如何在 Elementor 中創建年齡驗證彈出窗口
已發表: 2022-04-12如果您的網站分發不適合未成年人的商品或數字內容,則您需要採取某種保護措施來限制未達到特定年齡的人訪問您的商店或您的數字內容。 年齡驗證彈出窗口可以解決該問題。 這也可以避免法律問題並保持您網站的聲譽。
本教程將向您展示如何在 Elementor Pro 中創建年齡驗證彈出窗口。 因為創建彈出模板的功能只能在 Elementor Pro 上訪問,所以請確保您已經擁有一個。

如何在 Elementor Pro 中創建年齡驗證彈出窗口
在您的 WordPress 儀表板上,轉到模板->彈出窗口。 單擊添加新按鈕以創建新的彈出模板。

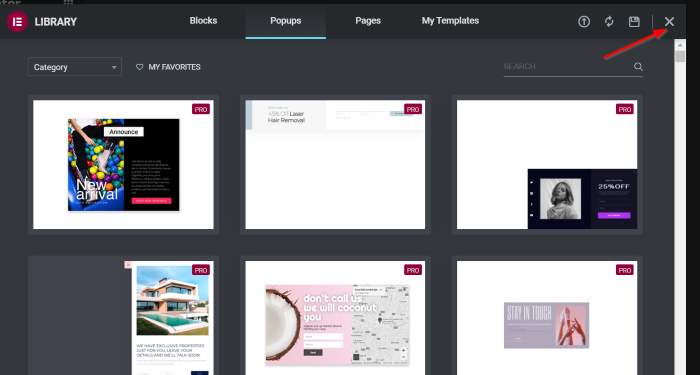
輸入模板名稱並單擊CREATE TEMPLATE按鈕。 它將帶您進入模板庫,其中包含許多預製的彈出模板。 您可以選擇其中一個或從頭開始創建,這就是我們將要做的。 單擊 ( X ) 按鈕,將您帶到 Elementor 編輯器。

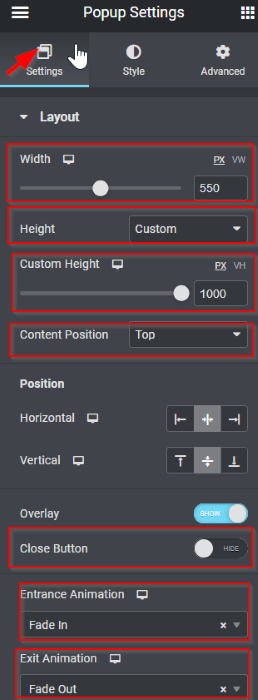
通過單擊 (️) 按鈕轉到彈出設置,然後我們將應用一些更改。 你可以看到如下:
設置選項卡 ->佈局
- 寬度: 550
- 高度:自定義
- 自定義高度: 1000 PX
- 內容位置:置頂
- 關閉按鈕:隱藏
- 入口動畫:淡入
- 退出動畫:淡出

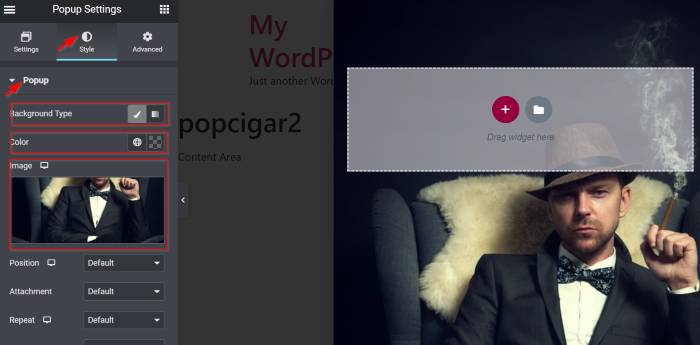
樣式選項卡 ->彈出
- 背景類型:經典
- 顏色: #02010100 (透明)
- 圖片:插入媒體

接下來,創建一個包含單列的新部分。 在小部件面板上選擇標題小部件,然後將其拖放到畫佈區域中。

撰寫文本並開始使用您的創造力進行設計。 根據您的喜好,您可以在下面查看我們的設置:
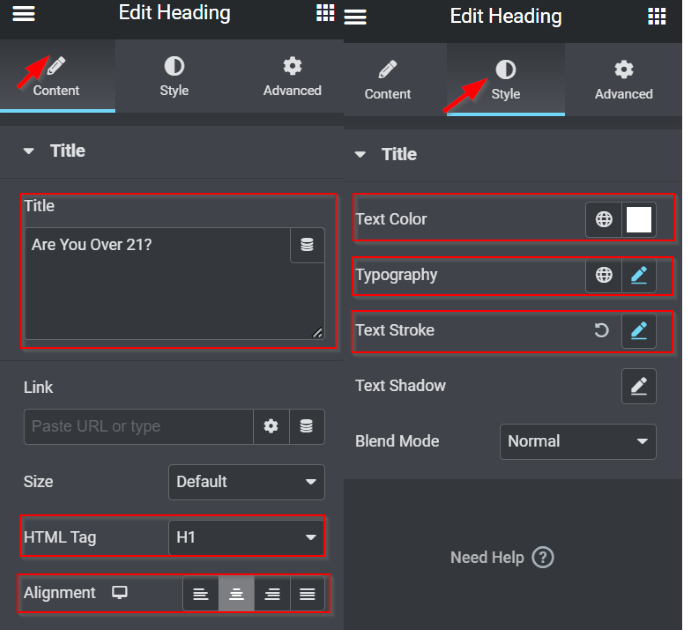
內容選項卡 ->標題
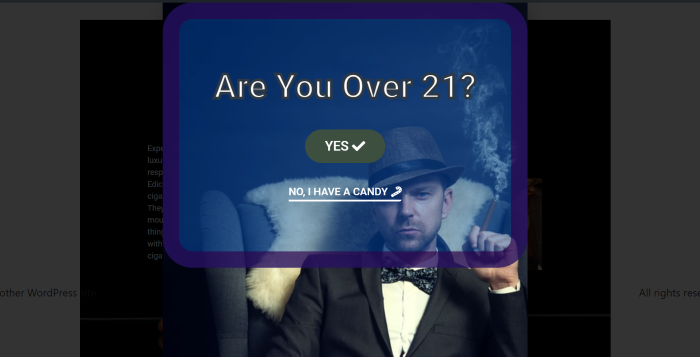
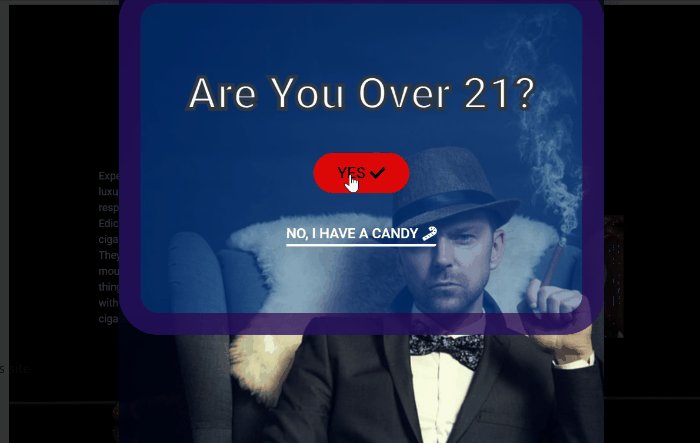
- 標題:你超過 21 歲了嗎?
- HTML 標籤: H1
- 對齊方式:中心
樣式選項卡->標題
- 文字顏色: #FFFFFF
- 排版->大小: 50 PX
- 文字描邊: 5 PX,描邊顏色: #252A2F

現在是時候添加按鈕了。 我們要設計第一個按鈕。 從小部件面板中選擇按鈕小部件,然後將其拖放到畫佈區域(在標題小部件下)。

讓我們開始設計按鈕。 根據您的喜好,您可以在下面查看我們的設置:
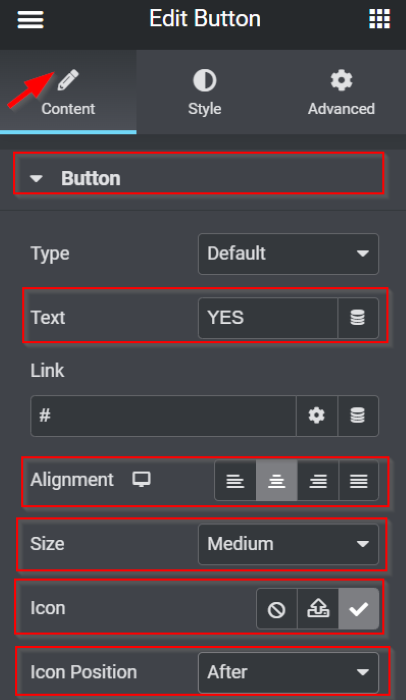
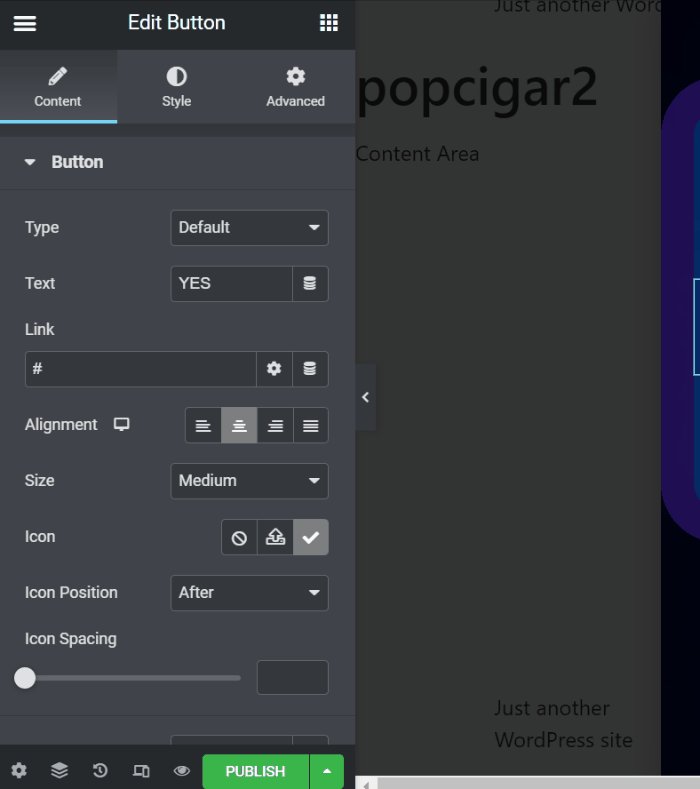
內容選項卡 ->按鈕
- 文字:是的
- 對齊方式:中心
- 尺寸:中
- 圖標:選中支票(️) 圖標庫中的圖標
- 圖標位置:之後

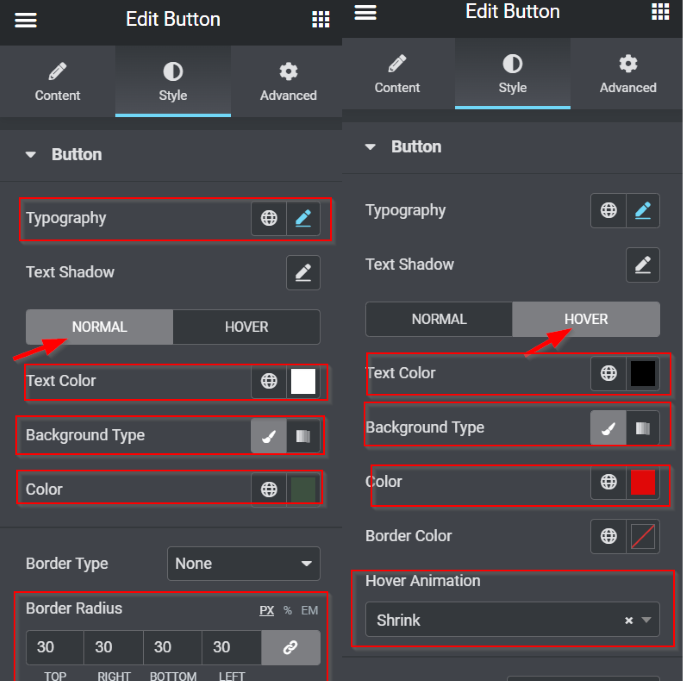
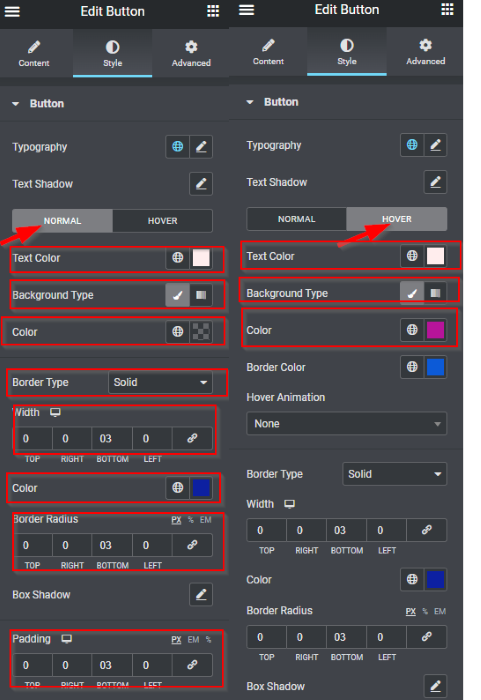
樣式選項卡 ->按鈕
- 排版 -> 大小: 20 PX
- 普通的:
- 文字顏色: #FFFFFF
- 背景類型:經典
- 顏色: #3D5040
- 懸停:
- 文字顏色: #000000
- 背景類型:經典
- 顏色: #E00808
- 懸停動畫:收縮
- Border Radius : 30 PX (Iink values together)

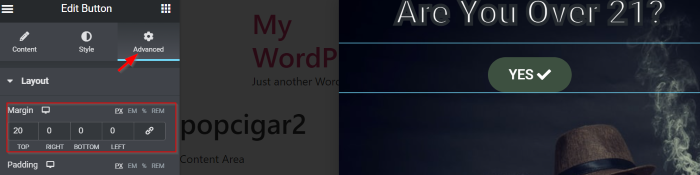
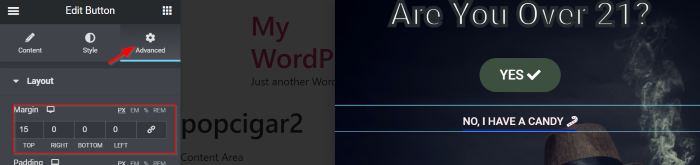
高級選項卡 ->佈局
- 邊距:取消鏈接值; 在TOP字段中,將其設置為20 PX

接下來,我們將添加第二個按鈕。 請從小部件面板中選擇按鈕小部件,然後將其拖放到畫佈區域(在第一個按鈕下方)。 我們應用了一些更改,如下所示:

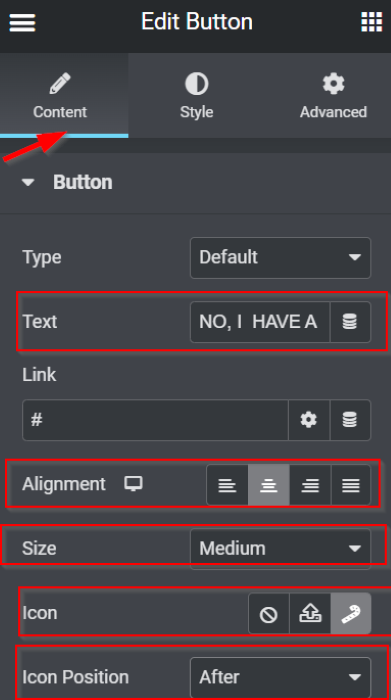
內容選項卡 ->按鈕
- 文本:不,我有糖果
- 對齊方式:中心
- 尺寸:中
- 圖標:從圖標庫中挑選拐杖糖
- 圖標位置:之後

樣式選項卡 ->按鈕
- 普通的
- 文字顏色: #FFFFFF
- 背景類型:經典
- 顏色:#20121200 (透明)
- 徘徊
- 文字顏色: #FFEDEDBa
- 背景類型:經典
- 顏色: #B7149A
- 邊框類型:實心
- 寬度:取消鏈接值; 在BOTTOM字段上,將其設置為3 PX
- 顏色: #0D20A1
- 邊界半徑: 取消鏈接值; 在BOTTOM字段上,將其設置為3 PX
- 填充: 取消鏈接值; 在BOTTOM字段上,將其設置為3 PX

高級選項卡 ->佈局
- 邊距:取消鏈接值; 在TOP字段中,將其設置為15 PX

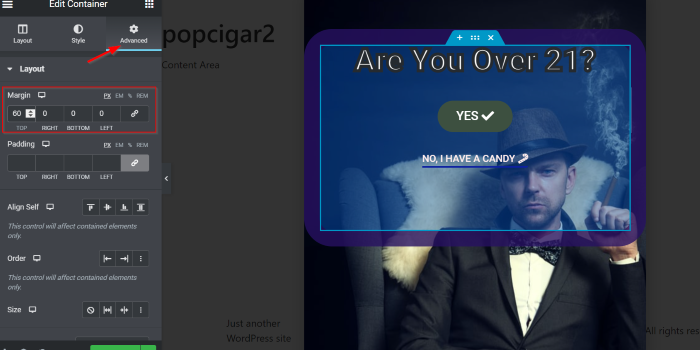
一旦你完成了按鈕的設計,我們將進入部分設置。 點擊 部分句柄來編輯部分,然後你可以玩弄設置。 作為您的參考,您可以查看我們在此處應用的一些更改,如下所示:
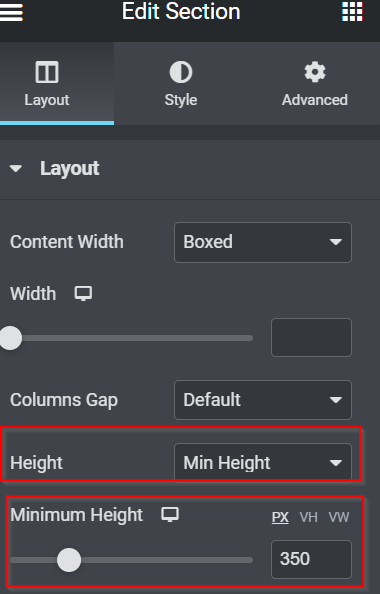
佈局選項卡 ->容器
- 高度:最小高度
- 最小高度: 350 PX

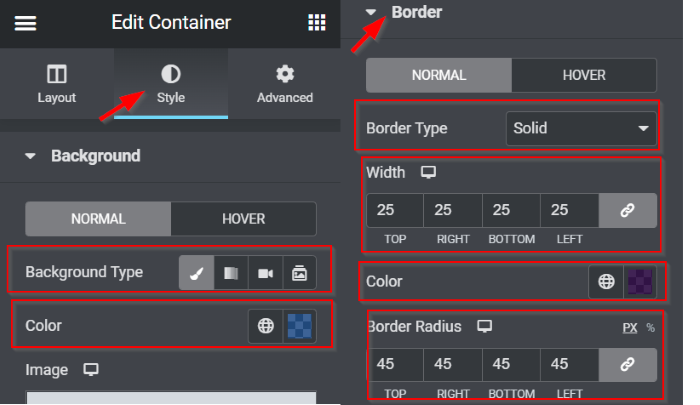
樣式選項卡 ->背景
- 背景類型:經典
- 顏色:#0360D766
樣式選項卡->邊框
- 邊框類型:實心
- 寬度: 25 PX (將值鏈接在一起)
- 顏色: #2F004AA8
- 邊框半徑: 45 PX (將值鏈接在一起)

高級選項卡 ->佈局
- 邊距:取消鏈接值; 在TOP字段中,將其設置為60 PX

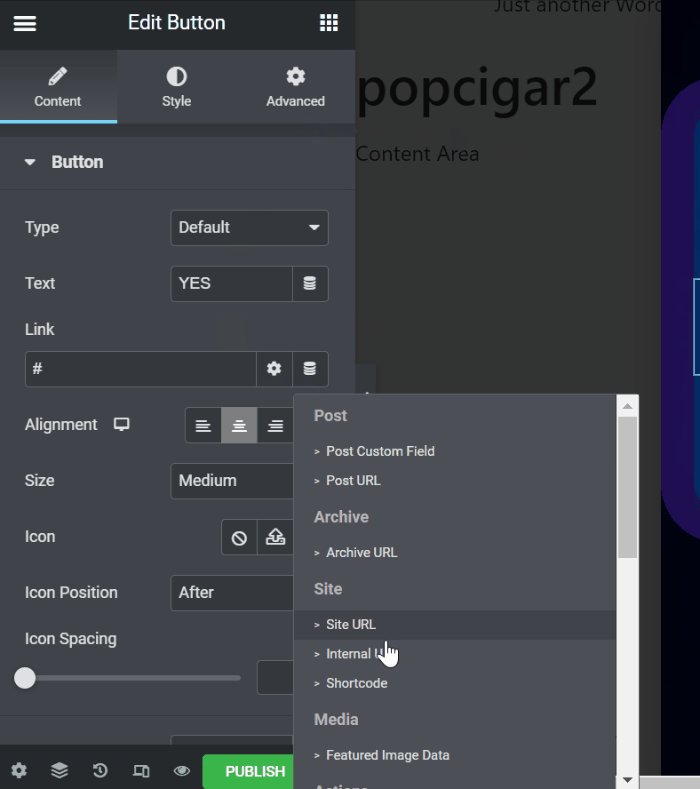
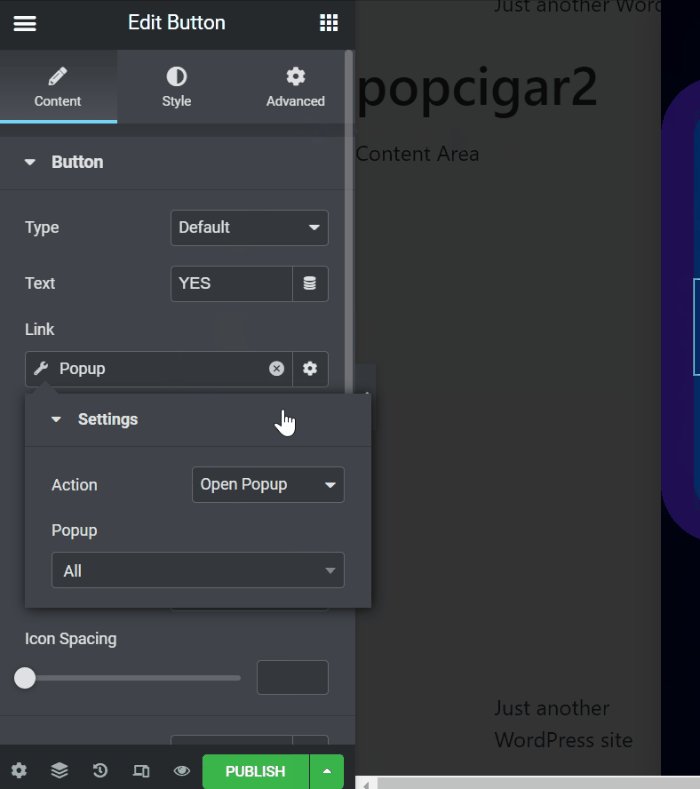
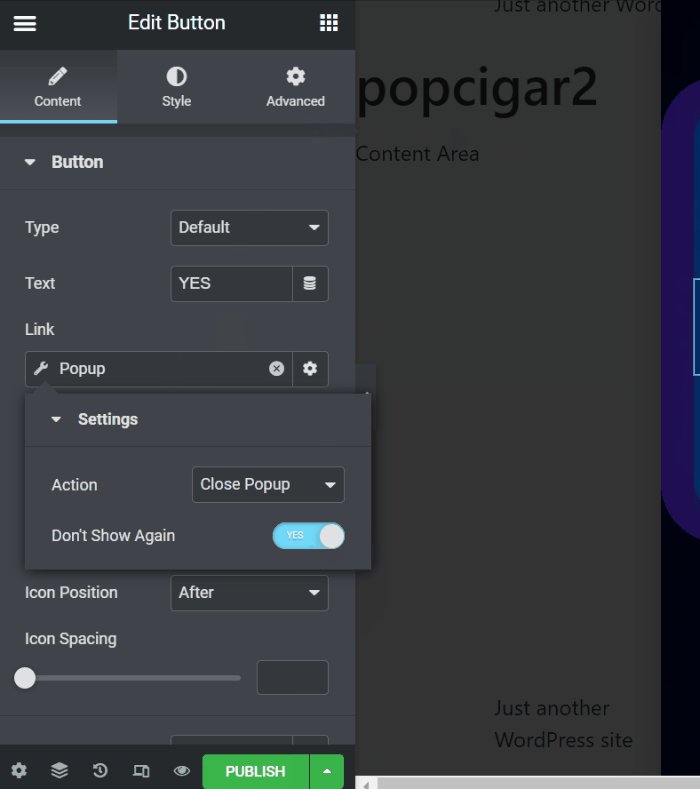
接下來,我們將瞄準按鈕。 我們從“是”按鈕開始; 我們想觸發這個按鈕來關閉彈出窗口。 轉到鏈接選項, 然後單擊動態標籤圖標。 在此之下,選擇彈出選項,然後單擊扳手圖標以查看一些設置。 在Action選項上,將其設置為Close Popup 。 之後,在“不再顯示”選項上,通過向右滑動切換開關將其設置為“是” 。

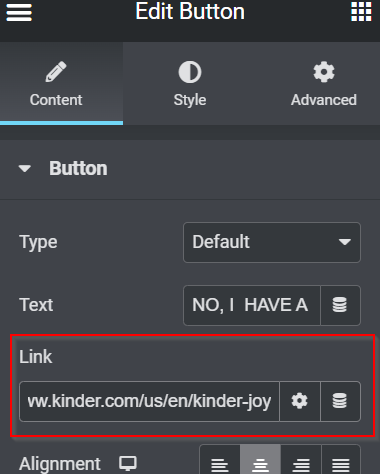
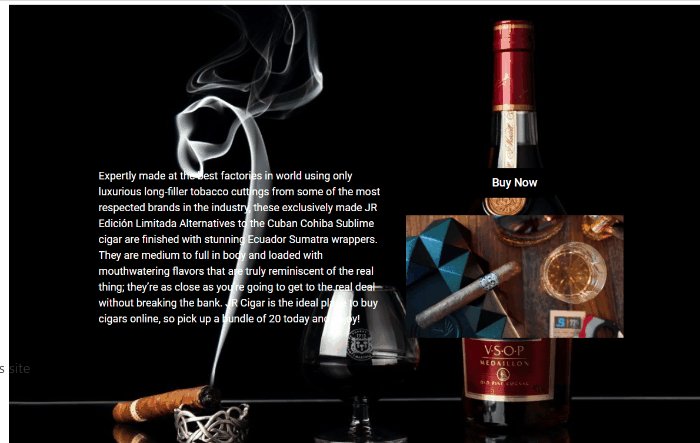
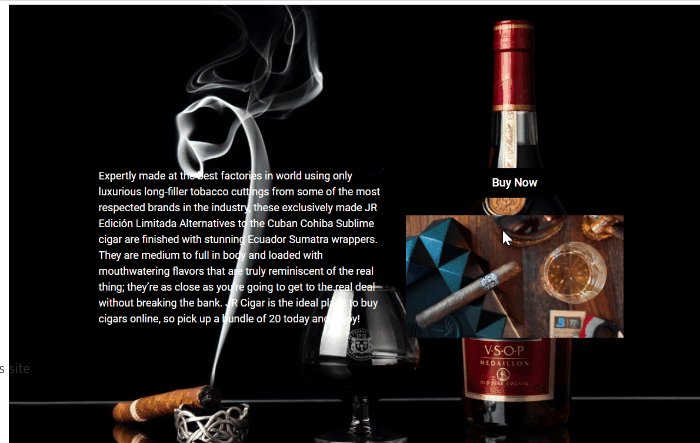
我們將 NO 按鈕設置為導航到適合年齡的網站。 轉到鏈接字段並添加您想要的任何鏈接。

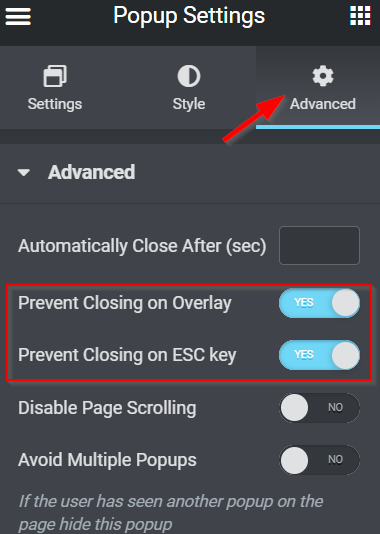
我們需要確保您的訪問者會響應您的彈出窗口。 請返回彈出設置,然後單擊高級選項卡。 這裡有很多選項,但我們只有兩個選項需要更改。 在防止單擊覆蓋和防止單擊 ESC鍵選項上,請通過向右滑動切換開關將這些選項設置為“是” 。

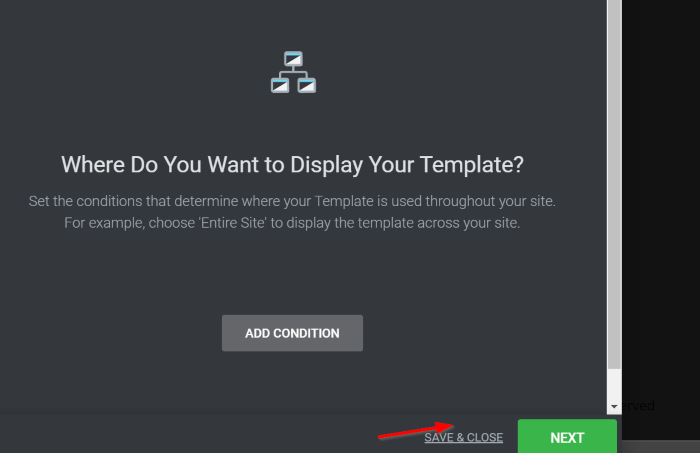
由於此彈出窗口是通過單擊按鈕顯示的,因此您可以在不設置任何條件、觸發器或高級規則的情況下發布它——單擊PUBLISH ,然後單擊SAVE & CLOSE按鈕。

如何將年齡驗證彈出窗口應用到頁面
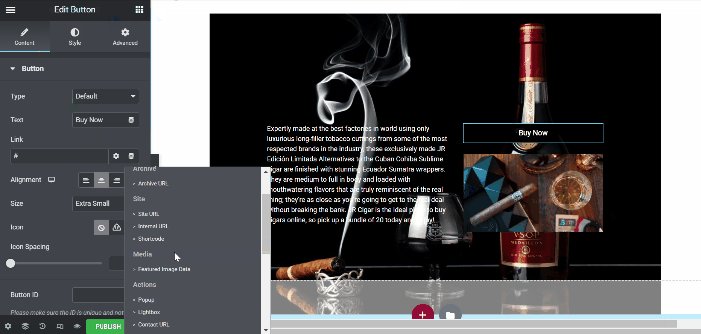
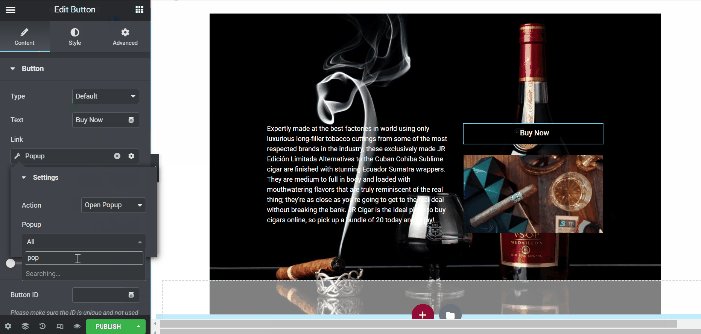
使用 Elementor 編輯現有頁面或新頁面。 進入 Elementor 編輯器後,將按鈕小部件從小部件面板添加到畫佈區域。 如果之前已經有按鍵,可以直接進入按鍵設置。 在Link選項上,單擊 Dynamic Tags 圖標,然後選擇Popup 。 之後,單擊彈出字段以查找一些設置。 將Action 設置為 Open Popup ,然後寫下您剛剛在上面創建的彈出窗口的名稱。

瞧。 讓我們看看它的實際效果。

底線
如果您在對年齡敏感的地方進行操作,則必須進行年齡驗證。 它使您的網站符合您所在國家/地區的法律機構頒布的法律法規——年齡驗證彈出窗口用於限制未成年用戶訪問您的網站。 使用 Elementor Pro,您可以輕鬆創建年齡驗證彈出窗口,並為您提供創意設計。
