如何使用 Elementor 創建一個簡單的數字下載替代方案
已發表: 2022-10-07您有想要使用 WordPress 銷售的數字產品嗎? 一個突然出現在您腦海中的插件可能是 Easy Digital Downloads (EDD)。 您是否知道可以使用 Elementor 創建自己的 Easy Digital Downloads 替代品? 在這篇文章中,我們將向您展示如何做到這一點。
但首先,讓我們了解一下 Easy Digital Downloads 是什麼。
Easy Digital Downloads 是一個插件,可讓您將 WordPress 網站變成類似於 WooCommerce 的電子商務網站。 不同之處在於 Easy Digital Downloads 專注於銷售數字產品。
一般來說,Easy Digital Downloads 的工作方式非常簡單。 首先,您設置付款。 接下來,您可以開始添加要銷售的產品。 添加新產品時,您可以添加產品價格和文件 URL。 產品價格和文件 URL 實際上都是自定義字段您可以使用 ACF、Pods 和 JetEngine 等插件自己創建。
如您所知,Element Pro 能夠顯示自定義字段數據。 結合其主題生成器功能,您可以通過創建自定義帖子類型和自定義字段來創建 DIY 輕鬆數字下載替代品,然後為自定義帖子類型創建自定義模板。
付款呢?
您可以使用 PayPal Button 或 Stripe Button 小部件(甚至兩者都使用)。 PayPal Button 和 Stripe Button 是 Elementor Pro 中可用的本機小部件。
使用 Elementor 創建簡單數字下載的步驟
首先,我們要強調的是,您只能使用 Elementor Pro 執行以下步驟,因為 Elementor Free 沒有 Theme Builder 功能。 此外,付款小部件(PayPal 按鈕和 Stripe 按鈕)在 Elementor Free 上不可用(閱讀: Elementor Free vs Pro)。
第 1 步:創建自定義帖子類型
您需要做的第一件事是創建自定義帖子類型 (CPT)。 您需要此 CPT 來容納各個數字產品。 您可以使用 CPT UI 插件來創建自定義帖子類型。 它是一個免費插件,因此您無需花費額外的預算。
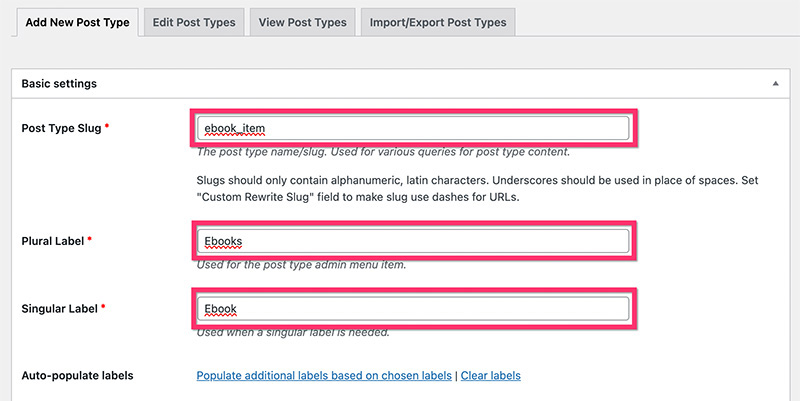
安裝並激活 CPT UI 插件後,轉到 WordPress 儀表板上的CPT UI -> 添加/編輯帖子類型。 在Add New Post Type選項卡下的Basic Settings塊中,添加必要的設置,例如 post slug、複數標籤和單數標籤。

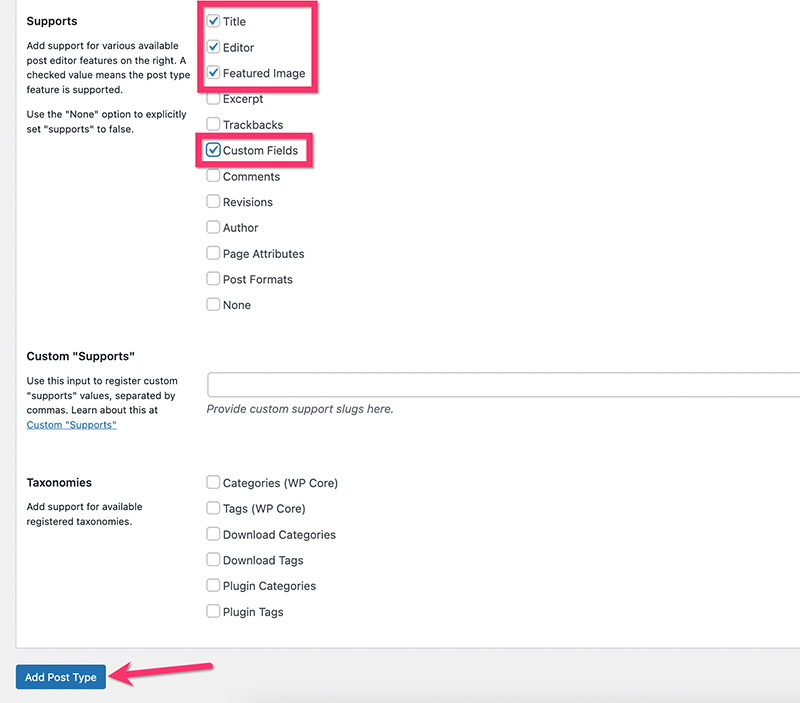
如果要為自定義帖子類型設置附加標籤,可以打開附加標籤塊。 接下來,移至“設置”塊以設置一些其他設置。 在Supports部分,確保啟用以下組件並單擊Add Post Type按鈕:
- 標題
- 編輯
- 特色圖片
- 自定義字段

創建自定義帖子類型後,您將在 WordPress 儀表板的菜單側邊欄上看到一個新菜單項。

第 2 步:創建自定義分類
分類法允許您更好地組織您的內容。 WordPress 中有兩種默認分類法:類別和標籤。 這些默認分類法只能用於默認帖子類型(博客帖子)。 因此,您需要創建自定義分類法來組織您的數字產品。
除了創建自定義帖子類型外,CPT UI 還允許您創建自定義分類。 在此示例中,我們將為我們剛剛在上面創建的自定義帖子類型創建自定義類別和自定義標籤。
– 自定義類別
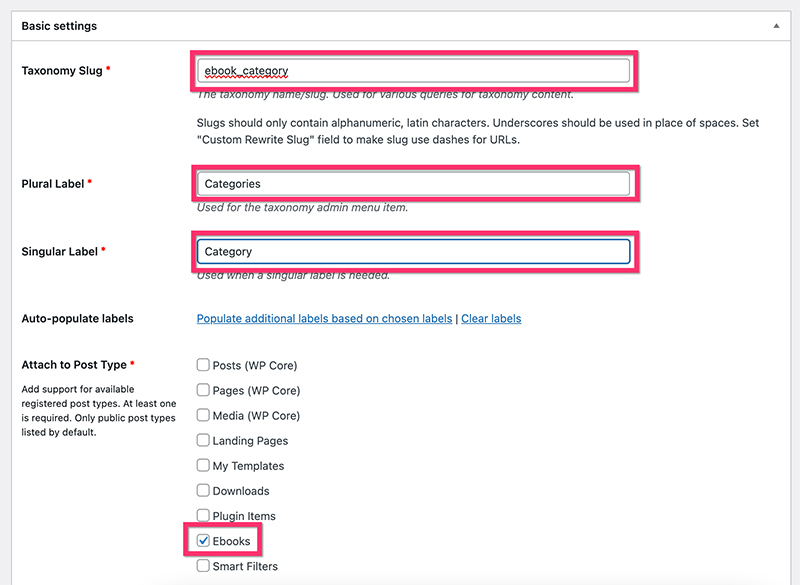
轉到CPT UI -> 在您的 WordPress 儀表板上添加/編輯帖子分類法。 在Add New Taxonomy選項卡下的Basic Settings塊中,設置必要的設置,例如 slug、複數標籤和單數標籤。 確保在附加到帖子類型部分選擇您剛剛在上面創建的自定義帖子類型。

如果要設置附加標籤,請移至附加標籤塊。
接下來,移至“設置”塊以設置一些其他設置。 在此示例中,我們使用以下設置:
- 公開:真
- 公共可查詢:真
- 分層:真
- 顯示用戶界面:真
- 在菜單中顯示:真
- 在導航菜單中顯示: True
- 查詢變量:真
- 重寫:真
- 用前面重寫:真
- 重寫層次結構:假
- 顯示管理欄:假
- 在 REST API 中顯示:真
- 在標籤雲中顯示: False
- 在快速/批量編輯面板中顯示: False
- 排序:錯誤
單擊添加分類按鈕以添加自定義類別。

創建自定義類別後,您將在 WordPress 儀表板上的自定義帖子類型菜單上看到一個新項目(類別)。

- 自定義標籤
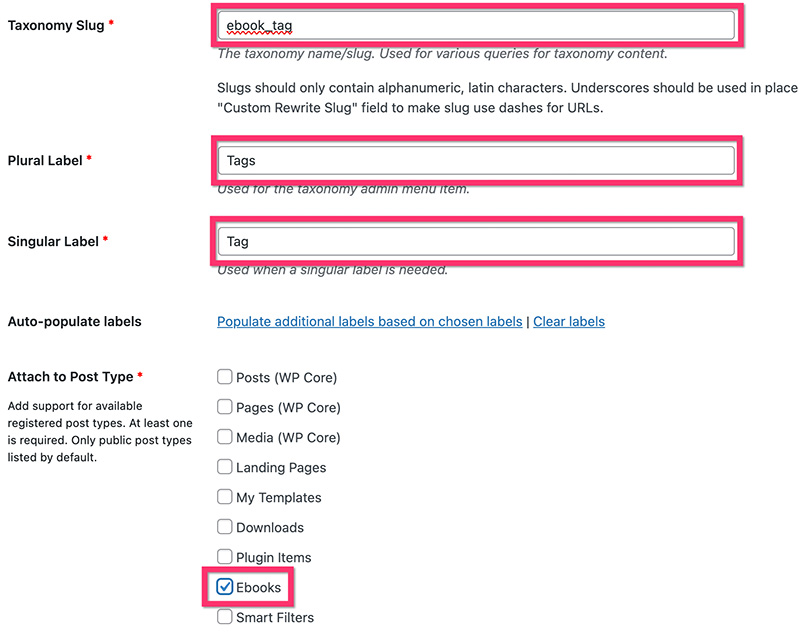
轉到CPT UI -> 在您的 WordPress 儀表板上添加/編輯帖子分類以創建自定義標籤。 確保將自定義標籤附加到您之前創建的自定義帖子類型。

打開附加標籤塊以添加更多標籤。 接下來,打開設置塊以添加必要的設置。 在此示例中,我們使用以下設置:
- 公開:真
- 公共可查詢:真
- 分層:錯誤
- 顯示用戶界面:真
- 在菜單中顯示:真
- 在導航菜單中顯示: True
- 查詢變量:真
- 重寫:真
- 用前面重寫:真
- 重寫層次結構:假
- 顯示管理欄:假
- 在 REST API 中顯示:真
- 在標籤雲中顯示: False
- 在快速/批量編輯面板中顯示: False
- 排序:錯誤
單擊添加分類按鈕以添加自定義標籤。
創建自定義標籤後,您將在 WordPress 儀表板上的自定義帖子類型菜單上看到一個新項目(標籤)。

第 3 步:創建自定義字段
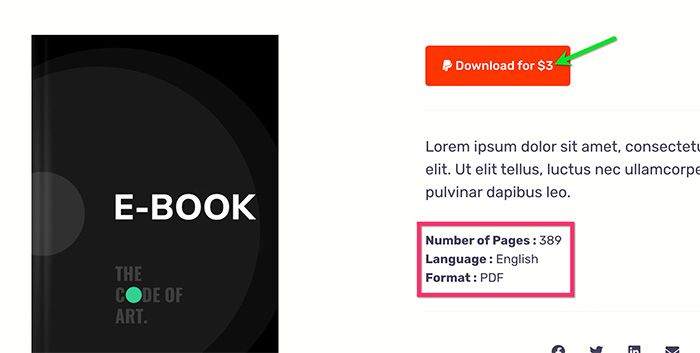
對於本教程,我們創建了一個專門為銷售電子書而設計的自定義模板。 我們將為模板上的一些元素創建自定義字段:
- 產品價格
- 產品價格標籤(將在按鈕文字上使用)
- 產品網址
- 產品概要
- 頁數
- 語
- 格式

我們將用於創建自定義字段的插件是 ACF。 您可以使用您選擇的其他插件,但請確保它支持文本、數字和 URL 字段。
您可以使用 ACF 的免費版本來執行以下步驟,因為我們將在下面使用的字段類型在免費版本中可用。 確保在繼續之前安裝並激活 ACF 插件。
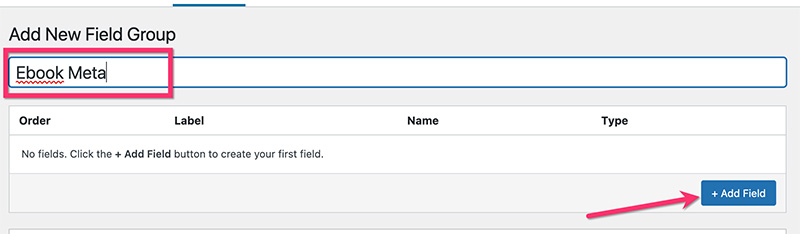
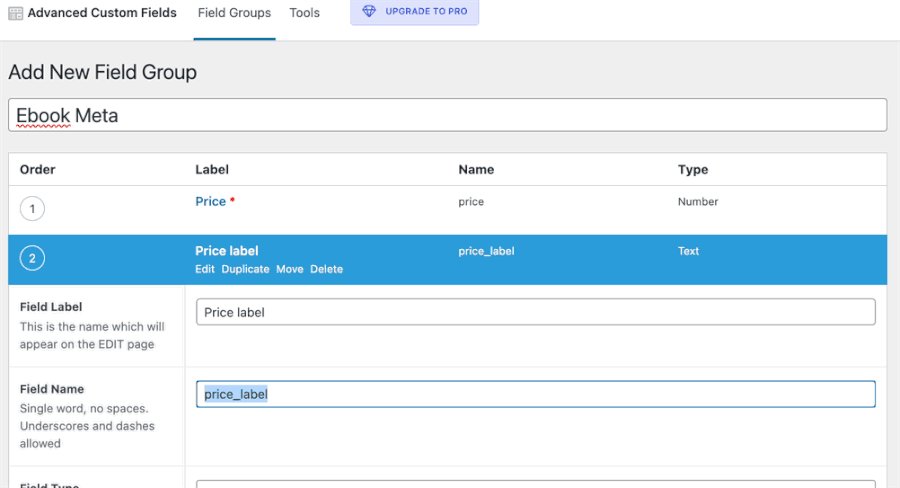
要開始創建自定義字段,請轉到 WordPress 儀表板上的自定義字段 -> 添加新字段。 為您的自定義字段組命名,然後單擊添加字段按鈕以添加您的第一個自定義字段。

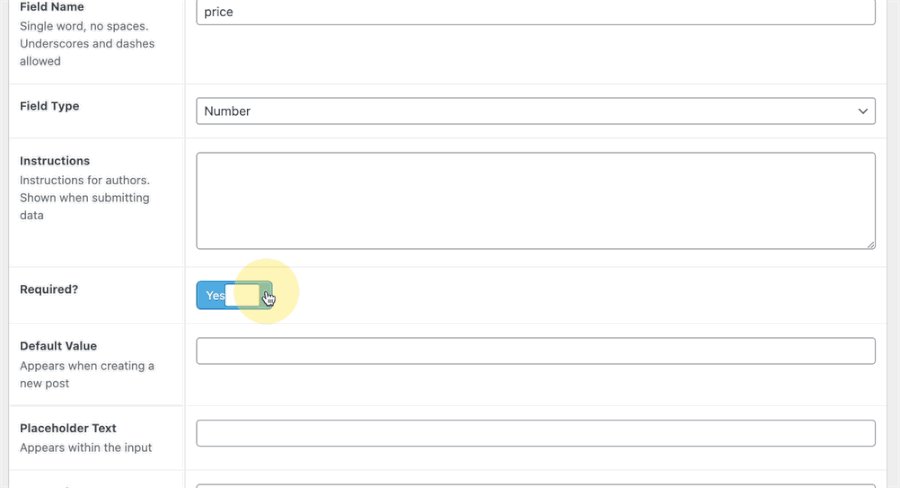
給您的第一個自定義字段一個標籤並設置字段類型。 如果您想將其設為必填字段,只需啟用必填選項。 單擊添加字段按鈕以添加更多自定義字段。

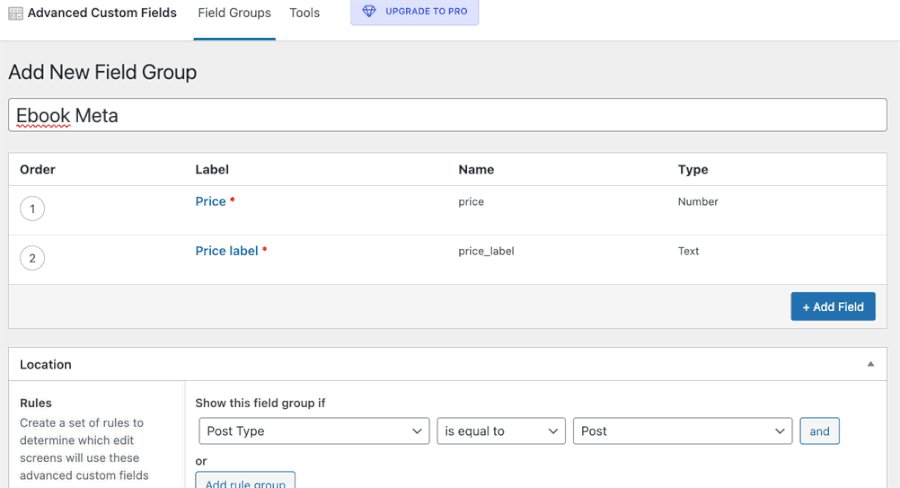
- 產品價格:數量
- 產品價格標籤:文字
- 產品網址:網址
- 產品摘要:文本區域
- 頁數:數
- 語言:選擇
- 格式:選擇
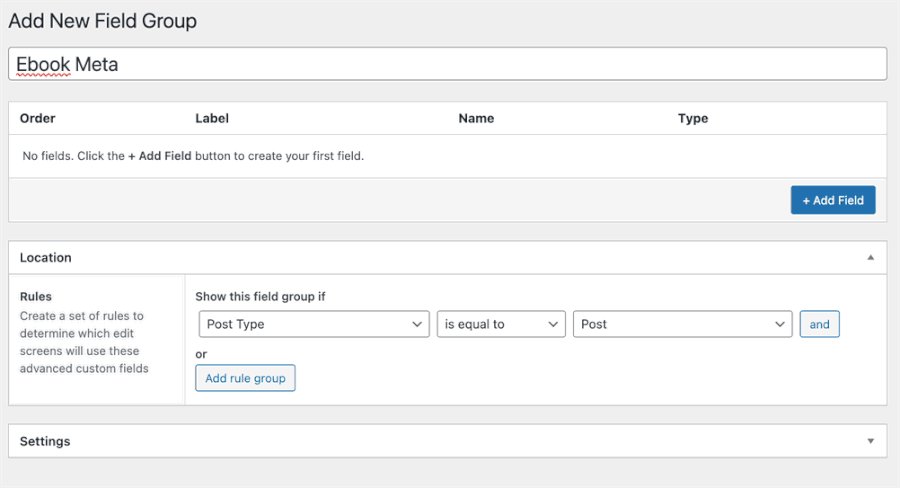
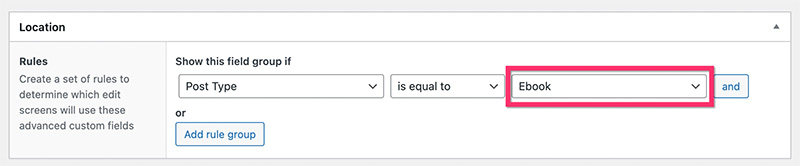
完成添加自定義字段後,轉到位置塊以將自定義字段分配給。 確保將其分配給您在上述步驟 1 中創建的自定義帖子類型。


第 4 步:添加您的第一個數字產品
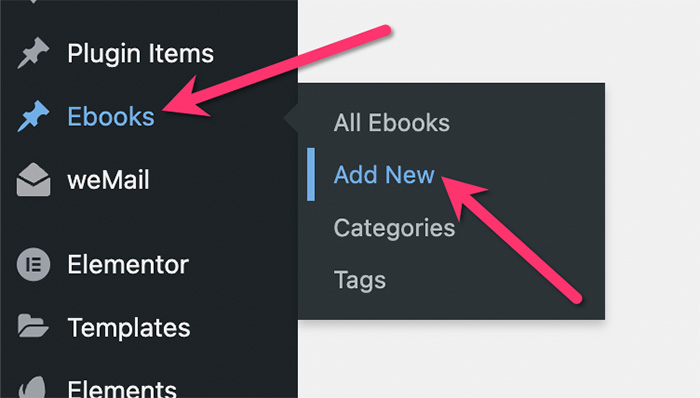
創建自定義帖子類型、自定義分類法和自定義字段後,您可以開始添加您的第一個數字產品項目。 只需轉到 WordPress 儀表板上的側邊欄菜單,然後選擇您的自定義帖子類型菜單標籤 -> 添加新的。

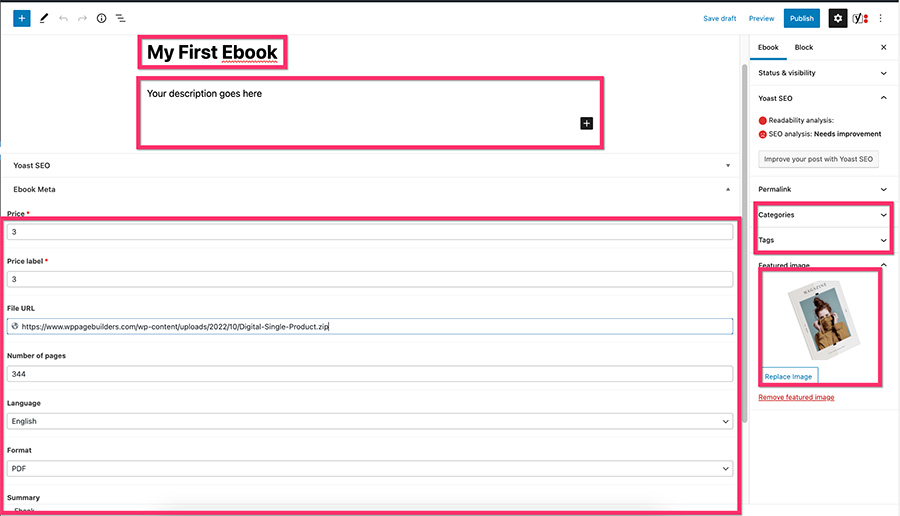
給你的產品一個標題和描述。 完成後,移動到自定義字段塊以輸入您之前在上面創建的自定義字段的數據。 同時設置特色圖片、類別和標籤。

添加內容後發布您的數字產品。

注意:確保鍵入相同的價格和價格標籤編號/文本。
如果您在發布數字產品後看不到自定義字段數據,請不要擔心。 WordPress 將根據您主題中自定義帖子類型的默認模板顯示您的數字產品。 我們將在下面的下一步中使用 Elementor 創建自定義模板。
第 5 步:為自定義帖子類型創建自定義模板
最後,是時候為自定義帖子類型創建自定義模板了。 如前所述,我們為本文創建了一個專用模板。 你可以在這裡下載。
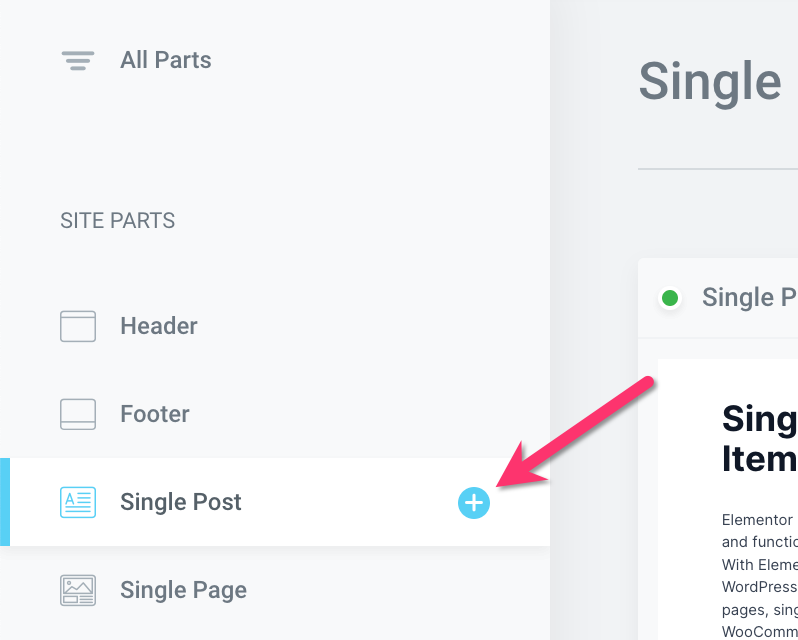
要開始創建自定義模板,請轉到 WordPress 儀表板上的模板 -> 主題生成器。 在 Theme Builder 屏幕上,將鼠標懸停在Single Post選項卡上,然後單擊加號圖標以創建新的自定義模板。

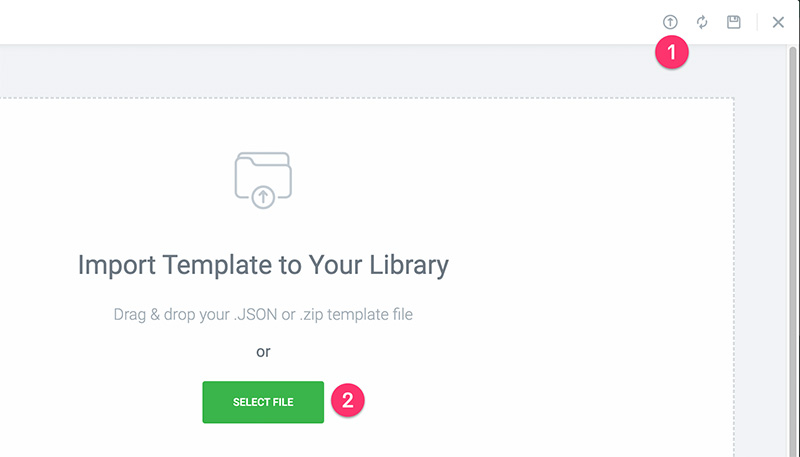
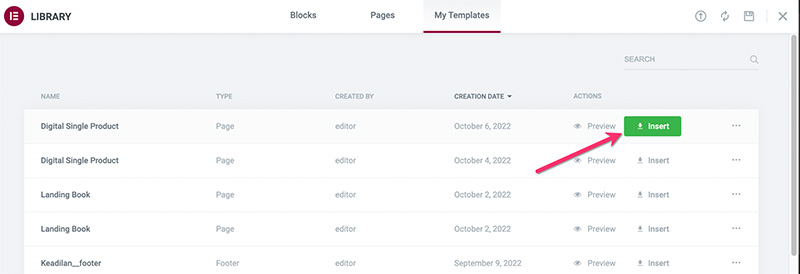
在出現的模板庫窗口中,單擊向上箭頭圖標並選擇您已下載的自定義模板的 JSON 文件。

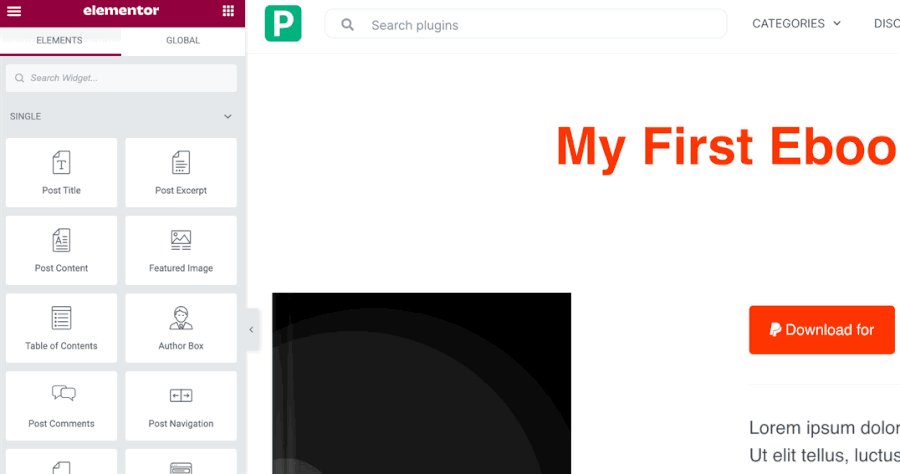
找到您剛剛導入的模板,然後單擊“插入”按鈕將其導入 Elementor 編輯器。

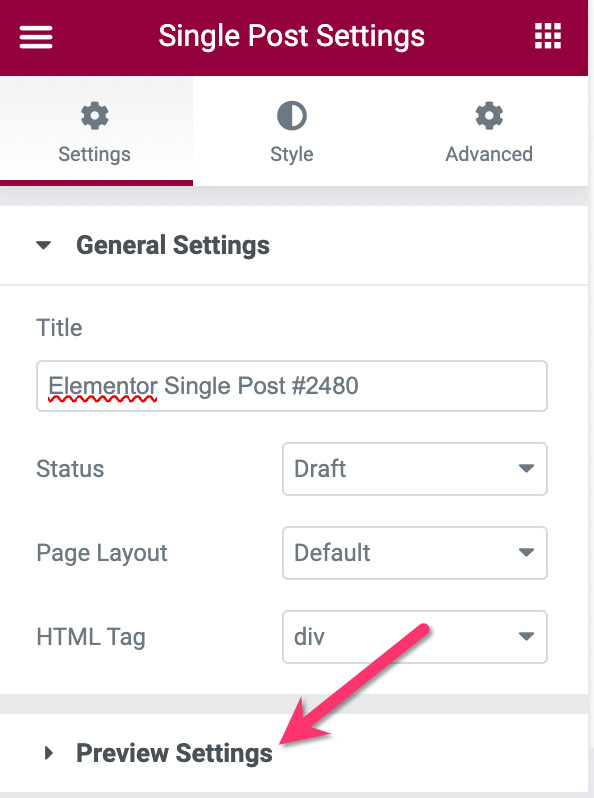
您需要將一些小部件設置為動態內容。 但在開始編輯模板之前,您可以先更改預覽設置。 在 Elementor 設置面板上,單擊底部的齒輪圖標並打開“預覽設置”塊。

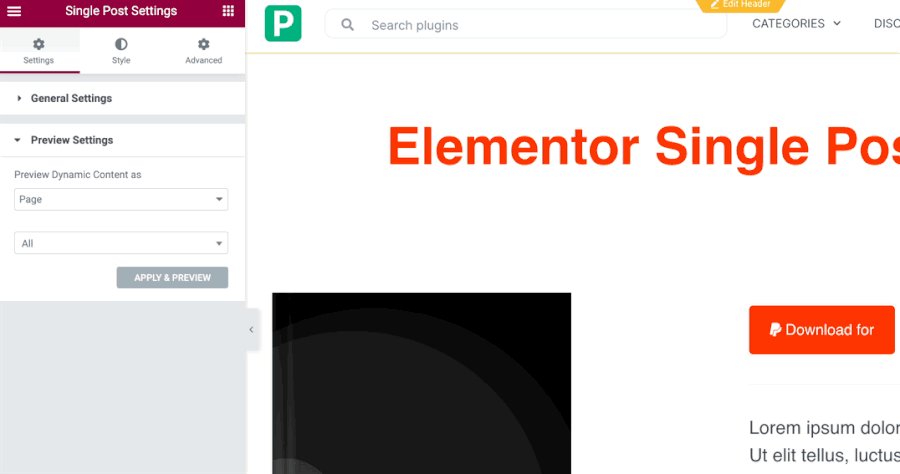
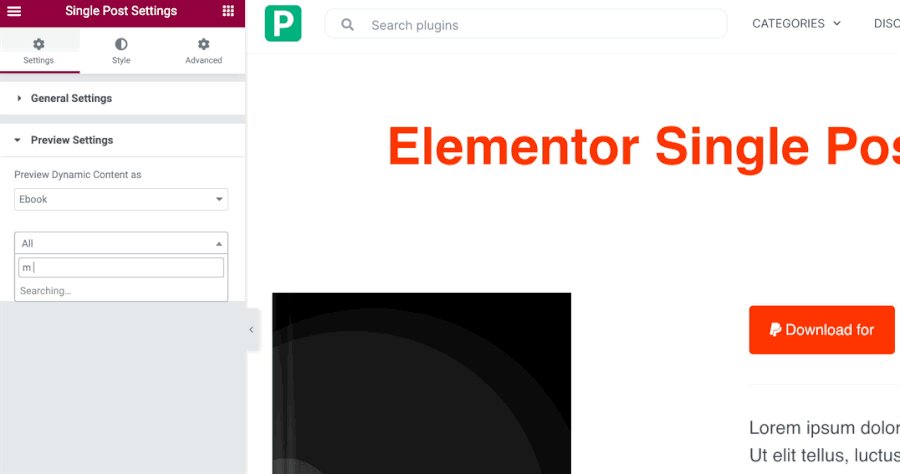
將預覽動態內容設置為您的自定義帖子類型並鍵入您已發布的項目之一,然後單擊應用和 PPREVIEW按鈕。

– 標題
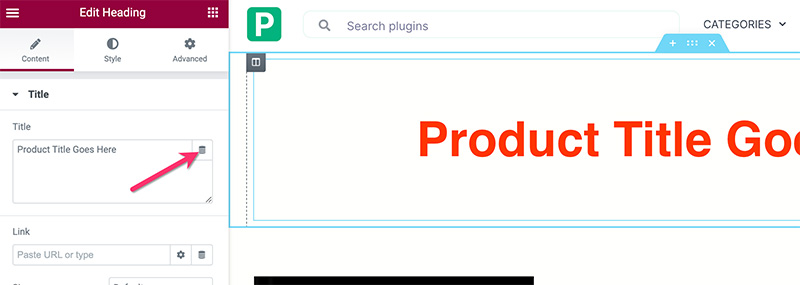
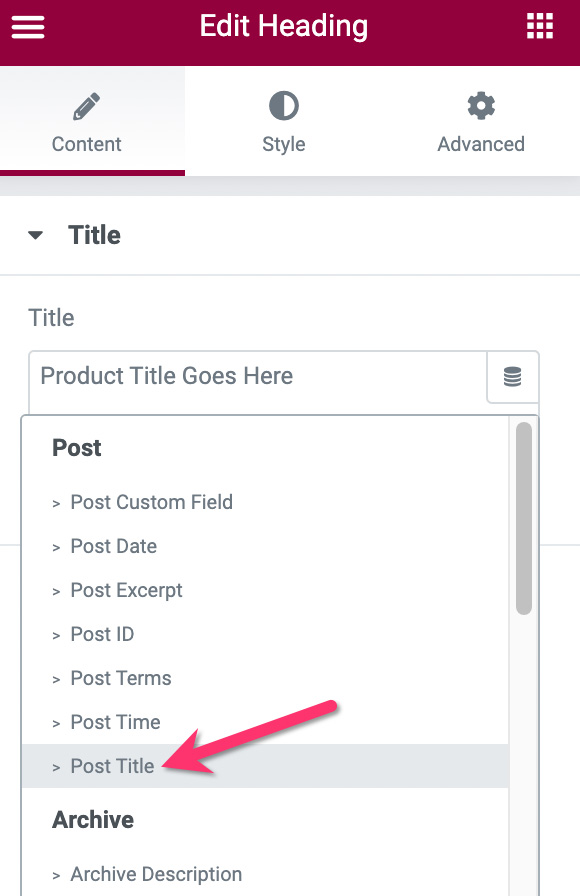
此小部件專用於動態顯示您的數字產品項目的標題。 為此,請單擊小部件進行編輯。 轉到設置面板,然後單擊“內容”選項卡下“標題”字段上的“動態標籤”圖標。

在下拉列表中選擇帖子標題。

- 圖片
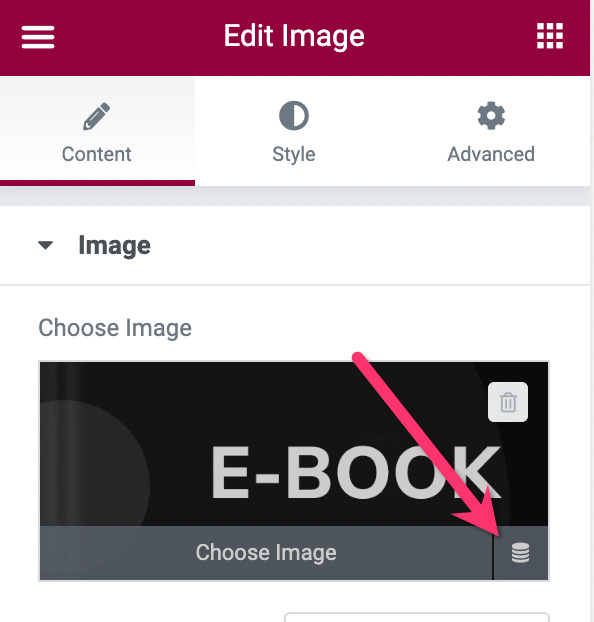
單擊圖像小部件進行編輯並轉到設置面板。 在設置面板上,將光標懸停在圖像上,然後單擊動態標籤圖標。

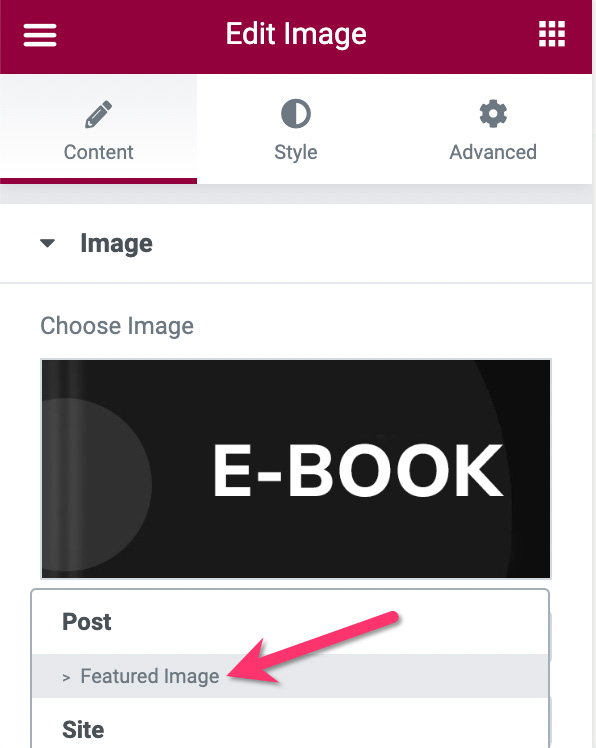
在下拉列表中選擇特色圖片。

- 貝寶按鈕
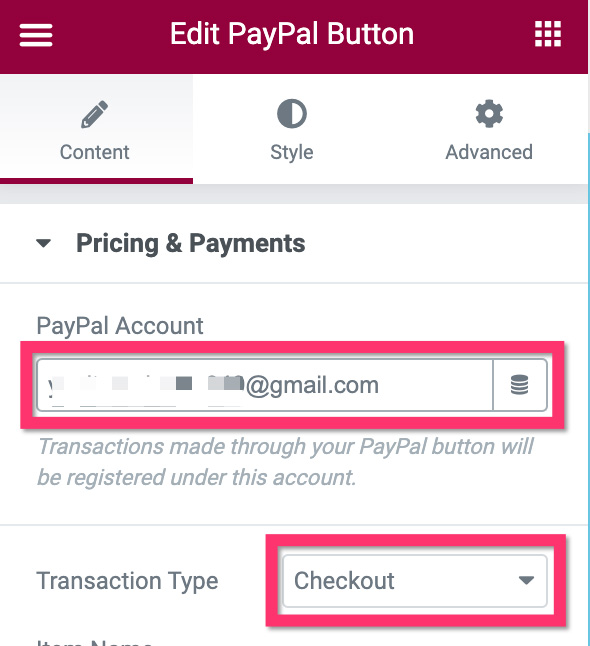
PayPal 按鈕是這裡的關鍵小部件。 我們需要將按鈕上的一些元素設置為動態,包括價格、價格標籤和產品名稱。 但首先,請確保添加您的 PayPal 帳戶(電子郵件地址)並將交易類型設置為Checkout 。

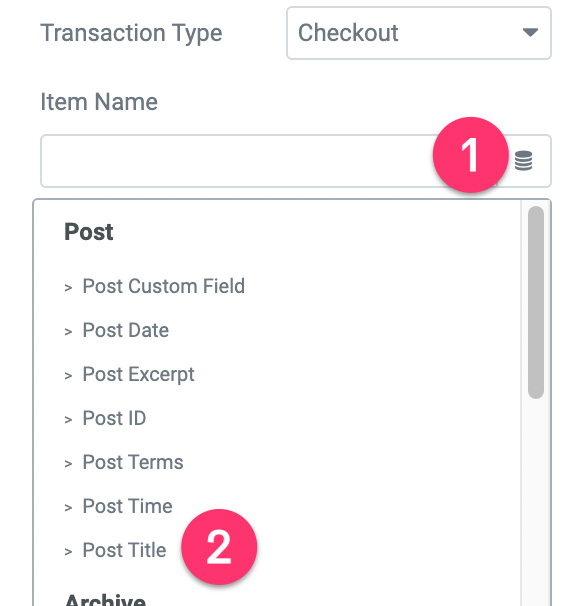
接下來,轉到Item Name字段並將其設置為Post Title 。

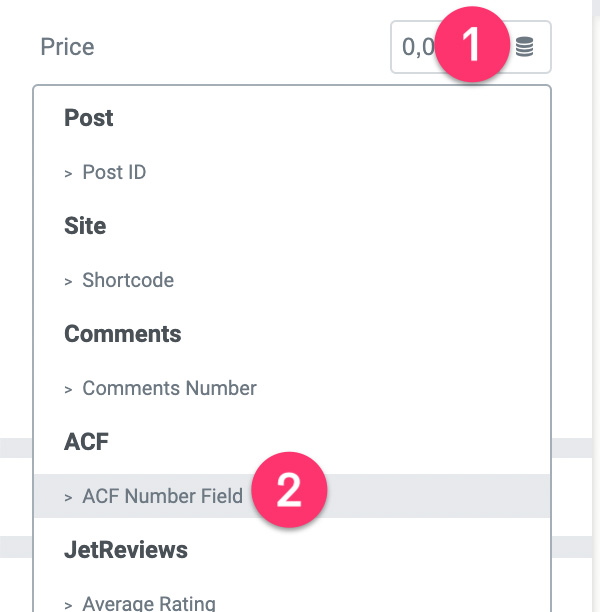
是時候設定價格了。 單擊價格字段中的動態標籤圖標並選擇ACF 編號字段。

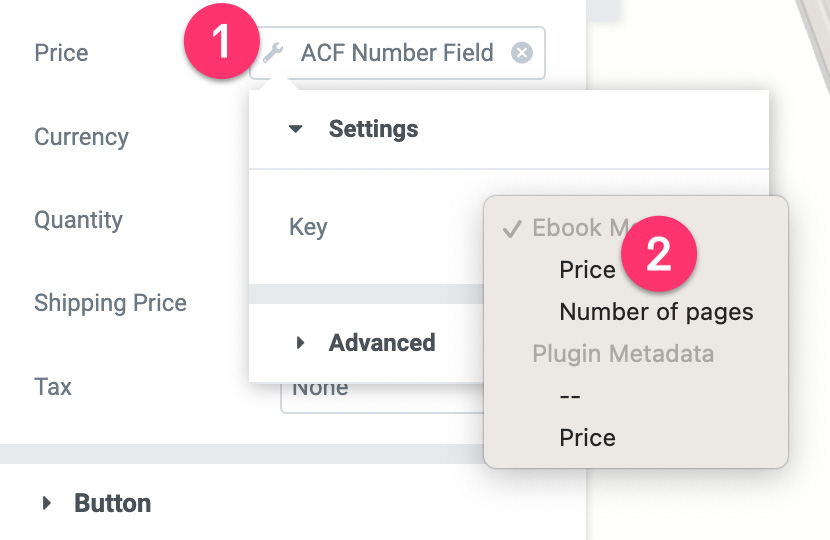
單擊扳手圖標並選擇價格。

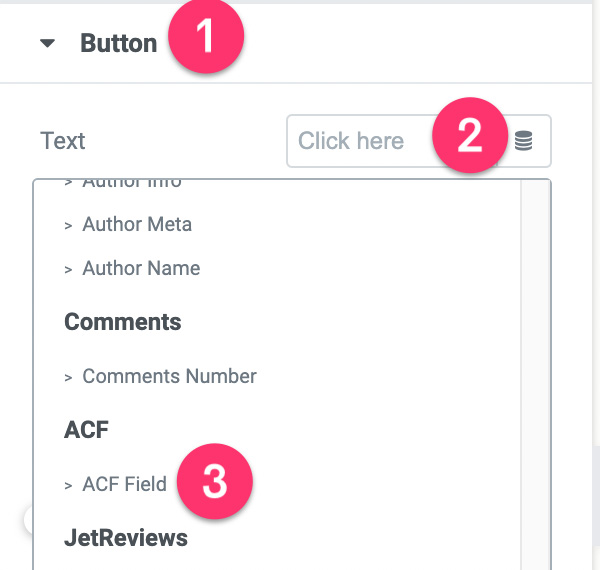
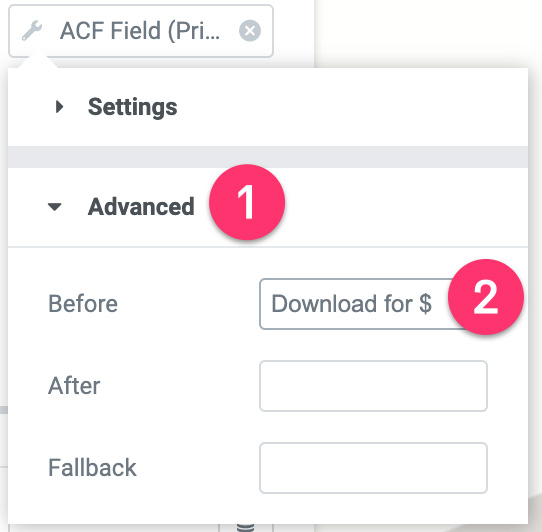
接下來,打開按鈕設置塊以設置按鈕文本。 單擊文本字段上的動態標籤圖標。 選擇ACF 字段。

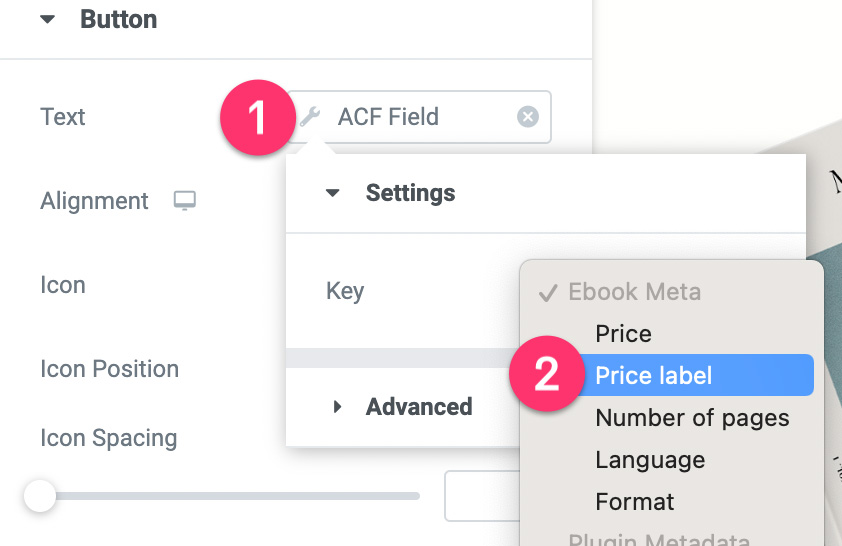
單擊扳手圖標並選擇價格標籤。

打開高級塊並添加前綴。 像“以美元下載”之類的東西。

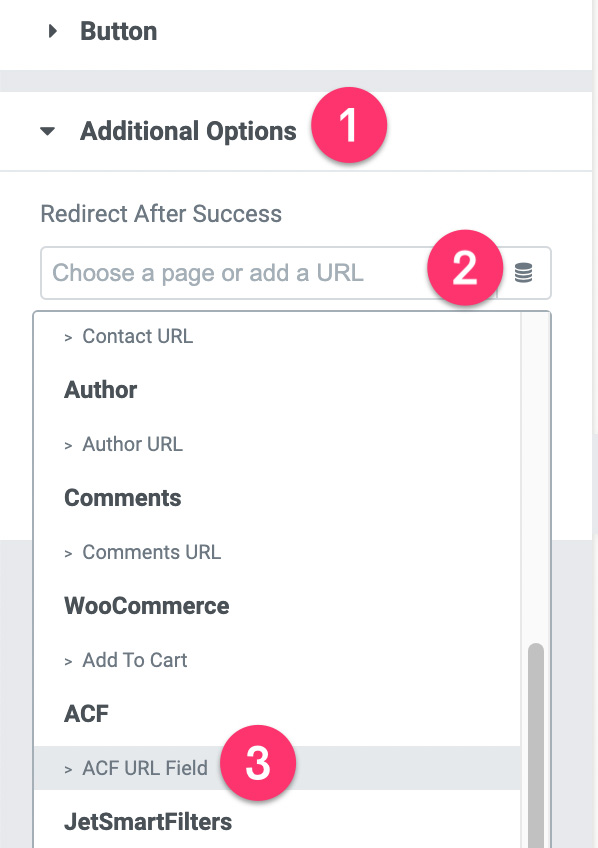
接下來打開附加選項設置塊。 單擊Redirect After Success字段上的 Dynamic Tags 圖標,然後選擇ACF URL Field 。

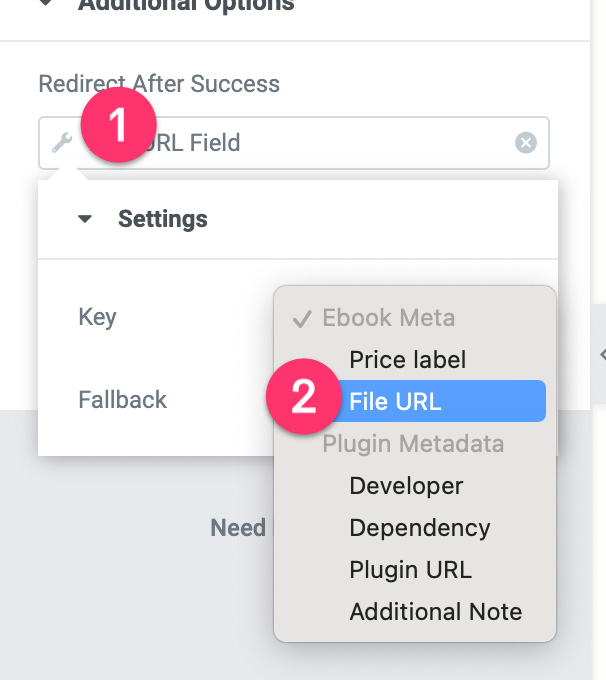
單擊扳手圖標並選擇文件 URL 。

- 文本編輯器
文本編輯器小部件用於顯示您的數字產品的摘要。 從自定義字段組的產品摘要字段中提取的摘要內容。
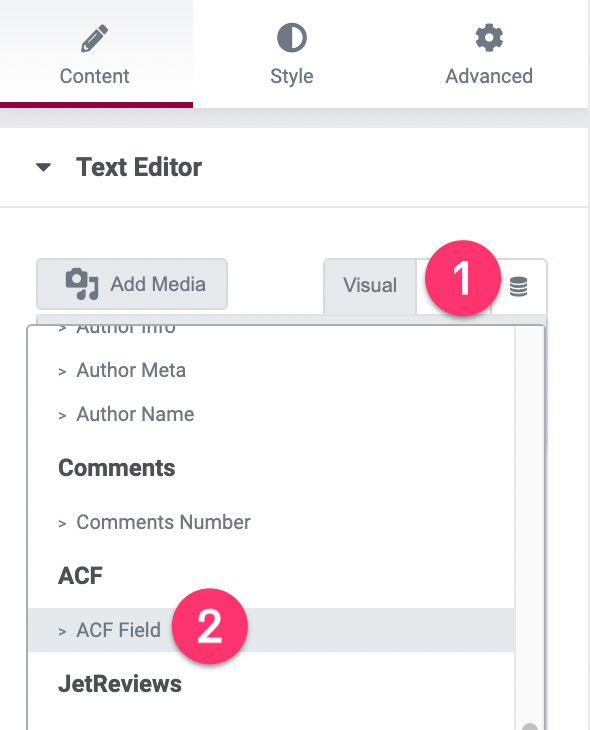
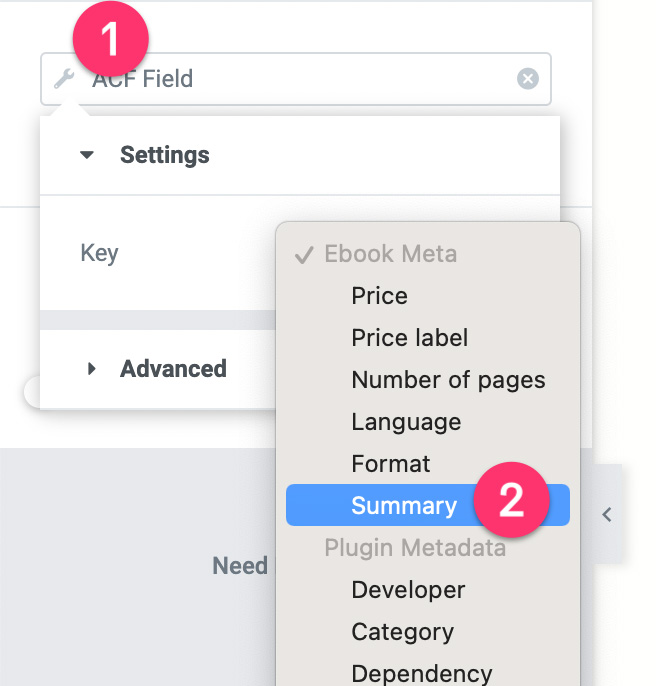
單擊文本區域小部件進行編輯。 轉到設置面板並單擊文本編輯器字段上的動態標籤圖標。 選擇ACF 字段。

單擊扳手圖標並選擇摘要。

- 圖標列表
我們使用圖標列表小部件來顯示頁數、語言和電子書格式。

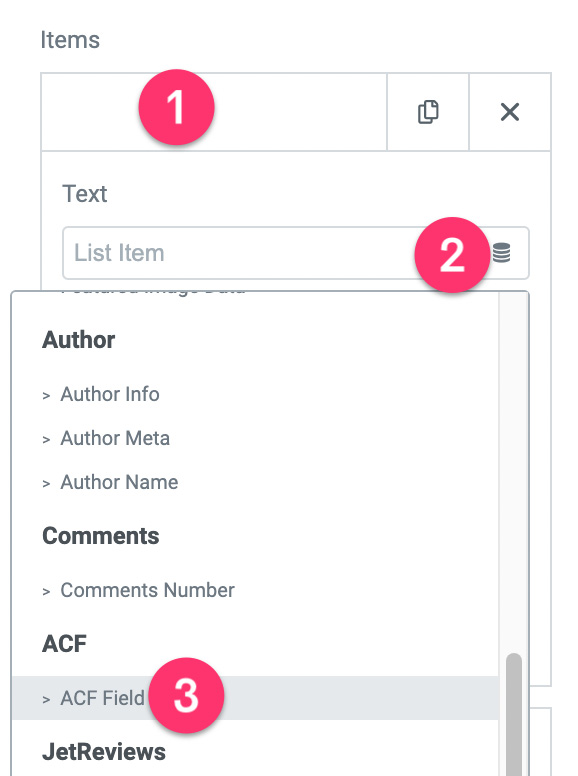
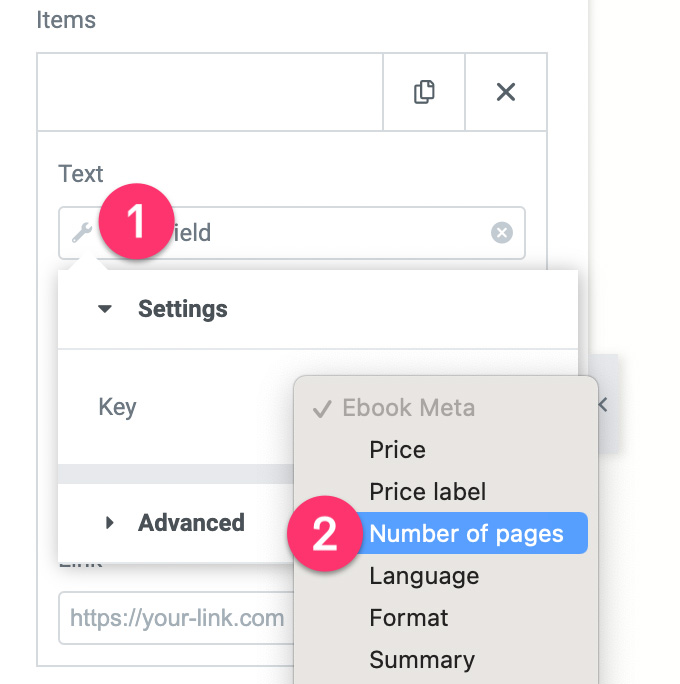
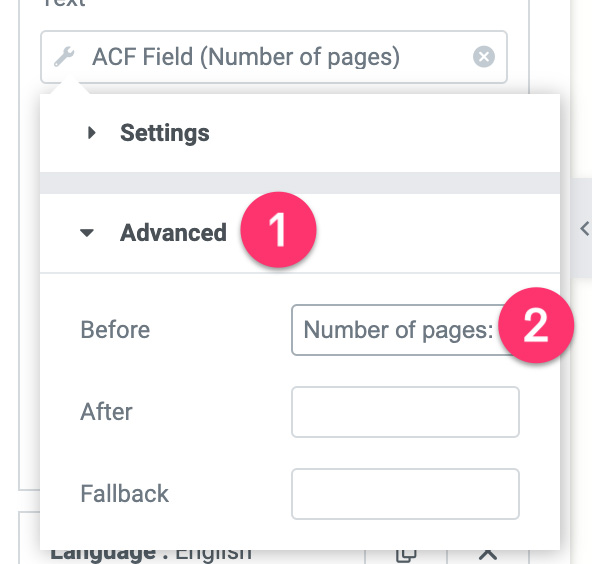
單擊圖標列表小部件進行編輯。 在設置面板上,打開第一項並單擊文本字段上的動態標籤圖標。 選擇ACF 字段。

單擊扳手圖標並選擇頁數。

打開高級塊並添加前綴。 類似“頁數:”

對圖標列表小部件上的其他項目重複上述步驟。
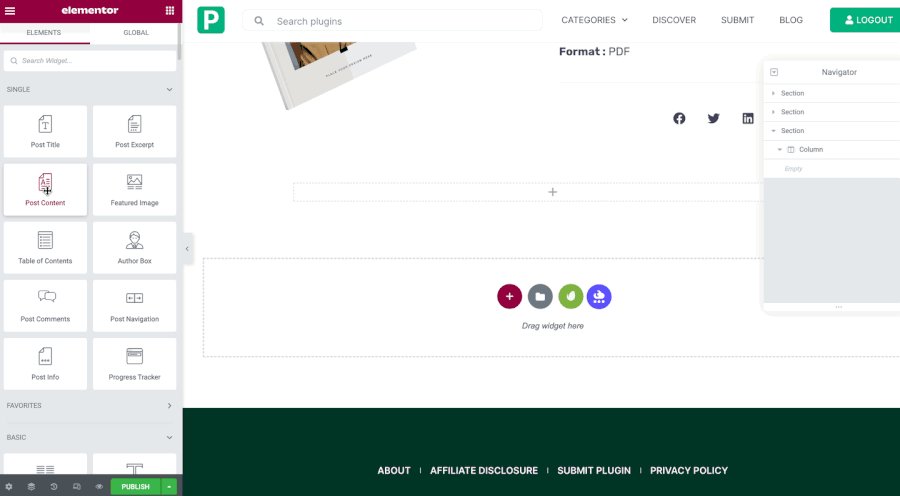
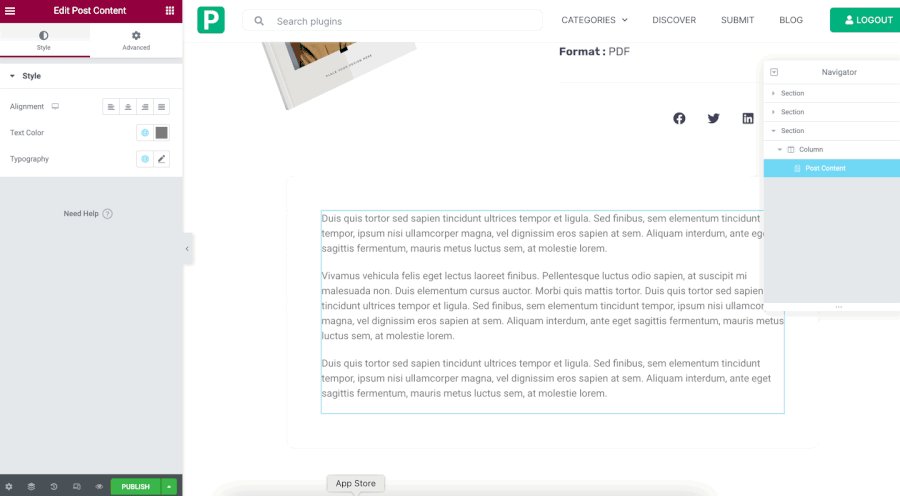
– 發佈內容
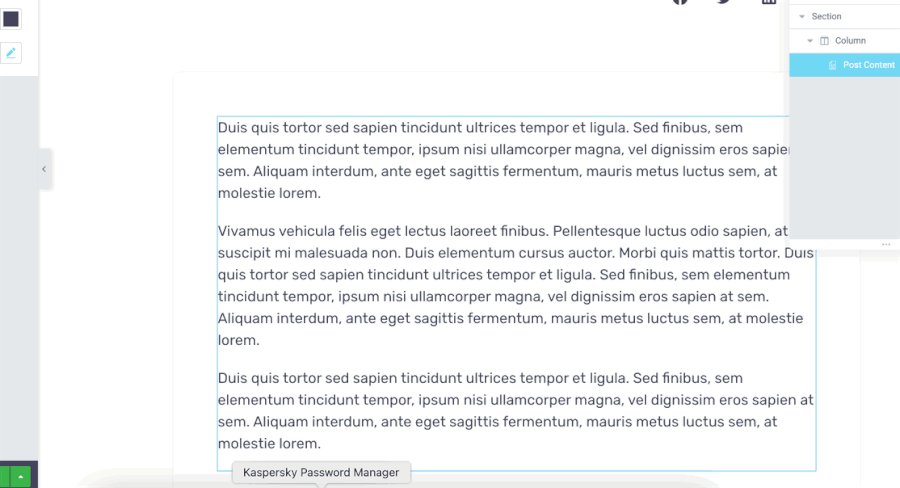
在自定義模板的第三部分,您可以找到另一個文本編輯器小部件。 您可以刪除 is 並將其替換為發佈內容小部件。

您可以對發佈內容小部件使用以下設置。
- 文字顏色: #44405A
- 字體系列: Rubik
- 字體大小: 18px
- 字體粗細: 400px
- 行高: 31px
您可以根據自己的喜好修改模板。 完成後,單擊設置面板底部的發布按鈕。

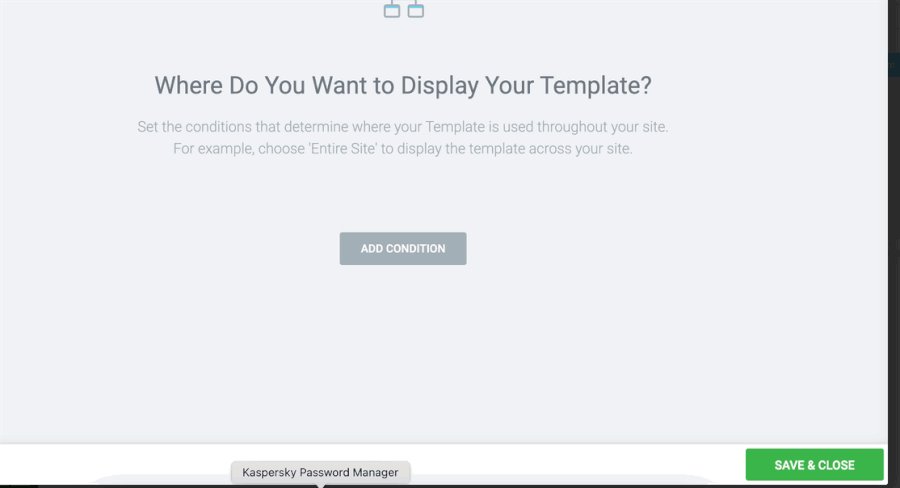
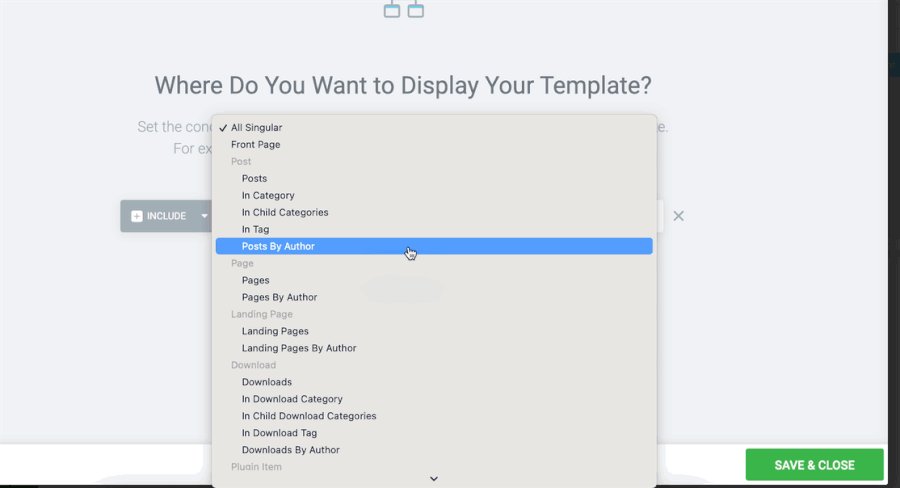
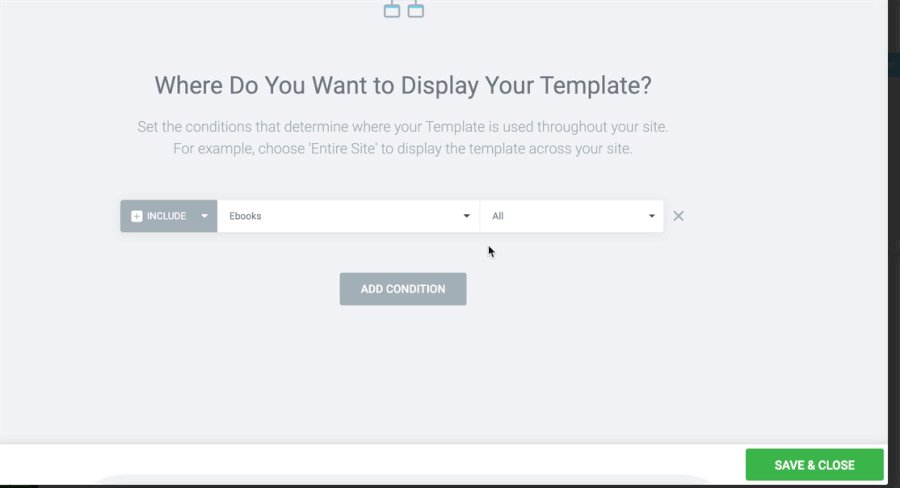
在出現的窗口中,單擊ADD CONDITION以添加顯示條件。 選擇您在上述第 1 步中創建的自定義帖子類型,然後單擊“保存並關閉”按鈕。

創建自定義帖子類型的自定義模板後,您可以開始添加要在您的網站上銷售的其他商品。
第 6 步:創建商店頁面
如果您有許多數字商品要出售,最好創建一個專門的商店頁面(就像 WooCommerce 商店頁面)來顯示您銷售的所有商品。 您可以使用 Elementor 的帖子小部件來顯示您的數字項目。
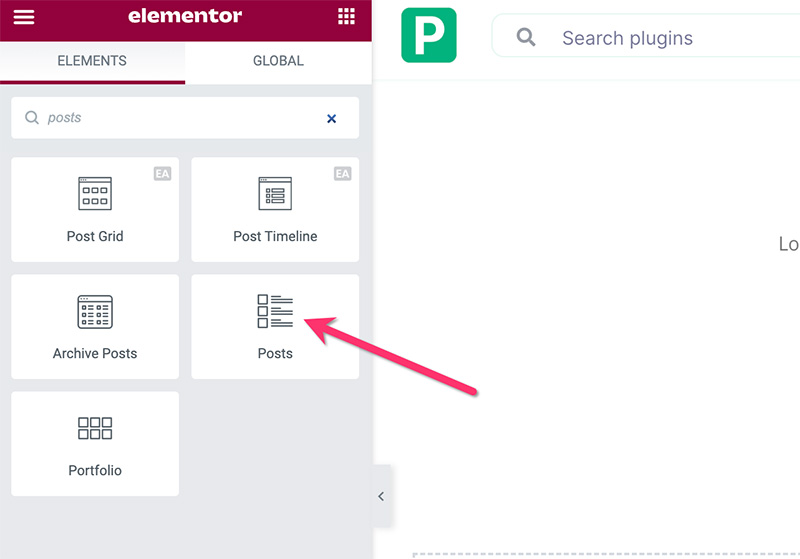
首先,創建一個新頁面並使用 Elementor 進行編輯。 在 Elementor 編輯器上,將 Posts 小部件添加到畫佈區域。

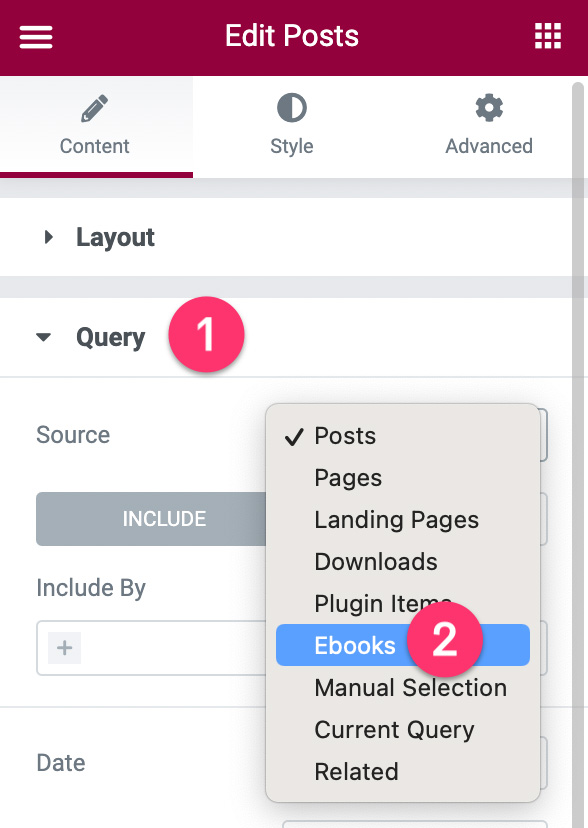
添加帖子小部件後,轉到設置面板並打開查詢設置塊。 將內容源設置為您在上述步驟 1 中創建的自定義帖子類型。

轉到樣式選項卡以設置帖子小部件的樣式。 您可以閱讀這篇文章以獲取有關如何使用帖子小部件的更詳細的教程。 完成編輯後發布您的頁面。
完畢!
底線
Easy Digital Downloads 是一個流行的 WordPress 電子商務插件,專為銷售數字產品而設計。 來自電子書、模板、圖像、視頻、插圖等。 雖然銷售您的數字商品非常棒,但您無法為單個產品創建自定義模板。 換句話說,您對單個產品頁面的設計選項有限。
如果您有一個由 Elementor 提供支持的 WordPress 網站並且有一些數字商品要出售,您可以利用 Theme Builder 功能創建一個 DIY Easy Digital Downloads 替代品。 Elementor 有兩個支付小部件——PayPal 按鈕和 Stripe 按鈕——你可以用來接受支付。 由於 Elementor 提供了無限的設計選項,您可以創建與您的網站設計方案相融合的自定義單個產品頁面以及商店頁面。
