如何使用Elementor創建自定義WooCommerce產品頁面
已發表: 2025-02-19如今,Elementor是排名最高的頁面構建器之一。使用頁面構建器的功能創建網站非常容易。
但是,它提供了預製設計,但是如果您想自己創建,那麼Elementor的拖放構建器使每個操作都非常容易。因此,這是雙贏的情況。
順便說一句,幾乎每個電子商務網站都可以找到產品頁面,但是當網站所有者必須以不同的方式顯示產品時,建立了自定義的WooCommerce產品頁面。
在設計網站時,您可以創建自定義的WooCommerce頁面。
在此博客中,我們將在WordPress網站中使用Elementor Page Builder創建自定義WooCommerce產品頁面。
目錄
我們需要哪些工具來創建自定義WooCommerce產品頁面
在此博客中,我們將需要Elementor插件。除此之外,我們還需要Elemento插件。
Elementor使頁面構建過程變得容易, Elemento插件通過向小部件添加窗口小部件和額外功能來幫助擴展Elementor的功能。
Elemento Addons有一些小部件,由於其操作和光滑度,因此使用了非法使用。
因此,讓我們現在開始吧
如何使用Elementor創建自定義WooCommerce產品頁面
首先,讓我們安裝兩個插件。
安裝Elementor插件
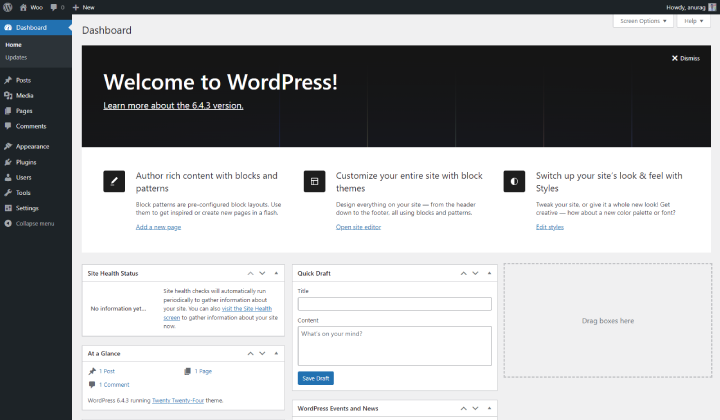
步驟1)打開儀表板

登錄到您的WordPress儀表板。
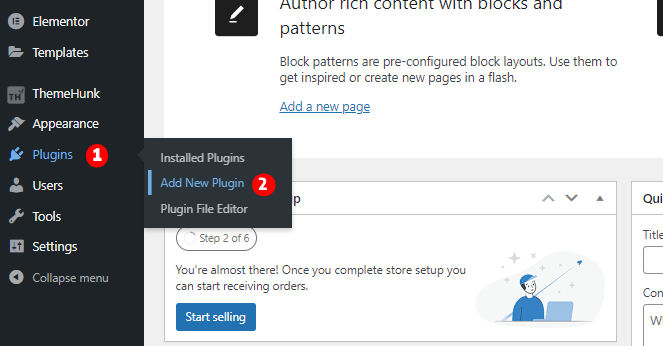
步驟2)轉到插件,然後單擊添加新插件

在儀表板中,您可以在左側看到幾個菜單。轉到插件,然後單擊添加新插件。
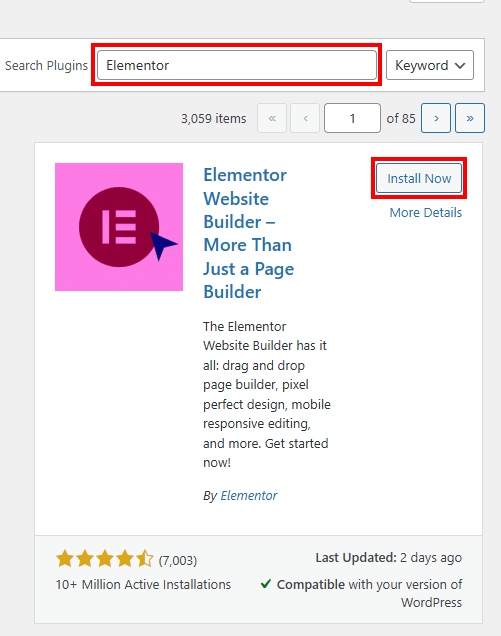
步驟3)轉到搜索欄並蒐索Elementor

在此頁面上,您將找到插件。轉到搜索欄並蒐索Elementor。
步驟4)安裝並激活Elementor
搜索Elementor後,它將出現在插件列表中。單擊安裝按鈕,安裝後,單擊激活按鈕以激活Elementor插件。
上傳元件插件插件
首先,從themehunk下載elemento插件。

轉到Elemento插件頁面併購買插件。如果您需要幫助手來獲取Elemento插件,則可以觀看本教程。
步驟1)打開儀表板,然後轉到插件頁面
重複相同的步驟並到達插件頁面。
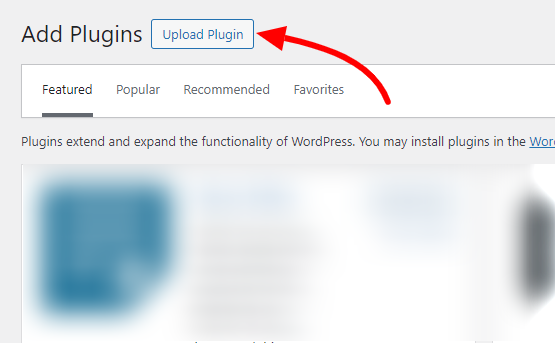
步驟2)單擊上傳插件

轉到左上方,然後單擊上傳插件。
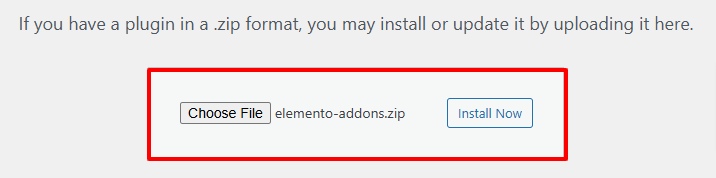
步驟3)上傳元素插件

單擊立即安裝,然後激活插件。
兩個插件都安裝了,現在我們可以進一步進行。
創建WooCommerce自定義產品頁面
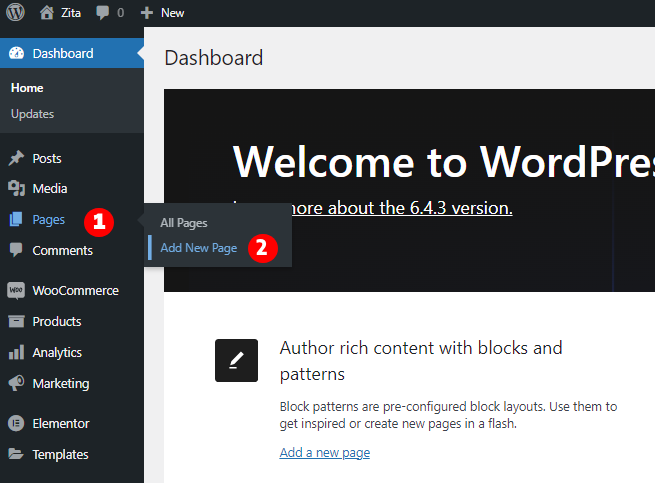
步驟1)創建一個新頁面

轉到儀表板,然後單擊頁面,然後單擊添加新頁面。
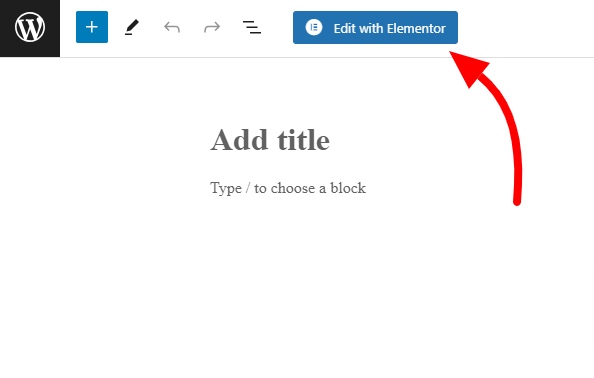
步驟2)單擊“使用Elementor編輯”

在頂部欄中,您將使用Elementor按鈕找到編輯。單擊它。
此後,該頁面將與Elementor打開。您可以在此頁面上訪問和使用Elementor小部件。

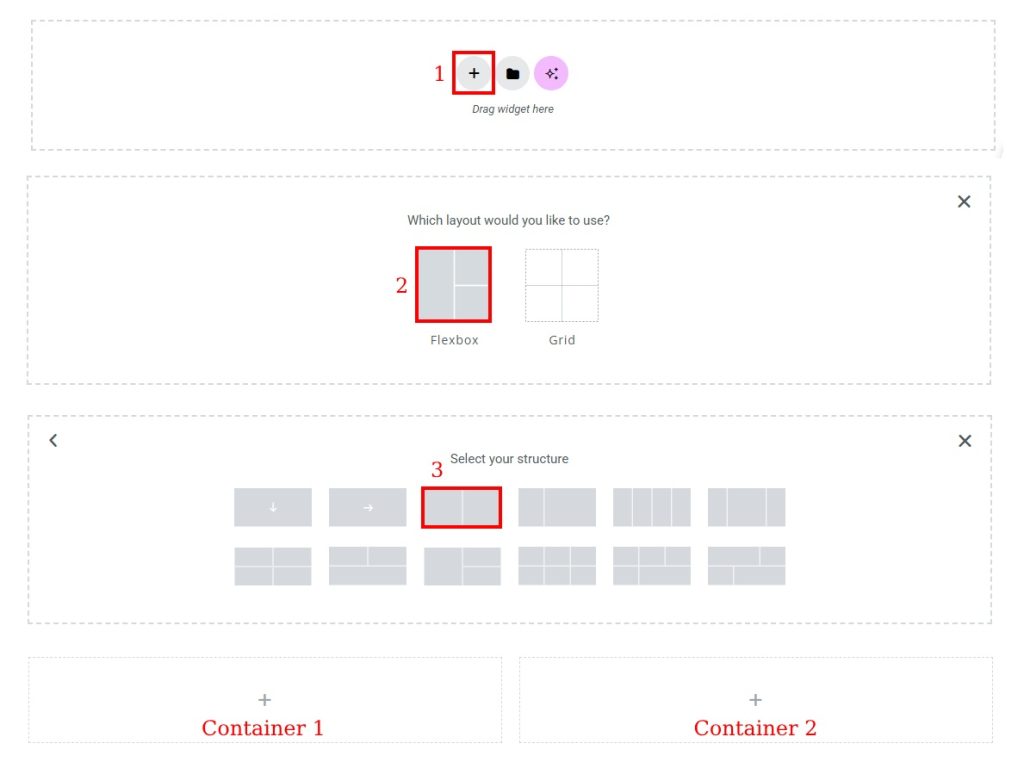
我們將需要兩個隔間,因此首先將一個具有兩個側面的容器。

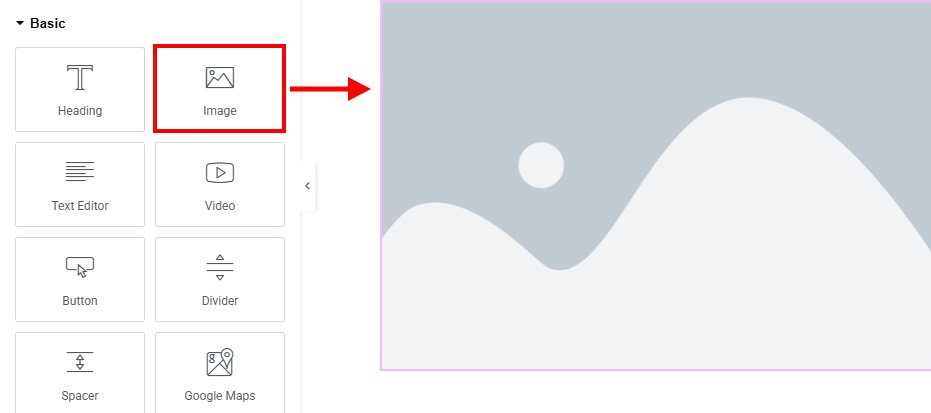
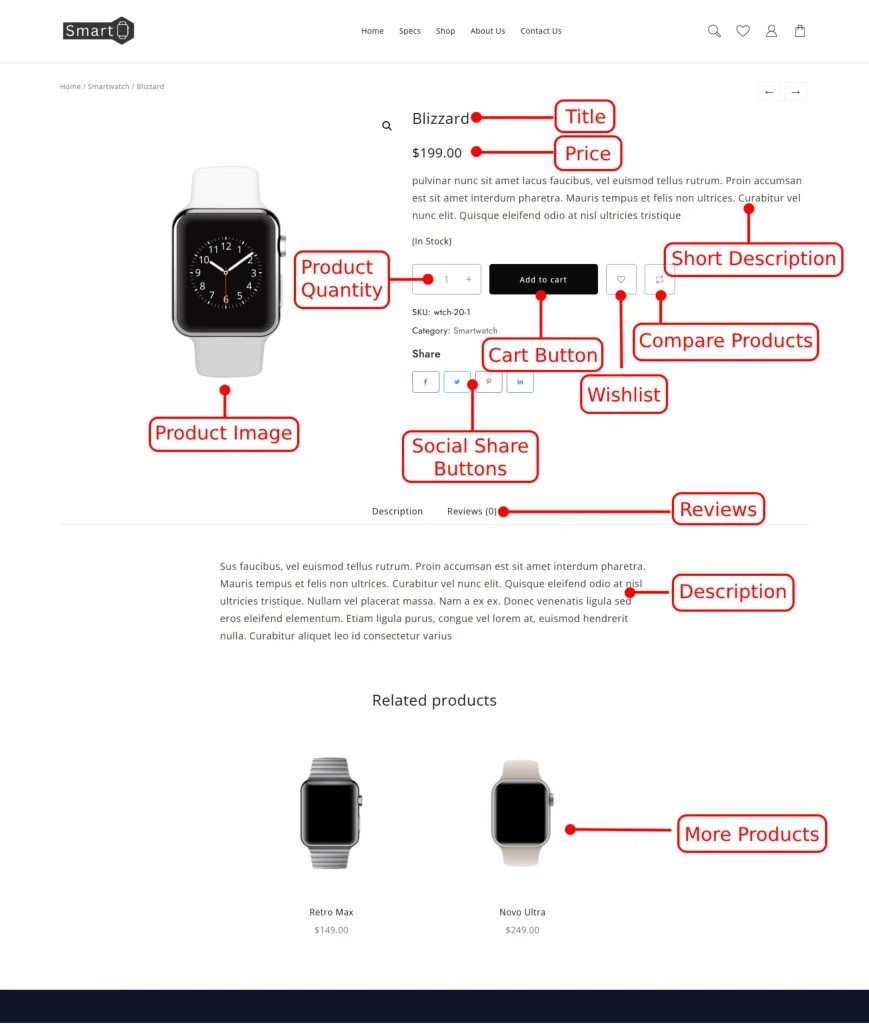
在產品頁面上,我們將提出的第一件事也是最重要的事情之一。因此,找到圖像小部件並將其放入左容器中。

現在設置產品的圖像。
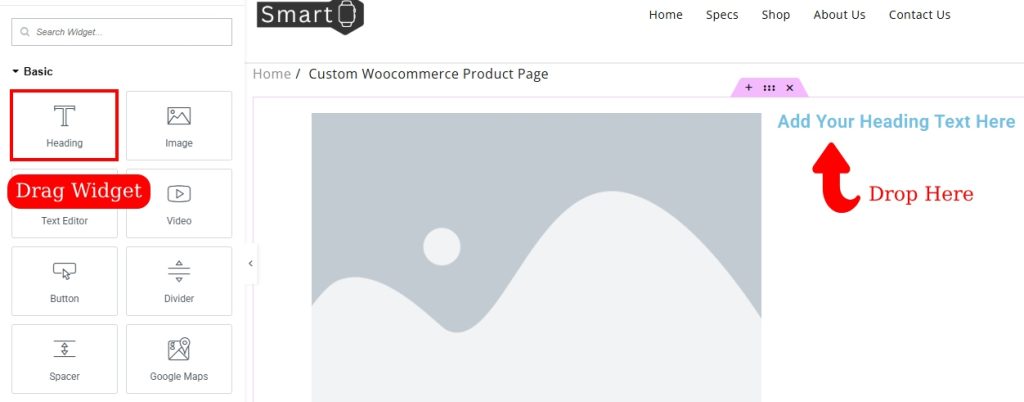
現在來到右側。要輸入標題,請搜索並將其插入第二個容器。

在標題中輸入產品名稱。
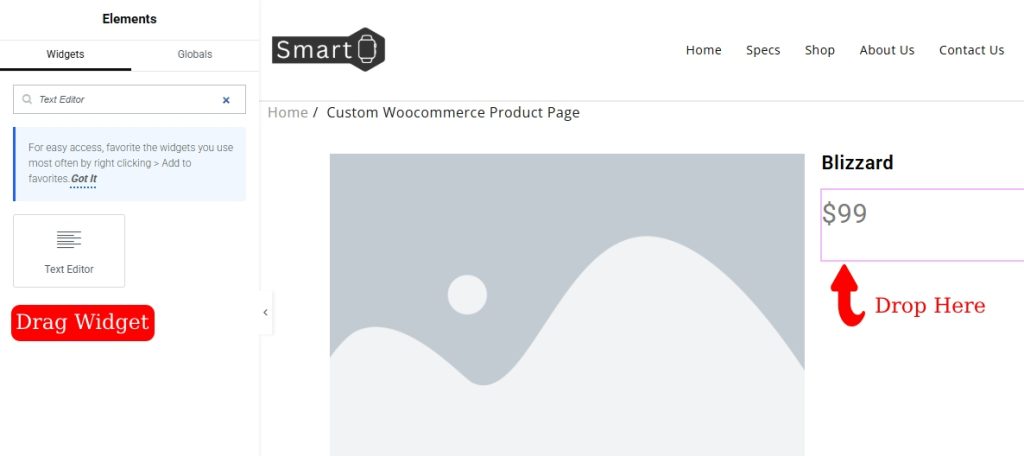
以同樣的方式,我們將編寫產品的定價。要編寫定價,請插入標題下方的文本編輯器窗口小部件,然後在此處寫入產品的定價。

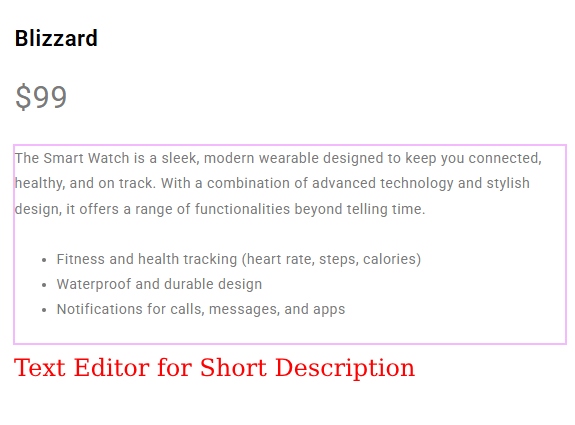
在產品頁面上,對產品有簡短的描述。為了添加它,請再次插入文本編輯器,然後對產品進行簡短描述。


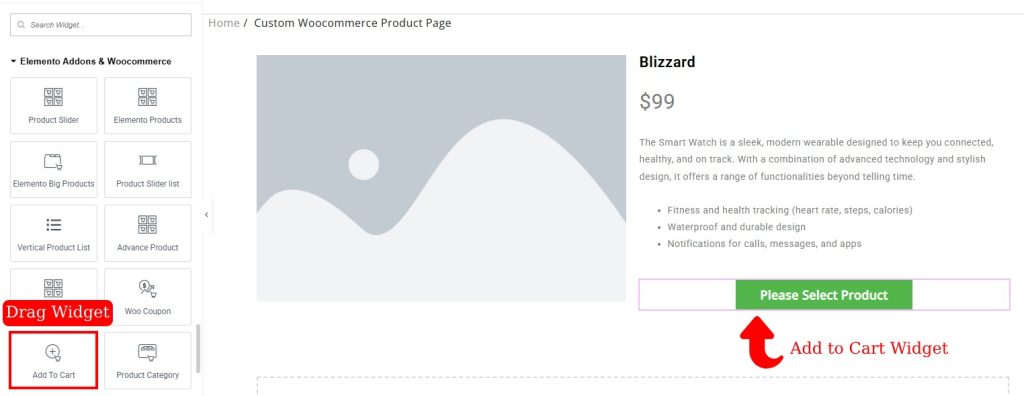
現在是時候添加購物車按鈕了。這次,我們將使用Elemento附加組件的CART小部件,因為它具有更多的功能和功能。
搜索添加到購物車並將其插入容器中。

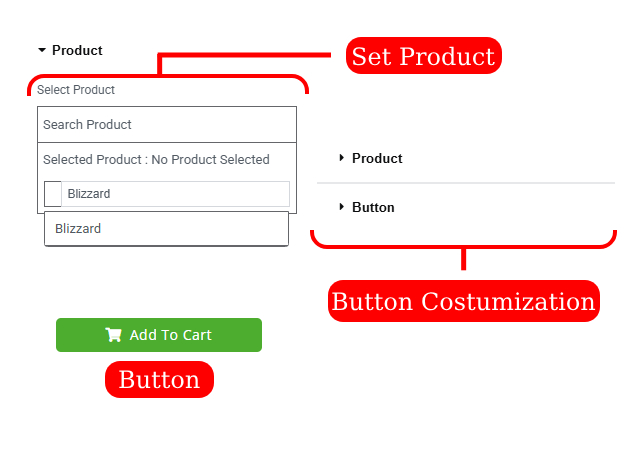
在“購物車”按鈕設置中,搜索產品名稱並在“產品”部分中選擇產品。此後,當用戶單擊“購物車”按鈕時,它將直接添加到購物車中。

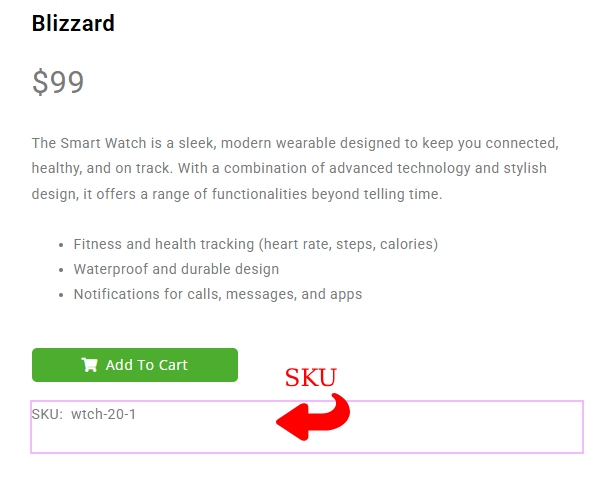
如果要添加SKU ID,則可以這樣做,就像我們添加其他小部件一樣。在這裡插入文本編輯器並編寫產品的SKU。

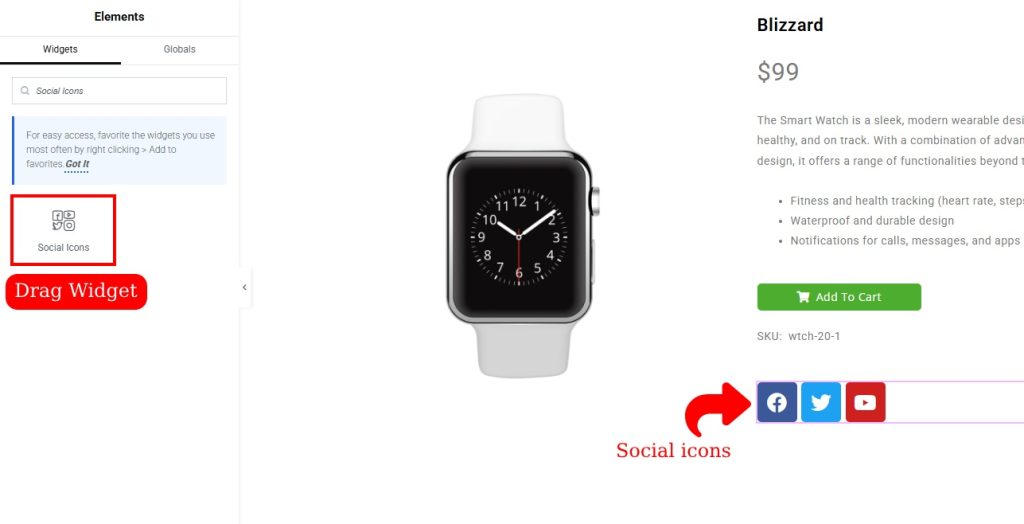
產品頁面的重要部分之一是具有社交共享按鈕。您也可以將社交共享按鈕添加到此頁面。
搜索社交圖標並將其放在頁面上。

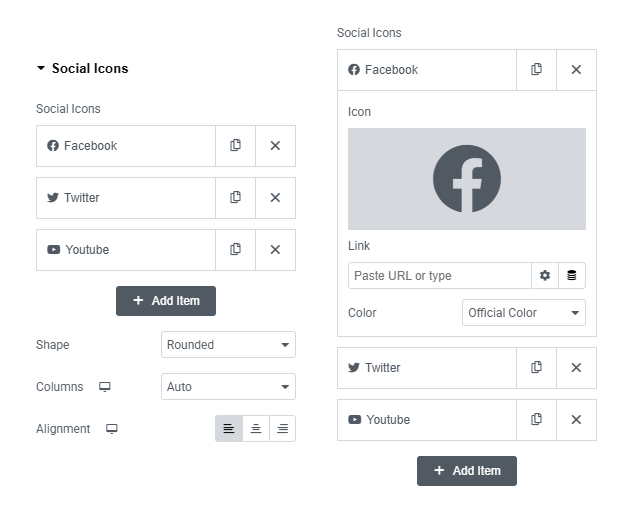
如果要添加更多社交手柄按鈕,請單擊“添加新”並添加新按鈕。您可以做出一些更改,例如更改圖標並編輯鏈接和顏色。

以同樣的方式,您可以在這裡添加另一件事。
如果要提供主要描述,請添加文本編輯器並編寫描述。

我在容器外添加了看起來有組織和系統性的容器之外的主要描述。
用戶訪問產品頁面時,您可以顯示相關產品,以便他們也可以檢查它們。
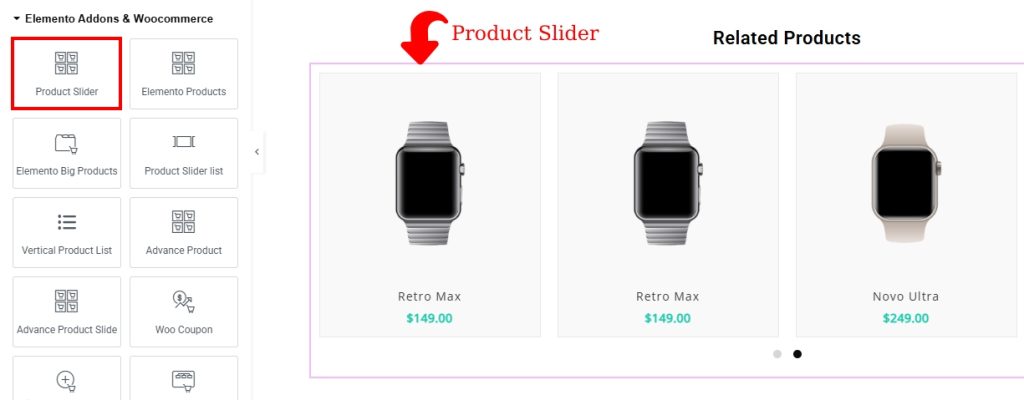
因此,要添加相關產品首先添加標題,並在Elemento附加子中搜索產品滑塊。

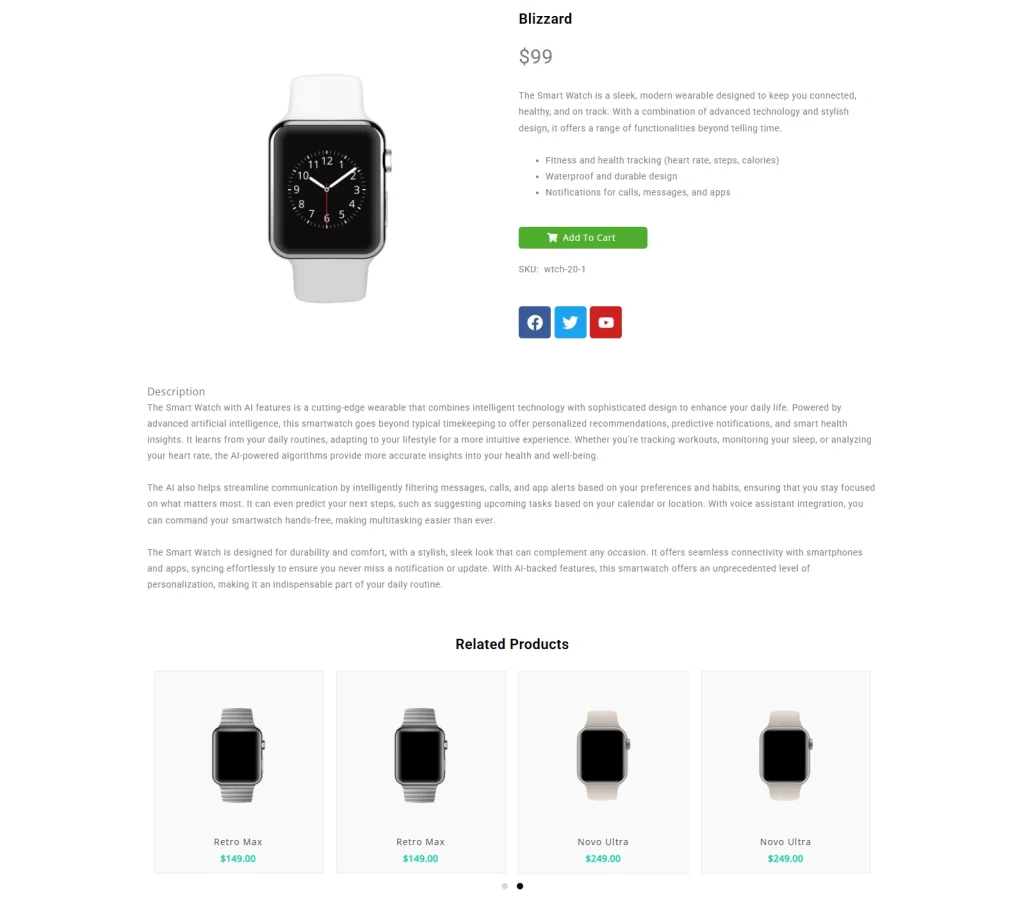
這就是您可以添加自定義WooCommerce產品頁面的方式。現在是時候查看頁面的預覽了。

我必須告訴您,也可以在幾個簡單的步驟中製作產品頁面。為此,我們將需要Elemento addons小部件。
讓我們看看它是如何完成的。
使用自定義相關產品頁面
單擊與Elementor的編輯後,轉到左側,您將在其中找到Elementor小部件。
向下滾動並到達Elemento addons 。

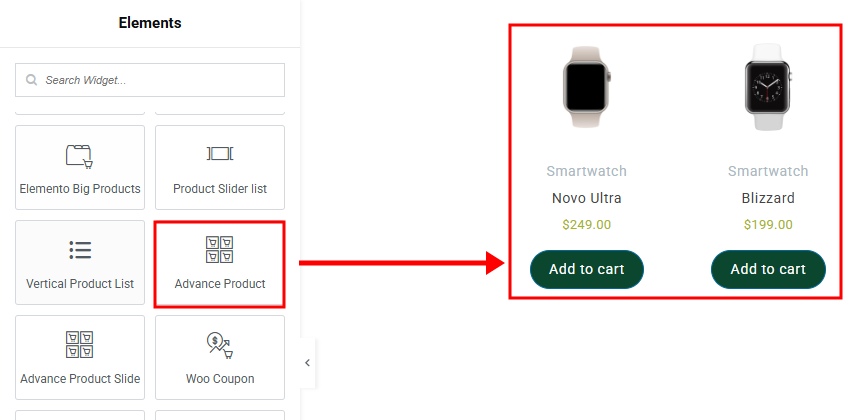
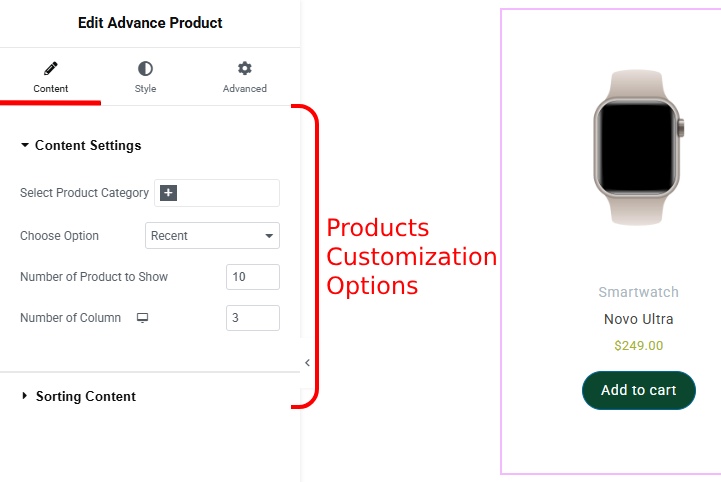
查找主題前進產品,拖動小部件並放在頁面上。

當您放下小部件時,其自定義設置將出現在左欄上。您可以編輯插件的設置和外觀。

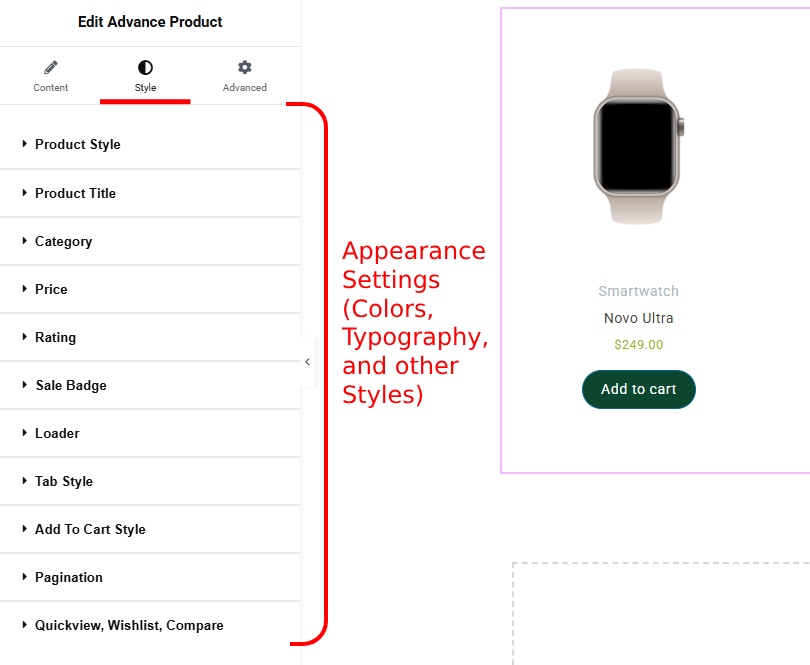
但是,如果您想更改網站的外觀,請單擊內容以外的樣式。

樣式部分允許更改附加組件的顏色,版式和其他設置。
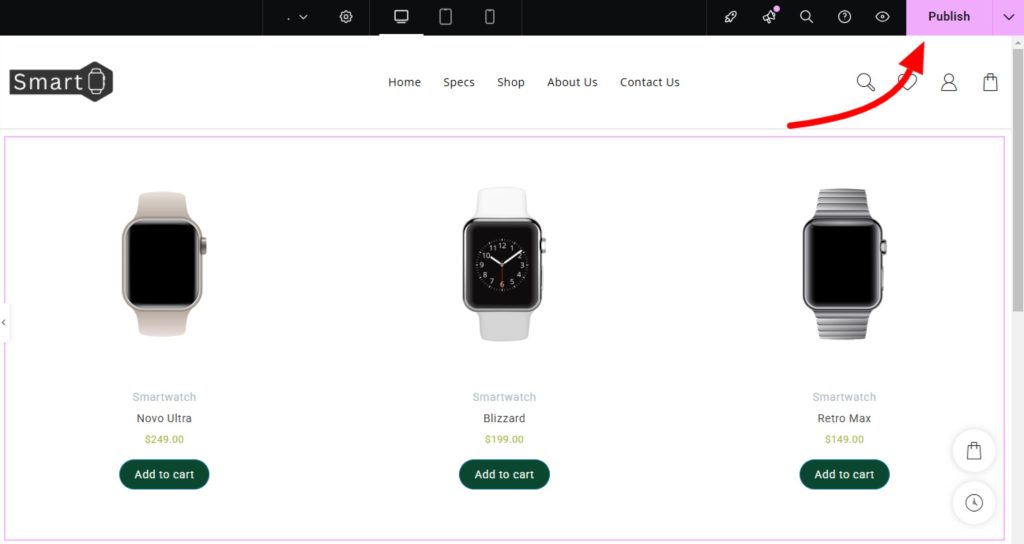
進行所有更改並設置頁面後,單擊發布。

現在預覽您的網站。

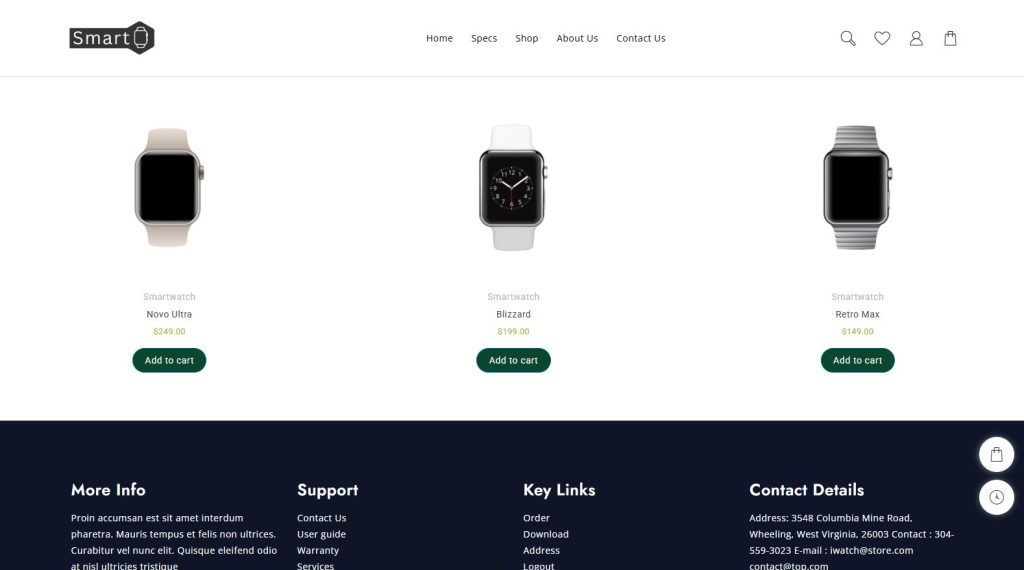
在這裡,您可以在“自定義WooCommerce產品”頁面上看到,我們在Elemento Addons的產品小部件的幫助下添加了產品。
產品顯示在頁面上。讓我們預覽單個產品頁面。

就是這樣,構建了自定義WooCommerce產品頁面。
常問問題
問:Elemento Addons的產品小部件是否響應?
Ans。是的,產品小部件對所有設備均有100%響應。用戶可以訪問該網站並在所需的任何設備上獲得最佳視圖。
問:如何選擇在Elemento Addons產品小部件中顯示的產品?
Ans。有多種顯示產品的方法。您可以按類別顯示產品,添加日期等。但是,如果添加產品小部件,它將自動獲取產品。
結論
因此,我們已經了解瞭如何使用Elementor添加自定義WooCommerce產品頁面。當我們還使用Elemento附加插件時,它使添加產品並在頁面上顯示它們非常容易。
Elemento插件具有許多用於網站構建的插件。它不僅以小部件而聞名,而且還以小部件的功能而聞名。
可能需要定制的WooCommerce產品頁面來促進特定功能。通常,模板沒有這樣的頁面,因此有必要自己創建頁面。
我希望這個博客能為您提供幫助。不過,如果您有任何疑問或建議,請在評論部分中告訴我。
您可以訂閱我們的YouTube頻道,我們還可以在其中上傳出色的內容,也可以在Facebook和Twitter上關注我們。
發現更多文章
- 如何在簡單的步驟中更改WordPress登錄URL(自定義URL)
- 如何在WordPress中創建自定義404錯誤頁面(輕鬆指南)
- 如何將自定義搜索欄添加到WooCommerce,以更輕鬆地發現產品
