如何在 WordPress 中創建返回頂部按鈕(2 種方式)
已發表: 2022-11-08根據一些研究(Backlinko 的首頁排名和 Medium 的讀者參與度),長篇內容已被證明對 SEO 更具吸引力和更好。 由於字數和反向鏈接之間存在正相關關係,長篇內容還為您提供了更多機會來傳達更詳細的信息和更多獲得更多反向鏈接的機會。 但是,我們不能忽視用戶體驗 (UX),因為它也是讓讀者留在您網站上的最重要方面之一。
如果您的網站上有一些長篇內容帖子,那麼您可能需要在您的網站帖子中添加返回頂部按鈕,因為它可以幫助您的讀者在長時間閱讀內容後回到頂部頁面以查看導航菜單並選擇新目的地。
像 Divi 這樣的主題帶有一個內置的返回頂部按鈕,可以從Theme Options中激活。 或者,如果您使用的是 Elementor 等主題構建器,您可以通過這些簡單的步驟輕鬆地將其添加到您的網站。 但是,如果您使用的是默認的 WordPress 編輯器,請不要擔心,因為本教程將向您展示如何為您的 WordPress 網站添加返回頂部按鈕。
在 WordPress 中添加返回頂部按鈕
現在您知道向您的網站添加返回頂部按鈕的好處了,我們將在本教程中向您展示兩種方法:
- 手動將自定義代碼添加到主題文件
- 使用 WordPress 插件
手動添加返回頂部按鈕(無插件)
如果您出於安全原因不想使用插件或不想給您的網站增加更多負擔,那麼此方法適合您。 您可能希望備份您的站點並使用子主題,以避免在更新主題時破壞父主題或丟失更改,因為您需要向主題的functions.php文件中添加一些代碼並添加一個 JavaScript 文件到主題js文件夾。
第 1 步:訪問您的 WordPress 主題目錄
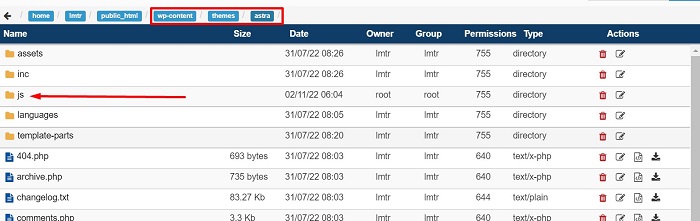
準備好後,首先,您需要通過文件傳輸協議 (FTP) 或託管文件管理器訪問 WordPress 網站的文件。 然後導航到wp-content →主題→您的主題(要添加返回頂部按鈕的主題) → js文件夾。 如果您的主題沒有js文件夾,您可以手動創建該文件夾並打開該文件夾。 這是我們的託管文件管理器中的外觀。

第 2 步:創建一個 JS 文件
進入js文件夾後,創建一個以topbutton.js為名稱的 javascript 文件。 繼續打開文件,並在其中粘貼以下 JQuery 代碼。
jQuery(文檔).ready(函數($){
變量偏移量 = 100;
var 速度 = 250;
var 持續時間 = 500;
$(窗口).scroll(函數(){
if ($(this).scrollTop() < offset) {
$('.topbutton') .fadeOut(duration);
} 別的 {
$('.topbutton') .fadeIn(duration);
}
});
$('.topbutton').on('點擊', function(){
$('html, body').animate({scrollTop:0}, speed);
返回假;
});
});上面的代碼會在頁面滾動時為按鈕添加淡入淡出動畫,並在您的頁面上單擊返回頂部按鈕時添加向上滾動動畫。
第 3 步:準備按鈕
下一步是準備按鈕圖像文件本身。 您可以從頭開始創建圖標,也可以從 fontawesome.com 或 flaticon.com 等網站下載。 然後確保圖像的大小不要太大(我們使用 50px 大小的箭頭圖像)。 圖標準備好後,通過 WordPress 媒體庫上傳圖像文件,然後稍後將其 URL 複製到 CSS 片段。

第 4 步:將 JS 文件排入隊列
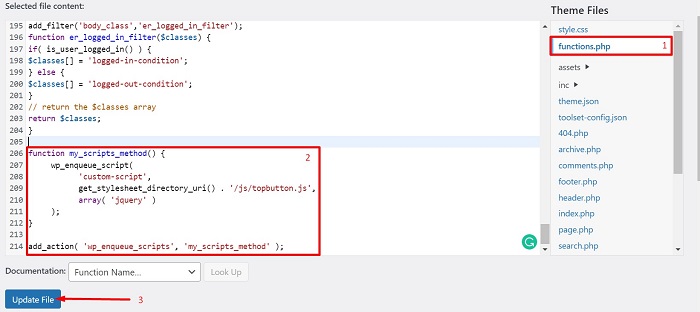
圖像準備好後,從 WordPress 管理儀表板導航到外觀→主題文件編輯器以打開主題編輯器頁面,通過打開主題文件中的functions.php來告訴 WordPress 您要使用之前創建的 JavaScript ,然後將以下代碼粘貼到文件底部。
功能 my_scripts_method() {
wp_enqueue_script(
'自定義腳本',
get_stylesheet_directory_uri() 。 '/js/topbutton.js',
數組('jquery')
);
}
add_action('wp_enqueue_scripts', 'my_scripts_method');放置代碼後,單擊“更新文件”按鈕保存文件


第 5 步:添加 CSS 片段
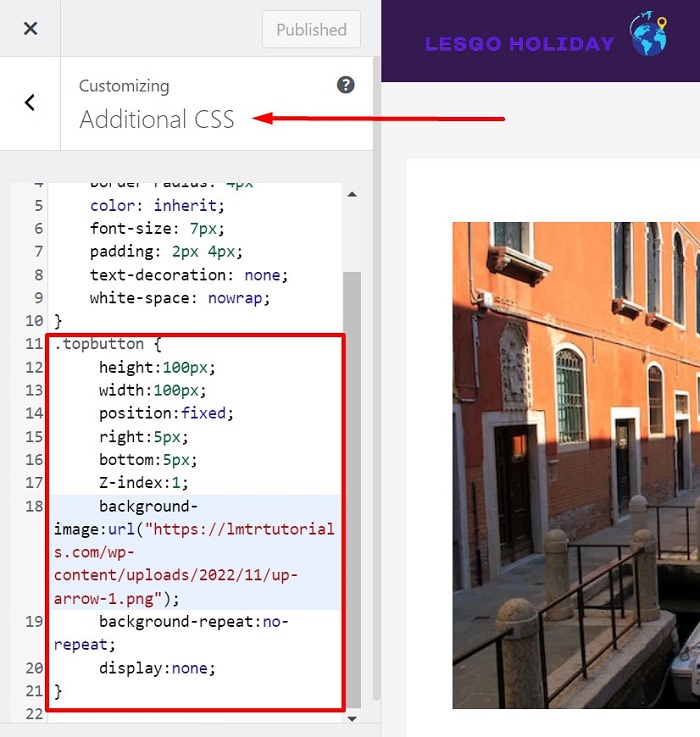
繼續從 WordPress 管理儀表板導航到外觀→自定義上的主題定制器,然後將以下 CSS 片段粘貼到附加 CSS塊。 根據您的圖像 URL 更改返回頂部按鈕的示例 URL(“ http://yourimageurl.com/backtotop.png ”)。
。頂部按鈕 {
高度:50 像素;
寬度:50px;
位置:固定;
右:5px;
底部:5px;
Z指數:1;
背景圖像:url(“https://yourimageurl.com/backtotop.png”);
背景重複:不重複;
顯示:無;
}上面的 CSS 片段將添加您準備好的按鈕圖像作為其背景,並調整按鈕的寬度和位置。 您可以將 CSS 片段放在編輯器的底部,一旦片段準備好,單擊“發布”按鈕保存更改。

第 6 步:使按鈕出現在頁腳區域
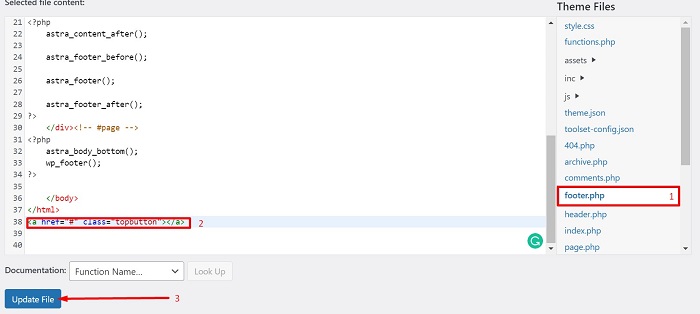
最後一步是使按鈕出現在您網站的底部。 讓我們選擇頁腳區域,因為該區域通常出現在我們每個網頁的底部和主要內容之後。 為此,請返回主題編輯器頁面,然後從主題文件中打開footer.php文件,將以下 HTML 片段添加到其中。
<a href="#" class="topbutton"></a>

就是這樣,您的按鈕返回頂部現在必須準備好。 嘗試打開一個帶有頁腳區域的頁面,然後向下滾動一點或一直向下滾動,您會看到該按鈕出現在底部角落,可以點擊。

使用 WordPress 插件添加返回頂部按鈕
使用 WordPress 插件向您的網站添加一些功能或解決您在網站上遇到的一些問題是您可以嘗試的最快和最簡單的方法之一。 為了添加返回頂部按鈕,我們選擇 WPFront Scroll Top 插件,

WPFront Scroll Top 插件允許您添加一個按鈕,讓您的訪問者輕鬆地滾動回頁面頂部,並具有其他功能,例如僅在用戶向下滾動頁面時顯示按鈕並為其添加動畫效果。 您可以從 wordpress.org 免費獲得該插件。 讓我們從安裝和激活插件開始吧!
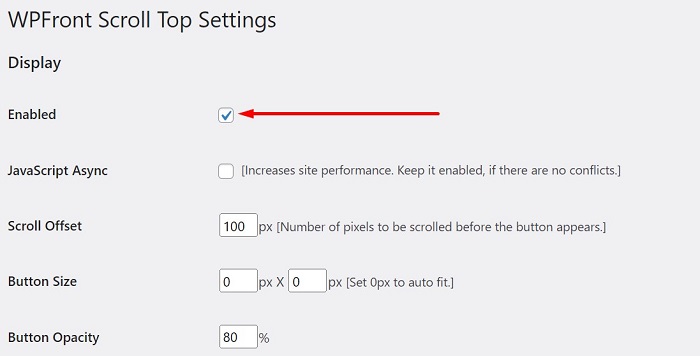
安裝並激活插件後,首先從您的 WordPress 管理儀表板導航到設置→滾動頂部,然後勾選啟用選項以將返回到頂部按鈕添加到您網站的整個頁面。

您可以使用許多設置和選項來自定義按鈕的形狀和行為,例如更改按鈕大小、一段時間後自動隱藏按鈕、更改按鈕位置、將按鈕設置為僅顯示在某些頁面上,或者該按鈕不會出現在某些頁面和更多頁面上。
確定設置後,單擊“保存更改”按鈕以應用更改,然後您的按鈕將準備好執行操作。

底線
長篇內容讓您有更多機會傳達更詳細的信息,也有更多機會獲得更多反向鏈接,因為字數和反向鏈接之間存在正相關。 但是,我們不能忽視用戶體驗 (UX),因為它也是讓讀者留在您網站上的最重要方面之一。 本文向您展示了您網站的 UX 優化之一,即在頁面上添加一個返回頂部按鈕,以幫助用戶在達到長讀底部後返回頁面頂部以查看導航菜單並選擇一個新的目的地。
