如何在 WordPress 中建立圖表(3 個簡單步驟)
已發表: 2024-01-10想要製作 WordPress 圖表和圖表? 這篇文章將向您展示如何在 WordPress 中建立圖表並將其顯示在您的網站上!

約閱讀時間:4 分鐘
您正在開發的 WordPress 網站確實需要讓某些數據大放異彩嗎?
添加動態圖表或圖形是吸引訪客註意力的好方法,同時還可以隱藏一些統計資料。
但是為 WordPress 製作圖表很難,對吧? 它實際上比您想像的要容易得多,特別是如果您使用正確的插件。
在這篇文章中,我們將快速介紹我們在一個好的圖表插件中尋找什麼。 然後,我們將向您展示如何在不編寫任何程式碼的情況下為 WordPress 建立圖表!
立即取得強大的表格!
使用 WordPress 圖表和圖形插件
當然,圖表乍看之下似乎很簡單。 但在幕後,它們的編碼可能很複雜。
與其花幾個小時學習如何從頭開始製作互動式圖表,不如花兩分鐘安裝一個可以為您處理困難的插件!
一個好的 WordPress 圖表外掛提供:
- 易於使用:只需點擊幾下,您的數據就會變成引人注目的視覺效果。
- 多種圖表類型:圓餅圖、散佈圖、氣泡圖…應有盡有! 您可以在一秒鐘內切換它。
- 頻繁更新:您的圖表將年復一年保持良好狀態。
- 還有更多的時間去做你喜歡做的事情!
那麼哪個外掛最適合在 WordPress 中製作圖表呢? 答案是強大的型態!
沒錯,最好的 WordPress 表單產生器也剛好是最好的 WordPress 圖表外掛。 對於您的網站來說,這是一把真正的瑞士軍刀。
現在讓我們看看使用 Formidable Forms 為 WordPress 建立圖表是多麼容易。
如何為 WordPress 建立圖表
- 第 1 步:安裝 Formidable Forms 圖表插件
- 步驟 2:將強大的圖表區塊新增到您的頁面
- 第 3 步:在 WordPress 中編輯圖表
要遵循此逐步教程,您需要 Formidable Forms WordPress 外掛程式。 圖形和圖表附加元件包含在 Formidable 的 Plus 計劃及以上版本。
如果您還沒有,只需點擊下面即可取得您的許可證!

一旦你已經安裝並啟用太棒了,我們可以開始製作圖表了!
對於今天的範例,我們將使用我們的首個觀鳥部落格Here Birdie Birdie 。

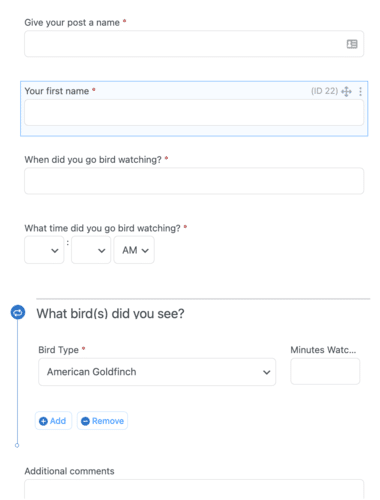
在我們的網站上,我們建立了一個表格,讓訪客報告他們發現的鳥類。 然後,該網站會自動將每個條目發佈為部落格文章。 很酷,對吧?

雖然這對於分享細節非常有用,但許多訪客都詢問哪些鳥類被看到最多。
讓我們在我們的網站上新增一個響應式圖表來顯示每種鳥類的目擊數量,而不是使用 CSV 檔案和 Google 表格來進行數學計算並製作視覺效果、圖表或圖表。
第 1 步:安裝 Formidable Forms 圖表插件
在 WordPress 管理員中,導覽至Formidable → 附加元件。 搜尋圖表插件,然後點擊藍色按鈕進行安裝並啟動它。
太棒了,現在開始有趣的事了!
步驟 2:將強大的圖表區塊新增到您的頁面
接下來,讓我們建立要插入圖表的 WordPress 頁面/貼文。 對於我們的範例,我們將建立一個名為「觀鳥統計」的新頁面。
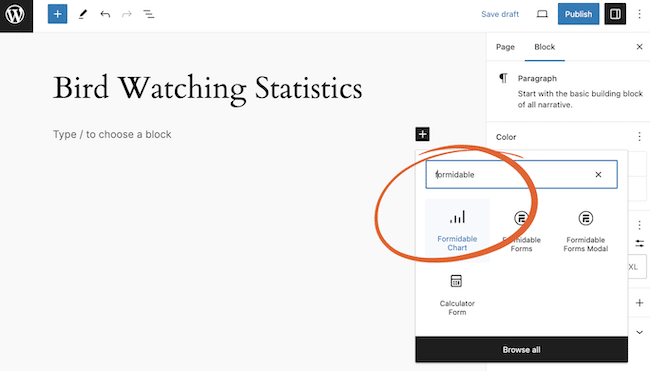
在古騰堡編輯器中,按一下圖示新增區塊。 接下來,搜尋“Formidable”並插入Formidable Chart區塊。

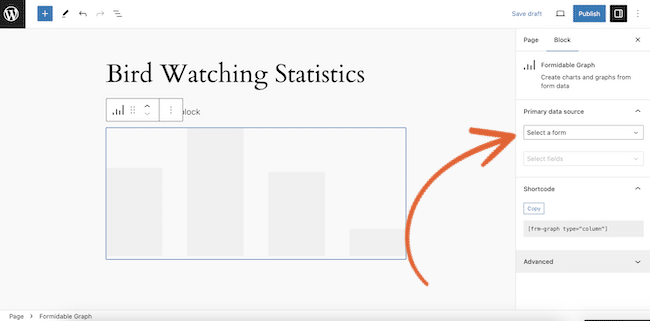
從右側側邊欄中,選擇要用作資料來源的表單。 我們現在應該會看到一些數據!

沒有看到資料來源選擇器? 您可能需要透過點擊 WordPress 編輯器右上角的按鈕來開啟側邊欄。

第 3 步:在 WordPress 中編輯圖表
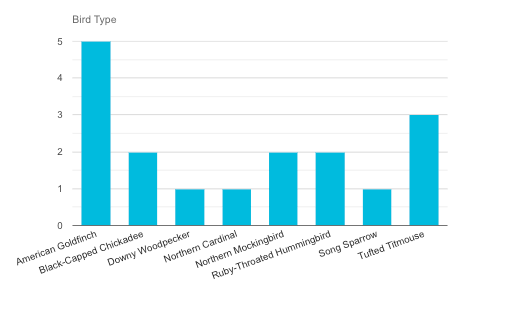
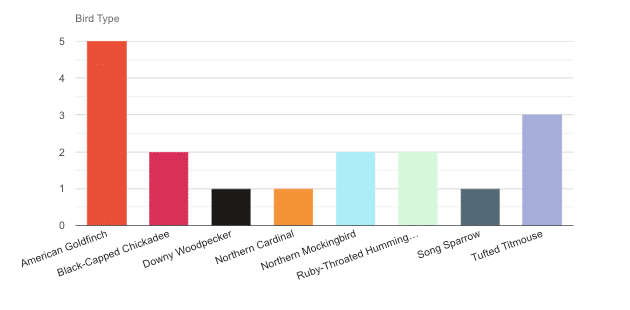
我們認為長條圖(又稱長條圖)最適合顯示某種鳥類被看到的次數。 對我們來說幸運的是,這是預設的圖表類型!

建立長條圖/長條圖的下一步是在側邊欄中指定 x 軸和 y 軸資料來源。
在本例中,我們將 x 軸設定為“鳥類類型”,將 y 軸設定為“條目數”。

不錯,但它可以看起來更好...
在 WordPress 中設定圖表或圖形的樣式
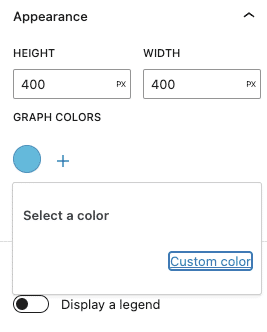
讓我們改變圖表的顏色,讓事情變得更華麗一些。
為此,請轉到右側邊欄。 在外觀下,選擇您想要的顏色。

現在這張圖表肯定會引起觀鳥者的注意!

但我們的圖表還可以更好,你不覺得嗎?
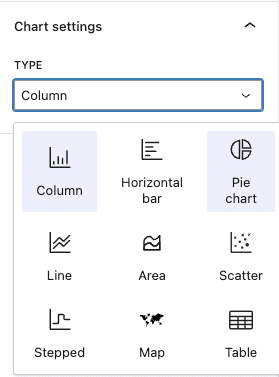
更改圖表類型
與長條圖相比,圓餅圖可能是可視化資料的更好方法。
那我們要如何在WordPress中插入圓餅圖呢?
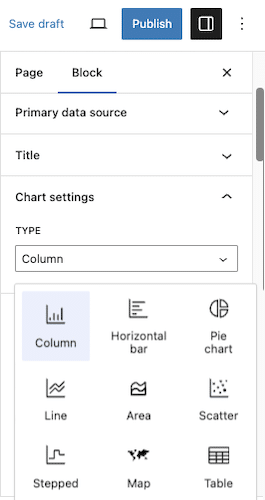
我們將轉到右側邊欄並將類型從Column更改為Pie 。 是的,Formidable Forms 也可以用作圓餅圖外掛!

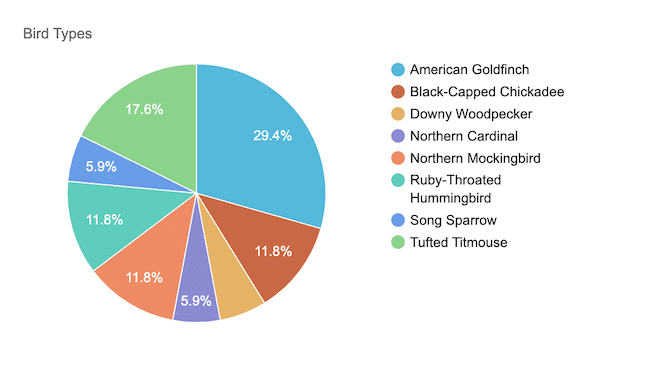
我們開始吧! 我們現在在 WordPress 中有一個圓餅圖,顯示我們在表單中收到的每個答案的百分比!
為了畫龍點睛,我們只需切換側邊欄中的“圖例”按鈕即可使事情變得更加清晰。

剩下的就是發布我們的頁面了。 現在,我們的 WordPress 網站上有一個圓餅圖,當有人提交我們的表單時,該餅圖會即時更新! 漂亮飛啊! (我們對這個笑話感到 99% 的抱歉)。
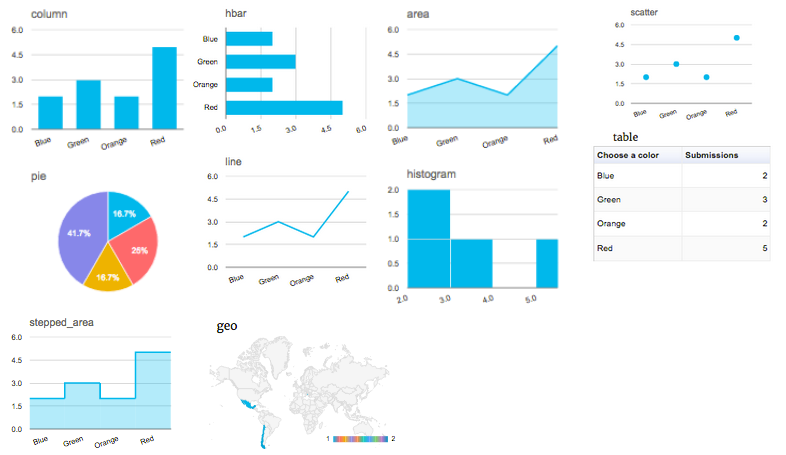
不需要長條圖或圓餅圖? 沒問題! Formidable 的圖表區塊讓您只需單擊即可在所有類型的圖表和表格之間進行變更:
- 圓餅圖
- 長條圖(長條圖)
- 折線圖(折線圖)
- 散點圖
- 面積圖
- 階梯圖
- 地圖

Formidable 並不僅限於為 WordPress 建立表單和建立圖表。 高級插件還附帶:
- 適用於任何主題(包括 Elementor)的響應式表格和圖表
- WooCommerce 集成
- 支付網關
- WordPress 應用程式建立器
- 以及更多
一個插件就能完成這一切? 感人的!
準備好為 WordPress 建立圖表了嗎?
不要讓 WordPress 圖表惹怒您。 相反,只需安裝Formidable Forms並使用其強大的資料視覺化功能即可!
因此,忘記尋找單獨的圖形或圖表插件吧。 您只需要一個出色的 WordPress 表單產生器即可在 WordPress 中建立圖表。
立即取得強大的表格!
但不要忘記在 Facebook、Twitter 和 YouTube 上關注我們,以了解更多 WordPress 提示和技巧!
閱讀有關 WordPress 圖表的更多信息
您知道 Formidable Forms 是最先進的 WordPress 表單外掛嗎? 嘗試使用免費版本開始,或使用我們的高級 WordPress 表單製作工具解鎖所有可能性!

 如何在 WordPress 中分析調查結果
如何在 WordPress 中分析調查結果 如何在 WordPress 中建立具有強大結果的民意調查
如何在 WordPress 中建立具有強大結果的民意調查