如何為您的網站創建自定義 Twitter 提要
已發表: 2021-07-06您想為您的網站創建自定義 Twitter 提要嗎?
顯示您的最新推文可以讓您的網站看起來新鮮。 它也可以幫助您獲得更多關注者。
在本文中,我們將向您展示在 WordPress 網站上的任何位置嵌入推文的最簡單方法。
立即創建您的 WordPress 表單
如何向我的網站添加 Twitter 小部件?
您可以使用 Smash Balloon 的 Custom Twitter Feeds 插件輕鬆添加 Twitter 小部件。
它很容易成為 WordPress 最好的 Twitter 插件!

自定義Twitter的飼料是不是直接從Twitter,因為嵌入微博功能更強大:
- 自定義 Twitter 提要為您提供大量自定義選項
- 使用短代碼很容易準確顯示您想要的內容
- 您可以在網站的不同部分顯示不同的提要
- 按主題標籤、用戶或關鍵字過濾您的提要很容易
- 您的推文作為頁面內容的一部分加載,這可以提高您的 SEO
- 自定義 Twitter 提要也符合 GDPR。
自定義 Twitter Feeds Pro 可讓您顯示:
- 用戶提要
- 標籤提要
- 自定義過濾提要
- 提及
- 推特列表
- 幻燈片
- 旋轉木馬
- 搜索結果
- 還有更多!
您可以使用嵌入式時間軸工具直接從 Twitter 嵌入推文。 但是自定義選項很少,並且沒有在頁面中嵌入推文內容。 所以 Smash Balloon 的插件是一個更好的選擇。
如何為您的網站創建自定義 Twitter 提要
讓我們繼續設置自定義 Twitter 提要並探索選項。
- 安裝自定義 Twitter 訂閱源插件
- 將您的 Twitter 帳戶連接到 WordPress
- 測試您的 Twitter 提要
- 自定義您的 Twitter 提要
- 使用簡碼過濾和組合 Twitter 提要
首先,我們將安裝 Smash Balloon Twitter feed 插件。
1. 安裝自定義 Twitter Feeds 插件
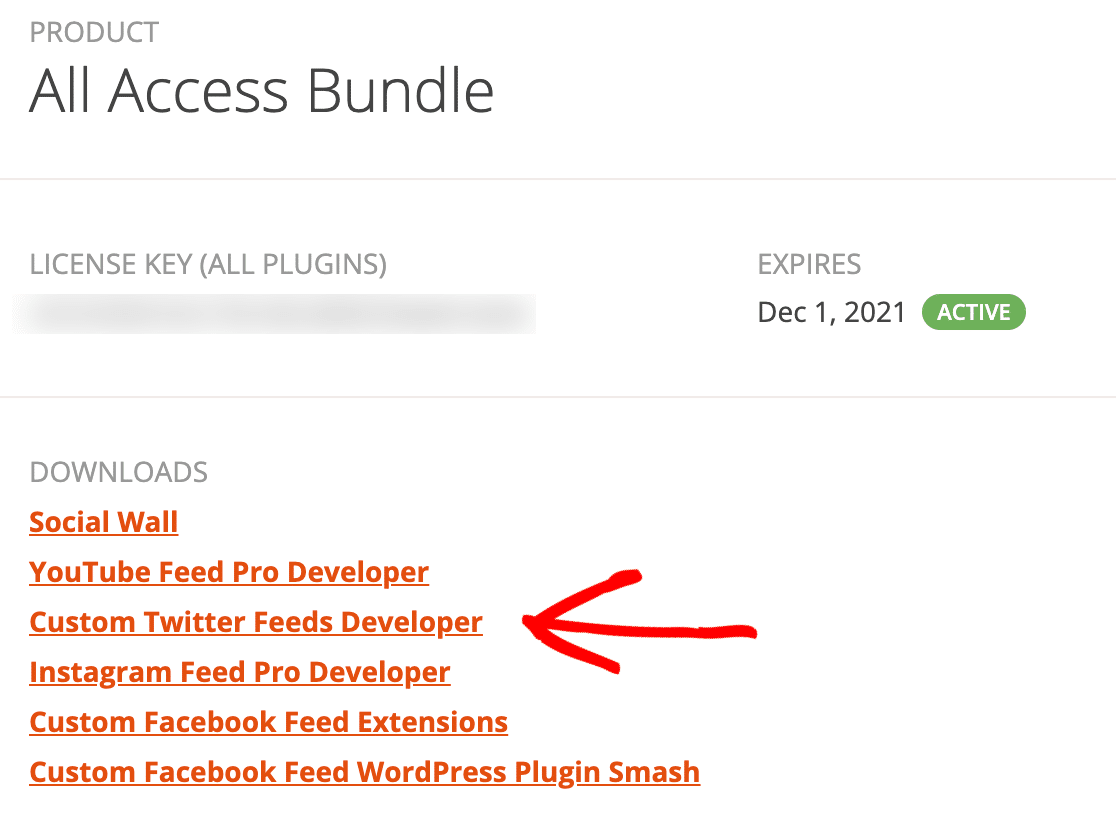
首先,讓我們下載並安裝自定義 Twitter Feeds 插件。 您可以從 Smash Balloon 帳戶中獲取 zip 文件。

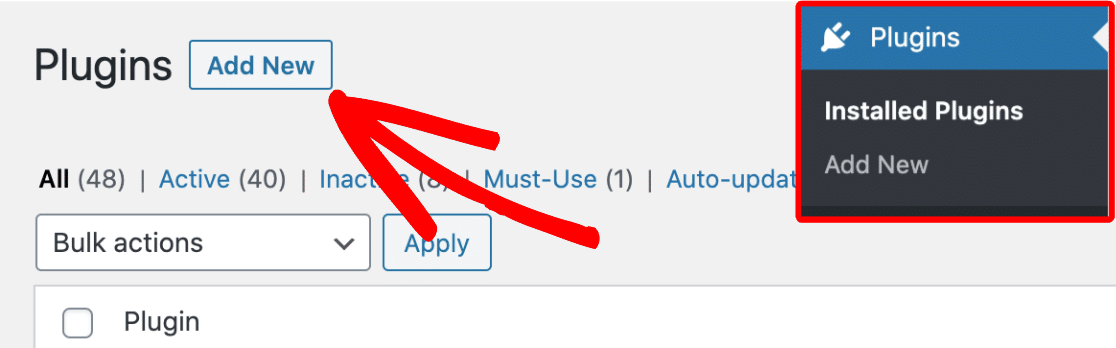
切換回您的 WordPress 站點並前往插件»添加新內容。 然後單擊添加新按鈕。

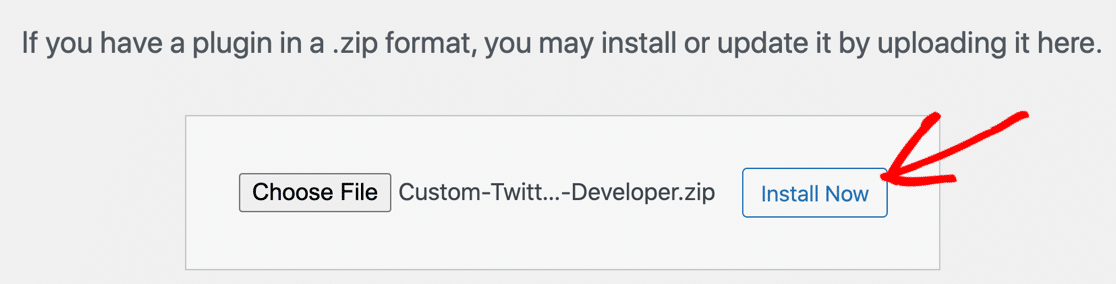
選擇您下載的文件,然後單擊“立即安裝”進行安裝。

我們完成了! 安裝完成後不要忘記激活插件。 該插件將引導您完成輸入許可證密鑰以激活 Pro 功能的過程。
2. 將您的 Twitter 帳戶連接到 WordPress
在這一步中,我們將授權您的 WordPress 網站從您的 Twitter 帳戶下載推文。
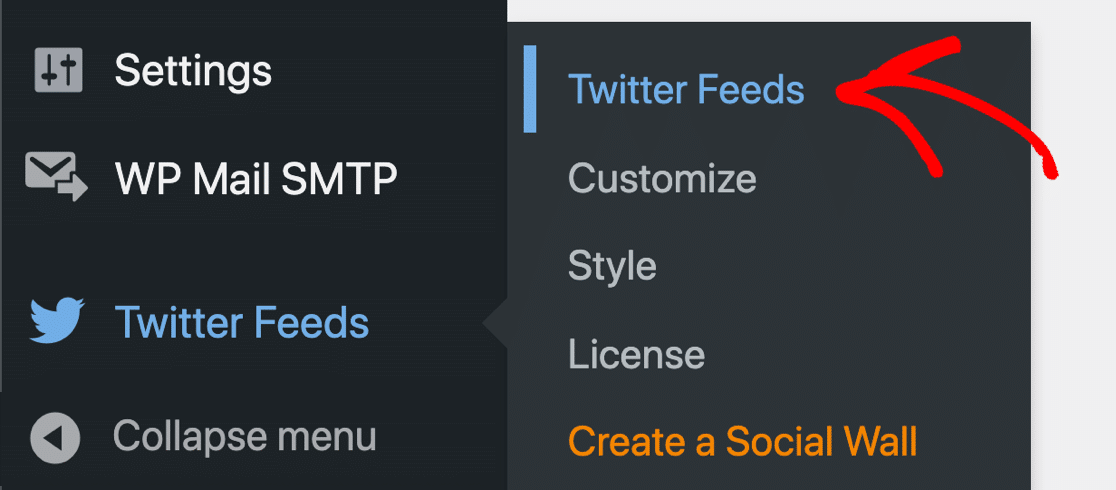
讓我們首先單擊Twitter Feeds菜單。

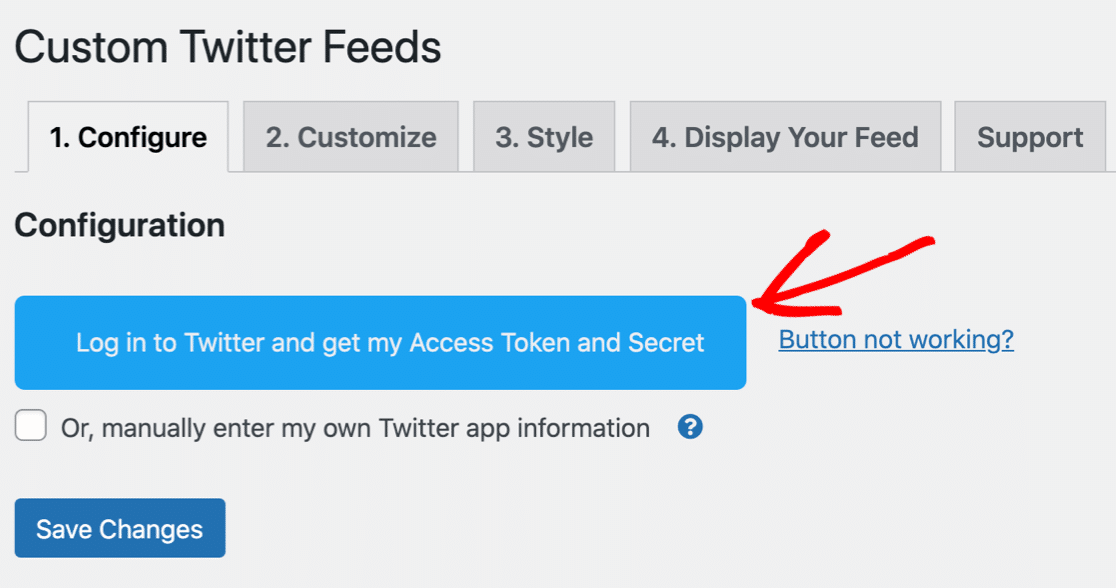
連接您的 Twitter 帳戶需要幾秒鐘。 首先,點擊藍色按鈕登錄。

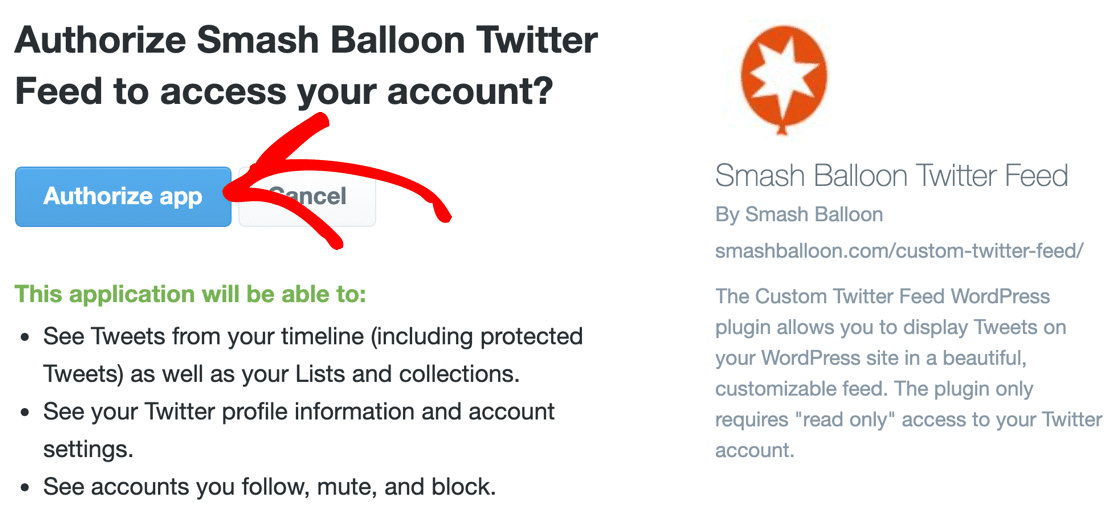
當 Twitter 授權頁面打開時,單擊授權應用程序以允許 Smash Balloon 查看您的推文。

就是這樣! 現在您的 WordPress 站點已連接。
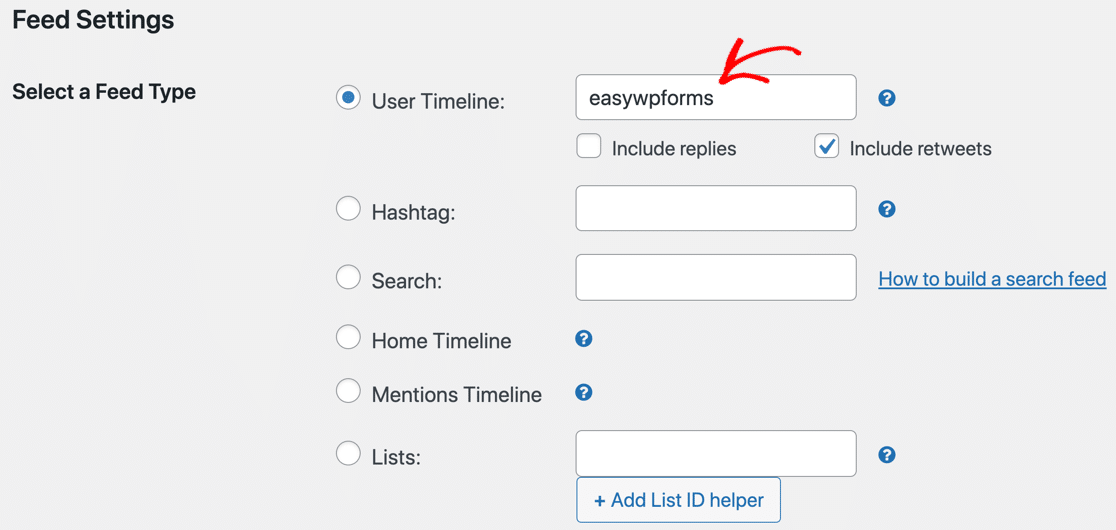
現在讓我們開始構建您的自定義 Twitter 提要。 在藍色按鈕下方,您會看到一個區域,您可以在其中配置您的提要。 在此示例中,我們將顯示來自我們自己的 Twitter 帳戶 @easywpforms 的推文。

接下來,我們將向您展示如何測試提要。
3. 測試你的 Twitter Feed
為了顯示您的推文,我們將在您的網站上創建一個測試頁面。 這將允許您查看最終 Twitter 提要的外觀,以便我們可以自定義內容。
這是一種調整供稿外觀以使其與 WordPress 主題相匹配的簡單方法。 我們還可以看看我們將要使用的一些短代碼。
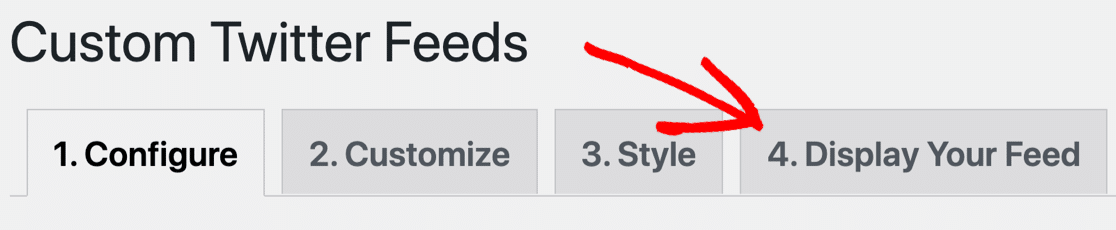
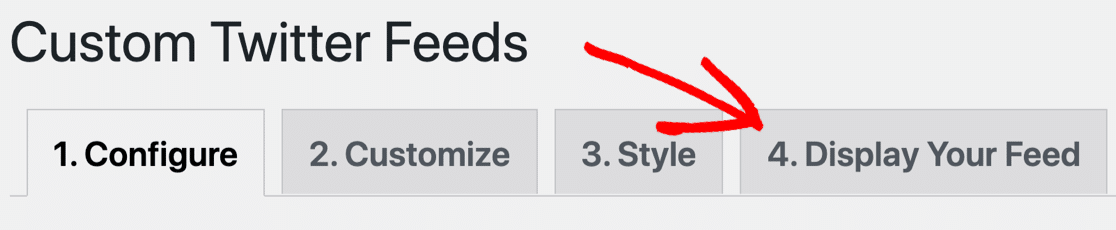
要創建測試頁面,請首先單擊“顯示您的供稿”選項卡。

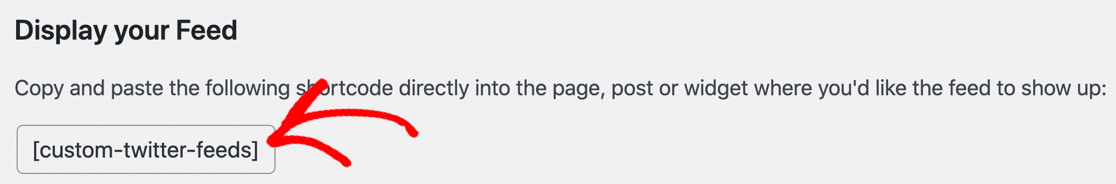
我們才剛剛開始,所以我們將使用默認的 Twitter 提要簡碼:
[custom-twitter-feeds]
您可以直接在頁面頂部抓取它。

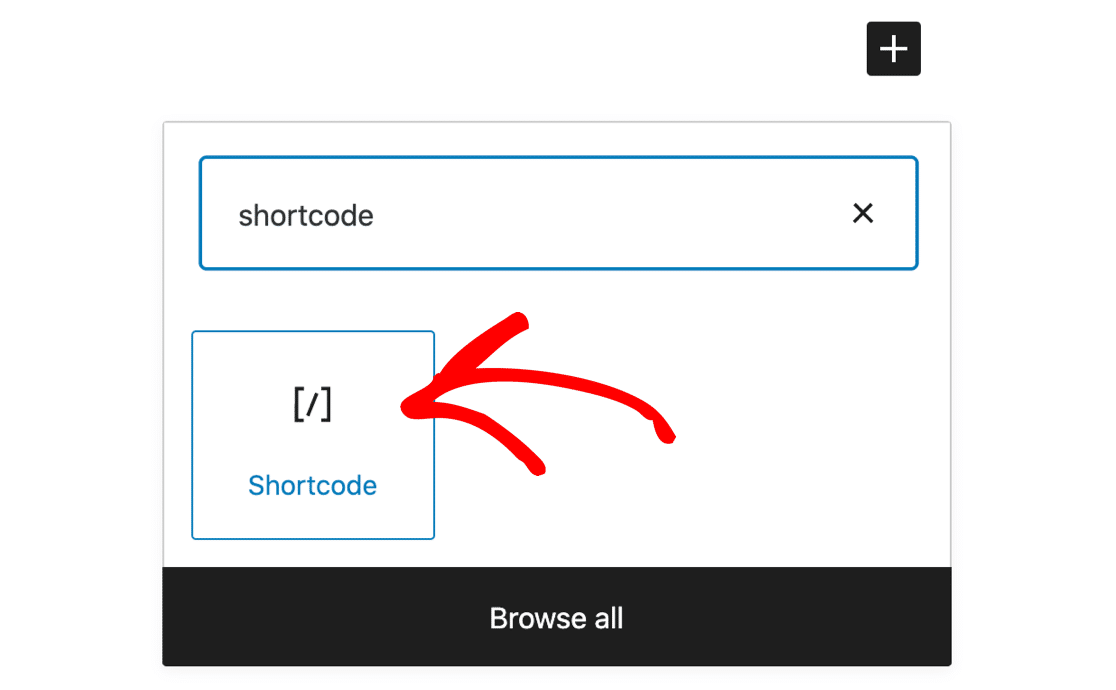
現在創建一個新的 WordPress 頁面並添加一個短代碼塊。


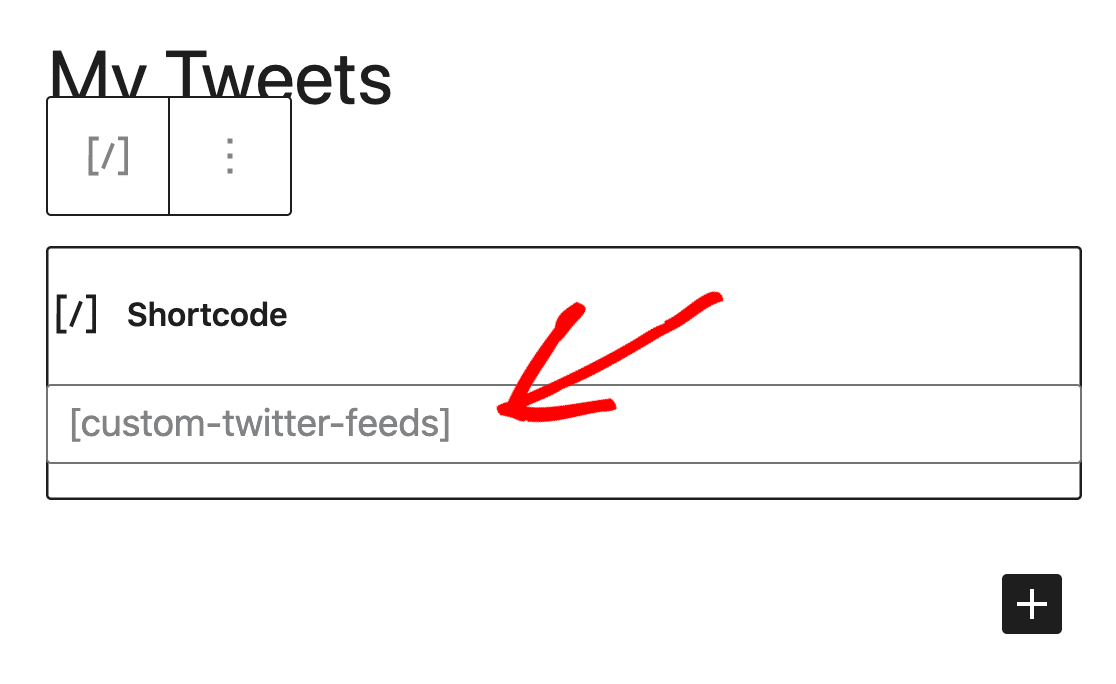
將短代碼粘貼到塊中,與我們複製的完全一樣。 確保包括方括號。

現在在 WordPress 中預覽您的頁面。
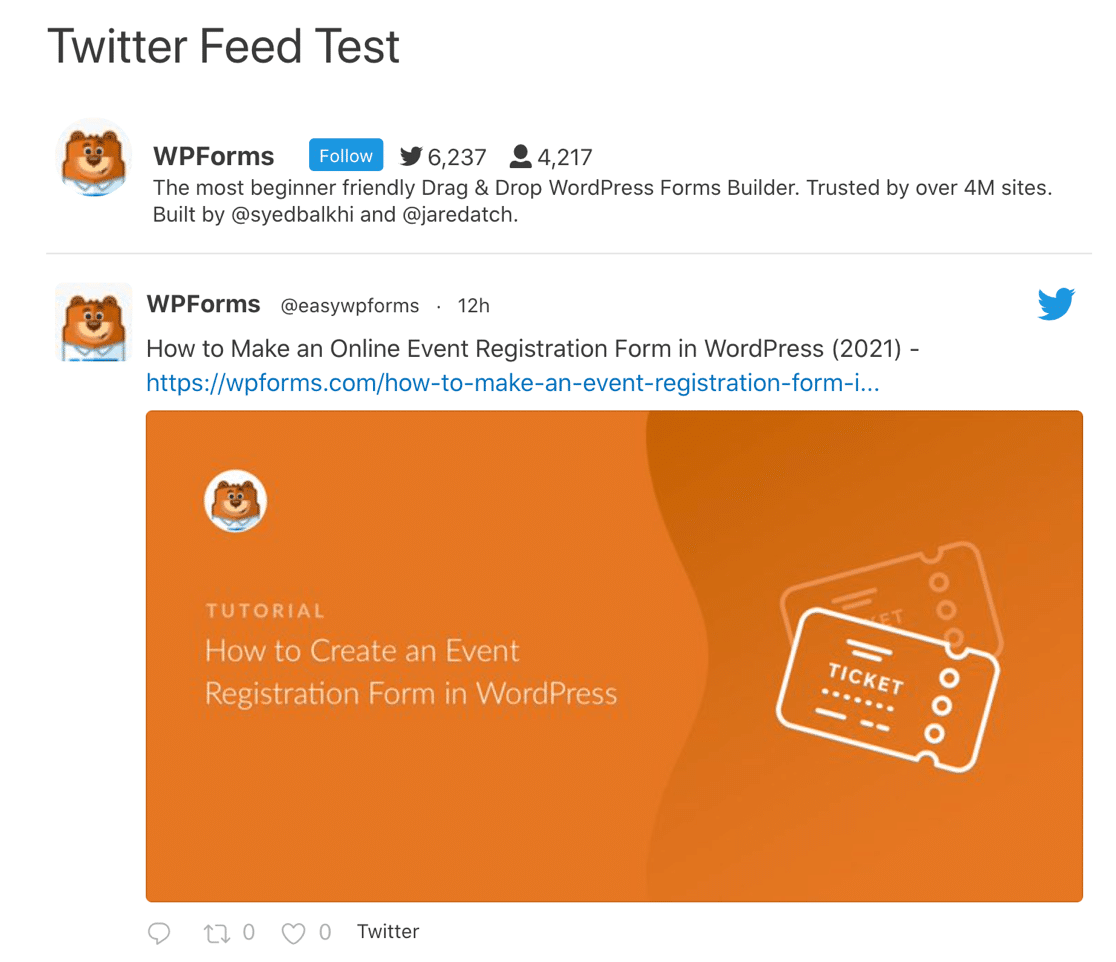
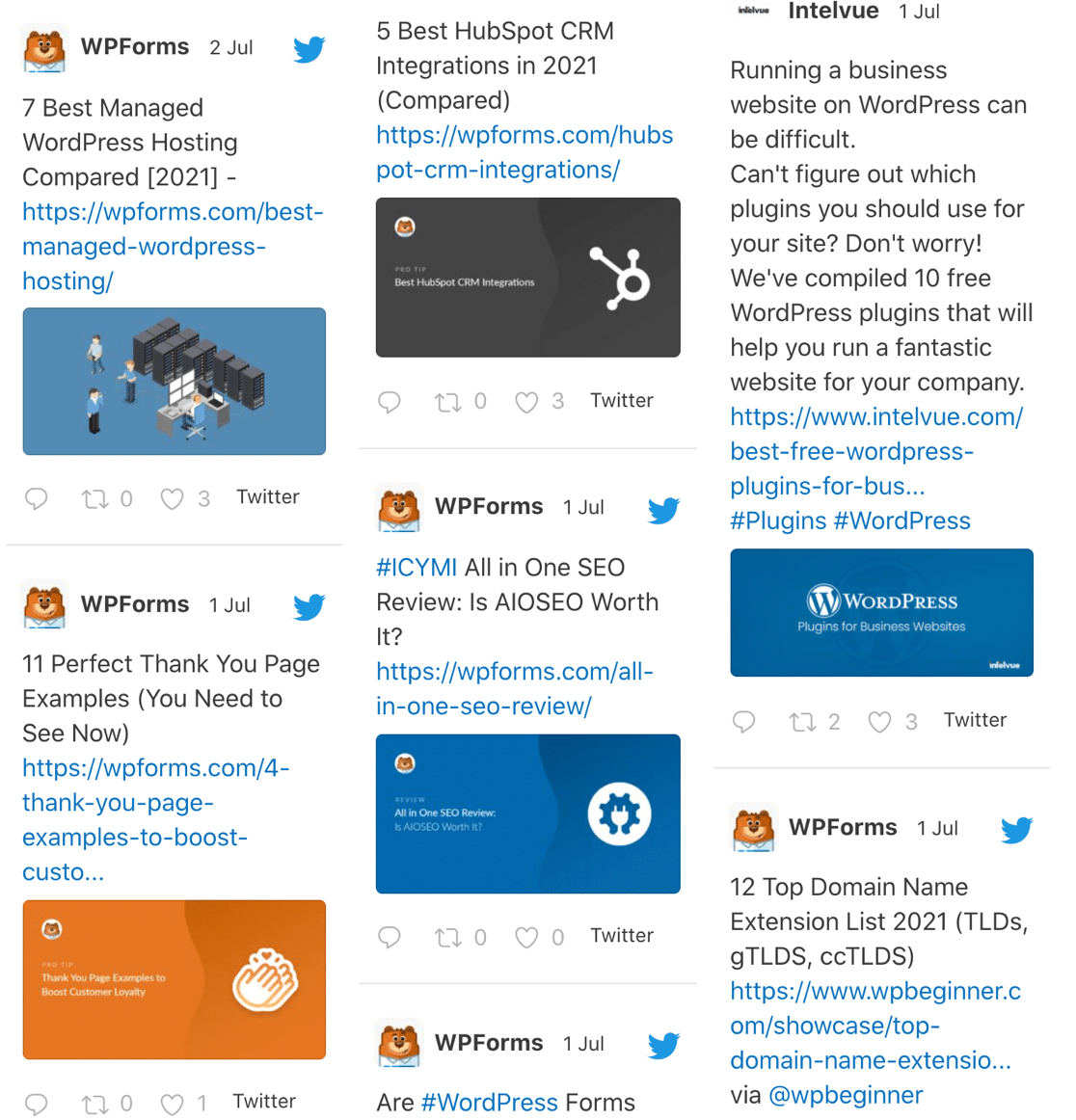
以下是使用默認設置時我們的 Twitter 提要的外觀。

讓我們自定義提要,以便我們可以嘗試不同的佈局。
4. 自定義您的 Twitter 提要
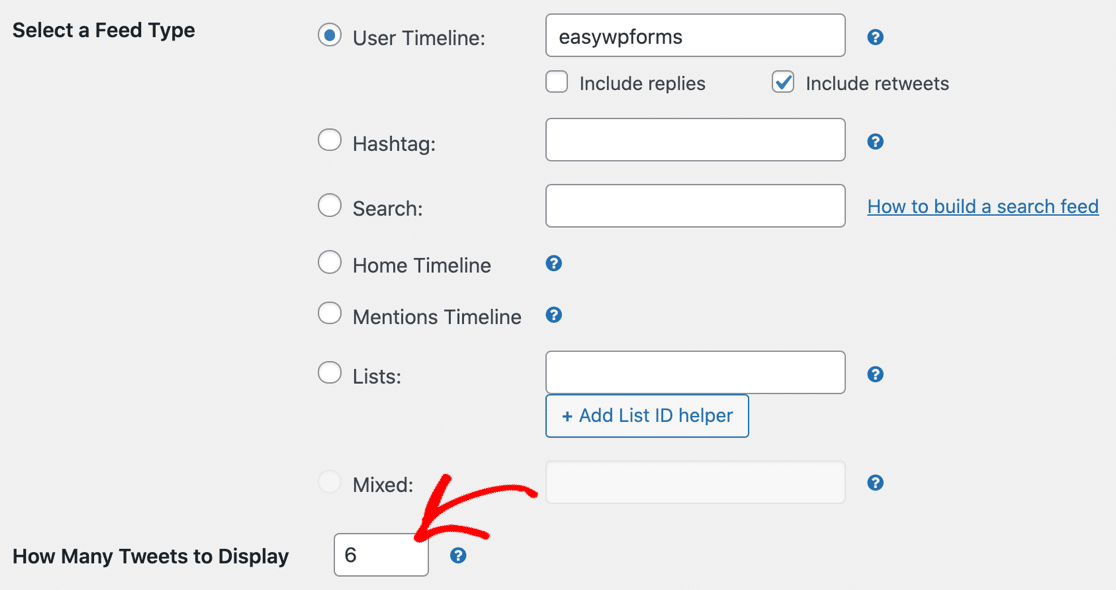
回到 WordPress 儀表板,讓我們將顯示的推文數量更改為 6。您會在我們剛剛使用的用戶名字段下方找到此設置。

現在讓我們嘗試不同的佈局。 為此,請單擊自定義 Twitter Feed 插件設置中的自定義選項卡。

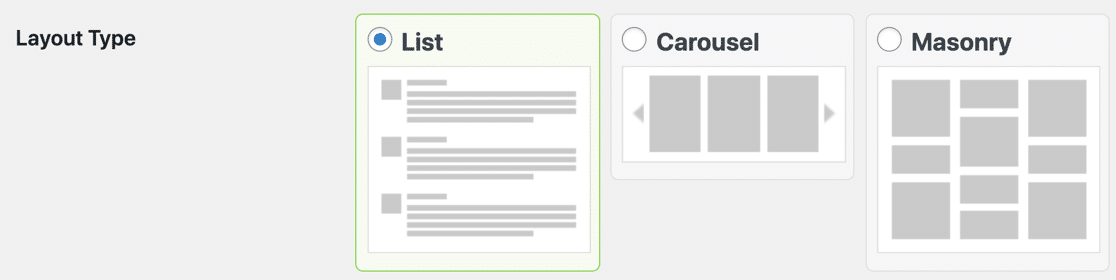
開始時,您將使用列表佈局。 讓我們嘗試切換到Masonry 。

現在保存您的設置。
我們可以通過重新加載我們之前創建的測試頁面來預覽結果。 現在,提要看起來更加緊湊。

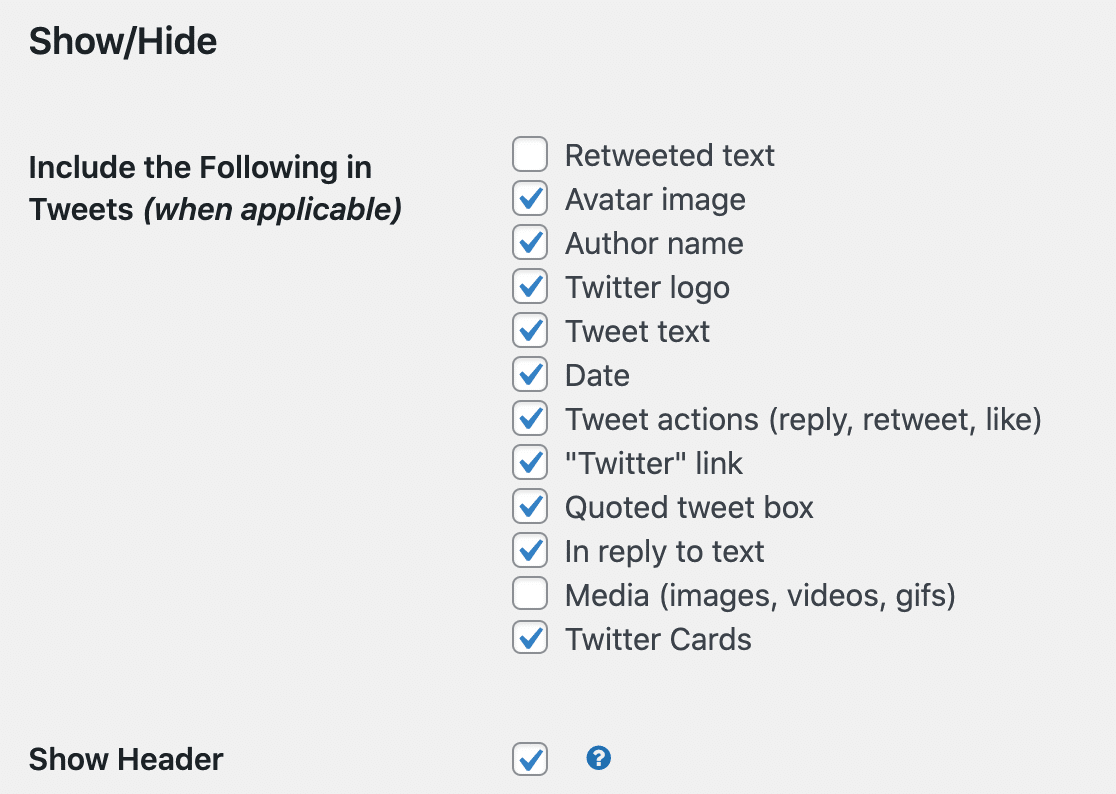
回到自定義頁面,您可以進一步微調您的提要。 讓我們看看它在沒有轉推文本、圖像或視頻的情況下會是什麼樣子。 您可以取消選中此處的複選框以選擇要顯示的內容。

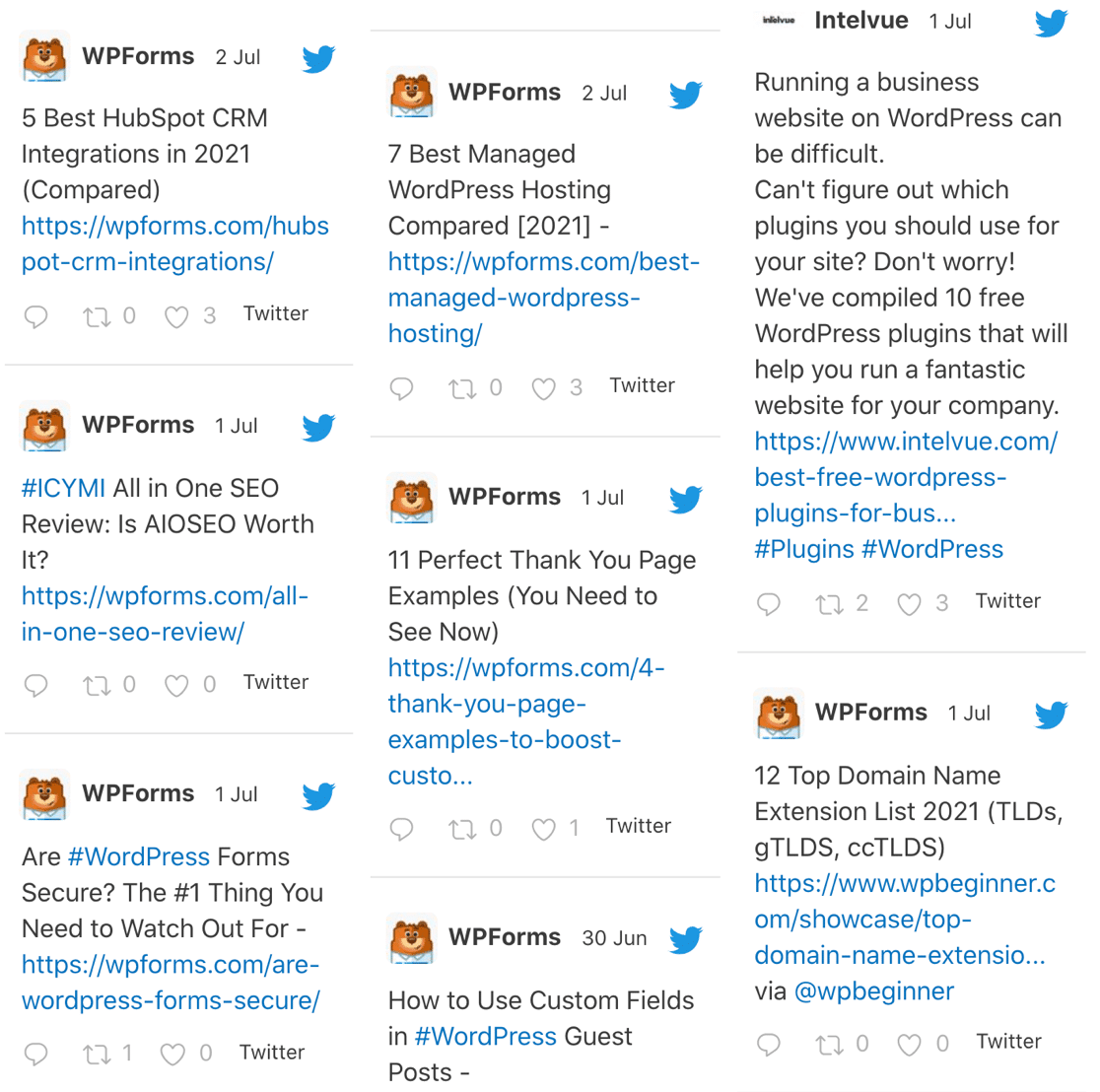
這是我們的預覽頁面的外觀:

在 Smash Balloon 中有更多方法可以自定義您的 Feed。 不斷更改這些設置以按照您想要的方式獲取您的提要,請記住在再次預覽之前單擊“保存” 。
5. 使用短代碼過濾和合併 Twitter 提要
您可能想要過濾您的提要,以便您可以顯示或隱藏不同類型的推文。 您還可以在 1 個供稿中組合不同的帳戶或不同的過濾器。
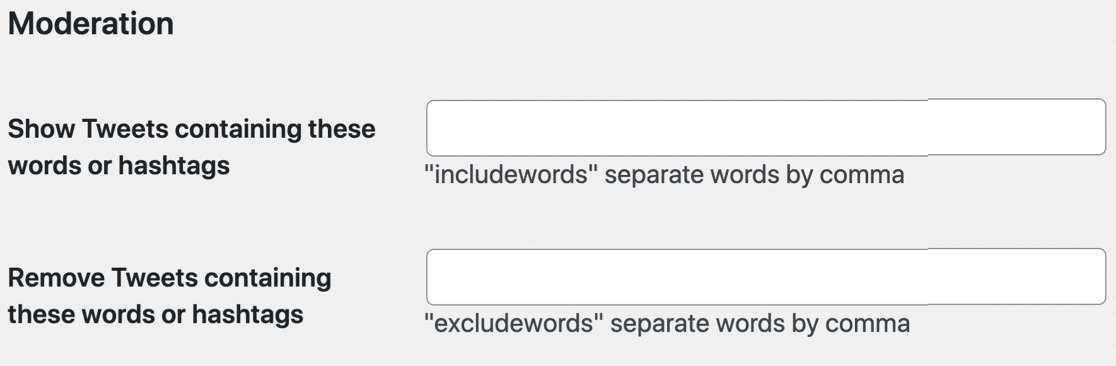
在配置選項卡中,您可以控制在您的網站上顯示哪些推文以及排除哪些推文。

使用短代碼,您還可以構建不同的提要並即時自定義它們。 例如,如果您想顯示與特定頁面相關的推文,這非常棒。
為了試試這個,讓我們回到顯示您的提要選項卡。

此頁面為您提供了大量不同的短代碼,可幫助您按照希望顯示的方式構建供稿。
首先,讓我們嘗試:
[custom-twitter-feeds includewords="form"]
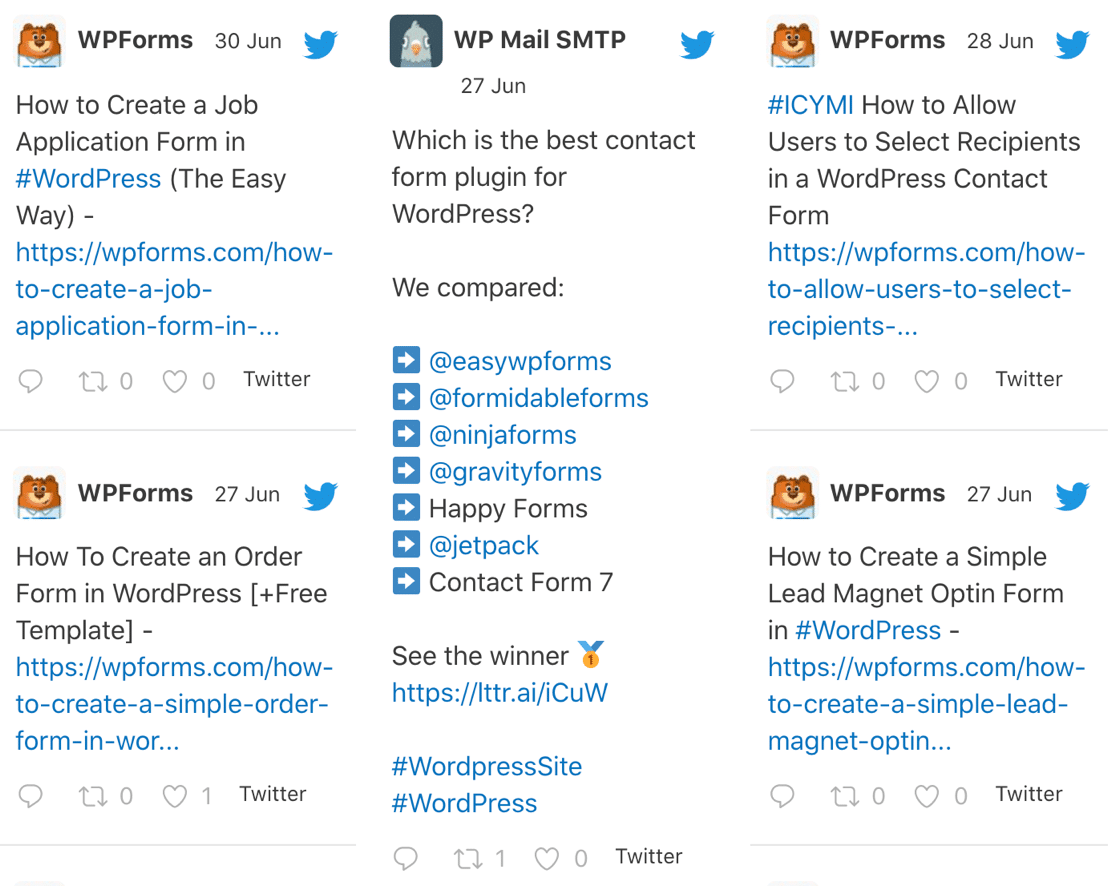
此短代碼只會顯示其中包含“表單”一詞的推文,如下所示:

現在讓我們試試這個短代碼:
[custom-twitter-feeds autoscroll=true]
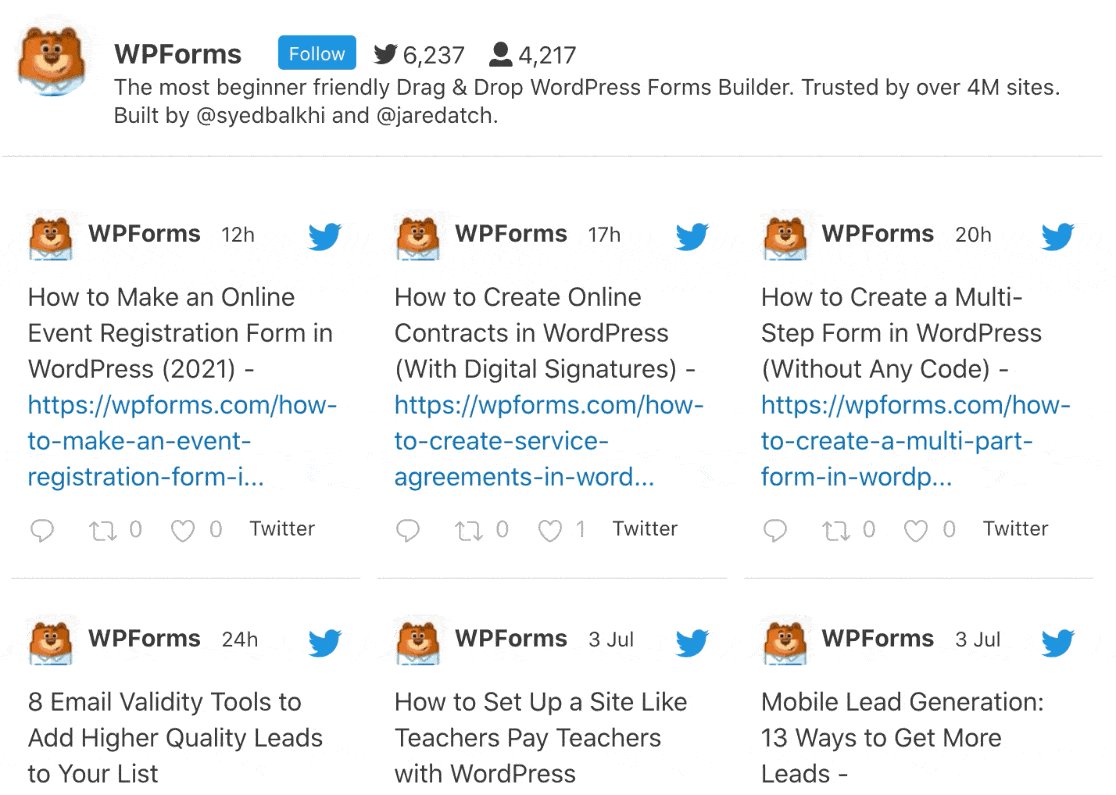
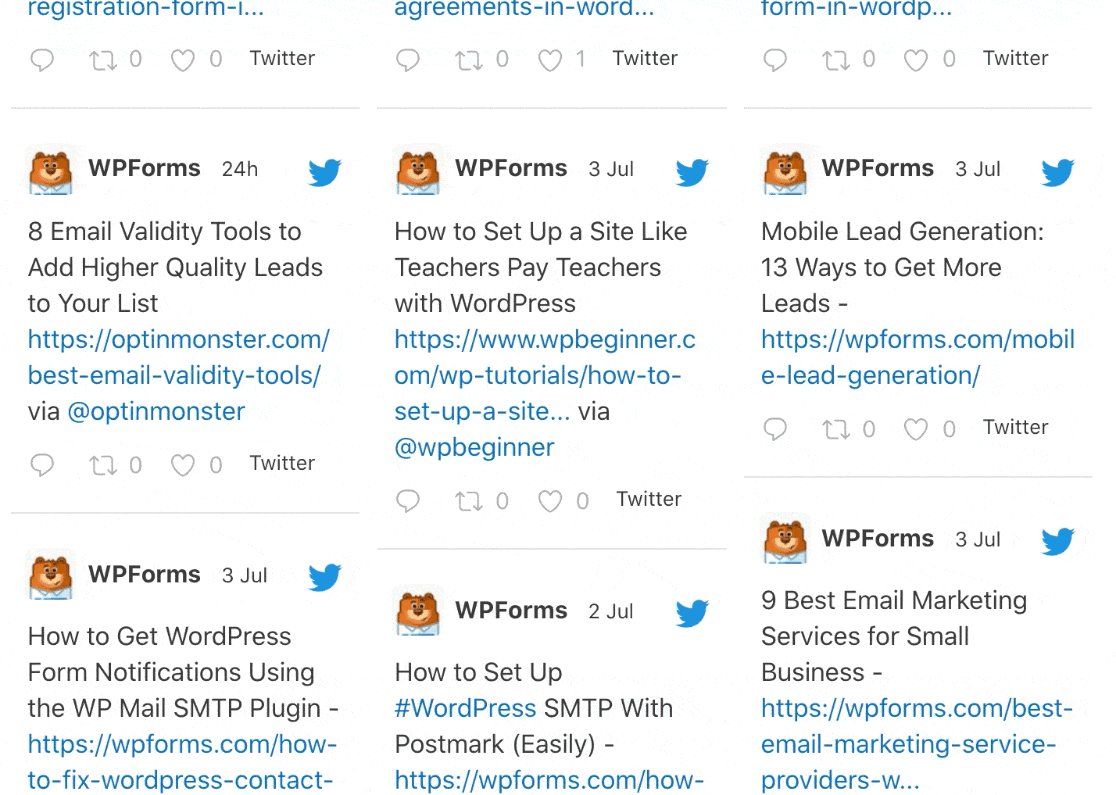
當我們到達結尾時,這將自動加載接下來的 6 條推文:

您甚至可以將來自 2 個帳戶的提要合併為 1 個:
[custom-twitter-feeds screenname="easywpforms, wpmailsmtp"]

通過將不同的短代碼設置分層,您可以創建完全自定義的提要。 您可以使用自己的顯示設置和過濾器顯示任何提要。
繼續探索插件中的所有短代碼,讓您的提要看起來完全符合您的要求。
就是這樣! 現在您知道如何製作無限制的自定義 Twitter 提要,並在 WordPress 中的任何位置輕鬆顯示它們。
立即創建您的 WordPress 表單
接下來,在 Facebook 上跟踪您的表單提交
您希望能夠將表單提交作為 Facebook 事件進行跟踪嗎?
超級簡單! 了解如何使用 Facebook 像素跟踪您的表單。
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包含許多免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程和指南。
