如何使用 WordPress 建立預約網站
已發表: 2024-04-27如今,如果您經營服務業務,擁有一個線上平台來安排預約可能會改變企業和客戶的遊戲規則。 無論您是醫療專業人員、顧問還是服務提供者,擁有自己的預約網站都可以大大改善使用者體驗。
在本文中,我們將向您展示如何使用 WordPress 建立預約網站,而無需任何編碼技能。 我們將引導您完成整個過程,從選擇正確的外掛程式到透過您的網站獲利。
請注意,本文對於想要為自己的企業創建預約網站的人以及想要創建自己的多供應商市場的人來說非常有用。
事不宜遲,讓我們開始吧!
關於預約安排平台的幾句話
預約網站是一個平台,客戶可以安排與不同專家(例如導師、理髮師、醫生等)的預約。 此類網站有兩種類型:
- 單一供應商網站- 它可以是當地理髮店的預約網站,您可以在其中選擇專家並選擇可用時間;
- 市場—在這種情況下,一個領域內的許多不同的專家都會在這個網站上列出他們的服務,使用者可以選擇他們喜歡的專業人士並預約。
此類平台為使用者提供即時查看可用時段和服務的介面,讓客戶在線上安排、重新安排或取消與企業的預約。 一個很好的例子是醫生市場——Zocdoc。 它可以讓您找到您需要的醫生並預約或獲得線上諮詢。

啟動預約平台的先決條件
現在,讓我們來談談使用 WordPress 建立預約網站所需的一些先決條件。
- 網域-您應該想出一個朗朗上口且易於記憶的網域;
- 託管計劃– 可靠的託管提供者是您的新網站的必備條件。 您可以查看我們最受歡迎的 WordPress 託管提供者清單;
- WordPress 安裝– 大多數主機供應商都提供一鍵式 WP 安裝,因此請隨意使用此功能;
- WordPress 主題– 選擇適合您的品牌和風格的主題;
- WordPress 外掛– 選擇一個具有所有必要功能的目錄外掛程式。
我們建議使用 MeetingHive(一個乾淨且輕量級的預約 WordPress 主題)和 HivePress(一個多功能 WordPress 插件,將為所有預訂和市場功能提供支援)。
那麼,讓我們進入本文的教學部分,使用 WordPress 建立一個預約網站!
使用 WordPress 建立預約網站的步驟
在本教程中,我們將使用 MeetingHive 主題和 HivePress 插件,因為它們已經包含開箱即用的所有必要功能。
1.安裝MeetingHive
第一步是安裝 WordPress 主題。 為此,請前往WP 儀表板 > 外觀 > 主題部分,然後按一下上傳主題按鈕。 接下來,選擇 MeetingHive ZIP 檔案並上傳。 最後,安裝並啟動主題。
安裝 MeetingHive 後,系統會提示您安裝推薦的插件,包括 HivePress。 由於它們為您網站上的所有功能提供支持,因此有必要安裝並啟動所有這些功能。 只需點擊推薦插件的連結並繼續安裝。
您可以查看下面的視頻,其中展示瞭如何安裝 MeetingHive 和必要的插件。
另外,如果您想讓事情變得簡單,您可以繼續匯入 MeetingHive 演示內容。 在這種情況下,您將獲得可以自訂的預製內容,以便更好地了解一切的工作原理。 如果您想匯入演示內容,請查看下面的截圖影片。
2. 新增列表類別
下一步是將不同的清單類別新增至您的預約平台,使其更加結構化且更易於使用者導航。
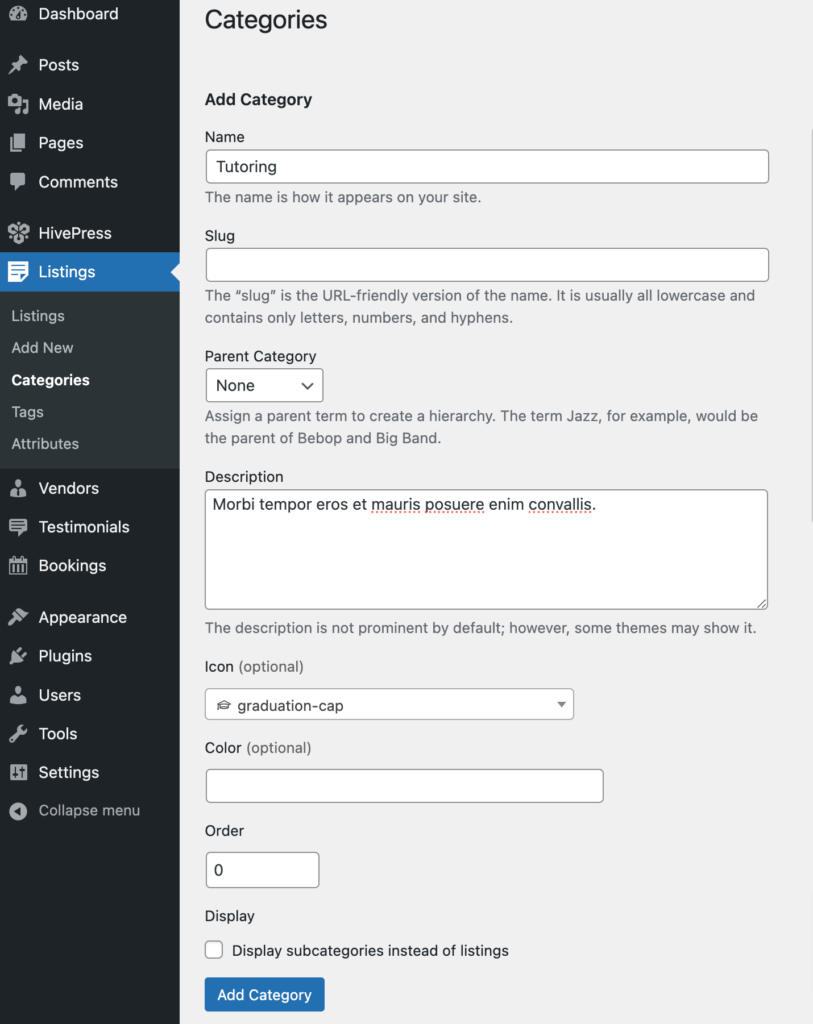
若要新增新的清單類別,請前往WP 儀表板 > 清單 > 類別部分。 在這裡,您將能夠命名您的類別(例如,讓我們新增一個「輔導」類別) 、描述它、新增類別圖標,甚至建立類別層次結構。
為了本教程的目的,我們添加“輔導”、“指導”、“諮詢”和“輔導”列表類別。 請記住,您可以按照以下步驟為預約網站新增所需數量的類別。
完成類別設定後,按一下「新增類別」按鈕。

3. 新增自訂清單字段
現在,我們想向您展示如何建立自訂清單欄位。 預設情況下,任何清單都只有標題和描述字段,但使用 MeetingHive,您可以添加自己的字段和搜尋過濾器。 它允許您根據您的需求和要求自訂網站,因為每個網站都是獨一無二的,並且可能需要不同的詳細資訊。
若要建立新的清單屬性,請前往WP Dashboard > Listings > Attributes部分,然後按一下Add New 。 在此頁面上,您將能夠在三種不同的上下文中自訂清單欄位:編輯、搜尋和顯示。 我們將在下面討論每個上下文。
例如,讓我們新增一個「格式」自訂字段,以便服務提供者可以指示他們是一對一還是分組提供服務。
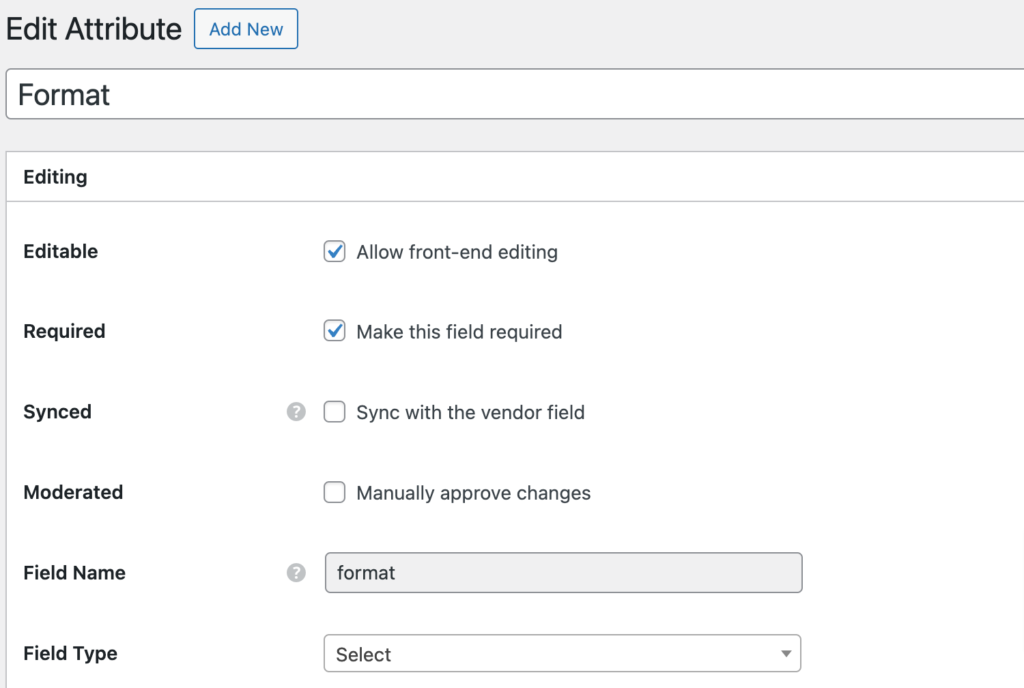
編輯
在第一部分中,您可以將欄位標記為可編輯,以允許前端編輯(即允許供應商在列出新服務時填寫該欄位) 。 然後,選擇它是否為必填欄位並設定審核首選項。 最後,選擇欄位類型,在本例中,我們將使用「選擇」欄位類型。

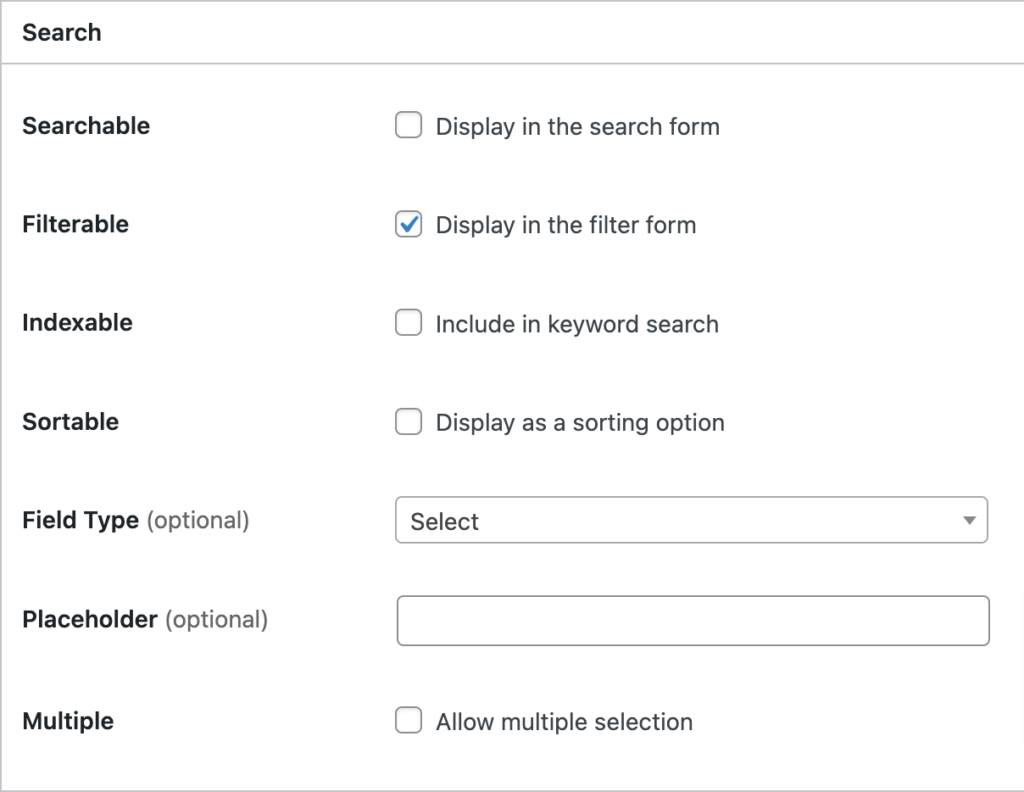
搜尋
在這裡,您可以將欄位變成搜尋篩選器,以便使用者可以根據屬性的值過濾不同的清單。 我們將此屬性標記為可過濾和可搜索,以便它出現在清單過濾器表單中。 此外,我們將在此處設定「選擇」欄位類型。

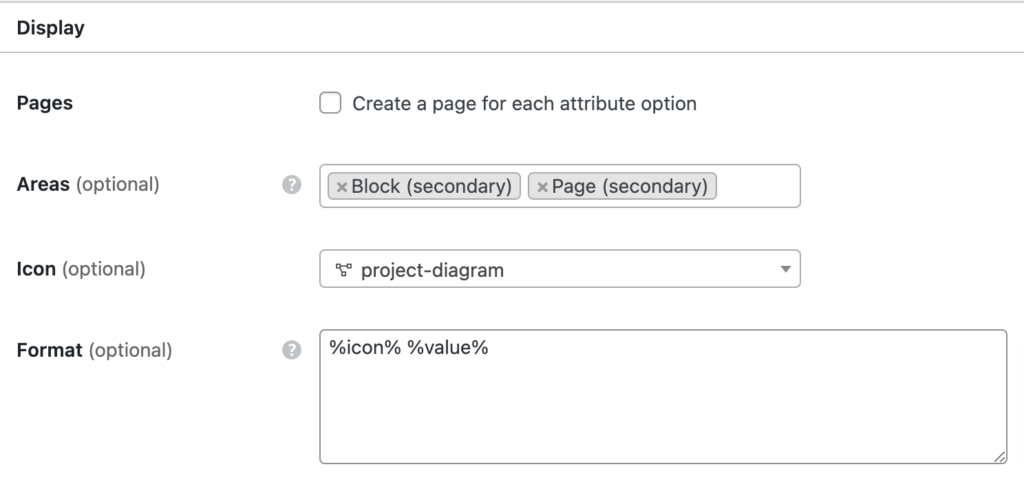
展示
在此部分中,您可以定義欄位在前端的外觀。 您可以設定其範本區域和顯示格式以及為其選擇特定的圖示。 若要更了解如何設定屬性,請查看此文件。

順便說一句,請注意,您可以透過選擇應套用的清單類別來使任何欄位「特定於類別」。 完成所有自訂後,按一下“發布”按鈕。

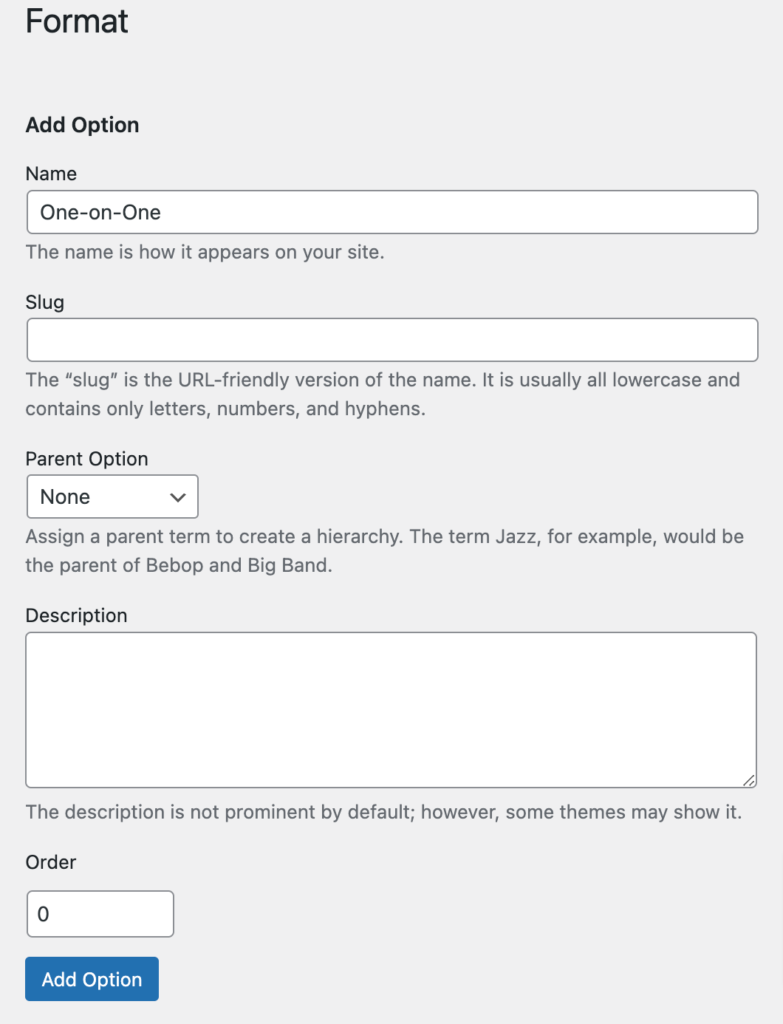
由於我們新增了一個具有「選擇」欄位類型的屬性,因此我們需要設定一些選項以供選擇。 這就是為什麼您必須點擊“編輯選項”按鈕並添加不同的選項(我們將添加“一對一”和“群組”) 。

就是這樣! 該欄位現在將出現在清單提交表單中。 透過遵循相同的步驟,您可以建立許多其他自訂字段,例如「小時費率」、「設定」等。
4. 新增服務列表
此時,讓我們為您的網站新增第一個服務清單。 身為網站管理員,您可以透過 WP 儀表板或前端清單提交表單新增清單。 讓我們透過前端添加一個新列表,以更好地了解它如何為普通用戶工作。
要新增列表,請前往網站的首頁並點擊「列出服務」按鈕。 您將被重定向到列表提交頁面。

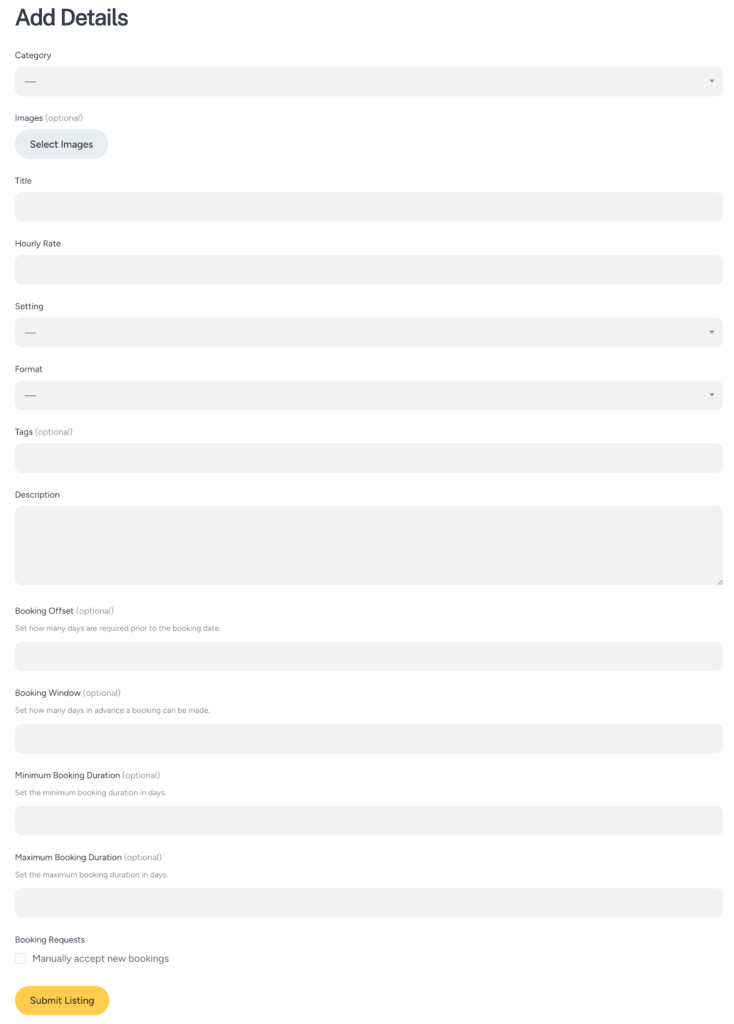
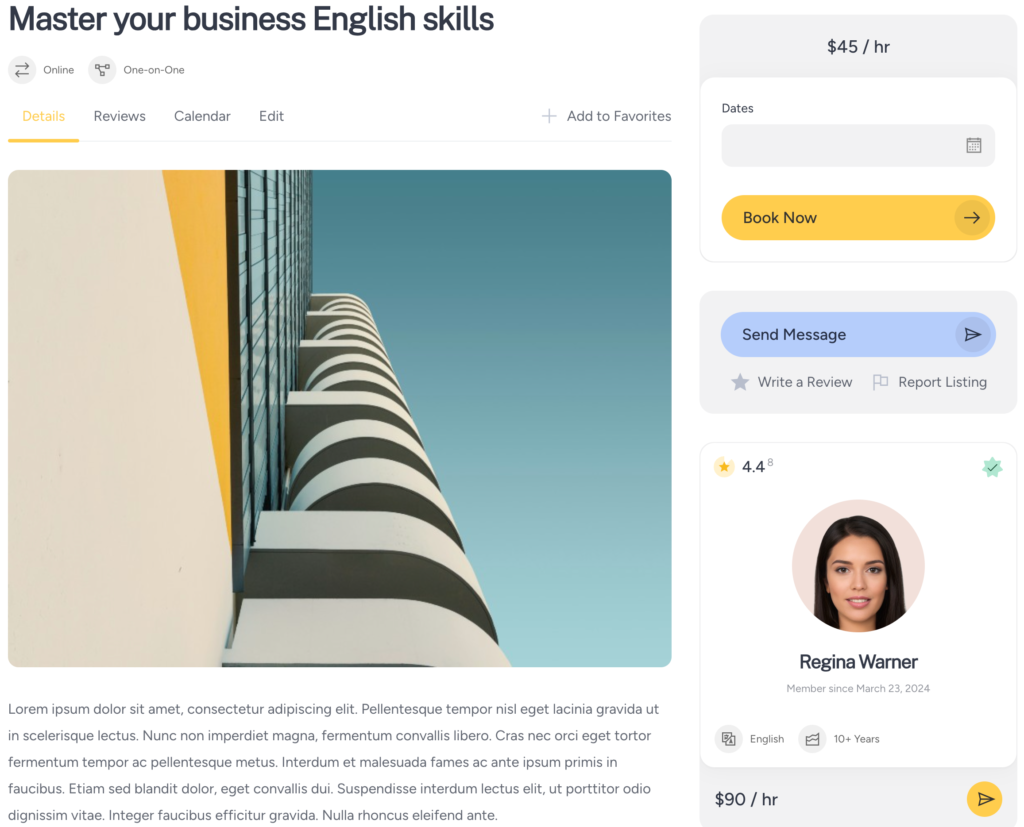
在這裡,您將看到一些常見字段,例如標題和描述,以及您在前面的步驟中添加的許多自訂字段(例如,在屏幕截圖上,您可以看到我們之前添加的“格式”字段) 。 此外,某些欄位(例如預訂欄位)將由不同的 HivePress 附加元件新增。

請注意,此提交表單是完全可自訂的,因此您可以根據您的網站利基添加、變更或刪除不同的欄位。
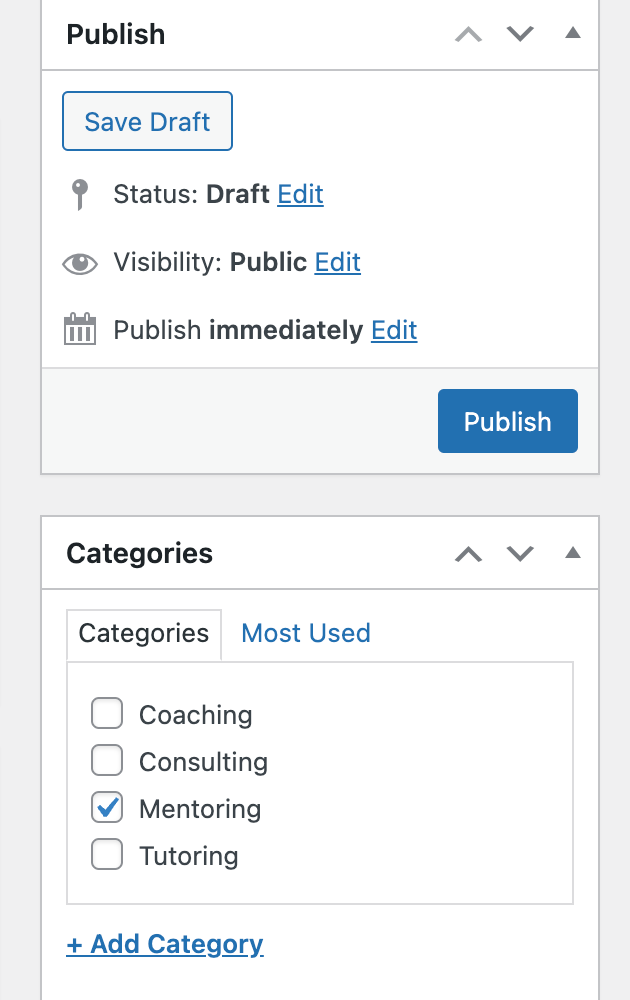
要新增列表,只需填寫所有欄位並點擊“提交列表”按鈕即可。 現在清單已提交供審核,管理員可以在WP 儀表板 > 清單部分批准或拒絕它。 但如果您不想手動接受新列表,您只需在WP 儀表板 > HivePress > 設定 > 列表部分中停用審核即可。
一旦清單獲得批准,它將顯示在前端。

5. 建立主頁
下一步是為您的預約網站新增主頁。 由於 MeetingHive 與古騰堡完全集成,您將能夠使用區塊創建令人驚嘆的佈局。
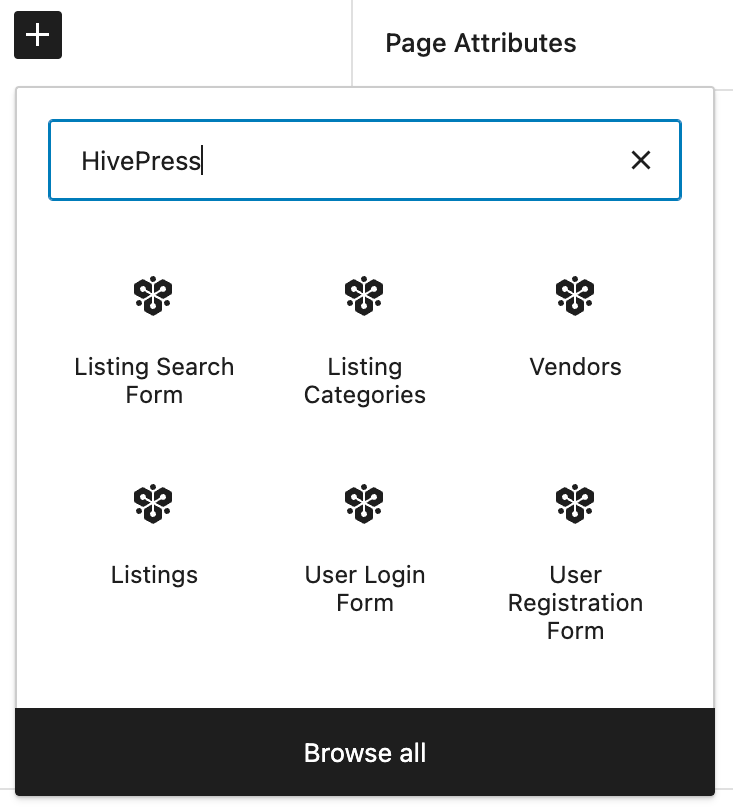
若要新增頁面,請前往WP 儀表板 > 頁面 > 新增部分。 在這裡,您可以透過點擊「」圖示來新增不同的佈局區塊。 例如,您可以新增「搜尋表單」區塊,以便使用者可以從首頁搜尋列表,或新增「類別」區塊以顯示所有列表類別。
為了使其更容易,您只需在區塊搜尋表單中輸入“HivePress”,它將顯示您可以新增的所有 HivePress 特定區塊。

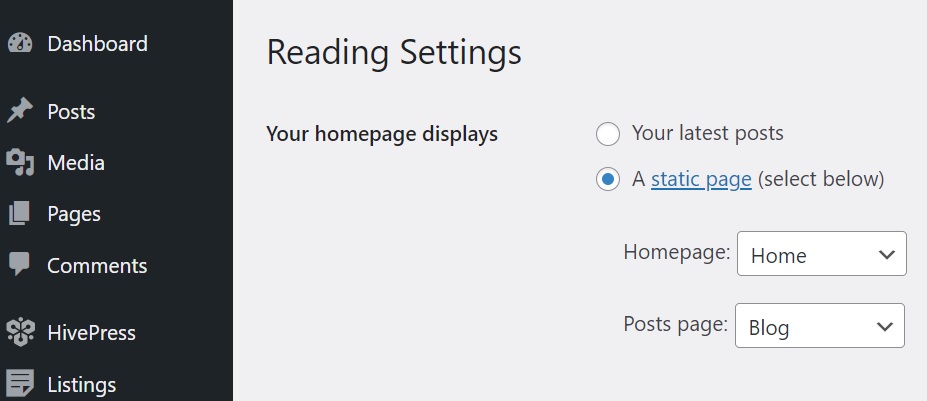
完成頁面自訂後,您只需點擊「發布」按鈕即可。 然後,您必須前往WP Dashboard > 設定 > 閱讀部分,並將新建立的頁面設定為主頁。

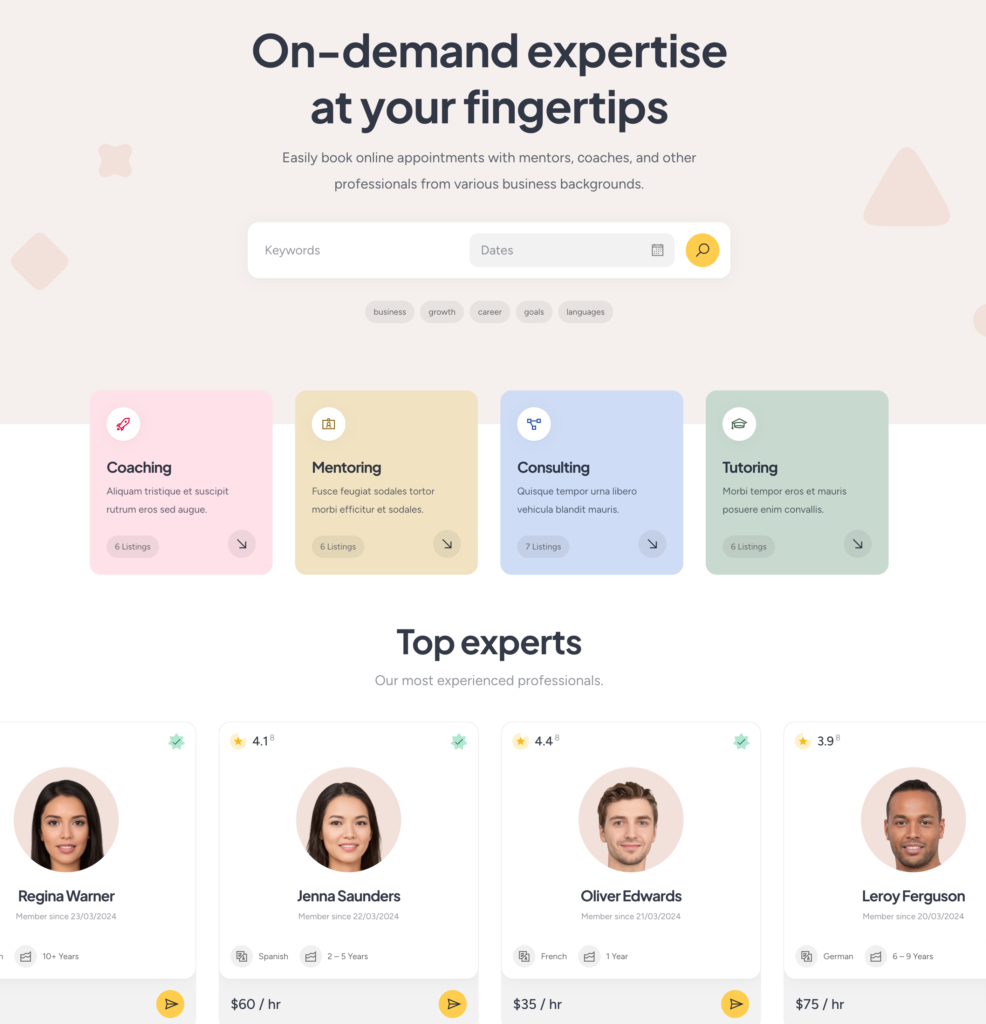
就是這樣! 現在,您可以查看它在前端的外觀。

此外,我們建議檢查WP 儀表板 > 外觀 > 自訂部分中的所有自訂選項,以按照您喜歡的方式設定您的網站外觀。
6. 擴充功能
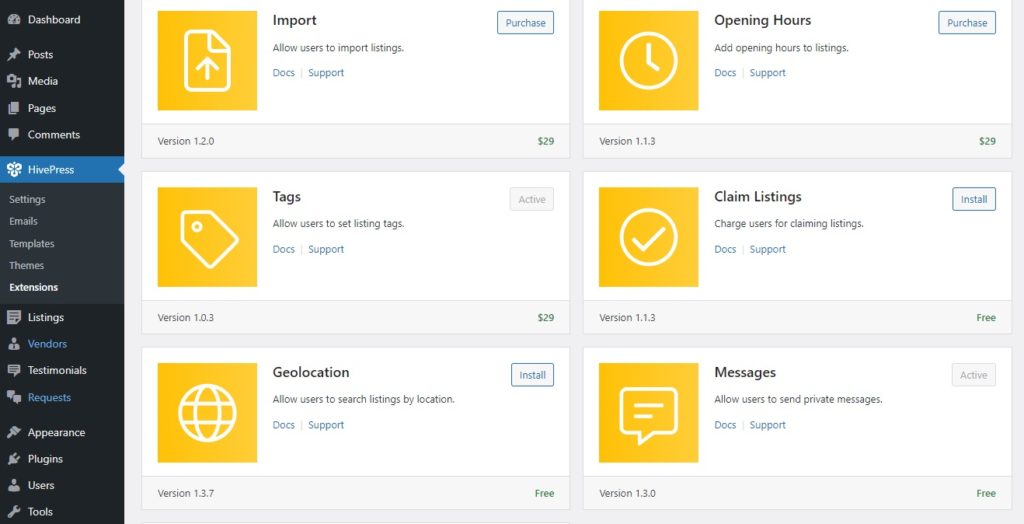
現在,我們想向您展示如何透過附加功能來增強您的預約網站。 您可以將超過 15 個附加元件與 MeetingHive 一起使用來擴展核心功能。 只需導覽至WP 儀表板 > HivePress > 擴充部分即可檢查可用附加元件的完整清單。

例如,您可以安裝社交登入插件,以允許網站訪客透過 Google 或 Facebook 等第三方網站在您的網站上註冊。 此外,您可能需要安裝地理位置擴充以在您的排程平台上啟用基於位置的搜尋。 它可能對許多提供線下服務並擁有實體場所的利基市場(例如水療沙龍、理髮店等)有所幫助。
若要安裝任何附加元件,請檢查此文件。
7. 調度平台貨幣化
最後,我們來談談服務市場的貨幣化。 使用 MeetingHive,您可以透過幾種不同的方式透過您的網站獲利,以下將向您展示其中的兩種方式,即:
- 付費清單和精選清單– 向使用者收取添加新清單並使其成為精選清單的額外費用;
- 佣金-從您平台上出現的每筆交易中抽取佣金。
那麼,讓我們從「付費清單」模型開始。
向使用者收取添加清單的費用
首先是安裝免費的 HivePress 付費清單外掛。 為此,請前往WP 儀表板 > HivePress > 擴充部分並繼續安裝。 此外,需要安裝 WooCommerce 才能在您的網站上啟用付款,因此請前往WP 儀表板 > 外掛程式 > 新增部分並安裝該外掛程式。
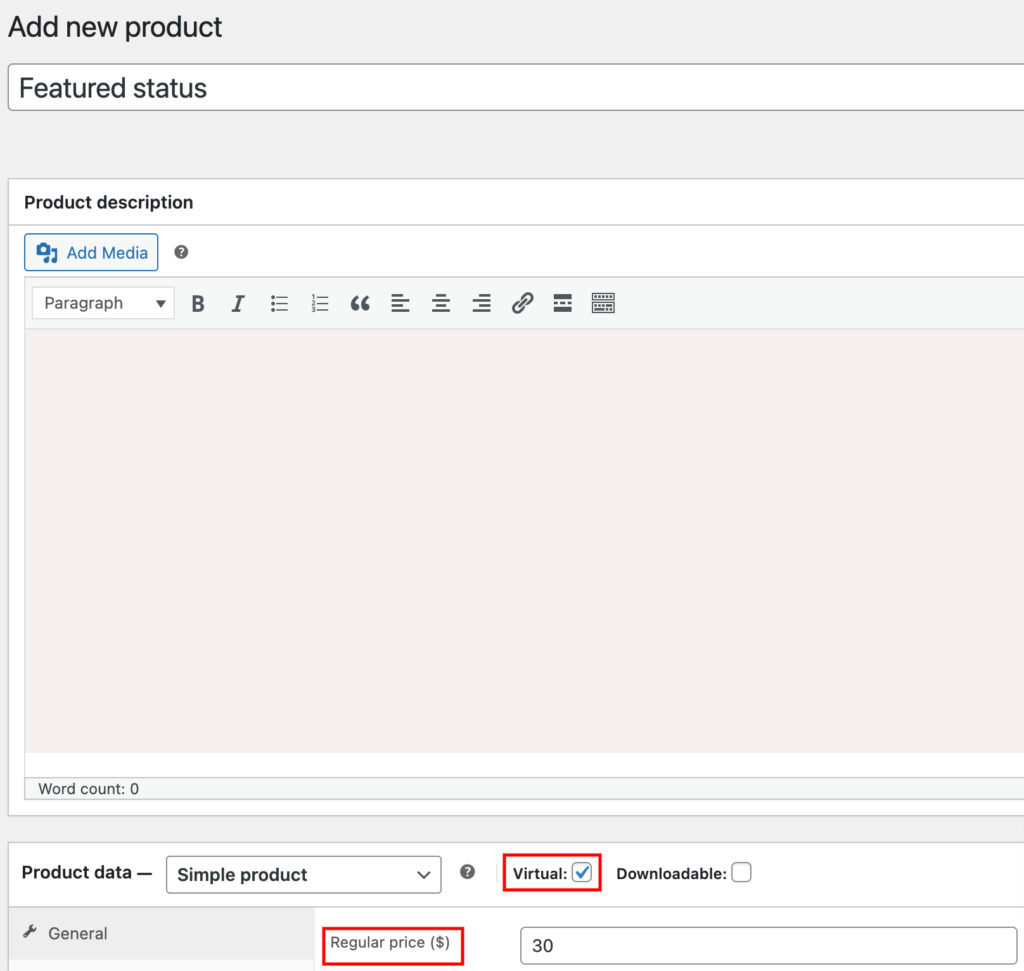
一切準備就緒後,您需要建立用於付款的 WooCommerce 產品。 只需前往WooCommerce > 產品 > 新增部分並填寫下面螢幕截圖中標記的所有欄位即可。

填寫完所有詳細資料後,按一下「發布」按鈕。 我們添加了第一個產品,該產品將用於向用戶收取使其清單成為特色的費用。 現在,您必須按照相同的步驟再添加一種產品,這將用於向用戶收取添加新清單的費用(例如,將其命名為「高級套餐」)。
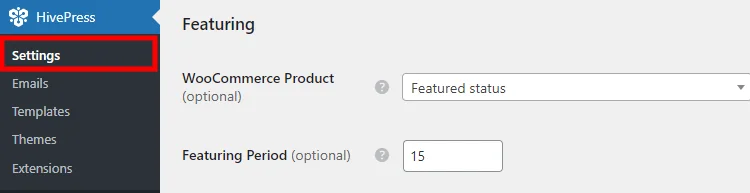
接下來,前往WP Dashboard> HivePress > 設定 > 清單部分,然後在對應欄位中選擇您新建立的產品,如下面的螢幕截圖所示。

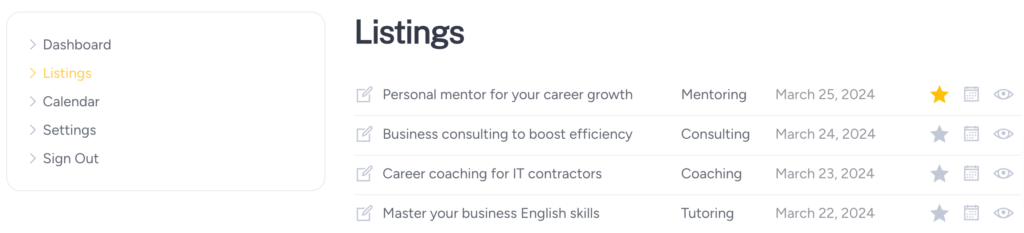
儲存變更後,您可以檢查一切如何運作。 前往您的網站並進入使用者儀表板,然後選擇任何清單並點擊星形圖示以使其成為特色。 您將被重定向到結帳頁面,您必須在其中填寫所有必要的詳細資訊並進行付款。 付款後,清單狀態將自動變更。

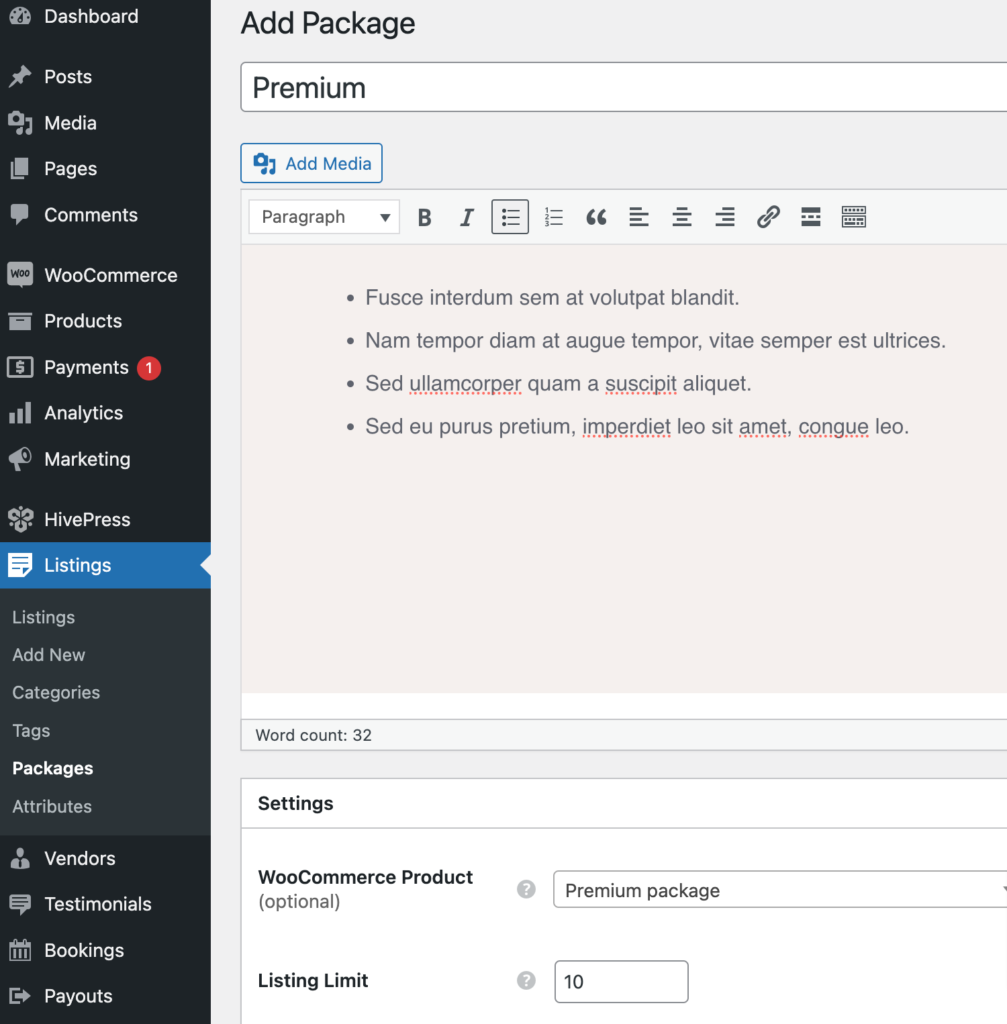
好吧,現在讓我們添加一些清單包,以便您可以在網站訪客添加新清單時向他們收費。 為此,請前往WP Dashboard > Listings > Packages部分,然後按一下Add New 。
您可以製作許多具有不同限制和價格的不同套餐。 為了本教學的目的,我們將建立兩種類型:
- 優質的
- 自由的
讓我們從高級版開始。 您必須為其命名,然後新增您的套件的描述,並設定允許與此套件一起新增的清單數量(例如,10 個清單) 。 然後您必須選擇先前新增的 WooCommerce 產品,特別是軟體包。 最後,點擊“發布”按鈕。

同樣,添加免費包但不選擇任何 WooCommerce 產品。
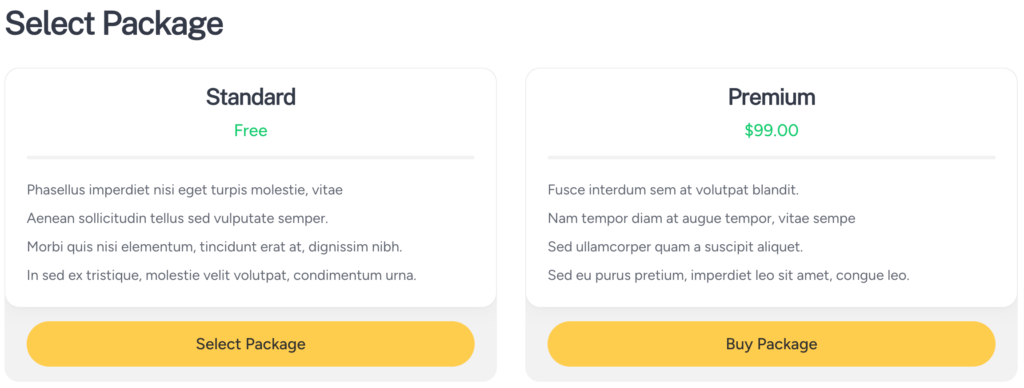
現在,您可以透過造訪您的網站並點擊「列出服務」按鈕來檢查其工作原理。 填寫清單提交表格並點擊「提交清單」按鈕後,您必須選擇其中一個套餐。

就是這樣! 選擇高級套餐的用戶將被重定向到結帳頁面,並且只有在付款後才會發布其清單。
收取佣金
在本節中,我們將向您展示如何從您網站上的每次成功預訂中獲得佣金。 例如,如果您有一個導師市場,您可以從透過您的平台預訂的每節課程的價格中抽取 10% 的佣金。
若要啟用此業務模型,您必須安裝 HivePress Marketplace 外掛程式。 它已隨您的 MeetingHive 主題一起發送給您,因此您無需單獨購買。 您只需從購買電子郵件中下載它,然後將其安裝在WP 儀表板 > 外掛程式 > 新增 > 上傳外掛程式部分。
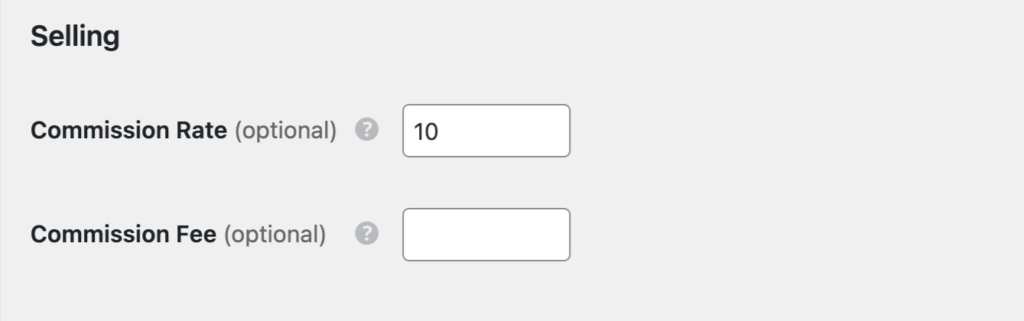
安裝並啟動擴充功能後,導覽至HivePress > 設定 > 供應商部分。 在這裡,您可以設定兩種不同類型的佣金:
- 佣金率– 您可以設定從每筆成功交易中扣除的百分比(例如 10%);
- 佣金費– 在這裡,您可以設定每次預訂收取的固定費用(例如 3 美元)。

您可以選擇任何類型或同時使用這兩種類型。 此外,您還可以為客戶設定相同的佣金。 這意味著佣金將從客戶方收取。 為此,只需前往HivePress > 設定 > 使用者選項卡,您就會看到供應商的相同設定。
就是這樣! 現在,您可以從預約平台上進行的每筆交易中收取佣金。
最後的話
關於如何使用 WordPress 建立預約網站的文章到此結束。 我們希望這對您有所幫助,現在您對如何啟動自己的調度平台有了更好的了解。
如果您尚未選擇主題,可以查看 MeetingHive 概述文章以更好地了解其功能。 這是一個功能齊全的預約 WordPress 主題,配備了啟動網站所需的一切。 即插即用。
此外,您可能想查看我們的文章:
- 如何使用 WordPress 建立類似 Airbnb 的網站
- 如何使用 WordPress 建立類似 Fiverr 的平台
