如何使用 Beaver Themer 建立頁首和頁尾
已發表: 2024-10-03所有 Beaver Builder 產品均可享 25% 折扣...促銷即將結束!了解更多


頁面建立器非常適合建立漂亮的頁面,但它們通常不會將自訂擴展到頁首和頁尾。這種限制可能會導致視覺不一致,從而對使用者體驗 (UX) 和品牌凝聚力產生負面影響。
幸運的是,我們的 Beaver Themer 主題建立外掛提供了一種簡單的方法來設計自訂頁首和頁腳,使您的整個網站在視覺上保持一致。
在本指南中,我們將探索使用 Beaver Themer 建立頁首和頁尾的四個簡單步驟。讓我們深入了解一下吧!
目錄
Beaver Themer 可讓您自訂通常由您的主題定義的網站區域(例如頁首、頁尾等),從而將頁面建立提升到一個全新的水平。這為整個網站打造具有凝聚力的品牌外觀提供了可能性:

使用 Beaver Themer,您可以:
使用 Beaver Builder 的拖放編輯器,添加元素和設定樣式就像建立標準頁面一樣簡單,其中包含顏色選項、佈局以及按鈕和聯絡表單等模組。
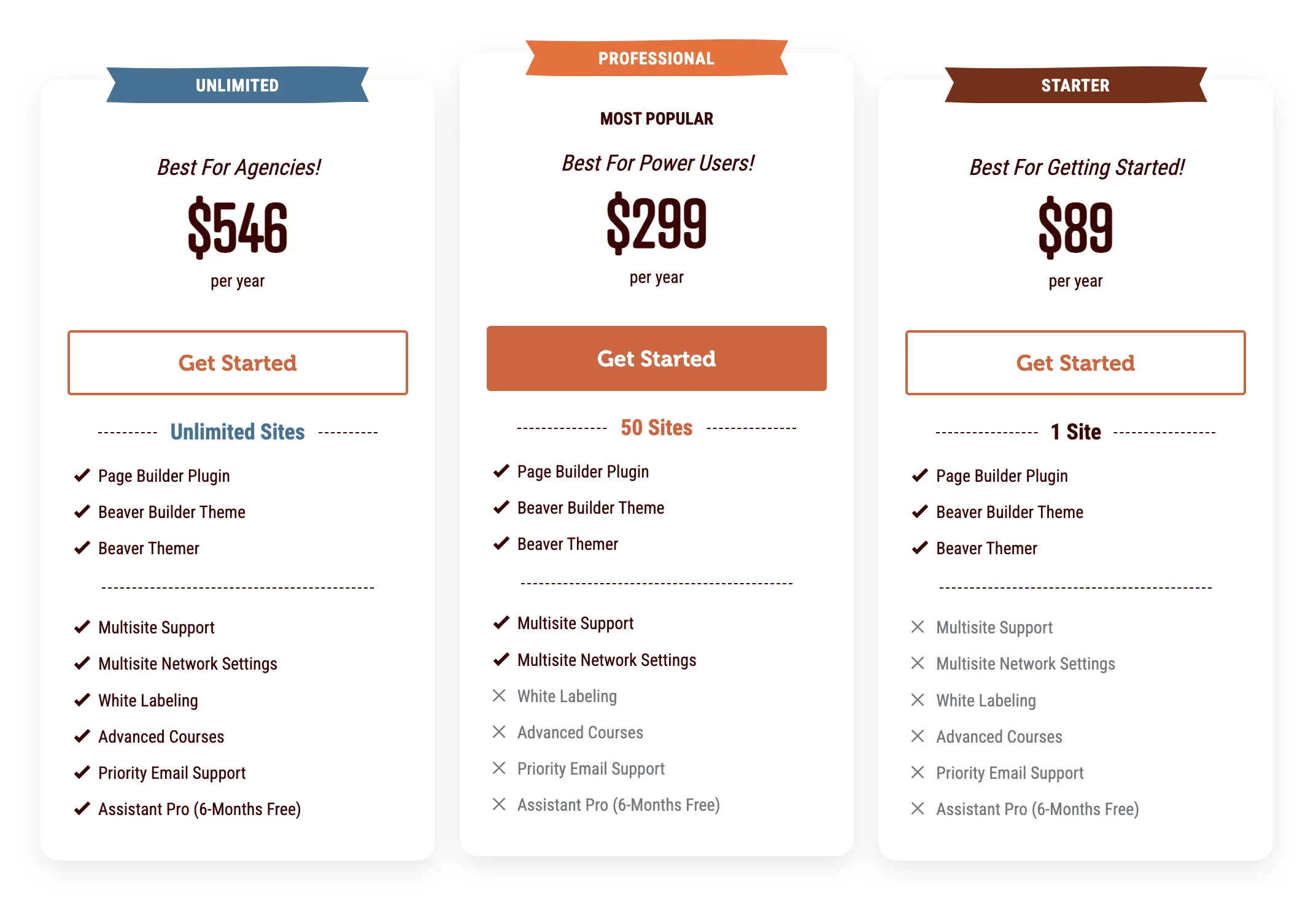
好消息是 Beaver Themer 包含在任何高級 Beaver Builder 計劃中:

這意味著當您投資高級計劃時,您可以獲得高級自訂選項。
現在我們已經探索了 Beaver Themer 的優勢,讓我們開始逐步了解使用 Beaver Themer 創建標頭的過程。
自訂標題可以幫助展示您的品牌、使您的網站更易於導航並突出顯示關鍵的 CTA。以下是如何使用 Beaver Themer 創建一個主題:
首先,請確保您已安裝、啟用並授權了高級 Beaver Builder 頁面建立器和 Beaver Themer 外掛程式。另外,透過前往 WordPress 儀表板中的「外觀」>「選單」為您的網站建立選單。
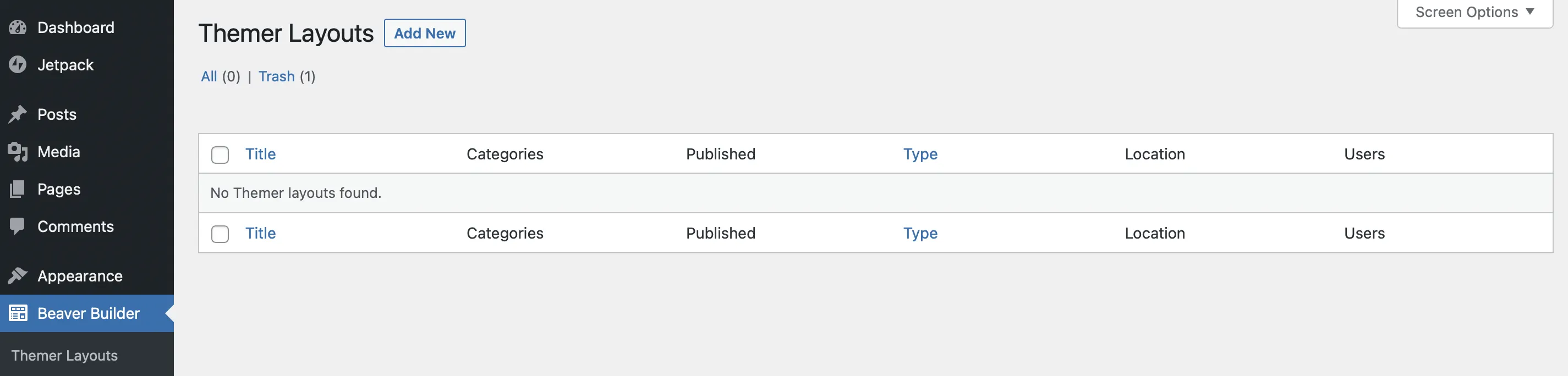
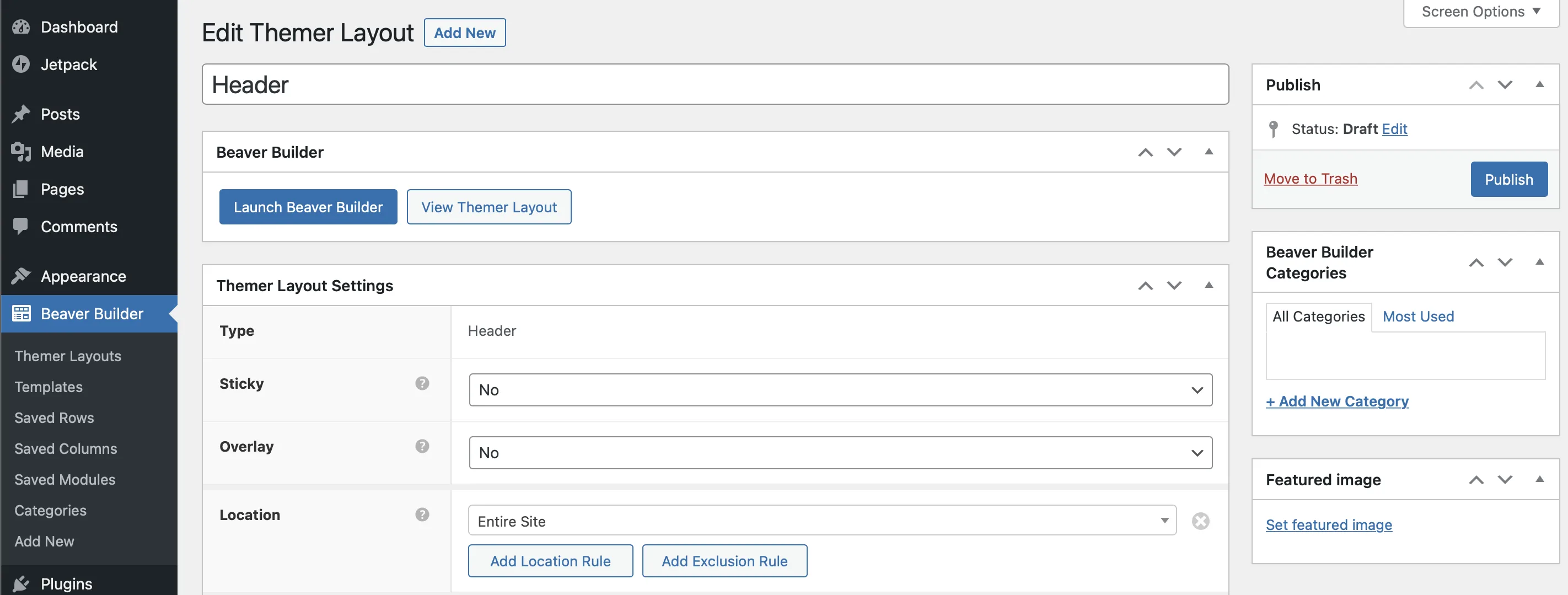
若要建立新的主題佈局,請點選Beaver Builder >主題佈局 從您的 WordPress 管理區域。然後,選擇新增的:

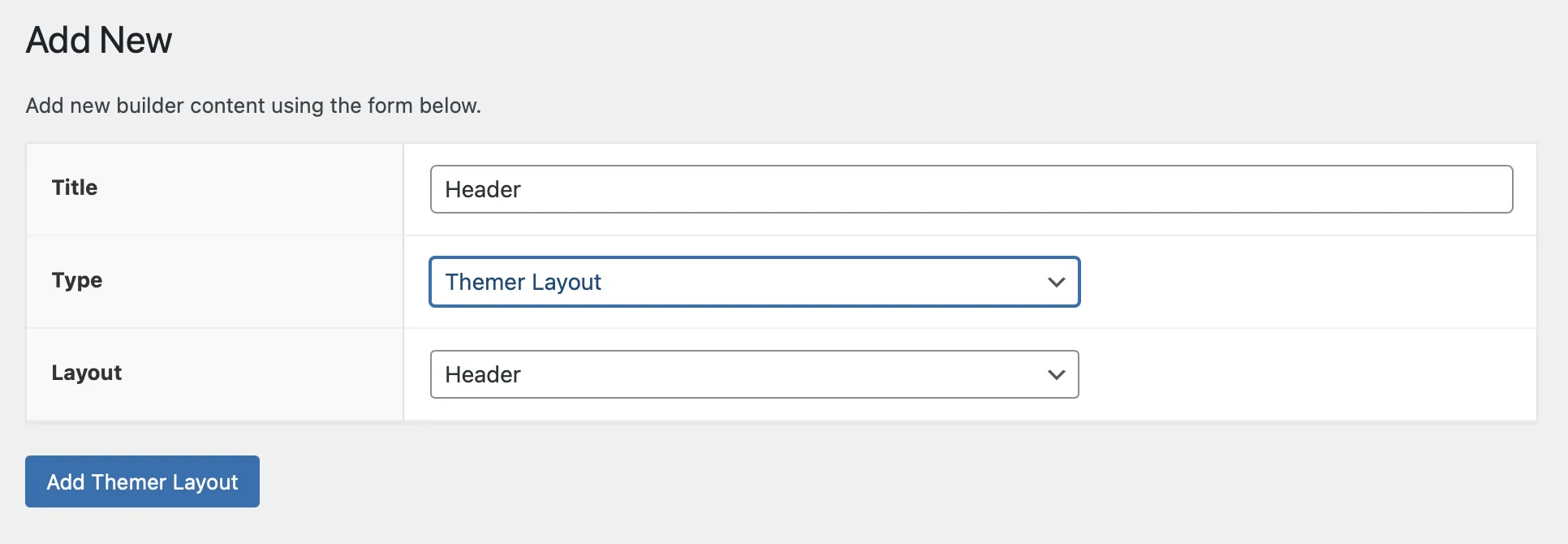
在這裡,您可以為您的佈局指定一個Title :

對於類型,選擇主題佈局。對於佈局,使用下拉式選單選擇標題。點擊新增主題佈局繼續。
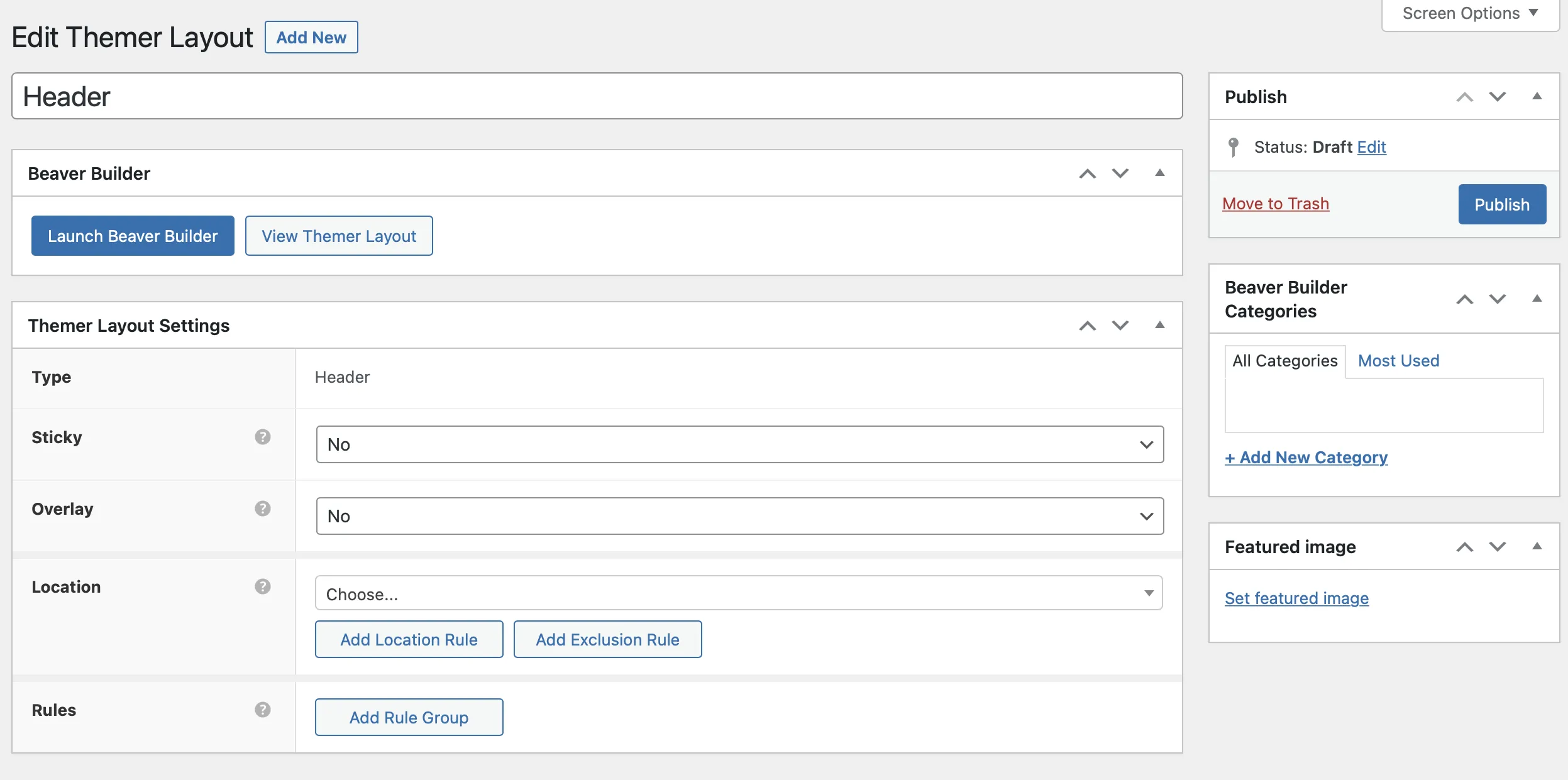
接下來,在設定頁面上,定義標題的顯示位置和方式:

點擊“發布”以保存這些設定。
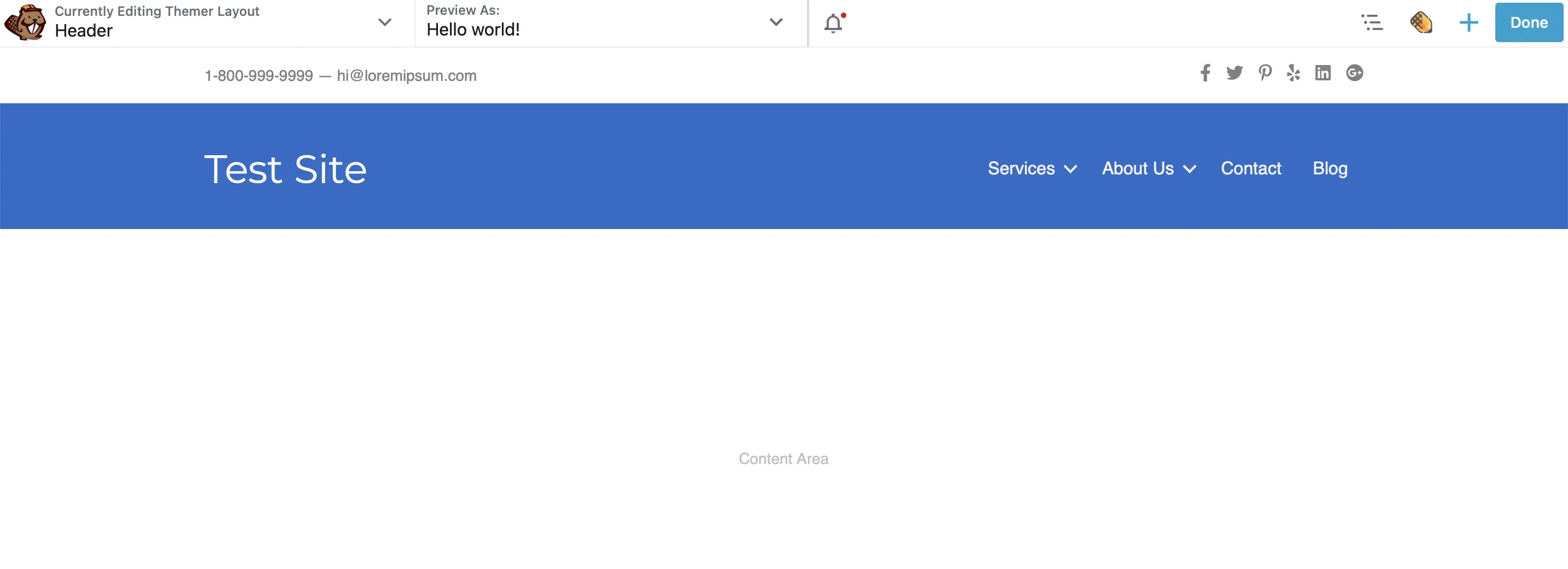
現在您的設定已配置完畢,點擊Launch Beaver Builder在編輯器中開啟新標頭:

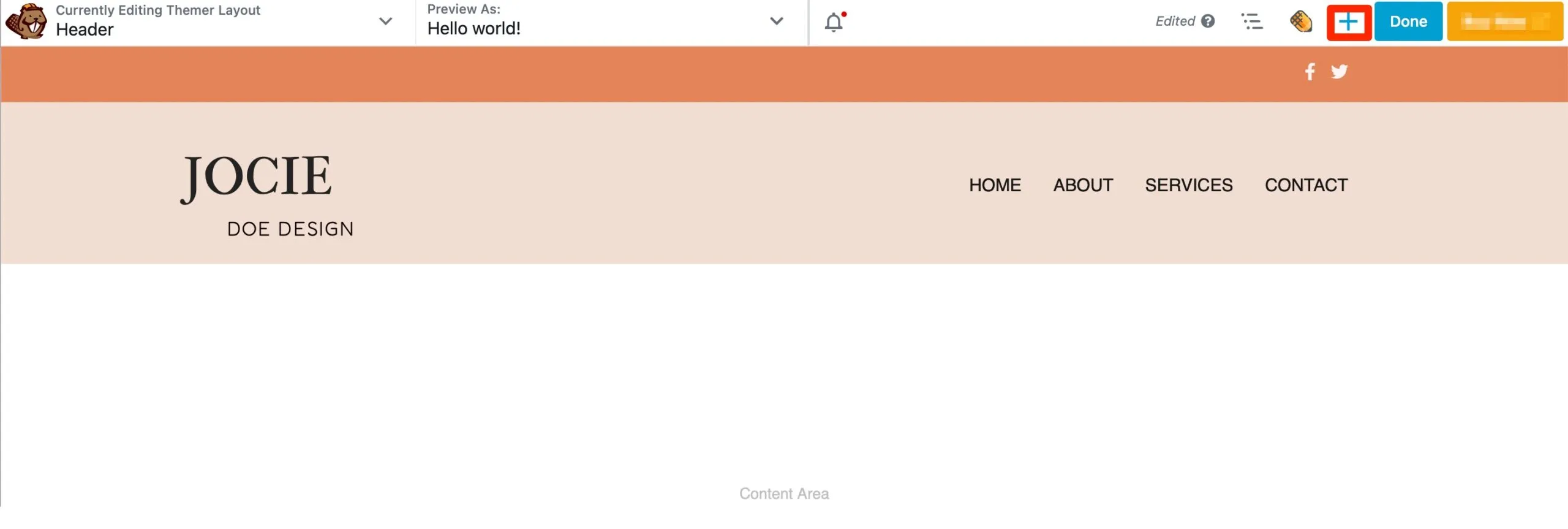
在這裡,Beaver Builder 會自動為您提供一個預設標題模板,其中包含多個模組,包括聯絡人詳細資訊、社交圖示、標題和選單:

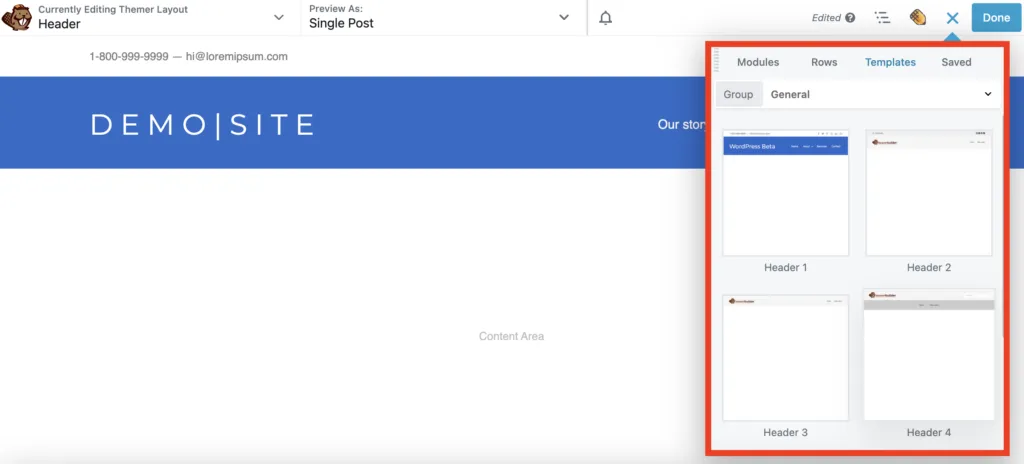
您可以刪除這些模組以從頭開始建立標題,或者,如果您願意,可以從內容面板中提供的不同的預先設計的標題範本開始:

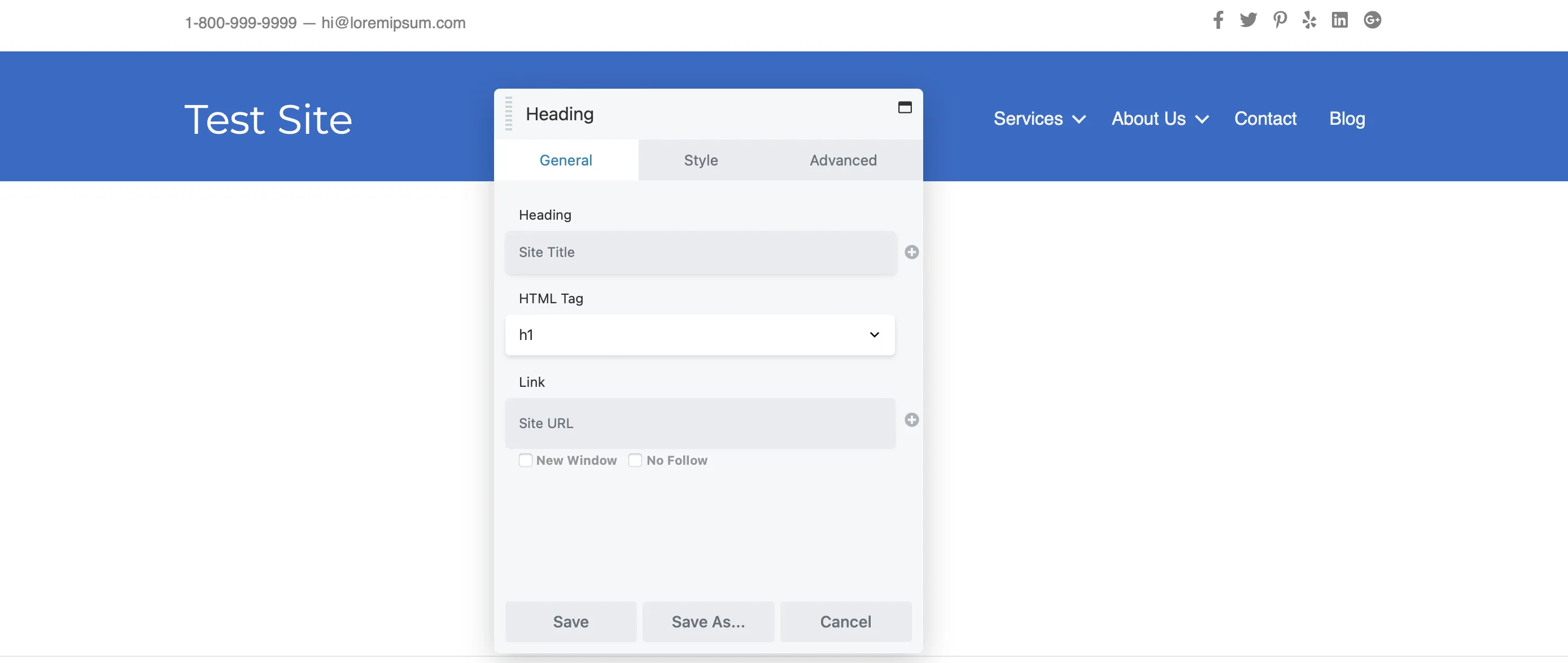
您也可以使用自己的詳細資訊對每個模組進行個人化設定。例如,您可以新增社交帳戶的連結或編輯網站標題。只需點擊您想要編輯的模組,就會出現設定彈出框,方便自訂。

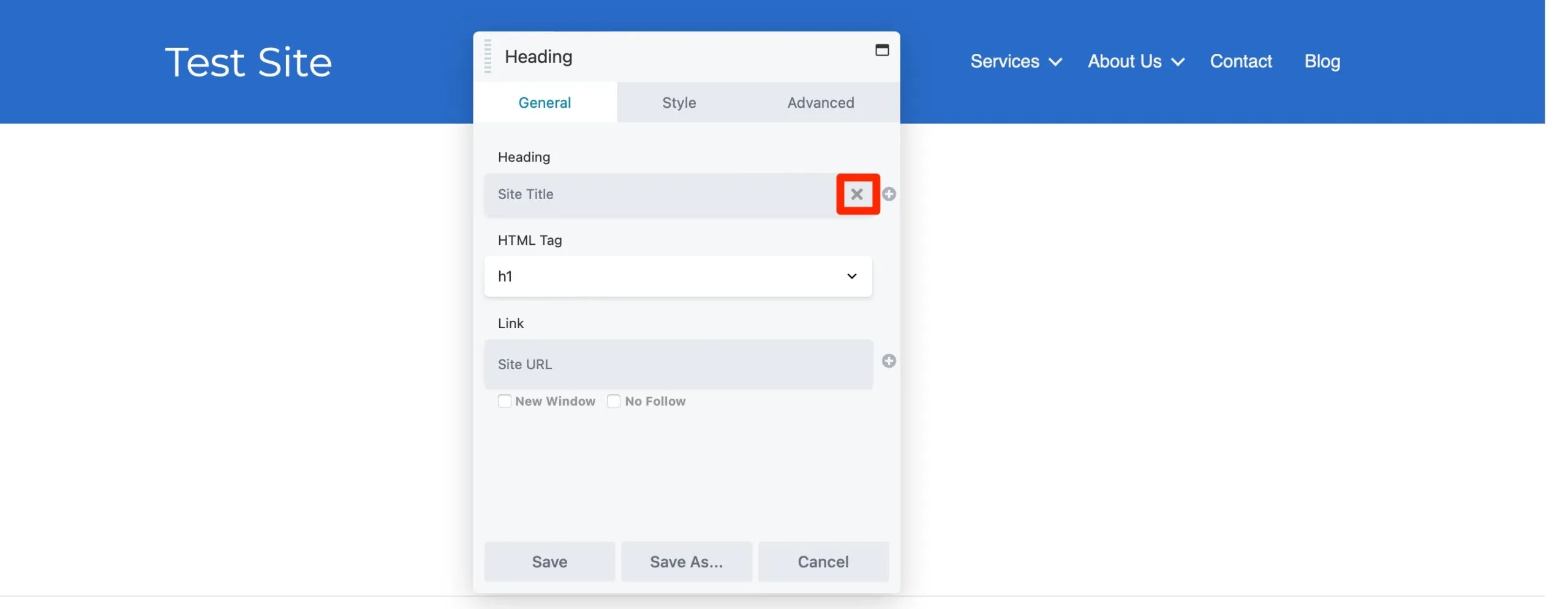
某些模組使用現場連接來動態產生內容。例如,您的網站標題可能會自動從 WordPress 設定中的網站標題中提取。要刪除此現場連接,只需單擊其旁邊的“X”即可。

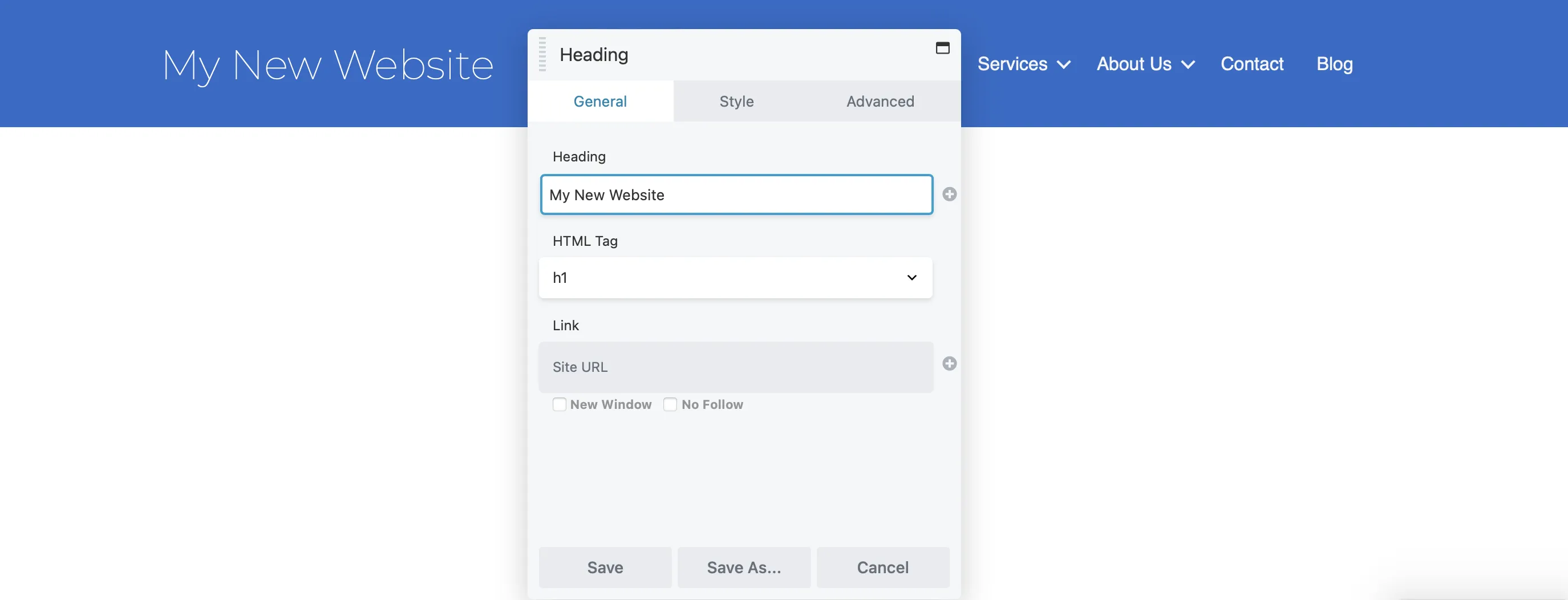
然後,只需在標題文字欄位中輸入您喜歡的標題即可:

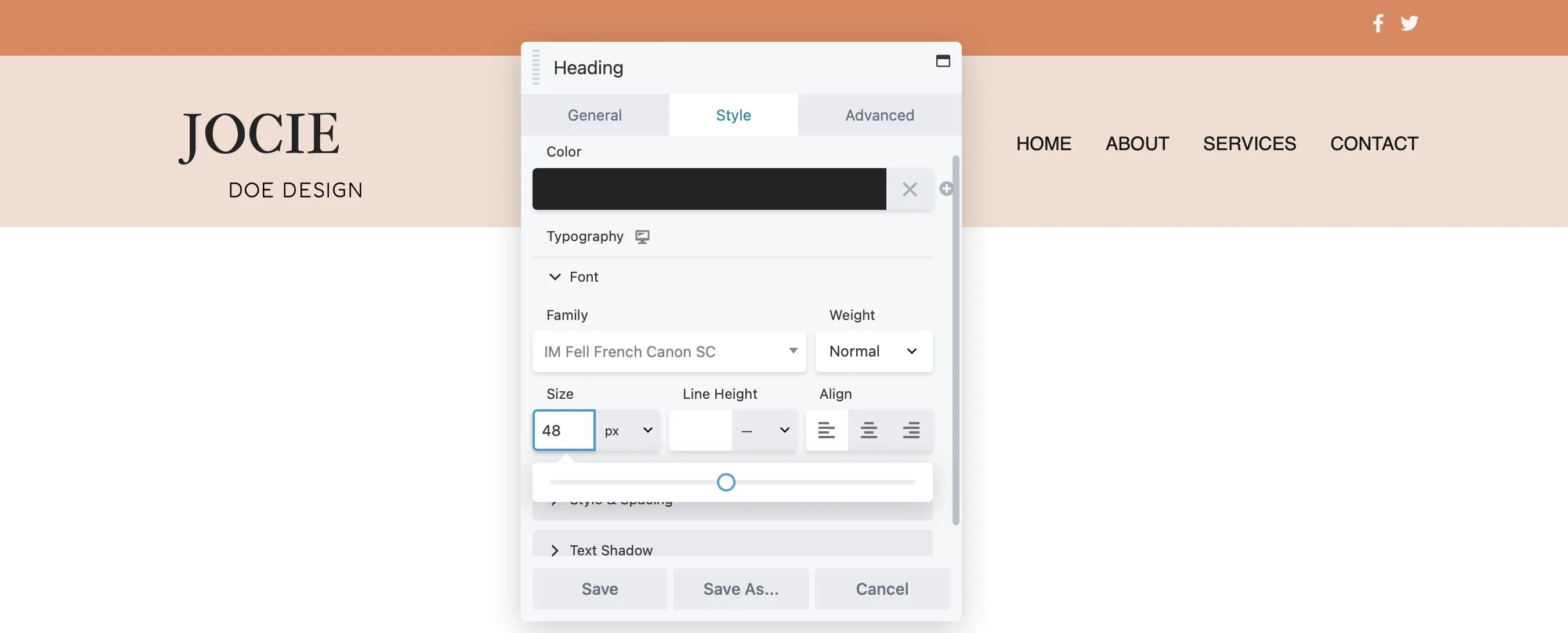
在「樣式」標籤中,您可以調整顏色、字體等以符合您的品牌外觀。使用顏色選擇器選擇理想的色調,並選擇符合您品牌個性的字體。最後,使用滑桿調整字體大小以使其完美契合。

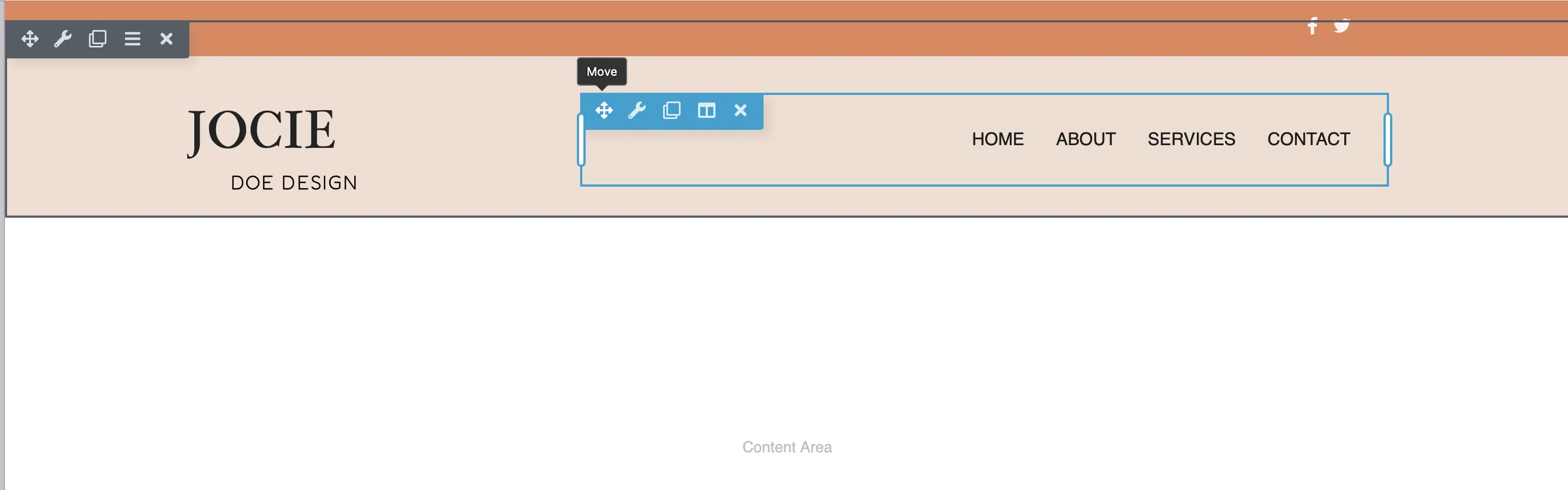
如果您想重新排列標題中的模組,只需點擊「移動」圖示並將每個模組拖曳到佈局中的首選位置:


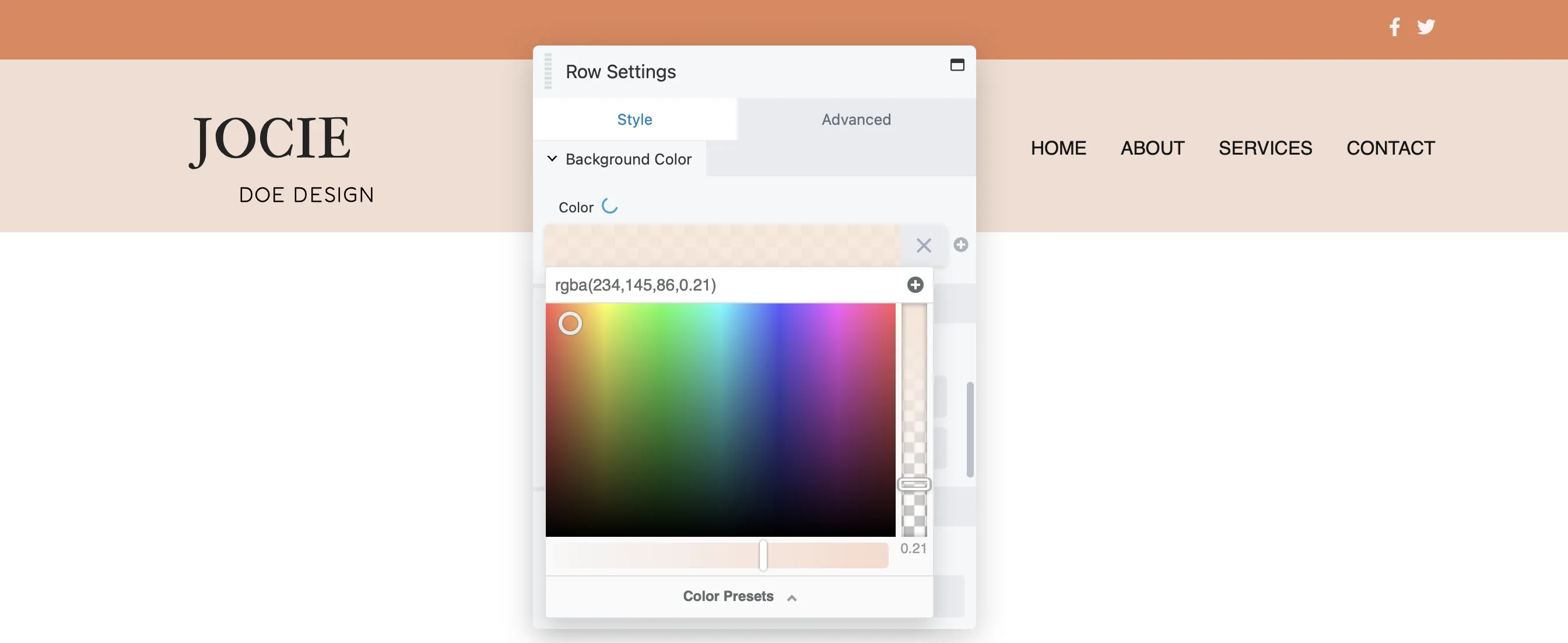
若要更新行的背景顏色,請點選扳手圖示。在“行設定”彈出視窗中,轉到“樣式”選項卡,然後捲動到“背景顏色”並選擇所需的陰影:

請注意,您可以透過點擊扳手圖示以相同的方式編輯任何行、列或模組。
您也可以考慮為標頭添加更多模組。如前所述,Beaver Builder 允許透過現場連接提供動態內容。
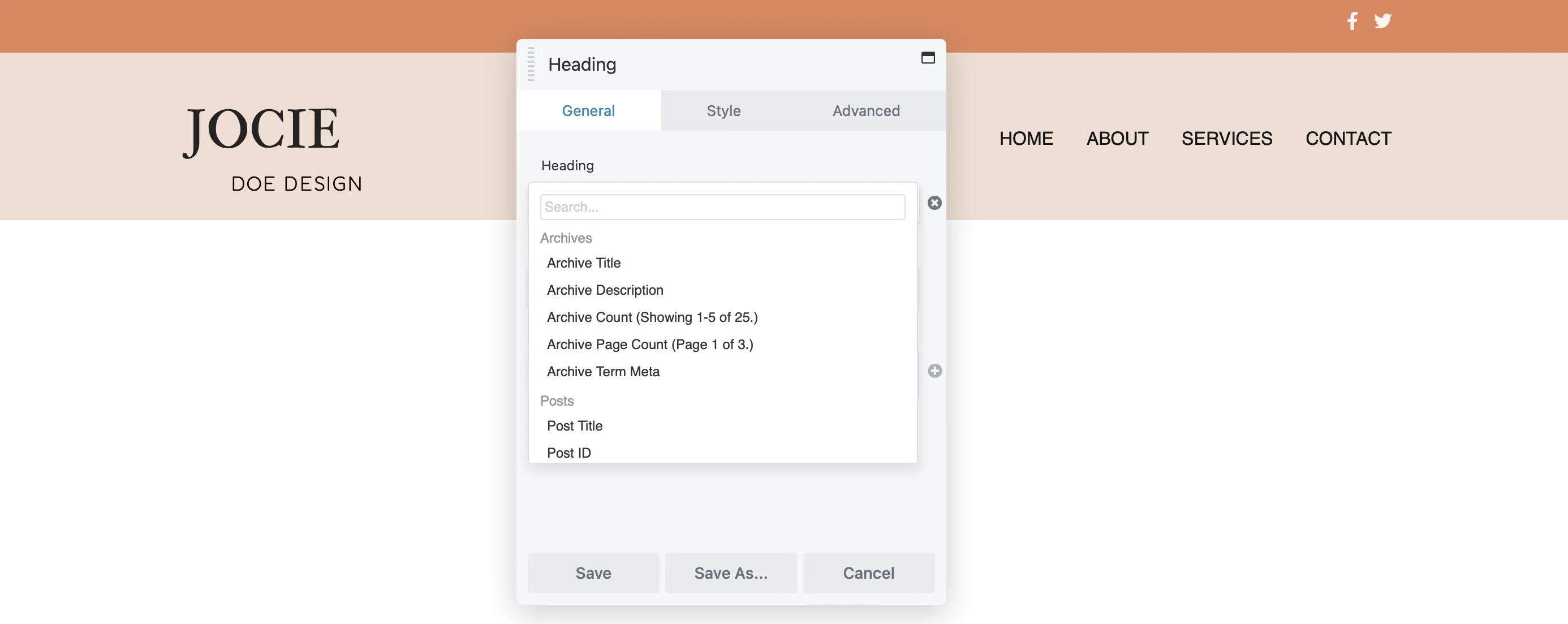
要設定您自己的字段連接,只需單擊框旁邊的+圖示即可查看可用字段:

然後,按一下「連線」以產生動態內容。
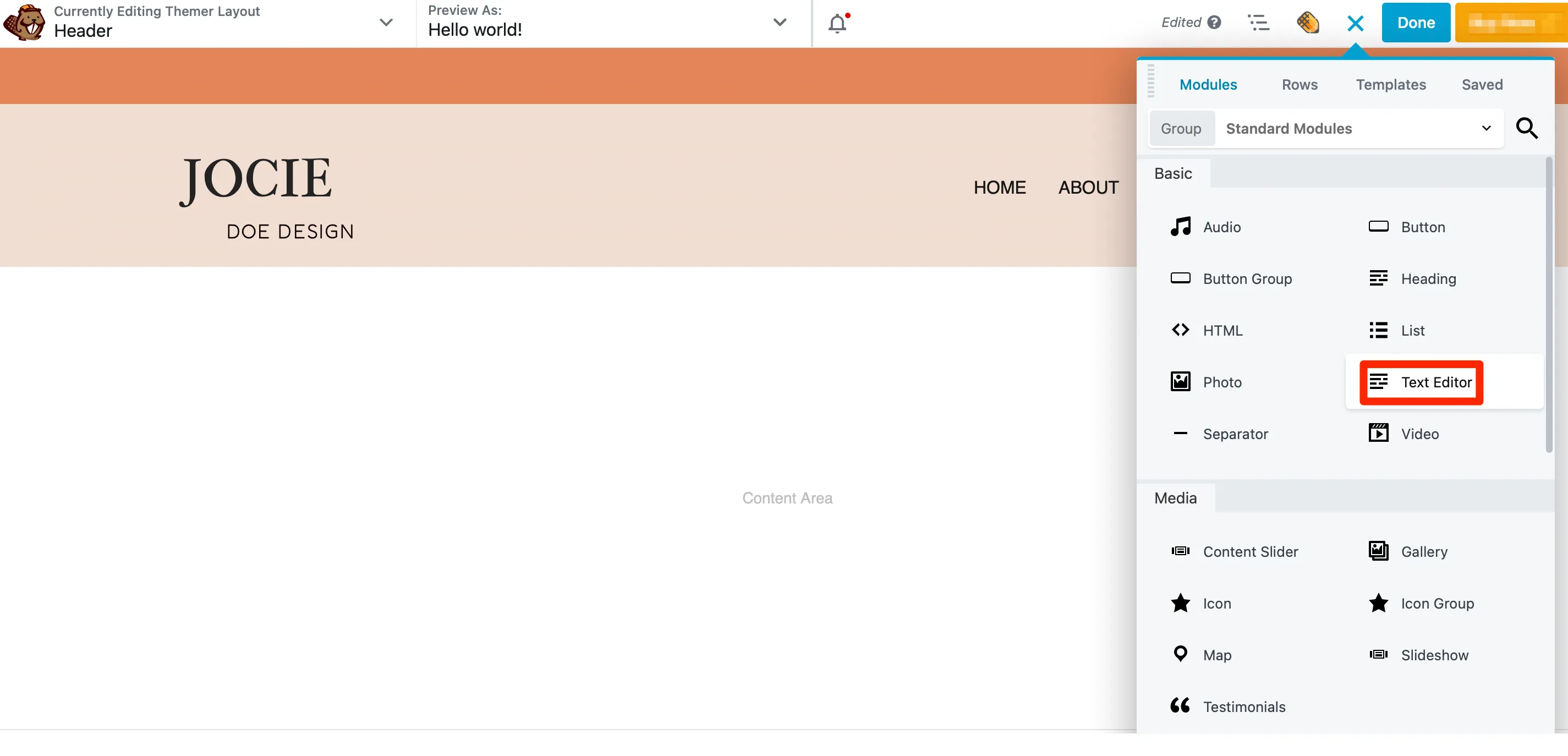
使用 Beaver Builder 創建標頭的最佳部分之一是您可以選擇任何模組添加到標頭中。要存取可用模組,只需點擊+圖示:

此操作將開啟“內容”面板。如果您想將公司口號新增至標題中,只需找到文字編輯器模組並將其拖曳到您的版面配置中即可:

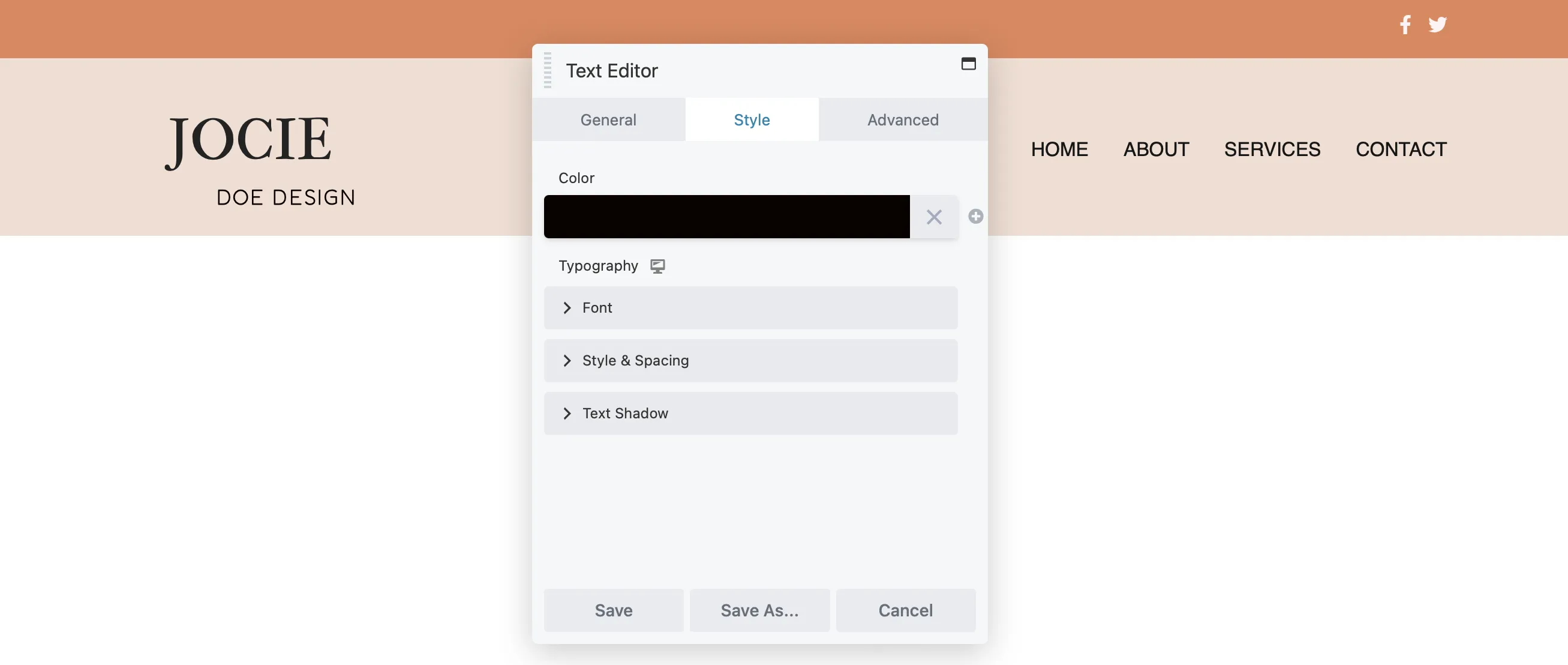
當您將其放在頁面上時,會出現一個彈出窗口,您可以在其中添加文字。然後,切換到「樣式」標籤以變更文字的字體、顏色和大小:

若要調整填滿、新增自訂 CSS 或將動畫合併到文字模組中,請按一下「進階」標籤。
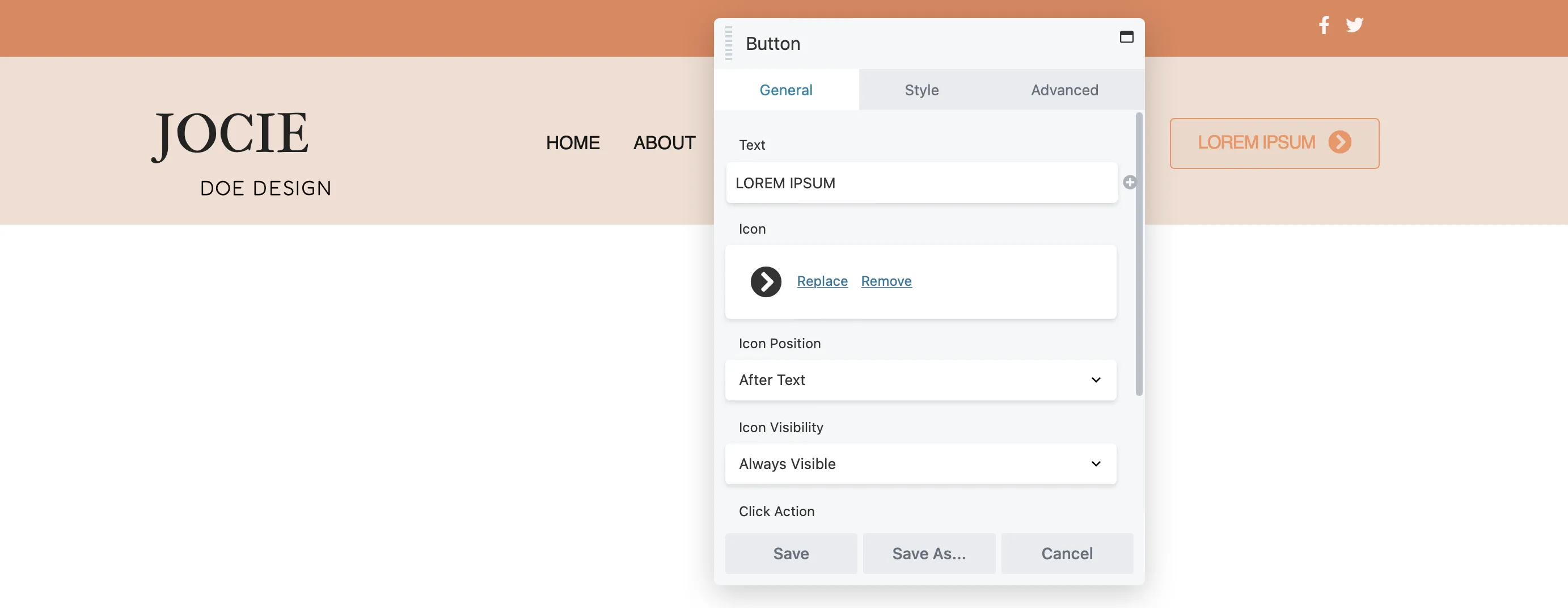
您可能還想在標題中包含 CTA。為此,請新增一個按鈕模組,然後使用「常規」標籤自訂文字、插入連結並新增圖示:

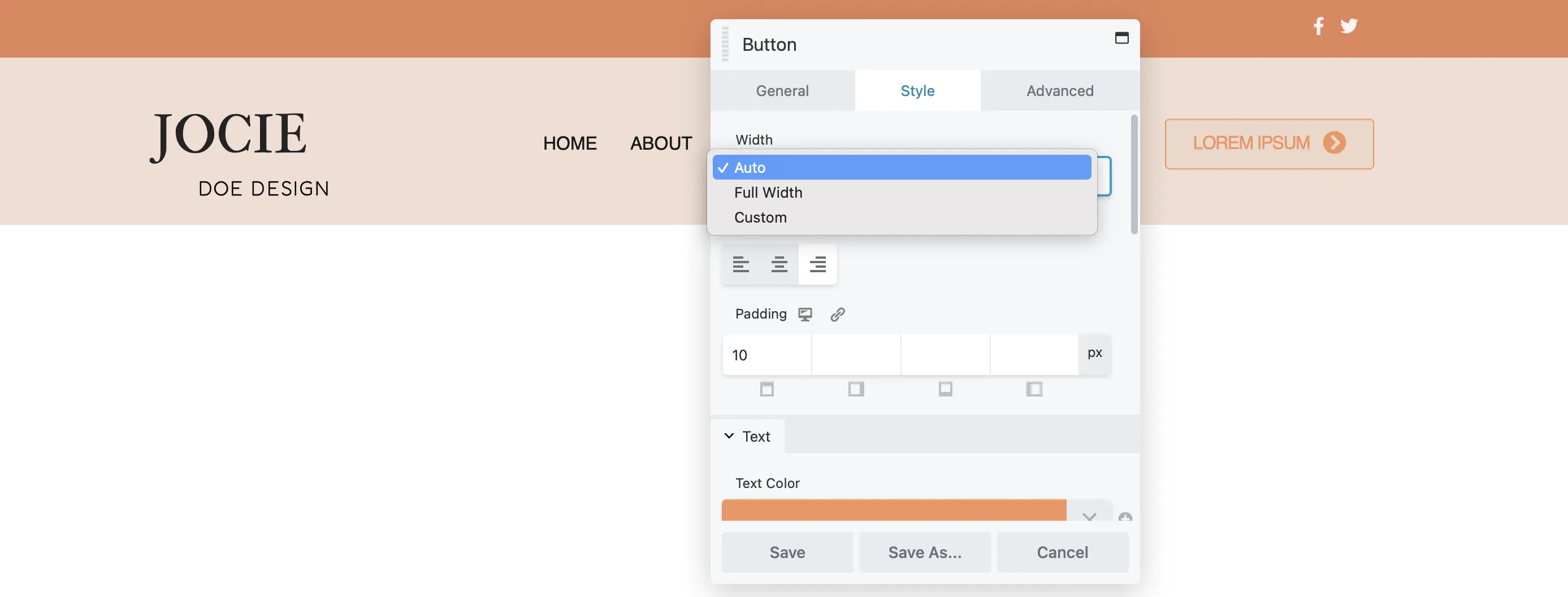
在「樣式」標籤中,您可以調整寬度、選擇文字和背景顏色(包括懸停顏色)以及修改對齊方式和填滿:

無論您想要添加照片、貼文輪播還是倒數計時器,所有模組的過程都是一致的。
為您的網站設計自訂頁腳也是明智之舉。它可以幫助遵守法規並增強用戶體驗。例如,如果您收集個人信息,添加指向您的隱私權政策的連結是有益的。包含網站地圖還可以讓使用者更輕鬆地瀏覽您的網站。
此外,您可以在所有頁面上顯示您的聯絡方式,以便輕鬆存取。您甚至可以考慮添加註冊表單以鼓勵轉換。
要建立自訂頁腳,您將遵循與建立頁眉類似的流程,使用高級 Beaver Builder 頁面建立器外掛程式和 Beaver Themer。
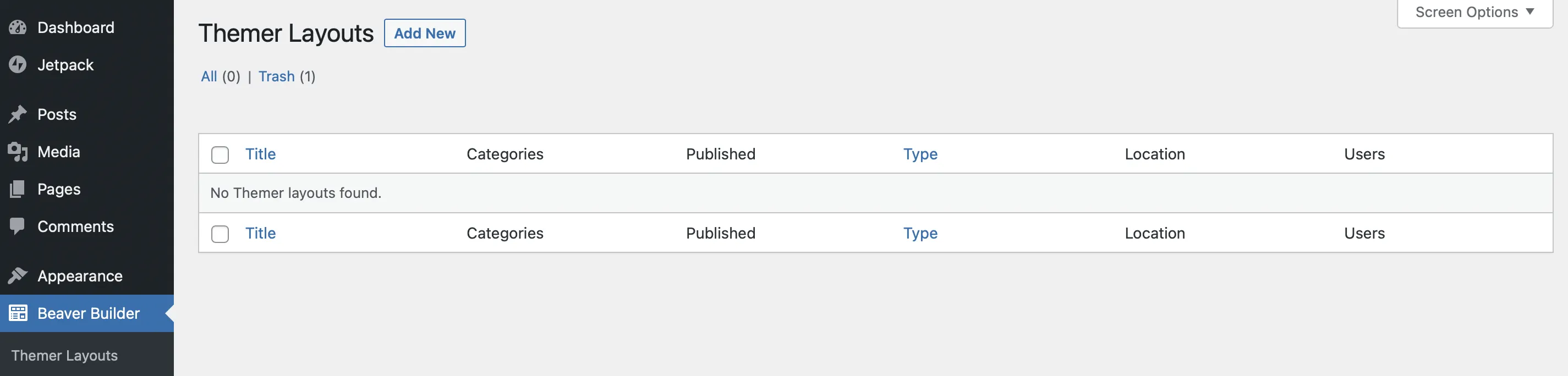
就像頁首一樣,您首先要為頁尾建立佈局。前往Beaver Builder > 主題佈局,然後按一下「新增項目」 。

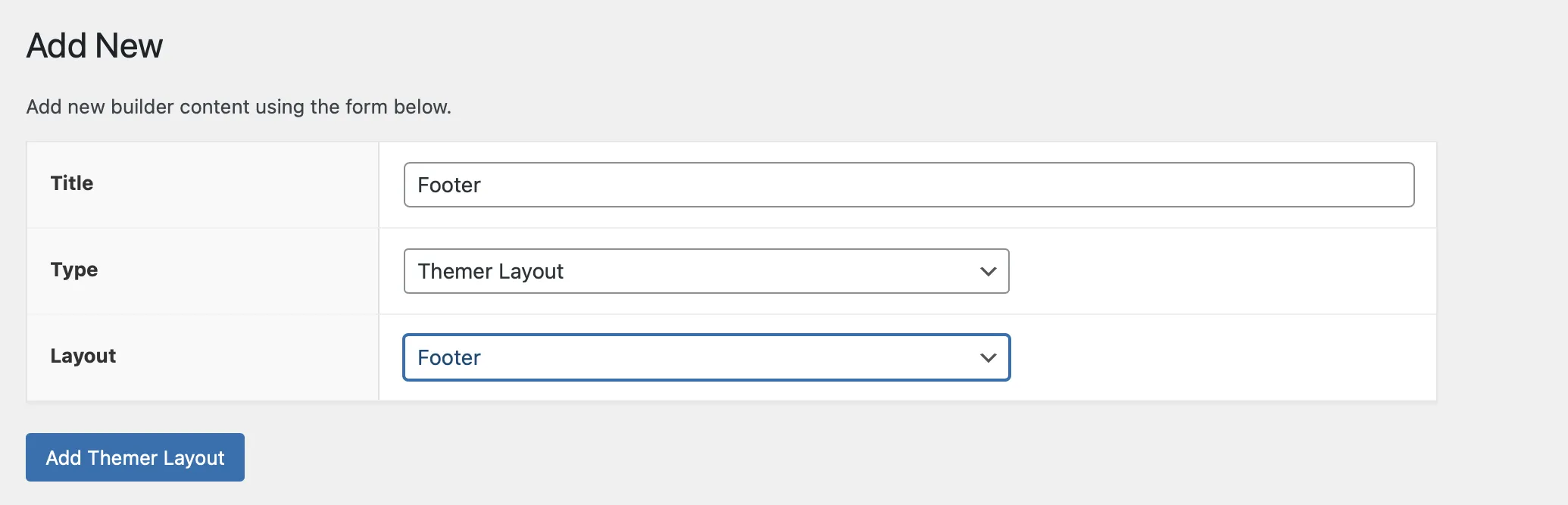
步驟幾乎與以前相同 - 命名頁腳,選擇主題佈局作為類型,然後選擇頁腳作為佈局:

然後,按一下「新增主題佈局」 。
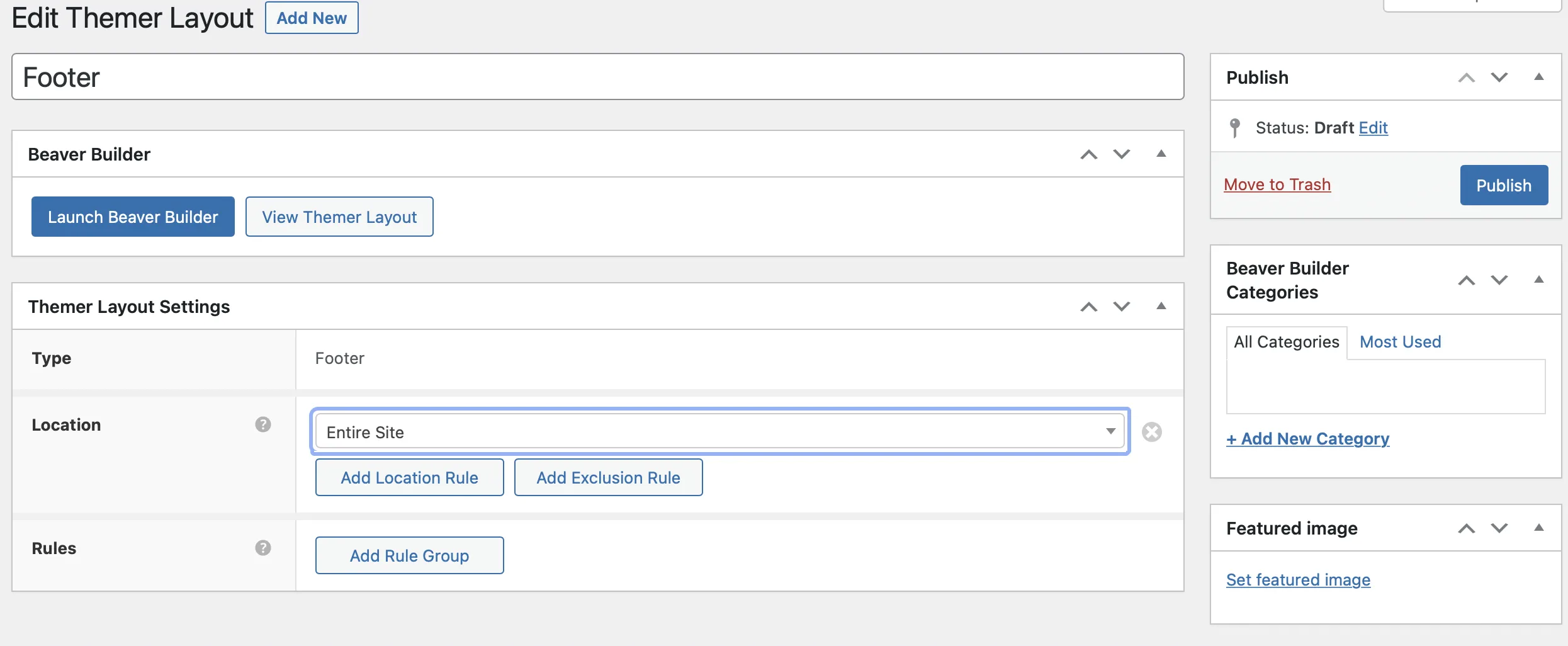
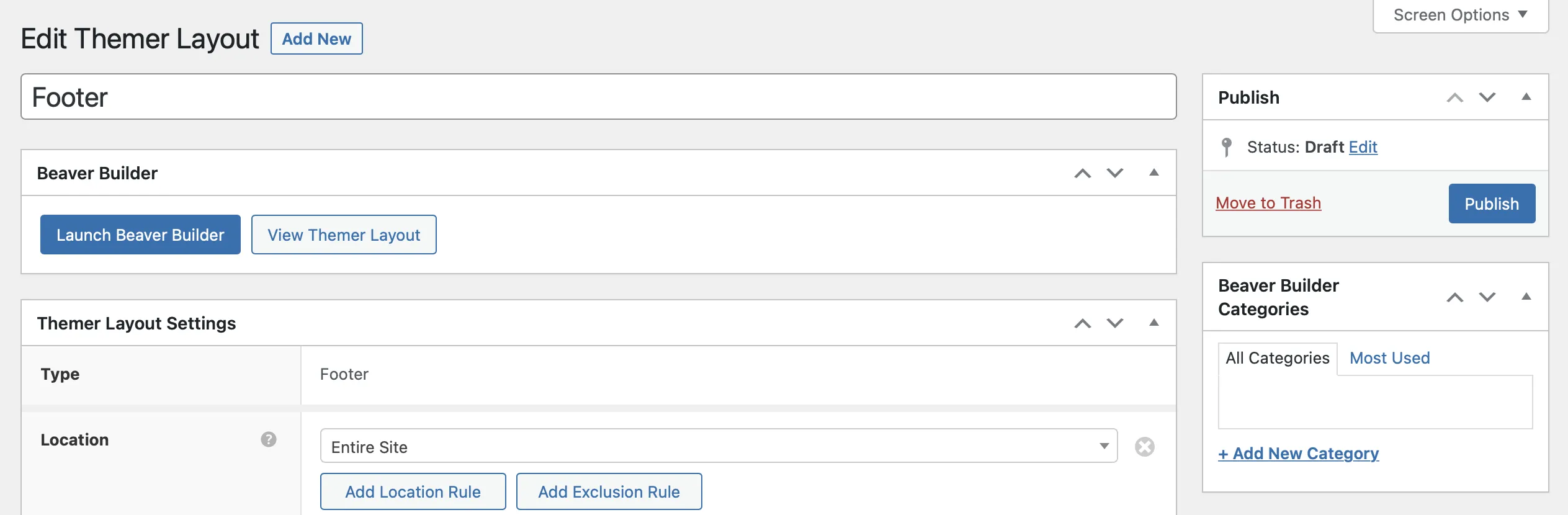
您將到達一個新頁面來編輯頁腳佈局。這些設定比標題的設定更簡單。
選擇您希望頁尾在網站上顯示的位置。使用位置下拉式選單進行設定:

點選相關按鈕新增位置和排除規則。選擇您想要包含或排除的特定頁面。
在規則部分重複此動作。對頁腳設定感到滿意後,按一下「發布」 。
現在,選擇Launch Beaver Builder開啟編輯器:

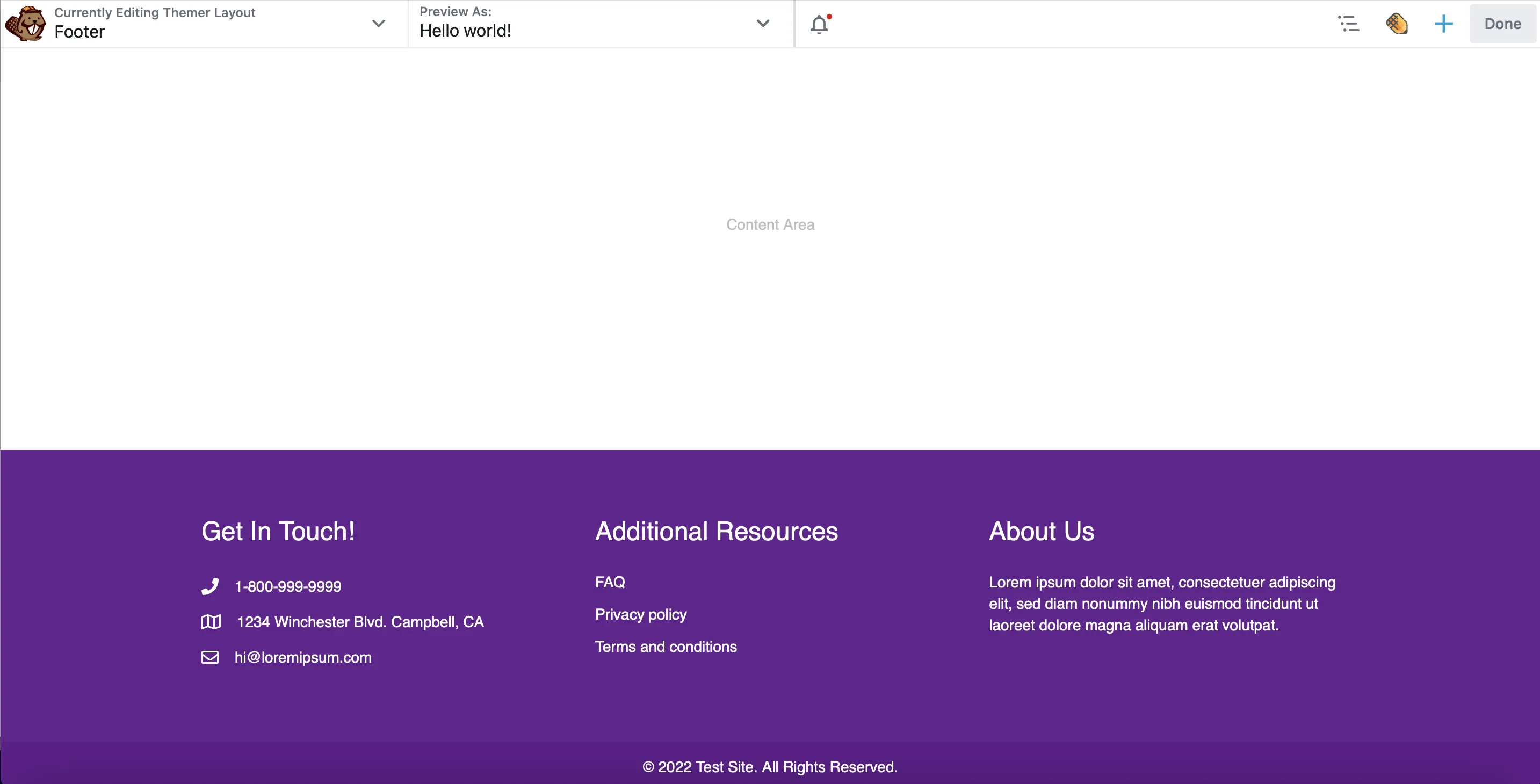
與頁眉一樣,Beaver Builder 為頁腳提供了預設佈局範本:

例如,您可以在其中包含您公司的詳細聯絡資訊、有用資源的導航連結以及您的業務的簡要描述。您可以刪除這些列並從頭開始建立頁腳,也可以修改現有內容。
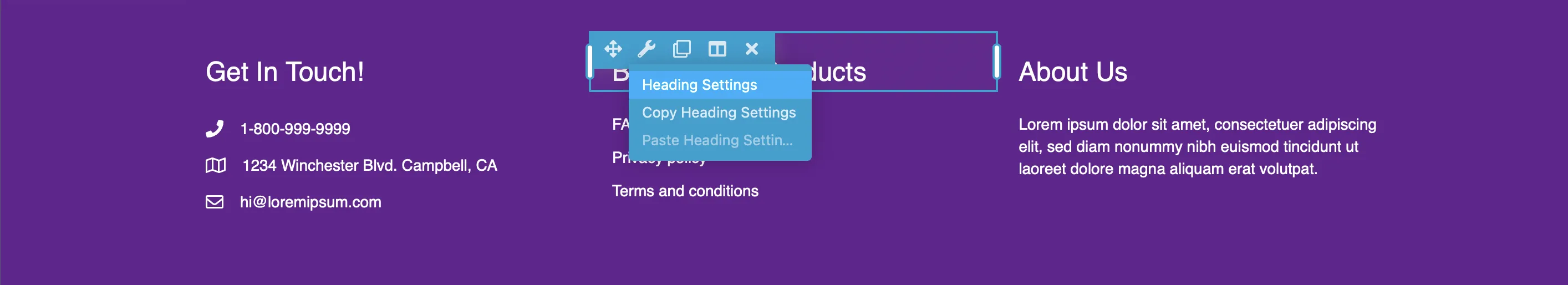
例如,您可能想要展示最受歡迎的部落格文章或產品頁面,而不是其他資源。您可以透過導航到扳手圖示並選擇標題設定來完成此操作:

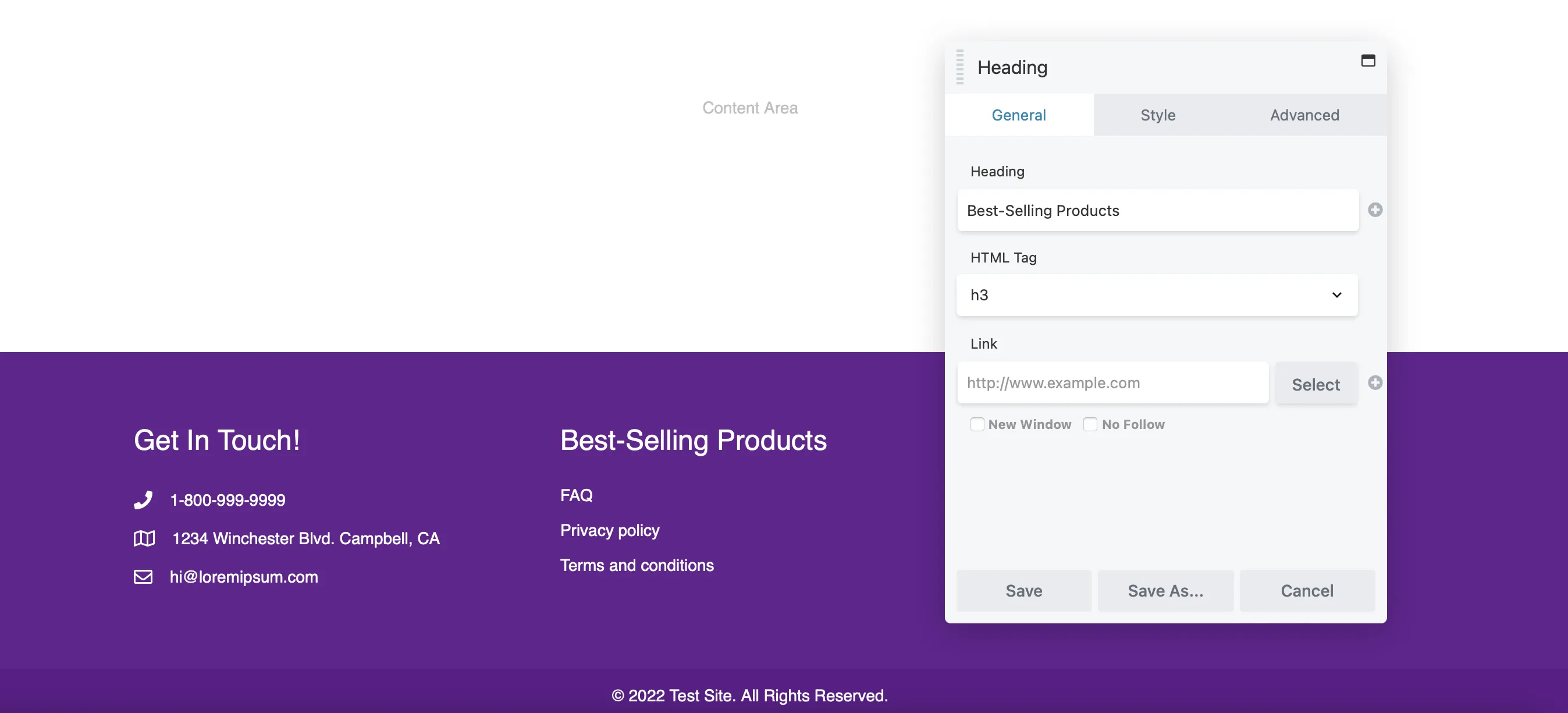
然後,在「常規」標籤中,您可以鍵入新標題。切換到「樣式」標籤以套用自訂顏色、選擇獨特的字體並調整標題的大小:

點擊“儲存”以應用您的更改。
現在,您需要將連結新增至下面的文字方塊。再次將滑鼠懸停在「扳手」圖示上,然後選擇「文字編輯器設定」 。
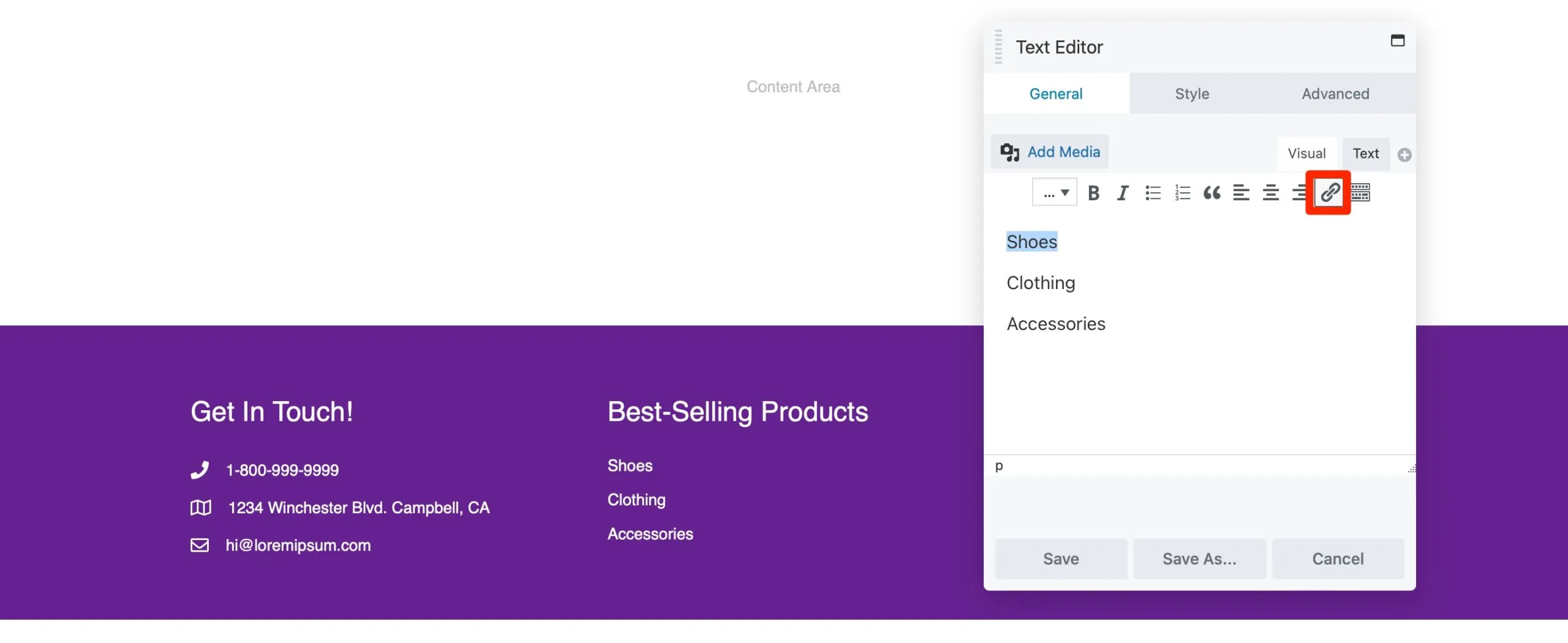
在這裡,您可以刪除當前條目並將其替換為您自己的頁面。在文字編輯器中,您可以新增頁面標題並透過點擊連結圖示新增連結:

貼上您的 URL 並選擇“儲存” 。您也可以以相同的方式新增您的聯絡電話和公司電子郵件地址。
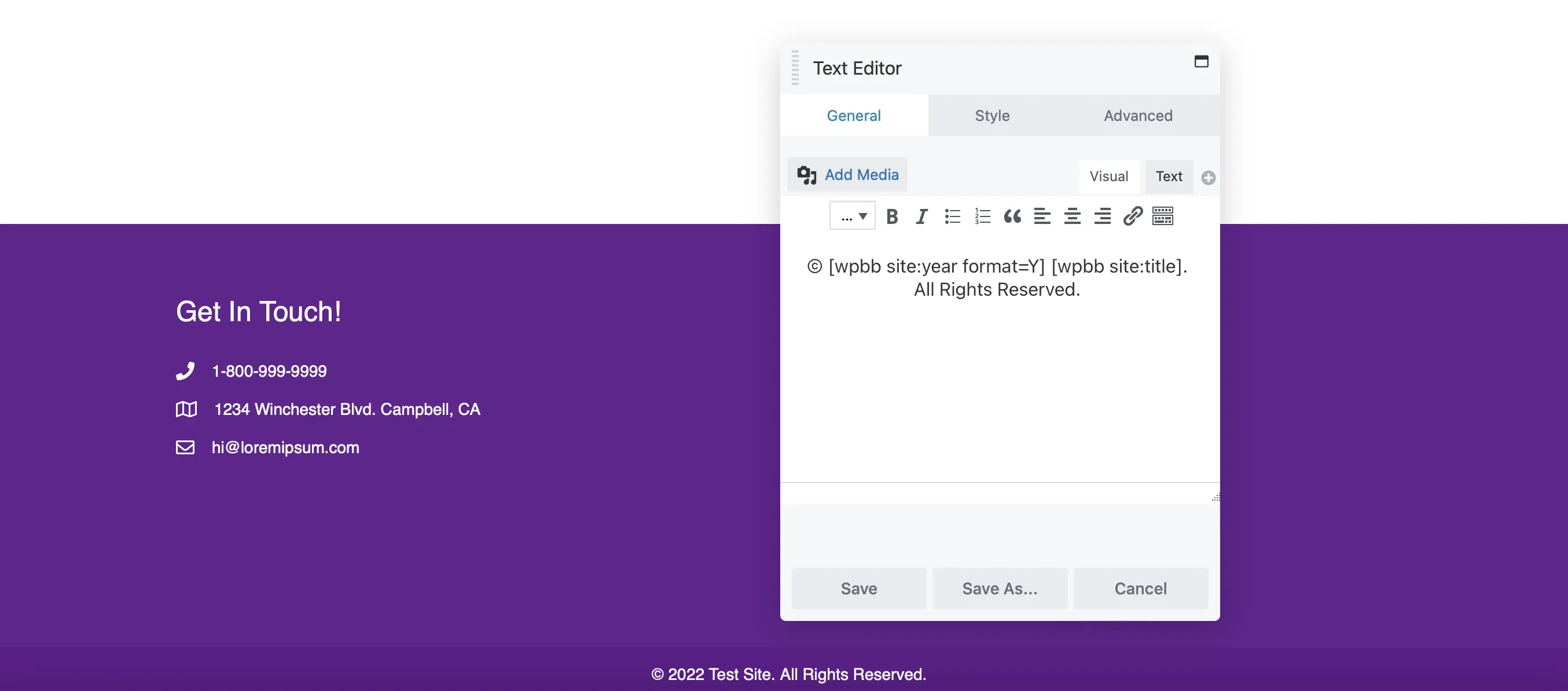
Beaver Builder 預設包含版權聲明。透過點擊模組並添加您自己的語句來調整它:

設定頁腳佈局後,就可以新增增強導覽和使用者體驗的內容了。
我們已經介紹了聯絡方式、資源連結和版權聲明等要點。但是,您可以新增任何 Beaver Builder 模組來增強頁腳佈局。
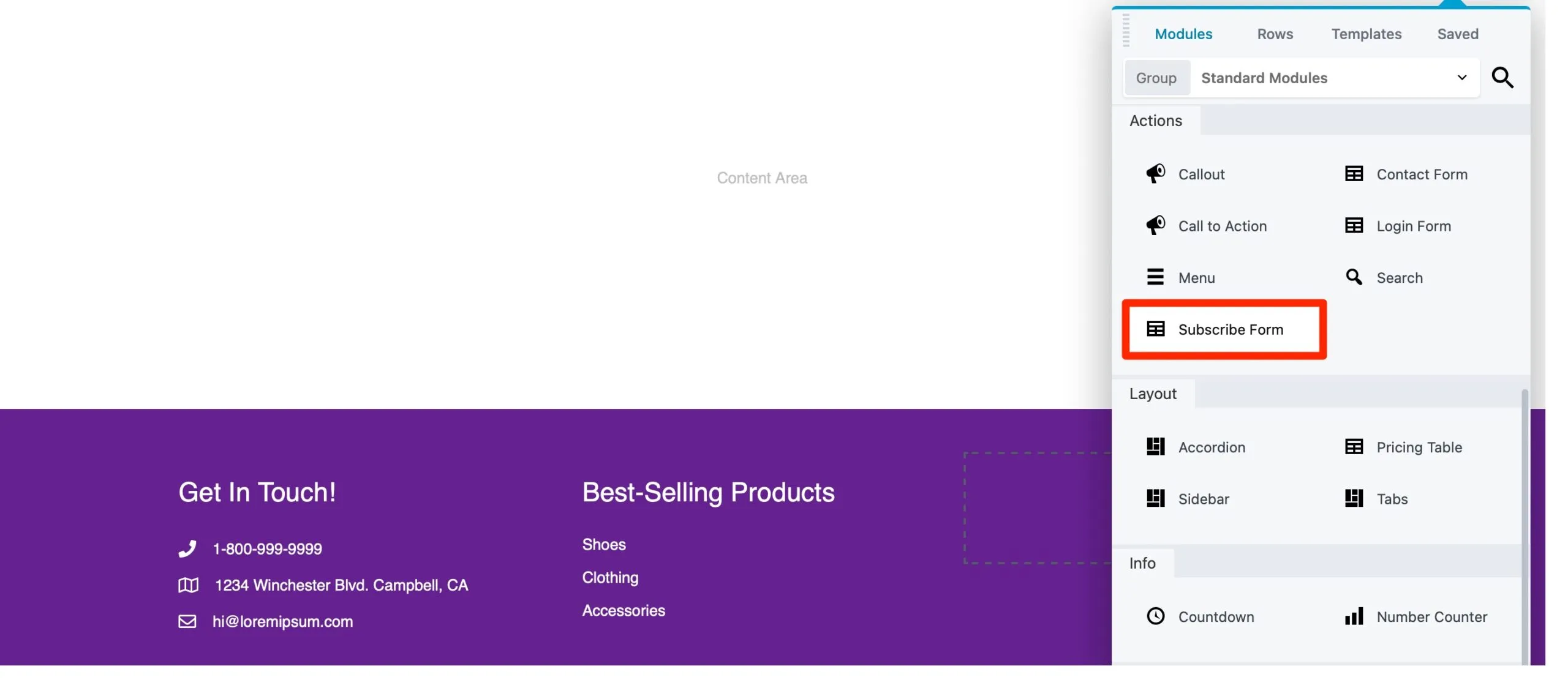
例如,考慮新增註冊表單以提高參與度。找到訂閱表單模組並將其拖曳到頁腳中:

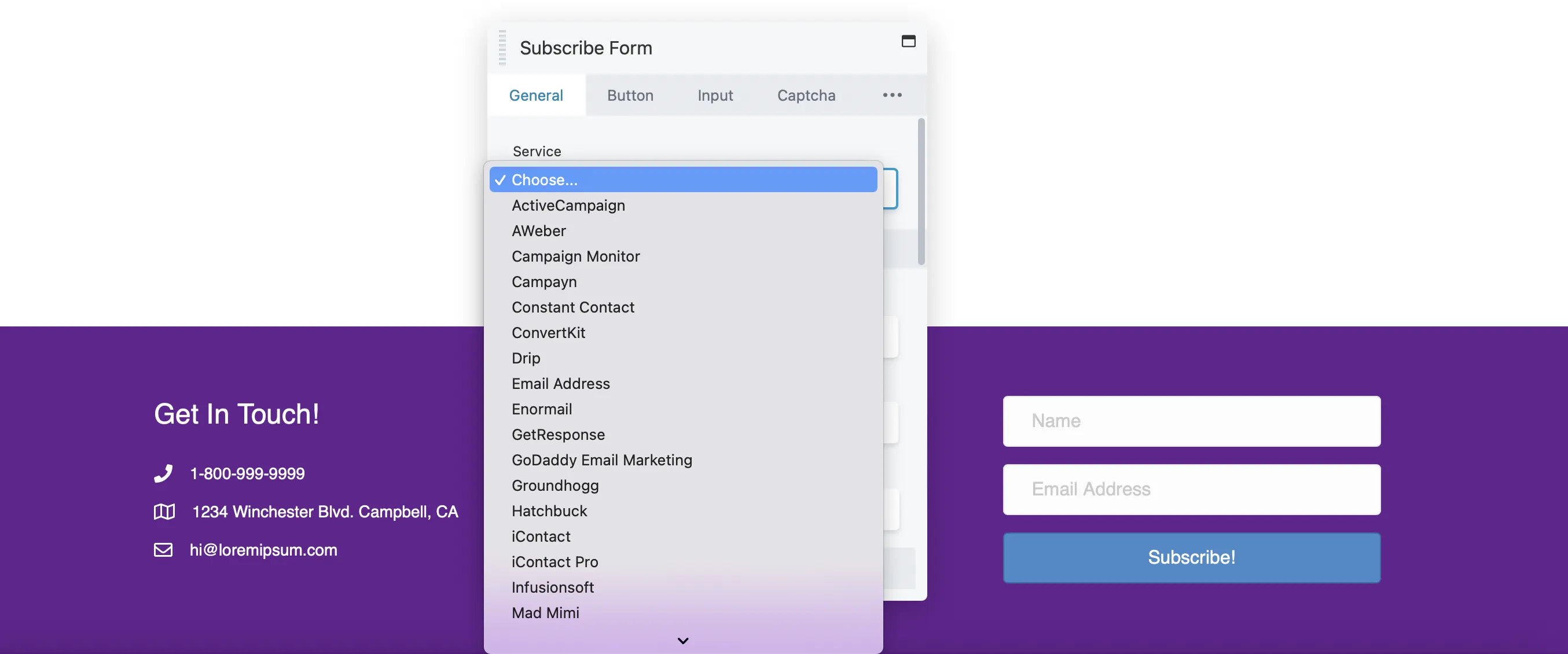
Beaver Builder 與許多電子郵件行銷提供者集成,讓您可以從下拉式選單中選擇您喜歡的服務:

在此標籤中,您可以新增條款和條件複選框或自訂使用者在訂閱後看到的訊息。
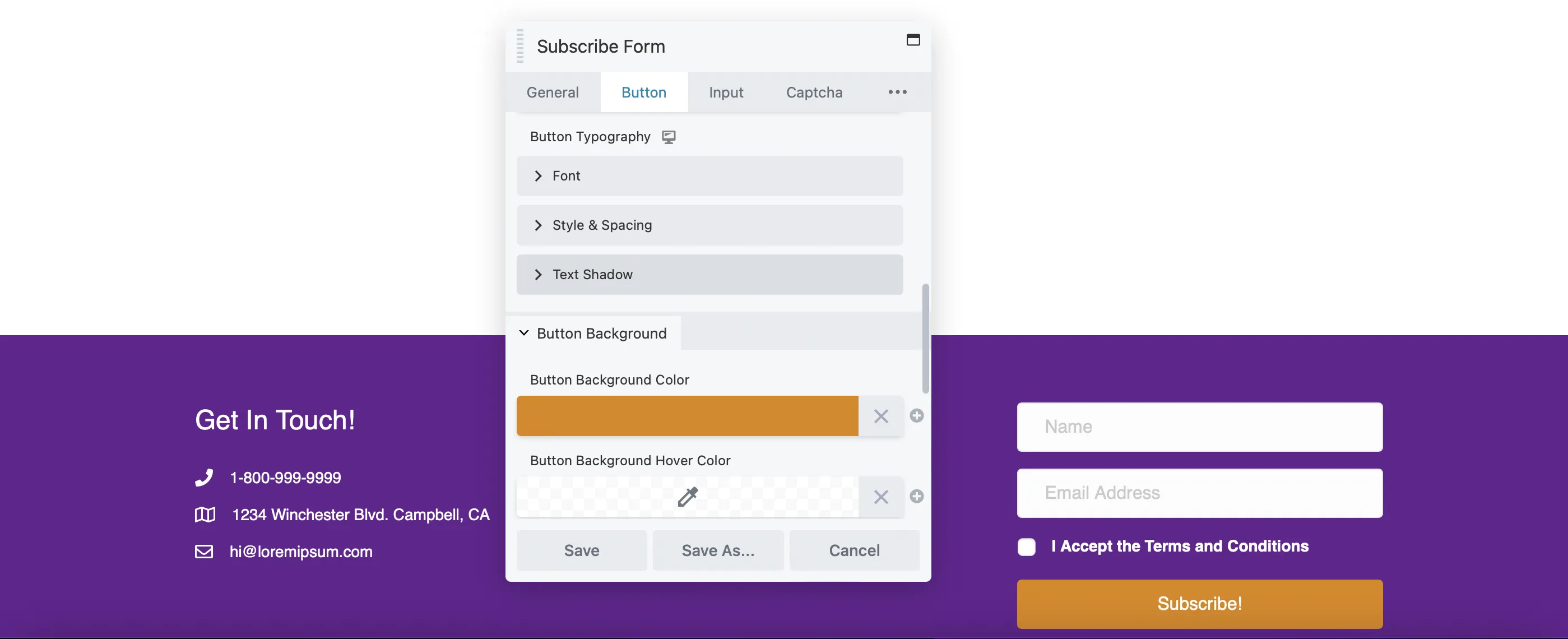
切換到「按鈕」標籤以編輯按鈕文字、調整顏色、新增填充等:

如果您希望用戶驗證他們不是機器人,您可能會發現驗證碼選項卡很有用。
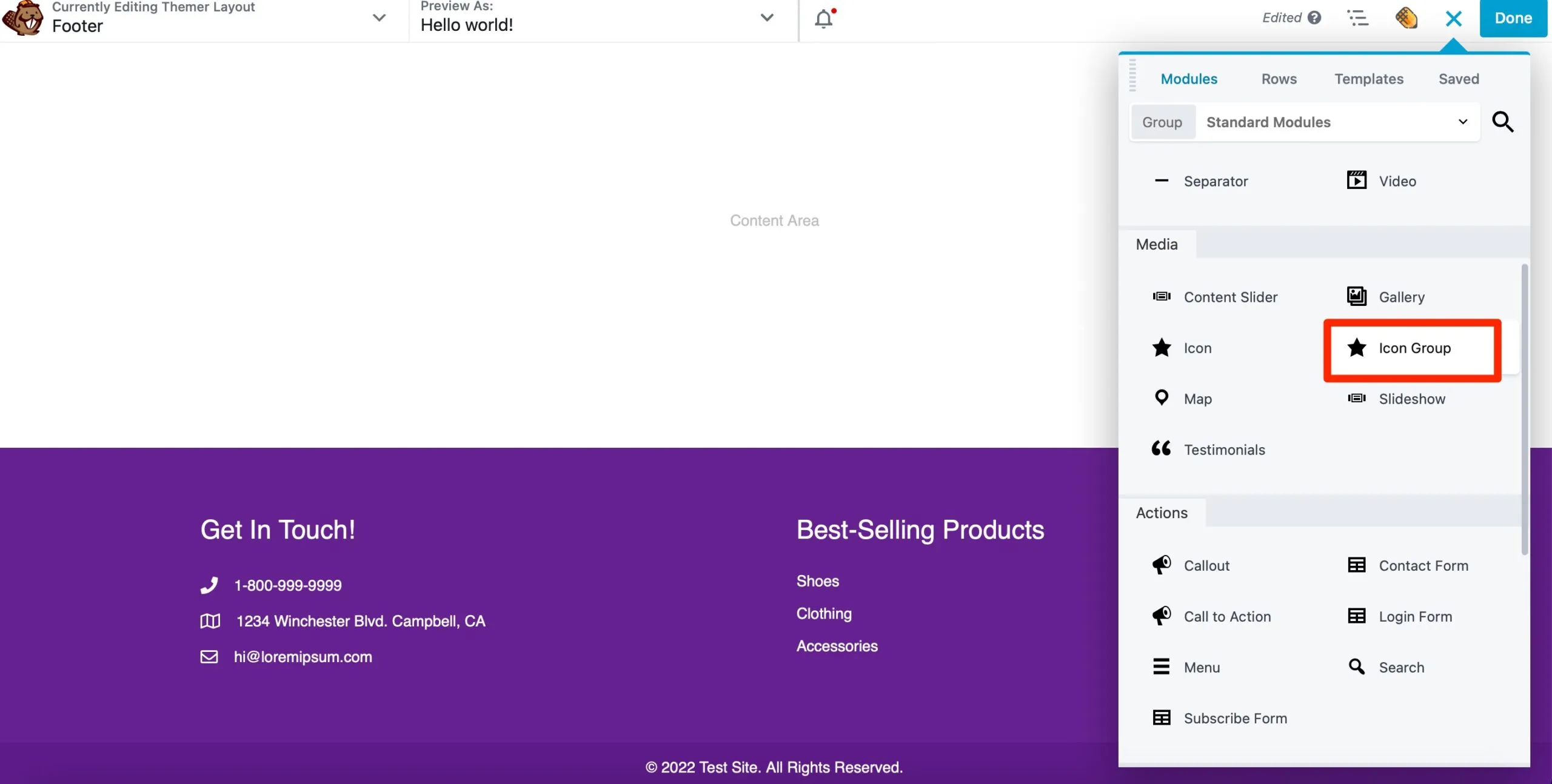
也可以考慮新增指向您的社交帳戶的連結。使用圖示組模組並將其拖曳到頁腳中:

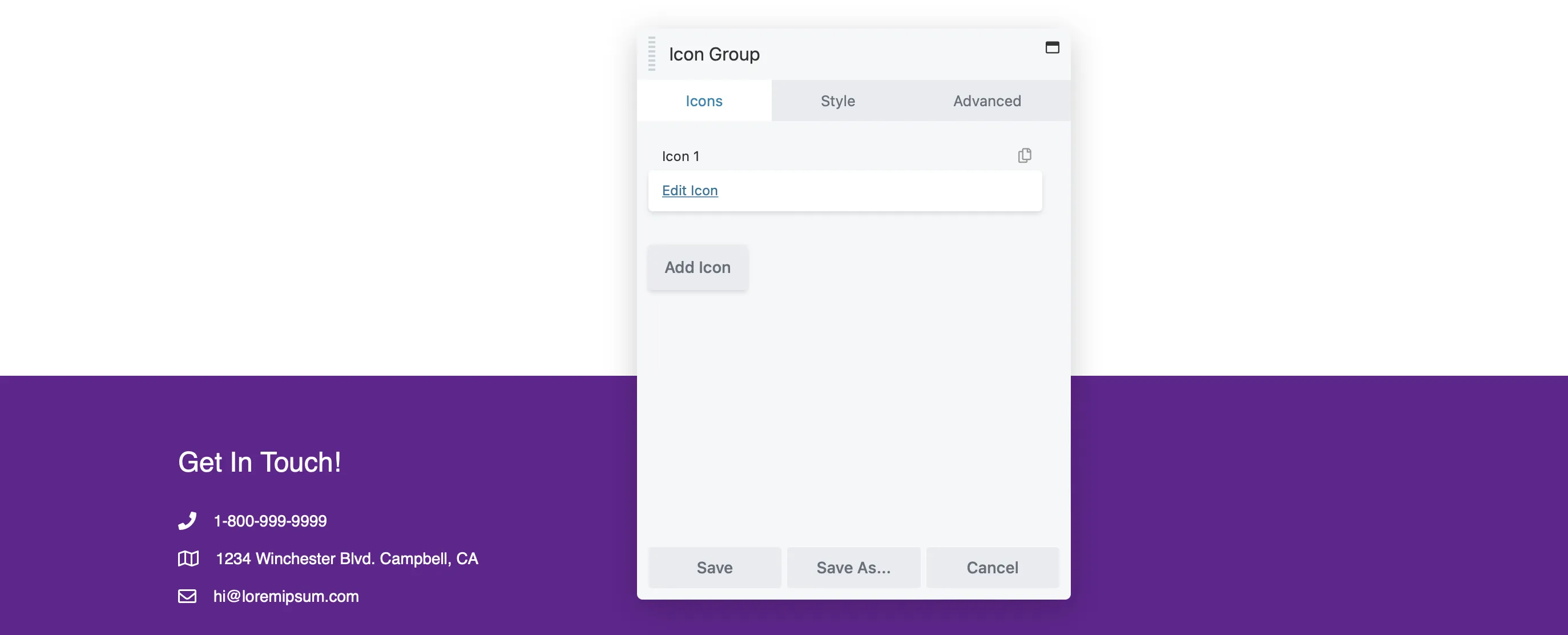
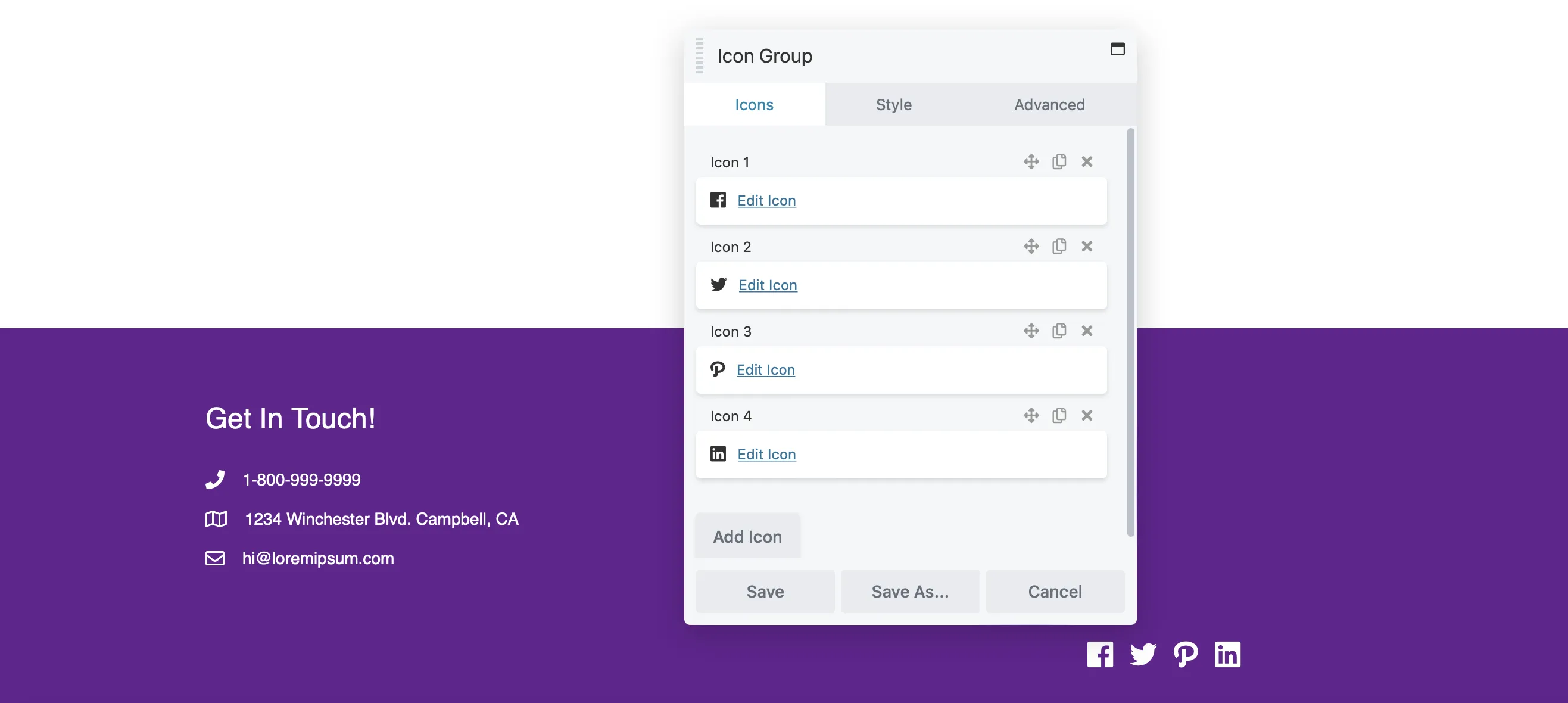
然後,在彈出視窗的「圖示」標籤中,按一下「編輯圖示」 :

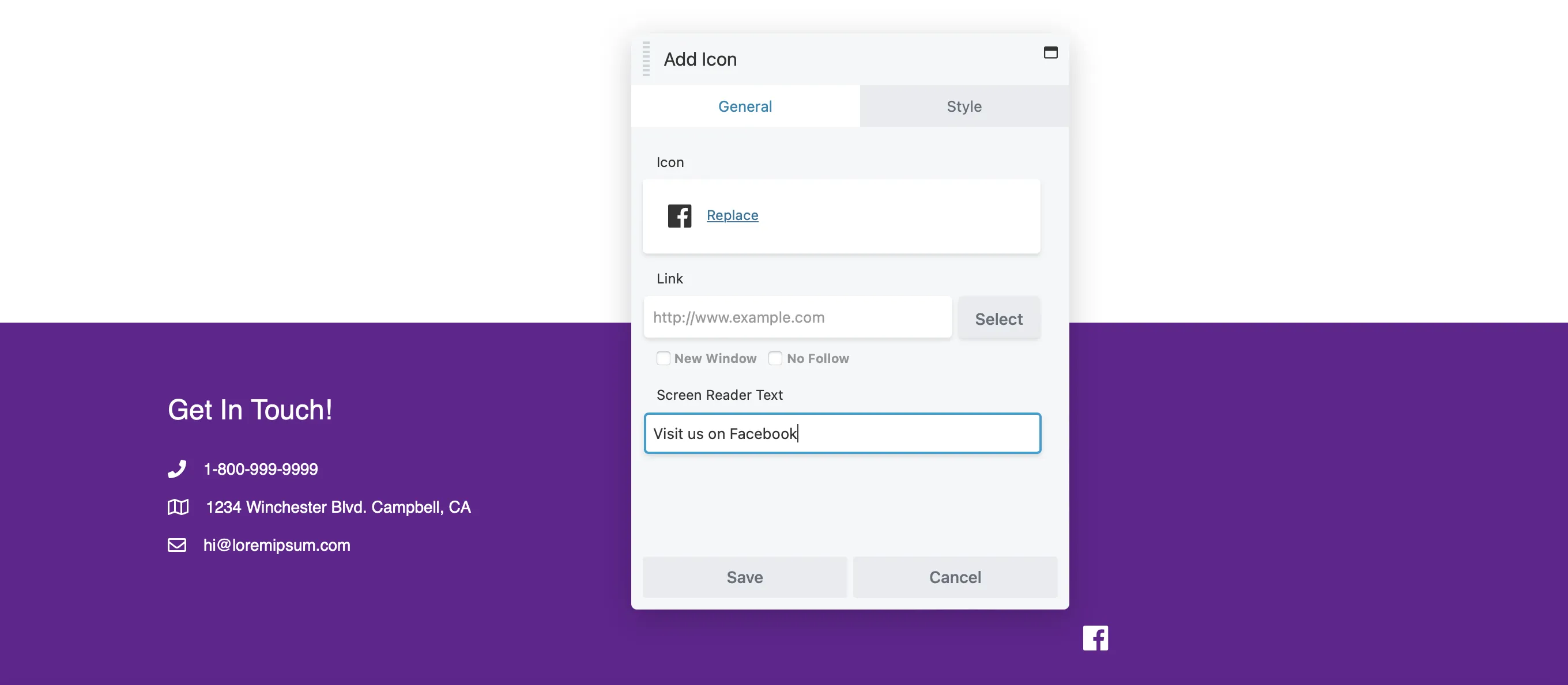
點擊“選擇”圖示以選擇相關的圖示。您會找到 Facebook、LinkedIn 和 Twitter 等主要社群媒體平台的圖示。然後將連結添加到您的個人資料:

點擊“儲存”返回到可以添加其餘社交連結的位置:

繼續為頁尾新增模組。如果您對版面感到滿意,請按一下「完成」 > “發佈” 。
頁面建立器簡化了貼文和頁面的設計,但它們通常限制頁首和頁尾的自訂。幸運的是,Beaver Themer 可以讓您完全掌控網站的設計。
以下是如何使用 Beaver Themer 創建頁眉和頁腳的快速回顧:
透過這些步驟,您可以增強網站的功能並確保它反映您獨特的品牌標誌。
Beaver Themer 提供廣泛的自訂選項,使您能夠創建適合您品牌的獨特頁眉和頁腳。它提供了對佈局的控制以及輕鬆整合動態內容的能力。
Beaver Themer 讓您可以完全控制網站的設計。您可以輕鬆編輯頁首、頁尾、404 頁面和其他重要部分。首先建立新的主題佈局並配置設定以管理內容的顯示方式。之後,自訂顏色並添加各種模組以增強網站的外觀
要使標題適合行動設備,請檢查 Beaver Builder 中的響應式設定。您可以專門針對行動裝置調整佈局和字體大小以提高可用性。