使用 WordPress 測驗生成器在 5 分鐘內創建測驗
已發表: 2022-11-06如果您希望為您的 WordPress 網站增添一點樂趣,那麼添加測驗可能是個好主意。 測驗是吸引觀眾並鼓勵他們繼續回來的好方法。 它們還可以幫助您收集可用於改進網站的有價值的數據。
但是,在您的網站上創建測驗的最簡單且可能是最好的方法是什麼? 如果您的網站是基於 WordPress 構建的,那麼您很幸運。 使用 WordPress 測驗構建器創建測驗既簡單又有效。
在本文中,我們將向您展示使用 Elementor 測驗生成器在 WordPress 中創建測驗的一種方法。 讓我們開始吧。
為什麼測驗對網站很有用?
添加測驗使您的網站具有交互性。 當訪問者參與回答問題或提供反饋時,他們會更加依賴您的網站。 這可以提高網站流量並提高參與度。 隨著參與度的提高,網站跳出率也會降低。
一般來說,測驗是一個簡單的問題和答案。 但是,您可以使用這些功能進行調查、研究以及從用戶那裡獲得反饋。 因此,這是收集信息的好方法。
此外,測驗可用於產生潛在客戶。 當用戶提交測驗表單時,他們渴望知道提交的結果和效果。 因此,用戶將提交他們的電子郵件以通過電子郵件了解結果。 此外,您可以將用戶重定向到您想要生成潛在客戶的某些頁面。
總體而言,帶有測驗的網站在網站參與、獲得反饋和收集重要信息方面更成功。
如何在 WordPress 中創建測驗:分步指南
有很多方法可以在網站上構建測驗表格。 有些人使用框架,而其他人使用問題表。 在 WordPress 網站上構建測驗表單的最常見方法是使用插件。 您會發現幾個帶有測驗構建器功能的表單構建器插件。
但是,創建 WordPress 測驗表格的最簡單和最先進的方法是使用 MetForm。
MetForm 是一個 WordPress 表單構建器插件,可讓您通過幾個簡單的步驟使用 Elementor 創建測驗表單。 通過遵循一些簡單的步驟,您可以使用 MetForm 在 wordpress 中創建一個測驗。
第 1 步:創建測驗表格
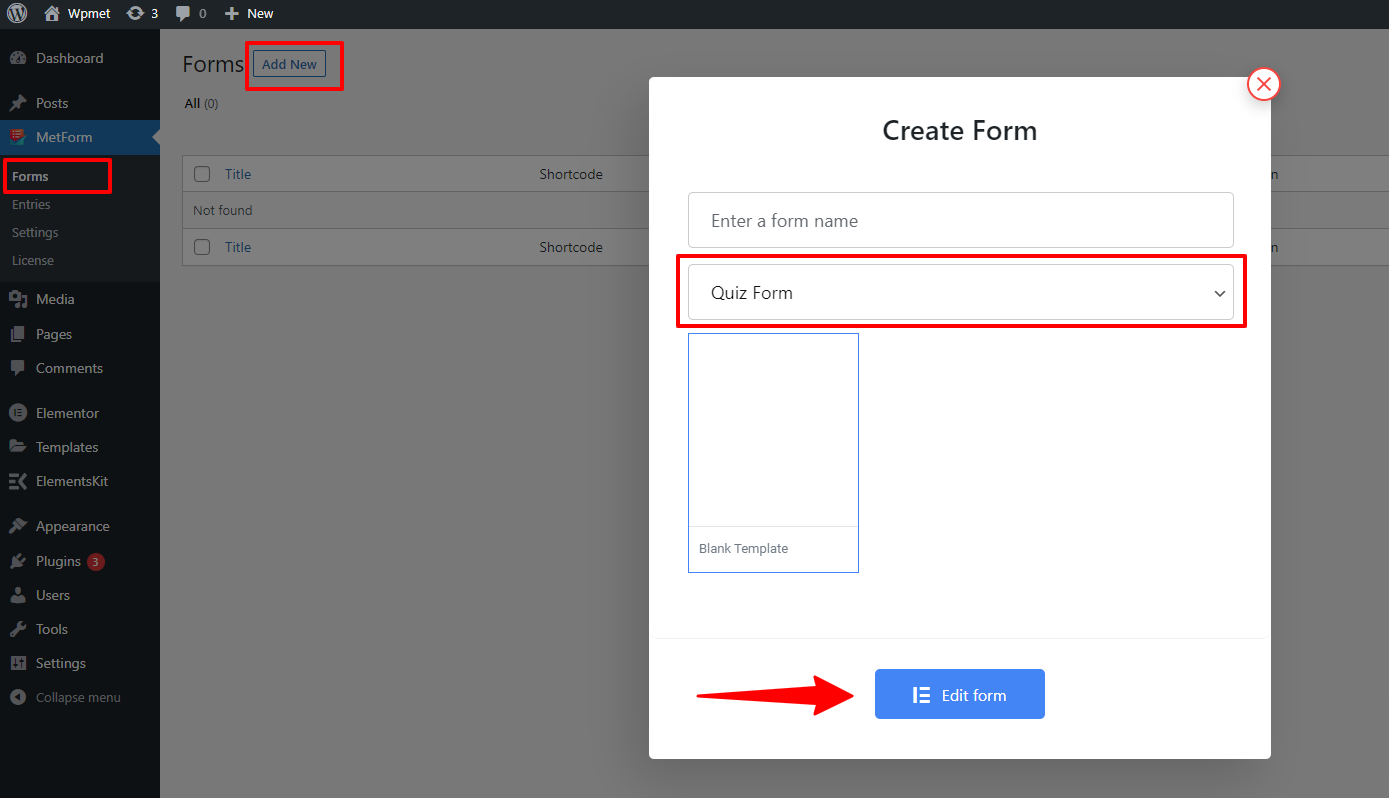
要創建測驗表格,首先,從您的 WordPress 儀表板導航到MetForm > Forms 。 單擊左上角的添加新按鈕。 然後會出現一個彈出窗口來創建一個表單。 在彈出屏幕上,
- 輸入表單名稱。
- 選擇要測驗的表單類型。
- 對於測驗表格,將自動選擇空白模板。
- 單擊編輯表單以打開 Elementor 編輯器。

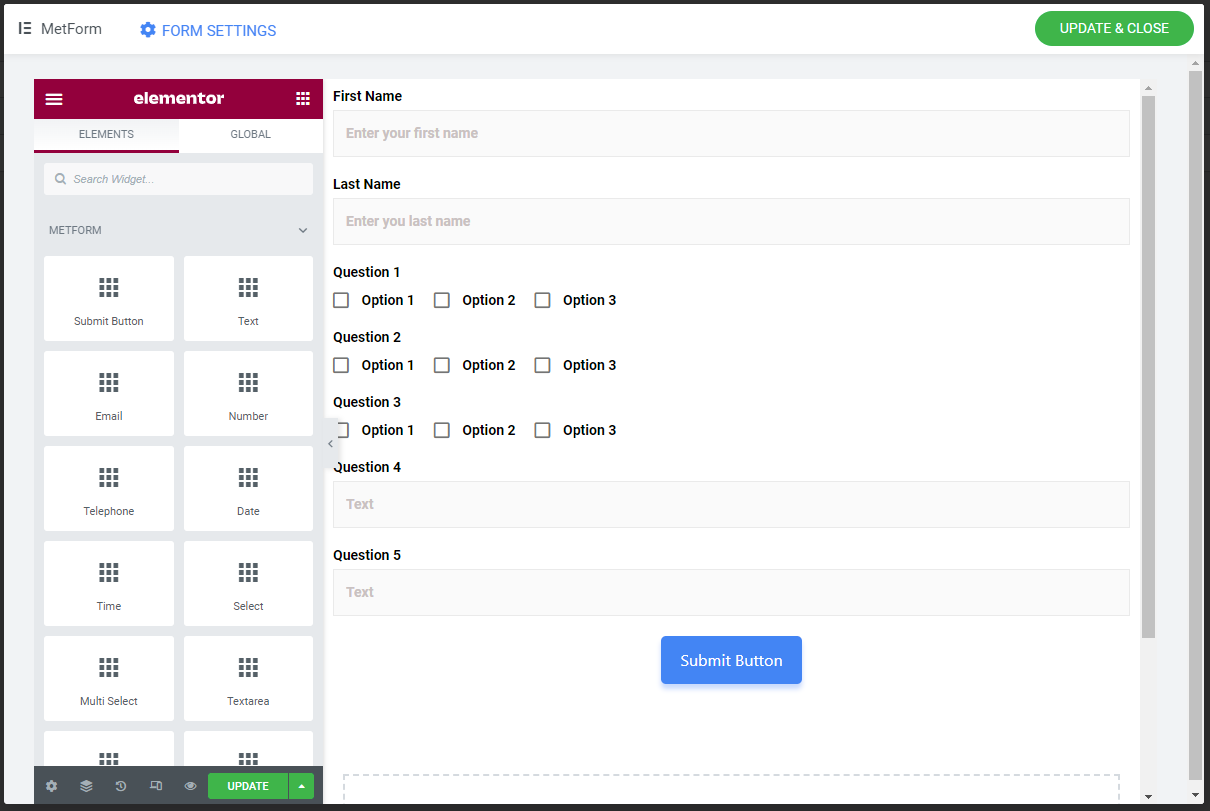
第 2 步:設計 Elementor 測驗表格
MetForm 與 Elementor 集成,為您提供在 WordPress 中創建測驗表單的流暢體驗。 完成步驟 1 後,Elementor 編輯器將打開。
在編輯器中,您可以使用 MetForm Elementor 測驗構建器小部件創建測驗表單。

MetForm – WordPress 測驗生成器帶有文本、複選框、單選按鈕、選擇(下拉)、圖像選擇、切換選擇等小部件。 這些 Elementor 測驗構建器小部件可幫助您構建高效的測驗表單。
對於每個字段,都有Content 、 Settings和Conditional Logic部分來設置表單字段,以便獲得最佳輸出。 例如,在文本字段中,內容部分包括:
名稱:根據字段下的給定指令設置任何唯一名稱。
標籤:這裡寫一個標籤名稱; 實際上,這是一個測驗問題。 例如,如果您寫 What is your country name? 將在此處顯示。
分數:您必須為該測驗問題設置分數或分數。
添加問題的答案:切換是,您必須設置問題的答案。 如果您不設置任何答案,則係統將無法檢測到正確答案。

答案:如果您已將上述按鈕設置為“是”,請寫下答案。
添加否定點:如果您願意,可以為錯誤答案添加否定點。
佔位符:寫任何要在該位置顯示的內容。 例如,如果你寫文本,用戶會明白他必須在這裡寫文本。
幫助文本:此字段為用戶提供任何問題的提示或說明,以使用戶受益。
在設置部分,有如下選項:
必填:如果您認為文本字段是必填的,請將其設置為“是”。 用戶必須填寫或觸摸該選項。
警告信息:如果該字段為必填項,則在此處設置警告信息。 例如 - 此字段是必需的。
驗證類型:可以按字符或字長和表達式長度設置驗證。 並且根據您的設置,您可以相應地調整相關的小字段。
您還可以啟用條件邏輯並為條件字段設置條件匹配條件和操作。
這些選項可能會根據您選擇的表單域類型而有所不同。
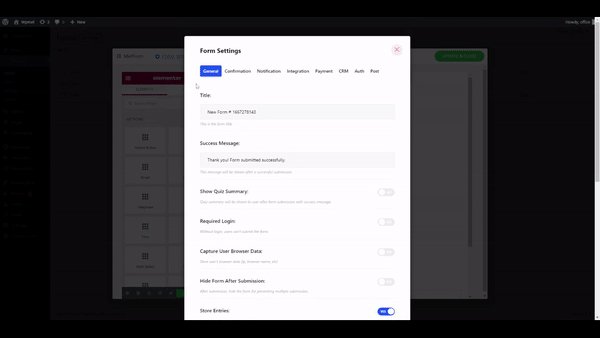
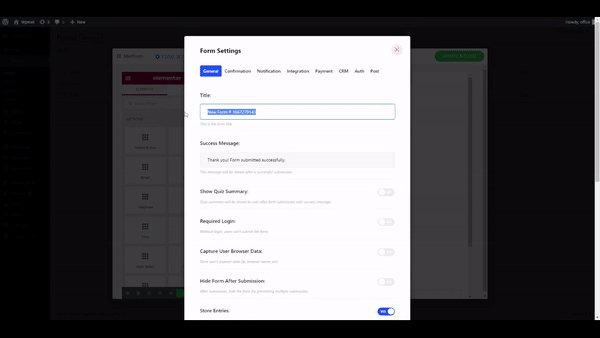
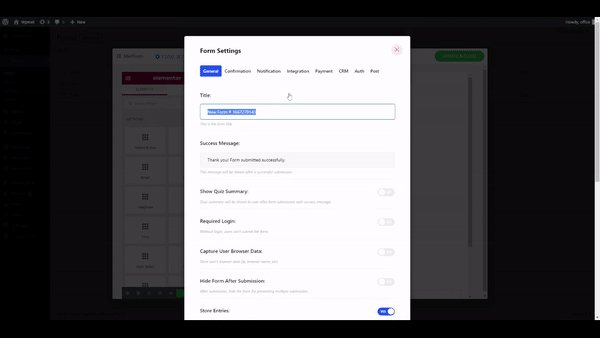
第 3 步:配置 Elementor 測驗表單設置
在表單設置中,您可以配置測驗表單。 在設置下,有以下選項:

標題:測驗名稱的名稱。
成功消息:成功提交後顯示的消息。
顯示測驗摘要:如果啟用,測驗摘要將在表單提交後顯示給用戶,並顯示成功消息。
必需登錄:如果要強制登錄,請啟用此選項。
捕獲用戶瀏覽器數據:啟用後,它將存儲用戶的瀏覽器數據。
提交後隱藏表單:提交後隱藏表單以防止多次提交。
存儲條目:必須啟用此選項才能獲取存儲在表單條目中的測驗數據。
之後單擊“保存更改”按鈕以保存設置。
最後,單擊UPDATE AND CLOSE按鈕完成表單編輯。
閱讀 MetForm Quiz Form 模塊的完整文檔,以獲取有關如何以最有效的方式使用此 WordPress 表單生成器的完整指南。
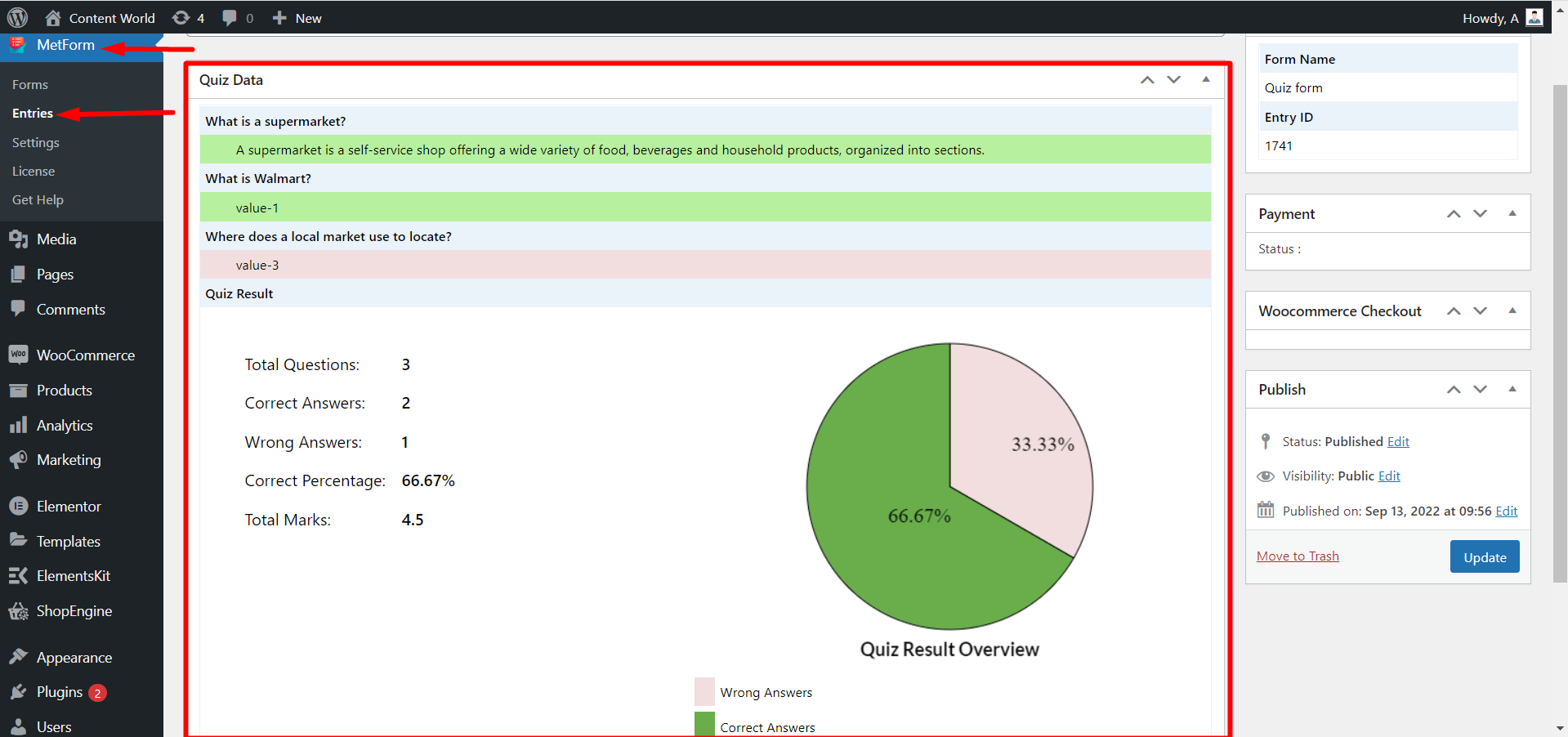
您可以從WordPress 儀表板 > MetForm > Entries檢查表單條目和測驗數據。

為什麼 MetForm 是您網站上最完整的 WordPress 測驗構建器?
要回答這個問題,我們首先要指出 WordPress 表單構建器的基本要求是什麼。 這是清單:
- 易於構建測驗表格。
- 用戶友好的用戶體驗。
- 使用數字和圖表以有組織的方式顯示測驗數據。
- 複選框、單選、文本字段、多選等表單字段的可用性。
- 將提交的表單數據存儲到數據庫以進行進一步的數據分析。
- 支持垃圾郵件防護。
考慮到以上所有因素,您是否應該選擇 MetForm 作為您的 WordPress 測驗構建器? 答案是肯定的! MetForm 填寫了上面的所有復選框。
與 Elementor 集成後,MetForm 無疑是 WordPress 最簡單的測驗表單構建器。 您只需將元素拖放到編輯器中即可輕鬆設計功能測驗。 這個 Elementor 測驗生成器也有一個用戶友好的用戶體驗。
最重要的是,MetForm 測驗模塊的數據收集非常高效。 它收集提交的測驗數據並顯示更有條理的編號和圖形視圖。 這樣更容易分析數據。 此外,MetForm 還提供存儲用戶瀏覽器數據的選項。
此外,它向用戶顯示提交的摘要,以便他們可以確定他們的提交。 MetForm 測驗模塊具有防止多個表單條目的功能。
總體而言,可以說,它是最完整的 WordPress 表單構建器,可讓您在網站上創建具有所有主要功能的測驗。
