如何使用 WordPress 創建在線商店(只需 8 個步驟)
已發表: 2022-10-15無論您是銷售實物商品還是想開始提供數字產品,使用 WordPress 開設在線商店都可以幫助您增加利潤。 但是,如果您是網站建設的新手,您可能不知道如何開始。
幸運的是,這個過程比您想像的要簡單。 WordPress 是一個用戶友好的內容管理系統 (CMS),可讓您立即創建精美的頁面。 此外,您可以使用 WooCommerce 等插件輕鬆上傳您的產品並立即開始銷售。

在這篇文章中,我們將向您展示如何通過八個簡單的步驟使用 WordPress 和 WooCommerce 創建在線商店。 讓我們開始吧!
如何使用 WordPress 創建在線商店
以下是如何使用 WordPress 創建在線商店的高級視圖——繼續閱讀完整教程:
- 購買虛擬主機和域名
- 設置 WordPress
- 選擇電子商務主題
- 安裝 WooCommerce 並配置您的商店設置
- 上傳您的產品
- 配置付款方式、運費和稅金
- 使用插件為您的商店添加更多功能
- 測試您的商店
1.購買虛擬主機和域名
WordPress 是免費的開源軟件,可讓您構建任何類型的網站,包括在線商店。 但是,您需要購買虛擬主機和域名才能使您的網站上線。
在託管方面,您有兩個主要選擇:WordPress.org 或 WordPress.com。 後者是一個多合一的解決方案,這意味著您將獲得託管、域名和對 CMS 的訪問權限。
同時,WordPress.org 是一個自託管的解決方案。 您可以免費下載該軟件,然後從眾多可用選項中選擇您自己的託管服務。
我們建議選擇 WordPress.org。 這將使您能夠更好地控制站點的配置和性能。
要使用 WordPress.org 軟件創建一個自託管的 WordPress 站點,有許多可靠的網絡主機可供選擇。 其中一些,如 Bluehost,提供自動 WordPress 安裝:

Bluehost 的 WordPress 計劃旨在幫助您發展在線業務。 它們還包括一個免費域,因此您不必單獨購買。
此外,Bluehost 將自動在您的帳戶上安裝最新版本的 WordPress。 它還將幫助您設置登錄憑據,以便您可以立即開始在您的網站上工作。
這是使用 Bluehost 為您的在線商店安裝新的 WordPress 的情況:

如果您的託管計劃中排除了某個域名,您需要從 Namecheap 等域名註冊商處獲取該域名。 然後,您需要將其連接到您的主機帳戶。
2. 設置 WordPress(如果需要)
您安裝 WordPress 的方式將取決於您選擇的託管計劃。 正如我們所提到的,一些提供商提供自動安裝。
如果您按照上述說明使用 Bluehost,您應該可以跳過此步驟,因為 Bluehost 會為您預安裝 WordPress。
但是,對於其他主機,您可能需要使用 cPanel 從您的主機帳戶設置 WordPress。 這是一個控制面板,可讓您管理 WordPress 網站的各個方面,包括您的域和數據庫。
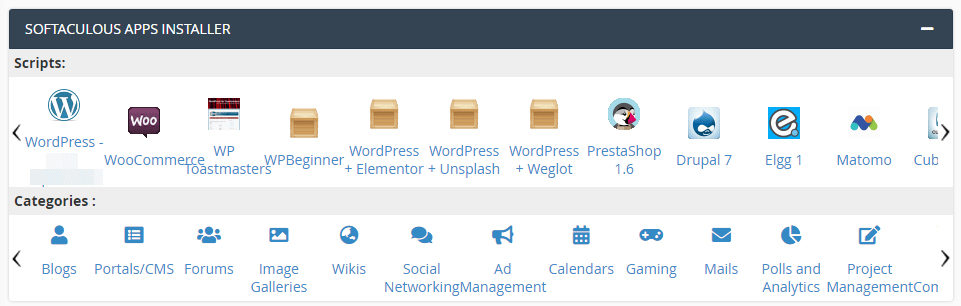
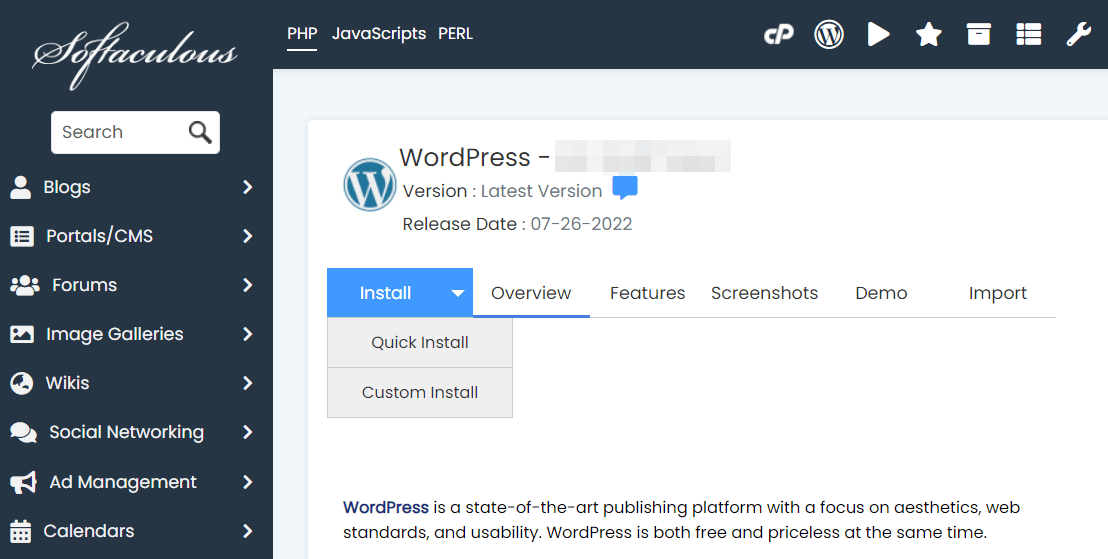
要開始,請登錄您的主機帳戶並導航到 cPanel。 然後,查找Softaculous Apps Installer部分並選擇WordPress :

這將帶您進入 Softaculous 應用程序,您可以在其中安裝最新版本的 WordPress。 對於本教程,我們將使用快速安裝選項:

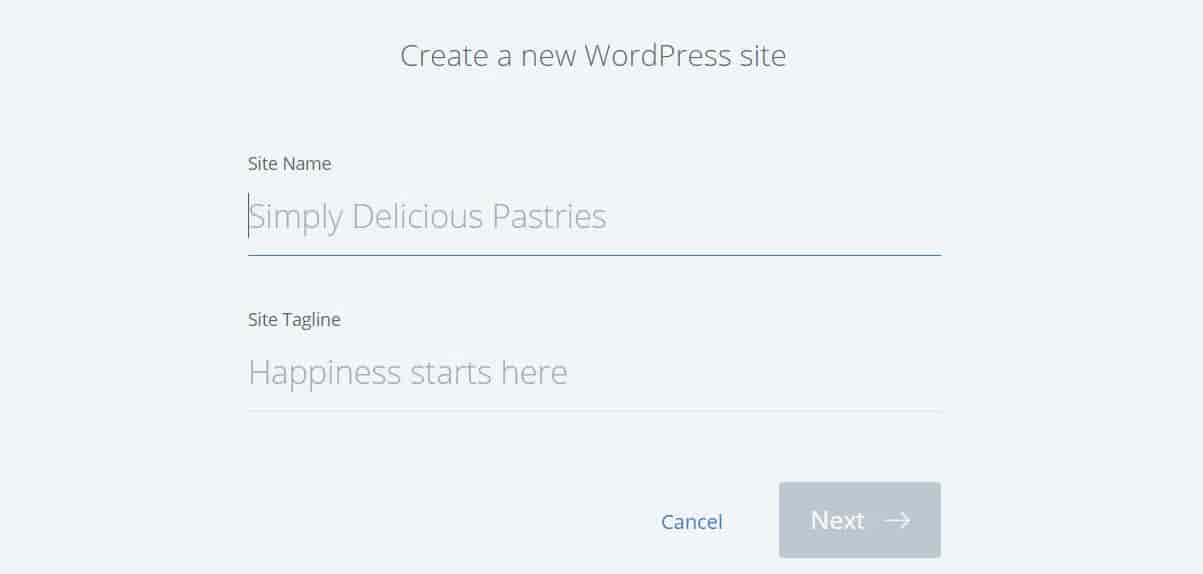
接下來,您需要選擇要安裝 WordPress 的 URL。 這是您在第一步中購買的域名。
然後,創建用戶名和密碼。 您將需要這些來登錄您的 WordPress 網站。 您還可以創建管理員電子郵件。 準備好後,單擊Install 。
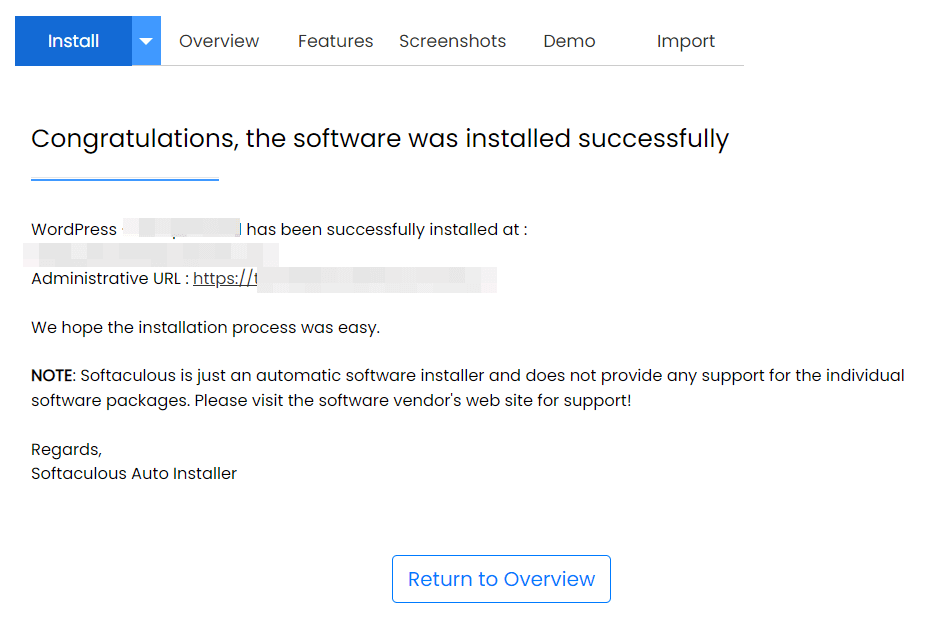
安裝可能需要幾分鐘。 完成後,您將獲得一個鏈接以訪問您網站的管理儀表板:

這將帶您進入 WordPress 登錄屏幕。 在這裡,您需要輸入新憑據:

然後,點擊登錄。 您的 WordPress 網站現已啟動並運行!
3.選擇一個電子商務主題
如果這是您第一次看到 WordPress 儀表板,感到有點不知所措是正常的。 因此,在設置站點之前,您可能需要一些時間來探索所有不同的選項和設置。
然後,您要做的第一件事就是選擇一個主題。 這將決定您商店的外觀和感覺。
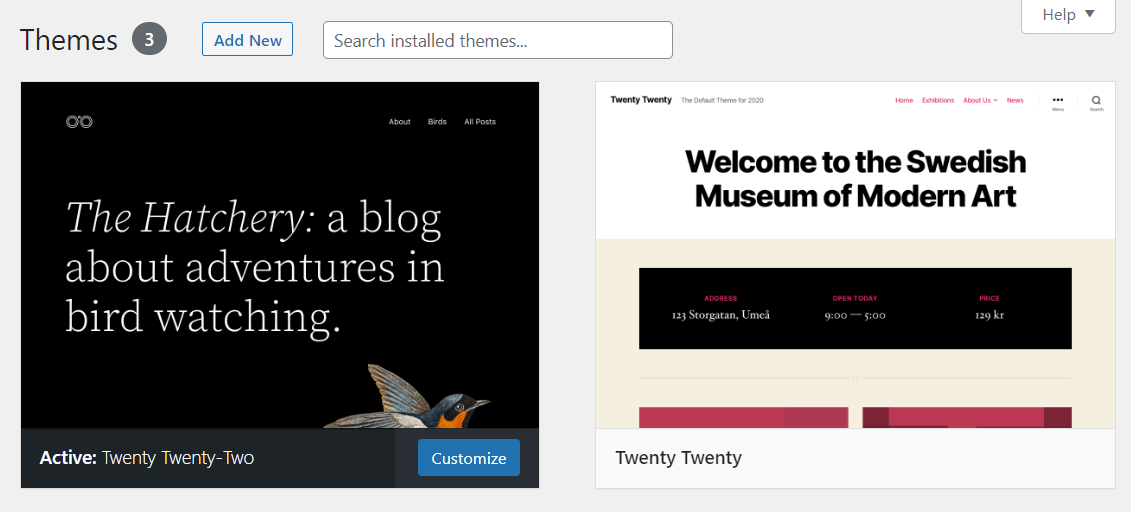
從左側菜單中,導航到外觀 → 主題:

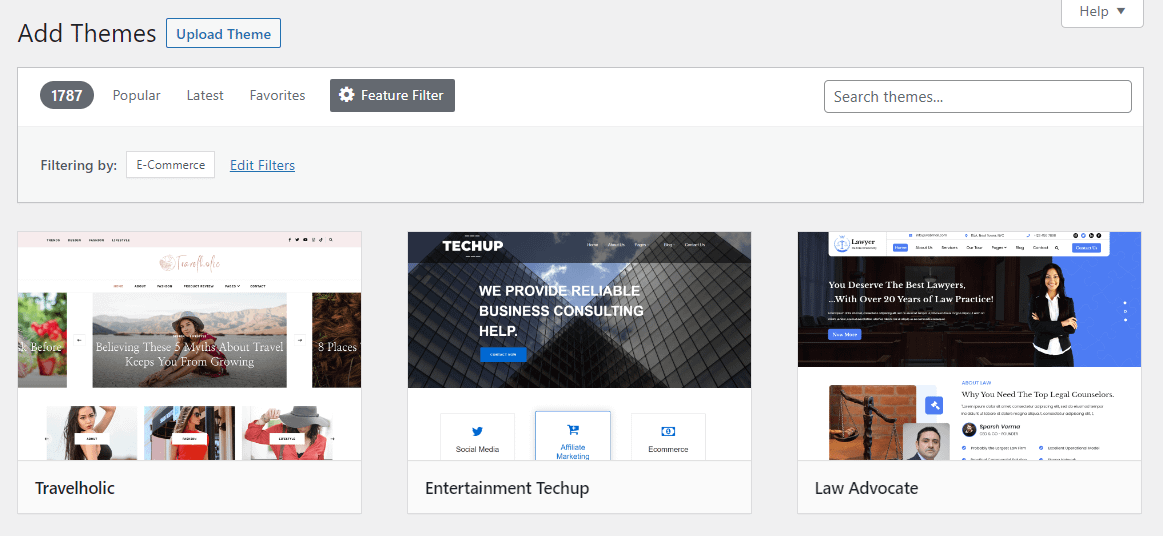
目前,您的網站正在使用默認的 WordPress 主題。 但是,您可以通過選擇Add New來更改此設置。 然後,您可以使用功能過濾器瀏覽您商店的電子商務主題:

有數以千計的免費 WordPress 主題可用。 鑑於您的大部分受眾將通過手機訪問您的商店,您將需要選擇響應式設計。 這樣,您可以確保您的網站在所有設備上都能順利運行。
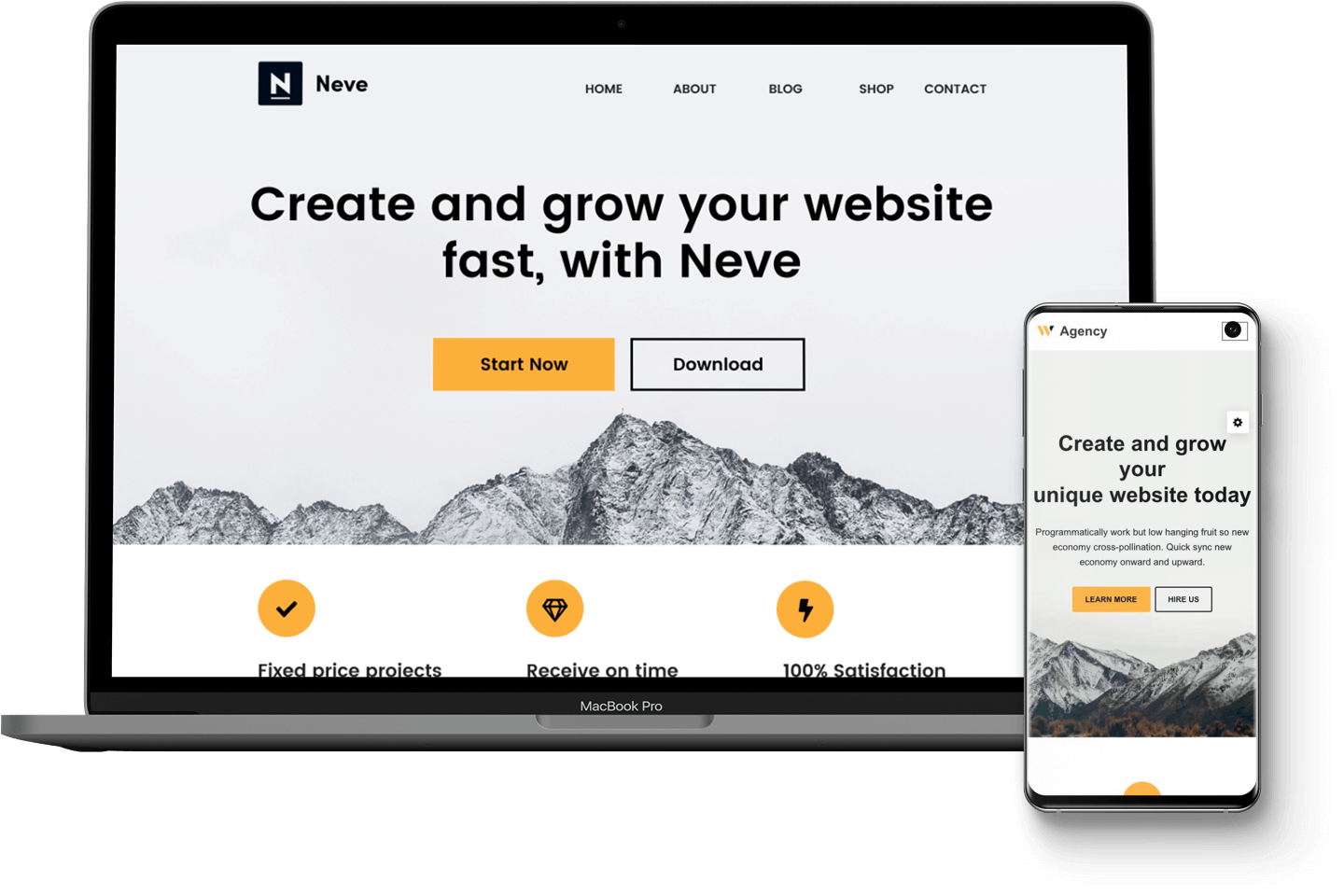
Neve 是一個靈活的 WordPress 主題,可用於移動設備並針對 WooCommerce 進行了優化:

它為您的結帳頁面和產品目錄提供了幾種響應式佈局。 此外,它還使您能夠將願望清單功能添加到您的商店、建立獨家產品列表等等。
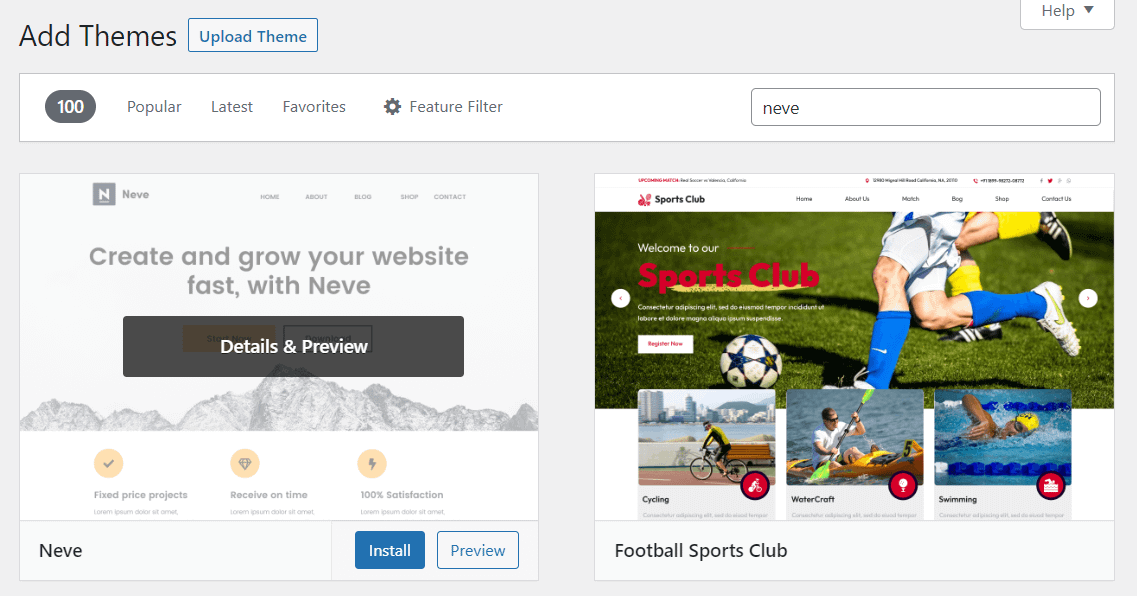
您可以免費開始使用,或購買高級版以獲得更多功能。 如果你想嘗試這個主題,你可以簡單地搜索它並點擊安裝:

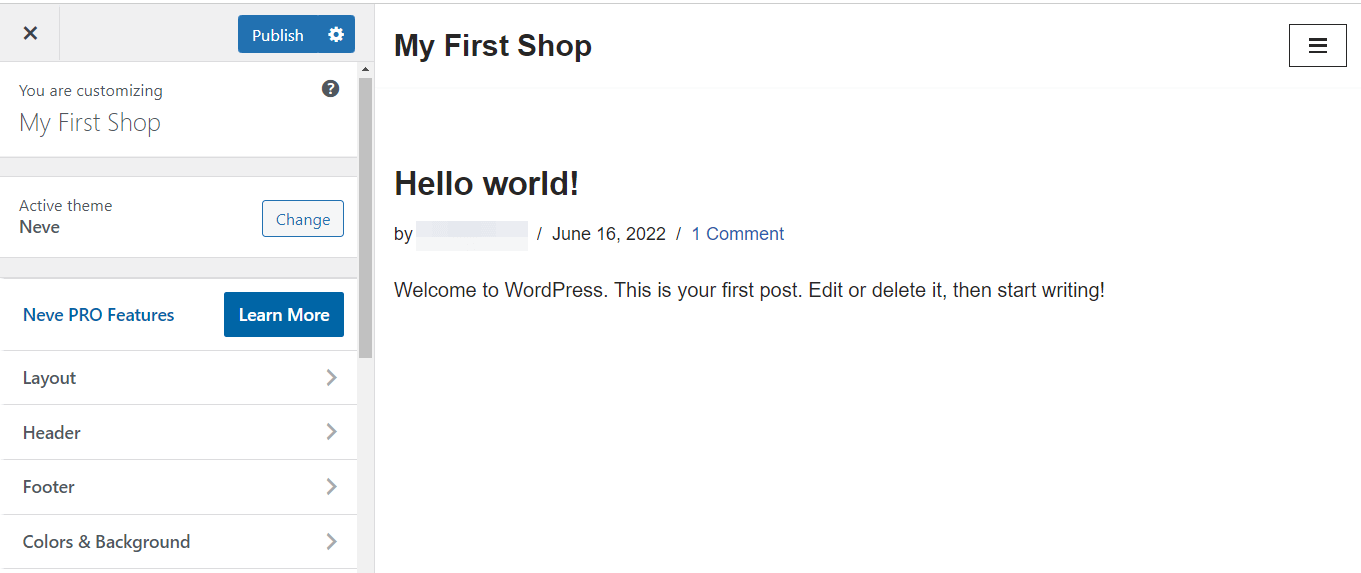
然後,選擇激活以開始使用該主題。 如果您想對設計進行一些更改,請轉到外觀 → 自定義以啟動主題定制器:

在這裡,您可以更改網站的佈局和配色方案、添加徽標等。 準備好後,點擊Publish 。
4. 安裝 WooCommerce 並配置您的商店設置
下一步是安裝 WooCommerce。 這個電子商務平台配備了您開始在線銷售產品所需的所有工具:

這是一個多合一的解決方案,包括支付方式、運輸選項、標籤打印等等。 它也是免費的。
安裝 WooCommerce 插件
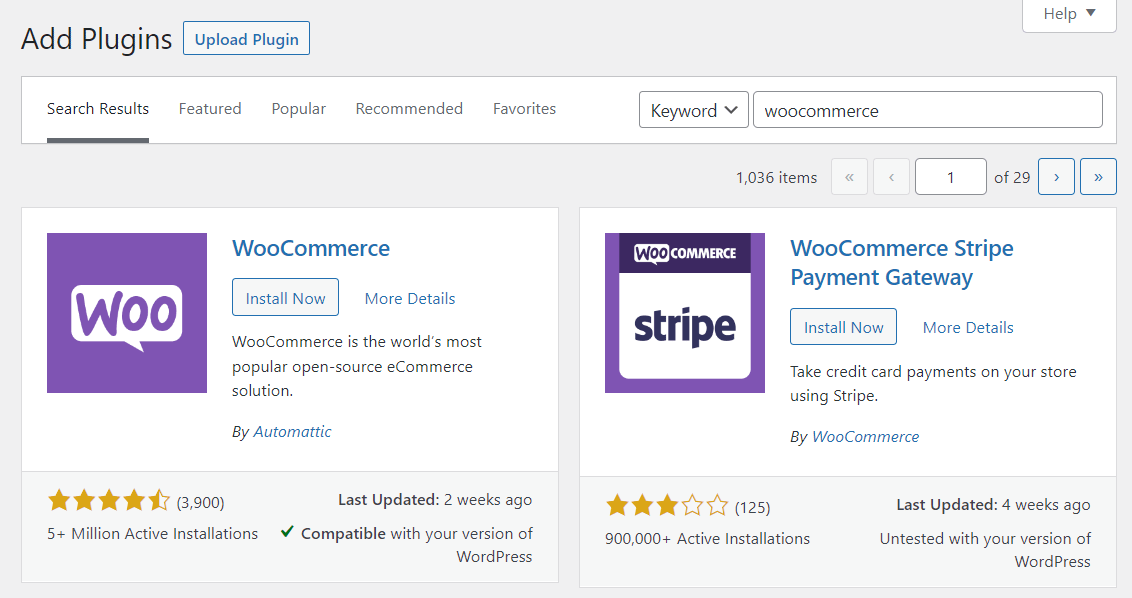
要獲取 WooCommerce,請導航到 WordPress 儀表板中的插件 → 添加新的。 然後,搜索 WooCommerce 並單擊Install Now ,然後單擊Activate :

遵循 WooCommerce 設置嚮導
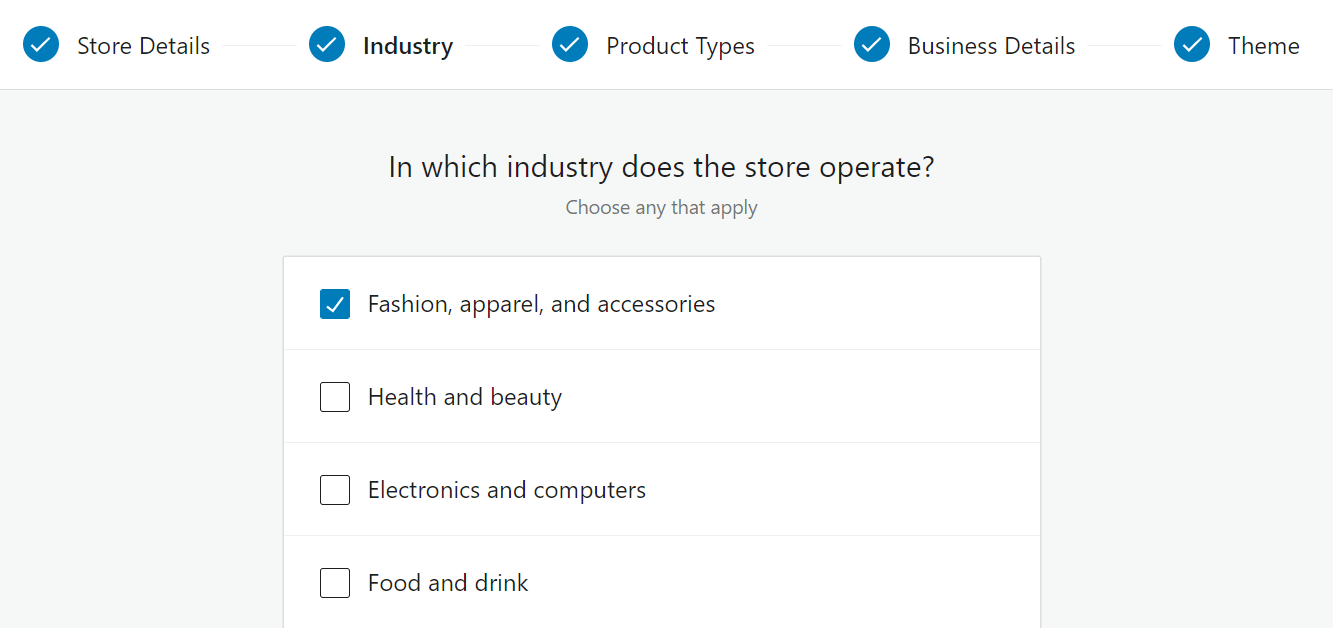
然後,WooCommerce 將引導您完成商店的設置過程。 您必須提供有關您的業務的一些詳細信息,包括地址、您的行業以及您銷售的產品類型:

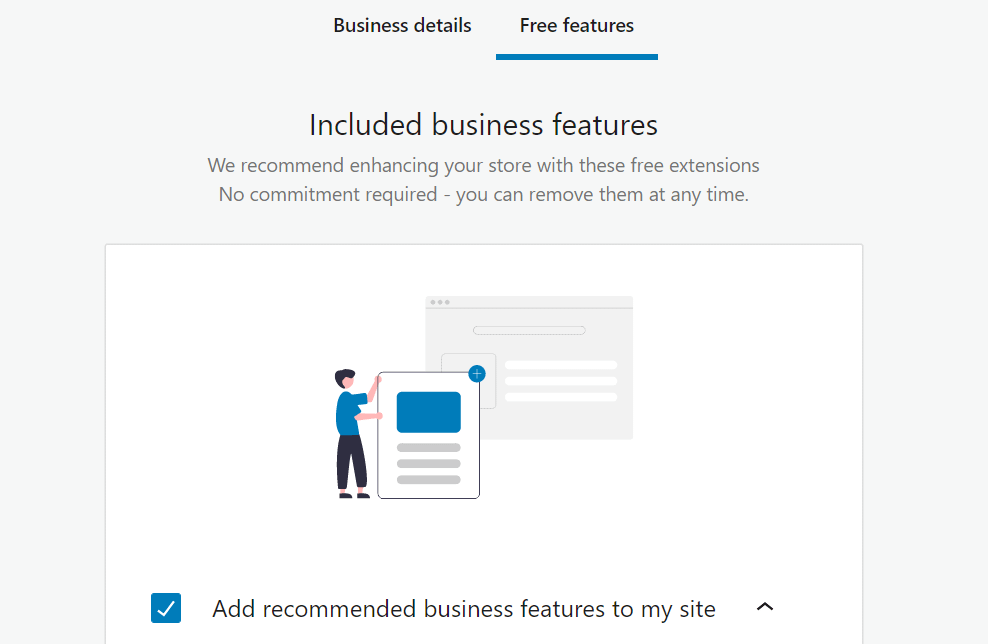
您還可以選擇要添加到 WooCommerce 商店的免費功能。 該插件帶有多種擴展,包括 WooCommerce Payments 和 WooCommerce Shipping:

完成設置過程後,您將被引導回 WordPress 儀表板。 現在您可以為您的商店配置一些額外的設置。
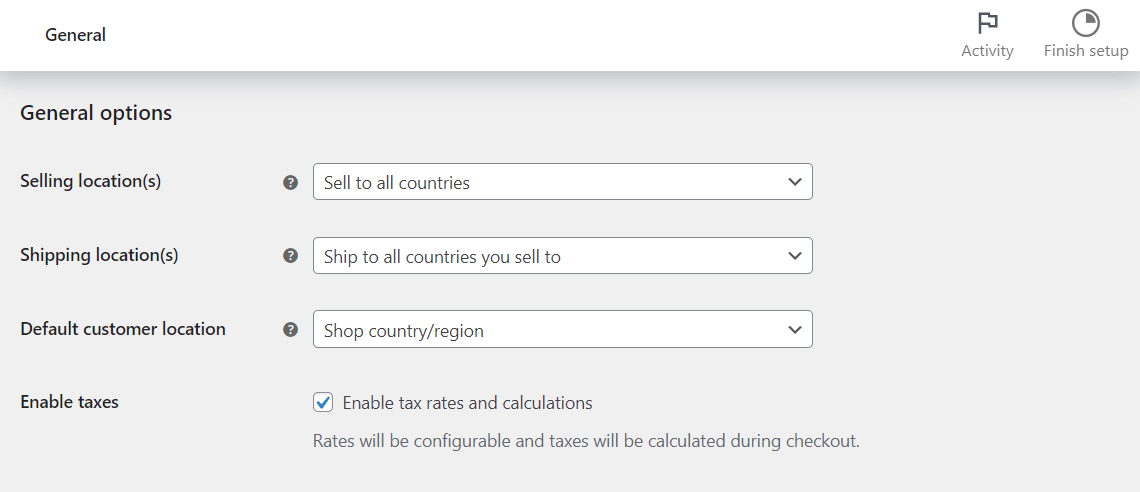
轉到WordPress → 設置。 在“常規”選項卡下,您可以選擇您的銷售和發貨地點、啟用稅率、選擇您的貨幣等等:

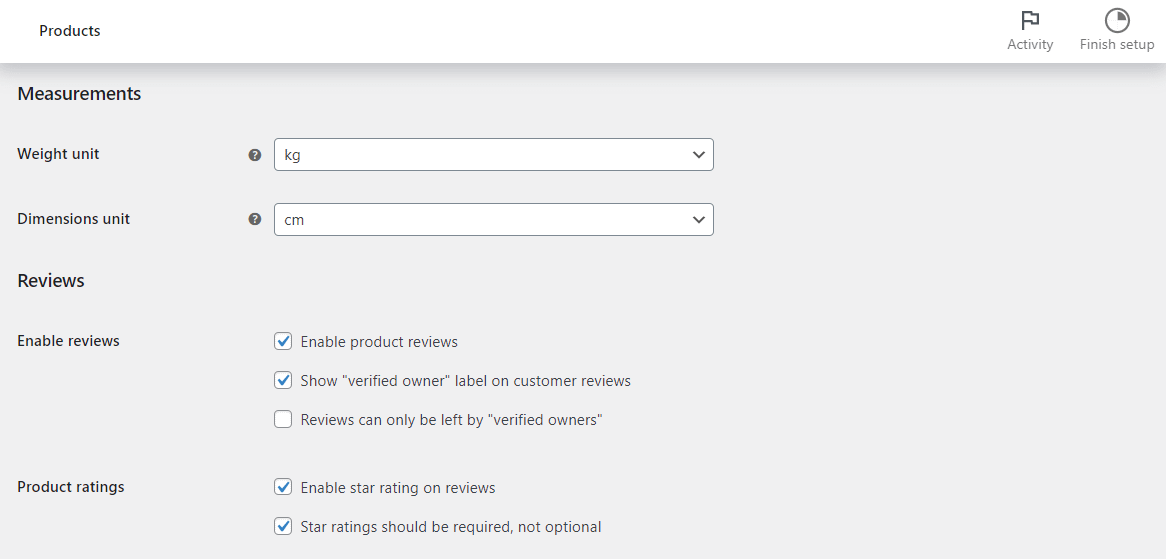
在產品部分,您可以選擇啟用或禁用產品評論和評級。 您還可以選擇產品重量和尺寸的測量單位:

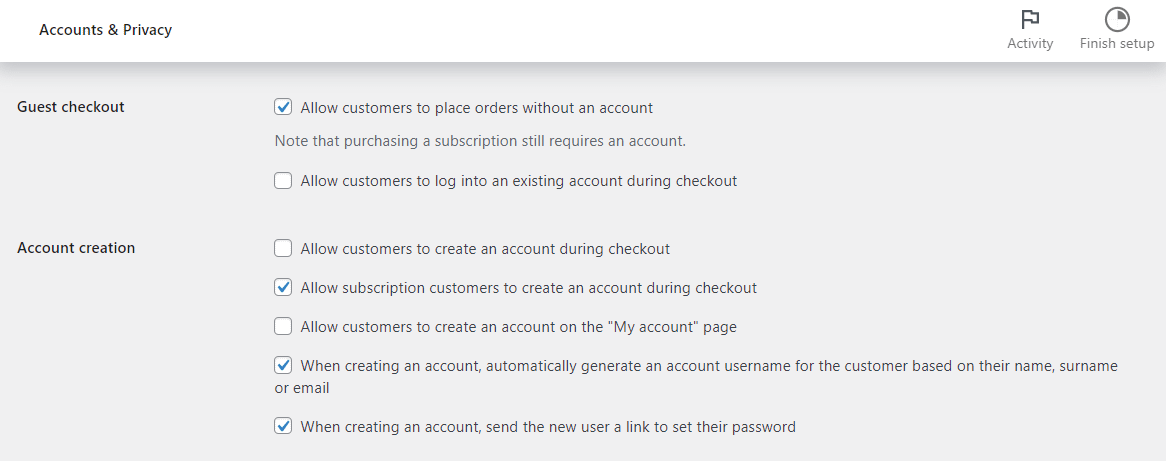
如果您轉到Accounts & Privacy ,您可以為購物者配置帳戶設置。 例如,您可能想要啟用訪客結帳。 此外,您可以允許購物者在結賬時創建一個帳戶:


您可以探索其他幾個設置。 稍後,我們將向您展示如何配置您的付款、運費和稅金。
5. 上傳您的產品
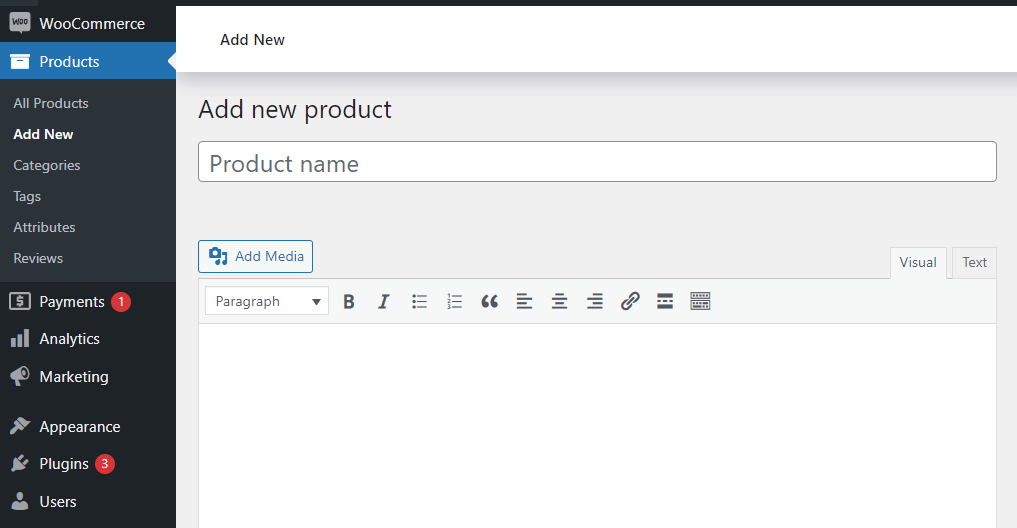
接下來,您可以開始將產品上傳到您的商店。 為此,請前往Products → Add New :

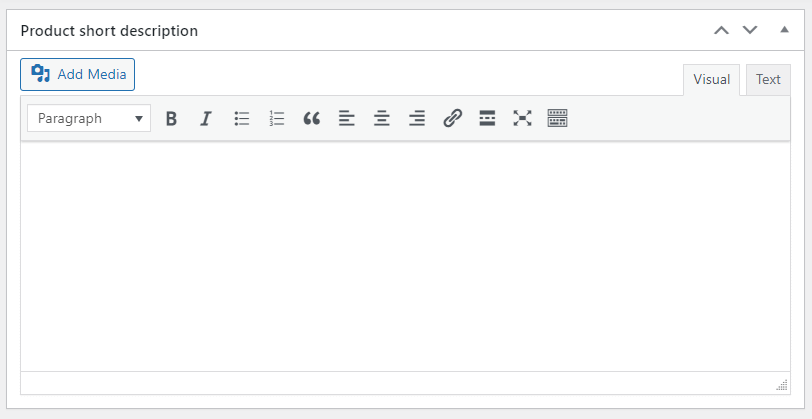
首先,您需要輸入產品的名稱和描述。 然後,向下滾動到產品簡短描述部分並輸入有關該項目的一些重要詳細信息:

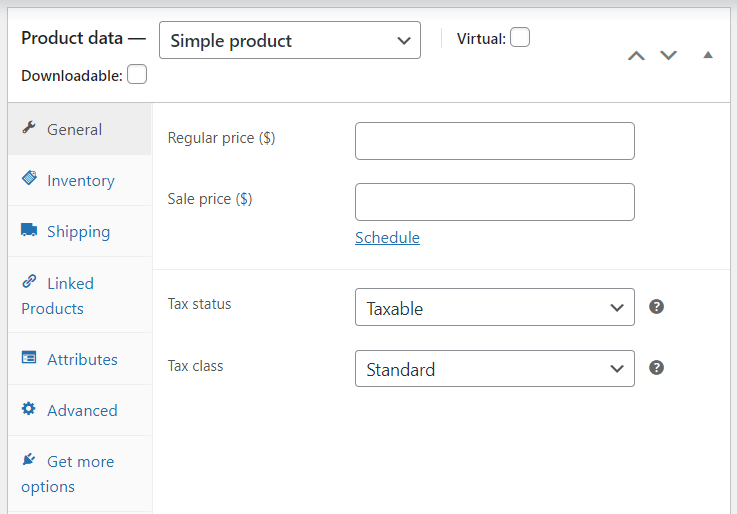
準備就緒後,您可以轉到產品數據部分。 在“常規”選項卡中,為您的商品設置價格:

如果單擊“庫存”選項卡,您可以將產品狀態從“有貨”更改為“缺貨”或“延期交貨”。 同時,運輸部分可讓您設置產品的重量、尺寸和運輸等級。 在Linked Products下,您可以創建追加銷售和交叉銷售以幫助提高轉化率。
花一些時間來探索本節中的其他選項。 然後,您可以導航到產品圖片或產品圖庫以上傳您的產品照片。 此外,您可能想要選擇一個產品類別並添加一些標籤。 這樣,購物者可以更輕鬆地查看您商店中的類似商品。
準備就緒後,單擊保存草稿以保留您的工作或發布以啟動您的產品。 要添加更多項目,只需重複上述過程。
️ 請注意,WooCommerce 還允許您通過 CSV 文件導入您的產品。 如果您有一個包含所有數據的電子表格,則此選項可以為您節省大量時間。
6. 配置付款方式、運費和稅金
現在,是時候設置您的付款方式和其他商店必需品了。
支付方式
返回WooCommerce → 設置並選擇付款選項卡:

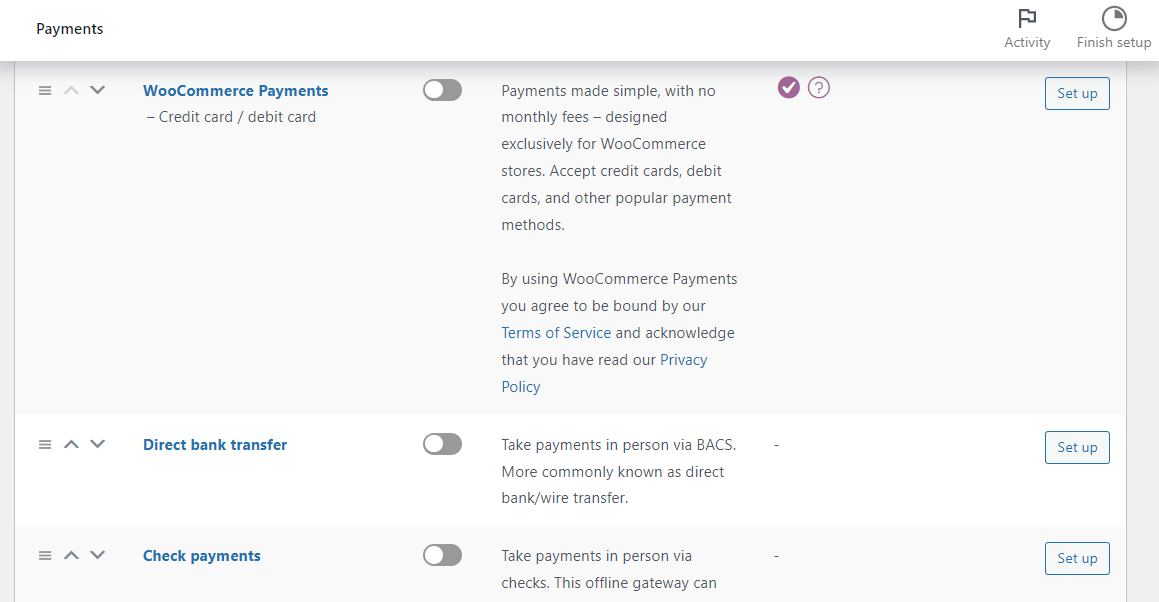
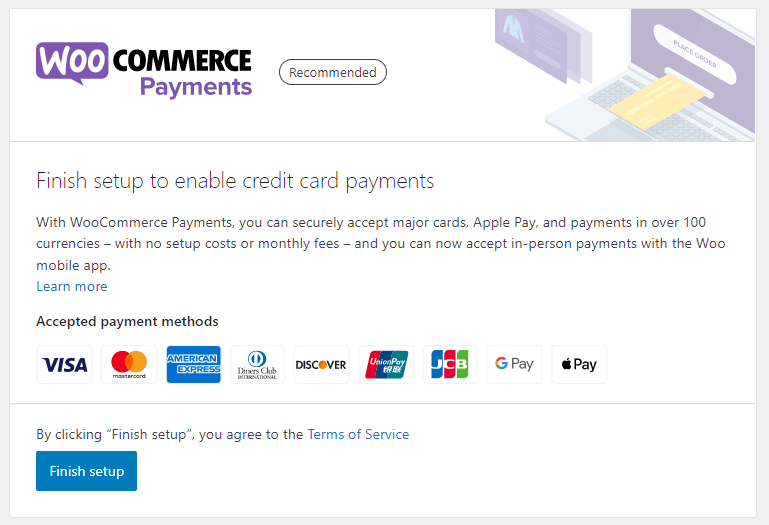
在這裡,您可以為您的網站啟用不同的付款方式,包括直接銀行轉賬和在您的實體店親自付款。 如果您啟用WooCommerce 付款選項,您還可以設置信用卡付款:

如果您想使用不同的支付網關,您也可以從設置區域進行設置。
運輸方式
要為您的商店設置運輸,您可以使用內置的 WooCommerce 運輸選項。 或者,您可以使用第三方插件或與 WooCommerce Shipping 或 ShipStation 等專用履行服務集成。 接下來我們將更多地討論這些第三方插件。
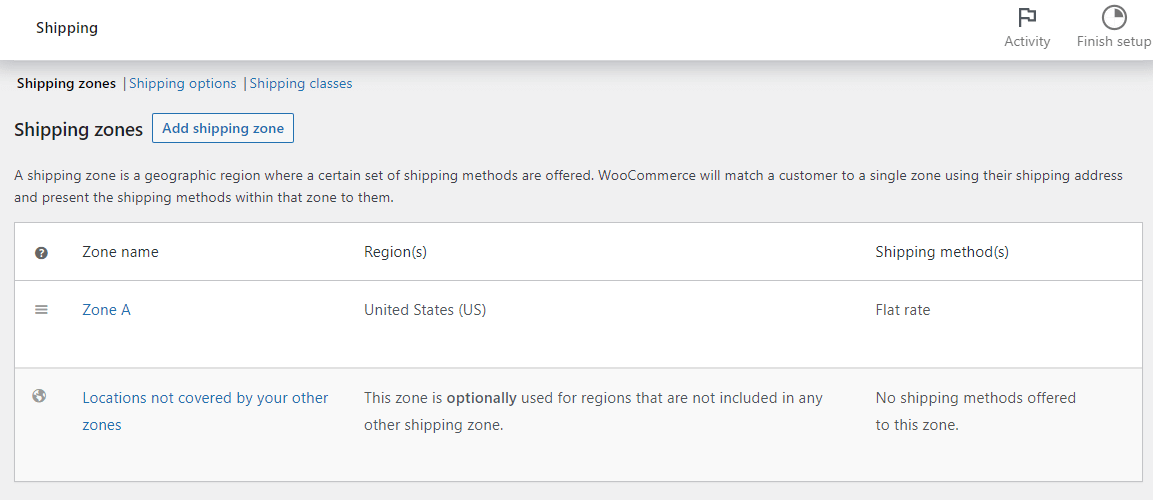
要訪問內置的運輸選項,您可以轉到運輸選項卡來配置您的運輸選項:

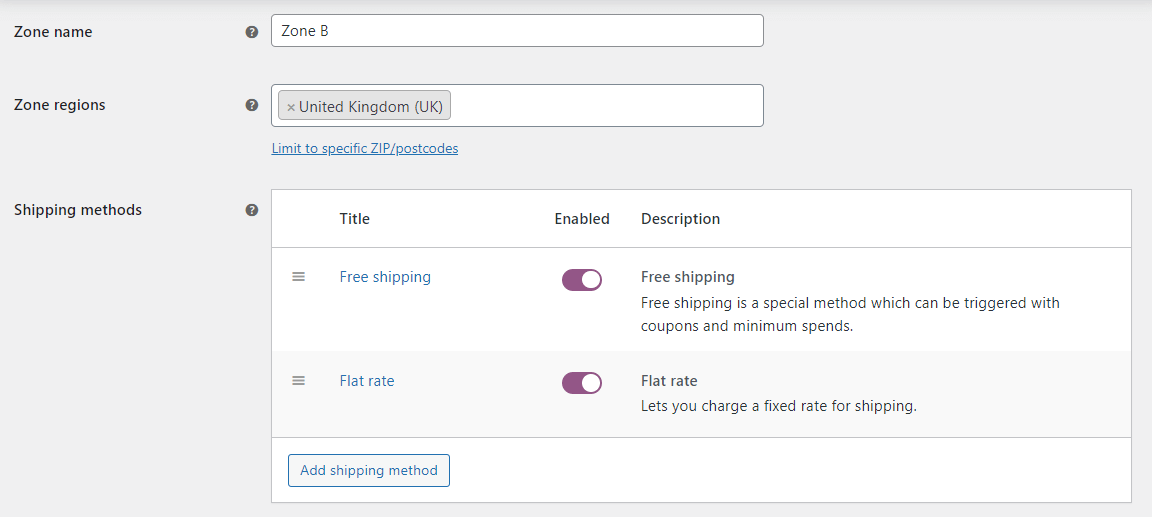
單擊添加運輸區域以創建交貨地點和運輸方式:

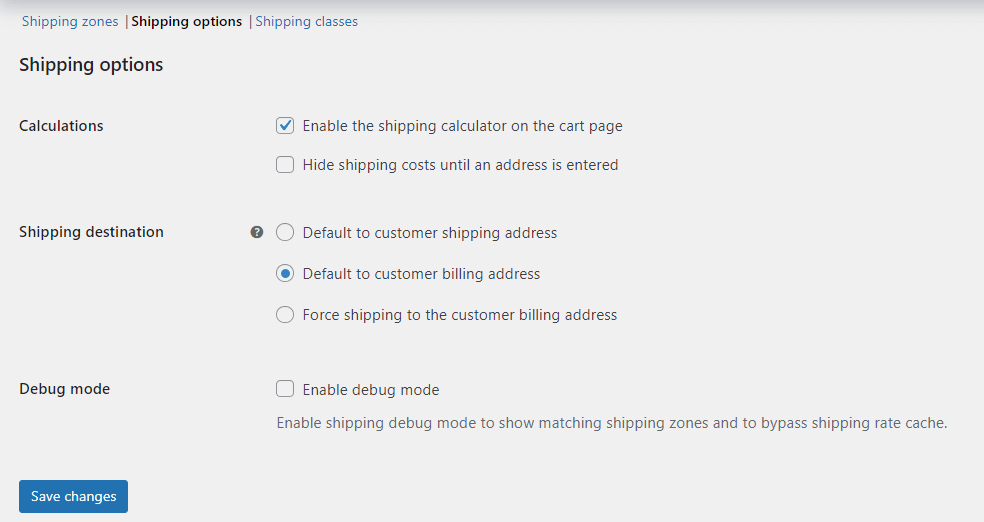
如果您轉到Shipping options ,您可以選擇運費的計算方式:

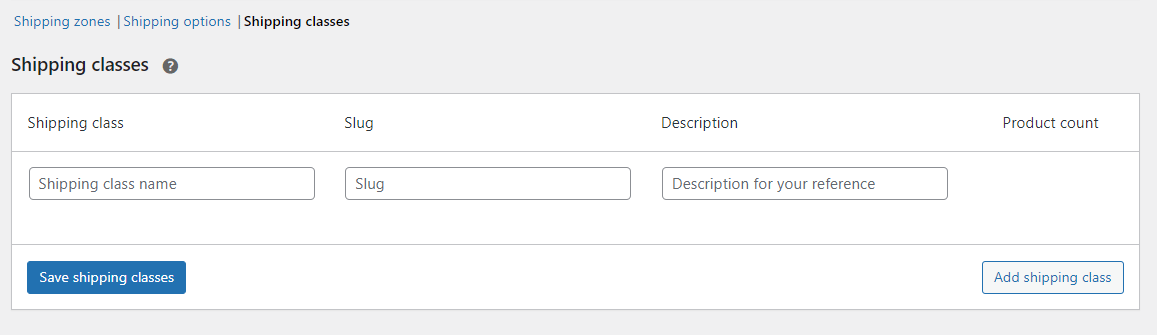
同時,運輸類別部分可讓您為不同的產品類型設置不同的費率:

稅收
完成運輸設置後,您可以繼續徵稅。
與運費一樣,您可以手動設置這些費用,也可以使用 WooCommerce Tax 等專門的稅務計算服務來幫助您自動收取準確的稅款。
如果您看不到內置設置的“稅”選項卡,則需要導航到“常規”並選中“啟用稅率和計算”框。
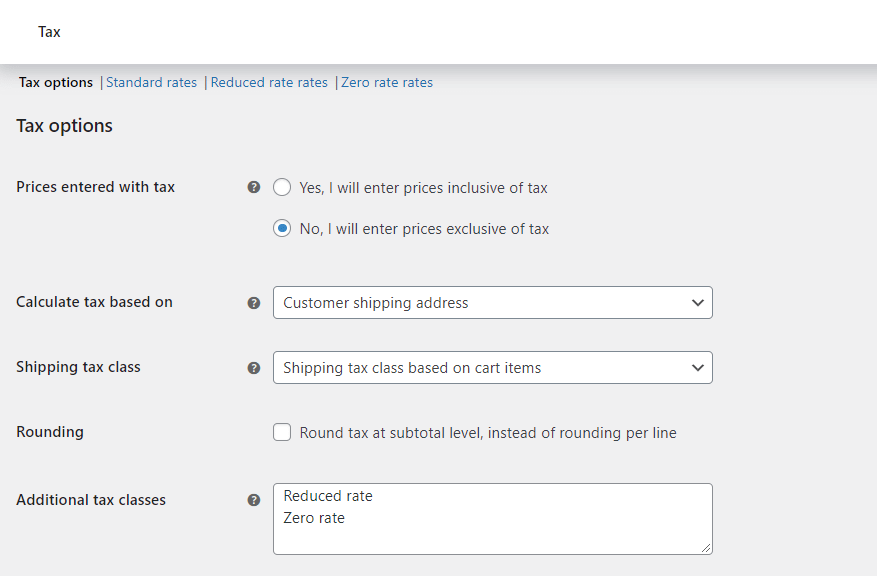
WooCommerce 允許您輸入含稅或不含稅的價格:

您可以選擇根據客戶的帳單郵寄地址、送貨地址或您商店的位置來計算稅款。 還可以選擇顯示不含稅的價格。
WooCommerce 默認提供三種稅率:
- 標準費率
- 降低利率
- 零利率

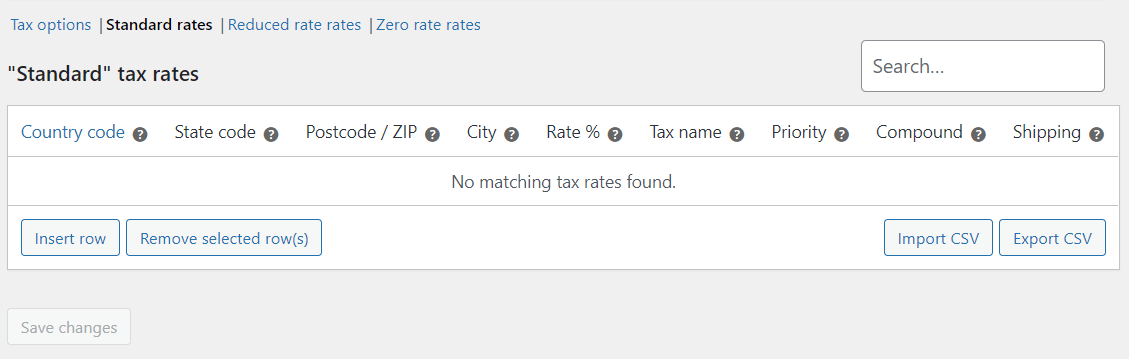
要添加新稅率,請單擊插入行選項。 然後,在可用字段中輸入所需信息。 如果您不確定您所在地區的稅務法規,您可能需要向會計師或法律專家尋求建議。
7. 使用插件為您的商店添加更多功能
到目前為止,您已經創建了一個基本的 WooCommerce 商店。 但是,您可以使用 WooCommerce 插件或擴展(您可以像安裝任何其他插件一樣安裝)擴展您網站的功能。
例如,Sparks for WooCommerce 包含可幫助您提高轉化率的功能。 其中包括公告欄、變體樣本、自定義感謝頁面等:

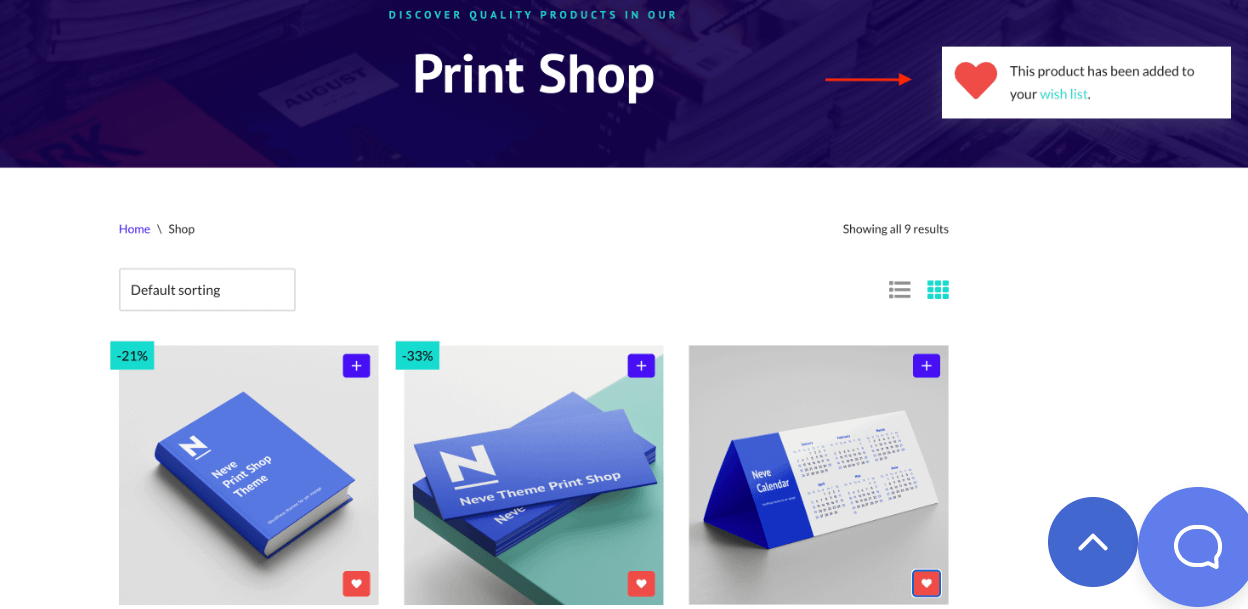
它還允許您將願望清單添加到您的商店,以便客戶可以保存他們的產品以備後用:

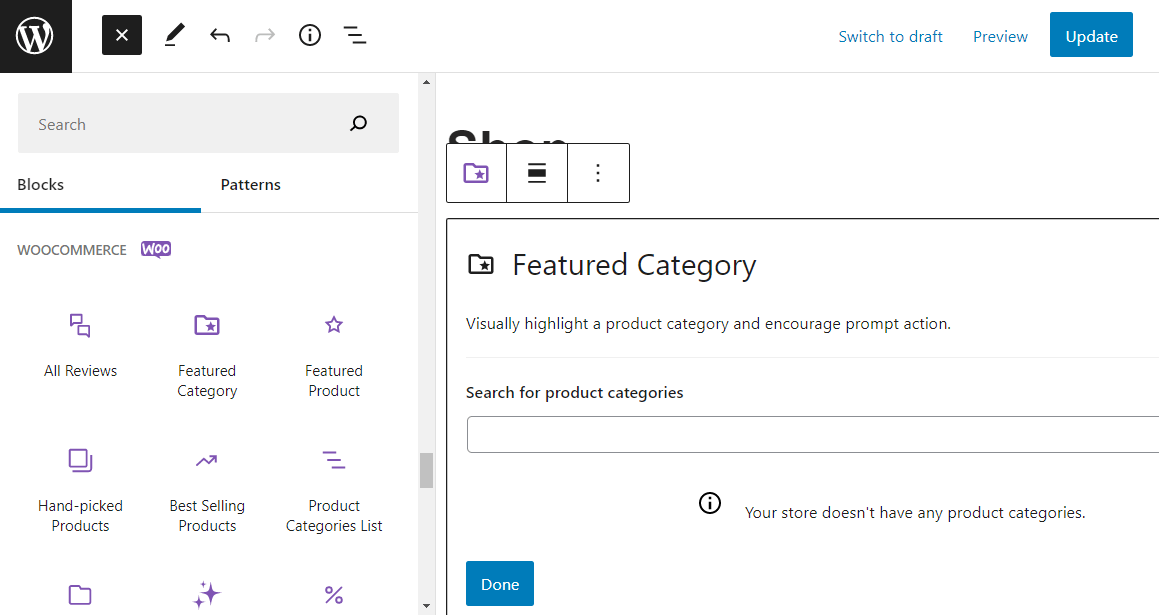
此外,請記住,WordPress 塊編輯器有一系列 WooCommerce 塊可供您使用:

使用這些塊,您可以顯示特色產品、添加過濾器、包含搜索框等等。 您可以在站點的任何位置添加這些元素。
為了幫助您為您的在線商店找到有用的插件,我們的姊妹網站 Themeisle 為所有商店提供了 25 多個必備 WooCommerce 插件的精彩列表。
8. 測試你的 WooCommerce 商店
恭喜 - 您剛剛使用 WordPress 建立了您的第一家在線商店! 不過,在您開始宣傳之前,測試您的網站可能是個好主意。
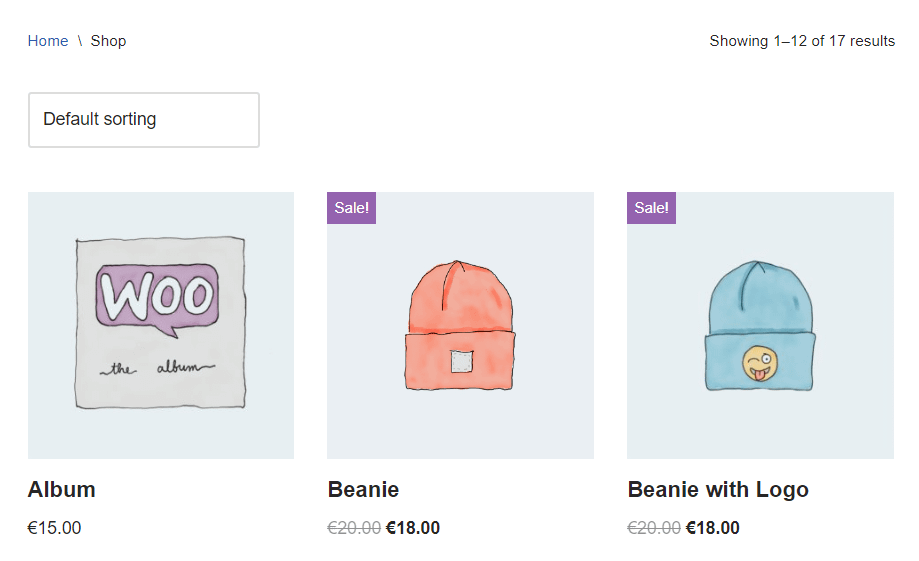
最好的方法是在前端訪問您的商店。 在這裡,您可以瀏覽商店以確保您的產品正確顯示:

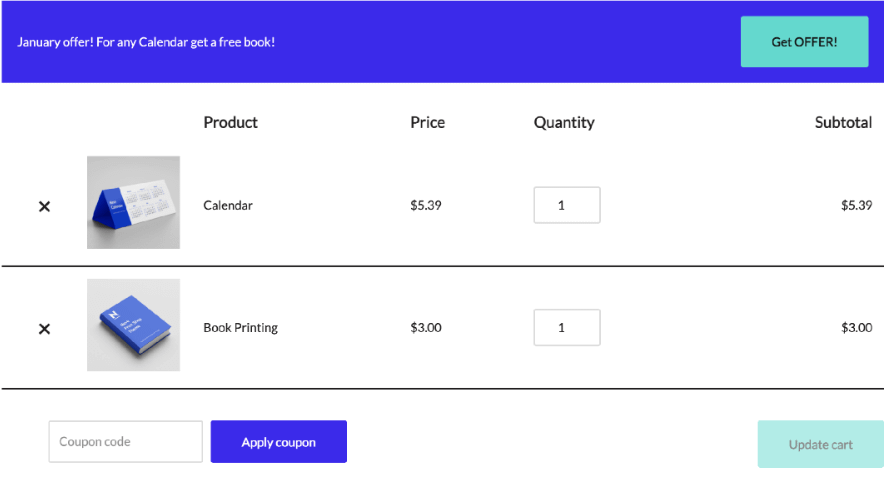
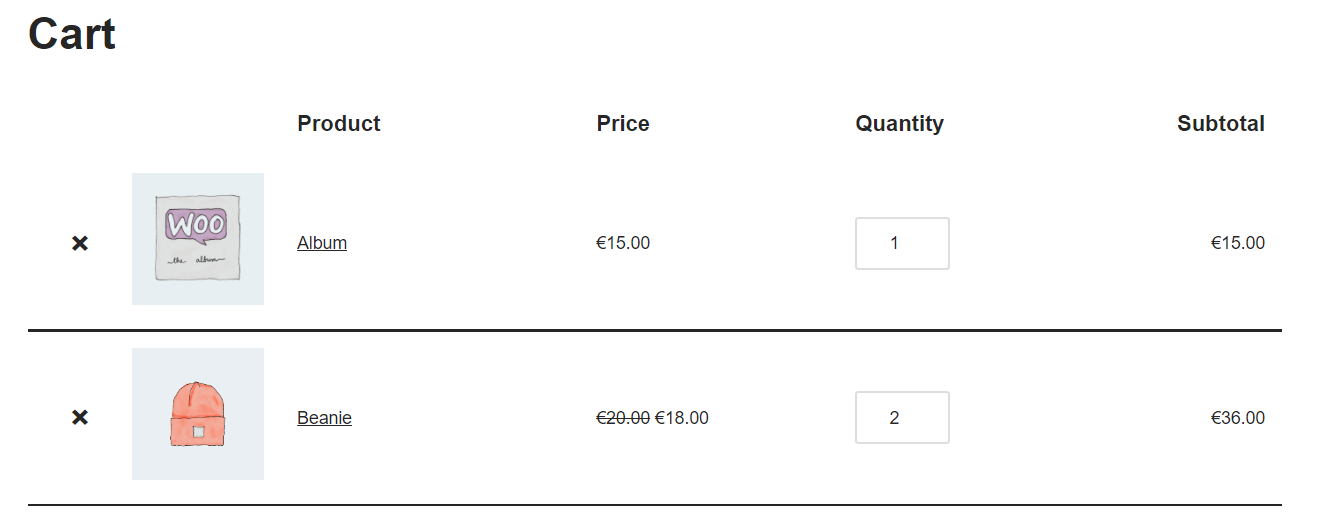
您可能還想下一個模擬訂單以確保結帳流程有效:

請記住,您可以使用塊編輯器進一步自定義您的商店、結帳和購物車頁面。 例如,在測試您的網站後,您可以調整產品目錄的外觀或向商店頁面添加更多元素。
立即使用 WordPress 創建在線商店
使用 WordPress 創建在線商店是一個簡單的過程。 要開始使用,您需要購買虛擬主機、獲取域名並設置 CMS。
然後,您可以選擇像 Neve 這樣的電子商務主題,安裝 WooCommerce,然後開始上傳您的產品。 最後,您只需要配置稅率、運輸方式和付款方式——一切就緒!
一旦您的在線商店開始增長,您就會想尋找優化和改進它的方法。
為此,您可以查看我們的指南,了解如何優化 WooCommerce 商店的購買後行為。
您對如何使用 WordPress 創建在線商店有任何疑問嗎? 在下面的評論部分詢問我們!
…
不要忘記加入我們關於加快 WordPress 網站速度的速成課程。 通過一些簡單的修復,您甚至可以將加載時間減少 50-80%: