假期優惠來了!
已發表: 2023-02-02非畫布菜單將美化您網站的用戶界面。 此外,它還能夠將您的訪問者或客戶留在您的網站上。 除此之外,Elementor 畫布外菜單還為各種商機打開了大門。
因此,如果您不想損害您網站的 UI 和 UX,將它添加到您的網站就成為最必要的。 幸運的是,有一些選項可以在完全免費的 WordPress 中添加 Elementor 畫布外菜單。
您可以採用其中任何一個。 儘管使用 ElementsKit 是最合適和最簡單的選擇,因為它允許您在幾秒鐘內添加畫布外菜單。
因此,讓我們探索使用 ElementsKit 添加畫布外菜單的最簡單過程。 但是,在此之前,請簡要介紹一下這個非畫布菜單及其重要性。
Elementor 中的畫布外菜單是什麼?
畫布外菜單是通過單擊圖標、圖像或文本從網站側面顯示的彈出菜單。 這是一個適中的菜單,可以提升網站在移動設備或小屏幕上的用戶體驗,因為您可以使用它來簡化標題部分。
為什麼使用 Elementor 畫布外菜單?
這個畫布外菜單的主要優點是它可以節省您網站上顯示標題菜單所需的大量空間。 因此,在小屏幕上顯示具有更好 UI的網站的情況下,您必須需要此畫布菜單。
但是,您可以在此非畫布菜單上宣傳特別折扣。 此外,在非畫布菜單上展示折扣將能夠吸引網站訪問者的注意力。
除此之外,它還適用於在非畫布菜單上顯示某些部分。 例如,您可以展示某些折扣產品,使您的促銷活動更加突出和轉化。
由於超過一半的網站訪問者使用手機訪問網站,您必須利用網站上的這個非畫布菜單來增加您的商機。 此外,如果將畫布外菜單用於移動用戶,則可以實現畫布外菜單的目的。
除此之外,畫布外菜單還有其他好處。 您可以將它用於各種目的,並通過適當地使用它來指導您的業務目標。
由於您了解畫布外菜單的所有功能,讓我們按照最簡單的方法深入了解將其添加到您的站點的過程。
創建 Elementor 畫布外菜單的步驟
儘管使用 Elementor 畫布菜單有很多優勢,但您需要幾秒鐘才能將其添加到您的 WordPress 網站。 最重要的是,使用ElementsKit添加 Elementor 畫布外菜單是 100% 免費的。 因為您會在 ElementsKit 中找到一個名為“Header Offcanvas”的專用免費小部件。
使用此小部件添加畫布外菜單將需要零編碼。 此外,您可以根據需要自定義此菜單,沒有任何限制。 此外,您可以按照僅包含 4 個步驟的最簡單方法添加畫布外菜單。 通過4 個簡單的步驟,將畫布外菜單添加到您的 WordPress 網站:
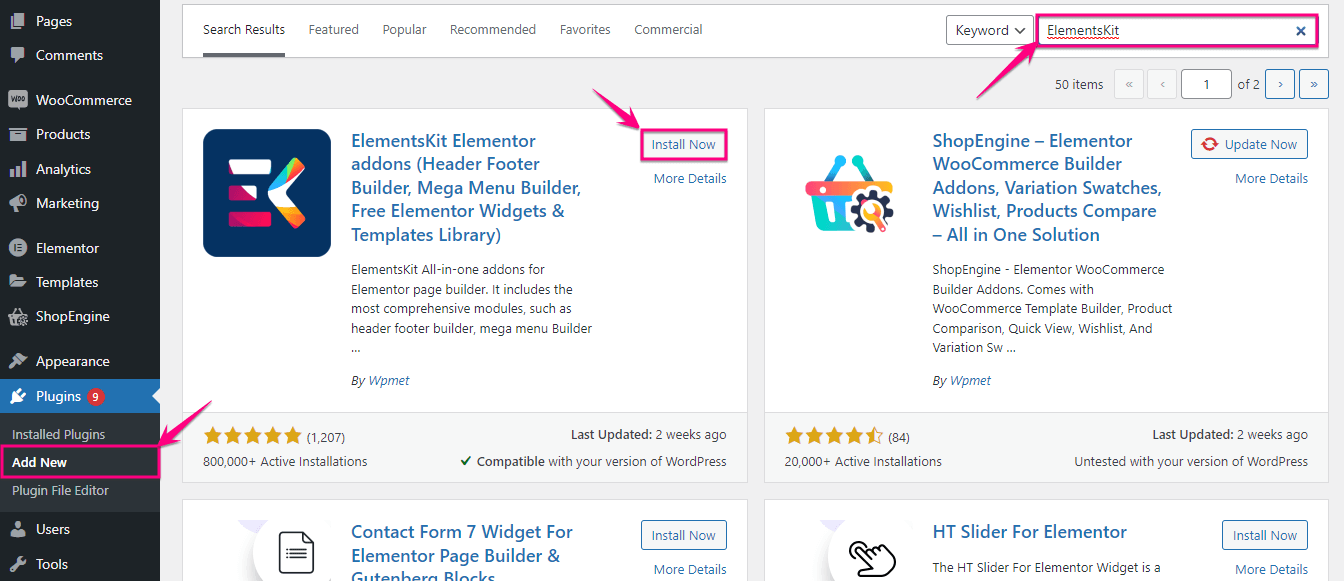
第 1 步:安裝畫布外菜單插件。
要利用 ElementsKit 的畫布外菜單小部件,您必須先安裝它。 要安裝畫布菜單插件,請單擊插件下的添加新選項並在搜索框中搜索 ElementsKit 。 看到 ElementsKit 後,按立即安裝按鈕並稍後激活它。

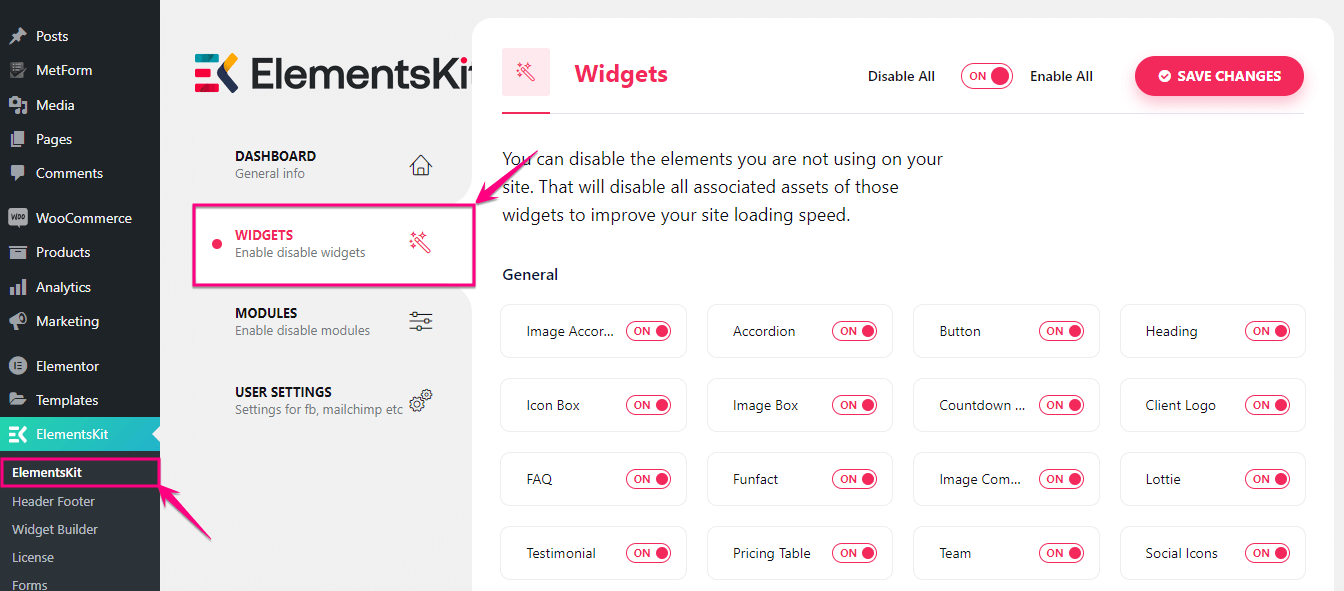
第 2 步:啟用 header off canvas 小部件。
在第二步中,您需要訪問 ElementsKit >> ElementsKit並單擊 WIDGETS部分。

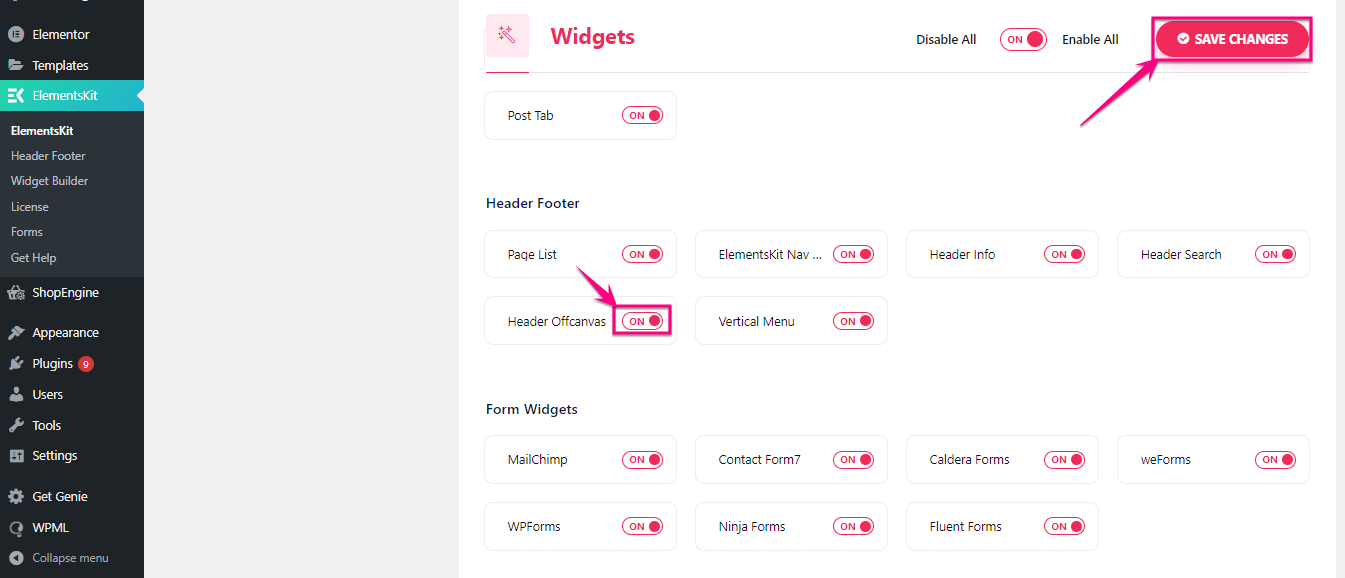
從小部件區域,啟用“Header Offcanvas”小部件並按“保存更改”按鈕。

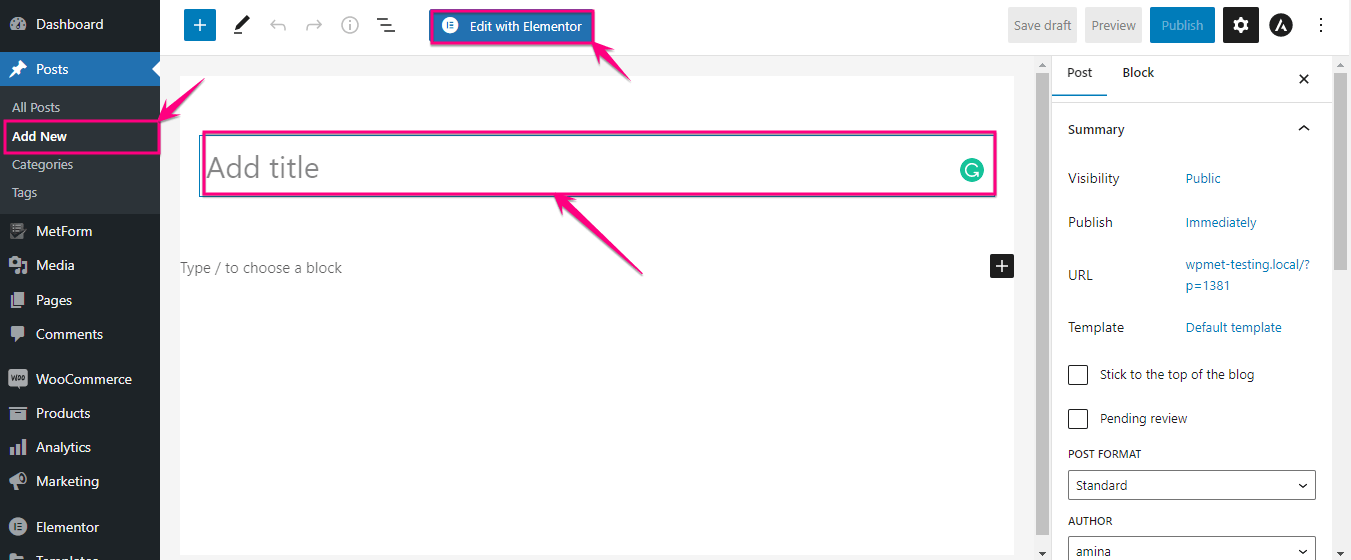
第 3 步:在畫布菜單外添加 Elementor。
現在,是時候向您的 Elementor 網站添加畫布外菜單了。 為此,請單擊“帖子”下的“添加新選項”並為帖子命名。 之後,單擊“使用 Elementor 編輯”按鈕以在 WordPress 中添加畫布外菜單。

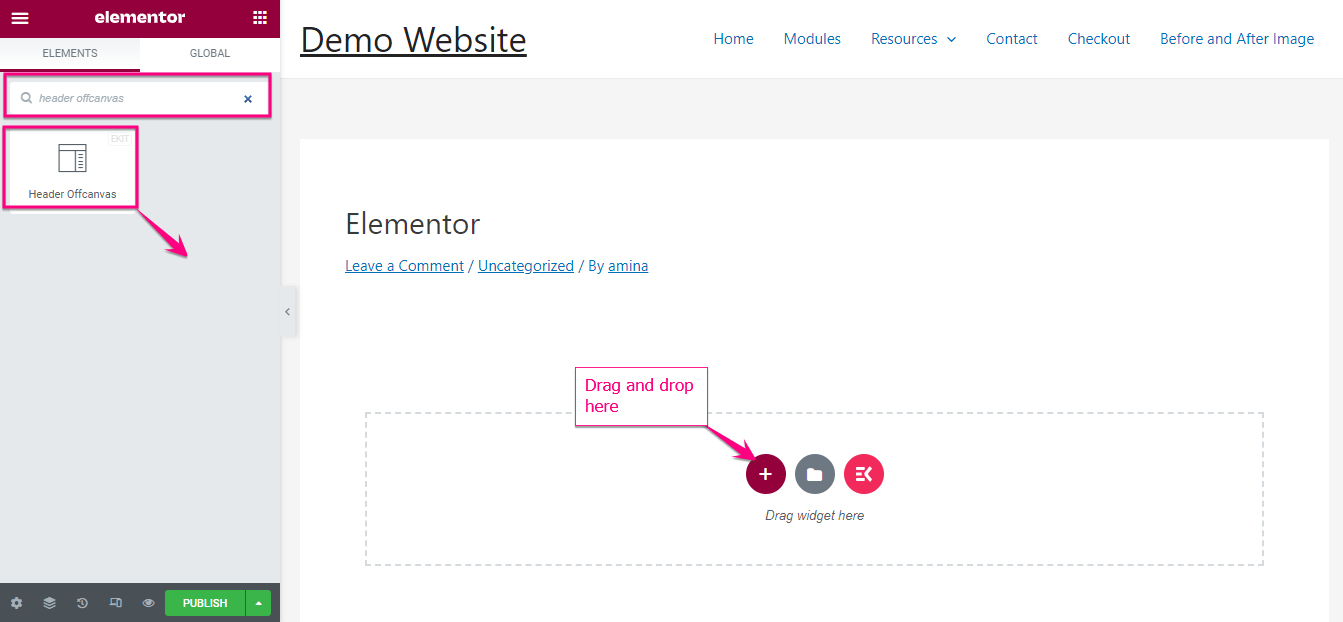
這會將您重定向到 Elementor 儀表板,您需要在其中搜索 Header Offcanvas 小部件,找到它後,將其拖放到加號圖標上。

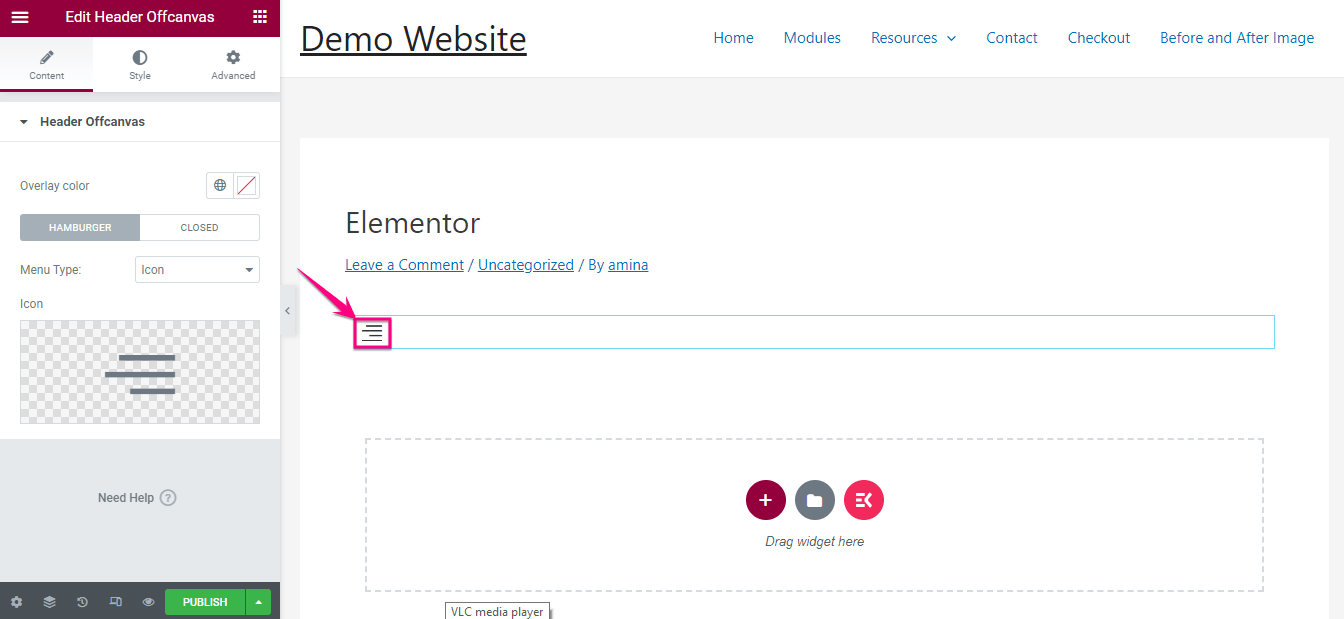
現在,單擊漢堡包圖標將菜單或項目添加到畫布外菜單。


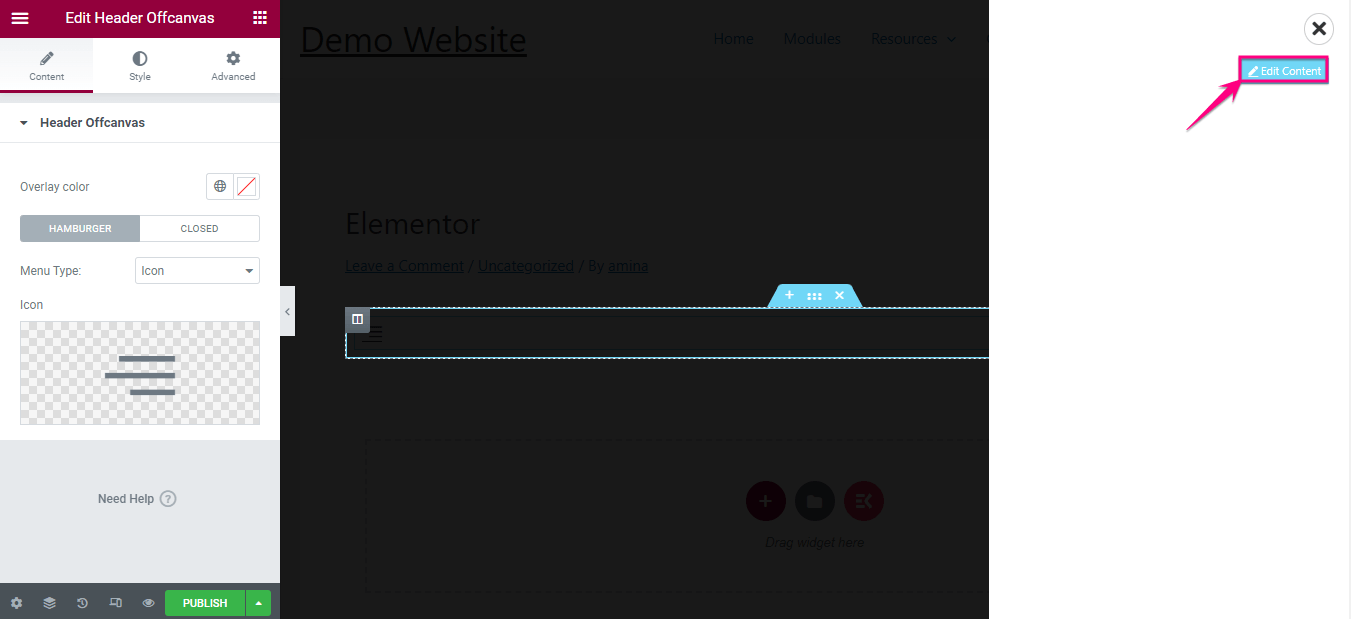
然後單擊“編輯內容”選項並根據需要將項目添加到菜單中。 它會將您帶到小部件區域,您可以從中向畫布外菜單添加不同的項目以添加變化。

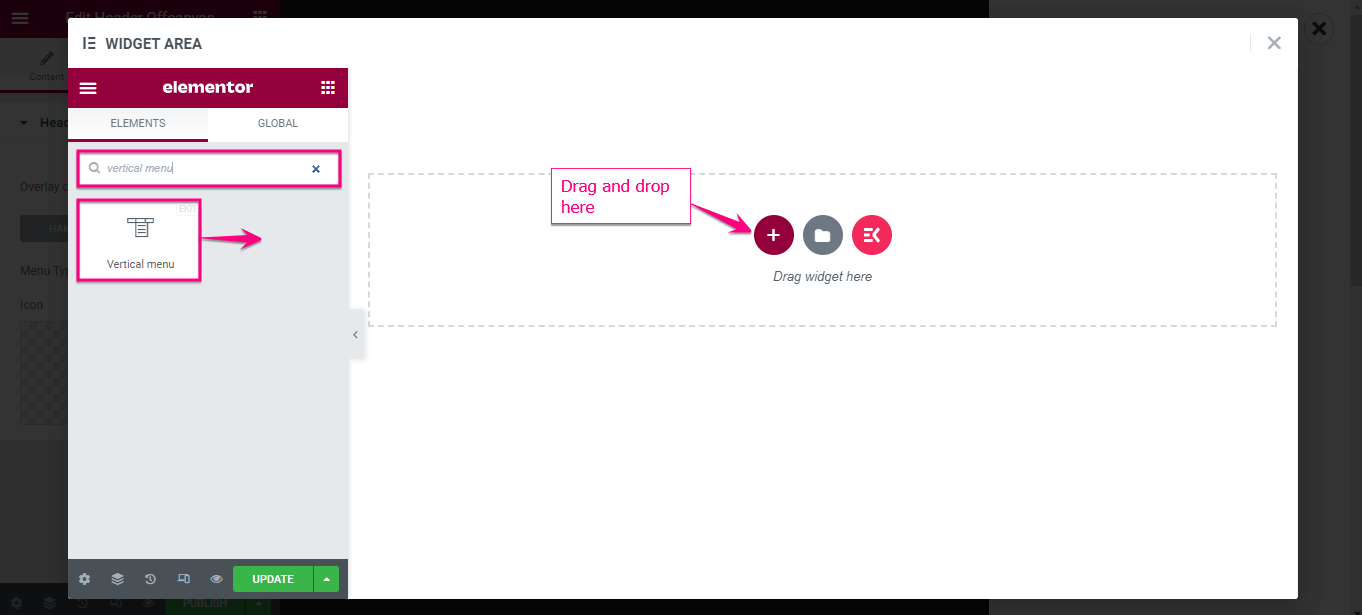
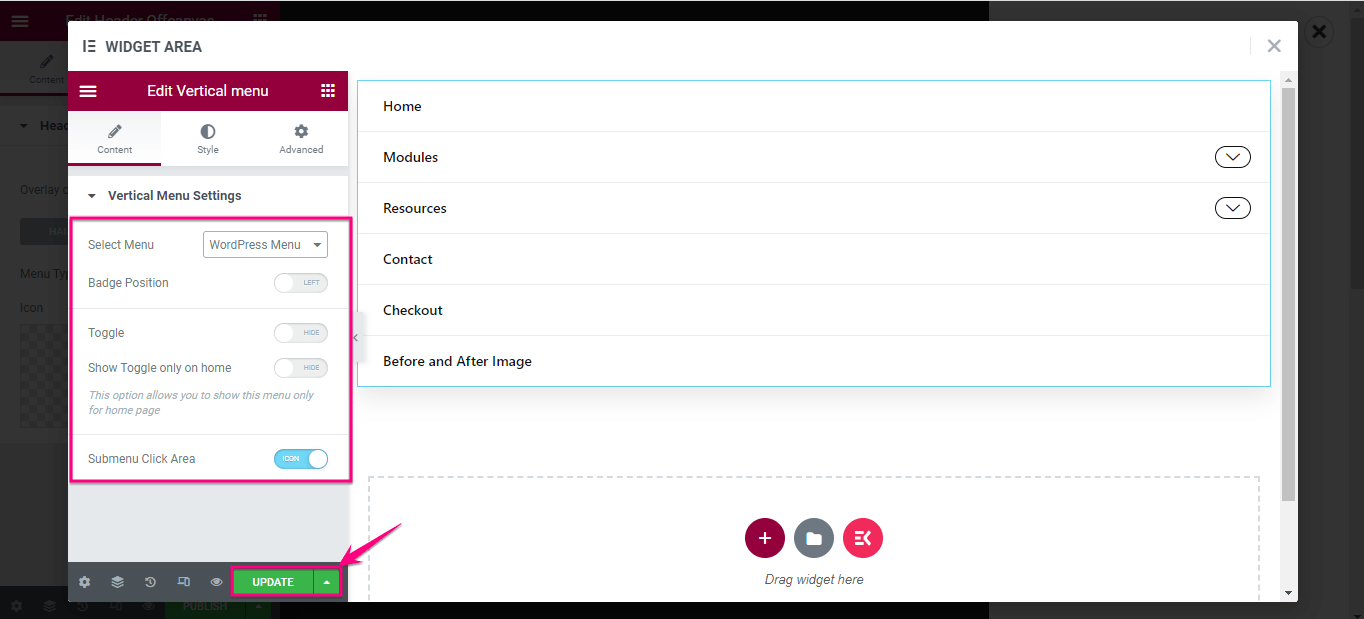
例如,搜索垂直菜單並將其拖放到加號圖標上,就像標頭畫布外小部件一樣。 之後,按照相同的過程將任何項目添加到畫布外菜單。

添加垂直菜單小部件後,選擇要在 Elementor 畫布外菜單上顯示的菜單並相應地對其進行自定義。 完成所有自定義後,單擊“更新”按鈕。

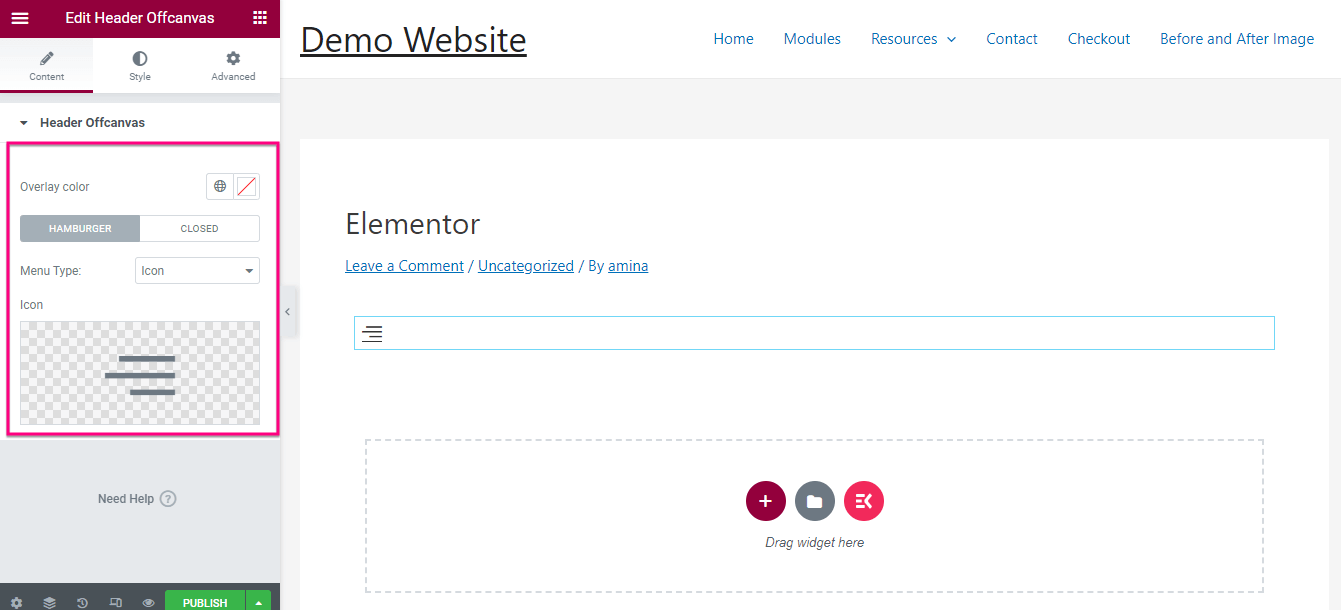
將項目添加到畫布菜單的標題後,您可以自定義和更新以下區域:
- 覆蓋顏色:從這裡,為您的畫布外菜單選擇顏色。
- 菜單類型:您會發現圖標、文本和帶有文本選項的圖標。 選擇要顯示在標頭畫布外菜單位置的任何內容。
- 圖標:如果您在菜單類型中選擇圖標,則此部分將從您必須選擇圖標的位置可見。

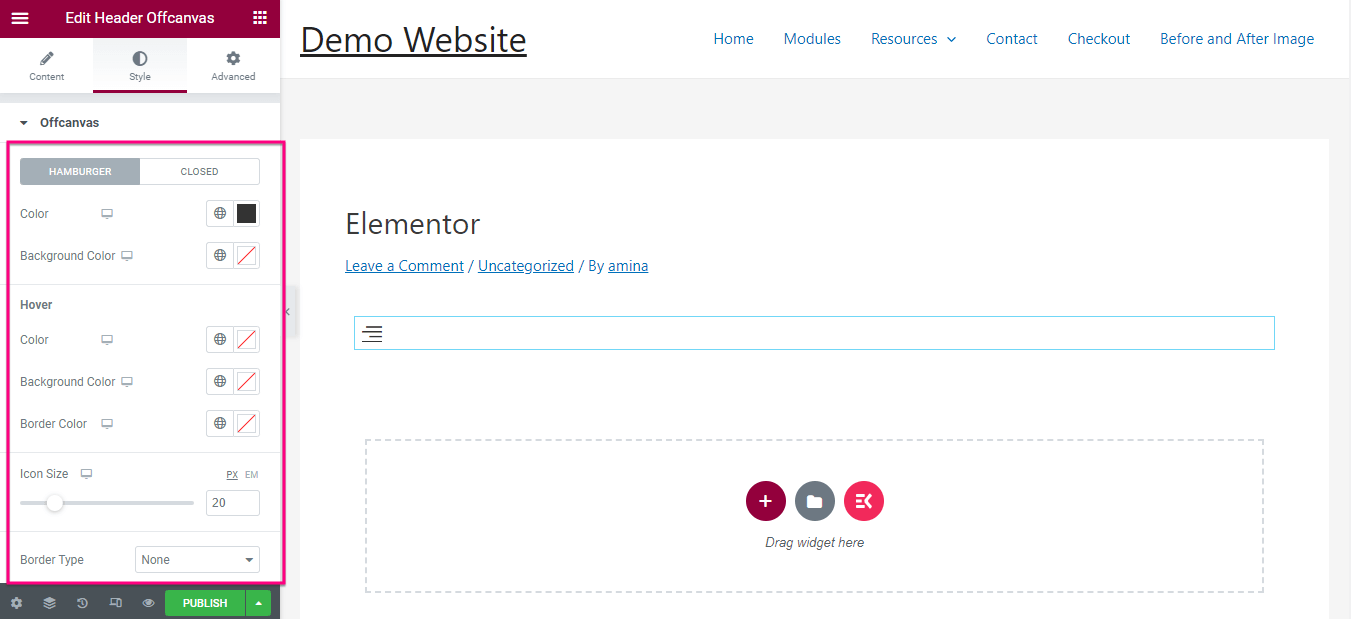
在“內容”選項卡旁邊,您會找到一個樣式選項卡。 單擊“樣式”選項卡並為您的非畫布菜單自定義以下內容:
- 顏色。
- 背景顏色。
- 懸停顏色。
- 懸停時的背景顏色。
- 懸停的邊框顏色。
- 圖標大小。
- 邊框類型。
- 結盟。
- 盒子陰影。
- 邊界半徑。
- 填充。
- 利潤。

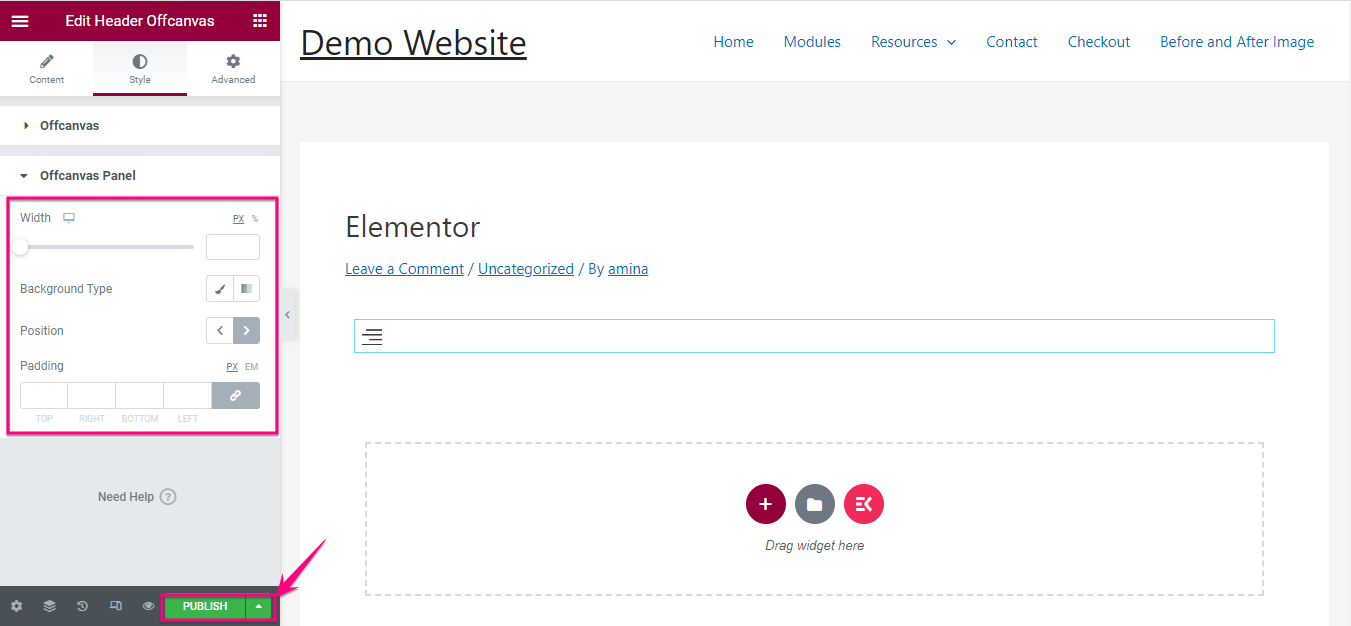
編輯畫布後; 您必須編輯畫布外面板的寬度、背景類型、位置和填充。 最後,在完成自定義後按“發布”按鈕。


第 4 步:最後查看 header off canvas 菜單。
這是使用 ElementsKit 準備的畫布外菜單的概述或示例。 但是,您可以通過從小部件區域自定義畫布外菜單來為其添加更多變體。

相關內容:
1.如何在 WordPress 中使用 ElementsKit 創建垂直菜單。
2.使用 Elementor 和 ElementsKit 創建大型菜單的方法。
3.如何將項目添加到 Elementor 菜單。
開始使用標頭非畫布菜單
使用非畫布菜單將使您的網站更具交互性和吸引力,因為它可以在您的 WordPress 網站上節省大量空間。 此外,它非常適合在小屏幕上擁有更好的 UI 和 UX 。 儘管如此,添加畫布外菜單非常簡單快捷。
您所需要的只是執行以上四個步驟,您就可以享受標題畫布菜單的絕佳優勢和機會了。 上面我們使用了 ElementsKit,因為它提供了添加此菜單的最簡單選項。
如果您使用 ElementsKit,您會發現它還有很多功能。 因為它是 Elementor 的一體化插件,它具有使您的網站無縫且具有競爭力的所有選項。 因此,利用最好的插件在您的 Elementor 網站上添加畫布外菜單。
