如何使用 Elementor 和 Happy Addons 創建攝影網站
已發表: 2019-09-27攝影不僅僅意味著拍照,更意味著捕捉感受。 目前,攝影不僅僅是一種愛好。 它已經變成了一種職業。 所以作為一名攝影師,你必須有一個網站來向全世界介紹你的作品。
特別是如果您是新攝影師,那麼您必須創建一個個人攝影網站。 因此,您可以向世界展示您的照片。
為了讓今天的新攝影師更容易上路,我們將介紹一個成熟的頁面構建器和功能豐富的插件來專業地構建您的網站。 在本文中,我們將展示如何僅使用 Happy Addons 和 Elementor Plugin 輕鬆創建攝影網站。
在本文的結尾,我們還將討論攝影事實及其在當前市場中的發展。
是什麼讓 Elementor 成為最佳網站建設者

Elementor 受到打算使用 WordPress 構建網站的初創公司的歡迎。 它是領先的頁面構建器插件,具有有效的小部件,足以創建令人驚嘆的設計。
基本上,Elementor 頁面構建器的獨特之處在於其易於使用、降低成本和拖放優勢。 這個插件不需要用戶的編碼知識。
因此,對於新攝影師來說,選擇 Elementor 頁面構建器將是一個很好的決定,尤其是喜歡使用 WordPress 創建網站的人。 因此,您必須知道如何使用 Elementor 以及它的結果是什麼。 然後你可以創造一些特別的東西。
此外,您可以通過添加有用的 Elementor 插件來擴展此頁面構建器的功能,從而使您的設計之旅更輕鬆且富有成效。
讓我們快速檢查一下 Elementor 插件
Elementor 的好處:為什麼應該在 Elementor 上構建網站
作為初學者,您可能很難決定哪個頁面構建器適合您。 因此,這些事實加快了您在設計網站或網頁時的決策。
首先,易用性和成本效益的性質使 WordPress 在過去幾年中流行起來。 此外,Elementor 提供了簡單的交互式界面,更好地擴展了用戶體驗。
讓我們檢查一下使用 Elementor 插件將獲得的以下好處:
- 易於拖放
- 快速編輯設施
- 無限的小部件可以使用
- 輕鬆獲得無限模板
- 快樂插件會給你額外的好處
- Elementor Pro 版本擴展了更多小部件功能
- 還有更多(關於 Elementor 及其功能)
如何使用 Elementor 建立攝影網站?
要使用 Elementor 構建攝影網站,您將需要以下內容 -
- Elementor 插件
- 快樂插件插件
- Envato 元素(可選)
- 攝影網站兼容模板
假設您已經配置了 WordPress 網站並在您的網站上安裝了 Elementor。 現在通過這 3 個簡單的步驟將快樂插件插件添加到您的網站。
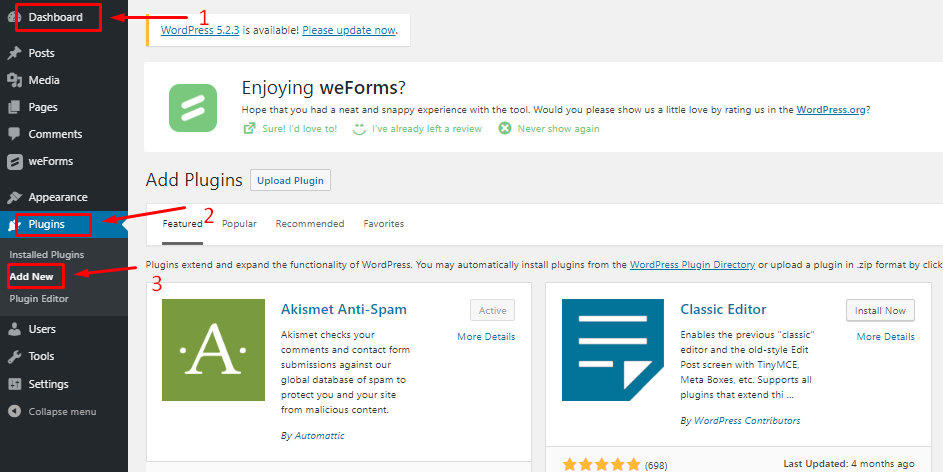
第 1 步:導航 WP-Admin 儀表板>插件>添加新插件。

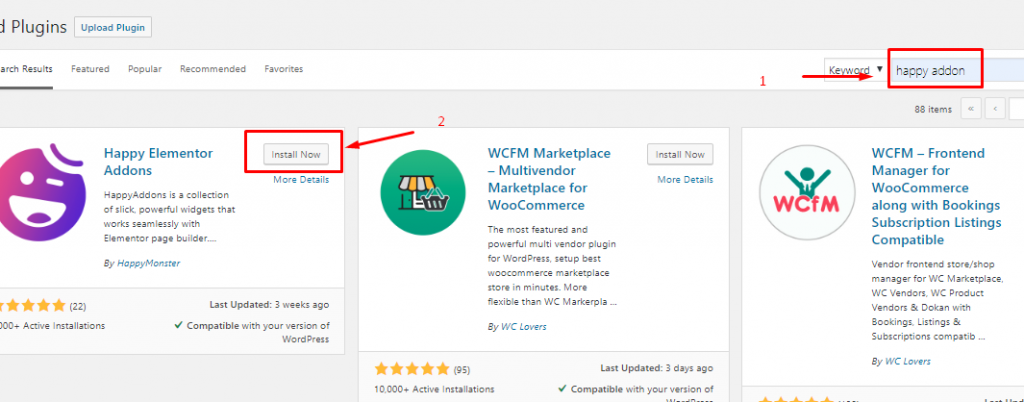
第 2 步:接下來,搜索 Happy Addons,然後單擊 On Install Now。

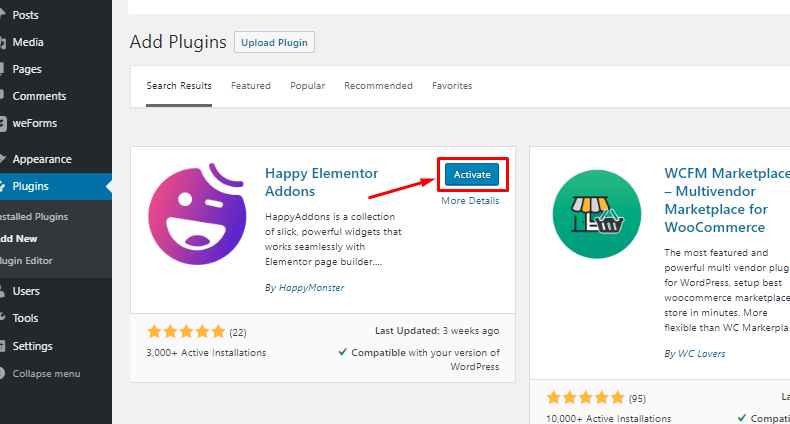
第 3 步:最後,點擊激活按鈕並在您的板上獲取插件。

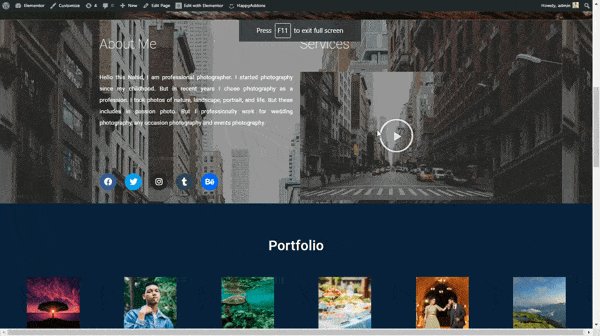
好的,現在您已經擁有了設計一個很酷的投資組合網站的所有工具。 通過完成本教程,您將能夠構建一個像這樣的網站:

好吧,讓我們開始使用 Happy Addons 構建您的第一個攝影網站。 相應地遵循這個簡單的 6 步教程:
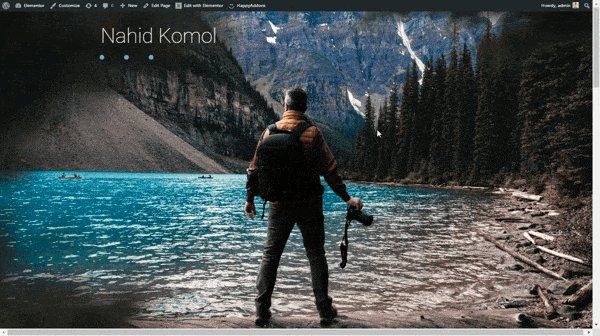
第 1 步:添加標題
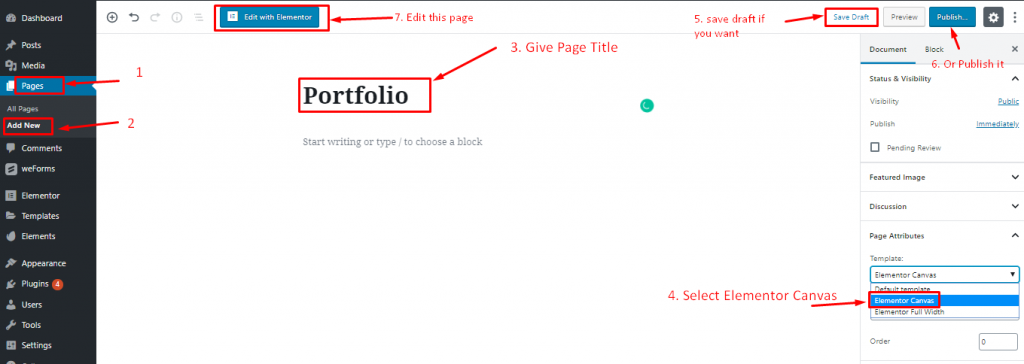
要開始使用 Elementor 設計您的網站,請導航WP-Admin>Pages>Add New Pages>Page Title

然後選擇“Elementor Canvas”以獲得一個完整的空白頁面來開始您的設計。
您可以將其保存為草稿並在完成後發布,也可以直接發布。

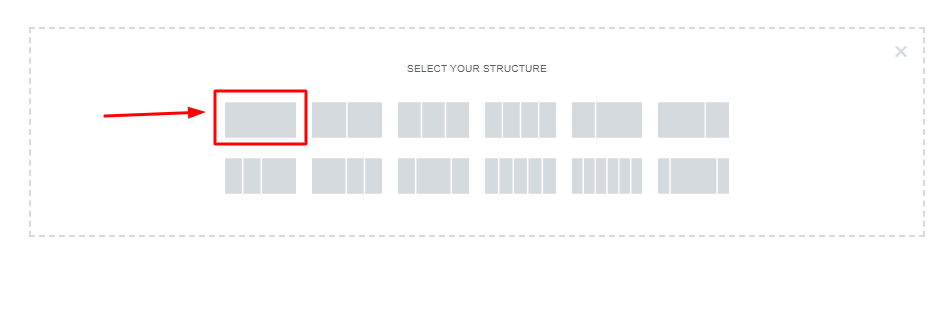
現在,選擇一個結構。

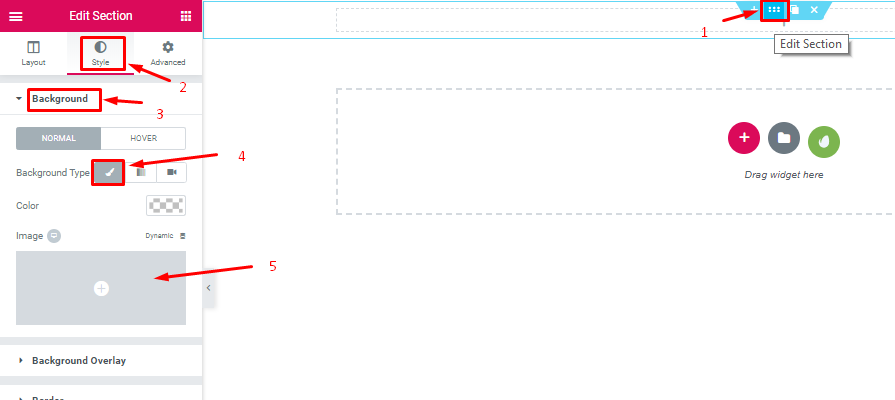
然後,選擇 DOT 區域並轉到樣式>背景>背景圖標>選擇圖像

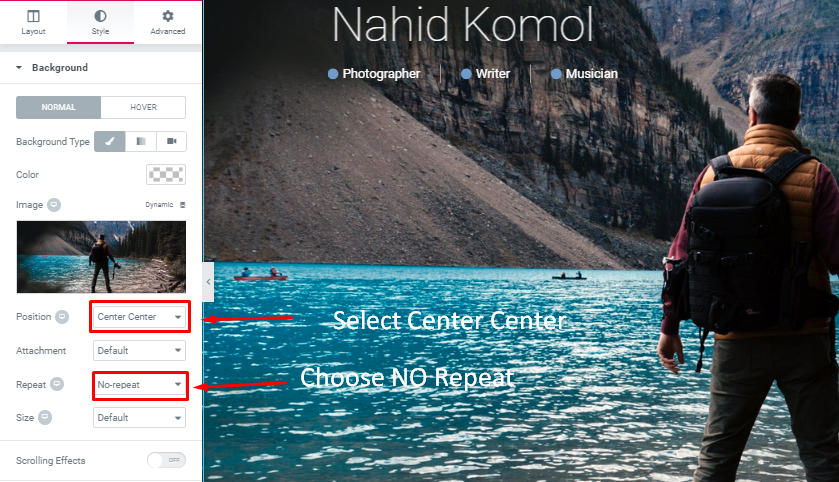
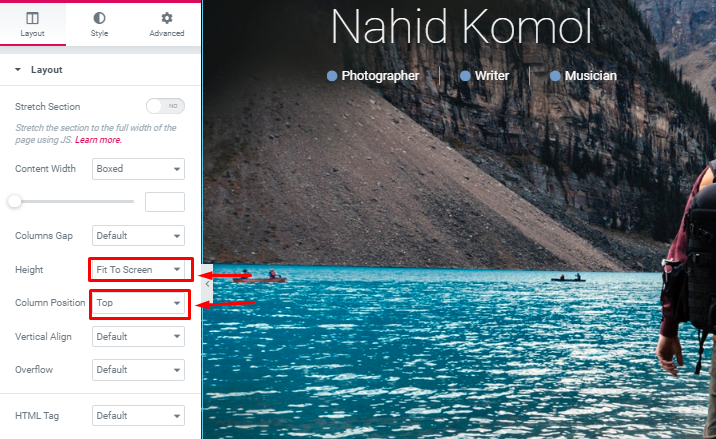
現在,轉到樣式選項,將位置設置為“中心中心”並重複為“不重複”

選擇高度“適合屏幕”和列位置為“頂部”。
您可以使用 Elementor 為您的攝影網站有效地創建一個令人驚嘆的置頂標題。
第 2 步:添加標題文本和圖標
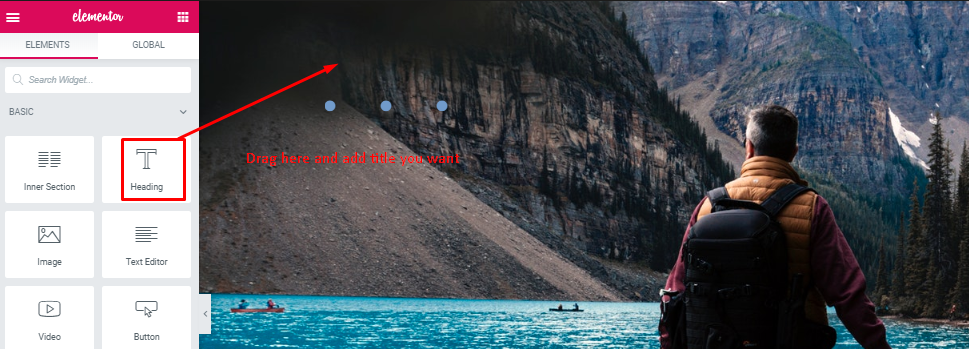
現在您可以在標題中添加文本。

選擇“標題小部件”,您將獲得與其他部分相同的設置。 所以你可以根據你的設計理念進行編輯。

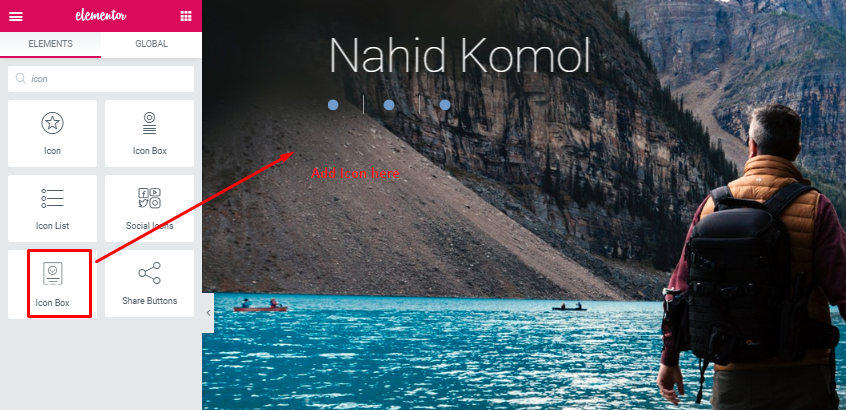
這與您添加的“標題小部件”類似。
第 3 步:添加關於我和服務部分
現在,將“關於我”和“服務”部分添加到您的網站。

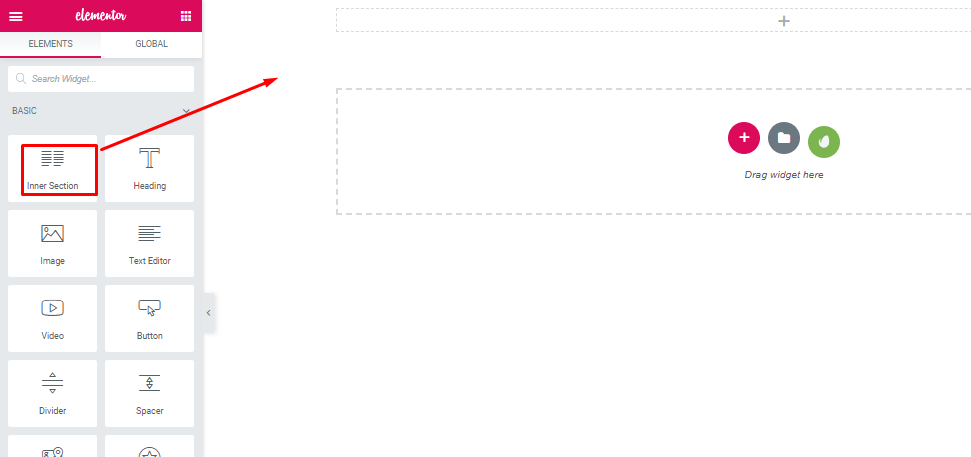
就像我們之前提到的,再次添加單個結構。


將“內部小部件”拖動到選定區域。 兩個部分將出現在一個部分中。

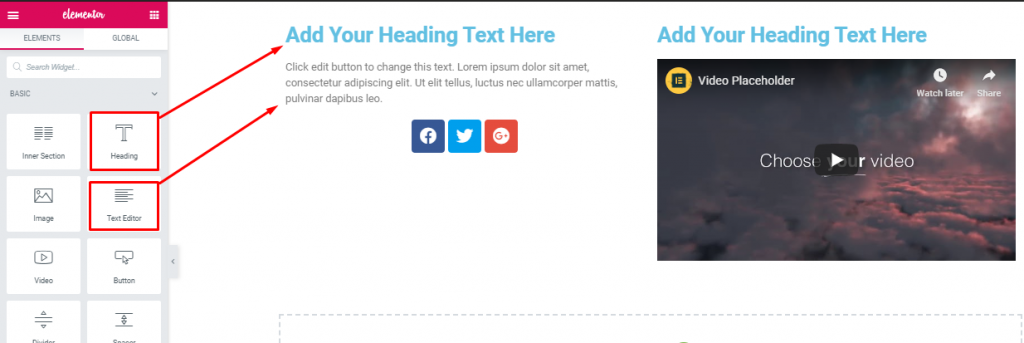
然後,在選定區域選擇“標題小部件”和“文本編輯器”小部件。

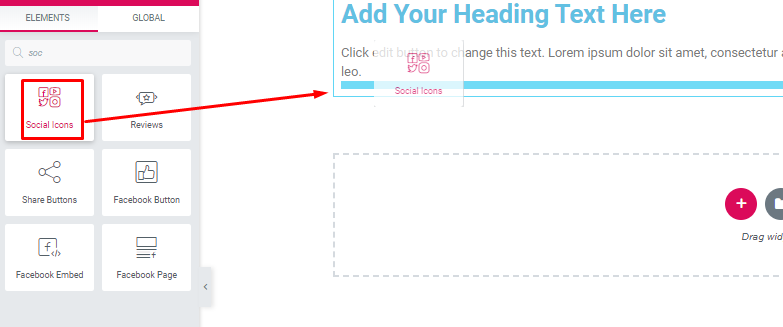
之後將“社交小工具”拖到所選區域。

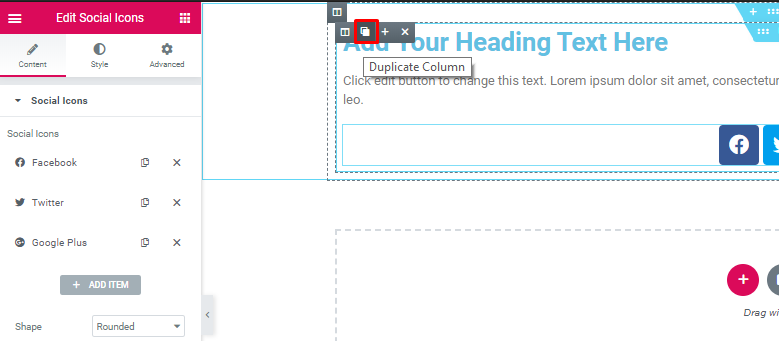
接下來,複製該部分。

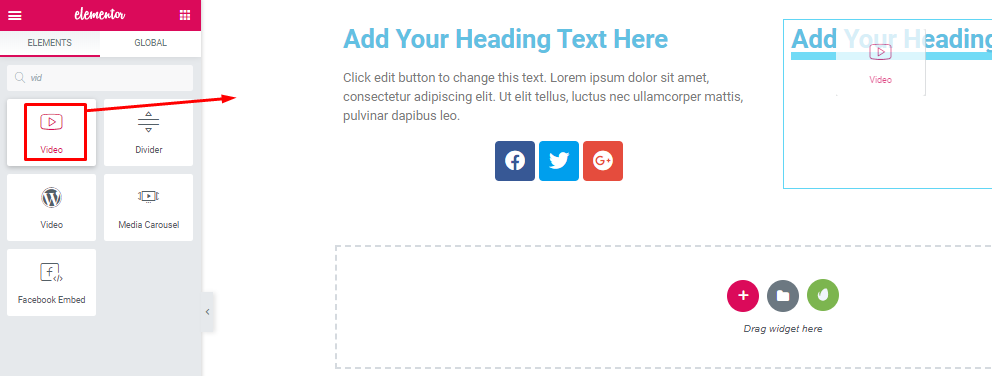
然後將“視頻”小部件選擇到所選區域。 添加您想要的視頻。
第 4 步:添加投資組合
您可以按照與標題部分相同的過程添加此部分。

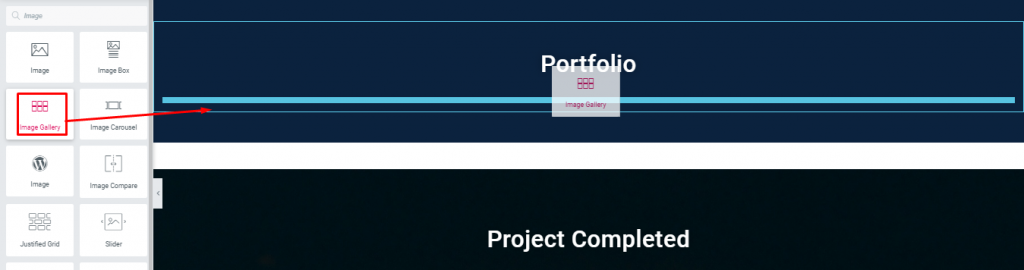
將“圖片庫”拖到所選區域。

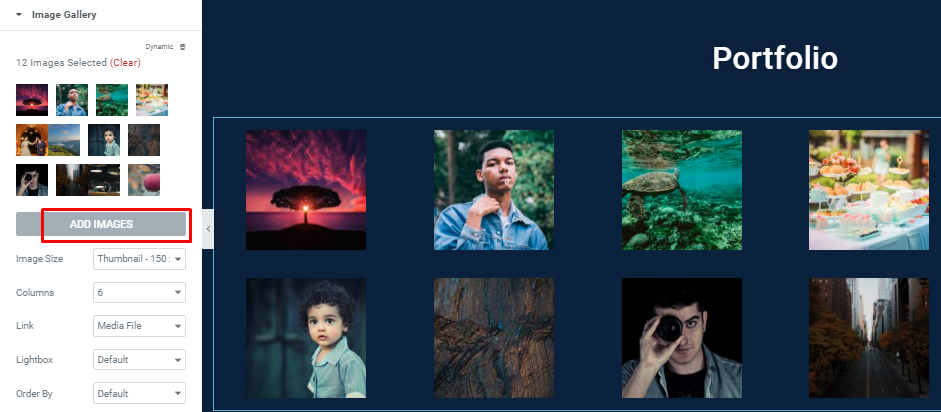
在這裡,您可以根據需要添加任意數量的圖像。 並且還用其他東西配置列。
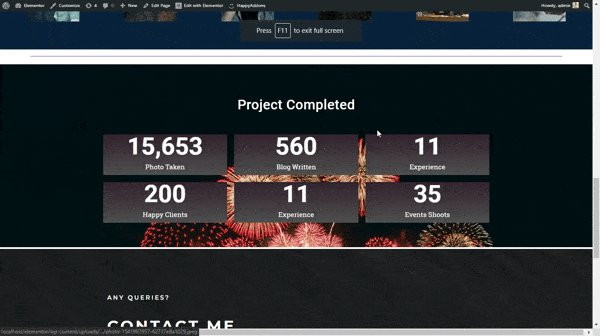
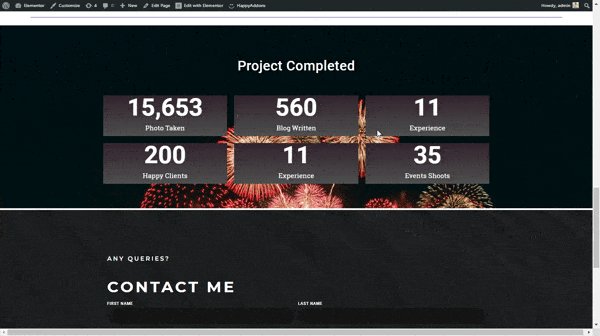
第 5 步:添加“項目已完成”部分
在此步驟中,您可以添加投資組合部分。

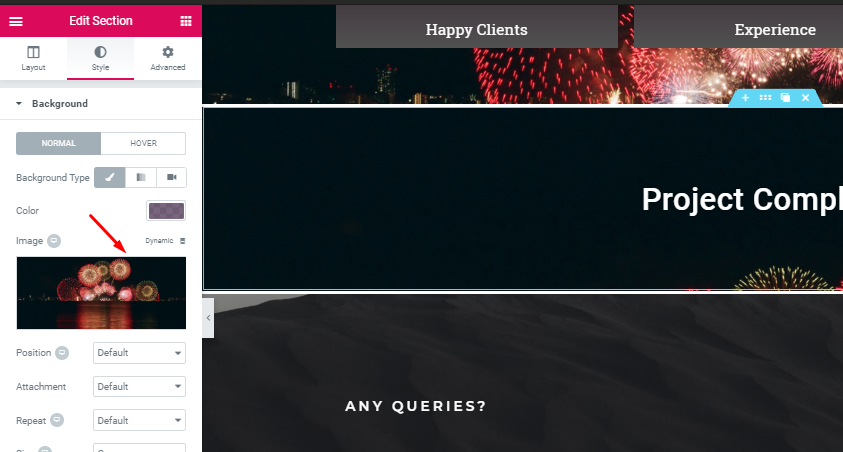
選擇一個部分。 並像標題部分一樣添加“標題文本”。 然後選擇樣式並添加背景。

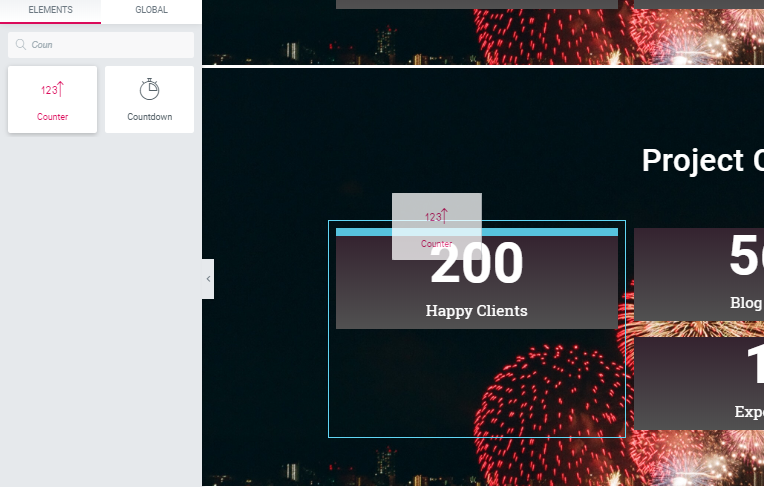
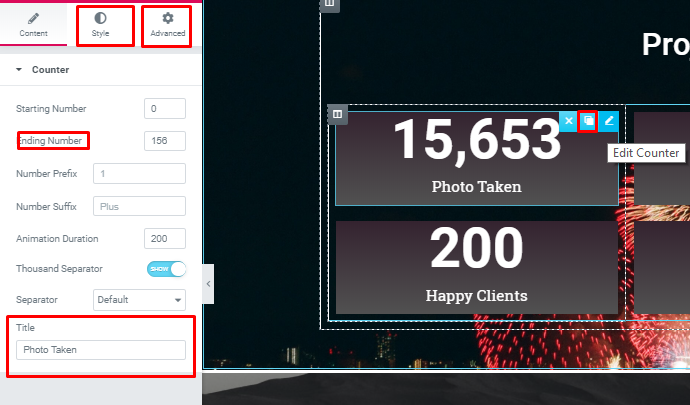
添加背景後,選擇計數器小部件。

- 您還有其他選項可以在本節中添加更多選項。 您可以使用該選項探索許多選項。
第 6 步:添加聯繫表
現在在您的設計中添加一個聯繫表單。

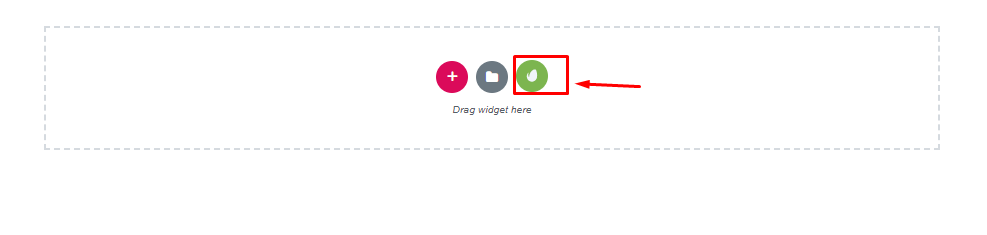
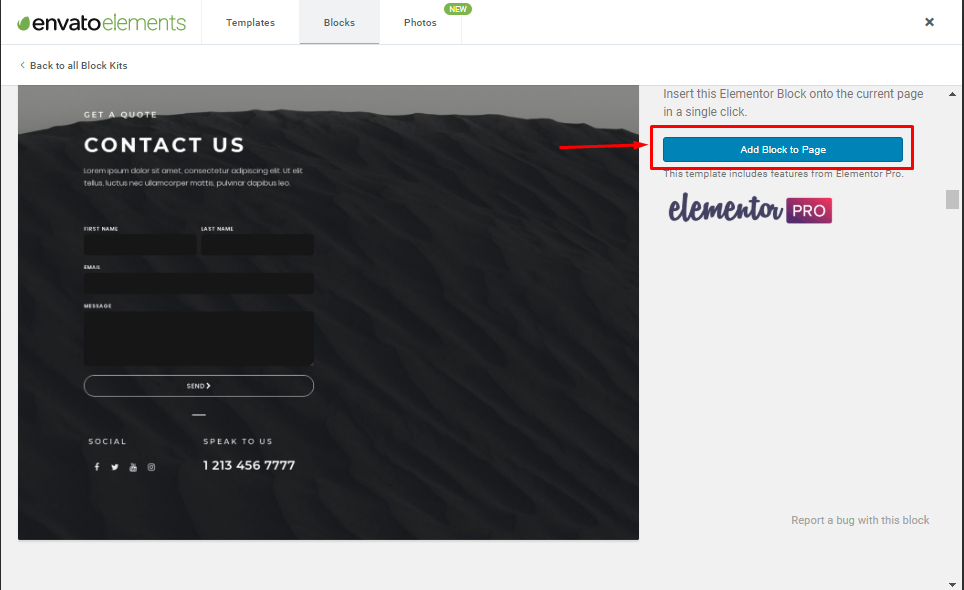
選擇“Envato 元素”按鈕。

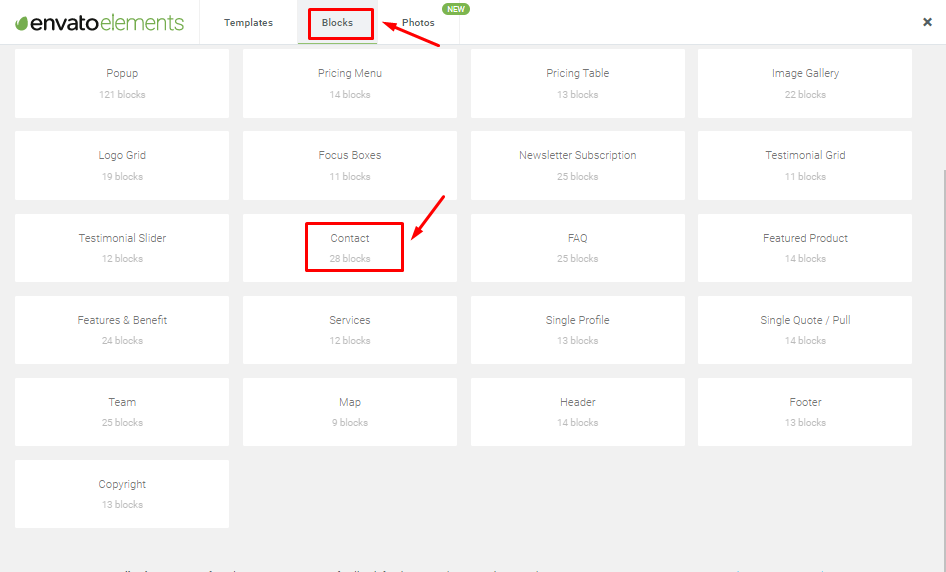
現在,選擇“阻止”,然後選擇“聯繫”。

然後單擊塊到頁面。

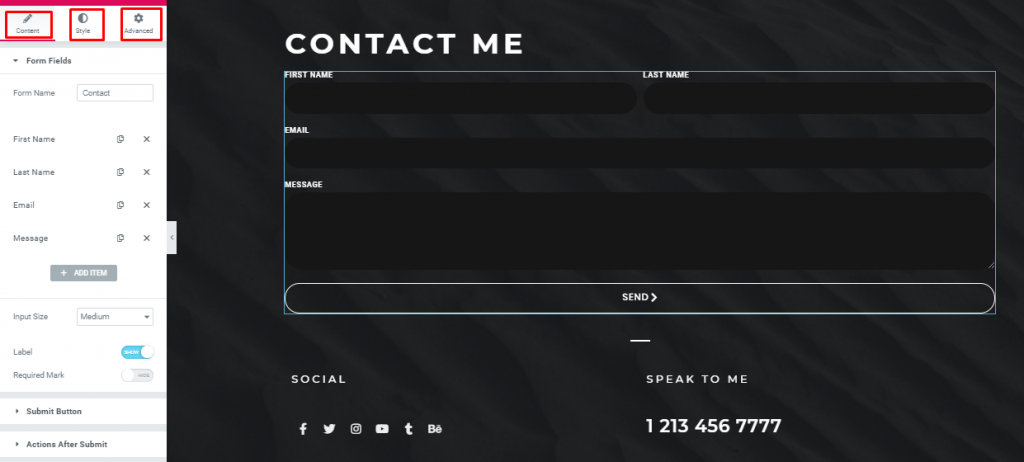
在這裡,您可以根據需要添加和編輯。
因此,按照這些說明,您可以輕鬆地為您的企業或個人收藏設計投資組合網站或單頁。 為了添加一些出色的動畫,您可以將 Happy Effect 插入您的站點。
為什麼攝影網站構建器在今天變得流行

專業攝影師在各種場合都是非常需要的人。 攝影師是幕後真正的英雄。 無論我們在電影或電視中看到什麼,它們都會使其更具吸引力並產生吸引力。
所以在不久的將來,對專業攝影師的需求將會增加更多。 儘管這位專業人士一直受到世界的讚賞,但對於新攝影師來說,這項任務是艱鉅的。 因為他們必須在專業人士中樹立一面旗幟,因為他們是這個領域的新手。
此外,您可以使用 WordPress 在 WordPress 中添加多供應商市場插件來開發像 500PX 這樣的多賣家攝影業務網站。
因此,一個組織良好的網站可以幫助攝影師向世界展示他的作品集。 您可以從 Google 獲得許多流行的攝影網站創意。 從這些網站獲取想法,並根據您的想像製作您的網站。 此外,您可以使用 Elementor 將您的網站轉換為多語言網站,從而獲得全球曝光。
最後的想法
經過上面的討論,你可以假設現在攝影是一個了不起的職業。 它一直在年輕人中營造一種氛圍。
因此,如果您想將攝影作為一項嚴肅的職業,那麼您必須擁有一個具有獨特設計和功能的網站。 在這種情況下,Elementor 頁面構建器和 Happy Addon 插件可以讓您有機會自己設計您的網站。
所以不要錯過機會,現在就獲得 Happyaddon。
