如何在 WooCommerce 中創建和自定義優惠券橫幅?
已發表: 2022-09-15WooCommerce 優惠券橫幅是推廣商店的最有效方式之一。 優惠券天生就是用來提高客戶對您商店的接受度的。
您可以利用此類店內促銷活動來產生潛在銷售。 您還可以採用其他戶外銷售策略來改善您的商店。
讓我們看看如何使用優惠券橫幅等店內促銷活動來創造更多銷售額。 我們將使用 Smart Coupons for WooCommerce 插件來創建此類銷售活動。 看一看!
為什麼需要優惠券橫幅?
簡單來說,優惠券橫幅是添加到 WooCommerce 商店中用於宣傳優惠券的橫幅。 橫幅是放置廣告或促銷的好地方,因為它具有很高的知名度並且很難錯過。 在網頁的高流量位置添加品牌橫幅有助於您建立品牌知名度並產生更多銷售額。
優惠券是商店向客戶提供折扣和其他優惠的工具。 優惠券可以提供降價、固定折扣、免費產品等。 如果您向他們提供市場上最優惠的價格,客戶更有可能向您購買。 此外,優惠券被證明可以提高銷售數量和銷售數字。
您可能需要採用另一種營銷技術來推廣這些所謂的促銷折扣券。 一種方法是安排優惠券並讓您的客戶讓您的客戶了解此類優惠券。 這就是優惠券橫幅相關的地方。
優惠券橫幅宣布客戶可以使用的折扣和優惠的開始。 這會觸發一種反應,當優惠券有效時,可能會將客戶帶回您的商店。 此外,除了知名度之外,此類優惠券和橫幅使平台具有相關性和趣味性。 這對於在商店與其客戶之間建立信任牆也至關重要。
有一些獨立的優惠券插件可以幫助創建和託管預定優惠券的橫幅。 此類插件中最好的插件之一是來自 WebToffee 的 WooCommerce 插件的 Smart Coupons。 在了解它的設置之前,讓我們先看看它。
WooCommerce 優惠券管理插件

WooCommece 插件的智能優惠券是為您的商店設置預定優惠券橫幅的最佳插件之一。 該插件使您能夠設置折扣券、提供免費產品、創建 BOGO 優惠等。
這個 WooCommerece 優惠券管理插件有兩個版本——基本版和高級版。 此插件的基本版本提供了在您的商店中設置具有最少功能的優惠券所必需的功能。 使用此插件的高級版本,您可以輕鬆創建任何復雜的優惠券。 該插件還提供其他一些功能,例如 BOGO、購物車放棄折扣、註冊優惠券等。
您還可以使用此優惠券插件設置預定優惠券,並創建和自定義優惠券橫幅。 讓我們來看看它。
如何創建 WooCommerce 優惠券橫幅?
為此,您將需要插件的高級版本。
要創建優惠券橫幅,
- 轉到 WordPress 管理面板上的插件>添加新的。
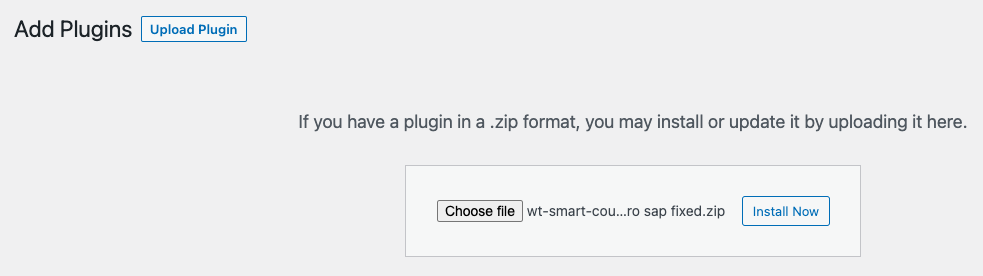
- 單擊Upload Plugin並選擇您從 WebToffee 控制台下載的插件文件。

- 安裝並激活插件。
- 現在,轉到智能優惠券>常規設置。
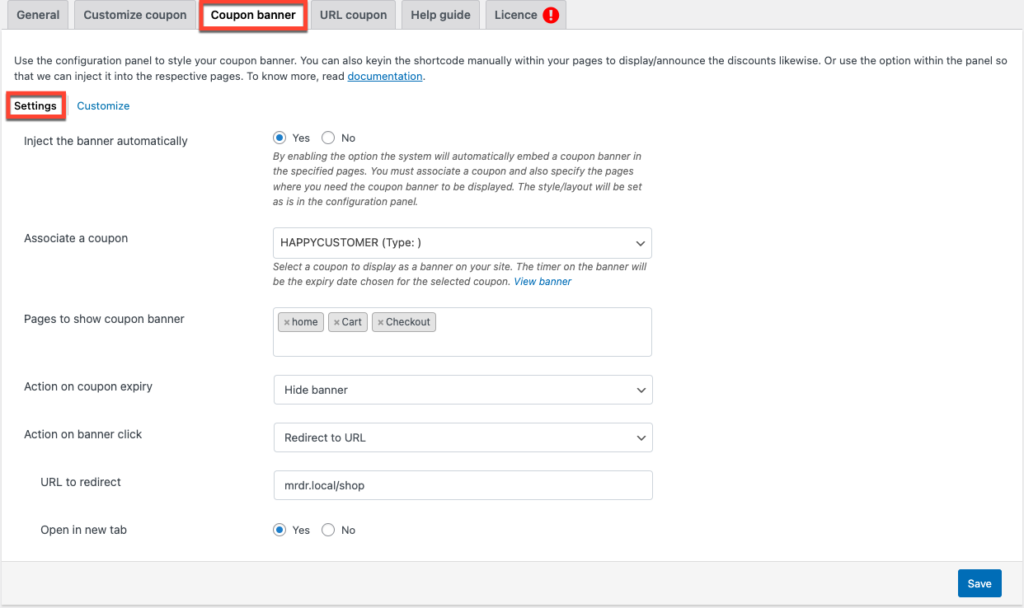
- 在優惠券橫幅>設置下,您可以選擇設置橫幅。
- 單擊選項自動注入橫幅旁邊的是按鈕。
- 搜索並選擇您在關聯優惠券選項下創建的預定優惠券。
- 選擇要顯示優惠券橫幅的頁面。 確保選擇商店中最顯眼的位置。
- 選擇優惠券到期時應執行的操作。 它可以隱藏橫幅,也可以顯示文本。 如果您選擇後者,您還應該提供文本。
- 選擇優惠券的行為——“當您點擊優惠券時會發生什麼?”。 用戶應該被重定向到特定的 URL,或者在點擊橫幅時應用優惠券。
- 如果您選擇重定向到另一個 URL,請提供 URL 並指定是否應在新選項卡中打開它。
- 單擊保存以保存您的設置。

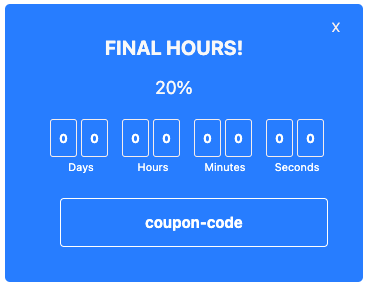
這會將優惠券橫幅添加到您商店的指定頁面。 優惠券橫幅現在看起來像這樣。

但請注意,橫幅可能不適合您的用例。 例如,默認文本 'FINAL HOURS!' 並且描述“20%”可能不適合您的情況。 您可以使用優惠券橫幅自定義更改此類默認配置。
如何自定義這些橫幅?
要自定義您網站上優惠券橫幅的外觀,
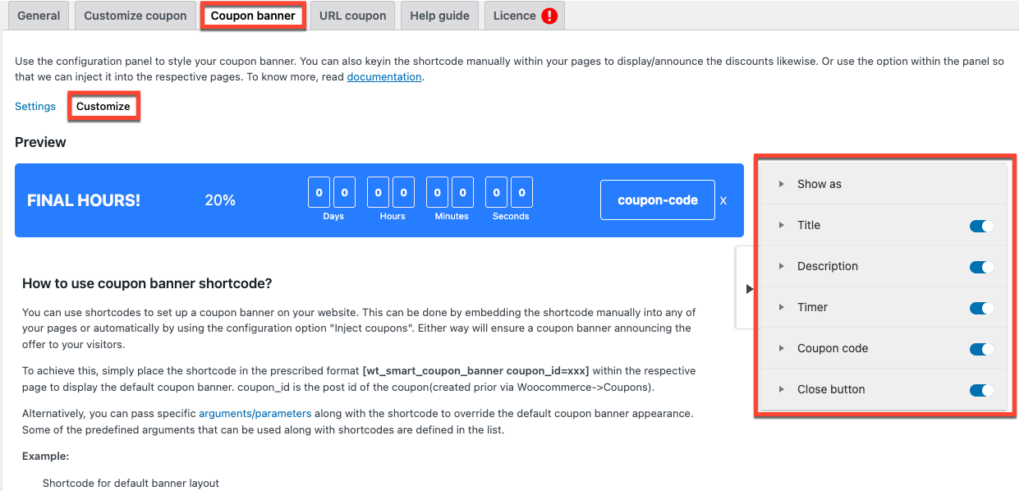
- 轉到智能優惠券>常規設置>優惠券橫幅>自定義。
- 您將在頁面右側找到橫幅定制器。 根據需要進行設置。
- 單擊最後的保存以保存所做的更改。

定制器中可用的定制選項包括,
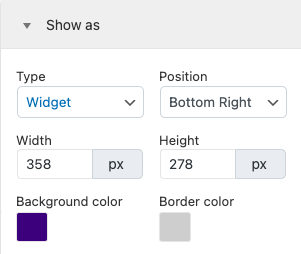
顯示為
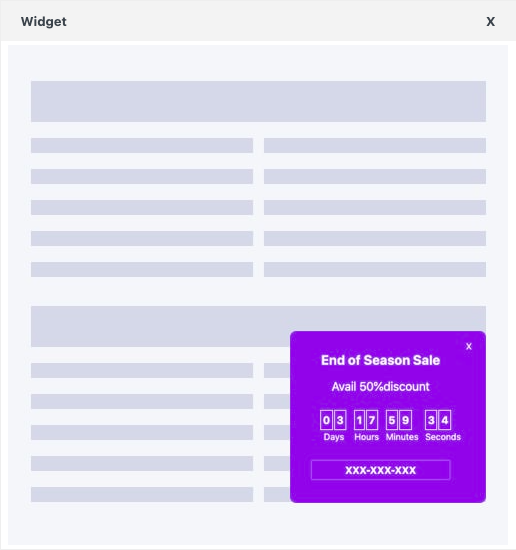
您可以選擇顯示優惠券促銷的方式。 您可以將其添加到橫幅中(默認設置),也可以使用小部件來顯示這些促銷活動。 如果您選擇小部件,您將被要求選擇小部件框的尺寸。

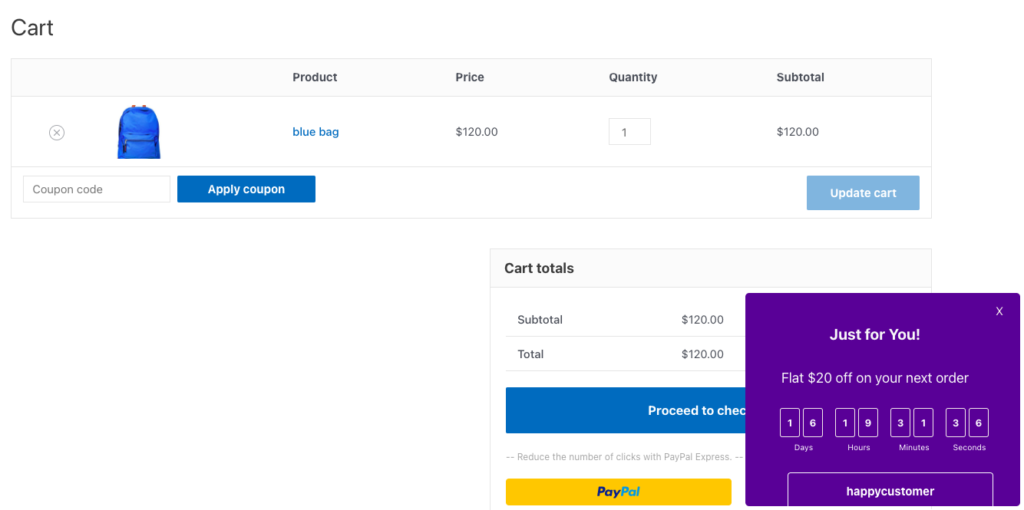
這就是我們配置的小部件的外觀。

您還可以根據需要更改橫幅或小部件的位置。 例如,您可以將橫幅移動到頁面底部。
這些設置還使您能夠選擇橫幅或小部件的背景和邊框顏色。

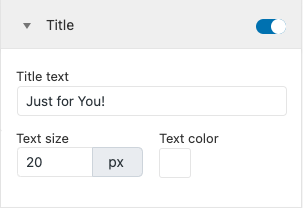
標題
您可以使用切換欄啟用或禁用添加標題。 您還可以更改標題文本、大小和顏色。

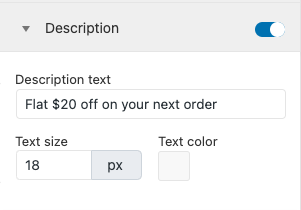
描述
啟用或禁用描述,並使用此設置更改描述文本、大小和顏色。

定時器
您可以根據需要添加計時器,否則您可以禁用它。 您還可以更改計時器元素的文本大小、顏色、背景顏色和邊框顏色。

優惠券代碼
您可以在小部件或橫幅中選擇優惠券代碼圖標的文本大小、顏色、背景顏色和邊框顏色。 如果您願意,您還可以禁用在橫幅中顯示優惠券代碼。

關閉按鈕
如果您不希望橫幅或小部件上的關閉按鈕,您可以禁用它。 您還可以更改關閉圖標的顏色。

這就是優惠券在您網站上的顯示方式。

如何使用優惠券短代碼設置橫幅?
除了定制器,您還可以使用自定義短代碼來設置和自定義橫幅和小部件。
如果您只想向頁面添加默認橫幅,則應將下面給出的簡碼放在相應頁面上。
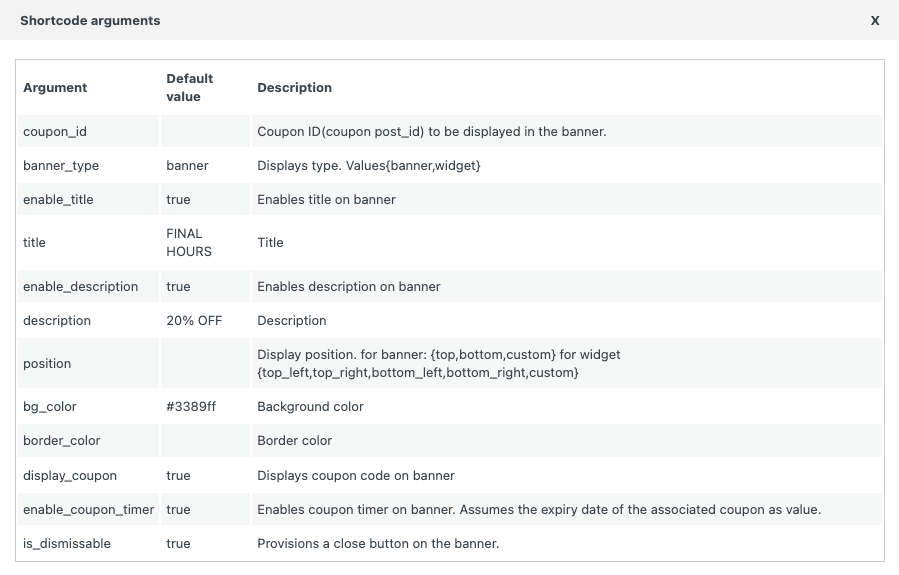
[wt_smart_coupon_banner coupon_id=xxx]這些是您可以在優惠券橫幅短代碼中使用的短代碼參數。

這是帶有參數的簡碼示例。
[wt_smart_coupon_banner coupon_id=4545 banner_type="widget" title="End of Season Sale" description="Avail 50%discount" position="bottom_right" bg_color="#8224e3"小部件將如下所示。

概括
商店內的橫幅和小部件使您能夠充分挖掘商店的促銷潛力。 這種引人注目的設置可讓您在本地推廣即將進行的銷售活動。 創建這樣一個具有成本效益的活動所需要的只是一個 WooCommerce 優惠券插件。 WooCommerce 的插件 Smart Coupons 使您能夠設置預定的優惠券並創建優惠券橫幅。
請在評論中告訴我們您對本文和插件的看法。
