如何創建 LearnDash 課程證書?
已發表: 2020-09-30信不信由你——一張課程證書,僅僅是一張紙,就能讓你的學生找到他們夢想中的工作。
對。 這些證書是您的成就和學習經驗的證明。 而且,尤其是在 eLearning 佔據主導地位的情況下,課程結業證書的價值比噴氣式飛機飆升得更快。
為什麼在 LearnDash 平台上必須授予證書
當您的學生將課程證書添加到他們的個人資料中時,他們在 LinkedIn 等平台上的知名度、支持和工作機會都會大大增加。
而且,這就是為什麼在您的 LearnDash 平台上必須授予課程結業證書的原因。 這是激勵、參與和推動學習者完成課程的最有價值的事情之一。
不僅如此,銷售課程證書同時讓您的課程內容免費提供是通過您的內容獲利的好方法。 它吸引了許多學生參加您的免費課程。 一旦學生完成了課程的完成過程,他們通常更願意支付費用以通過證書驗證他們的技能。
現在,好消息是 - 構建 LearnDash 課程證書非常容易!
好的……但是,該怎麼做? 好吧,我們稍後再談。
首先,什麼是出色的證書?
設計優秀證書的 8 條原則

因此,證書不僅僅是另一張具有最少細節和無聊字體的數字紙。 它需要活潑並傳達課程的精髓。
此外,頒發的證書應該在美學上讓用戶感到愉悅——畢竟,這是一個獎項的全部意義所在!
話雖如此,在設計課程證書時,必須遵循八個關鍵原則。
重點——為什麼你的證書存在?
頒發證書的原因是什麼? 您顯然會在收件人完成您網站上的課程後發布它 - 所以在您的證書設計中強調它。 並且,使用大字體和特殊顏色使其脫穎而出。 在您的證書中使用重點會一遍又一遍地吸引用戶的注意力到最重要的一點。
平衡和對齊——優化你的視覺流程
直觀視覺流的下一個基本組件是平衡和對齊。
讓我們首先考慮平衡——這是設計中的一個決定性原則,可以在整個內容中帶來平衡。 它通常要求作者或創建者以一種與另一部分相比不會傾倒或壓倒的方式分發內容。 在證書的上下文中,這意味著每個部分都應該有足夠的內容來正確解釋它——不多也不少。
就對齊而言,它指的是您想要構建內容的邊緣。 它有助於任何設計看起來分類正確,同時創造一個清晰的結果。 正如文檔和圖像中的文本和元素的左對齊、右對齊和居中對齊一樣,證書中的所有內容也應該正確對齊。
要考慮在 LearnDash 中的證書中使用對齊,請分析典型用戶與您的網頁的交互。 並嘗試了解人們的眼睛通常如何從頭到尾跟隨路徑。
對比和重複——利用多樣性來增加興趣
當兩個元素之間需要有差異時使用對比,也可以為整個事物添加一些有趣的吸引力。 它可以幫助你強調,它有助於使事情脫穎而出。 這可以通過顏色、色調、內容的流動、形狀、大小、空間等幾種方法來實現。
而且,重複,就是在整個設計中始終如一地重複使用相似的元素,以創造統一性和一致性。 如果你將 12 種不同的顏色塞進一張證書,沒人會喜歡它。
對比增加了需要強調的元素。 在其餘元素中重複設計是加強重點並在整個設計中創造凝聚力的秘訣。
比例——調整一切
沒有有效使用比例也沒有重點。 真正的比例感是在不同領域將一種元素與另一種元素進行比較。 在遵循對比和強調原則的同時,也不要忘記比例原則。
你不應該做太大或太小的東西。 有必要按比例分配所有元素,以確保您最終不會違反平衡原則。
運動 - 您的證書如何閱讀?
具有在其內容中使用運動技能的創作者有能力迫使觀眾的眼睛朝某個方向前進(當然不是以魔術的方式)。
在需要的地方使用項目符號、間距和虛線來創建運動,並允許用戶的眼睛沿著課程證書上的特定方向追踪。
留白——因為缺席會帶來感情
人類大腦的注意力範圍正在減少。 我們需要喘口氣來吸收扔給我們的東西。 在設計中保留一些空白空間的原則實現了這一點。
當他經歷整個事情時,它充當用戶眼睛的視覺呼吸器。 保持證書設計簡潔,留出足夠的空白,以增加內容的清晰度和可讀性。
層次結構——最重要的是第一
層次結構是有序進行的關鍵。 在設計電子證書時,這一點至關重要。 我們在文本中使用數字、項目符號、標題和副標題,因為我們希望讀者以特定的順序瀏覽內容。
強大的視覺層次結構還使用顏色、元素、副標題、字體和對齊方式(當然不要過度使用),以使用戶了解一般的進展順序。
團結——將一切融合在一起
統一是最終產品,是節奏原則的和諧融合,彼此之間沒有明顯的重合。 當上述所有其他設計原則結合在一起生產最終產品時,它就會自動實現。
所有這些原則有節奏地融合在一起,讓學習者從證書中獲得令人滿意的成就感。 考慮到這一點,讓我們看看如何在設計 LearnDash 證書時實施這些原則。
創建和分配 LearnDash 課程證書的 6 個步驟

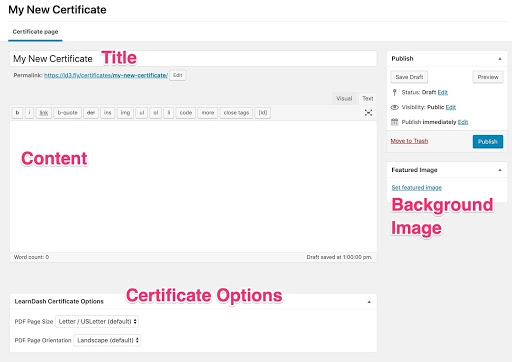
圖片來源 – LearnDash 文檔
LearnDash 允許您通過導航到以下位置來創建課程證書:
- LearnDash >> 證書 >> 添加新選項
到達那里後,這是創建課程證書所需遵循的分步過程:
1.添加標題
首先,您需要為您的證書添加一個標題。 此“證書標題”僅供您內部使用。 它實際上僅用於標識和證書管理目的。 獲得證書的學生看不到它,所以給你選擇的任何標題。
2. 選擇並添加模板
創建課程證書的下一步是選擇模板。 LearnDash 允許您使用任何設計並將其用作模板或背景。 現在,在尋找完美的背景設計時,您基本上有兩種選擇:
- 您可以使用來自任何流行設計工具(即 Adobe Creative Cloud、Canva、Piktochart 等)的預先設計的模板,
- 或者,如果您是設計師,也可以自己設計。
您還必須知道為電子學習課程證書選擇的模板類型。 畢竟,你不能為你的課程證書使用派對背景或廣告背景。 一個理想的模板應該看起來很專業,帶有正式的文本和元素。

標頭設計應該是專業的,但也能激發接收者的好奇心,讓他們有一種成就感。 在頁眉設計中也包括您的電子學習網站的徽標。 下面給出了一些例子:

圖片來源——我的證書模板

圖片來源——模板實驗室

圖片來源 – Template.net
找到(或創建)專業模板後,將其另存為圖像。 圖片的大小不應超過 1mb,如果您想在 A4 尺寸的紙上打印,則尺寸應為 11" x 8.5"。
將之前下載的模板添加為 LearnDash 中的特色圖像,接下來您將在其中將設計、樣式和動態字符添加到您的證書中。 要添加它,請按照下列步驟操作:
- 點擊特色圖片區域中的“設置特色圖片”鏈接
- 上傳下載的模板/背景
- 點擊設置特色圖片按鈕。
就是這樣——你已經添加了你的特色圖片。 接下來,您可以在證書中添加一些動態元素。
3.添加動態文本和元素
證書的內容包括一些在各種證書中保持不變的基本信息,但它也可以根據您的選擇和需要包括一些動態文本和元素。 這些動態元素和文本被添加到為不同的獲獎者生成單獨的證書。 它通常包括:
- 收件人姓名
- 課程名稱
- 完成日期
- 性能相關信息
- 徽章,以及您可能想要添加的任何其他元素。
這些動態元素中的每一個都是在 LearnDash 中包含的證書短代碼的幫助下添加的。 LearnDash 中有幾十個短代碼可以格式化證書內容的幾乎任何部分(完整列表在這裡); 但是,以下 4 個是最關鍵的:
- [ usermeta ] 顯示用戶的信息。
- [ courseinfo ] 顯示僅適用於分配給特定課程的證書的課程信息。
- [ quizinfo ] 顯示測驗信息。 此代碼僅適用於分配給測驗的證書。
- [ groupinfo ] 顯示組信息,並且僅適用於分配給組的證書。
如果您只想創建一個僅顯示收件人信息和課程信息的簡單證書,您也可以僅使用前兩個短代碼來完成。
僅當您只想在某些情況下(即通過某個測驗或在您網站上的任何 LearnDash 組中達到某個級別之後)才想頒發證書時,其他兩個才會出現。
4. 格式化證書
一旦您添加了所有帶有短代碼的動態文本和元素,您就可以在證書中使用它們的外觀了。 您需要使用 HTML 和 CSS 來修改每個元素的大小、間距和佈局。 讓我們看看它是如何做到的。
但是,首先,讓我們討論間距。 您可以在證書的各種動態元素之間插入兩種類型的間距以實現所需的佈局,它們是:
- 垂直間距:
它指的是位於彼此頂部的兩個或元素之間的垂直空間(即課程名稱,其下方是學生姓名)。 可以通過在 HTML 格式的證書內容中添加“line-height”屬性來修改它,如下所示:
<p style=”line-height:20px;”></p>
例如,可以將上面給出的 HTML 粘貼在課程名稱和收件人姓名的簡碼之間,以便在兩個文本元素之間插入 20 像素的垂直間距。
同樣,如果您想控制從背景圖像頂部開始的第一行文本的垂直位置,則需要在該文本之前插入此 HTML 代碼。 可以根據您的方便更改 20px 的 px 值。
- 水平間距(縮進):
可以想像,這種類型的間距允許您控制兩個元素或文本字段之間的水平間距。 使用它所需的屬性是“text-indent”:
<p style=”text-indent:200px;”>[courseinfo show=”completed_on” format=”F j, Y”]</p>
間距後,您還可以以類似的方式調整證書中文本的字體大小、字體系列和字體顏色。 只需使用以下 HTML 代碼:
對於字體大小:
<p style=”font-size:30px;”>[usermeta field=”first_name”] [usermeta field=”last_name”]</p>
對於字體顏色:
<p style="color:#ffffff;"></p>
對於字體系列:
<p style=”font-family:serif;”></p>
希望您了解如何逐行添加這些 HTML 元素以改變證書中每個動態元素的外觀。 同樣,請記住,上麵包含的代碼中的每個“ px ”值都可以根據您的需要進行更改,直到您實現所需的佈局。
5. 預覽證書
當您通過 HTML 和 CSS 使用證書中的各種元素時,您還想預覽您的更改,對嗎? 請按照以下步驟預覽您的課程證書:
- 創建一個不超過一課的測試課程。
- 完成課程或將課程標記為完成
- 這將在新選項卡中打開證書,讓您預覽設計的證書。
- 每次證書設計或元素發生更改時,請刷新頁面以獲取最新的更新預覽。
注意:當您完成證書預覽時,不要忘記刪除課程。
這是創建令人信服且美觀的課程結業證書的最後一步。 現在您可以通過點擊“發布”按鈕來保存您的證書。 所有 LearnDash 證書都使用 .pdf 文件擴展名,因此只要用戶收到您的證書,他們就可以將其下載為 PDF 文件。
6. 分配證書
最後一步是將您創建的證書分配給您網站上的相關課程。 去做這個:
- 編輯需要分配證書的課程
- 在 Associated Certificate 下拉菜單中,選擇您剛剛創建的證書
- 保存在課程中所做的更改。
而已! 現在,您的電子學習者將在完成課程後獲得證書。
包起來,
好吧,創建 LearnDash 課程證書相當容易,不是嗎?
雖然由於涉及到一些 HTML 和 CSS 編碼,這可能不是最簡單的事情,但它也不是一個普通的課程創建者無法完成的技術。
LearnDash 有一個很棒的本地證書生成器,許多 LearnDash 主題提供了出色的證書模板設計。
提供課程結業證書是需要時間的,因此您的證書可以幫助您的學習者獲得更多工作機會。
這將使他們回到您那裡註冊更多的課程。 他們也可能最終將您推薦給他們專業/學術界的其他學習者; 從而在此過程中增加您的收入。
話雖如此,如果您有任何疑問,請隨時在下面的評論中提問
