如何在沒有插件的情況下在 WordPress 中創建彈出窗口?
已發表: 2022-12-14彈出窗口是您網站結構中的有用選項。 它們有多種尺寸、形狀和顏色。 有時,它們是視頻、GIF 圖像、JPIG 圖像或帶有號召性用語的簡單文本。
無論它們是什麼,您都需要將它們與您的網站集成。 那麼,讓我們看看如何在沒有插件的情況下在 WordPress 中創建彈出窗口。
目錄
- 什麼是彈出窗口?
- 為什麼使用彈出窗口?
- 吸引觀眾的注意力
- 獲取電子郵件地址
- 鼓勵人們採取行動
- 贈品
- 廢棄的手推車
- 社交媒體推廣
- 進行一項調查
- 在沒有插件的情況下在 WordPress 中創建彈出窗口的兩種方法是什麼?
- 使用第三方應用程序或網站
- 使用代碼
- 最後的想法
什麼是彈出窗口?
彈出窗口是您的網站瀏覽者在加載網站後的某個時間屏幕上的一個窗口。 它們通常用於營銷服務並要求用戶做某事。
並非每個網站所有者都希望他們的網站有一個彈出窗口。 這些對用戶來說似乎很煩人,有些人不想冒險。 另一方面,彈出窗口對您的網站和您的營銷工作具有特定的功能。
為什麼使用彈出窗口?
吸引觀眾的注意力
如果您有想要展示的新產品,或者您博客上最近的一篇文章需要更多關注,您可以在彈出窗口中展示它。 用戶別無選擇,只能查看彈出窗口並將其關閉。 點擊你面前的東西更有誘惑力。
獲取電子郵件地址
郵件是與客戶溝通的好方法。 電子郵件營銷被認為是數字營銷中最賺錢的方法之一。
當您的受眾在彈出框中輸入他們的電子郵件地址時,您可以將其用於您的營銷工作或向您的客戶發送信息性電子郵件。
鼓勵人們採取行動
你們有打折活動嗎? 是限時優惠嗎? 通過在彈出窗口中提及這一點,您可以更快地向觀眾傳達信息。
此外,視頻或 GIF 版本的彈出窗口可以營造一種緊迫感,進一步促使用戶點擊圖片。
贈品
另一個有效的營銷策略是為您的觀眾準備一些贈品。 您可以使用這些贈品獲得他們的關注和他們的電子郵件地址。
其中一些贈品可以是免費電子書、折扣代碼、特別優惠和產品樣品。 只需在彈出窗口中提及贈品,其餘的將自行推出。
廢棄的手推車
廢棄的購物車是在線企業必須處理的最煩人的問題之一。 人們只是將商品添加到他們的購物車中,然後就忘記了。
使用彈出窗口,您可以提醒人們您已經為他們保留了這些項目,並且該卡將很快過期。 這將產生緊迫感,客戶需要這種緊迫感來推動他們進行購買。
社交媒體推廣
已經通過頁面頂部或底部的按鈕將您的網站鏈接到社交媒體平台。 但如果您想進一步強調原因,您可以輕鬆地使用彈出窗口在 Instagram、Facebook、LinkedIn 或 Twitter 上宣傳您的最新帖子。
進行一項調查
數據是構建業務的基石。 因此,您對受眾和潛在客戶的了解越多,您就可以更好地規劃未來和提供服務。 對您的客戶的年齡、職業或對您的產品的偏好進行一個簡短的調查怎麼樣?
在沒有插件的情況下在 WordPress 中創建彈出窗口的兩種方法是什麼?
為您的網站創建彈出窗口的最簡單方法是使用 WordPress 本機插件。 然而,這些插件是出了名的笨重,它們會導致您的網站變慢。
這就是為什麼許多網站管理員不願意將此類插件添加到他們的 WordPress 平台並儘可能少地繼續使用的原因。 儘管如此,有兩種方法可以在沒有插件的情況下在 WordPress 中創建彈出窗口。 讓我們來看看:
使用第三方應用程序或網站
1. 彈窗智能
PopupSmart 是一個在線工具包,可讓您設計創新的彈出窗口並將其添加到您的網站,而不會影響其速度或加載時間。 您使用 PopupSmart 獲得的最終結果是一行代碼,您必須將其添加到您的網站,然後您就有了彈出窗口。
該平台有多個付款計劃,每個計劃都為您提供特定功能:
| 自由的 | 自由的 | · 1 個彈出窗口 · 1 個網站 · 5000 次瀏覽量 · 公告彈出窗口 · 電子郵件收集彈出窗口 · 表單集合彈出窗口 · x 秒後 · 關於退出意向 · 在活動傳感器 · 向下滾動後 · 瀏覽特定頁面 · 新的與返回的 · 瀏覽語言 · Cookie 值定位 · 地理位置 · HTML定位 · %99.99 的正常運行時間通過亞馬遜 AWS · AdBlock 和 GDPR 安全 · 搜索引擎優化和谷歌投訴 · 電子郵件支持 |
| 基本的 | $24/月 | · 所有免費功能外加: ·無限彈出窗口 · 無限網站 · 100,000 次瀏覽量 · 分析 · 人工智能智能模式 · 子賬戶 · 15 分鐘內的聊天支持 · 8 小時內的電子郵件支持 · 優惠券彈窗 · Cookie 同意彈出窗口 · 推薦彈窗 · 放棄購物車提醒彈出窗口 · 遊戲化彈出窗口 · 電話宣傳活動 · 流量來源 · 顯示頻率 · 操作系統 · 優先客戶支持 |
| 臨 | $66/月 | · 所有基本功能外加: · 500,000 次瀏覽量 |
| 先進的 | $108/月 | · 所有功能加上: · 1,000,000 次瀏覽量 · CRO諮詢 · 專屬CRO專家 |
使用 PopupSmart 在 WordPress 中創建彈出窗口的步驟:
- 在 PopupSmart 網站上註冊。 您可以完成註冊過程或直接通過您的 Google 帳戶登錄。

- 通過單擊“創建新彈出窗口”按鈕開始彈出窗口創建過程。

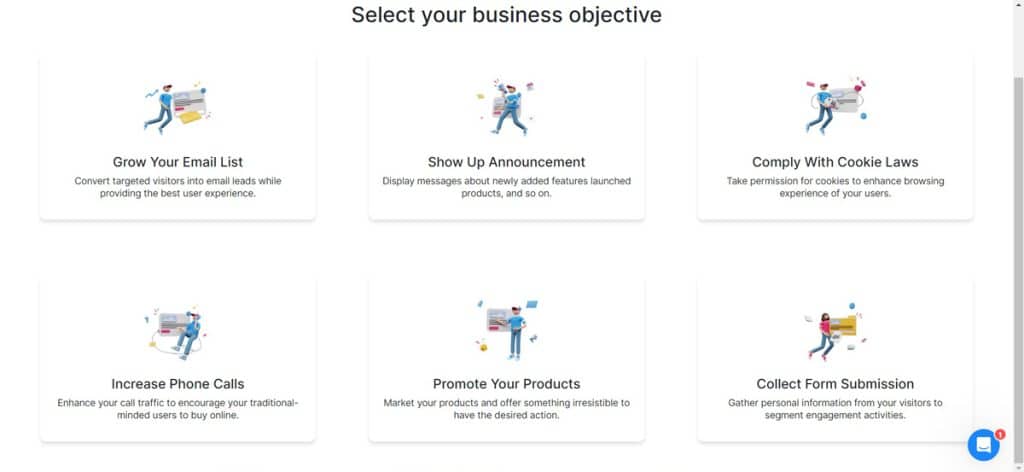
- 在下一個打開的窗口中,您必須選擇彈出窗口的用途。 以下是選項:增加您的電子郵件列表、顯示公告、遵守 cookie 法律、增加電話呼叫、推廣您的產品以及收集提交的表單。

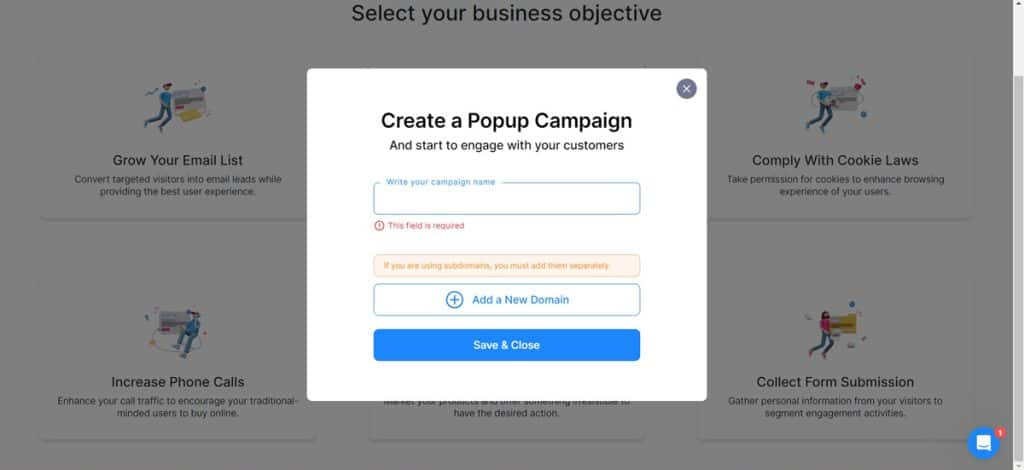
- 在下一步中,您將被要求提供活動名稱、域和子域。

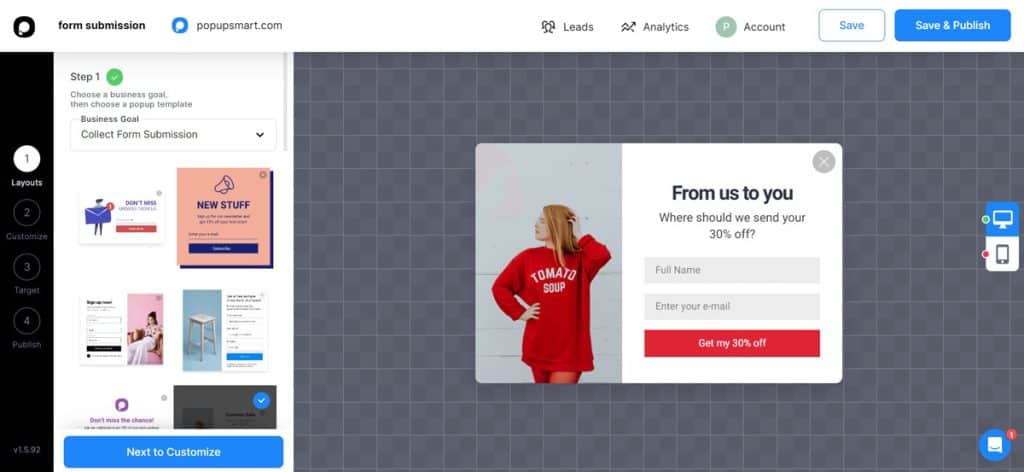
- 在設計頁面上,系統會指導您選擇佈局、彈出窗口類型、成功彈出窗口和廣告預告片。

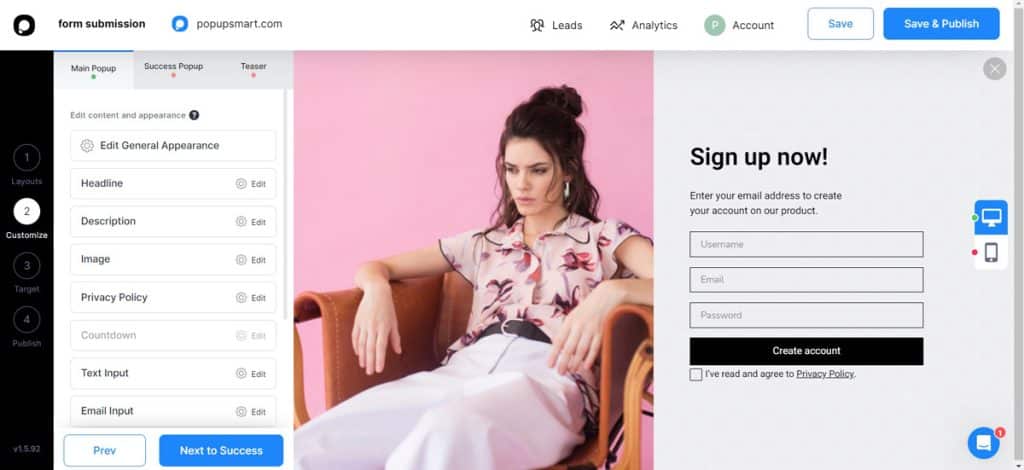
- 在自定義菜單中,選擇標題、描述、圖像、隱私政策、文本輸入、電子郵件輸入,然後創建一個帳戶。

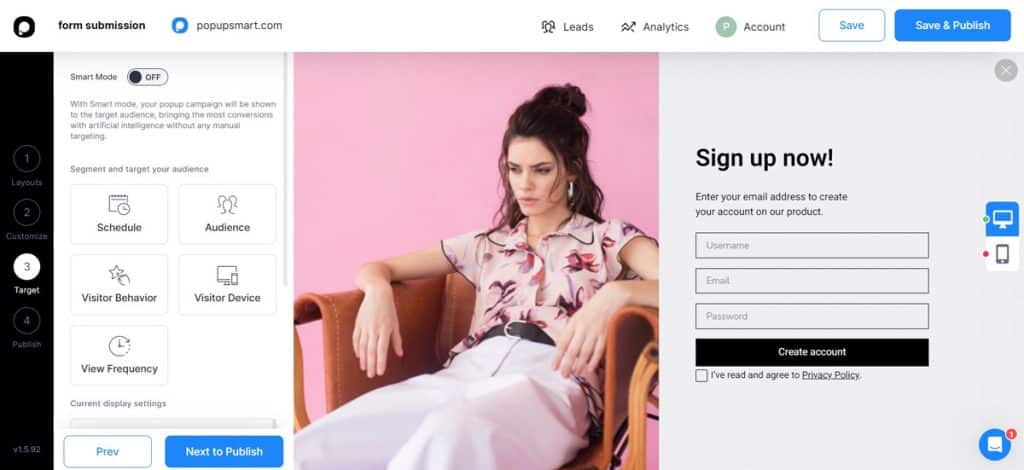
- 在下面的菜單中,您可以自定義其他選項,如日程安排、受眾、訪問者行為、訪問者設備和訪問頻率。

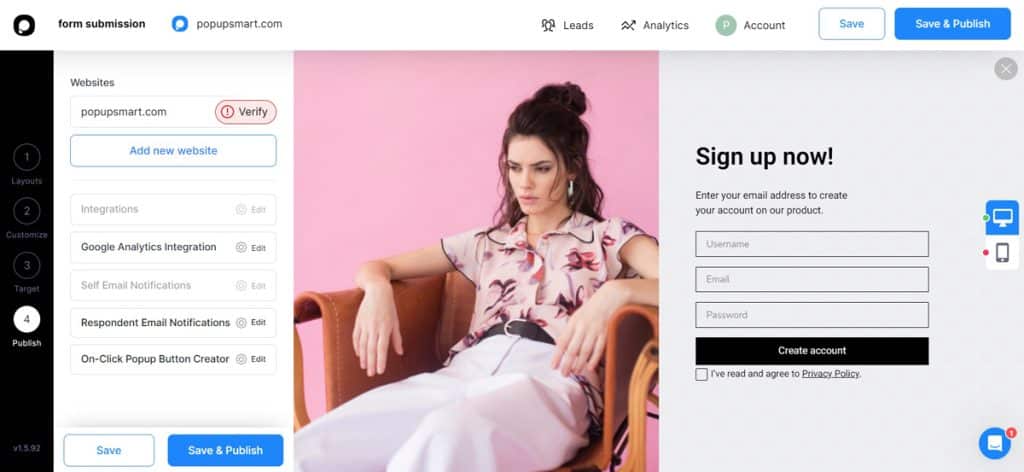
- 最後,是時候發布您的彈出窗口了。 驗證要用於彈出窗口的 URL 後,您將收到嵌入代碼。

- 複製此代碼並轉到您的 WordPress 帳戶的主題編輯器。 在導航欄中找到 footer.php。
- 將嵌入代碼粘貼到 </body> 標記之前並更新代碼。
- 如果您想確保該過程已正確完成,請返回 PopupSmart 窗口並按下一步。
- 新窗口會驗證代碼是否已添加到您的網站,並向您展示它在觀眾面前的外觀預覽。
2.元素者

Elementor 是一個 Web 創建器,它將網站頁面的元素劃分為多個部分,並允許您單獨編輯和自定義每個元素(部分)。 Elementor 的另一個重要功能是您可以使用簡單的拖放手勢來設計您的網頁。 此外,Elementor 有一個具有獨家功能的專業計劃,例如彈出窗口製作器。
| 主題+編輯+託管 | $79/年 | · 由谷歌云平台提供支持的託管 · 來自 Cloudflare 的 SSL 和 CDN · 每月訪問量:100K ·帶寬/月:100GB · 存儲空間:20GB · 免費自定義域名連接 · 100 多個預先設計的網站 · 預裝 Hello 主題和 WP · 拖放式,無需代碼編輯器 · 高級支持 |
如前所述,Elementor 有一個內置的彈出窗口製作器,無需插件即可為您的網站創建彈出窗口。 以下是執行此操作的步驟。
- 要使用 Elementor 創建彈出窗口,您需要打開您網站上的任何頁面,然後按CTRL + E 。 這將打開 Elementor 查找器。
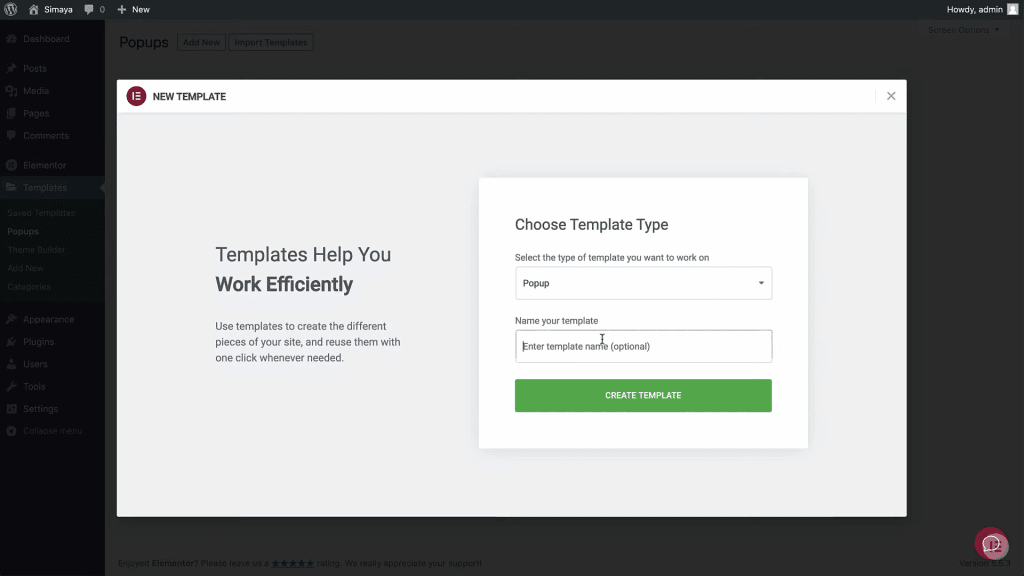
- 在搜索框中,鍵入添加新彈出窗口。 您必須在新選項卡中打開彈出窗口構建器,因此您需要按住 CTRL 鍵並單擊創建器。
- 這是您可以在其中創建彈出模板的窗口。 此模板需要一個名稱,因此請輸入名稱。

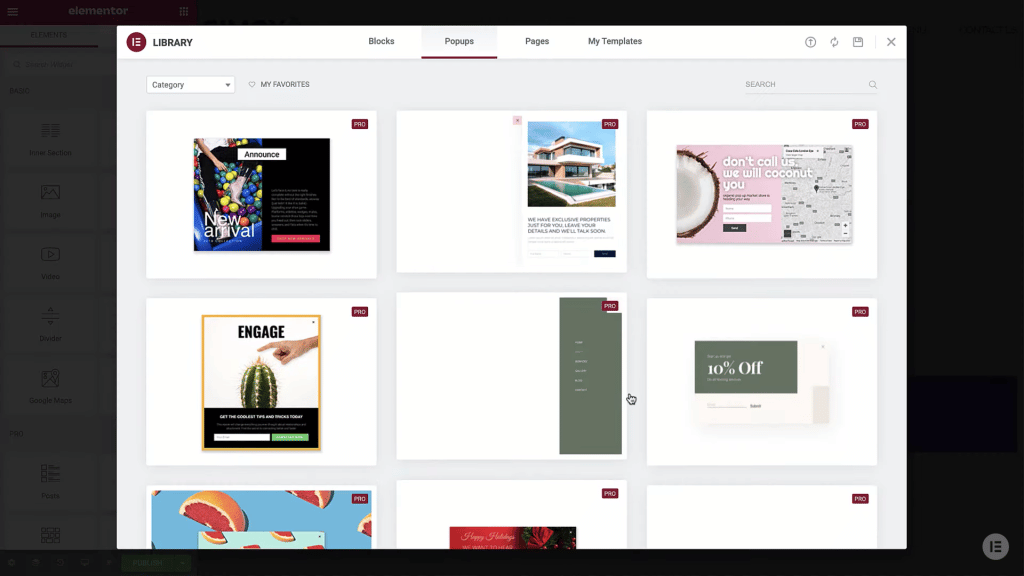
- Elementor 有一個現成的彈出模板庫供您使用。 如果找到適合您需要的模板,您可以單擊安裝以獲取它。

- 如果沒有,您可以創建自己的模板,然後退出庫並進入創建者頁面。

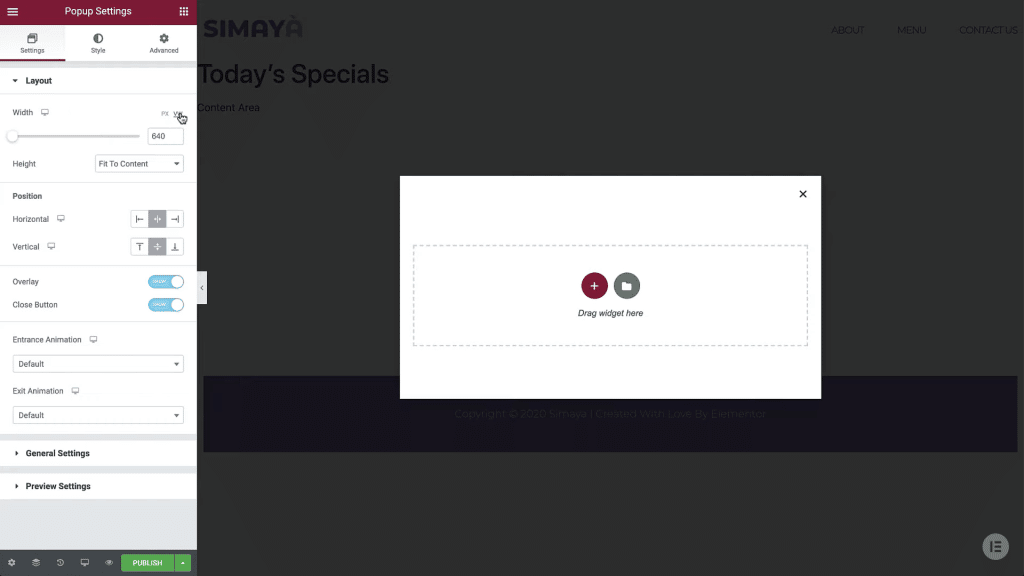
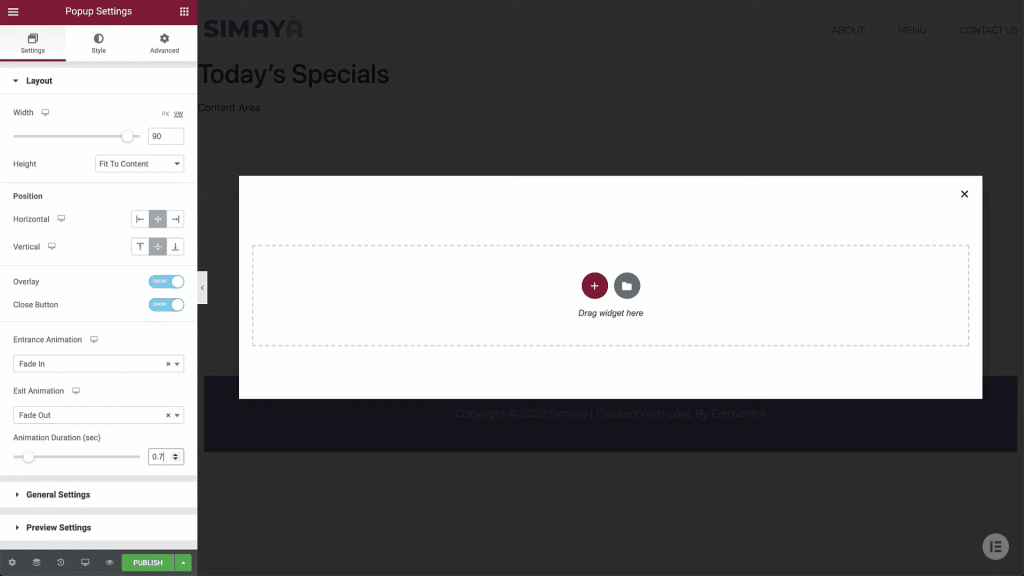
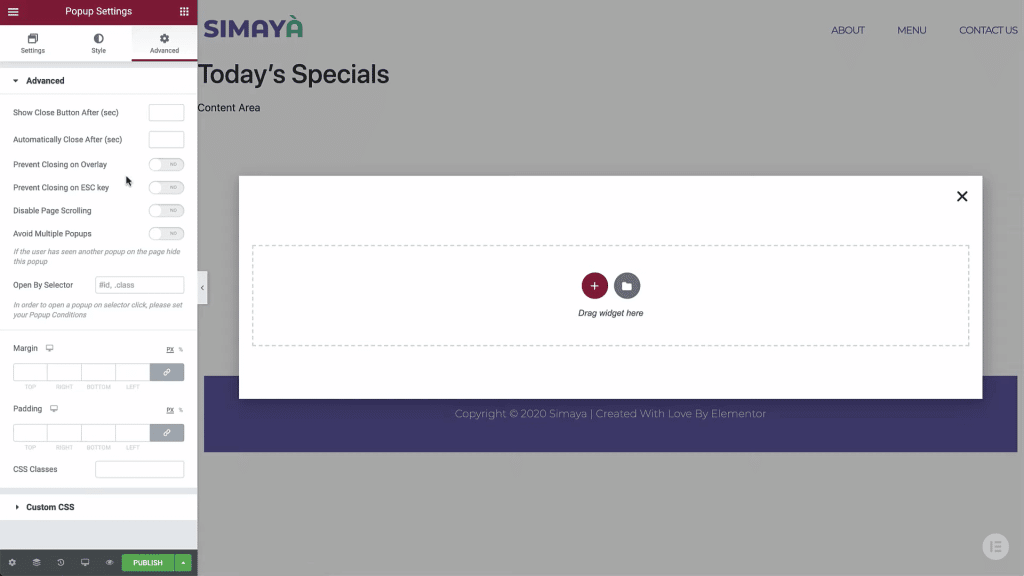
- 首先,您需要設置彈出窗口的設置。 在左下角,選擇設置菜單並選擇彈出窗口的寬度和長度。

- 下一個自定義選項是彈出窗口的位置,可以是水平或垂直的。

- 然後選擇是否要隱藏或顯示疊加層和關閉按鈕。 此外,還可以選擇文本退出和進入的動畫形式。

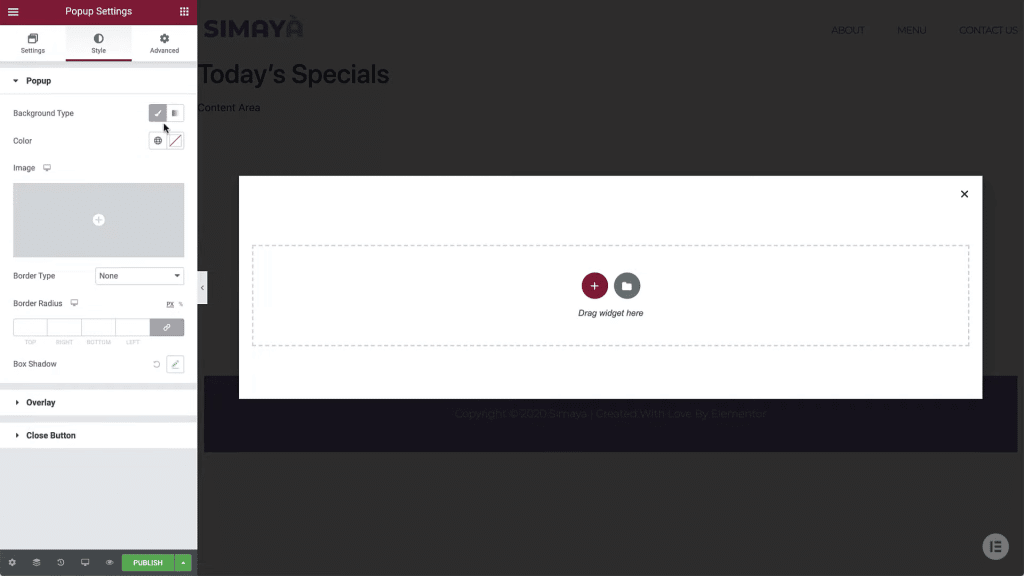
- 在樣式選項卡中,您可以對彈出窗口的設計進行以下自定義:背景顏色、邊框、邊框半徑、框陰影、覆蓋層的不透明度以及退出按鈕的位置、大小和顏色。

- 然後轉到高級選項卡。 此選項卡為您提供了一些額外的彈出行為選項,包括禁用滾動。

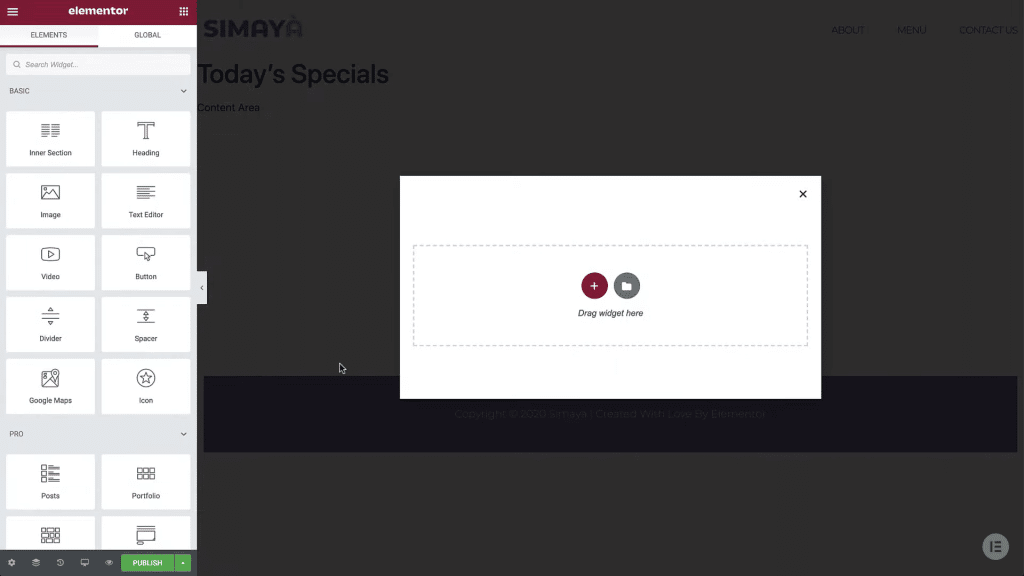
- 現在是時候設計彈出窗口了。 單擊頁面中心的加號以選擇彈出窗口的結構。
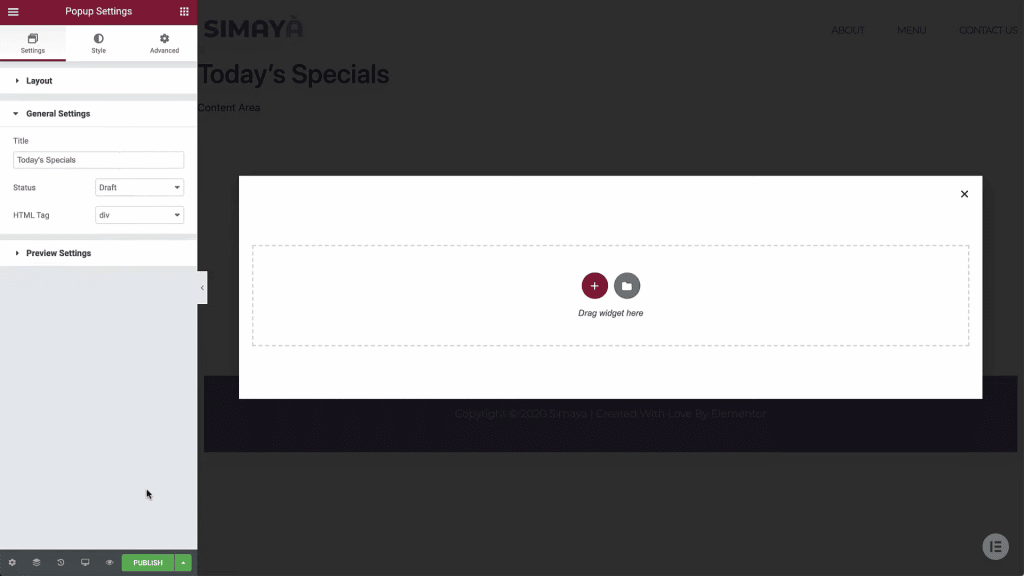
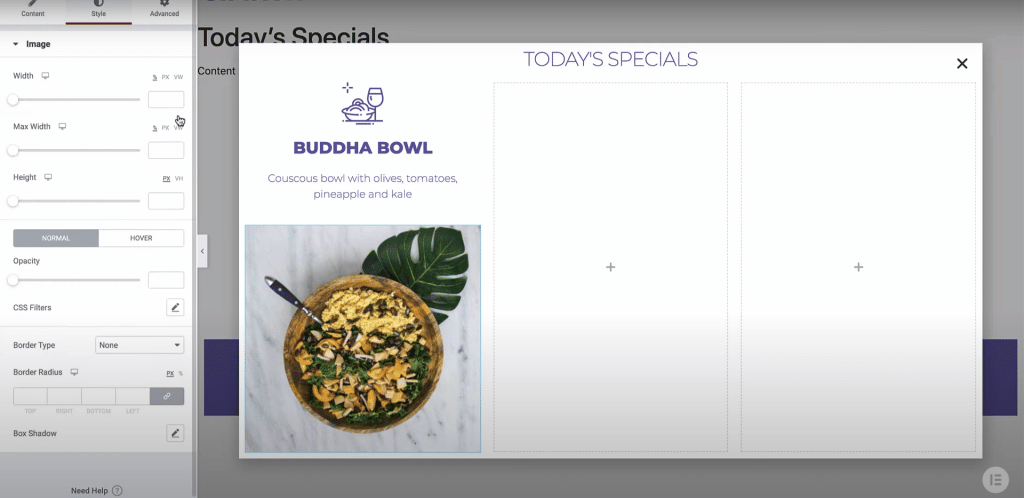
- 從小部件菜單中,將標題添加到彈出窗口並輸入您想要的標題。
- 您可以添加各種部分、圖像、標題和描述,並根據需要自定義所有大小和字體。

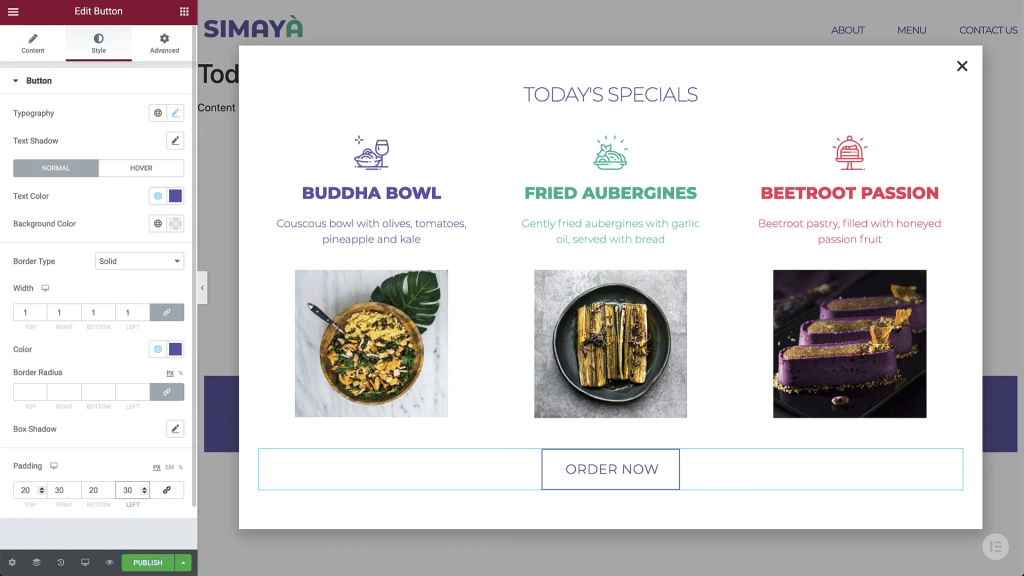
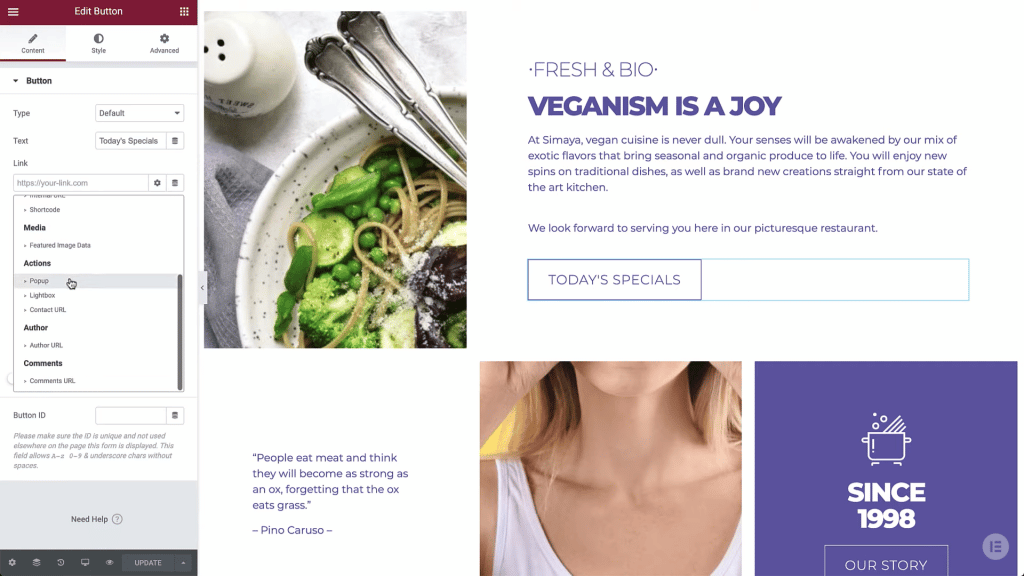
- 當您的設計準備就緒後,將一個號召性用語按鈕添加到彈出窗口並將其鏈接到您要將受眾重定向到的頁面。 您甚至可以更改懸停選項以在用戶懸停在其上時顯示不同的背景。

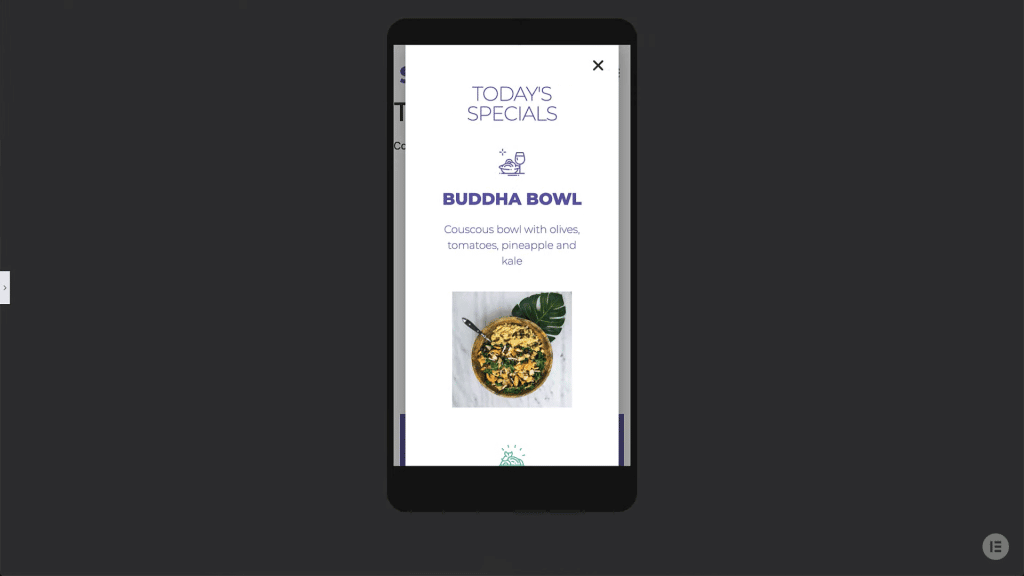
- 為了檢查您的彈出窗口是否響應移動設備,您可以單擊屏幕左下角的響應菜單並選擇移動設備。 如果隱藏面板,則可以完整預覽彈出窗口的移動版本。

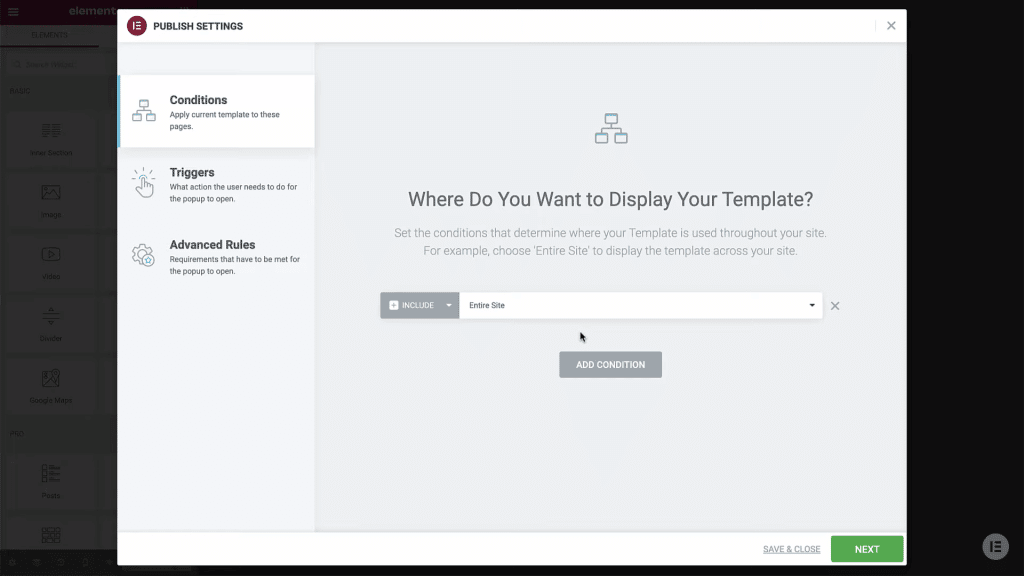
- 全部完成後,點擊發布並設置條件。 這些條件決定了網站的哪些部分將顯示彈出窗口。 您可以將其設置為僅在首頁顯示或選擇在多個頁面上顯示。

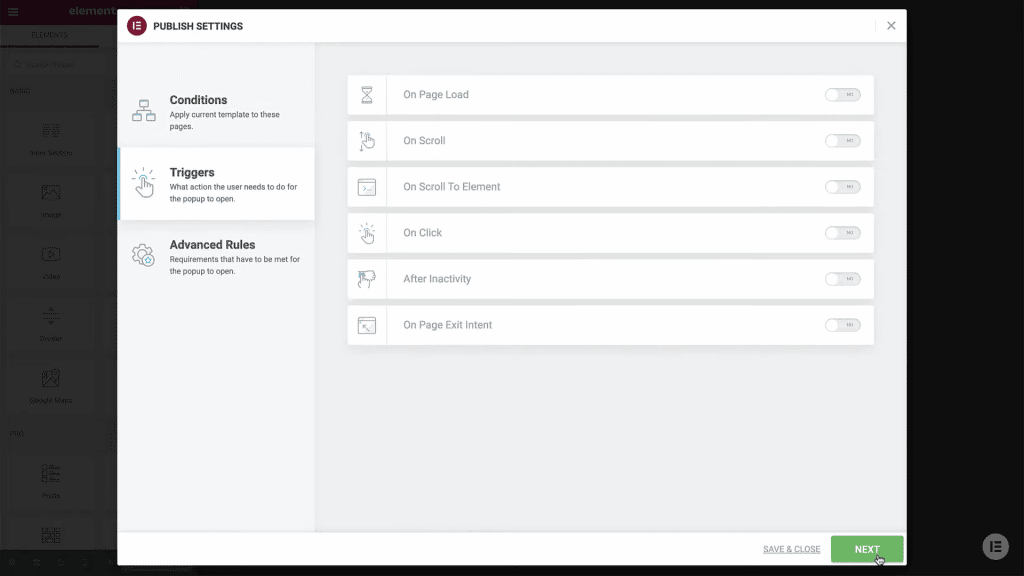
- 在觸發器菜單中,您可以選擇彈出窗口顯示所需的時間以及單擊彈出窗口或關閉它的條件。

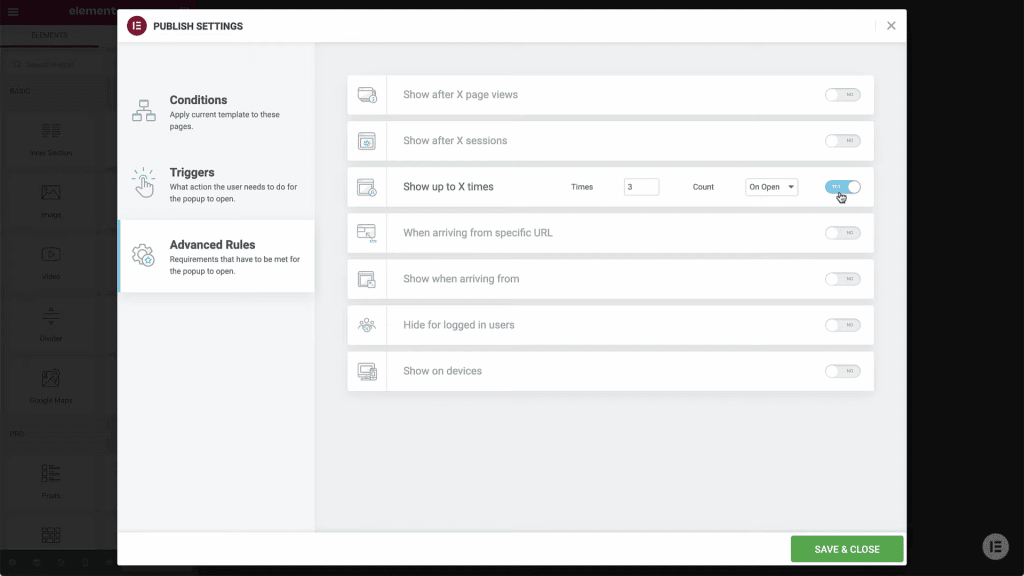
- 然後,有一些高級選項可讓您選擇單個觀眾看到彈出窗口的次數。 當一切如你所願時,你可以點擊保存並退出。

- 最後,您可以選擇讓想要再次查看彈出窗口的觀眾可以選擇查看彈出窗口,方法是在屏幕一側保留一個按鈕。 此功能在鏈接的動態選項卡中設置。

使用代碼
如果您是一名專業開發人員並且具有使用 HTML、CSS 和 JavaScript 代碼的經驗,則可以在沒有插件的情況下使用代碼在 WordPress 中創建彈出窗口並將它們插入您網站的主題中。 然後,當您的代碼準備就緒時,您只需打開 WordPress 管理窗口並將代碼粘貼到頁面底部的 HTML 塊中。

您可以輸入代碼的另一個地方是 WordPress 儀表板的主題編輯器。 在這種情況下,您必須將代碼粘貼到最底部的 functions.php 文件中。 不要忘記在您的代碼中輸入所有彈出窗口設置。
這些設置包括:彈出窗口應該顯示多少次? 進入頁面後多久顯示? 彈出的圖片和文字是什麼? 用戶應該被重定向到什麼 URL?
最後的想法
在著陸頁上使用彈出窗口有多種用途。 但是,在讓您的觀眾離開您的網站和向他們提供他們可能希望看到的彈出窗口之間存在微妙的界限。 因此,您必須盡可能多地收集有關您的受眾及其好惡的數據。
更重要的是,您應該通過減少插件的數量來使您的網站盡可能輕便和快速。 這就是了解如何在沒有插件的情況下在 WordPress 中創建彈出窗口的原因。 使用本文中的信息,您可以在您的網站上設計和發布具有專業外觀的彈出窗口。
