如何在 Elementor 中創建高效的銷售登陸頁面?
已發表: 2022-04-20目錄
在本教程中,我們將介紹如何在 Elementor 中為商業產品創建銷售登錄頁面。 此外,您將熟悉在網站和登錄頁面開發方面增強頁面構建器的工具。
什麼是好的登陸銷售頁面?
銷售登陸頁面是旨在銷售特定產品/服務的單頁網站。
一個好的目標網頁展示了您的品牌的最佳價值,並更有效地銷售您的產品。 用戶看到一個在線廣告,點擊鏈接,然後進入著陸頁。 在瀏覽網站時,他們會更多地了解產品的優勢、評估其質量並通過社交證明了解其價值。 到網站旅程結束時,即使他們不打算這樣做,客戶也會被說服購買。
當然,一個好的銷售頁面永遠不會單獨工作。 為確保有效銷售,您需要:
研究目標受眾的需求;
- 創造高質量和需求的產品/服務;
- 顯然,創建一個令人信服的登錄頁面;
- 為完成的目標網頁建立穩定的流量。
為什麼使用 Elementor 創建登陸頁面?
Elementor 與其他 WordPress 頁面構建器相比具有明顯的優勢。 用戶可以免費使用30+核心小部件,功能相當豐富。 迄今為止,它擁有最流暢的拖放體驗。 此外,Elementor 適用於幾乎所有主題和插件,包括高級小部件和元素的第三方集合。
Stratum Elementor Addons 是用於構建高效著陸的便捷插件之一。 目前,該插件為商業和個人需求提供了 26 多個高級 Elementor 小部件。
雖然 Elementor 為我們提供了一套不錯的標準小部件,但 Stratum 使用更多創意、交互和麵向功能的元素擴展了列表。 
查看 Stratum 演示。
與其他插件相比,Stratum 免費提供對所有高級小部件的免費訪問。 但是使用 PRO 版本,您將解鎖每個小部件的擴展設置。
另請參閱:Elementor 的 12+ 個免費插件:選擇哪一個?
正如您可能猜到的那樣,兩個插件 - Elementor 和 Stratum - 足以設計一個特價登陸頁面。 無論您使用免費版還是專業版都沒有關係。
我們假設您已經購買了域名和主機,設置了 WordPress,並安裝了所有需要的插件。 但是,如果您遇到困難,請閱讀我們關於如何創建 WordPress 服務網站的類似指南。
銷售登陸頁面:關鍵要素
每個特價頁面背後不那麼明顯的秘密是結構。 讓我們揭開那些常見的元素(按順序列出):
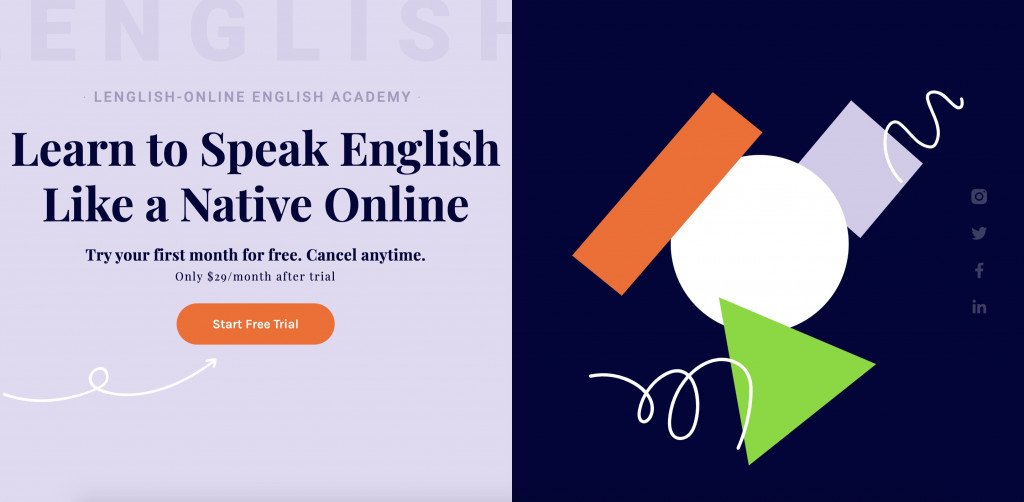
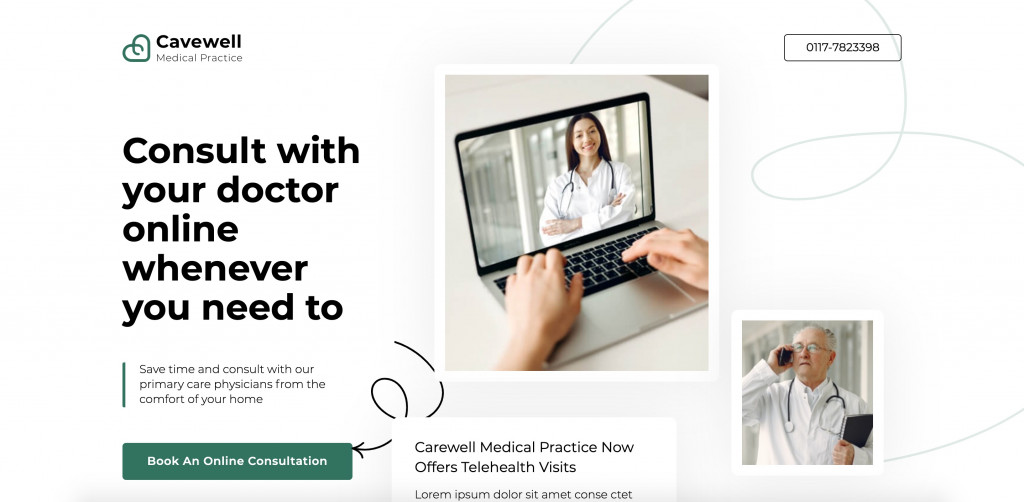
英雄專區的優惠
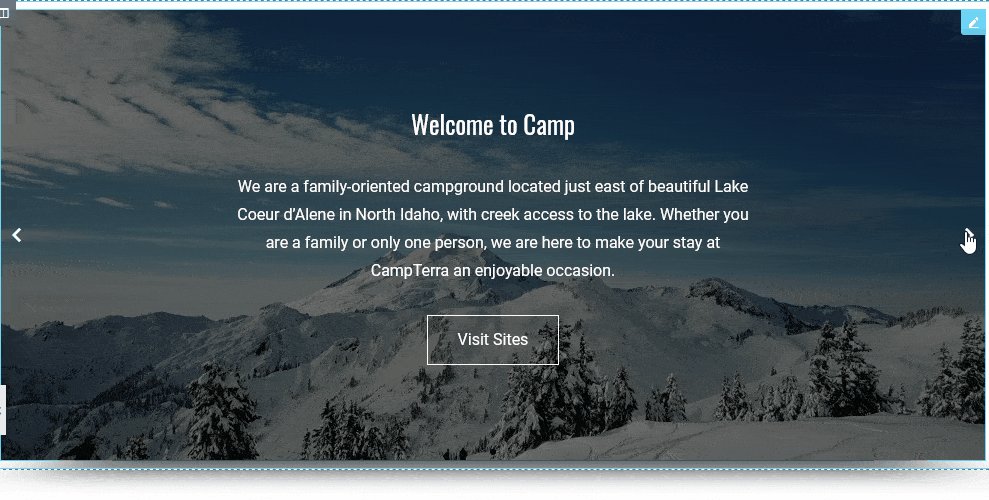
這裡有一個位於英雄部分的獨特銷售優惠 - 用戶訪問登錄頁面時的第一個可見區域。 報價通常包含在動態媒體顯示(滑塊或橫幅)中,然後是品牌名稱,最好是徽標和 CTA 按鈕: 
資料來源:Elementor 庫
最大程度地關注報價部分,因為它是整個頁面中最龐大的元素。 將用戶的注意力集中在“第一個屏幕”上是不夠的——更重要的是激發對報價的興趣。 您必須說服用戶您的產品/服務具有很大的價值。 列出主要好處,關閉反對意見,並向他們提供敦促他們購買的所有信息。
要代表報價,您可以選擇以下形式之一:
- 產品的 3D 模型——這不是最簡單的英雄頁麵類型,但不是那麼普遍,意味著它會脫穎而出;
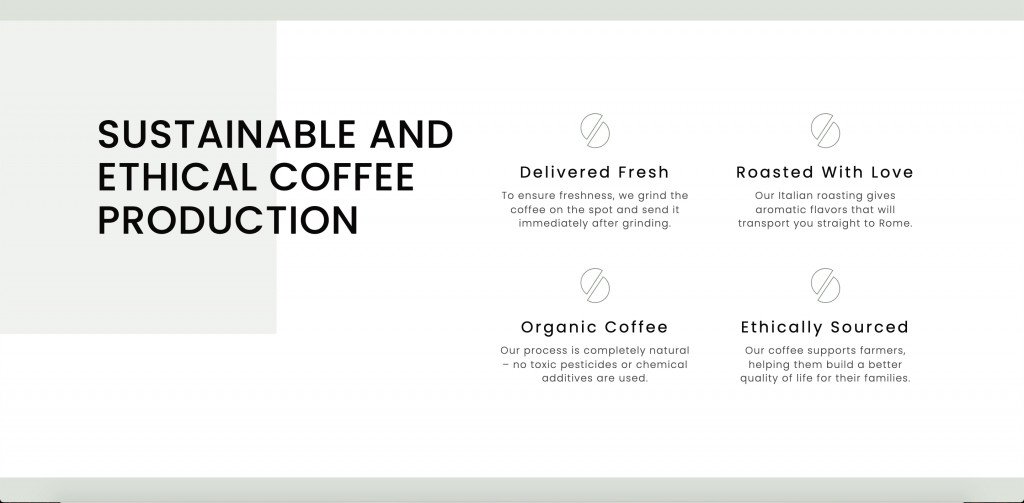
- 好處列表——告訴用戶他們可以如何“使用”你的產品或服務來解決他們的問題:
- 技術參數- 非常適合具有主流技術方面的利基市場。 當談到小工具、儀器和物理工具時,客戶首先想要的是了解它們的特性。
- 選項、折扣、額外獎金——所有這些都會刺激您現在就在這裡進行購買。
- 計算器、轉換器- 非常適合確定您的服務是否適合客戶需求、預算等。在 B2B 中很常見,它將加速建立合作的過程,甚至在與客戶的“第一次對話”之前。

資料來源:Elementor 庫
如何使用 Stratum 構建英雄部分?
Elementor 免費小部件庫不足以創建動態英雄部分並涵蓋報價。 使用 Stratum 免費小部件,您可以設計有吸引力的滑塊、橫幅、畫廊等。
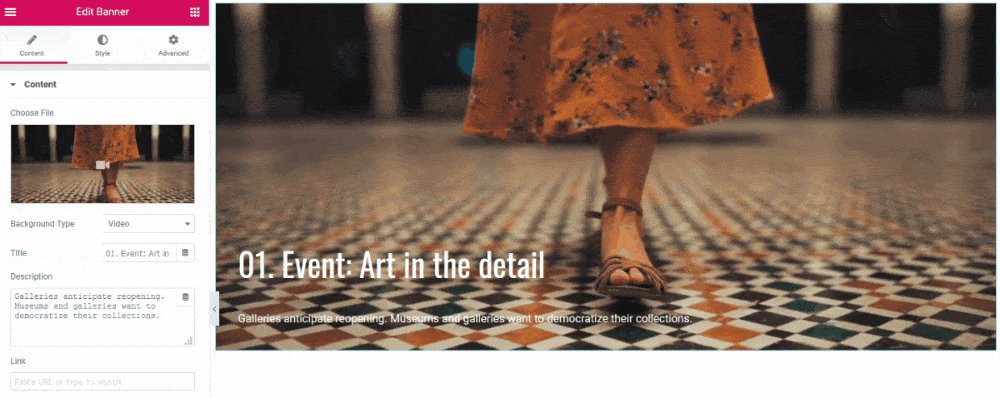
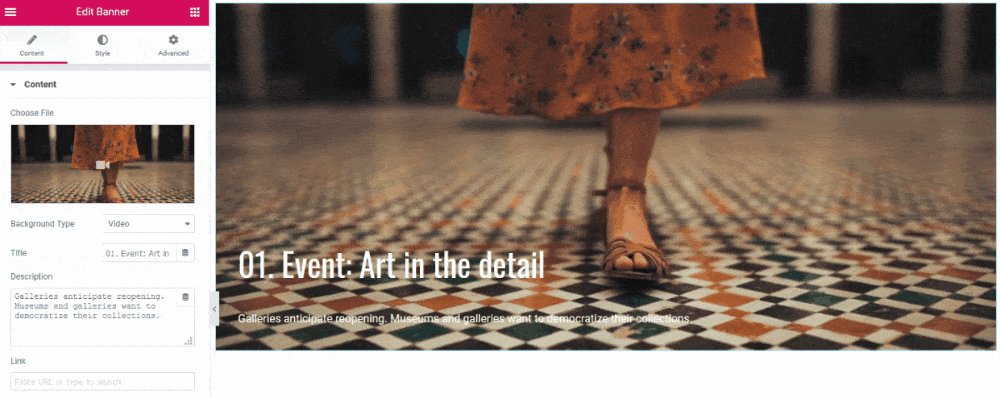
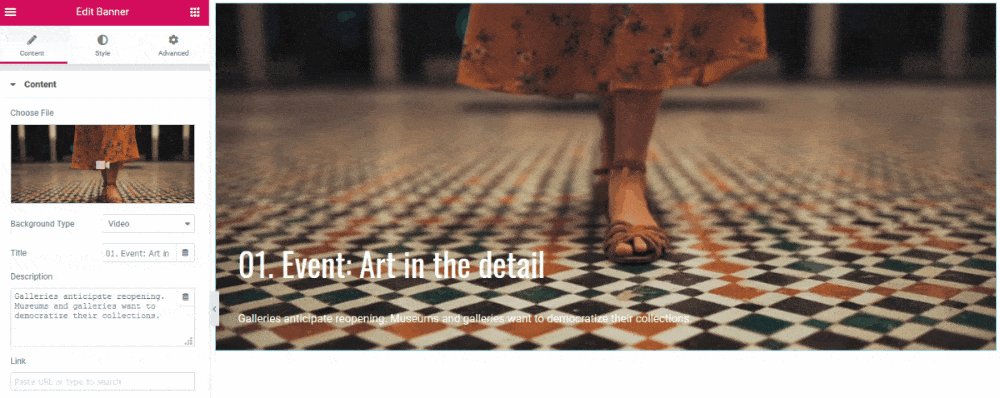
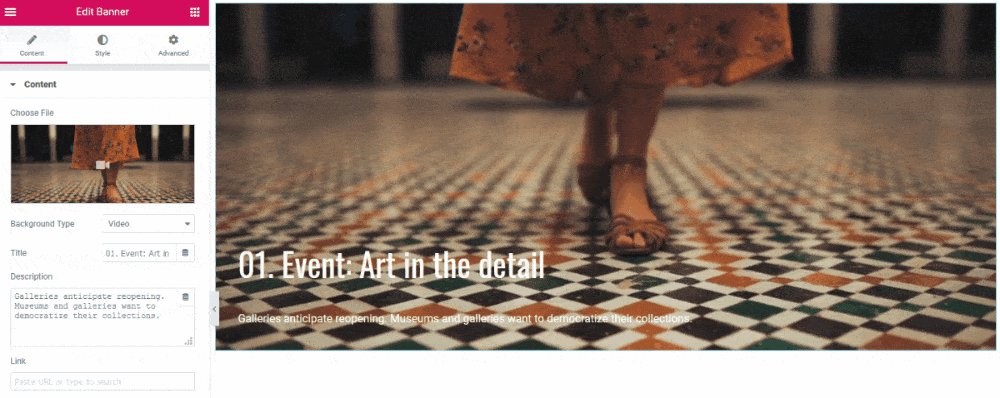
- 橫幅小部件
橫幅小部件可讓您為促銷、公告以及登錄頁面創建動畫部分。 它將立即為您的 WordPress 頁面添加操作並一次推廣多個優惠。
橫幅小部件內容包括標題、描述、鏈接,當然還有背景媒體文件(圖像和視頻) 
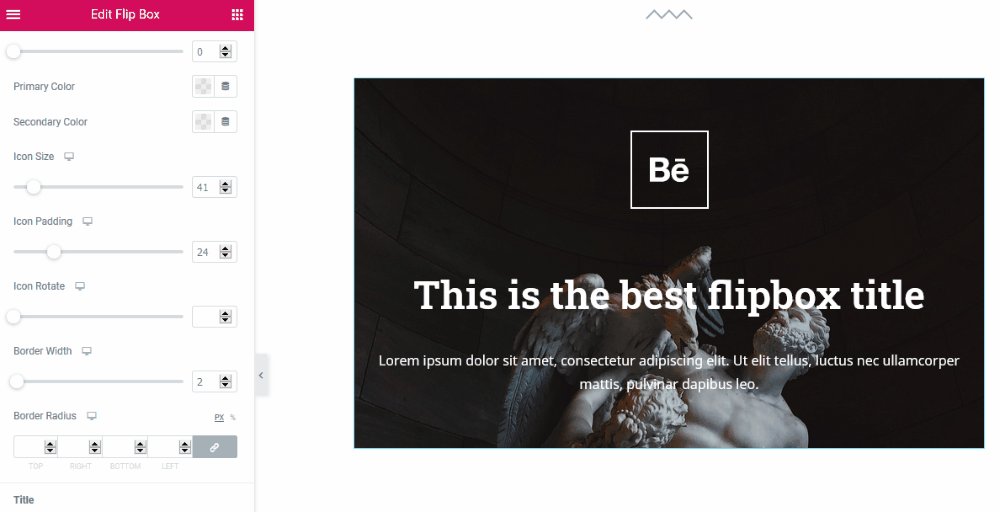
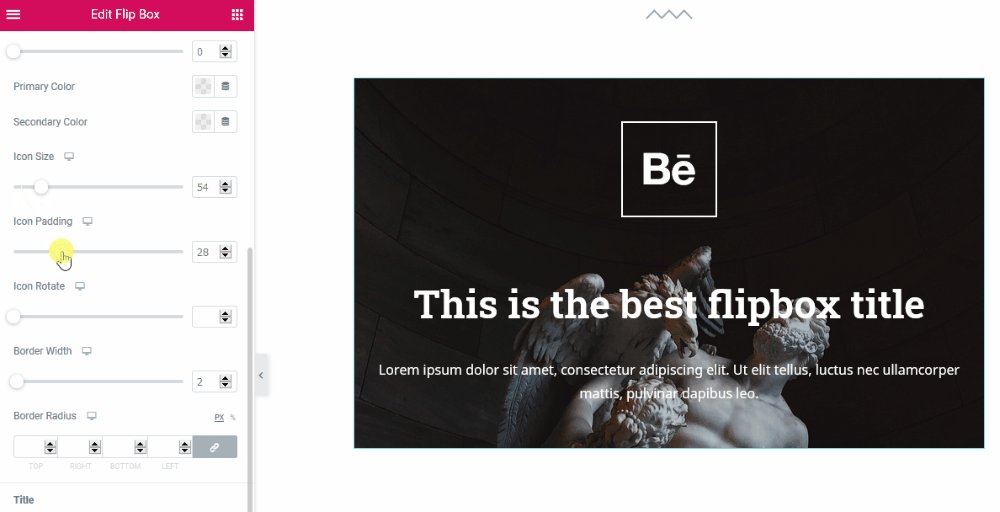
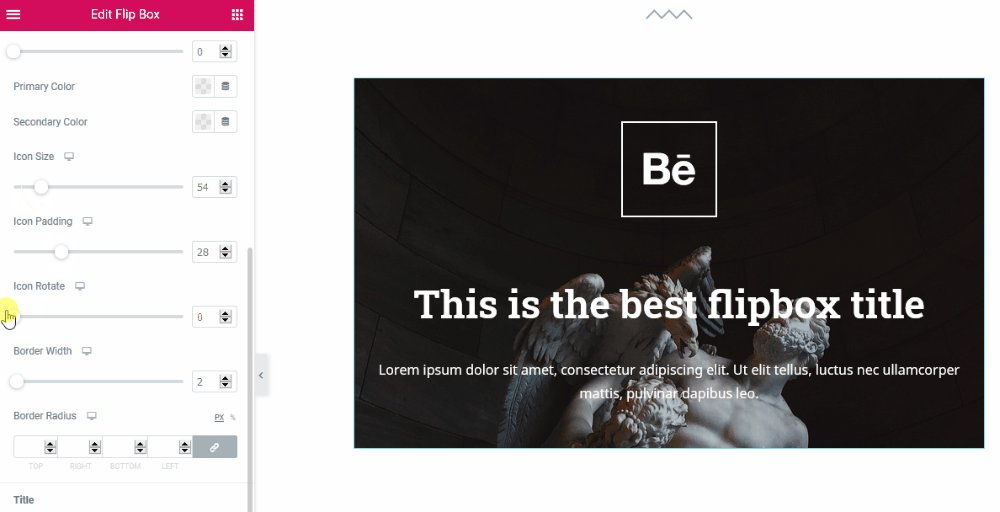
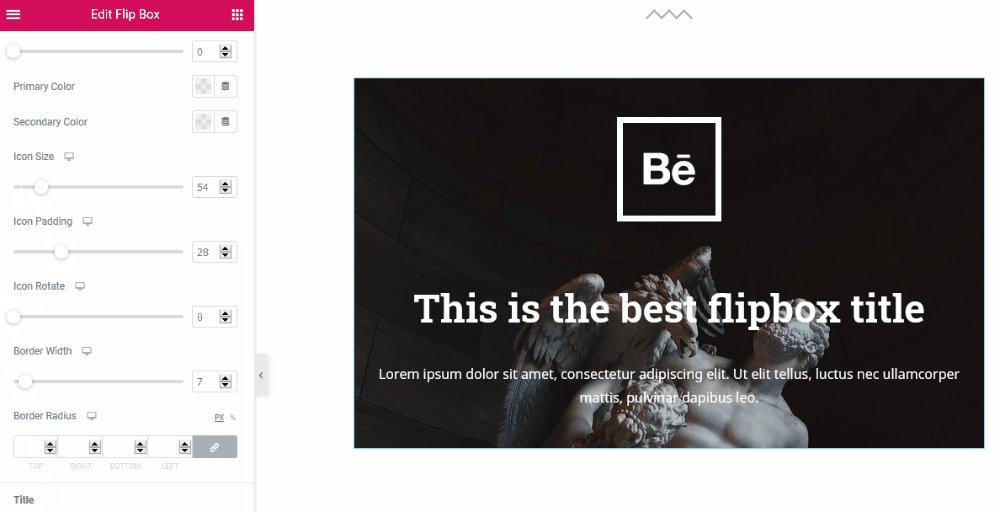
- 翻蓋盒
一些翻轉框樣式可以適合您的目標網頁的主要部分。 Stratum 小部件目前提供 6 種翻轉效果(放大和縮小、滑動、上下翻轉、左右翻轉) 
詳細了解橫幅和翻轉框小部件的功能以及如何為您的網站設置樣式。
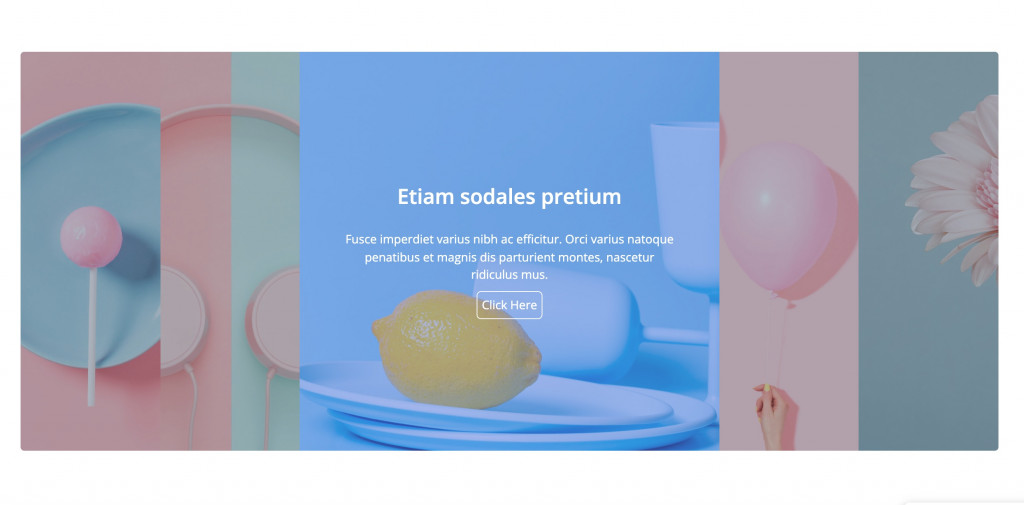
- 圖像手風琴
圖像手風琴允許您包含吸引人的號召性用語標題、文本描述和 CTA 按鈕。 最重要的是,它壓縮了幾個有吸引力的圖像並在用戶和您的頁面之間創建即時交互: 
詳細了解 Image Accordion 小部件的功能以及如何為您的網站設置它。
- 高級滑塊
最後,這是一個完美的小部件,可以創建一個充滿活力的英雄部分——高級圖像滑塊。 使用 Stratum,您可以製作帶有文本和 CTA 按鈕的響應式全屏滑塊: 
它具有高級排版、顏色和背景設置、動畫效果、對齊和分頁設置、多列滑塊佈局等。
詳細了解高級滑塊小部件的功能以及如何為您的網站設置它。
細節
接下來是一個或多個部分,其中包含有關銷售產品或服務的詳細信息。 
資料來源:Elementor 庫
談到科技產品,解釋工作原理或包含說明是有意義的。
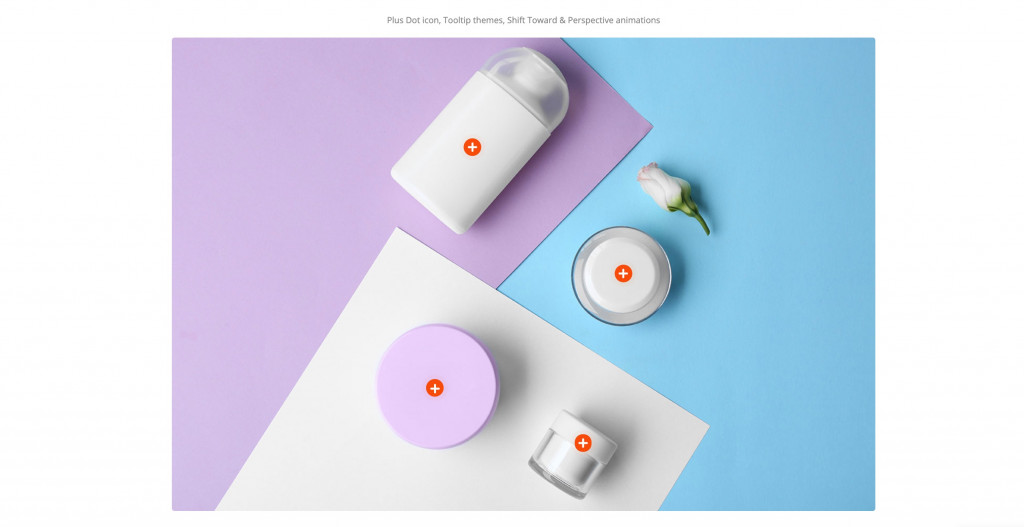
為此,您可以使用我們的 Stratum 集合中提供的圖像熱點小部件。 當用戶點擊圖片的某個區域時,他們將能夠閱讀描述。 當您需要解釋產品的技術特性甚至包含分步指南時,它會很有幫助: 
有關圖像熱點功能的更多信息,請訪問此鏈接。
當談到帶來情感的非科技產品時,您可能會以您的鼓舞人心的使命來敦促購物者。 為此,Stratum 的 Ultimate 插件 Elementor 為您提供了下一個小部件:

- 垂直和水平時間線
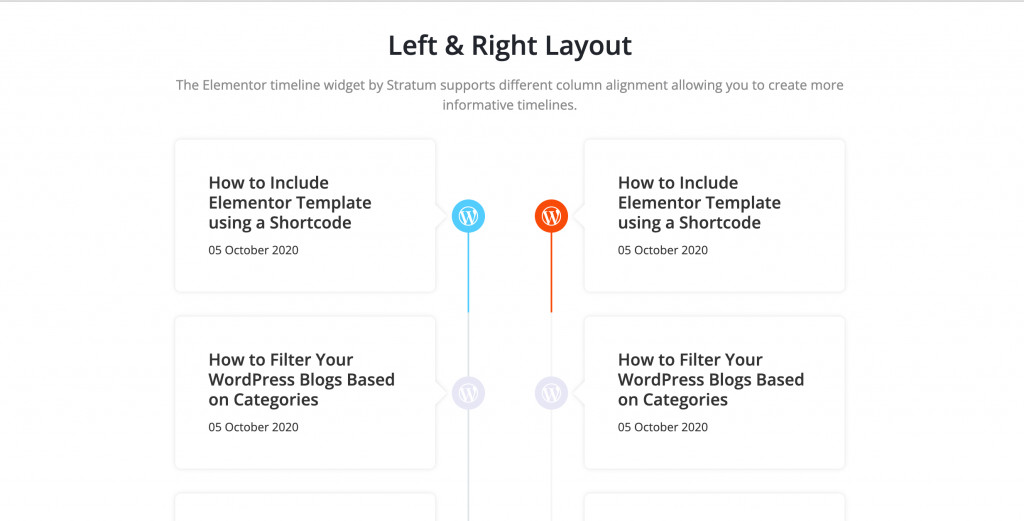
垂直和水平時間線都將幫助您可視化事件順序、展示成就、項目任務或基於階段/點的任何內容。 這個動態元素以有組織的方式顯示有用的信息,並使其更容易被感知。 
在此處了解有關 Elementor 時間線小部件設置的更多信息。
- 砌體畫廊
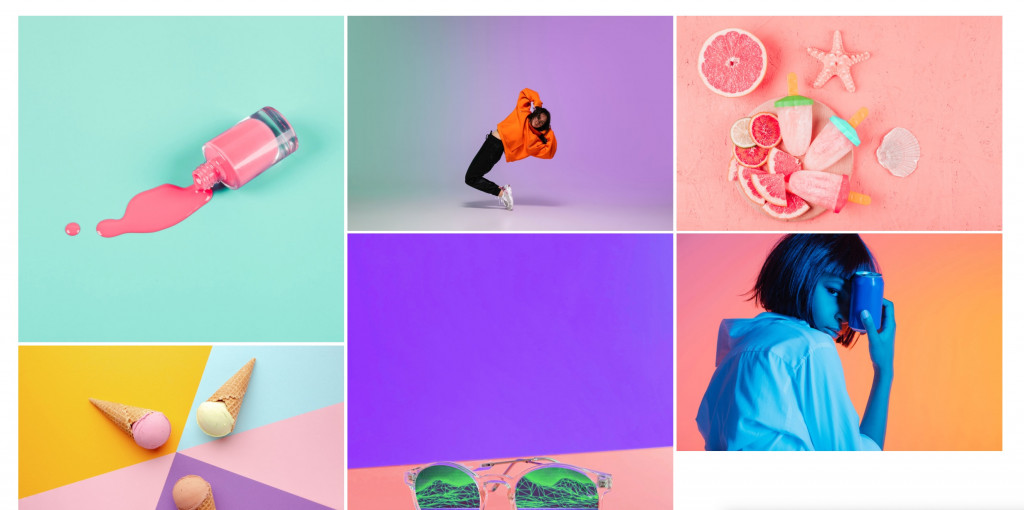
畫廊是通過圖像分享情感的最佳方式。 根據銷售的產品/服務,您可以包括您、您的客戶、活動、之前/之後的圖像等的照片。
Stratum 通過 Masonry Gallery 小部件提供更高級的畫廊顯示: 
單擊以了解如何自定義 Masonry Gallery 元素。
- 圓形進度條
默認進度條看起來很簡單。 如果您想要更生動地顯示您的進度(以數字/百分比衡量),請選擇 Stratum 圓形進度條。 
單擊以了解如何自定義圓形進度條元素。
社會證明
社會認同的概念是當人們根據他人的意見和行為做出決定時。 這就是為什麼每個有效的銷售登陸頁面都必須顯示您組織的評論、案例、文憑和獎項。
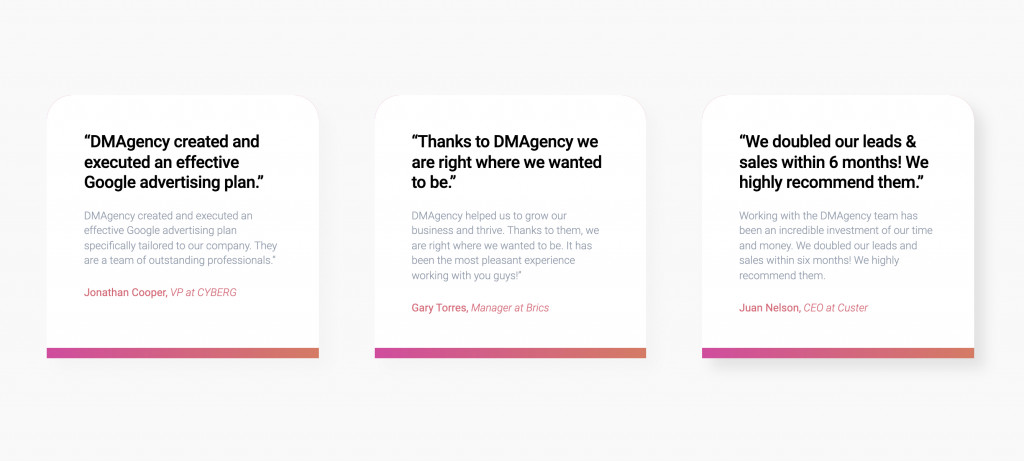
推薦書是最好的社會證明。 
資料來源:Elementor 庫
發布評論時,請考慮以下規則:
- 至少 3 個來自真人的推薦
- 真實客戶照片
- 易於閱讀的文本
- 提供評論的人的聯繫方式
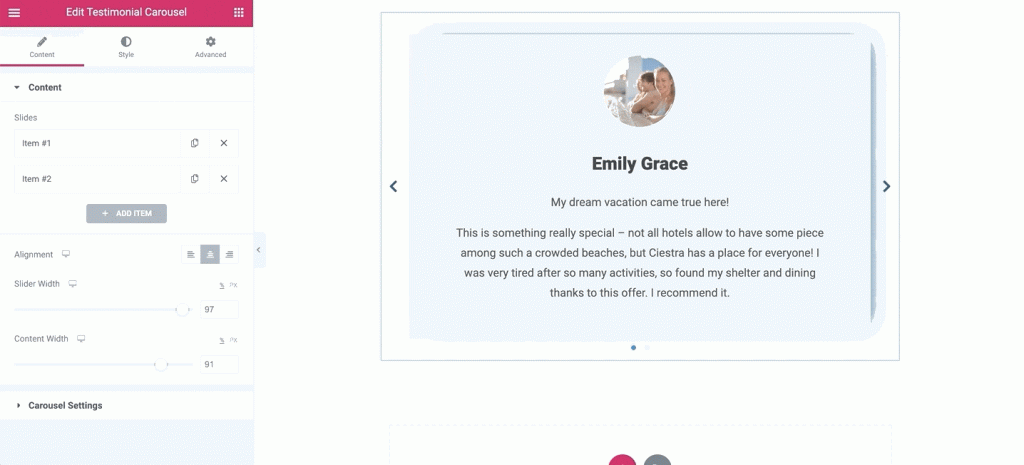
在提供的 Stratum 解決方案中,您會找到一個 Testimonial Carousel 小部件。 它將幫助您以佔用空間的方式展示推薦並輕鬆設計它們。 
詳細了解Testimonial Carousel 小部件的功能以及如何為您的網站設置它。
常問問題
對您而言,您是所有者似乎很明顯的東西,而用戶卻不知道。 客戶購買他們 100% 確定的東西。 常見問題解答部分可讓您闡明用戶想知道的許多隱藏時刻。
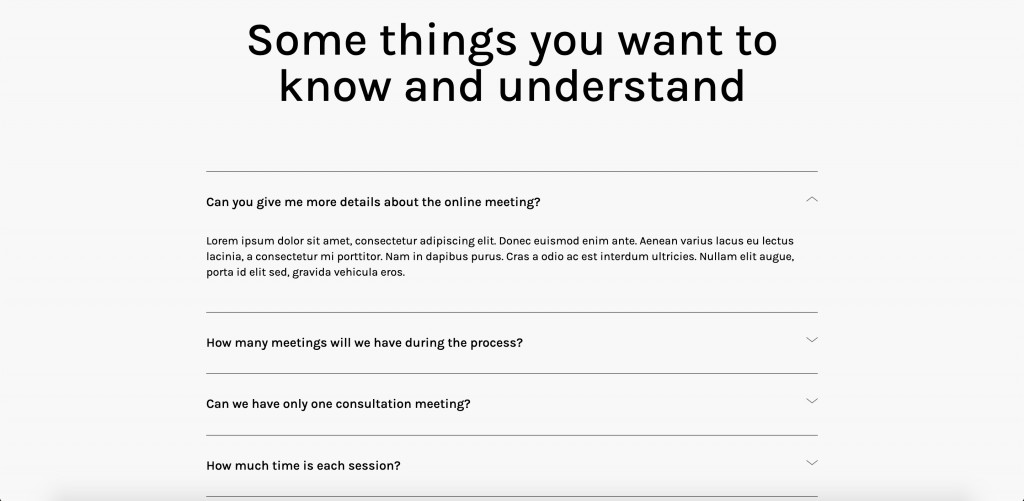
FAQ 部分通常看起來像一個下拉列表,因為它看起來很整潔並且可以節省網頁上的額外空間。 用戶點擊問題——答案就出來了。 
資料來源:Elementor 庫
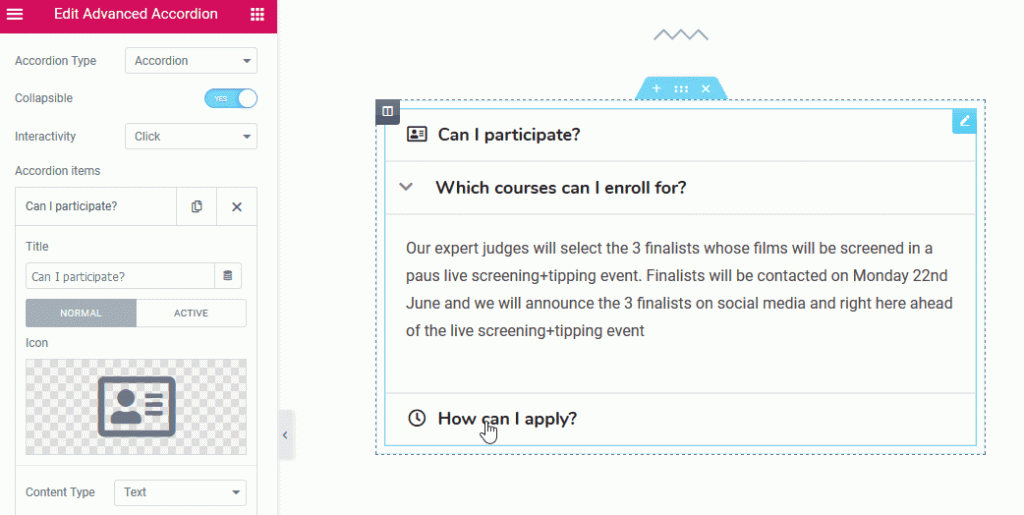
希望 Stratum 提供了一個很好的解決方案,可以將 FAQ 顯示為高級手風琴。
Advanced Accordion 小部件是 Elementor 可以提供的基本插件之一。 它有 2 種手風琴類型和交互性的選項。 每個手風琴都支持兩列或三列佈局、文本內容、單個圖像、滑塊、谷歌地圖等。 
了解有關 Stratum Advanced Accordion 小部件設置的更多信息。
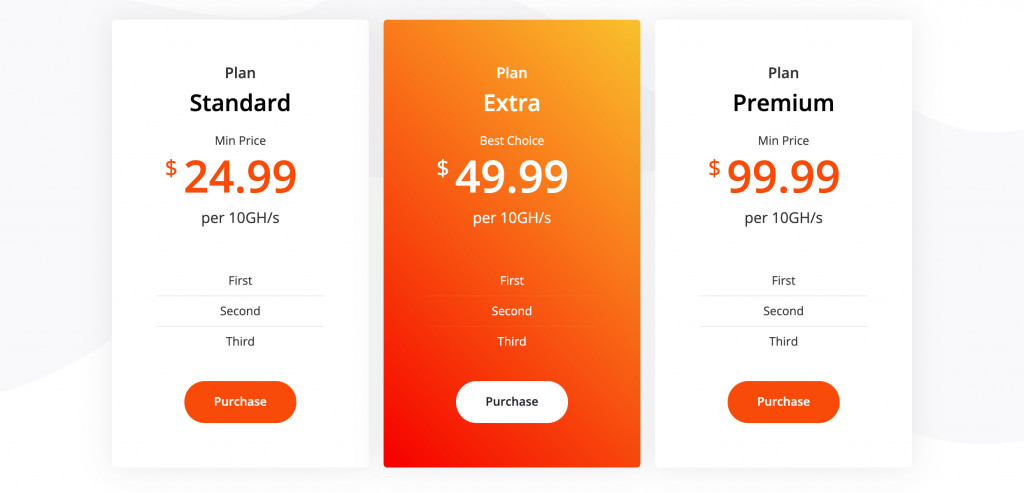
定價塊
在所有的報價和爭論之後,是時候讓客戶了解定價選項了。 如前所述,您可以將服務或產品的成本包含在英雄部分以強調折扣。 但是,定價表是任何銷售登陸頁面的必備品。
在定價表中,您可以突出顯示折扣價、不同的計劃,並標記客戶中最受歡迎的定價選項。
此元素中包含的“購買”和“訂購”按鈕是最重要的 CTA 元素。
Stratum 價格表小部件涵蓋了我們上面指出的所有內容。 它提供了一個帶有部分(價格、價格描述、列表項、按鈕標題等)的預構建模板: 
詳細了解價格表小部件的功能以及如何為您的網站設置它。
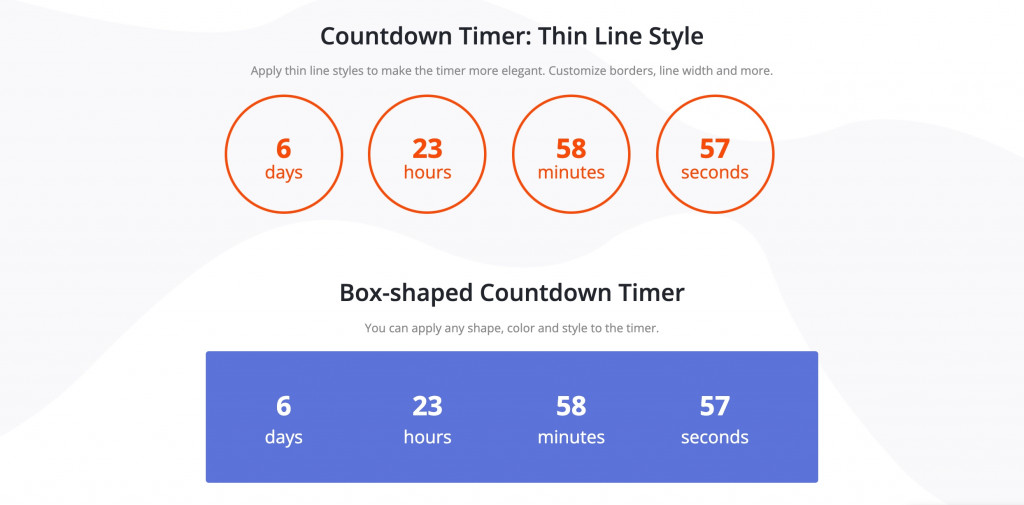
限時優惠
限時優惠促使訪問者更快地進行購買。 使用倒計時或計時器元素來直觀地表示時間限制:
資料來源:Elementor 庫
使用 Stratum 倒計時小部件並以圓形或框的形式創建時間: 
點擊了解更多 Stratum 倒計時設置。
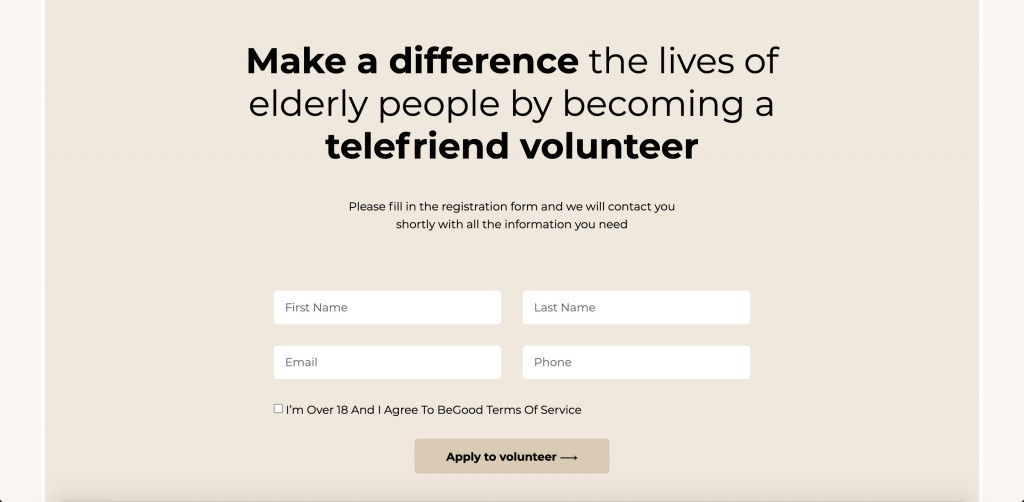
聯繫表
一些登陸頁面的目標是收集用戶數據,因此聯繫表格會派上用場。 表格的類型取決於您的最終目的:註冊、安排約會、訂閱等。
該表格通常後跟一個強大的 CTA 短語: 
資料來源:Elementor 庫
儘管 Stratum 不提供聯繫表單小部件,但您可以將非常流行的 Contact Form 7 插件用於各種表單。
但您可能想要提及您的聯繫信息(位置、社交媒體圖標)。 我們的插件為顯示 Google 地圖和 Instagram 畫廊提供了一些不錯的選擇。
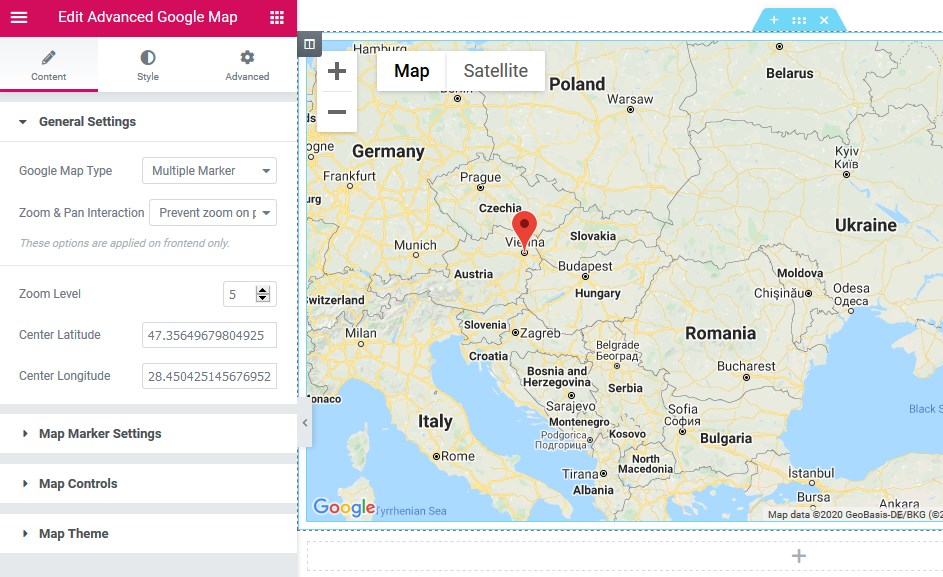
- 高級谷歌地圖
與 Elementor FREE 的標準 Google 地圖小部件不同,這個小部件帶有一些擴展選項。 您可以使用自定義標記顯示無限的位置,根據用戶交互調整默認地圖界面,並選擇討人喜歡的地圖樣式: 
單擊以了解有關 Stratum 的高級 Google 地圖小部件的更多信息。
- Instagram 動態
許多品牌積極宣傳他們的 Instagram 頁面,並希望通過所有可能的渠道擴大他們的受眾。 自己的網站是新用戶訪問社交媒體頁面的最佳場所。
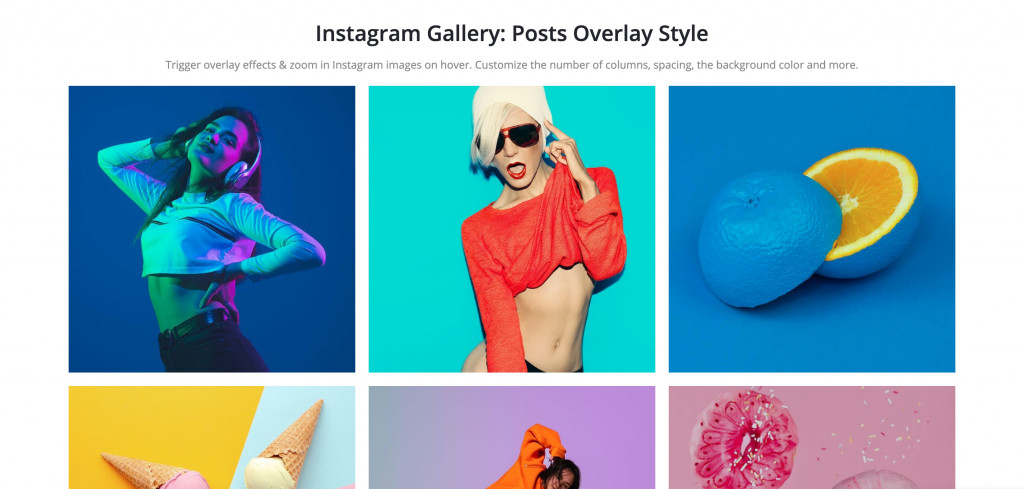
有了這個小部件,品牌可以突出他們充滿活力的 Instagram 畫廊。 每個新帖子都會自動更新提要。 此外,如果您不想堅持經典的 3 列顯示,您可以顯示任意數量的帖子並更改列數: 
這是有關如何將您的 Instagram 帳戶連接到 Stratum 小部件的說明。
更多在著陸頁上促進銷售的技巧
- CTA (號召性用語)應該簡短、清晰,並且位於頁面頂部、頁腳中,並且平均每 2 個塊。
- 您可以反駁的隱藏反對意見越多——轉化率就越高。 最常見的隱藏客戶反對意見是:“我不相信你”、“我不做決定”、“我沒有時間接受你的提議”和“我沒有錢”。 給出我們的事實和論據,創建邏輯鏈以使訪問者相信這是他們所需要的。 回答這些反對意見的最佳方式是在常見問題解答部分。
- 將有大量信息可以放在一頁中,所以要簡潔。 但是你最好通過用視覺媒體內容替換段落來最小化文本:視頻、畫廊、圖標、翻轉框、時間線等。
- 為每個受眾群體創建單獨的銷售登陸頁面。 不同年齡或完全不同興趣的用戶有不同的觸發因素促使他們進行購買。
結論
現在您更了解 Stratum 作為創建美觀且最重要的是高效的特價商品頁面的工具。
Elementor + Stratum二人組可以節省您的時間和精力,這是一次性的選擇,或者您可以定期使用這兩個插件。 不僅如此,這兩款產品都得到了具有多年經驗的 WordPress 專家的支持。
如有任何問題,他們隨時準備為您提供適當的幫助。
PS當然,Stratum 有很多不錯的選擇。 值得一提的前 4 個插件是:
- Elementor 的基本插件
- Elementor 的終極插件
- Elementor 的高級插件
- Elementor 插件元素
