如何在 WordPress 上創建和設置臨時站點
已發表: 2022-02-23更新 WordPress 網站可能比您想像的要復雜。 通常,發布新頁面或帖子不是問題。 但是,如果您要更新 WordPress 組件或進行重大設計或功能更改,則可能會破壞您的網站。 避免此問題的最佳方法是使用臨時站點。
使用 WordPress 臨時站點,您可以獲得一個安全的環境,您可以在其中測試您想要進行的任何更改。 一旦您對一切正常工作感到滿意,您就可以將這些更改從登台網站移動(或“推送”)到實時環境。
在本文中,我們將分解什麼是臨時站點以及它們是如何工作的。 然後,我們將討論使用暫存環境的優缺點,並向您展示如何創建自己的。
什麼是 WordPress 臨時站點?
WordPress 登台網站的概念很簡單:您複製您的網站並使用它來測試您想要進行的任何更改。 幸運的是,公眾無法訪問您的登台網站。 這意味著在您決定“推送”這些更改之前,任何更新都不會反映在原始網站上。
“推向生產”是一個軟件開發術語,意味著將項目從其測試環境轉移到公共環境。 在您將臨時站點推送到生產環境後,訪問者將能夠看到您所做的更新。

有時,更新插件、主題或 WordPress 本身可能會導致整個網站出現問題。 使用臨時網站的目的是幫助您預防這些情況——您有機會在無風險的環境中進行更改。
此外,如果更新導致錯誤,您可以進行故障排除,然後將更正的站點推送到生產環境。 您的訪客不會更聰明。 雖然並非每個 WordPress 網站都使用暫存環境,但我們強烈建議您利用此工具。
臨時網站和測試網站有什麼區別?
通常,所有新軟件在您看到成品之前都會經歷多個階段。 這些階段包括:
- 發展
- 質量評估
- 分期
- 生產
在 Web 開發中,這意味著登台網站幾乎可以發布了。 如果您使用的是暫存環境,那麼您可能已經有一個實時站點,並且您正在使用該環境來測試微小的更改。
另一方面,測試網站是一塊空白畫布,您可以使用它來測試全新的設計或功能,以了解它們的運行方式。 通常,當開發人員在網站上工作時,他們會使用暫存環境來測試預先批准的小型更改或更新,以確保它們在將它們推送到現實世界之前能夠正常工作。
這聽起來可能是一個複雜的過程。 儘管如此,如果您正在為您的企業運行 WordPress 網站,那麼您必須盡量減少可能影響用戶體驗的任何錯誤。
最重要的是,每當您對網站進行重大更改時,您都有遇到錯誤的風險。 如果您有專門的測試和暫存流程,則可以大大降低這些風險。
在 WordPress 上使用臨時網站的優點
您可能會認為使用 WordPress 登台網站幾乎沒有缺點。 但是,如果您以前從未使用過,您應該知道它可能有點複雜。 因此,在我們討論如何創建暫存環境之前,讓我們回顧一下使用一個暫存環境的利弊。 以下是臨時站點的優點:
1.您可以安全地更新WordPress
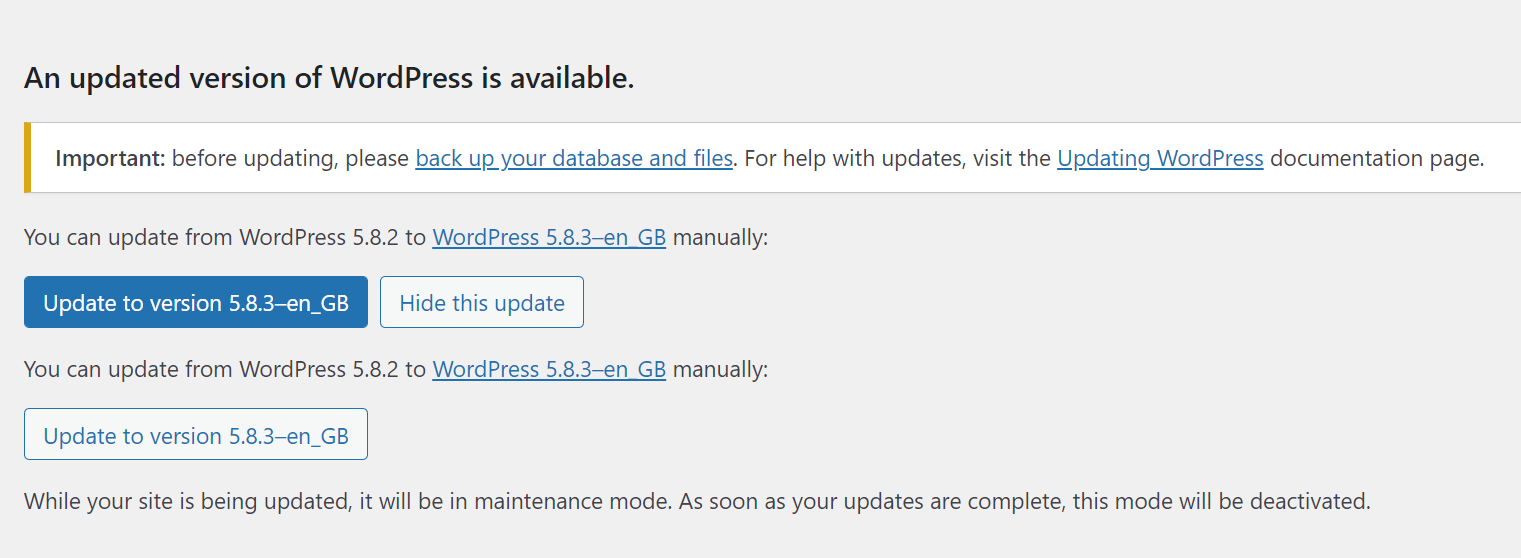
如果您使用內容管理系統 (CMS) 已有一段時間,您可能會遇到運行更新導致網站出錯的情況。 這些錯誤通常是由於兼容性問題而出現的,並且可能是一個令人頭疼的問題。 如果您的網站依賴特定插件或主題來實現關鍵功能,則尤其如此。
最終,小問題可能會對您的網站產生嚴重影響。 因此,WordPress 本身警告您應該在更新之前完全備份您的網站。

如果您為企業運營網站,任何因錯誤導致的停機時間都會嚇跑訪問者並對您的收入產生負面影響。 通過使用臨時網站,您可以確保所做的更新不會破壞任何內容。 這樣你就不會向觀眾展示你的錯誤。
2. 更改 WordPress 時您有更多的自由
您有時可能會猶豫對您的網站進行設計或功能更改。 如果您的網站運行良好且看起來不錯,那麼重新設計佈局、添加新功能或更改主題可能會很可怕。
當然,有時這些更改是必要的。 但是,您需要小心,因為即使是最小的調整也會導致問題。
此外,如果您打算更新您的整個網站,您不希望人們瀏覽更新和舊設計的混合 - 這可能是一種不和諧的體驗! 使用臨時網站,您可以預先進行所有更改。 這樣,您就不必擔心訪問者會看到半成品的設計或頁面。
一旦您準備好發布您網站的全新版本,您可能只需點擊幾下即可將其推送到生產環境。 但重要的是要注意,這取決於您使用的登台環境的類型。
3. 創建 WordPress 登台網站很簡單
有幾種方法可以創建 WordPress 臨時網站。 您使用的方法將取決於您的虛擬主機和您覺得最舒服的方法。 以下是創建暫存環境的四種常用方法:
- 通過您的虛擬主機創建一個。 一些網絡主機使您能夠使用他們的控制面板創建臨時網站。
- 手動製作一個。 根據您的網絡主機,您應該能夠設置可以將您的網站複製到的子域。 然後,將這些副本用作登台網站。
- 使用插件。 一些插件使您能夠在子域上設置站點的副本,或者使用可以導入其他站點的備份。
- 使用本地 WordPress 開發工具。 本地 WordPress 開發工具可讓您創建只能從計算機訪問的網站。 這些“本地”環境非常適合暫存目的。
如果您可以通過您的虛擬主機訪問暫存功能,那麼這絕對是您可以採用的最簡單的方法。 這是因為 Web 主機通常還包含使您能夠通過一兩個簡單的步驟將臨時站點推送到生產環境的功能。

WordPress 登台插件是設置此類環境的另一種好方法。 另一方面,大多數“登台插件”主要是提供登台功能作為額外的備份工具。 這意味著很少有(如果有的話)具有暫存功能的插件可以免費使用。
在 WordPress 上使用臨時網站的缺點
1. 暫存功能通常不是免費的
許多網絡主機不提供暫存功能,特別是如果您使用的是預算託管計劃。 通常,登台工具是為託管的 WordPress 主機保留的,這意味著如果您想要此功能,您可能需要稍微擴大預算。
好消息? 有時你可以 查找基本計劃每月費用低於 10 美元的託管 WordPress 網絡主機。 如果您當前的主機不提供分期,您可能需要重新評估預算並考慮切換到提供的主機。
就插件而言,有很多 WordPress 備份工具提供暫存功能。 問題是這些插件中的絕大多數只提供帶有高級許可證的登台工具。
您可以使用備份插件來創建站點的副本並將它們手動上傳到子目錄。 該過程完美運行,但它也需要您手動完成所有操作。
總體而言,如果您打算使用臨時網站,最好的選擇是註冊提供該功能的 WordPress 網絡主機。 在大多數情況下,託管的 WordPress 網絡主機還提供一系列物超所值的額外福利。
2. 更新您的網站需要更長的時間
更新 WordPress 網站非常簡單。 根據您要進行的更改,打開塊編輯器、進行一些更新並發布它們可能很簡單。 同樣,通常只需幾分鐘即可更新完整的插件和主題名冊。

當您將臨時網站添加到組合中時,整體更新需要更長的時間。 在發布之前測試您想要進行的每項更改意味著您需要提前計劃更新。
此外,如果您希望更新在特定日期上線,您需要留出至少幾個小時或幾天的時間進行測試。 更新越大,測試週期應該越長。
該問題的解決方案是知道何時使用登台網站,何時不使用。 以下是一些使用 WordPress 臨時站點有意義的場景:
- 您正在計劃對您的網站進行重大重新設計
- 您想在新功能上線之前對其進行測試
- 您正在從一個主題切換到另一個主題
- 您正在用替代插件替換插件
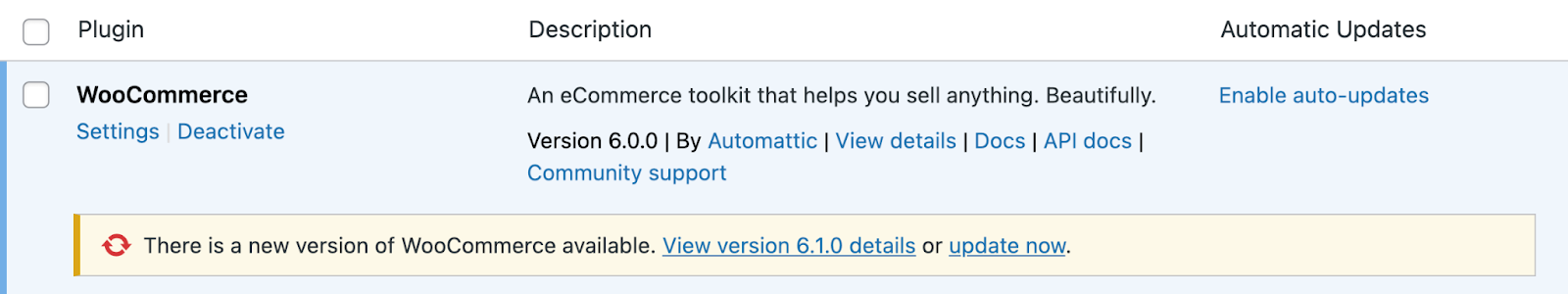
- 您正在一次更新多個插件和主題
您不需要使用臨時網站來進行微小的更改,例如發布帖子或更新您網站的內容。 但是,只要您計劃進行可能影響網站功能的更改,那麼使用暫存環境就可以獲得回報。
如何創建一個 WordPress 臨時網站
有幾種方法可以創建 WordPress 臨時網站。 在本節中,我們將引導您了解其中的每一個,從最直接的選項開始,然後轉向更複雜的手動方法。
1. 與您的託管服務提供商一起創建一個臨時網站
一些託管服務提供商提供內置的登台功能。 這是一個常見功能,尤其是託管 WordPress 網絡主機的主要賣點。 以下是一些提供登台功能的對 WordPress 友好的網絡主機:
- Pressable :由 WordPress.com 的創建者 Automattic 的 WordPress 專家提供的 WordPress 託管。 所有計劃都帶有分期功能。
- SiteGround :這個網絡主機提供了一些市場上最實惠的託管 WordPress 計劃,所有這些計劃都包括登台工具。
- 金斯塔: 這是一個 WordPress 網絡託管服務,面向需要高性能的網站。 它的所有計劃都包括登台工具。
- WP引擎: WP Engine 還迎合需要高級開發工具和頂級性能的網站。 所有計劃都帶有分期功能。
- 飛輪: 這個 WordPress 網絡主機是代理機構的絕佳選擇,它使您能夠輕鬆創建臨時站點。
- 藍主機: 如果您打算使用 Bluehost,請記住,登台工具僅適用於其託管的 WordPress 託管計劃。
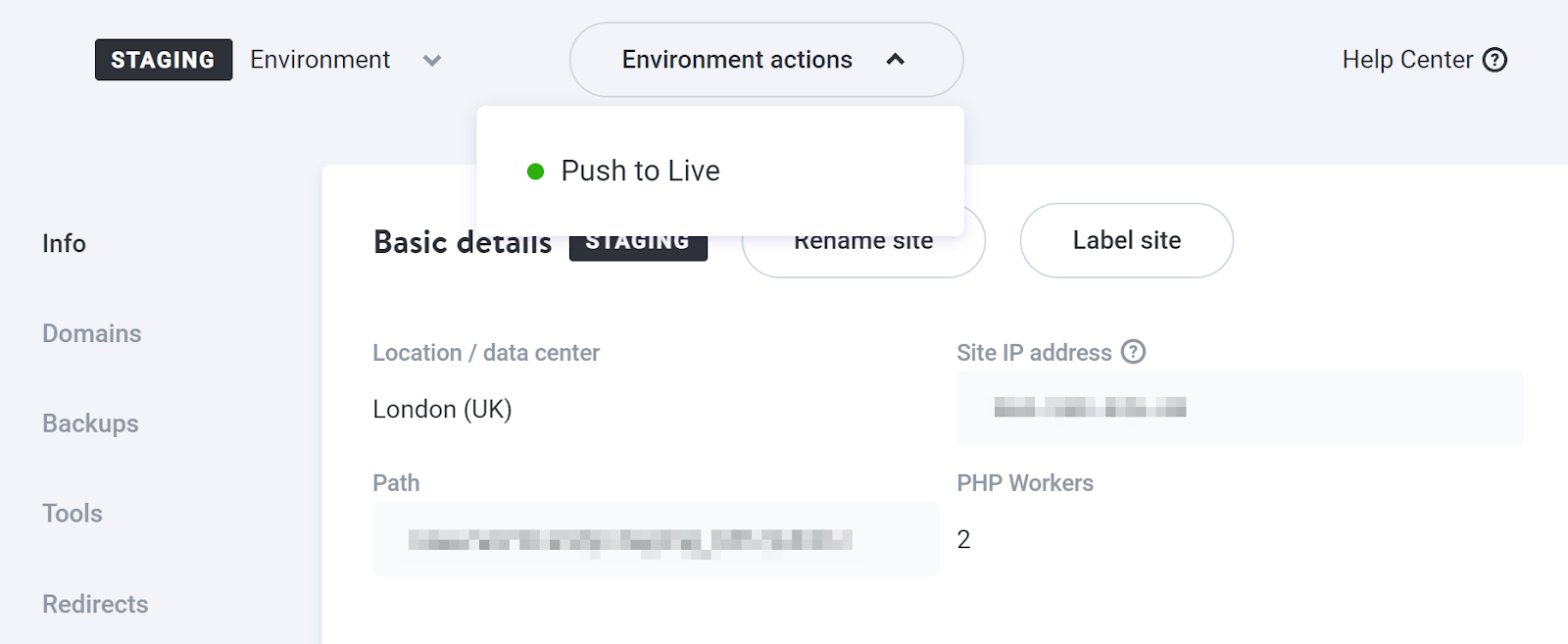
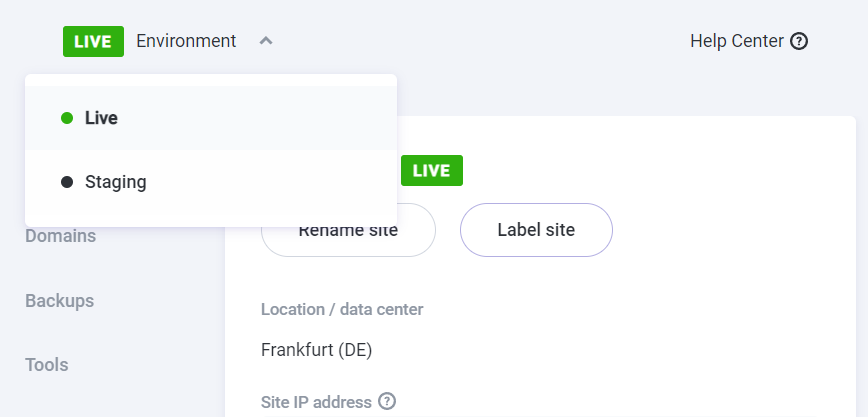
同樣重要的是要注意每個網絡主機都以不同的方式實現登台工具。 舉個例子,Kinsta 使您可以選擇任何網站並在實時和登台環境之間切換。


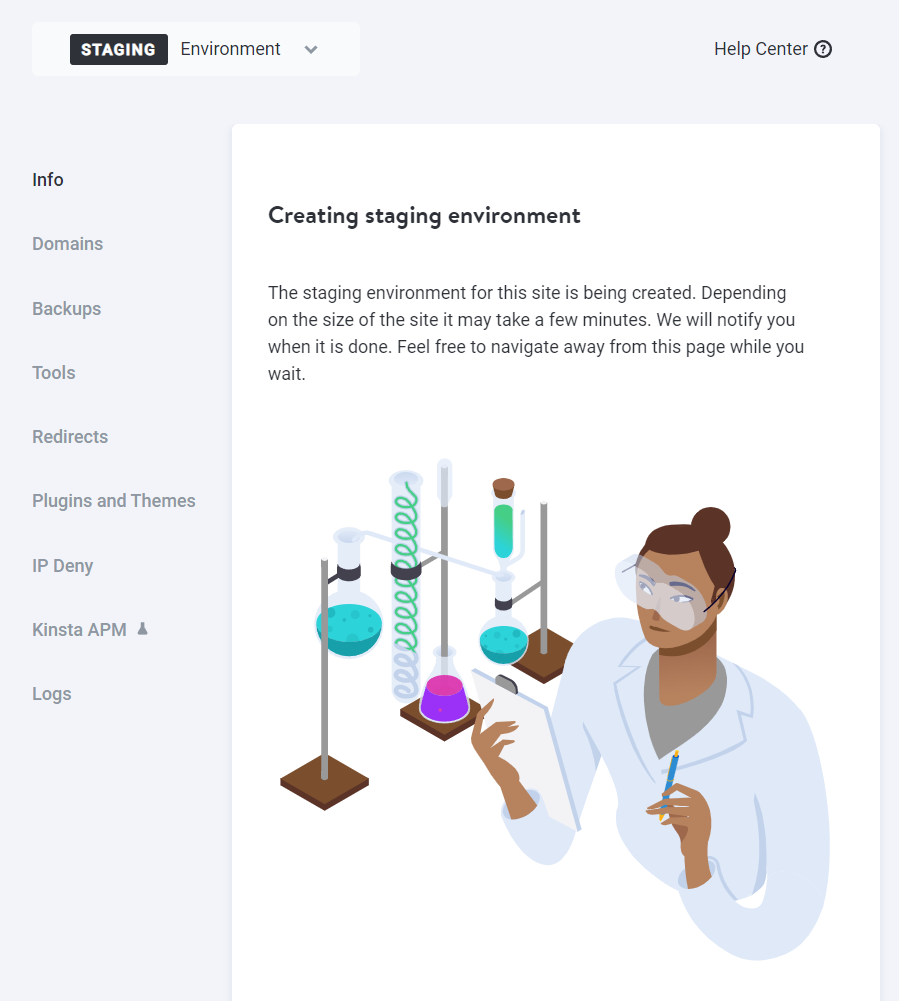
當您切換到 staging 時,Kinsta 會自動為您設置一個新環境。 換句話說,它將創建您網站的完整副本供您進行更改。

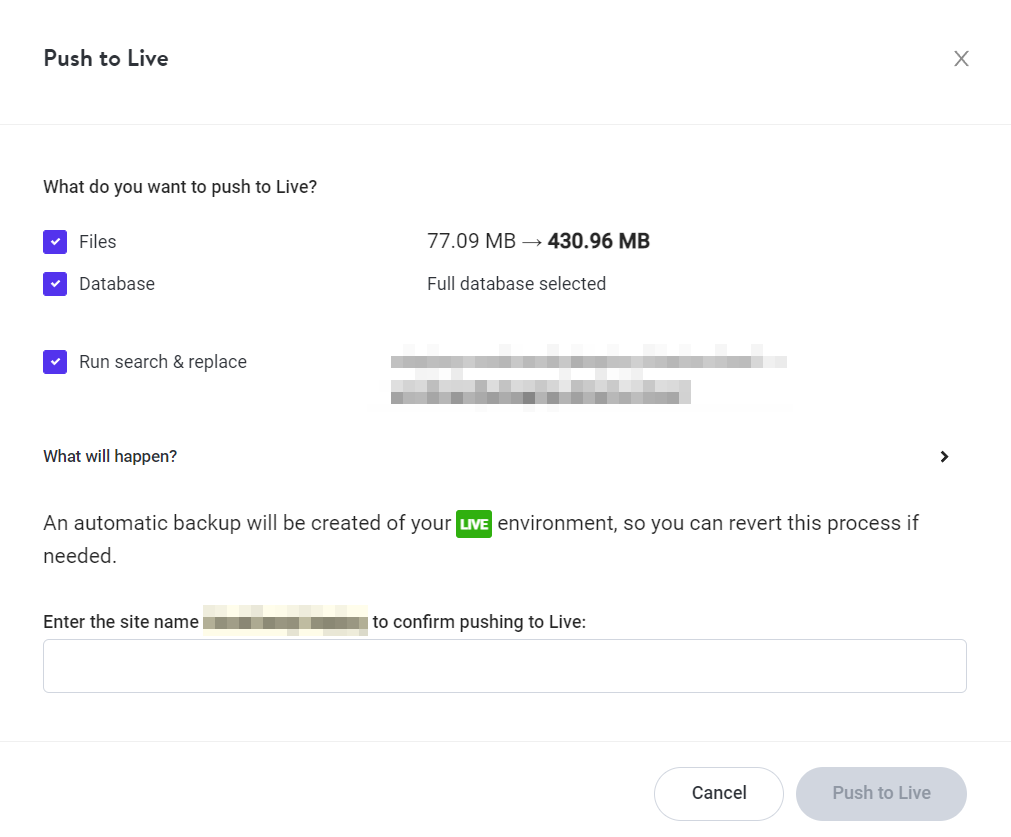
一旦設置了登台環境,您就可以像訪問常規網站一樣訪問它。 當您準備好將更新推送到生產環境時,您可以從主機控制面板執行此操作。
總體而言,如果您選擇我們上面提到的任何網絡主機,您應該可以輕鬆創建臨時網站。 最適合您的虛擬主機將取決於您需要的計劃類型、價格和用戶界面。
2. 使用 WordPress 登台(或備份)插件
許多流行的 WordPress 備份插件還使您能夠創建網站的臨時副本。 為了向您展示這些插件通常如何工作,我們將引導您完成創建臨時站點並使用 WP Staging 將其推送到生產的過程。
由於您可以使用子目錄創建站點的多個臨時副本,因此此插件可以與任何主機一起使用。 首先,您需要安裝並激活插件。 然後,您可以直接進入並創建您網站的臨時副本。
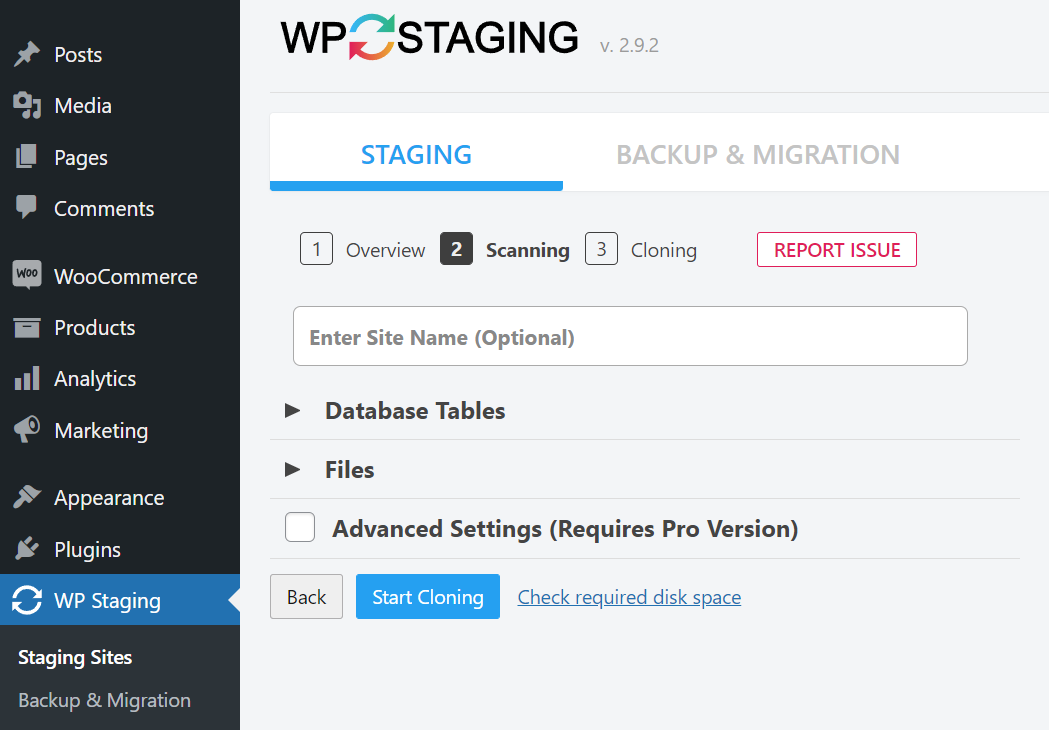
為此,只需導航到您的 WordPress 儀表板,然後轉到WP Staging → Staging Sites。 接下來,單擊Create New Staging Site 。

該插件將詢問您要克隆數據庫的哪些部分,以及登台網站應包含哪些文件。 默認情況下,插件將選擇所有內容。 這樣,您就可以獲取網站的副本以用於暫存目的——我們建議您保留這些默認選擇。
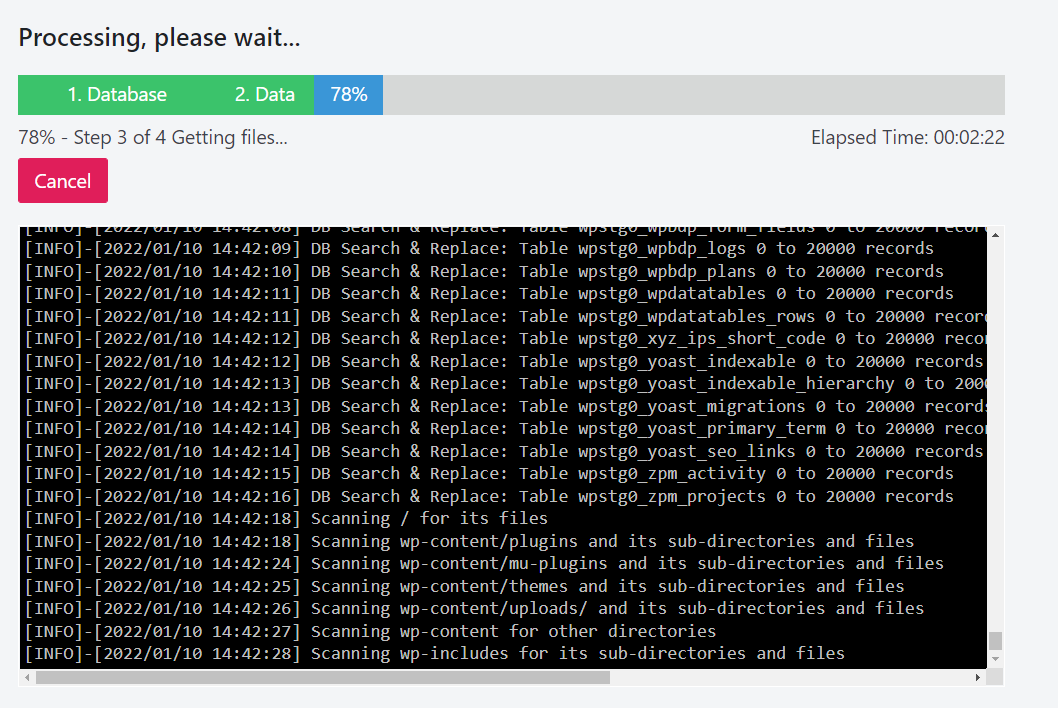
然後單擊Start Cloning ,WP Staging 將顯示一個命令行界面,它會在創建登台網站時顯示進度。

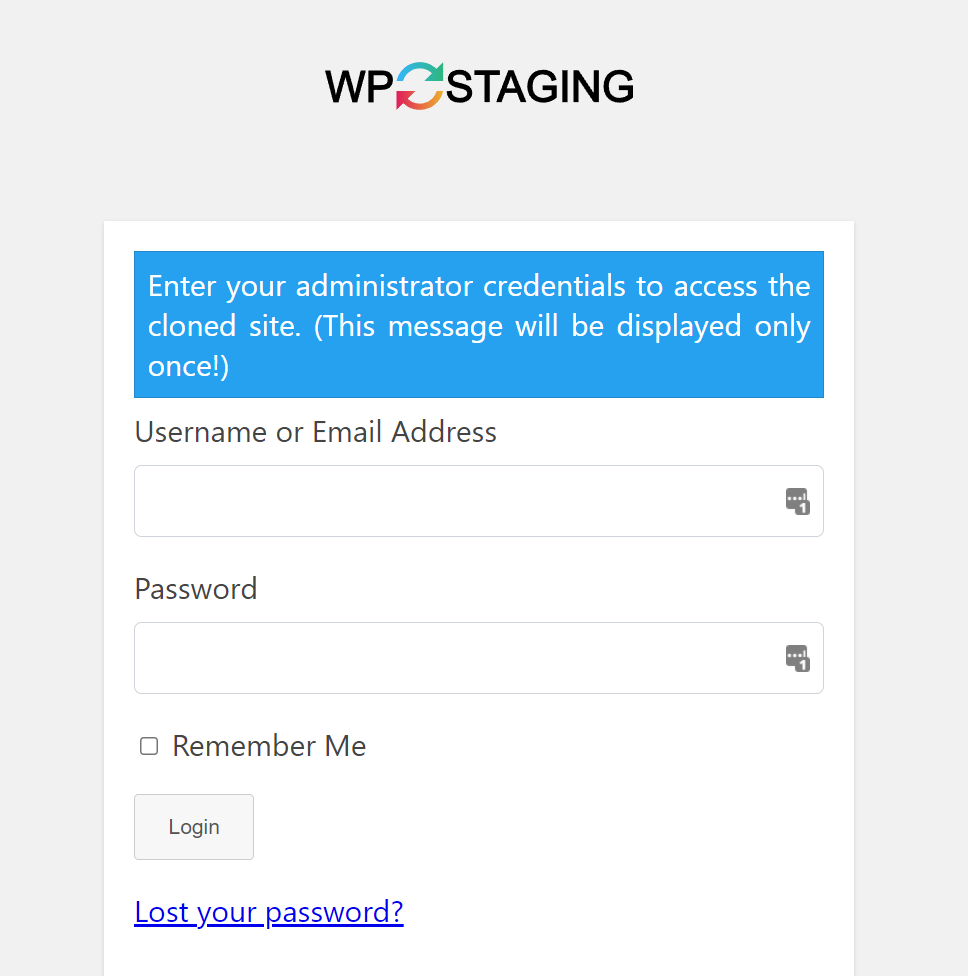
該過程完成後,插件將顯示有關如何訪問暫存站點的說明。 按照這些步驟。
登錄後,您將看到一個品牌化的 WP Staging 頁面,而不是常規的 WordPress 登錄表單。 請注意,任何管理員帳戶都可以使用其憑據訪問網站的暫存副本。

當您準備好推送所做的更改時,您可以返回原始網站並轉到WP Staging → Staging Sites 。 您將看到您創建的任何臨時網站的列表,每個網站都有一個下拉菜單,包括刪除、複製或推送到生產的選項。
如果您沒有使用專用的臨時解決方案,您仍然可以使用 Jetpack Backup 之類的備份插件創建臨時站點。
為此,您需要創建網站的完整備份,並將其導入本地環境或您的網絡主機的子目錄/子域。 導入備份後,您將在可以運行測試的環境中擁有原始站點的完整工作副本。
然後,您可以進行所需的任何更改並創建副本。 這將是包含這些更新的新備份。
在這個階段,您可以使用您的備份插件將新副本導入到原始網站。 這將覆蓋您現有的所有內容,這與將暫存站點推送到生產環境相同。
雖然這個過程可以完成工作,但它需要大量的額外工作。 因此,如果您知道要定期使用登台功能,那麼選擇一個登台專用插件或提供內置工具的網絡主機可能值得您花時間。
3.使用本地暫存環境
有很多方法可以設置本地 WordPress 網站。 一些託管網絡主機甚至提供用於創建本地 WordPress 環境的專用工具。 兩個不錯的選擇是 DevKinsta 和 Flywheel 的 Local。
如果您可以訪問完整備份,這些工具非常適合暫存網站。 這意味著您可能仍然需要與它們一起使用的 WordPress 備份插件。
雖然該過程會因您選擇的工具而有所不同,但您將首先創建實時站點的備份並將其導入本地環境。 請注意,您還需要在兩個站點上安裝相同的備份插件。
將備份導入本地網站後,您可以將其用作暫存環境。 然後,當您準備好將更改推送到生產環境時,您通常有兩個選擇。
第一個是創建本地網站的完整備份並將其導入您的實時站點(就像我們在方法二中所做的那樣)。 或者,您可以通過本地 WordPress 開發工具將站點直接推送到生產環境,具體取決於您使用的網絡主機。
如果您是 Kinsta、Flywheel 或 WP Engine 的付費用戶,這些本地開發工具將成為成熟的登台工具。 因此,他們可能會為您提供實時推送網站的選項,從而讓您跳過手動備份。
4. 手動創建一個 WordPress 臨時站點
如果您不想為暫存功能付費,則始終可以手動創建環境。 為此,您需要通過您的虛擬主機設置子域或子目錄,在其上安裝 WordPress,並導入您網站的完整副本。 副本啟動並運行後,您可以將其用作暫存環境。
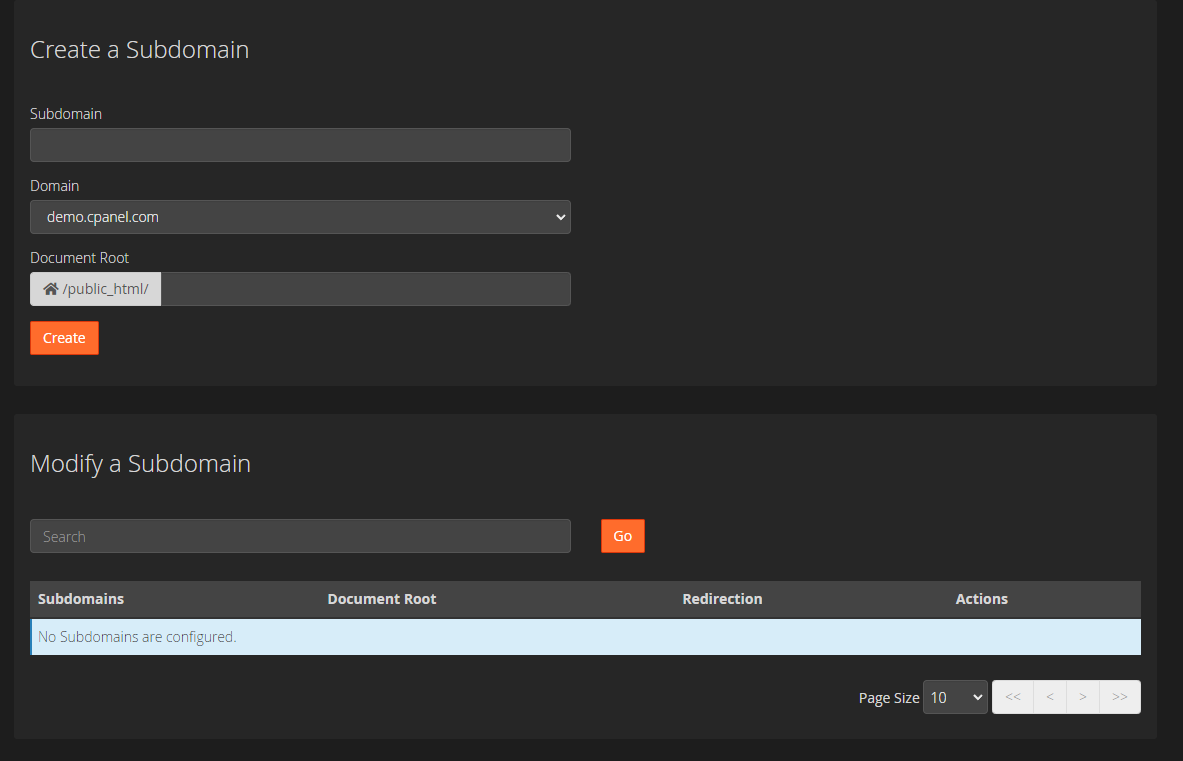
創建子域或子目錄的過程會因您的虛擬主機而異。 如果您使用共享主機,您可能可以訪問 cPanel 帳戶。 在這種情況下,您可以轉到域 → 子域並創建一個新目錄。

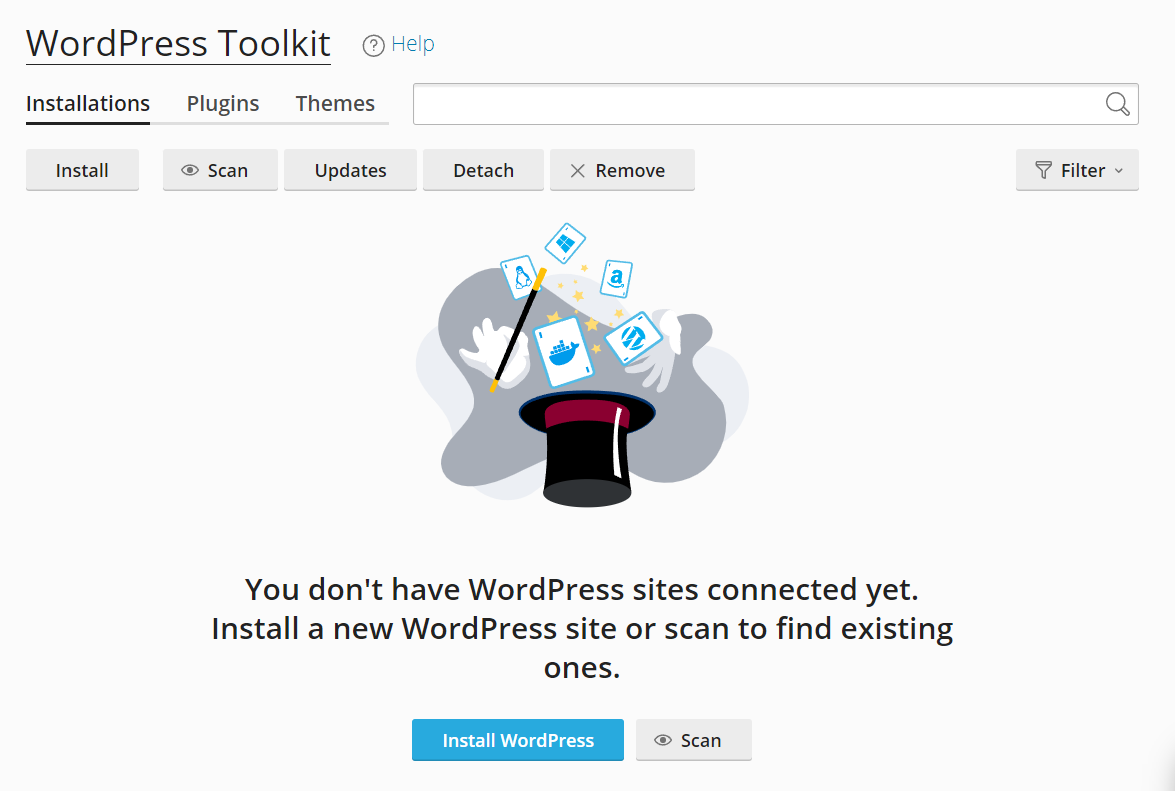
接下來,檢查 cPanel 以查看它為安裝 WordPress 提供的選項。 通常,您可以訪問 Softaculous 或 WordPress 工具包。 這兩個選項都使您能夠使用直觀的安裝嚮導安裝 WordPress。

安裝後,您可以導入實時網站的完整備份。 子域或子目錄可能可供公眾訪問,但除非您共享地址,否則這應該不是問題。
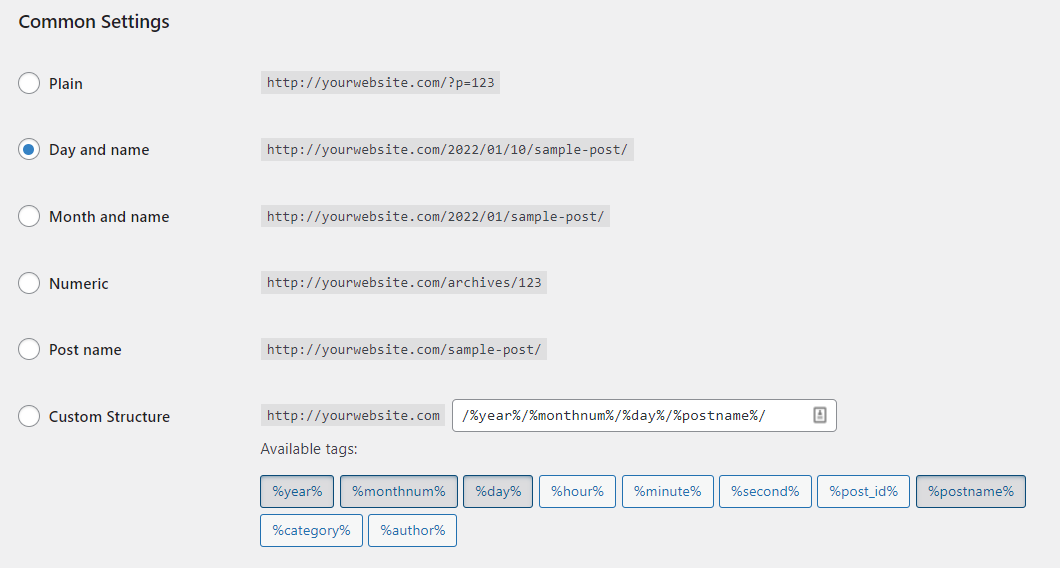
此外,您需要記住更新臨時站點的永久鏈接結構,使其與您的實時站點相匹配。 為此,請轉到設置 → 永久鏈接 並選擇與您的原始網站相匹配的結構。

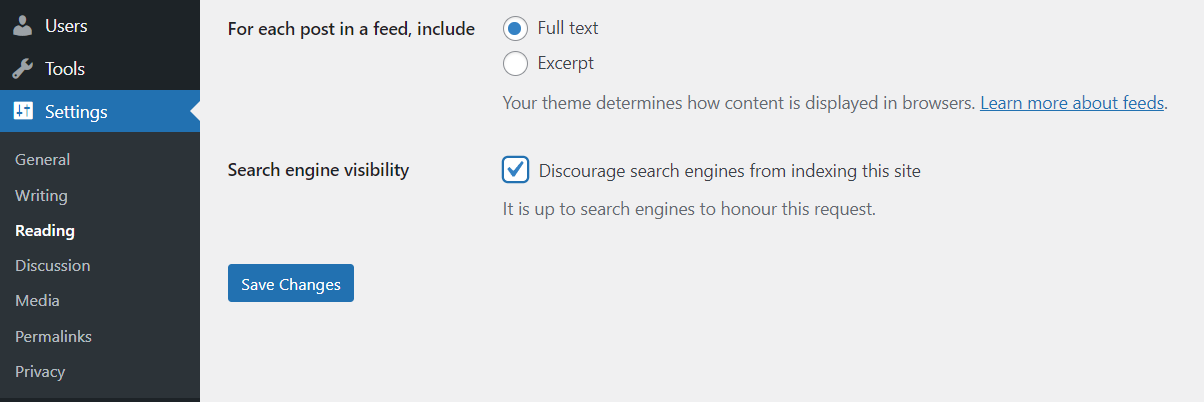
為了讓您的生活更輕鬆,我們還建議您阻止搜索引擎抓取暫存網站。 這樣,您將避免因重複內容而受到的潛在處罰,並讓用戶通過結果頁面找到暫存網站。
您可以通過轉到設置→閱讀來做到這一點 並單擊“阻止搜索引擎索引此站點”選項。

使用完臨時環境後,您需要創建備份並將其導入您的實時網站。 然後,您可以繼續刪除暫存子目錄/域,或者在下次需要時保留它。
從登台推進到現場環境後該怎麼辦
從暫存環境遷移到實時或生產環境時,您可能會遇到以下問題:
- 並非所有內容都過渡了
- 您網站的特定部分無法正常工作
- 該網站無法訪問
在大多數情況下,從暫存推送到生產後遇到的任何錯誤都是由於未能進行完全覆蓋而導致的。 如果您要導入備份,它需要包含您網站的數據庫和所有 WordPress 文件,以便它完全替換您現有的安裝。
不幸的是,一些網絡主機在導入大文件時會遇到困難,如果您手動設置臨時網站,這可能會導致問題。 因此,如果您在導入備份時遇到錯誤,則需要從頭開始,以確保您不會丟失任何關鍵文件。
即使您在從暫存到生產的過程中沒有遇到任何問題,但在該過程完成後對您的網站進行全面檢查仍然是一個好主意。 您需要確保鏈接正常工作,每個頁面都正確加載,並且關鍵功能仍然正常運行。 如果一切看起來都不錯,您可以將暫存網站收起來,直到您下次需要它。
使用 WordPress 登台網站測試更新
在更新您的網站時,登台功能改變了遊戲規則。 使用臨時站點,您可以避免進行最終導致輕微甚至嚴重站點錯誤的更改。 根據您的虛擬主機,您可能已經可以訪問所需的工具。
讓我們回顧一下在 WordPress 上快速創建臨時網站的四種方法:
- 通過您的託管服務提供商創建一個登台站點。
- 使用 WordPress 登台(或備份)插件。
- 使用本地暫存環境。
- 手動創建臨時網站。
備份在創建大多數 WordPress 登台網站中起著至關重要的作用。 如果您正在尋找幫助您執行此操作的工具,請查看 Jetpack Backup,它提供實時自動備份!
