在 5 分鐘內為您的數字代理商創建登陸頁面
已發表: 2019-11-07作為網站所有者,您可能很難在網站上增加流量並在投放在線廣告後進行大量投資。 但最糟糕的是,訪問者並沒有轉化為您的潛在客戶。 如果您真的想在您的網站上長時間保持相關和優質的消費者,您需要一個高轉化率和有效的目標網頁。
您可以通過使用強大的登陸頁面構建器構建的交互式登陸頁面輕鬆地讓他們成為您業務的忠實顧問。
今天,我們將使用 Elementor Page Builder 和 Happy Addons 為數字代理創建優化且完美的登錄頁面,最多需要 5 分鐘。
在進入設計部分之前,讓我們快速了解一下著陸頁對於創建高效潛在客戶的重要性。
登陸頁面如何幫助產生潛在客戶
登錄頁面通常會在點擊搜索引擎優化的搜索結果、在線活動、電子郵件營銷或營銷推廣時出現。 它可以是您網站的主頁、您網站的任何其他頁面或專門設計的網頁。
但是,為了說服您的目標受眾並增加銷售額,您確實應該設計一個指定的目標網頁。 儘管如此,一個好的登陸頁面將針對特定的受眾,為他們提供一些有價值的東西,並將他們轉化為潛在客戶。
登陸頁面是專門設計用於將訪問者轉變為永久客戶的網站頁面。
此外,登錄頁面或潛在客戶捕獲頁面允許您通過潛在客戶捕獲表單捕獲潛在客戶的信息。 您可以使用此信息來製定未來的營銷策略,從而將更高比例的訪問者轉化為銷售漏斗並將他們轉化為客戶。
誘人的數字代理登陸頁面的關鍵組成部分
您可能擁有強大的營銷策略,並且您的活動可能會得到很好的優化,但如果沒有良好的目標網頁,您的所有努力和金錢都會付諸東流。 優化的登陸頁面是成功在線營銷的基石。
因此,您的目標網頁佈局必須井井有條且具有吸引力。 有效的數字代理登陸頁面的核心要素和最佳實踐如下:
一個吸引人的標題
磁性標題將輕鬆地將您的訪問者與您的網站聯繫起來。 它應該是描述性的並且對用戶有用。 此外,信息豐富的標題可以解決直接問題或挑戰,重點關注受眾的興趣。
易於理解的副本
研究表明,讀者只能閱讀網頁 20% 的內容。 所以,用選擇性和有用的內容來裝飾你的登陸頁面。 不要包含太多可能分散讀者主要目的的信息。 你應該堅持你的具體目標來影響訪問者你想要做什麼。
使用關鍵字進行優化
與任何其他入站營銷內容一樣,著陸頁也應該使用有利可圖的關鍵字進行優化。 您可以使用頁面標題、URL、標題和登錄頁面上的文本中的關鍵字來針對搜索引擎進行優化。
流行的社交分享按鈕/鏈接
您可以在登錄頁面上添加社交分享按鈕,網絡訪問者可以輕鬆地在 Facebook、Twitter、LinkedIn 等不同平台上分享內容。 這是增加您的聯繫人、粉絲、追隨者和廣泛傳播您的品牌的好方法。 此外,它將擴大您與廣大受眾的品牌互動。
有限的導航選項
正如我們上面提到的,登陸頁面是為特定目的而設計的。 因此,您必須在一個頁面上簡潔地描述您的信息,以使訪問者徹底專注於該主題。
沒有導航欄的優化登陸頁面將防止分心,減少摩擦,最小化跳出率,並增加轉換的機會。
交互式轉換錶
您可以集成潛在客戶捕獲或轉換錶格,訪問者可以在其中插入他們的信息以換取任何報價或特定目的。 此外,您應該保持表單樣式簡單、引人注目和有效。
使用讓用戶採取行動的 CTA
放置可以輕鬆吸引訪問者註意力的 CTA 按鈕,他們無需滾動頁面即可找到它。 此外,您應該選擇完美的顏色、形狀、大小、位置和 CTA 按鈕或鏈接的文本。 因此,它將影響您的訪問者採取急需的行動。
使用有吸引力的設計和圖像
包含相關圖像或其他媒體文件的登錄頁面可以為讀者提供更好的視覺概覽。 此外,它為他們提供了清晰和詳細的想法。 您的設計和圖像可以帶出必要的情感,以影響下一步的讀者。
此外,您應該設計與您的主站點的主題和顏色相匹配的登錄頁面。
簡而言之,保持您的目標網頁設計和內容的可讀性和全面性。 不要強加與您的品牌形象相矛盾的不必要元素。 此外,登錄頁面上的所有組件都應相互同步,以使消息脫穎而出。
使用最佳登陸頁面構建器設計您的登陸頁面
Elementor 已成為構建美觀和專業網站的最佳拖放工具。 您可以將此前端編輯器用作最佳登錄頁面構建器。 無論您是否是技術人員,您都可以通過實時觀看更改來直觀地創建任何復雜的設計。
此外,它還帶有一個模板庫,包括數千個免費和專業的 WordPress 模板,如登錄頁面、主頁、預先設計的頁眉、頁腳和其他可供下載的現成模板。 此外,您將獲得無限的靈活性和自定義選項來個性化您的設計。 您可以使用 Elementor 創建令人驚嘆的粘性頁眉或頁腳。
因此,您可以輕鬆地為您的數字代理導入任何首選模板,以便在幾分鐘內有效地創建登錄頁面。 但是,您可以通過逐步拖動各個部分來從頭開始創建登錄頁面。
此外,您將獲得許多強大的 Elementor 擴展,例如 Happy Addons,為您的著陸頁提供新的高度維度。
如何使用 Elementor 和 HappyAddons 開發數字代理登陸頁面
數字代理商是一家廣告代理商,可讓您的企業與特定目標受眾互動。 它與公司的投資回報率直接相關。 他們與創意設計和技術開發合作,以推動業務增長和利潤大幅提升。
為了將更高比例的流量轉化為潛在客戶並捕獲他們的信息,您需要使用高級登陸頁面構建器設計一個功能齊全且經過優化的登陸頁面。
您可以開發針對潛在目標受眾的數字代理登陸頁面,並為他們提供一些有價值的東西。
現在,您可以按照此分步指南,使用 Elementor 在 WordPress 中為您的數字代理機構構建一個無代碼的漂亮登錄頁面。 在這裡,我們將向您展示如何在 5 分鐘內導入現成的模板來設計您的目標網頁。
但是,您可以構建添加單個元素或細分的頁面,並對其進行自定義以適合您的業務。
為數字代理設置登陸頁面的初始要求
- WordPress 安裝(必需)
- Elementor 安裝(必需)
- Elementor Pro 安裝
注意:某些特殊功能僅在 Elementor Pro 中可用。 您將獲得免費版本的許多功能來相應地開發您的網站,但 Elementor Pro 將為您提供一切。
假設您有一個安裝了 Elementor 的 WordPress 站點。 只需 4 個簡單的步驟即可:
第 1 步:設置登錄頁面
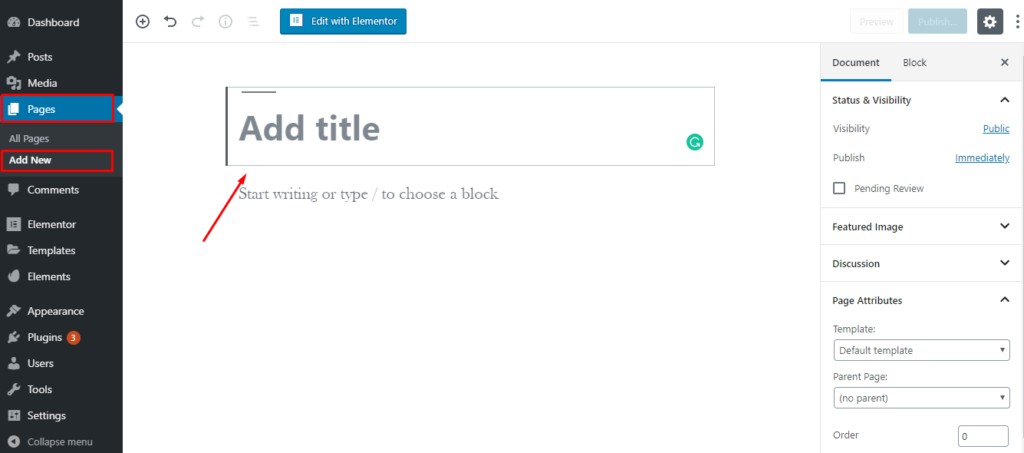
首先,登錄您的 WordPress 儀表板並轉到頁面 > 添加新的。 然後為您的著陸頁添加標題。

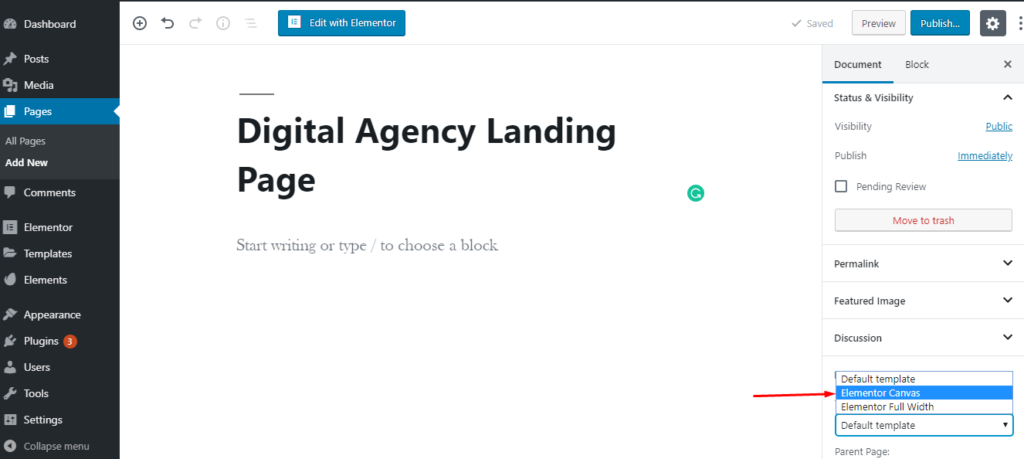
現在從左下角的下拉菜單中將模板設置為“Elementor Canvas”。

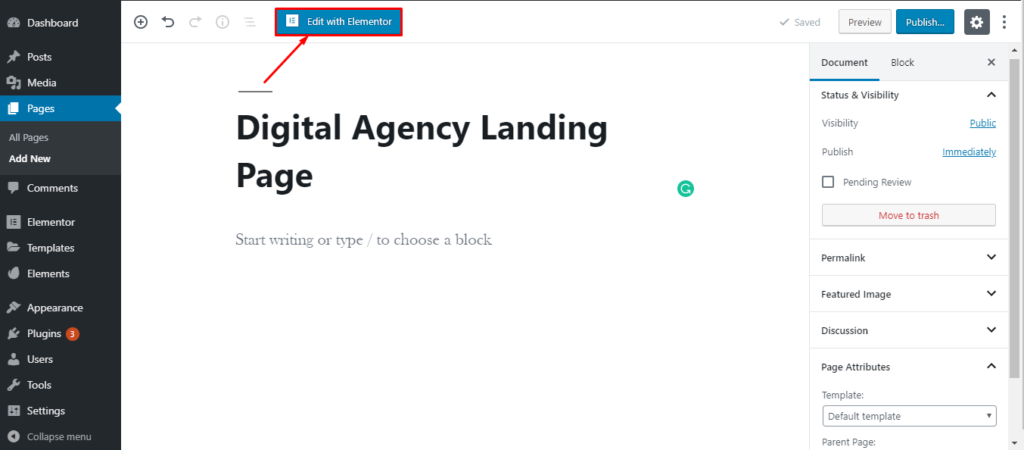
最後,單擊“使用 Elementor 編輯”按鈕並開始使用 Elementor 設計您的頁面。

第 2 步:添加即用型登錄頁面模板
如果您是 Elementor 的新手,請查看此 Elementor 入門指南,了解此前端登錄頁面構建器的獨特功能。
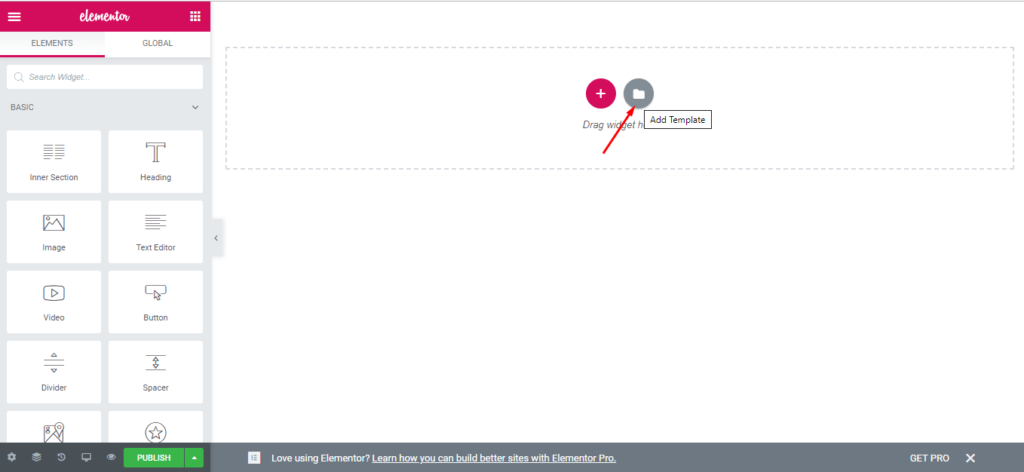
現在,單擊添加模板圖標。

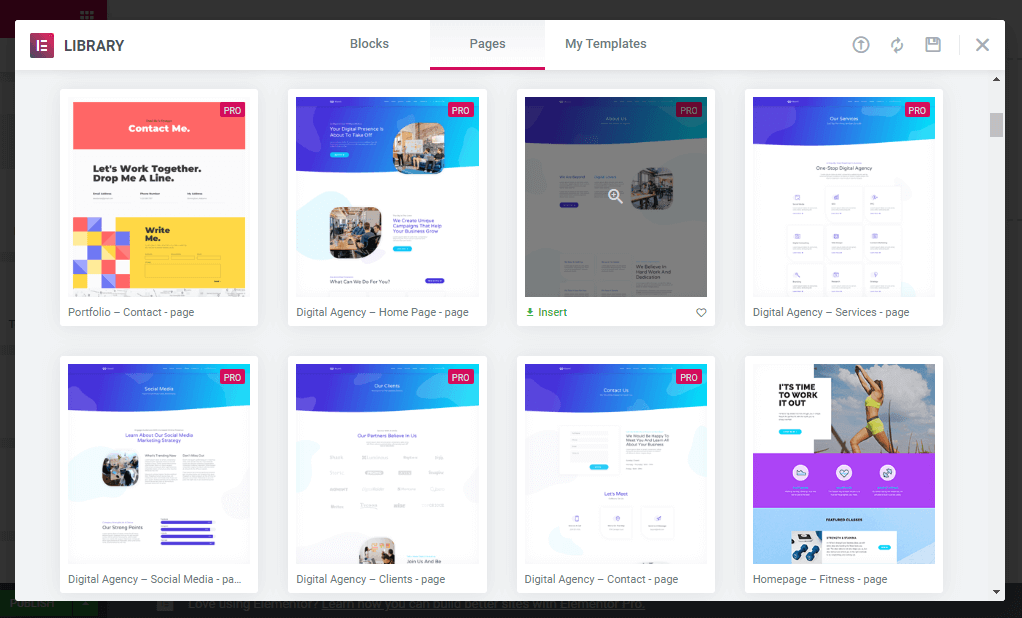
將出現一個彈出窗口,其中包含預先設計的塊和頁面的不同選項。
在這裡,轉到頁面部分。 您可以在搜索欄上搜索特定類型的行業,或向下滾動以選擇適合您業務的現成模板。 在這個先進的 Elementor 模板庫中,您將獲得大量適用於數字機構的品種。

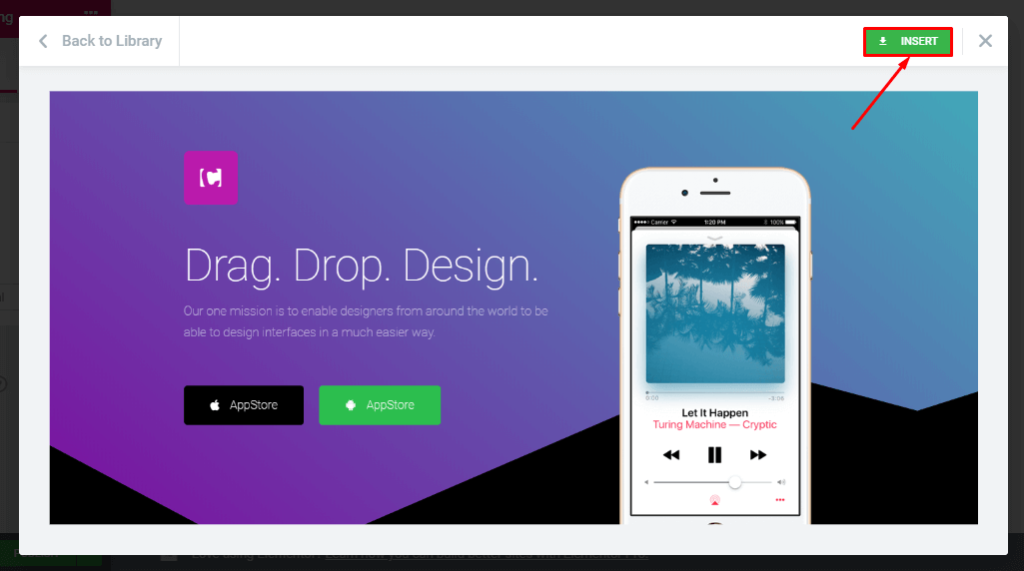
選擇模板後,單擊該特定設計。 在這裡,您將獲得快速預覽。 現在,如果您發現它適合您的代理機構,請單擊插入按鈕將其添加到您的設計中。

第 3 步:向著陸頁添加元素
最令人驚奇的是,您可以編輯和個性化從庫中導入的現成模板的每個部分。

此外,您可以手動設計您的登錄頁面,添加頁眉、頁腳、推薦、時事通訊、表單和我們上面提到的其他元素等元素。

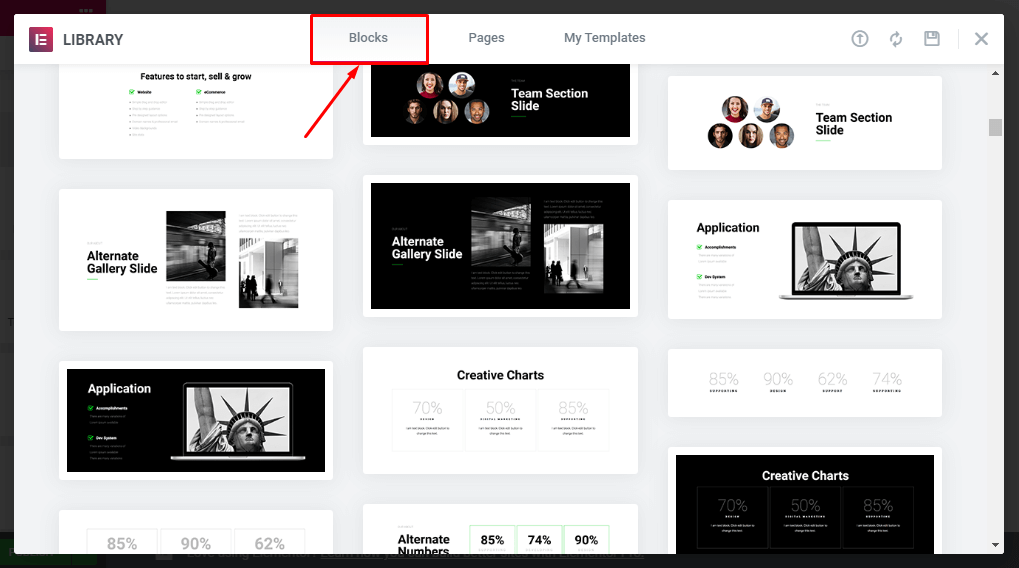
因此,您可以從頭開始設計它,也可以從 Elementor Block 部分添加它。
第 4 步:自定義您的數字代理登陸頁面
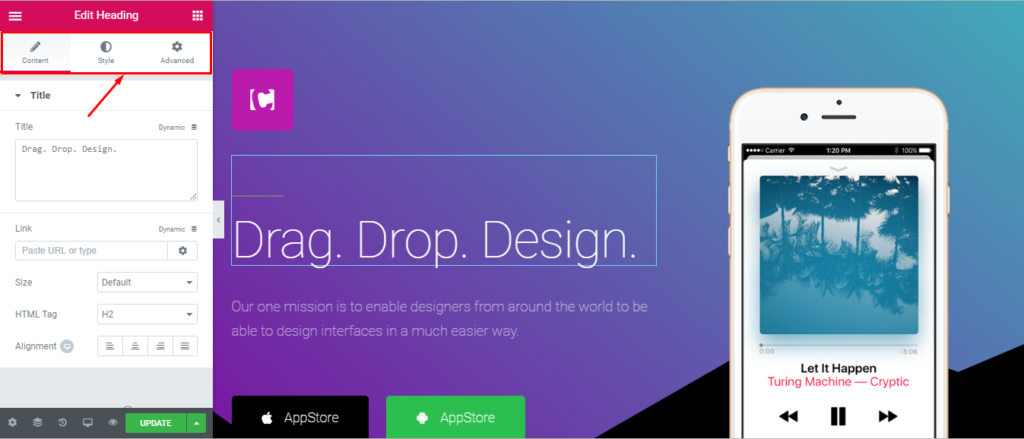
此外,Elementor 允許您根據自己的喜好繪製網站的每一寸。 您可以靈活地更改顏色、版式、文本樣式、對齊方式、大小和無限的自定義選項。 實際上,您可以選擇設計的單個部分並更改樣式。
選擇設計的一部分後,您將在 Elementor 面板上獲得三個選項卡,包括內容、樣式和高級。 現在,您可以單擊單個選項卡修改您的登錄頁面設計。

但是,您可以使用強大的 Elementor Widgets-Addons 來編輯您的網站。
此外,如果您是技術人員,您可以立即從 Elementor 面板添加您的個人 CSS 代碼片段。
此外,您可以使用 Elementor 和 WPML 以多種語言發布您的登陸頁面,以針對特定的本地區域以跨越大範圍。
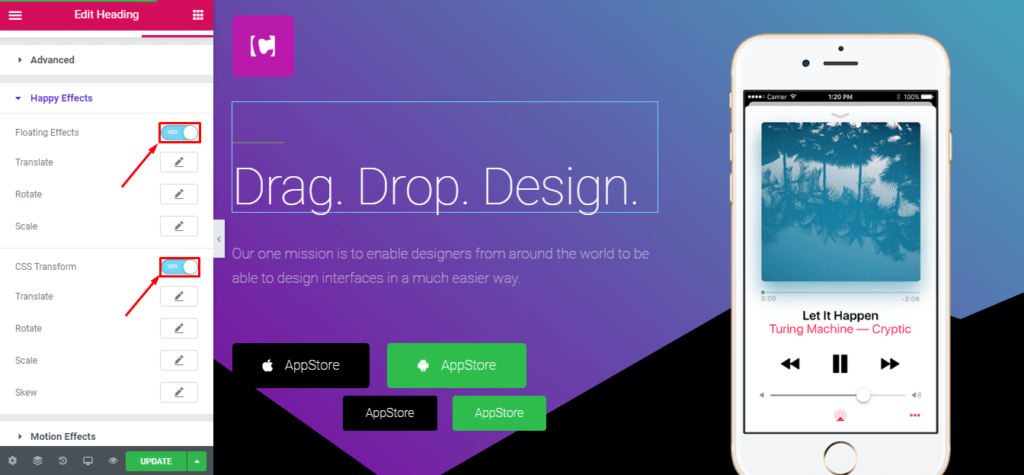
第 5 步:使用快樂插件插入浮動效果

現在,您可以使用 Happy Addons 為您的設計帶來新的高度。 它允許您添加運動效果、高級動畫、滑塊、圖像庫、圖標框、技能欄和大量功能豐富的小部件,用於設計精美的網站。
首先,在您的 Elementor 網站上添加擴展 Happy Addons,就像 WordPress 的任何其他插件一樣。
現在,單擊高級選項卡並向下滾動以啟用浮動效果和 CSS 變換。

查看有關如何在沒有 CSS 編碼的情況下在 Elementor 中浮動元素的詳細指南。
第 6 步:預覽結果並發布登錄頁面
在發布最終設計之前,一個好的經驗法則是預覽結果並確保一切看起來井井有條。
因此,單擊左下方面板上的眼睛圖標以查看著陸頁的預覽。

然後,點擊發布按鈕來運行您的網頁。 之後,綠色的發布按鈕將變為灰色的更新。
通過這種方式,您可以使用最好的登錄頁面構建器在幾分鐘內構建一個有吸引力的登錄頁面。
為什麼登陸頁面是數字代理營銷的重要組成部分
有說服力的著陸頁是入站營銷不可分割的一部分。 您已經付出了很多努力來擴展您的數字代理並投入大量資金來推廣品牌。 但是,如果您不能為您的業務創造足夠的銷售額,那麼您所有的嘗試都將被浪費。
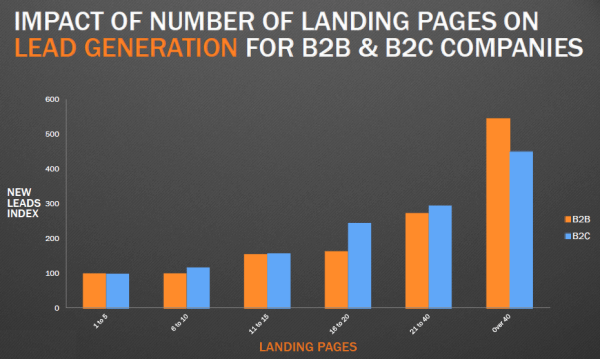
HubSpot 在對 7,000 家企業的分析中發現,當公司將登陸頁面的數量從 10 個增加到 15 個時,他們的潛在客戶增加了 55%。

它清楚地表明,指定著陸頁的數量直接影響潛在客戶的產生。 讓我們看看使用登陸頁面構建器構建的登陸頁面如何成為產生富有成效的潛在客戶的絕佳路線圖。
將您的受眾轉化為潛在客戶
通常,指定的登錄頁面旨在解釋特定的報價或服務於特定的目的。 它通常會影響訪問者採取特定操作,包括分享信息、下載某些內容、購買、註冊或您希望受眾專門做的任何事情。
由於它更具體,更有針對性,因此可以相應地滿足訪問者的期望。 此外,它經過優化,可以促使觀眾快速做出決定。 因此,登陸頁面為您的代理機構創造了更多的轉化機會,以目標人群為目標。
對 PPC 和 SEO 活動至關重要
在線廣告涉及成本。 登陸頁面可能是從您的投資中獲得最佳產出的最佳選擇。 您可以通過點擊廣告來正確安排目標訪問者將登陸的不同網頁。 此外,優化的數字代理登陸頁面可以幫助您獲得更多轉化,解釋您之前在廣告上所做的優惠或承諾。 它將有助於定位高度具體的關鍵字詞組。
此外,您可以捕獲所有數據並在以後重新用於未來的廣告。 它將減少您的廣告費用。
收集前景人口統計數據
通過添加潛在客戶捕獲表單並跟踪登錄頁面上的數據,您可以更深入地了解您的用戶。 它將導致分析您的訪問者的行為和其他針對您的號召性用語或誘人優惠的活動。
此外,它將幫助您了解哪些營銷方法最適合您的目標受眾。 因此,您可以以更好的方式規劃您未來的營銷策略。
說服訪客做出決定
正如我們上面提到的,登錄頁面經過優化以執行特定任務。 它激發了獨特的客戶行動。 在網站的主頁上,訪問者通常會對各種各樣的操作感到困惑。 有時這也是吸引觀眾的好方法。
但是,指定的登錄頁面會消除所有乾擾,並專注於您希望他們執行的唯一一項特定項目。
提高品牌知名度
有效的登錄頁面傳達了明確的信息,並說服網絡訪問者執行號召性用語。 此外,鉛磁鐵著陸頁增加了將潛在客戶轉化為潛在客戶的機會。
擁有 40 個以上目標網頁的公司獲得的潛在客戶數量是擁有 5 個或更少目標網頁的公司的 12 倍。
中心點
您可以優化登錄頁面的元素,以更詳細地描述您的品牌。 它將同時提高轉化率和品牌知名度。
額外提示:通過 Dokan MultiVendor Marketplace 拓展業務

好吧! 要變大,你必須想得遠。 在過去的幾年裡,多供應商市場的新概念正在嗡嗡作響。 您還可以通過為您的數字代理創建在線市場來為您的業務帶來巨大的擴展。
許多不同的數字代理機構可以註冊到一個市場,用戶將有很大的選擇餘地。 它將最大限度地利用機會在全球範圍內傳播任何業務並瞄準大量受眾。
最令人驚訝的是,您今天不需要聘請開發人員來配置您的 Marketplace 並賺取佣金。 使用 Elementor & Dokan,任何人都可以在 30 分鐘內建立他們的在線市場。
關於選擇完美登陸頁面構建器的最終裁決
優化的登錄頁面是成功的數字廣告系列最重要的調整。 由於著陸頁是針對特定受眾設計的,以推動轉化。
現在,您可以使用最佳登錄頁面構建器設計一個獨立且高效的登錄頁面,專注於單個對象。 Elementor 和 Happy Addons 的完美結合可以幫助您開發一個令人驚嘆的目標網頁,從而提高您的參與度並產生更多潛在客戶。
