使用 Astra 和 Tutor LMS 創建在線課程網站
已發表: 2021-12-02學習管理系統 (LMS) 網站最近出現了大幅增長。 越來越多的人在網上學習,學校、學院和大學已經接受了在線學習,任何有知識可以分享的人都可以在互聯網上進行。
在線學習一直存在,但 COVID-19 使它比以往任何時候都更受歡迎。
這提供了一個驚人的機會。 如果你想分享你的知識,就有學習的慾望。 技術也在那裡。
因此,如果您正在尋找創建自己的電子學習平台,那麼您來對地方了!
我們利用我們在 WordPress、網頁設計和學習管理系統設計方面的所有經驗來創建一個使用 Astra 主題和 Tutor LMS 插件設置您自己的 LMS 網站的簡單分步演練。
- LMS 網站的好處
- 如何開始
- WordPress LMS 插件
- 設計 LMS 網站
- 使用 WordPress 設置 LMS 網站
- 設計組件
- 將入門模板添加到您的站點
- 定制我們的網站
- 安裝導師 LMS
- 使用 Tutor LMS 添加課程
- 新課程的附加數據
- 如何為您的課程創建測驗
- WooCommerce 集成和貨幣化
- 最後的想法
LMS 網站的好處
由於學校和大學的暫時關閉,對在線教育的需求有所增加。 這導致了電子學習的興起。 因此,學生們現在非常熟悉在線學習的概念。
《財富》商業洞察預測,到 2021 年底,全球 LMS 市場將從 2020 年的 104 億美元增長到 138 億美元。這是一個巨大的增長,而且只會從那裡呈指數級增長。
但是 LMS 市場已經飽和了,那麼如何讓自己與眾不同呢?
要在人群中脫穎而出,您需要採用一些巧妙的策略。
Jungleworks 建議使用精心設計的用戶界面來吸引學生。
因此,如果您的網站看起來和感覺都很優質,那麼它就會脫穎而出。 您還可以在您的網站上擁有多名講師,以提高可信度和教育質量。
更多的教師意味著你有更多的課程可供學生報名,讓你比其他人更有優勢。
如何開始
我們將專注於使用 WordPress 和一些強大的插件創建 LMS 網站。 這提供了最大的可定制性和易用性。
雖然有很多方法可以完成工作,但像 WordPress 這樣的 CMS 提供了在線學習所需的功能和靈活性。 它也很容易使用,這是一個獎勵!
WordPress LMS 插件
WordPress 允許我們使用一個漂亮的插件,Tutor LMS。 它是一個 LMS 插件,帶有許多我們將很快探索的功能。
Tutor LMS 有免費和付費版本,但免費版本足以讓我們入門。

Tutor LMS 受到超過 40,000 多名活躍用戶的信任。 您可以使用多個測驗準備模塊等創建課程的各個方面。
功能豐富的課程構建器是為非技術用戶而構建的。 易於創建和部署,您只需單擊一個按鈕即可添加課程。
設計 LMS 網站
一旦我們決定了一個插件,我們現在需要為我們的在線課程網站選擇一個主題。
設計需要吸引消費者並幫助我們提供鼓勵人們註冊課程所需的權威。
我們知道,沒有多少課程創建者是技術奇才。 許多人沒有時間設計一個完整的網站。 這就是為什麼我們可以全心全意地推薦 Astra。

Astra 是最受歡迎的 WordPress 主題之一。 它擁有超過 100 萬次下載和超過 5,000 條好評。
它提供了豐富的入門模板,可與 Elementor 和 Beaver Builder 等流行的頁面構建器一起使用,並完全支持 Gutenberg。
Astra 讓設計您的網站成為一項一日任務。
使用 WordPress 設置 LMS 網站
我們假設您為本指南安裝了網絡主機、域名和 WordPress。
首先,您需要安裝 Elementor 和 Astra。
之後,您必須從 WordPress 插件商店下載 Tutor LMS 插件。
設計組件
正如我們之前建議的那樣,我們將使用 Astra 作為我們網站的主題,並使用它們各自的 Starter Templates。
為此,我們需要兩個組件:
- 阿斯特拉主題
- Astra 入門模板插件
首先讓我們先下載 Astra 主題。
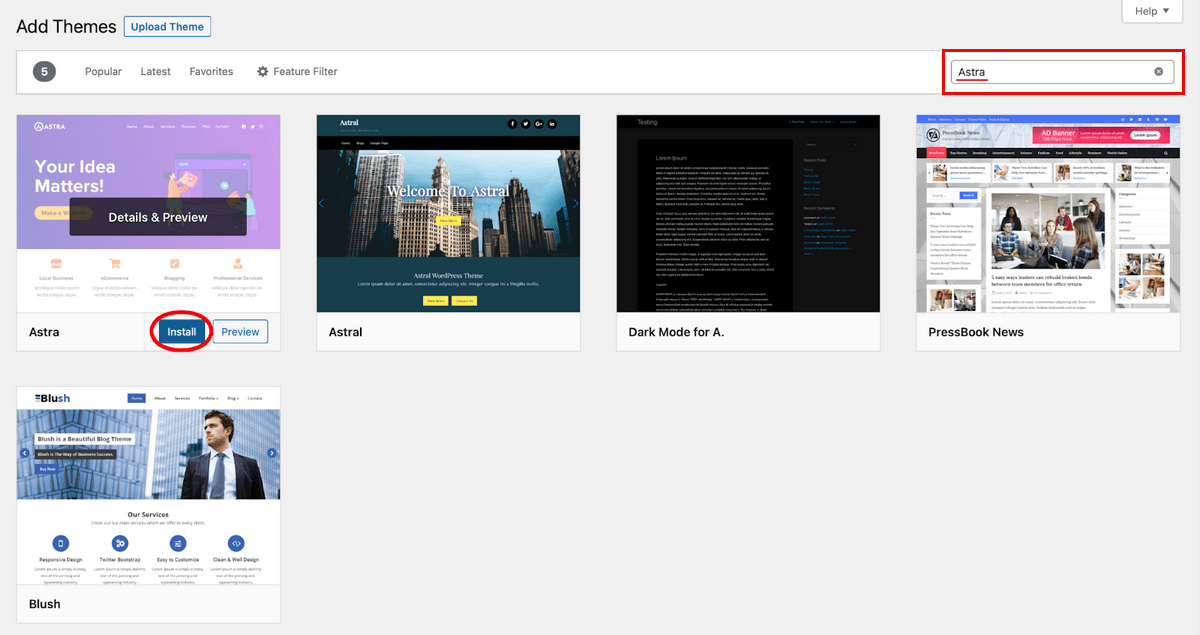
導航到 WordPress 的外觀選項卡,單擊主題 > 添加新並蒐索 Astra。
點擊安裝,然後激活以獲取 Astra。

激活 Astra 後,我們還有一項小任務。
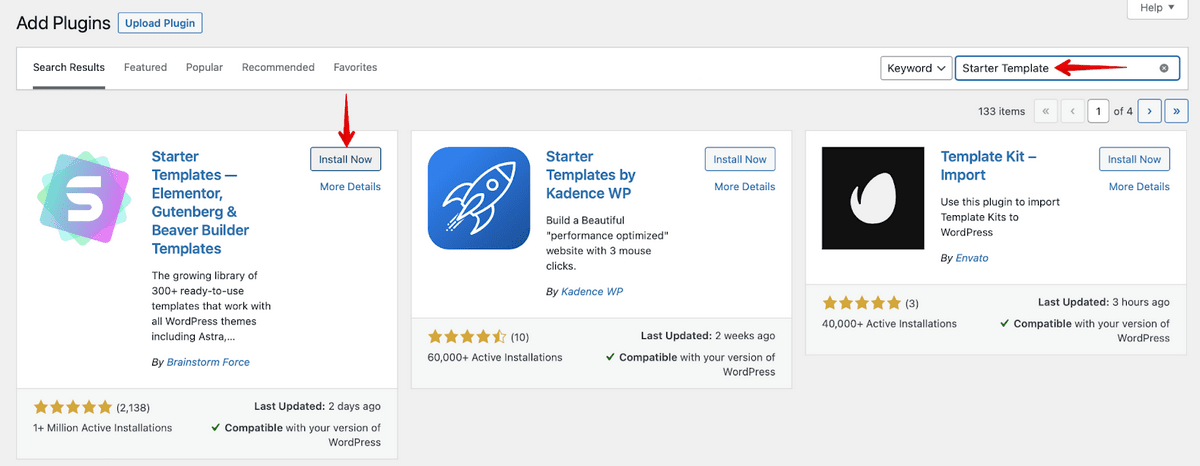
您現在需要轉到 WordPress 中的插件菜單,然後單擊Add New 。 從那裡搜索Starter Templates並安裝並激活 Brainstorm Force 插件。
這讓我們可以使用 Astra 提供的各種入門包。

將入門模板添加到您的站點
下一個任務是將模板導入我們的站點。 您的 WordPress 外觀選項卡現在將有 2 個新類別可用:
- 阿斯特拉選項
- 入門模板
如果您轉到“入門模板”選項卡,您可以找到 Astra 提供的入門網站範圍。 免費版提供了廣泛的網站模板,而專業版則有 180 多個模板可供選擇。
讓我們導入這些模板之一,看看我們的網站會是什麼樣子。
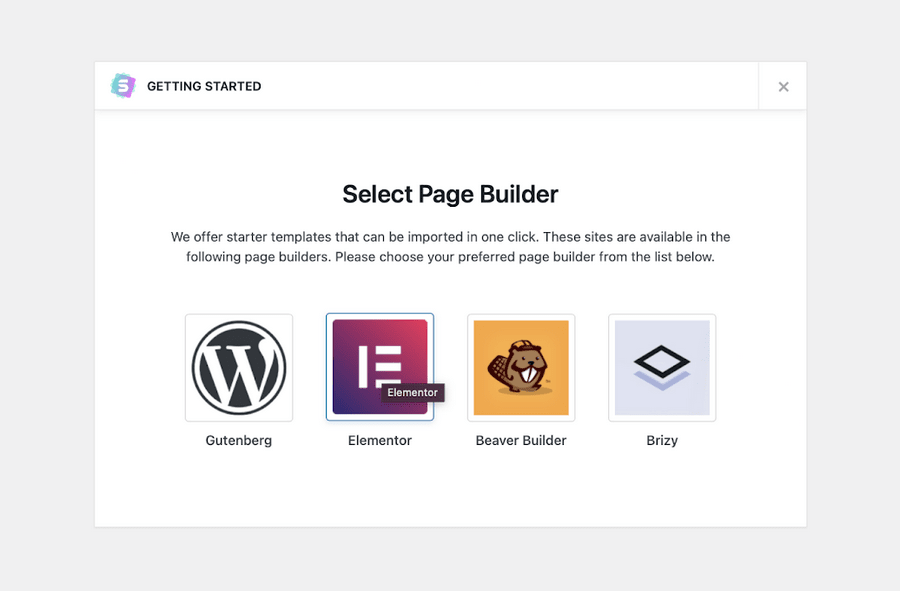
當您從外觀啟動啟動模板選項時,我們會看到這個屏幕。

在這裡,我們將選擇 Elementor 頁面構建器。
您現在可以看到可以導入的入門模板,高級模板在頂部由高級標籤標記。
您可以僅過濾免費版本模板。 我們將選擇Brandstore入門模板。
- 從側面菜單中選擇外觀和入門模板。
- 從中心的示例中選擇Brandstore 。
- 選擇導入完整站點並允許該過程完成。

定制我們的網站
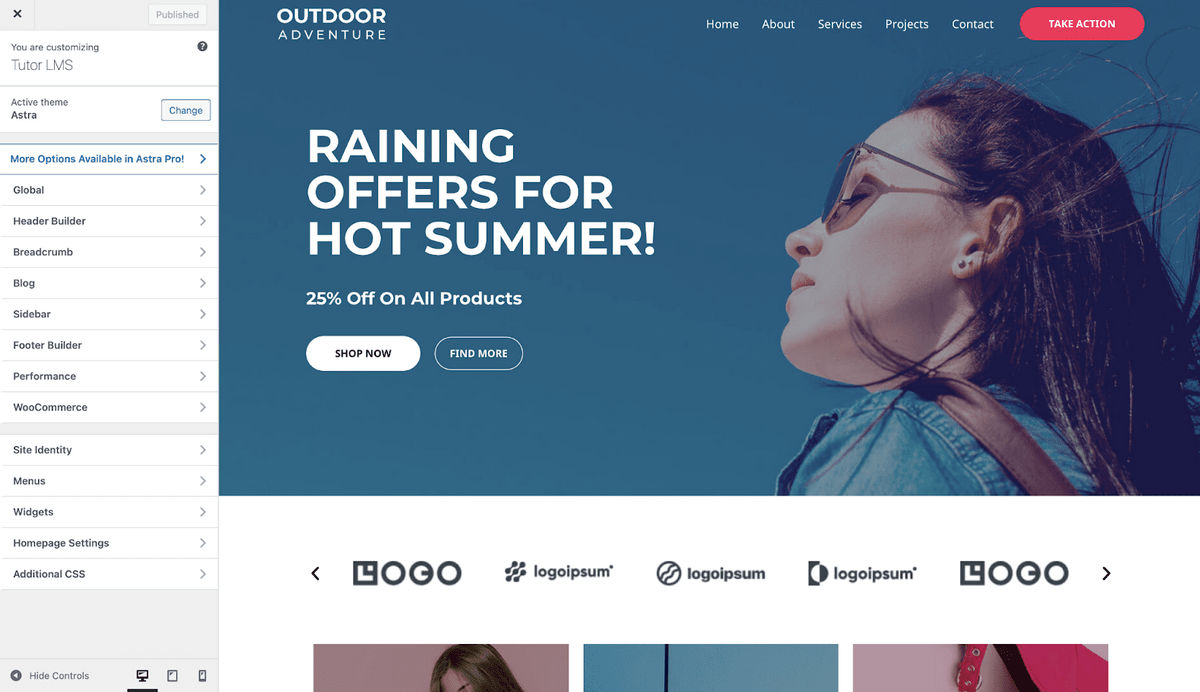
導入入門模板後,我們可以轉到 WordPress 管理儀表板並自定義站點。
您可以通過多種方式自定義您的網站。 您可以使用 Astra 選項面板或編輯單個頁面。
要使用 Astra 選項面板:
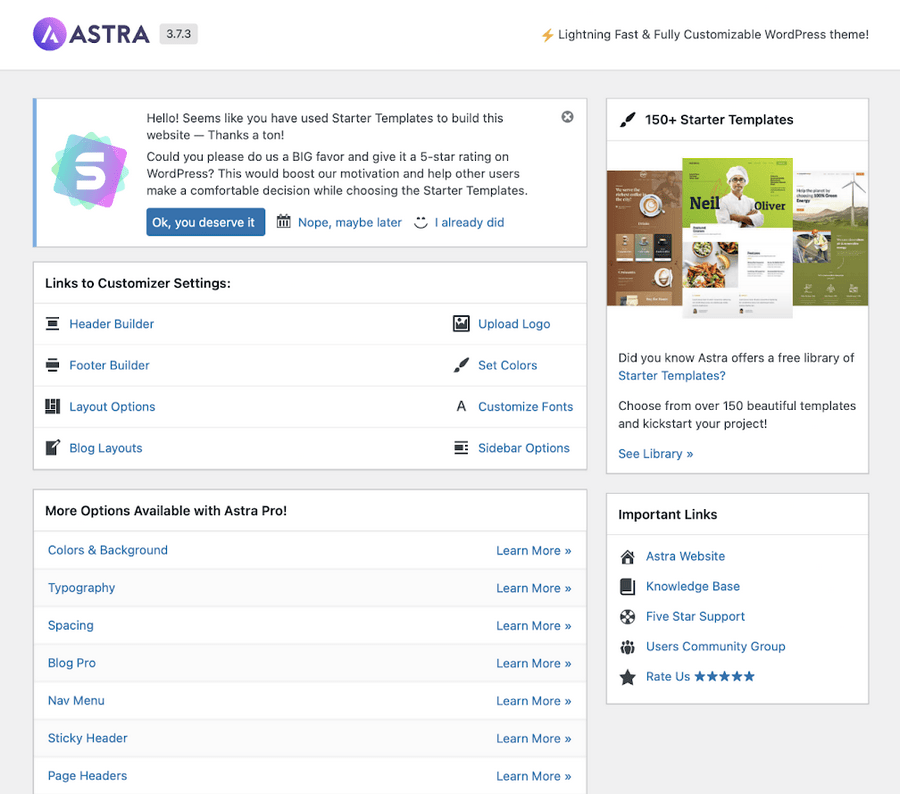
- 從 WordPress 儀表板菜單中選擇外觀和Astra 選項
- 從頁面中選擇一個選項並進行相應編輯
使用這個單一頁面,您可以編輯您的頁眉、頁腳、佈局、顏色、排版、導航和網站的每個部分。
每頁修改:
- 選擇頁面和所有頁面
- 在要編輯的頁面下選擇編輯
如果您使用 Gutenberg 塊編輯器,您會看到頁面提供了所有已準備好編輯的塊。
由於我們使用的是 Elementor 頁面構建器,因此您將看到使用 Elementor 進行編輯的選項。
選擇它以調出 Elementor 界面,您可以在其中進行所有您喜歡的更改。

可從此菜單訪問大量自定義選項。 我們可以轉到全局選項並更改排版、按鈕等等。
此外,我們可以轉到外觀> Astra 選項來上傳徽標或自定義我們使用的字體。
在這裡,我們可以看到僅 Astra Pro 版本提供的許多其他功能。

安裝導師 LMS
我們已經了解瞭如何為我們的網站添加主題,現在讓我們看看如何啟動並運行我們的 LMS 插件。
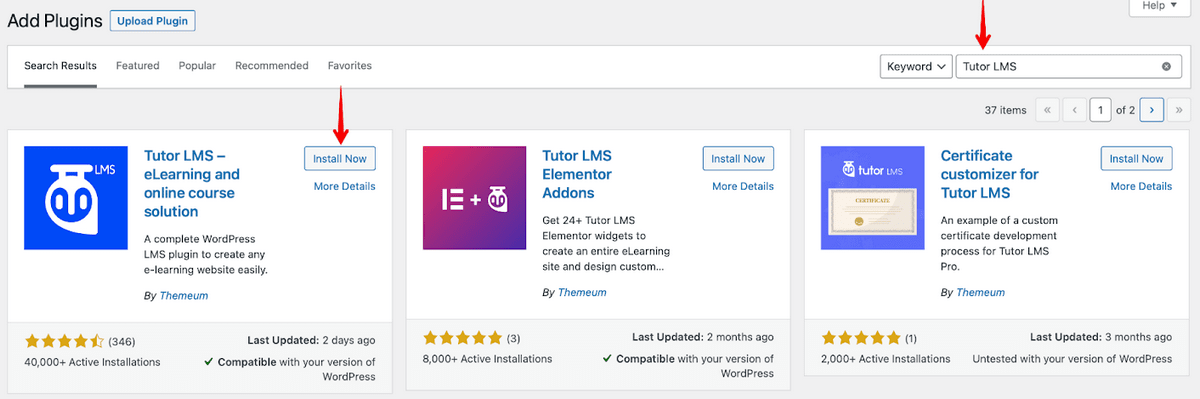
導航到 WordPress 的插件菜單並蒐索Tutor LMS 。
點擊立即安裝並激活它。


Tutor LMS 現在可以使用了。
使用 Tutor LMS 添加課程
安裝了 Tutor LMS 後,我們可以直接創建課程。 Tutor LMS 的後端管理面板讓我們可以從一個頁面配置每個細節。
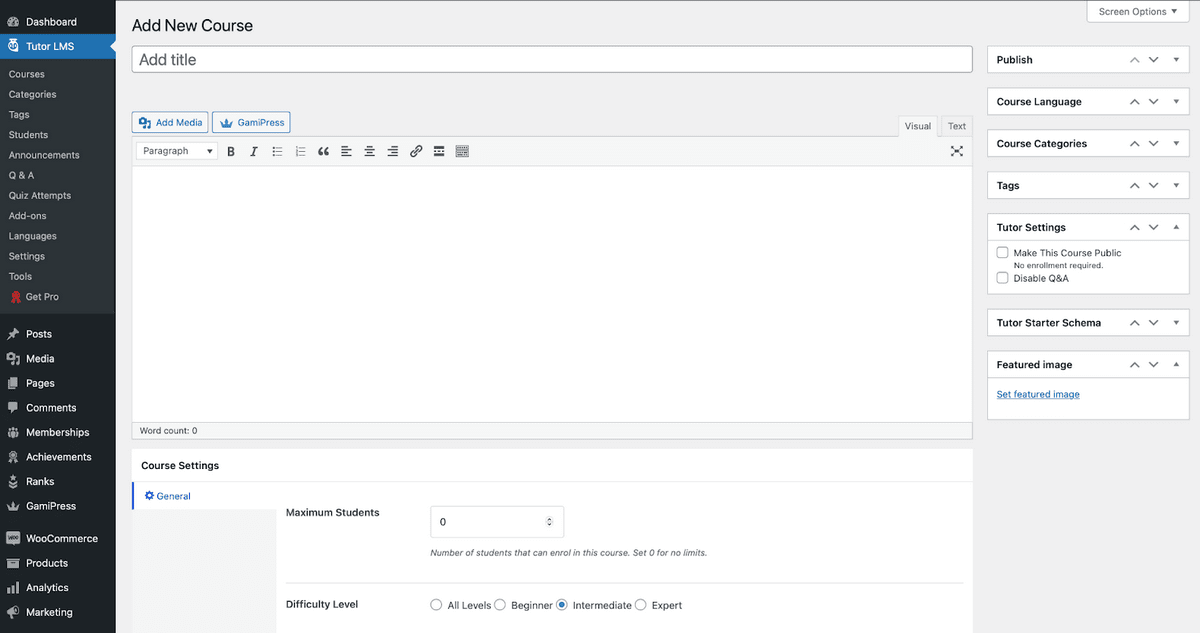
從課程頁面單擊添加新課程。

為您的課程添加有意義的標題和描述,以便讀者了解他們註冊的內容。
您還可以設置可以註冊課程的學生人數,並確定課程內容的難度級別。
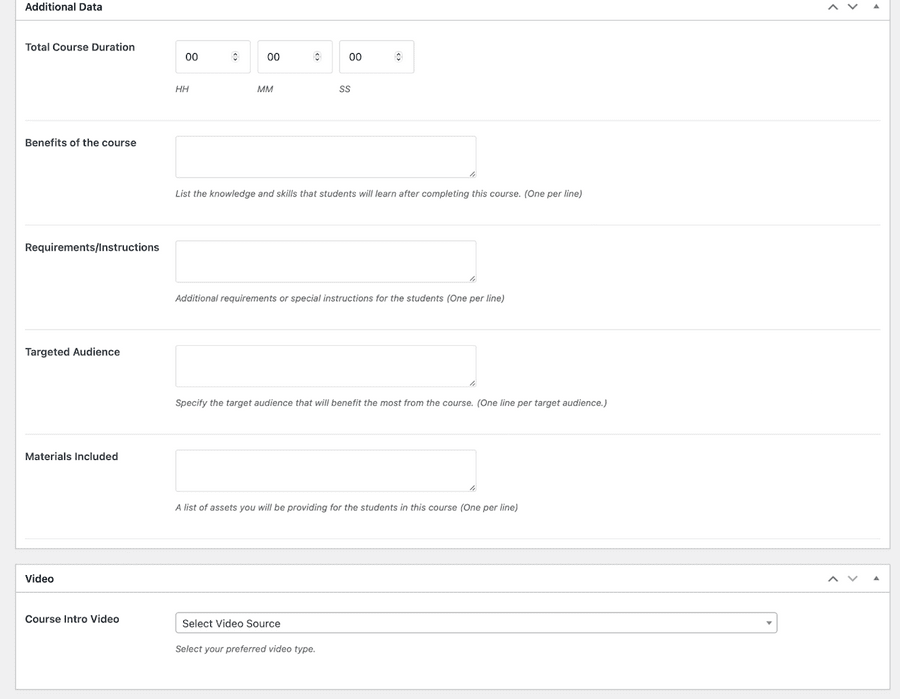
新課程的附加數據
Tutor LMS 中有很多可定制的選項。
有一個直觀的嵌入式視頻播放器,可讓您鏈接來自 YouTube 和其他媒體的視頻或直接從您的設備上傳。 您甚至可以與學生進行問答部分,您可以在其中與他們互動。

如何為您的課程創建測驗
將最好的留到最後,有測驗生成器。 測驗生成器讓我們可以為學生創建多種類型的測驗。
在許多其他問題中,我們可以有多項選擇或長篇論文類型的問題。
最值得注意的是,我們可以使用自動評分系統為測驗設置限制和計時器。 學生可以在方便的時候參加測驗,成績會自動顯示。
這對教練來說是一個很好的節省時間的方法!
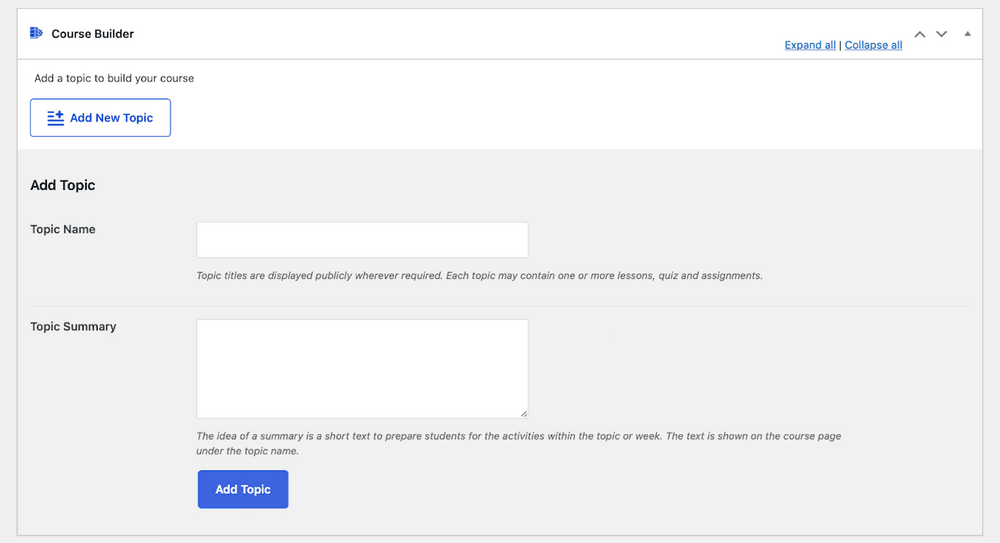
第 1 步:添加新主題
要開始創建測驗,我們首先需要添加一個主題。
如果我們向下滾動一點,從課程創建頁面中,我們可以看到“課程構建器”部分。
從那裡我們點擊添加新主題為我們的課程創建一個新主題。
完成後,我們點擊添加主題,我們可以繼續下一步。

第 2 步:創建課程
創建主題後,我們現在可以創建測驗和課程。
要創建課程,請單擊您創建的主題,您現在將看到一個新的課程按鈕。
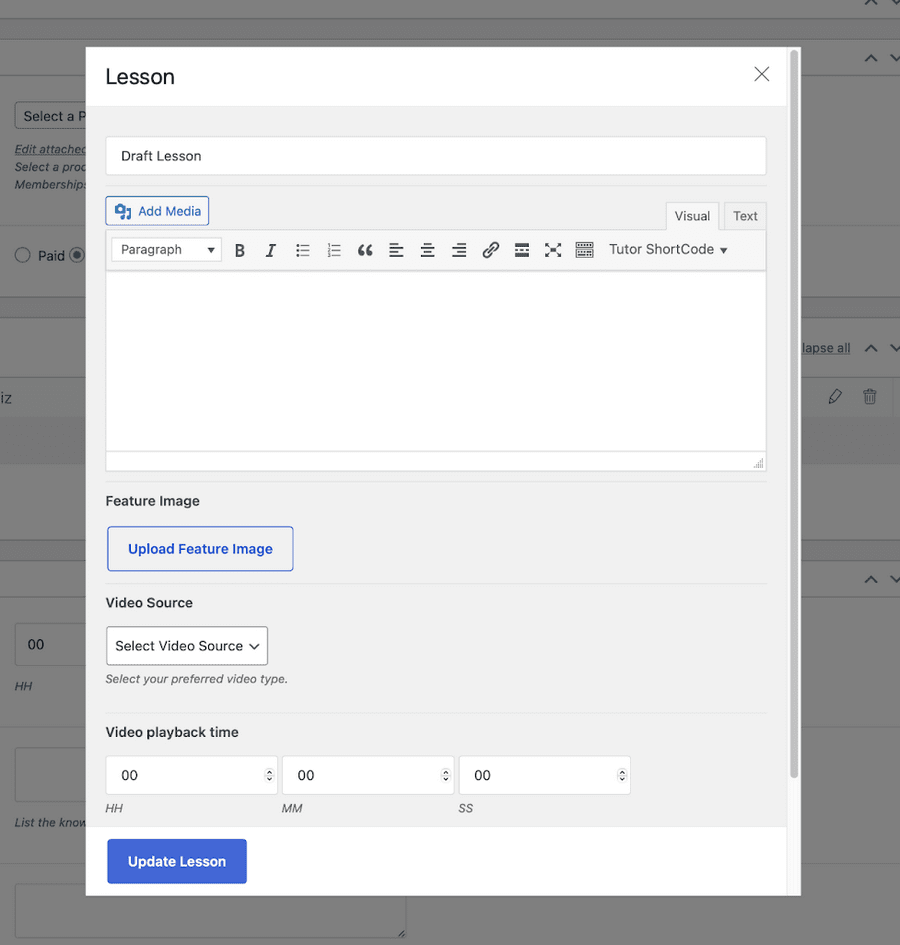
單擊它,您將看到一個彈出窗口,您可以在其中添加課程詳細信息。 如果您願意,您可以使用視頻配置課程。

第 3 步:創建測驗
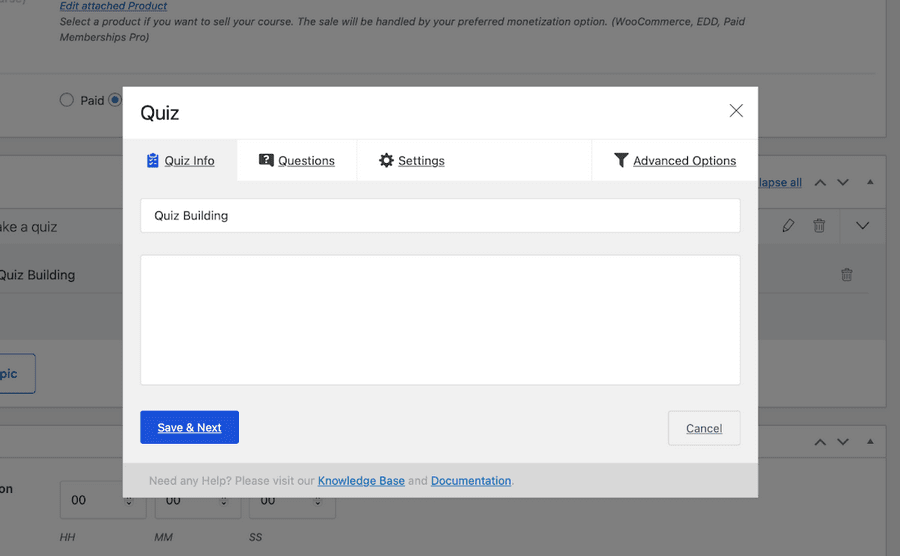
課程設置後,我們現在終於可以開始創建我們的測驗了。 我們單擊要添加測驗的主題,然後單擊測驗按鈕。
首先,我們需要為我們的測驗設置一個名稱和描述(如果我們喜歡)。

單擊保存並下一步,我們進入下一步。

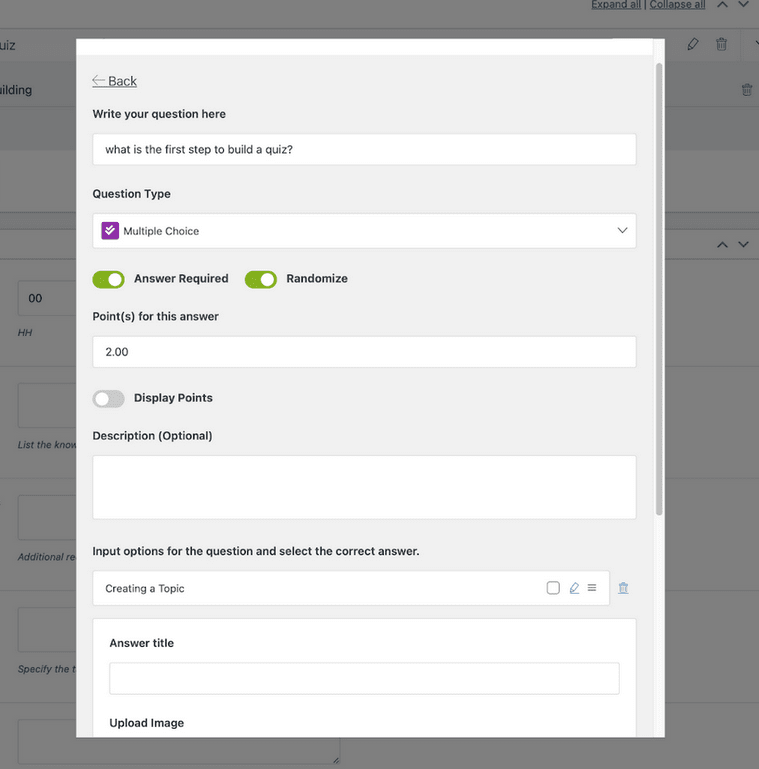
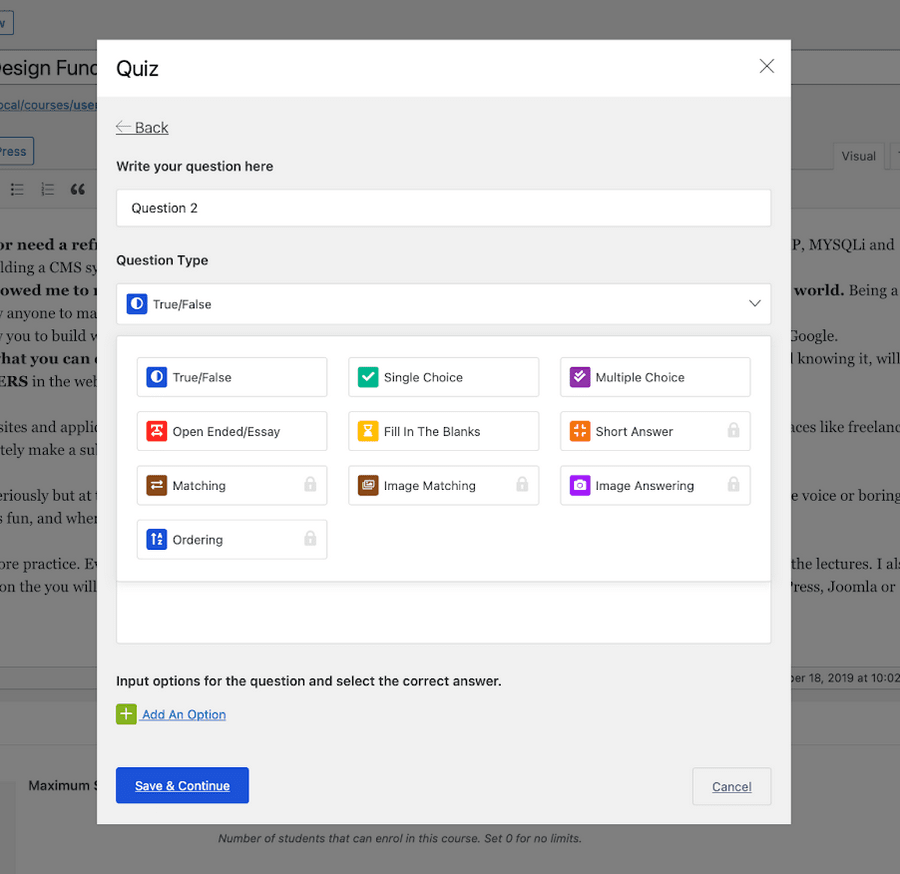
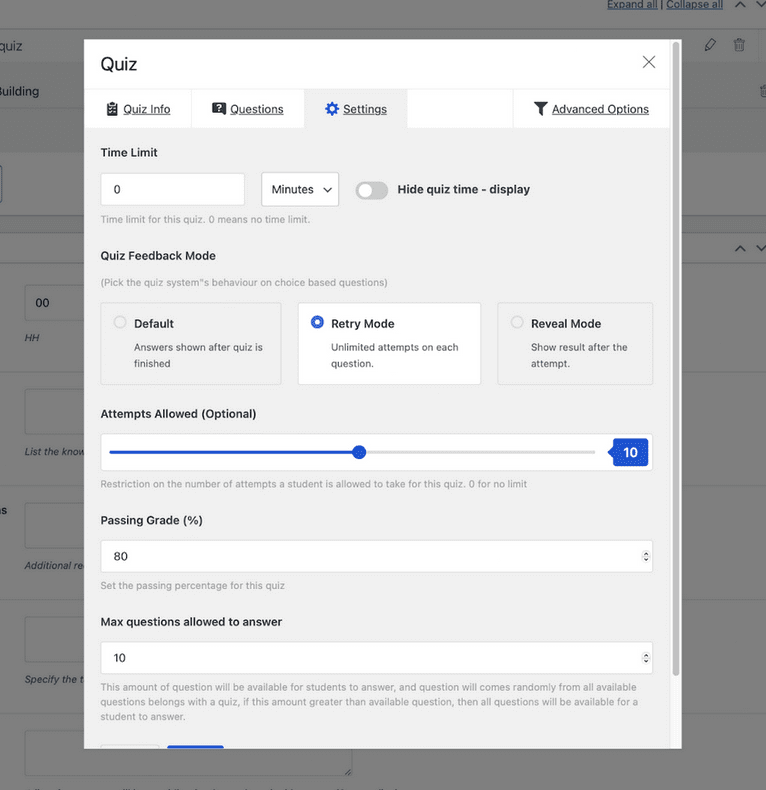
在為您的測驗進行初始設置後,我們可以設置問題和成績。 根據您設置的問題類型,您可以有不同成績的不同問題。
對於多項選擇題,有一個漂亮的隨機選項可以混淆選擇。

某些測驗類型被鎖定在 Tutor LMS 專業版後面。 但是免費的足以讓我們完成工作。
測驗生成器還有許多其他額外設置以增加可定制性。 隨意與他們玩耍,直到您完全滿意為止。

WooCommerce 集成和貨幣化
如果您無法通過課程獲利,那麼您所有的辛勤工作都將無濟於事。 幸運的是,Tutor LMS 支持與 WooCommerce 的完全集成。
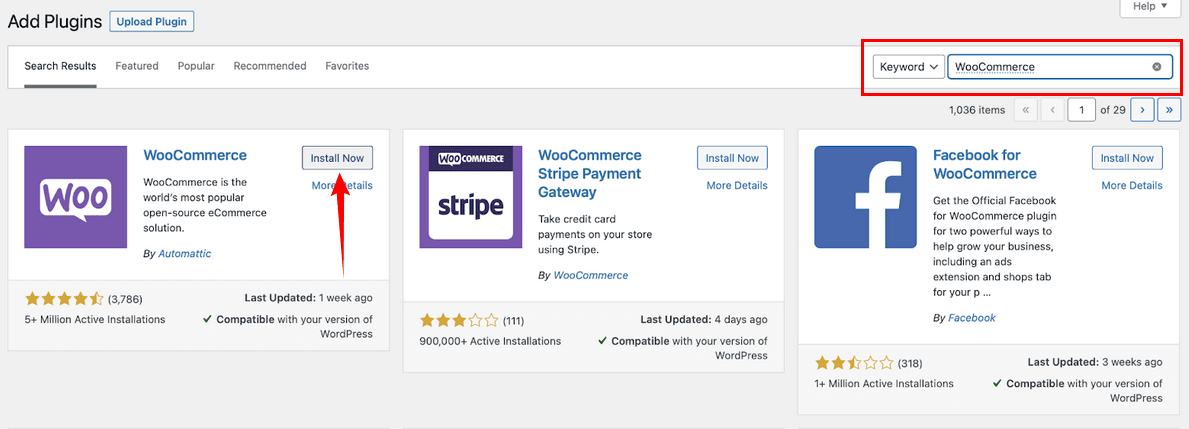
要啟用 WooCommerce,如果您還沒有插件,您當然需要從 WordPress 下載並激活該插件。
與 Tutor LMS 插件安裝過程類似,進入 WordPress 管理員的插件菜單並蒐索 WooCommerce。
在繼續之前安裝並激活WooCommerce。

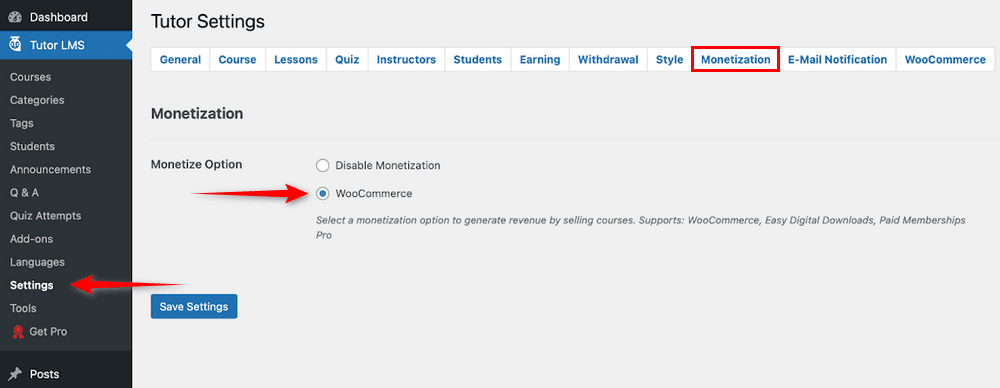
導航到儀表板> Tutor LMS >設置>獲利(選項卡) > WooCommerce(啟用)。

我們現在如何從我們的課程中賺錢? 我們需要有一個產品可以通過 WooCommerce 銷售。 然後產品必須與我們想要銷售的課程相關聯。
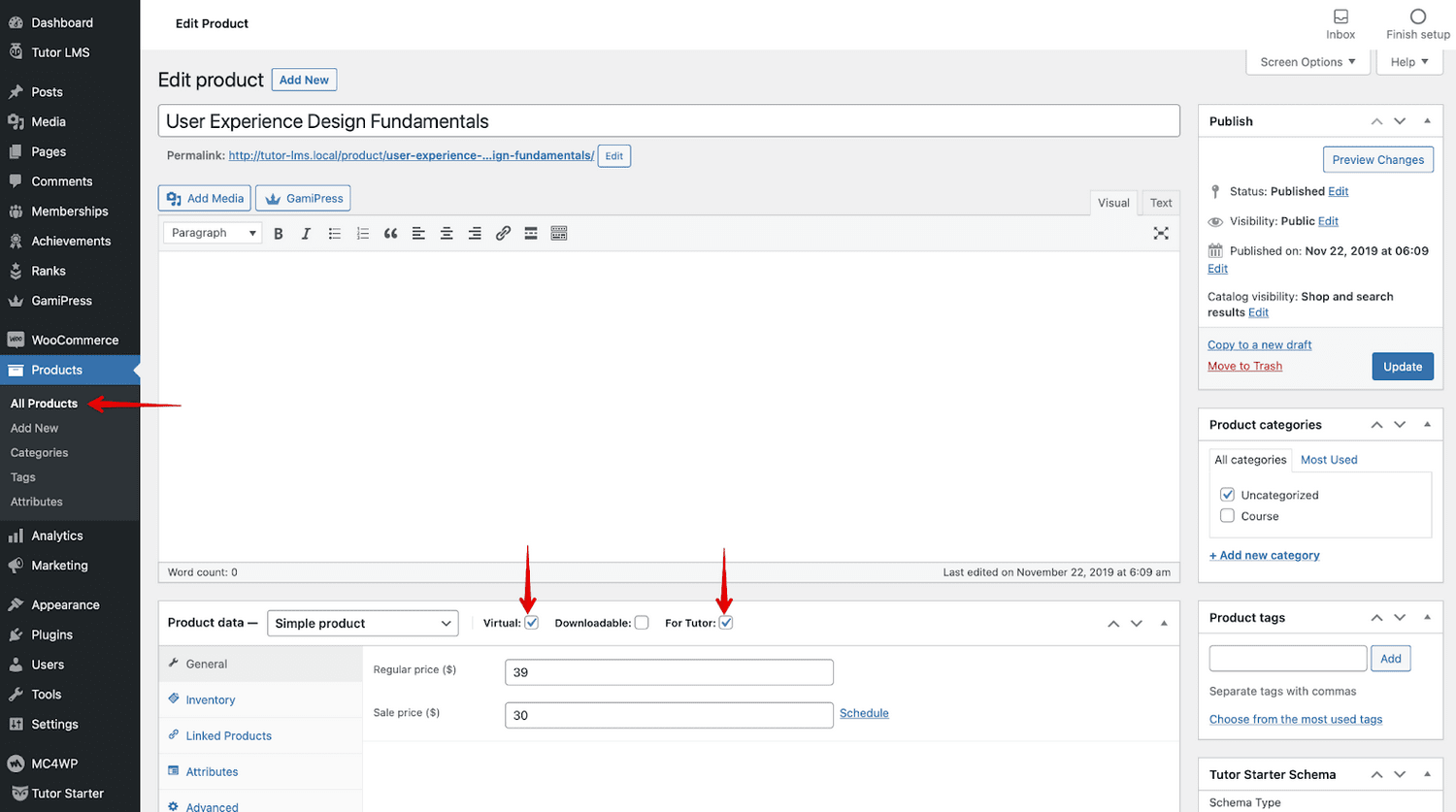
從您的 WordPress 管理儀表板導航到產品選項卡,然後單擊添加新的。
為簡單起見,我們將產品名稱設置為與我們想要獲利的課程相同。

設置產品類型並選擇兩個標記的框。 通過設置產品價格來完成該過程。 如果您願意,您也可以選擇加入銷售價格。
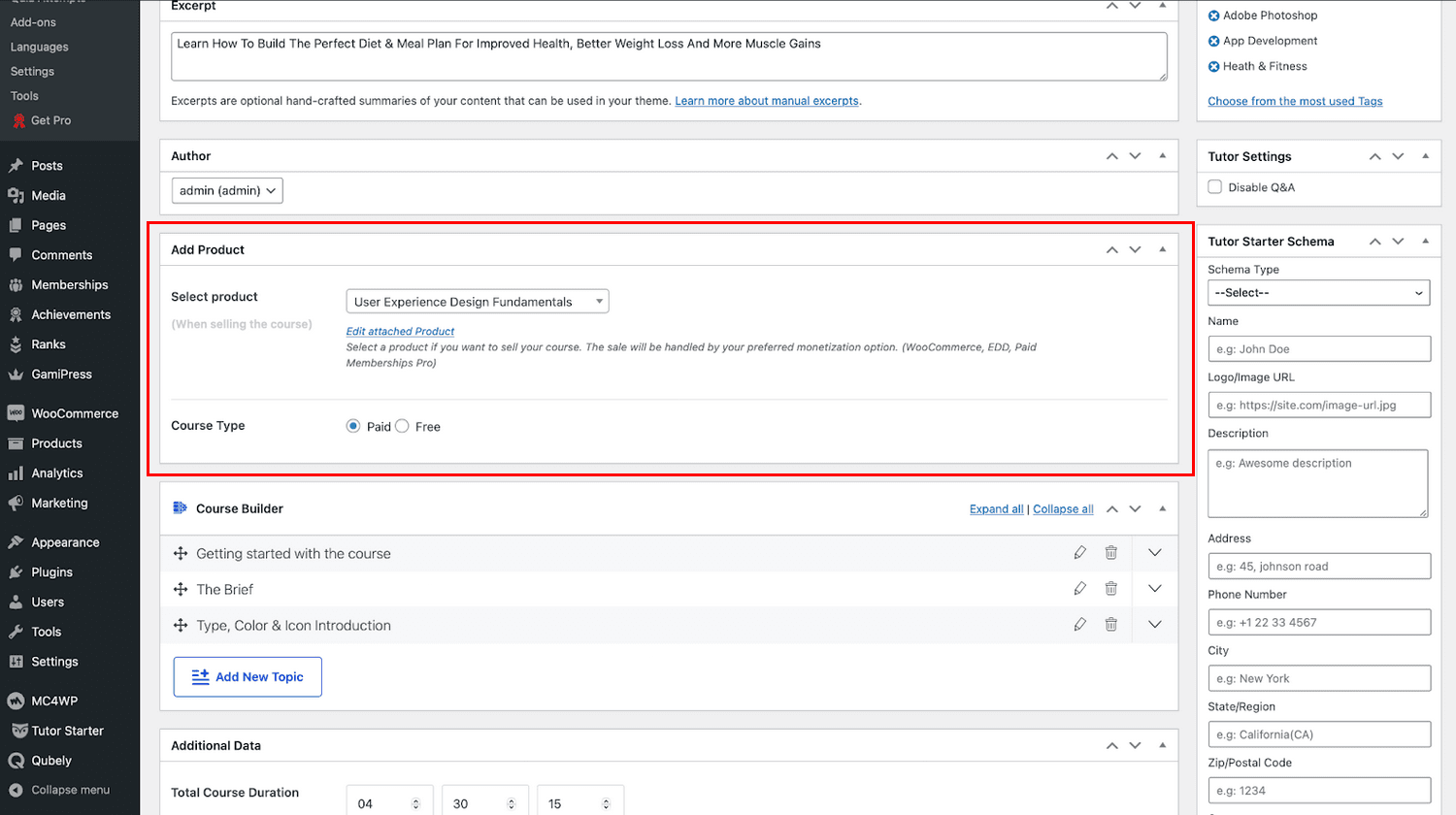
我們現在要做的最後一項任務。 我們需要轉到 Tutor LMS 課程頁面的後端,然後單擊編輯課程以獲取我們想要獲利的課程。
向下滾動並找到添加產品下拉菜單並添加您剛剛創建的產品。

這使用 WooCommerce 標記您的課程,在課程類型中選擇付費,您就可以開始產生收入。 學生現在可以從您的網站購買此產品。
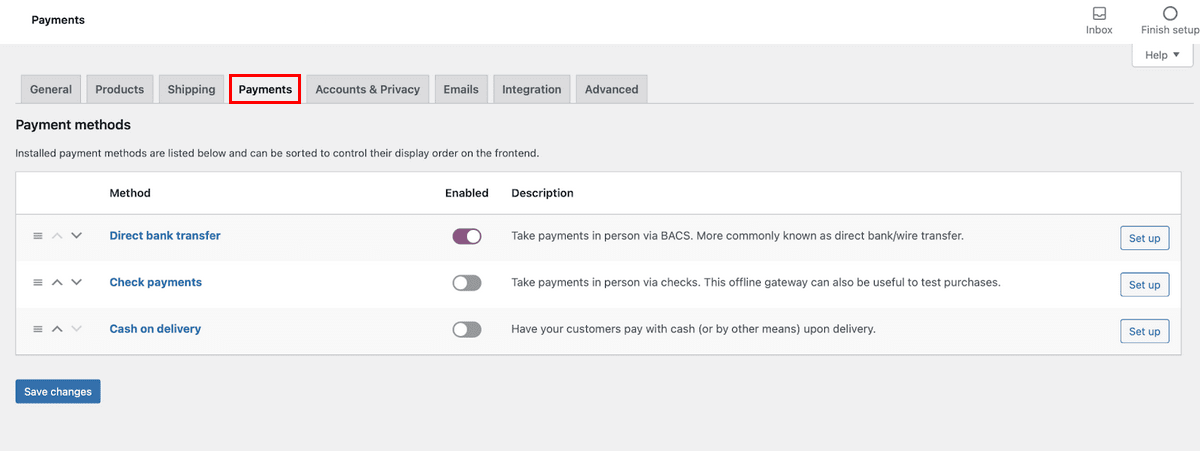
支付方式
我們已經將我們的課程貨幣化了,但是我們將如何接受每次購買所帶來的錢呢?
為此,我們轉到 WooCommerce 設置並導航到Payments 。 在這裡,我們可以看到所有不同類型的付款方式。

對於下一個您想要獲利的課程,只需按照以下步驟先創建產品,然後將產品添加到課程中。
最後一點,這僅適用於在其電子學習網站上有多個講師的創建者。
如果您想確定一種在多位講師之間分享銷售佣金的簡單方法,Tutor LMS 可以滿足您的需求。
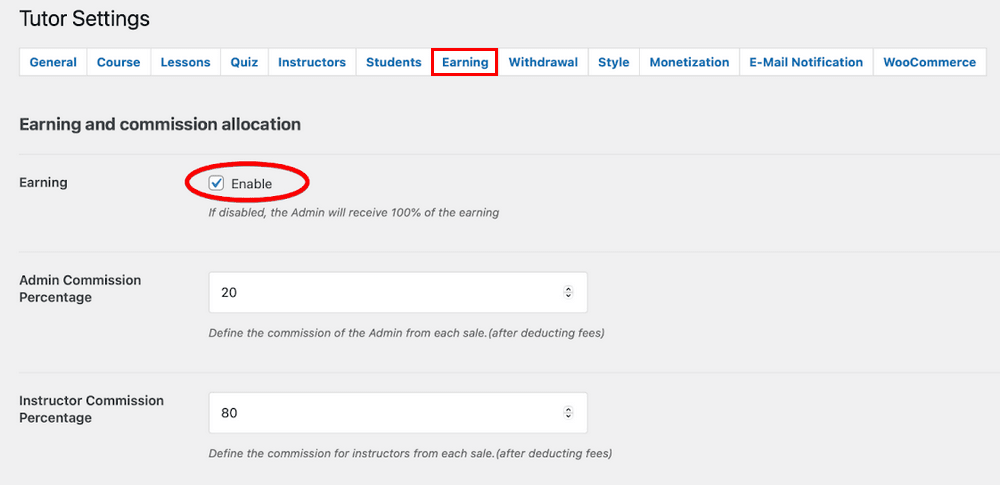
只需轉到 Tutor LMS設置>收入並啟用收入。
在此頁面中,您可以設置希望每位講師獲得的佣金金額。

最後的想法
至此,我們終於結束了 LMS 設置之旅。 還是我們? 我們實際上只完成了一段旅程,第二階段是確保我們能夠真正讓我們的電子學習網站流行和成功。
我們需要製定營銷計劃,以幫助我們發揮電子學習網站的最大潛力。 不幸的是,這超出了本文的範圍,但我們將在下次解決。
您現在應該對如何開始構建和設置您的電子學習網站並對其進行自定義有了一個很好的了解。
我們展示了我們使用的兩種工具的免費版本。 免費版本具有足夠的功能讓我們啟動並運行。
但是 Astra 和 Tutor LMS 的專業版背後隱藏著很多功能。 如果您想在未來進一步擴展您的網站,您可以進一步了解這些工具的價格。
與往常一樣,請務必讓我們知道您在構建電子學習網站方面的經驗,如果您需要任何支持,請與我們聯繫。 祝你有個好的一天!
