使用 Elementor 創建自定義 WordPress 儀表板
已發表: 2019-11-29作為 Elementor 用戶或 WordPress 開發公司,您可以靈活地在自己或客戶的歡迎面板上添加自定義 WordPress 儀表板。 您可以根據站點的工作流程組織站點儀表板。 因此,用戶將獲得一個與網站交互的簡單界面。
此外,它適用於精通技術或非技術人員。 此外,您可以根據自己的喜好在板上添加您的公司介紹、聯繫表、重要視頻或任何類型的有用內容。
最令人驚奇的是,您可以使用 Elementor 輕鬆自定義 WordPress 歡迎板。 此頁面構建器可讓您完全控制儀表板以使用您自己的內容進行設計。
在本文中,我們將向您展示如何使用 Elementor 和免費的 Elementor 插件創建自定義 WordPress 儀表板。 您只需要先創建一個佈局,然後將其分配給用戶。 讓我們深入探索細節!
創建自定義 WordPress 儀表板

在 WordPress 中使用自定義儀表板為您的客戶提供便利不是很神奇嗎? 在這裡,您可以用熱情的問候、任何特別的信息或有用的網站操作指南來裝飾歡迎區。 此外,它可以是聯繫表格、所有類型的媒體文件以及您要添加的任何元素或部分。 不過,您可以根據客戶的喜好安排字段。
因此,它可以讓您在板上留下唯一的指紋。 登錄網站後,您可以控制您或您的客戶到達的入口。
此外,它將加速您的品牌價值並提高客戶滿意度。 通過這種方式,您可以通過為您的 WordPress 儀表板提供唯一標識來個性化您的產品和服務。
因此,您可以在歡迎區添加自定義儀表板以顯示:
- 歡迎信息
- 操作網站的有用說明
- 進一步查詢或幫助的聯繫表
- 公司詳細信息和聯繫信息
- 服務和產品詳情
- 教程視頻
- 常見問題解答
- 重要鏈接、更新和新聞
它將使您的客戶能夠:
- 快速瀏覽重要鏈接和更新
- 瀏覽網站的綜合指南
- 擁有基於他的業務流程的個性化儀表板
Hense,使用 Elementor,您將通過幾個簡單的步驟完全控制 WordPress 歡迎面板。
如何為 Elementor 創建自定義儀表板

使用 Elementor 創建自定義 WordPress 儀表板就像小菜一碟。 Elementor 已經淡化了只有開發人員才能構建網站的概念。 現在,每個人都可以使用簡單的拖放界面創建所有類型的功能強大的頁面佈局或內容結構。
如果您已經擁有一個 WordPress 網站,那麼您需要擁有以下插件來開始您的設計:
- Elementor Free 或 Elementor Pro
- Elementor 的儀表板歡迎(免費)
最令人驚奇的是,您可以為不同的用戶角色設計不同的儀表板。 例如,您可以根據客戶的喜好向客戶的管理顯示一個單獨的歡迎面板,並在其餘部分顯示另一個歡迎面板。
現在安裝並激活上述插件並按照分步指南自定義您的 WordPress 儀表板。
- 使用 Elementor 創建模板
- 將用戶角色分配給特定的 Elementor 佈局
- 保存設置

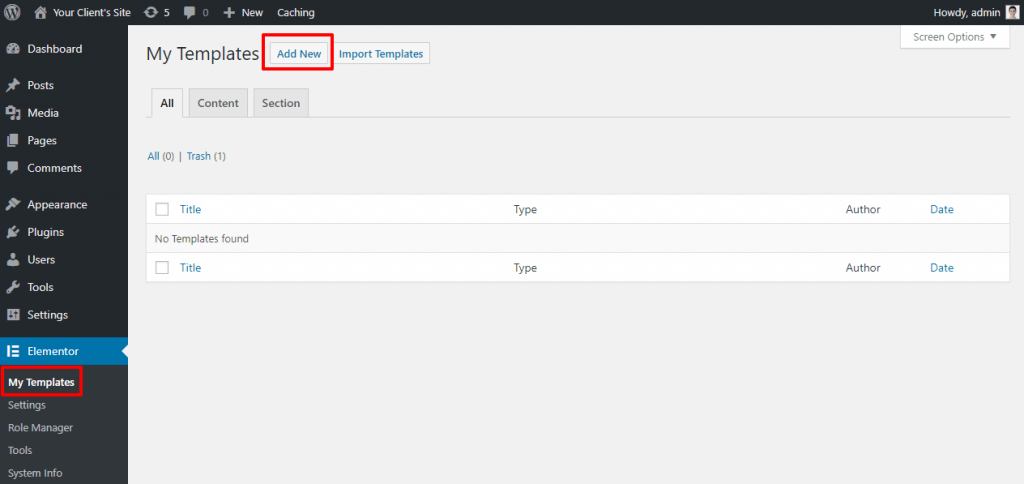
Step1:設計一個新的 Elementor 模板
首先,登錄您的 WordPress 儀表板並導航 Elementor → My Templates → Add New 以構建新的 Elementor 模板佈局。

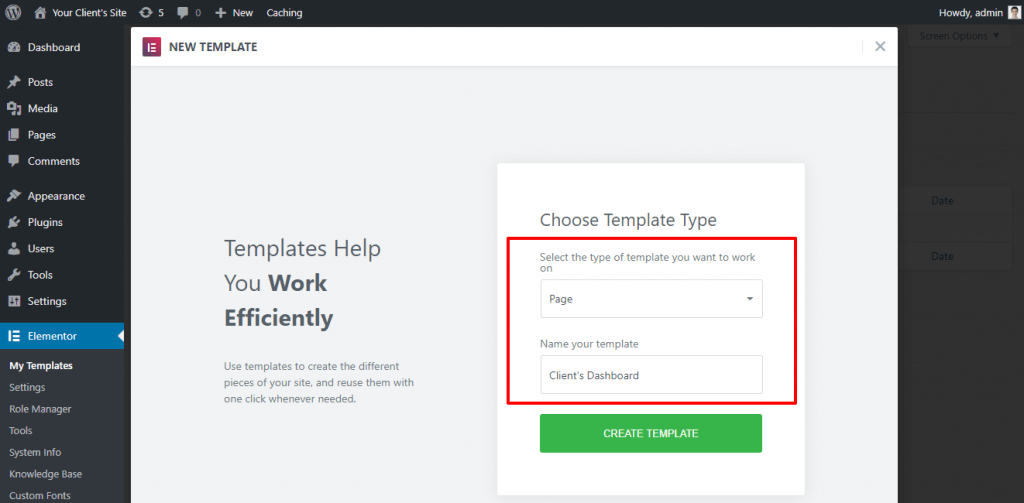
現在,將出現一個屏幕。 從下拉菜單中選擇頁面選項並為模板設置名稱。

然後,單擊創建模板按鈕並繼續。
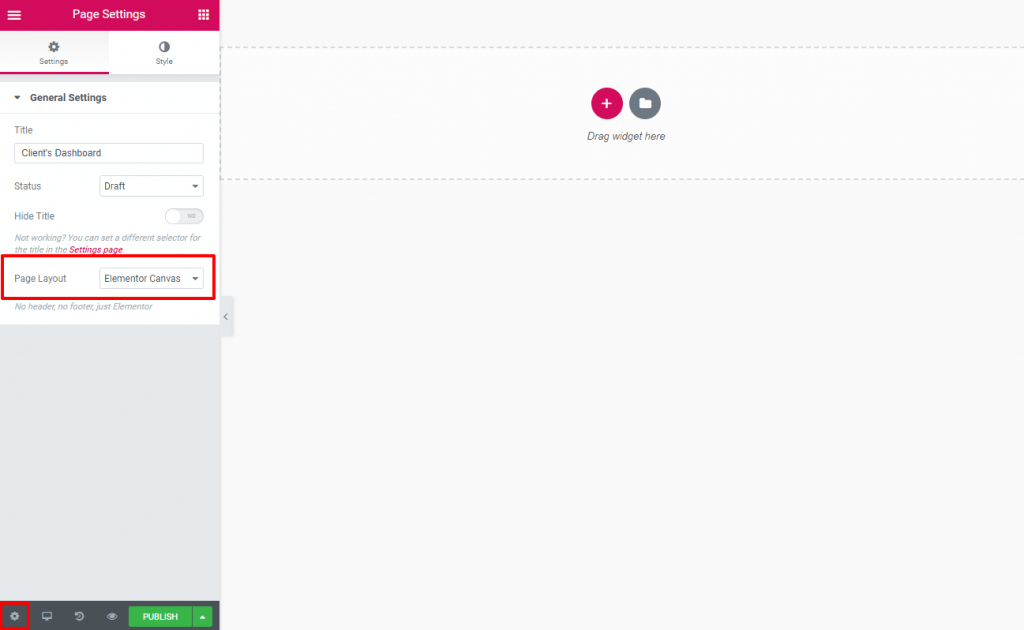
第 2 步:將頁面佈局更改為 Elementor Canvas
現在我們將使用 Eliminator 設計儀表板。 在您設計客戶儀表板的後端時,無需在歡迎面板中顯示主題的默認頁眉、頁腳或側邊欄。
因此,將您的頁面佈局設置為 Elementor Canvas。 首先單擊 Elementor 設置面板左下角的齒輪圖標。 然後從頁面設置面板上的頁面佈局下拉菜單中選擇Elementor Canvas 。

分配佈局後跳轉到主要設計領域。

第 3 步:設計您的自定義 WordPress 儀表板
現在最令人驚奇的部分是用創新的想法來繪製你的電路板。 您可以在這裡使用 Elementor 根據您的想像創建任何設計。 如果您是 Elementor 設計的新手,可以快速了解如何使用 Elementor。 您需要零編碼知識才能使用 Elementor 構建專業網站。
使用 Elementor 小部件設計頁面,創建不同的部分和元素。 您可以使用您的創新想法和客戶偏好來個性化儀表板。 您可以添加聯繫表格、視頻、圖片、重要新聞、附屬鏈接等。
但是,在為客戶的儀表板開發佈局時,請保持其簡單易懂。 此外,它應該向觀眾傳達一個明確的信息。
設計自定義儀表板沒有具體規則。 但是,您可以考慮以下策略:
- 保持簡單和乾淨。 使用黑色文本和白色背景,使其易於用戶閱讀。
- 使用與默認 WordPress 儀表板相同的大屏幕分辨率兼容的足夠空白空間。
- 賦予它與您的品牌價值、客戶需求和主題佈局相匹配的專業外觀。
- 僅顯示選擇性和重要信息。 不要亂用太多的元素。
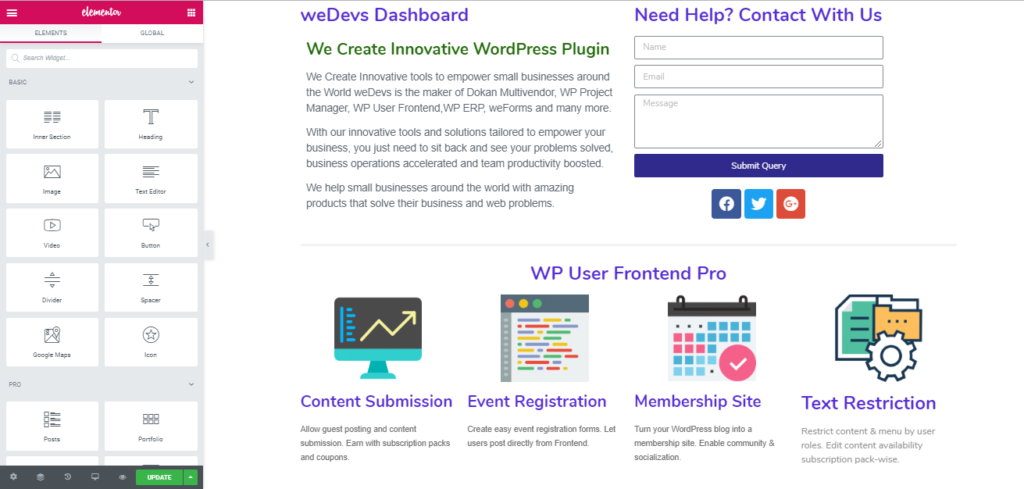
這是一個專業的自定義 WordPress 儀表板示例。

此示例包括:
- 左側的歡迎信息
- 一個簡單的聯繫表格以及右側的社交圖標
- 一瞥具體項目下的服務
您可以設計您的儀表板,包括圖像、教程視頻、徽標或任何您想要的東西。 完成設計後,按下“發布”按鈕即可使用。
第 4 步:將自定義 Elementor 模板分配給用戶角色
偉大的! 您的 Elementor 模板現已準備就緒。 現在是時候讓您的客戶看到佈局了。
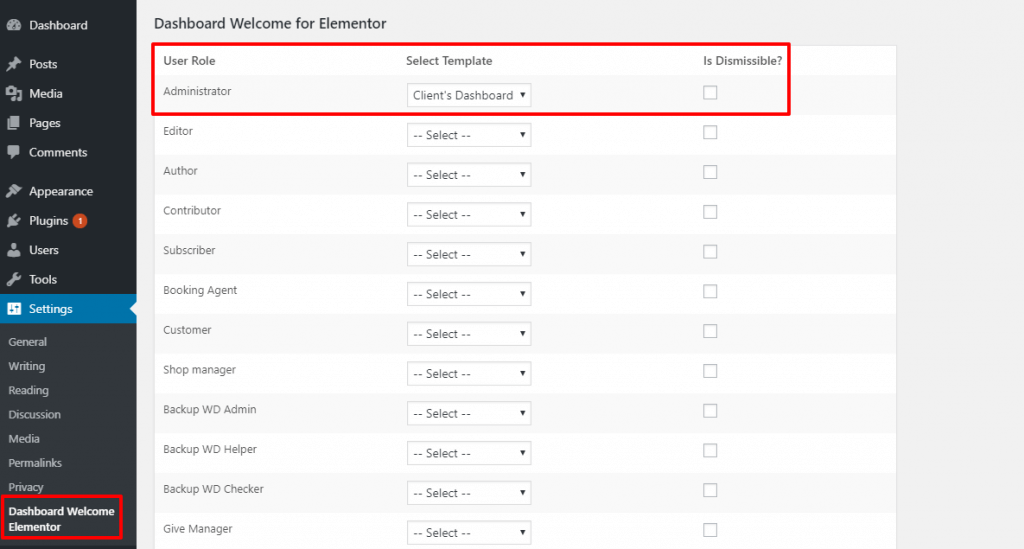
您可以通過從 WordPress 儀表板轉到設置 → 儀表板 Welcome Elementor來完成。
在這裡,您將獲得一個包含多個用戶角色的面板。 現在,根據條件從下拉菜單中針對用戶角色選擇您使用 Elementor 構建的模板。 就像,如果您想將您的客戶分配為管理員,您應該相應地選擇該角色:

在這裡,對於每個用戶角色,您將獲得“可解僱”下的複選框。 如果您選中該框,用戶將在右上角獲得一個交叉選項 (X) ,以便根據需要刪除歡迎屏幕。 另一方面,如果您不選中該框,用戶將無法避開歡迎屏幕,它將始終出現在他們的 WordPress 儀表板上。
完成所有任務後,單擊“保存更改”按鈕。
您可以返回 WordPress 儀表板屏幕並檢查那裡的更改。
現在,當您的客戶登錄到他們的 WordPress 儀表板時,他們會在頂部看到您的自定義儀表板。 其他儀表板小部件仍然存在——它們只是被推下屏幕。
第 5 步:重複(如果需要)
好吧,如果您想為不同的用戶角色設計單獨的歡迎面板,請返回並重複第 1 步到第 4 步。這樣,您可以為您想要的每個用戶角色創建和分配一個獨立的儀表板。
您只需要:
- 添加新的 Elementor 模板
- 設計您的備用儀表板佈局
- 將該儀表板分配給另一個用戶角色
- 保存更改並發布
恭喜! 您已成功創建並顯示了您的自定義 WordPress 儀表板。
用快樂的插件升級你的設計技巧

這個強大的擴展讓您的想像力飛得更高,並將您的網站提升到一個新的水平。 您可以創建具有高級功能的美觀、專業的個人或企業網站。
HappyAddons 將為您的 Elementor 支持的網站添加額外的功能。 這些精心製作的小部件設計精良、靈活且與任何類型的網站設計兼容。
令人印象深刻且強大的“快樂效果”添加讓您無需編寫單行代碼即可為您的設計添加高質量的運動效果和動畫。 現在,你可以創造任何你能想像到的東西。
借助 Elementor 和 Happy 插件的最佳組合,您可以創建功能強大的媒體文件。 您可以在 x 軸、y 軸和 z 軸上以前所未有的方式對對象進行動畫處理和旋轉,並帶來可愛的效果,幫助您的網站脫穎而出。
自定義 WordPress 儀表板的最終裁決
嗯,WordPress 和 Elementor 以其強大的穩健性和自定義選項而聞名。 這裡沒有什麼是具體的,您可以修改和塑造適合您和您的業務的一切。
在這種連續性中,您甚至可以更改後端 WordPress 儀表板的視圖,以進行個人評估或客戶的輕鬆導航。 作為開發人員,您可能對 WordPress 默認儀表板很熟悉,但您的客戶可能會發現操作起來有困難。
完全不用擔心! 現在您可以管理您的網站後端並在 WordPress 中創建自定義儀表板來評估您的品牌價值和客戶滿意度。
