如何在 Elementor 中創建超級菜單
已發表: 2022-03-31WordPress 網站越複雜,就需要更全面的菜單。 使菜單更全面的流行選項之一是大型菜單。 超級菜單是可擴展的大型菜單,所有內容都可以立即看到。 眾所周知,大多數流行的網站都在其網站上使用該功能,這意味著大型菜單非常有用。
在撰寫本文之前,Elementor 默認不支持創建大型菜單,因此您需要第三方插件的幫助。 WordPress 插件目錄中有很多 Elementor 插件可用於創建大型菜單,但有些插件並不靈活。 在本教程中,我們將向您展示如何使用 Crocoblock 的 JetMenu 在 Elementor 中創建一個大型菜單。 JetMenu 將使創建大型菜單的處理變得更加容易。

如何使用 JetMenu 在 Elementor 中創建超級菜單
在開始教程之前,您需要安裝三個插件,如下所示:
- 元素
- Elementor Pro(當您想使用 Theme Builder 創建自定義標題模板時需要 Elementor Pro)
- JetMenu(您可以為單個插件購買 JetMenu,也可以購買捆綁的 Crocoblock 插件)
第 1 步:設置現有的 WordPress 菜單
現在,是時候構建實際的菜單了。 在我們進一步了解插件的設置並開始應用任何更改之前,我們希望您確保至少您的 WordPress 網站上有一個菜單。 如果您還沒有菜單,只需創建一個。 您可以閱讀本文以了解如何在 WordPress 中創建菜單。
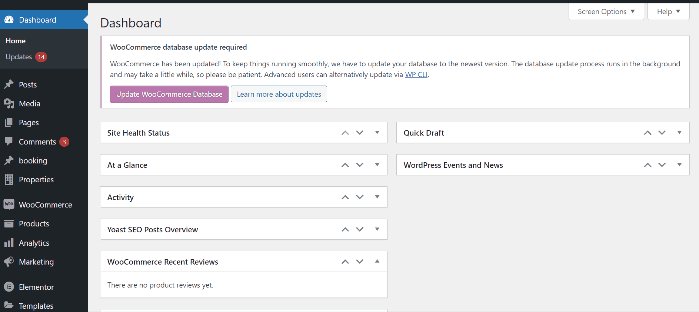
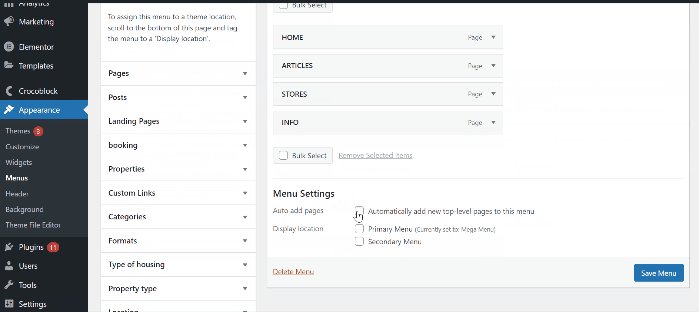
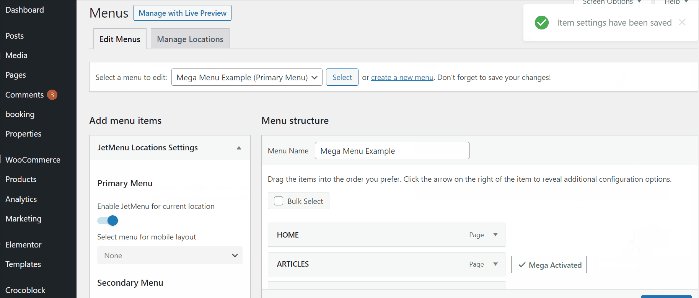
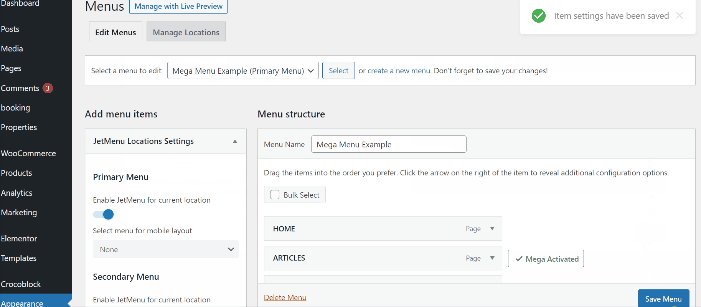
要為大型菜單設置菜單,請登錄 WordPress 儀表板並轉到外觀 -> 菜單,您可以看到現有菜單出現。 在這個例子中,我們使用我們現有的菜單“Mega Menu Example”。 菜單必須設置為主/主要。 在菜單設置上,將顯示位置設置為主菜單或主菜單。 接下來,通過單擊“保存菜單”按鈕保存菜單。

第 2 步:設置 JetMenu 設置
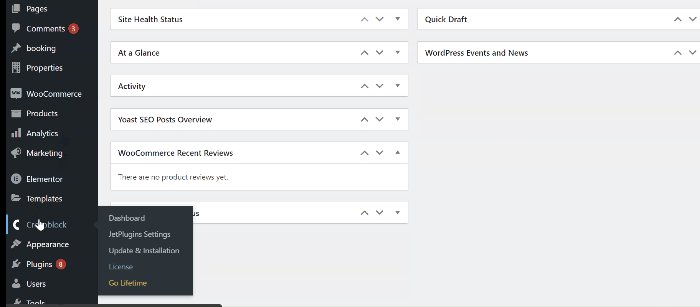
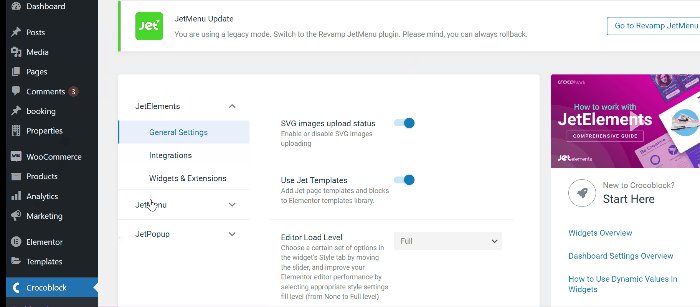
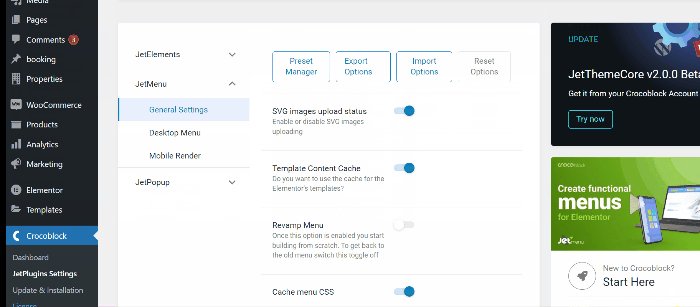
要打開 JetMenu 設置,請登錄儀表板並轉到Crocoblock > JetPlugins 設置> JetMenu >常規設置。

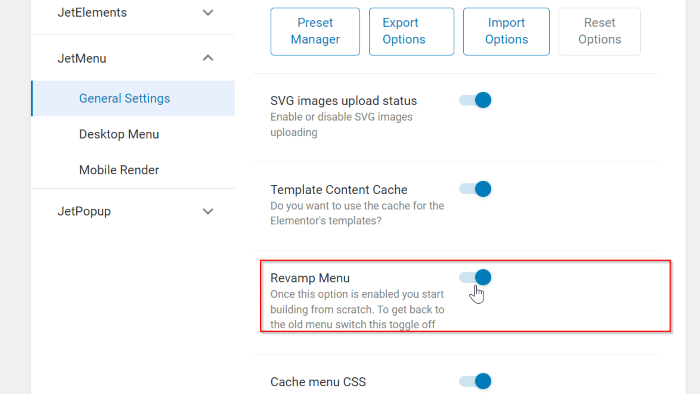
在常規設置選項卡的頂部,您會找到一些選項,預設管理器、導出選項、導入選項和重置選項。 在這些選項下,您可以看到四個選項,例如SVG Image Upload Status 、 Template Content Cache 、 Revamp Menu和Cache menu CSS 。
我們需要在這裡更改的唯一選項是改造菜單。 啟用此選項後,在 JetMenu 儀表板上進行的所有設置將僅適用於 WordPress 位置的菜單。 因此,如果您想通過這些設置使用舊菜單,請關閉此選項。 但是,在本教程中,我們希望像在本教程中那樣從頭開始構建一個新菜單,將切換開關切換到ON。

JetMenu 設置還有兩個選項,桌面菜單和移動渲染。 您可以打開這些選項並用您的創造力來玩弄這些設置。 但在本教程中,我們不會更改任何內容。
第 3 步:啟用 JetMenu 並設置超級菜單項
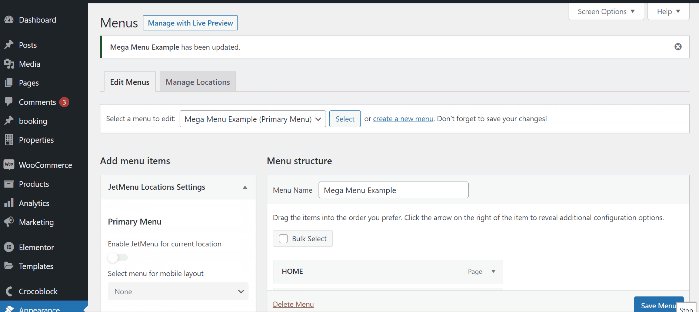
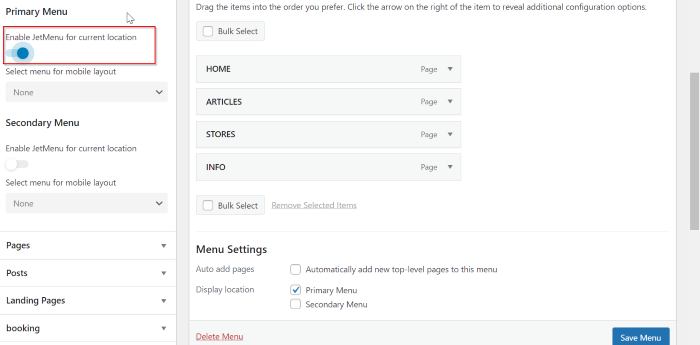
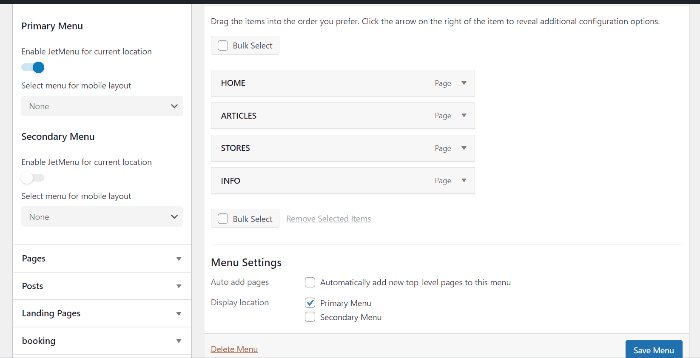
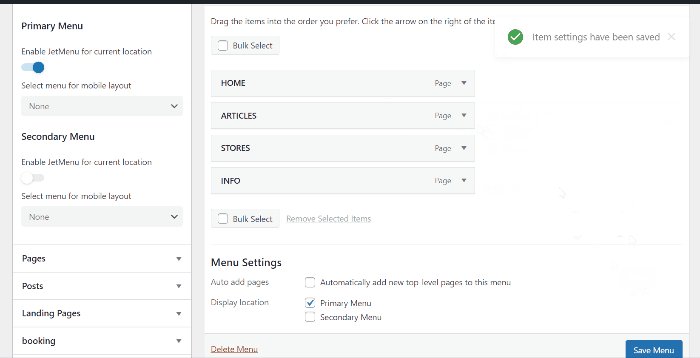
我們將啟用 JetMenu 以繼續創建超級菜單的過程。 在您的 WordPress 儀表板上,轉到Appearance -> Menus 。 接下來,打開JetMenu Location Settings塊並在Primary Menu下切換Enable JetMenu for current location切換。

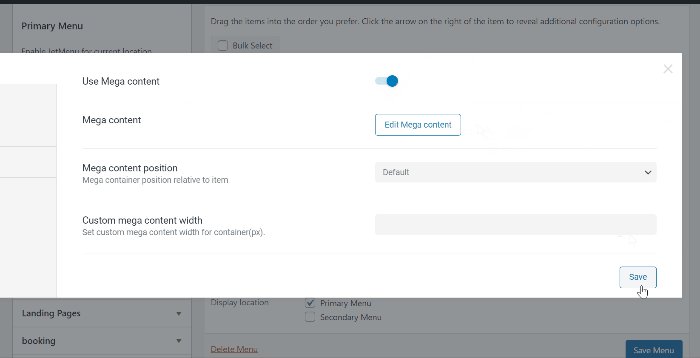
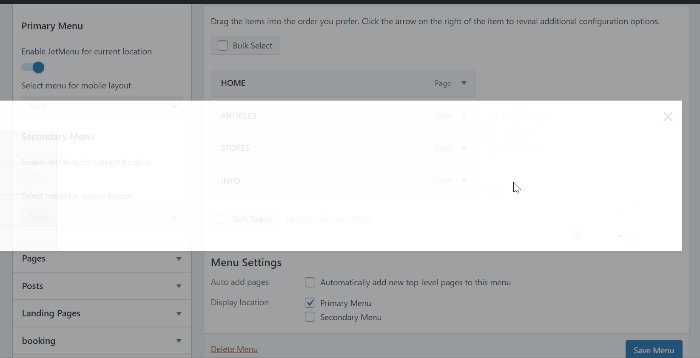
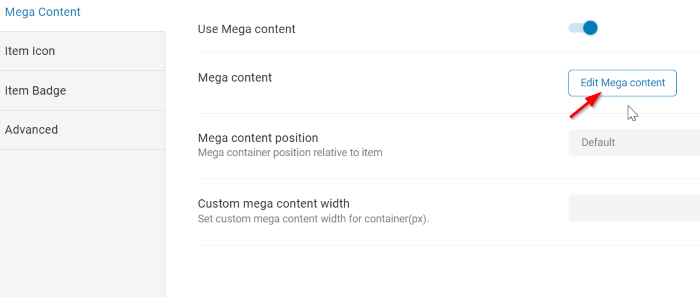
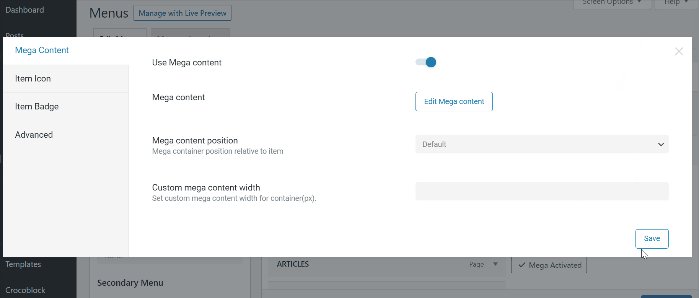
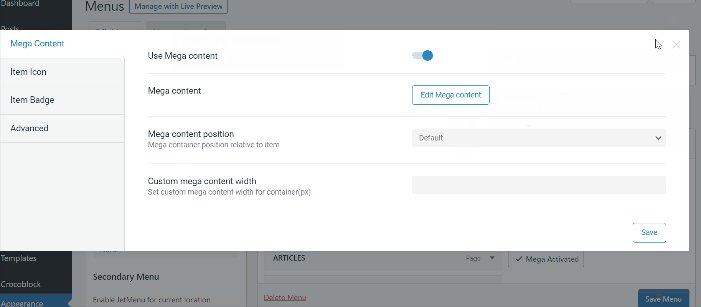
接下來,將鼠標懸停在您希望它觸發大型菜單的菜單項上,然後“設置”按鈕將出現在菜單項的右側。 在這個例子中,我們選擇了兩個菜單項作為超級菜單的觸發器,分別是“ARTICLES”和“INFO”。 單擊“設置”按鈕,您將看到彈出窗口。 在彈出窗口中,您將看到一些設置。 在本教程中,我們僅配置一項設置,即啟用大型內容。 因此,將“使用大型內容”選項上的切換開關切換到右側。 不要忘記單擊“保存”按鈕以保存更改。

.
第 3 步:在 Elementor 中設計超級菜單
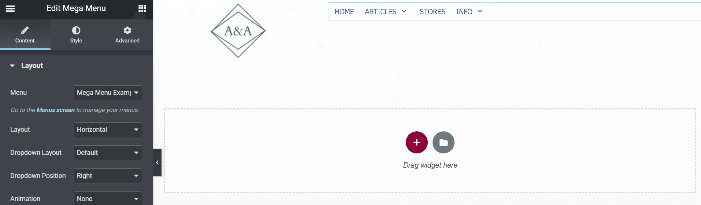
接下來,我們將啟動 Elementor 編輯器,點擊Edit Mega content按鈕,Elementor 編輯器將在一個窗口中打開。

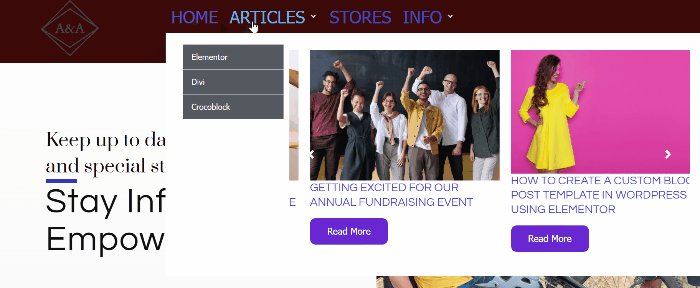
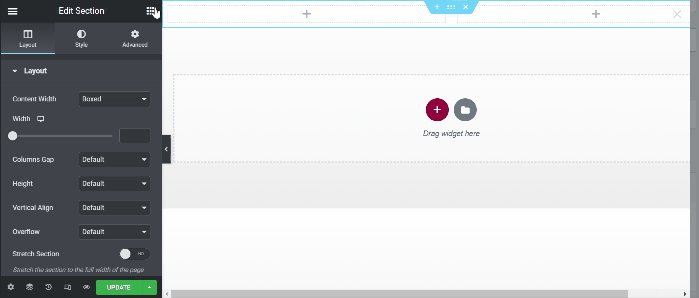
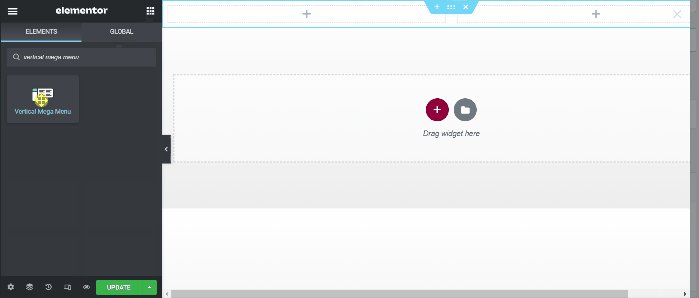
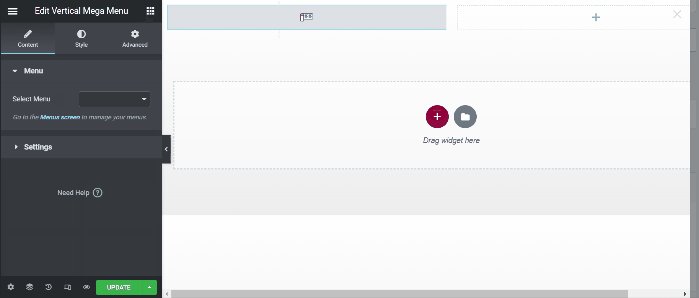
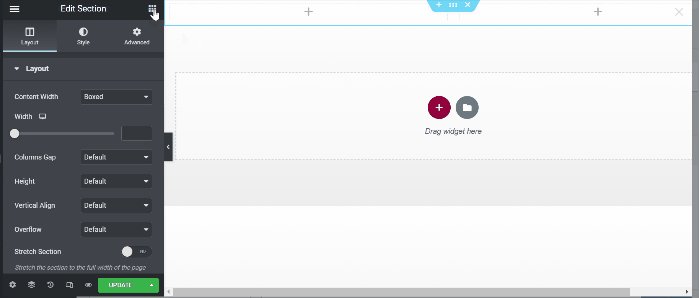
現在,您可以用您的創造力設計大型菜單。 首先,我們要設計第一個菜單項“ARTICLES”。 在此示例中,我們開始創建一個包含兩列的部分。 您可以從小部件面板中選擇所需的任何小部件。 在這裡,我們將添加Vertical Mega Menu小部件。 在搜索框中鍵入Vertical Mega Menu ,然後將其拖放到畫佈區域(第一列)。


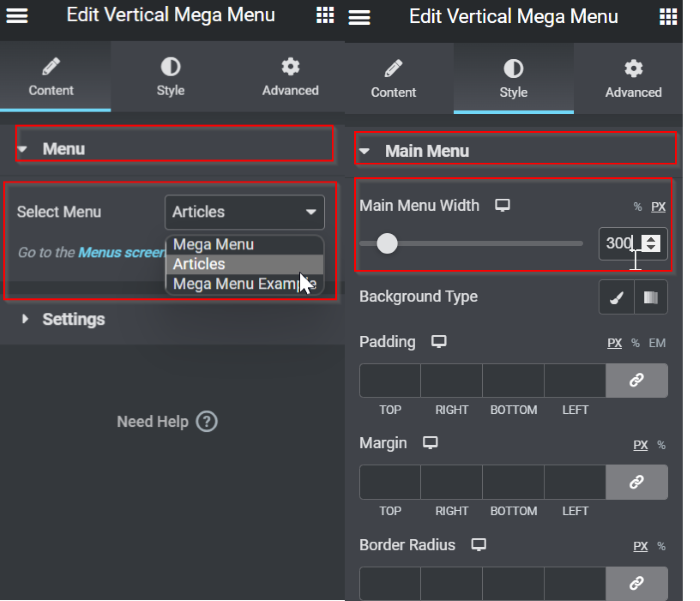
我們在塊設置中應用了一些更改,如下所示:
內容:
- 菜單:文章(您可以選擇之前創建的現有菜單)。,如果您沒有菜單,則需要創建一個新菜單,然後返回此處繼續教程。
風格
- 主菜單:將主菜單寬度設置為300

接下來,我們繼續到第二列。 在此示例中,我們將添加 Posts 小部件。 選擇帖子 從菜單欄中的小部件,然後將其拖放到畫佈區域(第二列)。

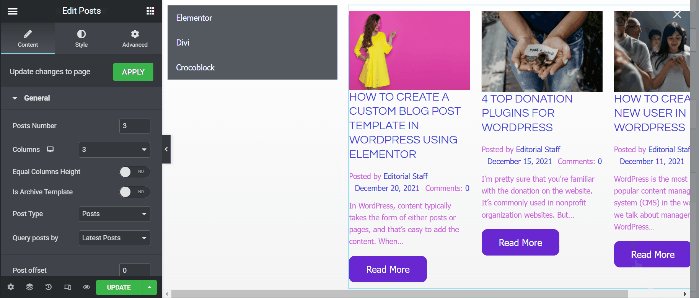
在設置塊上,我們應用了一些設置,如下所示:
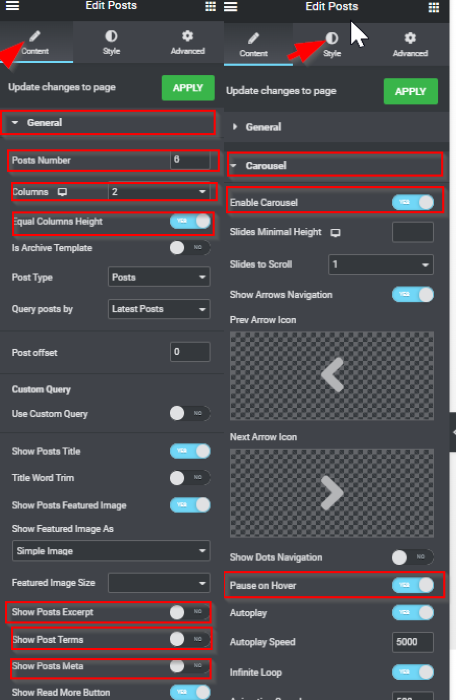
內容->常規
- 帖子數:6
- 列數:2
- 等列高度:是
- 顯示帖子摘錄:否
- 顯示帖子條款:否
- 顯示帖子元:否
內容>輪播
- 啟用輪播:是
- 懸停暫停:是

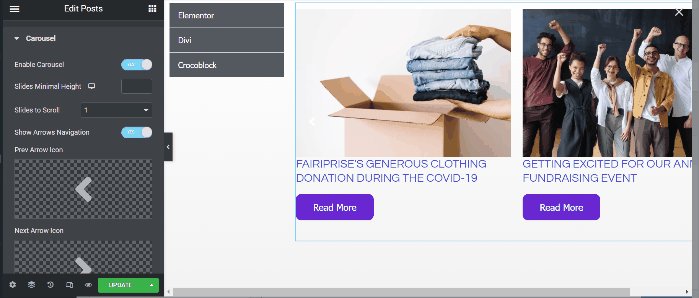
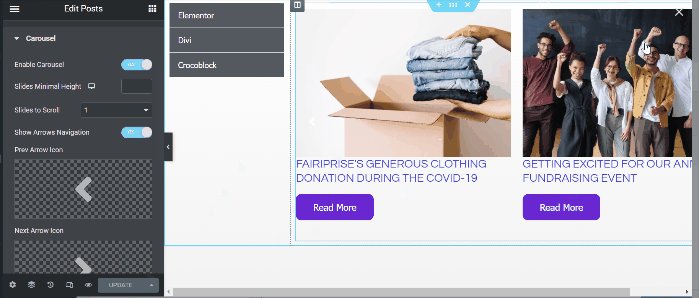
完成編輯後,單擊“更新”按鈕對其進行更新。 單擊(X)關閉 Elementor 編輯器的窗口。 當您返回菜單項設置時,不要忘記單擊“保存”按鈕。

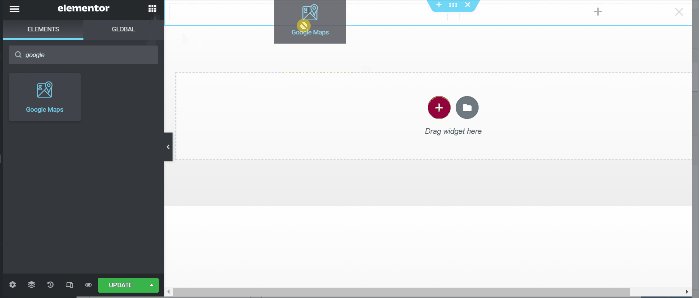
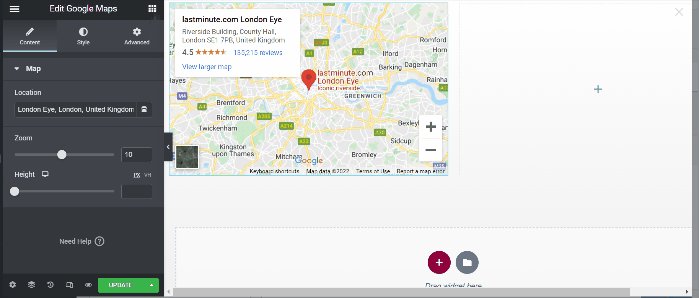
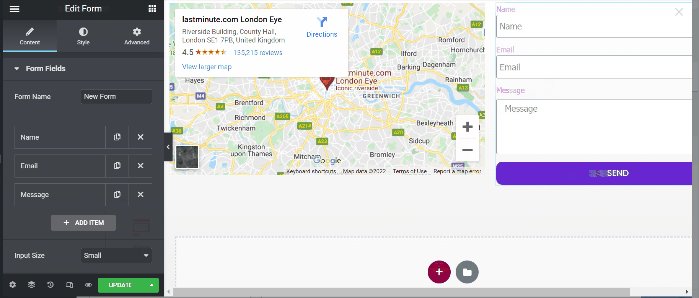
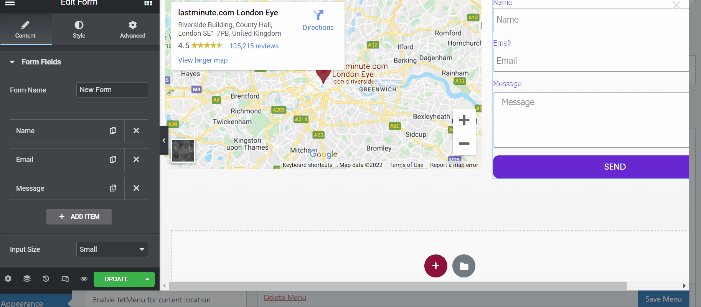
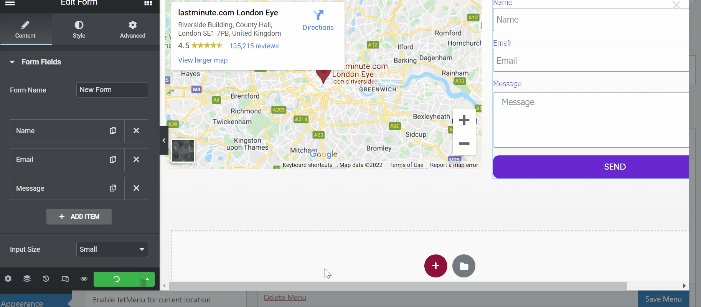
接下來,我們移動到第二個菜單項“INFO”。 單擊編輯大型內容按鈕。 進入 Elementor 編輯器窗口後,添加一個包含兩列的部分。 在第一列中,我們將添加Google 地圖小部件。 選擇菜單欄上的Google Maps小部件,然後將其拖放到畫佈區域(第一列)。 在內容選項卡上,您會找到一些用於編輯地圖位置、縮放和高度的選項。 因此,根據您的喜好編輯設置。

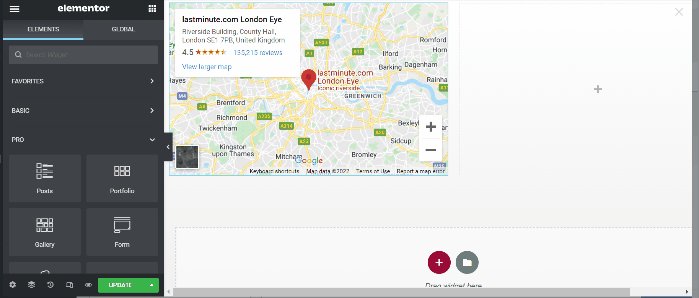
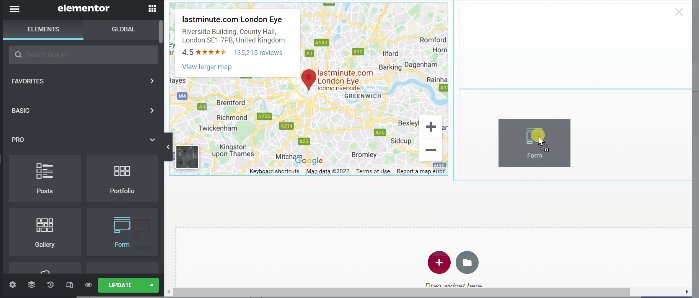
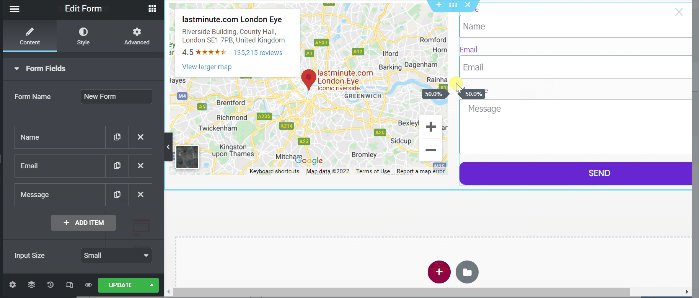
接下來,我們將進入第二列。 在此列中,我們將添加表單 小部件,它是 Elementor Pro 內置小部件之一。 找到該小部件,然後將其拖放到畫佈區域(第二列)。

完成編輯後,單擊“更新”按鈕對其進行更新。 單擊(X)關閉 Elementor 編輯器的窗口。 當您返回菜單項設置時,不要忘記單擊“保存”按鈕。

第 4 步:使用 Elementor Pro 的 Theme Builder 創建標題模板
現在,是時候使用 Elementor Pro 的 Theme Builder 應用您剛剛創建的巨型菜單作為標題模板了。
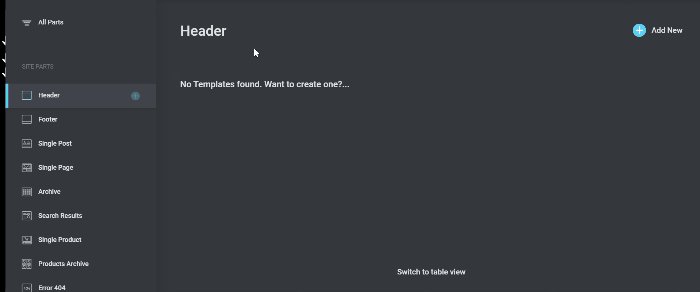
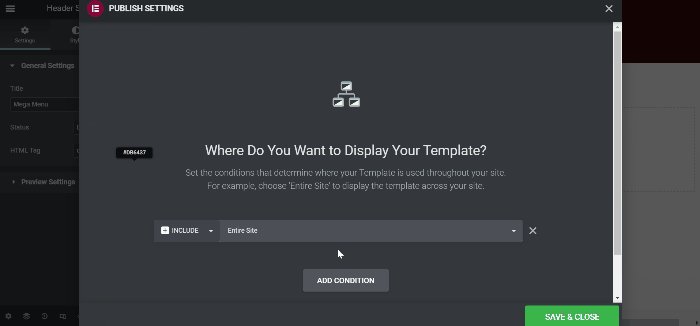
在您的儀表板上,轉到Templates -> Theme Builder 。 這將帶您進入一個窗口,其中包含大量用於構建模板的選項。 單擊頁眉選項卡,然後通過單擊添加新按鈕創建一個新的頁眉模板。 您將看到標題預設庫。 在這個例子中,我們將從頭開始創建一個標題。 關閉庫窗口,您將進入 Elementor 編輯器。

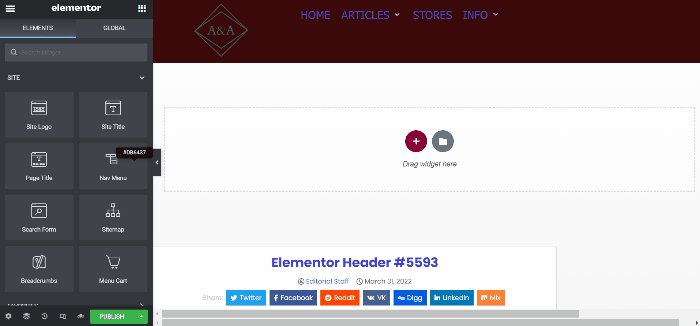
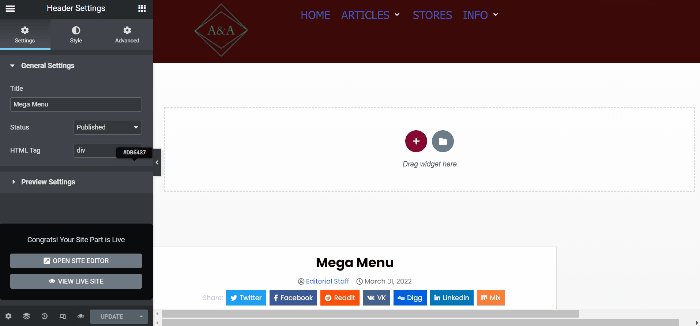
進入 Elementor 編輯器後,創建一個包含兩列的新部分。 我們將用於站點徽標的第一列和我們剛剛創建的巨型菜單的第二列。 選擇網站徽標 在小部件面板上,然後將其拖放到畫佈區域(第一列)。 接下來,選擇小部件面板上的 Mega Menu 小部件並將其拖放到畫佈區域(第二列)。

接下來,是時候對標頭應用一些更改了。 您可以使用這些設置並根據您的創造力對其進行造型。 如果您不知道,可以在下面查看我們的設置:
網站標誌
在樣式選項卡上,將高度設置為100
超級菜單
在Style選項卡上,編輯Items Typography並將Size設置為20

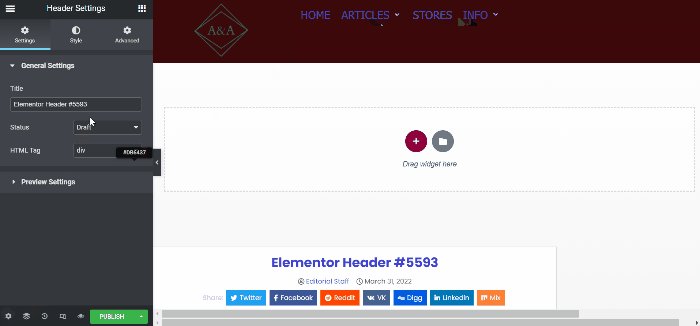
嗯,完成了。 在發布標題模板之前,不要忘記通過單擊標題設置按鈕重命名標題模板,然後您可以重命名它。 發布標題模板後,您的新大型菜單將應用於您的網站。

底線
在撰寫本文時(2022 年 3 月 31 日),Elementor 沒有創建大型菜單的默認功能。 創建大型菜單的唯一方法是使用第三方插件。 JetMenu 是 Crocoblock 的 Elementor 附加組件,專門設計用於在 Elementor 驅動的 WordPress 上創建大型。 您可以使用 Elementor 編輯器創建大型菜單,該編輯器提供無限的設計選項。 您可以將任何內容添加到您的大型菜單中。 來自圖像、地圖、WooCommerce 產品、博客文章等。
