如何在不編碼的情況下創建漂亮的 CSS3 按鈕
已發表: 2019-03-11今天學習如何創建 CSS3 按鈕,因為 - 按鈕不僅僅是網站上的彩色框; 它們可能是任何網站中最重要的元素,因為它會吸引註意力並促使訪問者做一些事情:註冊並登錄您的網站、分享、提交或編輯帖子、購買您的產品、保存等等。
從頭開始創建按鈕,特別是考慮到跨瀏覽器功能 - 不是小菜一碟。 熟悉 HTML、CSS 的人知道創建漂亮的 CSS3 按鈕是多麼頑固,多虧了 WordPress CMS 和 MaxButtons WordPress 插件,您將在您的網站上展示一些最漂亮的按鈕。
使用 MaxButtons,我們可以創建 CSS3 按鈕,而無需接觸任何一行代碼。
我們將從 WordPress 網站管理區域安裝插件開始。 如果您想下載文件,請從作者的 WordPress 插件頁面下載。
什麼是最大按鈕?

Maxbuttons 是一個很棒的 WordPress 插件,它可以輕鬆創建令人驚嘆的 CSS3 按鈕,您可以將這些按鈕添加到您的 WordPress 網站上的頁面、帖子甚至小部件中,而無需觸及任何一行代碼,當然,我必須添加 - 除非如果你想。
有了它,您可以創建適合多種用途的 CSS3 號召性用語按鈕,例如社交分享按鈕、立即購買、聯繫我們等等。
插件的主要特點
- 易於使用,無需編碼技能即可使用。
- 可以放置在內容中任何位置的按鈕短代碼——頁面、帖子甚至小部件。
- 創建無限數量的 CSS3 按鈕。
- 適用於所有現代瀏覽器,同時與其他瀏覽器兼容。
- 可重複使用的按鈕,作為創建其他按鈕的基礎。
- 完全符合 CSS3 與文本陰影、框陰影、漸變等。
- 用於無限顏色組合的顏色選擇器。
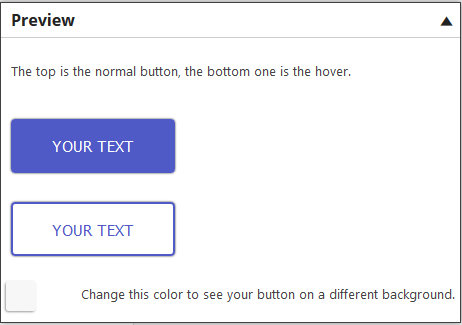
- 在不同的顏色背景上查看您的按鈕。
- 在許多其他人中。
創建 CSS3 按鈕
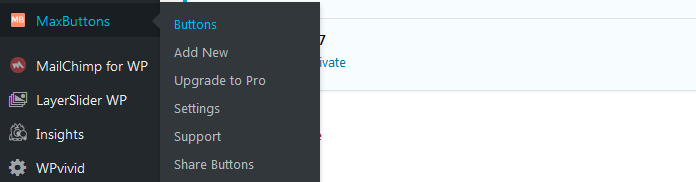
1.從左側的管理菜單中,單擊 MaxButtons,然後單擊 Add New

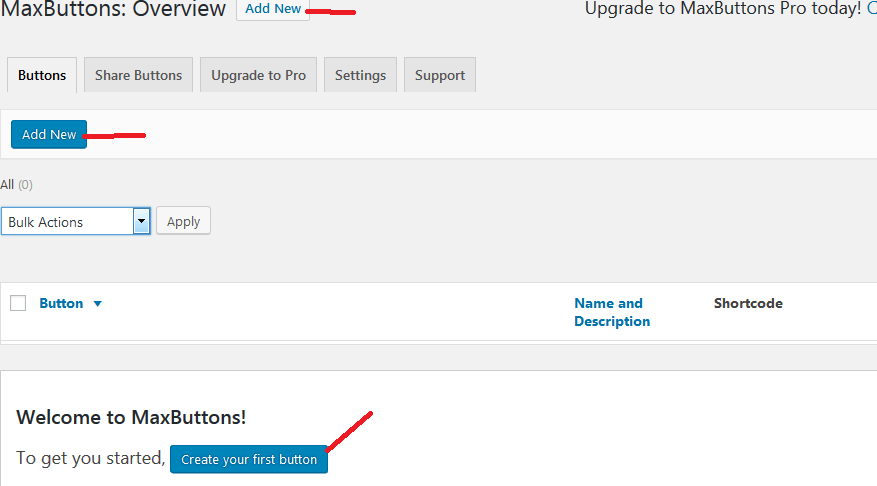
2.或者您可以單擊按鈕,然後從按鈕儀表板添加新的。 在創建第一個按鈕之前,您將擁有 3 個按鈕,您可以單擊以創建新的 CSS3 按鈕。 單擊添加新的。

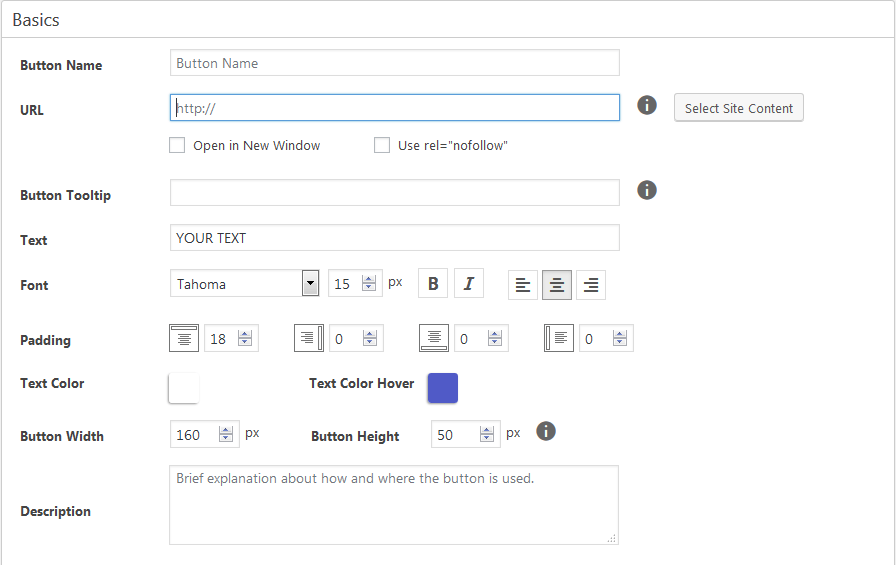
3.在下一個屏幕上,使用編輯器,根據自己的喜好創建和自定義 CSS3 按鈕。

自定義按鈕的選項非常多,可能看起來讓人不知所措,但實際上並非如此。 您可以從默認按鈕設置開始,只需更改目標 URL、按鈕名稱和文本。
但是,當您進行實驗時,您可以預覽您正在做的事情並繼續根據自己的喜好進行調整。
按鈕預覽區域位於插件頁面的右上角。 您可以通過單擊箭頭鍵來切換以查看或隱藏它。

4. 完成後確保單擊“保存”。
在內容中插入 CSS3 按鈕
1.複製您在上面創建的按鈕的按鈕簡碼
![]()
2.將此簡碼粘貼到您的頁面、帖子或小部件的任何位置,按鈕應出現在那裡。


3.Maxbuttons 帶有一個額外的強大功能。
能夠重複使用您創建的 CSS3 按鈕,而無需經歷相同的過程。
這是一致性很重要的網站的典型特徵。
有兩種重用 CSS3 按鈕的方法
1.首先,當您使用可視化編輯器創建帖子或頁面時 - 單擊 MB。
我想向小部件添加一個按鈕,並且喜歡像我們現在使用的那樣使用可視化編輯器,那麼您將需要使用可視化編輯器小部件,您可以從我們的初學者指南中了解更多信息:在 WordPress 中使用 WYSIWYG 可視化編輯器編輯小部件.

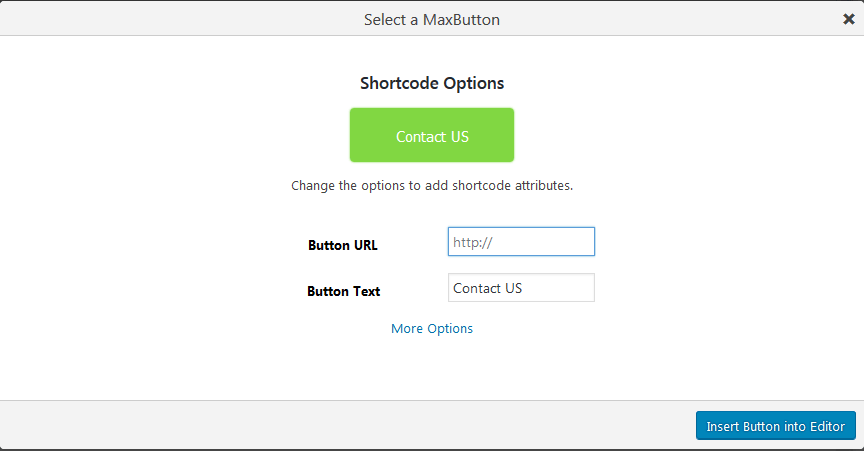
在彈出表單上單擊要添加到內容的按鈕。

為您的按鈕設置您想要的所有選項,定義新的文本、某人單擊按鈕時將被重定向到的頁面鏈接等等。
完成定義選項後,單擊,將按鈕插入編輯器。

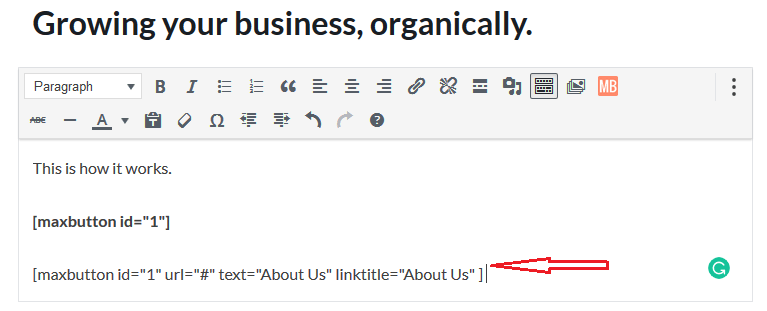
這是我們的內容編輯器在添加了短代碼後的樣子。 第二個短代碼是我們在最後一步中添加的。

2.使用簡碼添加按鈕的另一種方法是將參數傳遞給簡碼。
以下是您可以用來創建帶有設計的 css3 按鈕的參數。
- 使用按鈕名稱添加按鈕[maxbutton name=”Contact Us”]
- 具有不同鏈接的相同按鈕[maxbutton id=”1″ url=”http://yoururl”]
- 具有不同文本的相同按鈕[maxbutton id=”1″ text=”yourtext”]
- 所有可能的短代碼選項[maxbutton id=”1″ text=”yourtext” url=”http://yoururl” linktitle=”tooltip” window=”new” nofollow=”true”]
讓我們遮蔽光線並理解這些參數
Maxbutton id - 這是您使用 Maxbutton 創建 css3 按鈕時分配的唯一 id。
文本- 是顯示在按鈕上的文本。
URL – 是用戶單擊按鈕時將被重定向到的頁面或網站的鏈接。
鏈接標題- 當有人將鼠標懸停在按鈕上時,會顯示一個工具提示,您可以在此處設置文本。
窗口- 默認情況下,一個按鈕將在當前窗口上打開目標頁面。 當您將 window="new" 參數傳遞給您的簡碼時,一旦單擊按鈕,URL 將在新窗口中打開。
請記住,將參數傳遞給短代碼將覆蓋您在創建 CSS3 按鈕時所做的默認設置。
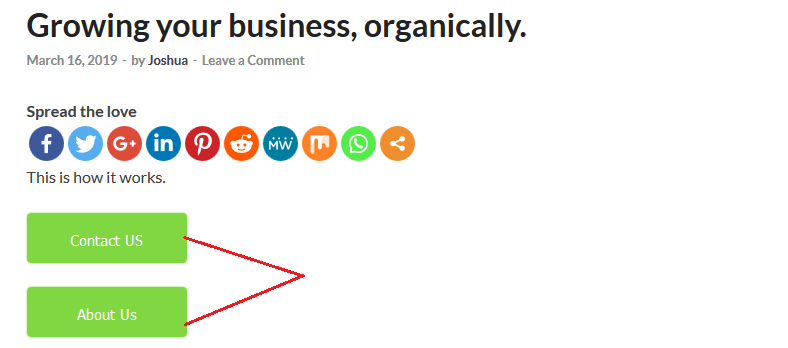
完成後,我們的內容應該顯示按鈕。

使用 Maxbutton WordPress 插件,您無需任何技術編碼知識即可創建漂亮的 CSS3 按鈕,這些按鈕足以滿足您需要添加到內容中的任何號召性用語。
如果您喜歡基本插件可以為您做的事情,那麼您可以考慮使用插件來做更多的插件。
如果您正在購買要使用的插件,那麼考慮其他插件是謹慎的做法。 這裡還有幾個插件。
- 按鈕簡碼和小部件
- 忘記簡碼按鈕- 是的,它就是在您的頁面內創建 CSS3 按鈕或在沒有簡碼的情況下發布。
希望這可以幫助您輕鬆創建 CSS3 按鈕,您可能還想學習如何為您的 WordPress 網站創建新聞通訊/訂閱小部件。
