如何在 WordPress 中創建交互式圖像地圖
已發表: 2022-07-14細節,細節,細節......很難傳達大量重要的小產品細節,而不會用一堵詳細的文字牆來疏遠你的客戶。 如果您想精確定位一個物體、房間或區域——再加上提供詳細信息而不中斷客戶的旅程,將他們發送到您網站的不同部分——那麼 WordPress 圖像地圖就是您的答案。
WordPress 圖像地圖是展示您的精美圖片並有效添加大量細節的最佳方式,而不會破壞效果。 您可以在最少量的互聯網空間中獲得最大的信息壓縮 - 但做得很漂亮。
電子商務商店中圖像的放大功能以一種優雅的方式解決了這個問題,但安裝 WooCommerce 商店並不是那些需要額外“魅力”照片的企業的解決方案。
閱讀我們的深入指南,了解使用 WP Draw Attention 插件在 WordPress 中創建交互式圖像地圖是多麼容易。
WordPress圖像地圖和WP Draw Attention概述
WordPress 圖像地圖是包含可點擊區域的交互式圖形元素。
一個明顯的用途是房地產開發商、房地產經紀人和賓館或酒店業主。 他們使用圖像地圖來展示交互式平面圖,每個區域都附有精美的圖像。
然而,正如 WP Draw Attention 圖像地圖工具所證明的那樣,WordPress 中的圖像地圖還有更多優勢。 它正迅速成為雜工、工匠、工匠、藝術家和其他互聯網交易者的首選秘密營銷工具。
 引起注意:交互式圖像地圖插件
引起注意:交互式圖像地圖插件當前版本: 1.9.32
最後更新時間: 2022 年 6 月 16 日
提請注意.1.9.32.zip
WP Draw Attention 的交互式圖像(例如平面圖)允許您的客戶放大到令人難以置信的細節。 您可以為每個區域添加詳細的說明、文本、數字、圖像甚至視頻,以突出您產品的獨特功能。 您可以詳細說明產品的所有優勢,而不會用一堵文字牆壓倒訪問者。
使用 WP Draw Attention 插件創建的響應式圖像地圖會根據您的輸入生成自己的元數據,因此從一開始就對 SEO 友好。
我們將在下面提到免費和高級 WP Draw Attention 計劃之間的區別,但我們必須告訴您免費插件的這一絕妙功能……每個站點您只能獲得一個交互式繪圖,但不可抗拒的因素是您可以添加任何該圖形的細節區域數。
讓我們以平面圖為例。 您可以將平面圖上的區域鏈接到每個房間的照片,但您也可以在總體平面圖上勾勒出您感興趣的特定項目。 您最終可能會得到藝術品、古董、插花和肥皂的詳細照片……所有這些都與您的一個免費基礎圖像相關聯。
讓我們開始我們的指南吧!
如何使用 WP Draw Attention 在 WordPress 中創建圖像映射
使用 WP Draw Attention 插件設置交互式作品集非常容易。 您將負責每幅繪圖中的樣式。
第 1 步:安裝 WP 吸引註意力
從 WordPress 插件庫或您的 WordPress 儀表板獲取免費的 Draw Attention 插件。
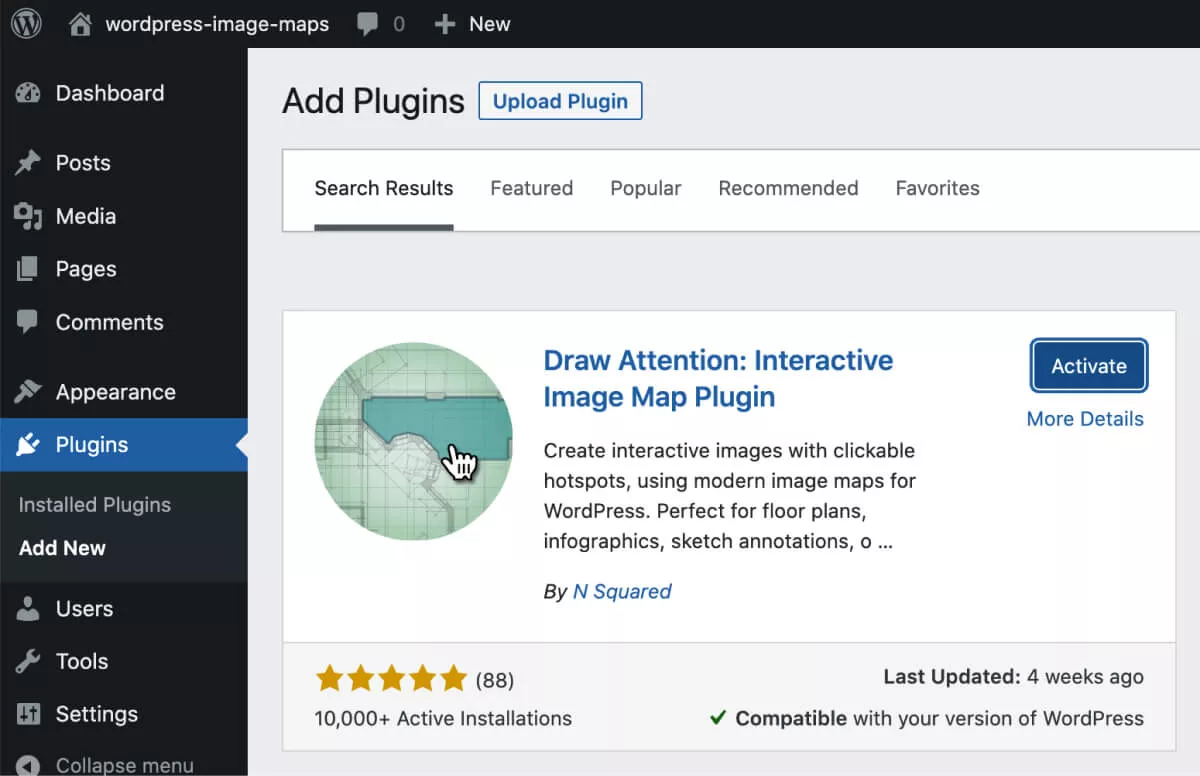
在 WordPress 中,導航到Plugins → Add New 。 搜索“引起注意”。 安裝然後激活插件。 激活後,從左側菜單訪問它(設置→ WP Draw Attention)。

第 2 步:創建您的第一個圖像映射
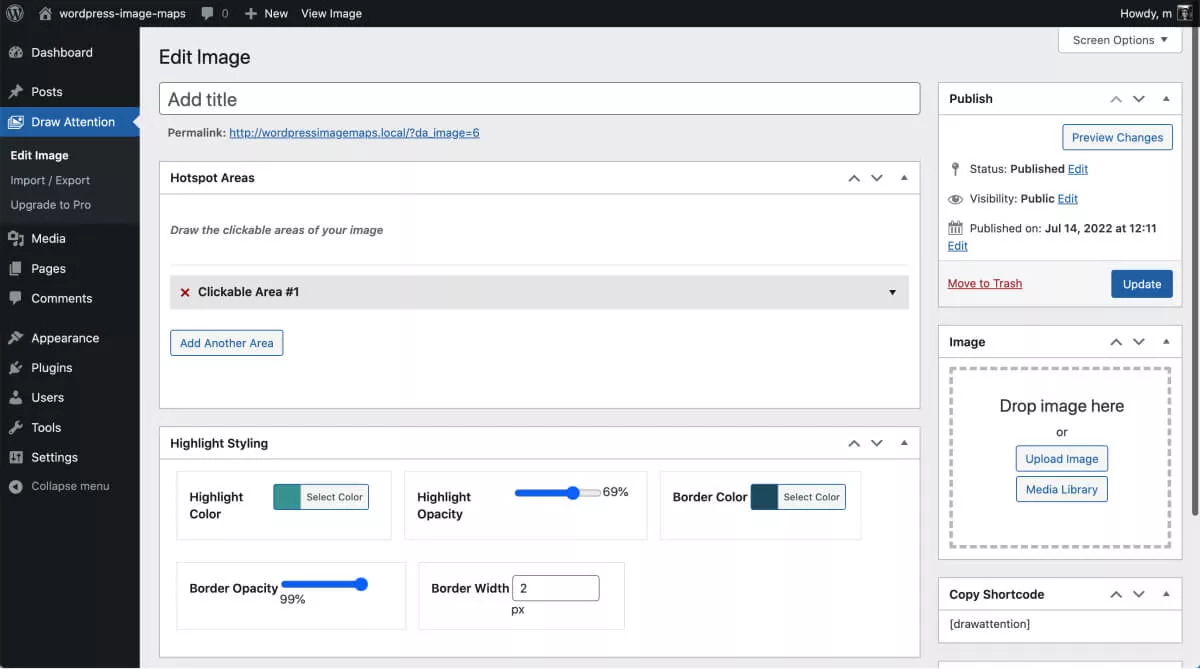
安裝後,單擊“Draw Attention”菜單項開始。
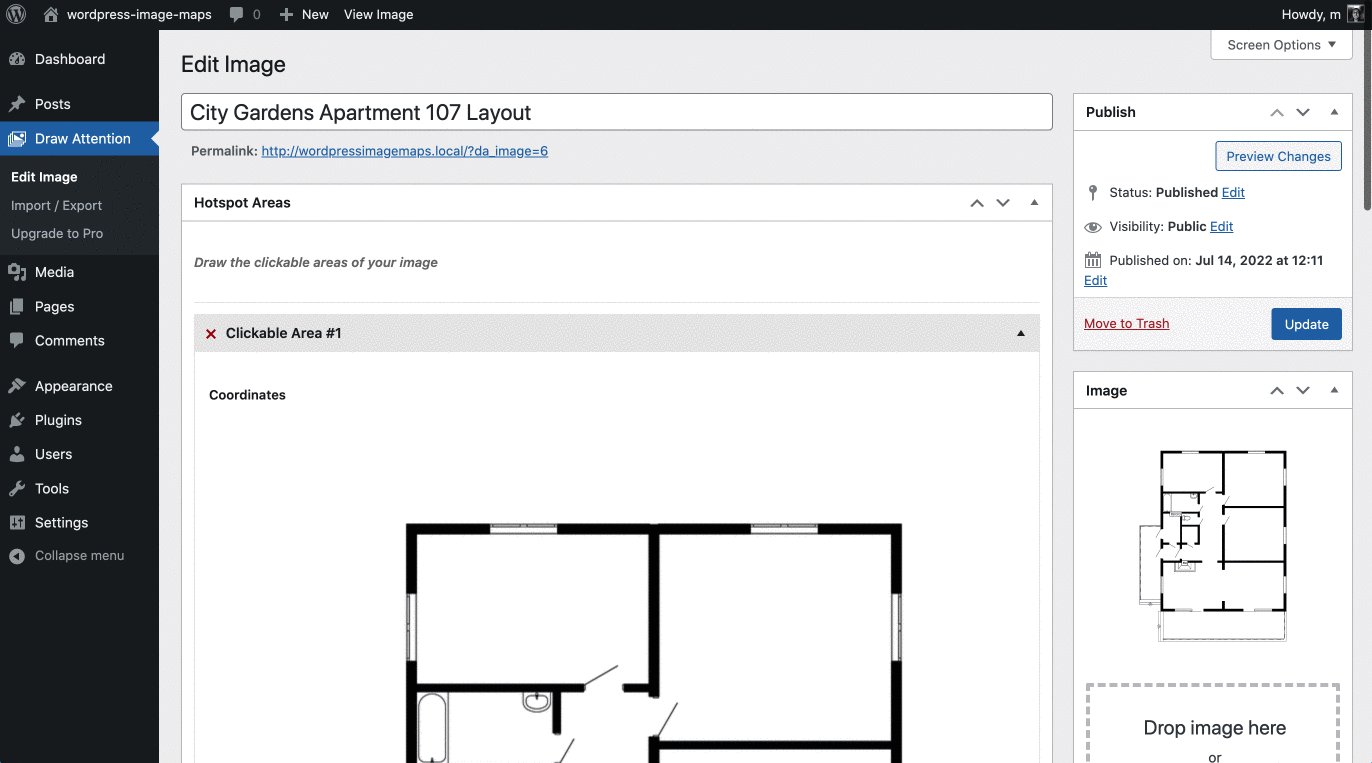
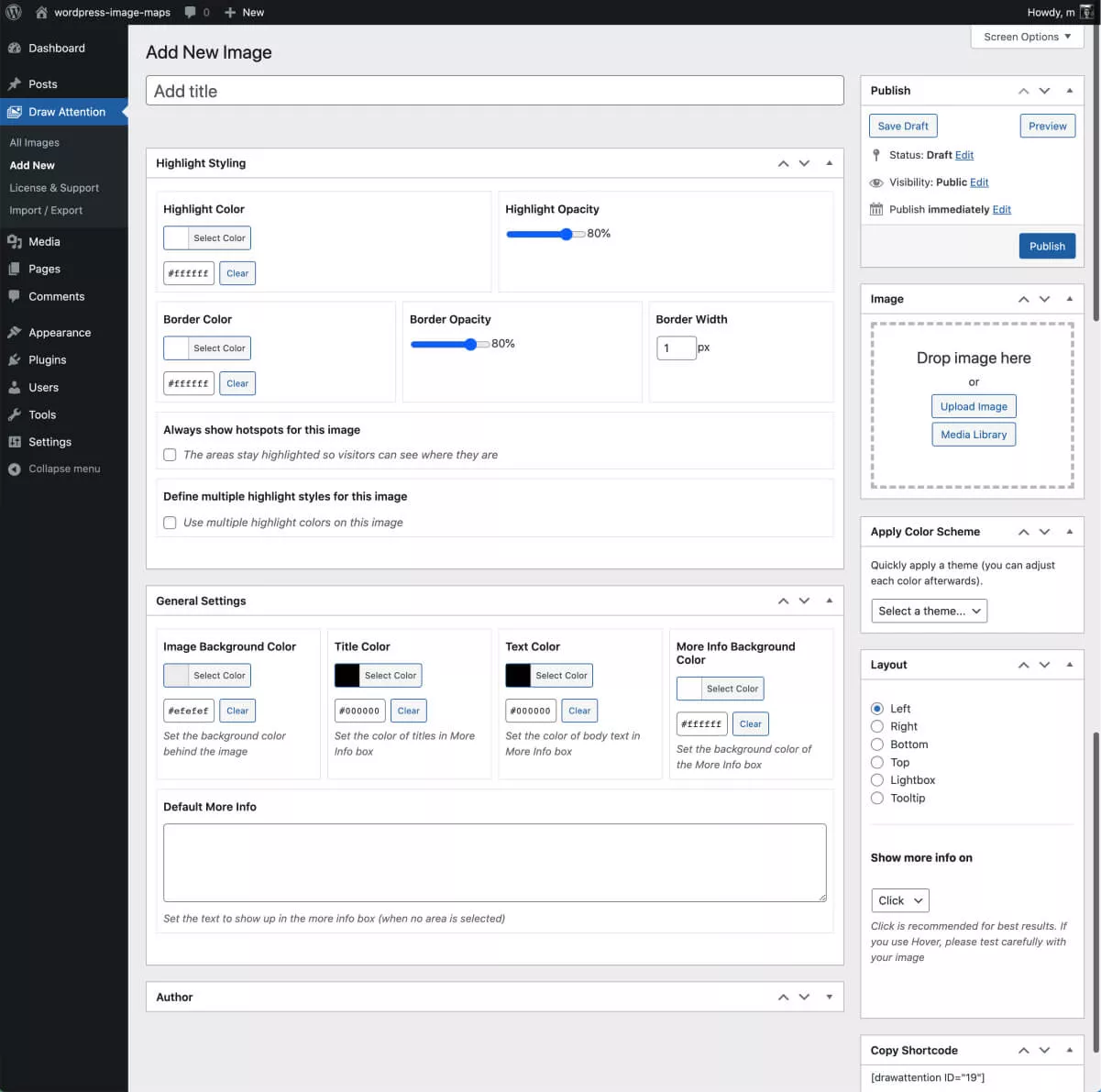
由於免費版本只允許您創建一個圖像映射,您將看到一個“編輯圖像”選項,我們將在下面仔細查看。

在此“編輯圖像”頁面上,輸入新交互式圖像的標題(名稱)。 它將在您的網站上可見,因此請選擇一個描述性的、對 SEO 友好的名稱。
第三步:上傳基礎鏡像並添加熱點區域
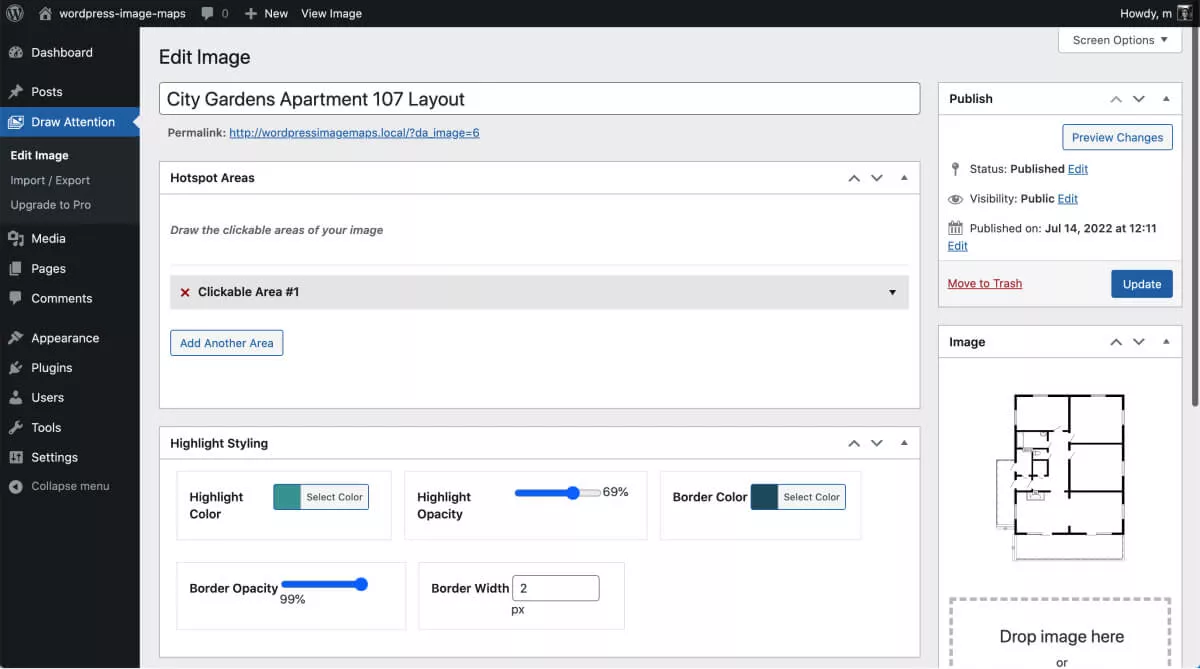
單擊屏幕右側的“在此處放置圖像”部分以選擇或上傳您的基本圖像。
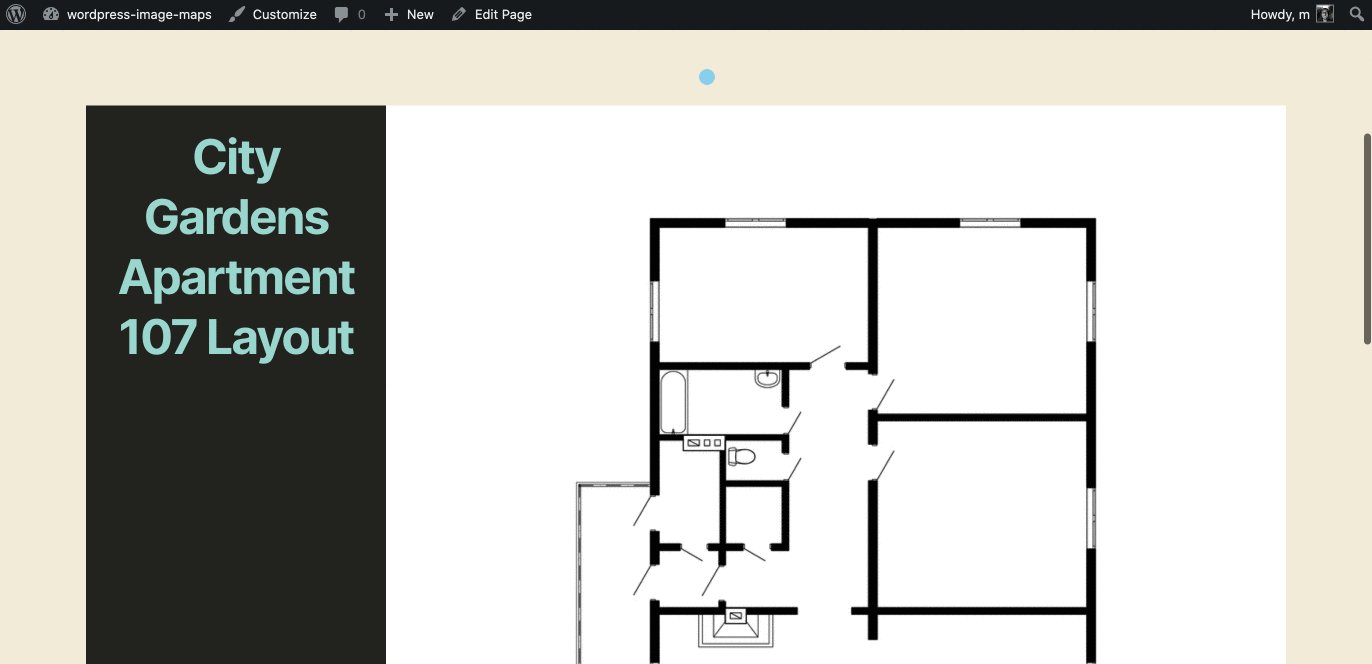
在下面的案例中,我們上傳了一份公寓計劃作為開發商、建築師甚至室內設計師如何展示特定房產設計的示例。

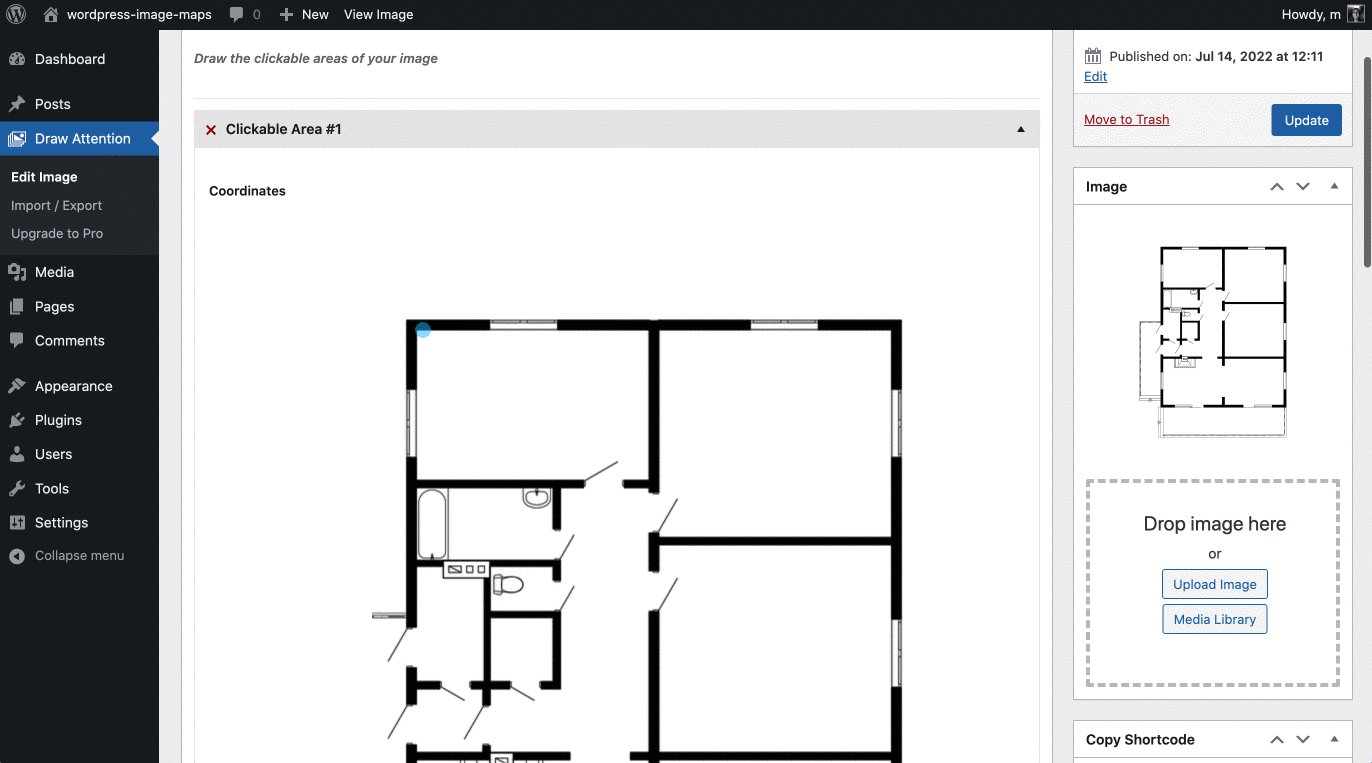
在“熱點”部分,您現在將看到您剛剛上傳的圖像,其中包含“繪製我們圖像的可點擊區域”的說明。
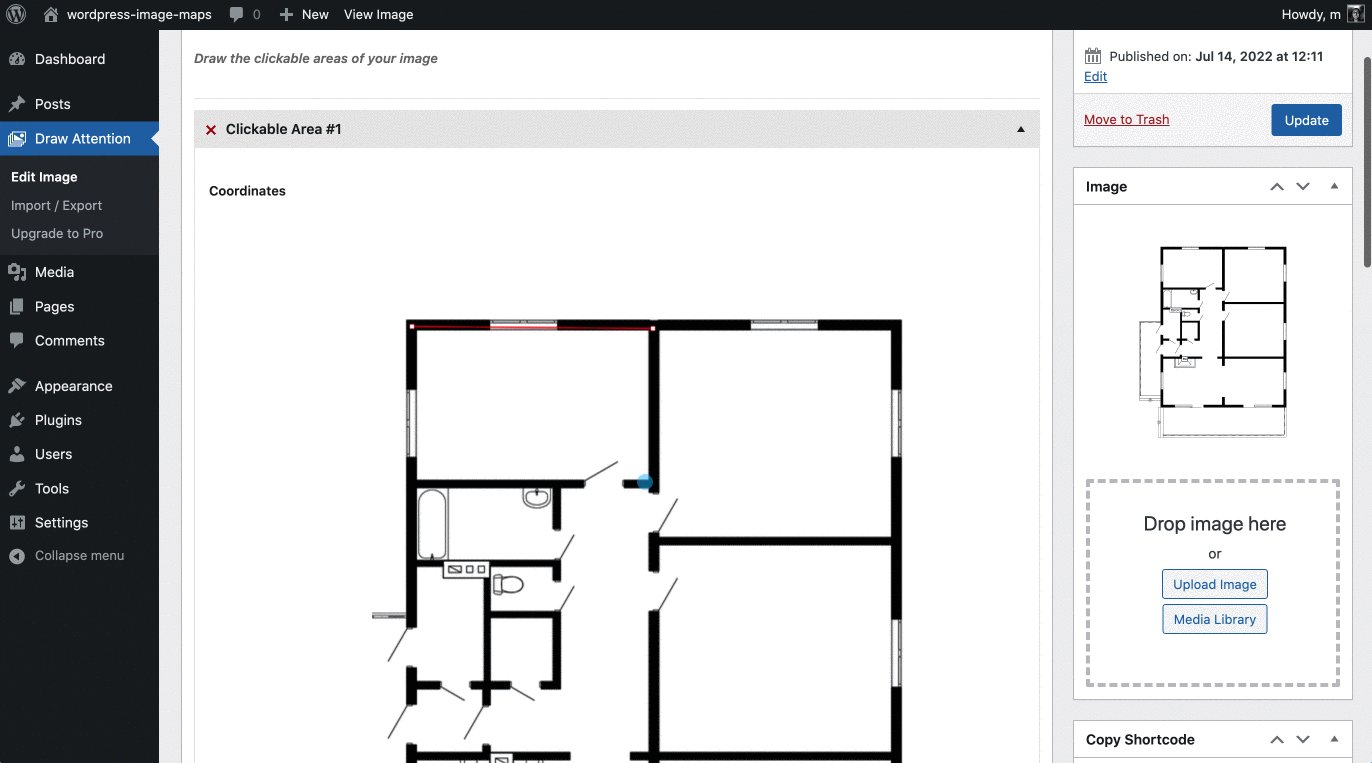
接下來,突出顯示要鏈接到更多信息的每個部分。 為此,請單擊要在交互式圖像地圖上突出顯示的區域的每個點,如下所示。

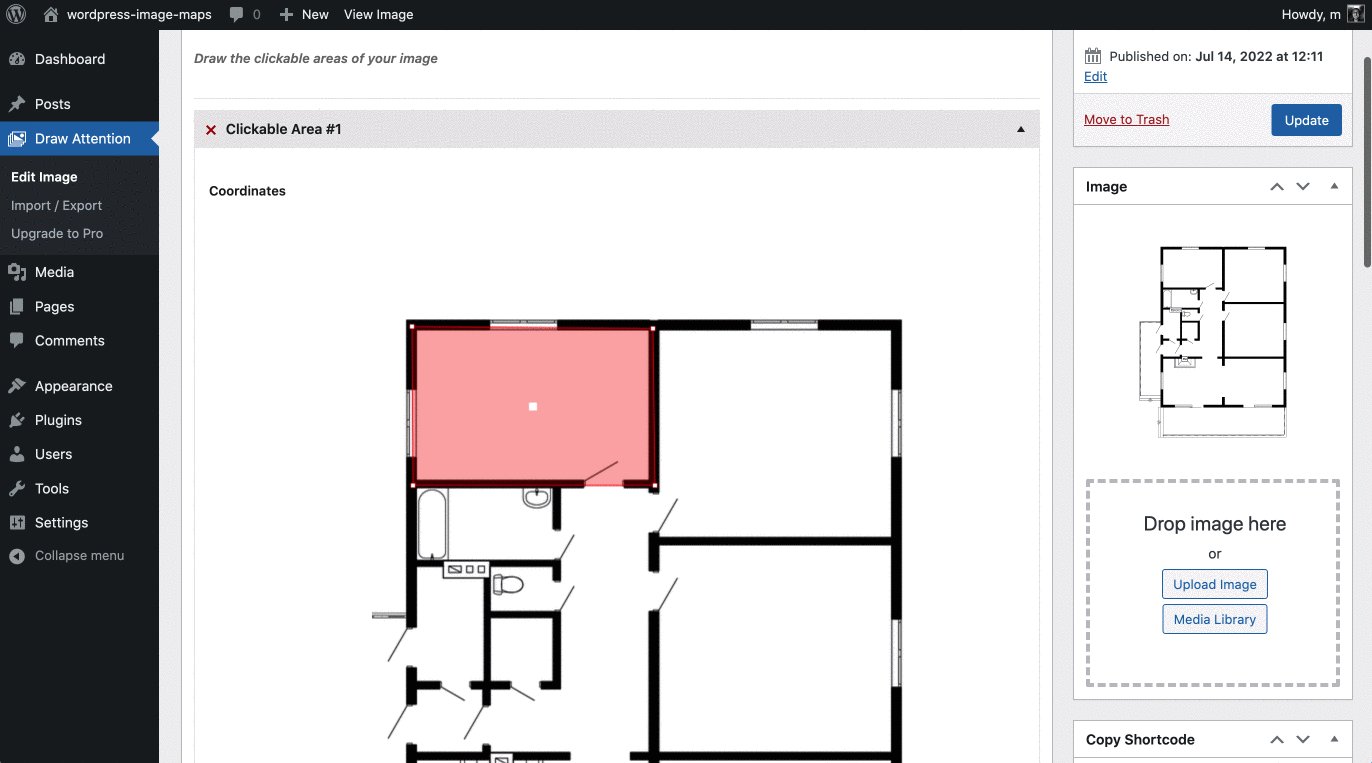
您可能希望本能地使用鼠標拖動光標來跟踪圖像,但您需要創建點的輪廓,而不是繪圖。 將光標放在要突出顯示的區域的第一個位置。 單擊並移動到下一個位置。 重複直到您創建了該區域的輪廓。

一旦你標記了三個點,你可以抓住一個角落的輪廓,在輪廓上添加更多的點,移動塊,或者以本能的方式玩你的圖表。
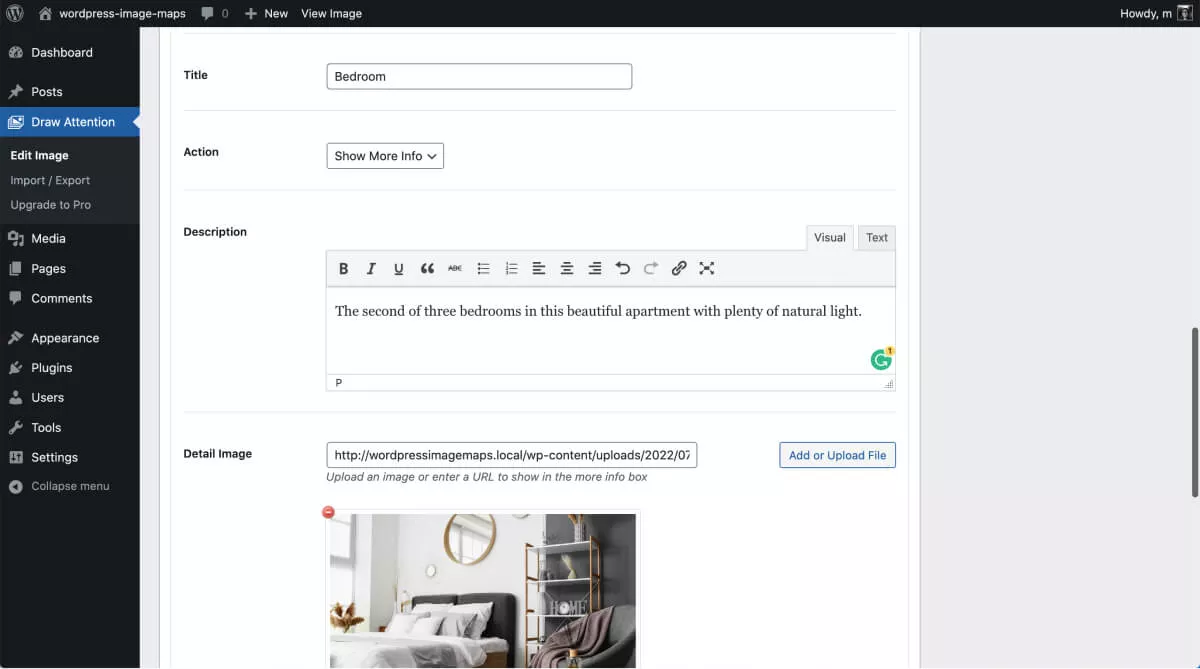
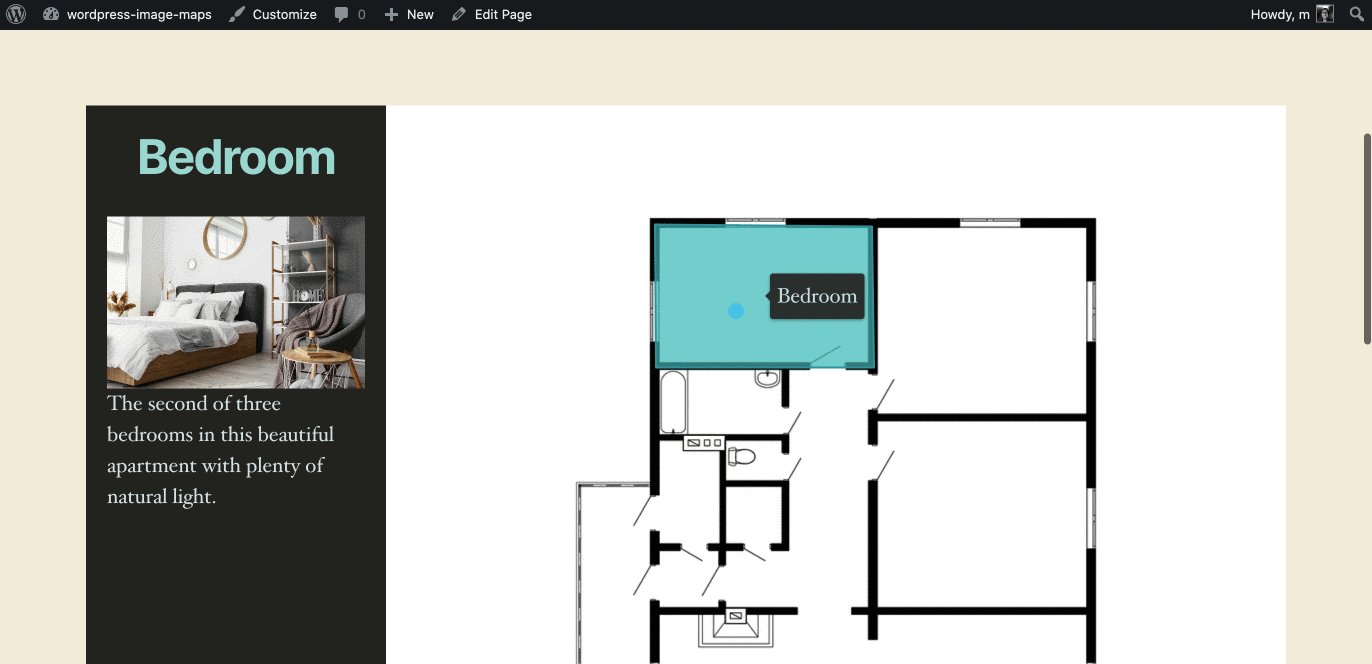
移動到圖紙下方的“標題”框。 輸入突出顯示區域的名稱(在上面的示例中,公寓的臥室)。

接下來,添加房間或對象的更詳細描述。 然後,在您的媒體庫(或外部 URL)中添加一個鏈接,當有人單擊或點擊您的圖像地圖時,您希望彈出該鏈接。
在繼續下一步之前保存圖像映射(轉到右上角的 WordPress 發布部分)。
就是這樣——您已將第一個可點擊區域添加到您的基本圖像中!
第四步:添加更多熱點區域並預覽
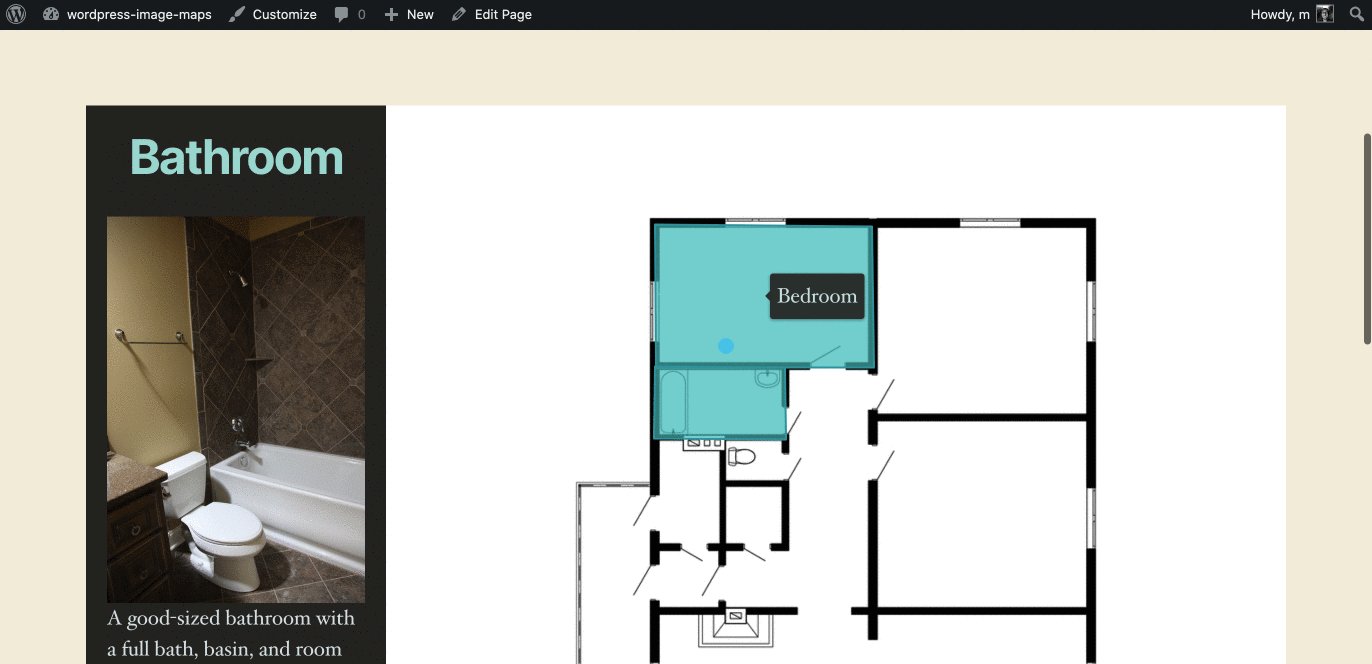
留在“熱點區域”部分。 現在點擊下一個名為“Clickable Area #2”的下拉區域
沿著要突出顯示的區域的輪廓重複進行一系列單擊的步驟。 命名地圖圖像(在本例中為“浴室”),將該區域鏈接到您選擇的照片,然後保存。
繼續,直到您覆蓋了所有區域,並命名並鏈接了所有熱點。 保存並發布您的圖像。
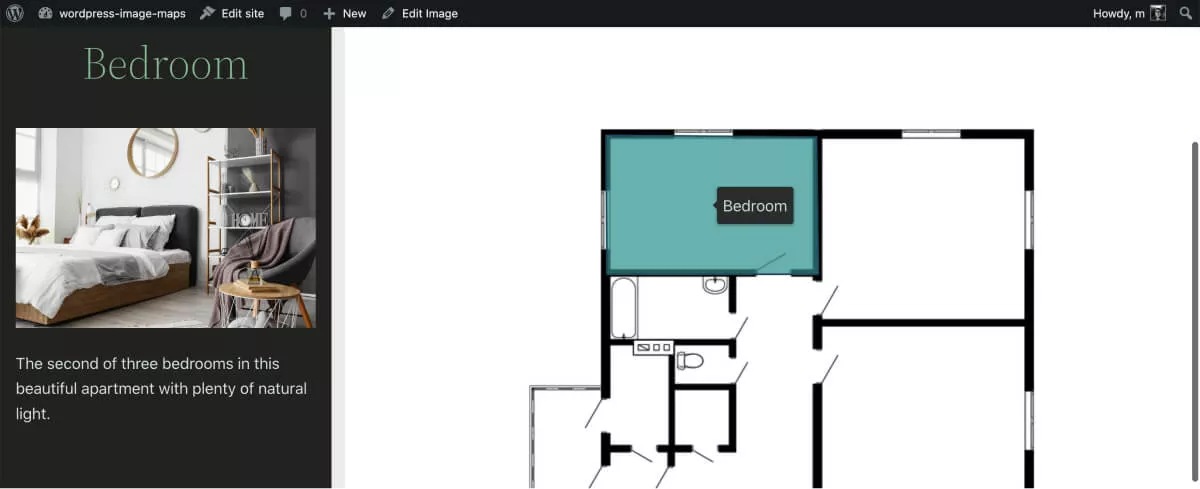
您現在可以預覽圖像地圖以查看它在您的網站上的外觀。

第 5 步:為您的交互式圖像設置樣式
單擊“編輯交互式圖像”以跟隨出現在頁面頂部的圖像名稱下方的自動鏈接。 它會打開一個帶有您的交互式圖像的新頁面。 圖像最初具有默認的 WP Draw Attention 樣式。

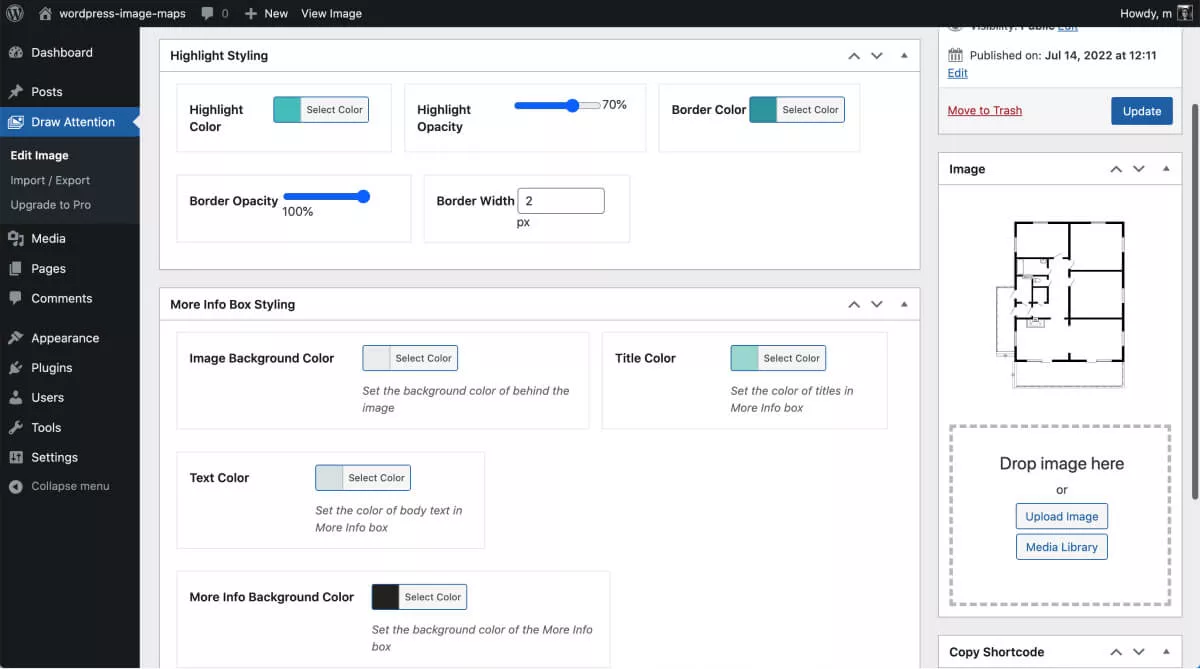
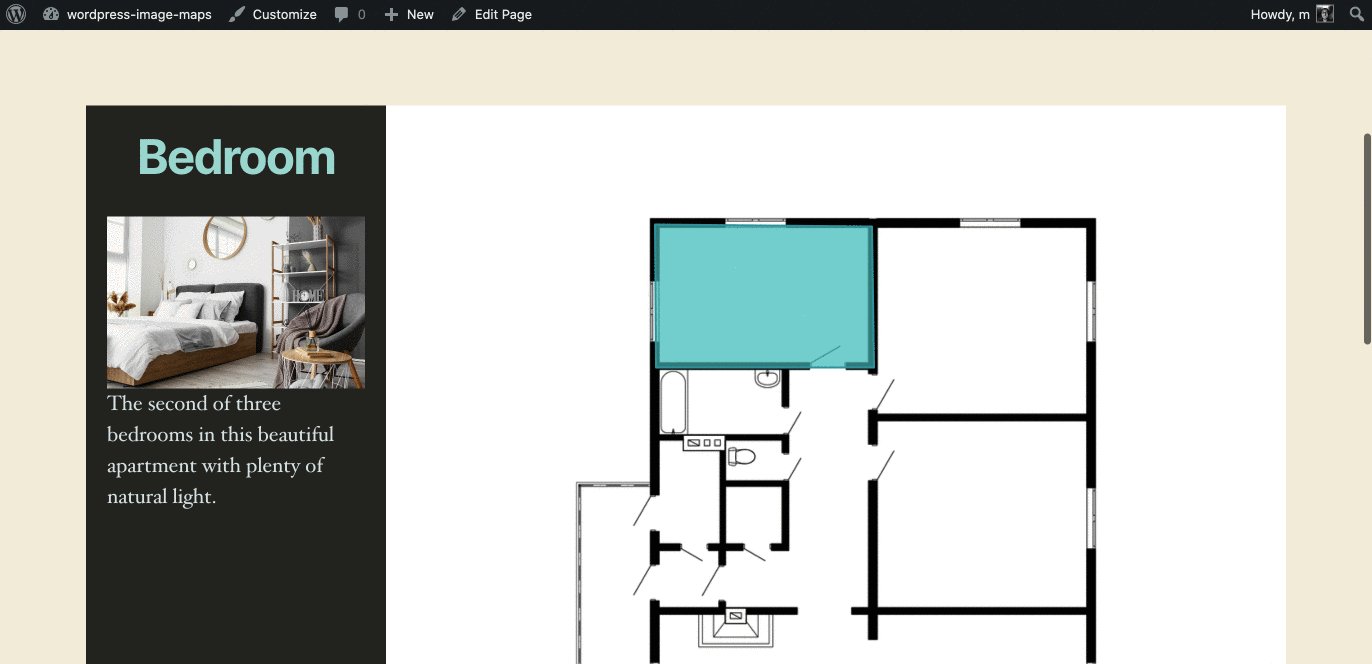
打開/展開頁面上的“更多信息框樣式”功能。 選擇圖像背景顏色、鏈接圖像上方顯示的標題顏色以及文本描述顏色。
“更多信息背景顏色”框是指包含附加信息的 WordPress 塊的顏色。 您還可以編輯“突出顯示”樣式。 這是在基本圖像上顯示的突出顯示區域的顏色。 高級版帶有一系列預設主題,可快速造型。
更新更改。 接下來,我們會將您全新的 WordPress 圖像地圖添加到新頁面。
第 6 步:將交互式圖像地圖添加到您的網站
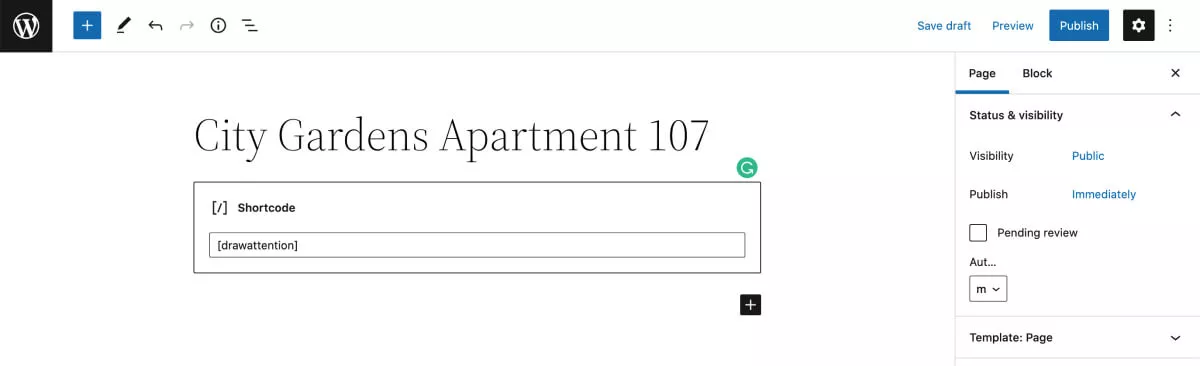
短代碼出現在編輯屏幕的右側,“添加圖像”框下方。 它只是讀取“複製簡碼”,因為免費插件僅提供一個交互式圖表。 如果您使用高級插件並擁有多個交互式圖像,則情況會發生變化。
複製簡碼,在您的網站上創建一個新頁面,然後將其插入簡碼塊中。

而已。
圖像地圖現在在您的 WordPress 網站上可見,訪問者可以隨意與之交互,如下面的視頻所示。

升級到 WP Draw Attention Pro 以獲得更多功能
除了 WP Draw Attention Pro 中無限數量的圖像地圖外,這三個特殊功能可以為精明的數字營銷人員贏得交易:
- 您可以將交互類型更改為“懸停”或“單擊”。
- 您可以“始終顯示”圖像的熱點。 突出顯示的區域將保持突出顯示,因此訪問者可以立即看到他們正在探索的區域。
- 此外,您可以在圖像的不同部分使用不同的高亮顏色。 它使您的圖像地圖可以立即識別為交互式圖像。
查看下面的其他樣式選項,並註意左側儀表板菜單中的“所有圖像”選項。 您已解鎖在 WordPress 中創建無限圖像地圖的選項。

通過選擇多個預設主題,一般樣式選項會增加並變得更容易。 您還可以修復網頁上每個圖像映射的對齊方式。
如果您想要突出顯示多個不同的平面圖或單元,WP Draw Attention Pro 是一項很好的投資,不僅因為您可以獲得無限數量的圖像地圖,還因為它們看起來比基本版本更好.
就是這樣了。 使用 WP Draw Attention 在 WordPress 中創建圖像地圖非常容易。
