如何創建自定義 Elementor 博客帖子模板
已發表: 2022-01-14格式良好的單個帖子頁面可以讓您的讀者在閱讀您的帖子時感覺良好。 它還有助於吸引新的或現有的訪問者訪問您的網站、降低跳出率、幫助改善您的網站頁面瀏覽量等等。 這就是為什麼您需要專注於單帖子頁面設計的原因。
如果您正在尋找使用 Elementor 創建自定義單個帖子頁面的理想指南,那麼以下指南將是您的理想之選。
在本指南中,我們將向您展示如何從頭開始設計 Elementor 博客文章模板或頁面。 在此之前,您應該清楚為什麼需要創建自定義單個帖子頁面。
讓我們開始吧:
為什麼需要設計自定義 Elementor 博客帖子模板

大多數流行的 WordPress 主題都有自己的單篇文章設計框架。 但是您主題的默認單帖設計格式可能無法滿足您的需求。 假設您需要向單個帖子頁面添加自定義彈出窗口,但您用於設計網站的主題不允許您這樣做。
下一步你要怎麼做? 從這個角度來看,您需要設計一個自定義的單個帖子頁面來添加您需要的功能。 但是,在為您的網站創建自定義博客文章頁面時,您可以考慮其他一些重要方面。 值得注意的事實是:
- 確保更好的用戶體驗
- 降低跳出率
- 改進單個帖子頁面設計
- 添加自定義功能
- 確保更好的帖子視圖
2 種創建自定義 Elementor 博客帖子模板的方法
您可以通過兩種簡單的方式創建自定義 Elementor 博客文章模板 -
- 方法 1:從頭開始創建 Elementor 博客帖子模板
- 方法 2:使用預製 Elementor 模板創建單個帖子頁面
確保您已在您的網站上安裝並激活 Elementor(免費)和 Elementor Pro 插件。
如果您是 Elementor 的新手,請查看這篇關於如何正確使用 Elementor 的便捷博客。
方法 1:從頭開始創建 Elementor 博客帖子模板
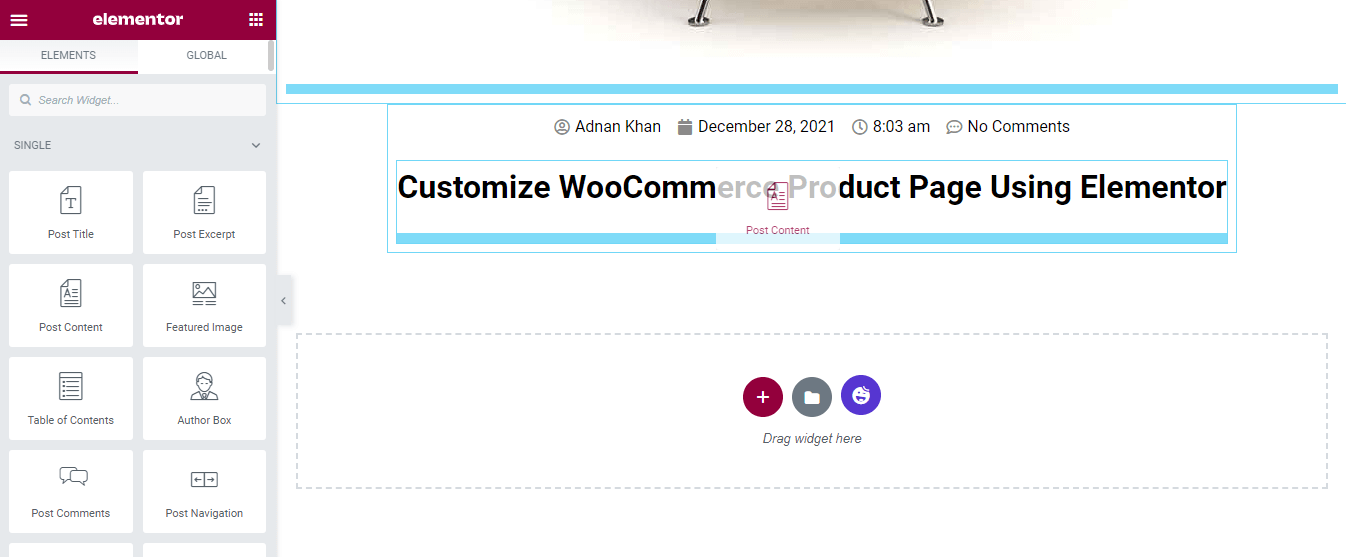
如果您想從頭開始設計自己的單個帖子模板,您可以使用 Elementor 小部件來完成。
第 1 步:添加列和部分
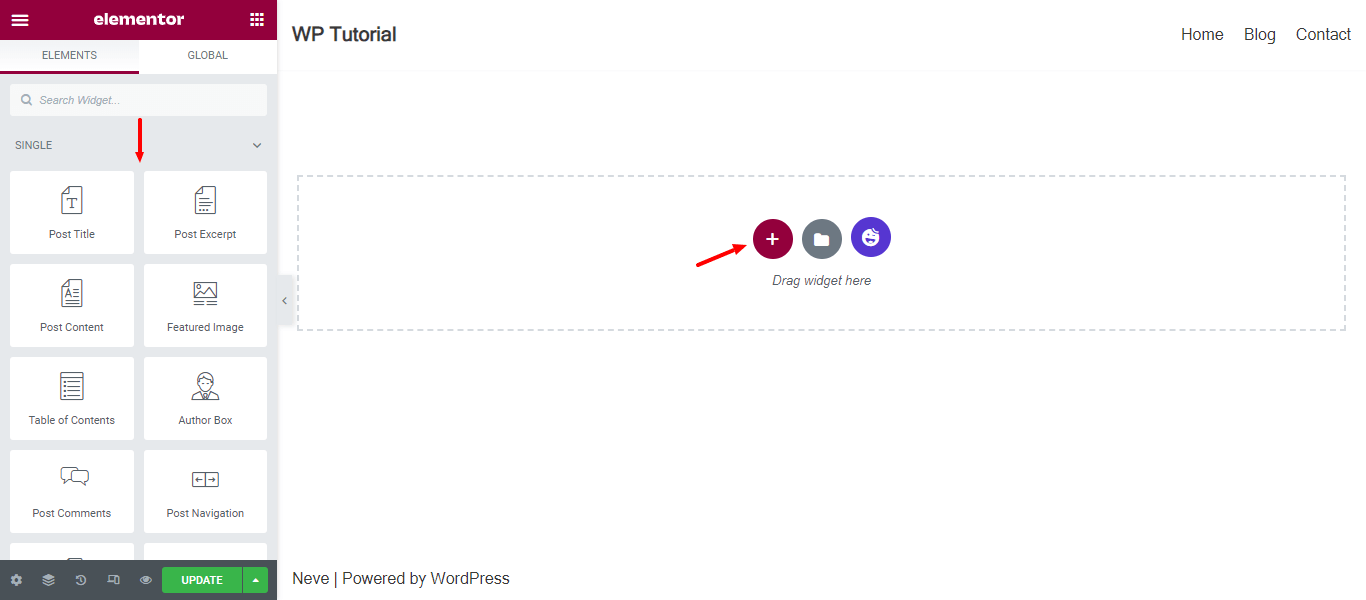
首先,您需要根據需要添加一個部分並插入一個列。 為此,您應該單擊(+)圖標和該部分的列。

第 2 步:添加特徵圖像小部件
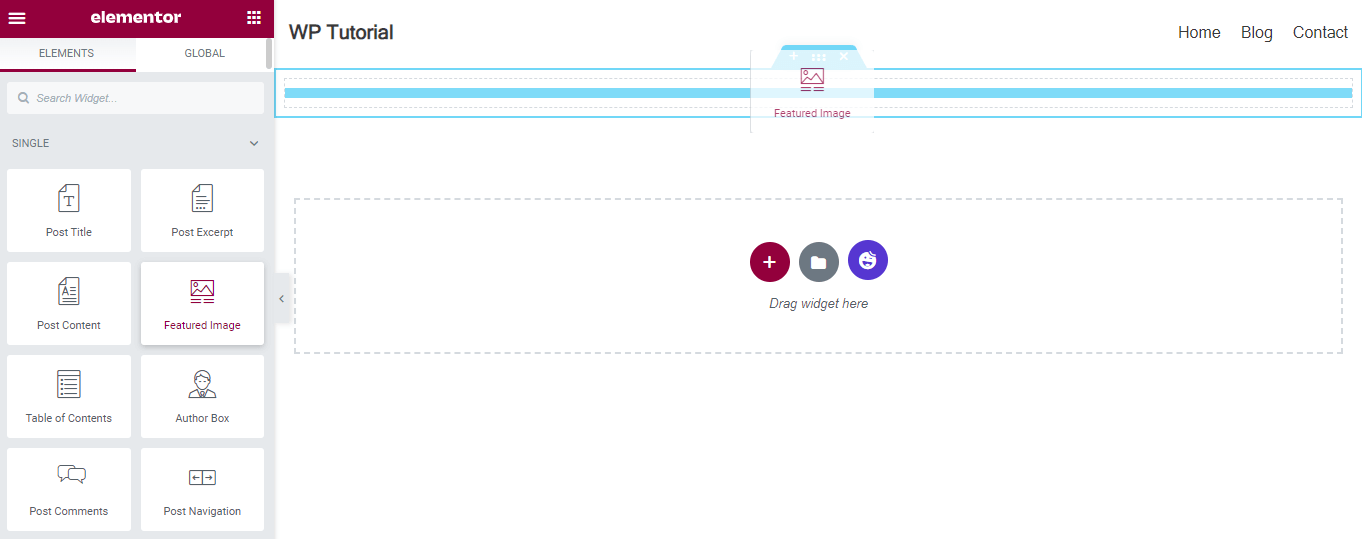
之後,您可以將所需的小部件添加到列中。 在這裡,我們添加了Featured Image小部件來顯示我們的帖子特徵圖像。 您可以從左側菜單中找到小部件並將小部件拖放到正確的位置。

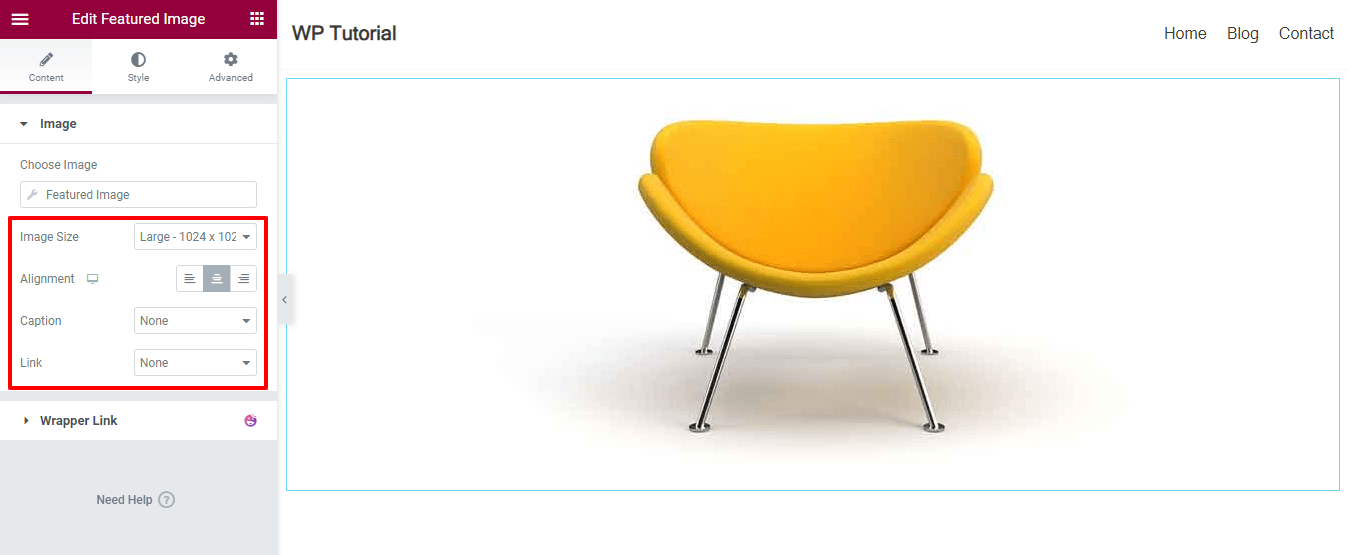
特徵圖像的內容
您可以在內容區域管理特徵圖像。 您可以更改Image Size ,設置Alignment ,添加Caption並根據需要插入Link 。

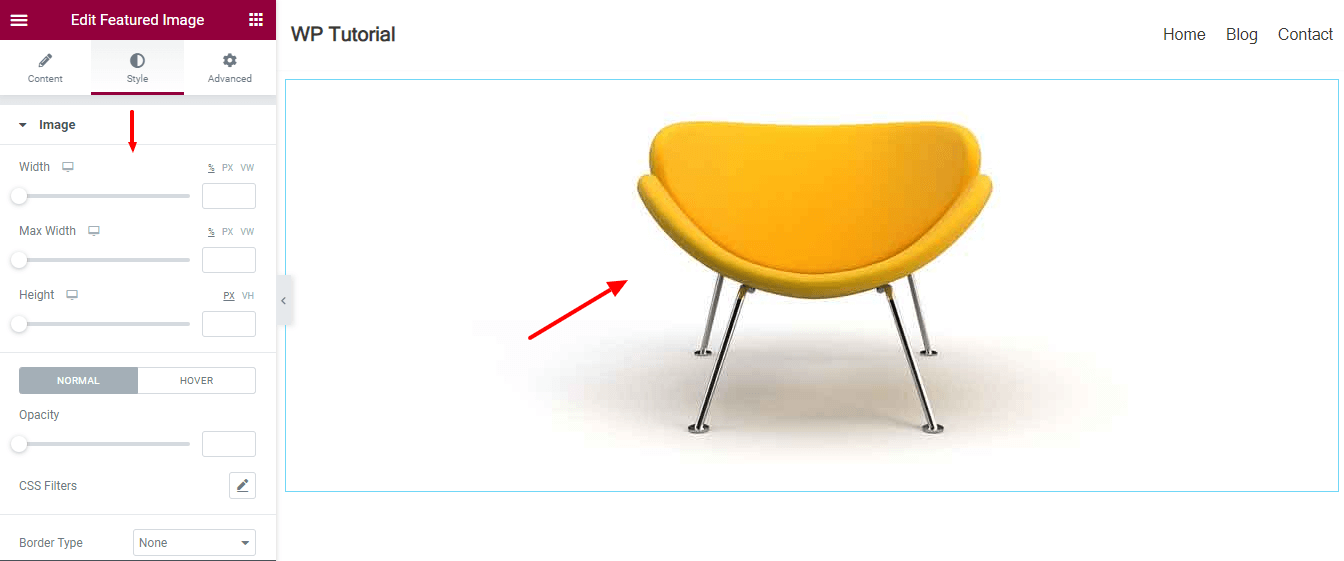
風格特徵圖像
您可以使用樣式選項自定義圖像設計。 轉到樣式區域,更改必要的設置以使您的特徵圖像更具吸引力。

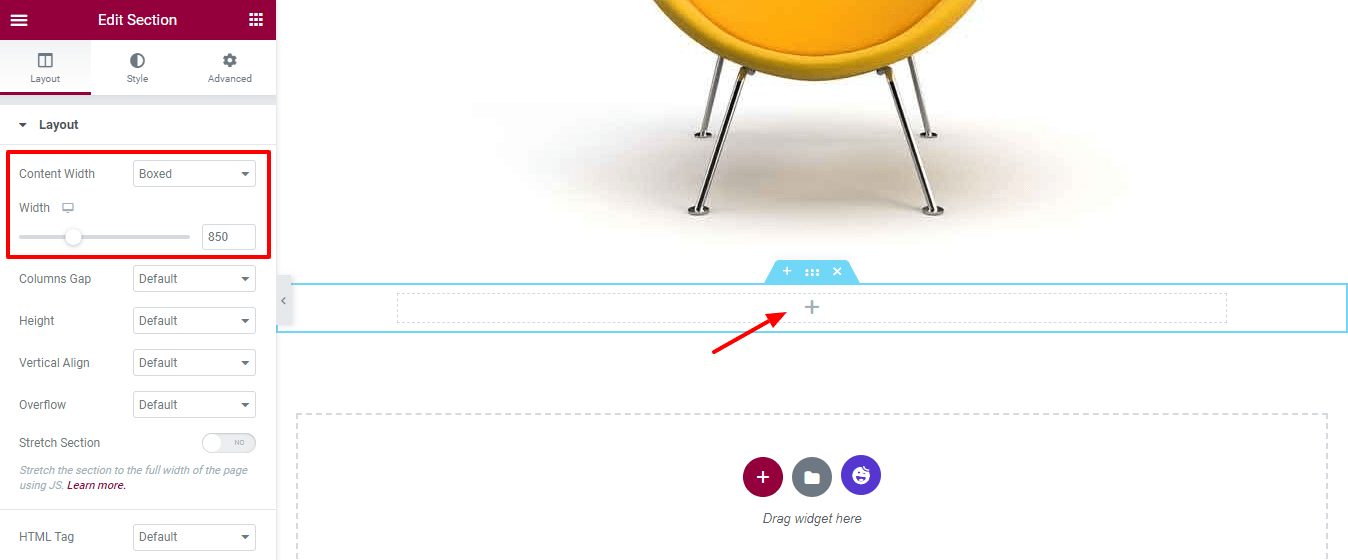
第 3 步:添加新列和設置佈局
添加特徵圖像後,我們要添加其他小部件。 在此之前,我們喜歡添加一個新列並使用高級設置設置佈局。 查看下圖,您會看到我們設置了Content Width->Boxed並將Width定義為850px 。
讓我們將其他小部件添加到此列中。

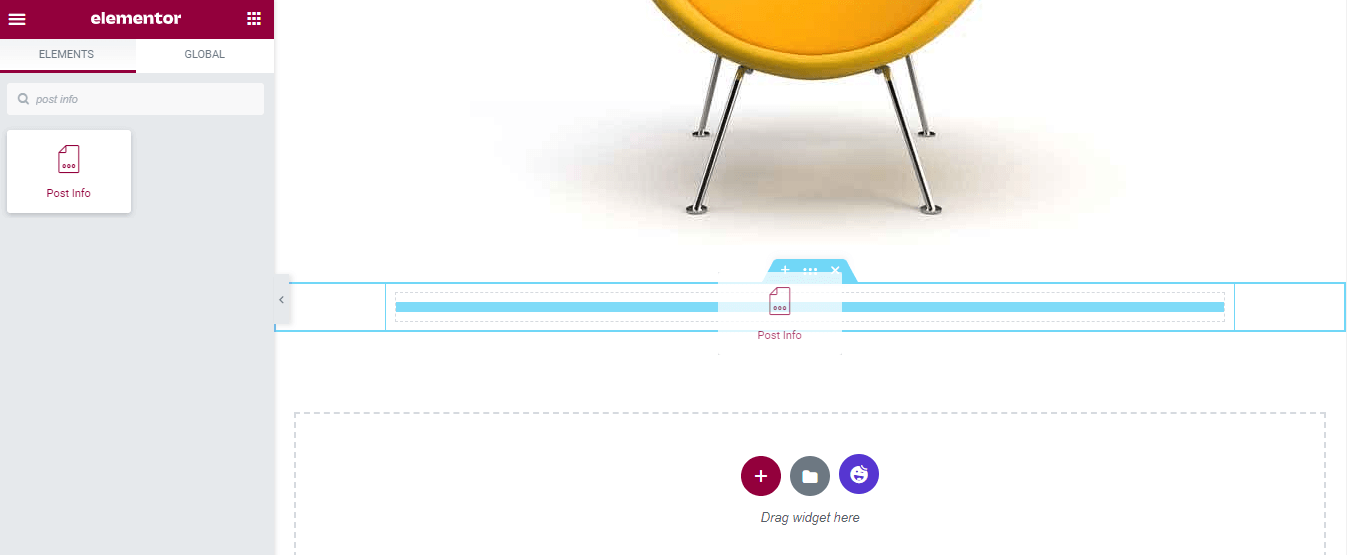
第 4 步:添加帖子信息小部件
我們添加Post Info小部件以顯示我們的帖子元數據。 找到小部件並將其放入列中。

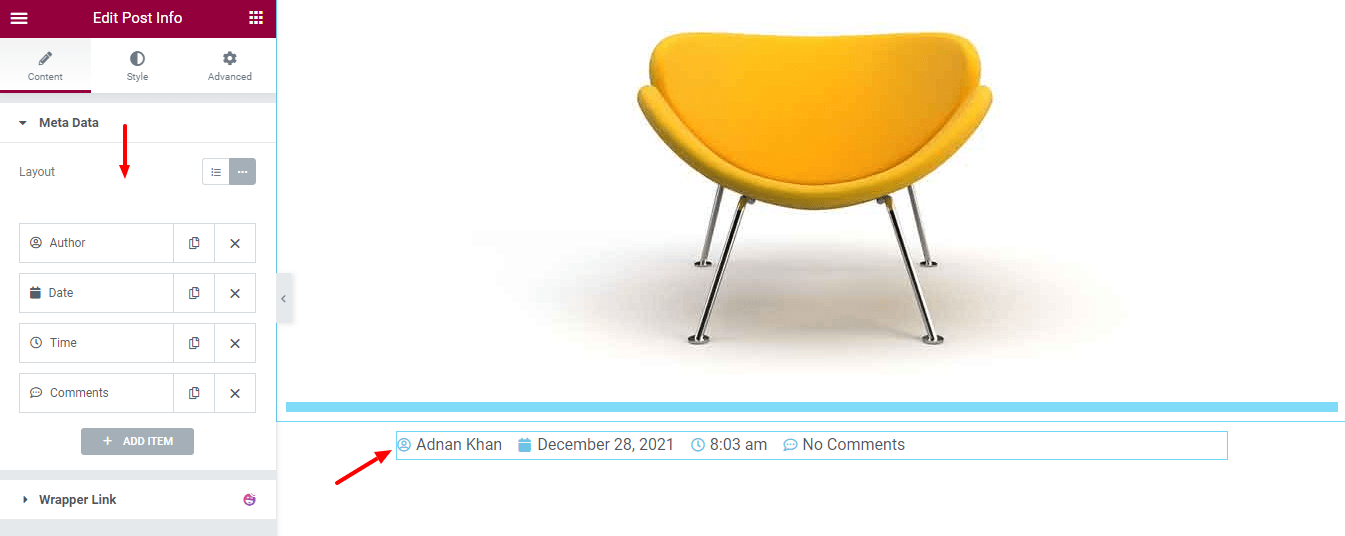
帖子信息小部件的內容
在內容中,您可以控制發布信息小部件的元數據。

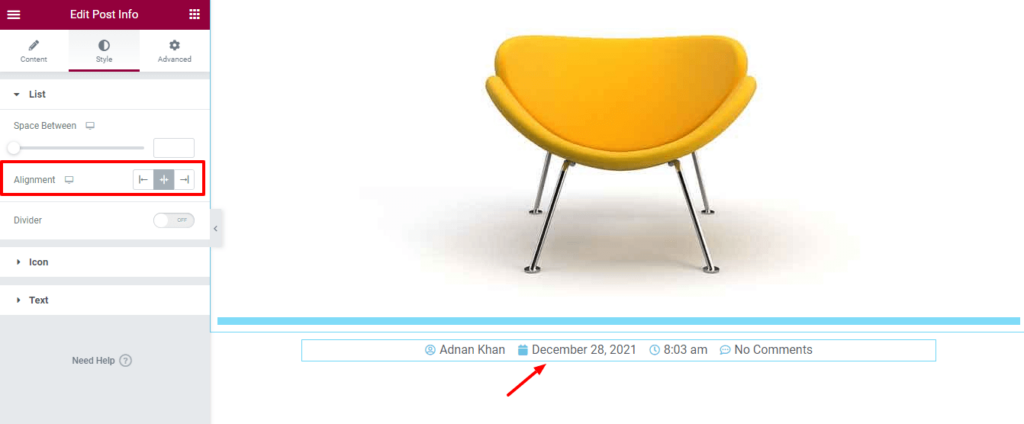
設置帖子信息小部件對齊方式
如果您想自定義帖子信息設計,可以在樣式區域中進行。 在這裡,我們設置帖子元內容的對齊方式。

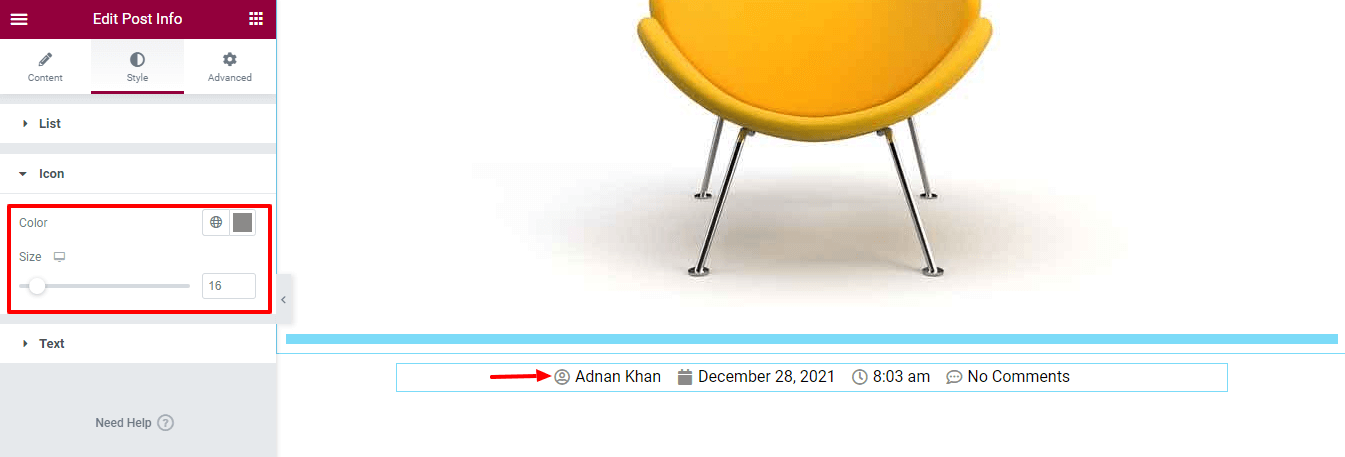
更改帖子信息圖標顏色和大小
我們還更改了圖標的顏色和大小。 您可以通過轉到樣式-> 文本區域來更改文本設計。 但是我們對默認的文本設計很好。

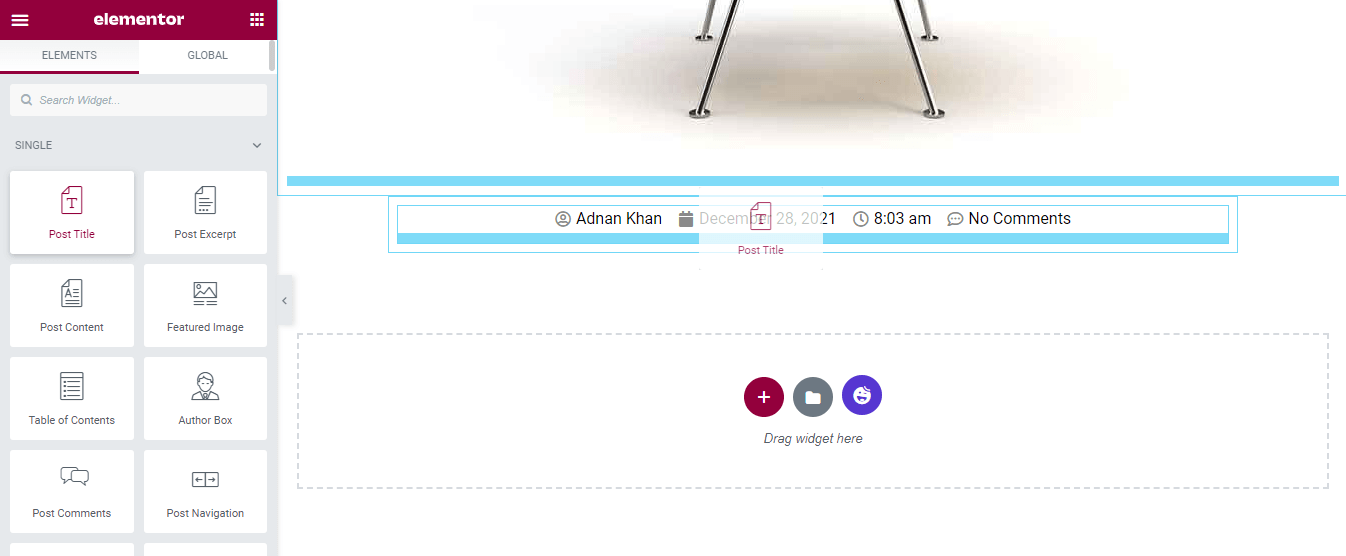
第 5 步:添加帖子標題小部件
添加帖子標題小部件並顯示博客標題。 您可以按照上述過程添加小部件。

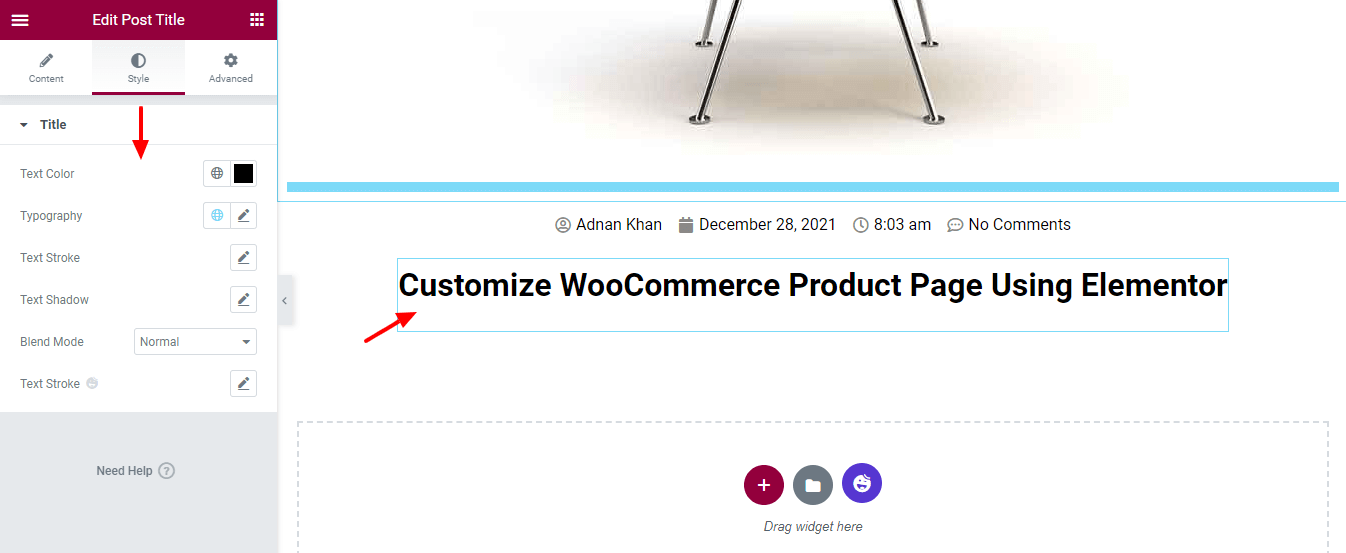
風格帖子標題
您還可以通過轉到樣式區域來管理標題樣式。 在這裡,您可以自定義帖子標題的文本顏色、版式、文本陰影和混合模式。

注意:如果您已將 Happy Addons 插件安裝到您的站點,那麼您將獲得Text Stroke選項。
第 6 步:添加帖子內容小部件
現在是時候將整個帖子內容添加到我們的頁面了。 為此,我們將發佈內容小部件添加到頁面。

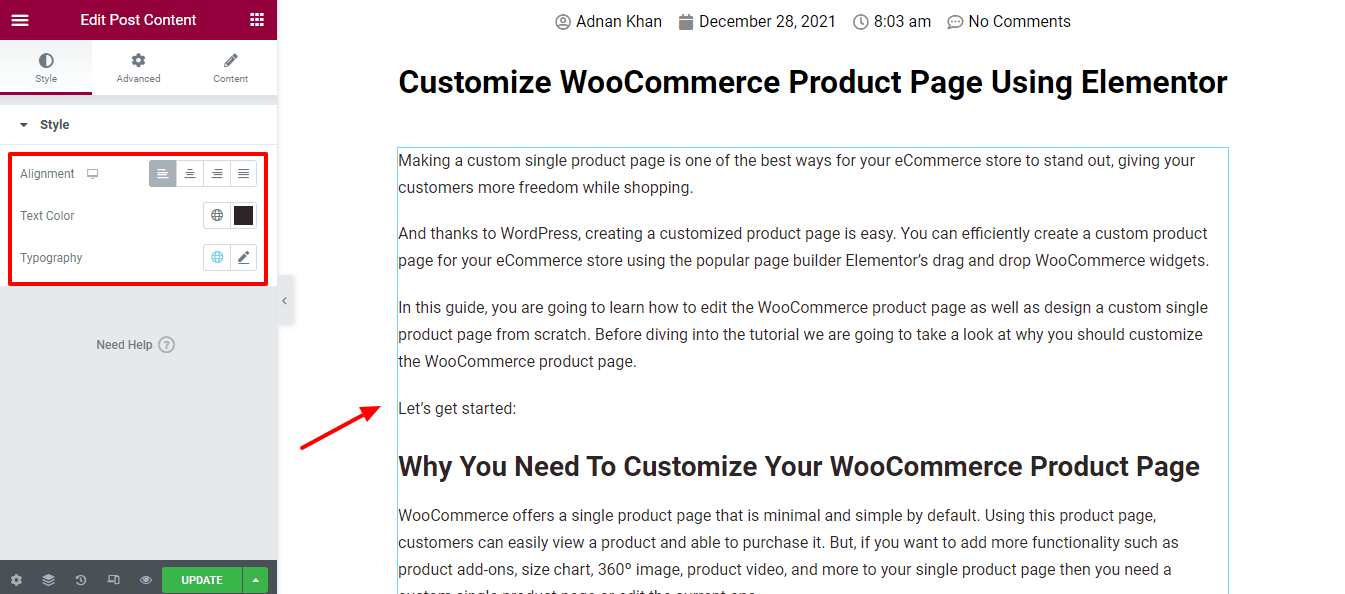
風格帖子內容
您可以設置內容的對齊方式、文本顏色和排版。

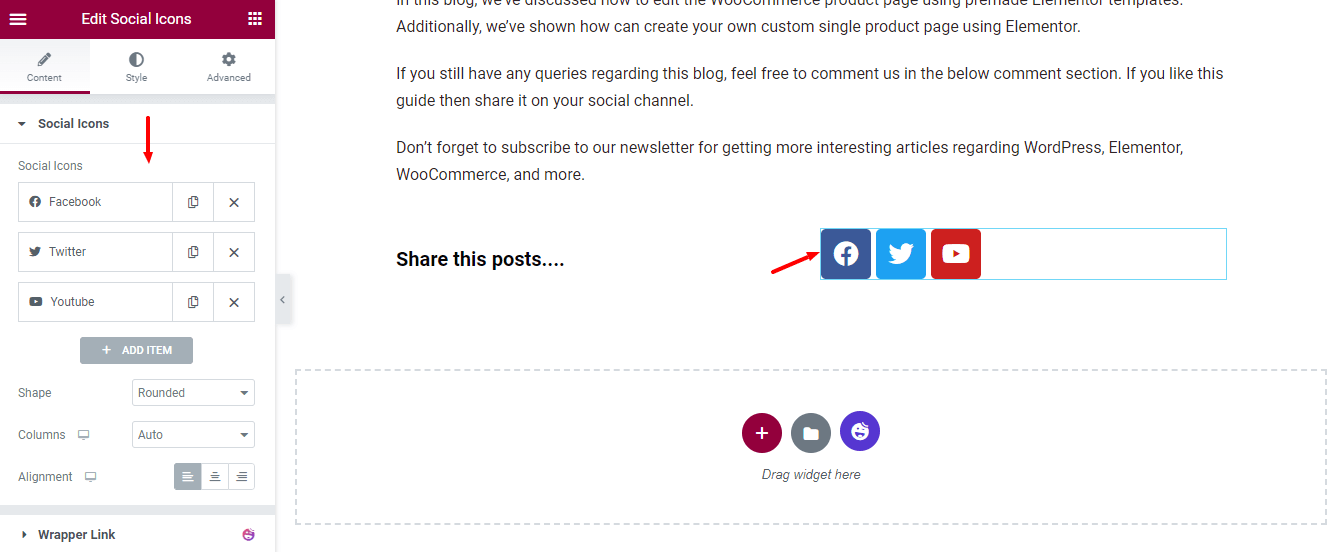
第 7 步:添加社交分享小部件
我們添加了用於分享帖子的社交分享按鈕。

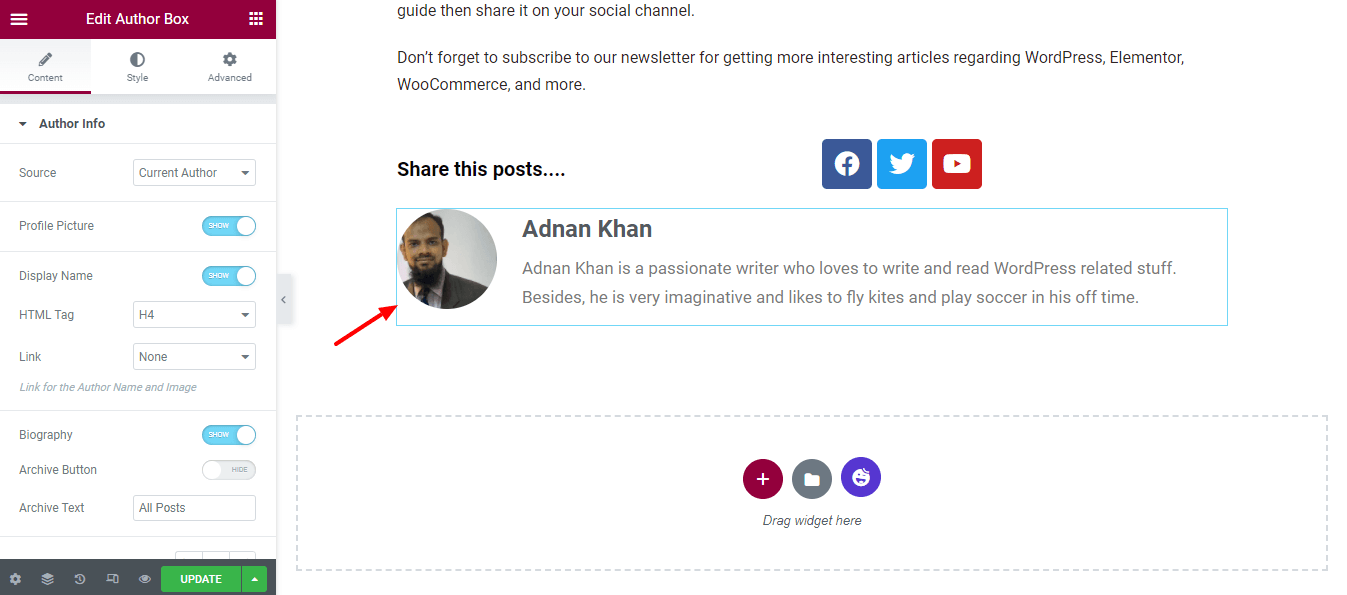
第 8 步:添加作者信息小部件
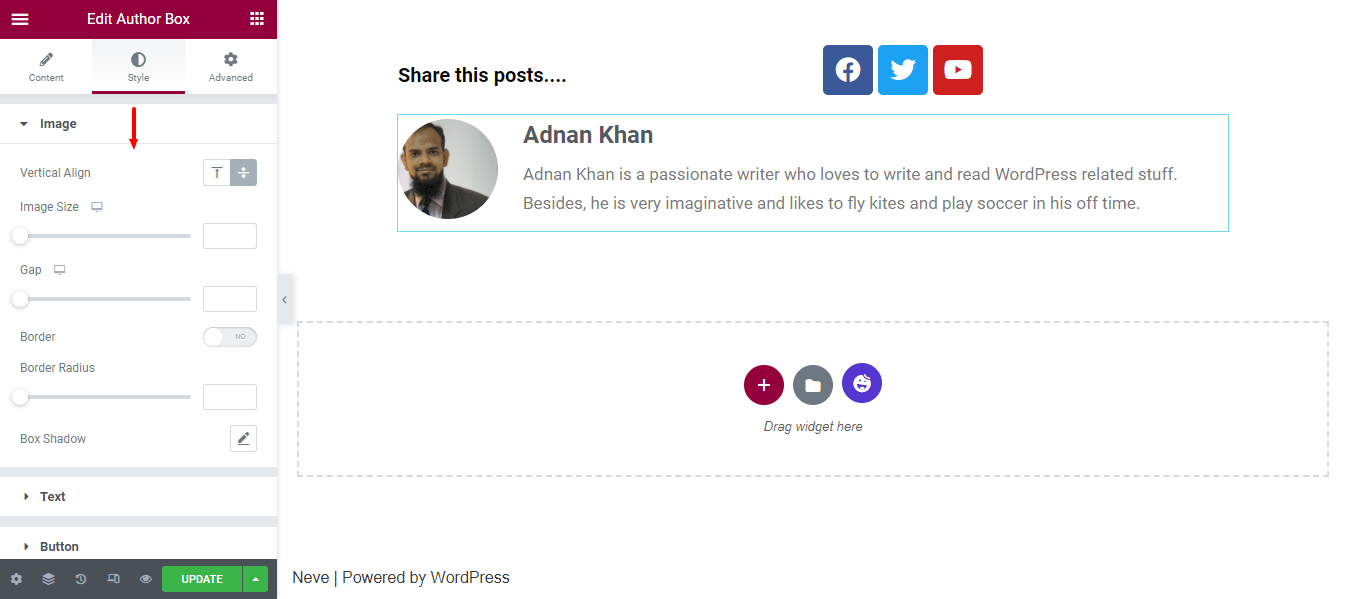
我們還添加了作者信息小部件以顯示帖子作者的詳細信息。

樣式作者框
根據您的需要,您可以使用樣式選項更改作者信息默認設計。 在這裡,您可以獲得不同的選項來自定義圖像、文本和按鈕。

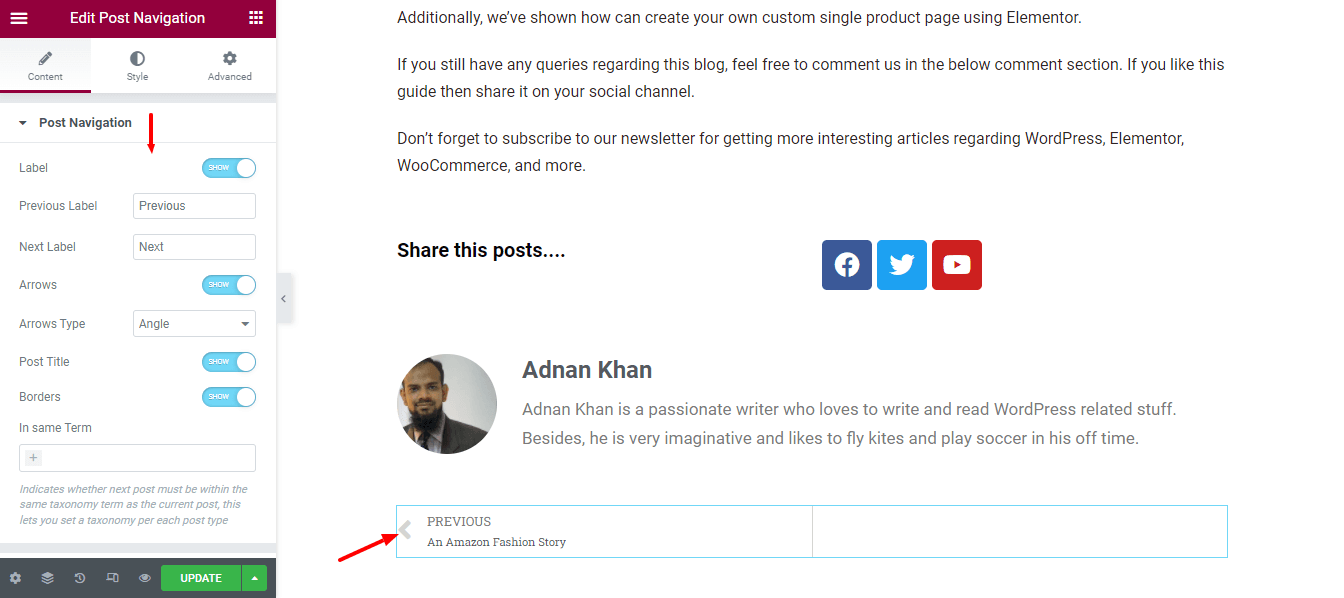
第 9 步:添加後分頁小部件
為了製作帖子導航,我們添加了Post Pagination小部件。 現在可以輕鬆瀏覽帖子。

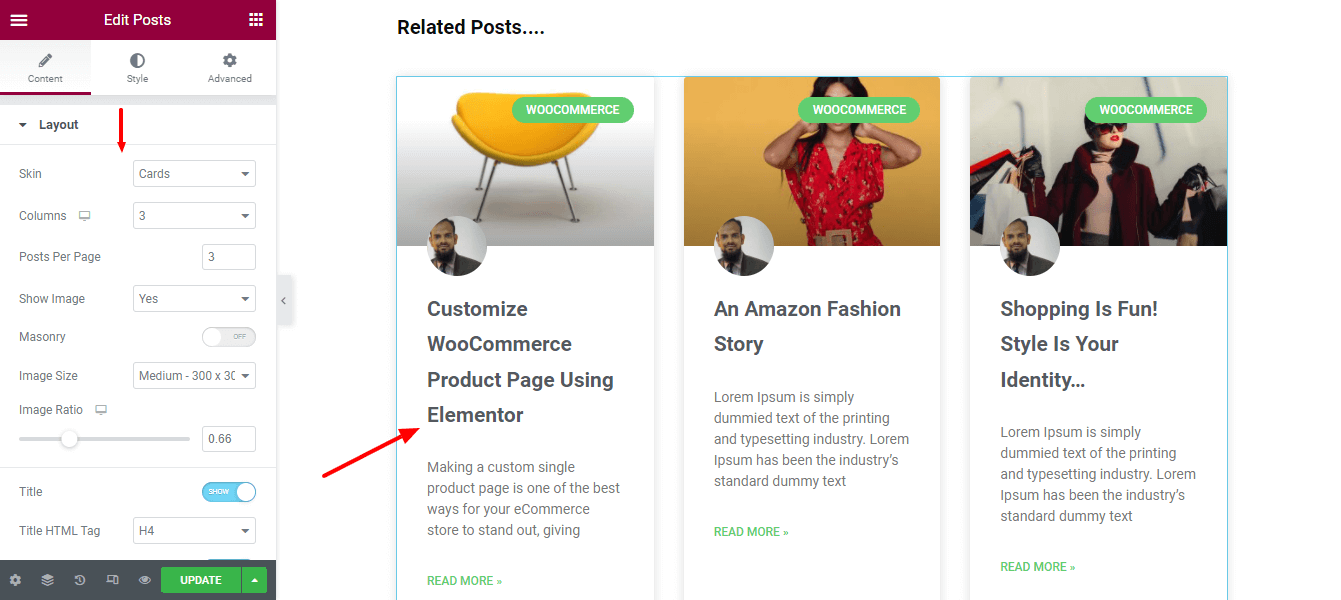
第 10 步:添加相關帖子
這是您經常在單個博客文章底部看到的非常常見的功能。 這就是我們決定將“相關帖子”小部件添加到我們頁面的原因。 我們還設置了佈局並定義了小部件的列、每頁帖子和其他必要的帖子設置。

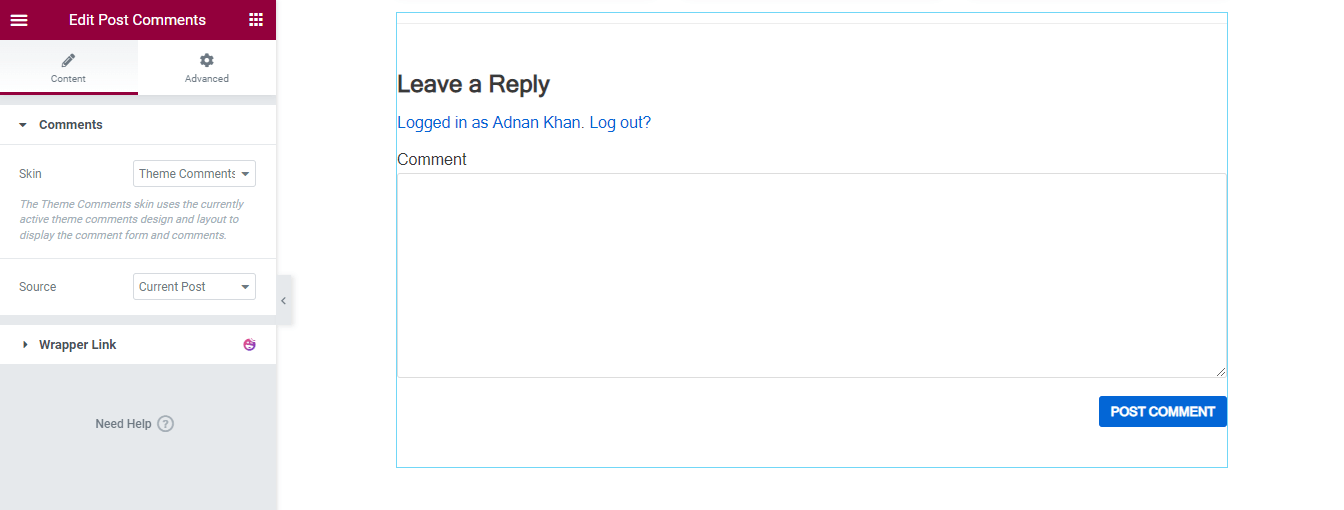
第 11 步:添加評論小部件
通過添加Post Comment小部件,您可以輕鬆地將評論選項實施到您的帖子頁面。 您可以使用“內容”選項設置評論皮膚和評論來源。

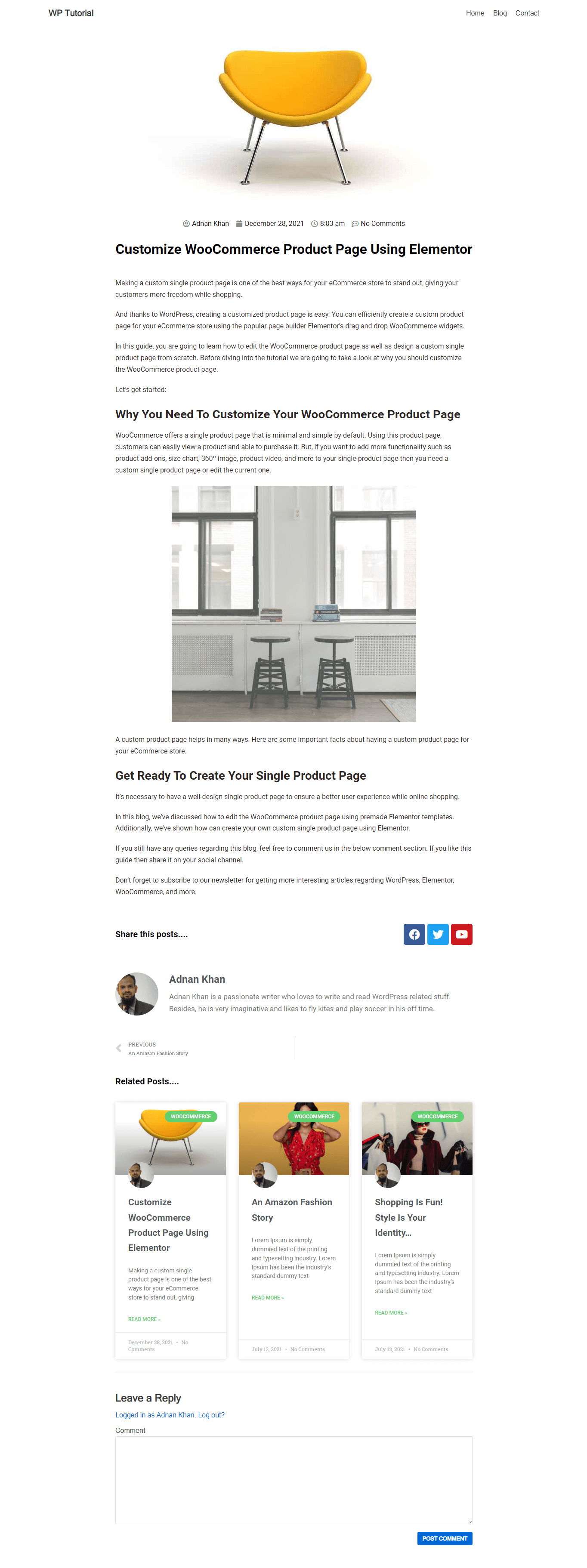
Elementor Single Post 設計的最終預覽
添加所有必要的小部件並自定義設計後,這是我們單個帖子頁面的當前設計。


方法 2:使用預製 Elementor 模板創建單個帖子頁面
在我們博客的這一部分,我們將展示如何使用 Elementor Theme Builder 創建單個帖子模板。
讓我們開始吧:
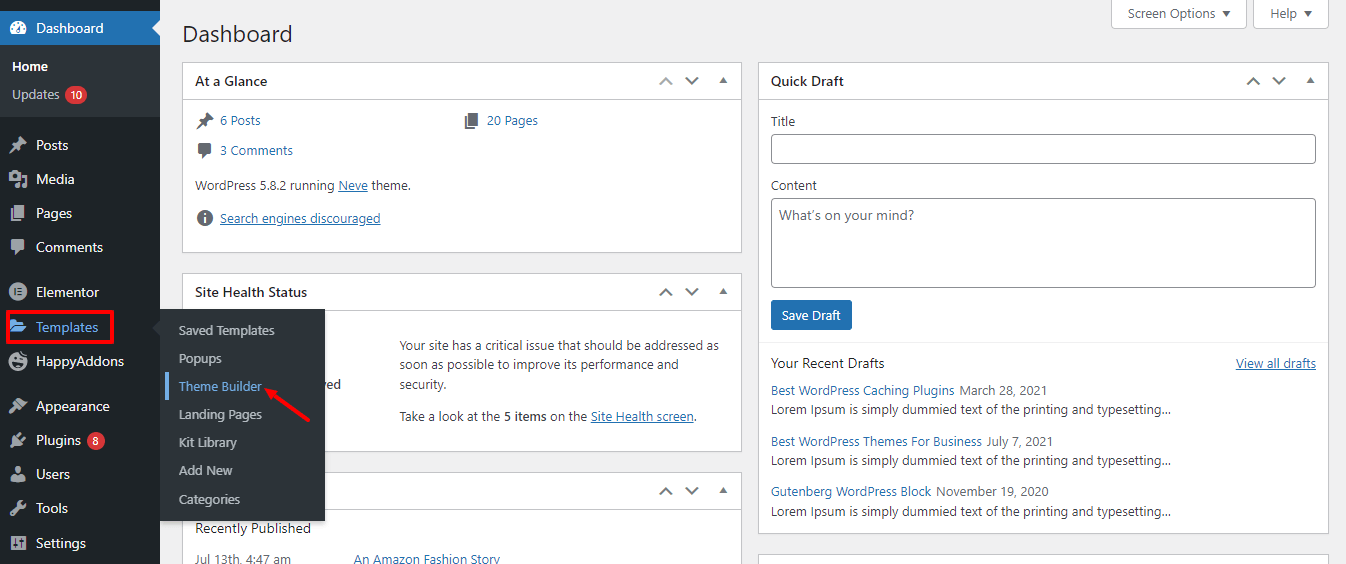
前往 Tempalte Teme Builder
首先,您需要轉到Templates->Theme Builder以創建新的單個帖子模板。

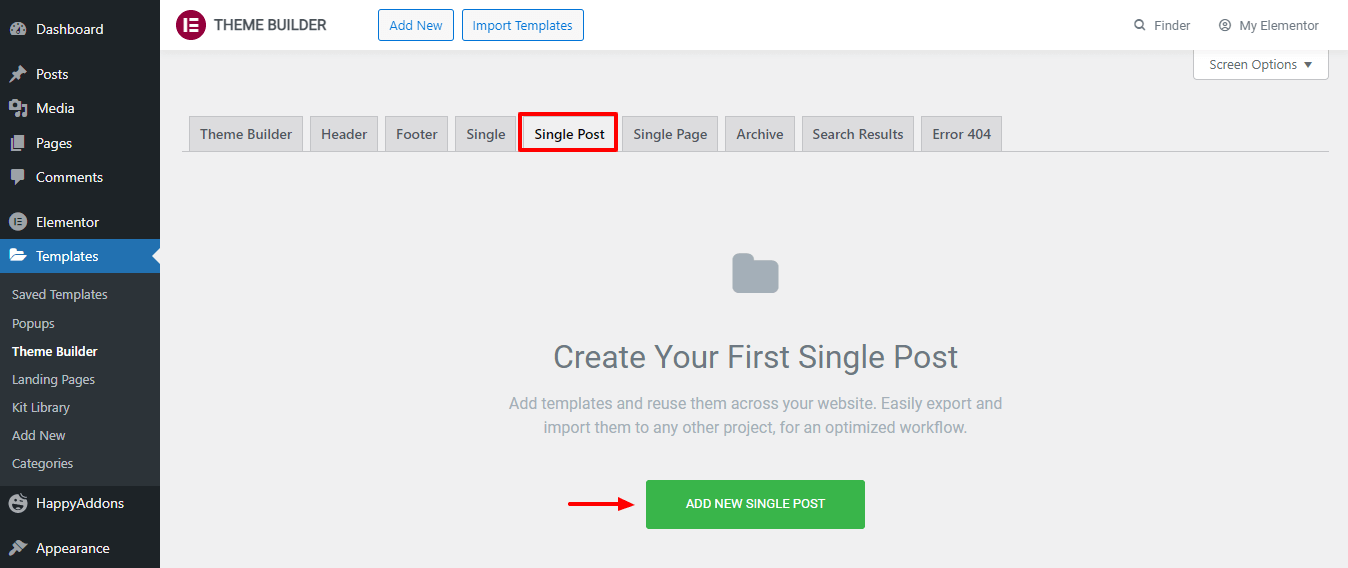
添加新的單個帖子
在下一頁上,您有幾個選項。 單擊單個帖子選項卡。 然後單擊添加新的單個帖子按鈕。

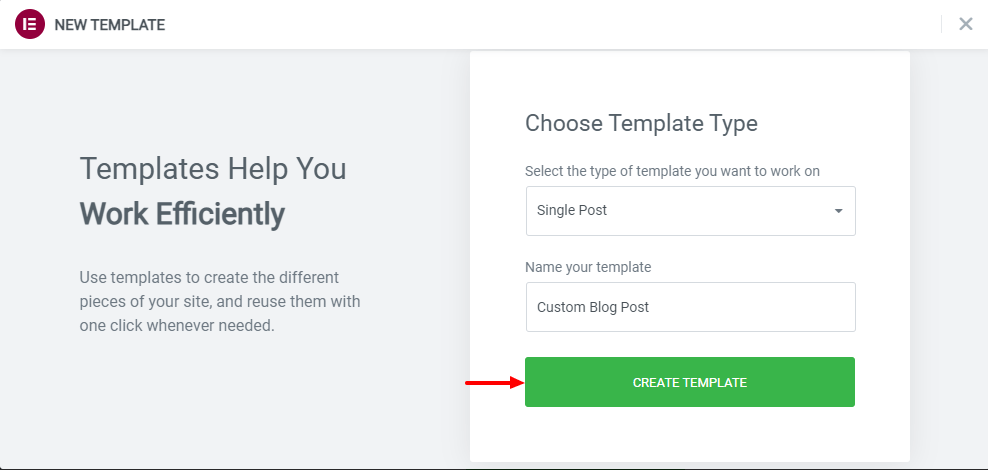
創建單個帖子模板
之後,您可以找到創建模板的選項。 寫下模板名稱並單擊創建模板按鈕並等待即將到來的頁面。

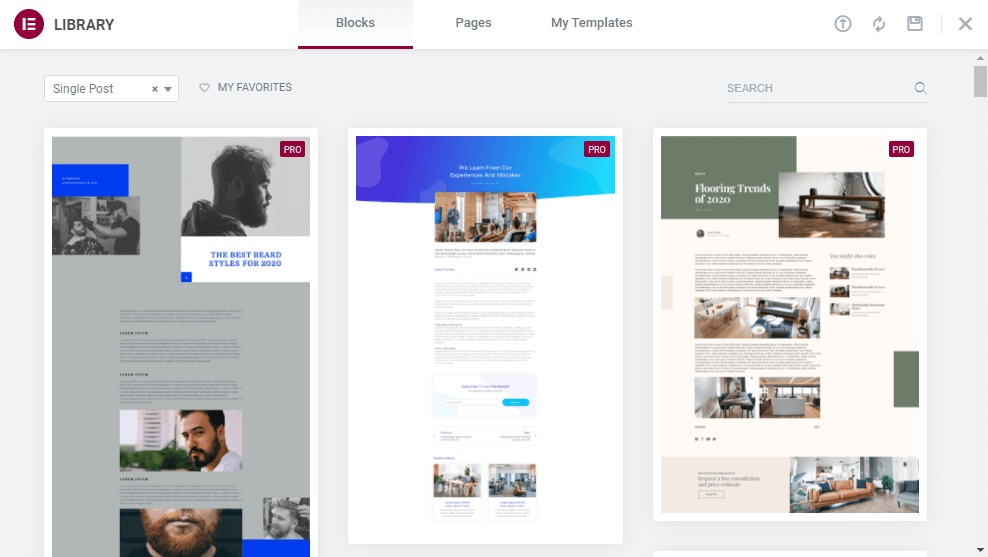
選擇合適的預先設計的帖子模板
現在是時候為您的博客頁面選擇合適的預製博客模板了。 只需安裝模板並使用它。

注意:您也可以根據需要自定義預製模板。
而已。
使用快樂插件的帖子小部件增強您的自定義能力
快樂插件是輕量級且快速增長的 Elementor 插件之一,可讓您使用其強大的帖子小部件設計自定義的單個帖子頁面。 目前,它帶有 8 個易於使用且完全可定制的高級帖子小部件。
讓我們簡要介紹一下這些小部件,以便您了解為什麼要嘗試這些小部件。
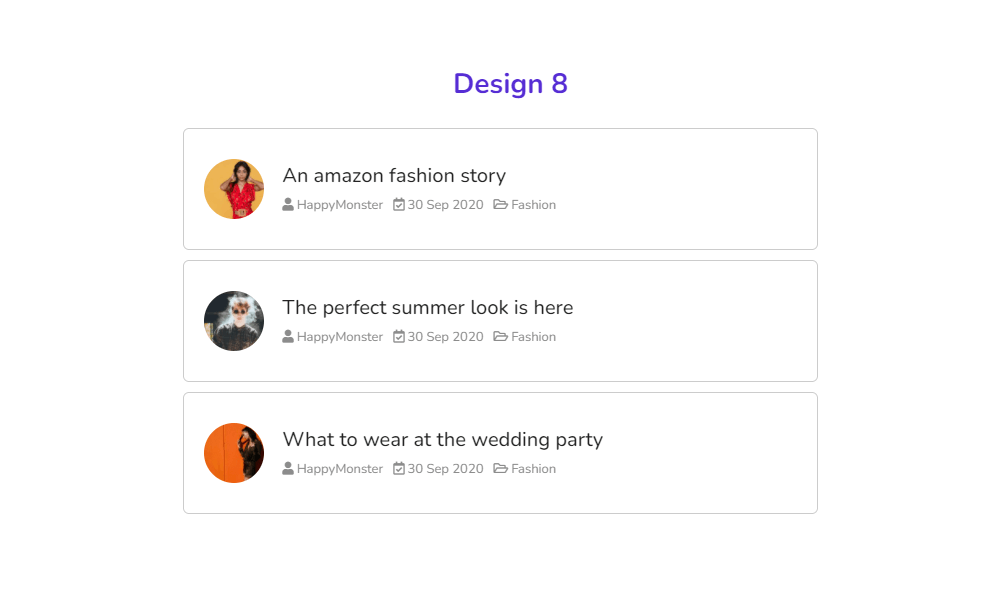
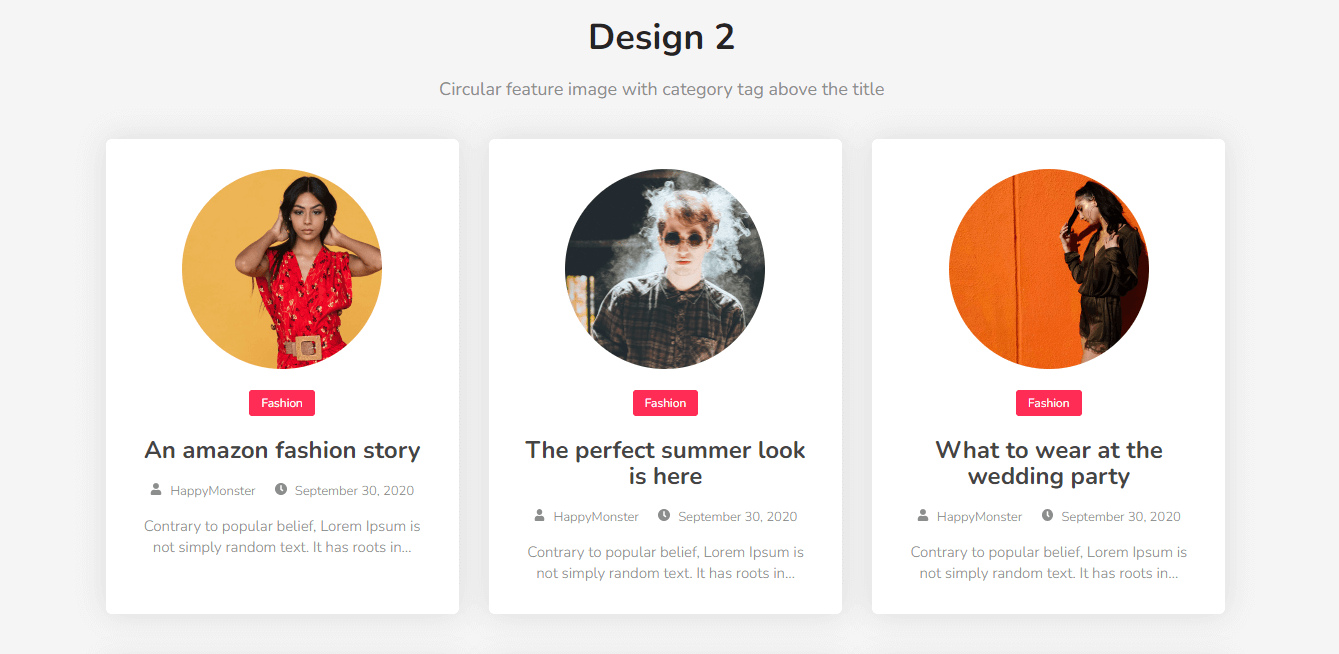
帖子列表(免費)
想在列表中展示您的博客文章嗎? 快樂插件的新帖子列表免費小部件允許您按列表顯示您的博客罐。 試試這個小部件,讓您的帖子設計獨一無二。

查看帖子列表小部件文檔。
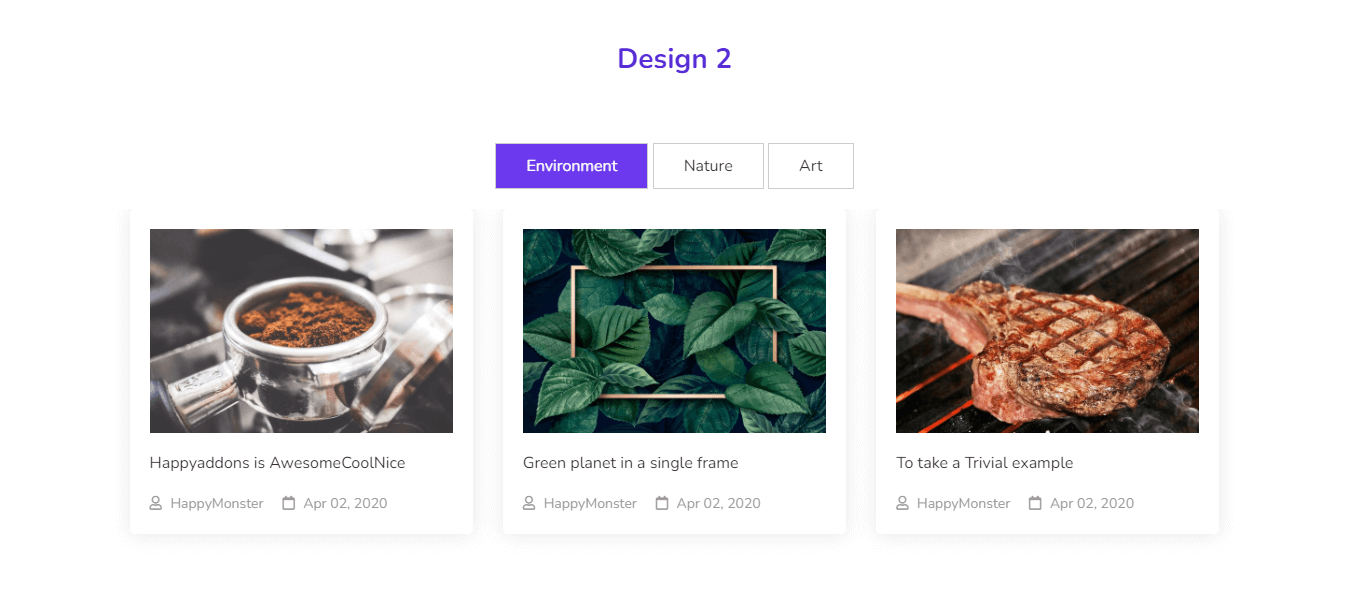
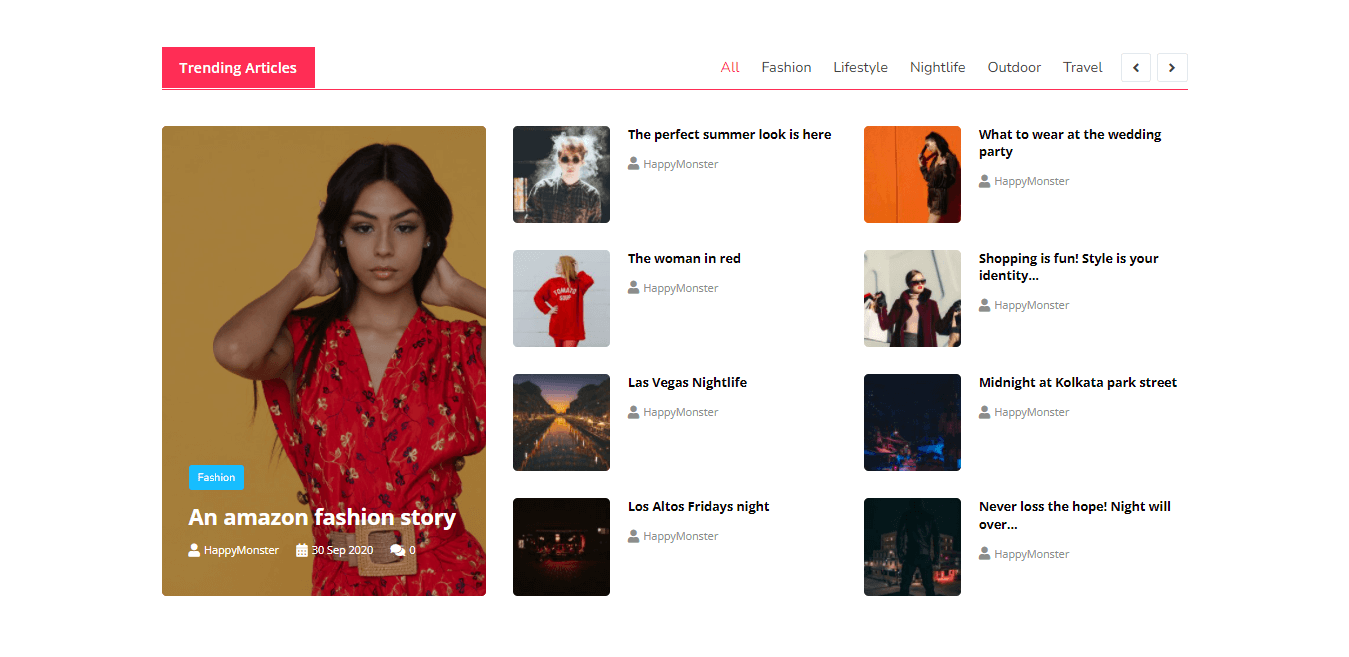
帖子標籤(免費)
您可能會注意到許多網站使用標籤顯示他們的帖子。 如果您想這樣做,那麼 Happy Addons 的免費 Post Tab 小部件將是此設計的完美工具。

閱讀 Post Tab 小部件文檔並了解如何使用它。
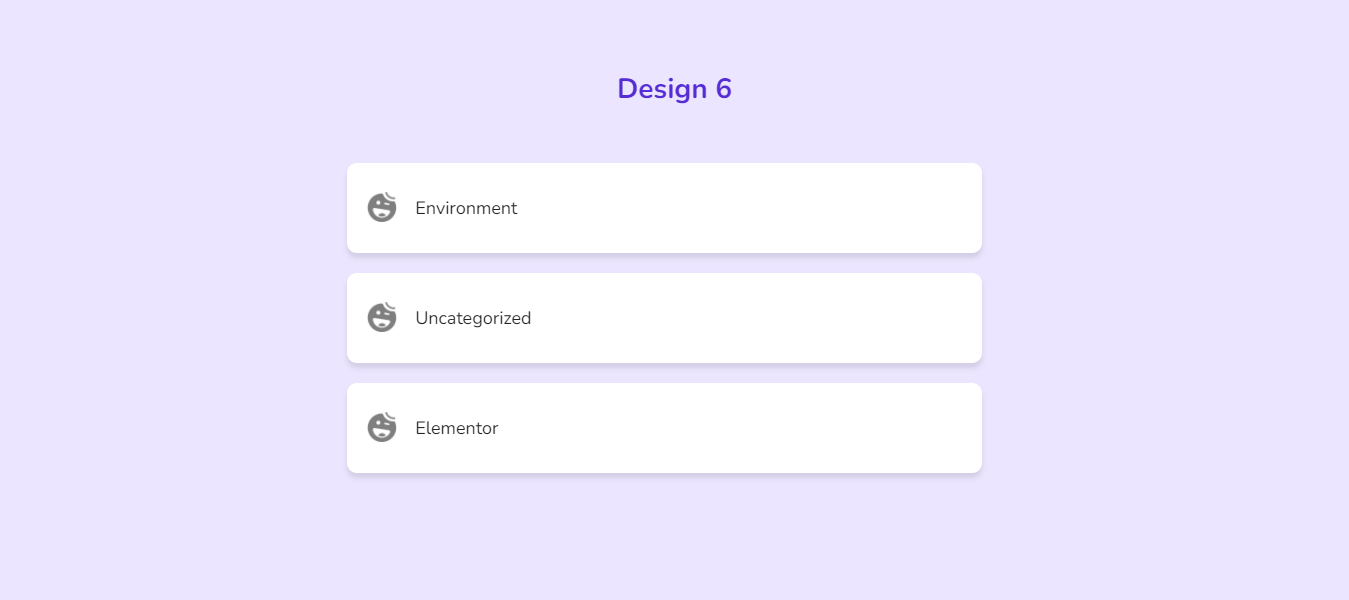
分類(免費)
想要使您的後分類現代化? 從現在開始嘗試快樂插件的免費分類小部件,您可以以更有條理的方式有效地裝飾您的分類分類。

檢查分類小部件的完整文檔。
後網格(專業版)
如果您正在尋找一個可靠的工具來以網格佈局顯示您的博客文章,那麼您應該嘗試 Happy Addons 的 Post Grid 小部件。 這個創意小部件可以節省您設計此類 Web 元素的寶貴時間,並使您的博客頁面更具吸引力。

閱讀 Post Grid 小部件完整文檔。
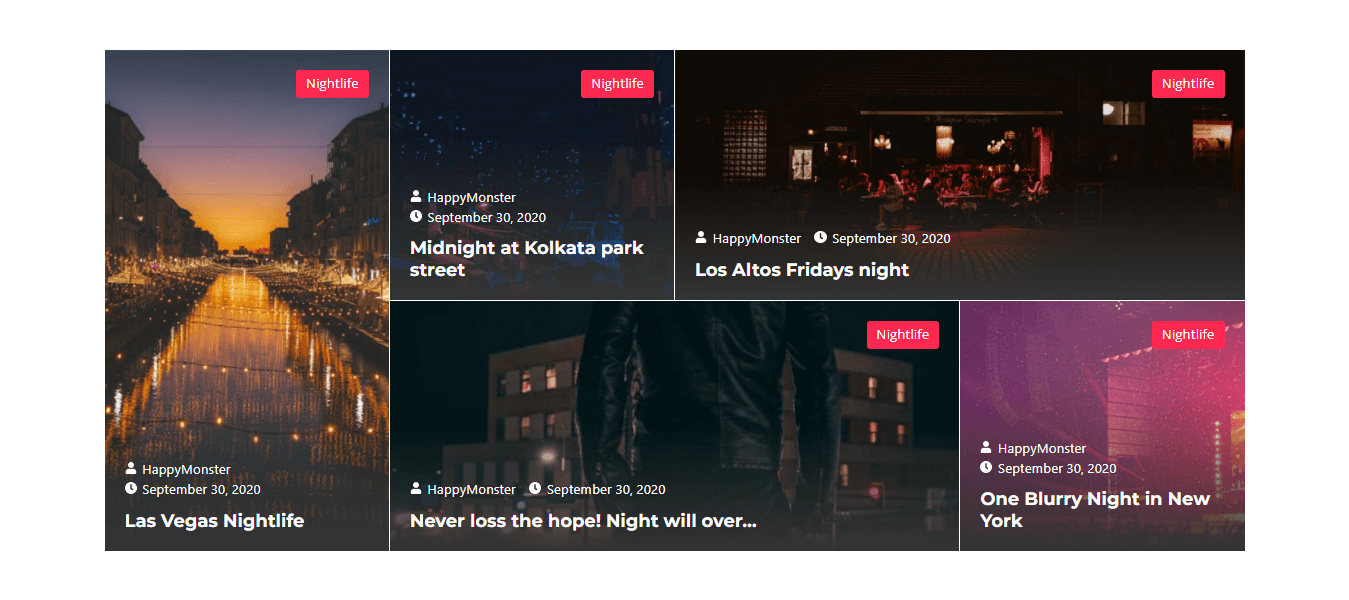
郵政瓷磚(專業版)
Happy Addons 的 Post Tiles Widget 是另一個高級工具,可讓您以更有條理的方式顯示帖子。 您可以一次添加多個帖子並管理它們的寬度和高度。 它易於使用且完全可定制。

按照 Post Tiles 小部件的文檔,學習如何使用這個神奇的工具。
智能帖子列表(專業版)
使用此獨家智能帖子列表小部件,您可以比以往更有效地在 Elementor 網站上列出博客帖子。 您可以添加具有顯示分類帖子列表的粘性帖子。

查看智能帖子列表文檔。
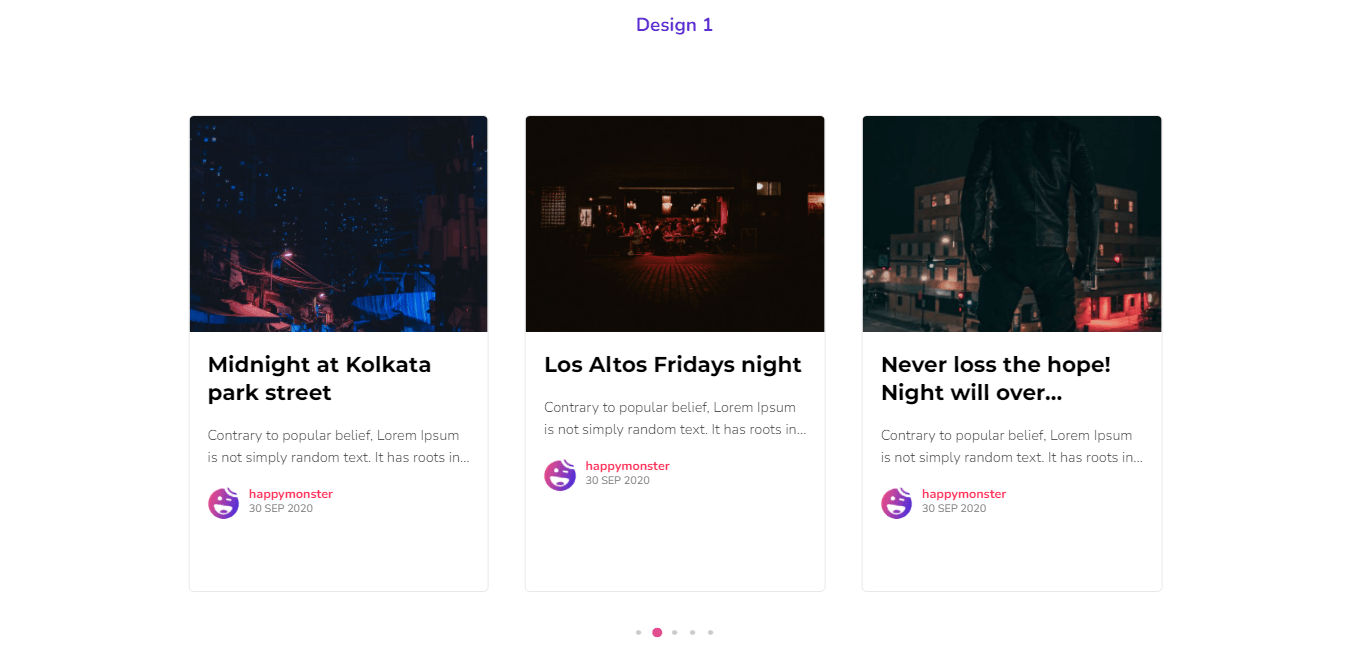
帖子輪播(專業版)
這個獨特的快樂插件小部件可讓您在輪播佈局中展示您的博客文章。 試試 Post Carousel 小部件,讓您的帖子設計對您的訪問者更具吸引力。

閱讀 Post Carousel 文檔並了解如何使用它。
作者列表(專業版)
嘗試使用 New Happy Addons 的作者列表小部件來製作精美的作者列表,並顯示他們寫了多少帖子。

通過閱讀文檔了解有關作者列表小部件的更多信息。
您準備好設計自定義 Elementor 博客帖子模板了嗎
現在是時候使用 Elementor 創建自己的單個帖子頁面了。
如果您按照上面的說明進行操作,您將準確了解如何從頭開始設計自定義 Elementor 單個帖子頁面。 我們還討論瞭如何使用 HappyAddons Post Widgets 為您的帖子頁面增加更多價值。
如果您對 Elementor 博客文章模板設計仍有任何疑問,可以使用下面的評論框提問。 我們會盡快解決您的問題。
如果您喜歡這個有用的指南,請在您的社交頻道上分享。 並加入我們的時事通訊,以獲取有關 WordPress 和 Elementor 的更多有趣指南。
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
