如何創建多語言網站(分 3 步)
已發表: 2022-11-09通常,網站所有者專注於內容營銷和搜索引擎優化 (SEO),以吸引更多訪問者訪問他們的網站。 但是,如果您不考慮翻譯您的網站,任何國際訪問者都可能無法閱讀您的內容。
幸運的是,您可以輕鬆地將多語言功能添加到您的站點。 通過簡單地創建語言切換器或啟用自動翻譯,您就可以開始向全球受眾提供您的內容。
在這篇文章中,我們將解釋什麼是多語言網站以及創建多語言網站的好處。 然後,我們將向您展示如何使用 TranslatePress 插件使您的網站支持多語言。 讓我們開始吧!
什麼是多語言網站?
簡而言之,多語言網站可以提供多種語言的內容。 這意味著,即使原始文章或頁面是用英語編寫的,訪問者也可以選擇將其翻譯成他們更容易理解的語言。
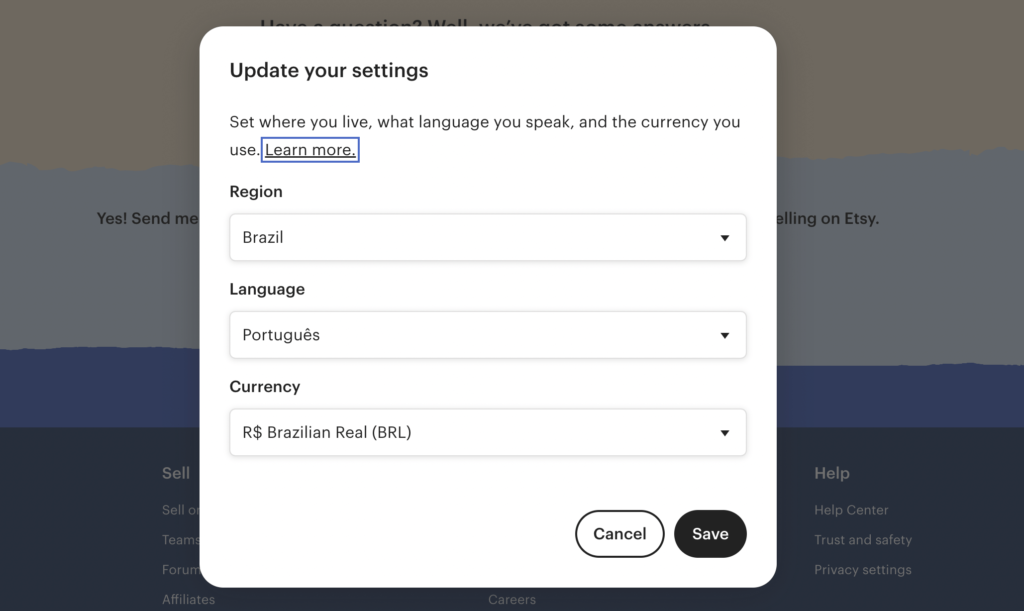
例如,Etsy 允許用戶指定他們的位置。 在瀏覽任何內容之前,您可以選擇一個獨特的地區、語言和貨幣:

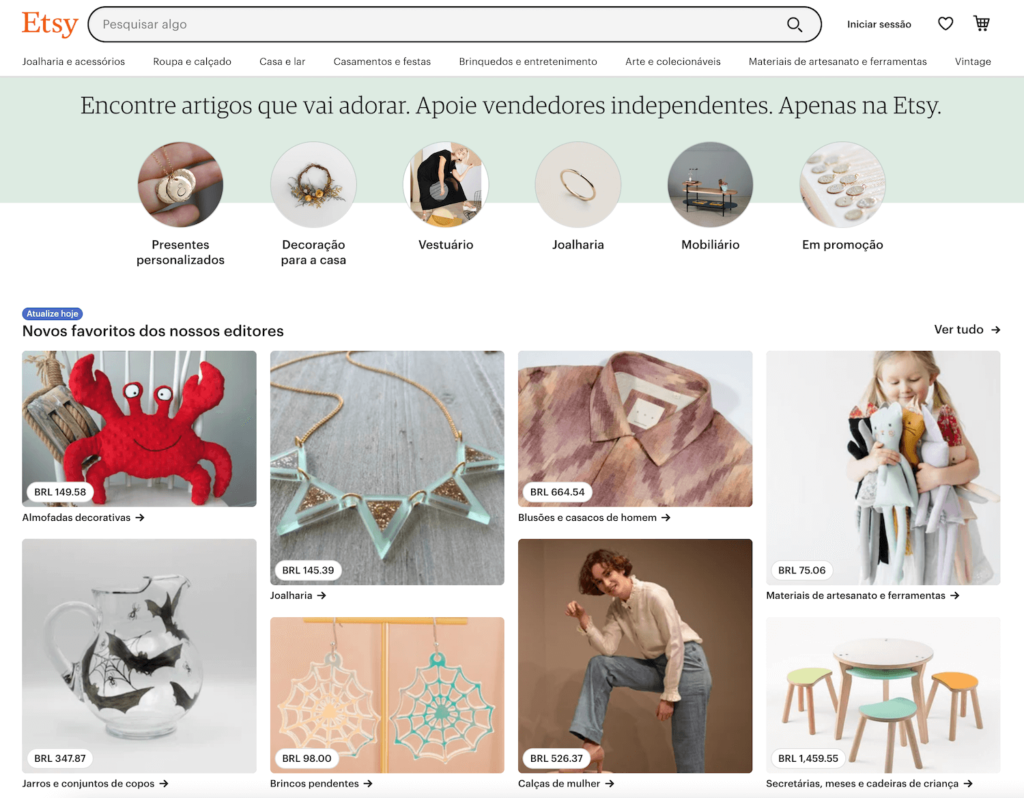
訪問者保存這些更改後,網站將自動切換到他們所在地區的語言。 他們將能夠瀏覽運往他們國家的 Etsy 商店。 它還將僅顯示他們可以購買的物品:

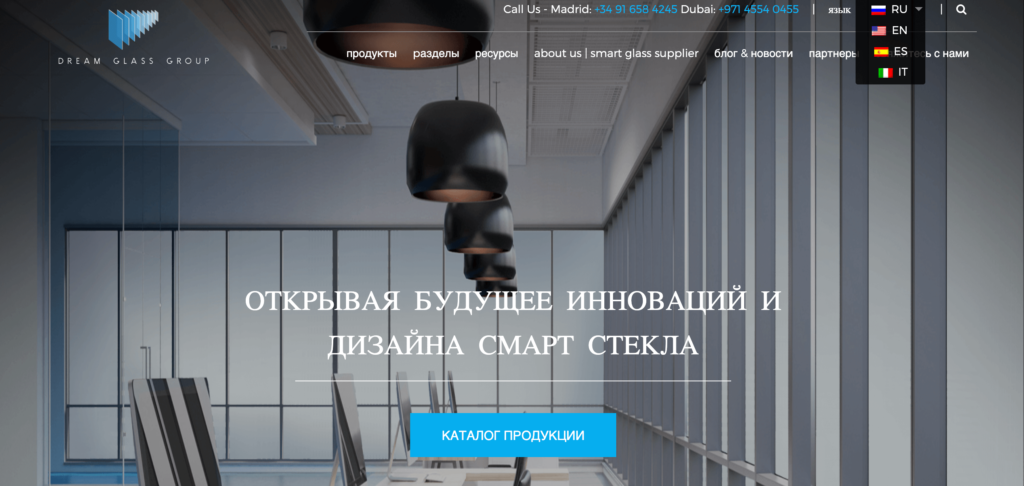
然而,許多網站選擇更簡單的翻譯服務。 通常,您會看到一個語言切換器,它是一個下拉菜單,其中包含所有可用的不同翻譯:

有許多不同的方法可以使您的網站支持多語言。 這些方法中的每一種最終都涉及翻譯您的內容,以便它可以接觸到全球受眾。
使網站支持多語言的好處
網站所有者面臨的主要困難之一是搜索引擎優化。 無論您是推廣小型企業還是博客,您都希望找到吸引高質量自然流量的方法。 這可能是增加網站轉化率的關鍵。
如果您將聽眾限制在講英語的人,您可能只會接觸到大約 25% 的互聯網用戶。 通過向您的網站添加多語言功能,您可以讓國際訪問者閱讀您的內容。
更重要的是,當您提供多種不同的語言時,您可以改善您網站的用戶體驗 (UX)。 訪問者不必手動翻譯您的內容,而是可以立即理解您要說的內容。
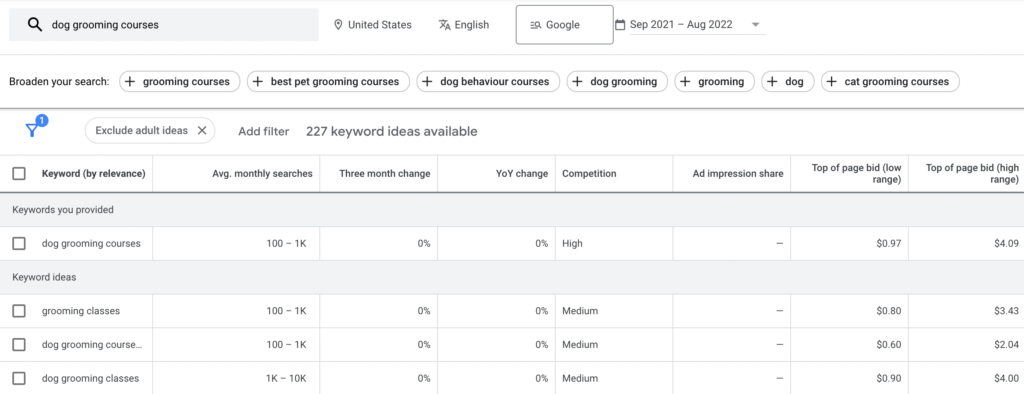
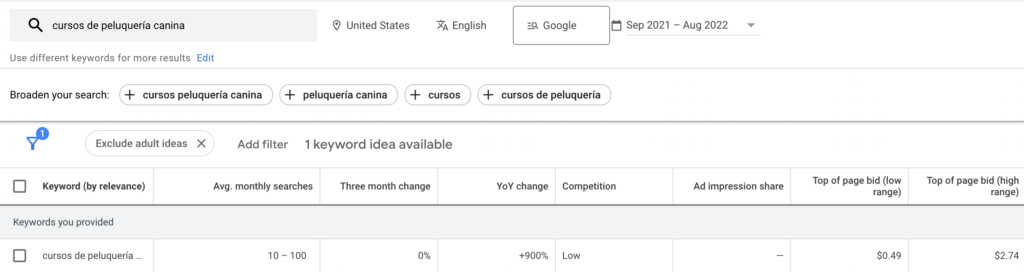
此外,您可能會注意到使用翻譯後的關鍵字會獲得更好的結果。 那是因為英文關鍵字通常會過度飽和並且難以排名。 例如“狗美容課程”的競爭程度很高:

通過簡單地將這個關鍵字翻譯成西班牙語,您可以顯著減少您的搜索競爭。 由於他們還可以有更便宜的頁首出價,翻譯後的關鍵字可以讓您設置一個負擔得起的廣告活動:

要開始發展您的網站,您需要消除您與受眾之間的任何溝通障礙。 一旦您建立了一個支持多語言的網站,您就可以成功地與國際訪問者建立聯繫。
如何創建多語言網站(分 3 步)
既然您已經了解了為您的網站添加翻譯功能的好處,讓我們向您介紹如何創建多語言網站。 通過這種方式,您可以讓廣泛的訪問者更輕鬆地閱讀您的內容!
第 1 步:創建語言切換器
要開始讓您的網站支持多語言,我們建議您創建一個語言切換器。 這是一個簡單的下拉菜單,網站訪問者可以使用它來選擇不同的語言:

最簡單的方法之一是安裝翻譯插件,如 TranslatePress。 這個有用的工具可以使用前端編輯器翻譯您網站的每個部分。 此外,它還包括許多有用的多語言功能,例如語言切換器:

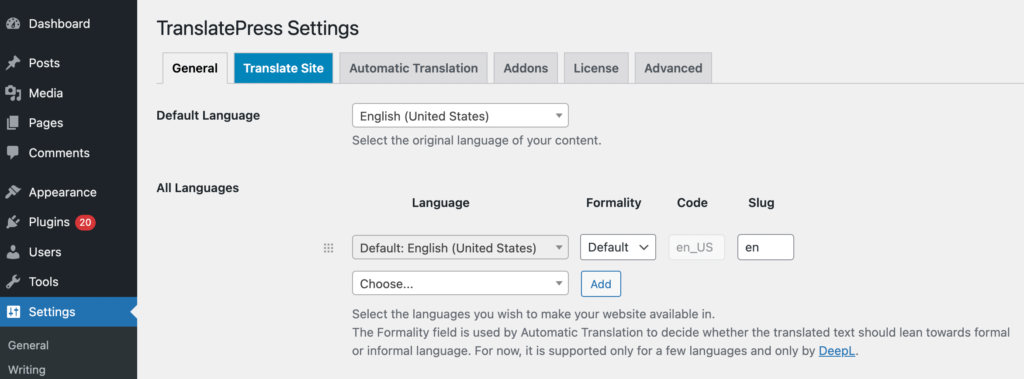
首先,安裝並激活 TranslatePress。 然後,導航到Settings > TranslatePress > General 。 在所有語言部分,檢查默認語言是否正確:

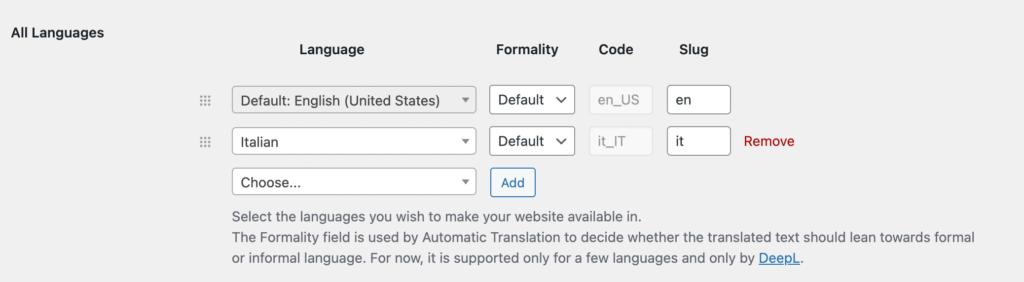
在此下方,選擇您要將內容翻譯成的語言。 您可以選擇是否進行非正式或正式翻譯。 最後,您可以自定義 slug:

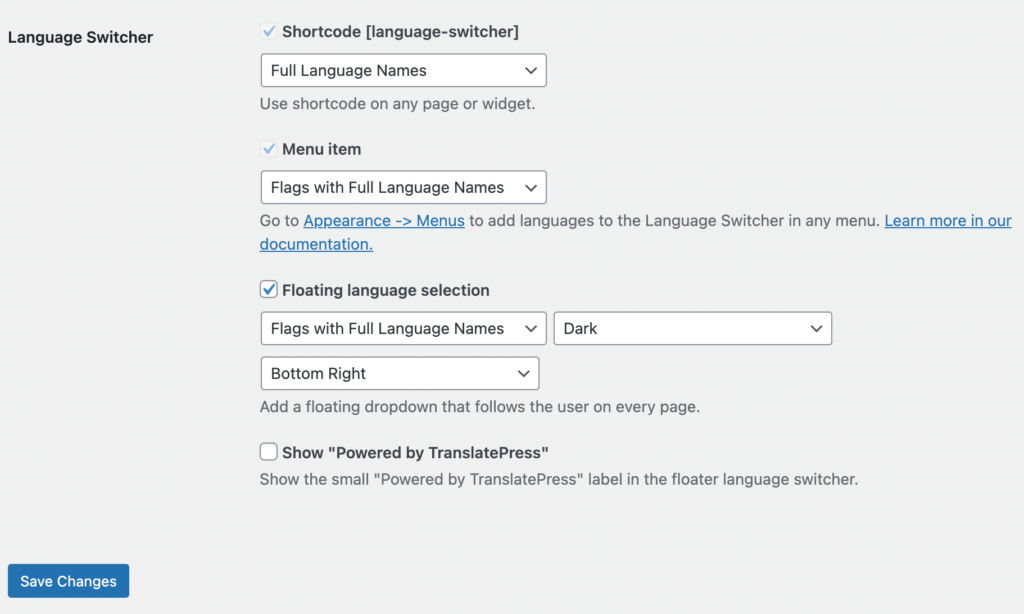
繼續根據需要添加盡可能多的語言。 接下來,找到語言切換器部分。 在這裡,您可以選擇是否將這些切換器作為簡碼、菜單項或浮動語言選擇放置在您的網站上:

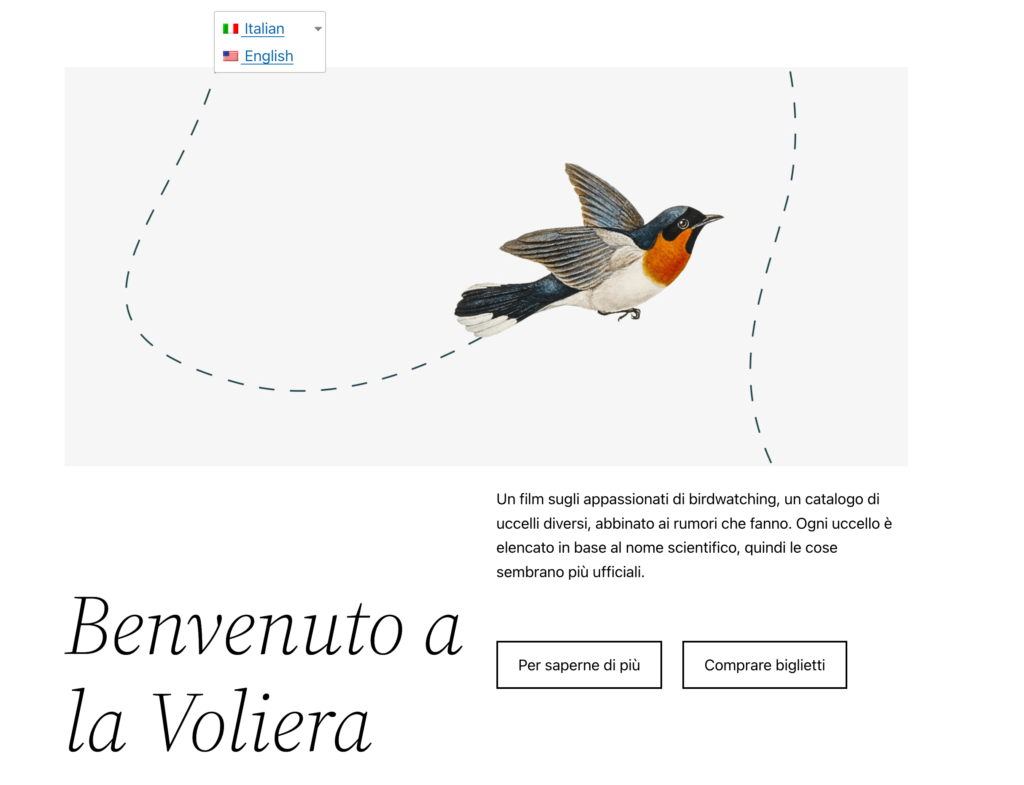
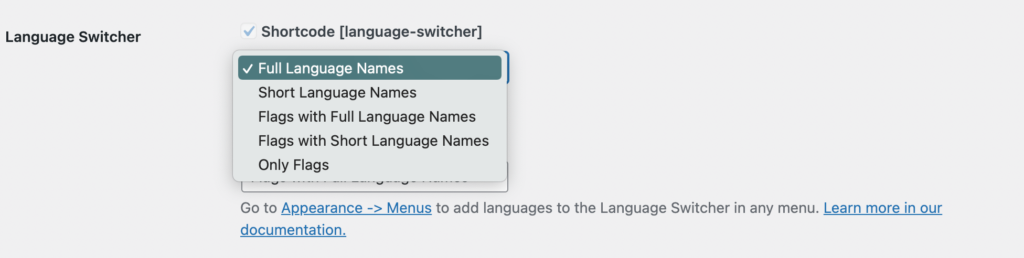
您還需要自定義語言切換器的顯示方式。 使用下拉菜單,您可以選擇完整或縮寫的語言名稱。 如果您願意,還可以包含語言標誌:

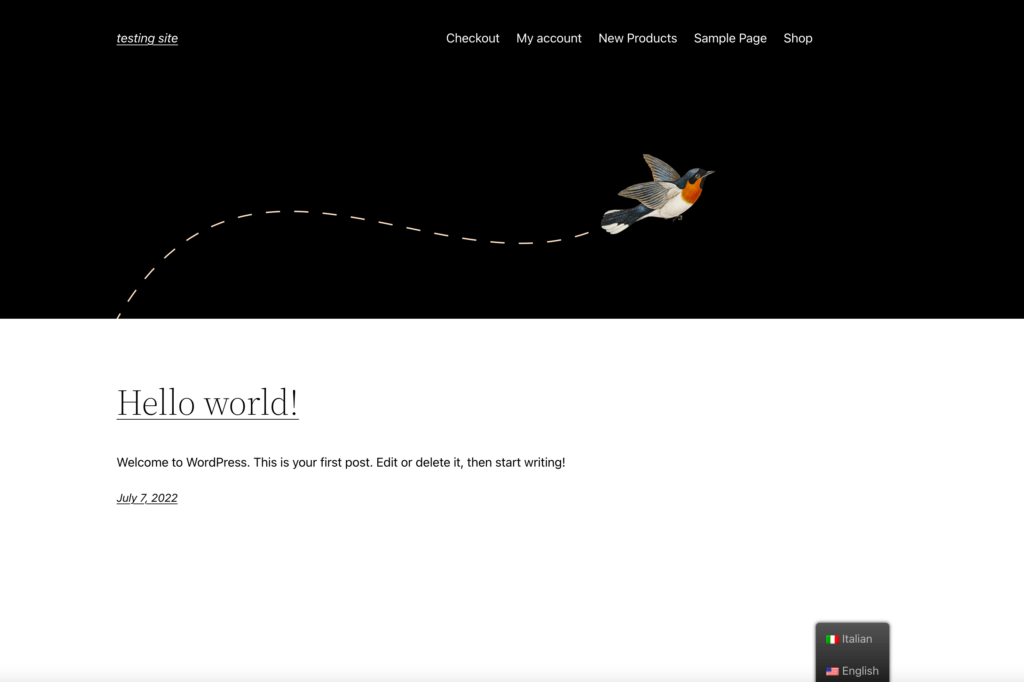
如果您選擇浮動語言選擇選項,語言切換器將自動出現在您的整個網站上。 它不會手動將其添加到每個頁面,而是會在用戶與您的內容交互時跟隨他們。 在以下示例中,我們可以在屏幕右下角看到切換器:


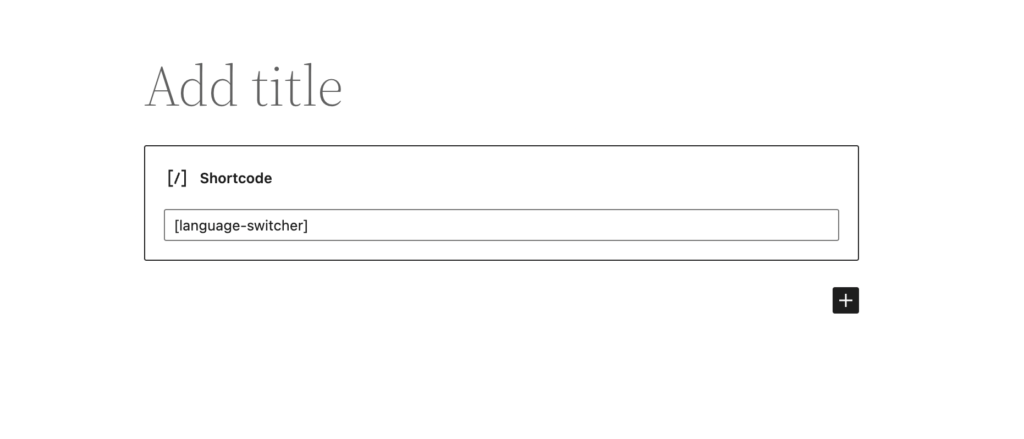
或者,您可以將語言切換器添加到特定頁面。 為此,請打開塊編輯器並插入一個簡碼塊。 然後,粘貼以下短代碼: '[language-switcher]' :

點擊Publish後,您會在頁面頂部看到語言切換器!
第 2 步:設置自動翻譯
接下來,您可以設置自動翻譯。 您可以讓谷歌翻譯之類的工具自動將您的內容轉換成另一種語言,而不是自己手動翻譯每個單詞。
這可能是首選方法,因為它可以為您節省大量時間。 儘管如此,機器翻譯並不完美,所以請記住,這可能會導致一些尷尬的措辭。
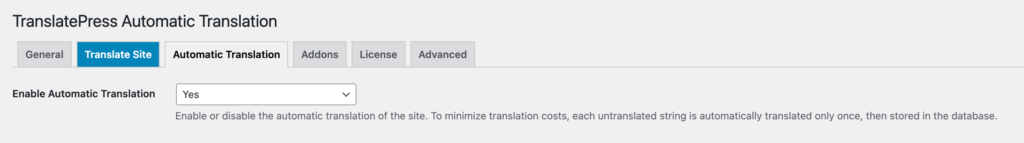
要開始使用,請在 TranslatePress 設置中找到自動翻譯選項卡。 然後,在頁面頂部啟用自動翻譯:

TranslatePress 支持 Google Translate 和 DeepL 的自動翻譯。 但是,您只能通過免費插件使用 Google 翻譯。
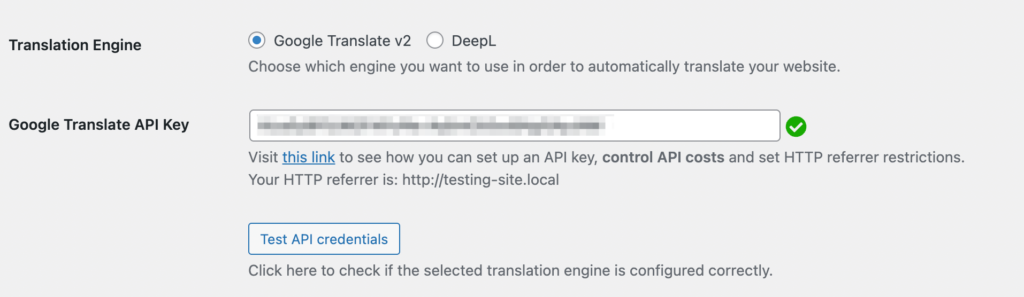
您需要選擇要使用的翻譯引擎。 對於每個選項,您都必須粘貼一個 API 密鑰:

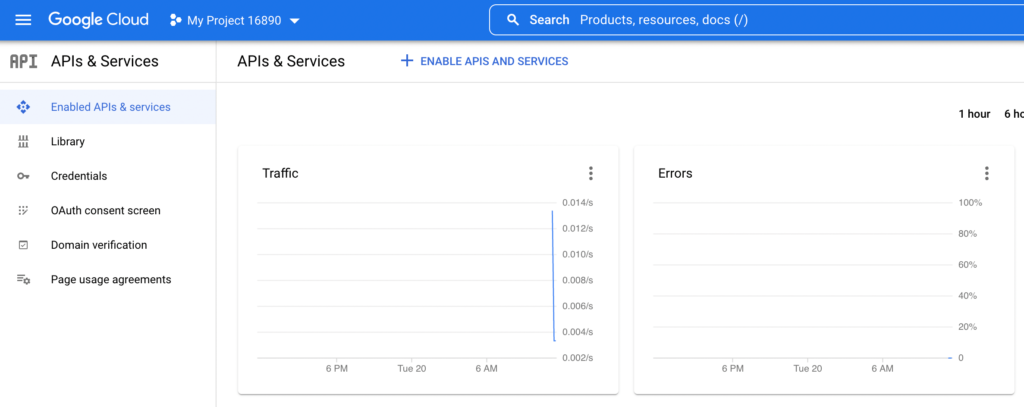
例如,如果您使用的是 Google Translate,則需要在 Google Cloud Console 中啟用 Cloud Translation API。 為此,請轉到API 和服務:

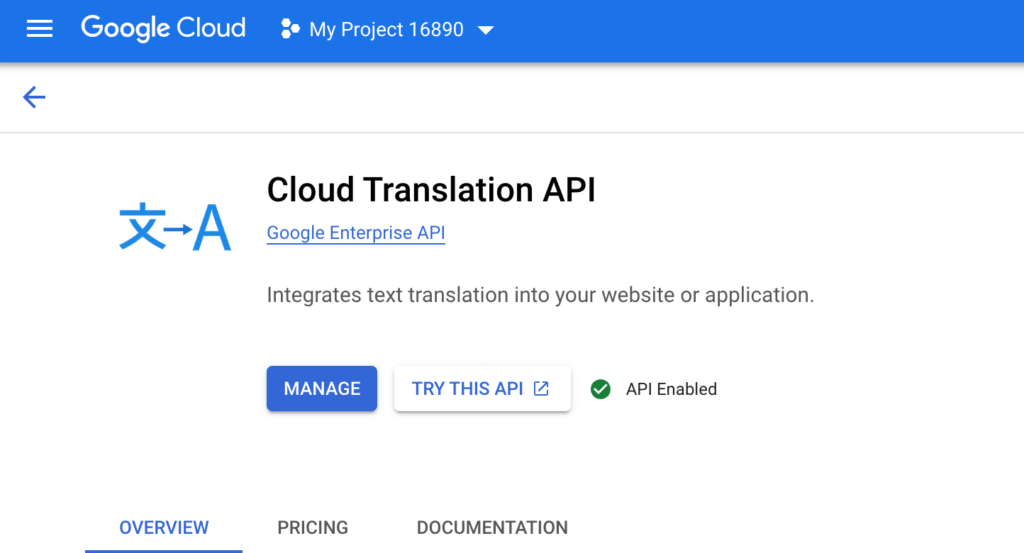
然後,轉到庫並蒐索 Cloud Translation API。 找到它後,只需啟用它:

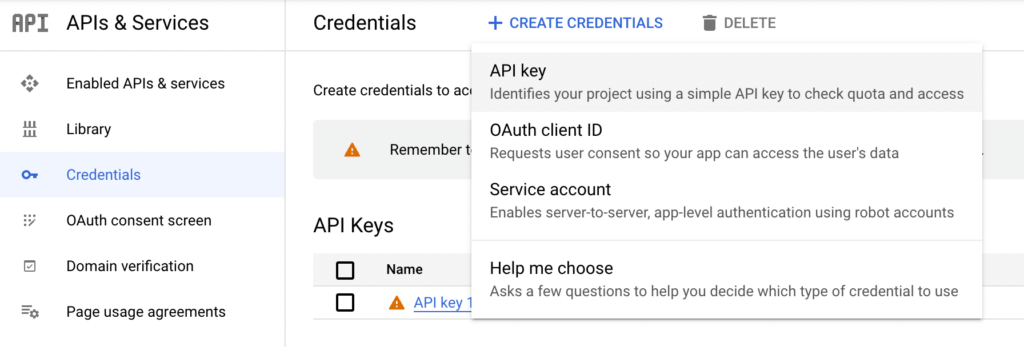
接下來,導航到Credentials > Create Credentials 。 請務必選擇API Key選項:

創建 API 密鑰後,將其複制並粘貼到 TranslatePress 設置中的相應字段中。 如果它工作正常,您會在它旁邊看到一個綠色複選標記。
之後,您可以單擊 WordPress 儀表板頂部的翻譯網站按鈕。 這將打開 TranslatePress 編輯器,其中包含您的內容的自動翻譯:

現在您有了一個完全翻譯的網站! 儘管您可以不理會此翻譯,但您也可以在必要時進行手動編輯。 這可以幫助您提高可讀性。
第 3 步:手動編輯您的翻譯
自動翻譯是創建多語言網站的快捷方式。 但是,谷歌翻譯可能無法提供最準確的翻譯。 當您為母語人士翻譯內容時,您需要確保其盡可能易讀。
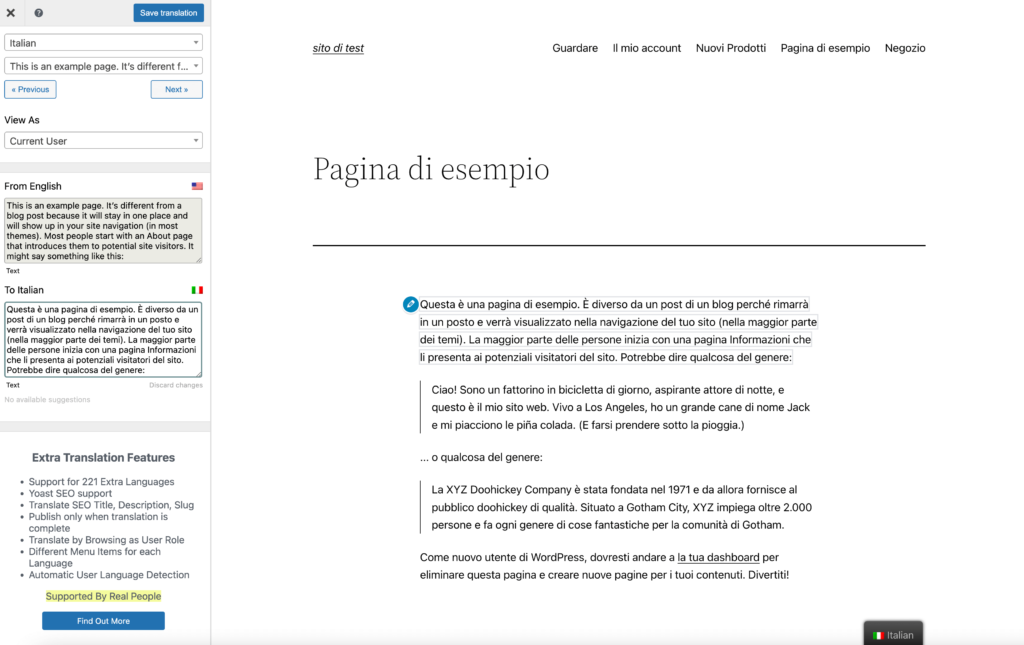
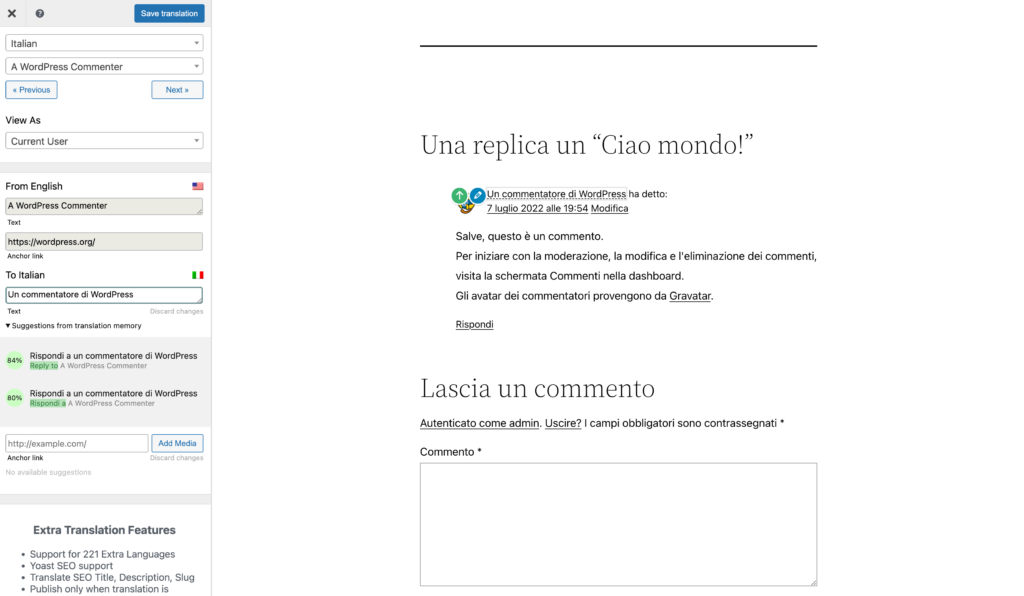
幸運的是,TranslatePress 允許您編輯它的任何翻譯。 在可視化編輯器中,您可以單擊任何文本旁邊的鉛筆圖標。 這將顯示原始內容以及翻譯:

如果您說第二種語言,則可以使用文本框刪除任何尷尬的措辭。 如需更多幫助,TranslatePress 還將提供有關如何改進翻譯的建議。
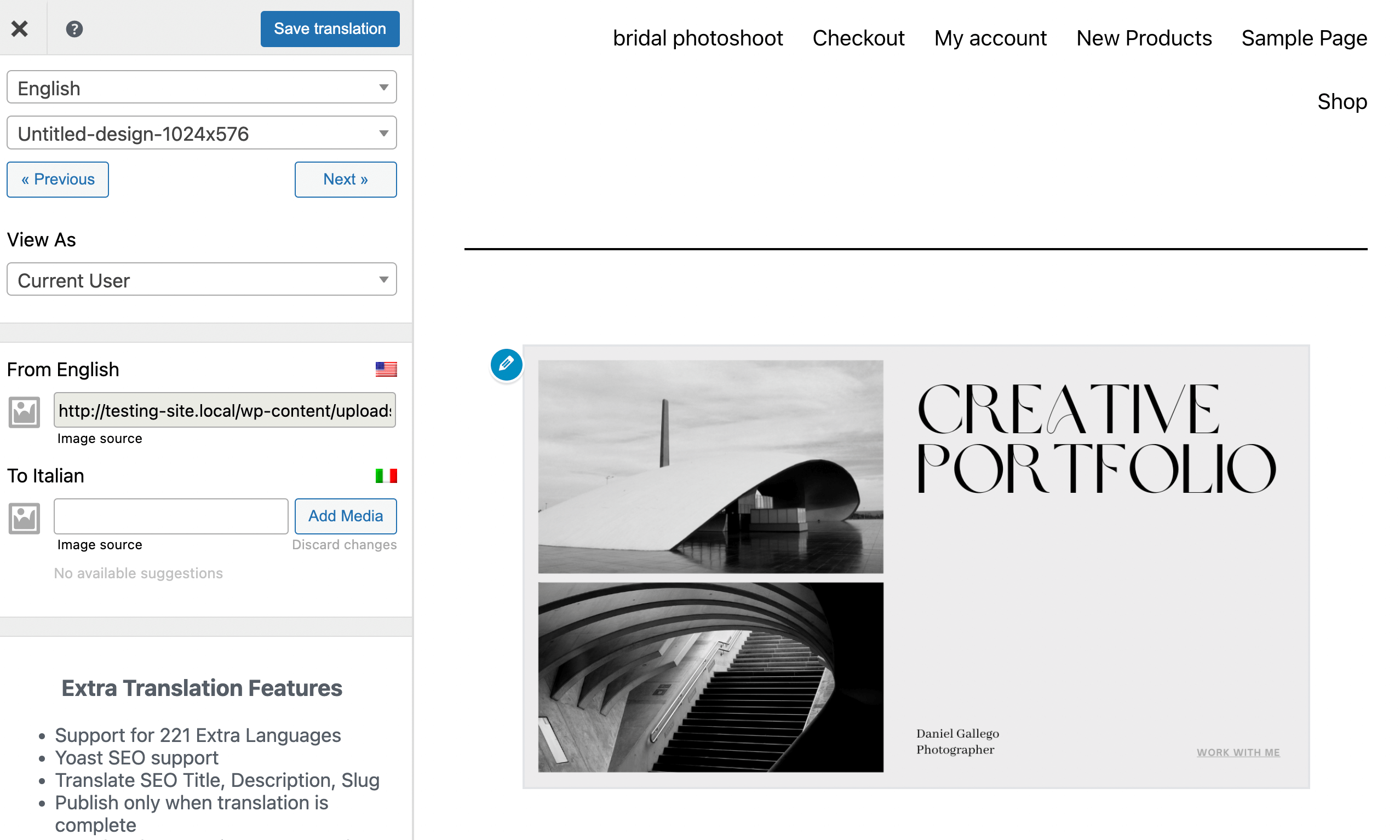
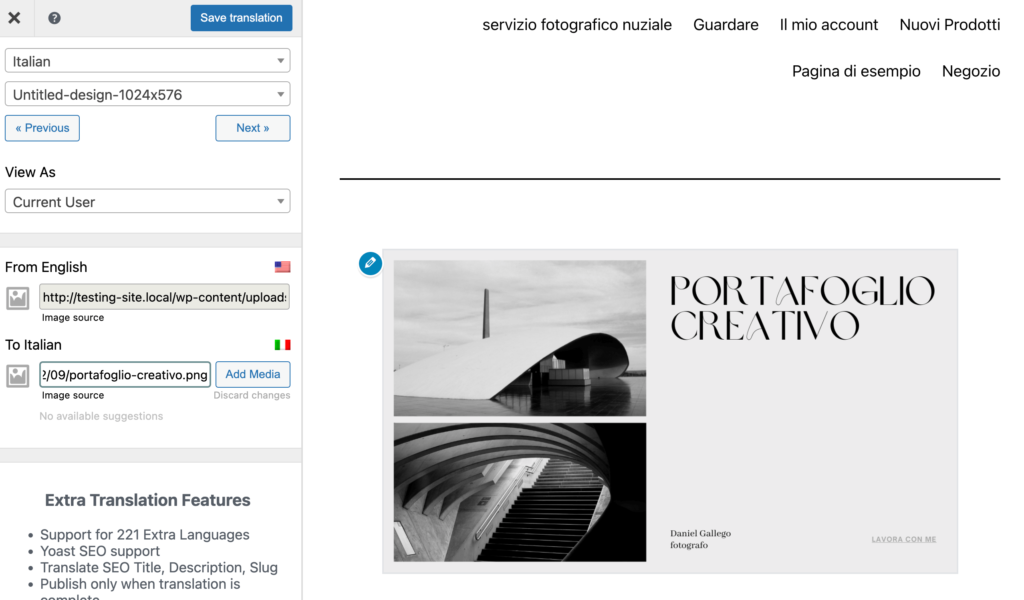
您可能還需要翻譯圖像、滑塊或其他媒體。 例如,覆蓋有英文單詞的圖像不會自動翻譯:

要解決此問題,您可以上傳圖片的翻譯版本。 首先,創建一個帶有翻譯文本的新圖像。 然後,單擊添加媒體並上傳新文件:

保存此更改後,翻譯後的圖像將與文本的自動翻譯一起出現。 這可以讓國際用戶收到您網站的完全可讀版本!
結論
您不必將觀眾限制在您的祖國。 通過添加一些多語言功能,您可以讓世界各地的用戶都能訪問您的內容。 這可以顯著擴大您的自然流量並改善您網站上的用戶體驗。
回顧一下,創建多語言網站的方法如下:
- 創建語言切換器。
- 設置自動翻譯。
- 手動編輯您的翻譯。
您對如何為您的網站添加多語言功能有任何疑問嗎? 在下面的評論部分詢問我們!
