如何在 WordPress 中建立圖片庫(有或沒有外掛)
已發表: 2024-02-03
您是否正在尋找在 WordPress 網站上新增畫廊的更好方法?
圖庫是讓您的網站更具視覺吸引力的好方法。 他們可以幫助快速展示數位作品集。 這使得創意人員能夠以易於理解的方式向潛在客戶展示他們最好的作品。
但畫廊不僅擅長建立作品集,您還可以使用它們透過圖像講述故事。 它們允許您按照訂單顯示圖像,確保您的訪客輕鬆理解視覺故事。
由於這些特性,畫廊可以提高您網站的參與度並帶來更多的社交分享。
在本文中,我們將向您展示如何在您的網站上放置畫廊。 我們還將引導您了解如何客製化您的畫廊,為您的訪客提供最佳體驗。
為什麼你應該在 WordPress 中使用圖庫
如前所述,畫廊是圖像的集合,因此它們非常擅長講述故事或展示您的作品。 讓我們看看畫廊的其他優勢。
- 網站組織:圖庫可以幫助您組織網站圖像,確保訪客輕鬆瀏覽您的網站。因此,使用者更有可能探索您的網站並閱讀更多內容,從而提高參與度和頁面瀏覽量。
- 輕鬆的內容消費:隨著越來越多的人尋求更快、更簡單的方式來消費資訊或教育內容,畫廊可以成為很好的視覺輔助工具。 它們對於提供教學和操作指南的部落格和網站特別有用。 在這種情況下,他們可以幫助您以逐步的方式顯示訊息,以便即使新手也能理解。
- 行銷:您還可以使用圖庫以直覺且易於理解的方式展示您的產品,從而改善您的客戶旅程體驗。 訪客在您網站上的體驗越好,他們向您購買商品的可能性就越大。
- 品牌塑造:品牌塑造就是利用視覺效果和資訊一致性來創造身分。 如前所述,圖庫可以幫助您提高用戶參與度、講述故事、展示您的作品集並輕鬆展示您的產品。 這些特性使畫廊也非常擅長品牌建立。
- SEO:優化良好的圖庫可以幫助改善圖像 SEO 和整體 SEO。 這確保您的訪客還可以透過圖像搜尋(而不僅僅是書面文字)自然地找到您。
現在您已經了解了圖庫的優點,讓我們引導您了解如何將它們新增至您的 WordPress 網站。
為了幫助您輕鬆瀏覽本文,您可以點擊下面的連結跳到您想要閱讀的文章部分。
- 使用外掛程式為 WordPress 新增圖庫(建議)
- 無需外掛即可將圖庫新增至 WordPress
- 改善您的圖庫的額外提示和工具
使用外掛程式為 WordPress 新增圖庫(建議)
使用外掛程式將圖庫插入您的網站是最好的方法,因為它非常簡單。
但即使您使用的是圖片庫插件,您仍然應該選擇一個價格實惠且易於使用的插件。
這就是為什麼在本教程中我們將使用 Envira Gallery。

Envira Gallery 是為您的網站添加畫廊的最佳插件,無需編碼或設計經驗。 它配備了一個簡單的拖放畫廊建立器,可讓您自訂您的畫廊,賦予它們獨特的旋轉。
如果您需要協助進一步自訂畫廊,Envira Gallery 附帶了主題,您也可以使用這些主題對其進行個性化以適合您的品牌。
最重要的是,這個圖庫插件具有內建的影像壓縮功能。 即使您的網站上有許多畫廊,這些也可確保您保持網站效能和載入時間。
如果您想了解有關此 WordPress 照片庫插件的更多信息,請在此處查看我們完整的 Envira Gallery 評論。
現在您已經了解了有關 Envira Gallery 的更多信息,讓我們引導您了解如何使用它來添加畫廊。
第 1 步:安裝 Envira Gallery
首先,值得一提的是,Envira Gallery 提供該外掛程式的高級版和免費版。
免費版本 Envira Gallery Lite可讓您在做出決定之前測試該外掛程式。
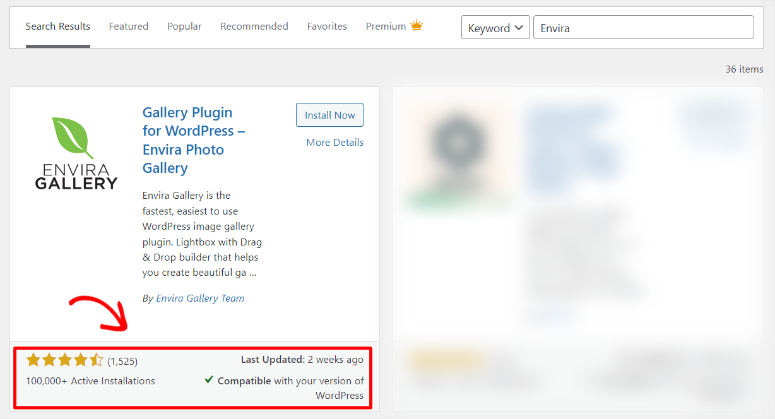
要進行設置,只需前往 WordPress 儀表板中的外掛程式 » 新增外掛程式。 然後,在您的外掛程式儲存庫中,您將在搜尋欄中輸入「Envira Gallery」以找到該外掛程式。
為確保您找到正確的插件,請確保它來自 Envira Gallery 團隊,並且擁有超過 1,500 條評論,評分為 4.5。

安裝插件後,像啟動任何其他插件一樣啟動它,此時您應該準備好使用它。
但在本 WordPress 教學中,我們將重點放在 Envira Gallery Pro,以便我們可以討論您應該期待的所有令人驚嘆的功能。
因此,要獲取該外掛程式的專業版,您將轉到他們的官方頁面。 在這裡,您將註冊並選擇一個計劃來開始。
好消息是,Envira Gallery Pro 附帶 4 個套餐,因此您可以輕鬆選擇最適合您業務的套餐。
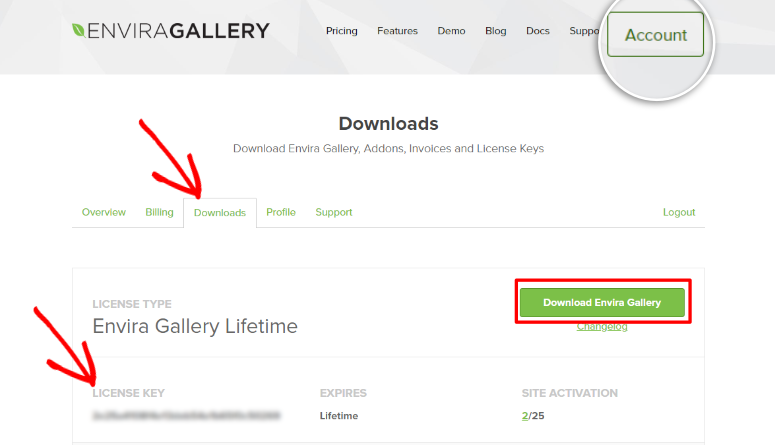
建立個人資料並購買計劃後,下一步是進入您的 Envira Gallery 儀表板並進入帳戶。
接下來,您將轉到“下載”標籤下載 Evnira Gallery ZIP 檔案。 當您在此標籤上時,也要複製許可證金鑰,稍後您將使用它來啟動高級外掛程式。

接下來,在 WordPress 儀表板中前往插件 » 新增插件,然後選擇「上傳插件」。
然後,您將先前下載的 ZIP 檔案拖曳到 WordPress 中。 之後,您將啟動它,從而導致“Envira Gallery”選單選項出現在您的 WordPress 儀表板中。
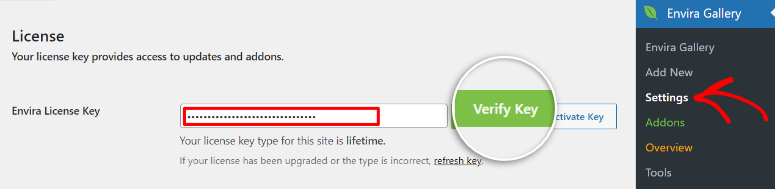
現在,要啟動 Envira Gallery Pro,您將前往Envira Gallery » 設定。 在設定頁面上,您將找到「Envira License Key」欄並貼上您先前複製的程式碼。
最後,您將點擊驗證金鑰,這樣您就已經完全安裝並啟動了這個畫廊牆線上工具。

如果您有任何問題,請查看本教學課程,以了解如何安裝 WordPress 外掛程式。
第 2 步:初始插件設置
Envira Gallery 由 Thomas Griffin 創建,他是最佳轉換和潛在客戶生成外掛程式 OptinMonster 和最佳 WordPress 滑桿外掛 Soliloquy 的幕後開發者。
這些 WordPress 外掛以其易用性和將客戶需求放在第一位而聞名。 Envira 畫廊也不例外!
話雖如此,為了讓 WordPress 圖庫外掛程式易於使用並確保一致性,Envira Gallery 允許您設定初始配置。
因此,首先,請前往Envira Gallery選單下的「設定」。
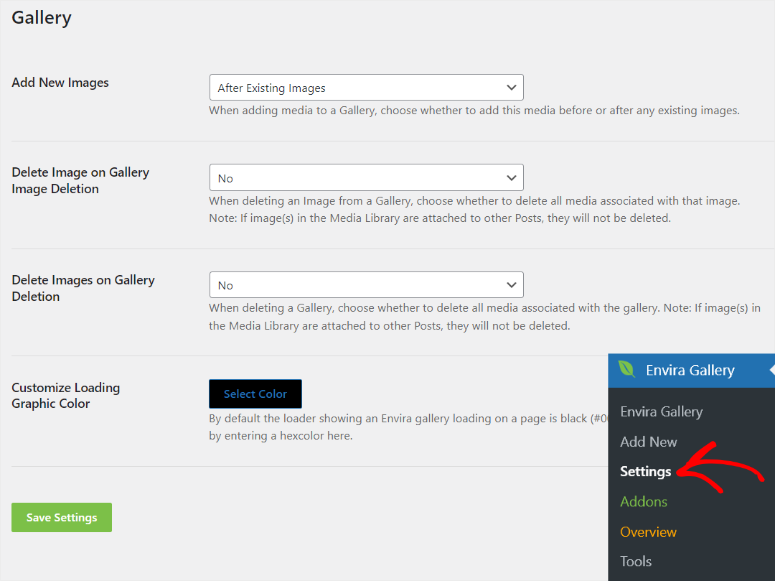
然後,在啟動列下方,您將看到「圖庫」。 對於這些圖庫選項,您可以從簡單的下拉式選單中選擇您想要的內容,讓您輕鬆方便。
圖庫下的選項包括以下內容。
- 新增圖像:在這裡,您將首先設定插件,以便如果您將新圖像新增至線上照片庫,它們將出現在現有圖像之前或之後。
- 在圖庫影像刪除中刪除影像:然後,在下一個下拉式選單中,您將決定當您從圖庫中刪除影像時是否也會刪除與該影像關聯的所有媒體。
- 在刪除圖庫時刪除影像:在此下方,決定在刪除圖庫時是否也會刪除與該圖庫關聯的所有媒體。
- 自訂載入圖形顏色:最後,您還可以自訂載入圖形顏色,以更好地為您的受眾個性化您的 WordPress 圖庫。

第三步:上傳圖片
安裝和初始設定完成後,下一步是將圖片上傳到 WordPress 儀表板。
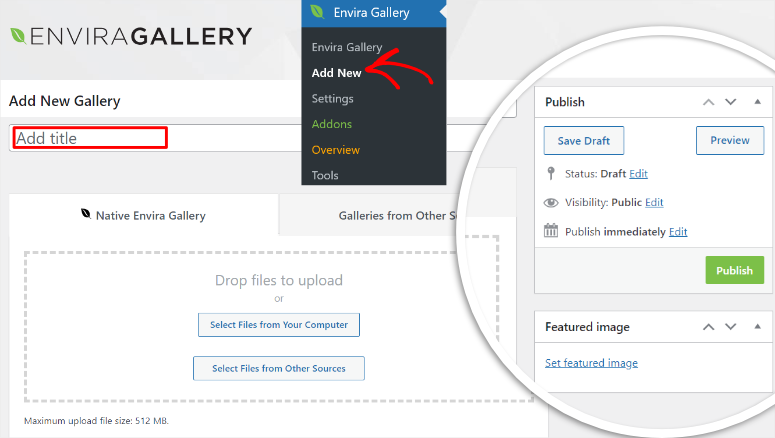
為此,您將前往Envira Gallery » Add New開啟圖庫編輯器。
Envira Gallery 建構器有一個簡單的介面,看起來像經典 WordPress 編輯器,確保您不會遇到學習曲線。
除了懷舊的吸引力之外,經典的編輯器設計讓您一目了然地輕鬆找到所有圖庫功能。
例如,您會在最右側快速看到「儲存草稿」、「預覽」和「發布」按鈕。 除此之外,您可以輕鬆新增圖庫的特色圖像,就像使用經典 WordPress 編輯器新增任何貼文或頁面一樣。
這種簡單的設計還允許您在開始添加圖像之前快速添加圖庫的標題。

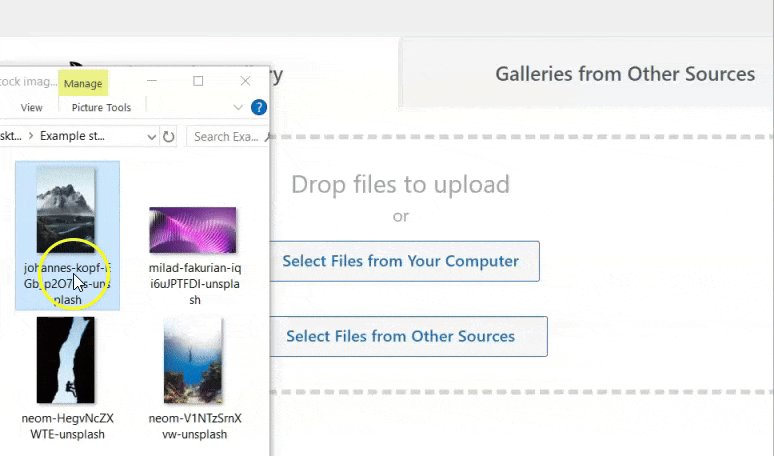
現在,要將圖像新增至新的線上圖片庫,您可以從電腦、Instagram 或部落格的精選圖像上傳它們。
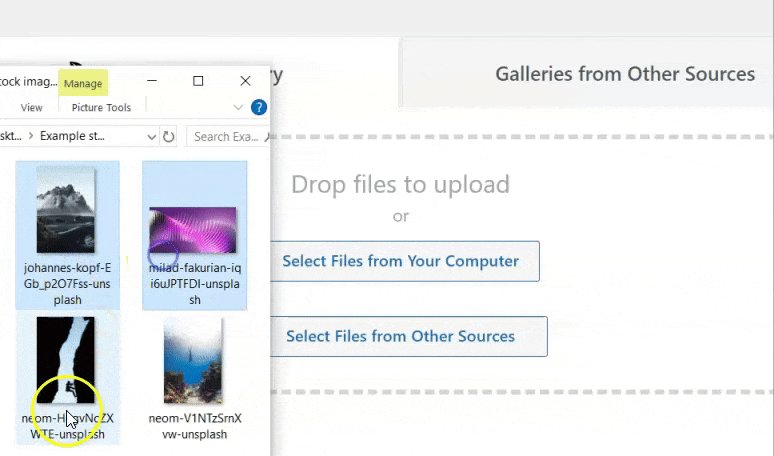
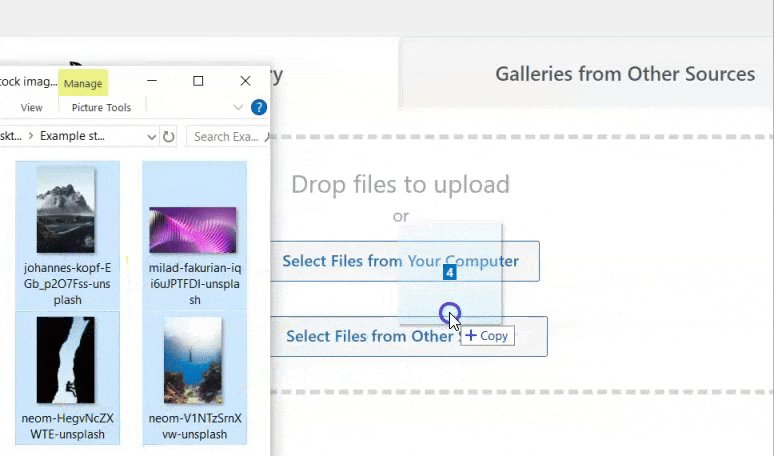
在本教程中,我們將重點介紹從 PC 上傳圖像。 這是將圖片上傳到 Envira WordPress 畫廊的預設方式。
您所要做的就是從電腦中選擇您想要的圖像。 然後,您將它們拖曳到“Drop Files to Upload”區域。
就是這樣! 您剛剛將圖庫圖像上傳到 WordPress。

許多圖庫插件的問題是它們只允許您上傳小圖像。 這是為了確保您的圖庫不會使您的網站變得龐大並幹擾您的網站效能或速度。
但是,Envira Gallery 不同,因為它具有內建的壓縮功能。 這可以確保即使您上傳大圖像,它們也不會影響您的網站。 因此,您會注意到 Envira Gallery 允許您上傳最大 512 MB 的媒體檔案。
第 4 步:配置您的影像
現在,Envira Gallery 還允許您自訂圖像,使其適合您的品牌和風格。
除此之外,Envira Gallery 外掛程式確保所有配置都在上傳圖像的相同頁面上完成,從而使個人化您的圖庫變得異常容易。
因此,要存取配置,您將捲動經過上傳區域並找到垂直選項卡選單。
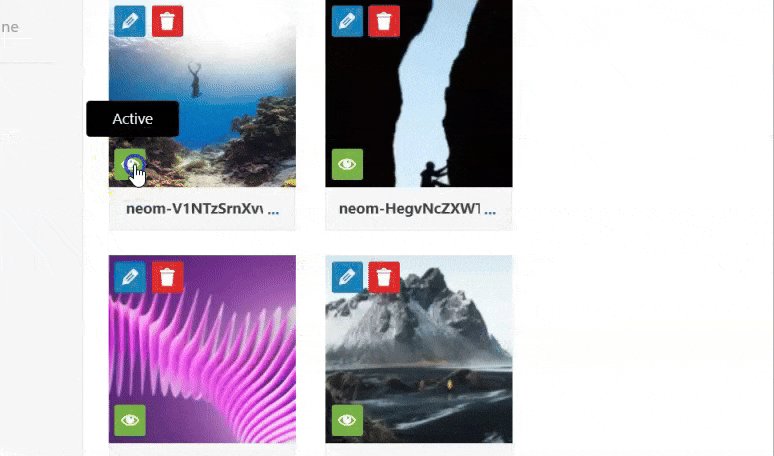
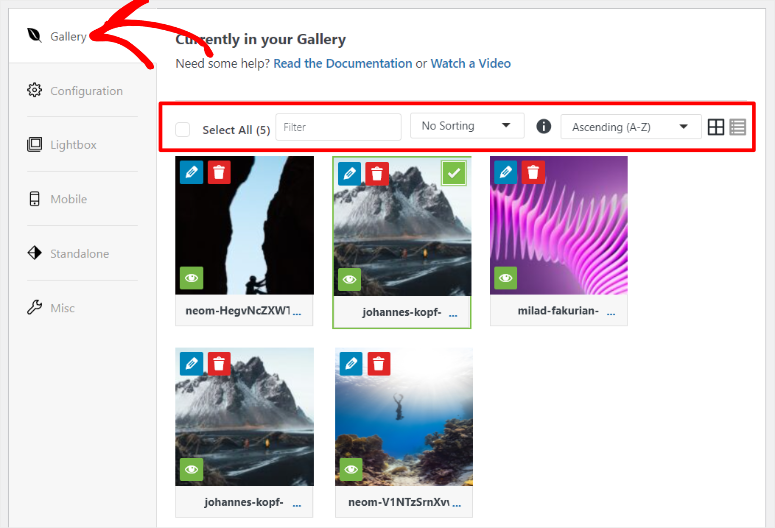
我們將首先進入“圖庫”選項卡。
在這裡,您將按照您希望圖像出現在圖庫中的方式排列圖像。 如果您要建立作品集畫廊或說故事畫廊,這一點尤其重要。
您可以使用拖放介面輕鬆地將影像移動到您想要的位置。
如果您有很多圖像,Envira Gallery 允許您透過「濾鏡」選項或「升序或降序」選項來排列它們。
您也可以使用“排序”下拉式選單。 在這裡,您可以隨機排列圖像、發布日期、標題、說明文字、替代文字、檔案名稱和 URL。

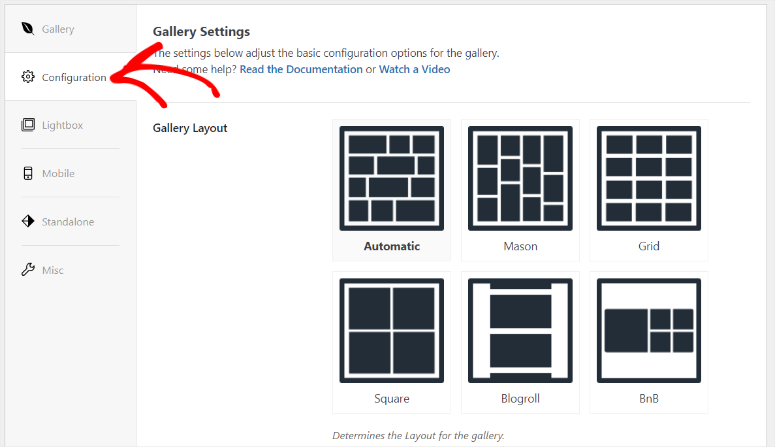
接下來,讓我們轉到“配置”選項卡。
在此標籤上,您將首先設定圖庫佈局。 Envira Gallery 提供多種選項,包括 Automatic、Mason、Grid、Square、Blogroll 和 BnB。
這些佈局中的每一種都會為您的用戶帶來不同的體驗,因此您可以嘗試它們,看看哪種佈局最適合您的受眾。

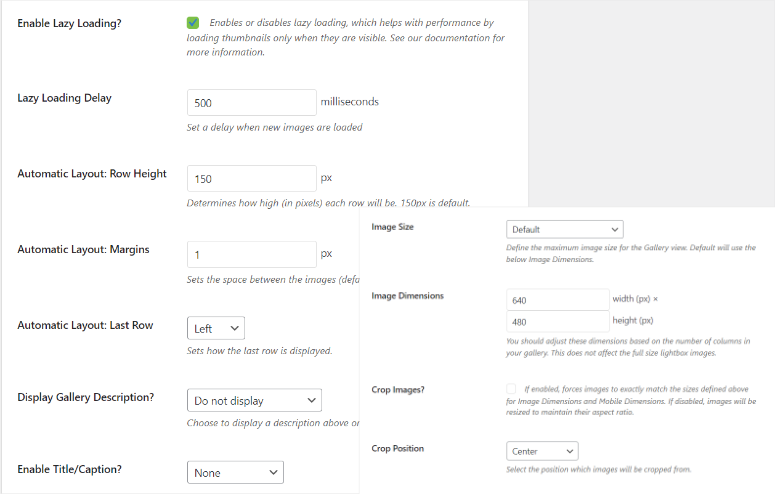
在佈局選項下,您首先需要透過標記複選框來決定是否要啟用延遲載入。
延遲載入僅在需要時載入映像,確保您更好地利用網站資源。 這可確保您網站的效能不受影響。
然後,您將透過以毫秒為單位設定影像的延遲載入延遲來跟進此操作。 此選項將設定下一張圖像在初始圖像之後多長時間開始載入。
這是利用網站資源同時確保讀者僅關注已加載的特定圖像的另一種好方法。
接下來,您將設定:
- 行高
- 圖片大小
- 影像尺寸
- 邊距
- 裁切影像
- 裁剪位置
- 最後一排位置
- 啟用字幕
Enira Gallery 可以透過下拉式選單或簡單地指定數字來輕鬆設定這些選項。

現在讓我們進入「燈箱」標籤。
燈箱畫廊效果可確保您的訪客在全螢幕上查看圖像,使其更加用戶友好。
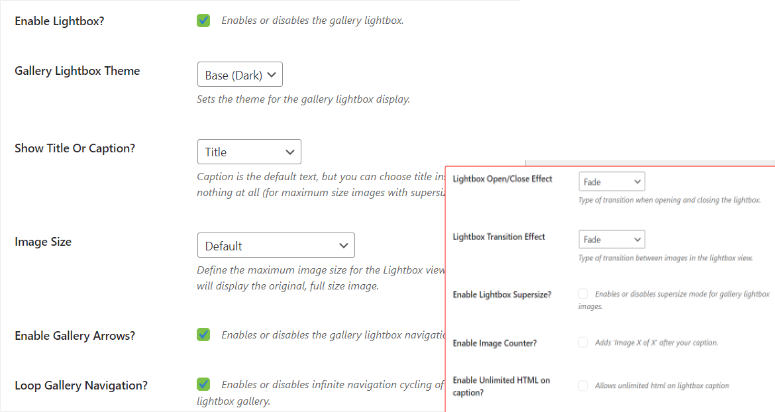
因此,要進行設置,您將轉到“燈箱”標籤並標記“啟用燈箱”複選框。 然後,您將為燈箱選擇一個主題。
接下來,決定是否需要為燈箱添加標題或說明文字,並設定圖像大小。
在這些選項下方,您將找到啟用圖庫箭頭和循環圖庫導覽的核取方塊。 這兩個選項都透過使導航更容易來改善用戶體驗。
除了這些選項之外,您還需要決定以下內容。
- 燈箱開啟/關閉效果
- 過渡效應
- 超大影像
- 影像計數器
- 在標題上啟用無限 HTML

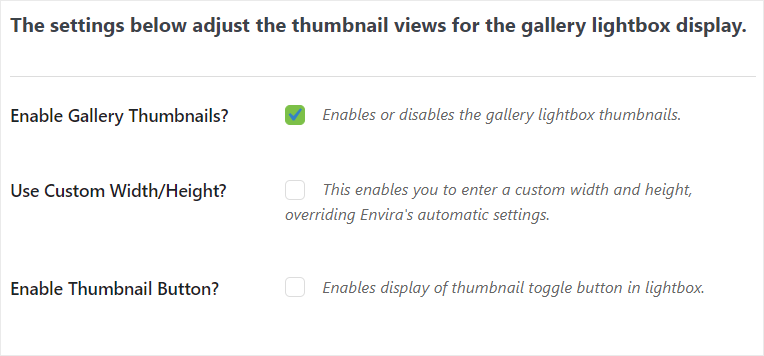
在這些選項下方,您還可以使用簡單的複選框為燈箱設定縮圖。 由於燈箱影像覆蓋整個螢幕,因此添加縮圖可以改善導航。
您還可以設定縮圖的寬度和高度,使其適合您的網站。 除此之外,您還可以讓使用者靈活地使用按鈕開啟或關閉縮圖。

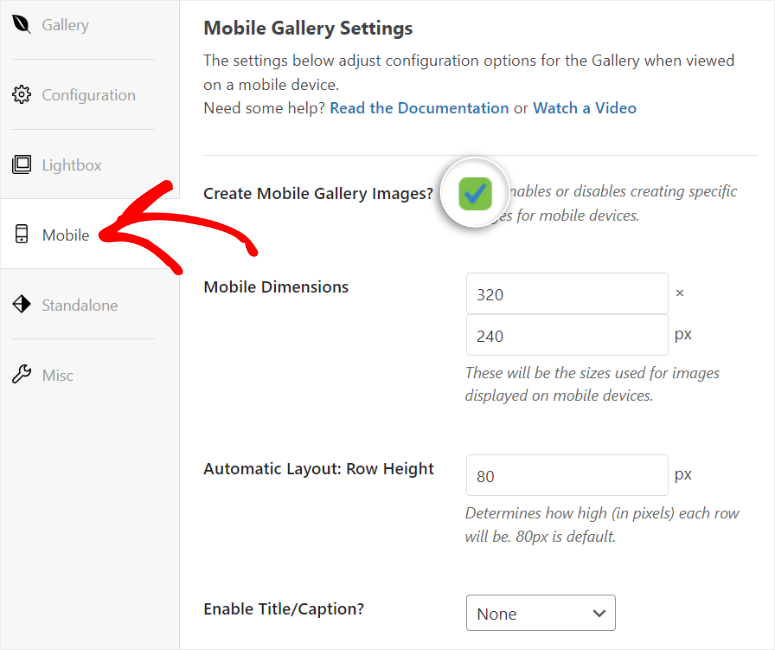
現在,讓我們設定移動圖庫。
為此,您將轉到「行動」選項卡,以確保您的用戶在小型裝置上獲得更好的圖庫體驗。
首先,您將啟用具有複選框的“建立移動圖庫圖像”並指定尺寸。 然後,您將確定行的高度(以像素為單位)。
在此選項下方,您將使用下拉式選單來決定是否希望您的行動圖庫有標題和/或標題。

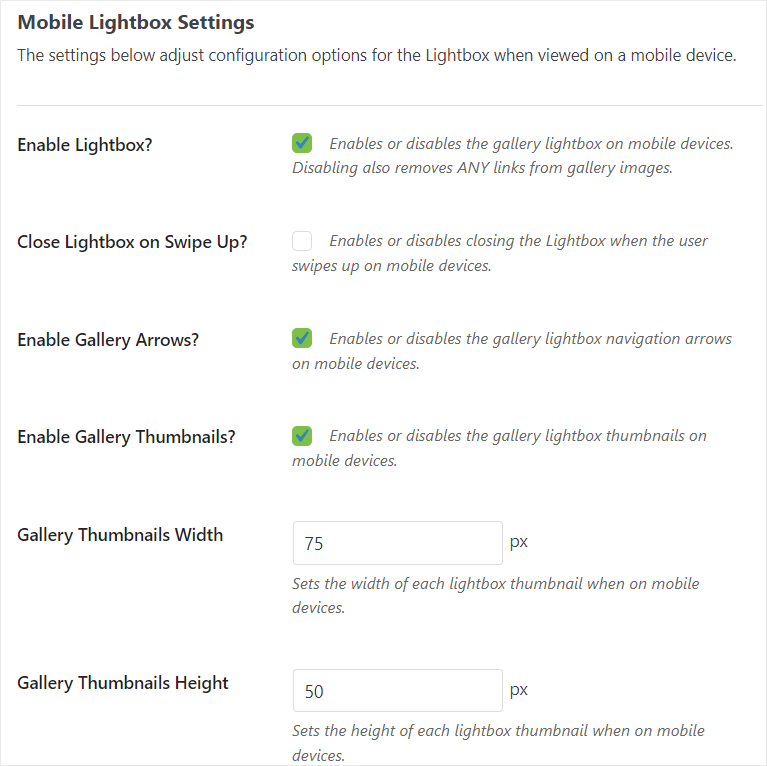
當您進一步向下捲動頁面時,您將看到 Lightbox 的行動圖庫設定。
再次,您將透過複選框啟用燈箱效果。 除此之外,由於大多數行動裝置都是觸控屏,您可以設定燈箱,使其在有人向上滑動時關閉,從而改善使用者體驗。
然後,再次使用複選框,您可以設定圖庫箭頭和縮圖,以實現更好的移動導航。
如果您啟用縮圖,Envira Gallery 會向您顯示更多選項,以便您可以設定縮圖的寬度和高度。

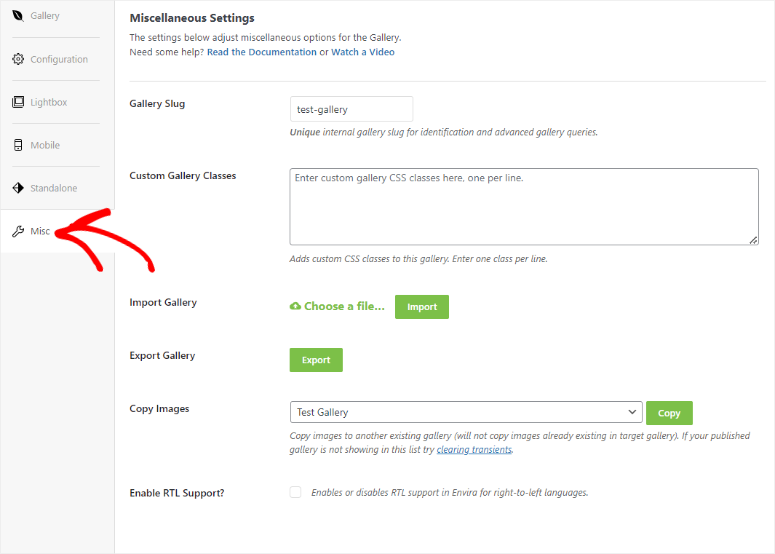
最後,讓我們為圖庫設定其他選項。
為此,請前往「其他」選項卡,您首先可以選擇設定圖庫 slug 以協助進行圖庫識別和進階圖庫查詢。
然後,對於更有經驗的用戶,您可以以行格式輸入自訂圖庫 CSS 類,以實現更好的圖庫自訂。
您還將看到以 JSON 格式匯入和匯出圖庫的選項。 這種文件格式確保圖庫是輕量級的,並且該結構可以被其他線上圖片庫外掛程式使用。
除此之外,當您想從另一個照片庫外掛程式切換時,匯入/匯出功能可能非常有用。 例如,您可以使用此功能從 NextGen Gallery 移至 Envira Gallery。
接下來,您將看到將圖像複製到另一個圖庫的選項。 這是一個很棒的功能,可以用來減少手動將圖像添加到圖庫所帶來的時間和錯誤。
最後,您也可以在此頁面上啟用 RTL 支援。 這使得 Envira Gallery 支援從右向左書寫的語言,例如阿拉伯語和普通話。

第 5 步:將您的圖庫新增至 WordPress
準備好並個性化您的圖庫後,下一步是將其添加到您的網站。

您可以透過 3 種方式將 Envira 畫廊新增至您的網站。
- 透過 Envira WordPress 畫廊短代碼
- 穿過 Envira 畫廊街區(推薦)
- 將圖庫插入範本檔案中。
讓我們先討論如何使用 WordPress 畫廊短代碼。
使用短代碼可讓您在同一頁面上新增多個畫廊,或在多個頁面上輕鬆新增同一畫廊。 除此之外,使用短程式碼可以讓您輕鬆地將圖庫新增至側邊欄,而無需使用小工具。
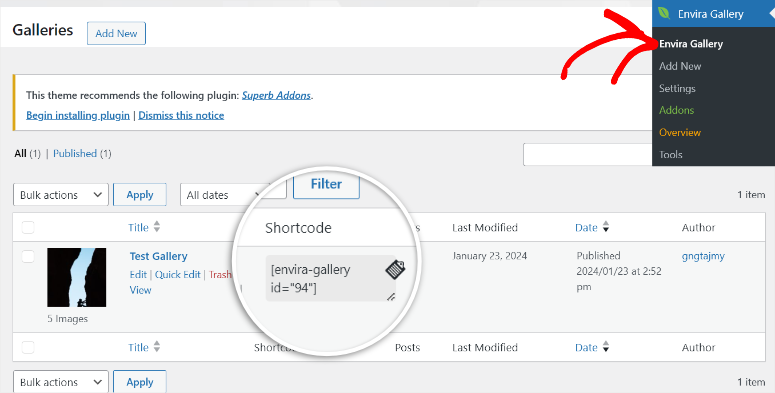
使用此方法,您將首先選擇“Envira Gallery”子選單,以便您可以查看所有圖庫的清單。
然後,當您找到要新增的圖庫時,您將從簡碼列複製其程式碼。

獲得圖庫短代碼後,您將開啟一個新頁面/貼文或現有頁面/貼文。
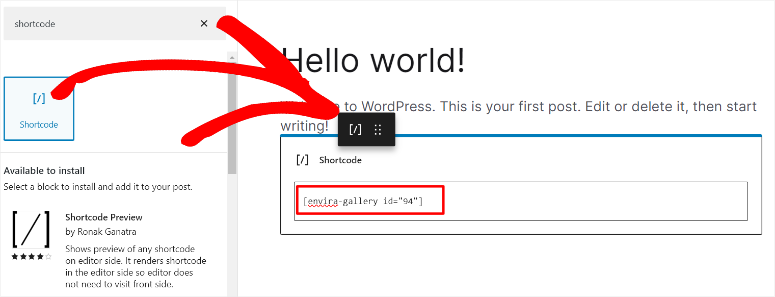
接下來,在您開啟的古騰堡區塊編輯器中,您將使用加號 (+)圖示開啟搜尋列。 在搜尋欄中,您將輸入「簡碼」來尋找該區塊。
之後,您將短程式碼區塊拖放到您希望它出現在要新增圖庫的頁面上的任何位置。
將區塊拖曳到所需位置後,將 Envira Gallery 短代碼貼到提供的欄位中。

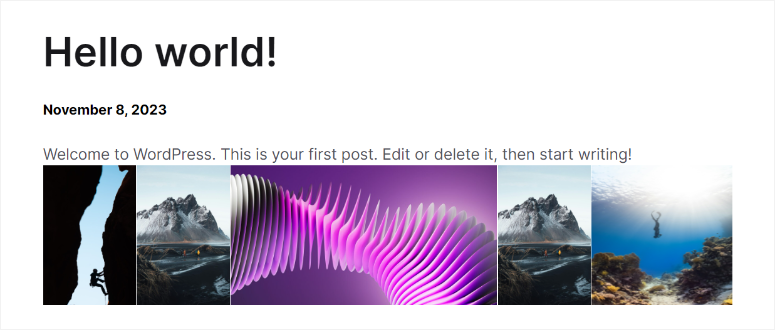
最後,點擊「更新」以新增 WordPress 圖片庫。 當您造訪即時頁面時,您應該會看到圖庫準確地顯示在您在區塊編輯器中放置短程式碼的位置。

恭喜! 您剛剛新增了一個帶有 WordPress 短代碼的畫廊。
現在,讓我們看看如何使用 Envira Gallery 區塊添加圖庫。
使用 Envira Gallery 塊非常簡單,強烈建議初學者使用。 這是因為您不需要任何編碼知識,甚至不需要短代碼經驗。
首先,您將開啟一個新頁面或像以前一樣使用現有頁面。
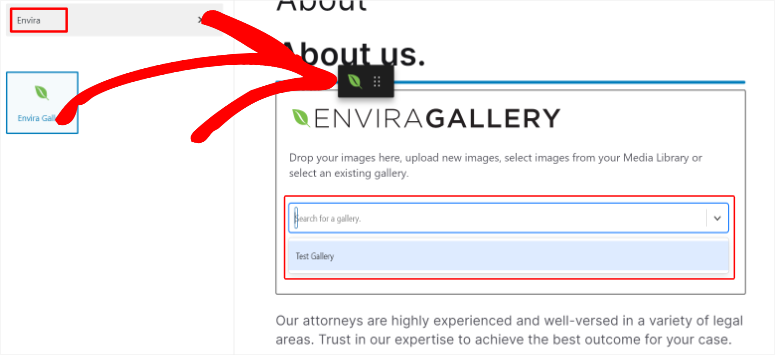
然後,點擊加號 (+)圖示以開啟區塊搜尋列。 然後,您將輸入“Envira Gallery”,它的區塊就會出現。 接下來,將其拖曳到頁面上要新增圖庫的位置。
當 Envira 畫廊區塊打開時,您應該能夠透過使用搜尋列或在下拉式選單中選擇您想要的畫廊。

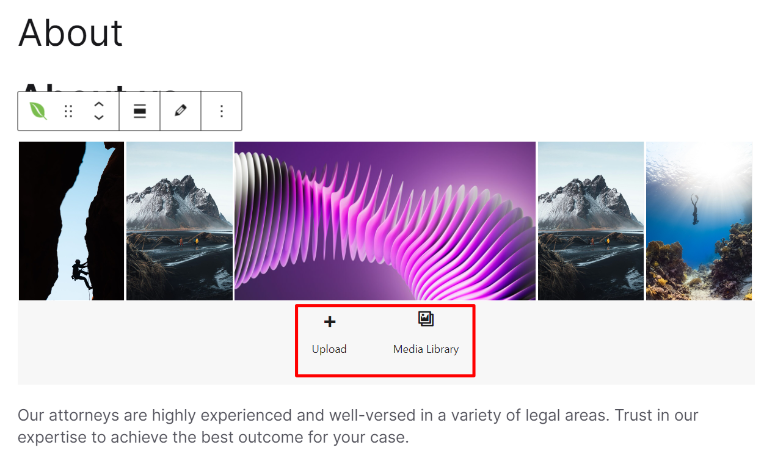
使用 Envira 區塊新增圖庫的最大好處是它允許您直接在區塊編輯器中編輯圖庫。 當您使用短程式碼新增圖庫時,這是無法做到的。
您也可以選擇從筆記型電腦或媒體庫上傳圖像,從而可以方便地使用前端編輯器建立圖庫。

做得好! 現在您可以使用 Envira Gallery 區塊來新增您的畫廊。
請記住,如果您想透過範本文件新增圖庫,您將需要編碼經驗。
直接將圖庫新增至範本檔案可確保您將圖庫與網站設計更好地集成,從而提高視覺吸引力。
儘管這個過程看起來很複雜,但您可以使用WPCode來幫助您快速完成這個編碼過程。

WPCode 是最好的程式碼片段插件,因為它可以幫助您只需點擊幾下滑鼠即可完成大量編碼過程,並且無需任何程式設計經驗。
要取得 WPCode,您需要造訪其官方網站以取得高級版本或透過 WordPress 儲存庫存取 WPCode lite。 在繼續下一步之前,請確保您已安裝並啟動它。
您也可以在此處查看我們完整的 WPCode 評論。
現在安裝了 WPCode,進入Envira Gallery子選單。 然後,從畫廊清單中選擇您要使用的畫廊。
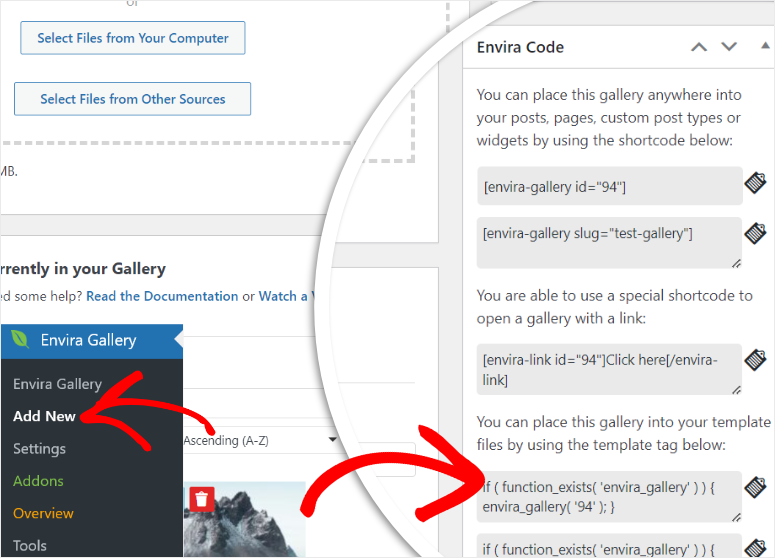
如果您想要為範本檔案新增畫廊,您也可以前往Envira Gallery » Add New 。
然後,在圖庫編輯器的最右側,您將看到一個名為「Envira Code」的部分。
捲動到此簡碼清單的底部,然後複製下面討論範本檔案和標籤的簡碼。

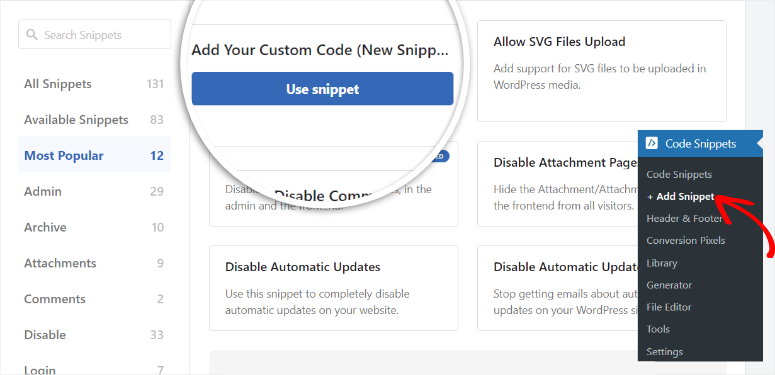
準備好程式碼後,請前往 WPCode 選單選項中的程式碼片段,然後選擇「+新增片段」。
令人驚訝的是,WPCode 有大量的程式碼片段選項可供您選擇,即使是免費版本也是如此。 如此之多,它有一個搜尋欄,您可以使用它來尋找所需的片段。 同時,您可以選擇片段類別以輕鬆找到您要尋找的內容。
但對於這種情況,我們首先將滑鼠懸停在「新增您的自訂程式碼」上,然後在按鈕亮起時選擇「使用片段」 。

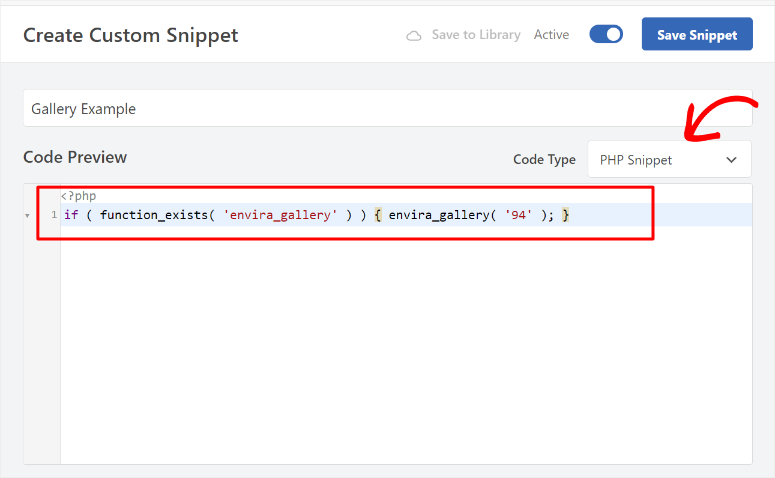
在下一頁上,您將打開活動/非活動切換按鈕並命名程式碼片段,以便您可以輕鬆找到它。
接下來,您將程式碼類型切換為“PHP Snippet”。 完成此操作後,您將新增先前從 Envira Gallery 編輯器複製的程式碼,並將其插入程式碼預覽部分。

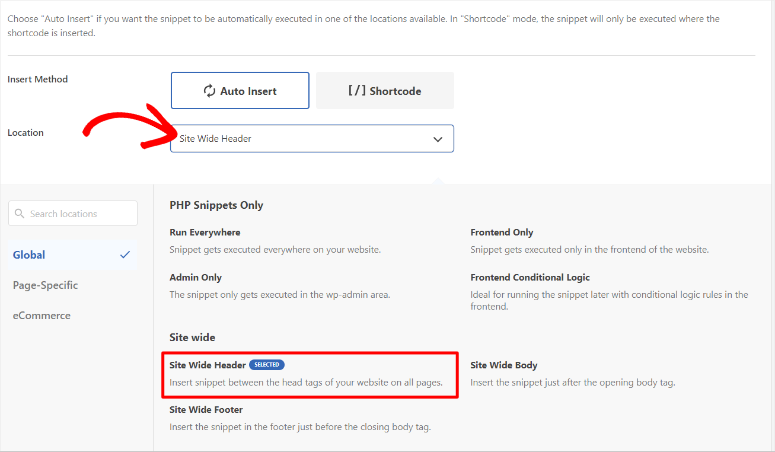
然後,捲動到程式碼預覽畫面下方找到“插入方法”,您將在其中選擇“自動插入”。
接下來,在「位置」下拉式選單中,從眾多可用選項中決定要新增圖庫的位置。 您決定的地點由您決定,因此請選擇最適合您的觀眾的地點。
在本 WordPress 教學中,我們選擇了「網站寬標題」。

最後,點擊「儲存」並造訪您的網站以在即時頁面上查看圖庫。

就像這樣,您已經透過範本檔案成功新增了圖庫。
做得好! 現在您可以使用外掛程式新增圖庫。 接下來,讓我們看看如何在沒有插件的情況下新增圖庫。
無需外掛即可將圖庫新增至 WordPress
如果您不想使用插件,WordPress 提供了一個預設區塊,您可以使用它來建立圖庫。 但事實是,它沒有您剛剛在上面的 Envira Gallery 中看到的自訂選項。
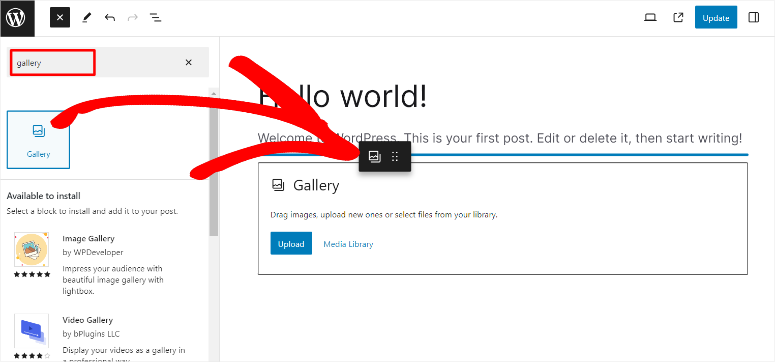
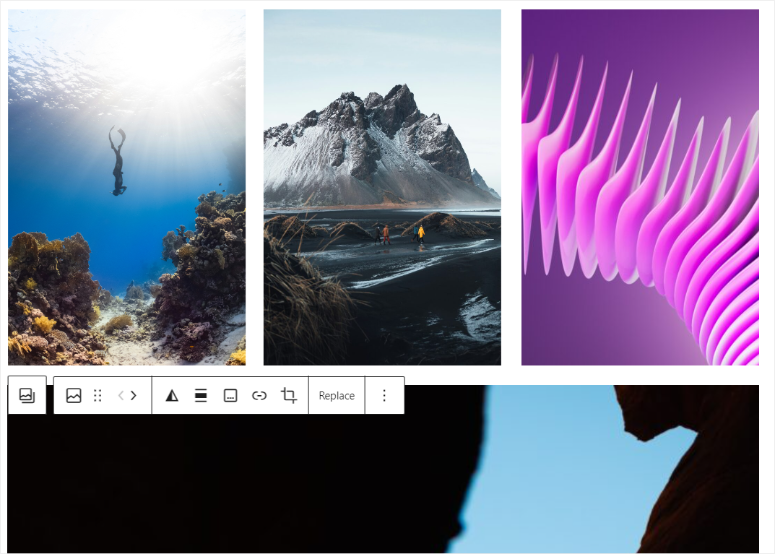
因此,首先,您將建立一個新頁面/貼文或使用現有頁面/貼文。 然後,點擊左上角的加號 (+)圖示以開啟搜尋欄,您可以在其中輸入「圖庫」。
找到預設圖庫區塊後,您只需將其拖曳到頁面上您希望其顯示的位置即可。

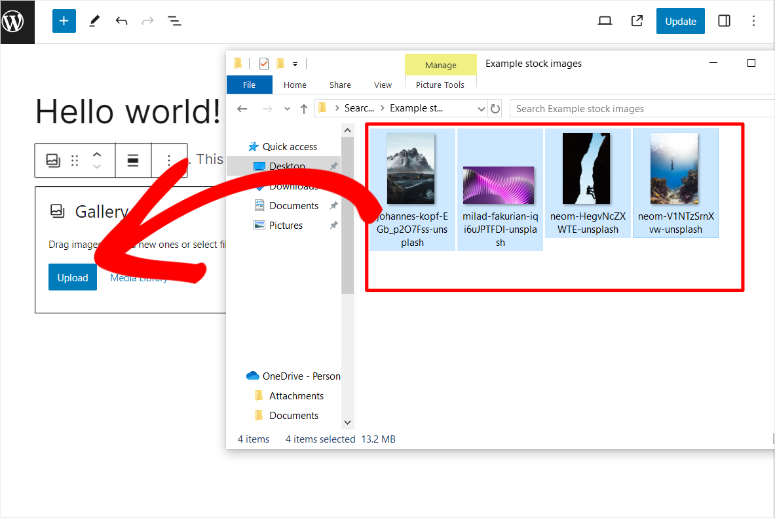
接下來,當圖庫區塊開啟時,您將獲得 2 個選項來將照片新增至圖庫。 您可以從 PC 上傳圖像,也可以從媒體庫中選擇圖像。
在本教程中,我們透過從電腦上傳圖像來將圖像新增至圖庫。
為此,請轉到電腦上圖像所在的資料夾。 然後,將選定的圖片拖曳到圖庫區塊的上傳區域。

上傳圖像後,您將可以選擇裁剪或移動圖像,以便您可以組織和自訂圖庫。 您也可以為單一圖像或整個圖庫新增標題。
一旦您對圖庫感到滿意,請點擊區塊編輯器頁面最右上角的「更新」以使圖庫生效。

但這種方法的缺點是,如果圖像的尺寸與上面所示的不同,即使您裁剪了它們,您的畫廊也可能不太美觀。
除此之外,由於圖像保持其原始大小,它們可能會佔用大量空間,導致您的網站膨脹。
偉大的! 您剛剛學習如何使用預設畫廊 WordPress 區塊新增畫廊。
接下來,讓我們來看看一些額外的技巧和工具。
改善您的圖庫的額外提示和工具
現在您已經學習如何使用外掛程式和手動建立圖庫,讓我們討論如何改進它們。
技巧 1:優化圖庫影像
進行圖像優化的最佳方法之一是向每張照片添加 ALT 文字。 這將有助於您的圖像排名,並幫助搜尋引擎找到它們,為您的訪客創建另一種方式來查找您的內容。
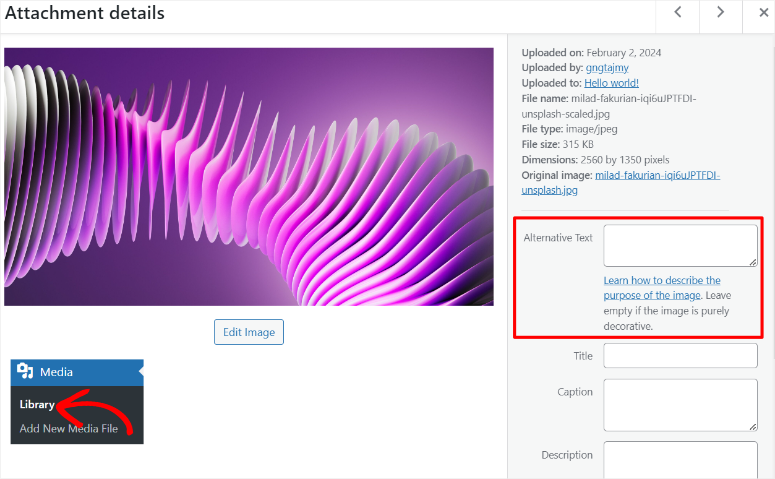
要新增 ALT 文本,首先,您將轉到媒體 » 庫並選擇一張照片以開啟「附件詳細資料」彈出視窗。 然後,在右側,您將看到用於新增說明、標題、描述以及最重要的 ATL 文字的文字方塊。
確保 ALT 文字是與圖像相關的關鍵字,這樣就不會誤導您的受眾或 Google。

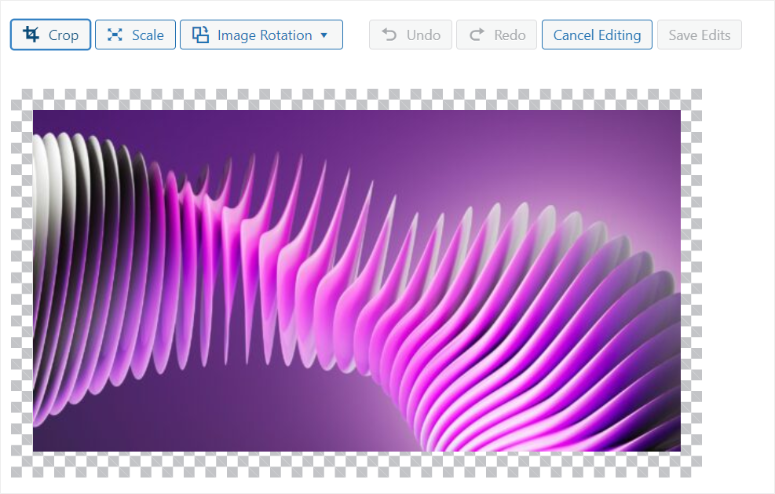
現在,仍然在附件頁面上,您還可以編輯照片,以便更改大小、尺寸或位置。 為此,您將選擇“編輯圖像”。
在此頁面上,您將看到裁剪、縮放和執行圖像旋轉的選項。 所有這些選項都可以幫助您改進圖庫圖像,從而為訪客提供更好的體驗。

但是,正如您所看到的,這個過程可能有點長,特別是當圖庫中有很多圖像時。
自動將 ATL 文字添加到圖像的更好方法是使用 All in One SEO。

AIOSEO 是最好的 SEO 外掛。 它可以快速幫助您添加 ALT 文字、圖像標題、說明文字等,而無需我們上面描述的漫長過程。 它還會自動為您的圖像產生 XML 網站地圖,使搜尋引擎更容易發現它們並為其建立索引。
除此之外,AIOSEO 還提供了適用於 Facebook 和 Twitter 卡的 OpenGraph 設置,確保您的圖像在社交媒體平台上共享時正確顯示。
在這裡查看我們完整的 AIOSEO 評論。
提示 2:組織您的畫廊
組織您的畫廊是確保訪客快速瀏覽您的畫廊圖像的好方法。 除此之外,搜尋引擎可以更有效地對它們進行索引,從而改善您的搜尋引擎優化。
因此,考慮到這一點,在 WordPress 上組織內容的最佳方法之一就是使用標籤。 但遺憾的是,WordPress 沒有為圖片加上標籤的預設方法。
為了解決這個問題,您可以使用 Envira Gallery 並安裝其標籤外掛程式。
標籤插件是在相關圖像或畫廊之間創建連接的好方法。 這將允許您的用戶快速過濾您的圖像,以便他們可以查看他們想要的內容。 圖像標籤還可以幫助您的用戶創建針對他們正在尋找的內容的獨特觀看體驗。
但是,如果您想提高畫廊的美觀性和導航性,您應該考慮建立相簿。
為此,Envira Gallery 相簿外掛是完美的解決方案。
它允許您在同一頁面上組織和顯示您的畫廊收藏。 這可以幫助您的訪客輕鬆瀏覽相關畫廊的集合,而無需瀏覽多個頁面。
現在,儘管標籤和相簿非常適合組織和改進畫廊的導航,但如果您想讓它們更動態,請考慮建立滑桿。
因此,您可以使用 Soliloquy,最好的 WordPress 滑桿外掛。

Soliloquy是最好的滑桿插件,因為它可以透過向圖像添加運動來幫助您將任何靜態畫廊變成動態內容。 因此,您可以使用圖庫來講述故事或在輪播中更好地突出顯示特定圖像。 您也可以將 WooCommerce 滑桿與 Soliloquy 結合使用,以協助改善電子商務商店的使用者體驗和結帳流程。
如果您想了解有關此插件的更多信息,請在此處查看我們的 Soliloquy 評論。
就是這樣! 現在您更了解如何使用和不使用外掛程式添加圖庫。
另外,您也了解可用於改進畫廊的其他工具的更多知識。 如果您有更多問題,請查看下面的常見問題。
常見問題:如何在 WordPress 中建立圖片庫
我可以在 WordPress 中建立圖庫網格嗎?
是的,Envira Gallery 允許您創建令人驚嘆的畫廊網格,無需編碼或自訂 CSS 體驗。 您所要做的就是在圖庫編輯器中選擇“網格佈局”,然後指定所需的列數,僅此而已。 然後,您可以在同一頁面上進一步自訂您的圖庫,以使其對您的受眾更具吸引力。
我可以在同一頁面上新增多個畫廊嗎?
是的,使用 Envira Gallery,您可以在同一頁上新增多個圖庫。 您可以透過使用 Envira WordPress 畫廊短代碼或使用 Envira Gallery 區塊來完成此操作。 這兩個選項都允許您將圖庫拖放到同一頁面上的不同位置。
我可以使用 Envira Gallery 建立動態畫廊嗎?
是的,Envira Gallery 允許您創建美麗且充滿活力的畫廊。 您可以透過從社群媒體平台提取圖像或使用部落格文章的特色圖像來做到這一點。
恩維拉畫廊免費嗎?
是的,您可以免費使用 Envira Gallery Lite。 但是,如果您想訪問更高級的功能,您應該考慮購買該插件的高級版本。
我們希望您喜歡閱讀如何為 WordPress 新增圖庫的內容。 如果您想要另一種為 WordPress 添加圖片的方法,請在此處閱讀我們的 Smash Balloon 評論; 毫無疑問,它是最好的提要插件。
除此之外,這裡還有其他可能有興趣閱讀的文章。
- 10 個最佳 WordPress 圖庫外掛評論和比較
- Envira Gallery 與 FooGallery – 哪一個比較好? (比較)
- 如何保護您的 WordPress 網站免受重複內容的影響
第一篇文章列出了 10 個最好的 WordPress 畫廊插件,全部經過測試和審查。 如果您正在尋找替代方案,下一篇文章將比較 Envira Gallery 和 FooGallery。 上一篇文章教您如何保護您的內容(例如圖像)免於複製和複製。
