如何以最少的努力和預算創建在線商店
已發表: 2022-08-02傳統的經營了幾個世紀的實體店商業模式現在已經不是一個可行的解決方案。 相反,人們現在更有可能從實體店轉向在線商店。 如果您想抓住全球機會並暴漲利潤,您應該創建一個在線商店。
挑戰在於,當您不是編碼員或沒有 Web 開發技能時,如何創建在線商店! 嗯,現在有有效的解決方案,不需要太多的努力和預算。
您需要遵循某些步驟,在這篇文章中,我將分享以最低預算開設在線商店的終極指南。
創建在線商店——遵循的 7 步指南
無論您要創建什麼樣的在線商店,以下步驟都幾乎相同。 如果您了解網絡以及如何進行一些基本的網絡研究,您可以按照我在這里分享的整個過程進行操作。
第 1 步:選擇最佳電子商務平台
創建在線商店的第一步是選擇正確的電子商務平台。 電子商務平台有助於維護庫存、產品上傳和網站內容。
為什麼是電子商務平台? 好吧,也有自定義選項,在這種情況下,您將必須構建一個自定義平台。 但在這裡,您的目標是以更少的努力和最低的預算來做所有事情。 因此,最好選擇一個成熟的電子商務平台。
有不同的電子商務平台,您需要根據商店的類型選擇最好的平台。 例如,如果您的商店是關於創業的,您需要選擇最好的電子商務平台進行創業。 以下是最受歡迎且具有大量用戶友好功能的電子商務平台 -
- WooCommerce
- 大商務
- Shopify
- 廣場空間
- 蠟
- Magento
除了上述平台,還有更多。 但這些大多是網站開發人員所熟知的。 大多數電子商務平台過去都是高級的,您必須為他們的服務付費。
如果您想使用免費的電子商務平台創建在線商店,WooCommerce 是最佳解決方案。 使用 WooCommerce,您可以使用 WordPress CMS 構建完整的在線商店。
儘管也有專業選項,但您可以使用免費計劃完成幾乎所有內容。 因此,我強烈建議使用 WooCommerce 使用 WordPress 構建在線商店。 特別是,如果您熟悉 WordPress,則必須使用它。
這篇文章的後面部分將展示如何使用 WooCommerce 在 WordPress 中創建在線商店。
第 2 步:註冊域名並選擇託管計劃
現在您已經選擇了電子商務平台,是時候註冊您的域名了,這將是您商店的身份。 但是,購買域名不會花費太多。
除非您購買的是高級域名,否則您可以在一些著名的域名市場以 10 美元至 5 美元的價格購買新域名。 如果您尋求我的推薦,我會推薦 Namecheap 和 GoDaddy。 這兩個平台多年來一直在銷售域名。 此外,他們有良好的客戶支持,您可以從那裡得到及時的回复。

轉到這些平台中的任何一個,輸入您要查找的域名,您將看到它的可用性。 購買域名時,您會看到不同的擴展選項,包括 .com、.net、.co、.org 。 當您打算將域名用於在線商店時,您應該選擇 .com 擴展名。
購買新域名時,請確保以下事項 -
域名應該很短
選擇可品牌化的域名
使用 .com 擴展名使其易於使用
盡可能不要在域名中使用數字
盡量保持域名與您的商店類型相關
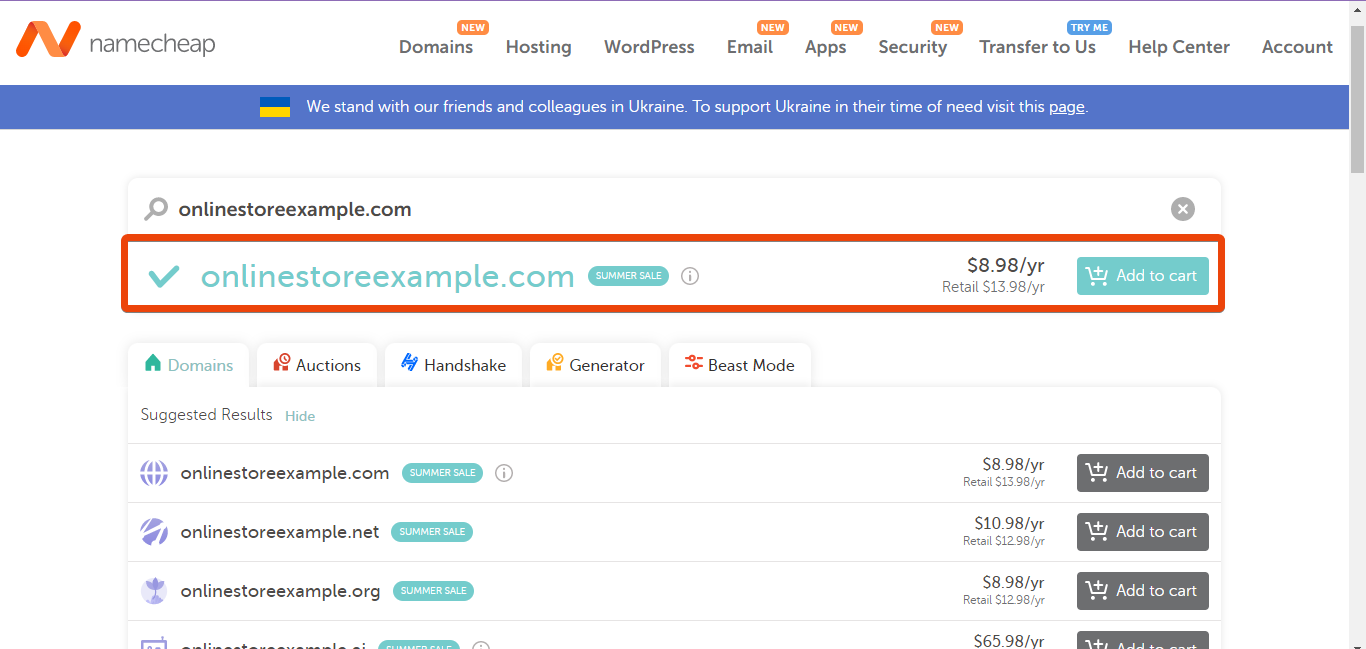
例如,如果您在 Namecheap 上搜索 onlinestoreexample.com ,則表明該域可以購買。
但是,某些域名將無法使用,而某些域名由於溢價標籤而價格昂貴。
註冊域名後,您需要託管可以存儲所有文件的域。
當您要使用 WordPress CMS 時,請在您的預算範圍內選擇最好的 WordPress 託管服務提供商。
第 3 步:安裝電子商務主題
雖然在這裡我將展示使用頁面構建器創建在線商店的方式,但您還應該使用電子商務主題來確保顏色質量和更好的用戶界面。
如果您搜索最好的電子商務 WordPress 主題,您將獲得免費和專業選項。 如果您沒有太多預算,您可以從免費選項開始,例如 Astra WordPress 主題的免費版本。 Astra 是一個多功能的 WordPress 主題,支持市場上幾乎所有可用的頁面構建器。

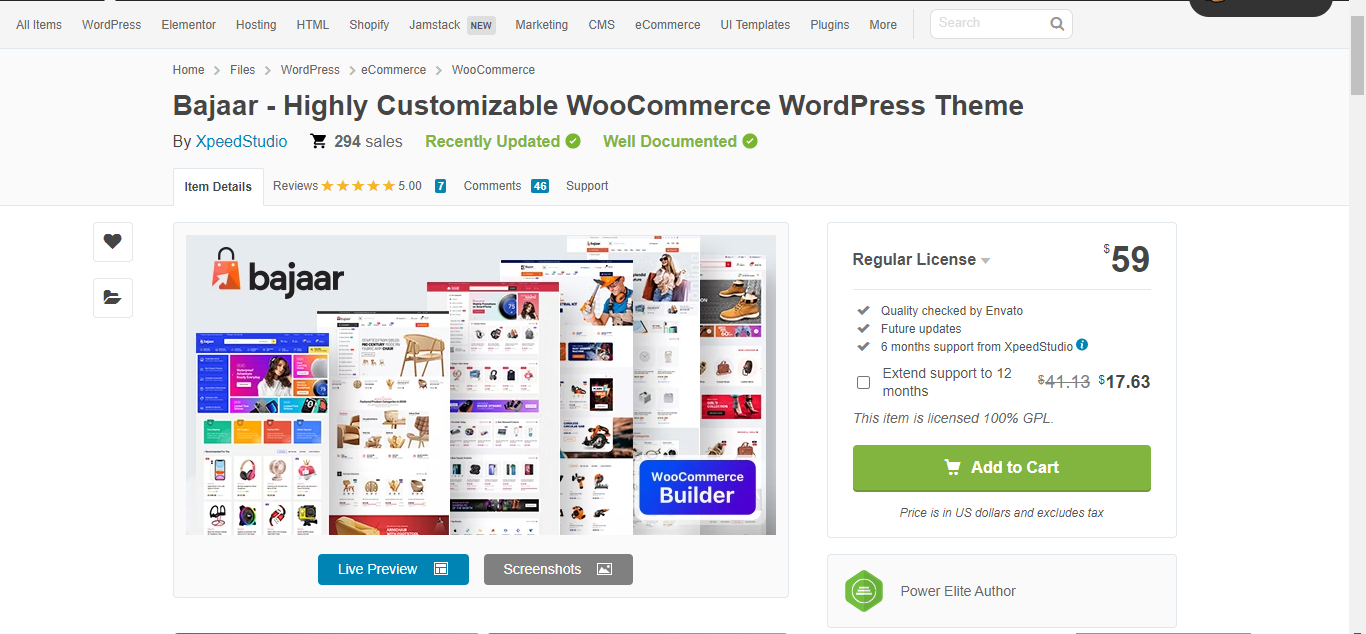
但是,如果您想通過 WordPress 電子商務主題享受一些自定義功能,您應該選擇專業版。 這將減少設計不同頁面的工作量。 我建議使用 Bajaar WooCommerce WordPress 主題來創建在線商店。
Bajaar 是最受歡迎的 WordPress 主題之一,它具有多種功能,可以為電子商務商店設計任何類型的頁面。
第 4 步:選擇在線商店建設者
註冊並託管域名後,您就可以開始設計在線商店了。 是時候為您的在線商店選擇最好的電子商務建設者了。 在這裡,我們的目標是用最小的努力做任何事情,並確保最大的產出。 當您擁有最好的電子商務建設者時,這是可能的。
構建器可以輕鬆地從頭開始構建在線商店,而無需編寫代碼。 為了讓您的道路更輕鬆,我們選擇了您可以與 WooCommerce 一起使用的頂級電子商務構建器。
您將需要以下 WooCommerce 構建器 -
- 元素
- 商店引擎
在您的 WordPress 儀表板中,轉到插件並蒐索 Elementor 頁面構建器。 它將出現在搜索結果中。 單擊安裝按鈕,然後激活插件。
接下來,訪問 ShopEngine 的官網,根據自己的需求選擇套餐。 您將看到三個不同的包——單個、無限制和 5 個站點。 此外,您可以從年度、終身和捆綁交易中進行選擇。 如果您對在線商店有長期計劃,則必須購買終身套餐,因為您將獲得終身專業更新。

選擇包並獲取插件後,從 WordPress 儀表板安裝並激活它。

除了這兩個插件之外,您可能還需要一些其他插件來獲得更多自定義選項。 例如,您可能需要支付插件、運輸插件、發票插件等。
但是,這些插件中的大多數都有免費版本,您最初可以使用它們來保存。 特別是,如果您的預算緊張,我強烈建議您使用插件的免費版本。

第 5 步:自定義在線商店
一旦您擁有了所有必要的插件和頁面構建器,在 WordPress 中創建在線商店就不會花費太多精力和時間。 您可以通過輸入電子商務頁面構建器的特定部分來設計 WooCommerce 商店的任何頁面。 因此,準備好讓在線商店可見。
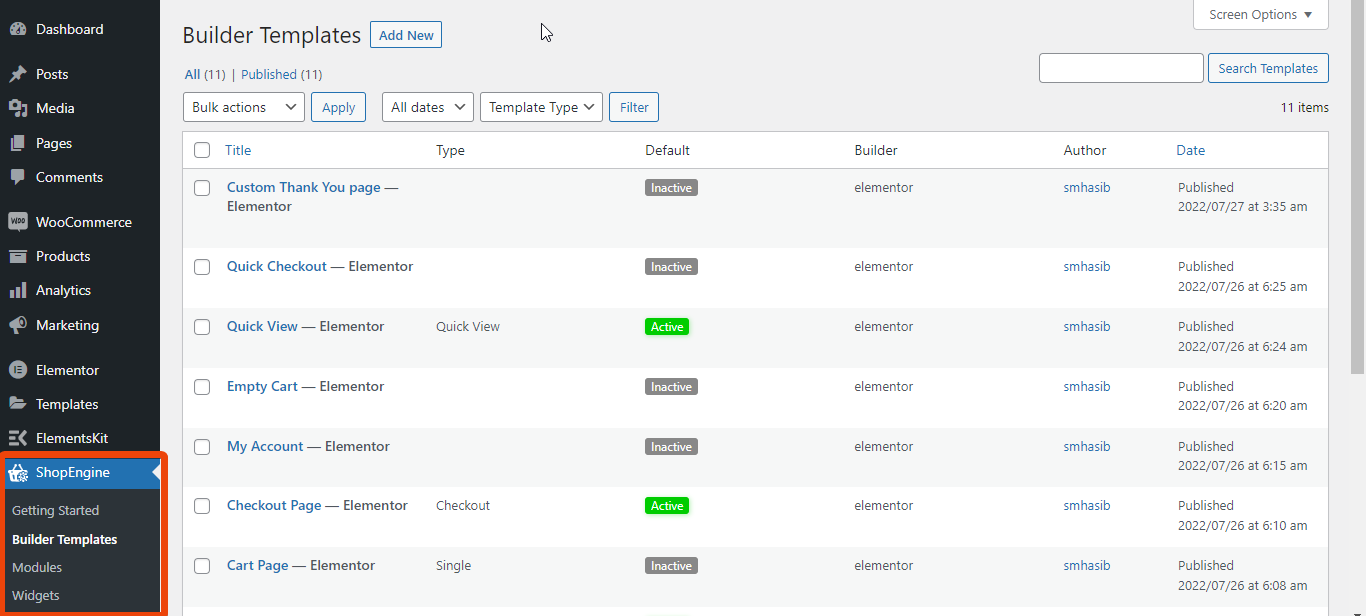
在線商店需要幾個必要的頁面,您可以使用 ShopEngine 設計所有這些頁面。 第一步,我建議安裝產品存檔頁面。 為此,請轉到 WordPress儀表板 > 插件 > ShopEngine > Builder 模板。

在構建器模板部分,您將看到 ShopEngine 不同頁面的所有現成佈局。 從列表中,選擇頁麵類型作為存檔,您將看到存檔頁面的不同佈局。 選擇您喜歡的一個並將其設置為默認值。 頁面將被創建。
和更多。
像存檔頁面一樣,使用 ShopEngine 您還可以 —
在 WooCommerce 中創建商店頁面
在 WooCommerce 中創建產品頁面
在 WooCommerce 中創建我的帳戶頁面
在 WooCommerce 中創建自定義感謝頁面
根據您的 WooCommerce 商店的利基/主題,頁面樣式會有所不同。 根據您的利基查看所有頁面。 但是,在 ShopEngine 的幫助下,您可以對所有 WooCommerce 頁面進行任何類型的自定義,而無需編碼。
例如,如果你想創建一家服裝店,你需要展示產品尺碼表、類別頁面等。
第 6 步:上傳產品
創建在線商店後,就可以上傳產品詳細信息,以便客戶檢查並做出決定。 您需要為每個產品添加單獨的描述、尺碼表、顏色選項和其他相關信息。
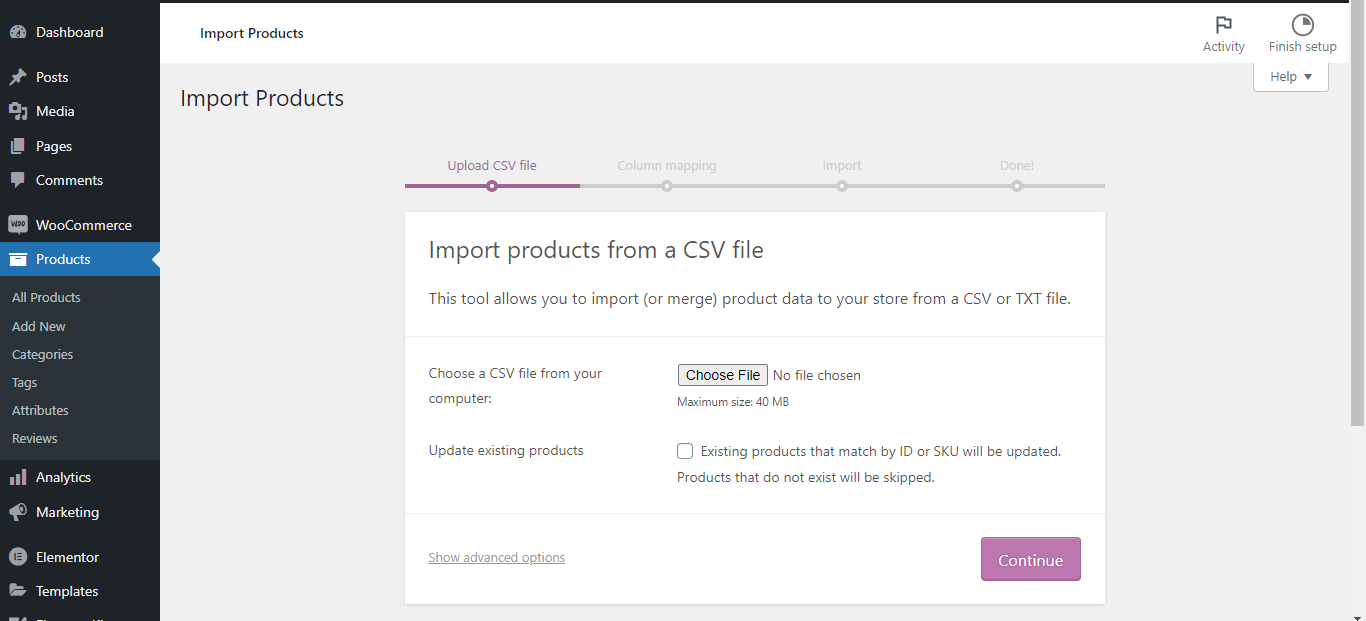
您也可以上傳批量產品。 轉到 WordPress 儀表板 > 產品。 現在選擇導入並上傳包含所有產品詳細信息的 CSV 文件。

但是,您可以隨時從產品頁面更改詳細信息。
在更新產品詳細信息時,請確保 -
- 產品描述提到了所有的好處
- 描述針對關鍵字進行了優化
- 產品照片具有高分辨率
- 尺碼表可用於產品
- 它顯示了所有可用的顏色選項
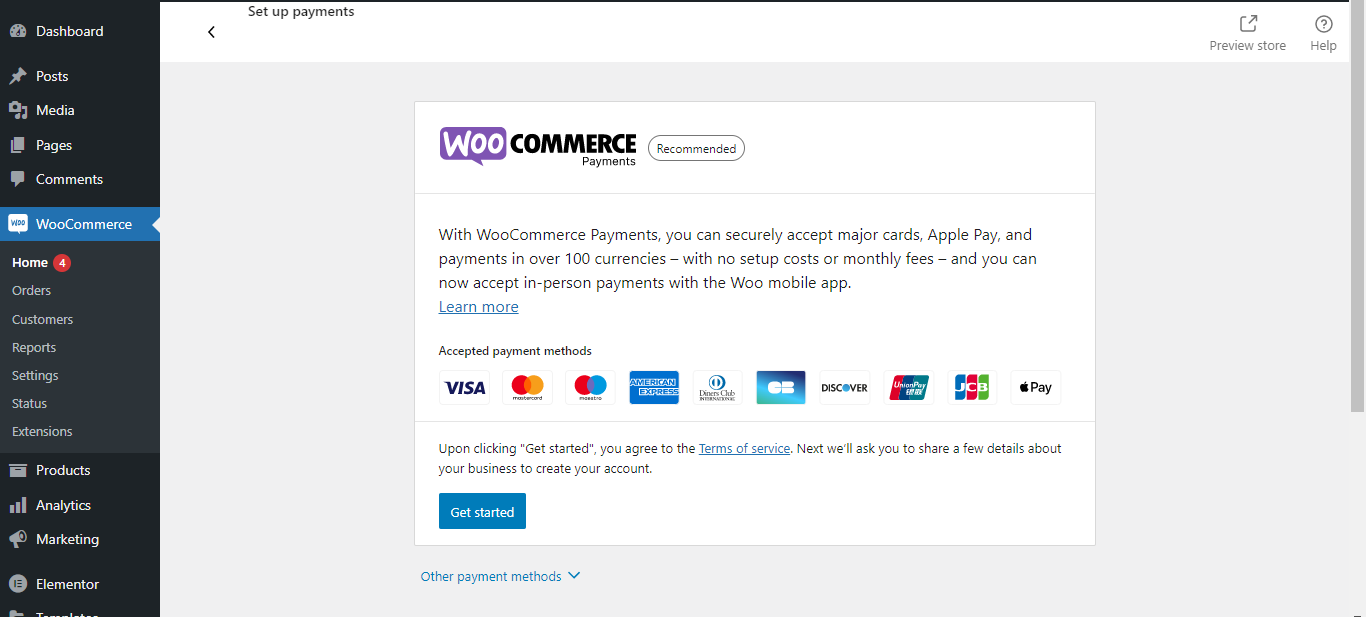
第 7 步:添加支付網關
當您的客戶向您購買時,他們將不得不為產品付款。 為此,您需要集成付款方式。 如果您的商店僅向本地客戶銷售,請集成本地支付網關。
對於國際客戶,您需要集成國際公認的支付網關,如 PayPal、Stripe、2Checkout 等。

好消息是流行的支付網關有自己的插件,使集成變得容易。
第 8 步:查看並發佈在線商店網站
最後,查看您剛剛創建的在線商店。 您不必發布商店來檢查佈局。 選擇預覽選項以檢查在線商店並瀏覽不同的頁面。 如果您發現一切看起來都不錯,請使用在線商店進行直播。
經常問的問題
您可能對在線商店創建有一些額外的疑問。 要了解更多詳細信息,請查看以下問題和答案。
建立一個在線商店需要多少錢?
創建在線商店的成本取決於您使用的工具以及您想要的定制類型。 如果你自己做設計部分,你只需要花在插件、主題、域、託管和支付網關上。 成本可能從 500 美元起,並根據定制繼續。
我可以免費創建在線商店嗎?
對於任何類型的網站,域名和託管都是必須的。 得到這兩樣東西後,就可以開始設計部分了。 如果您打算創建一個基本的在線商店,您可以使用我們的 ShopEngine WooCommerce 構建器和 Elementor 頁面構建器免費完成。
在線商店創建需要高端編程知識嗎?
關於 WordPress CMS 的有趣事實是,用戶不需要太多的編碼知識。 特別是,如果您使用頁面構建器進行在線商店設計,則不需要任何高端編程知識。
我可以自己從頭開始創建在線商店嗎?
是的,您可以自己從頭開始創建在線商店。 它將需要必要的插件、主題和用戶界面知識。 然後按照我在上述步驟中分享的整個過程。
最後的話
現在,您有了關於如何使用 WordPress CMS 創建在線商店以及如何自定義商店的完整指南。 不要再等了。 立即採取行動,開始在線銷售。 探索一些尚未開發的創收領域,並通過業務獲得更多利潤。