創建號召性用語的 A/B 測試以提高您的網絡轉化率
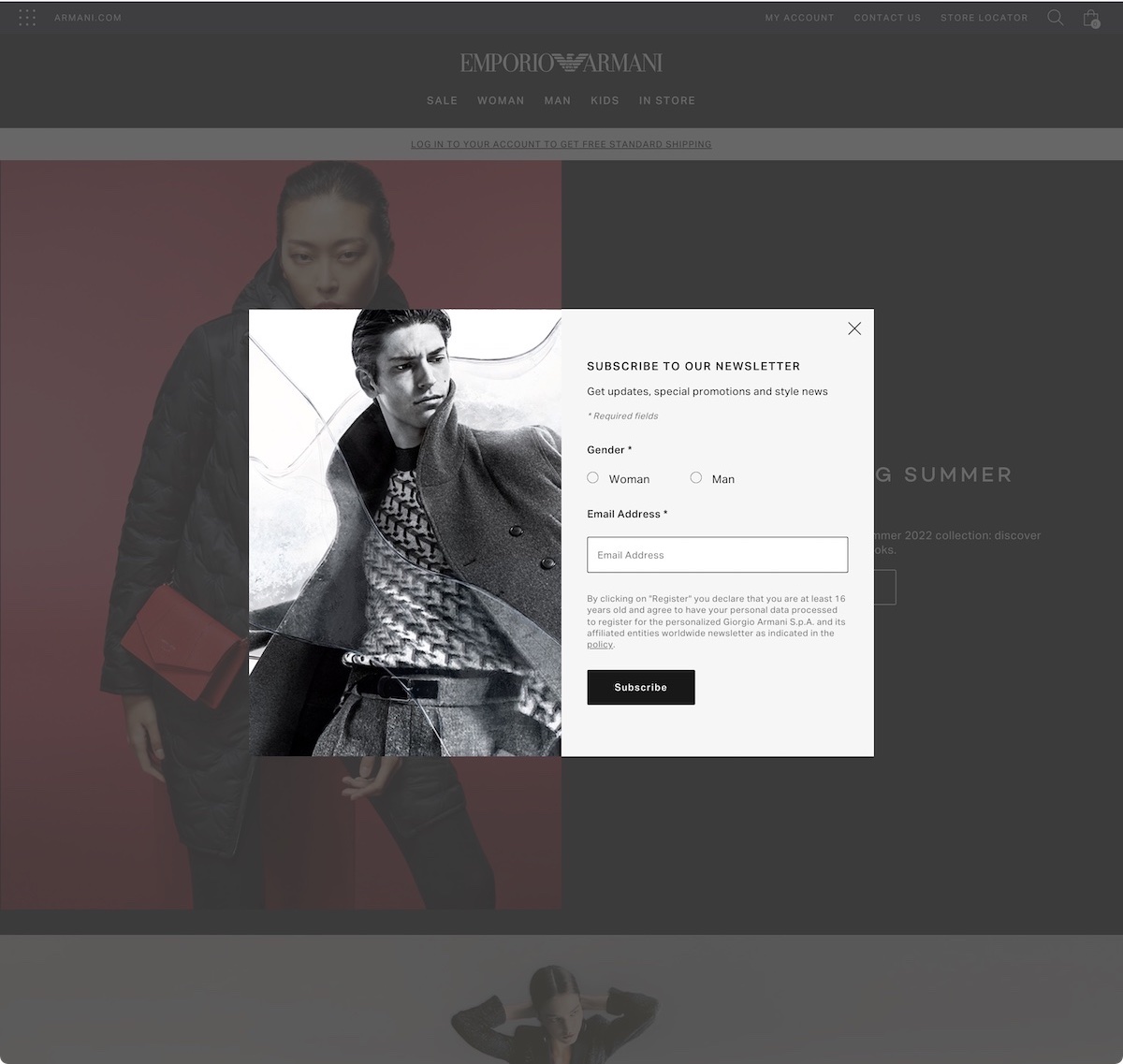
已發表: 2022-11-03想想你在生活中註冊或訂閱任何東西的次數,比如課程、時事通訊、音樂和視頻平台等。好吧,在每次註冊的背後,可能都有一個非常深思熟慮的行動號召——出設計:一個有吸引力的組件,帶有雄辯的文字和漂亮的圖像,吸引你的注意力,可能伴隨著一些令人放心的東西……
在任何網站上,通過一鍵式號召性用語讓訪問者立即採取行動可以顯著增加潛在客戶和客戶的數量。 讓我們看看 CTA 是什麼,它們的優勢以及我們如何創建它們。
號召性用語 (CTA) 的定義
號召性用語或 CTA 是網站上的邀請,要求用戶採取快速行動,例如註冊在線課程或即將舉行的活動、訂閱時事通訊、加入某個主題的社區、試用軟件免費,或接收有關產品的其他信息。
此調用可以顯示為可點擊按鈕或帶有鏈接的文本,並且通常以不同的格式呈現:
- 彈出窗口或滑動內容,
- 購買頁面或付款頁面,
- 廣告,
- 在帖子的最後,
- 特定的登陸頁面,
- 側窗格,或
- 頁橫幅。

CTA的優勢
CTA 是任何網頁的重要方面。 CTA 鏈接和按鈕充當信號,告訴用戶下一步該做什麼。 如果沒有明確的 CTA,用戶可能很難了解下一步要購買產品或了解有關您提供的服務的更多信息。
令人信服的號召性用語的優點是:
- 引導您的受眾瀏覽您的網站:簡單的號召性用語指示您要去哪裡、下一步該做什麼,並大大簡化您網站的瀏覽過程。
- 幫助決策:精心設計的問題和可理解的答案以及快速執行可以解決關於做出什麼決定的疑問。 通過號召性用語來簡化生活,您將使訪問者想了解更多有關您提供的服務的信息。
- 提高轉化率:您說服更多人關注您的 CTA,您獲得的潛在客戶和客戶就越多。
像“下載報告”這樣簡單的按鈕就足以將客戶轉移到轉化漏斗或購買旅程的下一階段。
創建引人入勝的 CTA
為了實現 CTA 的目標,它必須對您的目標受眾來說非常棒且不可抗拒。 為此,首先要確定 CTA 的目標或意圖。 是為了推動轉化、增加註冊、捕獲電子郵件,還是將觀眾引導至您網站上的其他內容? 然後定義可用於您的潛在買家所處的轉化漏斗的任何階段的 CTA,並通過考慮他們在特定時刻可能感興趣的內容來定位他們:
- 當他們處於意識階段時,帶有相關內容的“更多信息”,
- 在考慮或評估階段“下載電子書”或“訂閱”,
- “立即購買”用於決策或購買階段。
從那裡開始,按照以下提示編寫和設計您的 CTA:
保持簡短
使用能夠快速切入主題的短句。 您只需要 2-5 個單詞就可以有效地說出您需要說的話。 在某些情況下,只有當你需要增加額外的價值時,比如“立即購買並獲得 30% 的折扣”,你才能寫出稍長的句子,最多使用 5-7 個單詞。
使用動作詞和短語
CTA 的目標是讓訪問者立即執行操作。 通過單擊按鈕或鏈接明確將執行哪些操作:“下載本指南”、“收聽我們的播客”、“創建帳戶”等。
如果您需要提高轉化率的短語示例,這裡有 100 個短語的列表。
添加緊迫感或稀缺感
如果您希望立即採取行動,請增加緊迫感或稀缺感。 您可以通過添加“現在”、“僅!”等關鍵字、顯示促銷截止日期或將某些內容顯示為限量版來獲得此信息。 通過這種方式,用戶將知道他或她必須立即做出響應,以免錯過這個機會。
強調“無義務”和“低風險”
要單擊一個按鈕,您需要放心,它不會涉及成本、承諾或任何其他類型的不需要的義務。 用“免費試用”等短語強調低風險,或者明確表示您不會將電子郵件提供給第三方,只會將其用於請求的內容。
創建一個吸引註意力的設計
如果您希望用戶輕鬆看到要執行的操作,最好使用醒目的文本顏色或按鈕來吸引他們的注意力。 將 CTA 放在頁面上,以便它們在側面板或帖子末尾清晰可見。 為了使其更具可見性,您還可以將其包裹在背景顏色與您在頁面上顯示的顏色相反的區域上,以使其更加突出。


通過 A/B 測試優化 CTA
即使您遵循前面的提示,您如何確保您的 CTA 在訪問者中有效? 優化它們的最佳方法是對它們進行 A/B 測試。
CTA 的A/B 測試包括擁有一個或多個 CTA 變體,您對原始版本(設計、文本、顏色等)進行了更改。 進入您網站的流量是分開的,因此每個訪問者只能看到其中一個變體。 這使您可以根據您的更改比較您的網站訪問者與 CTA 的交互方式。 在您獲得顯著效果的一段時間後,您可以通過單擊按鈕將 CTA 永久更改為成功的變體,從而優化您網站的 CTA。
您應該在您的網站上嘗試哪些類型的 CTA 的 A/B 測試?
CTA 外觀和顏色
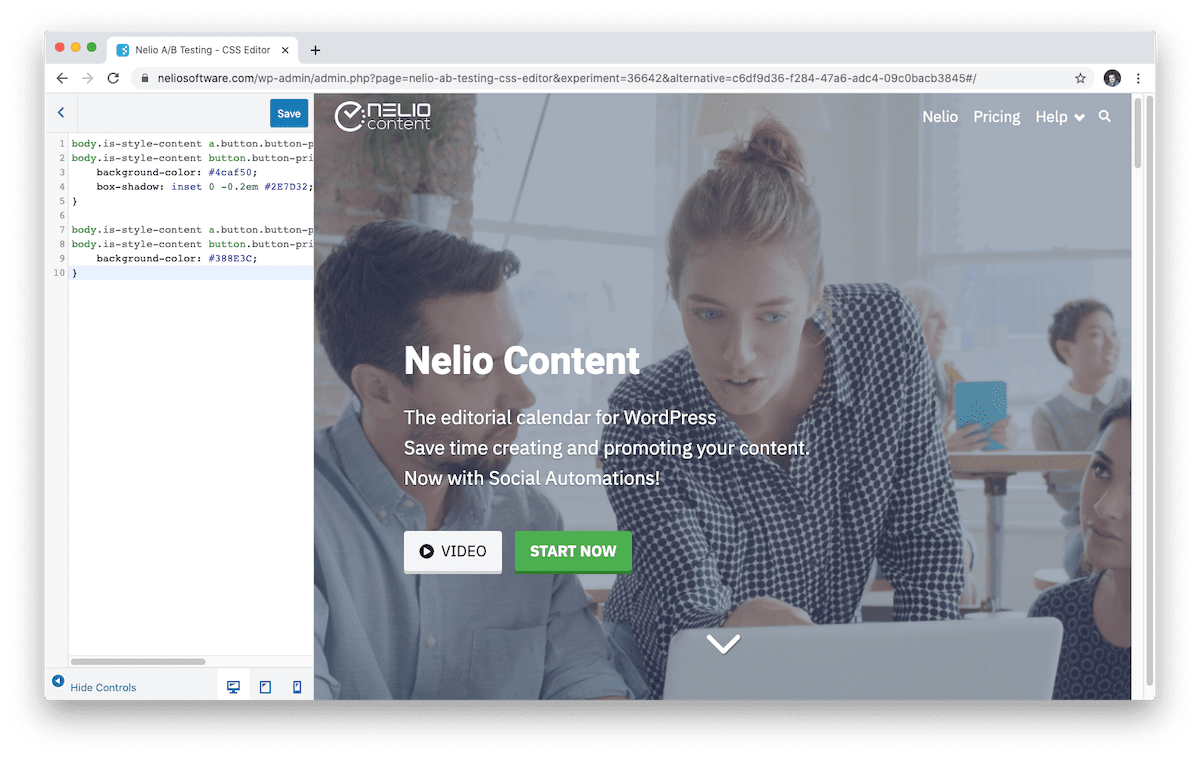
對 CTA 進行 A/B 測試的最常見方法之一是更改背景顏色。 只需將 CTA 的顏色更改為對比色,使其在頁面上脫穎而出,就可以顯著提高點擊率。
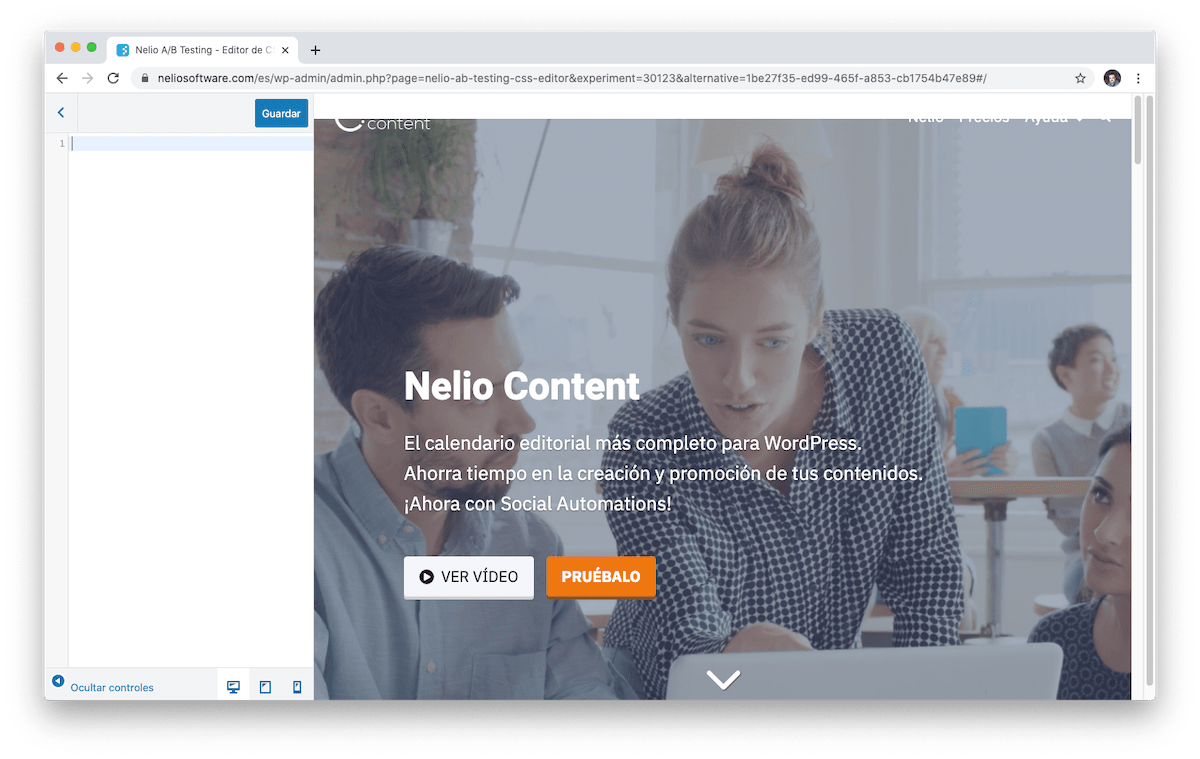
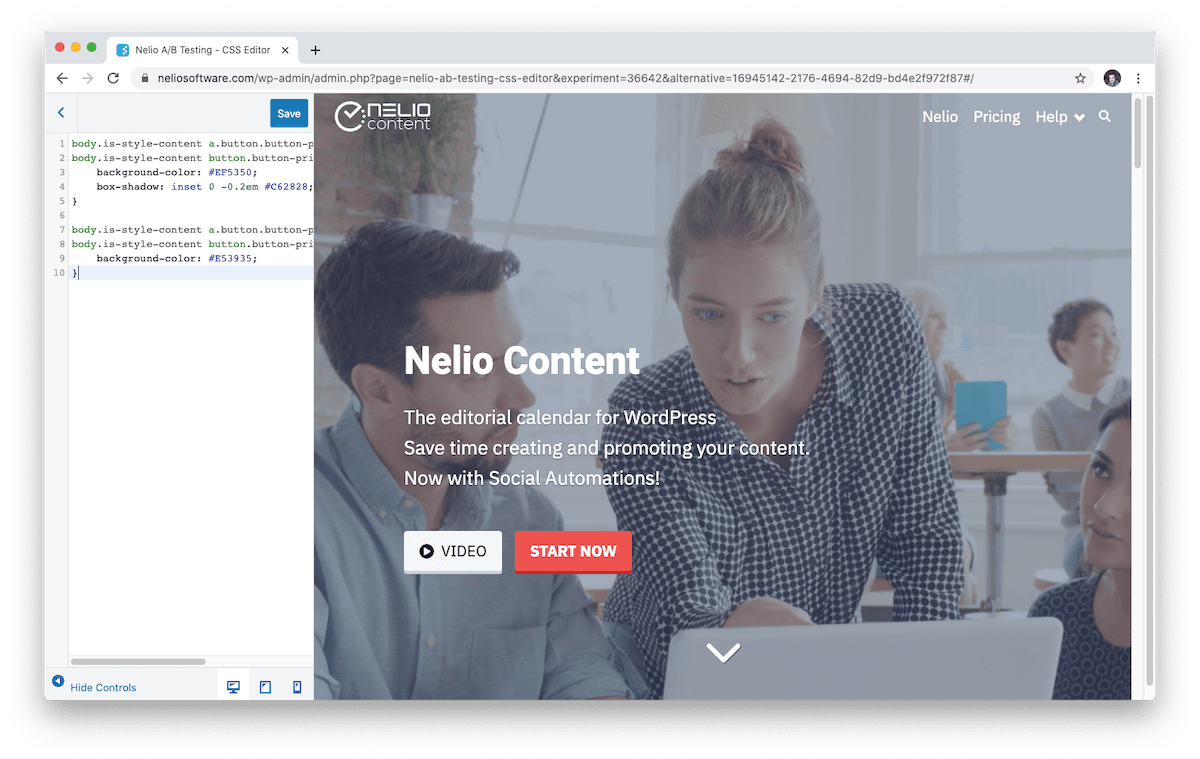
例如,對於我們的 Nelio 內容頁面,我們運行了 A/B 測試來測試邀請訪問者試用產品的操作按鈕的不同顏色。



您不需要只使用品牌或網站的顏色。 當我們談論 CTA 時,我們希望它們從網絡上的其他內容中脫穎而出。 因此,請冒險嘗試更引人注目和對比鮮明的 CTA。
CTA 的位置
我們已經討論過 CTA 可以顯示在不同的位置。 嘗試在頁面的頂部或底部創建橫幅,在側面,使用浮動元素......任何最適合您的網站的東西。 如果您不確定,請記住熱圖是一個很好的工具,可以更好地了解訪問者如何與網絡上顯示的不同元素進行交互。 將它們與 A/B 測試一起使用,以有效地定位 CTA。
文本
我們已經提到文本應該簡短,邀請行動,並增加緊迫感或稀缺感。 有了這些要求,您已經有了一組可供嘗試的文本替代方案:更長或更短、更改動作動詞、添加緊急詞,甚至附上圖標……
請記住,CTA 的目的不是解釋產品的好處,而是確保用戶採取行動。 設身處地為您的訪客著想,想想什麼樣的文字會讓您採取行動。
總結
無論您閱讀了多少關於號召性用語的建議,如果您想確保他們是轉化率最高的人,請不要猶豫並使用 A/B 測試對其進行測試。 要輕鬆創建測試且無需編寫任何代碼,您可以使用像我們這樣的插件:Nelio A/B 測試。
來自 Le Buzz Studio 在 Unsplash 上的精選圖片。
