如何為 WordPress 創建塊主題(簡單方法)
已發表: 2023-02-09為您的網站創建一個 WordPress 塊主題並不像您想像的那麼難。 自從在 WordPress 5.9 中引入以來,WordPress 塊主題越來越受歡迎,WordPress 存儲庫中提供了越來越多的預製塊主題。 而且,對於那些想自己創建 WordPress 塊主題的人來說,您很幸運。 Create Block Theme 插件簡化了流程,因此您無需大量編碼即可快速創建自定義塊主題。 另外,您甚至可以使用它為您的站點創建子主題。
在這篇文章中,我們將解釋使用 Create Block Theme 插件的好處以及如何通過幾次點擊創建您自己的塊主題。
什麼是 WordPress 塊主題?

WordPress 塊主題是基於塊的 WordPress 完整站點編輯主題。 塊主題允許您使用帶有塊和塊模式的拖放界面創建任何頁面或帖子,您可以使用這些塊和塊模式來構建您的內容。 您甚至可以使用站點編輯器創建自定義模板和模板部分(例如頁眉和頁腳)。
此外,更容易向塊主題添加自定義樣式。 無需編輯 functions.php、style.css 或其他主題文件來創建自定義塊、字體或添加主題樣式。 一切都可以通過編輯一個文件來完成——theme.json。 WordPress 認為塊主題是 WordPress 的未來。 值得慶幸的是,使用它們有很多好處。
Create Block 主題插件介紹
對於這篇文章,我們將重點介紹 Create Block Theme 插件,這是 WordPress 插件存儲庫中提供的免費插件。 它允許您快速創建新主題、空白主題或子主題。 您還可以通過 CDN 或在本地嵌入 Google 字體。
Create Block Theme 插件允許您在幾分鐘內創建和安裝子主題,從而為您節省大量創建子主題的工作。 讓我們看一下使用該插件需要執行的步驟。
主要特徵
Create Block Theme 插件具有一些驚人的功能,可以使主題創建變得簡單快捷:
- 只需單擊一下即可創建塊子主題。
- 不需要大量編碼。
- 克隆主題很容易。
- 您可以導出 WordPress 塊主題以用於其他項目。
- 您可以創建一個空白塊主題。
- 在站點編輯器中向全局樣式添加新的樣式變體
如何創建 WordPress 塊主題?
在我們使用插件創建塊主題之前,您必須先安裝並激活父塊主題。 對於本教程,我們將使用二十二十三主題。
安裝 A Parent Block 主題
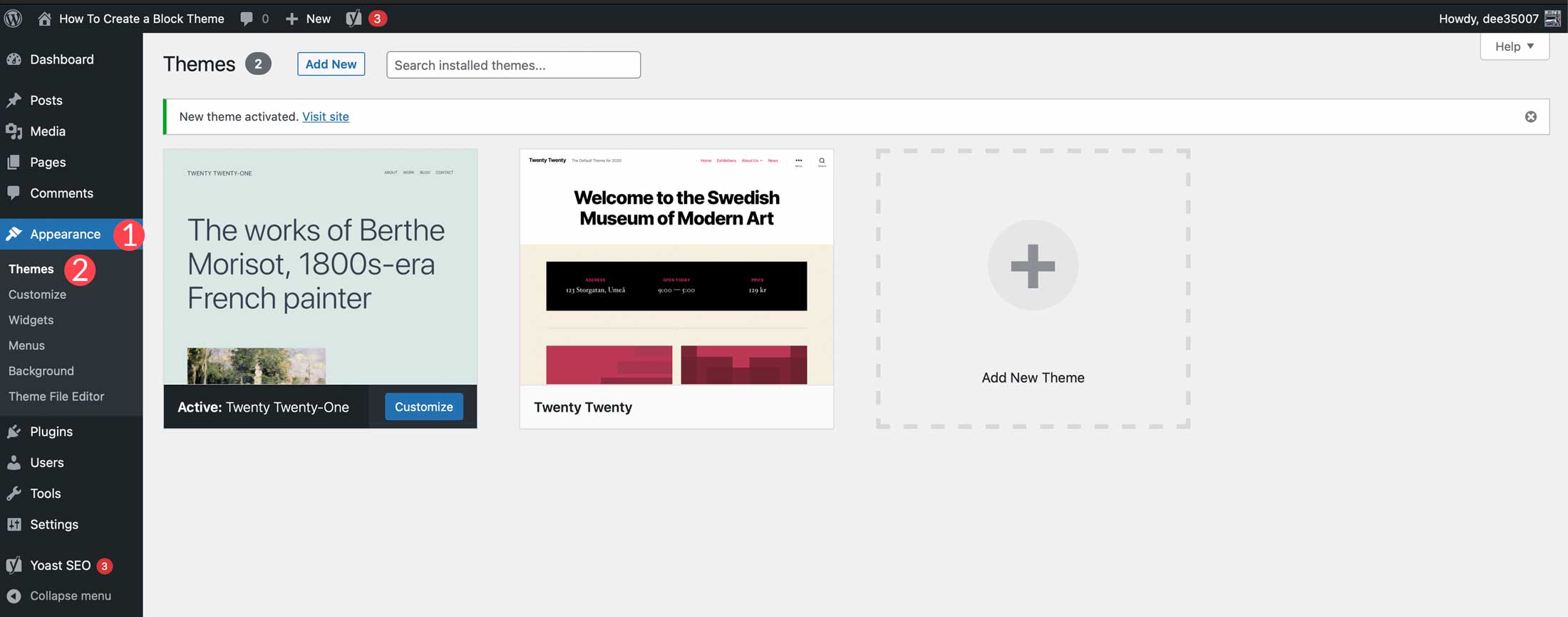
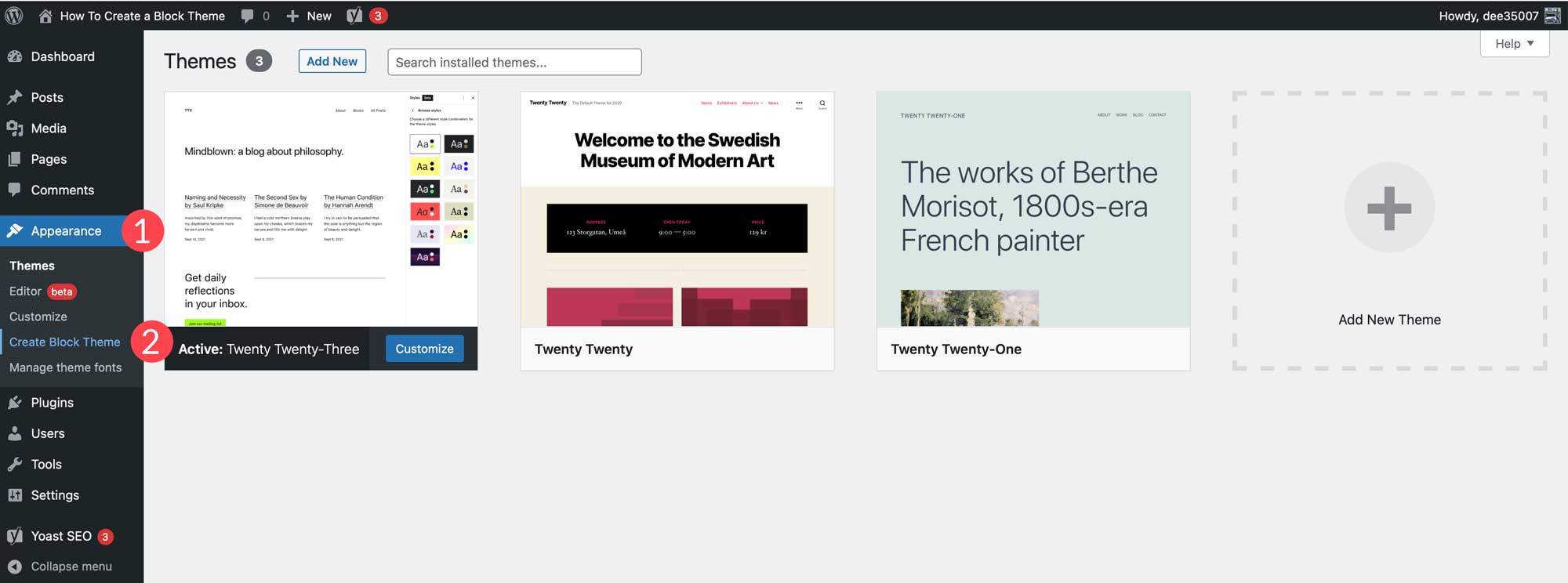
首先,登錄到您的 WordPress 儀表板。 接下來,導航到外觀 > 主題。

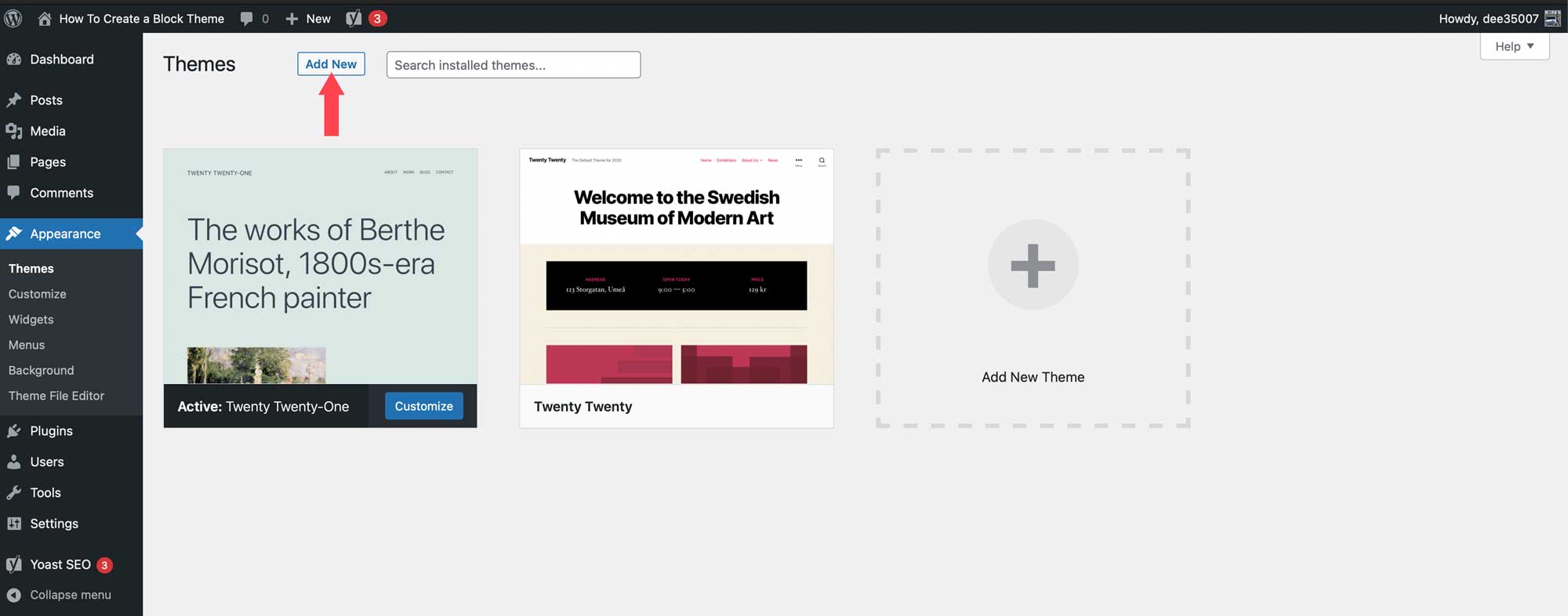
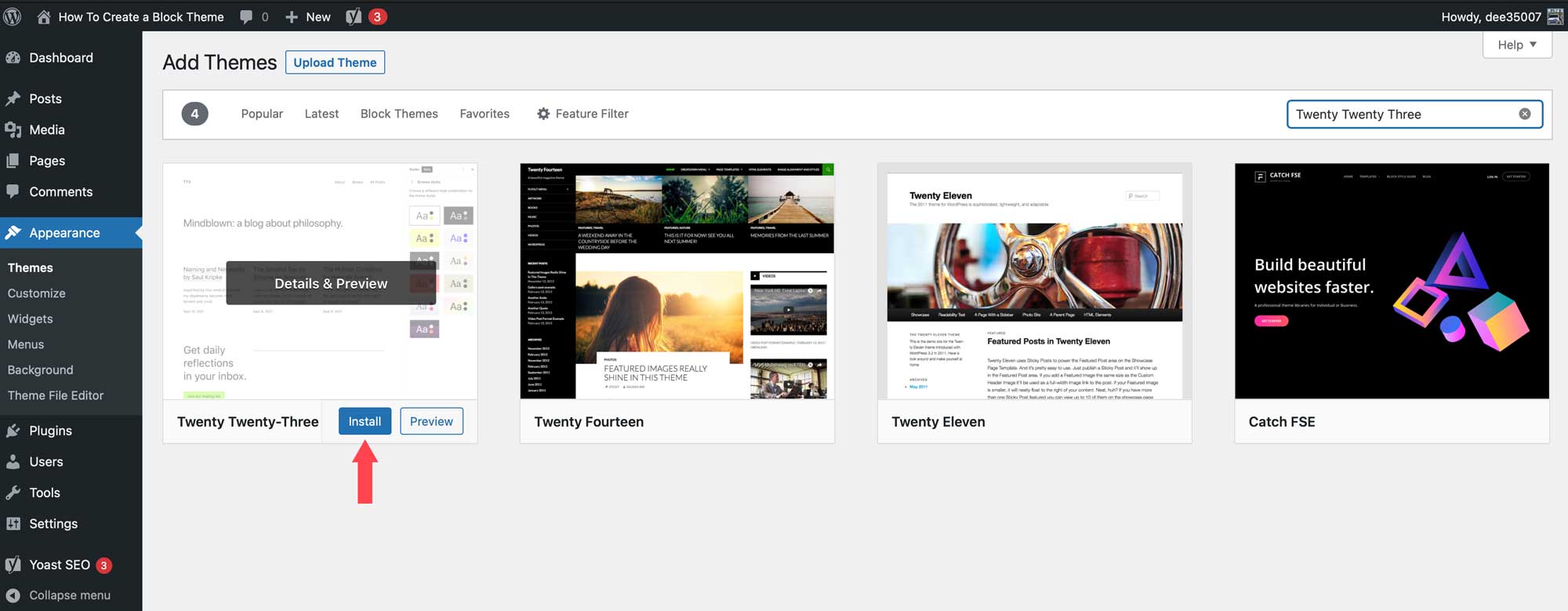
您可以選擇任何您想要的主題——只要它是 WordPress 塊主題。 如果您想使用 Twenty-Twenty-Three 以外的塊主題,請先單擊外觀 > 主題中的添加新按鈕。

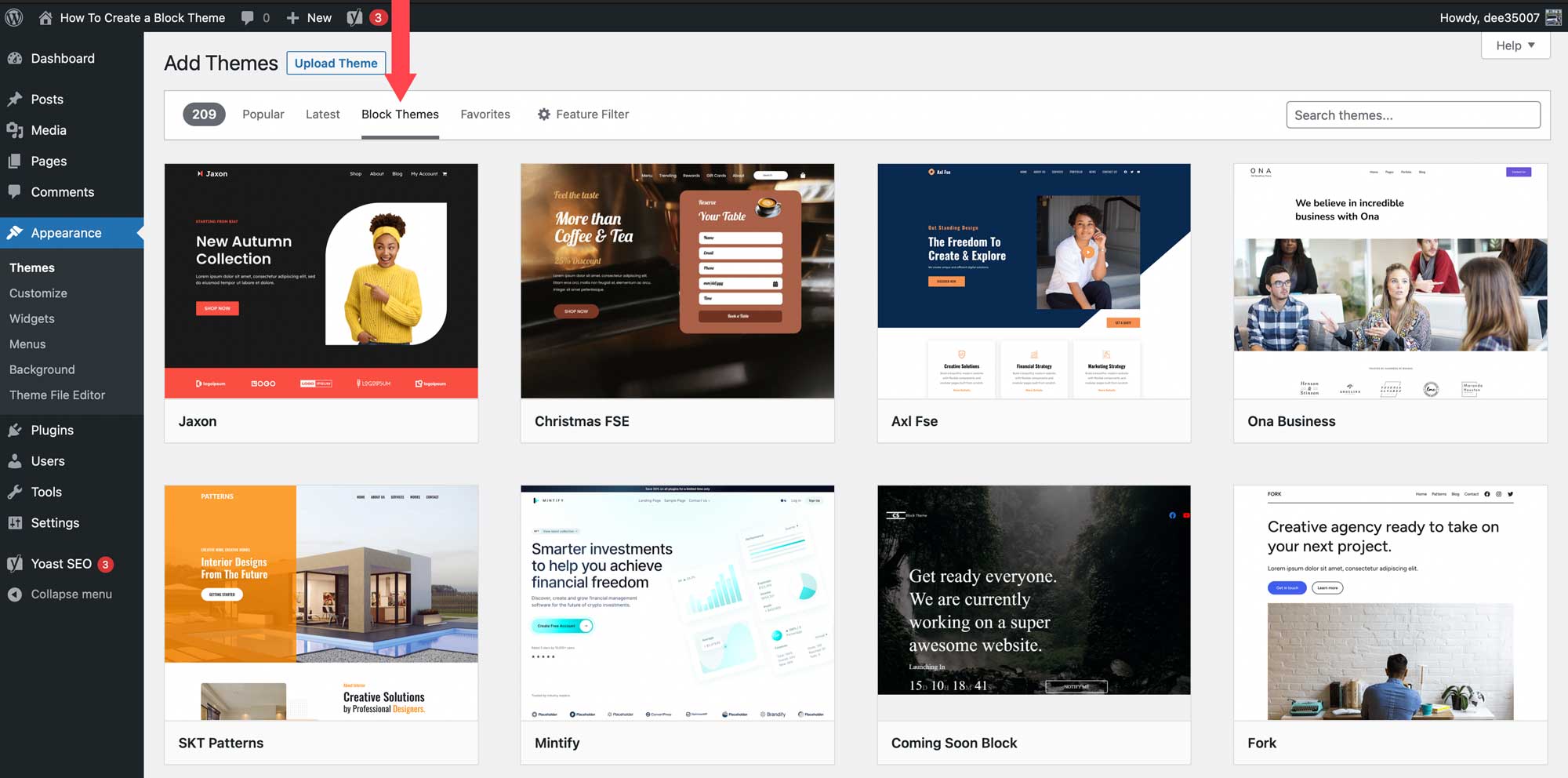
單擊塊主題選項卡以顯示可用塊主題的選項。

找到所需的主題後,將鼠標懸停在它上面,然後單擊“安裝”按鈕。

安裝 Create Block 主題插件
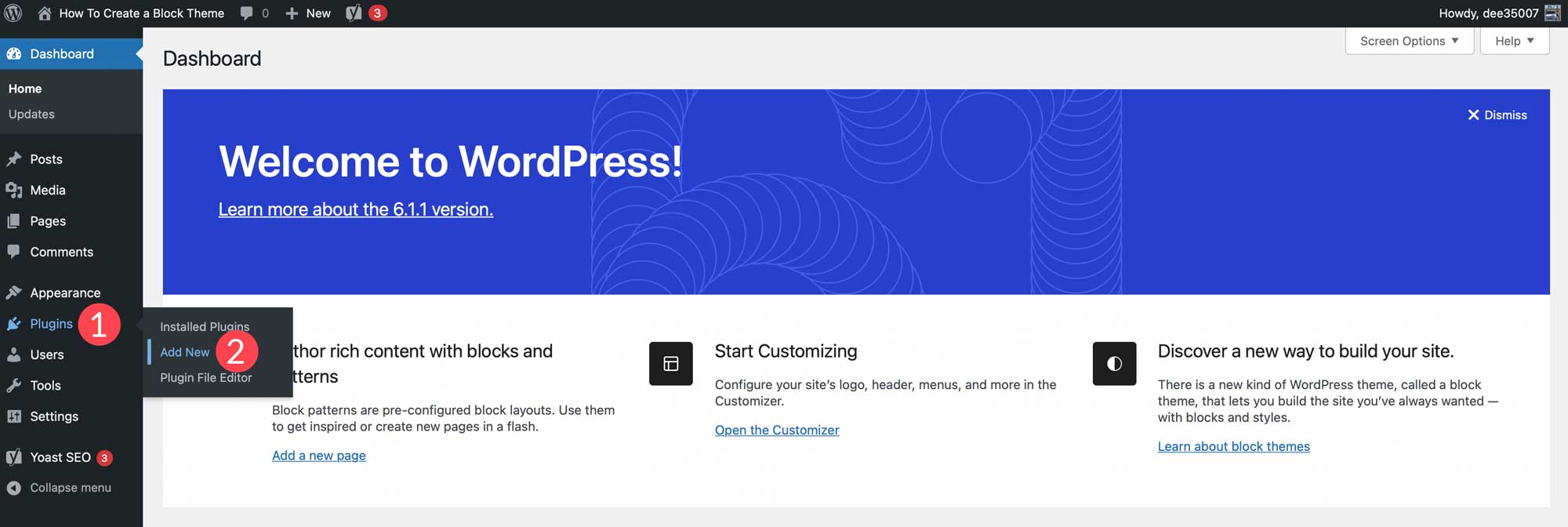
下一步是安裝 Create Block Theme 插件。 有幾種安裝 WordPress 插件的方法,但是這個可以很容易地從儀表板安裝。 首先導航到 WordPress 儀表板中的插件 > 添加新插件。

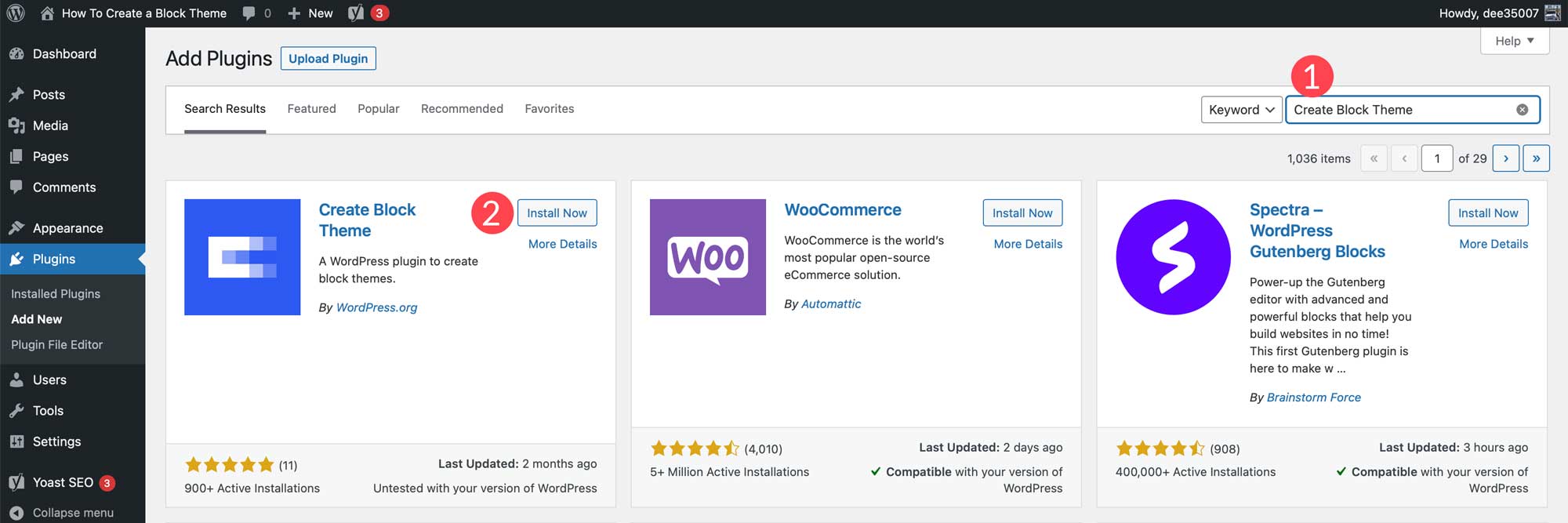
在搜索框中鍵入創建塊主題。 當頁面刷新時,選擇插件,然後點擊Install Now 。

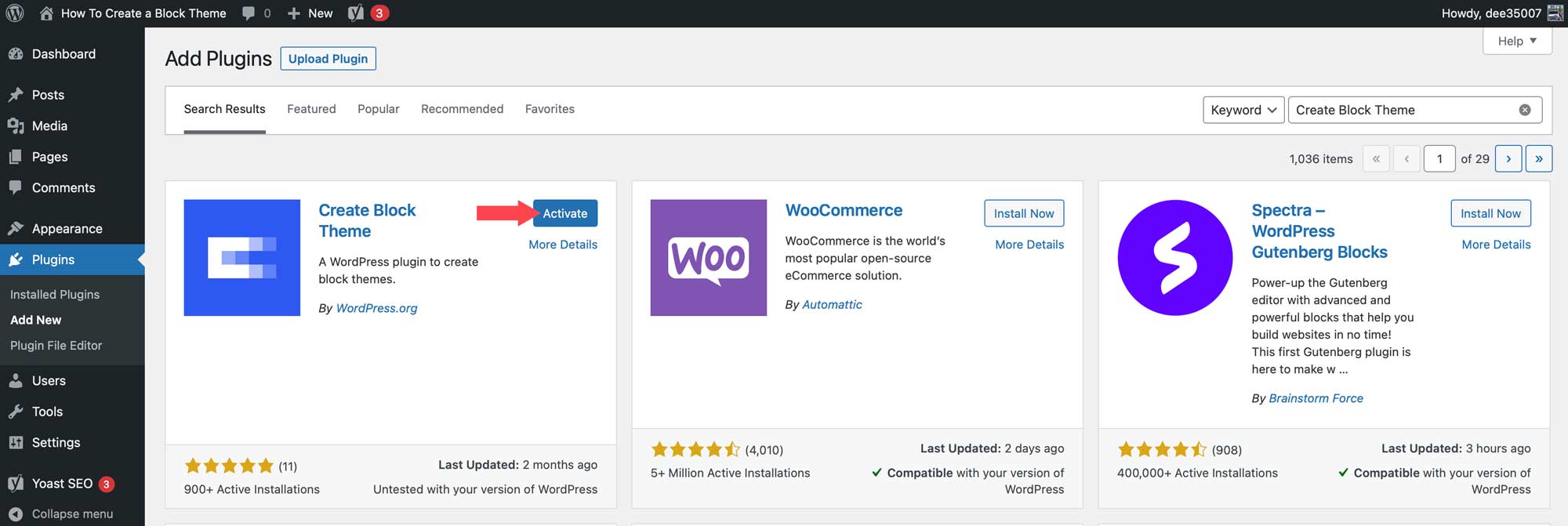
安裝後,只需激活插件即可。

配置創建塊主題插件
現在插件已經安裝,導航到Appearance > Create Block Theme 。

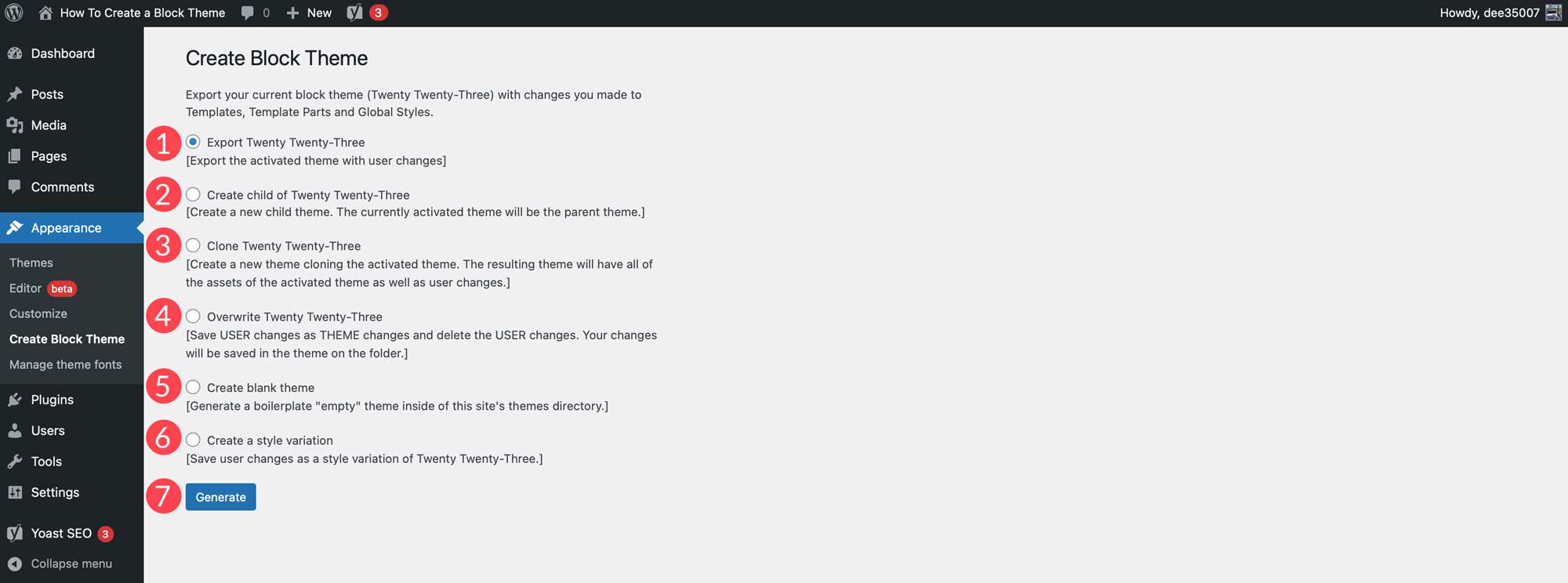
在插件的設置中,您將有幾個選項:

- 導出(主題名稱)
- 創建(主題名稱)的孩子
- 克隆(主題名稱)
- 覆蓋(主題名稱)
- 創建空白主題
- 創建樣式變體
導出主題
此設置允許您導出激活的主題以及您所做的任何更改。 將出現任何模板、全局樣式、字體或其他結構更改。 使用此設置,您可以導出主題,然後在其他 WordPress 安裝中使用它。 您的所有設置都將被保留。
要導出當前安裝的主題,請選擇導出選項,然後單擊生成按鈕。 該文件將作為 zip 文件下載到您的下載文件夾,就像任何其他 WordPress 主題一樣。
創建子主題

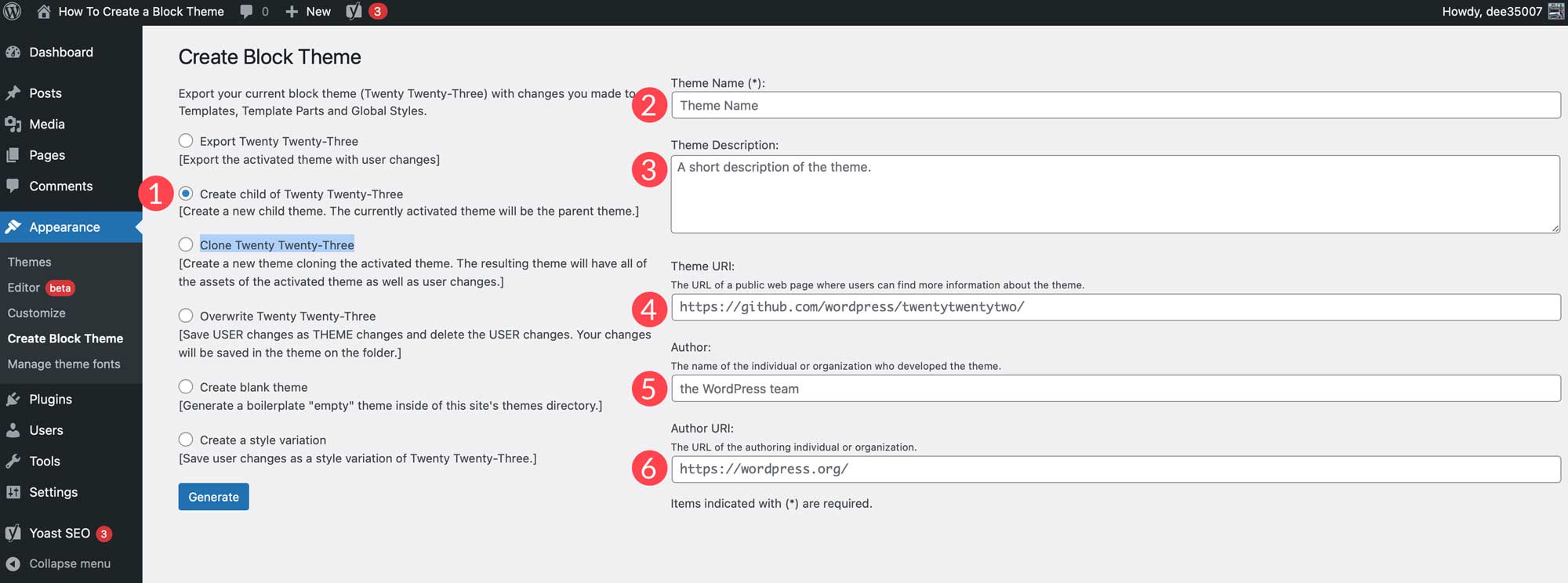
此選項允許您根據當前的父主題創建子主題。 在生成子主題之前,請務必為您的主題提供名稱、描述、URL、作者以及作者 URL(如果您願意)。 單擊生成按鈕後,插件將自動將您的子主題下載為 zip 文件。
克隆主題


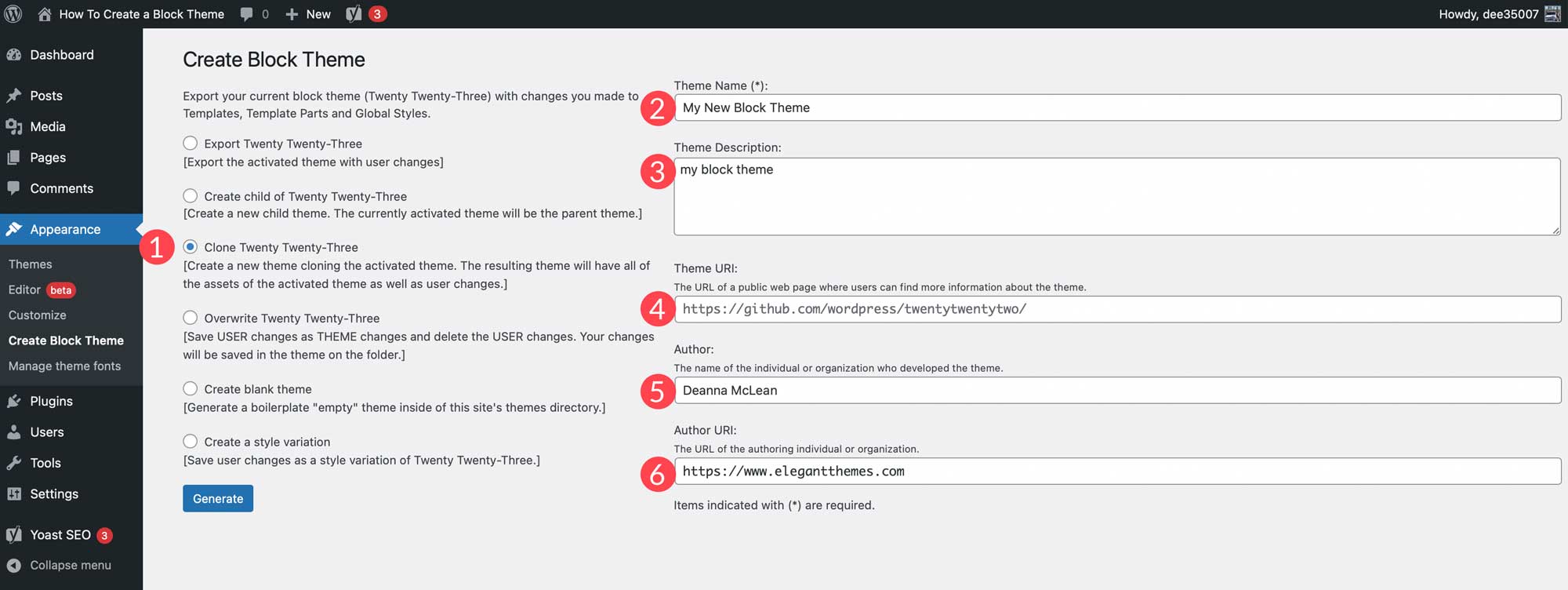
克隆塊主題時,插件將創建一個新主題。 克隆將保留父主題的所有資產,以及任何用戶更改。 與創建子主題類似,請務必為您的主題命名、提供描述並記下主題 URL、作者和作者 URL。
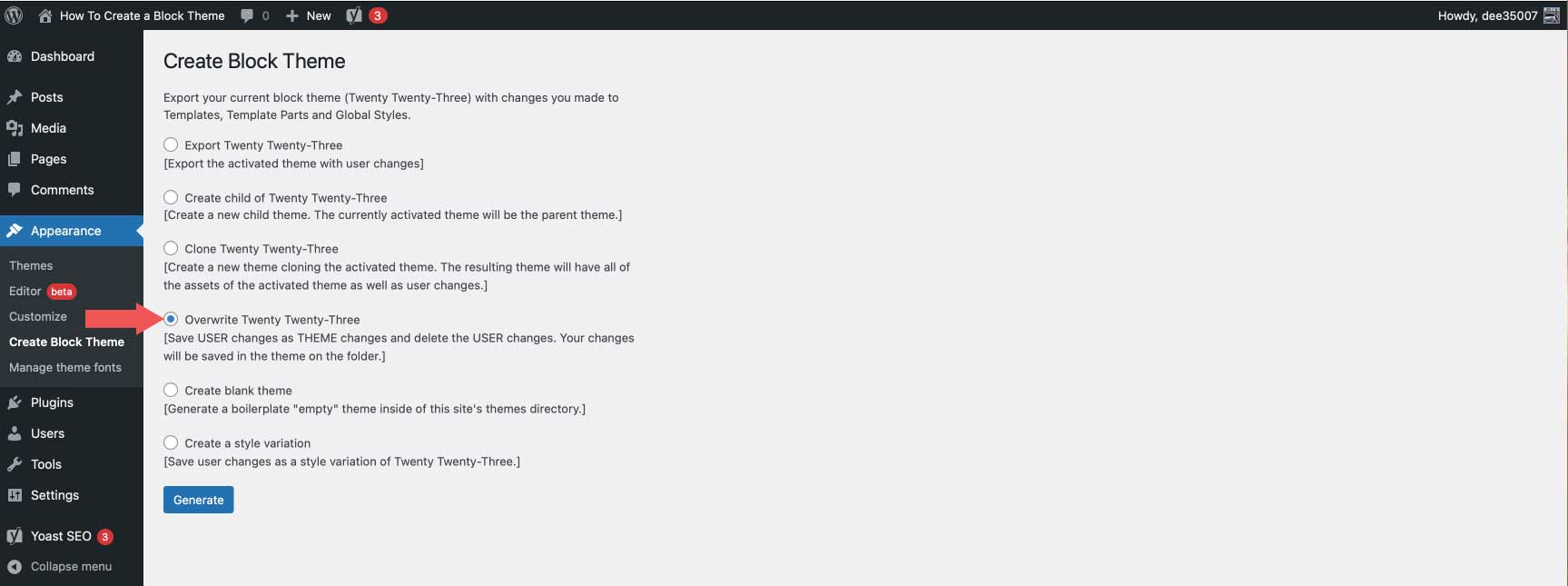
覆蓋主題

當您覆蓋塊主題時,所有用戶更改將被保存並轉換為主題更改。 您創建的任何模板或所做的樣式更改都將保存到主題文件中,使它們成為主題的永久部分。
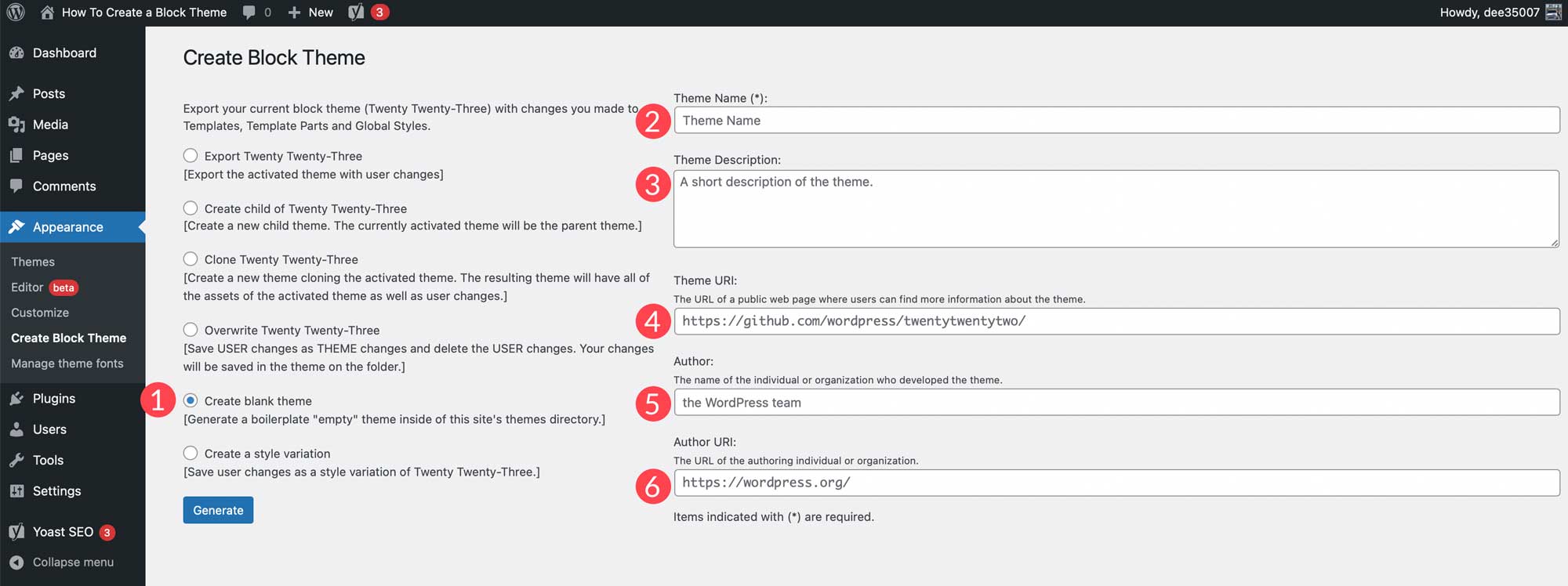
創建空白主題

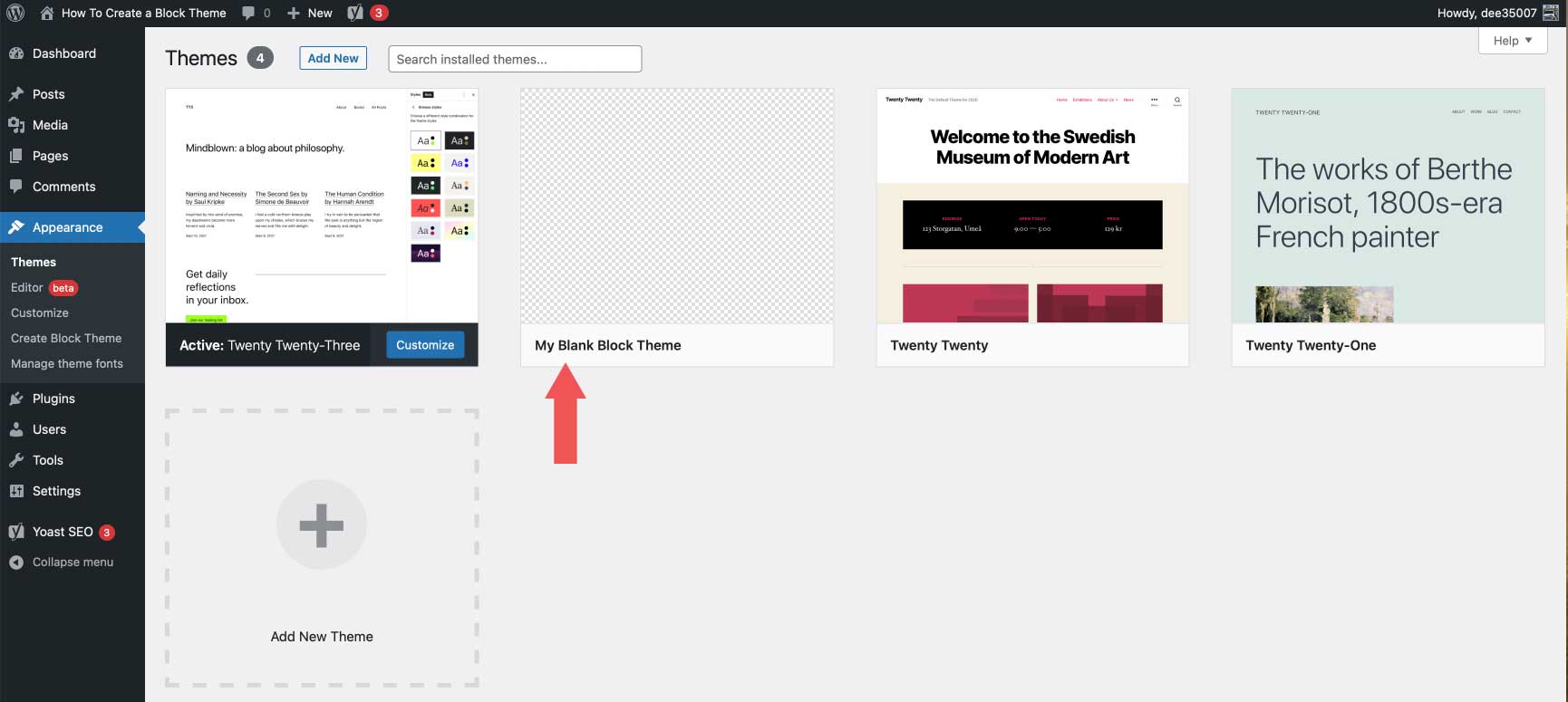
當您選擇此選項時,將在您網站的主題目錄中創建一個空白主題。 在生成新主題之前,給它一個名稱、描述和主題 URL(如果需要),記下作者和作者 URL。 單擊生成按鈕後,您可以導航到外觀 > 主題以查看新的空白主題。

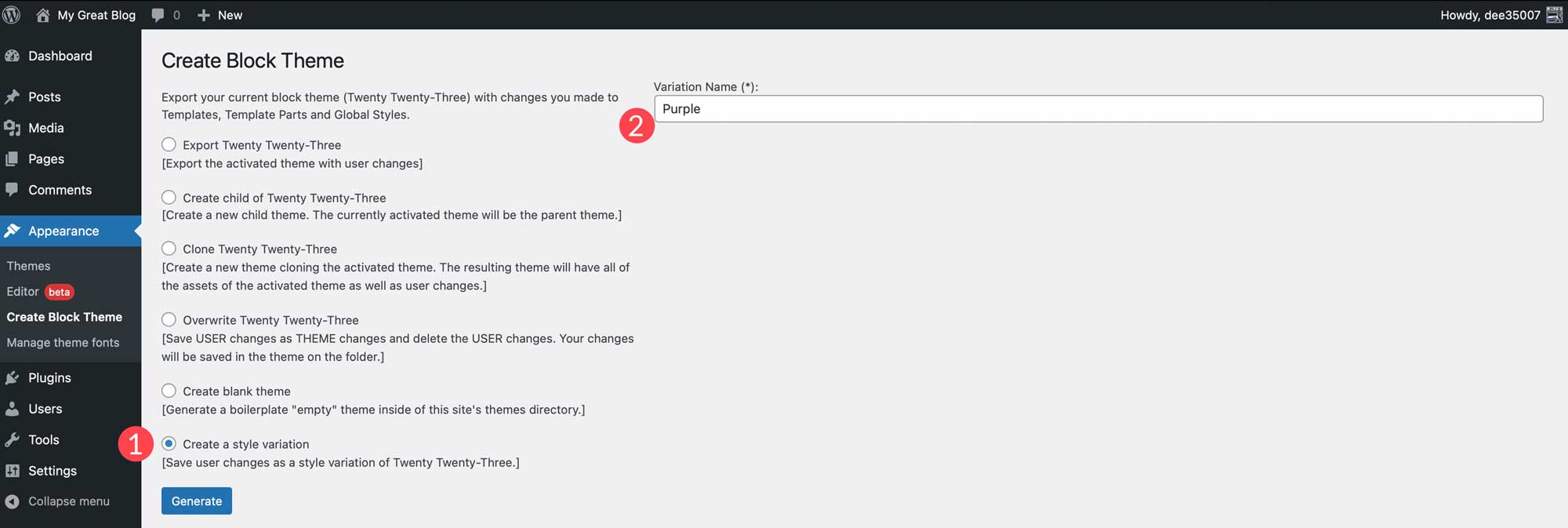
創建樣式變化
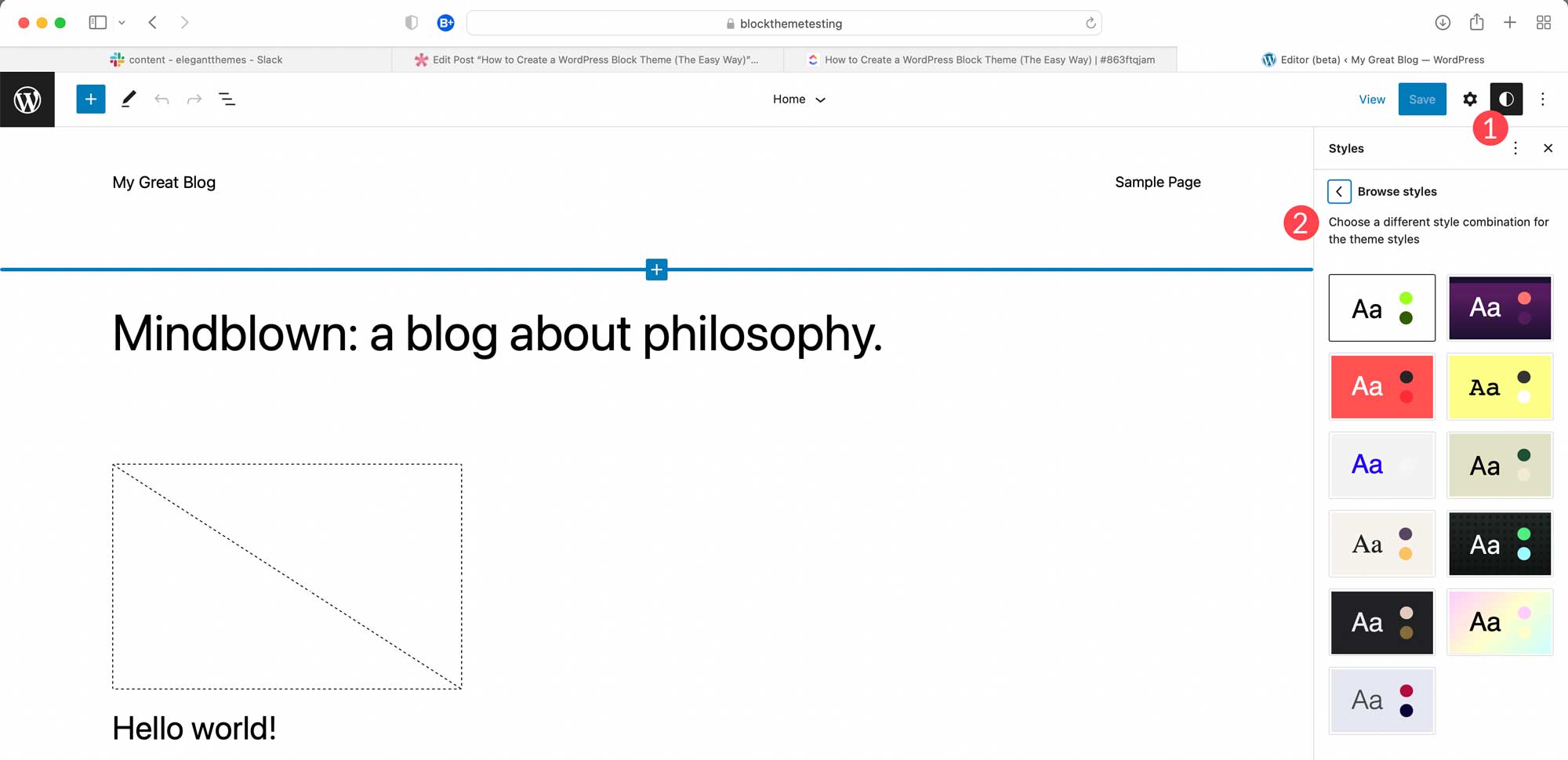
樣式變化位於Appearance > Editor中。 要找到它們,導航到主題編輯器,然後單擊編輯器右上角的樣式按鈕。 在那裡,您可以為文本、顏色和按鈕創建新樣式。 還有其他選項可用於設置單個塊的樣式。

創建樣式後,您可以通過選擇設置中的最後一個選項,在“創建塊主題”插件中創建樣式變體。 為您的樣式命名,然後單擊“生成”。

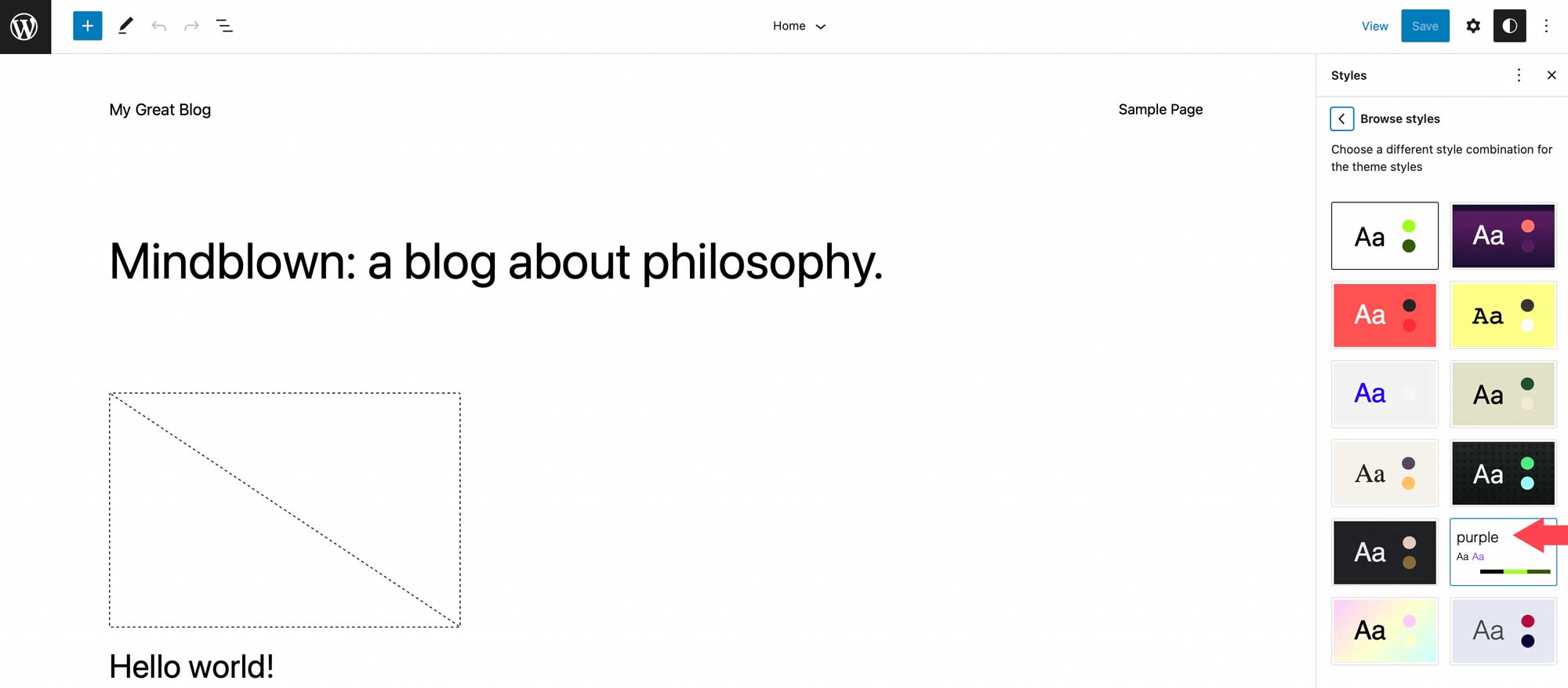
要查看您的新樣式,請導航回外觀 > 編輯器,單擊樣式圖標,然後選擇瀏覽樣式。 您可以在那裡瀏覽樣式以找到您剛剛創建的新樣式。

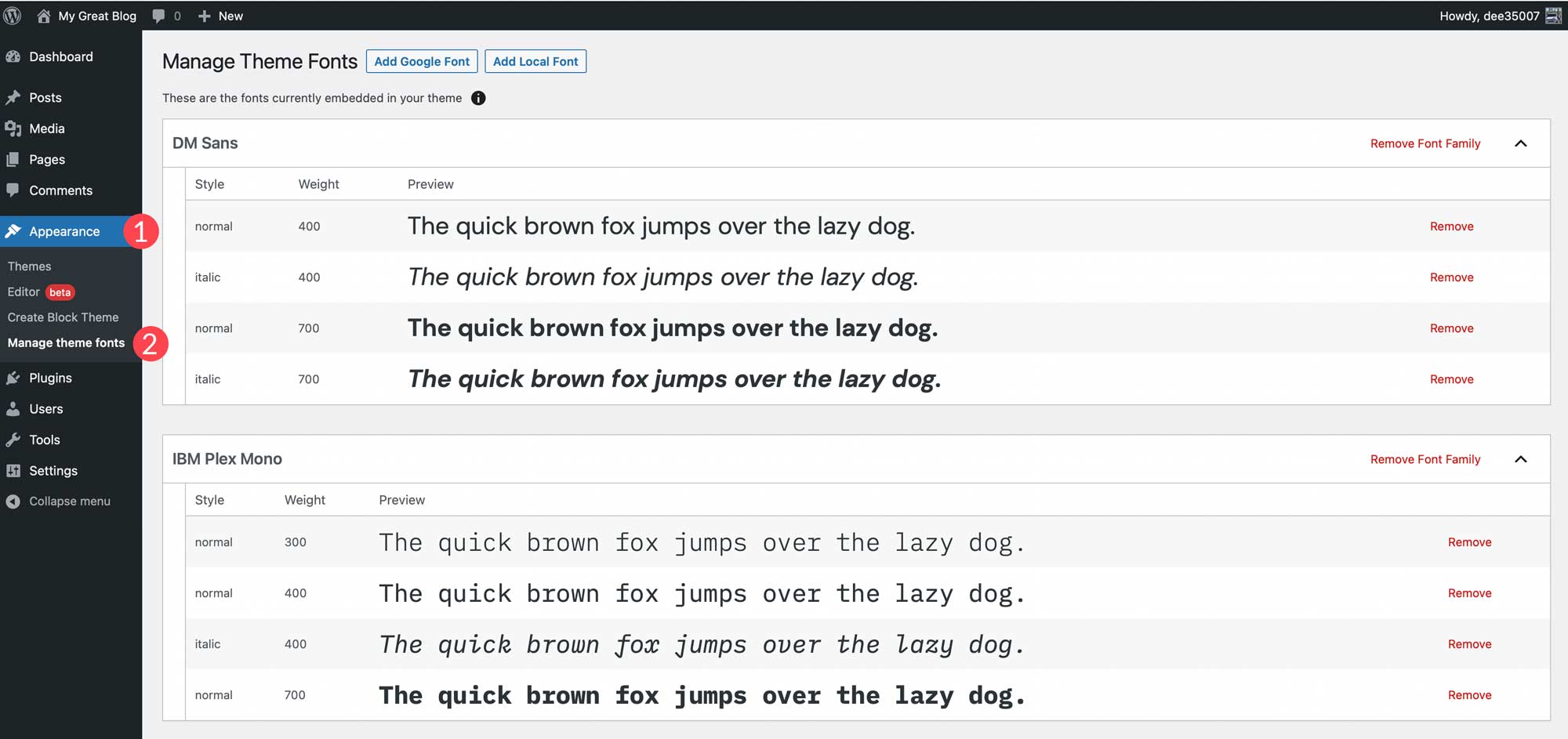
管理主題字體
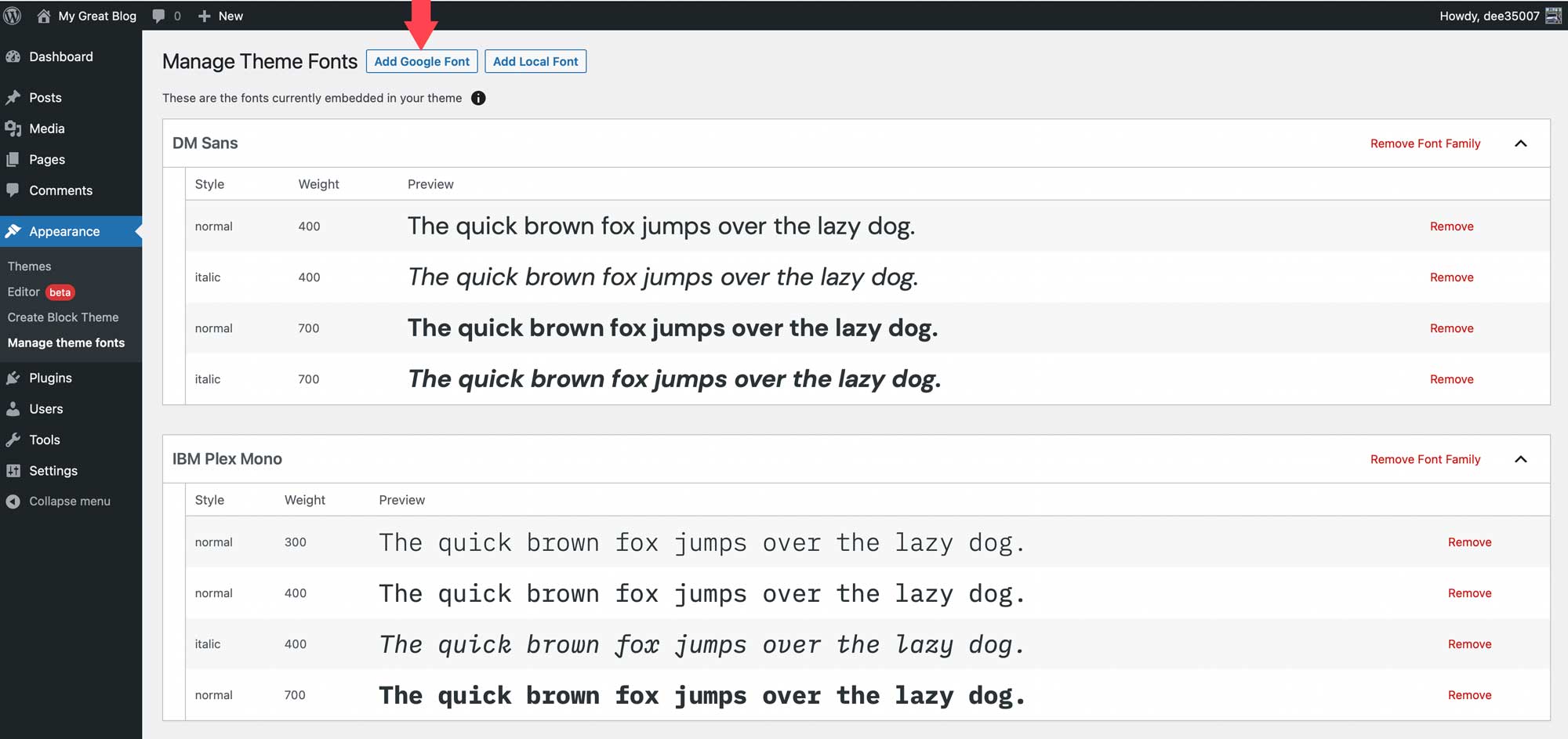
要管理安裝在主題中的字體,請導航至外觀 > 管理主題字體。 在那裡您將能夠查看主題中所有已安裝的字體。

Create Block Theme 插件最令人驚訝和驚奇的功能之一是能夠管理您的主題字體。 在插件的這一部分,您可以刪除整個字體系列或單個變體。 此外,您可以輕鬆地將 Google 字體添加到您的主題中,方法是在本地託管它們或通過 Google 字體 CDN 調用它們。 這裡有一些最好的谷歌網絡字體。
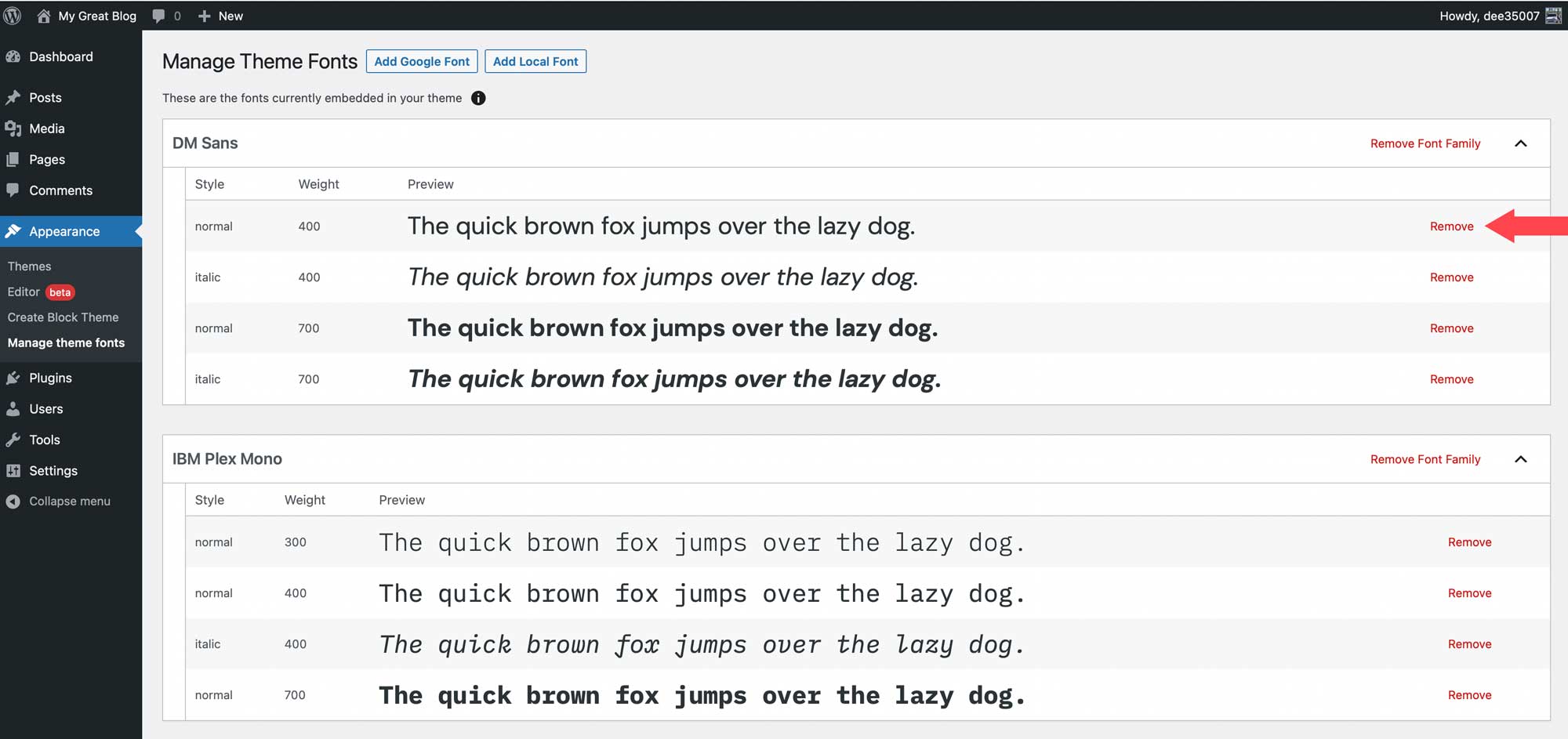
要刪除字體系列或字體變體,只需單擊要從站點中刪除的字體系列或變體旁邊的刪除鏈接。

添加谷歌字體
要添加 Google 字體,請先單擊頁面頂部的添加 Google 字體按鈕。

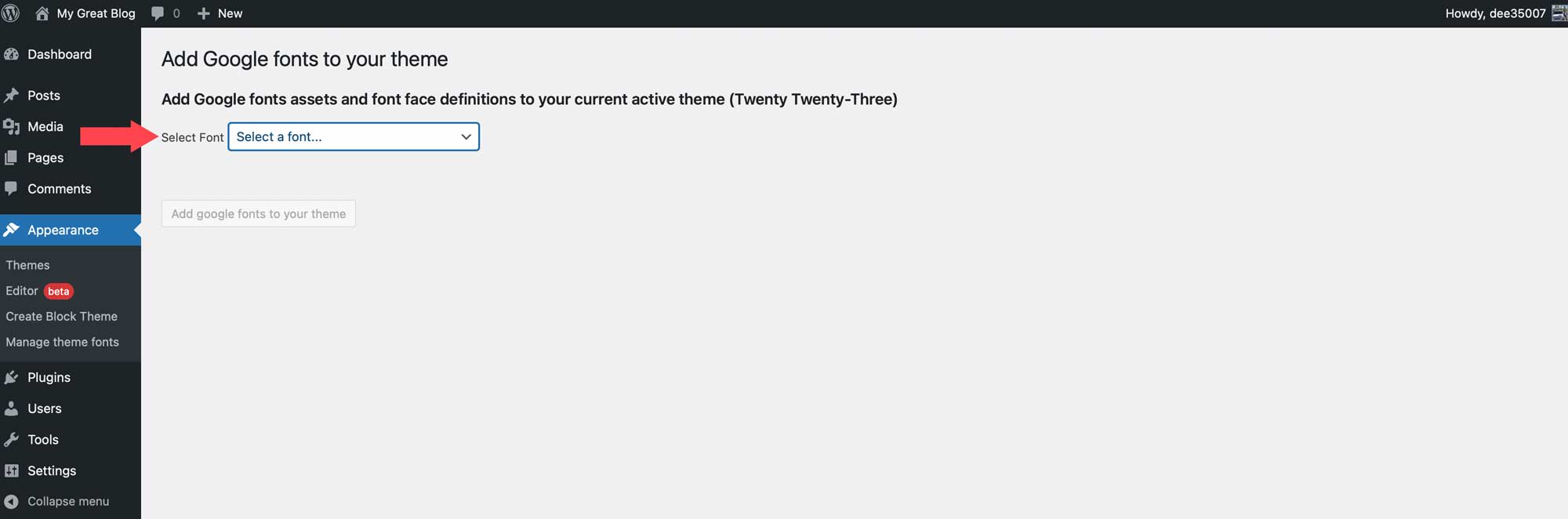
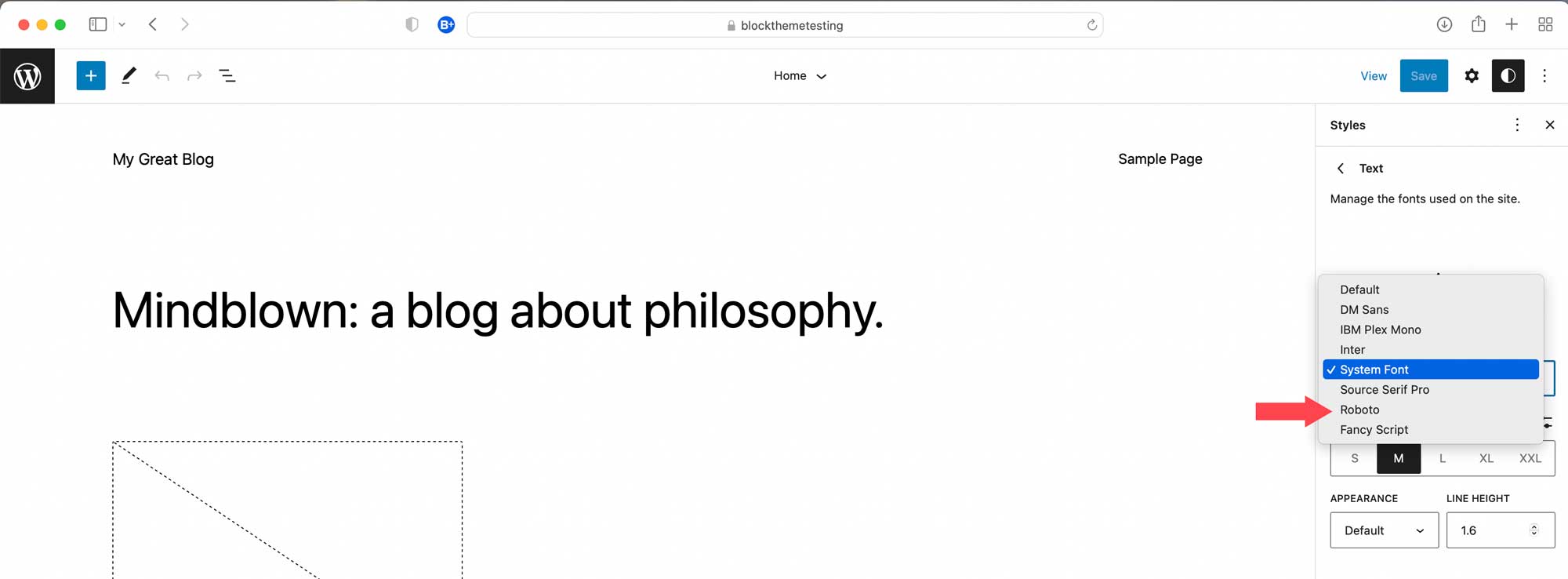
當頁面刷新時,使用下拉菜單選擇一種字體。 您將能夠選擇 Google 字體庫中的任何字體。

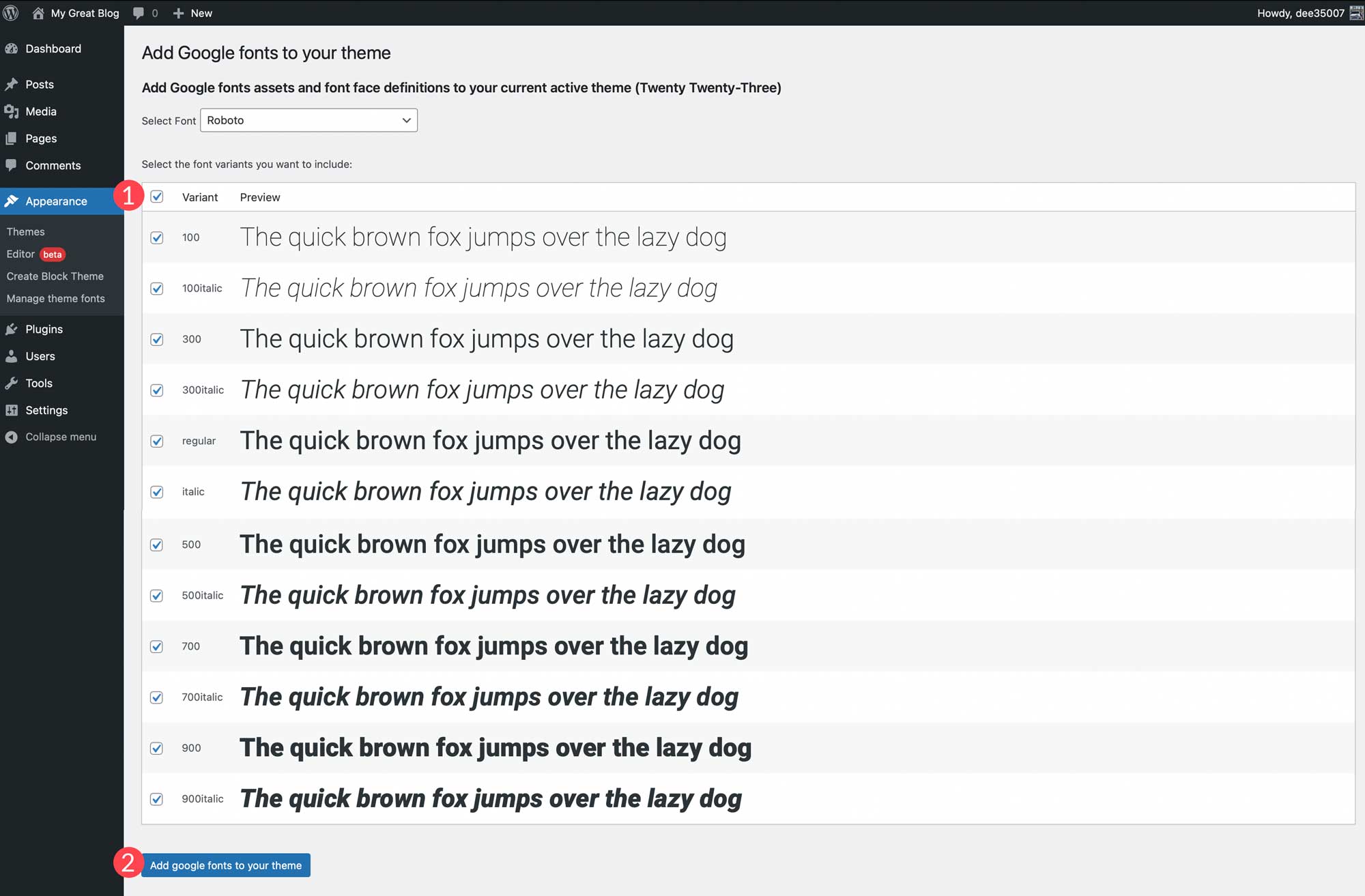
選擇字體後,您可以選擇要包含的變體。 您可以通過單擊頂部的複選框來選擇全部,也可以選擇單個。 選擇變體後,單擊將google 字體添加到您的主題按鈕。

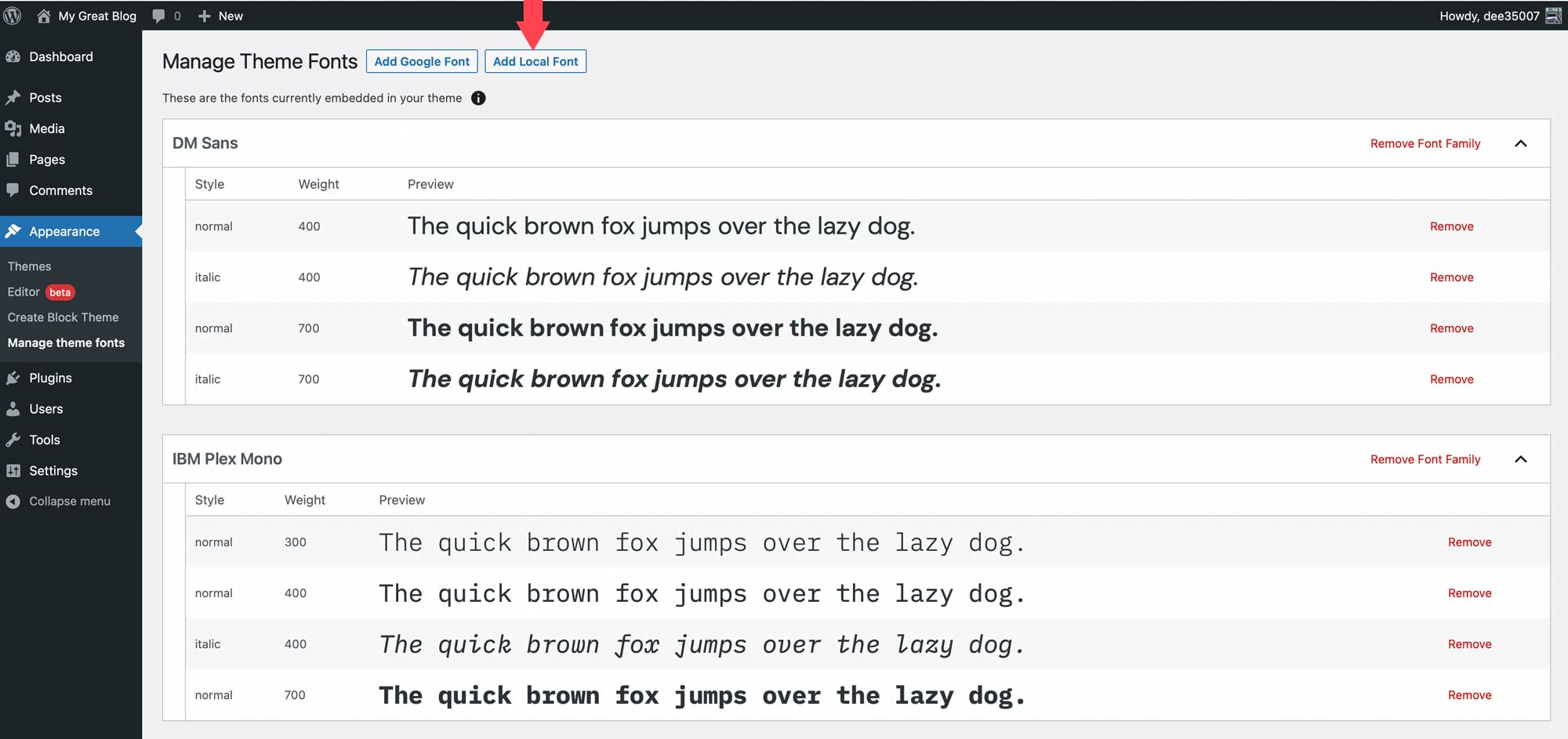
您還可以將本地字體添加到主題中。 首先單擊添加本地字體按鈕。 支持 ttf、off 和 woff2 文件格式的字體。

通過選擇保存在本地計算機上的文件來上傳字體。 接下來,為其命名,並應用字體樣式和字體粗細。 最後,單擊將本地字體上傳到您的主題。
安裝字體後,它們可以在 Create Block Theme 插件中進行管理,並應用於站點編輯器中的樣式。

添加字體後,您可以返回到“創建塊主題”選項卡以應用其中一個選項來創建子主題、導出、克隆或覆蓋當前主題。 所有字體都將與樣式變體以及您創建的模板一起保留。
創建一個 WordPress 塊主題並不難
感謝 Create Block Theme 插件,為您的網站創建塊主題比以往任何時候都容易。 您可以使用完整的站點編輯器創建自己的主題模板、添加新樣式、添加和管理字體,甚至導出塊主題以用於其他項目。 無需編碼,無需更改主題文件,只需單擊幾下即可完成。 如果您希望開始使用塊主題,或者正在尋找一種簡單的方法來管理它們,請考慮使用 Create Block Theme 插件。
對於那些使用頁面構建器的人,應該有用於創建自定義主題的內置選項。 使用 Divi,您可以使用主題生成器輕鬆導入和導出所有模板和設計。 這使您可以保存整個網站樣式,以便像子主題一樣使用,只需單擊幾下即可啟動新網站構建。
您是否已切換到 WordPress 塊主題? 如果是這樣,請在下面的評論中告訴我們。
