如何在 WooCommerce 中創建可預訂產品
已發表: 2022-03-22您想通過您的在線業務租用您的產品嗎? 如果是,那麼我們有適合您的指南。 今天我們將向您展示一種在 WooCommerce 中創建可預訂產品的簡單方法。
在此之前,讓我們看看為什麼向 WooCommerce 添加預訂或可預訂產品對您的在線業務有益。
為什麼要向 WooCommerce 添加預訂和可預訂產品?
活躍的互聯網用戶數量在不斷增長,與此同時,網上購物的水平也在不斷提高。 我們可以在線購買和租用幾乎所有東西。
租用您的產品是獲得額外收入的最佳方式之一。 對於短期內想要某種產品的客戶也很方便。 這樣,它會比購買產品便宜很多。
有很多平台可以出售或出租您的產品。 但問題是你必須為產品支付租金。 因此,避免這種情況的最佳解決方案之一是將您的可預訂產品添加到 WooCommerce 。
WooCommerce 是銷售或出租產品的最佳平台,因為它不需要大量投資。 最重要的是,它適合初學者,您可以在短時間內創建一個功能齊全的租賃市場。
即使 WooCommerce 沒有創建可預訂產品的功能,您也可以隨時選擇包含所有基本功能的插件,而無需接觸代碼。 不僅如此,您還可以在 WooCommerce 中管理和控制可預訂產品的可用性。 您可以隨時跟踪記錄並輕鬆獲取預訂產品的信息。
現在讓我們看看如何在 WooCommerce 中創建可預訂產品。
如何在 WooCommerce 中創建可預訂產品
在 WooCommerce 中創建可預訂產品的最佳方法之一是使用插件。 該插件添加了 WooCommerce 默認不包含的那些功能。 同樣,有許多插件可以幫助您將 WooCommerce 網站變成產品租賃和預訂平台。 讓我們來看看最受歡迎的:
WooCommerce 輕鬆預訂

WooCommerce Easy Booking是一款出色的插件,具有一系列令人印象深刻的功能。 該插件非常適合初學者,包括您和您的客戶。 即使您沒有使用 WooCommerce 的經驗,也可以通過對新手友好的後端輕鬆創建和管理可預訂產品。
該插件有一個簡單的配置設置。 您可以通過預訂日曆顯示產品或服務的可用性。 除此之外,這個插件還支持谷歌日曆同步。 您將在此插件的免費版本中找到所有必要的功能以及跟踪您的預訂訂單。
主要特點
- 兼容各種產品類型(變量、分組、簡單和捆綁)
- 響應迅速且適合移動設備的日期選擇器
- 直接從 WordPress 儀表板跟踪預訂
- 40 多種語言的翻譯就緒
價格
這是一個免費增值插件。 高級版起價為每年 49 歐元,提供 1 年的更新和支持。
WooCommerce 預訂

WooCommerce Bookings是一個高級插件,可讓您為您的 WooCommerce 網站創建在線預訂系統。 該插件帶有許多可自定義的選項、自定義字段和帶有日曆的內部控制面板來管理預訂日期。 該插件通過向您的 WooCommerce 網站添加新產品類型來工作。
您可以找到一個漂亮的設計以及一個簡單的後端,為只需點擊幾下即可預訂您的產品的客戶提供更簡單的流程。 儘管該插件有點貴,但考慮到它的全自動在線預訂系統,這完全值得。
主要特點
- 客戶的自定義電子郵件通知
- 從 WordPress 儀表板更新預訂可用性
- 同時來自不同客戶的多個預訂
- 與產品插件擴展集成
價格
WooCommerce Booking 是一個高級插件,起價為每年 249 美元,提供 1 年免費支持以及擴展更新和 30 天退款保證。
這些是您可以在 WooCommerce 中輕鬆創建可預訂產品的一些插件。 現在,讓我們一步一步地看看如何做到這一點。
對於本教程,我們將使用WooCommerce Easy Booking插件,因為它輕量級且易於配置。 要使用它,首先我們必須安裝並激活插件。
但在我們開始之前,我們強烈建議您使用 WooCommerce 兼容主題之一正確設置 WooCommerce,以確保與主題和其他插件沒有衝突。
1.安裝並激活插件
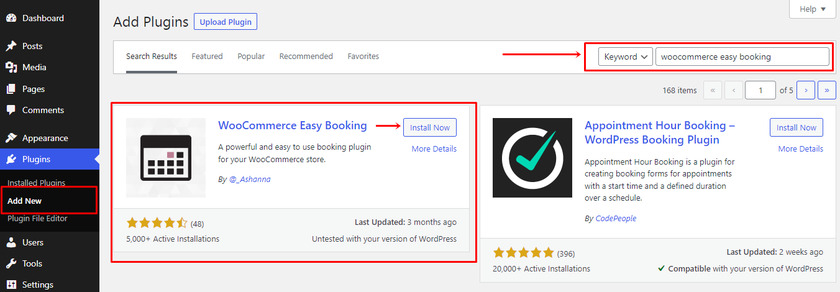
首先,從您的 WordPress 儀表板轉到插件 > 添加新內容,然後在屏幕右側的搜索欄中搜索關鍵字“ WooCommerce Easy Booking ”。 然後,單擊立即安裝按鈕以安裝插件。

安裝完成後,立即單擊激活按鈕。
如果您想使用此插件的高級版本,您需要手動安裝並激活該插件。 有關它的更多信息,您可以閱讀有關如何手動安裝 WordPress 插件的詳細指南。
2.配置插件設置
在使用此插件創建可預訂產品之前,我們必須配置插件設置,然後才能激活產品中的預訂選項。
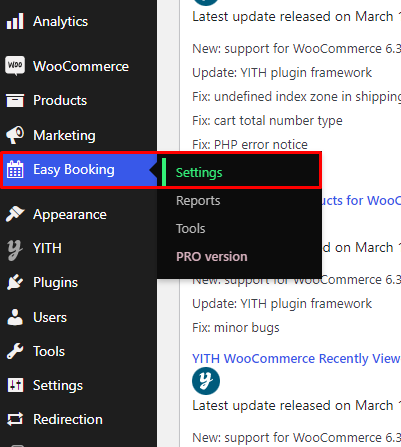
一旦我們安裝並激活了插件,一個名為“ Easy Booking ”的新部分將出現在我們管理面板的側邊菜單中。

它由一個通用插件設置配置面板組成,其中包含 3 個部分,我們將只使用其中的兩個部分:設置和報告。
2.1 一般設置
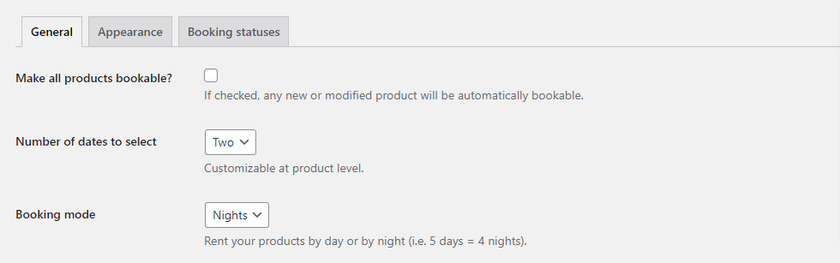
在該部分中,我們單擊“設置”以訪問插件的常規設置面板並能夠配置所有字段。 首先,您可以看到一個複選框,讓您的所有產品都可以預訂。 如果你想這樣做,你可以檢查它。
然後,您可以找到一個下拉菜單,您可以在其中設置允許客戶選擇開始日期和結束日期的天數。
之後,您可以從下拉列表中選擇預訂模式。 此模式可讓您的客戶在白天或晚上租用您的產品,主要用於提供住宿服務的企業。 但是請記住,如果您計算夜晚,那麼一天總是會被計算得更少(3 天 = 2 晚)。

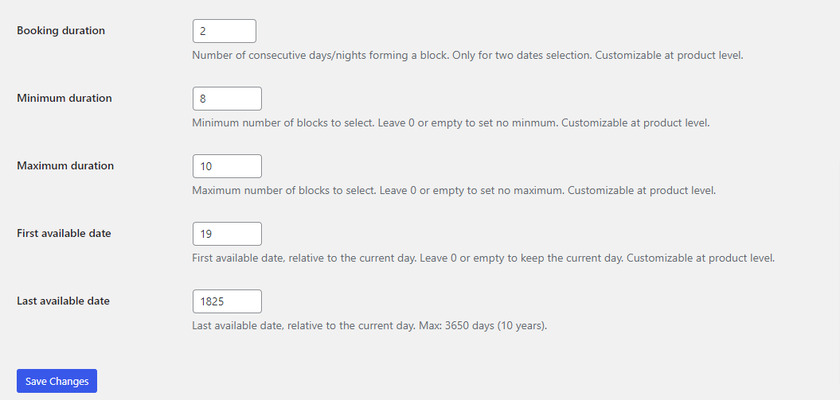
接下來,您將看到一個字段,您可以在其中通過添加連續的天數或數夜來設置預訂持續時間。 僅當您在上一個字段中將天數設置為兩天時,您才能設置持續時間。
最小和最大持續時間字段可以分別設置最小和最大天數。 最短期限是指產品必須保留的最短天數。 確保至少配置一天。
另一方面,最長持續時間表示您是否希望將每個客戶的預訂限制為最多天數。 如果您不想設置限制,可以將其留空或輸入零。

之後,下一個字段表示從哪一天開始可以預訂與今天相關的。 例如,假設您要預訂的產品需要提前準備,至少需要一天的工作。 在這種情況下,想要預訂它的客戶必須至少提前一天通知您,因此您應該在此字段中輸入 1。
但如果您的產品可以在同一天預訂,那麼您可以將此字段留空或輸入零。 對於 Last Available 日期,您可以設置的最大天數為 3650 天(10 年)。
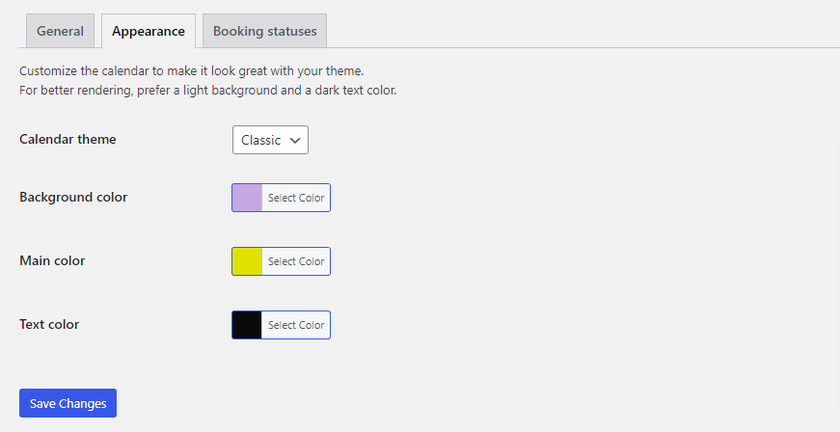
2.2 外觀
在外觀部分,一切都是為了自定義日期日曆的顏色以匹配您的主題。 您可以在兩個日曆主題之間進行選擇,並自定義背景、主色和文本顏色。

自定義日曆的外觀後,單擊保存更改。
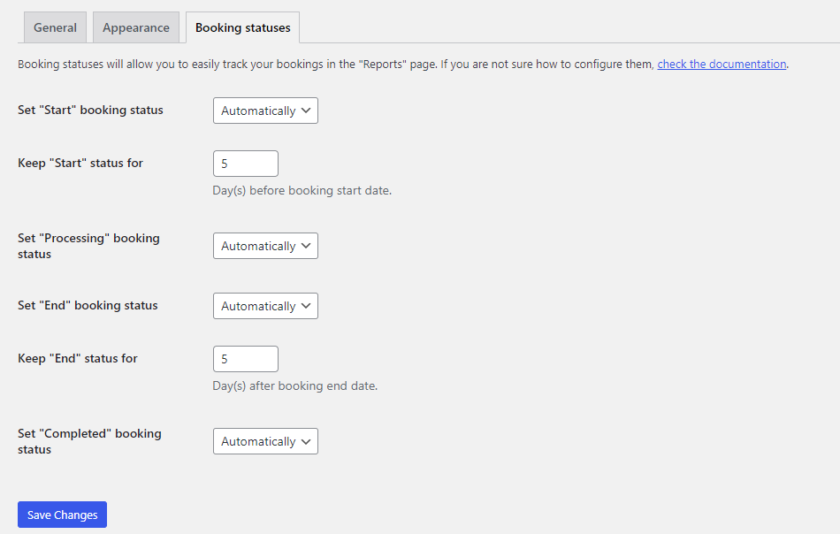
2.3 預訂狀態
我們在之前的文章中了解了各種訂單狀態。 但是,此設置與特定的 WooCommerce 訂單狀態頁面無關。
您需要做的就是在此處配置設置,以便您可以輕鬆跟踪預訂記錄。 您可以在“報告”頁面上查看預訂狀態。
在這裡您可以找到四種類型的預訂狀態,即開始、處理中、結束和已完成。 您還需要為開始和結束狀態設置天數。 讓我們看看每種狀態如何工作以及如何配置這些設置。

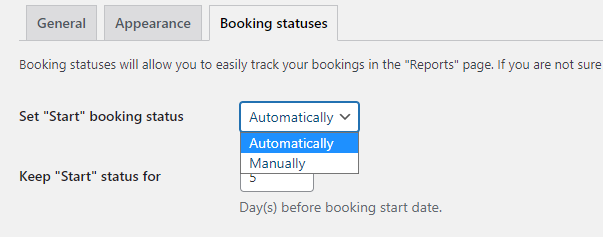
開始:每當對產品進行預訂時。 如果您需要時間準備和交付產品,請在實際預訂日期前幾天設置狀態。
處理:預訂完成,產品交付。 無需進一步操作。
結束:預訂日期已結束。 如果需要時間來準備物品以進行另一次預訂,請將日期設置在實際預訂天數之後的幾天。

已完成:此狀態表示預訂已結束,產品可以再次預訂。
您可以自動或手動更改預訂狀態。 只需單擊每個狀態的下拉菜單,然後選擇您喜歡的選項。

此外,如果您需要時間準備產品,您可以設置“開始”和“結束”狀態的天數。
例如,如果您需要 5 天的時間來準備產品,您可以在“保持“開始”狀態為”字段中設置 5。 在預訂開始日期之前的 5 天內,開始狀態不會更改。
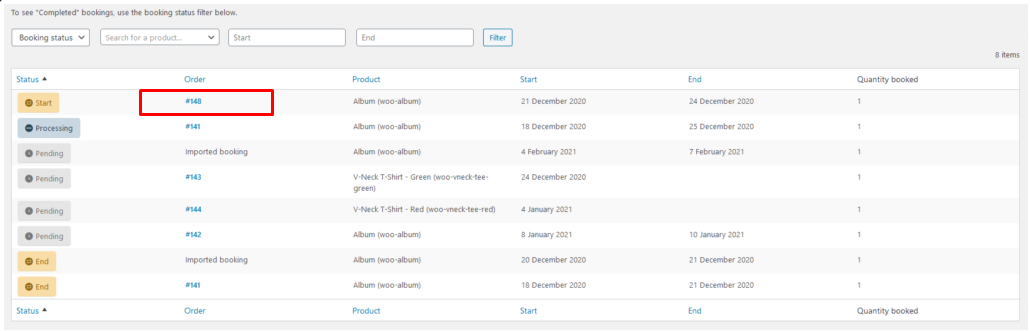
2.4 報告
您可以在報告中找到您的所有預訂狀態。 我們已經配置了手動或自動更改預訂狀態的設置。
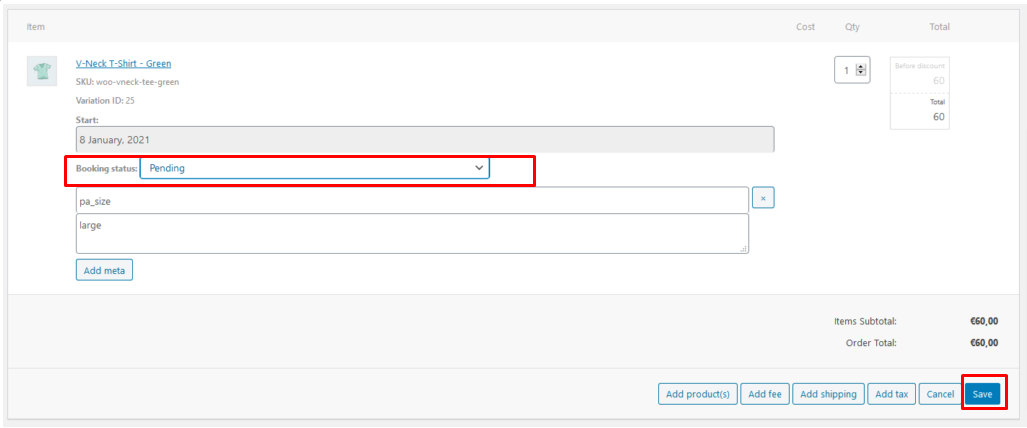
要手動更改預訂狀態,請選擇您可以編輯項目的訂單頁面。

之後,如果您進一步向下滾動,您可以找到一個下拉菜單,您可以從中選擇狀態,一旦您選擇了可預訂產品的當前狀態,請單擊“保存”按鈕。

3. 在 WooCommerce 中創建可預訂產品
配置後,您現在可以輕鬆地在 WooCommerce 中創建可預訂的產品。 每個產品文件都添加了一個新選項,允許我們將 WooCommerce 配置為可預訂產品。 您可以創建新的可預訂產品或將常規 WooCommerce 產品更改為可預訂產品。
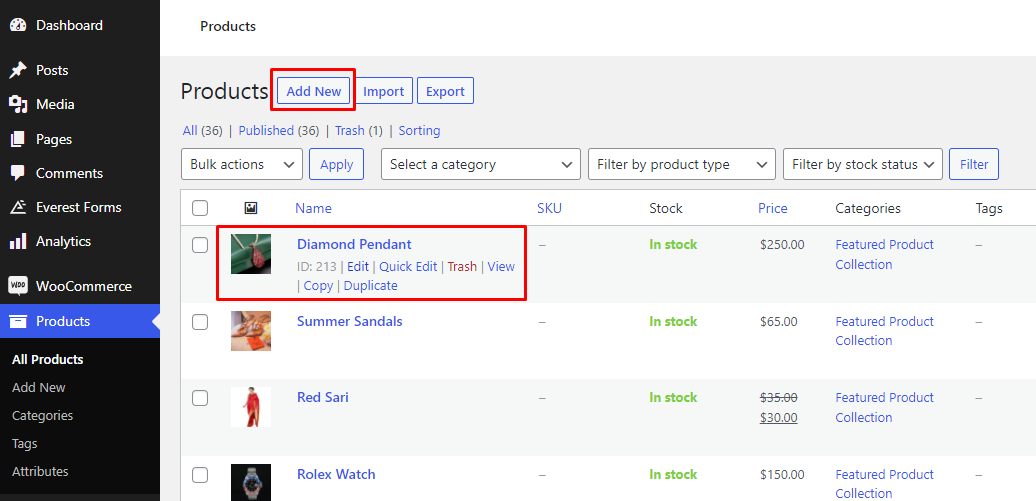
為此,請從您的 WordPress 管理區域轉到產品 > 所有產品。 現在,您可以單擊添加新按鈕或通過從產品頁面中選擇產品來單擊編輯。

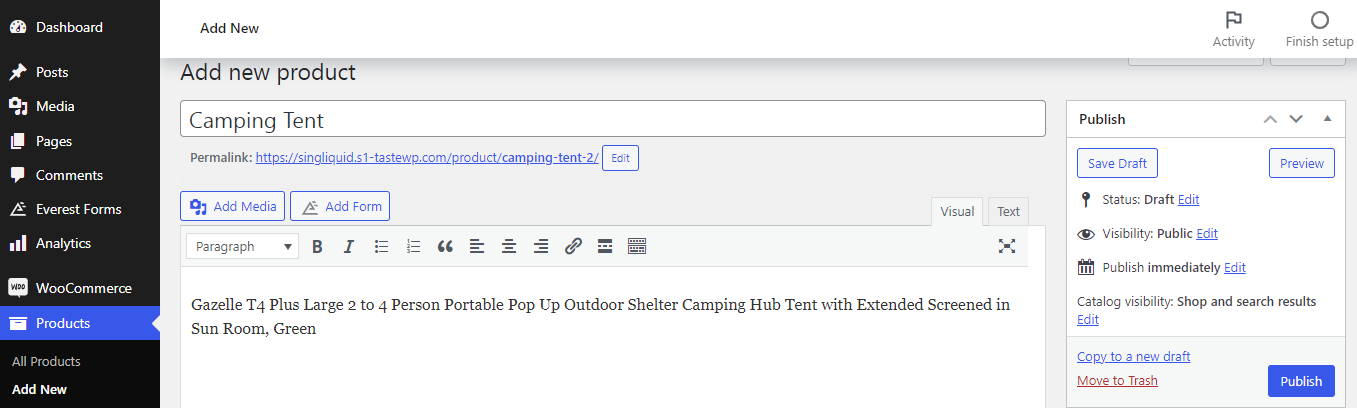
單擊任何選項後,將打開產品編輯頁面。 對於本教程,我們將創建一個新的可預訂產品。 在這裡您可以輸入所有詳細信息,包括產品的標題、描述、圖像、類別等。

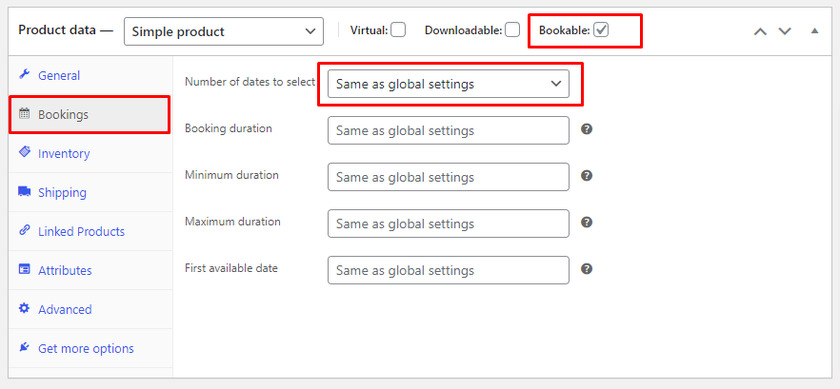
然後,進一步向下滾動,您可以在“產品信息”部分看到 3 個不同的選項。 我們需要標記“可預訂”選項。
通過將產品標記為可預訂,一個名為“預訂”的新選項卡將顯示在“常規”選項卡下方的左側。 我們可以配置設置或保持原樣而不進行任何更改,因為我們之前已經配置了插件設置,並且這些是所有可預訂產品的全局/默認設置。

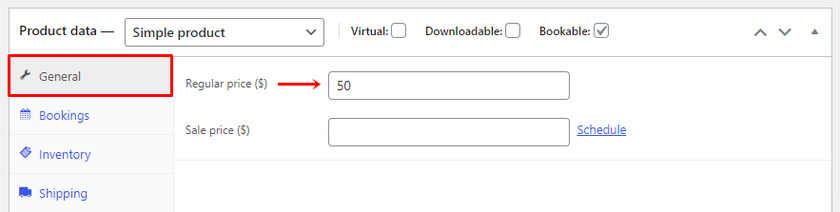
下一步是定義您希望每天收取的預訂價格。 您必須在“常規”選項卡的“正常價格”字段中輸入價格。 如果需要,您甚至可以為產品添加額外費用。

完成後,您只需單擊“更新”以保存配置,即可從您的 WooCommerce 網站預訂您的產品。
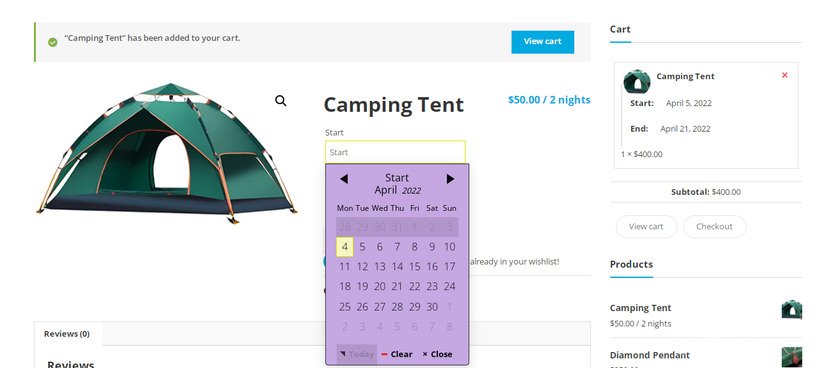
現在,當客戶訪問產品頁面時,將顯示預訂開始日期和結束日期的字段。 因此,每當客戶點擊它們時,都會顯示一個日曆,他們只需選擇日期即可。 您可以在購物車中找到預訂產品的總金額。

就是這樣! 通過這些簡單的配置,您可以立即在您的 WooCommerce 網站上創建可預訂的產品。
獎勵:使用 WordPress 嵌入 Google 日曆
正如我們所見,客戶可以輕鬆地選擇日期並預訂他們想要的產品。 儘管該插件提供了預訂產品所需的所有特性和功能,但在設計和管理日曆方面您沒有很多選擇。
這就是為什麼作為獎勵,我們將提供本指南以將 Google 日曆嵌入到您的 WordPress 網站上的任何帖子或頁面中。 谷歌日曆使組織產品預訂變得更加容易。
在 WordPress 中嵌入 Google 日曆的最簡單、最快捷的方法是使用自定義 HTML 塊。 儘管我們將為此方法使用 HTML,但我們會向您保證,您無需編寫任何代碼,並且這些步驟非常簡單易行。
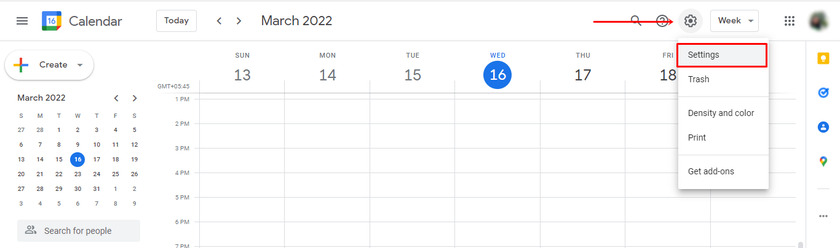
首先登錄您的 Google 日曆帳戶。 登錄後,您可以在日曆儀表板的頂部找到一個齒輪圖標。 點擊設置。

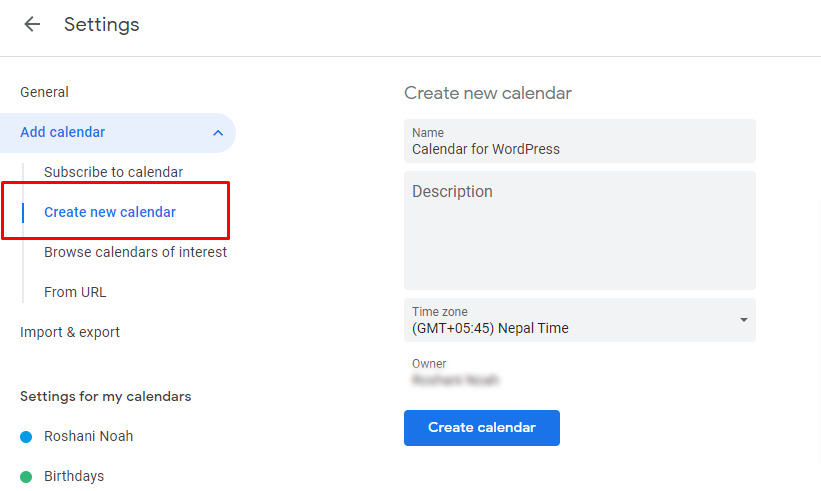
然後您可以在左側邊欄中找到“添加日曆”選項。 單擊將顯示更多選項後,從下拉列表中選擇創建新日曆。
現在您可以看到可以添加有關日曆的詳細信息的字段。 在字段中填寫詳細信息,然後單擊“創建日曆”按鈕。

創建日曆後,我們必須更改設置以授予日曆的訪問權限,使其對所有人可見。
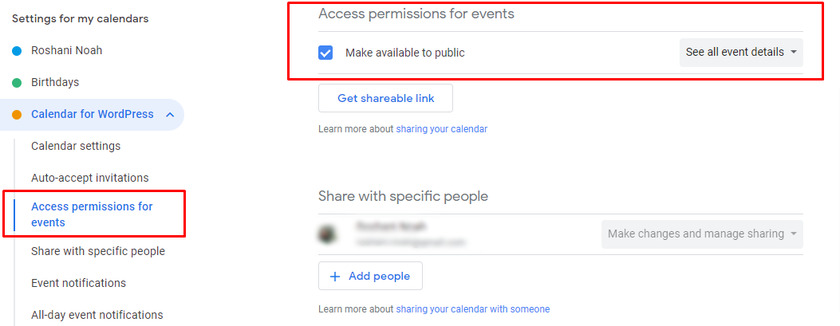
為此,單擊新添加的日曆,然後在下拉菜單中再次打開許多選項。
您可以找到“事件的訪問權限”選項。 在這裡,您可以看到一個複選框,用於向公眾提供日曆。 勾選複選框,您的設置將自動保存。

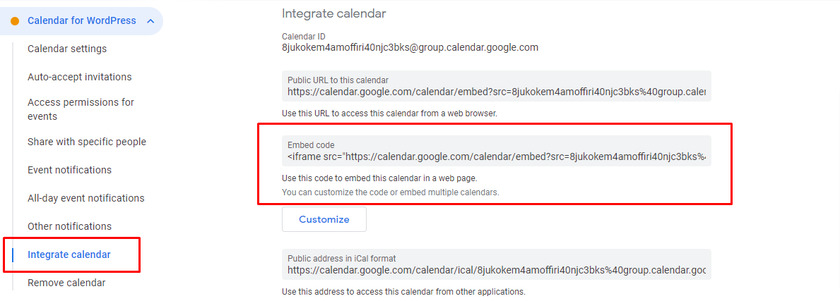
現在,在 WordPress 中嵌入 Google 日曆需要代碼。 它在“集成日曆”選項下的相同設置中可用。
然後復制嵌入代碼並轉到您的 WordPress。

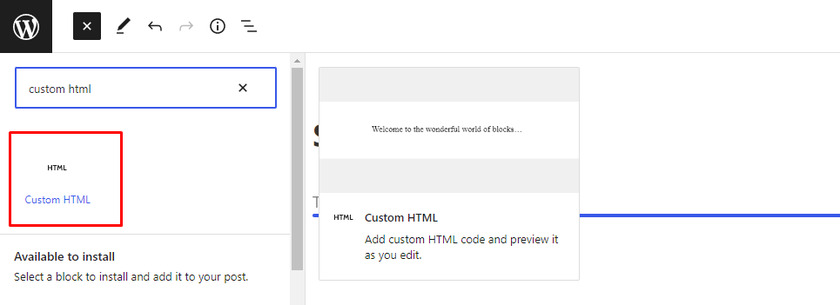
現在轉到要嵌入 Google 日曆的任何頁面或帖子。 在這裡,您需要添加一個新塊來粘貼我們之前複製的代碼。 您可以搜索自定義 HTML 塊並將其插入帖子中。

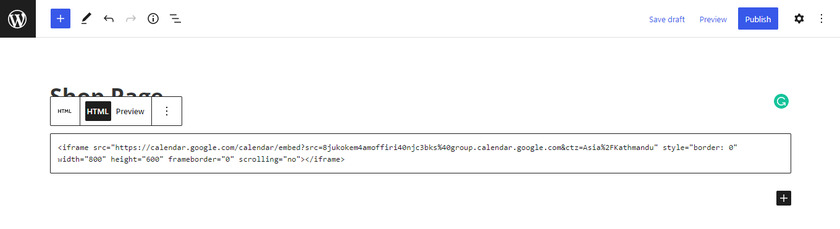
然後,粘貼嵌入代碼。

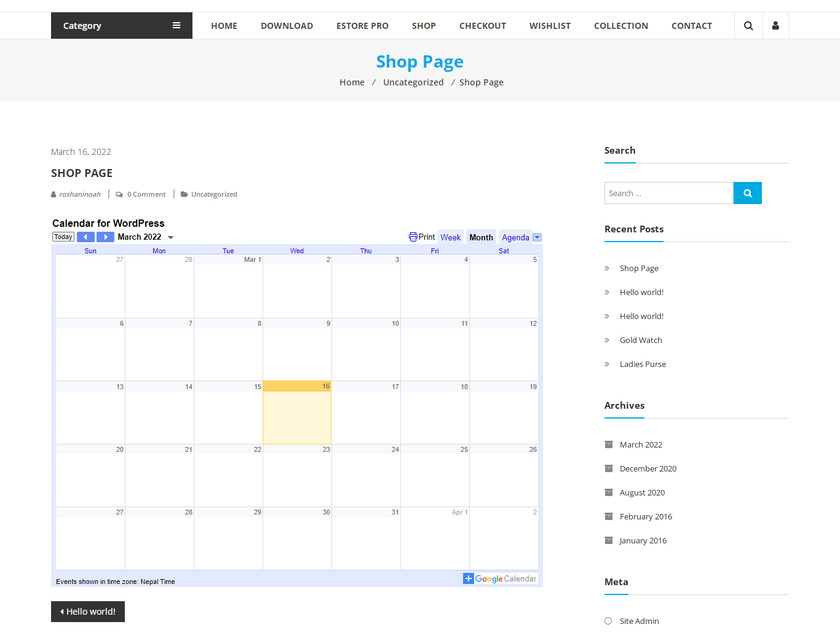
將代碼粘貼到自定義 HTML 塊後,您可以通過單擊發布按鈕預覽日曆。 這就是 Google 日曆在您的 WordPress 網站上的顯示方式。

結論
這就是您在 WooCommerce 中創建可預訂產品的方法。 擁有可預訂產品有助於您的企業通過相同的產品獲得經常性收入。 除此之外,它還可以幫助您的客戶滿足短期需求。
總而言之,在 WooCommerce 中創建可預訂產品的最簡單方法是使用插件。 雖然在選擇插件時有很多選擇,但WooCommerce Easy Booking是具有出色功能的最佳插件之一。 客戶可以輕鬆預訂產品,並且購買過程與其他常規 WooCommerce 產品相同。
同樣,您可以使用插件提供的默認日曆來管理預訂,也可以將 Google 日曆嵌入到您的任何帖子或頁面中。 Google 日曆可幫助您以全面的方式管理和跟踪您的預訂以及高級定制。
那麼您現在可以在 WooCommerce 中創建可預訂的產品嗎? 你試過其他插件嗎? 請在下面的評論中告訴我們您的體驗。
同時,您可以瀏覽我們的更多詳細帖子來提升您的 WooCommerce 商店:
- 2022 年最佳 WooCommerce 產品列表視圖插件
- 如何在 WooCommerce 中跳過購物車頁面
- 如何在 WooCommerce 中接受捐款
