如何使用 Spectra 和 WordPress 塊編輯器創建令人驚嘆的登陸頁面
已發表: 2023-09-13您有沒有想過是什麼讓您的企業擁有出色的在線形象? 對於初學者來說,網站成功的一個關鍵方面是擁有一個引人注目的登陸頁面,可以將訪問者轉化為潛在客戶或客戶。
最近的研究發現,擁有專門的登陸頁面可以將轉化率提高高達 43%。 這意味著擁有專用登陸頁面的企業更有可能將訪問者轉化為客戶。
與首屏號召性用語 (CTA) 相比,長格式著陸頁產生的潛在客戶數量最多可多 220%。
這就是為什麼今天我們將向您介紹 Spectra,這是一款出色的 WordPress 可視化網站構建器,非常適合使用塊編輯器創建令人驚嘆的登陸頁面。
借助 Spectra 和塊編輯器,您可以設計引人注目且高性能的登陸頁面,以保持受眾的參與度並鼓勵他們採取行動。
因此,讓我們深入了解如何創建登陸頁面以及如何充分利用這一強大的組合。
- 什麼是著陸頁?
- 為什麼選擇 Spectra 作為您的著陸頁?
- 使用 Spectra 設置您的 WordPress 網站
- 如何使用塊編輯器創建登陸頁面
- 使用塊編輯器和 Spectra 複製 Elementor 頁面
- 使用 WordPress 優化和創建登陸頁面的技巧
- 提高速度和性能的技巧
- 如何在 WordPress 中製作登陸頁面? 當然是使用塊編輯器和 Spectra!
什麼是著陸頁?
登陸頁面是專門為營銷或廣告活動創建的獨立網頁。
這是訪問者點擊電子郵件、廣告或搜索引擎結果中的鏈接後“登陸”的地方。
登陸頁面的主要目的是通過鼓勵訪問者採取特定行動將他們轉化為潛在客戶或客戶。
這些操作可以包括註冊新聞通訊、購買產品或註冊參加活動。
登陸頁面對於任何在線業務都至關重要,因為它們有助於:
- 生成潛在客戶並擴大您的電子郵件列表
- 提高轉化率和銷量
- 提高您的搜索引擎排名
- 為您的受眾提供有針對性的個性化體驗
但是主頁不也做了很多這樣的事情嗎? 有點。
讓我們花一些時間討論這兩種頁麵類型之間的差異。
登陸頁面與主頁 – 有什麼區別?
雖然登陸頁面和主頁在您的網站上都發揮著重要作用,但它們具有不同的目的和結構。
- 登陸頁面:專為特定目標而設計,例如產生潛在客戶或推廣產品。 他們專注於單一的號召性用語 (CTA),並且通常具有簡單的佈局,干擾最少。 著陸頁通常不是網站主導航的一部分,而是與營銷活動結合使用。
- 主頁:作為網站的中心樞紐。 它們提供您業務的概述,並提供對各個部分和頁面的輕鬆訪問。 主頁通常有多個 CTA,旨在滿足具有不同興趣和需求的更廣泛受眾。
這是兩者的快速比較:
登陸頁面 | 主頁 |
|---|---|
專注於單一目標或 CTA | 提供您業務的概覽 |
最少的干擾和簡單的佈局 | 多個 CTA 和更複雜的佈局 |
不屬於主導航的一部分 | 中央樞紐及部分主導航 |
介紹完基礎知識後(希望是清晰的),讓我們探索如何使用 Spectra 和 WordPress 塊編輯器在 WordPress 中創建登陸頁面!
為什麼選擇 Spectra 作為您的著陸頁?
當談到在 WordPress 中設計登陸頁面時,有許多主題和網站構建器可用。 那麼為什麼要選擇 Spectra?

Spectra 是一個網站構建器,具有眾多優勢。 它是創建有效登陸頁面的理想選擇。
讓我們深入了解 Spectra 提供的具體優勢:
1. 增強的速度和性能
如今,一個快速的網站至關重要。 加載緩慢的著陸頁可能會導致跳出率高、轉化率低和用戶體驗差。
Spectra 以速度和性能為首要任務,確保您的著陸頁在所有設備上快速流暢地加載。
2. 與塊編輯器和 Elementor 的兼容性
Spectra 與 WordPress 塊編輯器(也稱為 Gutenberg)和 Elementor 完全兼容。 這意味著您可以選擇最適合您的編輯體驗,並且可以根據需要在它們之間輕鬆切換。
另外,Spectra 與這些工具的無縫集成使您無需任何編碼知識即可創建視覺上令人驚嘆且引人入勝的登陸頁面 - 獎金!
3. 實時編輯
Spectra 是一個可視化 WordPress 網站構建器,允許您實時設計網站,而無需在編輯器和預覽模式之間切換。
它用實時前端編輯器取代了基本的 WordPress 編輯器,使您能夠直觀地創建複雜的佈局。 無需在編輯器和預覽模式之間切換 - 只是您的更改就在您面前,因為它們始終看起來是實時的。
4. 可定制的設計選項
Spectra 提供廣泛的定制選項,幫助您創建與您的品牌形象相符的獨特且個性化的登錄頁面。
從版式和配色方案到頁眉和頁腳佈局,您可以完全控制頁面設計的各個方面。
這種靈活性使您能夠創建與目標受眾產生共鳴並有效傳達您的信息的登陸頁面。
5. 預建模板
為了啟動您的登陸頁面設計,Spectra 附帶了一系列預構建模板,您可以輕鬆自定義這些模板以滿足您的需求。

創建這些模板的目的是通過將註冊表單、按鈕和推薦等組件合併到您的營銷策略中來幫助您優化轉化。
6. 移動響應式設計
隨著越來越多的用戶通過移動設備訪問互聯網,擁有一個在所有屏幕尺寸上都具有良好外觀和功能的登陸頁面至關重要。
Spectra 具有完全響應能力,可確保您的著陸頁自動調整以適應任何設備,為所有訪問者提供出色的用戶體驗。
7. 易於使用的界面
Spectra 的用戶友好界面使任何人都可以輕鬆創建具有專業外觀的登陸頁面,無論其技術技能如何。
借助直觀的自定義選項以及與塊編輯器的兼容性,您可以直接在本機 WordPress 界面中快速設計和啟動登錄頁面。
憑藉所有這些優勢,Spectra 顯然是在 WordPress 中創建令人驚嘆的登陸頁面的理想選擇。
接下來,讓我們深入了解使用 Spectra 和塊編輯器設置登陸頁面的分步過程!
使用 Spectra 設置您的 WordPress 網站
使用 Spectra 創建登陸頁面非常簡單。 在本節中,我們將引導您完成使用 Spectra 設置 WordPress 網站的分步過程
第 1 步:安裝並激活 Spectra
要在您的網站上安裝免費的 WordPress Spectra 插件,請按照以下步驟操作:
- 登錄您的 WordPress 儀表板。
- 導航至插件 > 添加新插件。
- 搜索“光譜”。
- 安裝並激活插件。
它真的是那麼簡單!
第 2 步:安裝入門模板插件
如果您想訪問預構建的模板,並將其用作您想要在 Spectra 中構建的任何登陸頁面的基礎,那麼您需要安裝入門模板插件。
為此,請按照下列步驟操作:
- 登錄您的 WordPress 儀表板。
- 導航至插件 > 添加新插件。
- 搜索“入門模板”。
- 像平常一樣安裝並激活插件。
完成此操作後,您將能夠從 WordPress 儀表板的外觀 > 入門模板下訪問預構建的模板。
如何使用塊編輯器創建登陸頁面
現在您已經在 WordPress 網站上設置了 Spectra,是時候使用塊編輯器創建登錄頁面了。
為此,您需要導入入門模板,為您的著陸頁提供一個良好的起點。
如果您想導入整個網站設計,可以通過轉到外觀 > 入門模板,然後選擇適合您需求的模板來實現。
但由於我們今天的重點是構建登陸頁面,因此您需要採取不同的方法。
要導入入門模板,請執行以下步驟:
- 登錄到您的 WordPress 儀表板。
- 導航至頁面 > 添加新內容。
- 單擊頁面頂部帶有 Spectra 徽標(標有“模板套件”)的藍色按鈕。
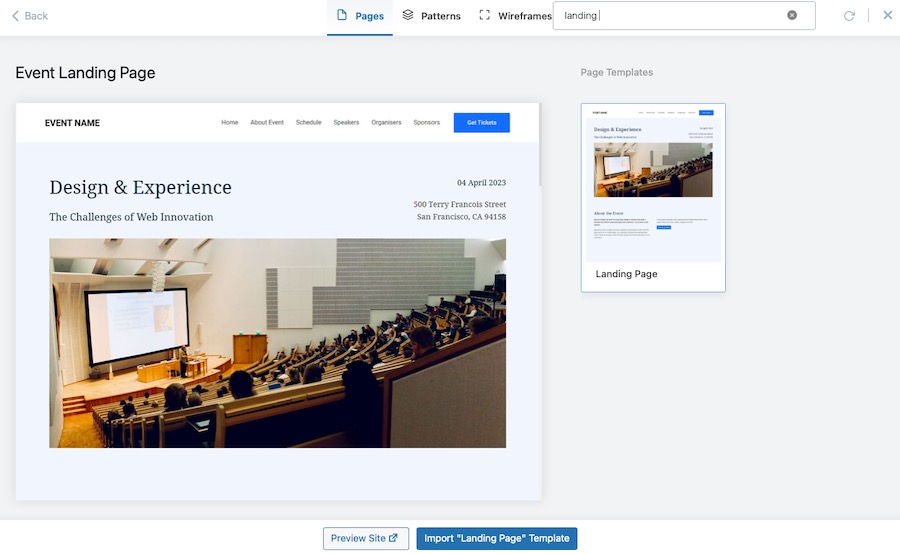
- 選擇您想要使用的模板。 在此示例中,我們選擇了“活動登陸頁面”模板。 單擊導入“登陸頁面”模板。

- 通過添加內容、自定義顏色和測試不同的組件來編輯您的著陸頁。
- 編輯完著陸頁後,單擊“發布”即可將其發佈在您的網站上!
就是這樣! 您已經使用 Spectra 和塊編輯器在 WordPress 網站上成功創建了令人驚嘆的登陸頁面。

當然,還有更多的事情要做。 至少,如果您希望您的目標網頁有效的話。
對於我們的目的來說,安裝模板模式可能比安裝整頁模板更好。
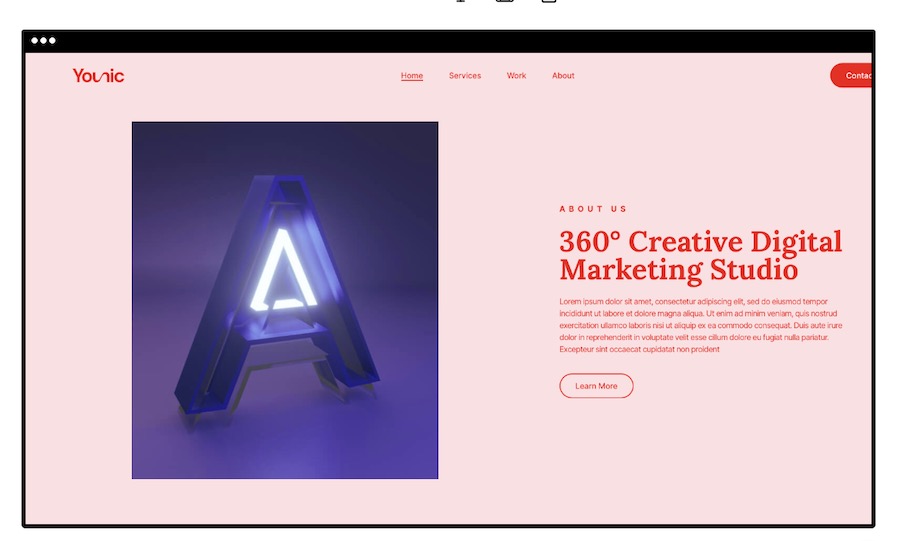
您可以從 Elementor 頁面中收集大量靈感,並以它們為基礎進行實際設計。 這就是我們接下來要討論的內容。
使用塊編輯器和 Spectra 複製 Elementor 頁面
Elementor 是一款流行的 WordPress 頁面構建器插件,使用戶能夠輕鬆創建美觀且複雜的頁面設計。
但是,隨著塊編輯器的出現,您可能會發現可以獲得類似的結果。 有了 Spectra 的幫助,您將擁有更多選擇。
在本節中,我們將向您展示如何使用塊編輯器和 Spectra 複製 Elementor 頁面。
第 1 步:分析您的 Elementor 頁面
首先,查看您想要復制結構的 Elementor 頁面,並仔細分析其佈局、設計元素和格式。
注意設計中使用的特定部分和列。 這將幫助您在塊編輯器中識別相應的塊和佈局選項。

第 2 步:創建新頁面
接下來,導航到頁面 > 添加新頁面,在 WordPress 儀表板中創建一個新頁面。
單擊頁面頂部的+圖標打開塊編輯器。
第 3 步:構建佈局
使用塊編輯器的佈局塊重新創建 Elementor 頁面的佈局,例如:
- 列:使用列塊創建多列佈局。 調整列數及其寬度以匹配您的 Elementor 設計。
- 組:將塊分組在一起,以將一致的樣式或背景應用於一組塊。
- 間隔:在塊之間添加空白以控制設計的間距和佈局。
第四步:使用圖案塊
或者,您可以使用 Spectra 圖案塊來促進此設計過程。
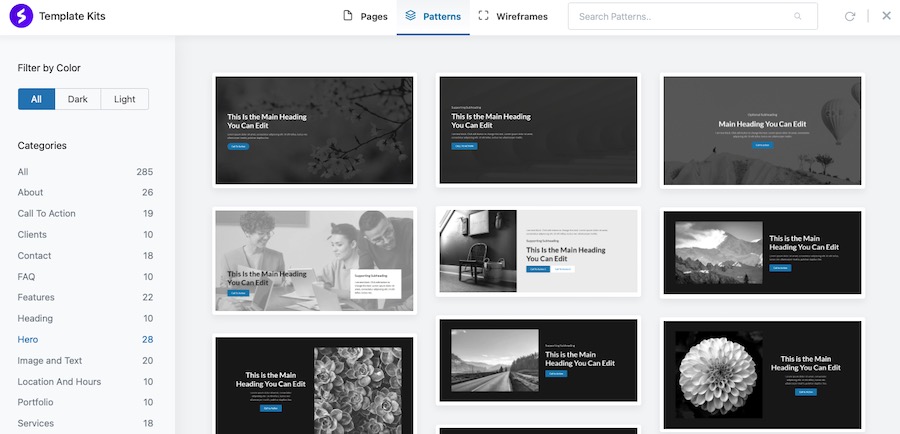
選擇英雄圖案對於頁面頂部來說是一個不錯的選擇:

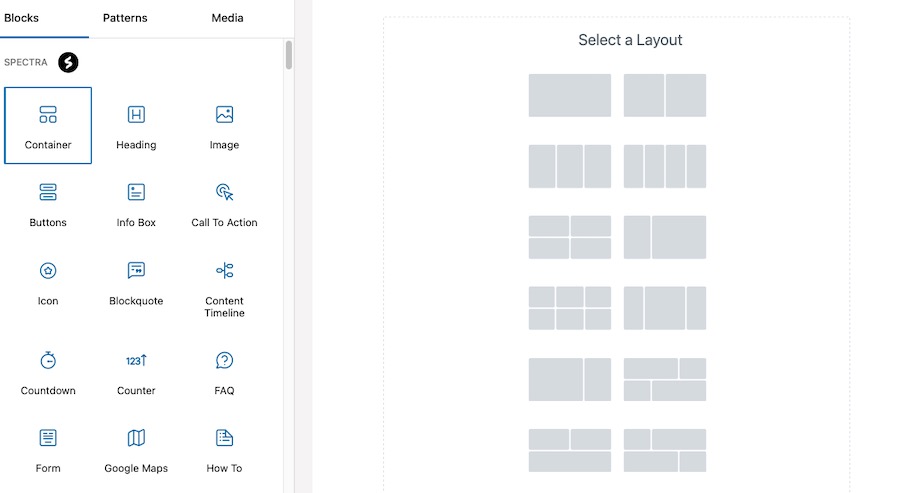
然後單擊其正下方的+號,然後單擊“瀏覽全部”以查看更多阻止選項。

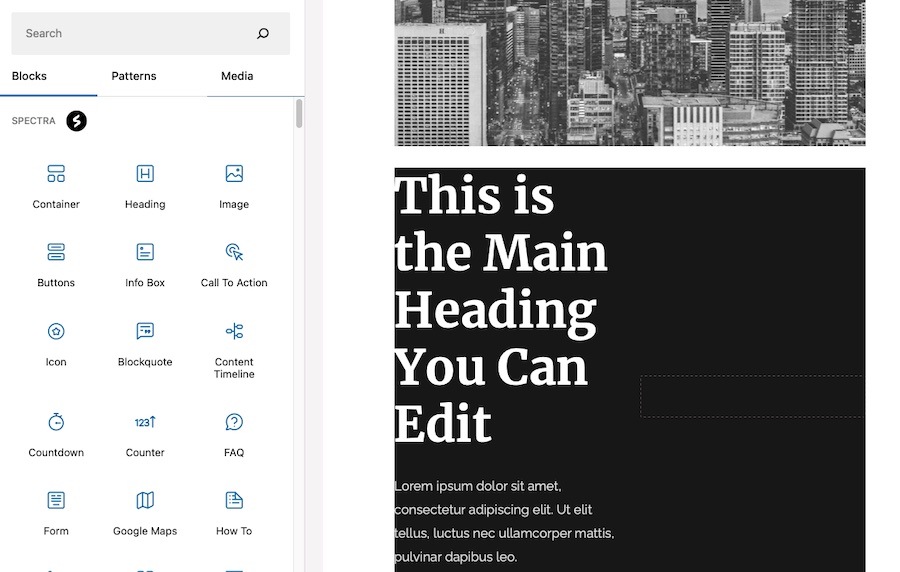
然後您將看到所有可供選擇的 Spectra 塊。


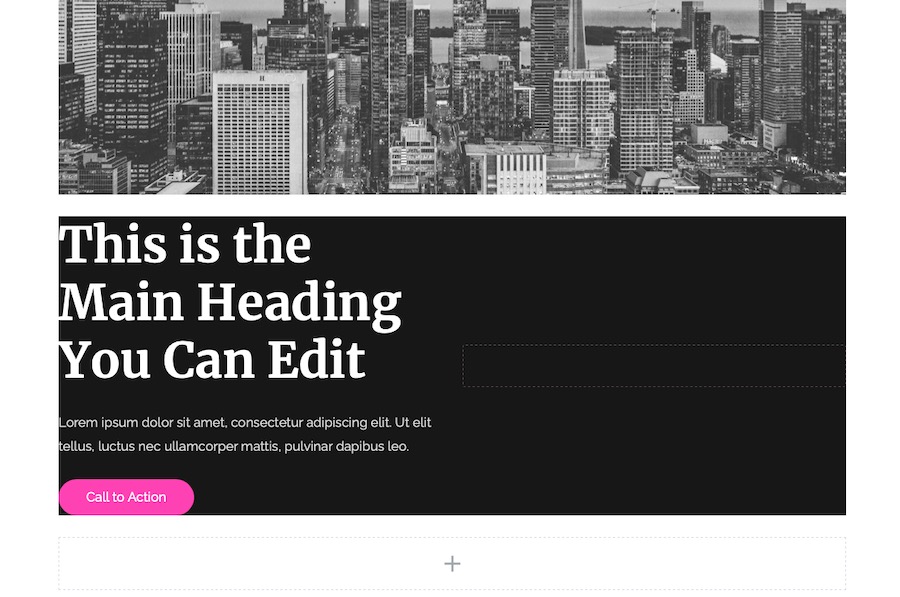
在此示例中,我們選擇了Container塊,然後它會顯示更多選項。

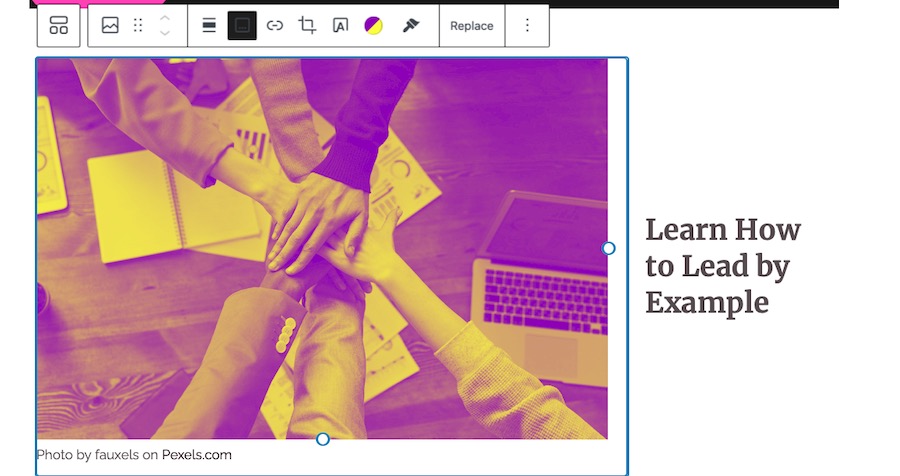
然後您可以向每個容器點添加塊。 在這裡,我們添加了一張圖像並在其上應用了雙色調濾鏡,然後添加了一個標題。

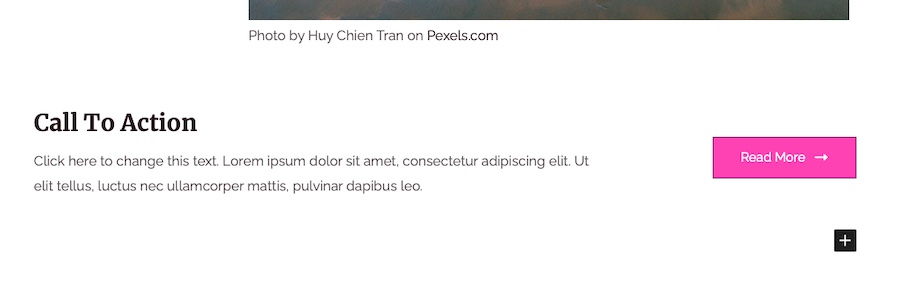
添加完塊後,通過添加號召性用語來結束。 沒有它就不是一個合適的登陸頁面!

第 5 步:自定義塊
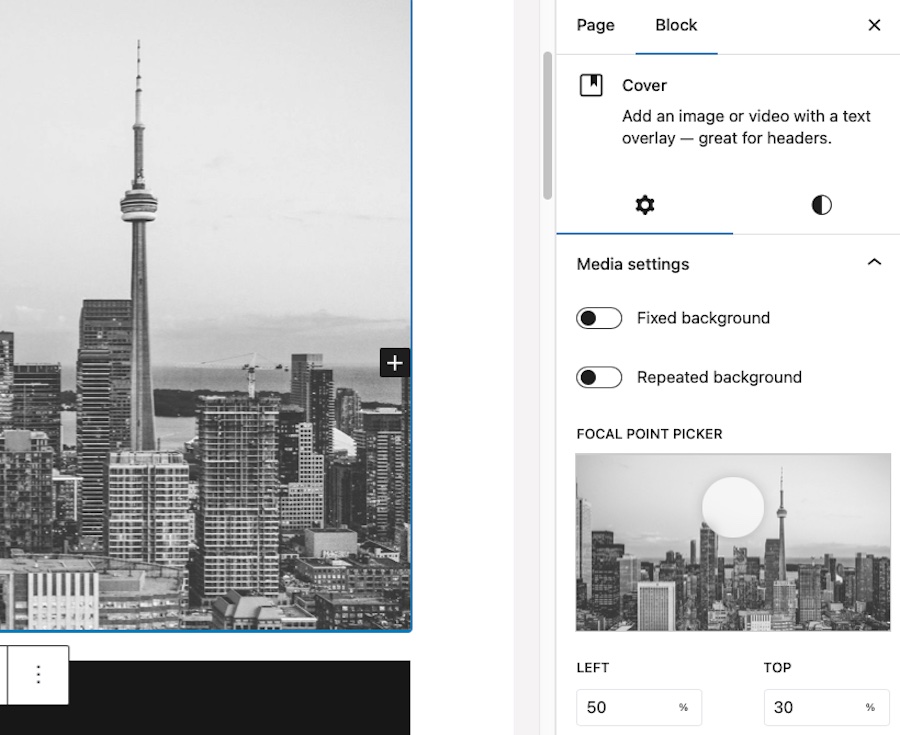
自定義塊的外觀和行為以匹配 Elementor 頁面的設計。 每個塊都有自己的自定義選項,例如字體、大小、顏色和對齊方式。
以下是如何實現此自定義的詳細說明:
1. 選擇區塊
單擊您要自定義的塊。 塊工具欄將出現在塊上方,自定義選項將出現在“塊”選項卡下的右側邊欄中。

2. 版式
調整字體大小和粗細以匹配 Elementor 頁面的設計。
要更改尺寸,請選擇S、M、L 或 XL 。 您還可以單擊外觀下拉菜單並選擇您喜歡的粗細,例如Light或Semi Bold 。
您還可以在此處調整字母大小寫。
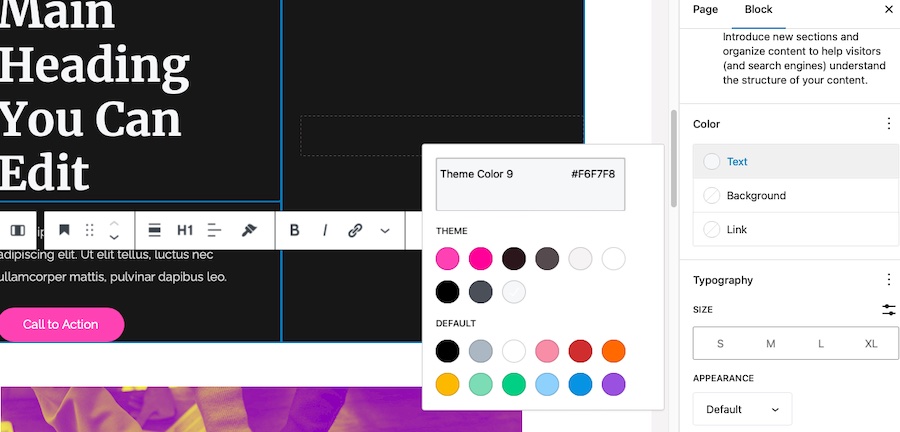
3. 文字顏色
要更改文本顏色,請單擊“顏色”部分下方的“文本” ,然後從調色板中選擇顏色或輸入自定義顏色代碼。
您還可以使用顏色選擇器旁邊的滑塊調整文本不透明度。

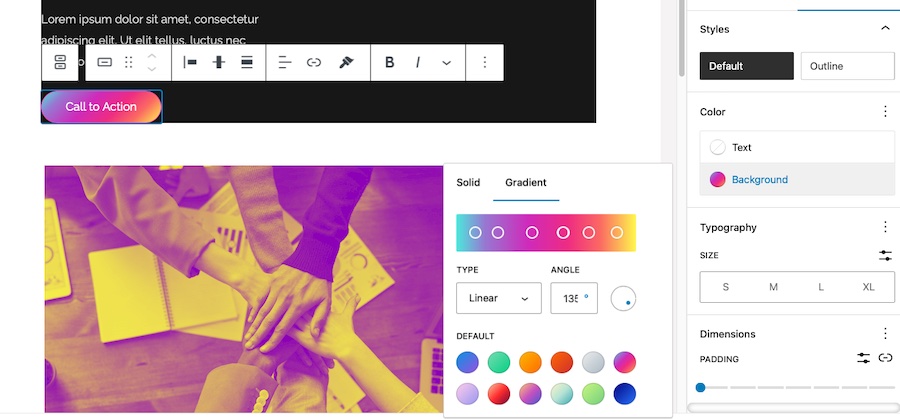
4. 背景顏色
某些塊(例如按鈕和容器)具有背景顏色選項。 要更改背景顏色,請單擊要修改的項目,然後單擊“樣式”選項卡。

單擊“背景” ,然後從調色板中選擇純色或選擇漸變背景。
5. 對齊
通過單擊塊工具欄中的對齊圖標來調整塊的對齊方式。
您可以根據您的設計要求選擇左對齊、居中對齊、右對齊或對齊。 有些塊還提供寬寬度和全寬度選項。
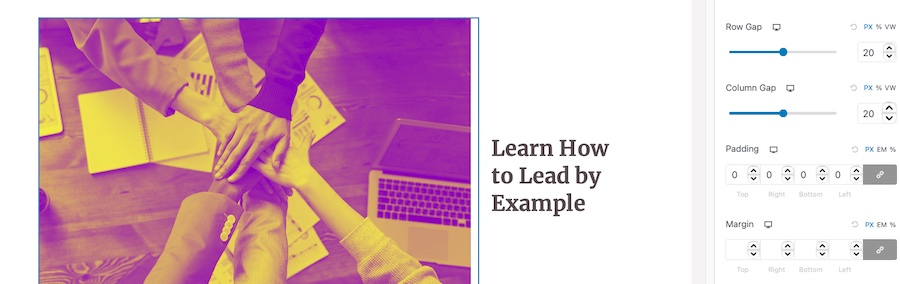
6. 間距
自定義元素之間的間距(例如填充和邊距)以匹配 Elementor 頁面的佈局。
單擊右側邊欄中的“樣式”選項卡,然後向下滾動到“間距”部分。

單擊它,然後您可以調整Margin和Padding的值。 您可以輸入特定值或使用滑塊直觀地調整間距。
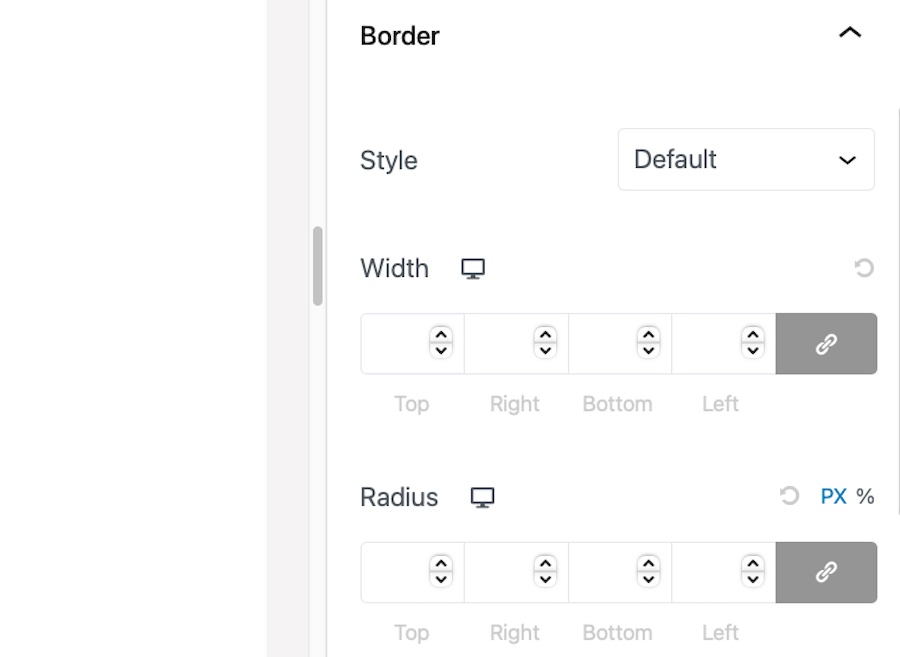
7. 邊界
通過單擊右側邊欄中的“樣式”>“邊框”來添加或修改塊的邊框。 您可以調整邊框寬度、樣式、顏色和半徑。

要將相同的邊框樣式應用於所有邊,請啟用邊框寬度和半徑字段旁邊的鏈接圖標。
8.自定義CSS
對於高級自定義,您可以將自定義 CSS 類或內聯樣式添加到塊中。
單擊右側邊欄中的“高級”選項卡,然後在提供的字段中輸入自定義 CSS 類或內聯樣式。
在這裡使用 Spectra 的好處是您不需要不斷預覽頁面來查看它與 Elementor 頁面的比較。
您可以在編輯時查看它,因為它將顯示在實時網站上,以確保自定義是準確的。
一旦您對設計感到滿意,請轉到下一個塊並重複這些步驟,直到所有塊都已自定義以匹配 Elementor 頁面的設計。
第 6 步:測試和優化
最後,在各種設備和瀏覽器上查看您的新頁面,以確保它在不同設備上的外觀和功能良好。 進行必要的調整以改進設計、佈局和響應能力。
您可以使用塊編輯器和 Spectra 輕鬆複製 Elementor 頁面,這將幫助您快速創建具有視覺吸引力和高性能的登陸頁面。
使用 WordPress 優化和創建登陸頁面的技巧
要創建高轉化率的著陸頁,請考慮以下設計最佳實踐:
- 精確而切題的標題:您的標題應該吸引訪問者的注意力,並清楚地傳達您的產品的價值。 確保它簡潔、有吸引力並且與目標受眾相關。
- 強烈的號召性用語 (CTA) :您的 CTA 應該突出、易於查找且引人注目。 使用面向行動的語言、對比色以及按鈕或鏈接來鼓勵訪問者採取所需的行動。
- 視覺層次結構:以邏輯且易於理解的方式組織內容,引導訪問者的眼睛從最重要的元素到最不重要的元素。 使用標題、空白和對比色來建立清晰的視覺層次結構。
- 移動響應能力:確保您的目標網頁在所有設備上都具有良好的外觀和功能。 在不同的屏幕尺寸和瀏覽器上測試您的設計,以確保它提供一致的用戶體驗。
- 盡量減少干擾:讓您的目標網頁專注於主要目標,並刪除任何可能分散訪問者對 CTA 注意力的不必要元素。 避免混亂的佈局、過多的鏈接和過於復雜的導航。
- 視覺效果的使用:納入高質量的圖像、視頻和其他視覺元素來支持您的信息並吸引觀眾。 確保您的視覺效果相關、引人注目,並針對快速加載進行了優化。
- 社會證明:包括推薦、案例研究或其他形式的社會證明,以建立訪客的信任和信譽。 這將有助於讓他們相信您的報價值得考慮。
- 加載速度:通過壓縮圖像、使用輕量級設計元素以及盡量減少大量腳本或插件的使用,優化您的著陸頁以實現快速加載。
- A/B 測試:定期測試著陸頁的不同版本,以確定哪些設計元素和副本表現最佳。 利用從測試中獲得的見解來不斷改進您的目標網頁並提高轉化率。
您可以使用 Spectra 和塊編輯器創建一個登陸頁面,有效地將訪問者轉化為潛在客戶或客戶,同時遵循設計最佳實踐。
提高速度和性能的技巧
快速加載的登陸頁面對於用戶體驗和轉化率至關重要。 借助 Spectra 和塊編輯器,您可以立即創建高度優化的登陸頁面。
不過,您還可以採取其他步驟來進一步提高頁面的速度和性能。
以下是一些提示,可幫助您實現更快、更高效的登陸頁面:
1. 優化圖像
太大且未優化的圖像可能會導致網頁加載緩慢。

為了確保您的圖像加載速度更快,請遵循以下提示:
- 在將圖像上傳到您的網站之前,請使用 TinyPNG 或 ImageOptim 等在線工具對其進行壓縮。
- 請確保您的文件使用正確的文件格式。 例如,對照片使用 JPEG 格式,對具有透明度的圖形使用 PNG 格式。
- 考慮使用 WebP 圖像,與 JPEG 和 PNG 格式相比,它提供卓越的壓縮和質量。
2.使用緩存插件
緩存插件可以通過存儲頁面的靜態版本並將其提供給用戶、減少服務器負載和響應時間來顯著提高站點的性能。
有幾個可用於 WordPress 的知名緩存插件,例如您可能想要查看的 WP Rocket、W3 Total Cache 和 WP Super Cache。
3. 縮小 CSS 和 JavaScript 文件
縮小網站的 CSS 和 JavaScript 文件可以減小其文件大小,從而加快頁面加載時間。

許多緩存插件提供縮小功能,或者您也可以使用 Autoptimize 等獨立插件。
4.使用內容分發網絡(CDN)
CDN 可以通過分佈在世界各地的服務器網絡提供靜態文件(例如圖像、CSS 和 JavaScript)來提高站點的性能。
這可確保您的內容從距離用戶位置最近的服務器傳送給用戶,從而減少延遲並縮短加載時間。 流行的 CDN 選項包括 Cloudflare、Amazon CloudFront 和 KeyCDN。
5.優化數據庫性能
定期清理和優化 WordPress 數據庫有助於提高網站的性能。

使用 WP-Optimize 或 WP-Sweep 等插件刪除不必要的數據,例如修訂、廢棄的項目和過期的瞬態數據,並優化數據庫表。
6.選擇高性能的託管提供商
您的網絡託管提供商對您網站的性能起著重要作用。 選擇信譽良好的託管提供商,提供快速的服務器響應時間、固態硬盤 (SSD) 和可擴展性來應對流量高峰。
一些以其性能而聞名的流行託管提供商包括 SiteGround、Kinsta 和 Bluehost。
7. 對圖像和視頻使用延遲加載
延遲加載會延遲圖像和視頻的加載,直到它們在用戶的視口中可見。 這可以顯著縮短初始頁面加載時間,尤其是在具有大量媒體內容的頁面上。
許多緩存插件(例如 WP Rocket)都包含延遲加載功能,或者您也可以使用獨立插件(例如 a3 Lazy Load)。
如果您使用這些速度和性能優化技巧,您的目標網頁將加載得更快並且工作得更好,因此用戶將獲得更好的體驗,並且您可以提高轉化率。
如何在 WordPress 中製作登陸頁面? 當然是使用塊編輯器和 Spectra!
今天,我們概述了一個強大而靈活的解決方案,用於在 WordPress 中創建令人驚嘆的高性能登陸頁面。
通過利用塊編輯器和 Spectra 的功能,並結合設計、速度和性能優化的最佳實踐,您可以學習如何在 WordPress 中創建一個不僅看起來很棒而且加載快速高效的登陸頁面。
這對您來說意味著更多轉化。
祝你好運!
