如何在 Divi 主題中創建聯繫表? (視頻中的示例表格)
已發表: 2023-03-20
在這篇博客文章中,我將通過分步說明解釋如何在 Divi 主題中創建聯繫表。 我還拍攝了一個視頻教程,以製作 Divi 聯繫表為例,以便您快速理解。 讓我們進入主題。
WordPress 上的基本站點包含主頁、關於、聯繫和免責聲明頁面。 雖然您可以輕鬆地創建大多數頁面,因為它們只是文本,但創建聯繫表單很麻煩。 您必須嵌入表格並配置電子郵件以確保每條消息都能到達您的訂閱者。
初學者將創建聯繫表的過程視為一項重大挑戰,並傾向於直接添加電子郵件地址。 他們不嵌入表單,是的,這會影響您的 WordPress 商業站點的專業性和可信度。
如果您為 WordPress 網站使用 Divi 主題,那麼在幾分鐘內創建一個專業的聯繫表格並不是火箭科學。 更重要的是? 您還可以自定義這些表單,使它們對您的站點而言是獨一無二的。
在開始之前,讓我告訴您集成精心設計的表單以聯繫您的業務聯繫人的優勢!
擁有精心設計的聯繫表的好處
在您的網站上添加精心設計的聯繫表單可以使您和您的網站訪問者受益!
1.主要好處之一是訪問者可以輕鬆聯繫到您。 訪問者無需搜索電子郵件地址或電話號碼,只需填寫表格並直接將消息發送給您。 這種方法可以提高客戶參與度。
2.設計良好的聯繫表單的另一個好處是它可以幫助改善您網站的整體用戶體驗。 通過提供清晰易用的表格,訪問者更有可能在您的網站上獲得積極的體驗,並且更有可能返回。
3.良好的聯繫方式還有助於減少垃圾郵件和不需要的消息。 通過包含驗證碼或其他反垃圾郵件措施(如 Divi 主題)等功能,確保您收到的消息合法且相關。
4.設計良好的聯繫表還可以提供有關您的訪問者的有價值的信息,例如他們的姓名、電子郵件地址以及與您聯繫的原因。 此信息可用於更好地了解您的受眾,並根據他們的需求定制您的網站或業務。
創建 Divi 聯繫表的分步指南
在您的 WordPress 網站上創建聯繫表單的第一步是購買 Divi 主題。 一旦您可以訪問它的完整版本,就可以使用它廣泛的功能和頁面構建器選項。
讓我們開始在 Divi 主題中添加聯繫表。 跟隨我們一步一步地像專業人士一樣配置它!
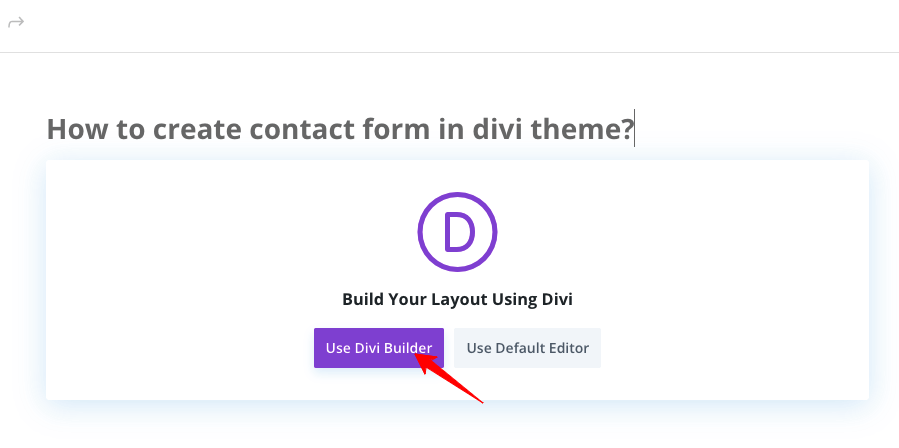
第 1 步:在您的 WordPress 控制面板帳戶中創建一個新頁面,您可以將其另存為聯繫頁面。
點擊“使用Divi生成器”; 它會將您重定向到 Divi 視覺生成器頁面。

第 2 步:確定聯繫頁面的外觀。 當您在 Divi 主題中看到聯繫人表單的空白頁時,單擊“+”圖標,它會提示您三個選項——從頭開始構建、使用預製佈局或克隆現有佈局。 選擇“從頭開始構建”。
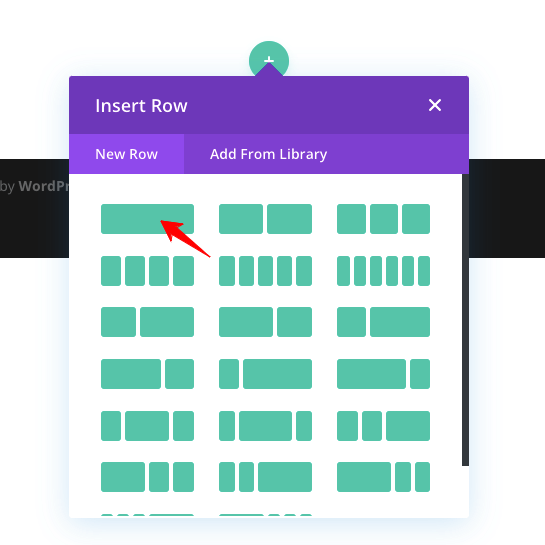
直接的步驟是選擇頁面佈局(表單)。 當它要求您插入一行時,單擊單行(您可以根據您的要求選擇結構)。 它將創建一個只有一行的佔位符,以在您的站點上自定義和發布。

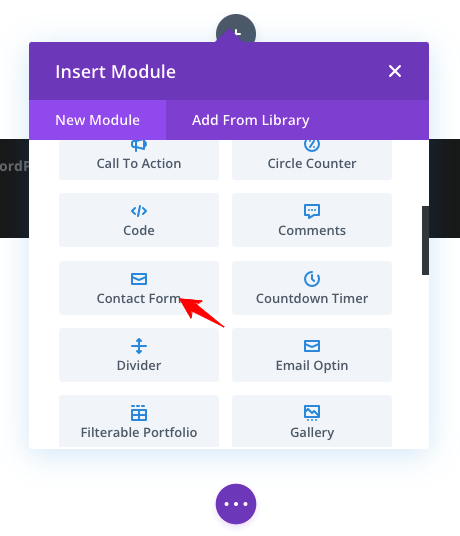
第 3 步:您可以通過點擊該行來插入模塊。 鍵入聯繫表格,Divi 主題中有一個專用模塊。 我們不是告訴過您 Divi 主題包含所有內容嗎?

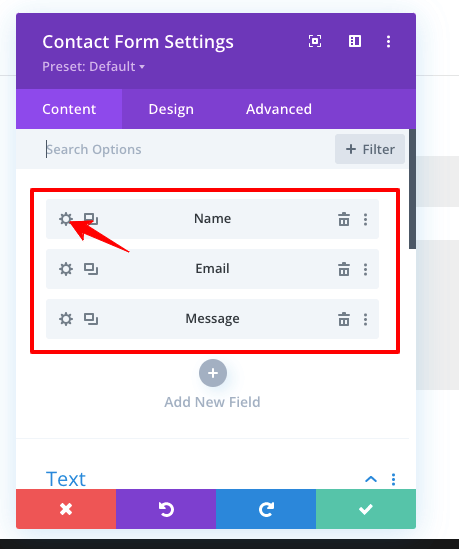
第 4 步:頁面現在更新為存儲在 Divi 主題中的默認聯繫表單,它包含三個字段:姓名、電子郵件和消息。 單擊表單的設置圖標,然後看到自定義每個表單字段的選項,如下圖所示。

開始自定義每個字段以設置您的 Divi 聯繫表。 重複直到完成。
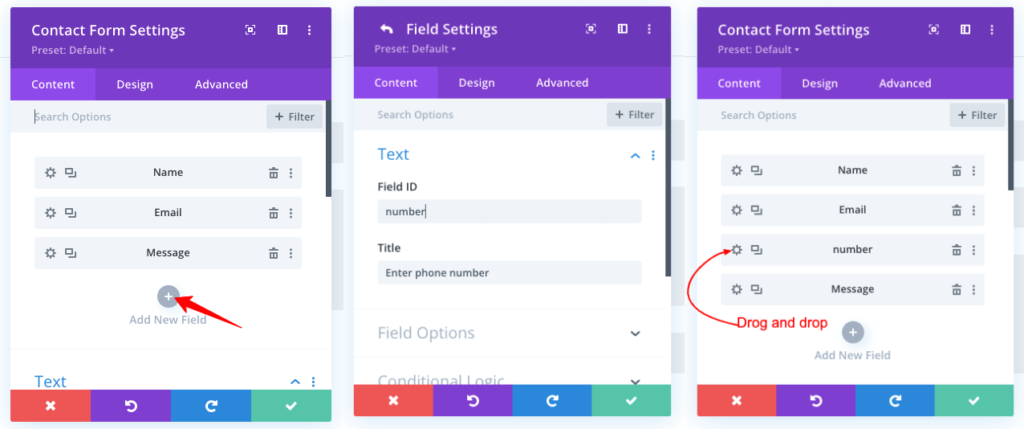
第 5 步:如果您想添加電話號碼等額外字段,請單擊“添加新字段”(請參見上面屏幕截圖中的選項)。 輸入字段信息,然後拖放新字段以確保其位置正確。 例如,您可能想先詢問電話號碼,然後再詢問電子郵件地址。 相應地拖動字段。


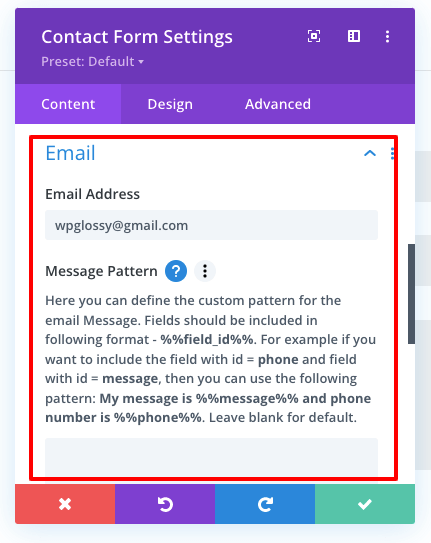
第六步:查看聯繫方式的設置對話框; 還有一個選項可以配置您的電子郵件地址。 單擊“電子郵件”選項,然後鍵入您的電子郵件地址。
注意:在表格中輸入並由用戶提交的所有詳細信息將發送到此電子郵件地址。

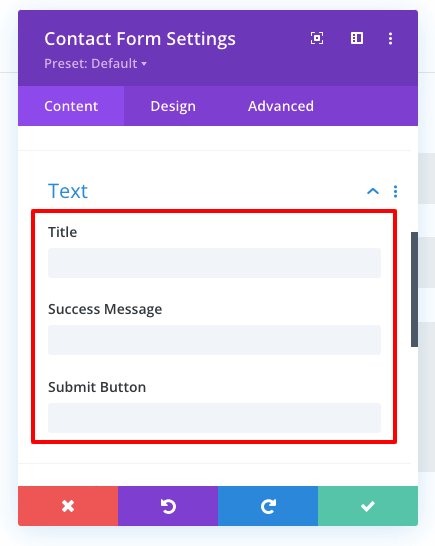
第 7 步:配置電子郵件後,下一步是配置消息發送通知。 當有人提交了一些信息時,您的表單應該顯示什麼? 它可以像“您的消息已發送”一樣簡單。
鍵入成功消息,然後根據需要重命名提交按鈕。

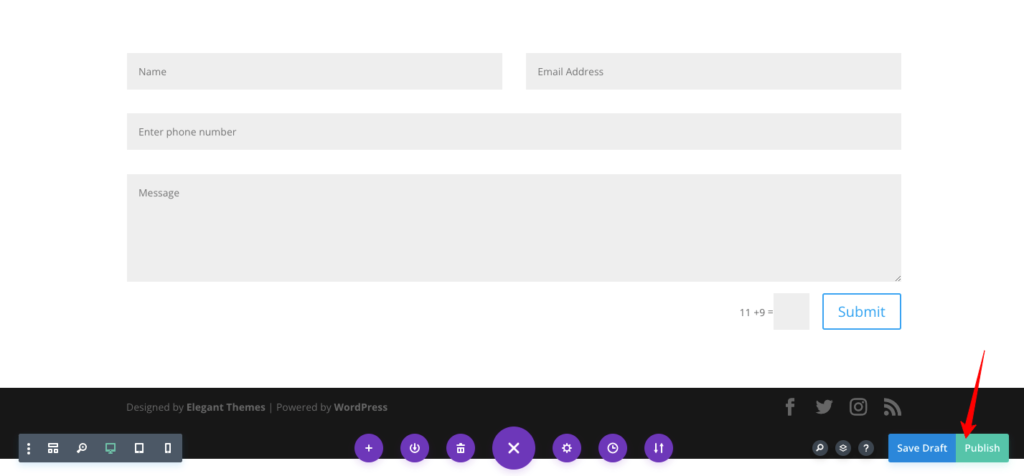
第8 步:配置字段、電子郵件和確認消息後,是時候再次確認一切是否正確。 為此,請查看頁面底部區域並單擊“發布”。

現在打開您網站上的聯繫表: websitename.com/contact 。 在將表單發佈到 Web 之前確保表單的每個字段和功能。
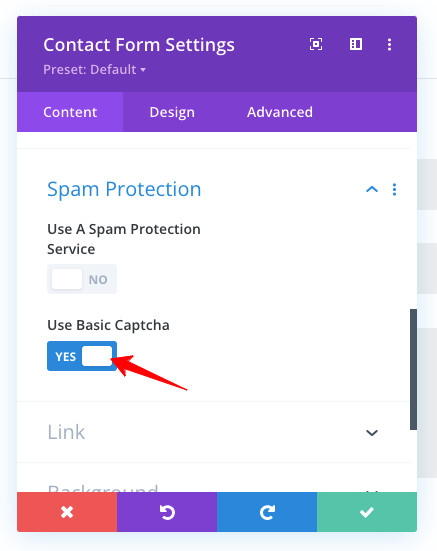
獎勵:向下滾動到 Divi 聯繫表設置中的垃圾郵件保護部分。 您可以在您的通訊表格中啟用/禁用基本驗證碼。 在 Divi 主題中向您的聯繫表添加驗證碼可減少惡意軟件和垃圾郵件條目。 建議開啟!

一切都清楚了嗎? 如果您對自定義 Divi 聯繫表有任何疑問,請隨時與我聯繫。 我會幫助您更好地解決問題,以便您製作出引人注目的表格。
在 Divi 主題中創建聯繫表的視頻教程
如果您發現很難按照我的指南在 Divi 主題中創建聯繫表,請觀看我為您的理解所做的視頻教程。
結論
聯繫表對每個業務站點都至關重要。 由於谷歌更新了新算法以提高可信度和真實性,網站所有者應優先設置網站聯繫表。 如果您是新手,那麼您應該擁有 Divi 主題來幾乎立即設置表格。 您不需要編碼知識來設計您的通信表單。
也許,當您使用聯繫表時,可以修改字段、改進佈局和控制垃圾郵件條目。 然而,這可以幫助您增加潛在客戶和用戶參與度。 因此,您已經了解瞭如何使用 Divi 主題的設置選項在 Divi 主題中創建聯繫表單。 如果您需要任何主題定制幫助,請通過評論部分與我聯繫。
其他 Divi 主題教程
編輯 Divi 主題頁腳
將谷歌地圖添加到 Divi
刪除 Divi 主題中的側邊欄
將自定義字體添加到 Divi
在 Divi 中添加/更改徽標
在 Divi 主題中添加簡碼
