如何創建自定義 WordPress 插件
已發表: 2022-02-24尋找創建自定義 WordPress 插件的方法? 在本教程中,我們將向您展示如何從頭開始構建一個 WP 插件,該插件將允許您從 WooCommerce 產品頁面中刪除一些元素。
在我們完成這個過程之前,讓我們先看看為什麼您可能需要先創建一個自定義 WordPress 插件。
為什麼要在 WordPress 中創建自定義插件?
我們都知道 WordPress 中有大量的免費和付費插件。 所有這些都具有各種功能,以增加您網站的功能。 但是,該插件的某些功能可能對您的網站來說是不必要的,並且可能會成為您框架的額外重量。
有時,您所需要的只是具有非常特定功能的工具。 但是有些插件的附加功能太多了,以至於您無法充分發揮它們的潛力。 在這些情況下,您可以創建自己的自定義 WordPress 插件。
例如,假設您想使用專用插件刪除產品頁面或任何其他 WooCommerce 頁面上的元素。 除了刪除元素之外,大多數插件都會為您提供更多附加功能。 這將增加插件大小以及網站存儲空間,這也會影響您的網站性能。
當然,您也可以使用 CSS 腳本或 WooCommerce 掛鉤來刪除元素。 但是,如果您在沒有正確執行的情況下更新 WordPress 主題,它們可能會給您的網站帶來一些問題。 但是,如果您創建自定義插件,則修改在任何情況下都不太可能妨礙您的網站。
如何創建自定義 WordPress 插件?
創建自定義 WordPress 插件的整個過程比您想像的要容易得多。 但是,讓我們從創建自定義插件之前應該記住的幾件事開始。
1. 準備開始
創建自定義 WordPress 插件需要滿足許多要求。 他們是:
- 在 localhost 服務器上安裝 WordPress
雖然您可以在實時服務器上開發插件,但在網站在線時這樣做是一種非常糟糕的做法。 如果您對網站進行任何不必要的更改,它可能會遇到一些嚴重的問題。 因此,為了防止它們,如果您還沒有自定義 WordPress 插件,您將需要設置一個 localhost 測試環境來創建自定義 WordPress 插件。
- 使用代碼編輯器
WordPress 帶有一個內置的插件編輯器,可以為您的插件添加和修改代碼。 您也可以使用它來創建自定義 WordPress。 但我們建議使用代碼編輯器 (IDE),例如 Sublime Text、Visual Studio Code 或任何類似的編輯器。
他們具有構建自定義插件所需的多種工具和功能。 因此,使用 IDE 會更舒服,因為它們比使用 WP 代碼編輯器要好得多。
- 一些基本的WP開發知識。
要創建自定義 WordPress 插件,我們將使用 WP 掛鉤、PHP 函數,並且我們將定義自己的函數。 因此,我們建議您僅在具備 WordPress 開發基本知識的情況下繼續學習本教程。 否則,您可能很難自己開發自定義插件。
這些是創建自定義插件所需的一些基本要求和資源。 在繼續本教程之前,請確保滿足所有這些要求。
2. 為自定義 WordPress 插件創建主文件
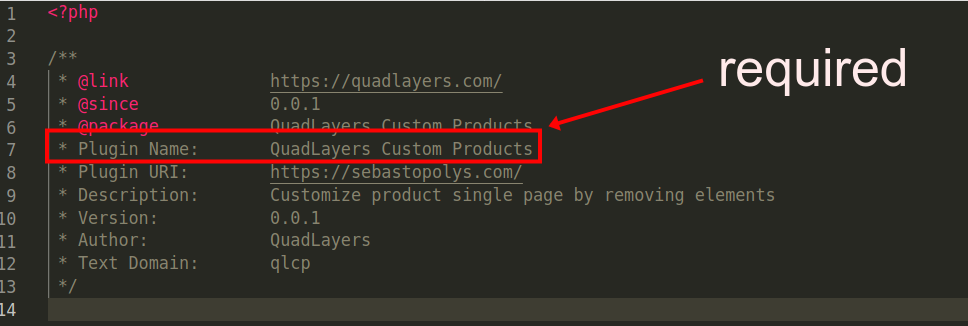
創建自定義 WordPress 插件的第一步是創建插件的主文件。 實際上,創建插件只需要一個主文件。 它必須有一個帶有插件名稱的註釋塊。
這是 WP 要求的唯一值,因此它可以識別這是一個插件。 但是,為了遵循良好實踐並避免出現問題,我們需要在此處輸入一些其他信息。

所以讓我們開始處理它並創建這個文件。
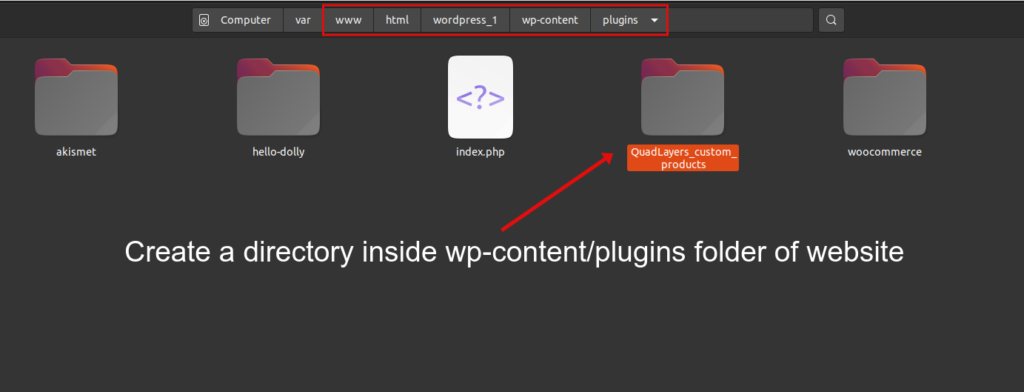
打開您的 localhost 公共文件夾並前往您將要進行的 WP 安裝。 然後,導航到“ wp-content/plugins ”文件夾,您將在那裡看到所有已安裝的插件
我們只是在這裡添加新的自定義插件文件。
在 WP 安裝的 wp-content/plugins 文件夾下創建一個新文件夾。 為了便於理解,我們在本教程中將插件命名為QuadLayers_custom_products 。

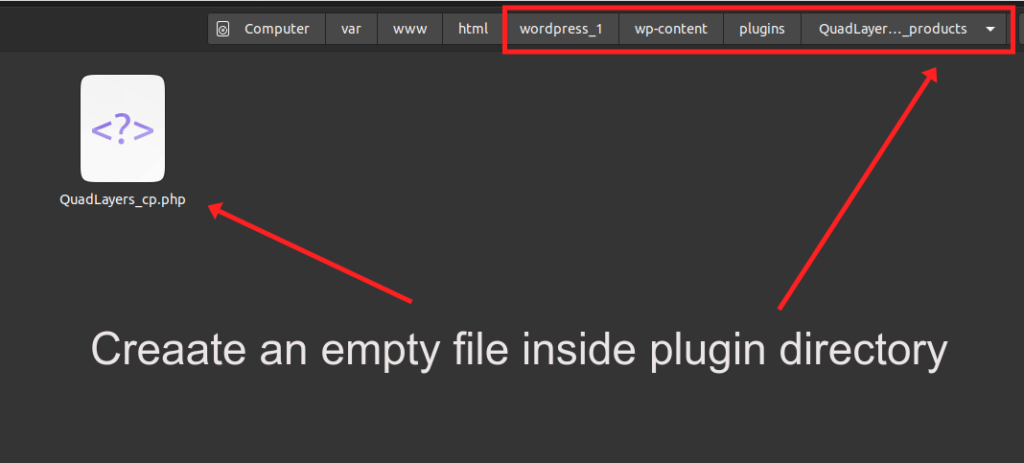
在此文件夾中,將找到所有插件文件。 所以,讓我們在剛剛創建的文件夾中創建我們的主文件。 它應該是.php文件格式

這個主文件,我們命名為QuadLayers_cp.php ,一切從這裡開始。 它是插件的入口。 您可以使用代碼編輯器來創建該文件,但只需確保它具有 PHP 擴展名並且它已正確格式化為 PHP 文件。
將此代碼複製並粘貼到文件中:
<?php
/**
* @link https://quadlayers.com/
* @since 0.0.1
* @package QuadLayers 定制產品
* 插件名稱:QuadLayers 定制產品
* 插件 URI:https://quadlayers.com/
* 描述:通過移除元素自定義產品單頁
* 版本:0.0.1
* 作者:QuadLayers
* 文本域:qlcp
*/
if(!defined('ABSPATH')){die('-1');}
函數開始(){
如果(is_admin()==真){
需要 plugin_dir_path( __FILE__ ).'includes/Backend/QuadLayers-backend-init.php';
}
需要 plugin_dir_path( __FILE__ ).'includes/Frontend/QuadLayers-frontend-init.php';
}
函數運行(){
add_action('init','start');
}
運行();
如您所見,我們只是從這裡調用了另外兩個文件: QuadLayers-frontend-init.php和QuadLayers-backend-init.php 。 顯然,一個將在前端工作,另一個將分別在後端工作。 你可以用他們的文件名清楚地推斷出來。
其中,我們可以確保後端文件只能在後端工作,因為我們使用的是帶有is_admin()函數的條件。 這意味著只有當管理員在 WP 管理員儀表板上時才會觸發它。
現在,您的網站上會出現一些錯誤,因為前端和後端文件都不存在。 因此,讓我們繼續創建它們。
在名為includes的插件目錄中創建一個新文件夾。 然後,在其中添加另外兩個文件夾: backend和frontend 。
為了擺脫錯誤的路徑錯誤,請在每個文件夾中創建兩個空文件: QuadLayers-backend-init.php在後端文件夾中, QuadLayers-frontend-init.php在前端文件夾中。
所以,這將是我們最終的插件文件結構:
QuadLayers_custom_products
__QuadLayers_cp.php
__包括
__後端
__QuadLayers-backend-init.php
__前端
__QuadLayers-frontend-init.php3. 後端選項
添加主文件後,我們可以開始添加插件的後端選項。 在這裡,我們將在 WP 管理儀表板上創建一個插件菜單選項卡。 這將允許用戶選擇一些選項來隱藏或顯示前端的元素。
我們將使用 WP 提供的設置 API 進行此演示。 如果您還不理解這一點,請不要擔心,因為它並不難學習,並且有大量關於它的文檔。
如果您想了解更多信息,這裡是 WP Settings API 的完整指南
現在,只需將以下代碼複製並粘貼到QuadLayers-backend-init.php文件中
<?php
add_action('admin_init', 'QuadLayers_display_options');
add_action('admin_menu', 'QuadLAyers_cp_AdminMenu');
函數 QuadLAyers_cp_AdminMenu(){
add_menu_page( __('QuadLayers Custom Products', 'qlcp'), __('QuadLayers Custom Products', 'qlcp'), 'manage_options', 'qlcp', 'QuadLayersOptionsPage' );
}
函數 QuadLayersOptionsPage() {
?> <form action="options.php" method="post"> <?php
settings_fields('plugin_QL_Page');
do_settings_sections('plugin_QL_Page');
提交按鈕();
</form><?php
}
函數 QuadLayers_display_options(){
register_setting('plugin_QL_Page', 'qlcp_options', 'callbackValidation');
add_settings_section(
'QuadLayers_pluginPage_section',
__('QuadLayers 後端選項', 'qlcp'),
'QuadLayersSettingsSectionCallback',
'plugin_QL_Page'
);
添加設置字段(
'QuadLayers_checkbox_field_1',
esc_attr__('標題', 'qlcp'),
'QuadLayersCheckboxRender_1',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
添加設置字段(
'QuadLayers_checkbox_field_2',
esc_attr__('數量', 'qlcp'),
'QuadLayersCheckboxRender_2',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
添加設置字段(
'QuadLayers_checkbox_field_3',
esc_attr__('SKU', 'qlcp'),
'QuadLayersCheckboxRender_3',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
添加設置字段(
'QuadLayers_checkbox_field_4',
esc_attr__('Meta', 'qlcp'),
'QuadLayersCheckboxRender_4',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
添加設置字段(
'QuadLayers_checkbox_field_5',
esc_attr__('描述標籤', 'qlcp'),
'QuadLayersCheckboxRender_5',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
添加設置字段(
'QuadLayers_checkbox_field_6',
esc_attr__('價格', 'qlcp'),
'QuadLayersCheckboxRender_6',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
}
函數 QuadLayersSettingsSectionCallback(){
echo wp_kses_post('QuadLAyers 自定義插件的設置頁面');
}
函數 QuadLayersCheckboxRender_1(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_1]" type="checkbox" />
檢查 <?php } ?>value = "1">
}
函數 QuadLayersCheckboxRender_2(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_2]" type="checkbox" />
檢查 <?php } ?>value = "1">
}
函數 QuadLayersCheckboxRender_3(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_3]" type="checkbox" />
檢查 <?php } ?>value = "1">
}
函數 QuadLayersCheckboxRender_4(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_4]" type="checkbox" />
檢查 <?php } ?>value = "1">
}
函數 QuadLayersCheckboxRender_5(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_5]" type="checkbox" />
檢查 <?php } ?>value = "1">
}
函數 QuadLayersCheckboxRender_6(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_6]" type="checkbox" />
檢查 <?php } ?>value = "1">
}
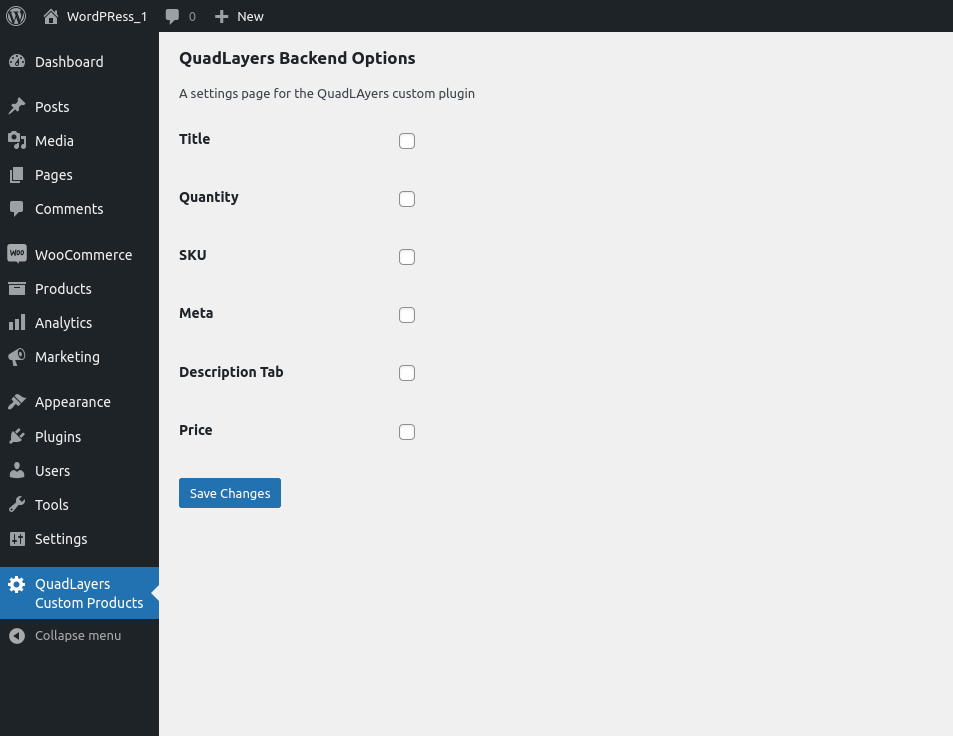
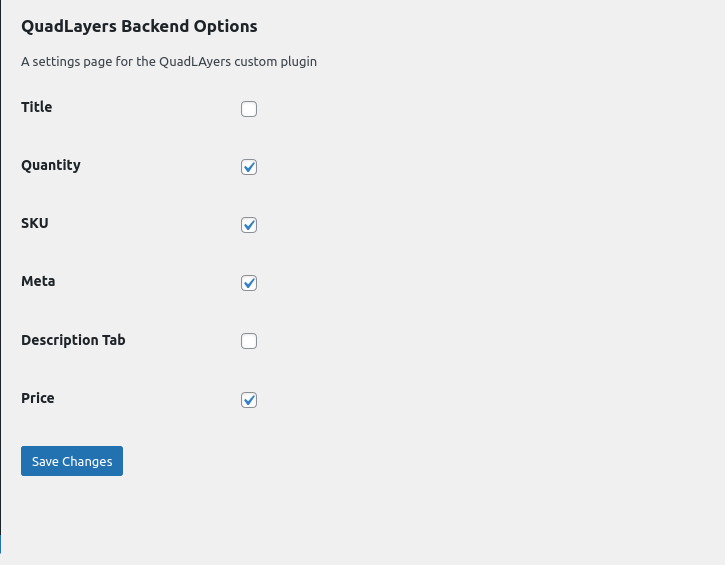
現在,重新加載後端屏幕或激活您的插件,您將在儀表板菜單側邊欄上看到一個新選項卡。


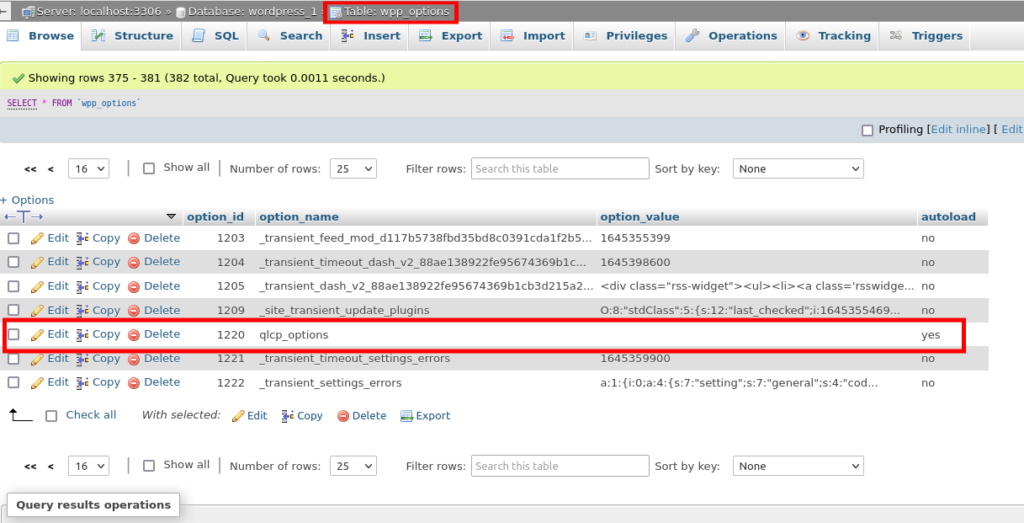
WP 設置 API 將在wp_options數據庫表中存儲一個包含所有這些選項的數組。 您可以通過在本地主機上打開 PHPMyAdmin 並在表格中搜索來檢查它。
因為這是新創建的數據,所以應該在表的末尾找到

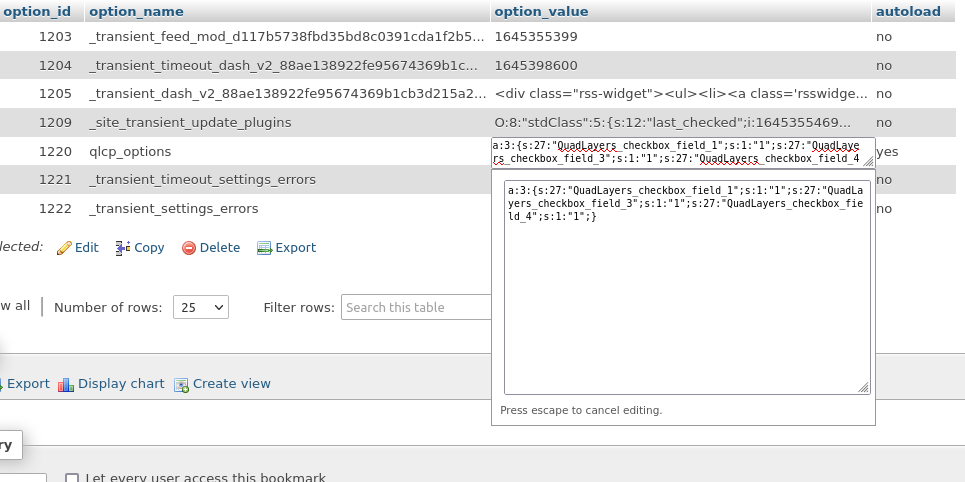
當然,上面截圖中數據庫中的qlcp_options數組是空的。 這是因為此時所有復選框都未選中。 您可以嘗試檢查其中一些並返回 PHPMyAdmin 以查看 WP 設置 API 如何存儲數據。

現在我們可以將選項數組存儲在數據庫中,我們需要獲取這些選項並在前端使用它們。 這些選項將允許用戶隱藏或顯示您網站的各種元素。
4. 前端選項
要添加前端選項,只需將以下代碼複製並粘貼到QuadLayers-frontend-init.php文件中。
這將從數據庫中獲取數據,這些數據由後端文件存儲在一個數組中。
在此之後,它將隱藏產品頁面的特定元素,基於選項數組上的哪些選項為真。
<?php
$options = get_option('qlcp_options');
if(!is_string($options)):
// 標題
if(isset($options['QuadLayers_checkbox_field_1'])){
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_title', 5);
}
// 數量
if(isset($options['QuadLayers_checkbox_field_2'])){
add_filter('woocommerce_is_sold_individually',
函數 ($return, $product) {
返回真;
}, 10, 2
);
}
// SKU
if(isset($options['QuadLayers_checkbox_field_3'])){
add_filter('wc_product_sku_enabled',
功能($啟用){
返回$啟用;
}
);
}
// 元
if(isset($options['QuadLayers_checkbox_field_4'])){
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40);
}
// 描述選項卡
if(isset($options['QuadLayers_checkbox_field_5'])){
add_filter('woocommerce_product_tabs',
功能($標籤){
未設置($tabs['description']);
返回$標籤;
}, 11
);
}
// 價格
if(isset($options['QuadLayers_checkbox_field_6'])){
add_filter('woocommerce_get_price_html',
功能($價格){
返回 ;
}
);
}
萬一;
我們將所有代碼包含在if(is_string($options))條件中。 因此,我們可以檢查是否沒有選中的複選框,在這種情況下,數據庫值將是一個字符串。 然後,我們根本不需要運行這段代碼。
另外,請注意我們使用的是匿名函數。 它的工作原理與命名函數完全相同。 但是我們只是為這個適合初學者的指南製作了一個更簡短的代碼。
因此,如果數據庫中存儲了一些值,則此代碼的每個函數都將根據存在的數據庫數組的特定索引刪除特定元素。
作為初學者,了解我們如何與數據庫交互對您來說很重要。 我們的兩個文件與之交互,但這些文件之間無論如何都沒有連接。 您甚至可以刪除一個文件,而另一個文件仍然可以工作,因為數據庫仍然具有所需的值。
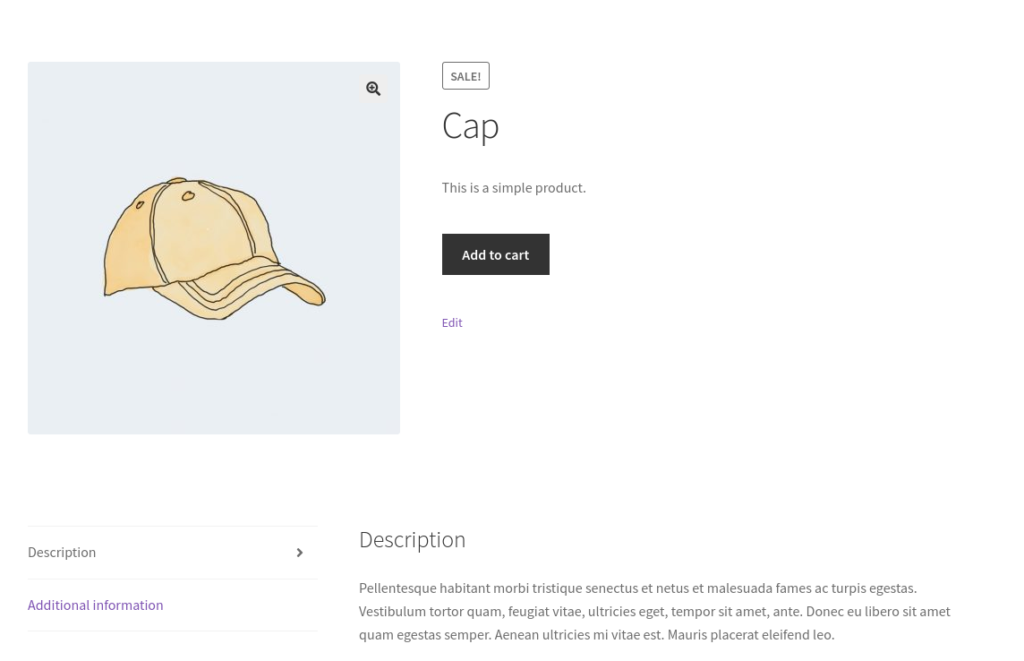
就這樣。 此時,您應該能夠創建一個自定義 WordPress 插件來選擇在產品頁面上隱藏或顯示哪些元素。
後端

前端

結論
這是我們關於如何創建自定義 WordPress 插件的指南。 如果您想為您的網站提供非常具體的功能並且不想讓您的網站因專用 WP 插件的壓倒性功能而混亂,自定義插件非常有用。
總而言之,這些是創建自定義插件的主要步驟:
- 創建主插件文件
- 添加後端選項
- 添加前端選項
主插件文件本身應包含自定義插件的後端和前端文件。 然後,您可以進一步添加插件的後端選項,然後是其前端選項。 我們創建了一個自定義插件來隱藏產品頁面的元素。 但是,您可以進一步修改這些文件以創建具有您需要的特定功能的插件。
儘管如此,如果您仍想使用專用插件,您也可以這樣做。 但是對於付費插件,您必須手動安裝插件。 您甚至可以使用 WooCommerce Direct Checkout 和 WooCommerce Checkout Manager 等插件來隱藏結帳頁面等其他頁面中的元素。
同時,這裡還有一些您可能感興趣的帖子:
- 最佳 WooCommerce 結帳插件
- 如何創建 WooCommerce 直接結帳鏈接
- 自動完成 WooCommerce 訂單的最佳插件
我們希望您現在可以在 WooCommerce 中開發自定義插件而不會出現任何問題。 請在評論中與我們分享您的經驗。
