使用 WordPress 表單生成器插件輕鬆創建測驗
已發表: 2018-11-15在線測驗不僅對營銷研究人員而且對所有類別的人來說都是一個很好的來源。 這是可行的,因為任何人都可以創建測驗並輕鬆就任何問題做出判斷。
在之前的時間裡,安排一個小測驗是一件相當困難的事情,因為每個人都要考慮萬事萬物。 然而,對於互聯網的恩惠,它已成為最簡單的工作。
在本文中,我們將向您展示如何使用 WordPress 表單構建器 Fluent Forms 創建測驗。 但為了更好的理解,文章分為三個部分。 我們將首先向您展示如何創建一個簡單的測驗設計。 但是,如果您想跳到另一部分,請使用下面提供的快速鏈接。
- 基本測驗
- 基於多列的測驗
- 條件邏輯
- 表格步驟
基本測驗
要創建測驗、投票、調查或其他表單,首先,您必須在 WordPress 中安裝 WordPress 表單構建器插件。 為此,我在我的 WordPress 中安裝了 WP Fluent Form。 即使在免費版本中,它也包含許多功能。 此外,您可以獲得大量可以指導您創建任何表單的文檔。

您可以創建各種類型的測驗。 在所有測驗風格中,基於多項選擇題的測驗是最廣泛使用的。
如果您還沒有,請下載 WP Fluent Forms!
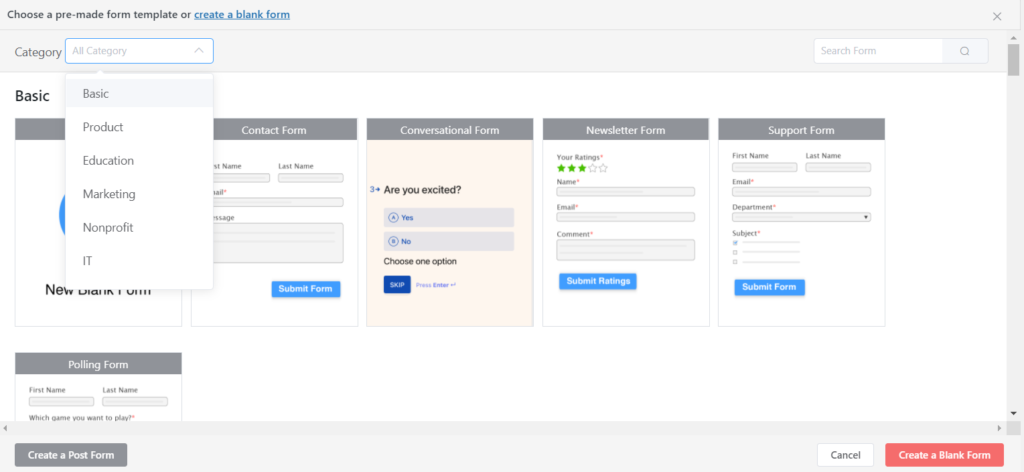
在 WordPress 上安裝 WP Fluent Form 插件後,從側邊欄轉到新表單部分。 將出現一個彈出窗口,其中包含所有預構建的表單模板。 但是,我們將為我們的目的選擇一個空白表格。

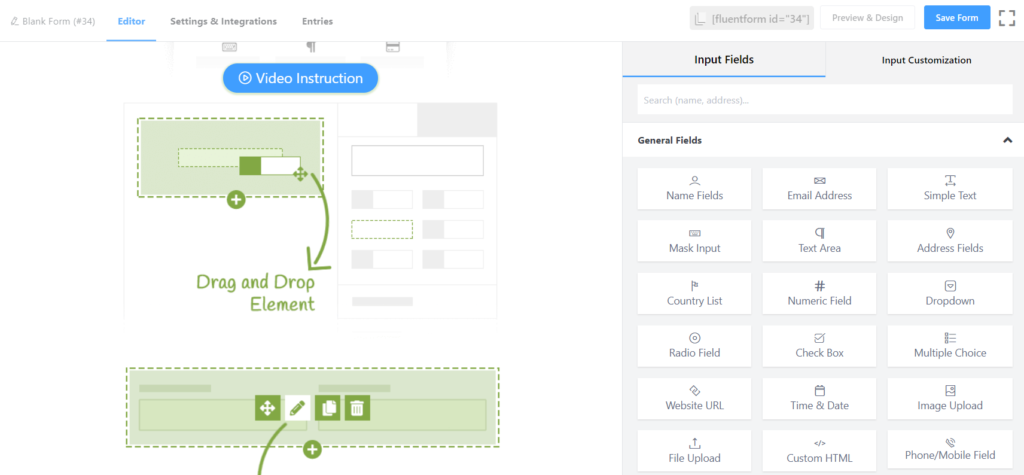
要創建測驗,您可以選擇多個字段。 例如,您可以將名稱字段、電子郵件字段、單選按鈕、簡單文本區域、下拉字段、複選框等用於基本測驗表單。 此外,您還可以使用高級字段和容器來創建複雜的表單設計。

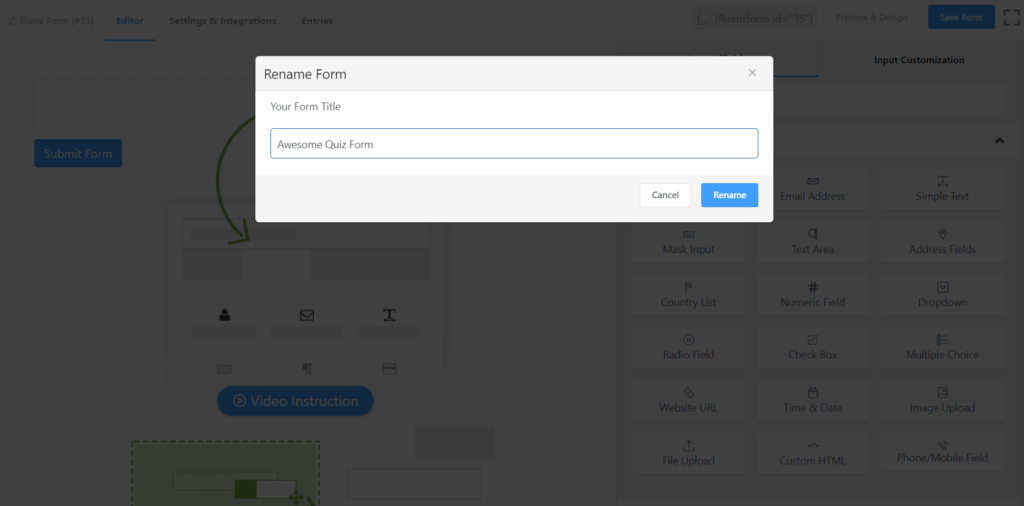
接下來,從左側頂部的新空白表格框中設置測驗的名稱。 這將幫助您從您可能創建的其他 Web 表單中挑選出測驗表單。

假設您想創建一個測驗,您想在其中放置一組多項選擇和“在下面寫下答案”類型的問題。 在這種情況下,首先,單擊常規字段中的單選按鈕,它將自動到達儀表板。

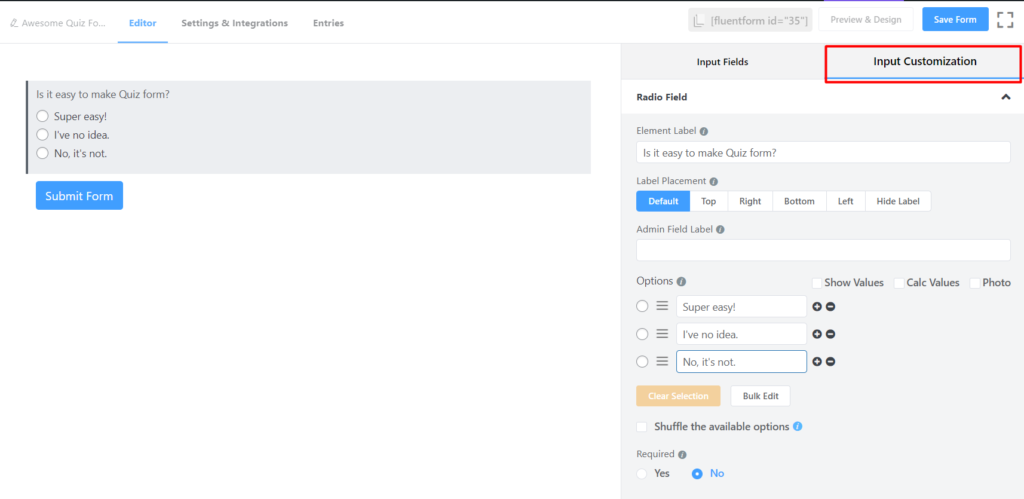
在單選按鈕字段中,您可以在儀表板的右側面板中看到許多可用選項。 您可以從Input Customization 自定義問題。
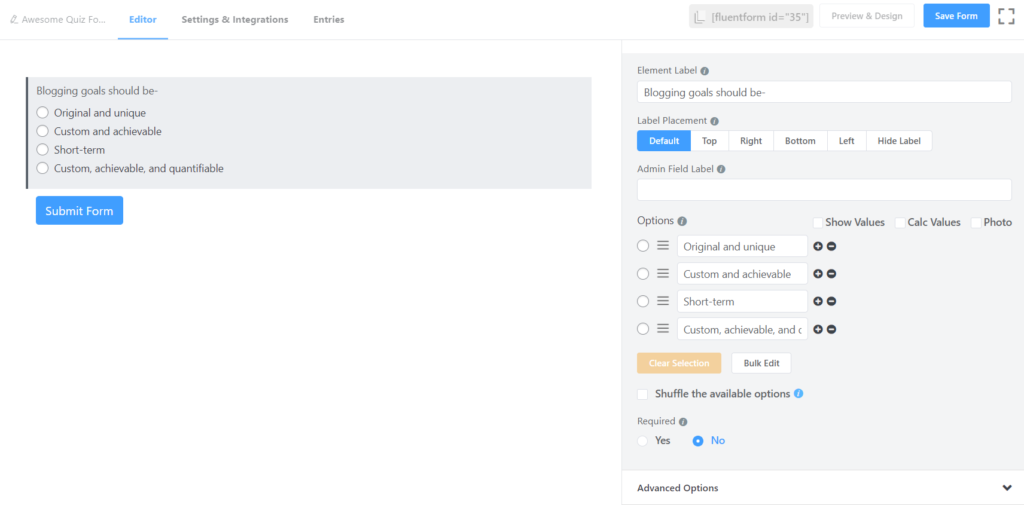
假設,您想知道您的受眾的博客目標。 然後在元素標籤中輸入“我的博客目標包括 - ”。 假設您想為答案提供四個選項。 在這種情況下,請將答案放在“選項”面板中。

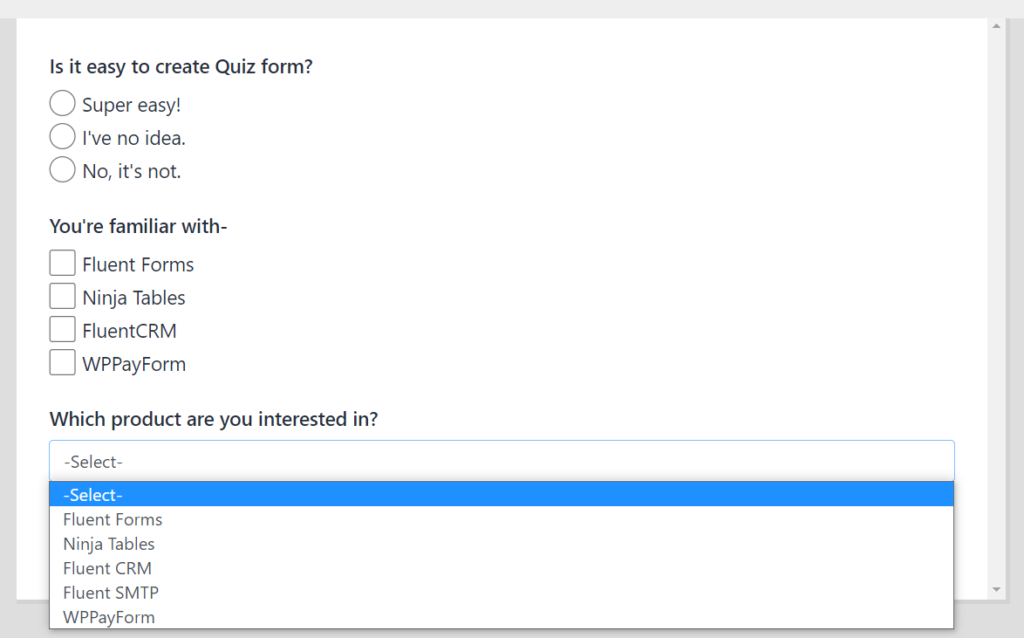
通過這種方式,您可以輕鬆創建單行測驗表格。

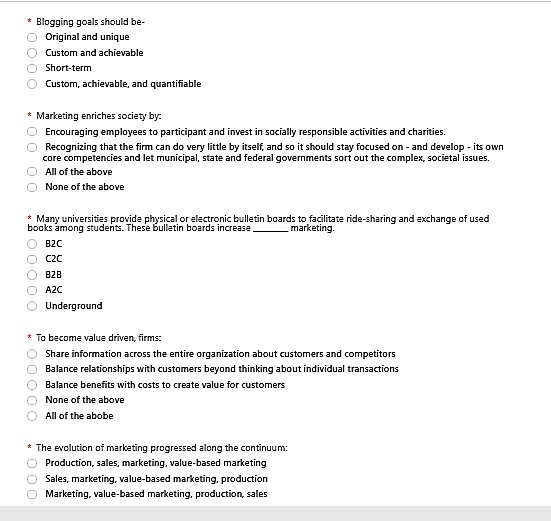
您還可以使用其他字段為測驗帶來一些變化。 例如,有人可能想要創建一個測驗,他們想要設置幾個選擇題和方框類型的問題,參與者將在方框中提供他們自己的答案。

之後,您可以編輯該字段並在元素標籤上寫下您需要的問題。
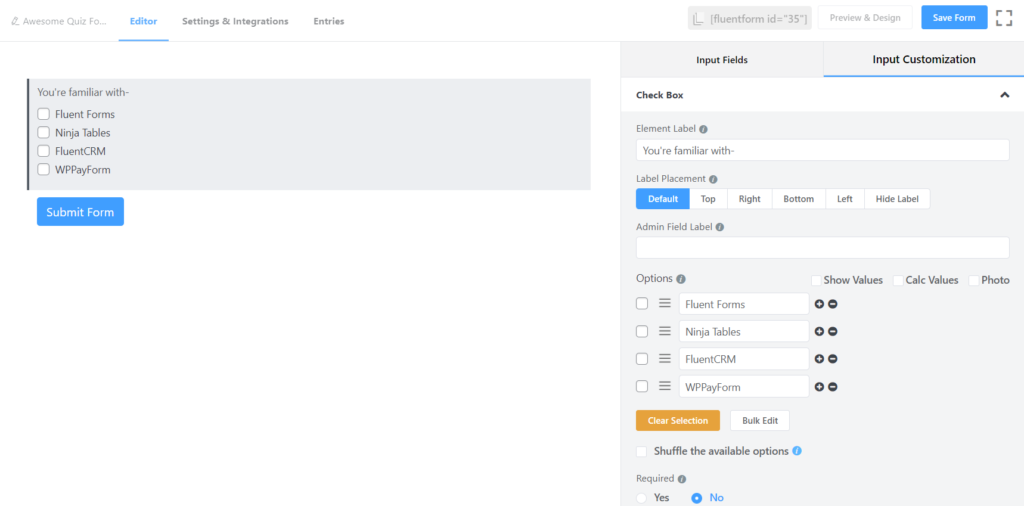
此外,您可以使用 WP Fluent Form 中的其他字段(例如復選框或下拉按鈕)使測驗更具吸引力。 例如,您想在測驗中設置一個問題,其中正確答案不止一個。 因此,在這種情況下,您可以使用複選框。 同樣,如果您希望設置任何答案是簡單的“是”或“否”的問題,您可以在儀表板上部署一個下拉字段。

但是,您可以使用任何特定字段進行整個測驗,或者您可以製作自定義測驗表單,其中可能使用不同的字段。
基於多列的測驗
假設您要創建一個測驗表單,其中所有問題都將顯示在兩列中。 在這種情況下,您可以使用Container 。 您甚至可以使用帶有 WP Fluent Forms 的容器在最多六列中設置問題。 現在,讓我們看看如何使用列創建測驗表單。

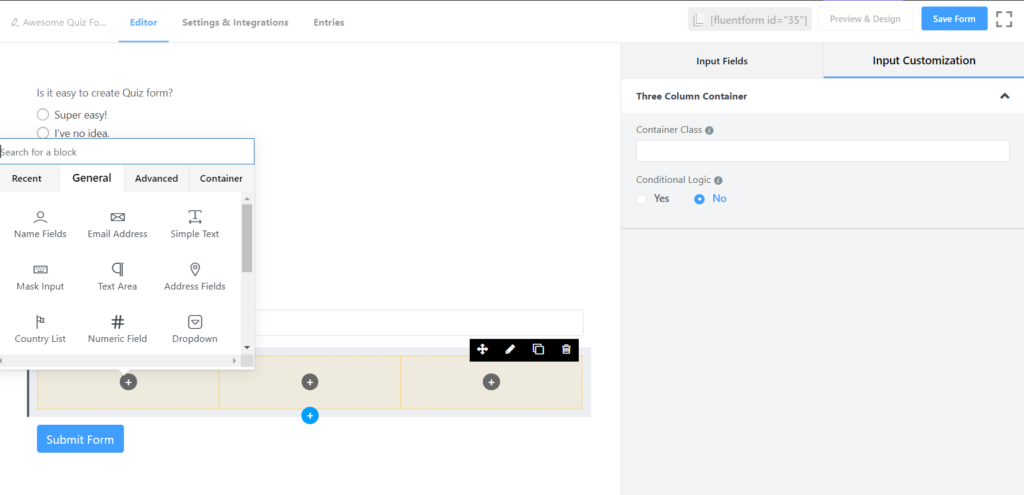
要創建多行測驗表格,請單擊Container中的Two Column選項。 但是,您最多可以使用六列,甚至可以對它們應用條件邏輯。 但是,在這個內容中,我將只使用兩列來創建一個測驗。
因此,單擊“兩列”後,它將轉到儀表板,您可以從那里為測驗創建一個結構。 我會一步一步地指導你。
您可以在兩個框中看到兩個添加按鈕 ( + ) 標誌。 您可以通過從左側開始創建問題來保持順序。 在這種情況下,我將從左側寫一個測驗的問題,並且我將保持從上到下的編號順序。
現在,單擊添加 ( + ) 按鈕,您將看到另一個選項將出現在屏幕上。

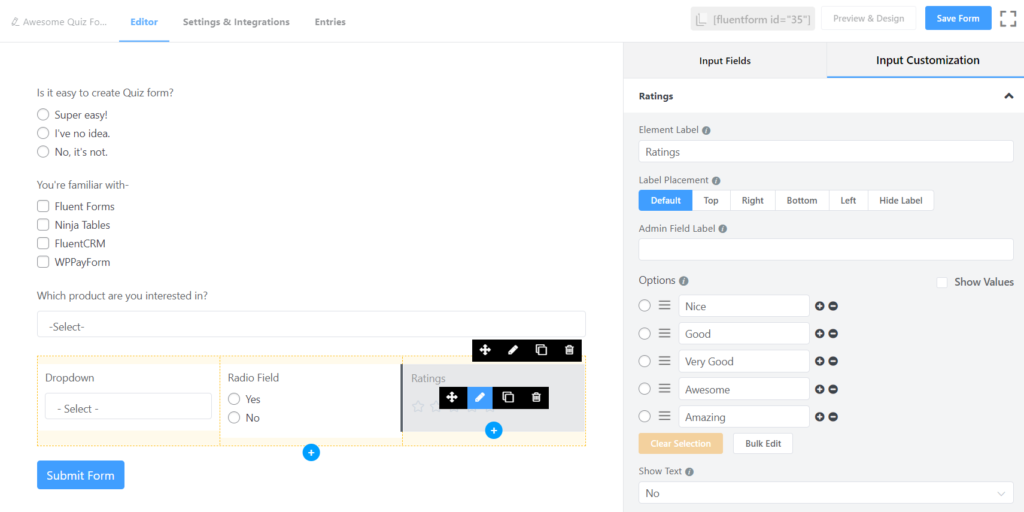
您可以從框中選擇所需的字段。 假設您想對第一個問題使用下拉按鈕。 在這種情況下,單擊下拉按鈕,它會自動設置在左列。 之後,您可以將該字段自定義為我的共享屏幕截圖。
您可以使用各種字段創建整個測驗。 此外,您可以在下拉按鈕下方寫下一個問題。 在這種情況下,如果您將光標放在下拉框上,您會看到添加 ( + ) 選項將出現在該框下方,如圖所示。
如果您單擊紅色標記按鈕,屏幕上將出現另一個框,您可以從中選擇下一個問題的必填字段。
通過遵循此方法,您可以輕鬆創建基於多列的測驗。
條件邏輯
現在,讓我們介紹條件邏輯。 條件邏輯有助於創建測驗。 它不僅對反饋調查表或工作申請表至關重要,而且您可能還會在幾乎每一種形式中感受到它的必要性。
條件邏輯可以幫助您從參與者那裡獲取真實的答案。 假設您想使用下拉按鈕在測驗中提問。 但了解參與者答案背後的實際邏輯也很重要。 在這種情況下,您可以輕鬆使用條件邏輯。
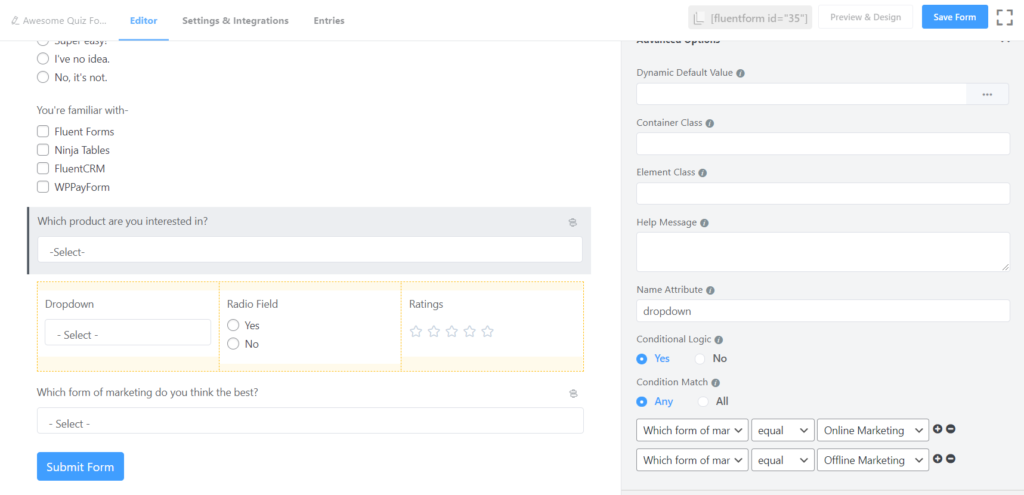
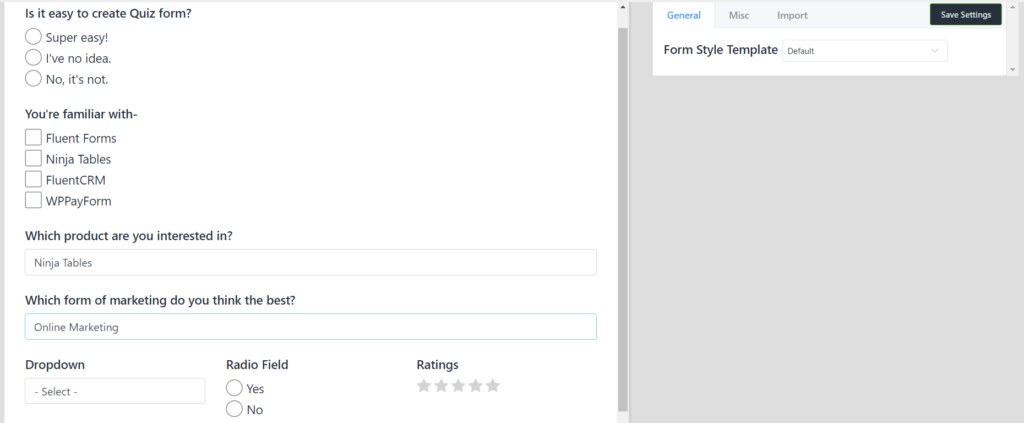
要使用條件邏輯,首先,您必須創建要添加條件的主要問題。 例如,我想在這裡再次問上一個問題“您認為哪種營銷形式最好? ” 我想在下拉字段中保留兩個答案“在線營銷”和“線下營銷”。
所以,點擊下拉菜單

之後,再次單擊簡單文本字段,它將位於下拉按鈕下方。 之後,您可以根據自己的要求對其進行自定義。
現在,如果您單擊高級選項,屏幕上將出現一些高級選項,您可以從那里為測驗表單選擇條件邏輯。
之後,您必須從面板底部邊緣的三個框中設置邏輯。 假設,您想分別了解在線營銷的原因。 在這種情況下,首先,選擇在線營銷答案選項。

如果您想為那些回答離線營銷的人提供另一個字段,請按照相同的程序進行操作。 之後,您可以通過單擊“預覽”按鈕來檢查它是否符合您的要求。

表格步驟
Fluent Forms 的另一個漂亮功能是您可以使用表單步驟功能製作多頁測驗表單。 如果您需要創建一個長測驗表格,那麼您可以使用它。 人們總是避免營銷任務,例如電話、短信、
在這種情況下,如果您可以製作吸引客戶的表格,您可能會獲得一流的結果。 這個過程也很簡單。
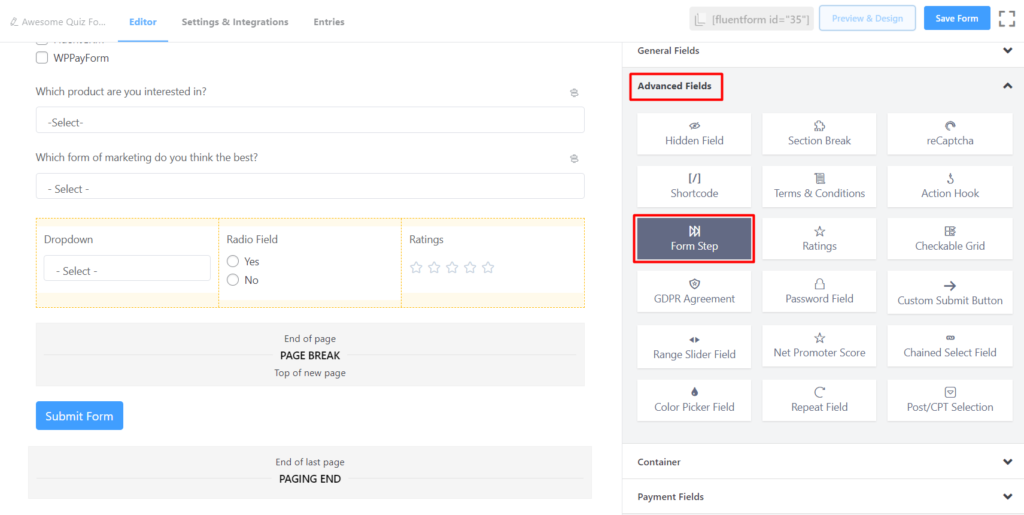
要在測驗中使用“表單步驟”字段,首先,單擊“高級字段” ,然後屏幕上將出現一個新面板。 您可以在圖像中看到Form Step按鈕。 只需將其從“高級”面板拖放到您想要開始新頁面的首選位置即可。

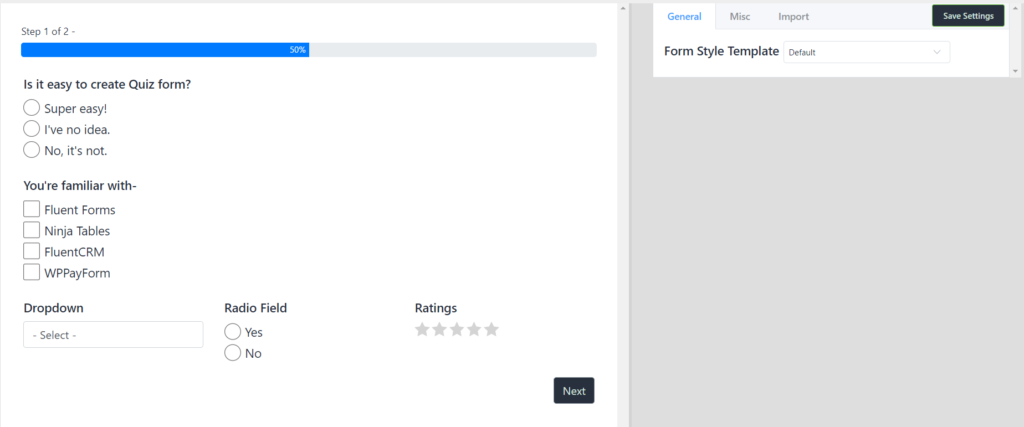
之後,您可以通過單擊預覽按鈕檢查其輸出外觀,它會像圖片一樣顯示它。 從那裡,您可以了解它的外觀。

這是使用 Fluent Forms 創建基本測驗表單的有效方法。 但是,Fluent Forms WordPress 插件在免費版本中提供了很多真實性字段。 因此,您可以通過窮盡這些領域來為測驗創建出色的設計。
顯然,您可以使用其他 WordPress 插件進行在線測驗。 但是,Fluent Forms WordPress 插件看起來像是一個漂亮的表單構建器,因為它在免費版本中提供了很多字段。 而如果其他可用的表單構建器插件通常不會在免費版本中提供盡可能多的字段來自定義表單。
