如何在 WordPress 中創建比較表
已發表: 2022-09-13在內容中集成比較表使其更加用戶友好。 無論是您的電子商務網站還是銷售附屬產品,您都可以輕鬆分享同類產品之間的比較。 或者,它可以是您想要顯示詳細比較的任何類型的數據。
好消息是在 WordPress 中創建比較表很容易。
在 WordPress 中創建比較表有兩個選項 - WordPress的默認 Gutenberg 編輯器和比較表的 WordPress 插件。
但是,WordPress 的默認表有一些限制。 很難自定義佈局。 這就是為什麼我建議使用使事情變得更容易的插件的原因。
創建比較表的分步指南
我在本分步指南中的幾個步驟中分享了整個過程。 按照每個步驟操作,您將獲得一個用戶友好的比較表。 無論是產品比較還是其他任何東西,我分享的方法都會讓你有無窮的機會。
第 1 步:安裝必要的插件
正如我所提到的,您應該使用 WordPress 插件來避免定製或編寫新代碼的麻煩。 儘管有不同的比較表插件可用,但您可以使用的最好的一個是 ElementsKit。 它是一個 Elementor 插件,允許用戶單擊幾下即可創建各種網頁。
安裝 -
- 元素
- 元素套件
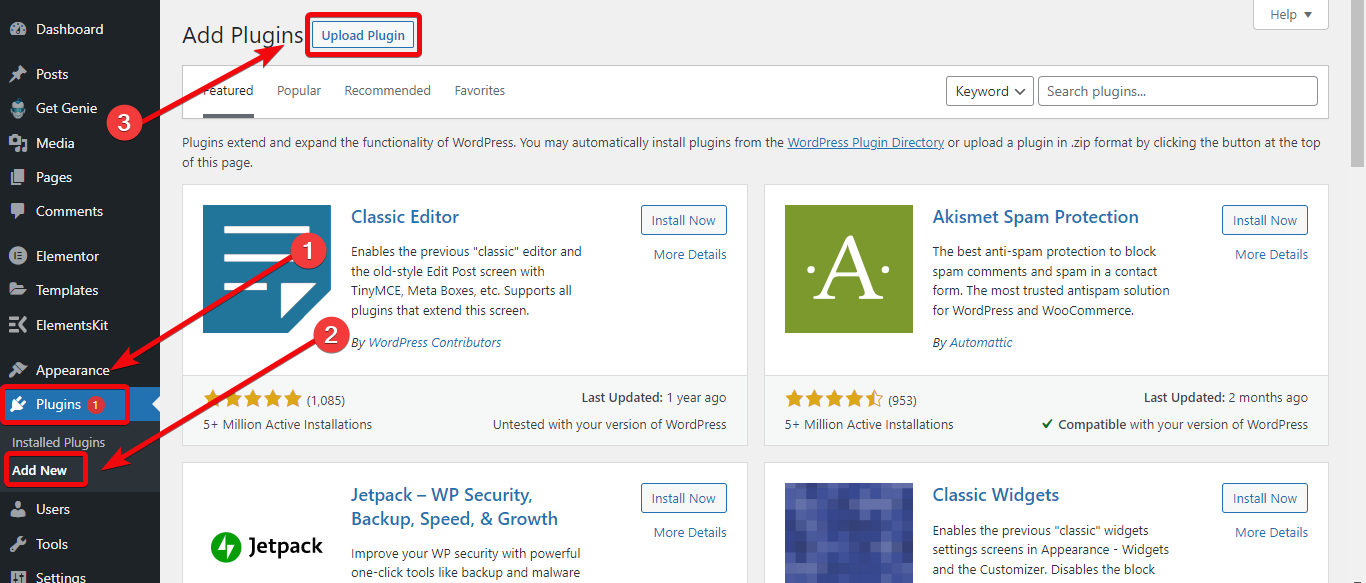
您可以像安裝任何其他 WordPress 插件一樣安裝它們。 首先,從您的 WordPress 儀表板中,轉到Plugins > Add new > Upload the plugin 。 然後安裝並激活插件。

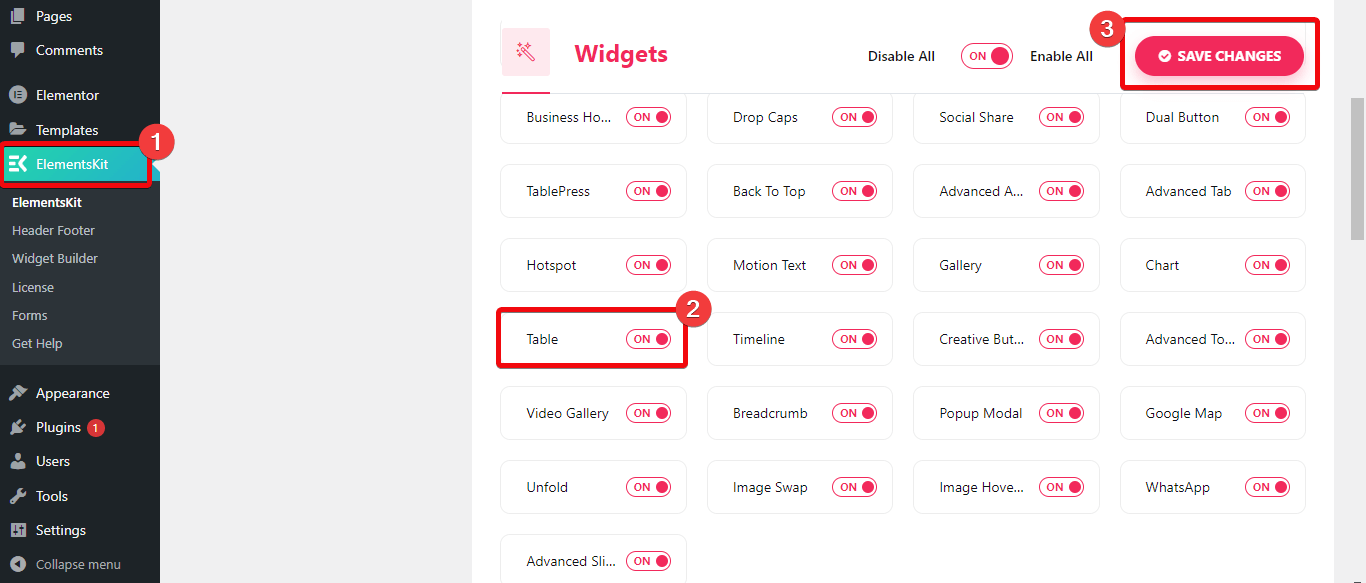
安裝 ElementsKit 插件後,您將獲得該插件的儀表板,您需要從中啟用表格小部件。 轉到 ElementsKit 的儀表板 > 小部件並啟用表格小部件。

第 2 步:創建一個新頁面
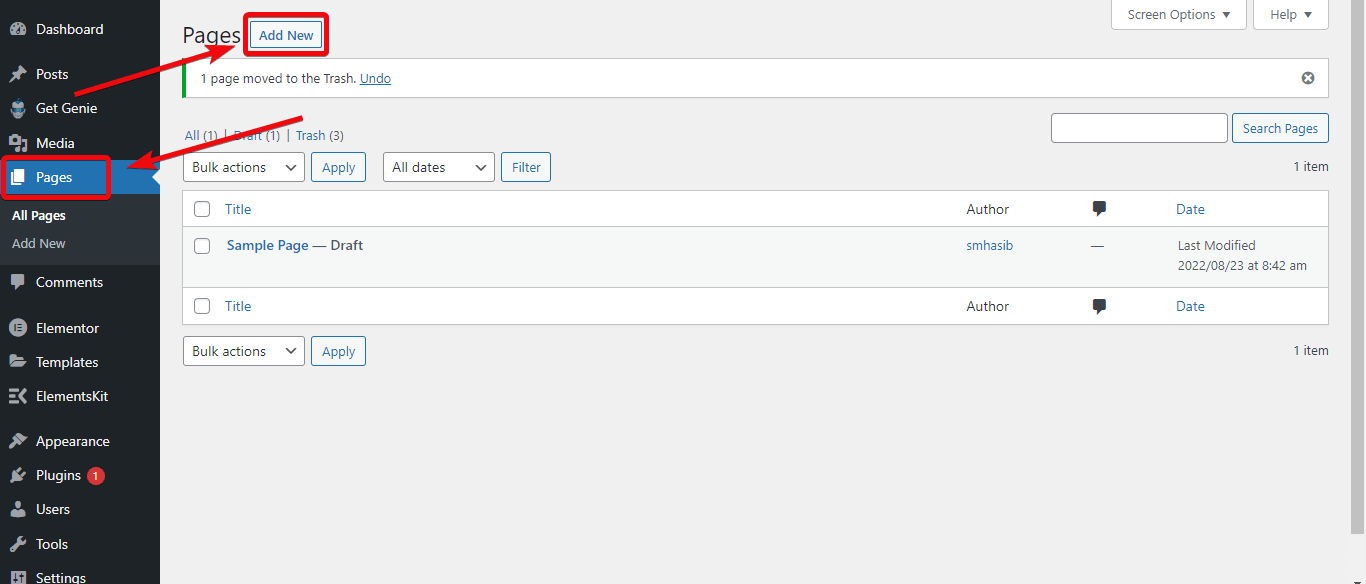
現在您需要選擇要集成比較表的頁面。 如果要將比較表合併到新頁面,請轉到WordPress 儀表板 > 頁面 > 添加新頁面。 現在創建一個新頁面並選擇使用 Elementor 編輯。

如果要將比較表集成到現有頁面,請轉到頁面並選擇要添加比較表的特定頁面,然後選擇使用 Elementor 編輯。
步驟 3:創建比較表
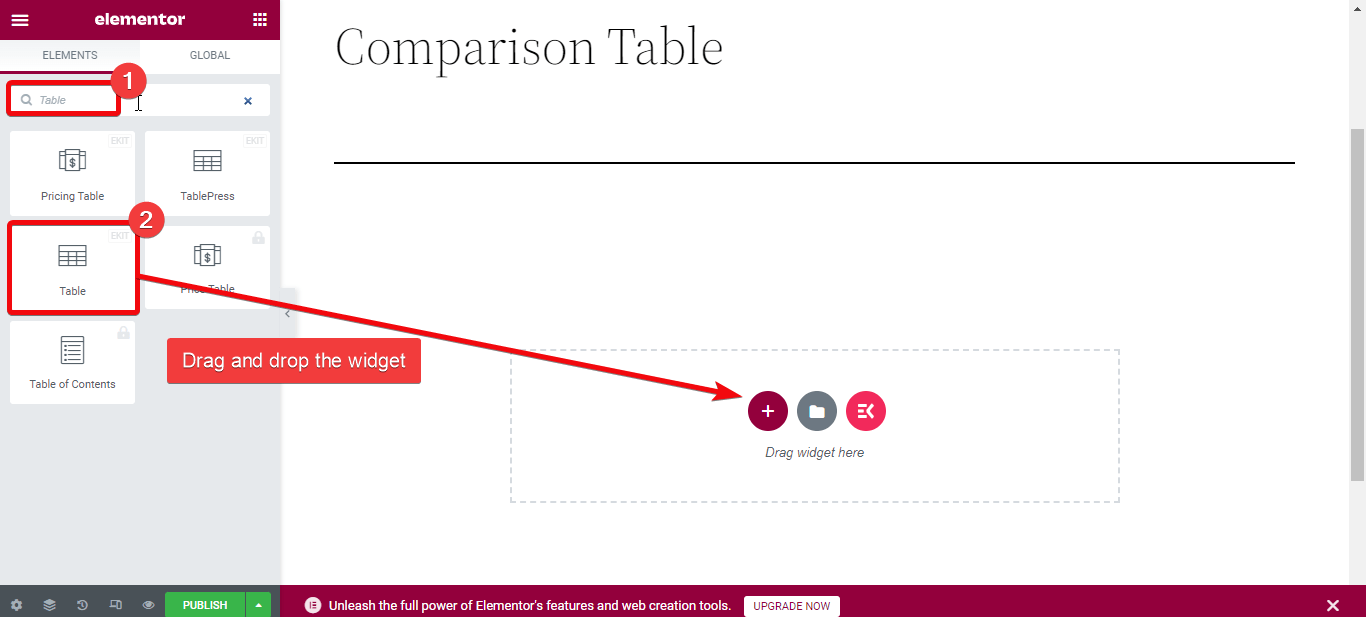
如果您在頁面編輯器中,您可以在頁面內插入表格。 為此,請轉到頁面編輯器左側的小部件庫。 搜索 Table,您將看到 ElementsKit 的 table 小部件。 將小部件拖放到頁面編輯器上。

您將有兩個選項來創建比較表 -上傳包含數據的 CSV 文件或創建自定義表。

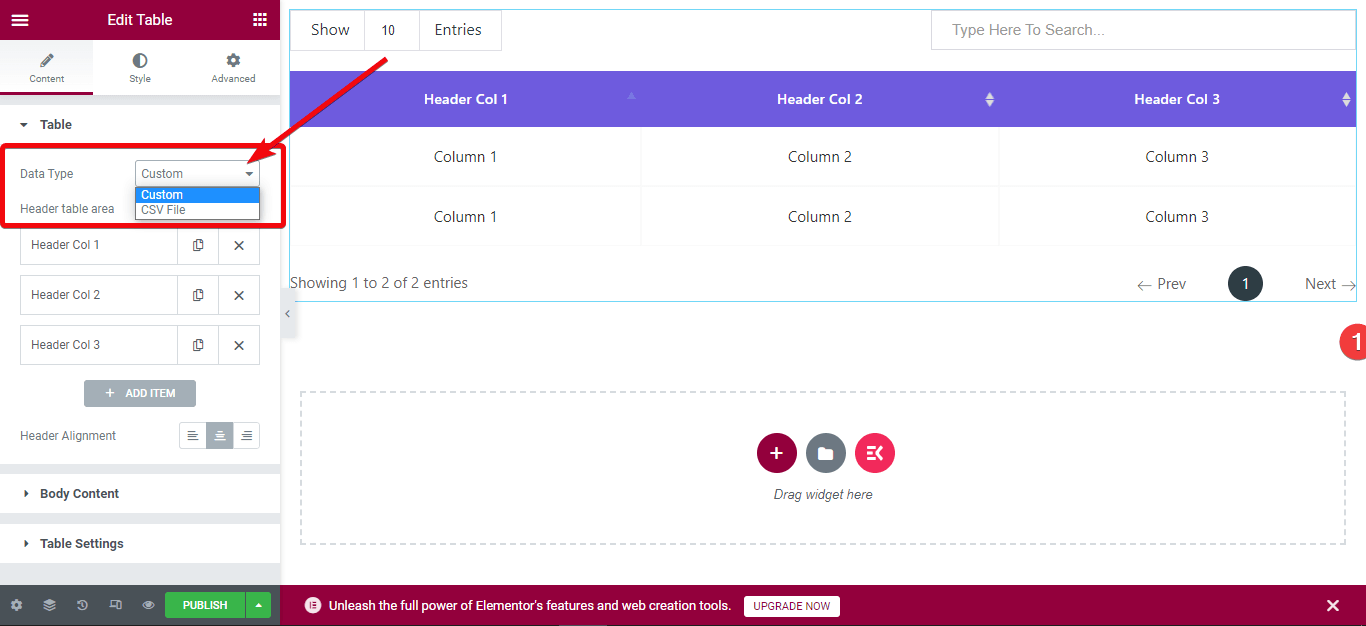
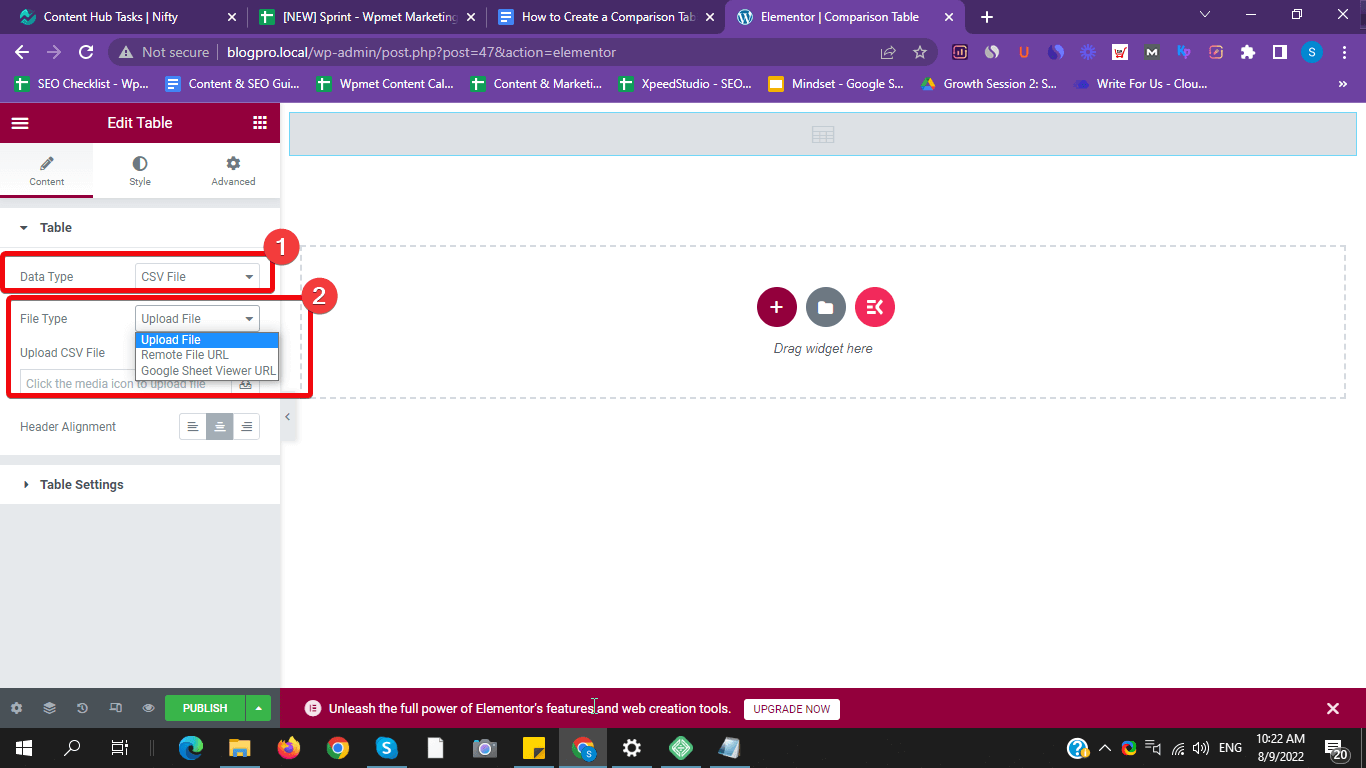
最好的是,如果您已經為產品整理了數據並將它們插入到 CSV 文件中,您可以直接上傳文件來創建表格。 為此,請轉到頁面編輯器並選擇編輯。 現在從內容選項卡中,選擇數據類型為 CSV。
上傳表格數據有兩種選擇:選擇 google Sheets 的遠程 URL或直接將 CSV 文件上傳到您的 WordPress 媒體庫。

選擇添加了比較數據的 CSV 文件並上傳。 將自動創建一個比較表。 或者,在遠程 URL 字段中插入一個 Google 表格公共鏈接。
對於自定義,請檢查下一步。

第四步:自定義自定義對比表
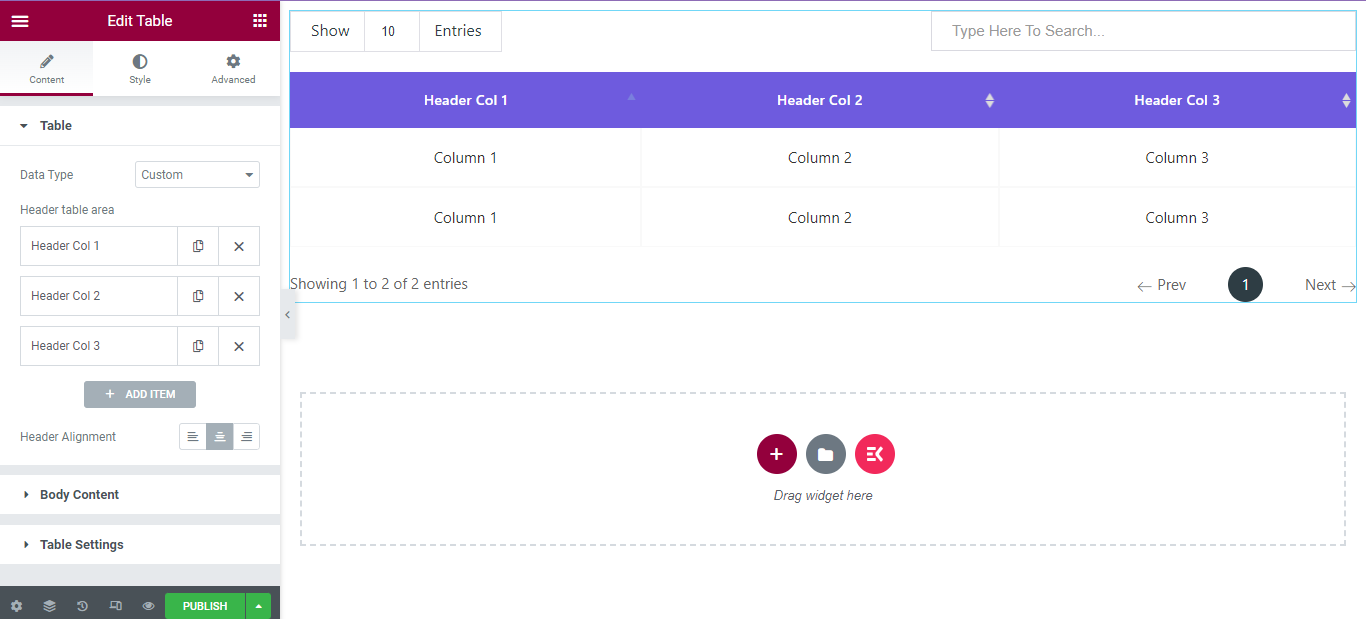
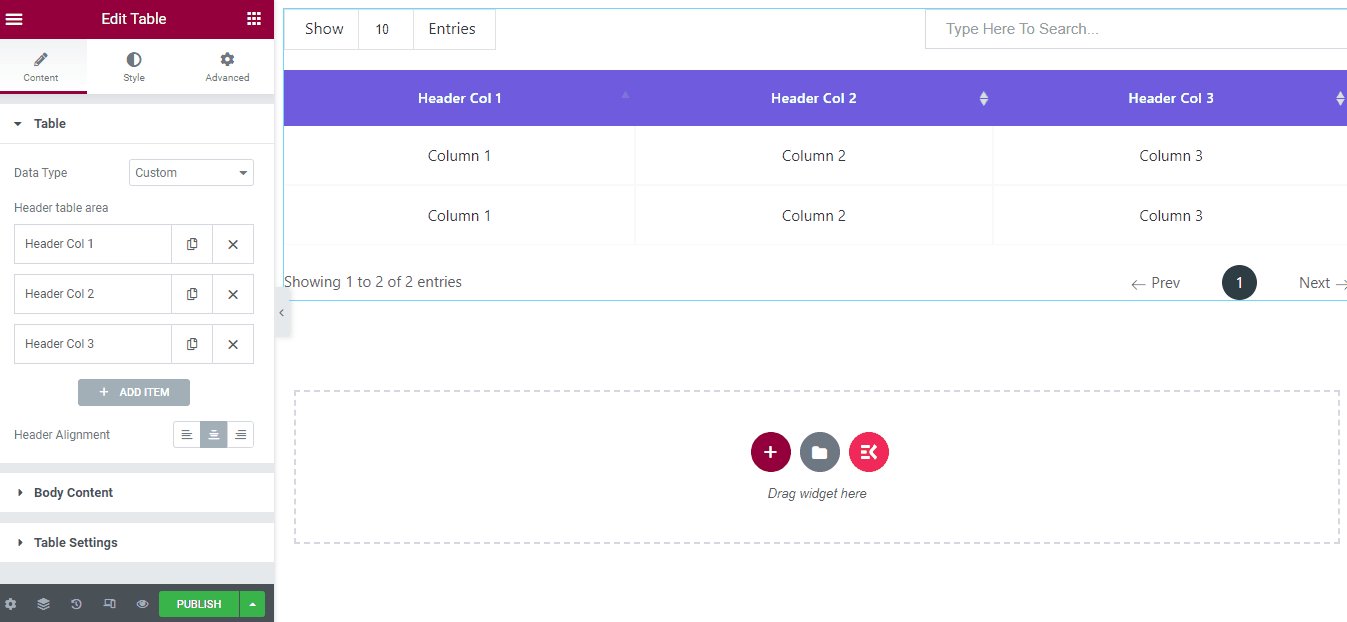
如果要在 WordPress 中創建自定義比較表,請選擇“自定義”作為數據類型。 將在頁面內創建一個默認表。 然後,您可以對錶格字段進行無限制的自定義。 例如,您可以添加行、列、圖像等。

為了使比較表更具吸引力,您可以在不編寫代碼的情況下自定義顏色、間距、邊框等。
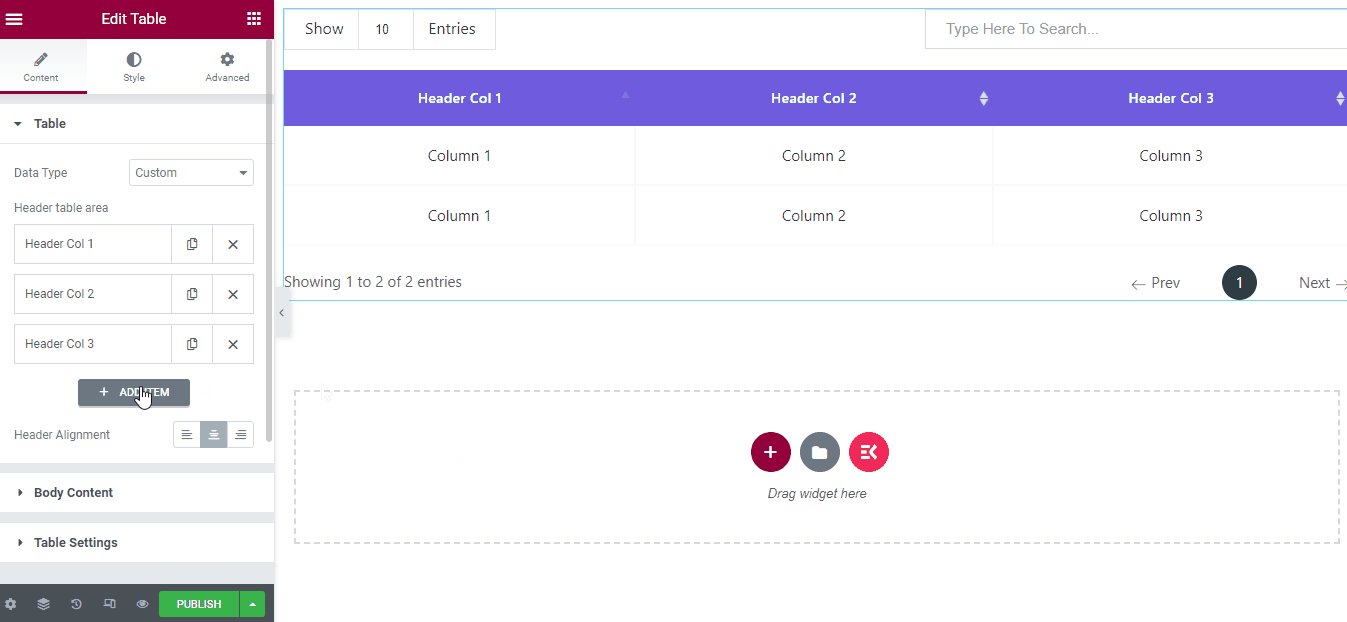
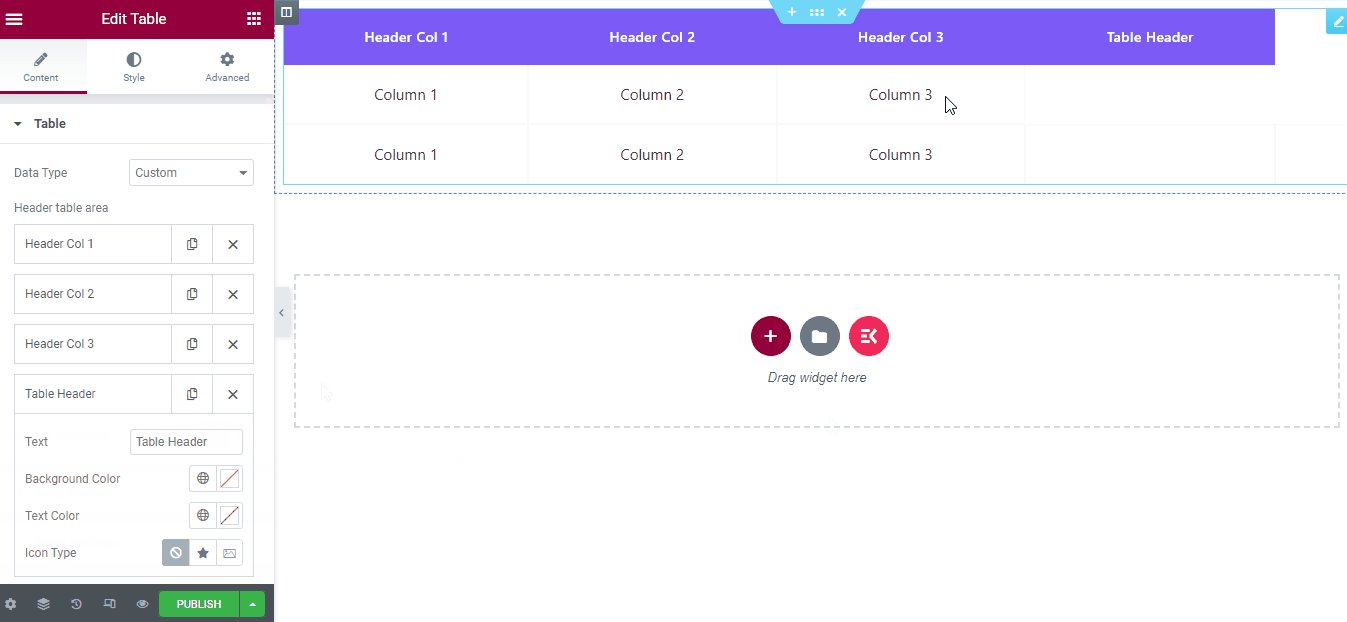
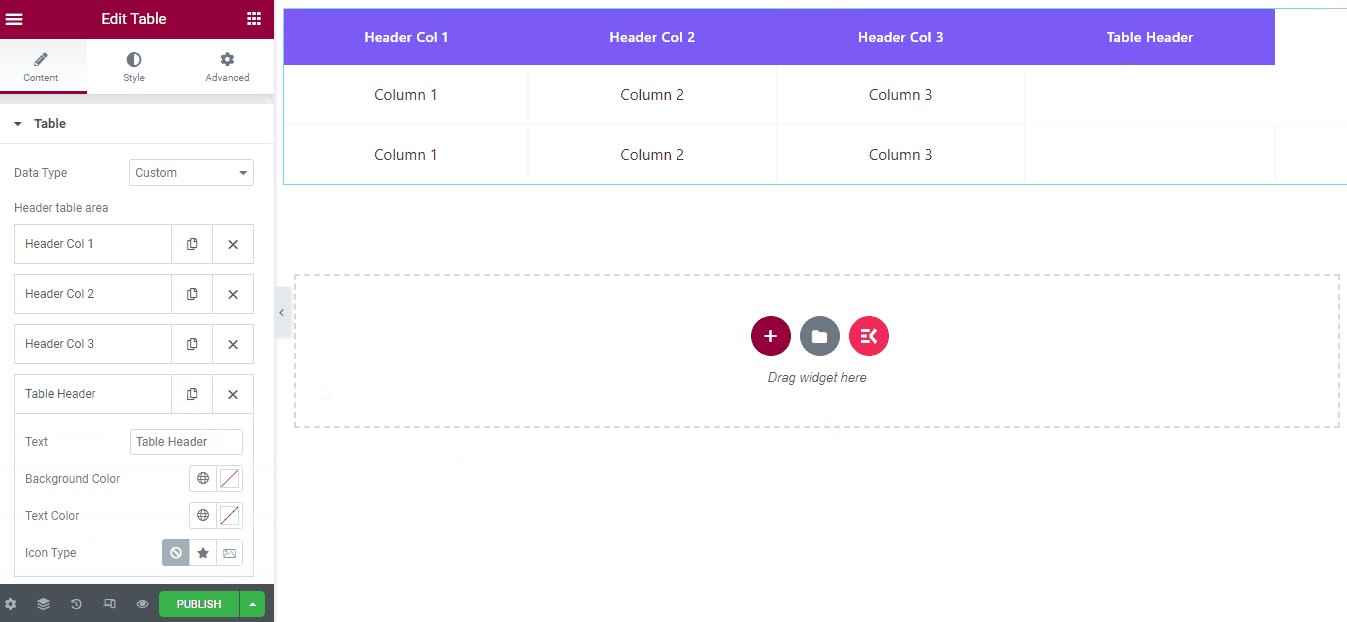
假設您要向自定義表中添加一個新列。 為此,請轉到小部件的編輯器部分。 在表格部分下,單擊“添加項目”。 將創建一個新列。 同樣,您可以添加更多列。

要添加新行,請轉到“正文內容”選項卡並單擊“添加項目” 。 然後從設置中啟用一個新行,將創建一個新行。 在行選項卡下,您將獲得添加文本的選項。
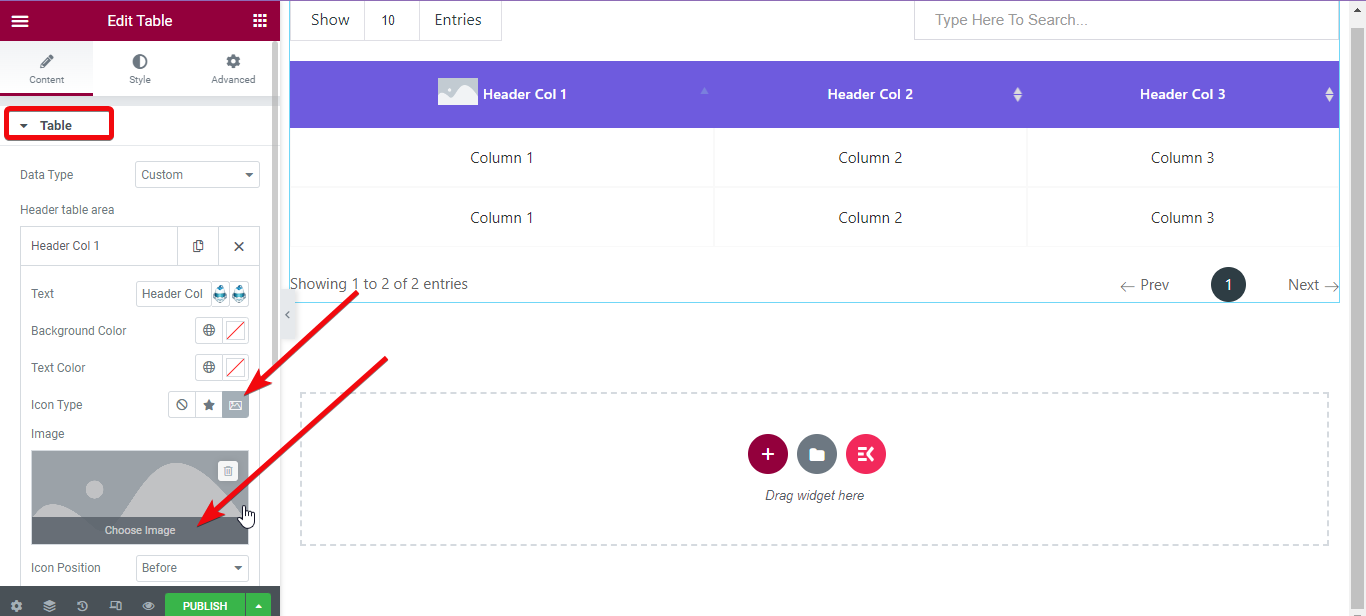
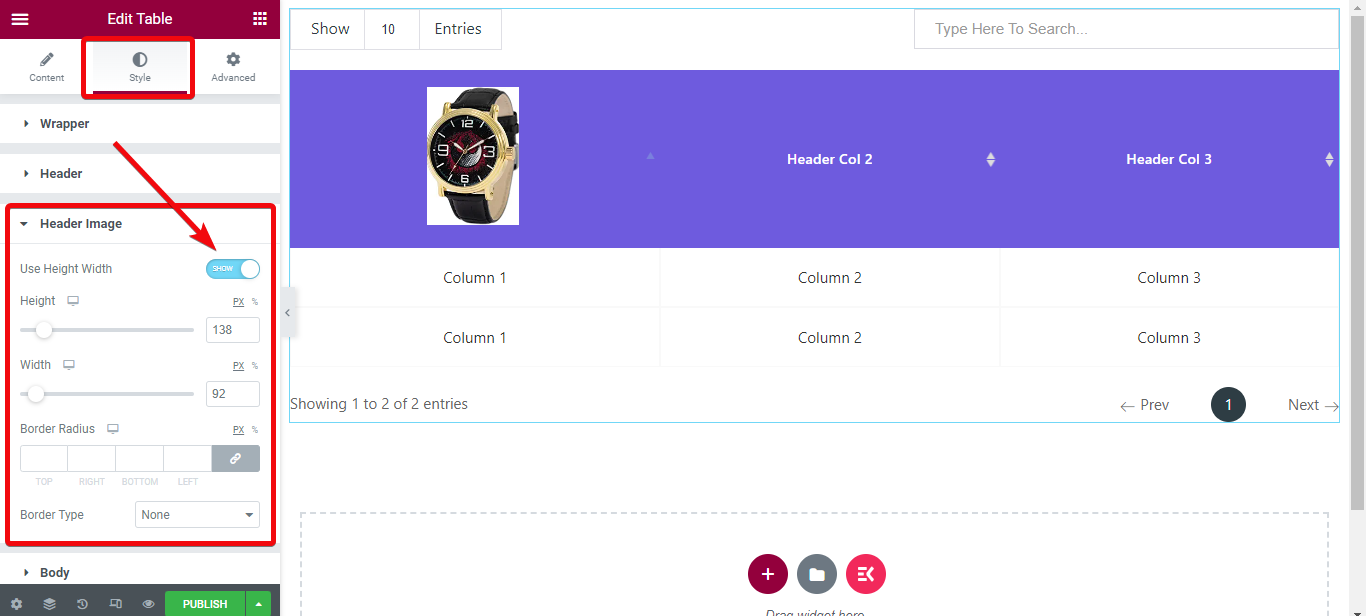
您可能想要添加產品圖像以創建產品比較表。 假設您想在標題上添加圖片。 為此,請轉到表格設置並單擊要添加圖像的列。 現在選擇要顯示的圖像。

要更改圖像填充、邊距和其他設置,請從小部件編輯器轉到樣式選項卡 > 標題圖像 > 啟用高度寬度。 現在調整圖像大小。
一張一張選擇產品圖片並上傳。

第 5 步:預覽和發布
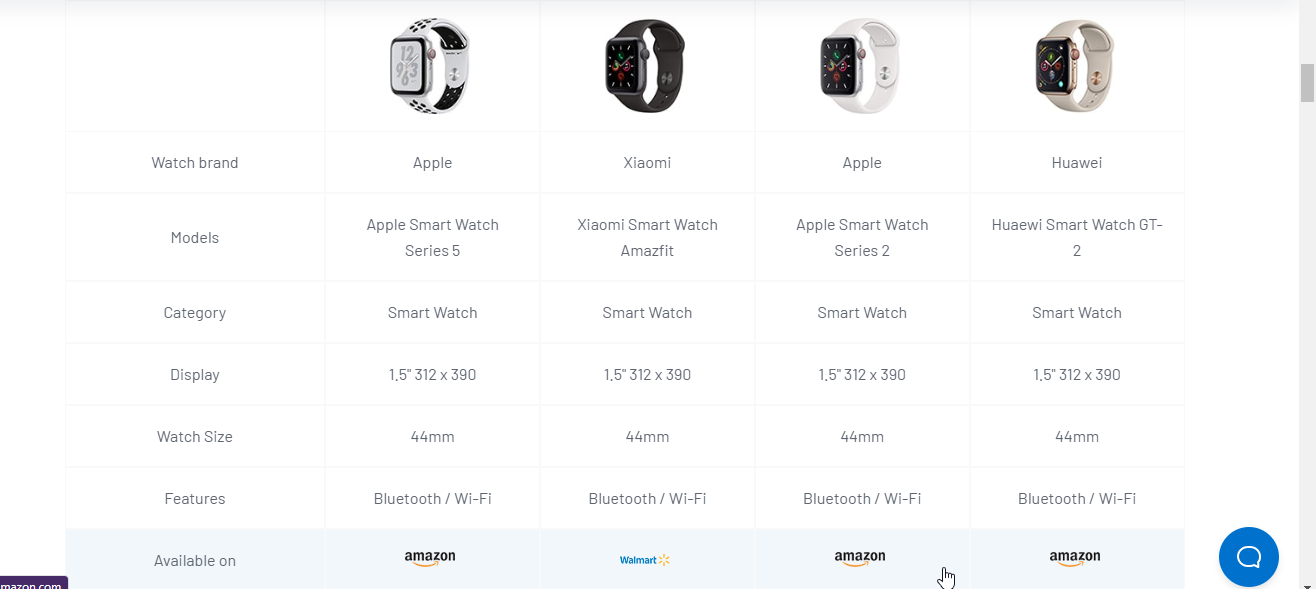
最後,是時候檢查創建的比較表了。 在頁面編輯器的底部,有一個名為預覽的選項。 點擊該按鈕並檢查您創建的表。
查看更多使用 ElemetsKit 頁面構建器插件設計的表格樣式。

什麼是 WordPress 比較表?
比較表看起來與帶有數據的標準表大致相同。 但是比較表顯示了產品功能之間的詳細比較。
顯示比較表的好處
想知道為什麼要為網站訪問者顯示比較表嗎? 好吧,當一個特定的利基市場為客戶提供多種產品時,客戶會感到困惑是很普遍的。 比較表通過查看每個選項的詳細功能來幫助客戶做出決定。
對於聯屬網絡營銷,顯示您正在審查的產品之間的詳細比較至關重要。 因為讀者通常對閱讀有關產品的詳細文本不感興趣。
相反,在表格中顯示所有內容可以讓他們更輕鬆地閱讀數據並獲取必要的信息。 用戶友好的比較表還提高了“點擊率”和轉化率。
您可以在沒有插件的情況下創建比較表嗎?
每當有人建議您使用插件對頁面進行任何特定的自定義時,您首先想到的是什麼? “沒有插件怎麼辦!” 正確的?
讓我澄清一件事。 您始終可以在 WordPress 中創建頁面和不同的部分,而無需任何插件。 但是自定義選項將受到限制。 這就是為什麼使用特定插件是最佳解決方案的原因。 特別是使用 ElementsKit 頁面構建器插件,您將擁有無限的選擇。
為什麼 ElementsKit 在 WordPress 中創建比較表
ElementsKit 是最輕的 Elementor 插件之一,您可以在其中打開/關閉選項,以便更快地加載。 如果需要,您可以使用單個功能並關閉其他功能,並且插件在加載時不會調用這些功能。
除了創建比較表之外,您還可以做很多其他事情。 事實上,使用ElementsKit 頁面構建器,您無需編寫任何代碼即可設計一個全新的 WordPress 網站。
您可以設計投資組合網站、商業網站、直銷網站、SaaS 網站等。
此外,ElementsKit 的功能不僅限於創建表格。 與表格小部件一樣,它還有 85 多個小部件、現成的模板、15 個以上的模塊等等。
包起來
如果您已按照上述分步指南進行操作,則您已在 WordPress 中創建了一個用戶友好的比較表。 您可以為桌子選擇多種樣式並進行測試。 盡量給用戶最好的體驗。