如何在 Brizy 中創建動態進度條
已發表: 2022-07-29有時,您需要在圖形設計中顯示數據。 好吧,進度條可能是解決方案。 通常,進度條用於可視化擴展計算機操作的進度,例如下載/上傳文件傳輸、磁盤內存、處理器、安裝等。 今天,進度條不僅用於顯示計算機操作。 憑藉您的創造力,進度條可用於您可以應用於您的網站的許多事情。
網站進度條的使用如下:
- 評論
- 數據製表
- 改進指標
- 項目進展指標
- 等等。
使用 Brizy,您可以非常輕鬆地創建進度條。 通過顯示自定義字段數據的能力,您可以動態地將自定義元素添加到您的內容中,包括進度條。 本文將向您展示如何在 Brizy 中創建動態進度條。

如何在 Brizy 中創建動態進度條
第 1 步:創建自定義字段
首先,您必須創建自定義字段並將字段類型設置為number 。 默認情況下,WordPress 沒有自定義字段功能。 因此,您需要先下載並安裝它。 WordPress 目錄中有許多 WordPress 自定義字段插件。 在本教程中,我們使用 ACF 作為我們的自定義字段 WordPress 插件。 如果你不喜歡 ACF,你可以使用 Pods 或其他支持數字字段的 ACF 替代品。

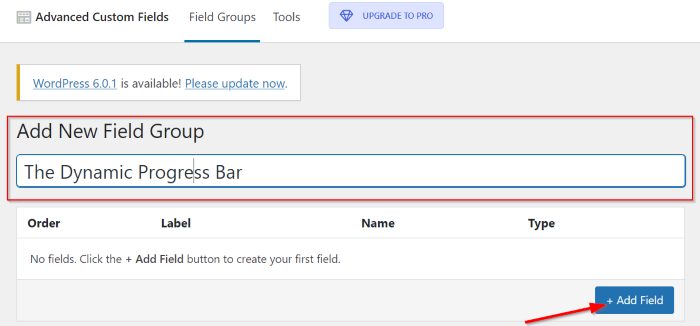
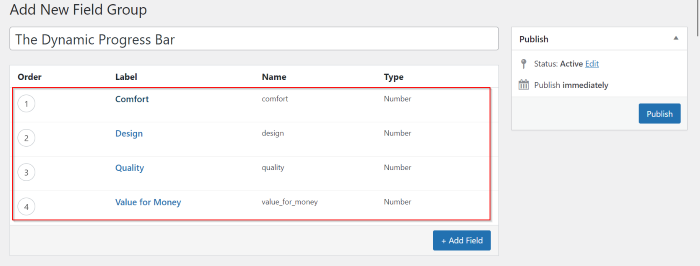
將 ACF 插件下載並安裝到 WordPress 後,在 WordPress 儀表板上,轉到自定義字段 -> 添加新的以創建新的自定義字段組。 為您的自定義字段組命名,然後單擊添加字段按鈕以添加新字段。

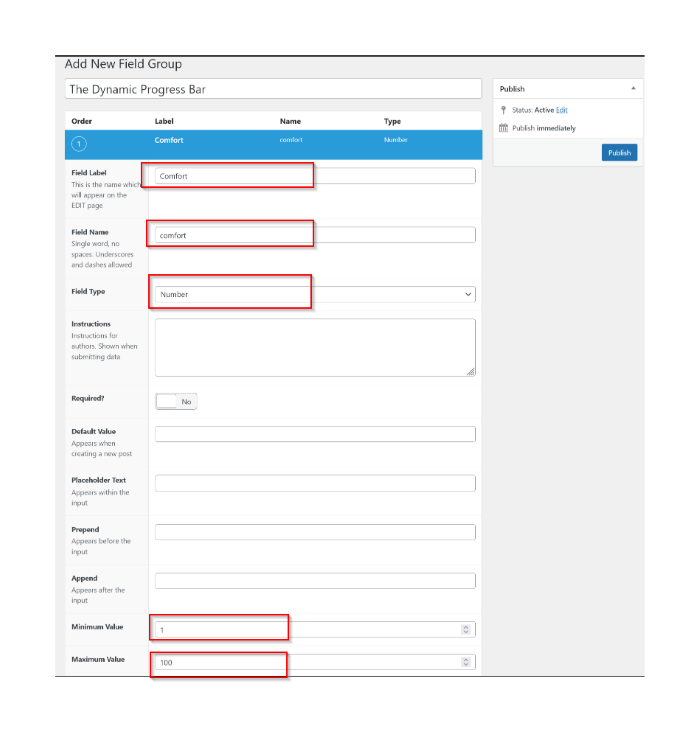
接下來,您可以在字段標籤和字段名稱字段上設置字段標籤和字段名稱。 在字段類型字段中,設置為數字,然後您可以在最小值和最大值字段中設置最小值和最大值。 在此示例中,我們將最小值設置為1 ,將最大值設置為100 。

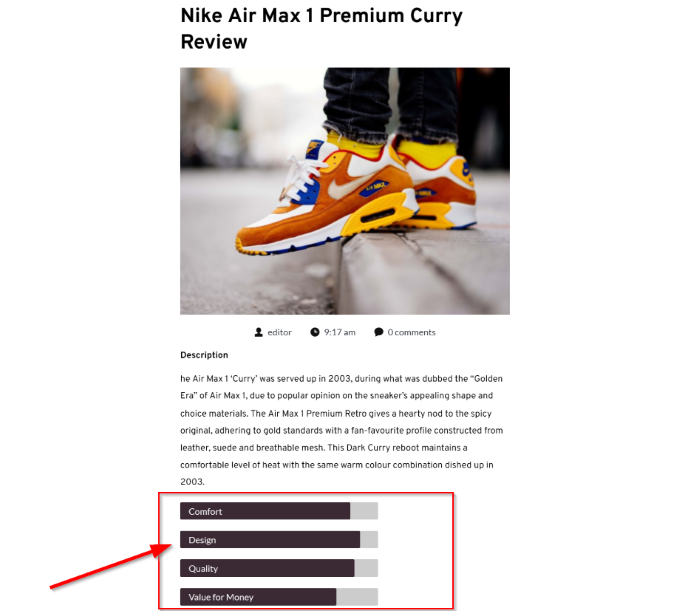
單擊添加字段按鈕以添加更多字段並重複上述步驟。 此示例將為運動鞋評論創建一個動態進度條。 因此,我們添加了一些與運動鞋評分相關的字段。

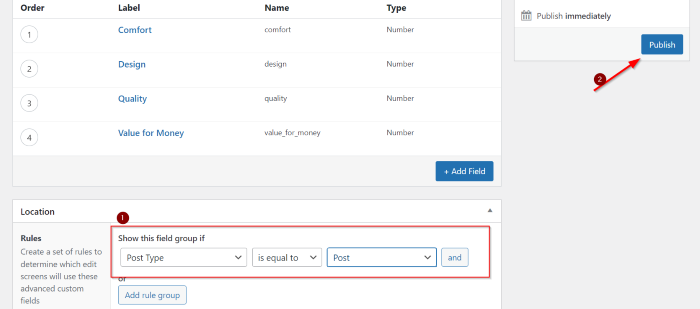
添加自定義字段後,轉到位置部分以設置自定義字段組的分配位置。 如果您希望將自定義字段組提供給博客文章,則可以使用默認規則。 單擊發布按鈕以發布自定義字段組。

第 2 步:為博客文章創建自定義模板
Brizy 免費版提供創建自定義模板的功能,但我們建議您將 Brizy 升級到專業版,它允許您訪問元素面板上的所有元素。 使用 Brizy Pro,您的自定義模板可以最大化。

好的,一旦您的自定義字段準備就緒,您就可以為要添加到動態進度條的文章類型創建自定義模板。 如果您已經有一個模板,您可以直接轉到您現有的模板並對其進行編輯。 在本教程中,我們將編輯當前模板。 但是,如果您是 Brizy 新手並想了解如何創建自定義模板,您可以閱讀文章“如何使用 Brizy 在 WordPress 中創建自定義單個帖子模板”。
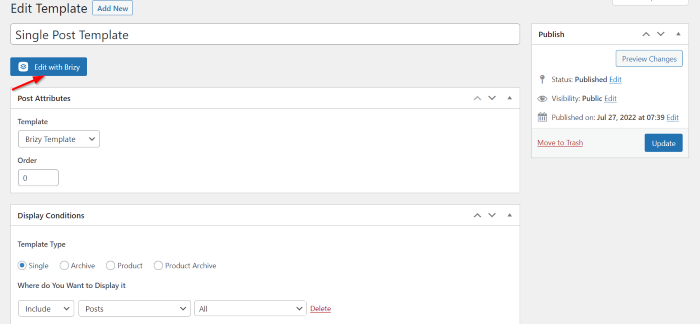
轉到您現有的模板,然後單擊使用 Brizy 編輯按鈕,這會將您帶到 Brizy 編輯器。

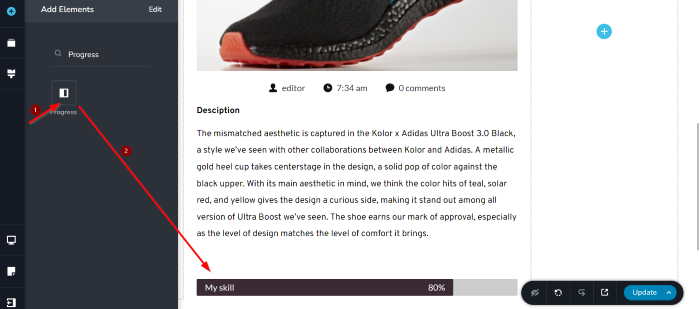
好的,是時候將進度條添加到您的模板了。 在 Brizy 編輯器上,從元素面板中選擇 Progress 元素,然後將其拖放到畫佈區域中。 您可以將 Progress 元素放置在您想要的任何位置。 在本例中,我們將 Progress 元素放在 Content 元素下。

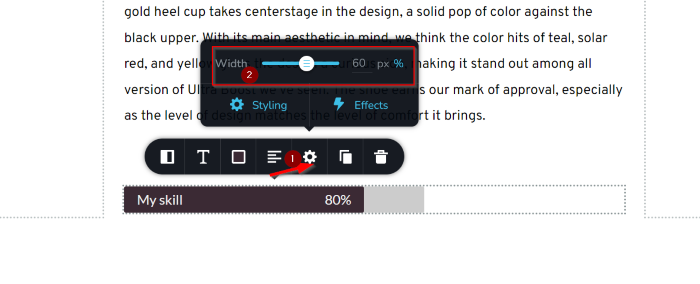
接下來,是時候編輯進度條了。 首先,我們要編輯進度條的寬度。 在進度條的選項工具欄上,轉到設置並單擊它。 在此示例中,我們將Width設置為60% 。

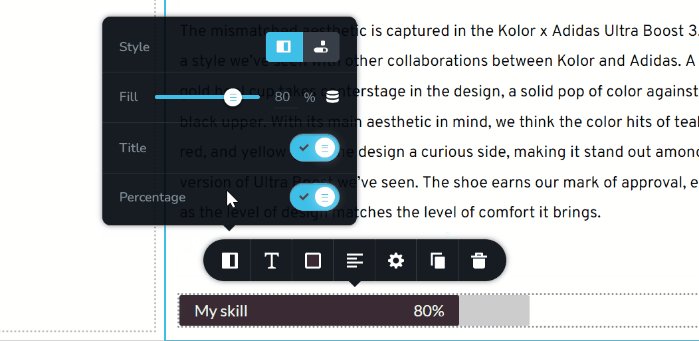
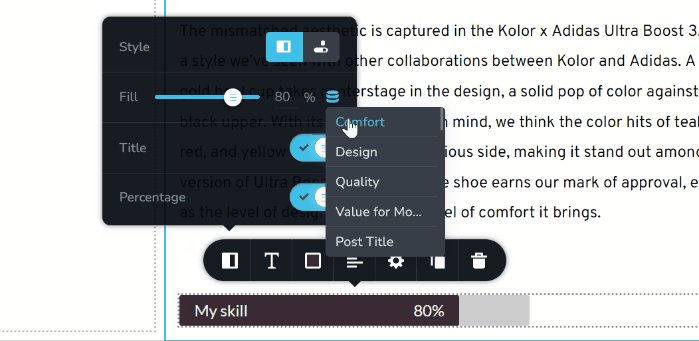
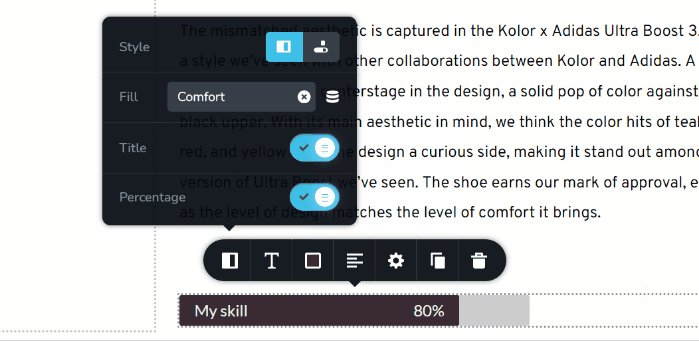
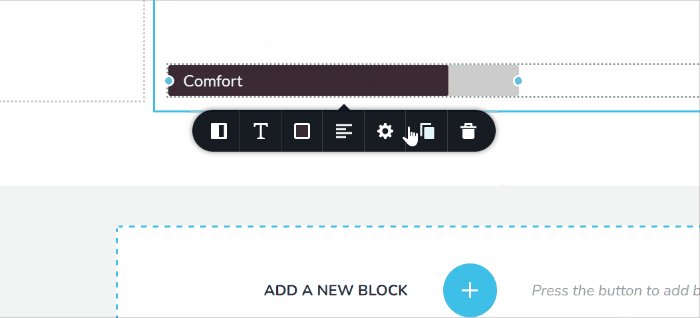
編輯進度條的寬度後,轉到選項工具欄的最左側並單擊它。 您可以在此處設置一些設置。 有樣式、填充、標題和百分比。 首先,轉到填充設置,單擊漢堡圖標(參見 GIF),然後為您剛剛創建的自定義字段分配一個字段標籤。

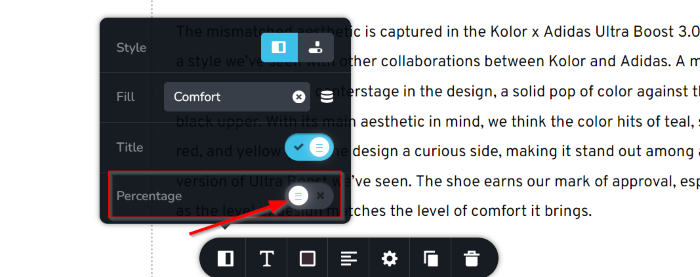
正如我們所提到的,我們將為運動鞋評論創建一個動態進度條。 因此,我們希望通過向左滑動百分比切換來禁用百分比選項。

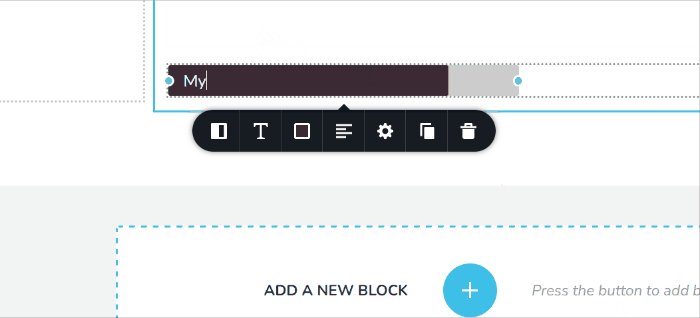
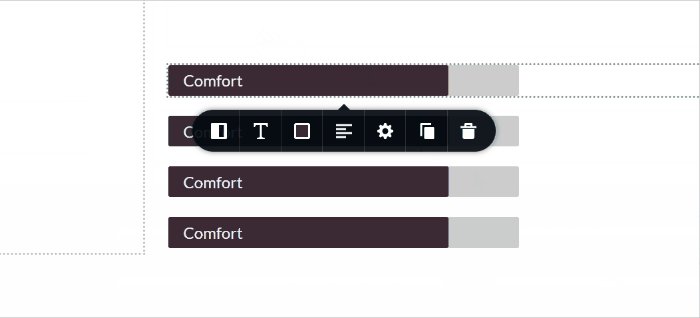
接下來,根據您在填充設置中分配的字段標籤編輯進度條的標題。 編輯標題後,您可以通過單擊複製按鈕來複製進度條。 因為我們有四個自定義字段的字段標籤,所以我們將進度條複製了三次。

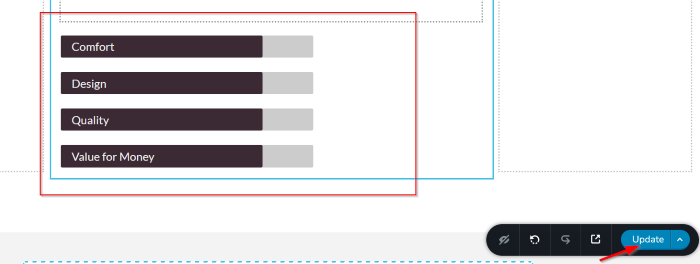
現在,您可以像在第一個進度條上所做的那樣編輯其他進度條(在填充設置上分配字段標籤並編輯進度條的標題)。 一旦您編輯並設置了這些進度條的樣式,請單擊“更新”按鈕更新您的單個帖子模板。

第 3 步:創建新博客文章
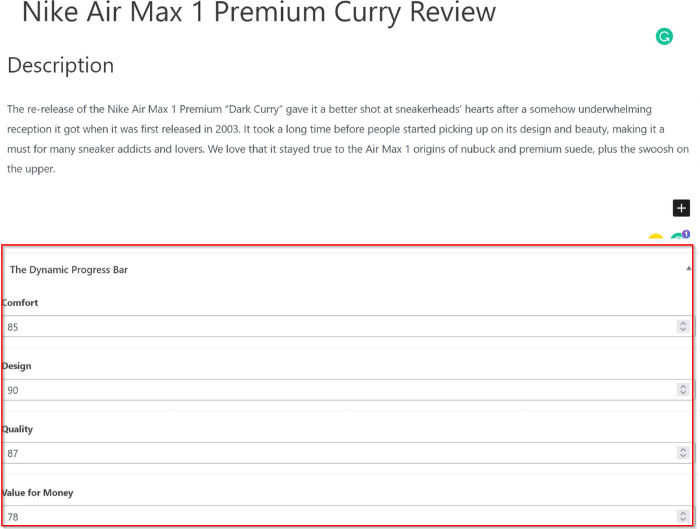
好的,一切準備就緒後,您就可以創建新的博客文章了。 確保將值添加到您在上述第一步中創建的自定義字段中。 給定的值將用於設置條的填充。

最後但並非最不重要的一點是,確保根據分配給它的自定義模板的類別設置類別(步驟 2)。

底線
本文將向您展示如何在 Birizy 中創建動態進度條。 Brizy 是創建網站、博客和在線商店的最簡單工具之一。 Brizy 和自定義字段 WordPress 插件之間的集成使我們可以為我們的網站創建動態進度條。 除了進度條,我們還可以為任何提供動態設置值選項的 Brizy 元素添加動態內容。 評級元素是另一個示例,您可以使用它來創建動態星級。
