如何使用 Beaver Builder 創建頁面(分 5 個步驟)
已發表: 2022-02-11創建頂級網站從基本的頁面設計開始。 但是,入門可能有點棘手。 幸運的是,有Beaver Builder 。 通過我們易於使用的可視化界面,您可以立即開始製作專業頁面。
在本文中,我們向您介紹我們的 Beaver Builder 插件。 然後,我們將向您展示如何通過五個簡單的步驟創建您的頁面。 讓我們潛入水中!
海狸生成器簡介
頁面構建器是任何網站所有者或設計師的必備工具。 這是因為它們使創建和管理頁面上的內容變得更加容易。
正如您可以想像的那樣,在設計網站時需要涵蓋很多內容。 因此,選擇一個可以輕鬆創建頁面佈局的高質量插件非常重要。 這就是Beaver Builder的用武之地:

Beaver Builder 是領先的頁面構建器。 由於其拖放功能,這款功能強大的產品非常易於使用,無需編寫任何代碼即可幫助您組建專業網站。
此外,您的最終頁面看起來與您的後端草稿幾乎相同。 因此,您可以節省大量時間,因為您在設計頁面時不會在預覽之間切換。
還有另一個好處:直觀的設計。 通過在構建頁面時能夠看到最終結果,您可以更好地了解受眾將看到的內容。
我們在 Beaver Builder 中包含了 30 多個不同的內容模塊,以及專門針對 WooCommerce 等流行插件的額外內容模塊或設置,以及自定義帖子類型。 您甚至可以將 WordPress 小部件放置在內容佈局中的任何位置。 因此,您可以使用多種創意選項來構建頁面。 結果是一個幾乎沒有限制的創造性過程。
此外,Beaver Builder 與我們的其他工具(包括Beaver Builder 主題)配合得很好。 我們已優化此主題以與我們的頁面構建器無縫協作。 但是,您不需要使用它——您可以自由選擇任何其他兼容的主題。
我們還提供另一種名為Beaver Themer 的產品:

Beaver Themer 涵蓋了內容區域之外的部分頁面,例如頁眉、頁腳、博客文章存檔頁面和單個文章、搜索結果頁面和 404 頁面。
Beaver Builder 本身非常適合設計內容區域。 Beaver Themer 的添加可幫助您使用漂亮的自定義佈局覆蓋 WordPress 網站的每一寸。
如何使用 Beaver Builder 創建頁面(分 5 個步驟)
無論您想創建簡單還是複雜的頁面,Beaver Builder 都可以提供幫助。 以下是只需五個簡單步驟即可開始的方法。
第 1 步:添加您的新頁面
讓我們從基礎開始。 首先,讓 Beaver Builder 在您的站點上啟動並運行。 雖然我們確實提供了精簡版,但高級選項提供了更多高級功能。 它還提供 30 天退款保證。
做出選擇後,安裝並激活插件。 確保您為您選擇的主題做了同樣的事情。
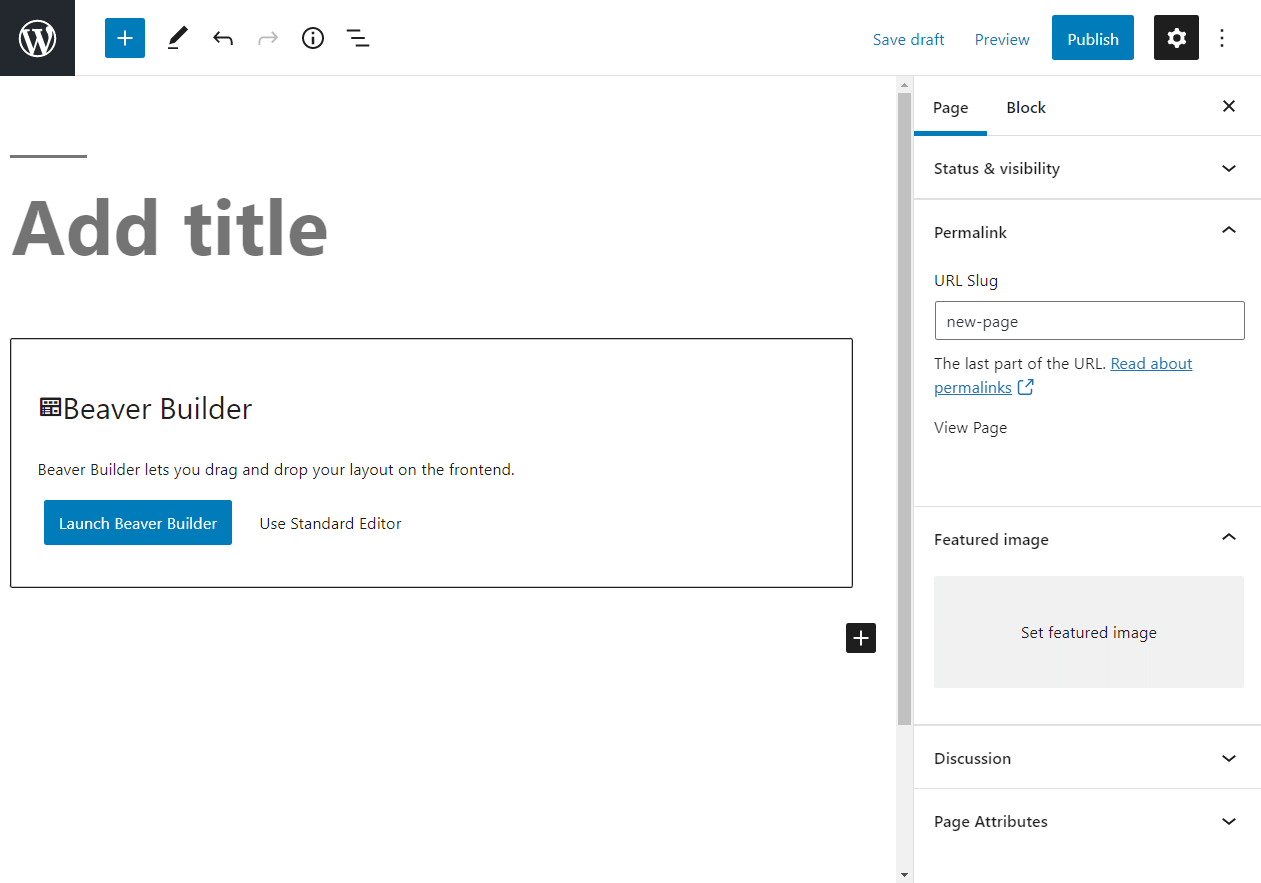
接下來,創建一個基本的 WordPress 頁面。 您可以從WordPress 管理側邊欄菜單中的Pages > Add New開始。 如果您安裝了 Beaver Builder,您應該會看到如下所示的頁面:

在啟動 Beaver Builder 之前,讓我們先了解一些基礎知識。 這些步驟可能看起來過於簡單,但像這樣的小動作對於搜索引擎優化 (SEO)來說可能是至關重要的。
首先添加一個標題。 如果您正在構建多個頁面,則標記它們對於該過程很重要。 您以後可以隨時更改頁面標題。
接下來,檢查右側邊欄中頁面的永久鏈接,並在必要時進行調整以準確反映內容。 盡量使蛞蝓盡可能簡單。
最後,如果您準備好了,請添加一張特色圖片。 然後點擊保存。
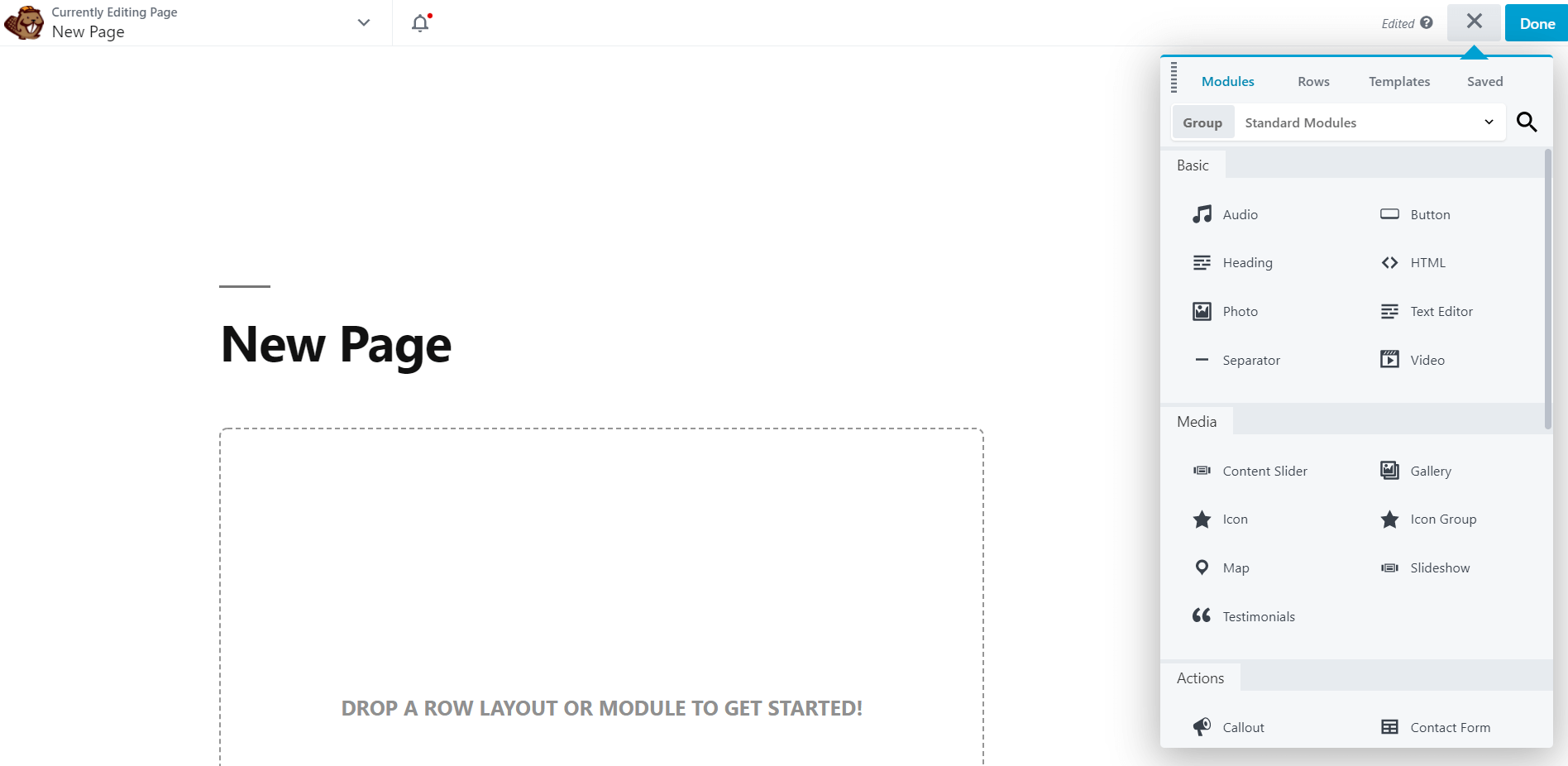
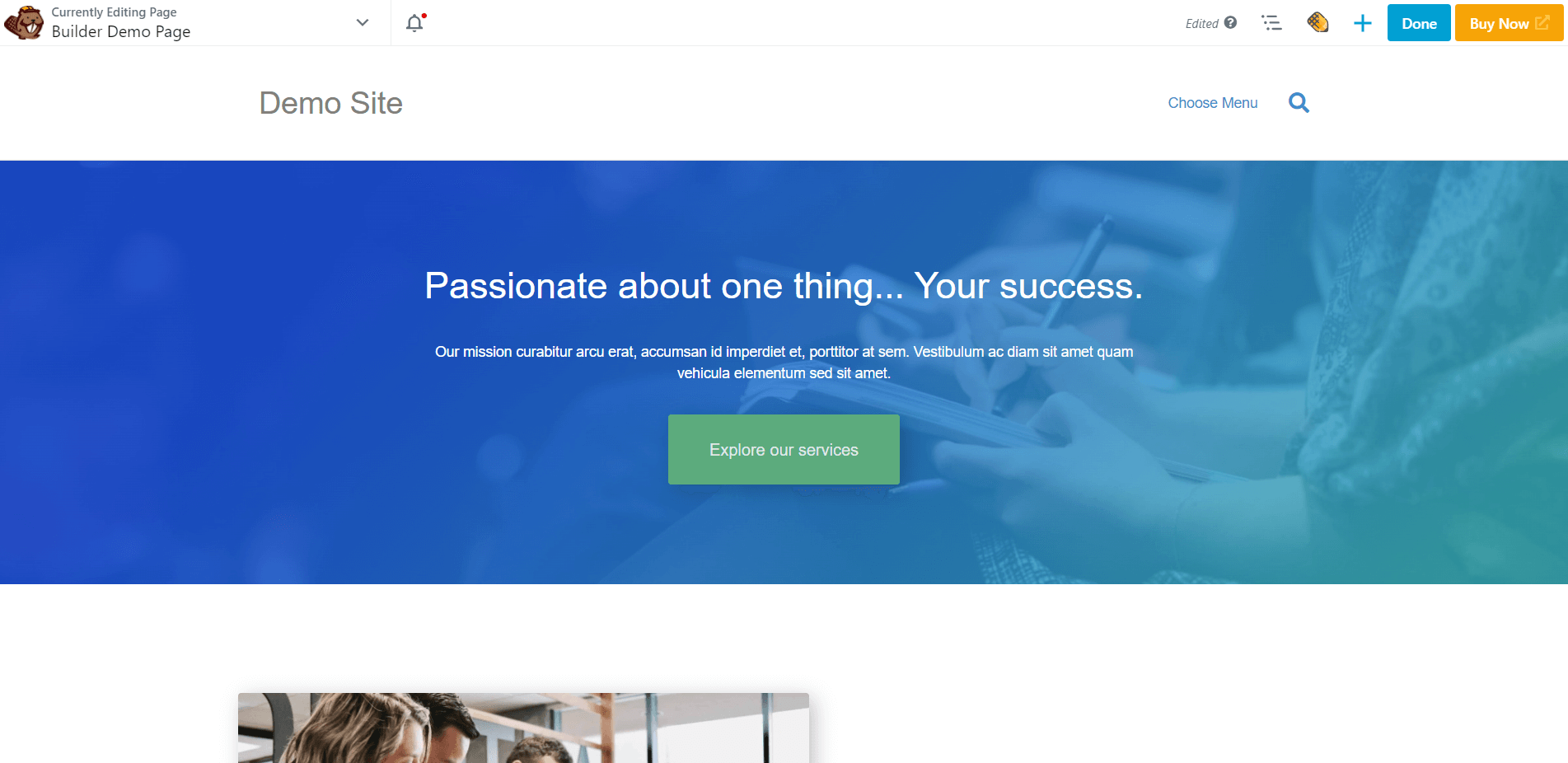
現在,是時候處理您的內容了。 在屏幕中間,單擊標有Launch Beaver Builder的按鈕。 這會將您帶到默認界面,該界面應如下所示:

一開始會很空白。 隨意花一些時間在這裡單擊以探索 Beaver Builder 編輯器的用戶界面。
第 2 步:選擇模板
由於我們使用的是一張白紙,您可能不確定從哪裡開始。 這就是我們的佈局模板可以提供幫助的地方。
佈局模板基本上是起始頁。 您可以使用它們來指導您自己的創作過程。 您可以隨心所欲地對它們進行盡可能多或盡可能少的更改——這取決於您。
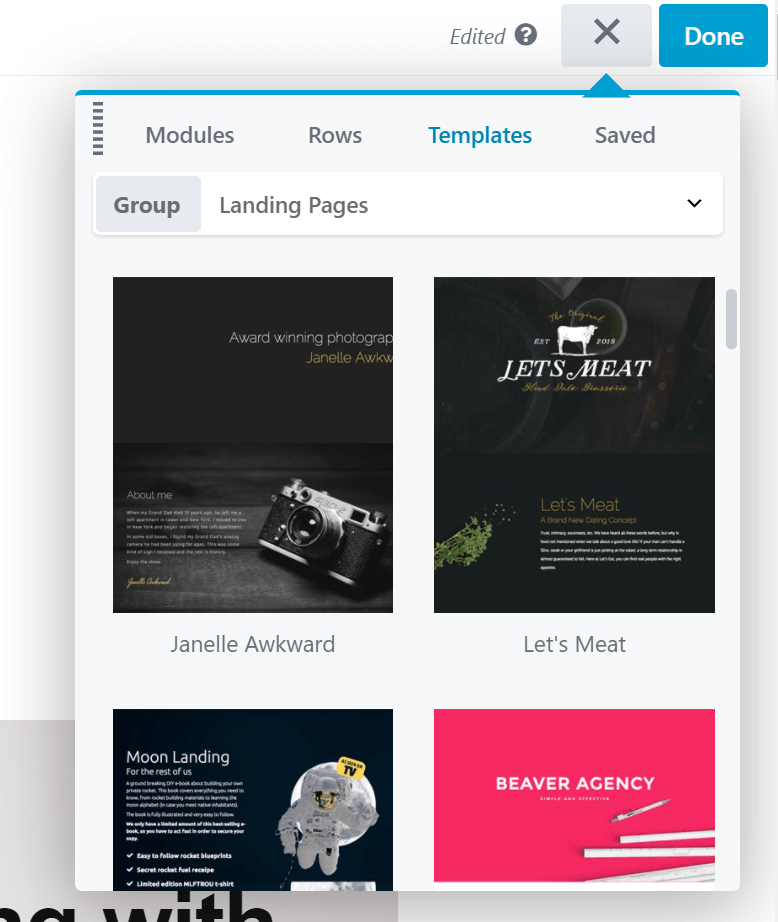
首先找到右上角的加號圖標。 單擊它以打開“內容”面板,然後單擊“模板”選項卡。 然後你應該看到這個菜單:

您可以從下拉菜單中選擇要使用的內容類型。 一種選擇是登陸頁面。 這些是獨立的區域,您可以在其中發送用戶以收集更多潛在客戶。 登陸頁面模板也可以很好地作為您主頁的啟動器。
對於任何其他類型的模板,請選擇內容組。 您還將看到一個標記為Saved Templates的選項。 如果這是您第一次使用 Beaver Builder,這將為空。 稍後我們將介紹此功能。
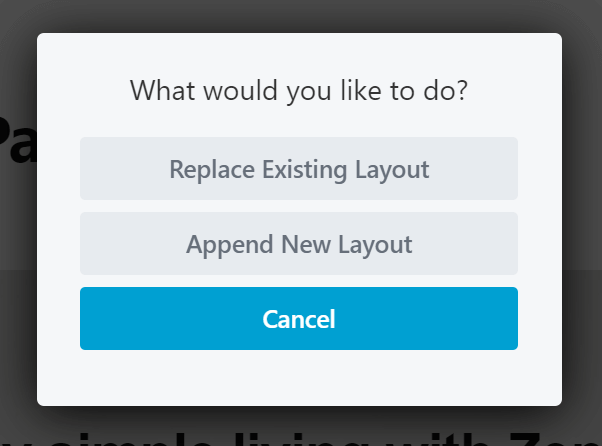
現在您可以瀏覽模板選項。 有很多可能性,所以我們建議您花時間為您找到合適的模板。 找到要使用的模板後,單擊它。 然後您會看到以下消息:

如果您單擊Append New Layout ,您將將此模板添加到您正在處理的任何區域。 但是,我們想重新開始,所以我們將選擇Replace Existing Layout 。 確認選擇後,您應該會看到新的佈局模板:


每個佈局模板都帶有預製的行、列和模塊。 只需單擊任何區域即可調整這些元素。 您可以根據需要復制、刪除或更改設置。
您可以通過添加自己的功能來進一步自定義。 有關這方面的更多信息,請繼續執行第三步。
第 3 步:使用列和預建行重新排列佈局
既然我們已經轉向定制,讓我們從間距開始。 列是一種簡單的方法來做到這一點。 它們還有助於標準化頁面佈局。
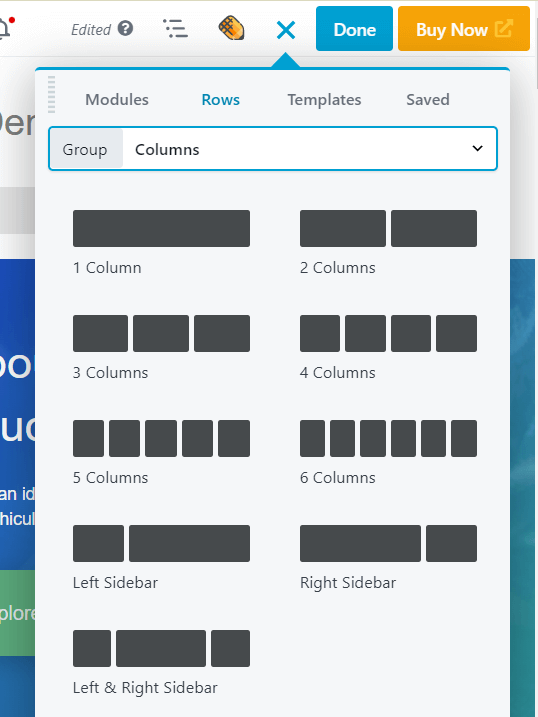
再次單擊加號圖標。 在 Content 面板中,單擊Rows選項卡並選擇組Columns :

只需將列拖放到您想要的任何位置。 考慮使用列來引導訪問者的視線。
不要害怕在這裡嘗試間距。 您可以通過在將鼠標懸停在列上時單擊並拖動拖動手柄來更改列寬。
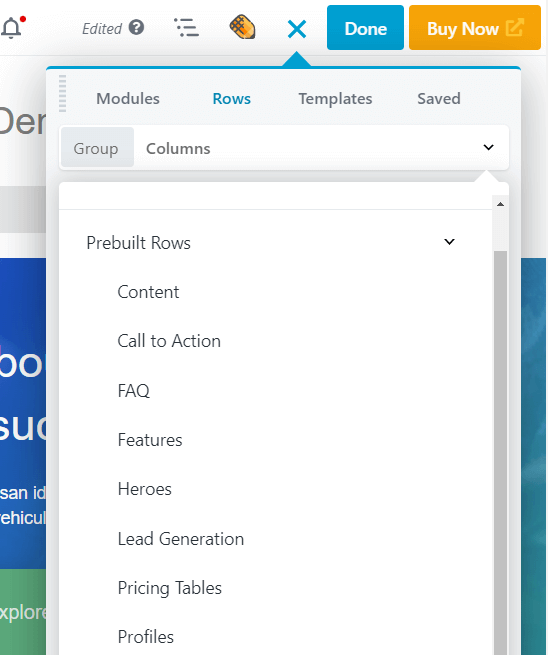
您還可以使用行來創建新結構。 您已經了解瞭如何添加具有空白列的行,但您也可以從 100 個預構建的行模板中進行選擇。 返回Content 面板中的Rows選項卡,選擇Prebuilt Rows組。 然後,您將看到許多可供選擇的預構建行內容類型:

選擇一種類型,然後選擇您喜歡的行並將其添加到您的頁面。 就像佈局模板一樣,如果您時間緊迫,預建行會特別有用。
添加這些元素時,請牢記最終頁面設計。 例如,假設您正在構建一個出色的銷售頁面。 如果您已經對設計有所了解,則可以從類似的佈局模板和行開始並對其進行調整,而不是從頭開始構建。
當您準備好添加更多功能時,請繼續下一步。
第 4 步:添加其他模塊
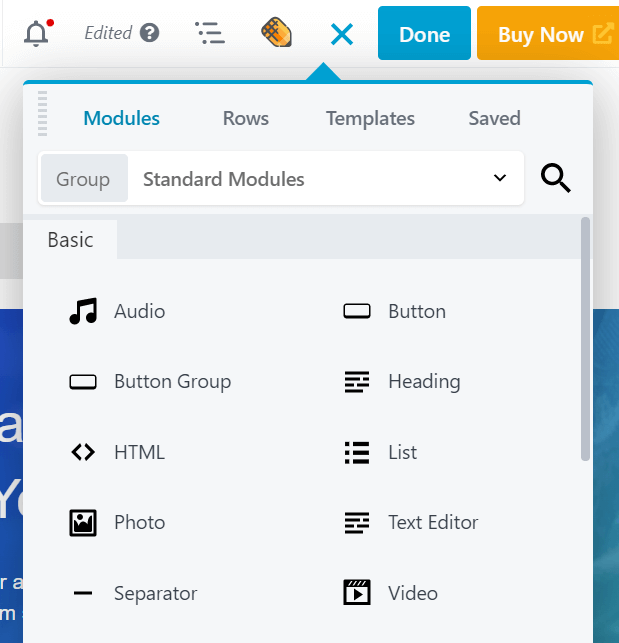
此時,您應該設置了幾列。 現在,您可以開始使用內容模塊填充它們。 Beaver Builder 提供了大量可供您選擇的模塊。 在“內容”面板中,單擊“模塊”選項卡以查看它們:

在頂部,您會看到一些組選項。 標準模塊包含 Beaver Builder 獨有的所有模塊。如果這是您第一次,“已保存模塊”部分將為空。 如果要將 WordPress 小部件添加到佈局中,也可以切換到WordPress 小部件。 如果您有任何第三方集成到 Beaver Builder 中並帶有他們自己的自定義模塊,您將看到它們作為單獨的組。
向下滾動標準模塊以查看您的選項。 例如,您可以訪問媒體部分以查看幻燈片等模塊。 這將按輪換時間表顯示您選擇的照片,並提供許多導航、速度和過渡類型選項。
或者,您可以使用模塊進行更實際的操作。 例如,訂閱表單模塊在前端為姓名和電子郵件地址提供了一個表單,在後端,您可以將其連接到大量郵件訂閱服務中的一個以自動註冊新訂閱者。 如果您將其保存為全局模塊,如下一節所述,您可以在站點的多個位置使用它,並且如果您對一個位置進行更改,則該模塊會隨處更新。
要了解您可以使用各種模塊做什麼,我們建議您查看我們的終極模塊指南,並在構建站點時將其用作參考。
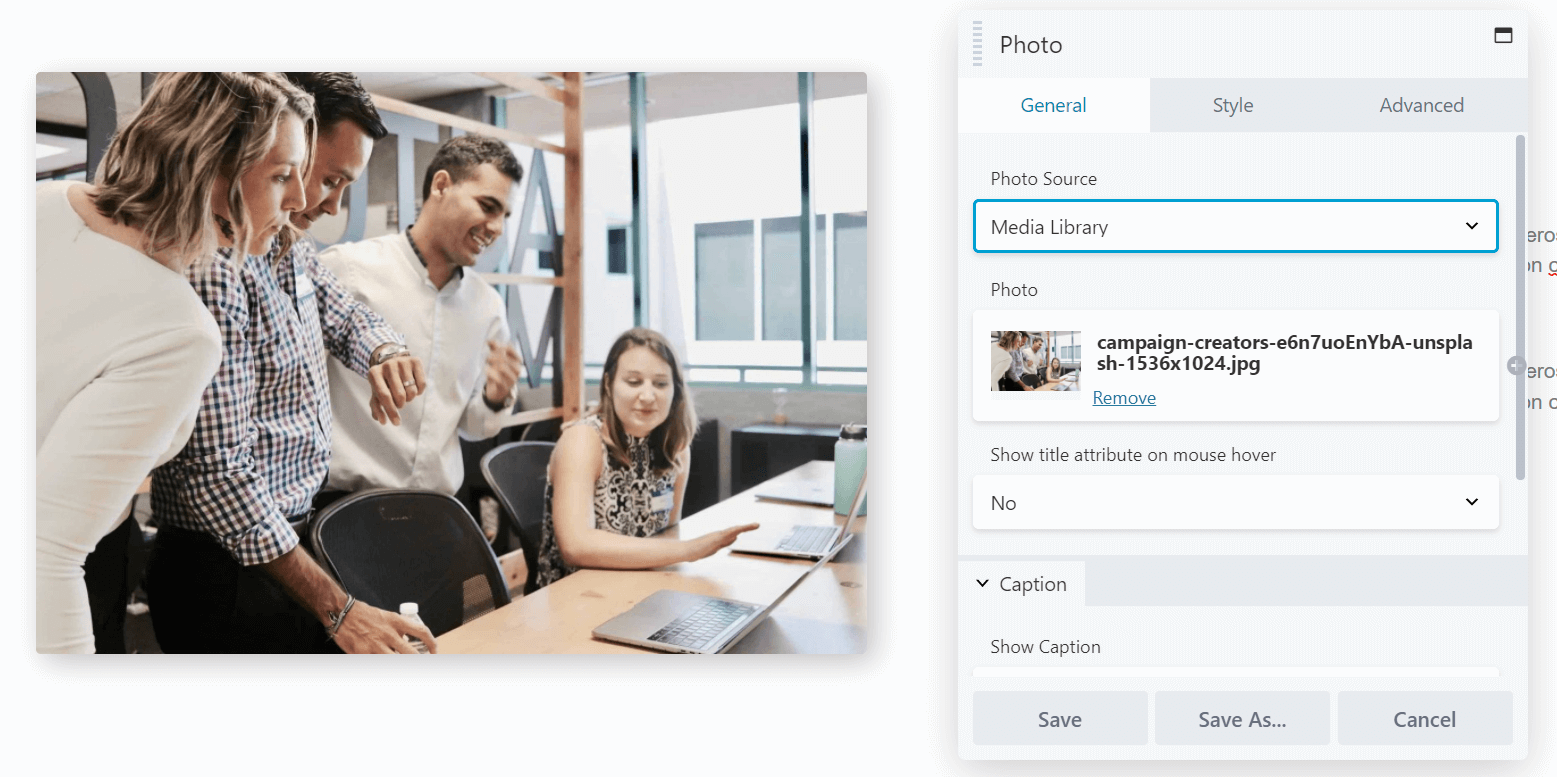
要將模塊添加到您的頁面,只需將其拖放到您的佈局中。 然後單擊一個模塊以打開其設置。 例如,這是照片模塊的編輯屏幕的樣子:

“常規”選項卡包括基本選項,例如選擇照片、添加鏈接和包含文本。 樣式包括設計選項,例如裁剪、對齊和顏色。 Advanced允許您更改邊距、添加動畫、選擇顯示模塊的設備尺寸以及包含自定義 HTML。
進行編輯。 然後對要編輯的每個模塊重複該過程。
第 5 步:保存行、列和模塊以供將來使用
此時,您可能擁有一個幾乎完成的頁面。 但是,您可以在未來使用我們的保存選項為自己節省一些時間。 這些使您能夠保存某些模板、行和列,以便您以後可以返回它們。
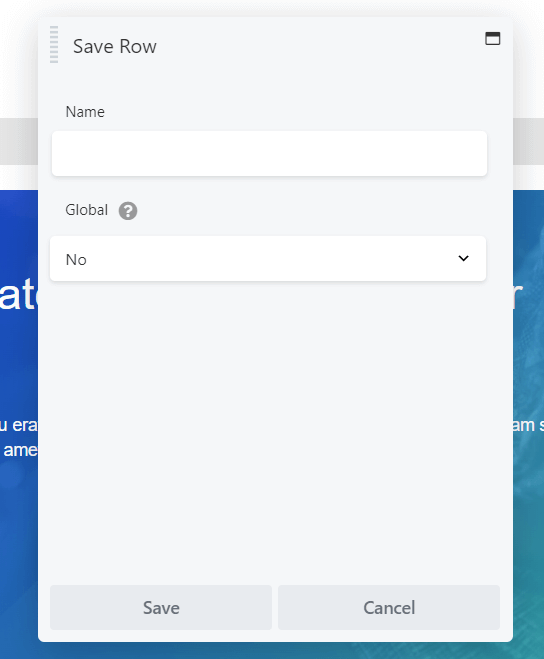
您所要做的就是單擊要保存的元素的扳手工具以將其打開以進行編輯,然後單擊設置下方的另存為。 這會將您帶到以下屏幕:

輸入您要使用的名稱,然後單擊Save 。
如果您選擇全局選項,則此已保存元素的每個實例都將被鏈接。 這意味著您將來所做的每一次編輯都適用於在整個站點中使用該模塊的所有實例,我們在上一節中使用了訂閱表單模塊的示例。
缺點是您無法調整單個全局元素中的設置,但如果您將來確實想分離全局模塊的實例,您可以在佈局中復制模塊,然後刪除全局版本,然後製作對新模塊的自定義更改。
保存工作後,這些元素會顯示在內容面板中各自的已保存區域中,或者您可以通過單擊 WordPress 管理側欄中的 Beaver Builder 來訪問已保存的行、列和模塊。
結論
所有最好的網站設計作品集都從漂亮的頁面開始。 但是,使用默認的 WordPress 界面構建自己的可能會很棘手。 幸運的是, Beaver Builder可以幫助您在創紀錄的時間內創建一個世界級的網站。
在本文中,我們向您展示瞭如何通過五個步驟使用 Beaver Builder 創建頁面:
- 在您的網站上安裝 Beaver Builder 並添加一個新頁面。
- 從佈局模板開始,為您提供設計理念或節省時間。
- 使用列和行自定義佈局排列。
- 使用模塊添加內容。
- 保存您的元素及其內容和設置以供將來使用。
您對使用 Beaver Builder 製作頁面有任何疑問嗎? 在下面的評論部分讓我們知道!
