如何使用 Beaver Builder 創建超級菜單(2 種方式)
已發表: 2022-11-11將頁面構建器模板和設計資產保存到雲端! 開始使用 Assistant.Pro


想知道如何幫助訪問者輕鬆瀏覽您的網站? 一些網站使用過多的下拉菜單,這對於用戶體驗來說並不理想。 幸運的是,您可以創建一個大型菜單。 這使您的所有頁面都可以在一個地方立即訪問。 它還提供了一種簡潔時尚的方式來顯示您的網頁。
在這篇文章中,我們將仔細研究什麼是超級菜單,並探索使用超級菜單的一些主要好處。 然後,在我們分享使用 Beaver Builder 創建的兩種方法之前,我們將幫助您確定大型菜單是否適合您的網站。 讓我們開始吧!
目錄
大型菜單是一個大的、可擴展的菜單,它使指向您網站上多個頁面的鏈接在一個地方可見。 很多時候,它們用於大型電子商務商店或具有大量類別和子類別的網站。
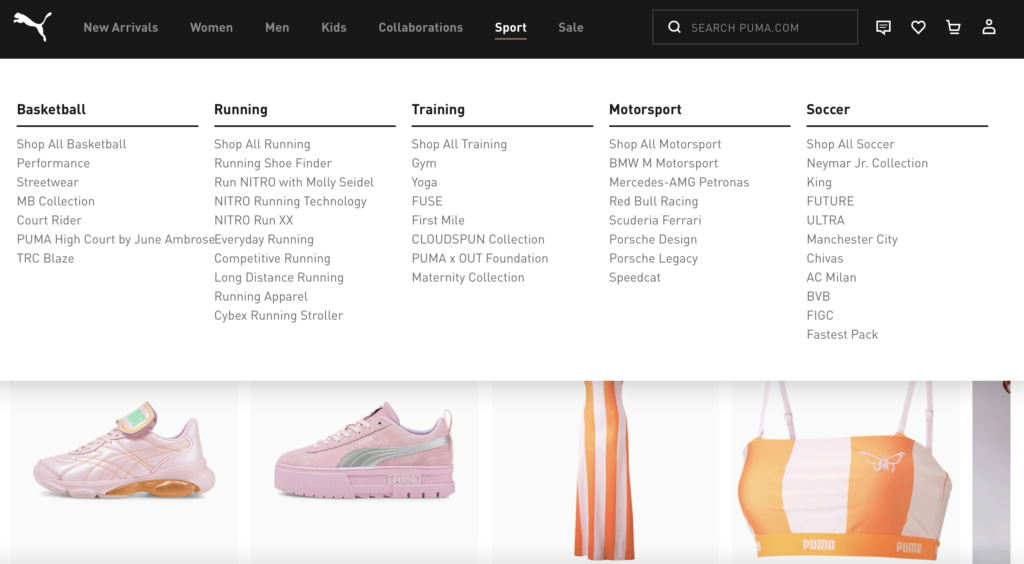
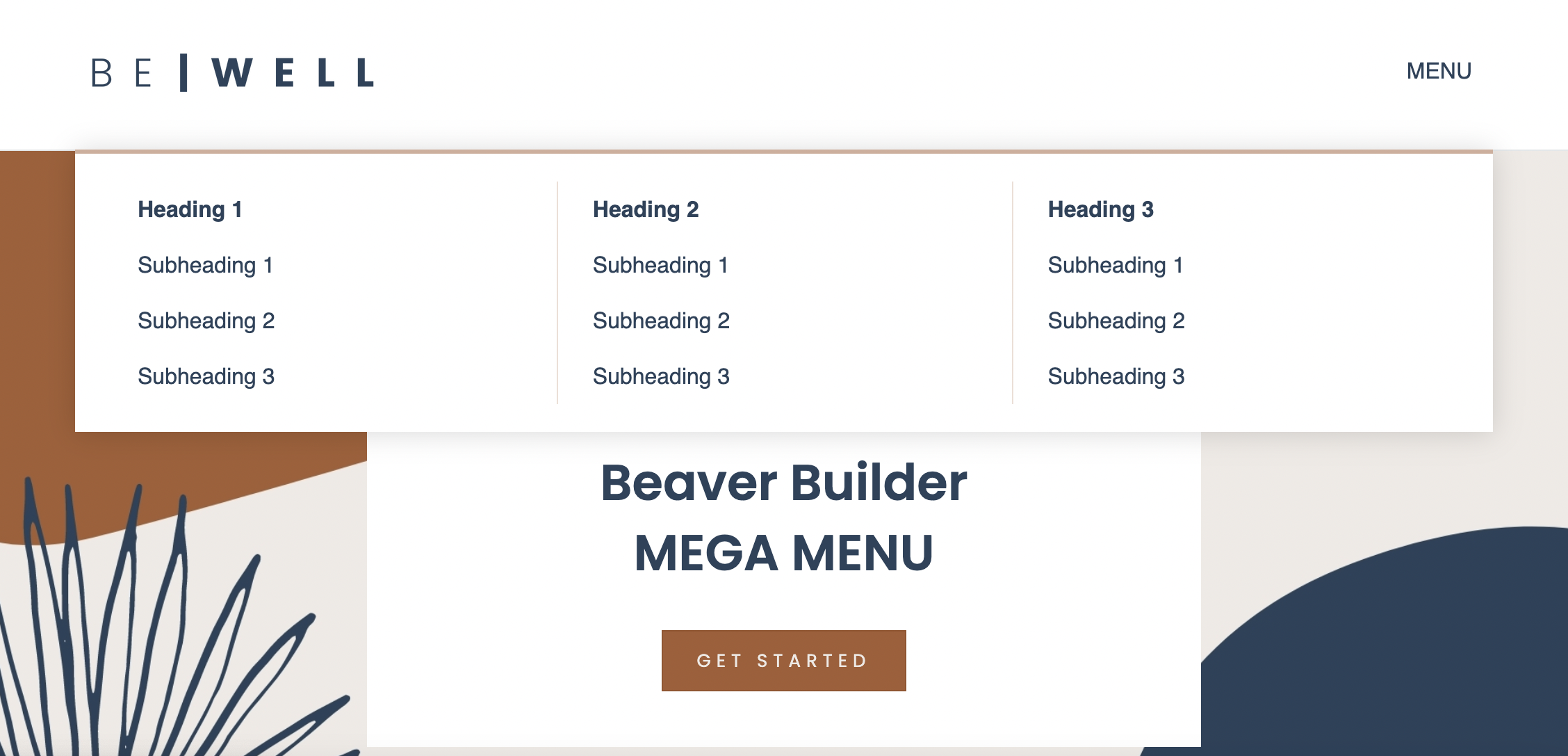
使用大型菜單,訪問者可以快速輕鬆地查看和選擇您的任何頁面:

與一堆不同的下拉菜單相比,選擇大型菜單有很多好處。 它們既實用又引人注目。
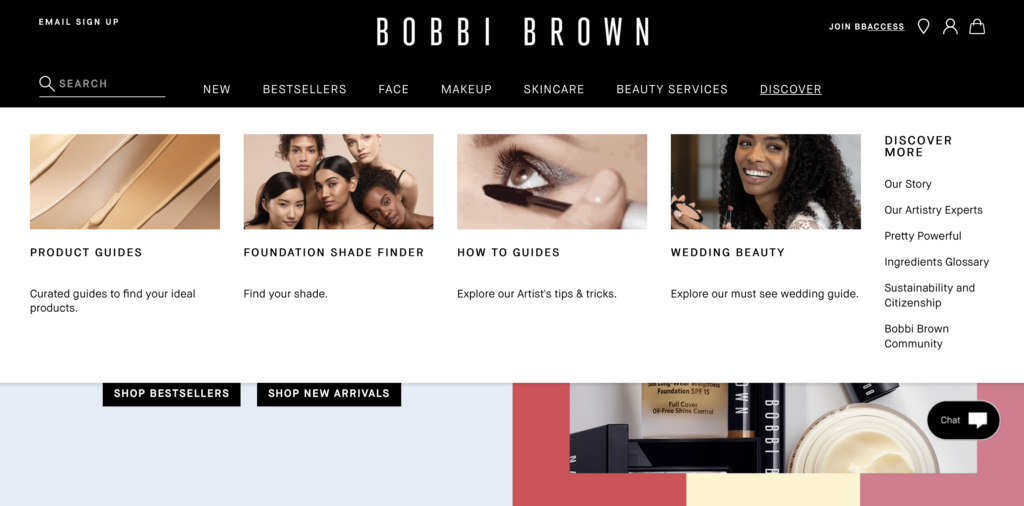
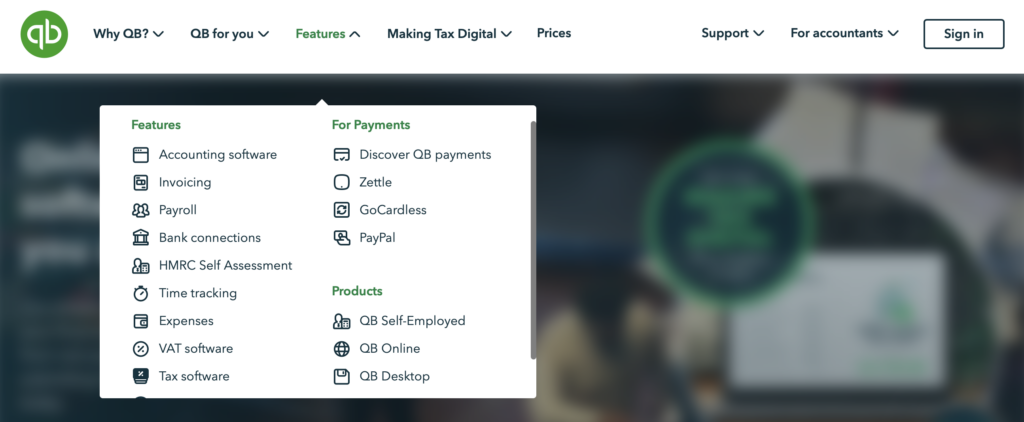
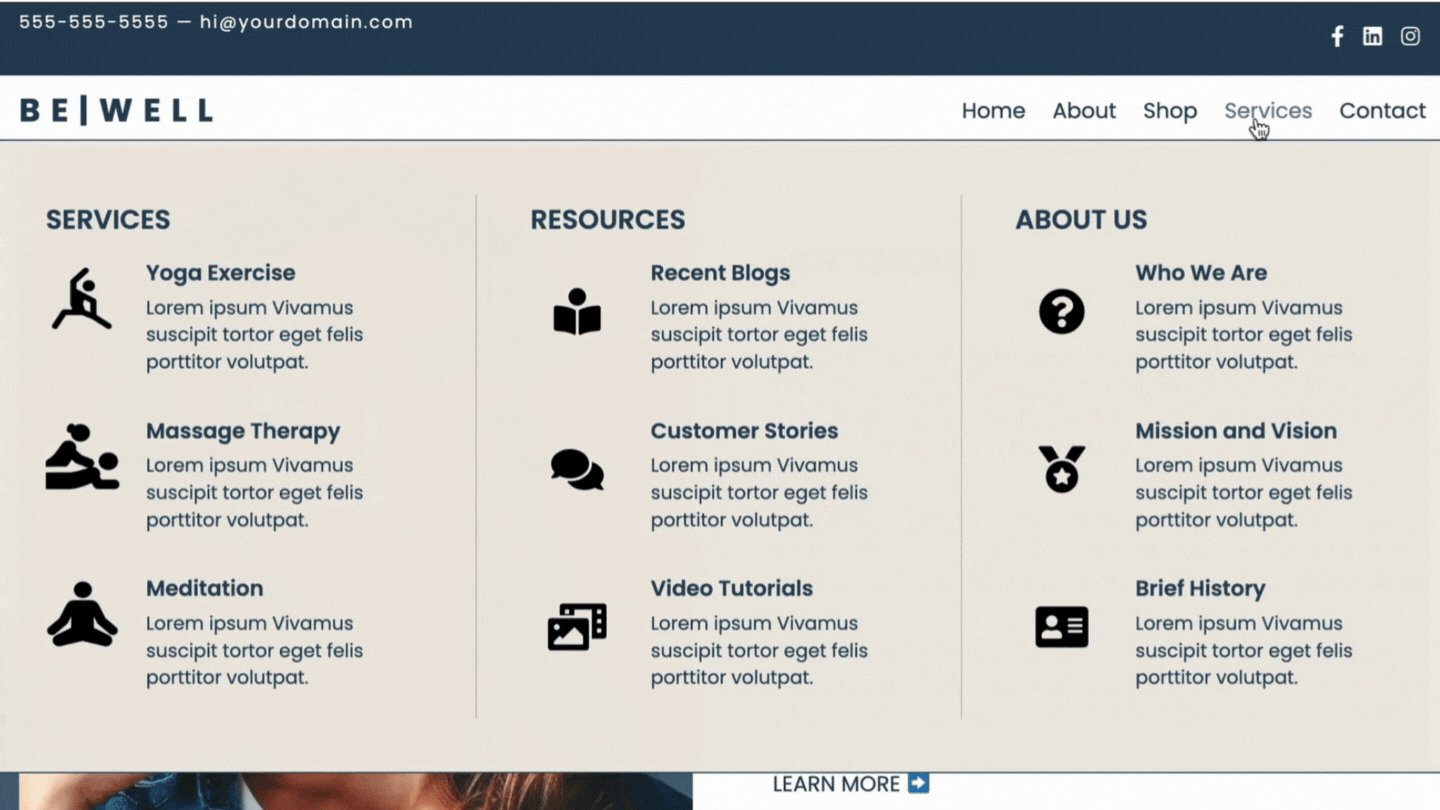
由於其現代、時尚的佈局,時尚的大型菜單有可能增強您網站的外觀。 您甚至可以利用引人入勝的圖像或圖標來幫助防止菜單變得過於繁重:

最重要的是,大型菜單非常全面,可確保您的網站導航中包含更多頁面。 為了通過下拉菜單實現這種效果,您的網站很容易變得雜亂無章,並且堆滿了許多類別。
從本質上講,大型菜單比傳統菜單提供更多空間,使您能夠保持網站井井有條且易於瀏覽。 這樣,訪問者可以快速找到他們正在尋找的內容。
如果它可以使訪問者的導航更容易和更直觀,那麼在您的網站上包含一個大型菜單是一個好主意。 如果您正在尋找讓客戶在網站上停留更長時間的方法,您也可以考慮使用大型菜單。 這是因為,有了大型菜單,購物者更有可能發現相關的商品或類別。
正如我們之前所討論的,大型菜單主要用於電子商務商店。 但是,這並不是唯一可以從中受益的網站類型。
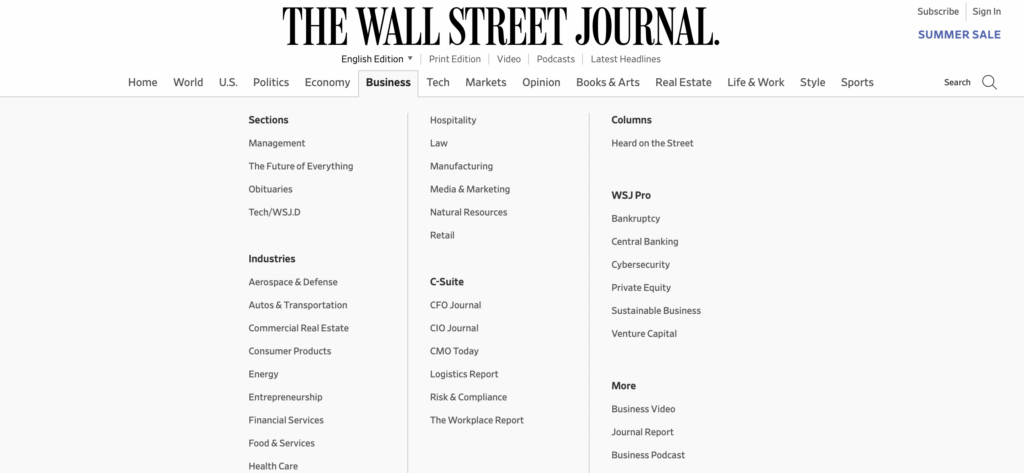
事實上,任何有大量內容要顯示的網站都可能希望利用它們提供的空間和組織。 例如,新聞網站、雜誌、內容髮布商和大型博客可能會發現它們很有用:

由於大型菜單可以增強您網站的設計,因此您可以充分利用機會添加更多內容,而不僅僅是指向其他內容的鏈接。
例如,您可以通過鼓勵用戶訪問其他產品頁面來為自己提高銷售額提供更好的機會。 當客戶獲得直截了當且引人入勝的體驗時,這種激勵會更加強烈:

最後,在確定大型菜單是否適合您時,重要的是要考慮您網站的大小。 大型菜單對電子商務網站非常有效,因為它們往往有很多產品和類別。
它們幫助將用戶引導到他們想去的地方,而無需他們搜索大量列表。 但是,如果您的網站很小,您可能不需要在菜單中包含許多鏈接和類別。 在這種情況下,可能不需要大型菜單。
Beaver Builder 插件可讓您更好地控製網站設計。 例如,當使用我們的主題框架時,您可以輕鬆地將標準下拉菜單轉換為大型菜單。 此外,當與 Beaver Themer 插件結合使用時,您可以使用它為頁眉、頁腳和 404 頁面創建各種佈局。
如果您決定大型菜單將為您的網站增加價值,這裡有兩種方法可以使用 Beaver Builder 創建一個。
創建大型菜單的第一種方法是使用 Beaver Builder 主題。 它允許您將標準下拉菜單變成大型菜單。
您可能想觀看此視頻教程,其中介紹瞭如何:
要開始,請下載並安裝 Beaver Builder 主題:


注意:如果您要在現有站點上切換主題,最好在開始之前備份您的站點。
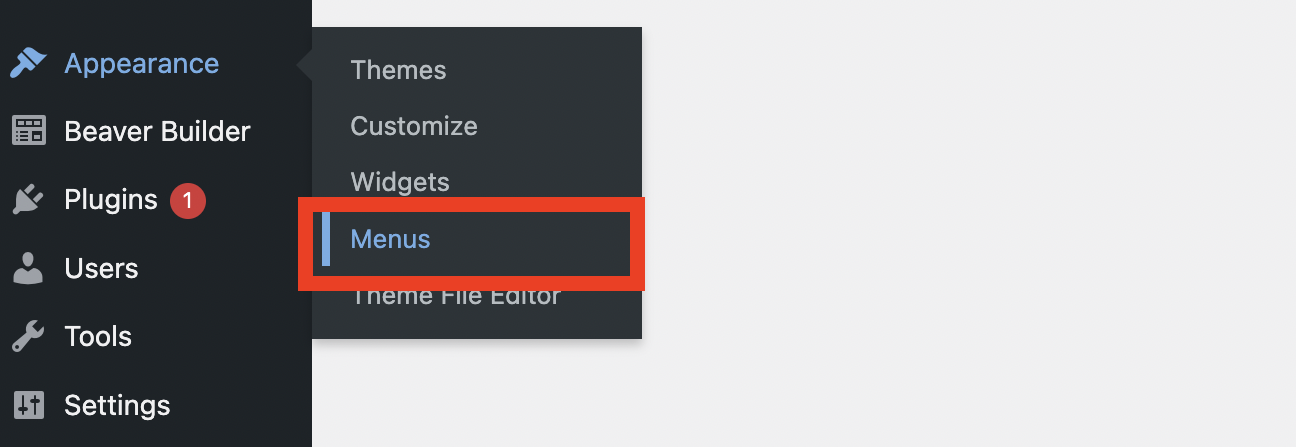
接下來,轉到 WordPress 儀表板中的外觀>菜單:

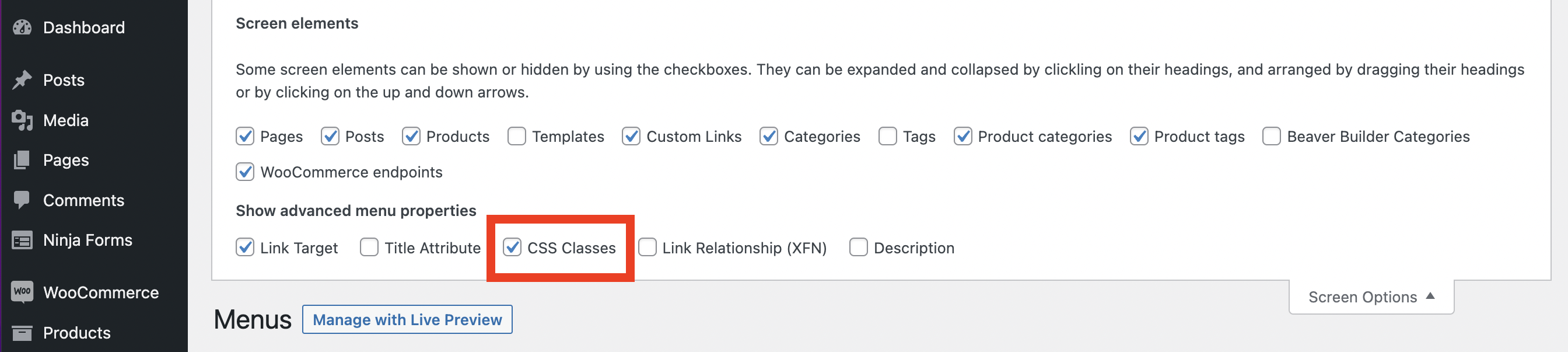
在右上角,單擊Screen Options並確保選中CSS Classes框:

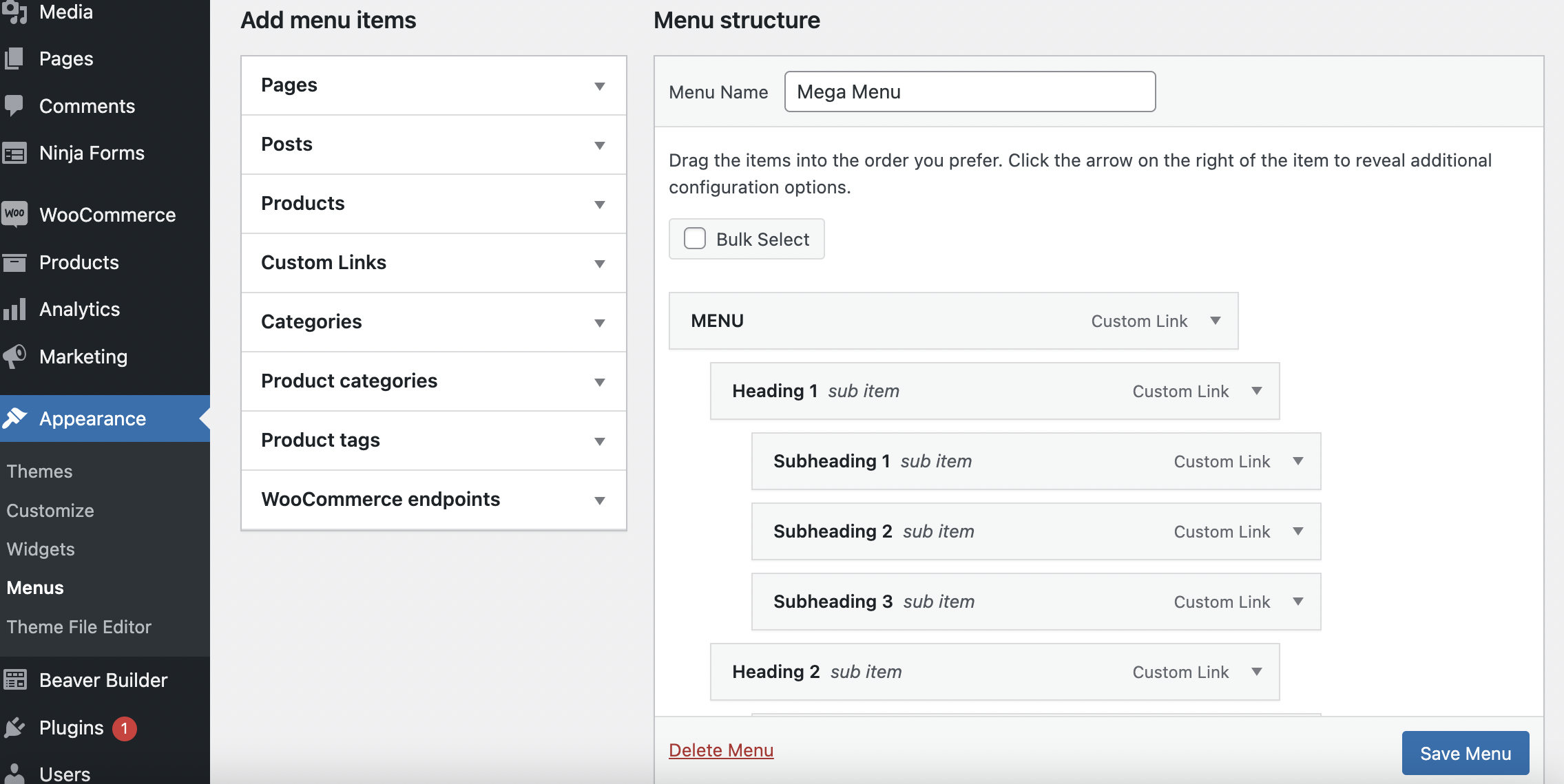
接下來,向下滾動到您的菜單項,然後選擇現有菜單或創建新菜單:

現在,您只需將項目拖放到不同位置即可重新排列菜單。 但是,您需要確保您的主要類別是頂級菜單項。
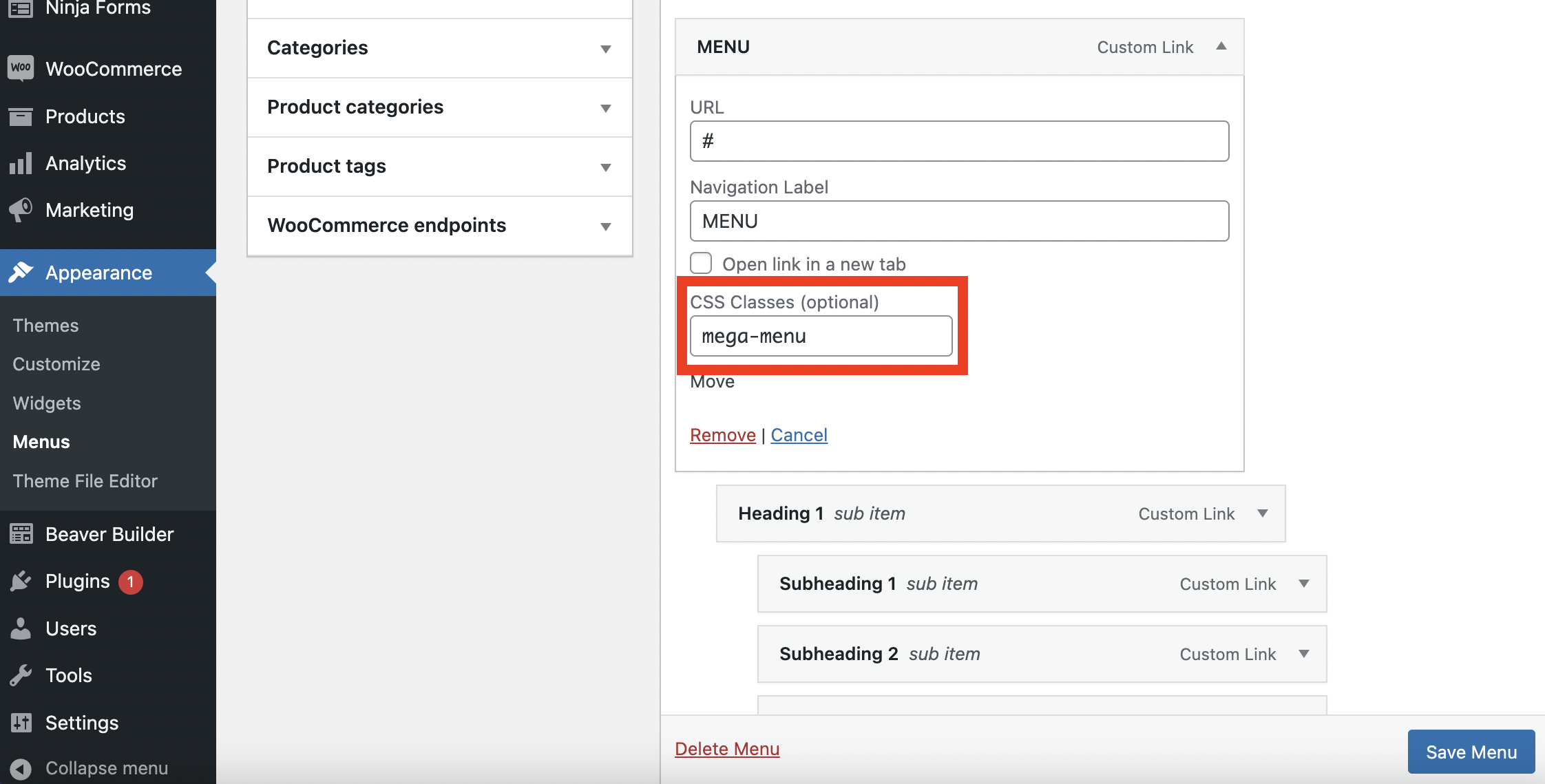
接下來,單擊向下箭頭以展開菜單項。 在CSS 類字段中,輸入“mega-menu”:

對您希望變成大型菜單的每個菜單項重複此過程。 在這個例子中,我們將只有一個,我們將其標記為“菜單”。
如果您進一步向下滾動屏幕,您可以選擇要在站點上放置菜單的位置。 在您的標題中顯示它可能是您最好的選擇。
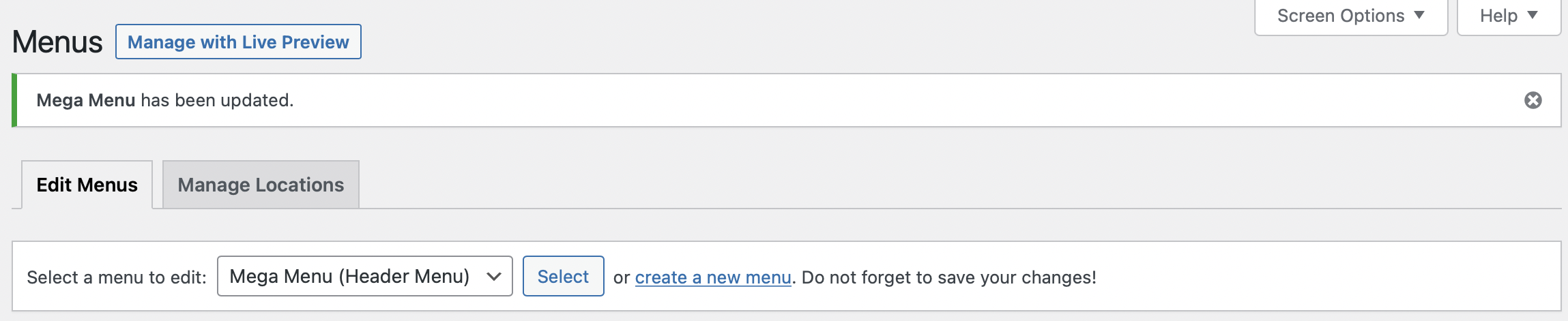
您還可以啟用自動將新的頂級頁面添加到菜單的設置。 完成選擇後,單擊Save Menu 。
最後,您可以通過單擊Manage with Live Preview來查看和編輯您的大型菜單:

在以下屏幕上,您可以看到大型菜單在網站前端的外觀。 現在您可以繼續重新排序菜單,直到您滿意為止。
然後,單擊頁面頂部的發布以保存您的更改。 請注意,您可能需要刷新頁面才能看到您的更改:

或者,您可以購買 Beaver Builder Mega Menu Addon 以創建更複雜和自定義的菜單。 對於此方法,您還需要在 WordPress 站點上安裝 Beaver Builder 頁面構建器插件和 Beaver Themer 插件。
您可能想觀看此視頻教程,逐步解釋如何使用此方法創建大型菜單:
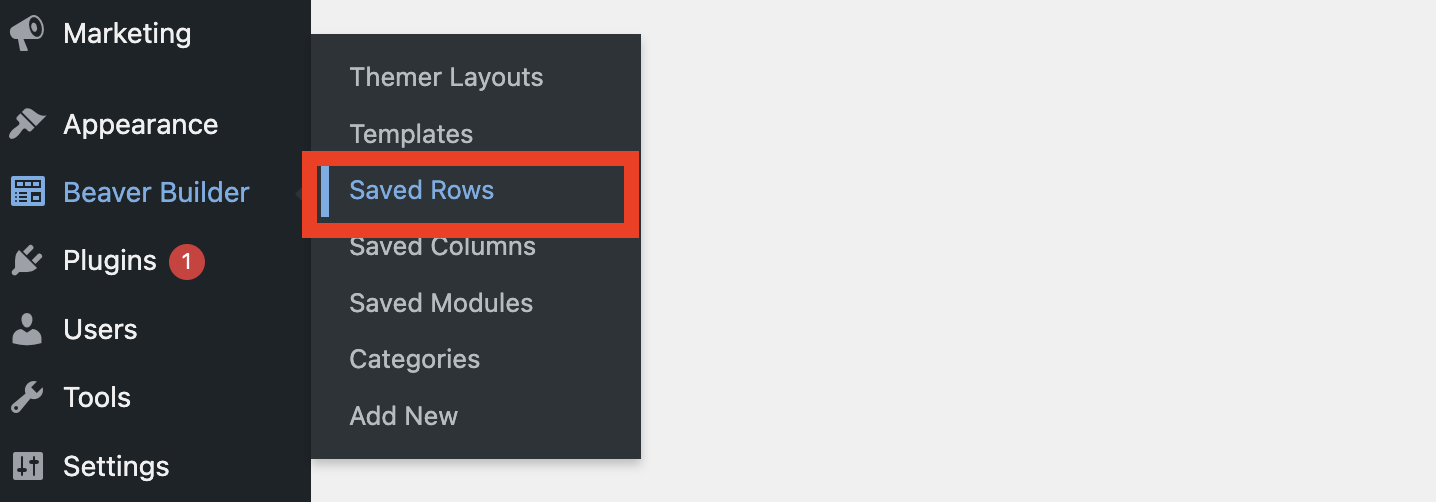
首先,您需要為每個大型菜單項創建一個 Saved Row。 為此,請前往Beaver Builder > Saved Rows :

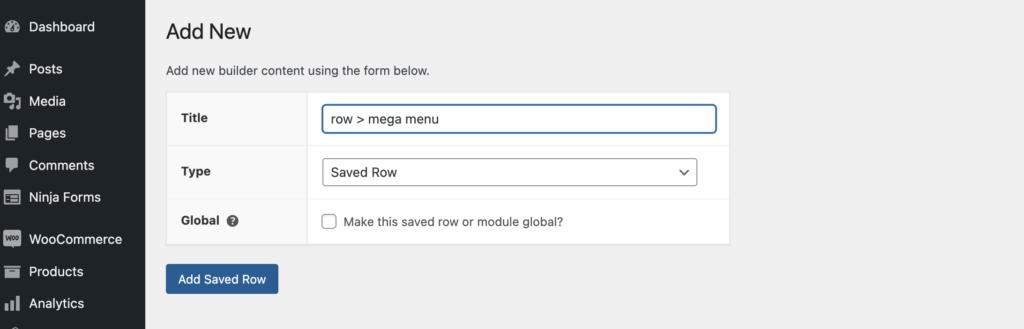
然後,單擊新增。 在這裡,給你的行一個標題,然後使用下拉菜單選擇Saved Row作為你的類型。 接下來,單擊Add Saved Row :

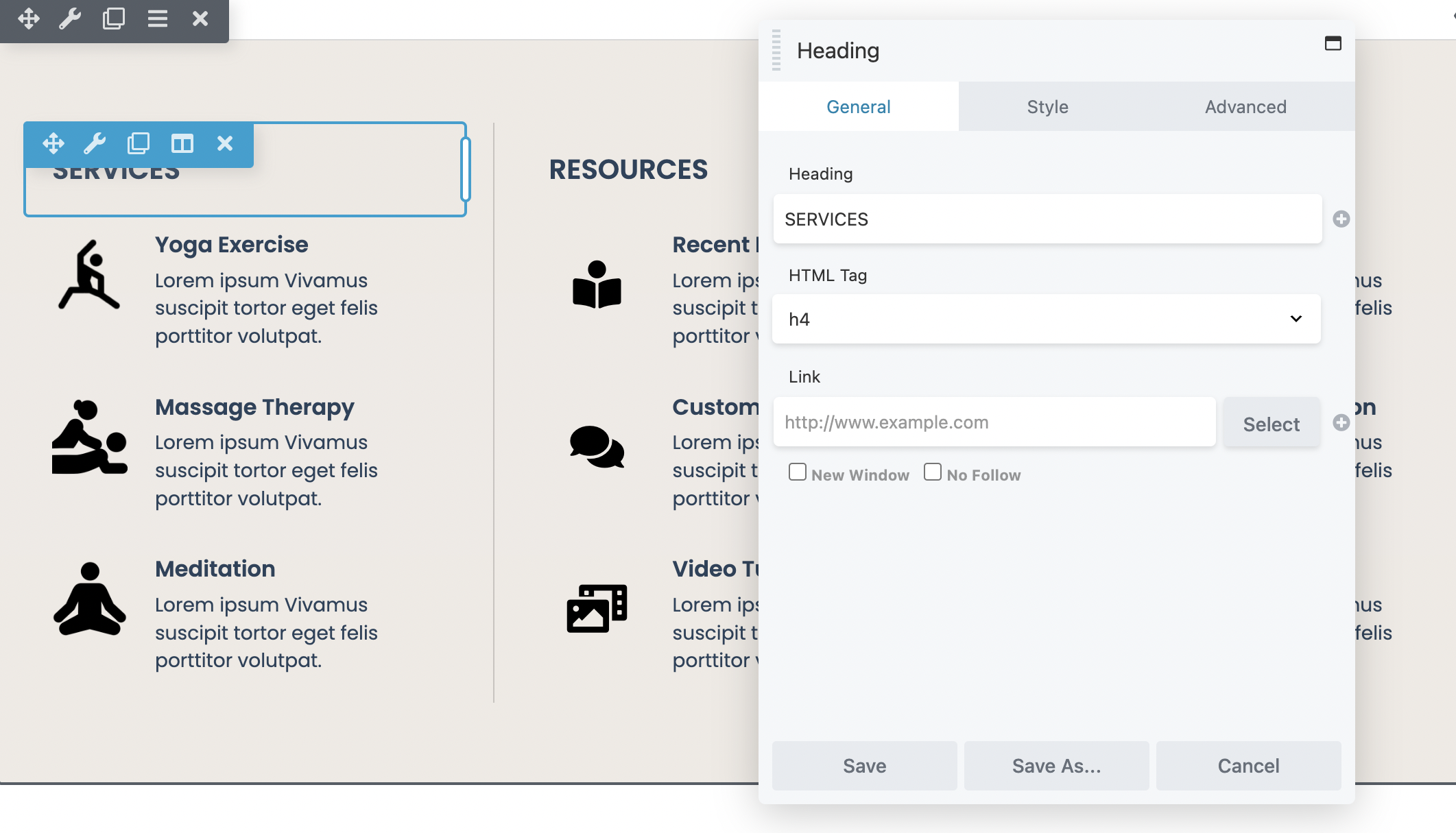
在下一個窗口中,單擊Launch Beaver Builder打開編輯器。 現在,在頁面構建器中,您可以輕鬆地編輯和自定義您的行。 例如,您可以應用顏色和背景。 另外,您可以使行全寬或固定寬度,並添加您喜歡的任何模塊:

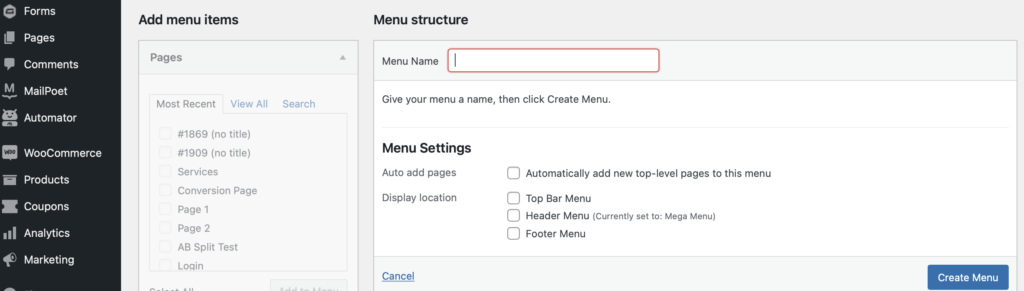
一旦您為每個大型菜單鏈接創建了保存的行,就可以創建一個單獨的導航菜單作為您的移動菜單。 這應該包括您想要包含在移動導航中的每個頁面。 導航到外觀>菜單>創建一個新菜單:

為您的菜單命名,然後單擊Create Menu :

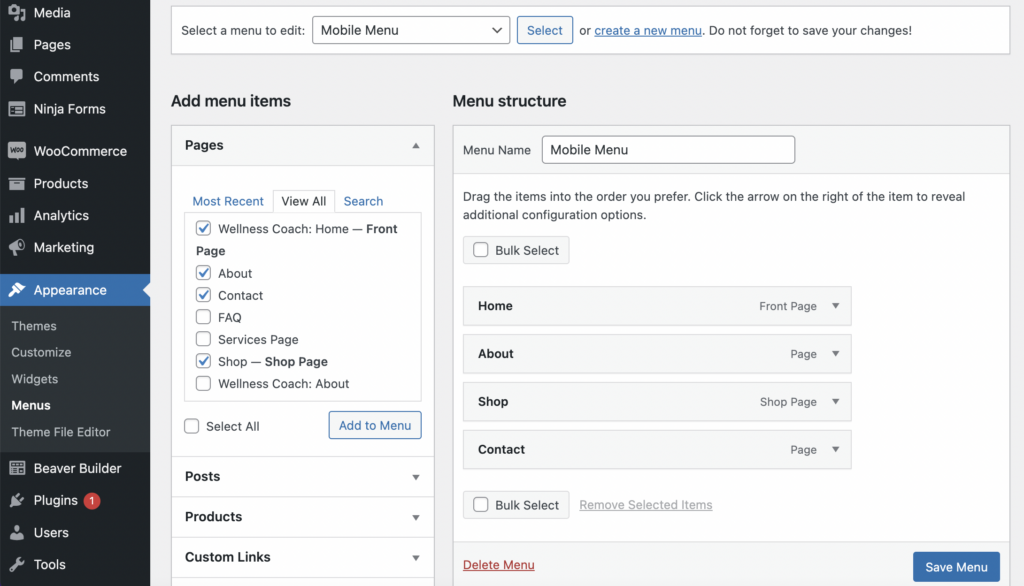
接下來,您需要像在第一種方法中一樣添加菜單項(頁面),方法是勾選您要包含的項目旁邊的複選框。 然後,選擇添加到菜單:

添加所有移動菜單項後,單擊保存菜單。
您可能還希望在大型菜單中包含傳統的下拉菜單。 也許,您有一個關於我們的部分,它只包含兩個或三個子類別。 在這種情況下,使用下拉菜單可能比使用大型菜單更有意義。
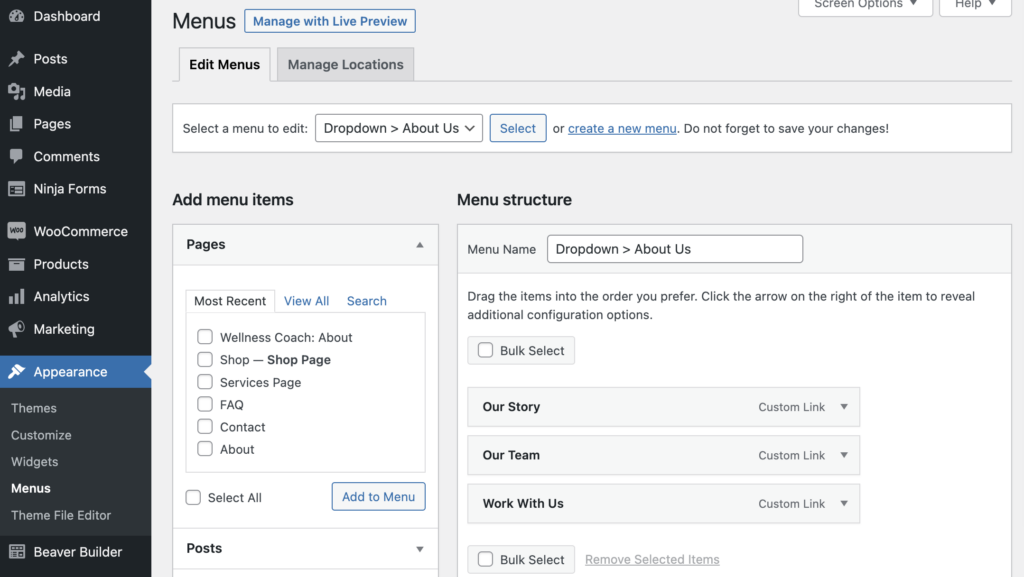
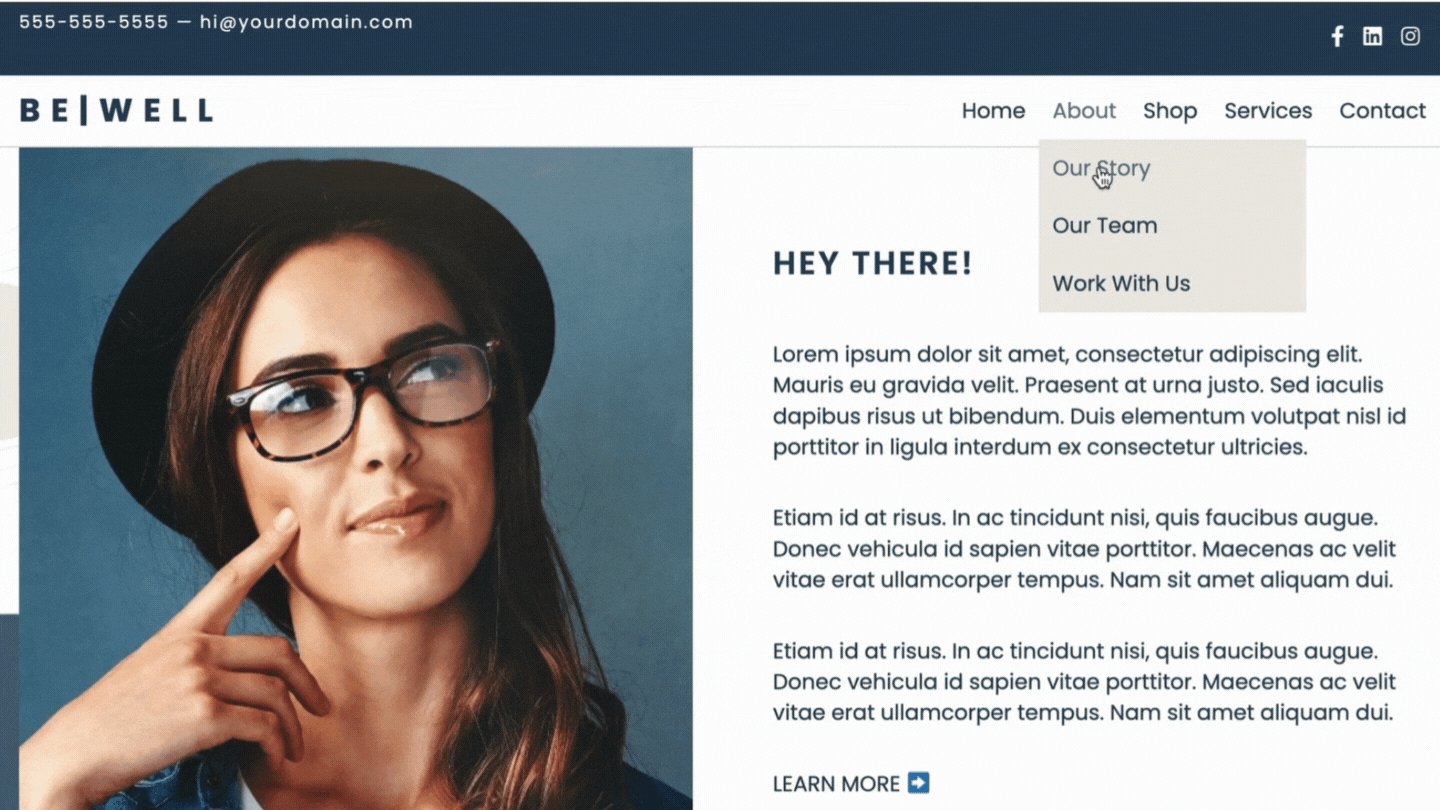
您需要為菜單屏幕中的每個下拉菜單項創建一個單獨的菜單。 在此示例中,我們將我們的名稱命名為“下拉菜單 > 關於我們”,並將“我們的故事”、“我們的團隊”和“與我們一起工作”頁面添加到下拉列表中:

完成後單擊保存菜單。
接下來,您可以將大型菜單作為標題添加到您的 Beaver Themer 佈局中。
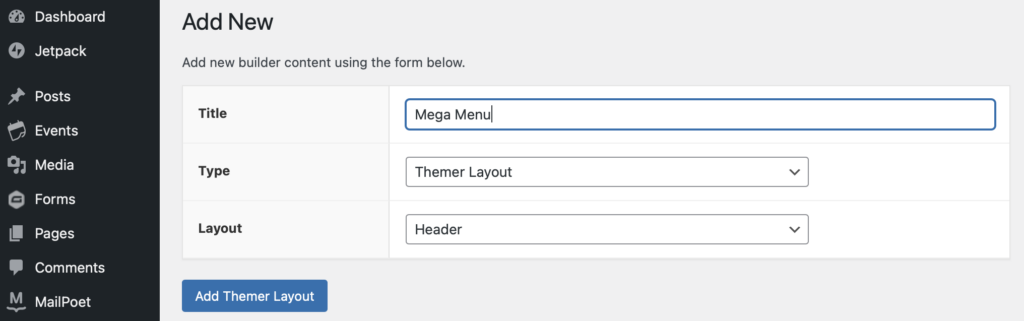
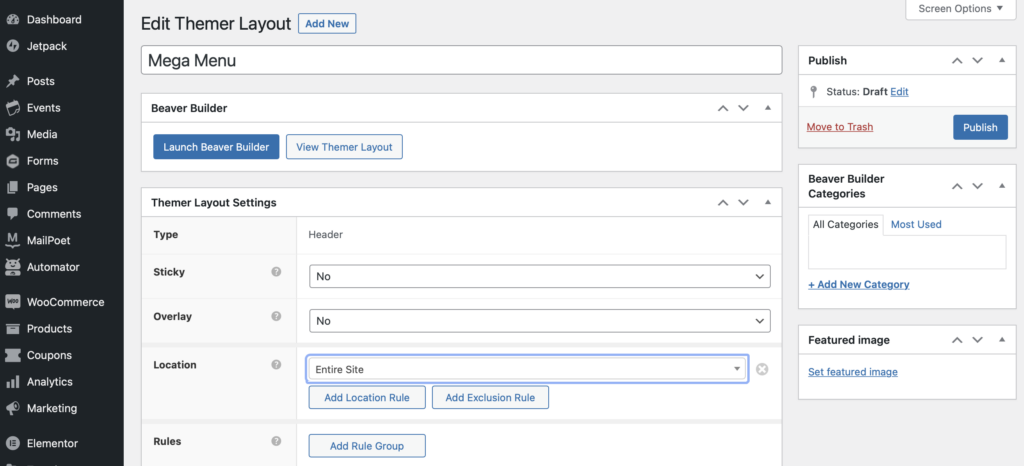
為此,請導航到Beaver Builder > Themer Layouts > Add New 。 給你的佈局一個標題,為你的類型選擇Themer Layout ,然後選擇Header作為你的佈局。 然後,單擊添加主題佈局:

您可以調整設置以滿足您的需要。 例如,您可以更改佈局的位置。 我們使用下拉菜單選擇整個站點,以便可以從所有網頁訪問該菜單。
然後,單擊Launch Beaver Builder打開編輯器:

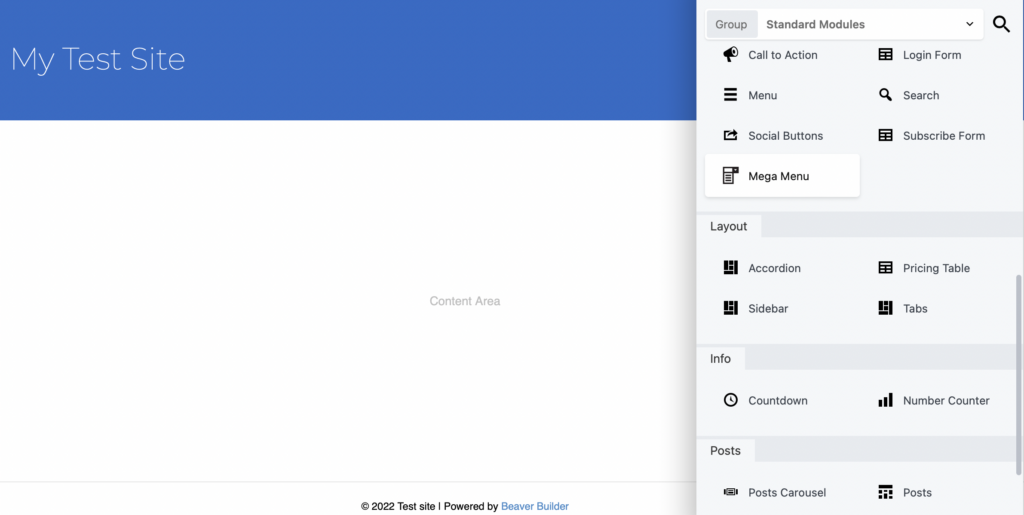
通過點擊加號 ( + ) 像往常一樣訪問您的模塊。 如果您成功安裝了超級菜單插件,您現在將看到一個超級菜單模塊,您可以將其拖到標題佈局中:

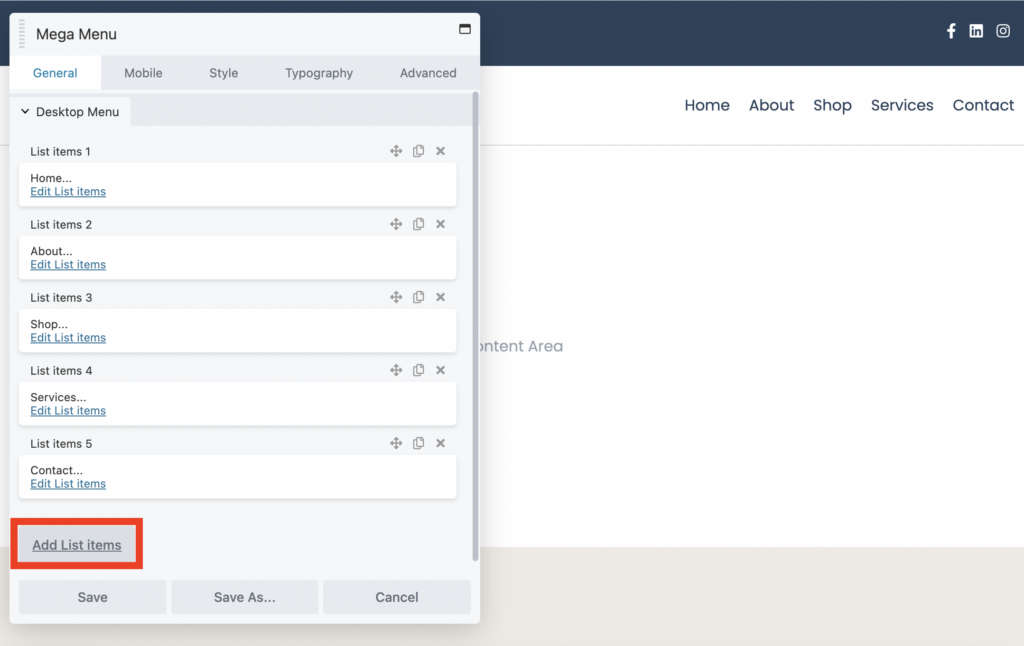
在General選項卡中,您可以通過點擊Add List items來添加菜單項:

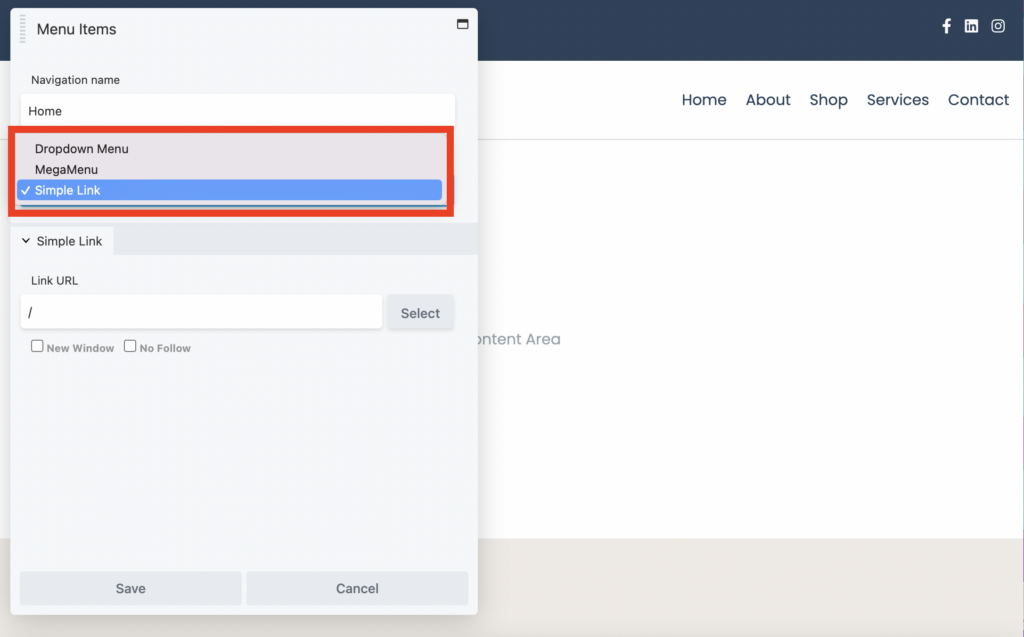
然後,選擇Edit List items為每個項目指定Navigation name和Navigation type 。 例如,您可以選擇將項目添加為大型菜單、下拉菜單或簡單鏈接:

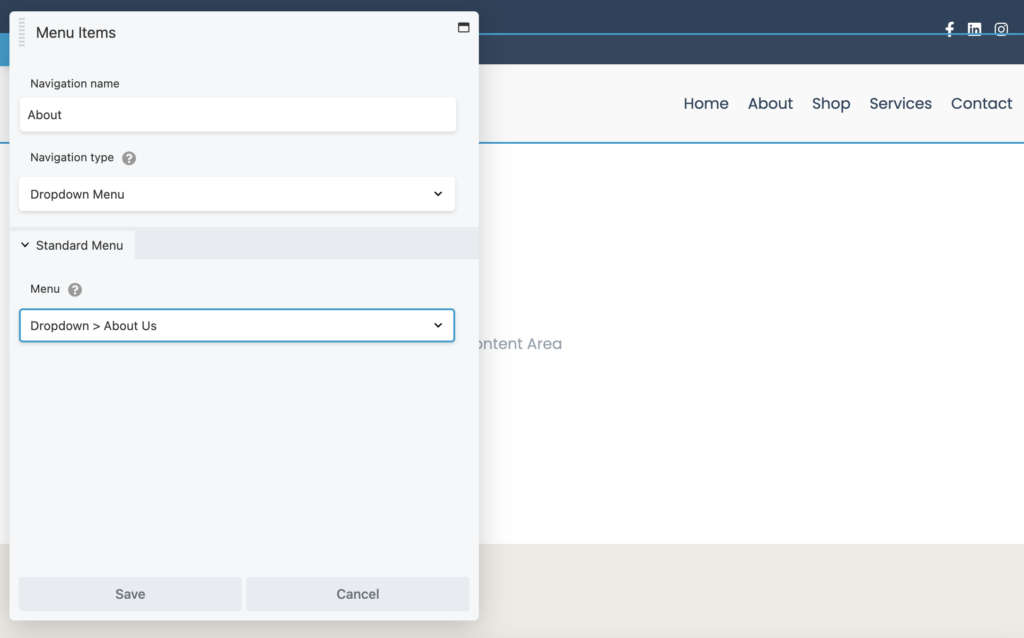
如果您想選擇之前創建的關於我們下拉菜單,請選擇下拉菜單作為您的導航類型。 然後,在Standard Menu下,找到您之前創建的導航菜單( Dropdown > About Us ):

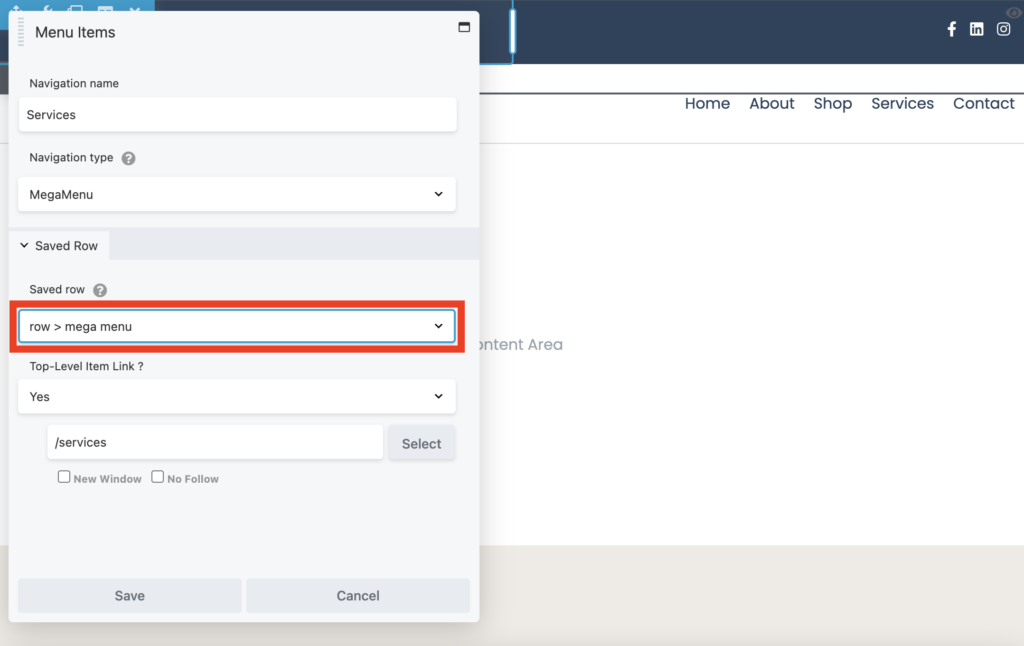
否則,選擇Mega Menu作為您的導航類型,然後選擇您在本教程開始時創建的Saved Row :

您還可以使用下拉菜單選擇是否希望您的菜單項成為頂級項,然後只需輸入該頁面的 URL。 然後,單擊保存。
選擇移動菜單
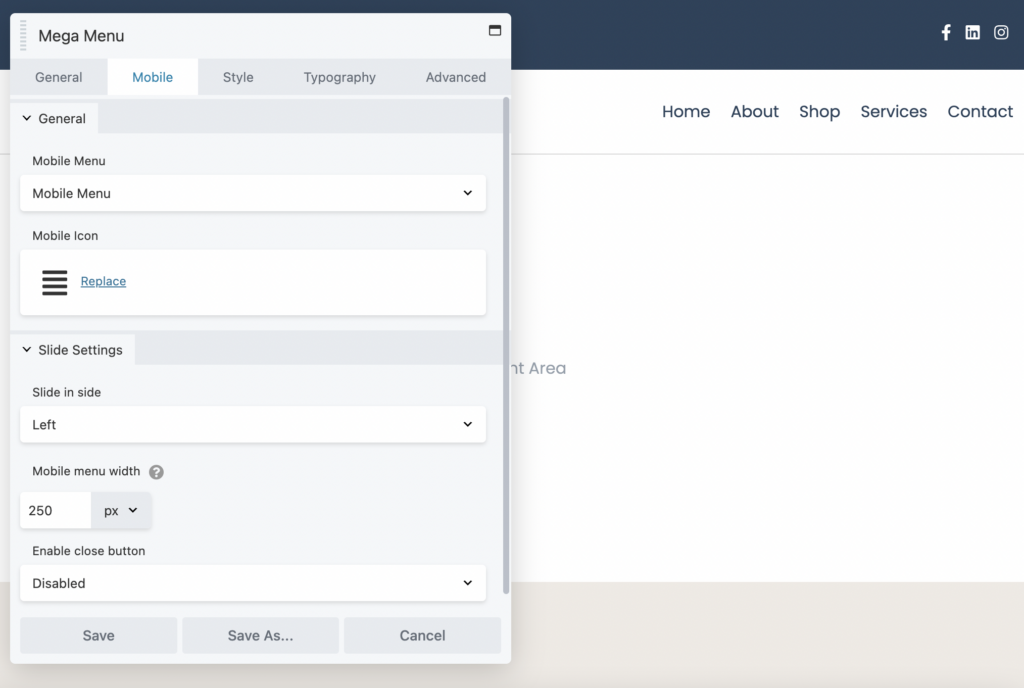
在這個階段,您的大型菜單將太大且笨重,無法在小型設備上查看。 因此,您現在需要前往“移動”選項卡以選擇您之前創建的移動菜單:

這使較小設備上的訪問者能夠查看方便的、畫布外的滑入式菜單。 在這裡,您可以調整移動菜單的寬度、選擇滑入的方式以及定義關閉按鈕。
在樣式選項卡下,您可以配置頂級菜單、下拉菜單和移動菜單的樣式設置。 例如,您可以應用自定義顏色、更改填充以及為每個菜單項設置對齊方式。
一旦您對菜單的外觀感到滿意,請單擊完成,然後單擊發布以查看它的實際效果。 請注意,在編輯後刷新頁面非常重要,這樣您才能查看更改。
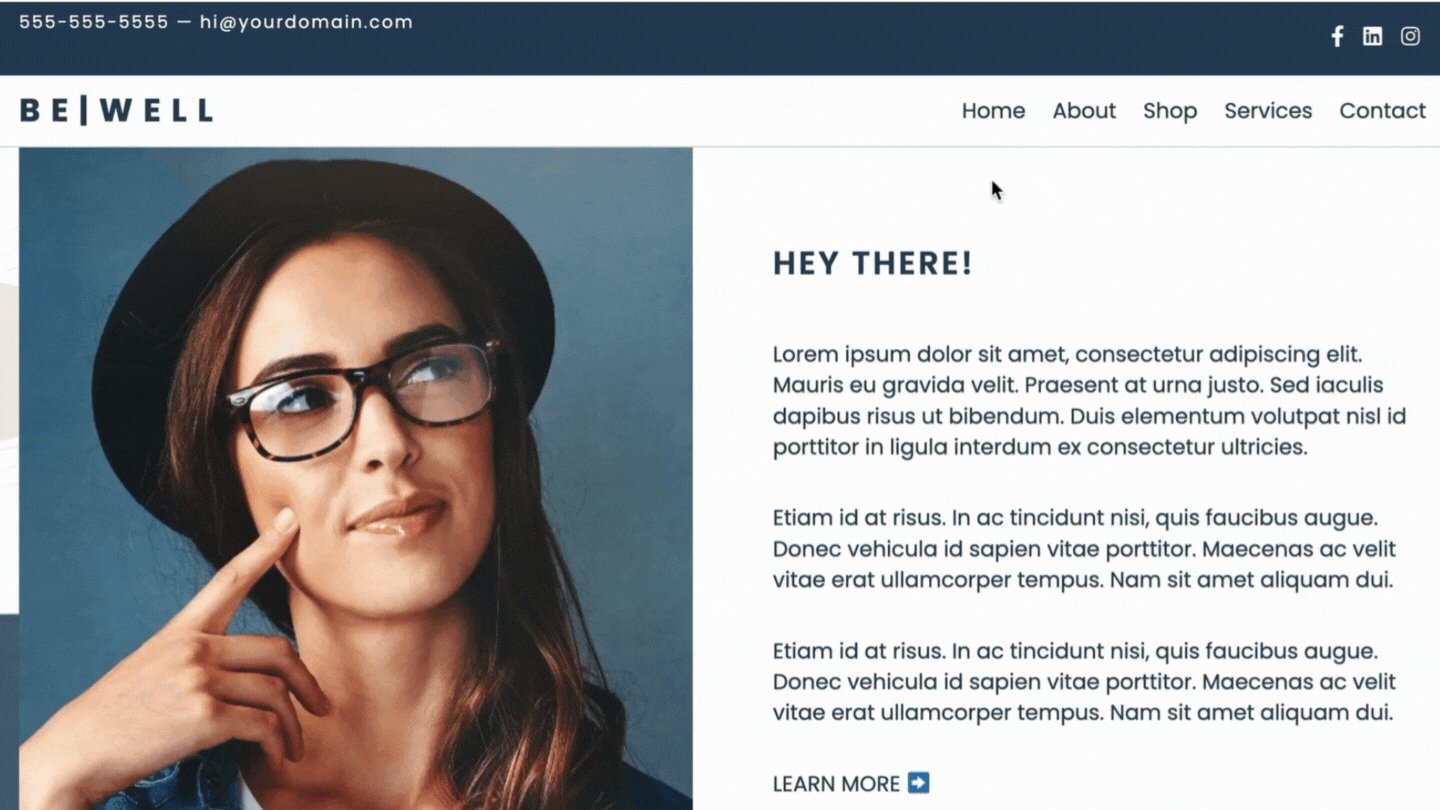
然後,只需將鼠標懸停在您的大型菜單上即可查看它的實際效果:

儘管下拉菜單被廣泛使用,但它們並不一定能為您的網站訪問者提供最佳的用戶體驗。 使用大型菜單,您可以使更多頁面可見和可訪問,使用戶能夠快速找到他們正在尋找的內容。 此外,它們可以幫助您的網站看起來更專業。
回顧一下,這裡有兩種方法可以使用 Beaver Builder 創建大型菜單:
作為一般規則,Beaver Builder Mega Menu Addon 旨在與 Beaver Themer 一起使用。 但是,如果您現有的主題允許您在希望超級菜單出現的位置插入短代碼(或小部件),那麼它也可能在那里工作。
Beaver Builder Mega Menu 插件具有適用於移動設備的響應式菜單,具有可自定義的畫布外效果。 如果您想控制大型菜單是否出現在小型或中型設備(如平板電腦)上,您可以轉到 Beaver Builder 的全局設置並更改斷點。