如何為 WooCommerce 建立產品類別滑桿
已發表: 2024-10-03在 WooCommerce 商店的任何位置添加產品類別滑桿可以讓客戶輕鬆瀏覽和發現網站任何部分的產品,從而顯著改善用戶體驗。
無論您將其放置在主頁、產品頁面還是自訂頁面上,滑桿都提供了一種無縫的方式來展示您的類別並提高產品可見度。
在這篇文章中,我將引導您完成建立 WooCommerce 產品類別滑桿並將其新增至網站上任何頁面的步驟。
為什麼在 WooCommerce 中新增產品類別滑桿?
預設情況下,WooCommerce 在商店部分顯示產品類別,但將產品類別滑桿新增至網站的其他部分可以提高參與度並提高轉換率。
將此滑桿放置在您的主頁、登陸頁面或部落格文章上,可以讓訪客更輕鬆地發現和探索各種產品類別,鼓勵他們更有效地瀏覽和購買。
如何在 WooCommerce 中新增產品類別滑桿
目錄
使用 Elemento Addon for Elementor 可以輕鬆新增產品類別滑桿。這個強大的工具可讓您為 WooCommerce 商店創建動態且引人入勝的滑桿,從而增強產品發現和使用者體驗。

關於 Elementor 的 Elemento 外掛:
Elemento Addon for Elementor 是一款多功能插件,可協助您建立美觀且實用的 WooCommerce 部分。
它提供了各種小部件,包括產品類別滑塊,讓您可以輕鬆地在網站上的任何位置展示產品類別。
第 1 步:安裝並啟動 WooCommerce 和 Elementor
確保您在 WordPress 網站上安裝並啟動了 WooCommerce 和 Elementor。


如果您尚未安裝,請前往插件 > 新增插件,搜尋“WooCommerce”或“Elementor”,然後按一下立即安裝並啟用。
第 2 步:安裝並啟用 Elemento Addons 插件
從 ThemeHunk 下載Elemento Addons外掛程式。

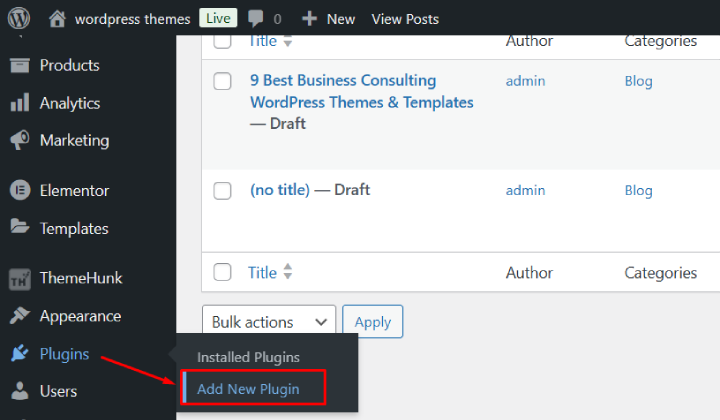
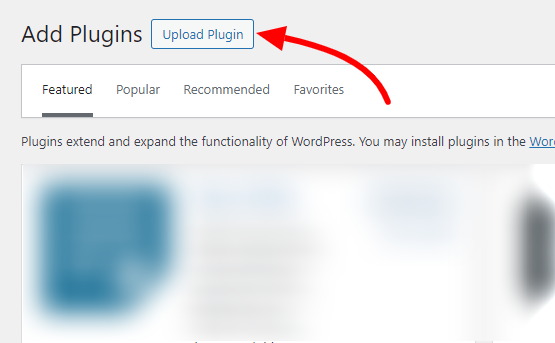
在 WordPress 儀表板上,導覽至外掛程式 > 新增外掛程式。

點擊“上傳外掛程式”按鈕,然後選擇下載的 zip 檔案。

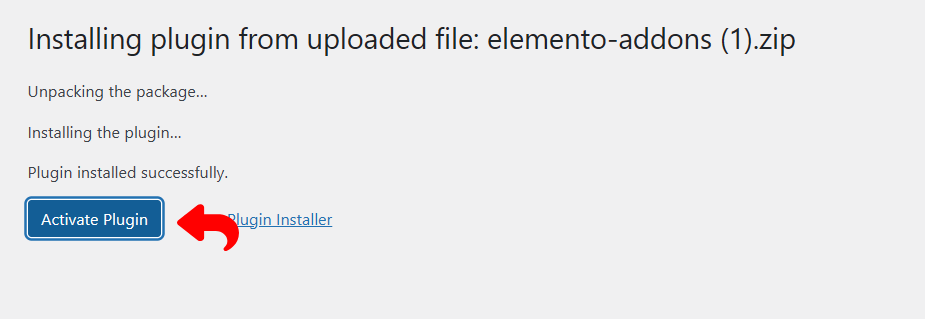
按一下立即安裝,然後啟用外掛程式。
第 3 步:使用 Elementor 建立新頁面

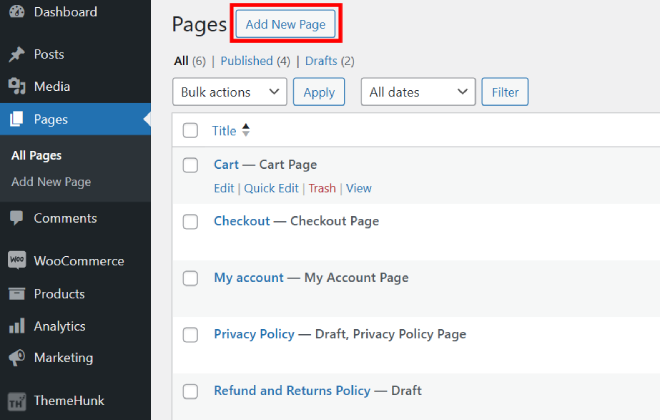
若要建立新頁面,請前往「頁面」部分,然後按一下「新增頁面」。如果您想變更某些內容,也可以選擇現有頁面進行編輯。

另外,您可以輕鬆地將產品類別滑桿新增至任何頁面,以便更好地顯示您的產品。

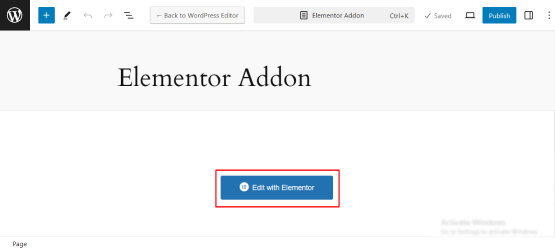
按一下使用 Elementor 編輯以開啟 Elementor 頁面建立器。
進入 Elementor 編輯器後,點擊+圖示以新增新部分。
為滑桿部分選擇所需的結構(例如,一列佈局)。
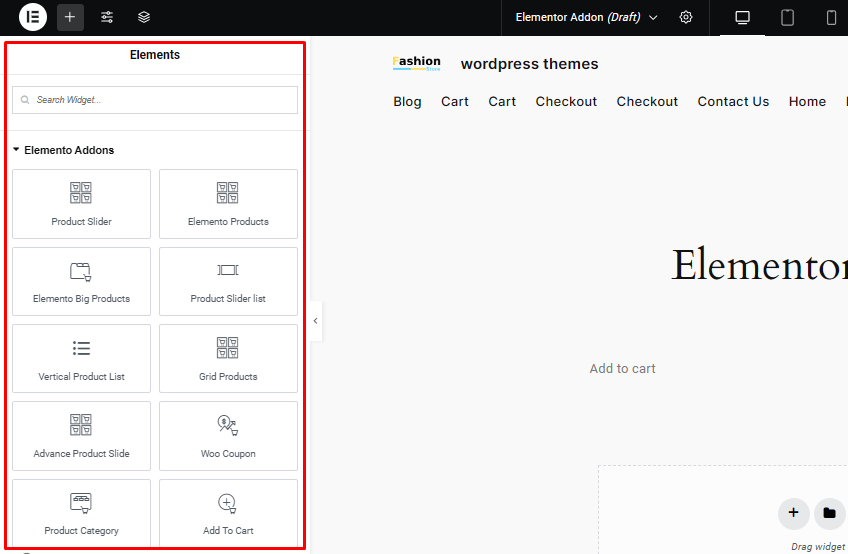
第 5 步:尋找產品類別滑桿小工具

在 Elementor 面板中,搜尋「產品類別滑桿」 (此小工具可在Elemento Addons中找到)。

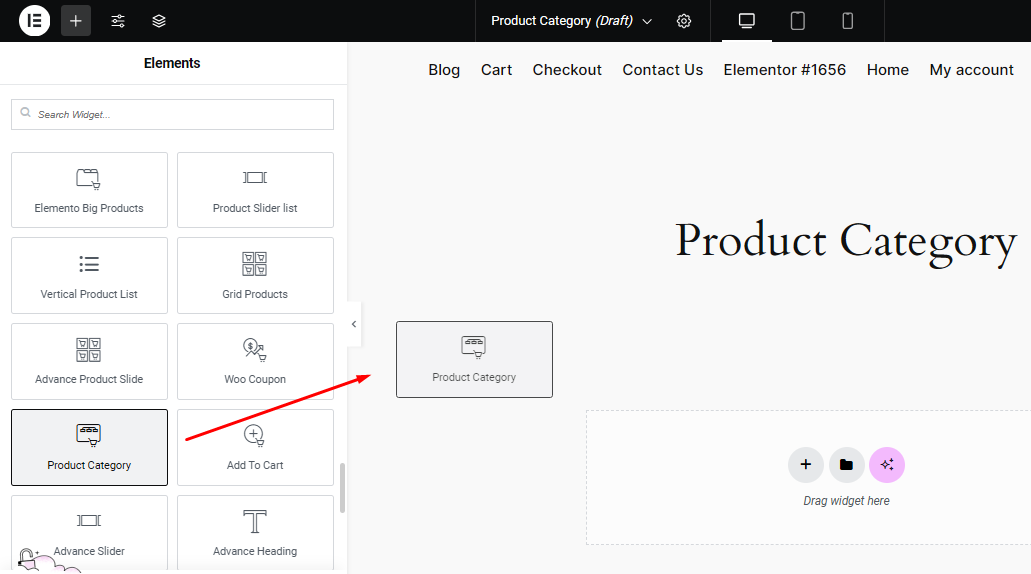
將產品類別滑桿小工具拖曳到您建立的部分中。
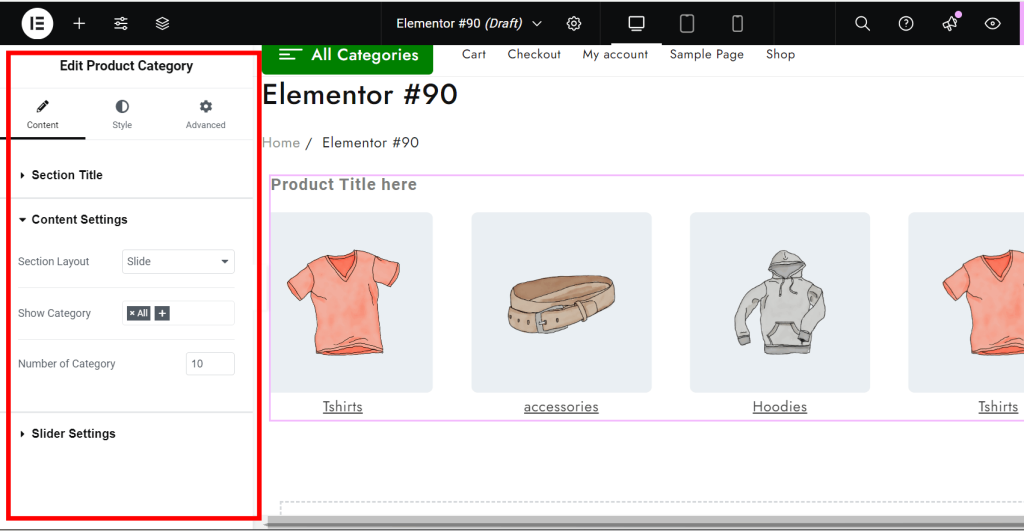
第 6 步:自訂產品類別滑桿

新增小工具後,自訂選項將出現在左側。
在「內容」標籤下,選擇要在滑桿中顯示的 WooCommerce 產品類別。
您可以在「版面配置」和「樣式」標籤中自訂每張投影片的產品數量、版面選項、滑桿速度等。
此外,配置導航設置,包括啟用箭頭或點。
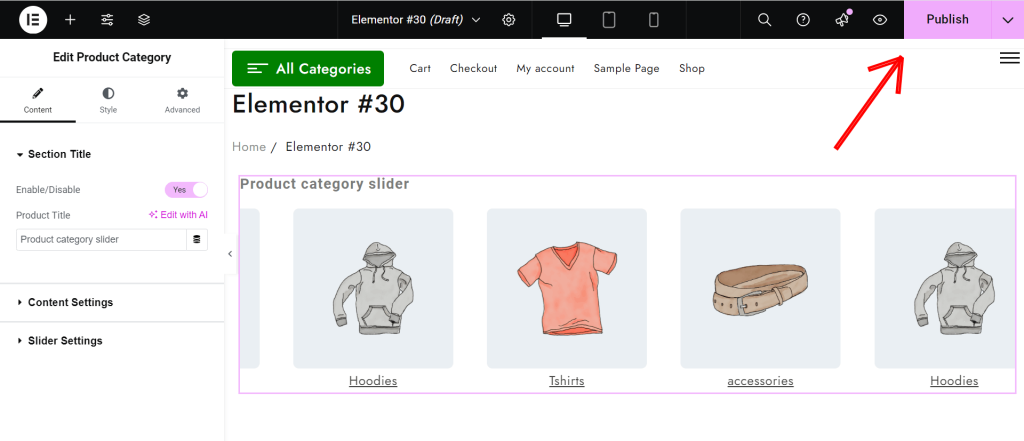
第 7 步:發布和預覽

對配置滿意後,按一下「發布」以使頁面上線。

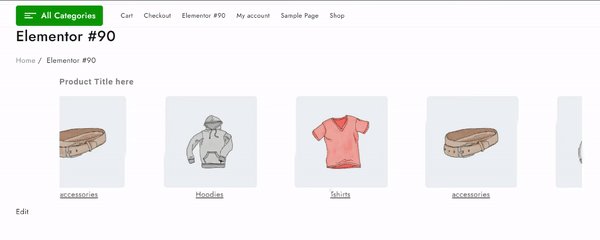
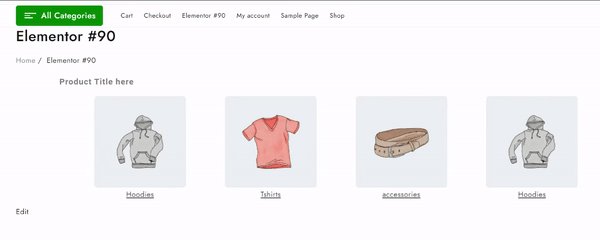
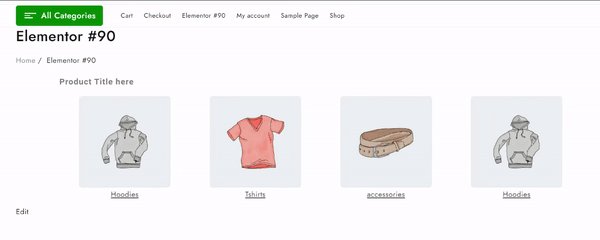
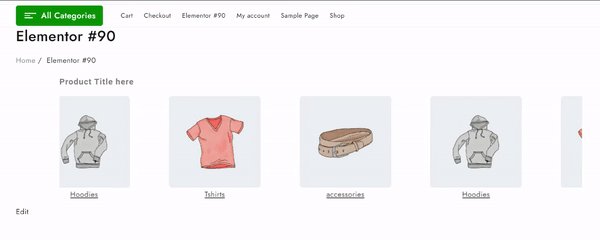
您的產品類別滑桿現在將在新建立的頁面上可見。
常問問題
Q:WooCommerce 中的產品類別滑桿是什麼?
答:產品類別滑桿是電子商務網站上的視覺元素,以滑動的方式顯示不同的產品類別,使用戶可以輕鬆瀏覽各種類別。
Q:我可以自訂類別滑桿的外觀嗎?
答:是的,大多數滑桿插件都提供自訂選項,包括:
滑塊大小和過渡
背景顏色
文字樣式和按鈕佈局
箭頭導覽和分頁樣式
Q:如果我的類別滑桿不存在,我該怎麼辦?
答:確保插件已安裝並啟用。
檢查滑桿設定的可見性選項。
確保有產品分配給正在顯示的類別。
清除所有快取插件或瀏覽器緩存
結論
在 WooCommerce 商店中添加產品類別滑桿是增強用戶體驗、提高產品可見度和推動轉換的絕佳方法。
透過 Elementor 的Elemento Addon ,創建具有視覺吸引力的互動式滑桿既簡單又有效率。
透過以動態格式展示您的產品類別,您可以讓客戶更輕鬆地探索您的產品,鼓勵更多參與並促進您網站上的銷售。
如果您覺得這篇文章有幫助,請分享給您的朋友。如果您有任何疑問,請在下面發表評論,我們將為您提供協助。感謝您的閱讀!
請訂閱我們的YouTube 頻道,我們也在那裡上傳精彩內容,也請在Facebook和Twitter上關注我們
更多有用的讀物:
- 如何解決“更新失敗。 WordPress 中的回應不是有效的 JSON 回應”
- 如何使 WooCommerce 插件相容高效能訂單存儲
