如何使用 WordPress 和 Elementor 創建餐廳網站
已發表: 2021-02-11您是否知道 90% 的客人在用餐前會在網上搜索餐廳? 事實上,這是一個高於任何其他行業的數字。
因此,如果您想在知道這一點後為您的餐廳創建一個網站,那就不足為奇了。 但這實際上並不是您考慮為您的餐廳創建網站的唯一原因。
餐廳網站是展示令人垂涎的菜單的理想場所。
最重要的是,您還可以讓人們通過一些令人驚嘆的照片來查看您優雅的餐廳內部。 如果您竭盡全力為客戶提供更多便利,那麼沒有理由不為他們提供直接通過個人手機或計算機預訂餐桌的便利。
如果您有興趣創建餐廳網站,這可能是您的完美博客。 我們還添加了一些很棒的餐廳網站設計示例,您可以從中汲取靈感並設計自己的。
所以,跟著它直到終點線,因為這將是一個有趣的。
為什麼應該使用 WordPress 和 Elementor 創建餐廳網站

下定決心要創建一個餐廳網站? 恭喜你,你剛剛跨越了最艱難的障礙。
人們普遍認為,創建網站是一項複雜的任務。 實際情況則大不相同。 雖然建立網站的方法很複雜,但也有更簡單的方法。
創建餐廳網站的一種更簡單的方法是使用 WordPress,在設計它時,沒有比 Elementor 更好的選擇了。
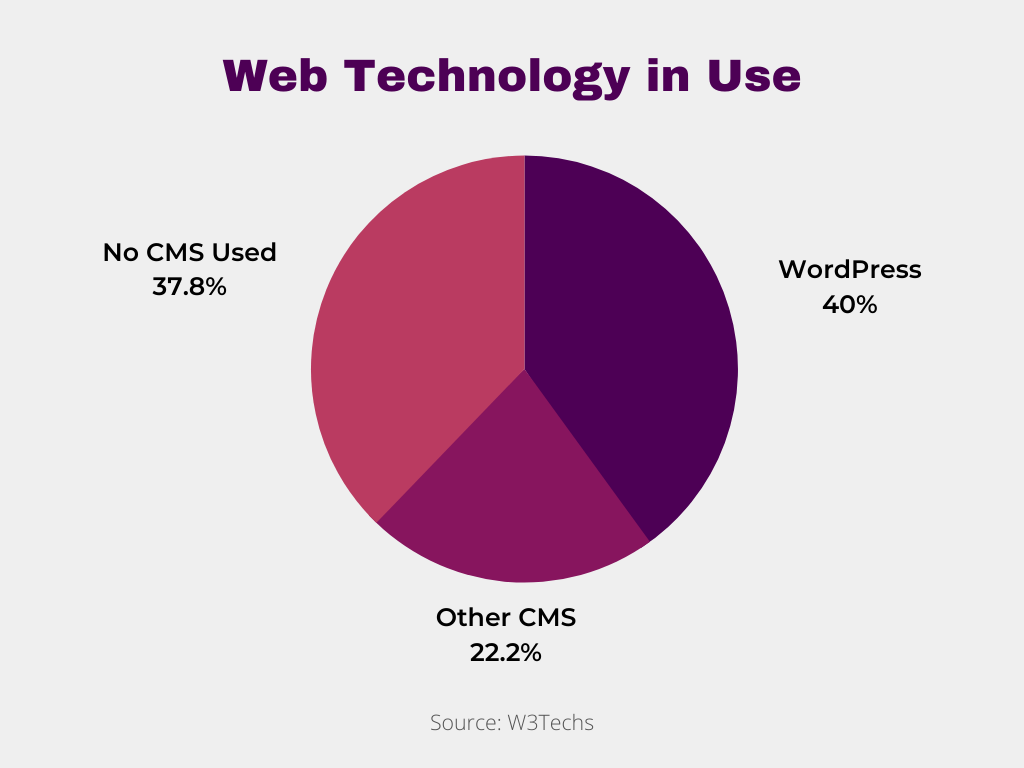
這是當今非常流行的組合。 據 W3Techs 稱,多達 40% 的在線網站是使用 WordPress 構建的。

使用 WordPress 設計網頁的最流行方法之一是 Elementor。 該頁面構建器現在的活躍安裝量已超過 500 萬。
使用 WordPress 和 Elementor,可以建立一個餐廳網站,幫助您更輕鬆地接觸潛在客戶。
WordPress 是一個免費的網站構建器,可讓您在沒有任何編碼技能的情況下構建網站。 是的,您無需學習任何編碼經驗即可使用此工具構建網站。 此外,提供免費和高級版本的 WordPress 插件 Elementor 將幫助您設計引人注目的頁面,所有這些都無需一行代碼。
最後,Happy Addons 是 Elementor 的一個插件,您絕對應該嘗試製作一些漂亮的設計。
這就是為什麼我們認為 WordPress 和 Elementor 是創建餐廳網站的最佳組合。 現在停下來,讓我們幫助您為您的餐廳建立一個令人驚嘆的網站。
在 Elementor 中創建餐廳網站的 7 個簡單步驟
所以讓我們開始吧。 您的餐廳網站已準備就緒。 要開始,我們需要滿足以下先決條件。 (別擔心,沒有新名字!)
- 一個WordPress網站
- Elementor 頁面構建器(免費)
- 快樂插件(免費)
- 快樂插件(專業版)
WordPress 可以安裝在任何託管服務提供商上,但最好是擁有 WordPress 託管服務。 之後安裝 Elementor 頁面構建器和 Happy Addons,您就可以創建您的餐廳網站了。
以下是視頻中如何使用 WordPress 和 Elementor 製作 WordPress 網站的完整過程。
第 1 步 - 創建一個新頁面
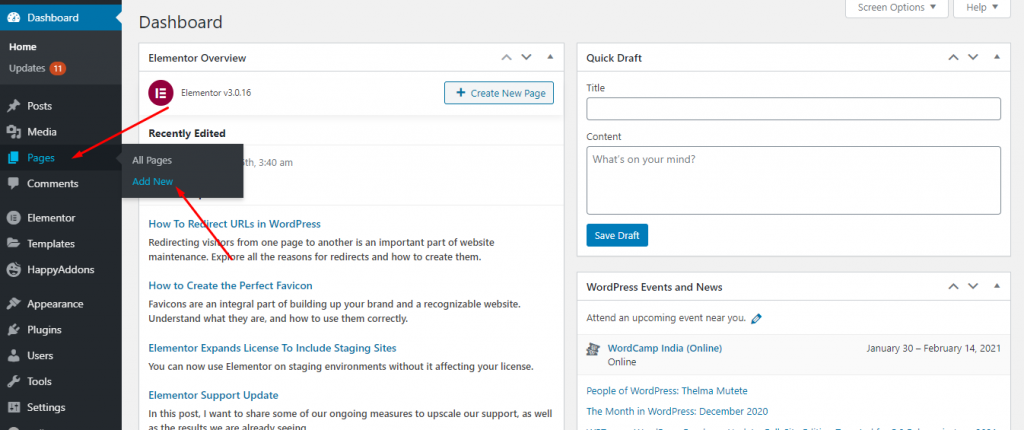
首先,登錄到您的 WP Admin Dashboard 並導航到Pages > Add New 。

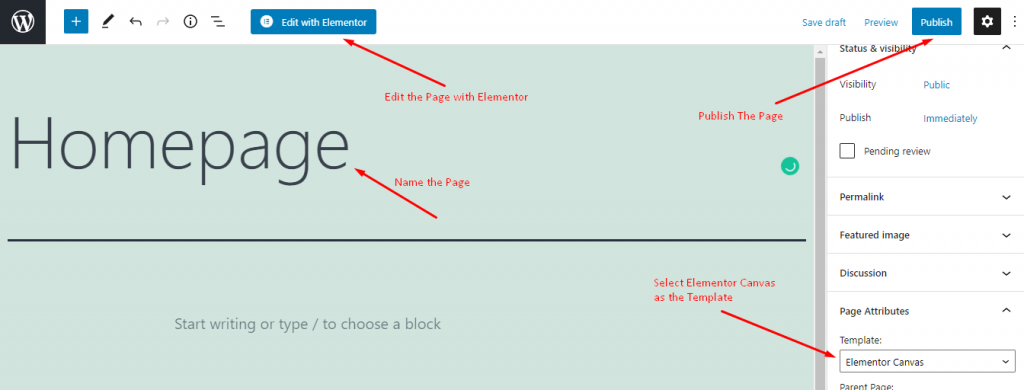
在這裡您可以創建一個新頁面。 給它一個名字,就像我們一樣。 由於我們將使用此頁面作為我們的主頁,因此我們將其命名為“主頁”。 我們還將默認模板設置為“ Elementor Canvas ”,因為我們想用 Elementor 構建整個頁面。 您可以選擇Elementor Full Width ,這將使您無需菜單即可自定義整個頁面。
之後,從右側邊欄發布頁面。 頁面發布並準備好進行自定義後,單擊“使用 Elementor 編輯”,您將被重定向到 Elementor 頁面構建器。

第 2 步 - 為您的餐廳網站選擇合適的模板
使用 Elementor 頁面構建器,您現在可以以任何方式修改頁面。 但由於 Elementor 有很多免費和專業模板,您甚至不需要從頭開始構建頁面。 您可以只選擇現有模板。
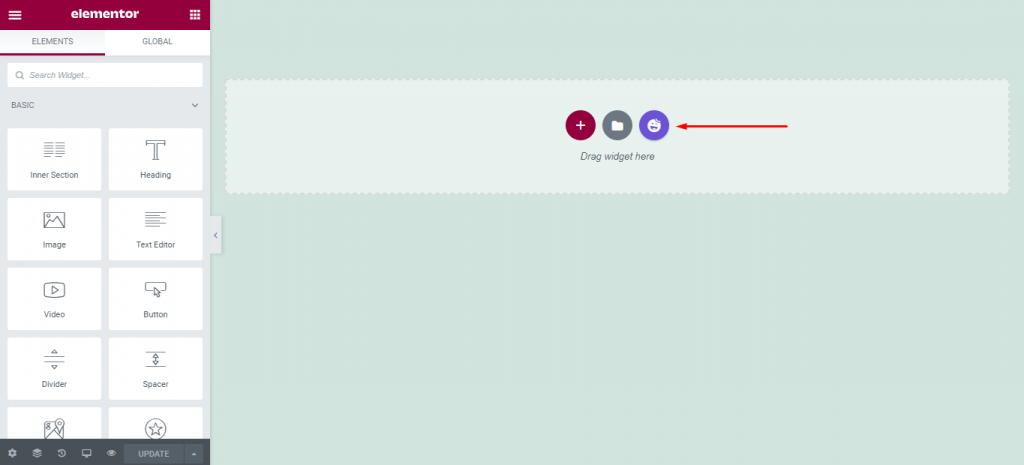
但是,我們將使用 Happy Addons 提供的漂亮的 Happy Template。 由於 Happy Addons 作為 Elementor 頁面構建器的附加組件,您可以輕鬆地使用 Happy Templates 而不是默認的 Elementor 模板來設計您的頁面。
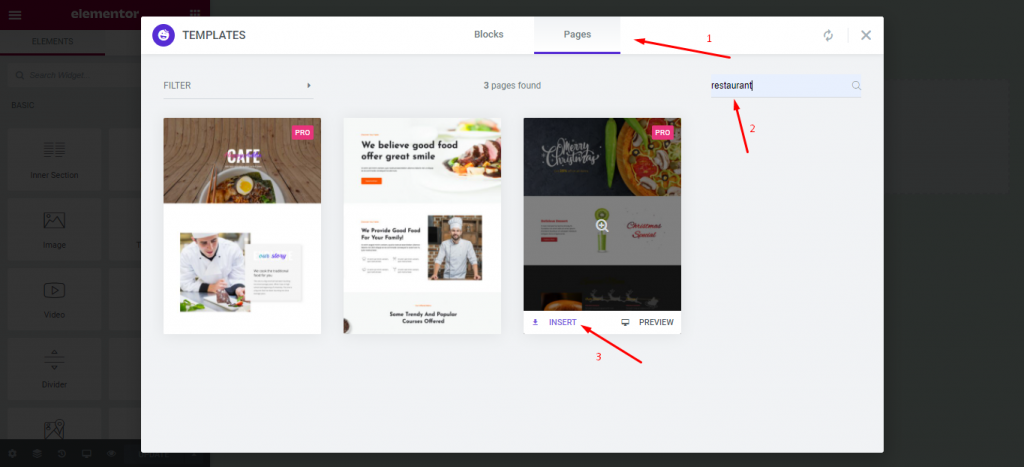
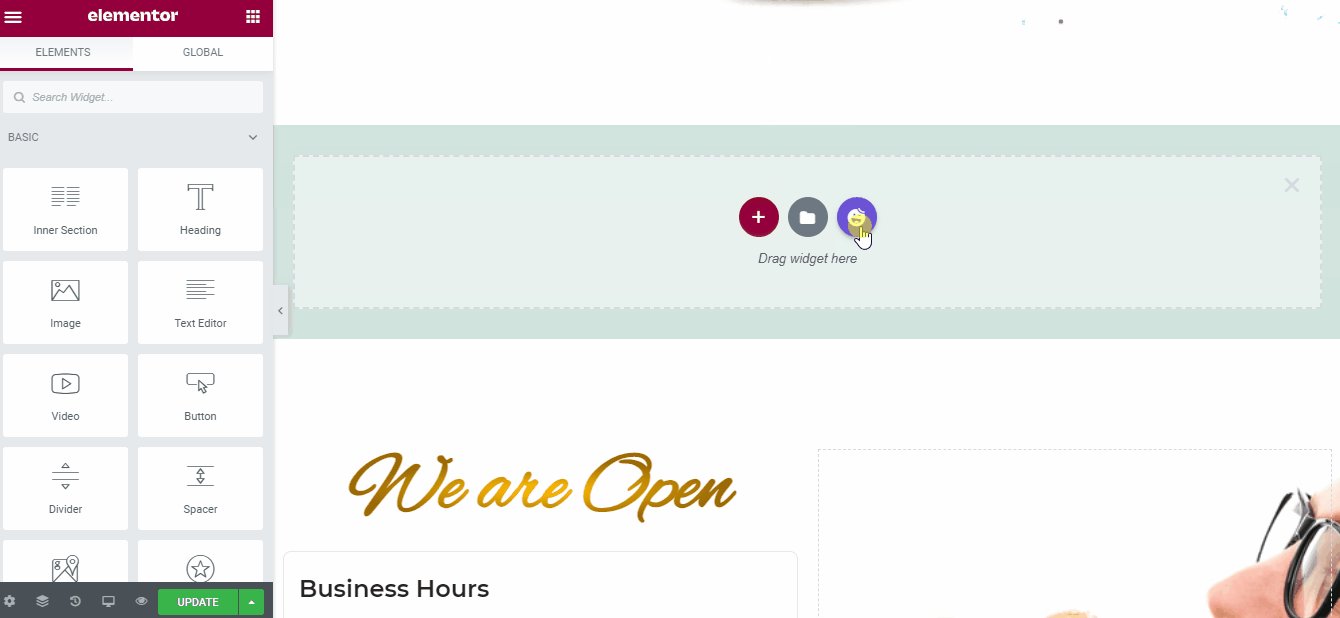
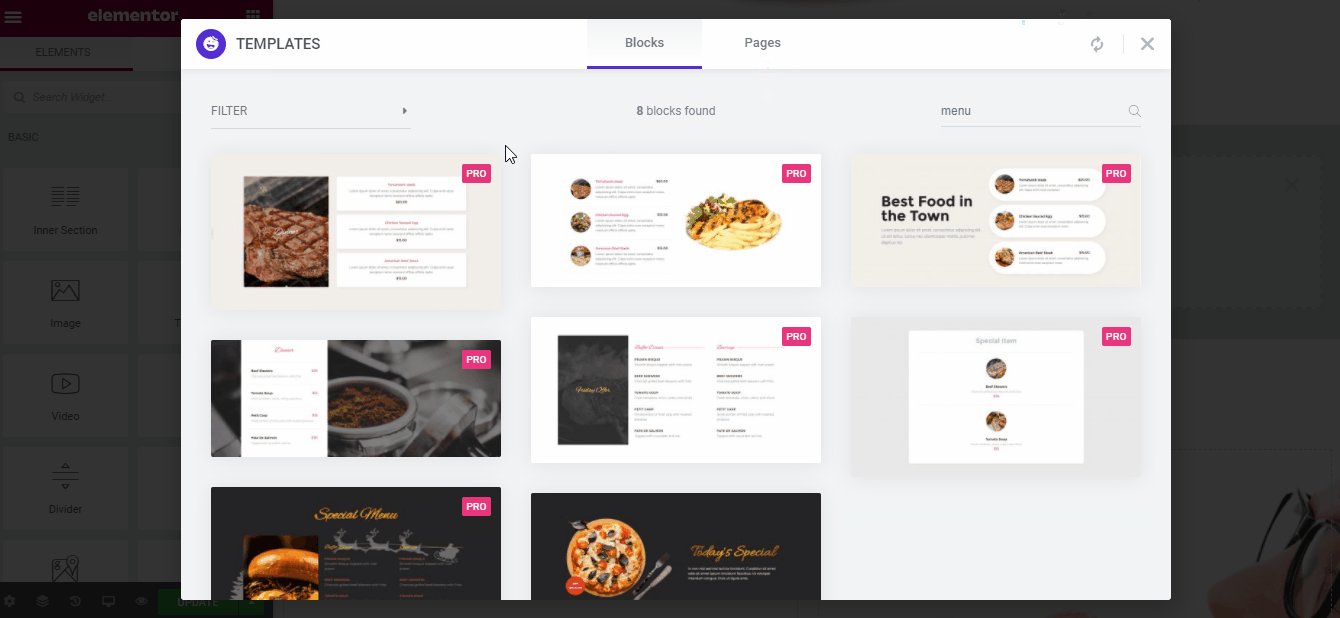
為此,請單擊“快樂”圖標,然後從頁面選項卡中搜索並選擇適合您業務的模板。

對於餐廳,我們搜索“餐廳”一詞,得到了 3 個出色的設計。 但是,您可以選擇任何模板並根據需要對其進行自定義。

如您所見,我們最後單擊插入按鈕,這會將模板添加到我們的主頁。
第 3 步 - 為您的餐廳網站添加標題
插入模板後,頁面將準備就緒,您可以對其進行自定義以用於您的餐廳。
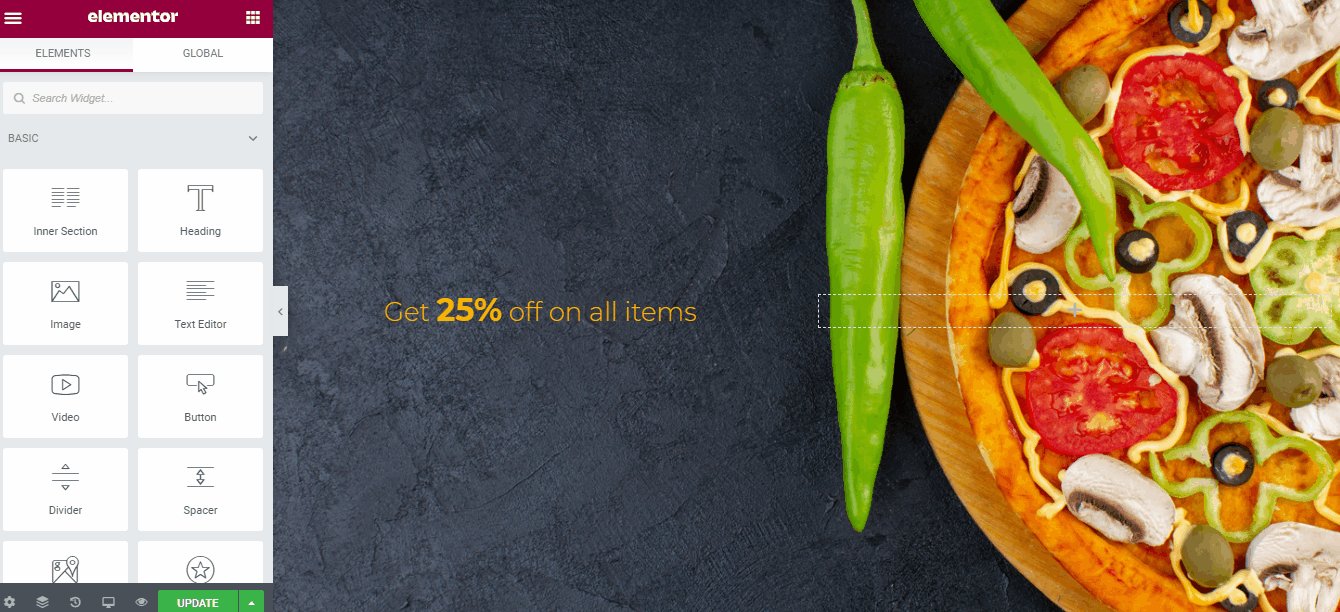
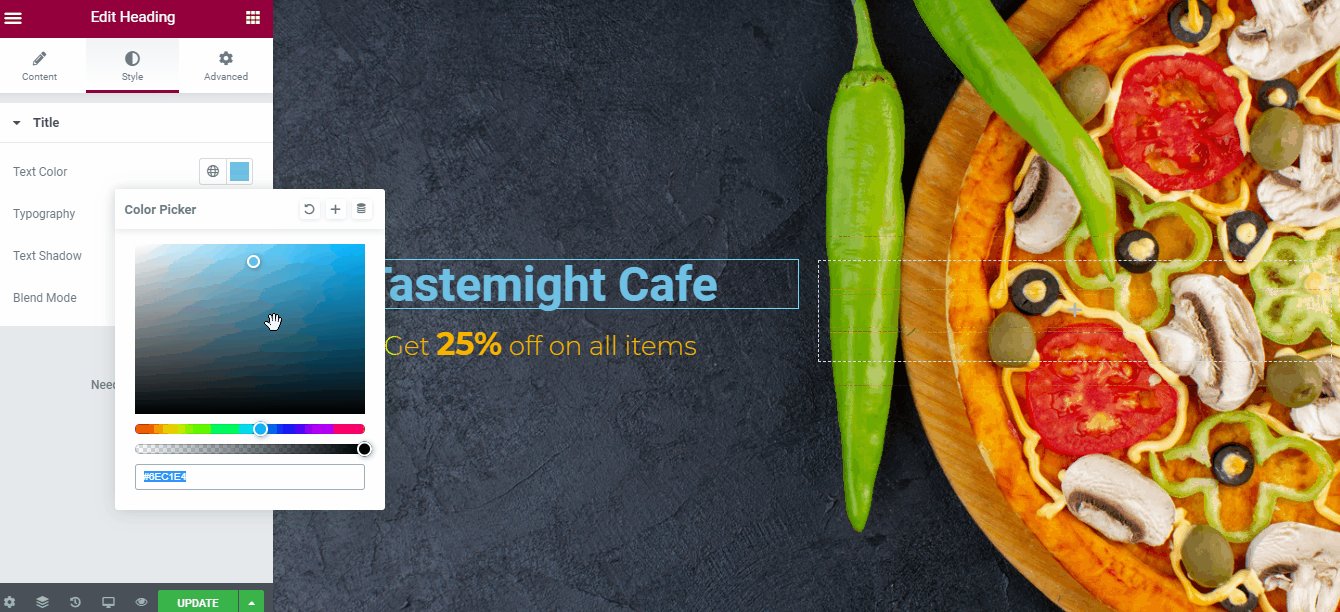
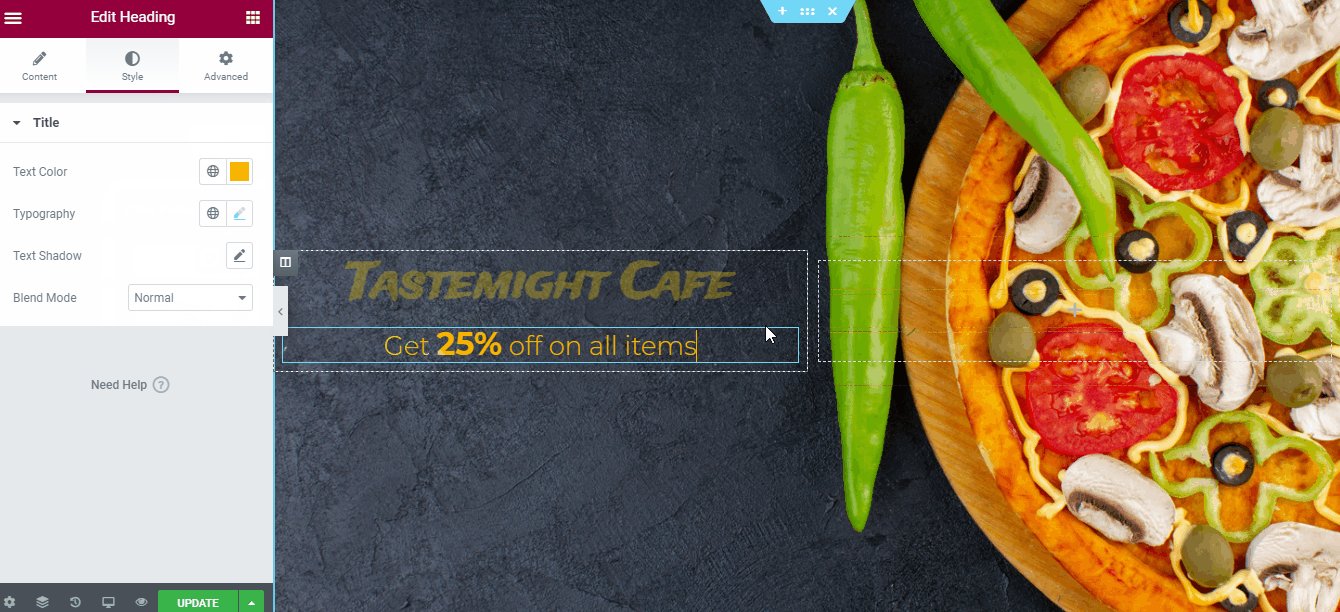
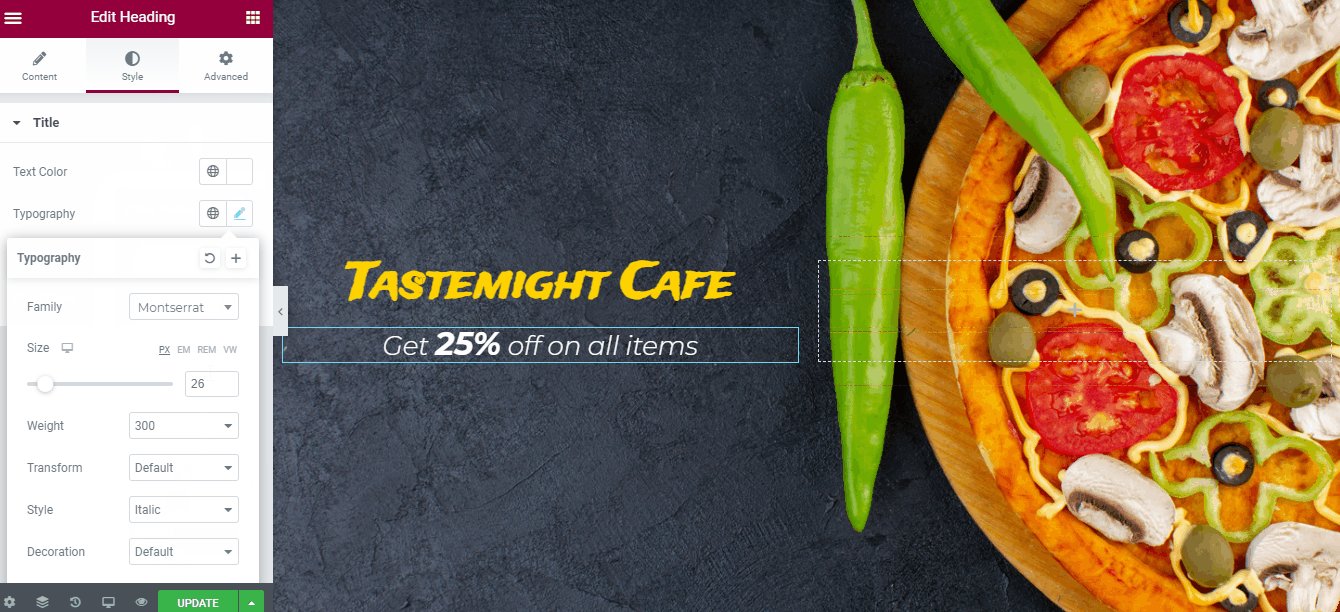
我們將首先在頁面中添加一個標題,該標題將顯示我們餐廳的名稱和標語。 以下是您只需拖放和一些樣式即可做到這一點的方法。

添加標題非常重要,因為它有助於在訪問者進入您的網站後立即顯示您的品牌標識。 自定義標題後,我們現在將自定義主頁的正文。
第 4 步 - 創建您的美味菜單部分
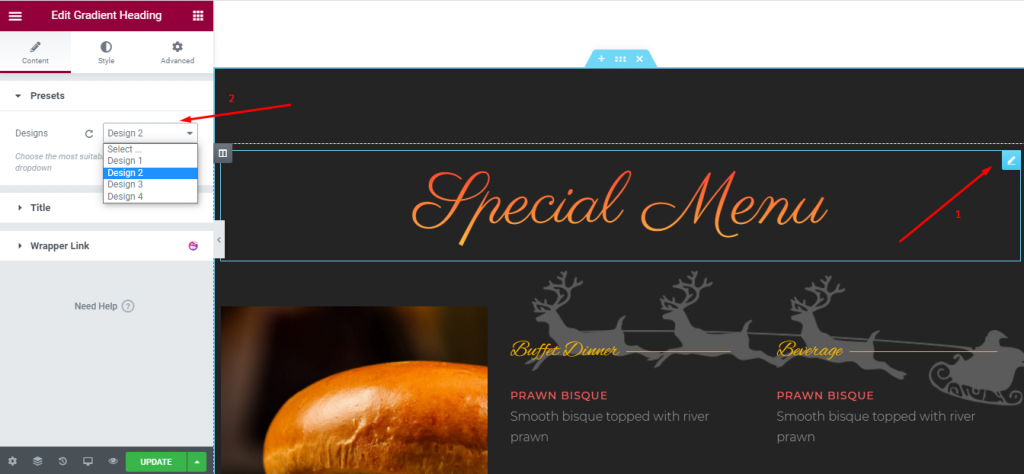
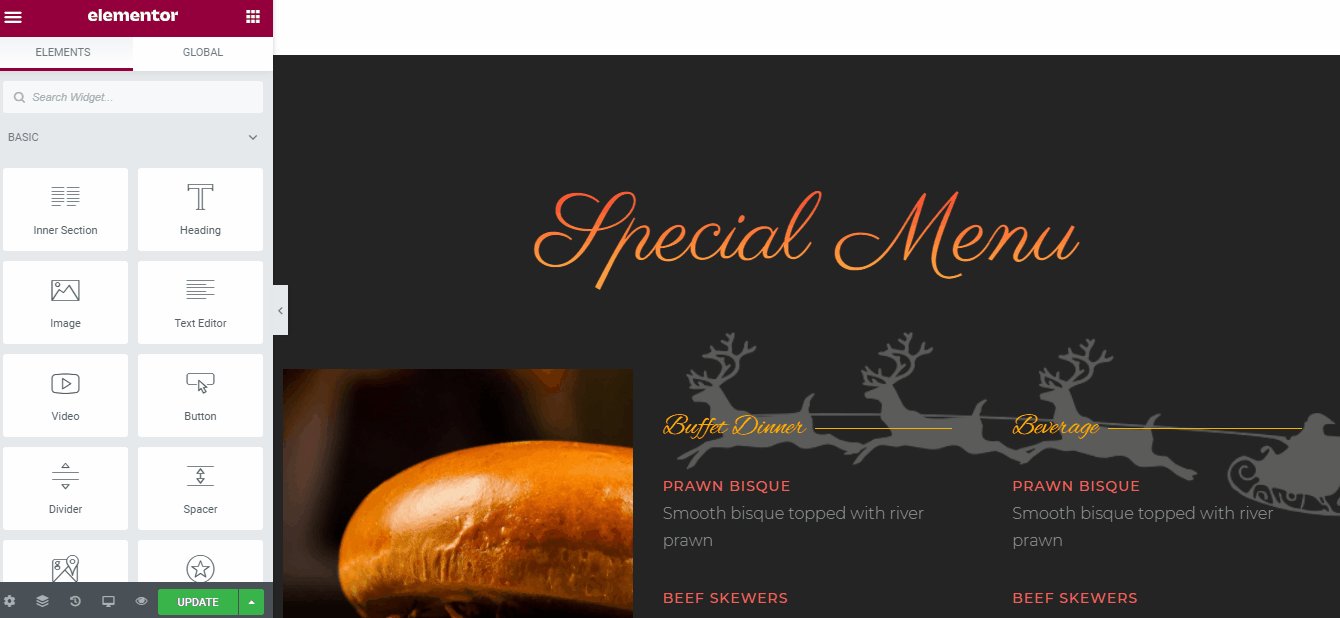
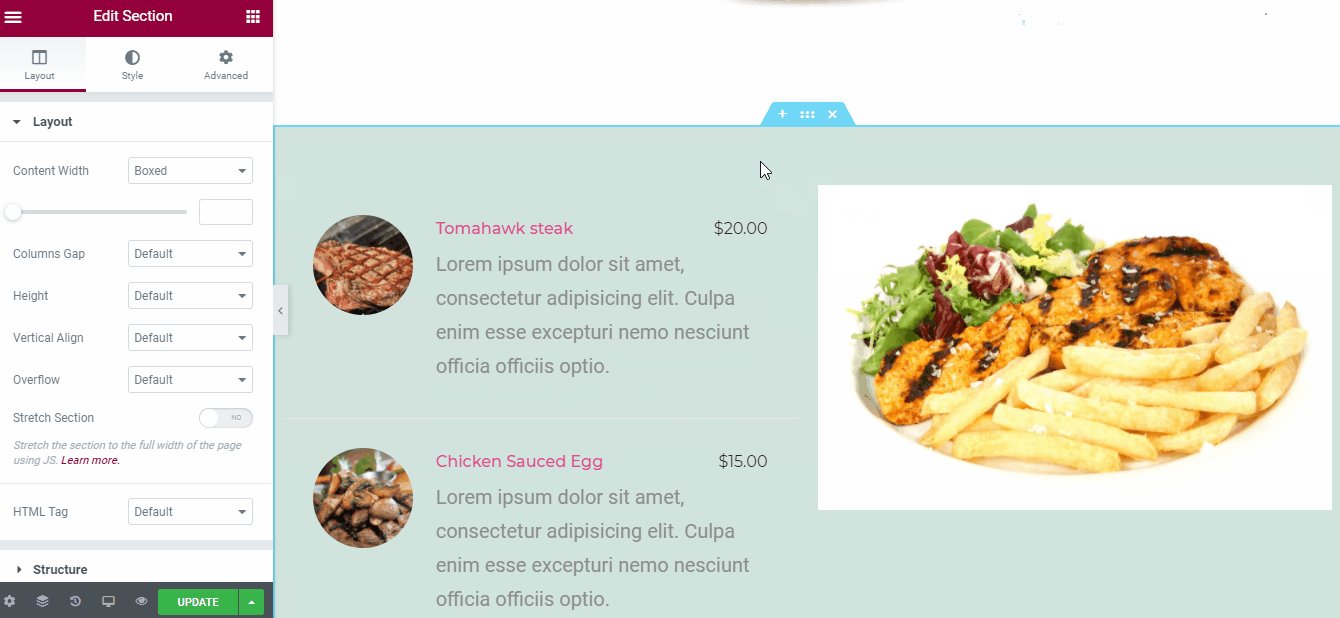
沒有菜單部分的餐廳頁面是不完整的。 由於我們的模板已經帶有菜單部分,我們現在將根據自己的喜好對其進行自定義。

您可以從現成的預設中進行選擇,甚至可以自定義字體、顏色和大小,所有這些都可以從上圖中看到的“內容和样式”選項卡中進行。
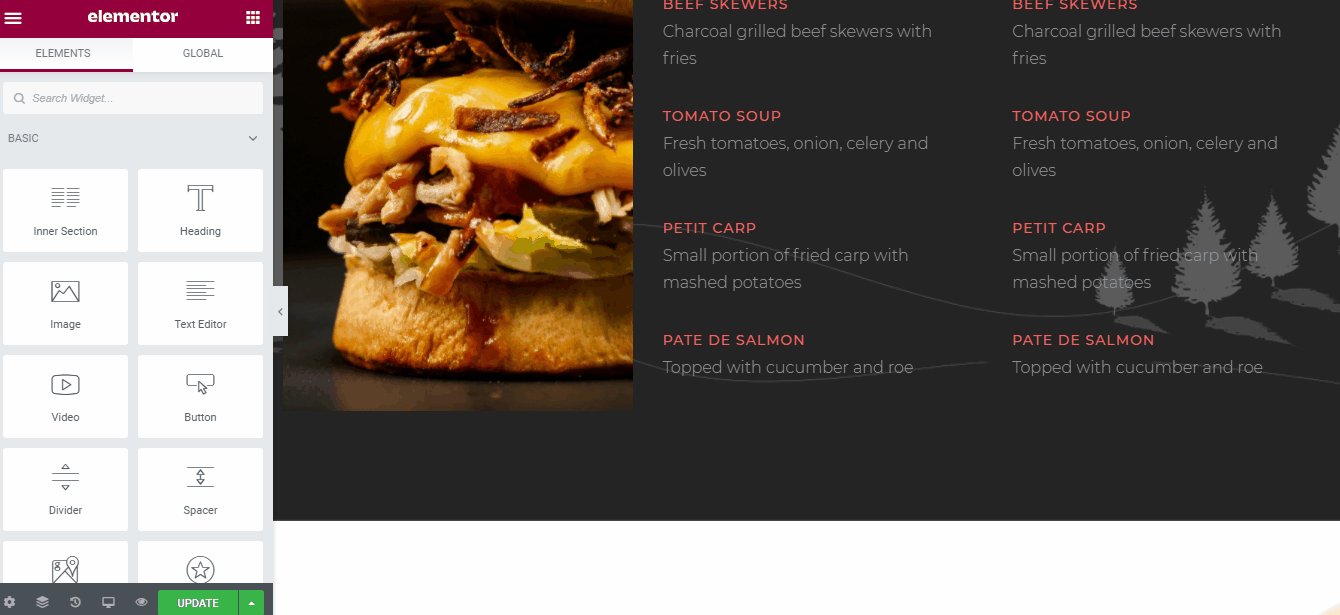
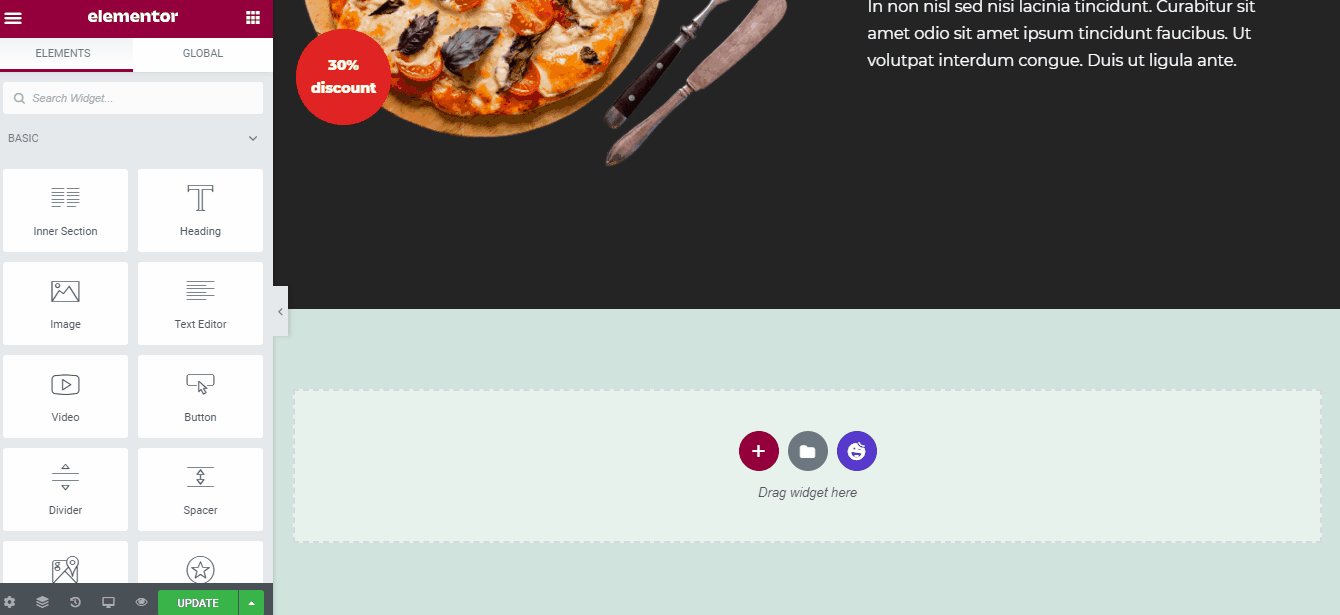
然後,我們將在菜單末尾添加一個按鈕,以便訪客可以輕鬆查看餐廳提供的美味菜單。

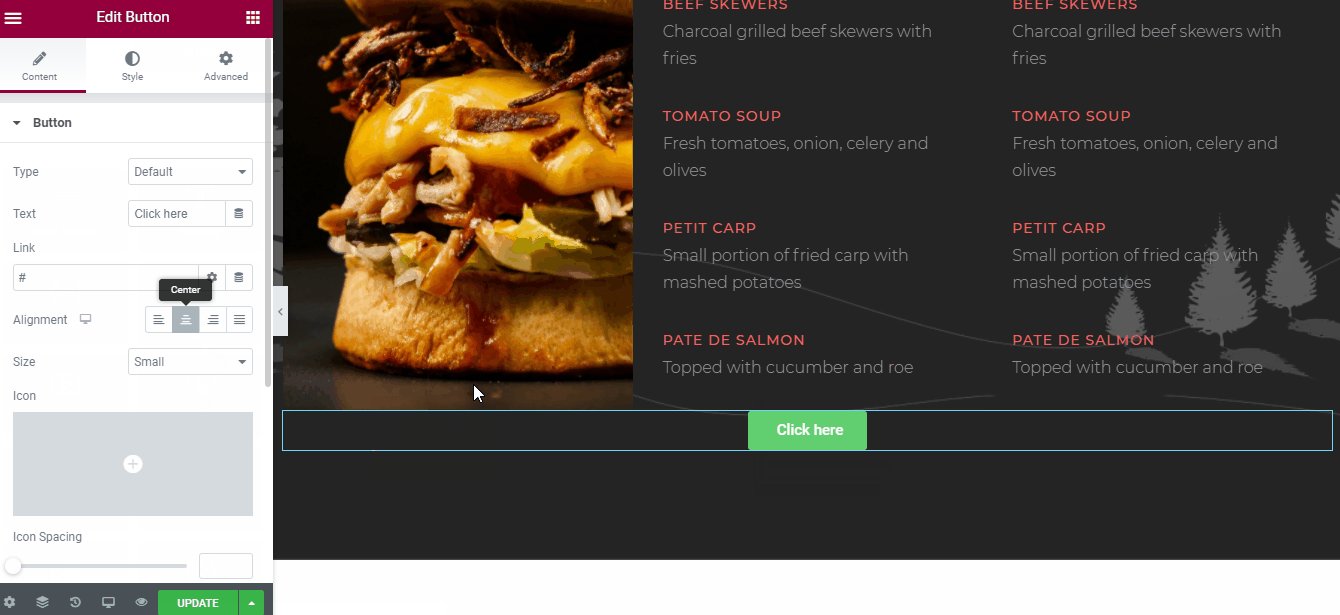
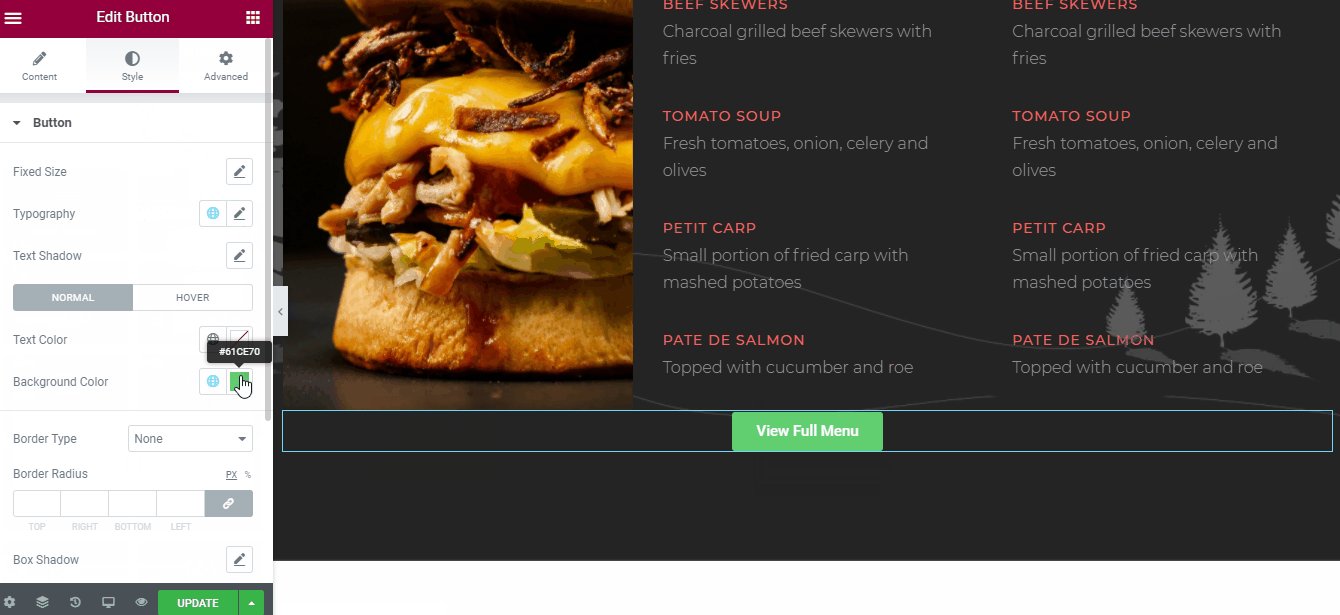
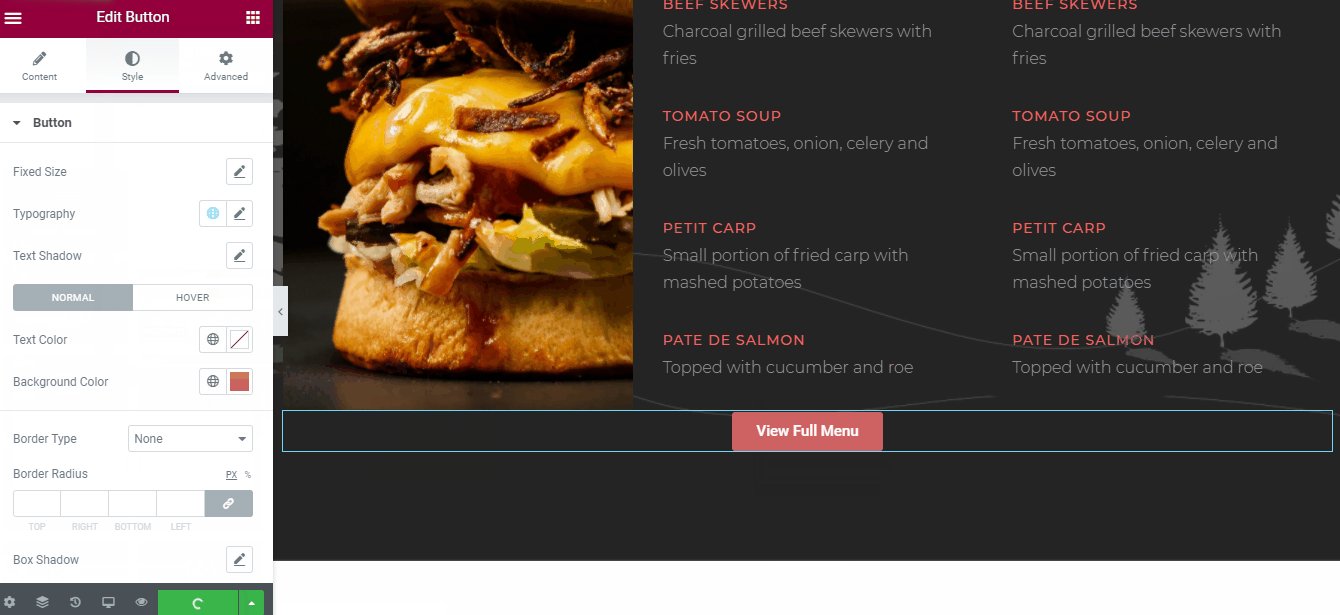
如您所見,我們在簡要菜單部分的末尾添加了一個按鈕,以便用戶可以訪問整個菜單頁面。 設計一個按鈕非常簡單,因為您只需從 Elementor 元素選項卡中拖放它,然後像上圖一樣對其進行自定義。
您可以從對齊方式、文本、顏色更改為幾乎所有內容。 我們忽略了鏈接部分,因為我們還沒有創建菜單頁面。 但是,您可以將鏈接添加到您的菜單頁面,而不是我們顯示的#按鈕。
更重要的是,您甚至可以添加其他預製菜單,因為 Happy Addons 為餐廳菜單提供了幾個 Happy Blocks。 下面是如何做到這一點。

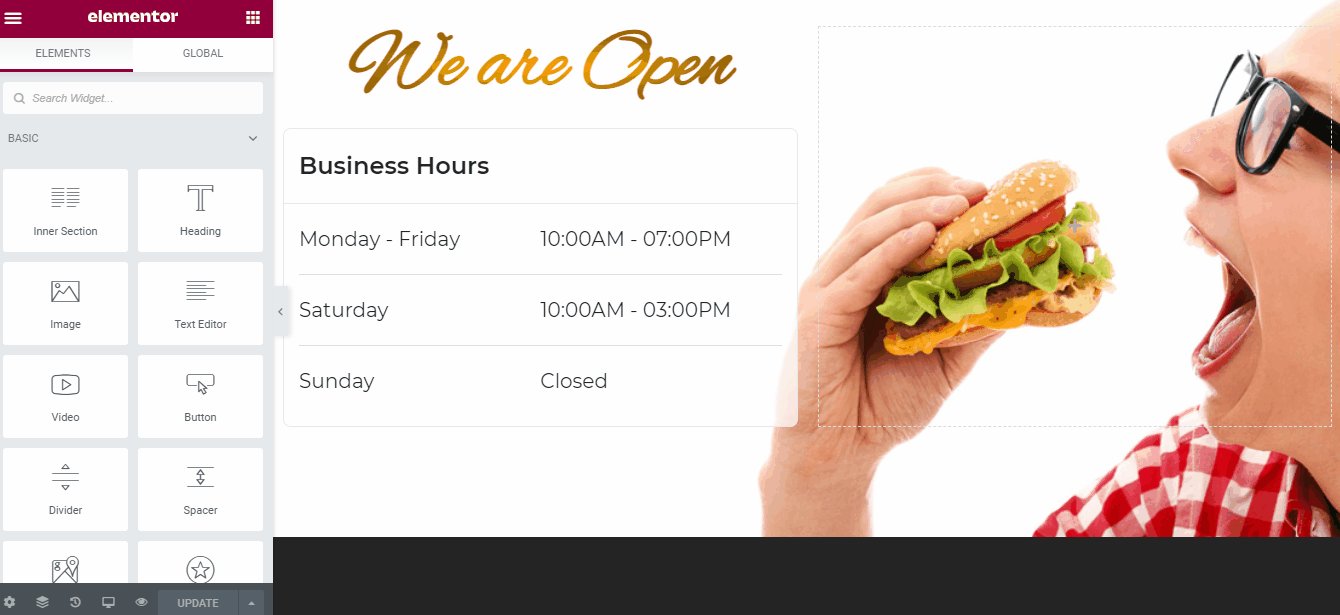
第 5 步 - 添加營業時間和預訂部分
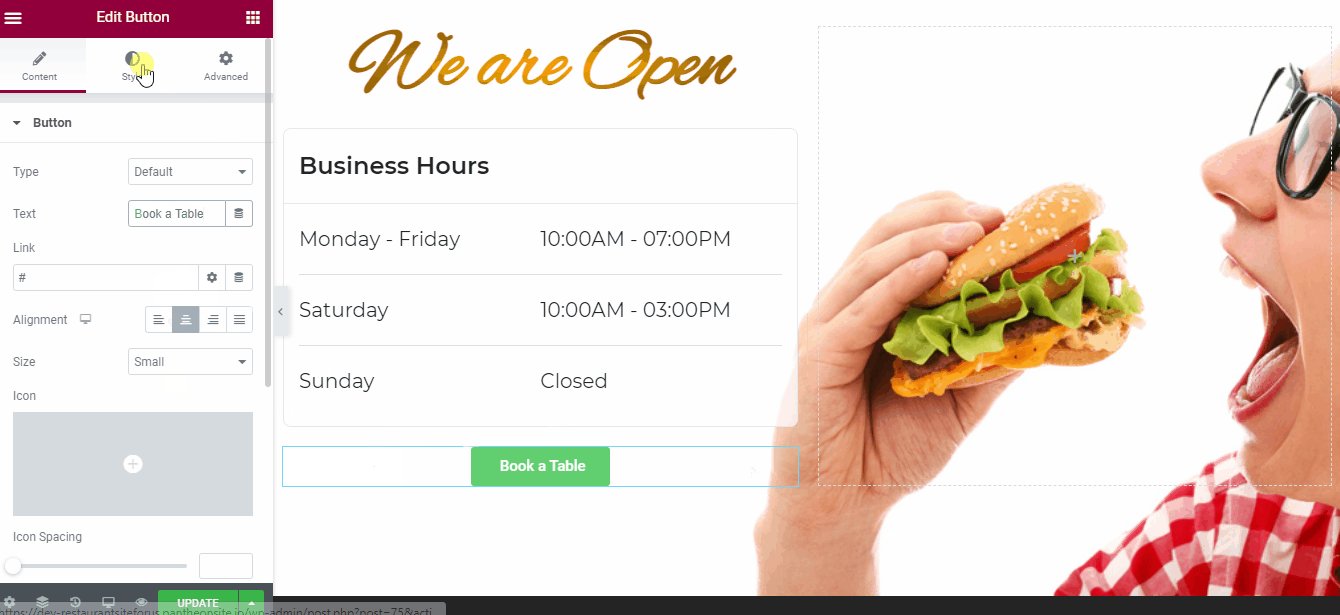
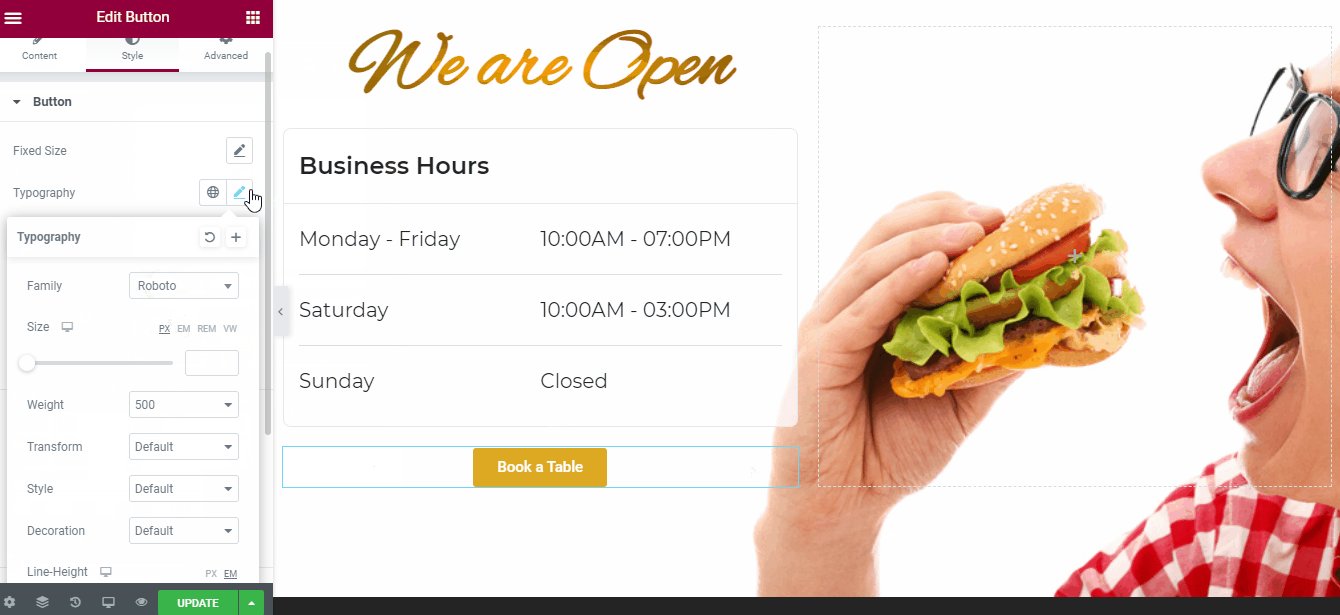
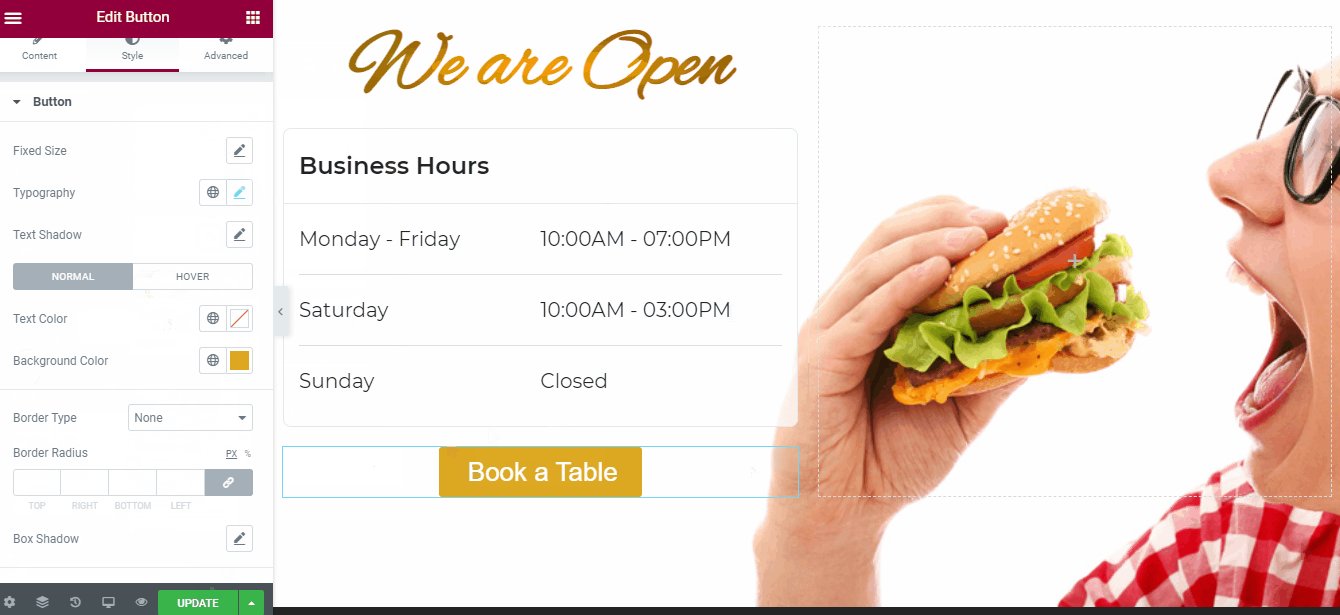
餐廳營業時間是餐廳網站的另一個重要組成部分。 我們的快樂插件模板還配備了營業時間部分。 我們只需添加一個按鈕並將其鏈接到餐廳預訂頁面,這樣用戶就可以直接從網站預訂餐桌。

看看我們使用 Elementor 創建一個漂亮的小按鈕是多麼容易?
第 6 步 - 包括聯繫表
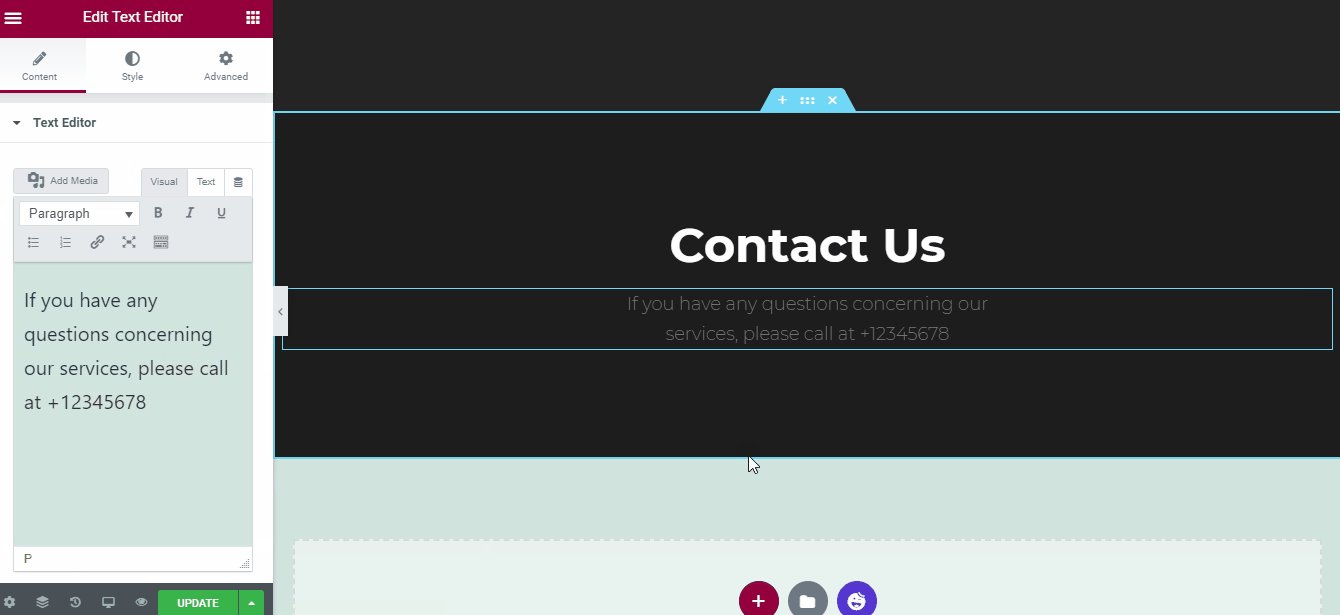
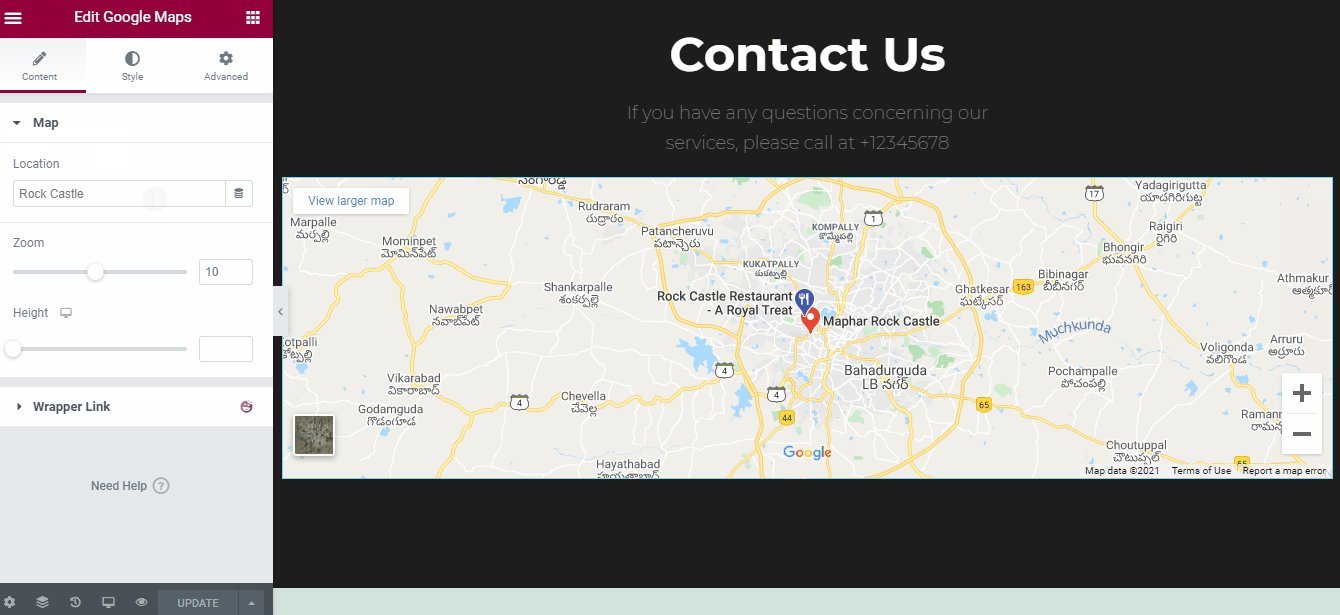
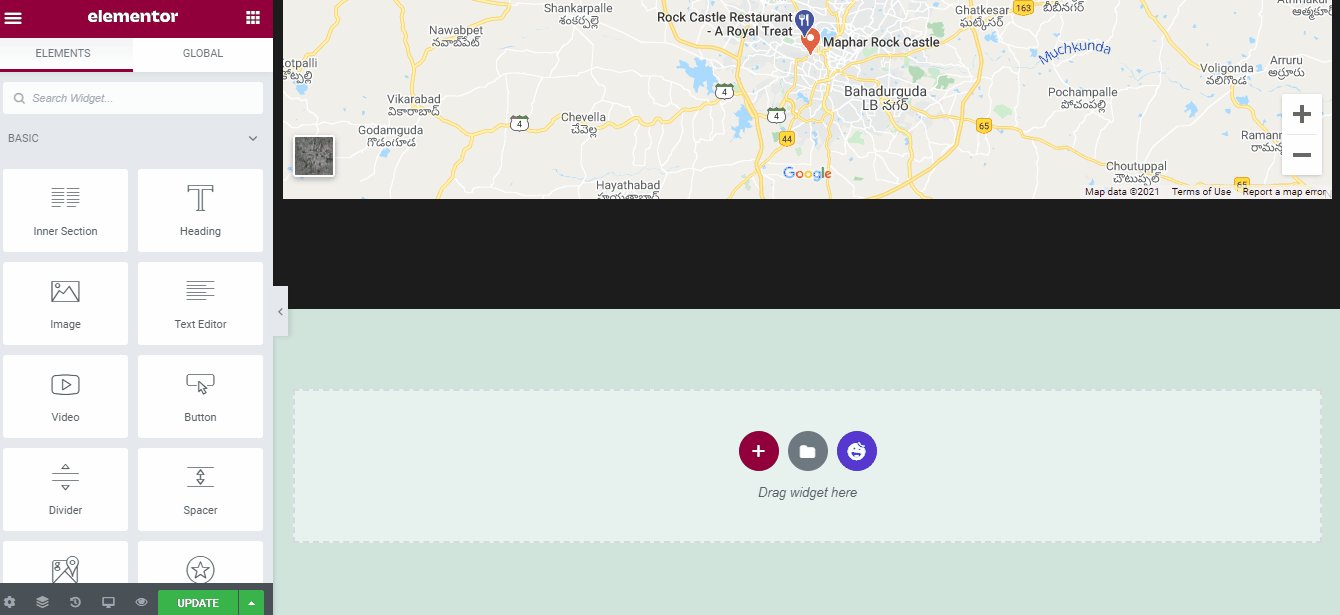
接下來,我們將為我們的網頁創建一個聯繫部分。 這是我們如何做到這一點的。
為此,我們將再次使用快樂插件,因為它有一些設計最精良的塊。

我們不僅添加了聯繫部分,還添加了 Elementor 的位置塊,以精確定位我們的餐廳位置。 如果您按照上面的動畫圖像進行操作,這非常容易。

第 7 步 - 為您的網站添加頁腳
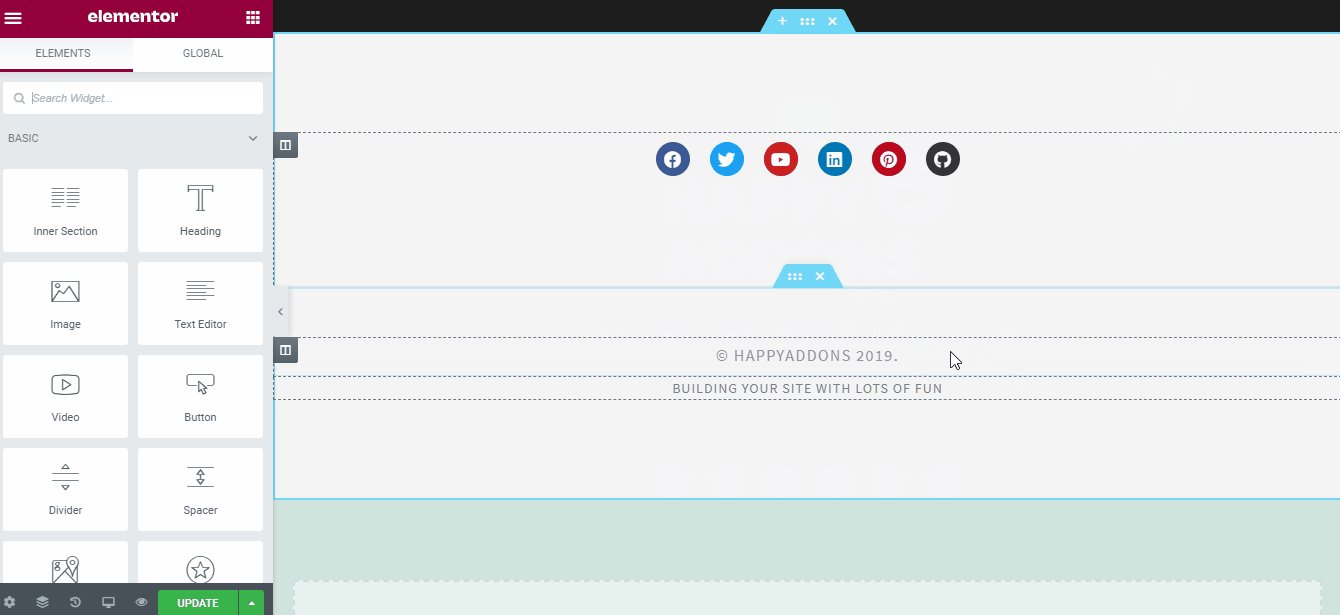
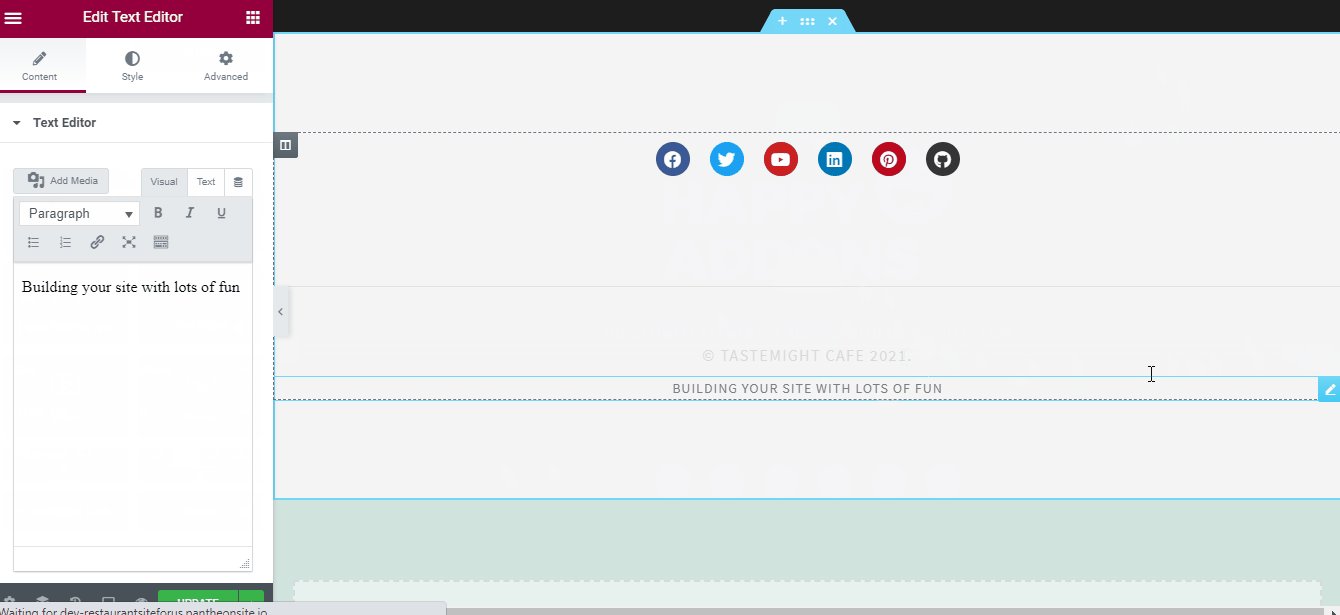
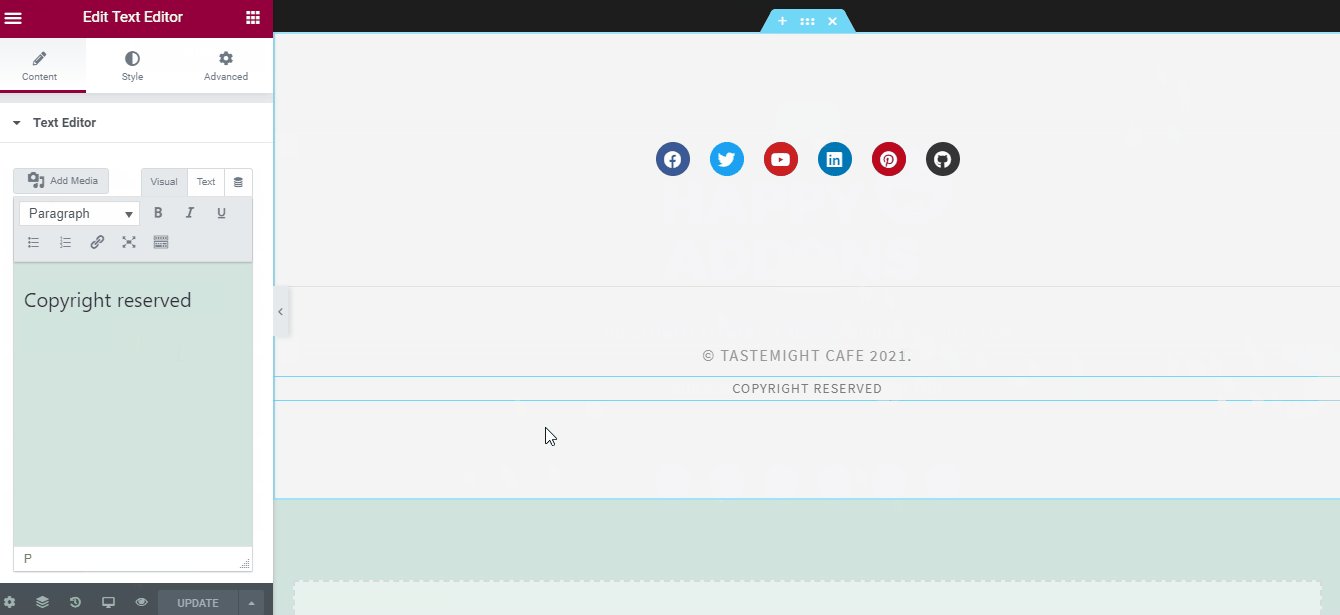
最後,我們將在網頁中添加頁腳。 您可以使用 Happy Addons 模板上的幾個外觀優雅的預製頁腳部分。 下面我們添加了來自 Happy Addons 集合的頁腳模板。 我們將為我們的網站定制預製模板。

是的,現在我們的餐廳網站已經準備好上線了。 想看看嗎?
以下是我們網站的結果——

不錯,對吧?
這就是使用 WordPress 和 Elementor 創建餐廳網站的難易程度。 敢自己嘗試嗎?
好吧,你可以很容易地做到這一點。
如果您在此過程中失敗了,請告訴我們您在哪裡苦苦掙扎,我們將非常樂意為您提供幫助。 但是現在,讓我們看看一些很棒的餐廳網站設計,您可以從中獲得靈感。
7 個很棒的餐廳網站,您可以從中記筆記
如果您現在決定創建您的餐廳網站,我們的教程應該可以讓您在幾分鐘內做好準備。 但是,為了更好地定製網站,一些出色的設計示例可以派上用場,以產生想法。
因此,這裡有一些很棒的設計可以激發您為您的網站製作出色的設計。 更重要的是,它們都是使用 Elementor 設計的!
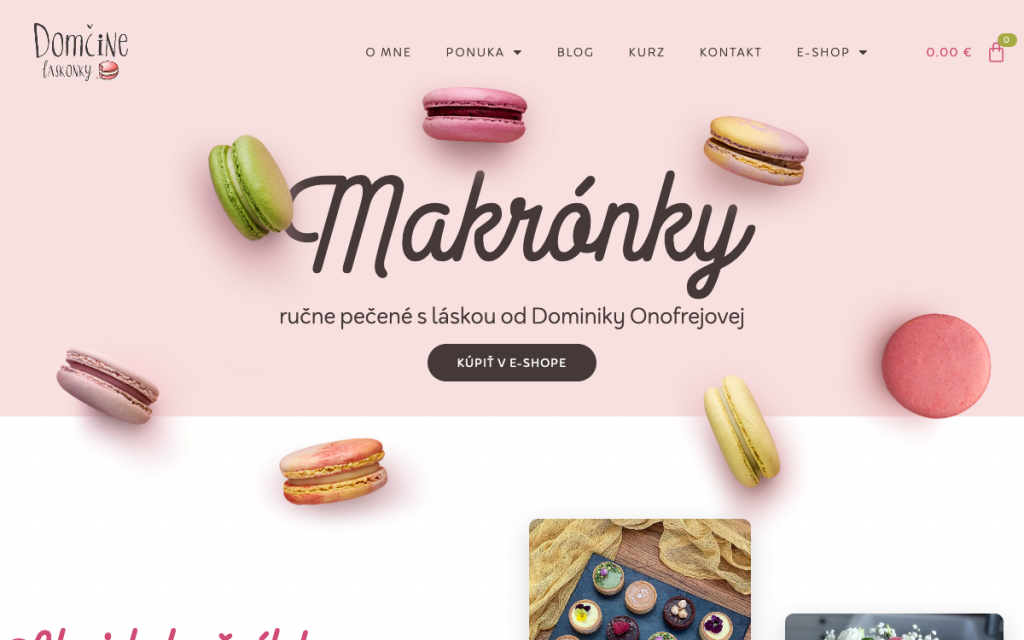
1. Domcine Laskonky

誰說簡單的設計不吸引人?
這個斯洛伐克糖果網站本身就是一門藝術。 食物的鮮豔色彩和晶瑩剔透的圖像可以吸引任何人來這家餐廳參觀,
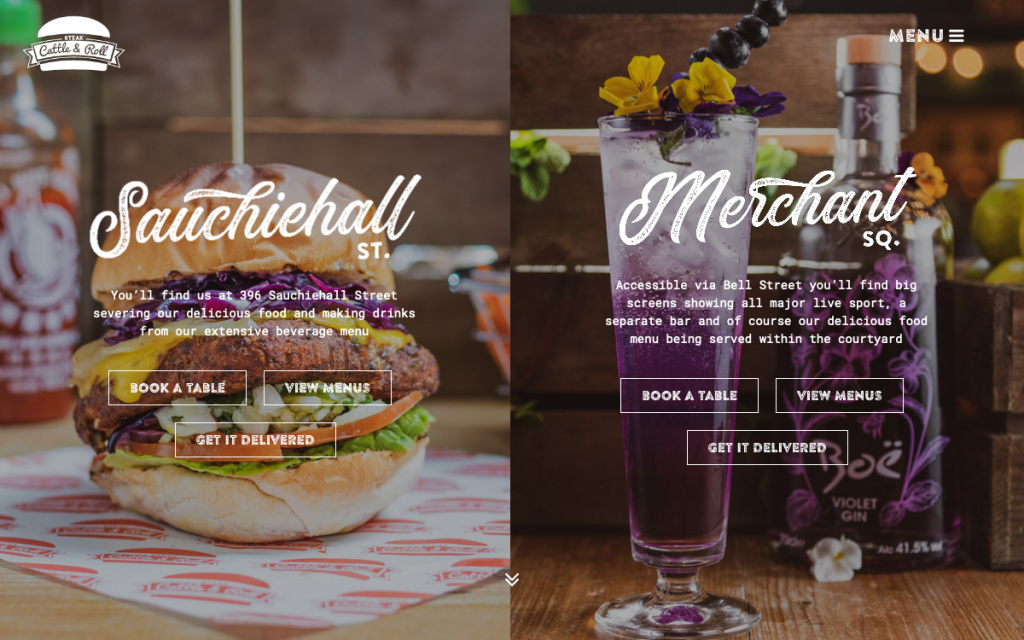
2.牛排牛和卷

華麗的顏色,更華麗的食物圖像。 Steak Cattle & Roll 是一家供應美國美食的餐廳,沒有什麼設計能比這個網站更能代表他們的氛圍。
本網站使用由 Elementor 定制的 Jupiter X 主題。
3. 藝術學院

如果你能創造出出眾的設計,就沒有必要跟風。
藝術學院的網站,一家意大利餐廳引起了我們的注意。 這樣做的原因不僅是因為它擁有餐廳網站應有的一切,還因為它的獨特性。
這也是一個很好的例子,說明您可以使用 Elementor 創建設計的創意,甚至無需一行代碼。
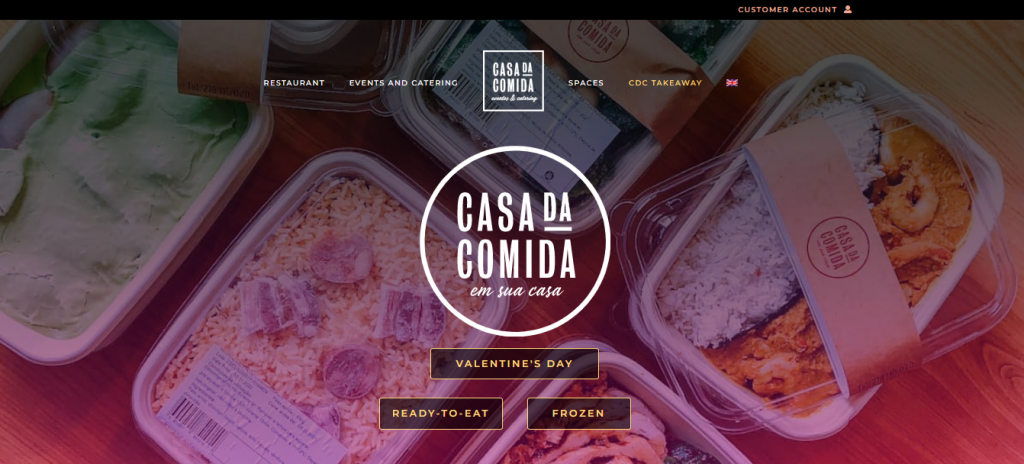
4. 卡薩達科米達

如果您想獲得靈感,有什麼比我們遇到的最經典的餐廳網站之一更好的了。
Casa Da Comida 餐廳網站設計很時尚,高檔餐廳網站應該是什麼樣子。 如果您想知道,這也是 Elementor 設計的網站。
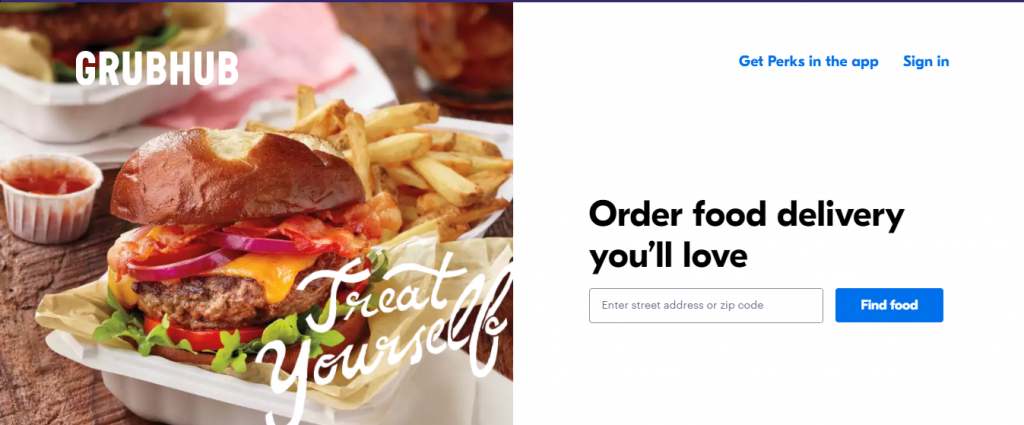
5. 格魯布布

Grubhub 本身並不是一個餐廳網站,而是一個送餐網站。 但其簡單但引人入勝的設計可以成為您可以構建的餐廳網站的一個示例。
不用擔心,這個網站也是使用 Elementor 設計的。
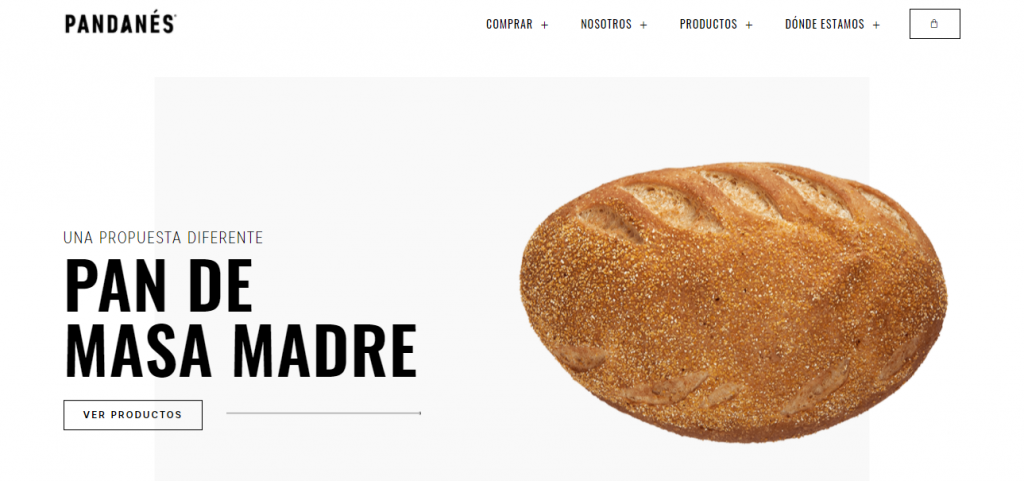
6. 香蘭

Pandanes 是阿根廷的一條食物鏈,旨在徹底改變麵包的概念,使其健康有營養。
他們的網站很有藝術氣息,如果您的品牌標識與他們的非常相似,那麼您肯定會從他們優雅的設計中獲得靈感。
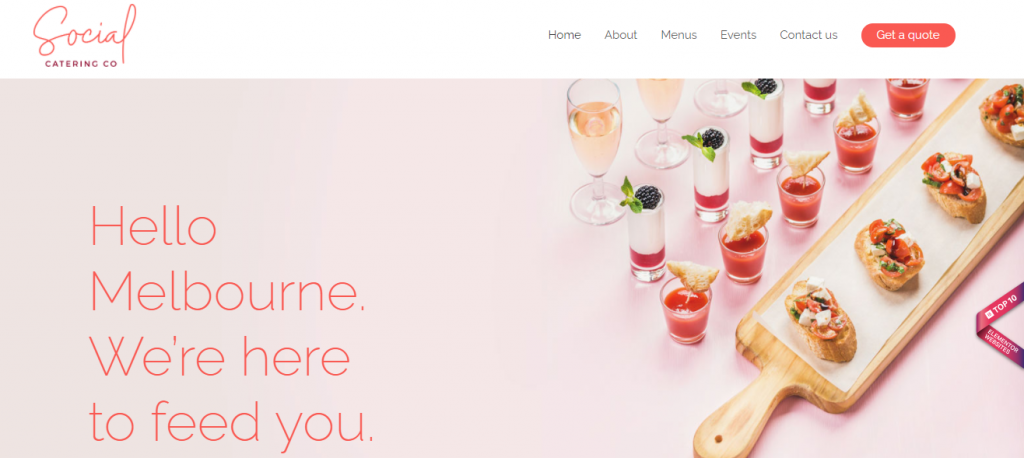
7. 社會餐飲公司

Social Catering Co. 是另一個很棒的網站,它並不完全是一個餐廳網站,而是類似的網站。 這是一個位於澳大利亞的餐飲網站,充滿活力的設計和流暢的過渡。
您可以以他們的設計為例,因為它也是使用 Elementor 設計的。
立即開始建立您的餐廳網站
你的餐廳應該有一個網站嗎? 好吧,這不再是一個問題,而是一個你必須遵守的現實。 如果你想為你的餐廳建立一個網站,沒有比 WordPress 和 Elementor 更好的方法了。
在本文中,我們分享了有關如何創建餐廳網站的 7 步指南,您可以使用該指南輕鬆為您的餐廳創建網站。 7個簡單的步驟是——
- 創建新頁面
- 選擇合適的模板
- 添加標題
- 創建菜單部分
- 添加預訂或餐桌預訂部分
- 添加聯繫人選項
- 最後插入一個好看的頁腳。
但是,如果您對自己想要的設計感到困惑,您可以查看我們分享的設計示例。
此外,您可以使用 Happy Addons 進一步將您的網站設計與其他人區分開來。 那為什麼要等呢? 立即創建您的餐廳網站,只需幾分鐘!

