如何在 WordPress 中創建即將推出和正在建設中的頁面
已發表: 2022-03-31即將推出的頁面非常棒。 它們讓您建立預期、收集潛在客戶並展示您正在開發的產品的某些部分。
但是如何在 WordPress 中創建即將推出的頁面? 什麼是好的即將推出的頁面? 即將推出和正在建設中的頁面是否不同?
我們將在這篇文章中回答這個問題和許多其他問題。
只需五個簡單的步驟,您將學會在 WordPress 中創建令人驚嘆的即將推出的頁面。
為什麼停在那裡?
我們將把它提升一個檔次,把這個頁面變成一個潛在客戶生成機器,讓您的觀眾了解、感興趣並期待您的產品發布!
所以事不宜遲,讓我們開始吧!
什麼是即將推出或正在建設中的頁面,為什麼要創建一個?
當網站或產品頁面仍在建設中時,將向訪問者顯示即將推出或建設中的頁面。
因為它們都是一樣的東西,而且說兩者都是很拗口的,從現在開始,我們將只參考即將推出的頁面。
創建即將推出的頁面的主要原因是向訪問者傳達您的網站沒有關閉並且正在開發中。
但即將推出的頁面還有更多內容。
當訪問者訪問此頁面時,他們會對您、您的業務或您的產品感興趣。 即使頁面上沒有任何內容,您的營銷工作也已幫助該人獲得該頁面。
在這一點上,一個好的營銷人員的工作是將訪問者拉入漏斗。
當用戶對您的產品感興趣時,您需要通過以下方式吸引他們:
- 創建電子郵件通訊
- 分享定期更新
- 創建競賽
- 候補名單
這有助於讓您的訪問者參與您的發布。
即將推出的頁面還有助於在您開始投資更多功能之前對您的發布產生預期並衡量對產品的興趣。
這是您必須花時間創建即將推出的良好頁面的主要原因之一。
您可以開始完善您的信息、視覺效果和產品功能,以確保產品與訪問者建立聯繫。
一旦您擁有適合市場的產品,您就可以確定發布會獲得一些吸引力,而且您不會只聽到蟋蟀的聲音!
那麼如何創建好的頁面呢?
何時應該在 WordPress 網站上設置即將推出的頁面?
即將推出的頁面通常由準備推出新網站、產品或服務的企業主使用。
即將推出的頁面也可用於向訪問者提供有關您網站的全部內容的一些信息,並可以為您即將推出的產品產生一些早期的嗡嗡聲。
即將推出的頁面值得創建的原因有幾個:
- 產品發布:如果您已經計劃在發布產品之前向早期採用者推銷產品,那麼即將推出的頁面可能很重要。
- 網站改造:當您已經有定期訪問您的網站並希望讓訪問者了解進度時。
- 活動的潛在客戶生成:另一個原因是當您計劃活動並想要生成潛在客戶時。
您可能還需要對您的網站進行比預期更長的更改,並且需要一種方法讓您的訪問者知道該網站沒有關閉。
即將推出的頁面有助於讓您的訪問者了解情況,並且是從感興趣的人那裡獲得潛在客戶的好方法。
因此,如果您打算建立預期,您應該為您的網站創建一個即將推出的頁面!
它們可以在 WordPress 中快速輕鬆地設置,並且有幾個不同的插件和主題可用於創建令人驚嘆的頁面。
4 個有效即將推出和正在建設中的頁面示例
讓我們看看為產品發布而構建的一些最有效的即將推出的頁面。
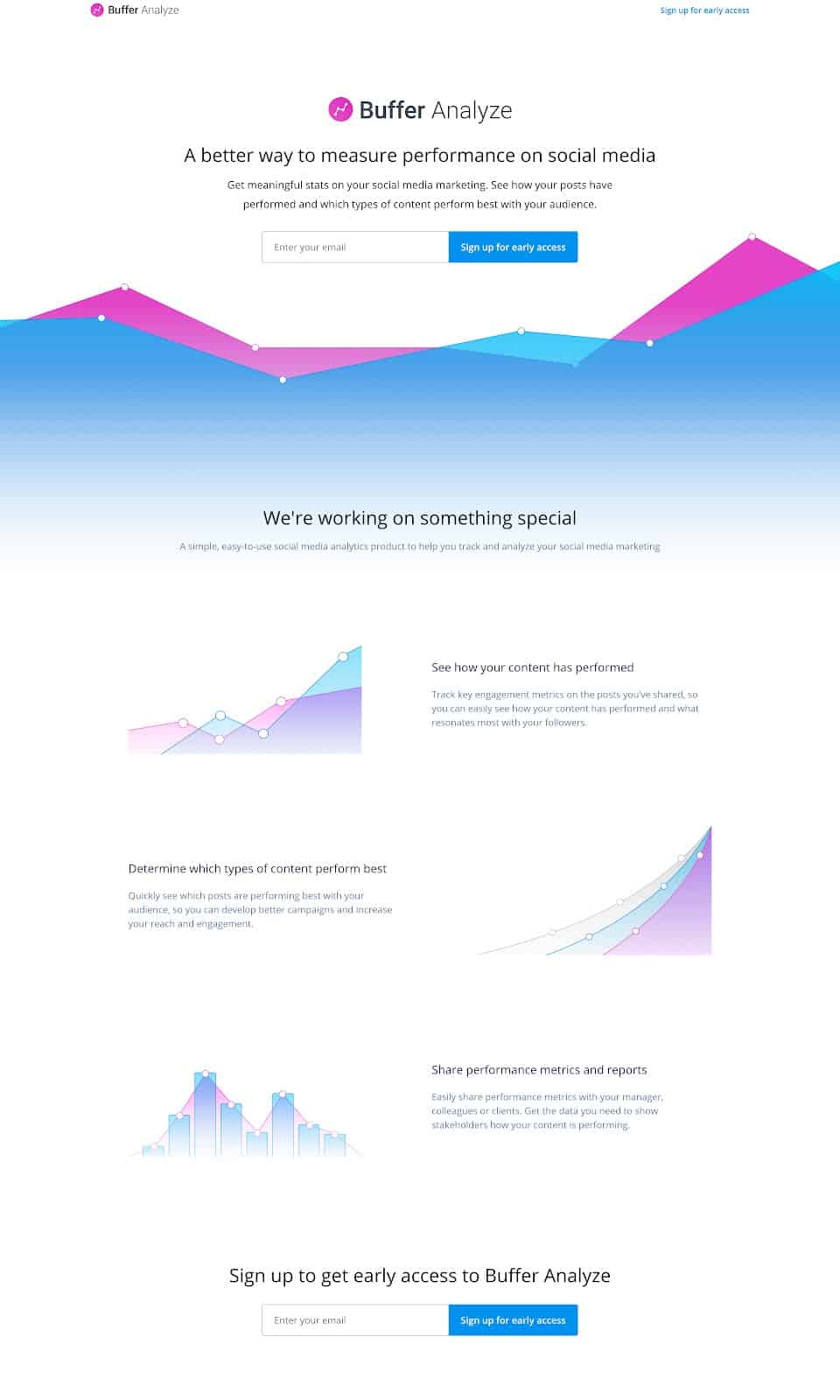
1. 緩衝區分析

資源
Buffer Analyze 是一個指標和分析產品。
該頁面清楚地說明了產品的全部內容,並允許用戶註冊。 它還解釋了 Buffer Analyze 的所有單獨功能,並幫助用戶確定它是否適合他們的需求。
最後,在訪問者瀏覽完功能列表後,它會以另一個註冊提示結束。
2. 多鄰國新語言發布
資源
Duolingo 以其吉祥物綠貓頭鷹 Duo 的奇特營銷活動而聞名。
這個即將推出的頁面是為了發布法語課程。 底部的欄顯示了隨著法國團隊在創建新課程的過程中從雞蛋中孵化出來的吉祥物。
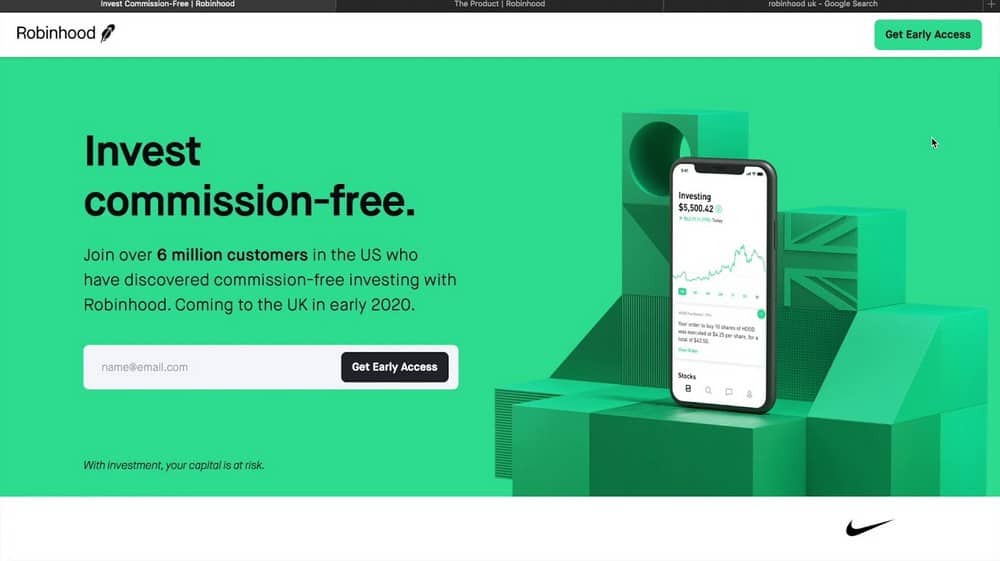
3. 羅賓漢

資源
Robinhood 是美國最受歡迎的股票投資公司之一。
當他們即將在英國推出時,Robinhood 創建了這個即將推出的漂亮頁面,該頁面傳達了它的功能並允許訪問者註冊以儘早訪問該平台。
雖然沒有倒數計時器,但這個即將推出的頁面非常適合人們已經知道的 Robinhood 這樣的大品牌。
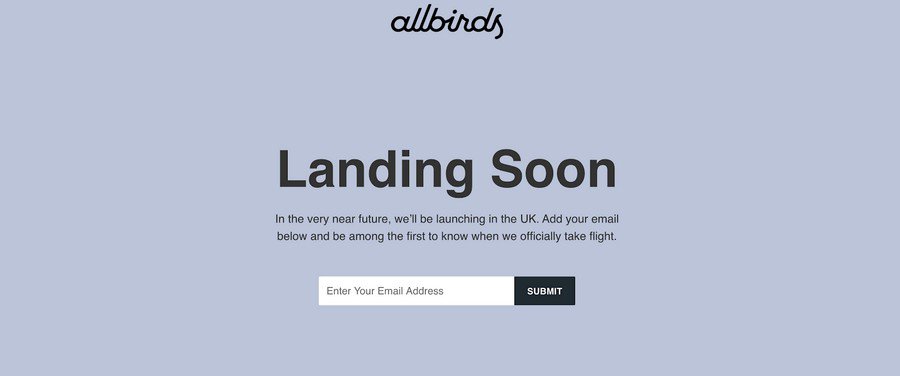
4. Allbirds 可持續服裝
資源
Allbirds 是著名的可持續服裝品牌。 這是他們在英國推出產品線時創建的即將推出的頁面。
請注意為更新添加訂閱部分的典型模式。 這有助於品牌衡量對其新發布的興趣並相應地修改他們的發布活動。
創建有效即將推出頁面的分步指南
按照這五個簡單的步驟為您的下一個產品發布或網站改造構建完美的即將推出的頁面。
1.安裝所需工具
首先,您需要安裝所需的插件。 這些插件將幫助您快速輕鬆地為您的網站創建即將推出的頁面。
您將需要的插件是:
- Astra – 我們將使用 Astra 主題來確保我們網站的靈活性和可定制性。
- Elementor – Elementor 將節省我們創建頁面的時間,因為它是一個拖放構建器。
- Mailchimp – 我們將使用 Mailchimp 作為我們的電子郵件服務提供商,但您可以使用您已經使用並與 Elementor 兼容的任何其他營銷插件。
如果您選擇使用它的入門主題,Astra 會自動安裝 Elementor,這樣就不用擔心了。
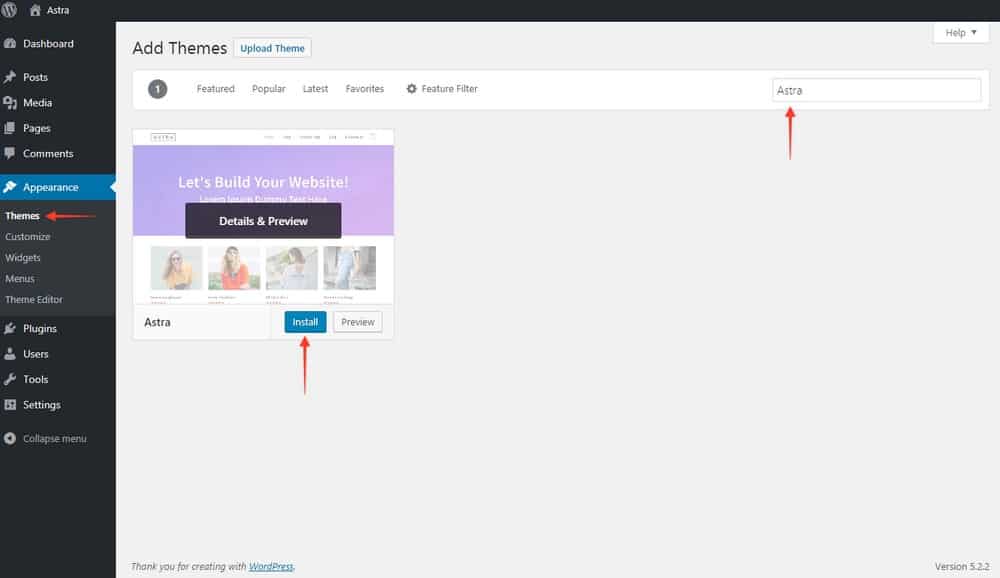
按照以下步驟安裝 Astra 主題:

- 登錄到您的 WordPress 儀表板。
- 轉到外觀>主題。
- 單擊“主題”頁面上的“添加新”。
- 使用搜索欄搜索Astra ,或在熱門選項卡下找到它。
- 安裝 Astra 並單擊激活。
接下來,您需要安裝營銷插件:
- 轉到插件>添加新的。
- 使用搜索欄搜索插件名稱,然後按 Enter 。 在此示例中,我們將搜索“Mailchimp”。
- 找到插件後,單擊安裝,然後單擊激活。
每個插件都有一組不同的步驟,您需要遵循這些步驟來配置它們。
例如,Mailchimp 插件可幫助您將您的帳戶與您網站上的表格相關聯。
首先,您需要在 Mailchimp(或您首選的營銷工具)上創建訂閱者列表,生成 API 密鑰,並將它們添加到 Elementor 和插件設置。
在進行下一步之前,請完成設置過程以確保其正常運行。
2. 使用 Elementor 在 WordPress 中設計一個即將推出的基本頁面
安裝完所有內容後,您就可以開始設計即將推出的頁面了。
最簡單的方法是使用 Elementor 插件。 這是一個拖放式 WordPress 頁面構建器,無需任何編碼即可輕鬆創建令人驚嘆的頁面。
第一步是添加一個新頁面,然後選擇“即將推出”模板。
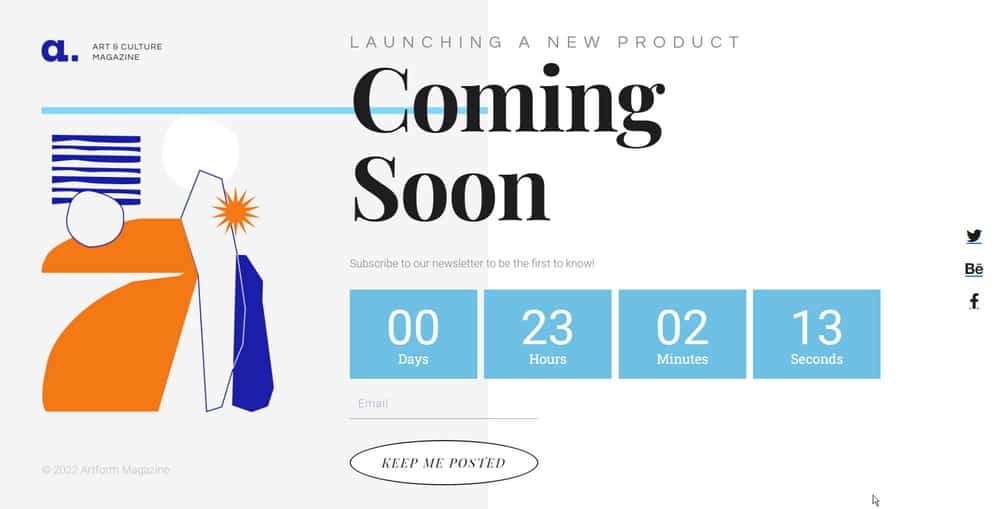
該模板將為您即將推出的頁面提供一個基本佈局,其中所有必需的元素都已經到位。
然後,您可以通過添加文本、圖像和徽標來自定義頁面。
要添加模板並設置即將推出的基本頁面,請執行以下步驟:
單擊頁面>添加新的。

接下來,輸入即將推出的頁面的標題,然後單擊頂部的使用 Elementor 編輯。

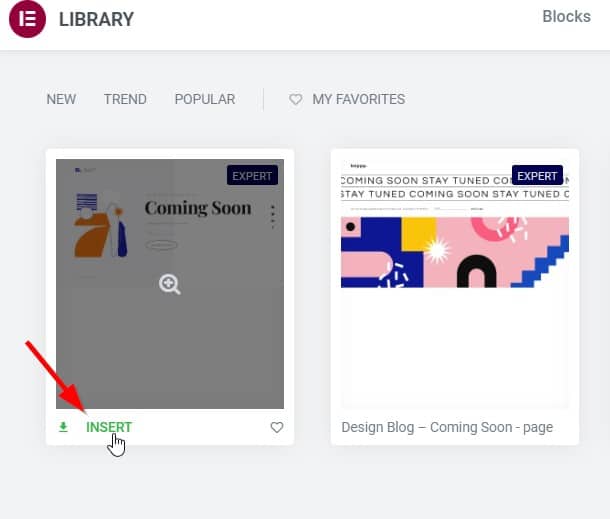
接下來,單擊空白 Elementor 頁面上的文件夾圖標。

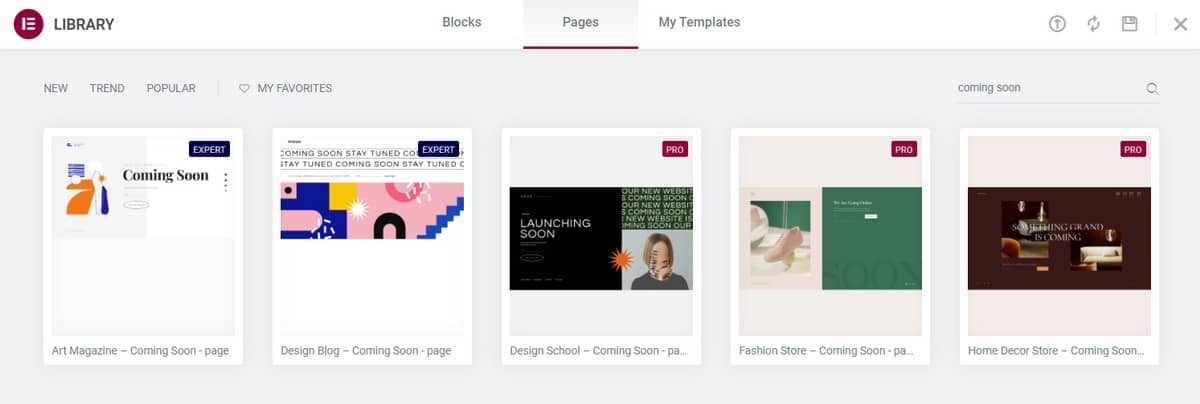
從模板列表中選擇一個即將推出的頁面模板以開始使用。
或者,您可以通過單擊加號圖標使用 Elementor 從頭開始創建自己的即將推出的頁面。

單擊插入並允許模闆對您的頁面進行更改


您即將推出的頁面現在應該已導入並準備好進行編輯。
接下來,讓我們創建一個倒數計時器並將其添加到我們的頁面中,以便有一種註冊的緊迫感。
3. 為您即將推出的頁面添加倒數計時器
倒數計時器是為即將推出的產品創造興奮和緊迫感的好方法。
您可以在不到一分鐘的時間內使用 Elementor 添加倒數計時器。
- 在 Elementor Editor 的左側邊欄中,鍵入Countdown並查找倒數計時器元素。
- 將此元素拖放到您的頁面上,並將其放在您希望顯示倒計時的位置。
- 使用計時器設置自定義顏色、日期、字體和計時器大小。

完成後,計時器應顯示在您的頁面上,並將倒計時到您選擇的日期和時間!
4. 使用 Elementor Forms 配置註冊表單
我們選擇的模板已經包含一個註冊表單。 默認情況下,Elementor 表單會收集提交並將它們保存在Elementor > Submissions 下。
如果您只接受電子郵件,您的數據將如下所示:

如果您還要求輸入名字和姓氏,您可以通過單擊主列下的電子郵件地址來查看每個條目的個人數據。
但是這些數據存儲在您的網站上——您如何將 Elementor 表單與 Mailchimp 或其他電子郵件服務集成?
讓我們通過這些步驟來做到這一點:
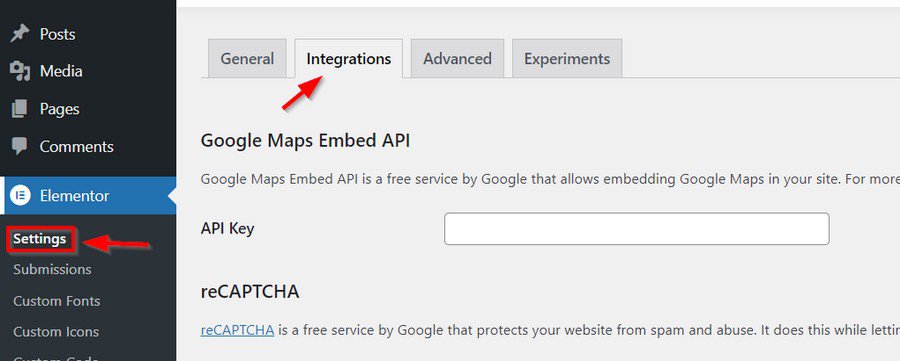
在您的儀表板上,單擊Elementor >設置。

然後單擊集成選項卡並向下滾動到顯示您的電子郵件服務提供商的位置。 在此示例中,我們將設置 Mailchimp。

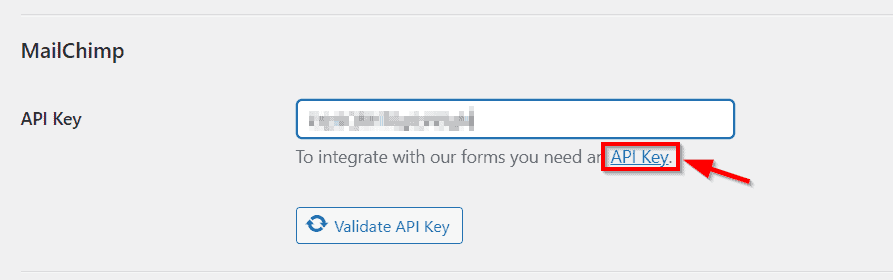
單擊為您的電子郵件服務提供商顯示的API 密鑰鏈接。 這將帶您進入有關為您的提供者查找 API 密鑰的教程。
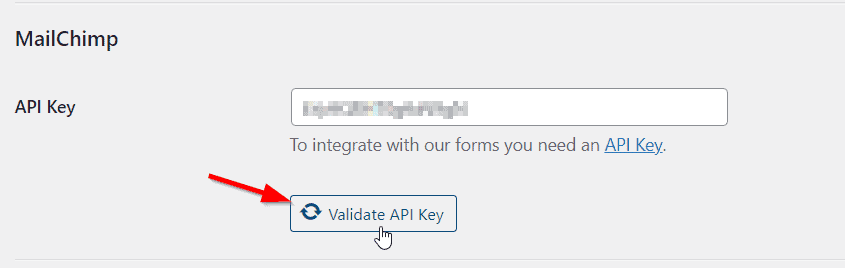
在框中輸入 API 密鑰,然後單擊驗證 API 密鑰。 它應該顯示一個複選標記,表明密鑰有效。

而已! 現在您可以滾動到頁面底部並單擊保存更改。
現在集成已完成,我們必須確保即將推出的頁面上的表格也將數據發送到您的 Mailchimp 帳戶。
這部分非常簡單:
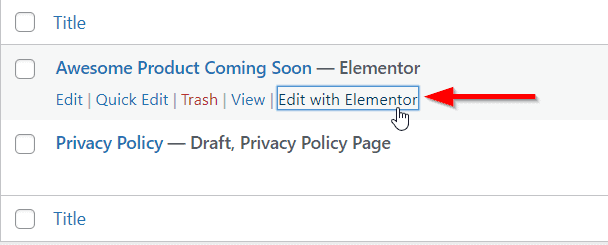
轉到頁面>所有頁面,然後單擊使用 Elementor 編輯即將推出的頁面。

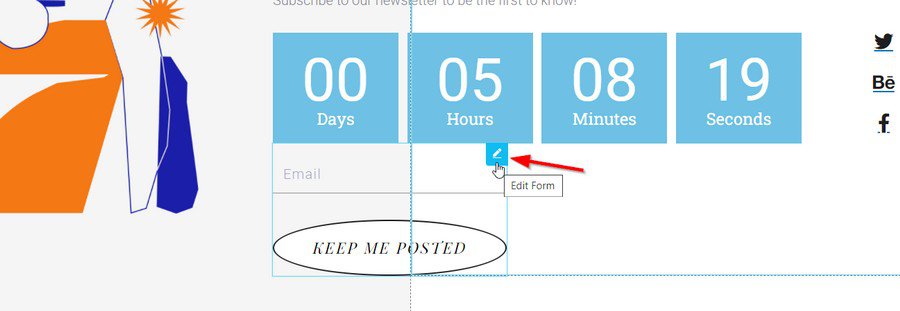
將鼠標懸停在您的註冊表單上,然後單擊編輯按鈕。

編輯表單後,左側邊欄將顯示表單的設置。
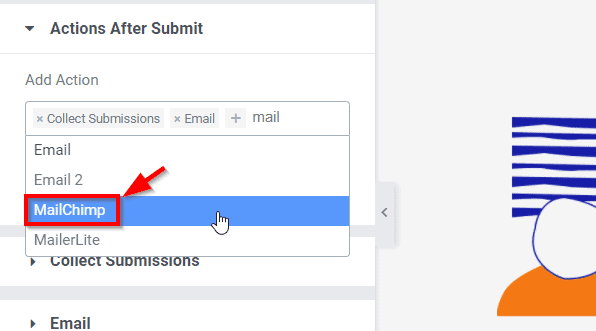
單擊提交後的操作並輸入Mailchimp或您在上一步中為其添加 API 密鑰的電子郵件服務提供商的名稱。

這應該將 Mailchimp 添加到操作列表中。 您現在可以點擊“發布”,該表單將使用更新後的設置。 從現在開始,所有新條目也將被重定向到您的 Mailchimp 帳戶。
就是這樣!
您已成功設置與 Elementor 和 Mailchimp 或您首選的電子郵件服務的集成。
您現在可以為新註冊設置電子郵件序列,以確保他們繼續參與您的發布並等到產品上線!
5. 發布您即將推出的頁面並進行測試
一旦您完成了即將推出的頁面的設計,您就可以發布它並進行測試。
確保在不同的設備和瀏覽器上測試頁面,以確保它看起來不錯並且功能正常。
以下是您應該做的幾件事:
- 檢查表單是否按預期工作- 檢查它收集電子郵件地址並將其發送給您的電子郵件服務提供商。
- 檢查訪問者提交表單後您的電子郵件序列是否正確觸發。
- 確認倒數計時器設置為正確的日期。
- 從不同尺寸的設備訪問即將推出的頁面,以確保所有元素都正確可見。
- 驗證您即將推出的頁面的 URL 是否正確。
一旦您對所有結果感到滿意,就可以使頁面生效。
您現在可以開始將新用戶帶到您的頁面以收集潛在客戶!
將您即將推出的頁面變成潛在客戶生成機器的提示
現在你已經設置了一個即將推出的頁面,你如何讓它變得更好? 您可以做些什麼來確保訪問者不僅訂閱您的更新,而且在發布之前一直存在?
事實證明,您可以使用許多技巧來創建引人入勝的發布,讓訪問者註冊並返回您的產品發布。
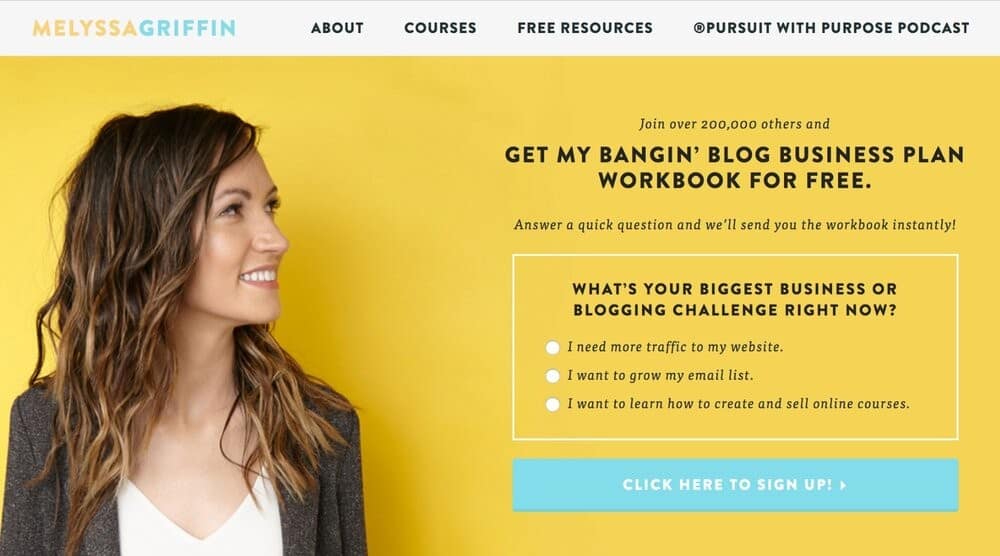
1. 提供免費贈品

資源
收集電子郵件地址的最佳方法之一是提供免費贈品以換取他們的電子郵件地址。
您可以提供免費的電子書、課程、模板或您認為會吸引觀眾的任何其他類型的免費贈品。
擁有一個簡單的註冊表單效果很好,但添加免費贈品可以為轉換帶來奇蹟。
設置一個註冊表單,提供免費的增值產品或在產品發佈時免費訪問您的產品。
這將鼓勵註冊並讓用戶等待您的發布。
2. 設置電子郵件序列以保持發布前用戶的參與
一旦您收集了電子郵件地址,您就可以開始發送電子郵件序列以保持人們的參與,直到發布。
這可以是一系列電子郵件,向他們介紹您的產品或服務,並解釋使用它的好處。
以下是您應該在第一封電子郵件中包含的一些內容:
- 感謝您的訂閱者加入。
- 自我介紹,然後談談你為什麼要推出這個新產品或服務。
- 如果可能,分享您的發布狀態更新和日期。
- 通過分享讓這次發布值得等待的細節來創造期待。
- 偷看您即將發送的電子郵件以及您將要告訴他們的內容。
- 提出問題以結束電子郵件並產生參與度。
在此之後,您可以自由地創建與第一個連接的電子郵件,並繼續一個接一個地提高預期,一次顯示一個功能。
3. 鼓勵通過競賽或候補名單進行分享,以獲得更多宣傳

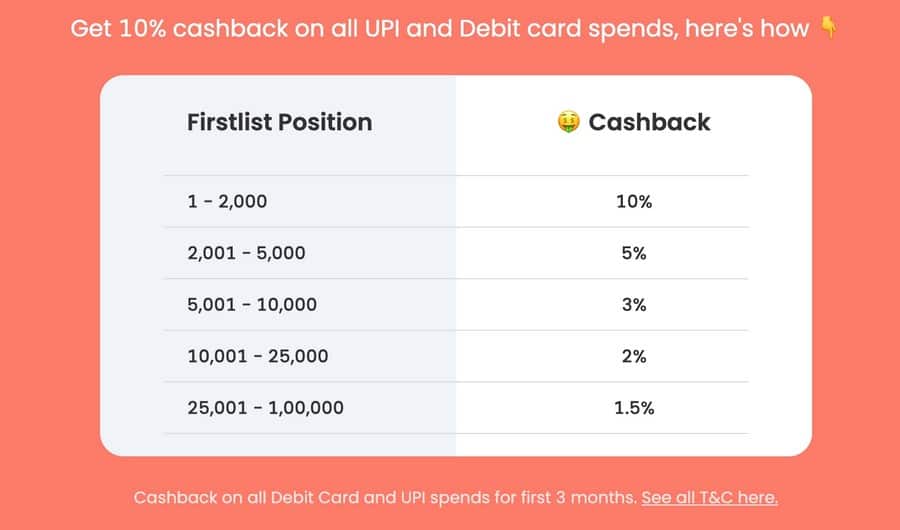
資源
您可以通過舉辦比賽或為獲得最多份額的人提供獎品來鼓勵訪問者分享您即將推出的頁面。
您還可以通過在即將發布的候補名單上為用戶提供更高的排名來提高頁面的知名度。
這應該會鼓勵更多人與他們的朋友和關注者分享您的頁面。
上述來自 Jupiter 銀行的候補名單示例允許用戶通過分享並獲得更多用戶加入,從而獲得更多現金返還。
第一個 2000 排名在前三個月的每筆交易中獲得 10% 的現金返還。
4. 定期分享產品更新和發布統計數據
您的客戶和追隨者想知道您的表現。 定期分享您的產品更新和發布統計信息,以便他們可以看到您的進度並為您的成功投入精力。
這也將有助於建立與潛在客戶的信譽和信任。
當你推出你的產品時,一定要讓你的客戶和追隨者知道。
分享您對他們的支持的興奮和感激。 這是與幫助您成功的人建立關係的好方法。
結論
創建即將推出的頁面是提高即將發布的可見性的好方法。
您可以使用倒數計時器、註冊表單和電子郵件序列來保持發布前用戶對您的產品或服務的參與和興奮。
您還可以使用競賽或候補名單來鼓勵訪問者與他們的朋友和關注者分享您的頁面。
但不要停在那裡!
繼續為您即將推出的頁面測試不同的格式,看看哪種格式最適合您和您的受眾。 您可能會發現其他地方沒有涵蓋的更適合您的受眾的技術。
也許在您即將推出的頁面上實施一些登陸頁面技術,看看它對您來說如何!
您有創建即將推出和正在建設中的頁面的最佳實踐嗎? 您如何保持發布前用戶的參與度? 在下面的評論中讓我們知道!