使用快樂插件在您的 Elementor 網站中創建定價表
已發表: 2021-09-08您的網站訪問者是否正在遠離定價頁面並且您正在失去預期的轉化率?
嘗試使用 Happy Addons 的定價表小部件為您的網站創建新的定價表。 或者重新設計當前的,以改善您的用戶體驗並最終提高轉化率。
定價表是每個提供產品或服務的網站的基本功能。 精心設計的定價表有助於提高網站的轉化率。
在此博客中,我們將向您介紹如何使用 Happy Addons 的定價表小部件來改進定價表設計。
讓我們開始吧。
為什麼要使用快樂插件的定價表小部件

如果您手頭有正確的工具,則為您的 Elementor 網站創建定價表非常容易。 Elementor 本身提供了一個價格表小部件來設計漂亮的表格。 使用 Elementor,您可以添加表標題標題、價格、貨幣和期間、銷售模式、功能列表、CTA 按鈕和特殊功能區,這些是定價表的常見功能。
但是,如果您需要更高級的選項,例如管理不同表格的高度、添加工具提示、上傳 SVG 圖像,最重要的是希望在設計引人入勝的定價表時擁有無限的可能性,您應該考慮使用 Happy Addons 的定價表小部件。
這個方便的小部件允許您從頭開始創建自定義表格。 您還可以使用其預構建模板來顯示定價計劃並節省寶貴的時間。
如何使用快樂插件的小部件在幾分鐘內設計和自定義定價表
Happy Addons 是最好的 Elementor 插件之一,它帶有 90 多個免費和專業的小部件以及大量的預建塊和模板。
您可以使用 Happy Addons 和 Elementor 的強大功能來設計您的夢想網站。
現在,在我們博客的以下部分中,我們將指導您如何以兩種簡單的方式設計定價表,這兩種方式都使用快樂插件的強大功能。
- 使用快樂插件小部件添加定價表
- 使用快樂插件預製模板塊為您的網站創建定價表
此外,在開始設計定價表之前,您需要在您的網站上安裝以下插件。
- 元素(免費)
- 快樂插件(免費)
- 快樂插件專業版
請確保您已安裝並激活了快樂插件的免費和高級版本。
第一種方法:使用快樂插件小部件添加定價表
讓我們向您展示如何管理和使用 Happy Addons 定價表小部件的內容。 為了構建設計的結構,首先,我們在 Elementor 畫布上添加了三列。
讓我們去吧。
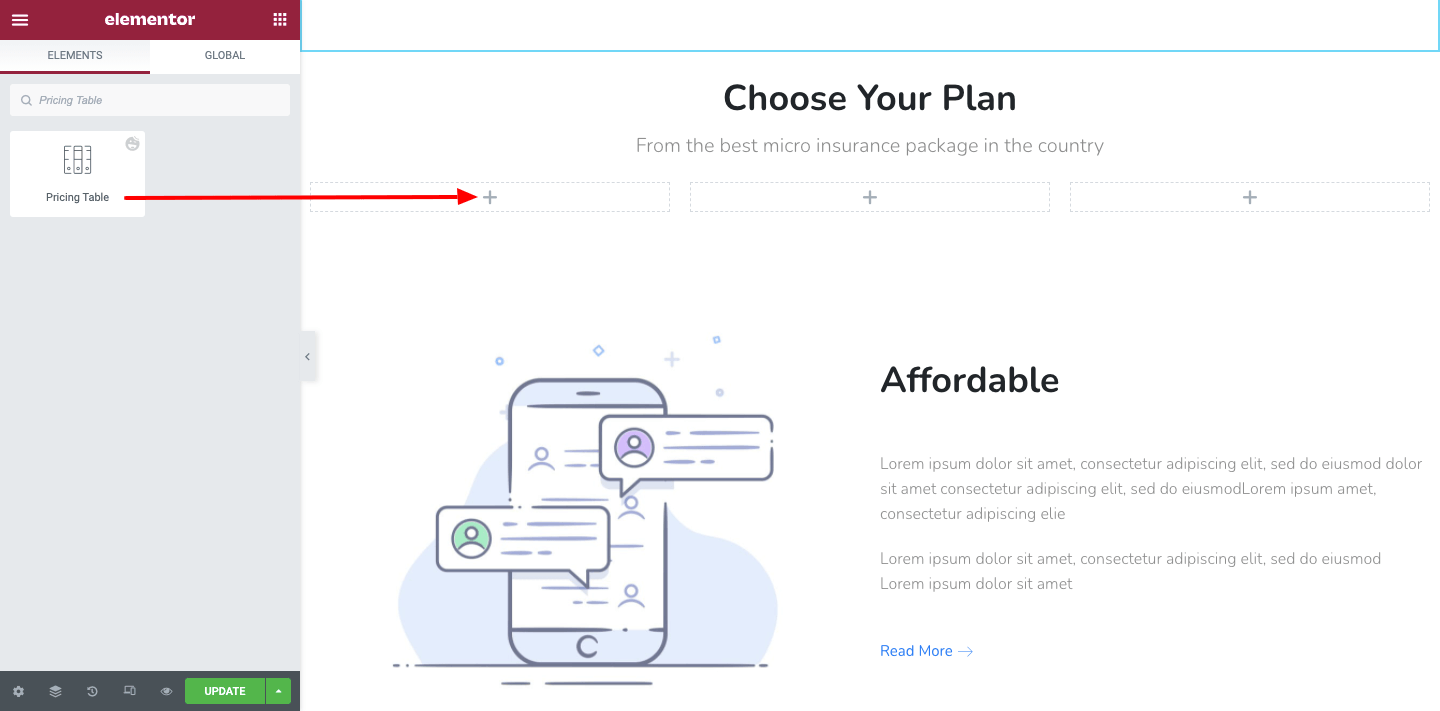
添加定價表小部件
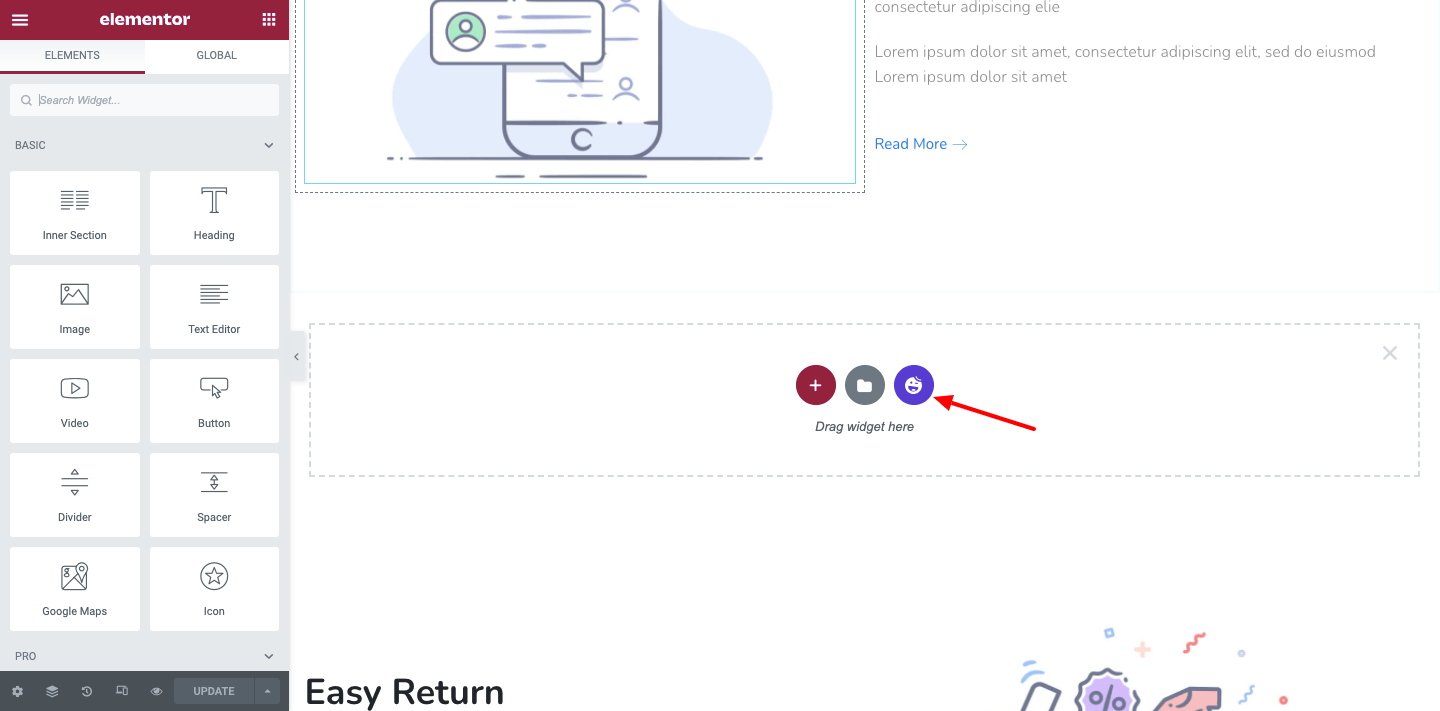
首先,您需要將定價表小部件添加到頁面的首選部分。 您可以從左側的小部件區域找到它。

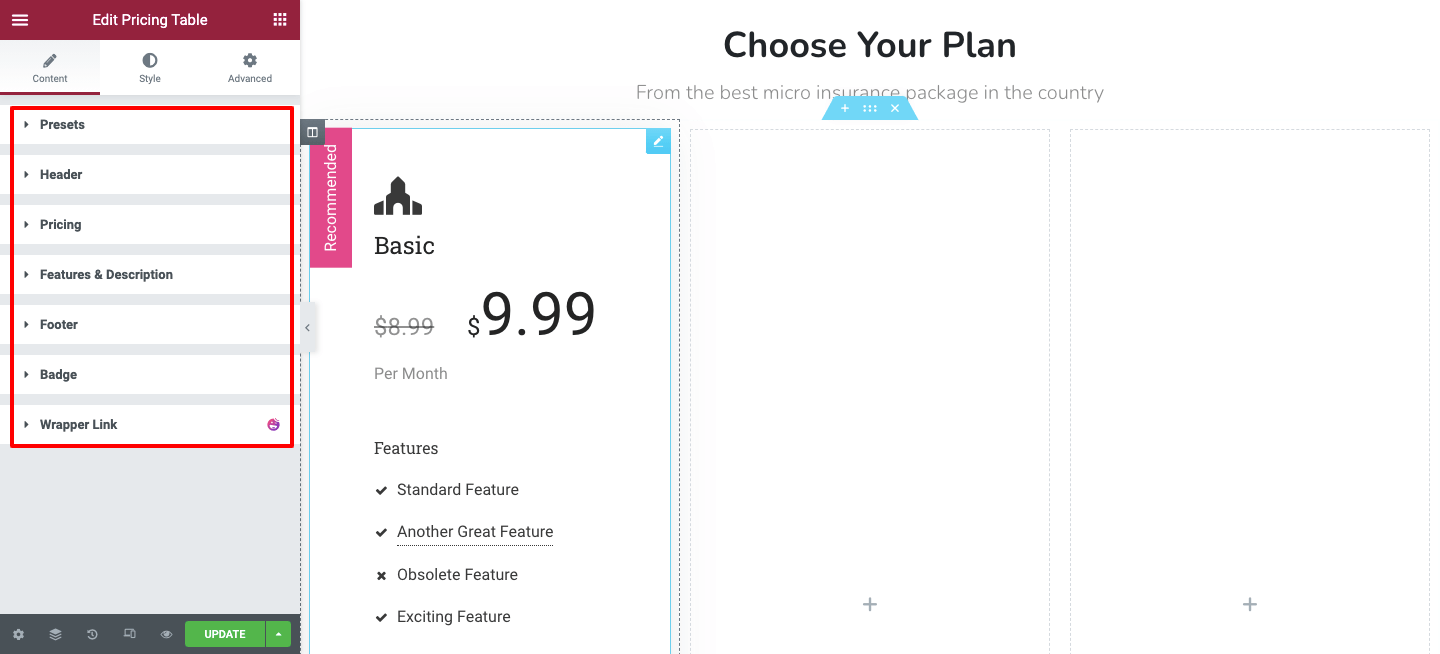
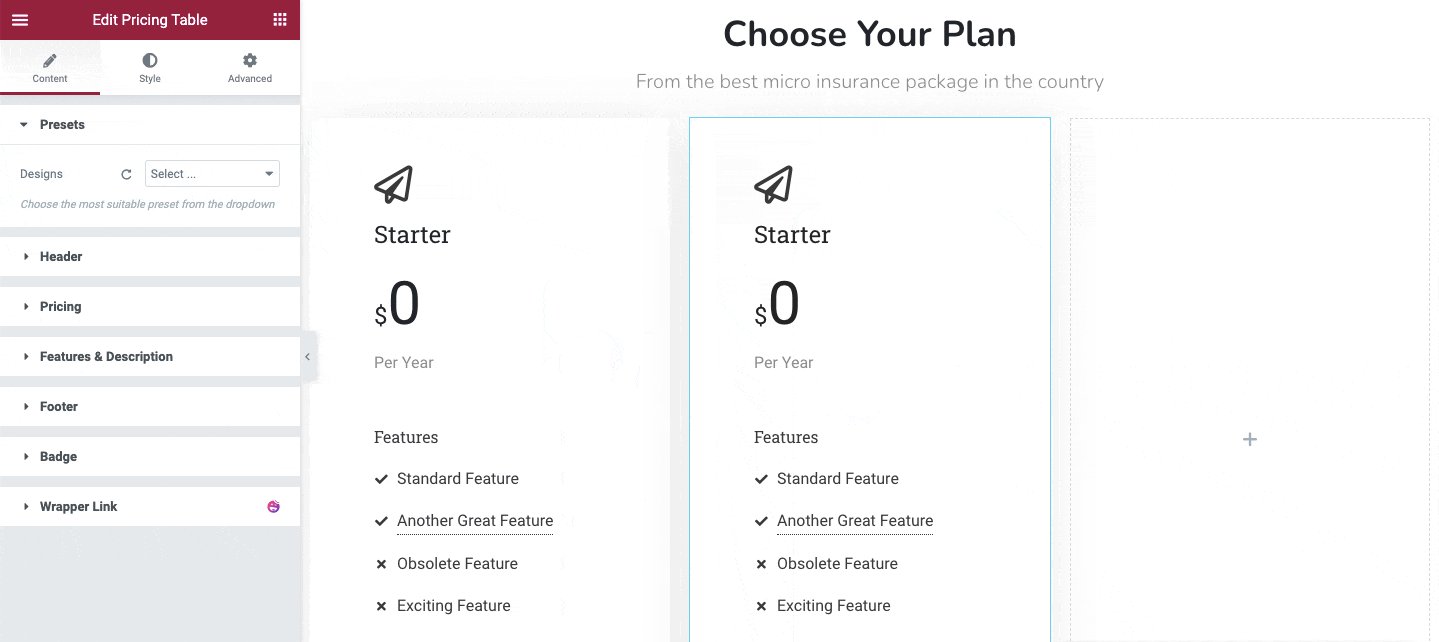
添加小部件後,您將看到默認定價表設計,您可以在“內容”區域中自行對其進行自定義。 這些選項可以幫助您管理表格內容。
- 預設
- 標題
- 價錢
- 特點和說明
- 頁腳
- 徽章

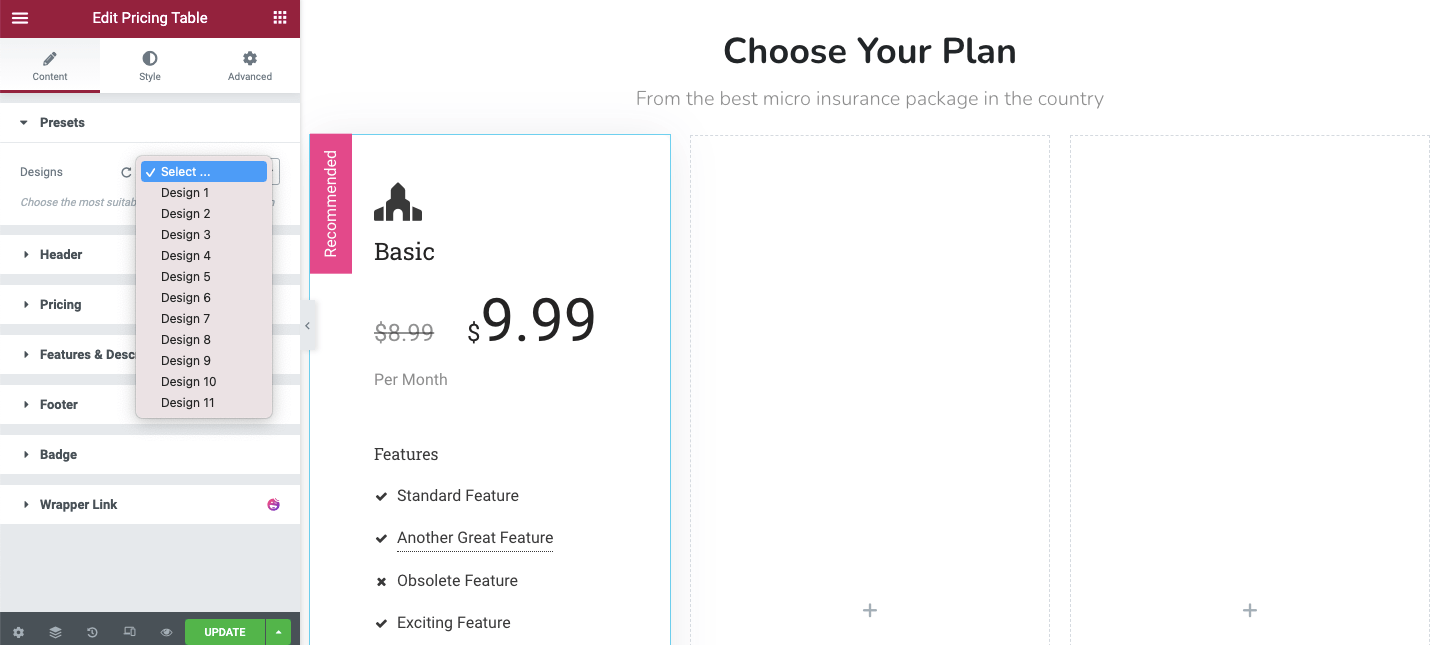
預設設計
在Content-> Presets中,您可以設置表格設計。 您將在這裡獲得11 個設計。 根據您的需要選擇首選。

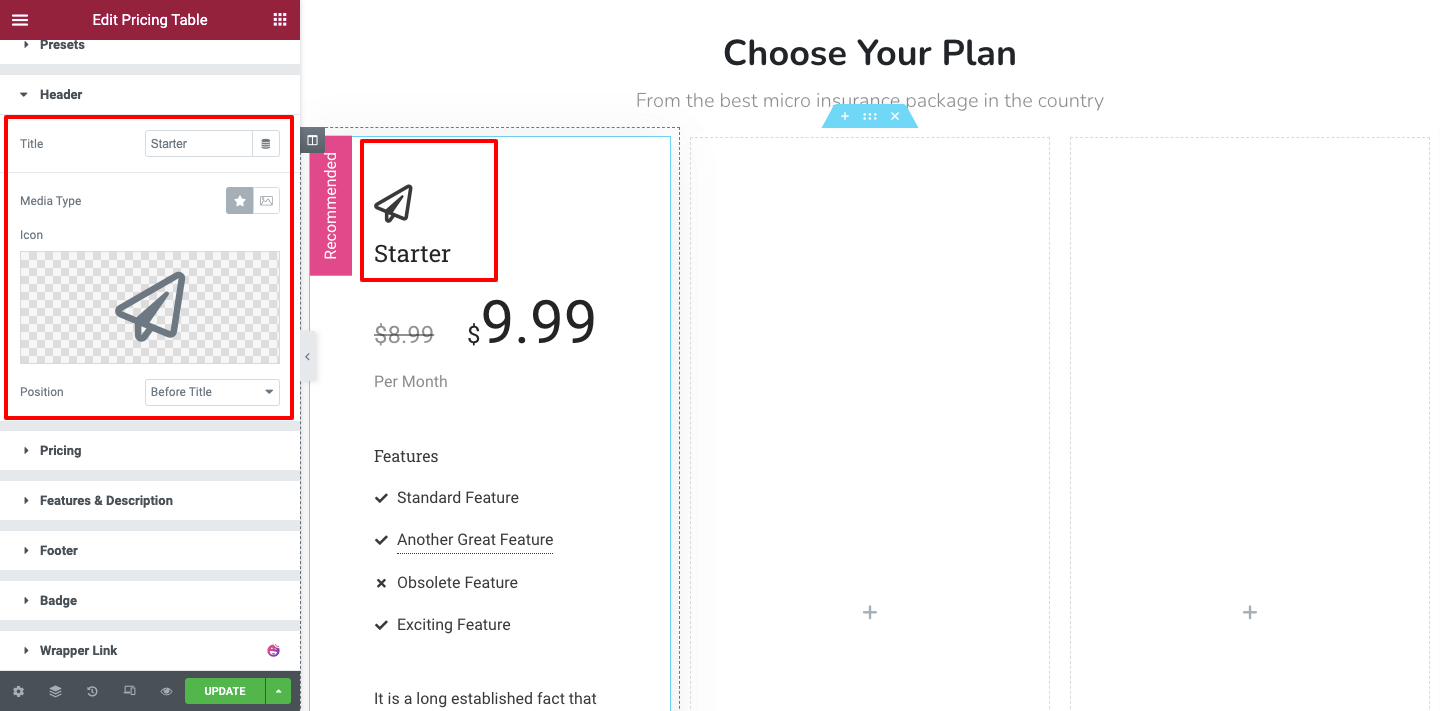
管理標題內容
進入表頭區域管理表頭。 在這裡,您可以添加標題內容的標題、圖標和位置。

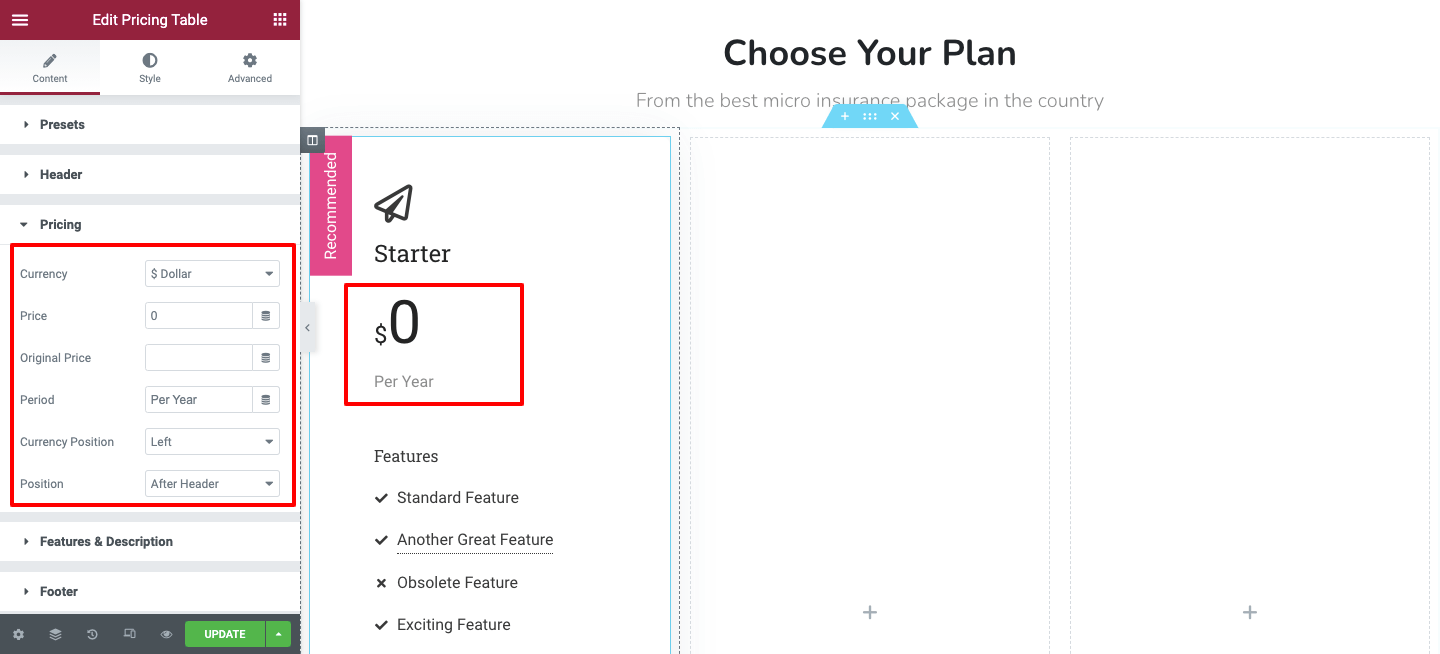
設置定價內容
現在,您可以在Content-> Pricing區域設置定價計劃。 您可以在此處添加貨幣、價格、原價、設置貨幣頭寸以及整個定價頭寸。

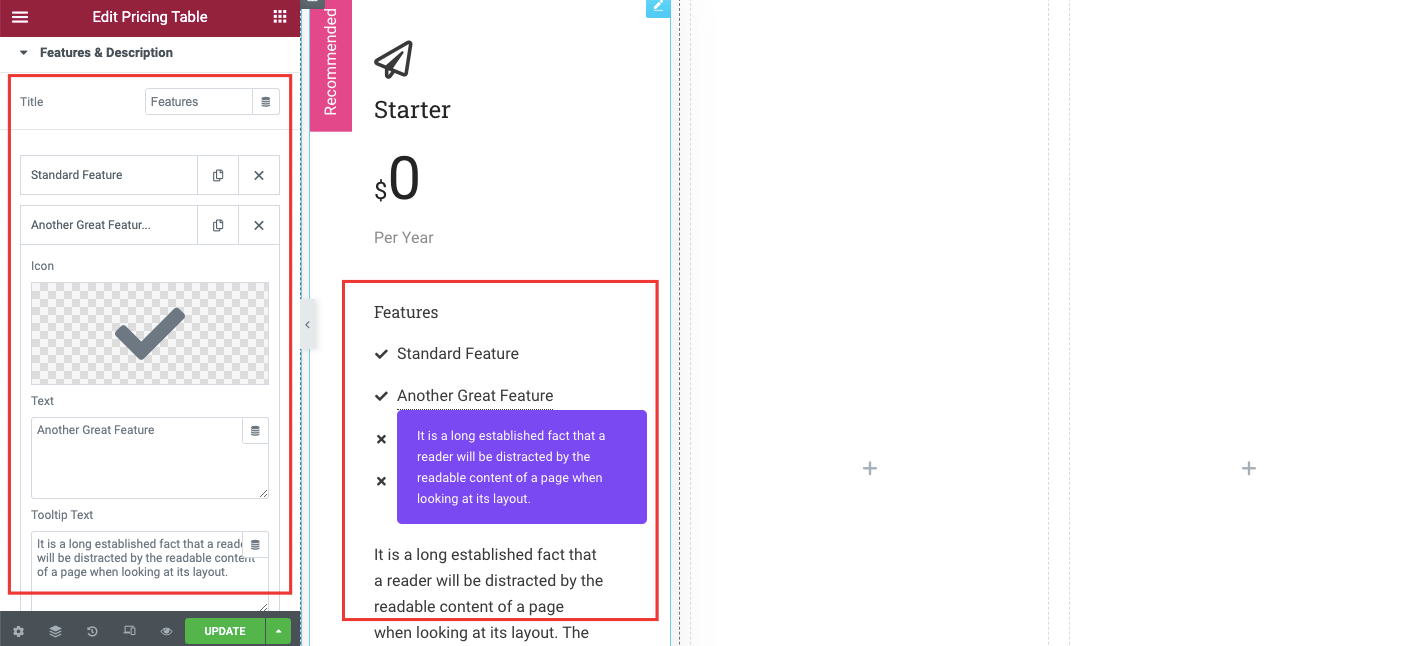
特點和說明
功能和描述選項可幫助您添加定價計劃詳細信息。 您可以添加多個項目和特定描述。 還可以編寫工具提示文本並以您自己的方式定義特徵對齊。

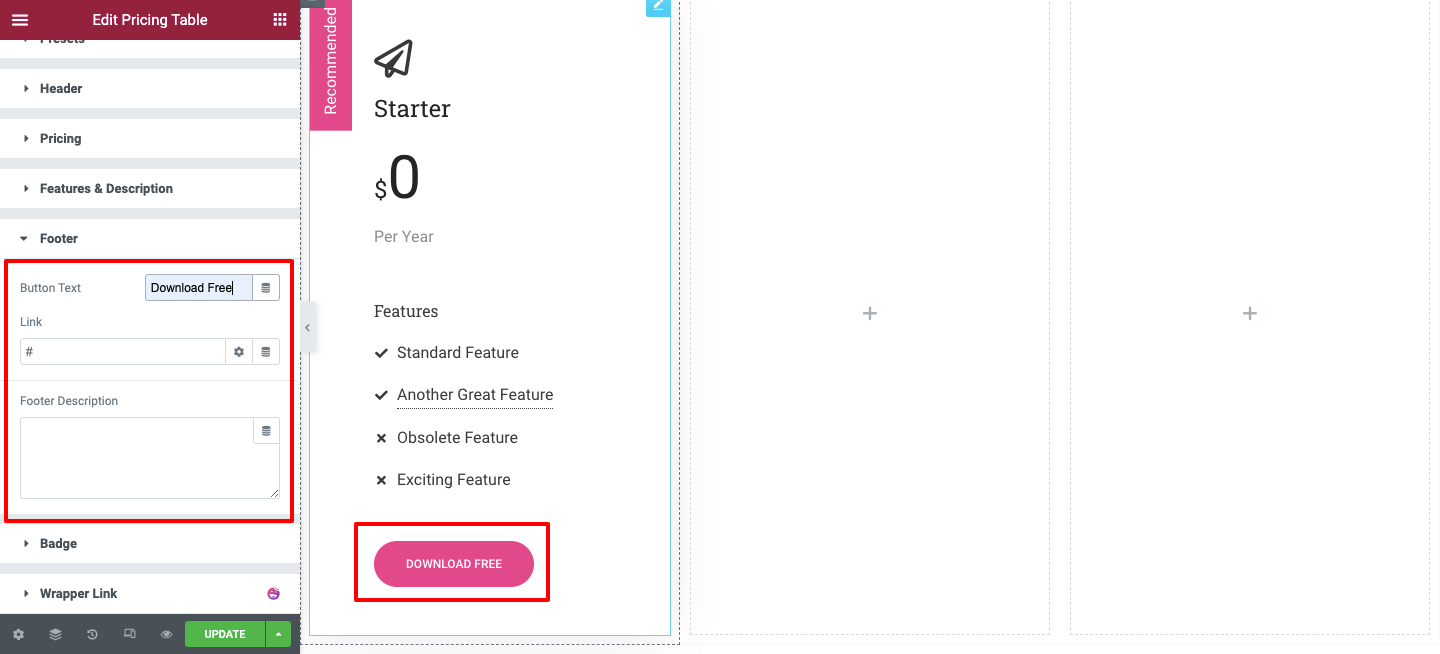
定價表頁腳內容
如果要更改定價表的按鈕內容,可以在頁腳部分中進行。 您還可以添加按鈕文本、自定義鏈接和頁腳描述。

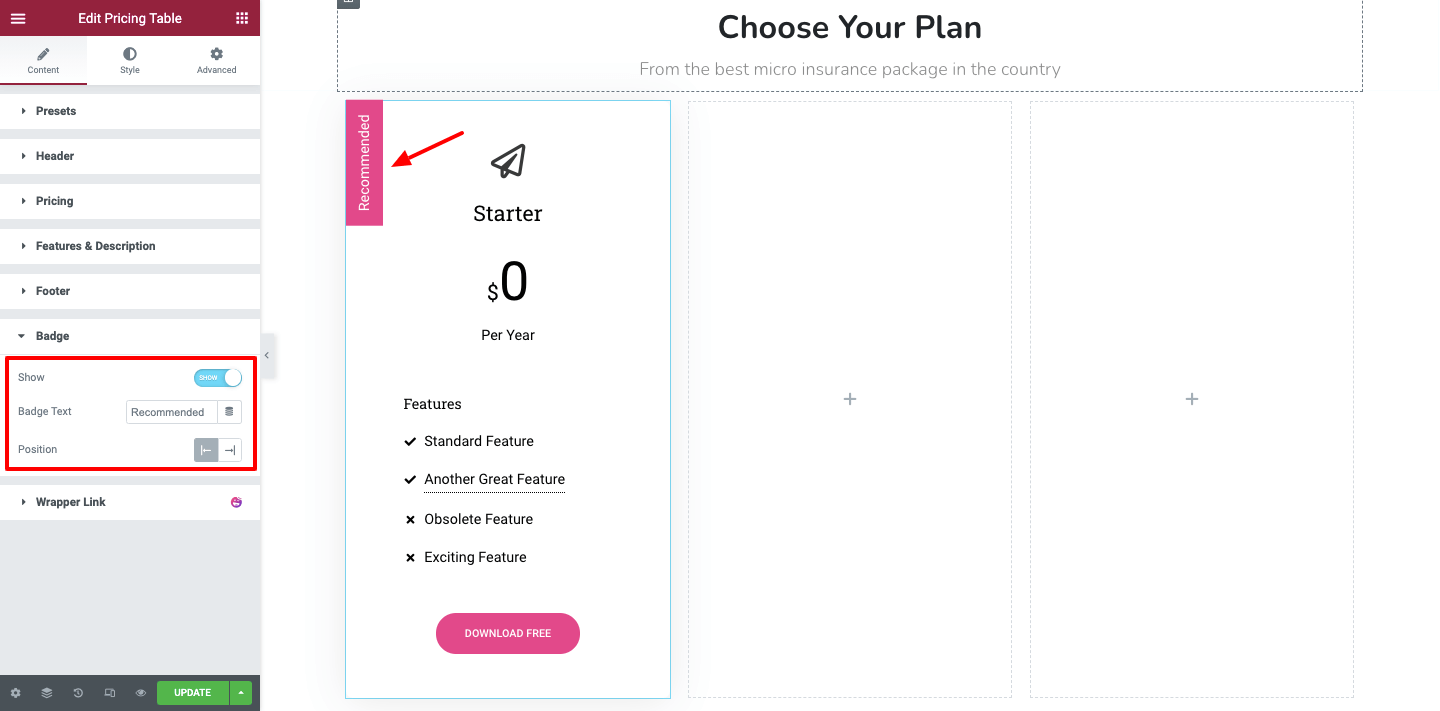
徽章
想要展示徽章以使計劃脫穎而出? 您可以通過在“徽章”選項中顯示和隱藏徽章來做到這一點。 您編寫徽章的文本並設置其位置。


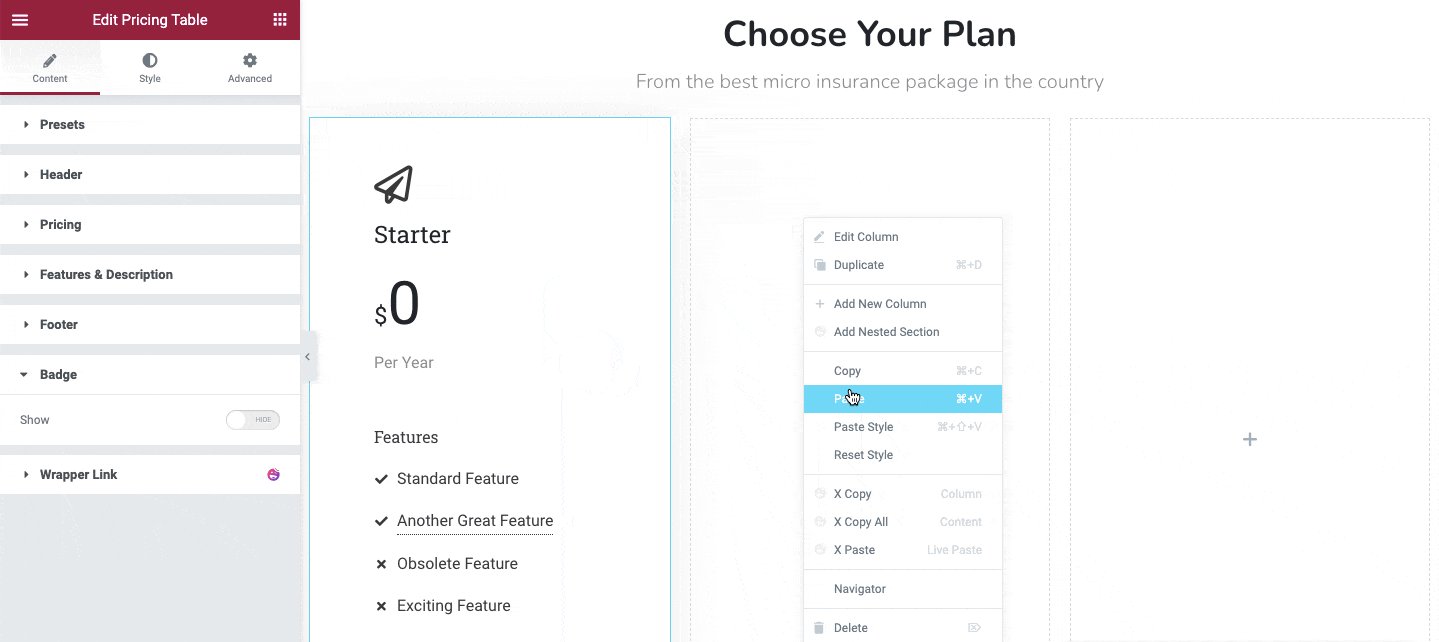
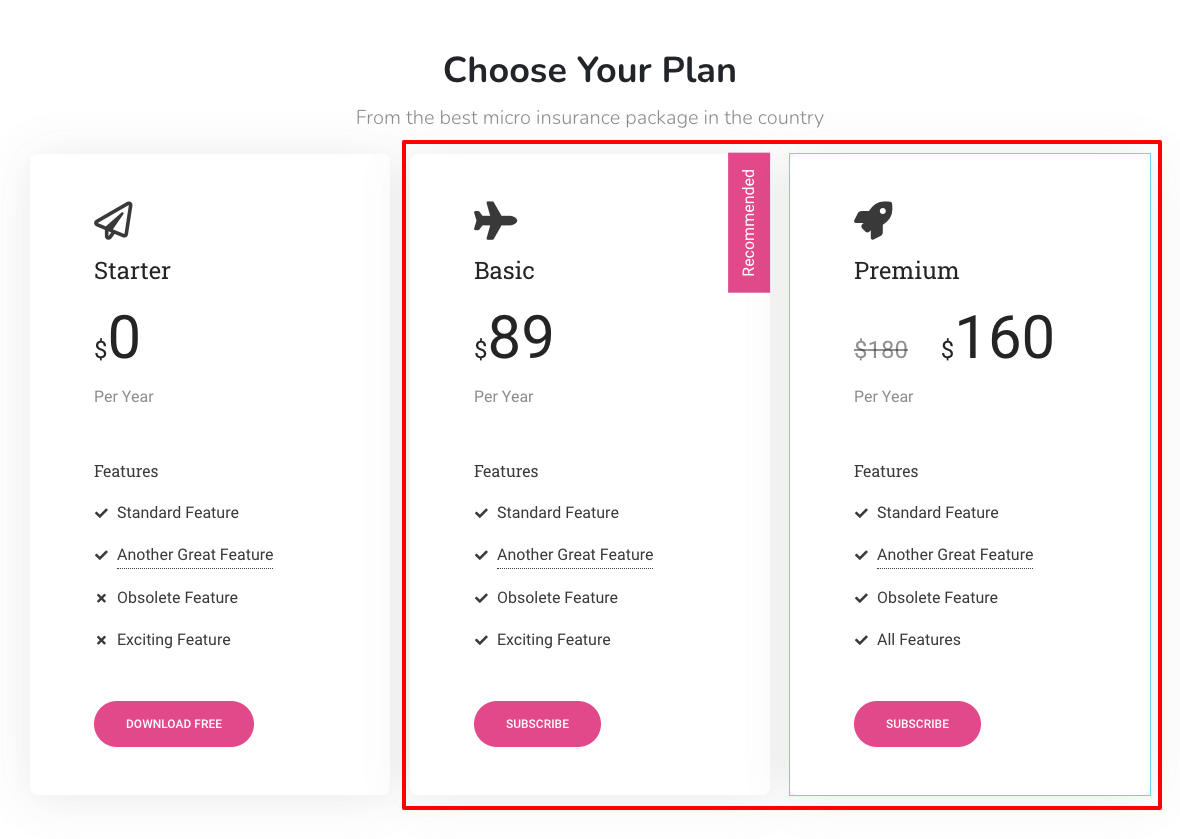
我們在所有表(計劃)上都有幾乎相同類型的數據,因此我們複製了整個表並將其粘貼到下一列。 如果您在每個表上都有不同的內容,請再次按照上述方法從頭開始製作。
如果您在每個表格上都有類似的內容,就像我們一樣,只需右鍵單擊各個列部分並複制設計並將其粘貼到另一列中即可。 您可以按照下圖進行操作。

添加其他兩個表後,我們的整個表如下所示。

自定義定價表
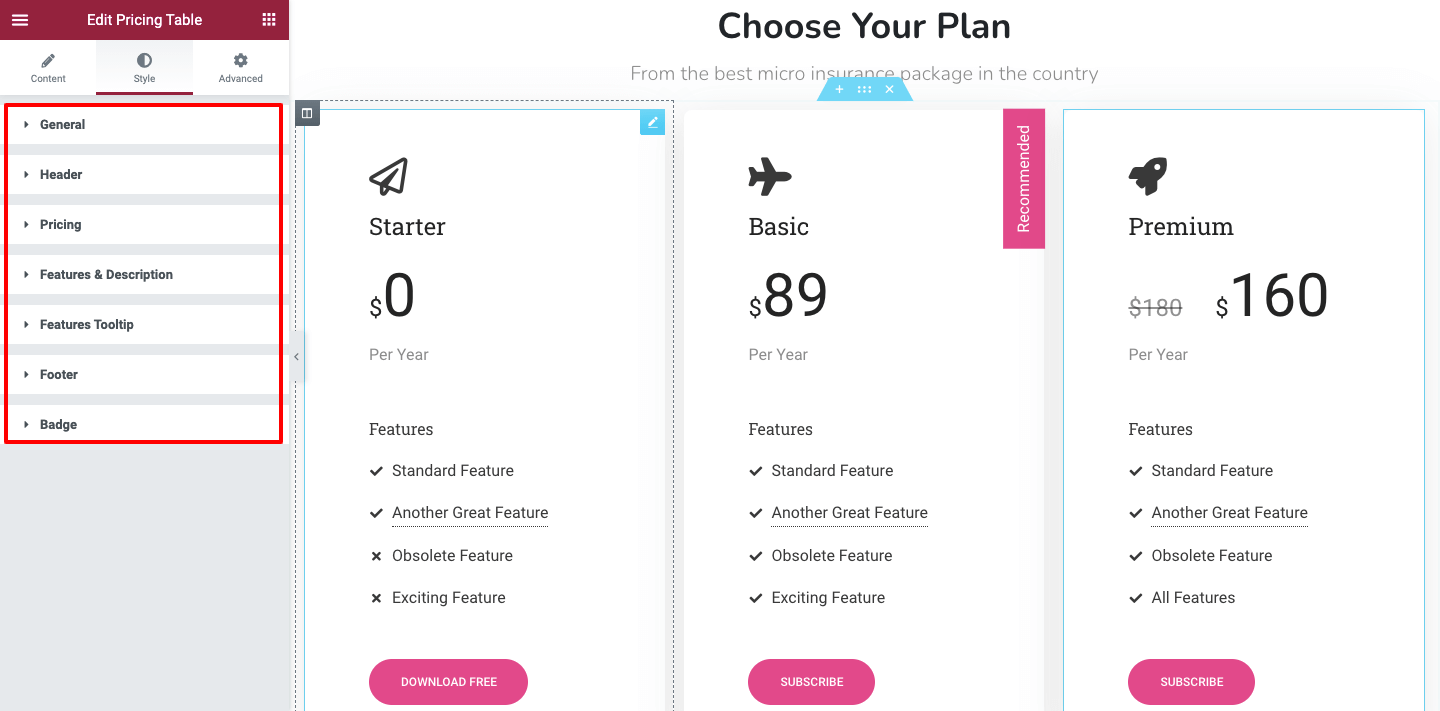
在樣式部分,您將獲得所有必要的樣式選項來自定義定價表的設計。 這些設置將對您有所幫助。
- 一般:一般部分將幫助您自定義表格的一般內容。
- Header :您可以使用此選項重新設計標題內容。
- 定價:定價區域允許您重新設置默認定價內容的樣式。
- 特徵和描述:您可以裝飾該區域的特徵和描述內容。
- 功能工具提示:您可以在此區域編輯工具提示設計。
- 頁腳:在這裡,您可以更改頁腳的當前樣式。
- 徽章:您可以按照自己的方式設計徽章。

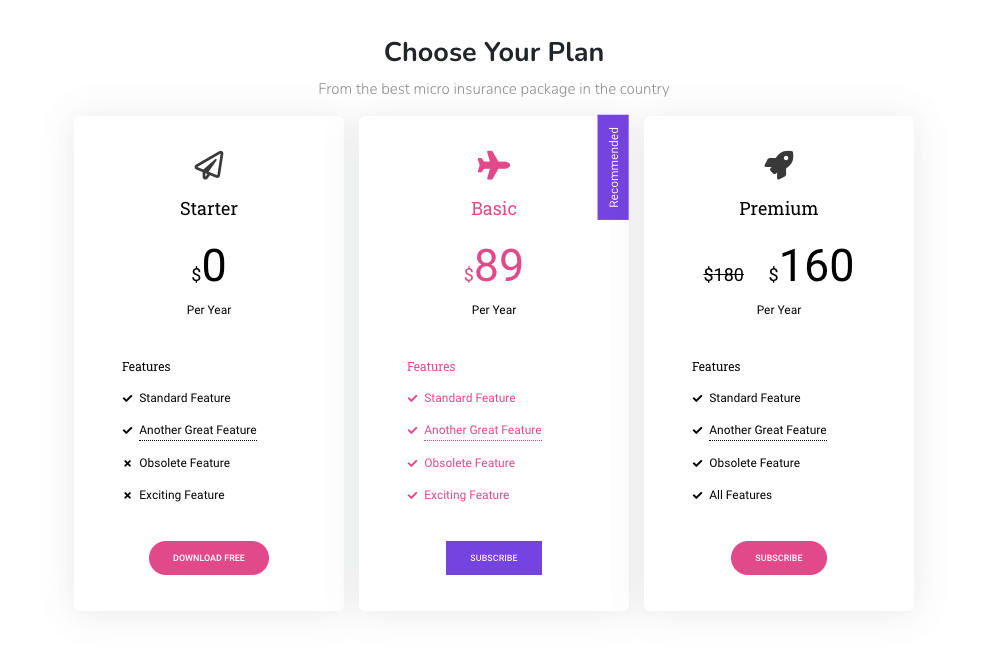
最終預覽
我們更改了定價表的基本樣式,表格的最終外觀如下圖所示。

就這樣。
第二種方式:使用快樂插件預製模板塊為您的網站創建定價表
到目前為止,我們已經向您展示瞭如何從頭開始創建定價表。 在我們博客的這一部分中,您將了解為 Elementor 網站製作定價表的另一種方法。
如果您的時間很緊並且沒有足夠的時間從頭開始設計這些東西,您可以使用方便的預構建定價塊。
現在我們將展示如何使用預製的 Happy Addons 定價塊向您的網站添加令人驚嘆的定價表。
我們開始做吧。
尋找快樂模板
首先,單擊 Elementor 畫布上的Happy Template Icon,然後打開 Blocks & Templates 區域。

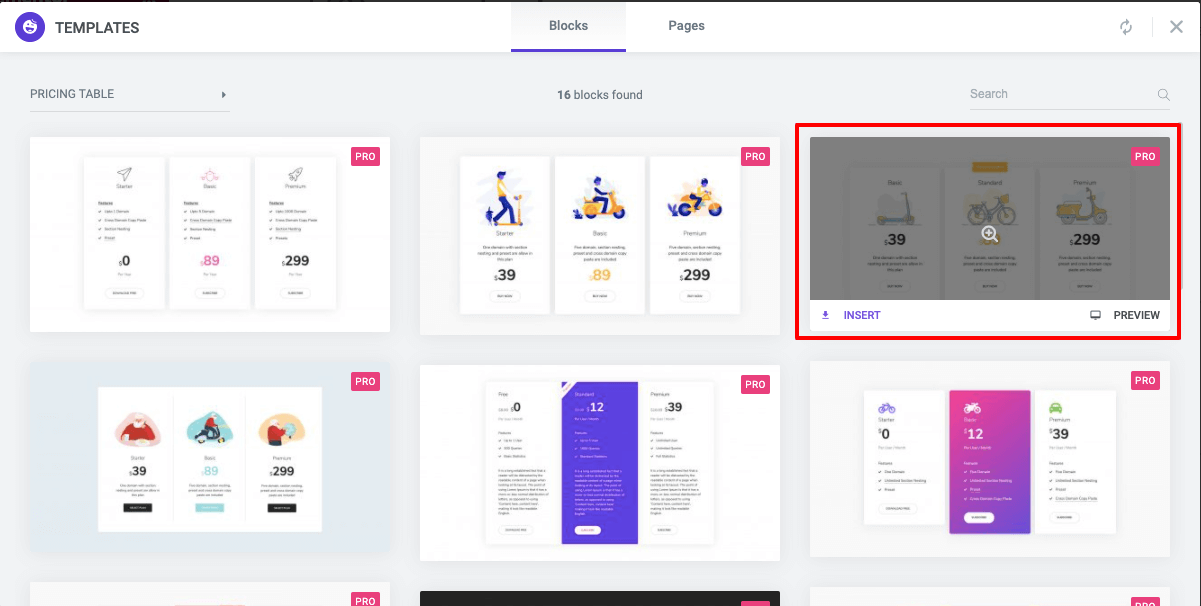
插入合適的定價表模板
在下一個屏幕上,您會找到所有Blocks 。 選擇定價表塊,或者您可以使用搜索欄進行搜索。 最後,選擇最合適的一個並將其安裝在您的網站上。

之後,只需根據您的需要更改內容!
而已。 您的網站配備了精美的定價表。
您也可以觀看此視頻。
您準備好為您的網站創建定價表了嗎
一個簡單而有條理的 WordPress 定價表為客戶提供了您的定價計劃的完美畫面。 它可以幫助他們根據自己的需要輕鬆選擇合適的計劃。
在本博客中,我們討論瞭如何使用 Happy Addons 小部件的強大功能創建 Elementor 定價表。 此外,還展示瞭如何使用預製模板塊來設計引人入勝的桌子。
如果您對本教程有任何疑問,可以在下面的評論框中寫下。
喜歡這篇文章嗎? 我們在 Elementor、WordPress 和 Happy Addons 上寫了很多有用的教程博客。 您可以加入我們的時事通訊免費獲得所有這些。
