如何在 WordPress 中逐步創建滑塊
已發表: 2022-05-24WordPress 安裝中的滑塊非常實用。 如果您正在經營一家在線商店或需要吸引用戶的注意力,您應該嘗試添加一個。 那麼你想在 WordPress 中創建一個滑塊嗎? 本文將向您展示如何在 WordPress 中創建滑塊而無需觸及任何一行代碼!
什麼是滑塊?
在 WordPress 中,滑塊是可交互的媒體或將用戶重定向到自定義頁面的鏈接。 它們是在沒有額外效果的情況下吸引用戶注意力的最佳方式之一。 滑塊可用於展示多種媒體,它們將非常適合大多數網站和商店。 此外,如果您在 WordPress 安裝中添加滑塊,則您可以完全控制。
您可以修改滑塊的大小、顏色、背景顏色和內容。 如果您從網站訪問者的角度進行檢查,Sliders 會告訴他們商店管理員必須快速提供什麼。 另一方面,如果您從商店管理員的角度進行檢查,您可以通過單個 Gutenberg 塊推廣多種產品。
這將幫助管理員減少促銷所需的空間並利用可用的最大空間,而無需向頁面添加過多的小部件或塊。
為什麼要向 WordPress 添加滑塊?
如果您需要將網站訪問者的注意力吸引到一些引人入勝的響應式圖片上,您可以考慮在您的 WordPress 網站上添加一個滑塊。 有多種類型的滑塊可用。 例如,有些人使用它們來顯示最近的帖子,有些人會顯示視頻,而另一些人會顯示自定義畫廊。 滑塊最好的部分是它們可定制且易於管理。
最重要的是,電子商務商店還可以使用滑塊來顯示一些特別折扣優惠或其即將推出的產品。 因此,為了提高知名度和參與度,滑塊是一種合適的媒介。
如何在 WordPress 中創建滑塊?
要在 WordPress 中創建滑塊,我們有三種方法。
- 通過使用 WordPress 插件
- 使用 Divi 構建器
- 通過主題選項
我們將在這裡向您展示所有方法。 因此,您可以根據要求選擇您喜歡的一款。 因此,事不宜遲,讓我們進入主題。
使用插件在 WordPress 中創建滑塊
本節將向您展示如何使用 WordPress 插件創建滑塊。 如果您在互聯網上查找最好的 WordPress 滑塊插件,您將獲得多種免費、免費增值和高級選項。 對於本教程,我們將使用 Soliloquy。 這是一個免費增值的 WordPress 插件,具有不錯的功能和集成。
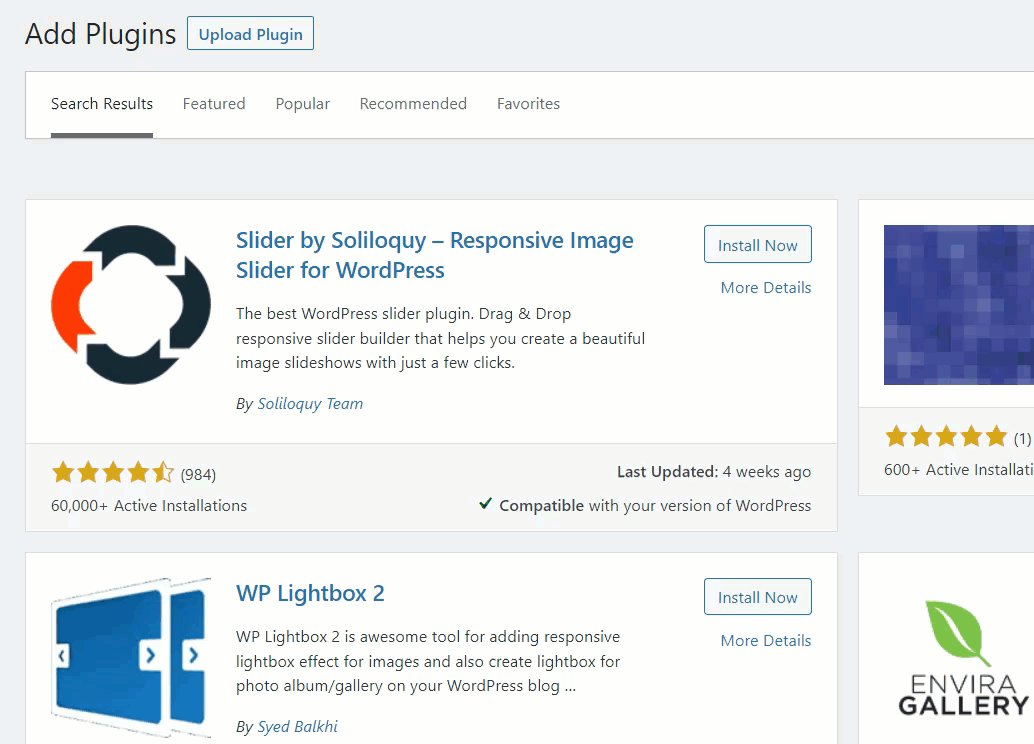
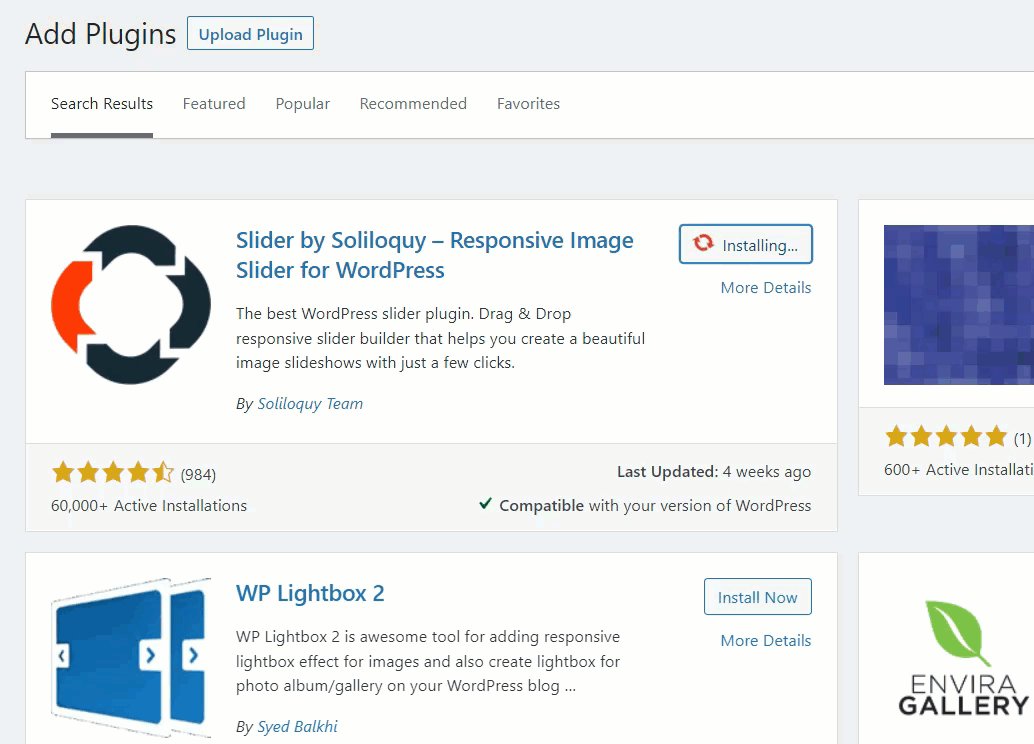
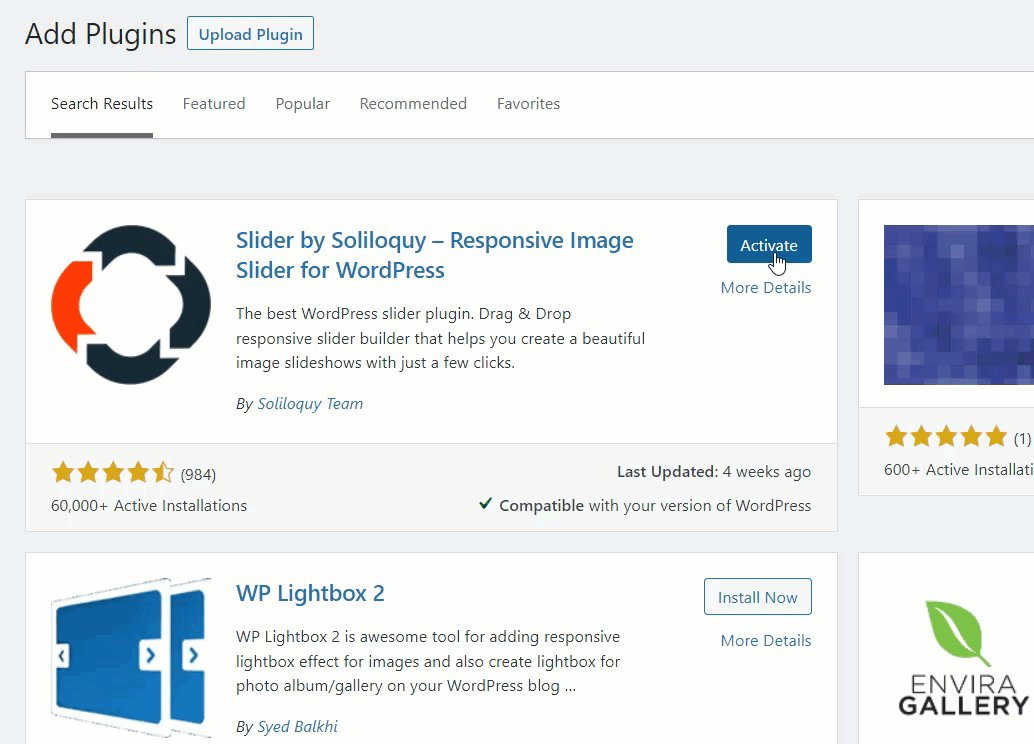
因此,您需要做的第一件事是登錄您的 WordPress 後端並轉到添加新插件區域。 在那裡,搜索 Soliloquy lite。 找到插件後,在您的網站上安裝並激活它。

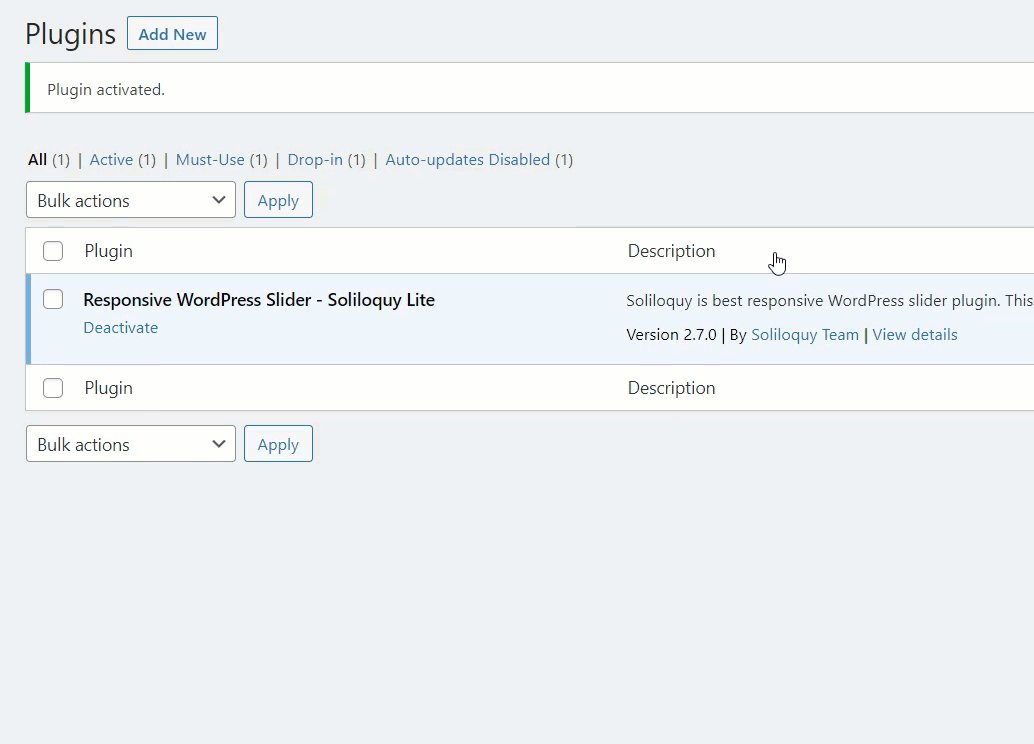
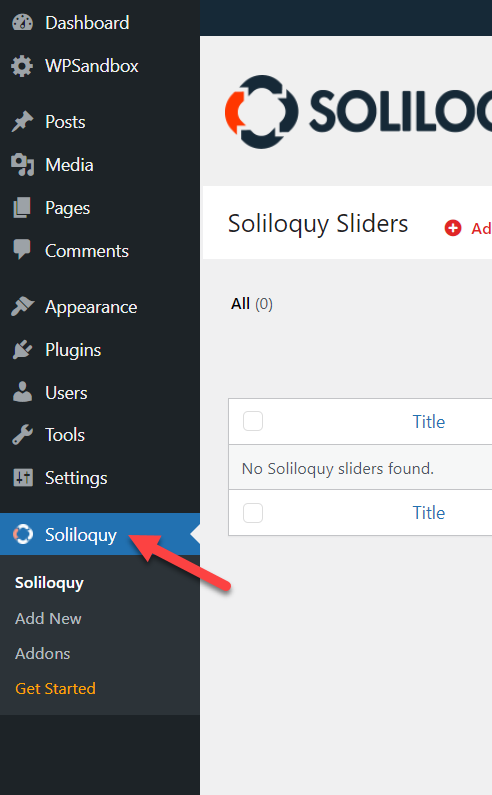
由於您使用的是精簡版插件,因此您無需進行任何身份驗證。 激活插件後,您將在管理面板的左側看到插件的設置。

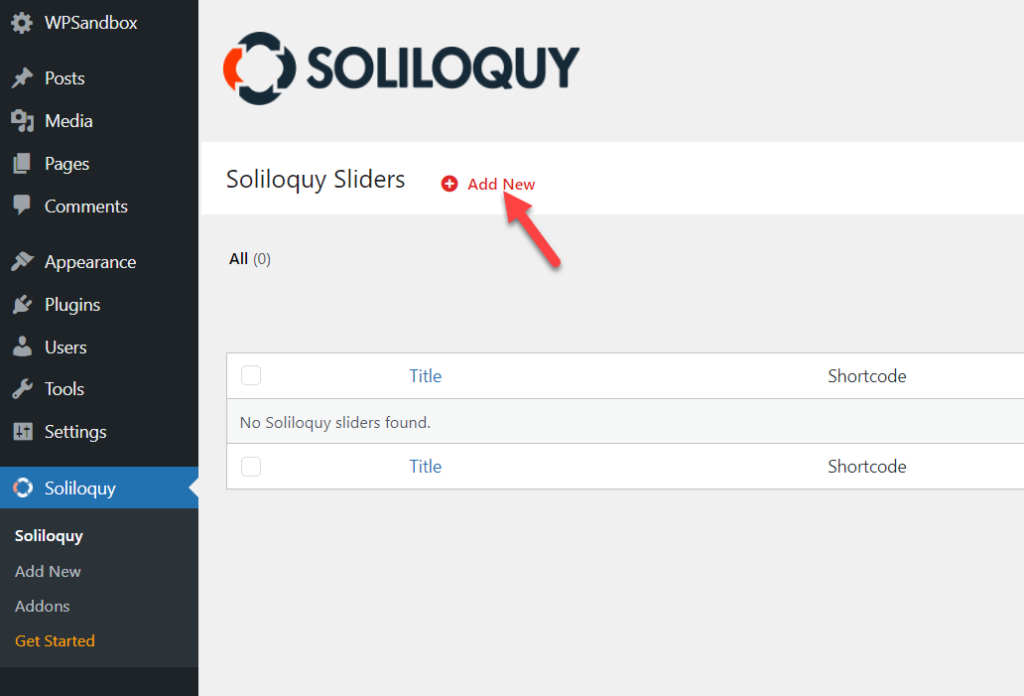
當您需要創建新滑塊時,請單擊“添加新”按鈕。

很快,他們將向您展示滑塊製作嚮導。

您需要做的就是為您的滑塊命名並將一些圖像放到上傳器中。
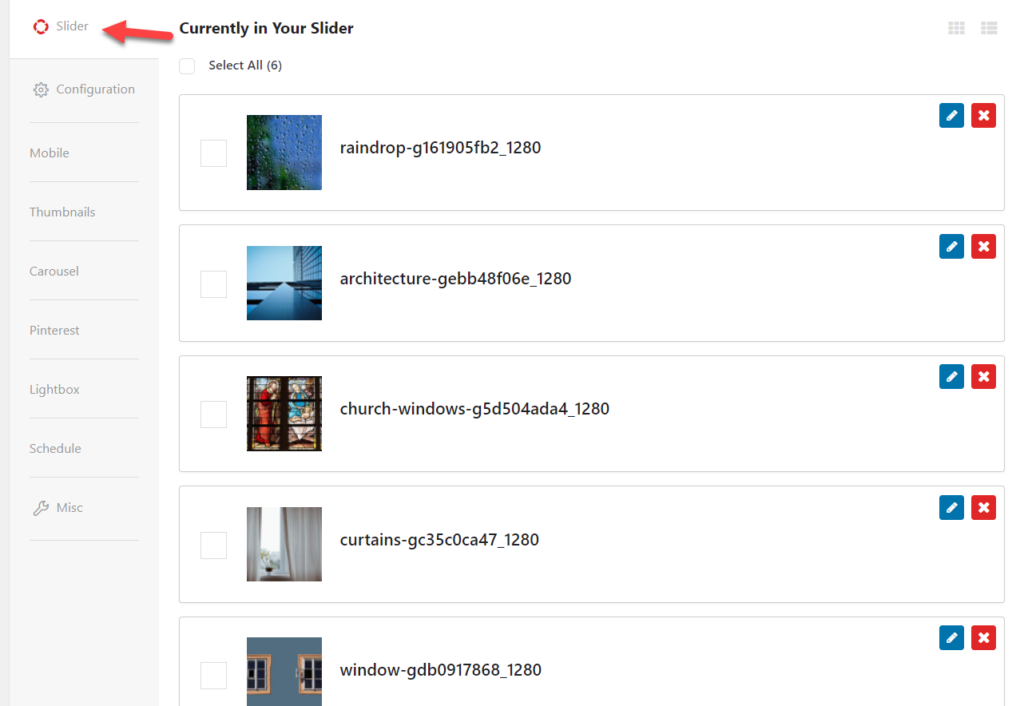
上傳圖像後,您將在“滑塊”部分下看到它們。

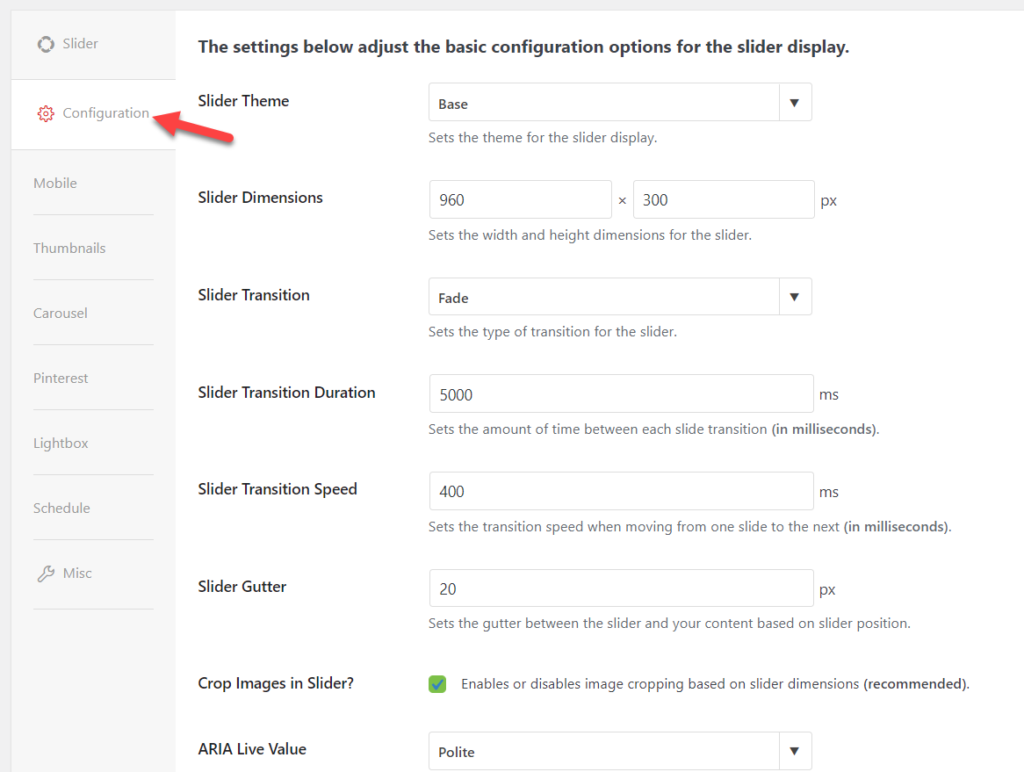
您可以從那裡重新排列圖像或刪除它們。 在配置部分下,您可以看到可用的自定義選項。

該插件會自動向滑塊添加一些默認配置選項和值。 但是您完全可以控制並且可以按照您喜歡的方式編輯滑塊。 修改滑塊後,您可以發布它。

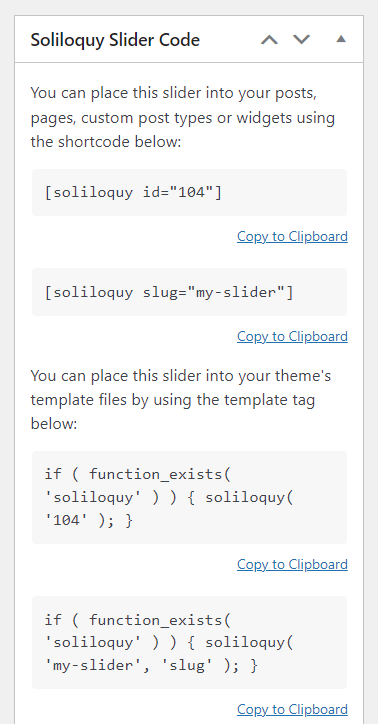
在滑塊設置的右側,您將看到可用於顯示滑塊的簡碼和 WordPress 函數片段。

當您需要在任何頁面上顯示滑塊時,短代碼是最佳選擇。 您需要做的就是從那裡複製短代碼並將其粘貼到頁面上。 另一方面,使用代碼片段在任何模板上顯示滑塊。 您可以將代碼段粘貼到主題的 PHP 文件中。
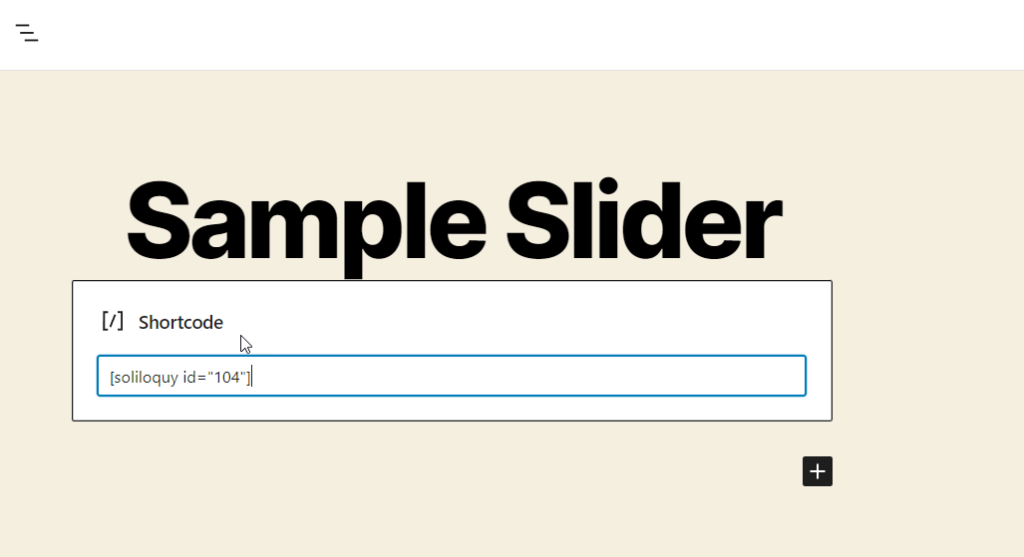
在這種情況下,我們會將短代碼粘貼到新頁面中。 然後,粘貼短代碼後,更新頁面。

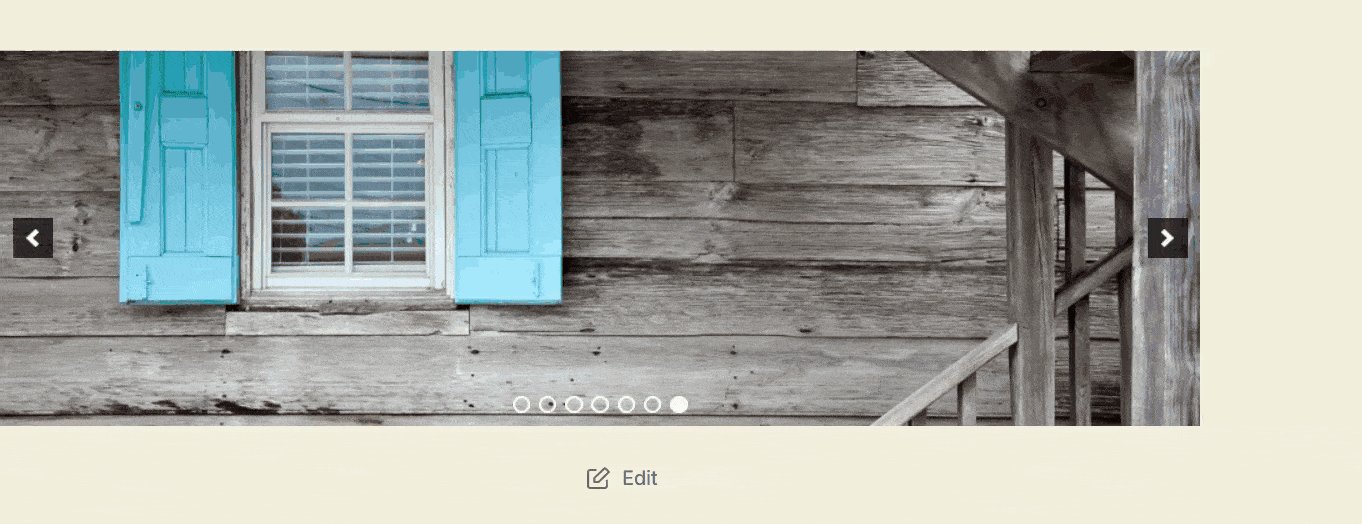
如果您從前端查看頁面,您將看到實景。

滑塊將根據您的配置顯示不同的媒體。 用戶還可以從前端手動切換圖像。 當您需要編輯滑塊時,進入 Soliloquy 設置,打開您需要編輯的滑塊,修改配置選項或值。
精簡版具有最少的功能,因此如果您需要獲得更多獨特的功能和附加組件,您應該考慮使用他們的高級工具。
如果您需要嘗試另一個 WordPress 滑塊插件,這裡有一個最好的列表。
- 智能滑塊
- 圖層滑塊
- 種子產品
- 滑塊革命
- 滑動任何東西
查看本文以查看您可以嘗試的更可靠的滑塊插件。
這就是您如何使用 Soliloquy 創建滑塊的方法。 如果您不需要在實時網站上對其進行測試,您應該在本地安裝一個 WordPress。
使用 Divi Builder 在 WordPress 中創建滑塊
Divi builder 是一個功能強大的 WordPress 頁面構建器插件。 它可用於在 WordPress 網站上創建滑塊。 但是,由於它使用拖放編輯器,因此創建自定義頁面和設計將是小菜一碟。 此外,該插件也與大多數 WordPress 主題兼容。 因此,無論您使用哪個主題。 Divi builder 為您提供保障。
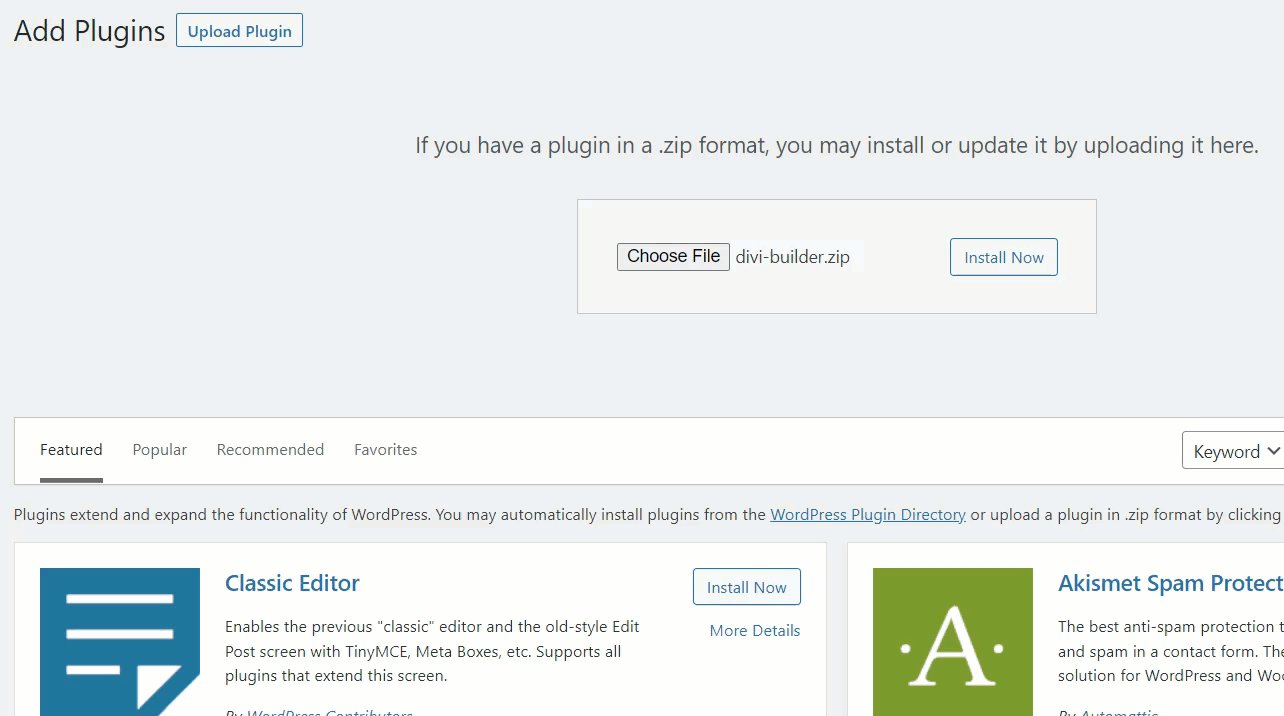
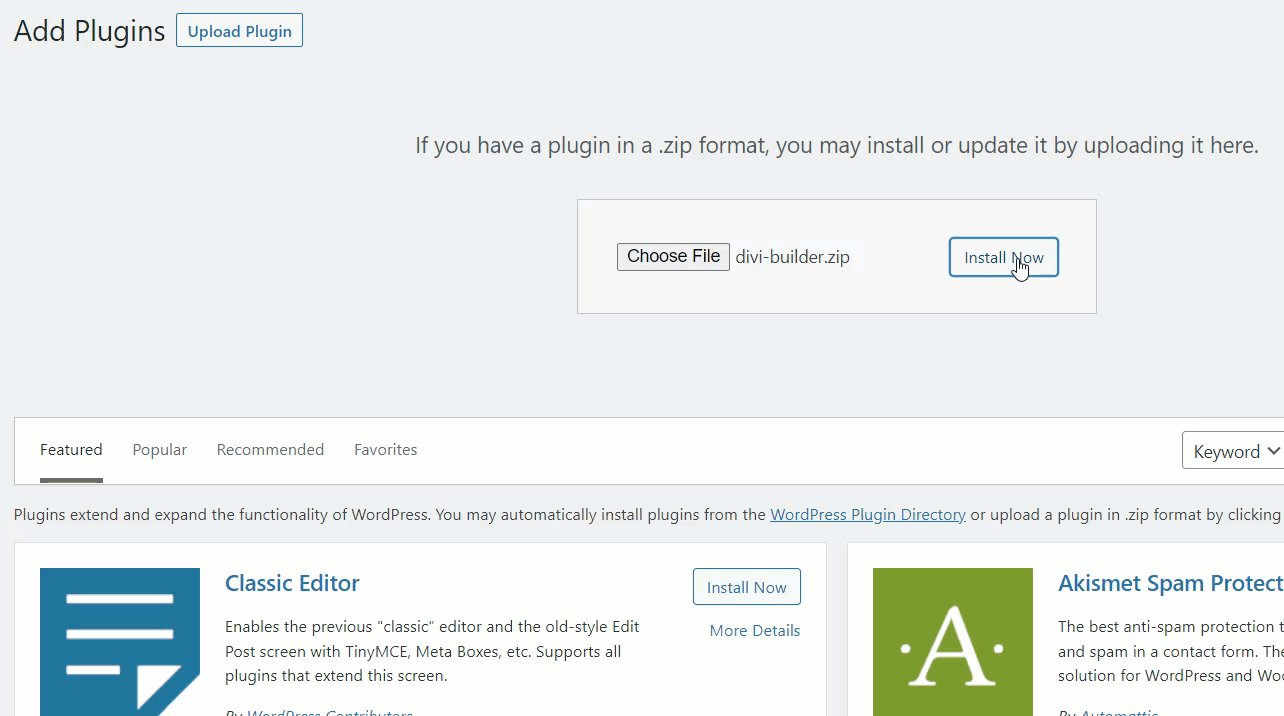
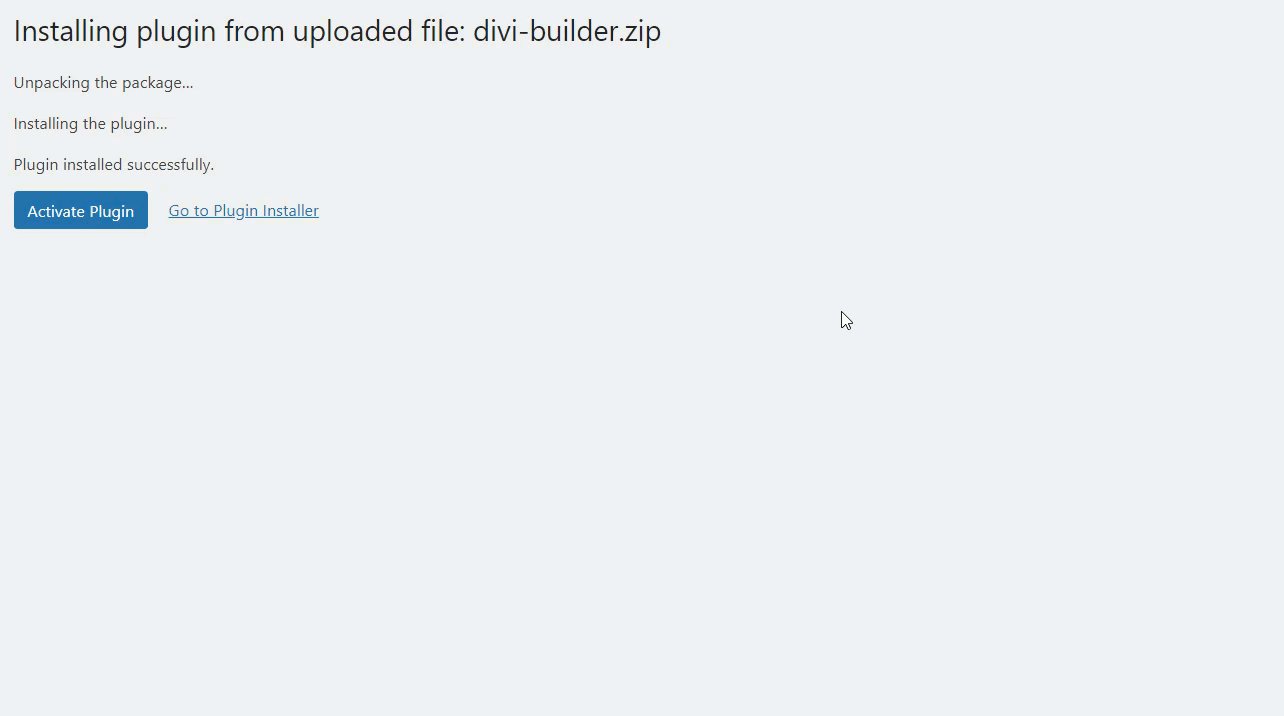
本節將向您展示如何使用 Divi builder 創建滑塊。 首先,您必須前往優雅主題併購買 Divi Builder 訂閱。 完成後,在您的 WordPress 網站上安裝並激活 Divi builder。

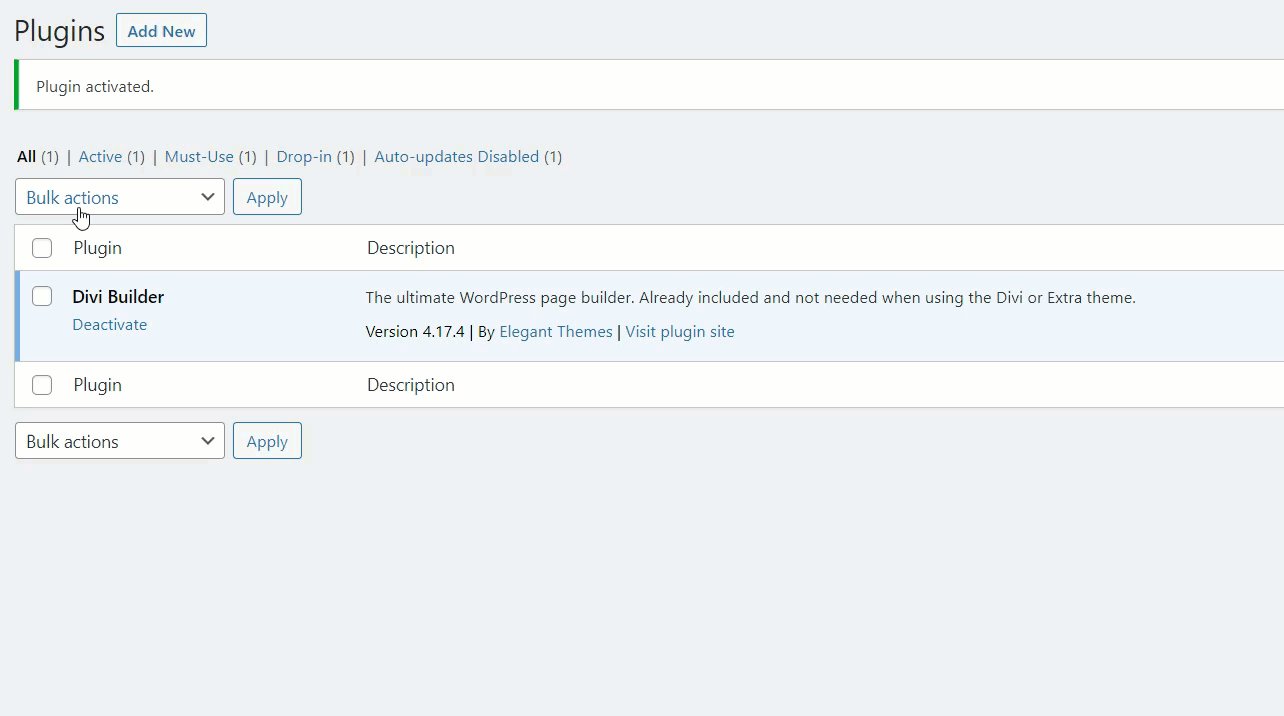
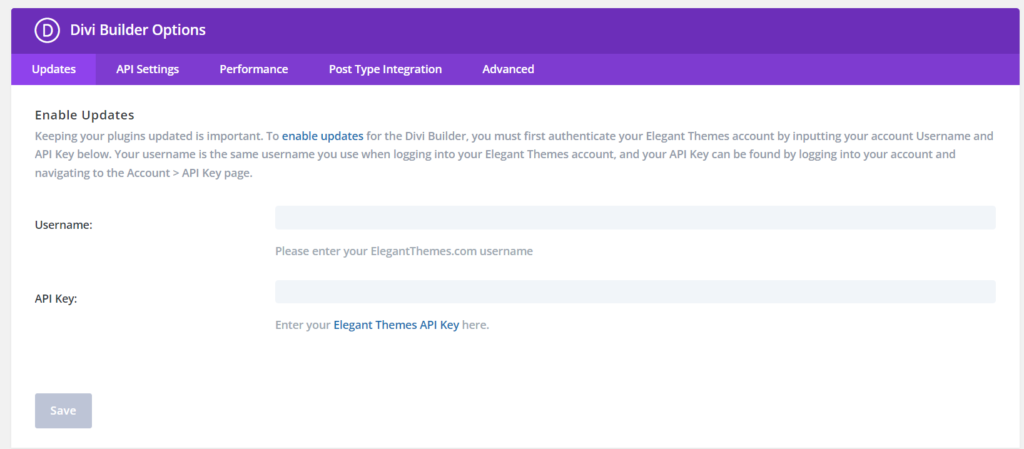
然後,轉到插件的設置並在激活後驗證許可證。

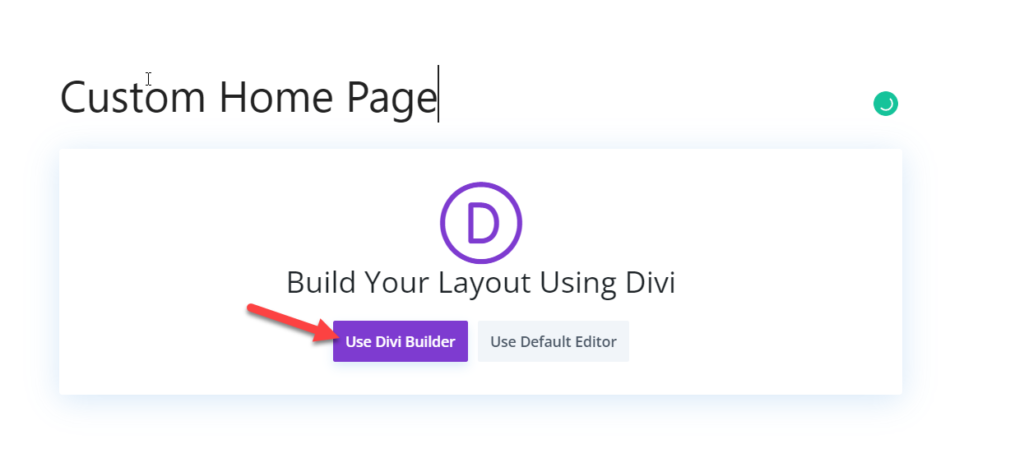
現在,轉到一個頁面(或創建一個)並使用 Divi 構建器對其進行編輯。

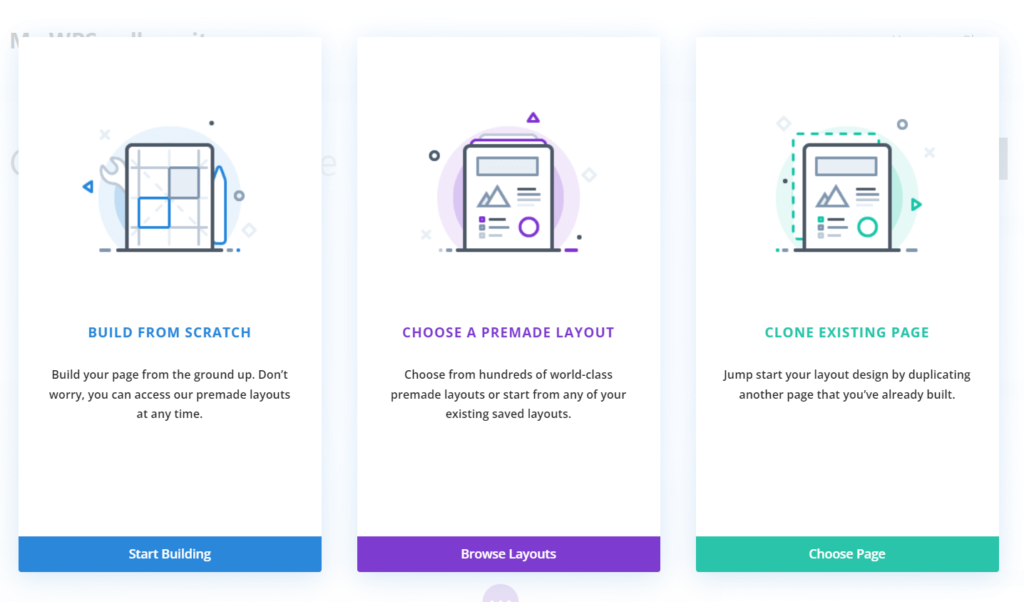
很快,您將被重定向到 Divi 可視化編輯器。

從那裡,您可以
- 從頭開始構建模板
- 選擇預製模板
- 克隆現有頁面
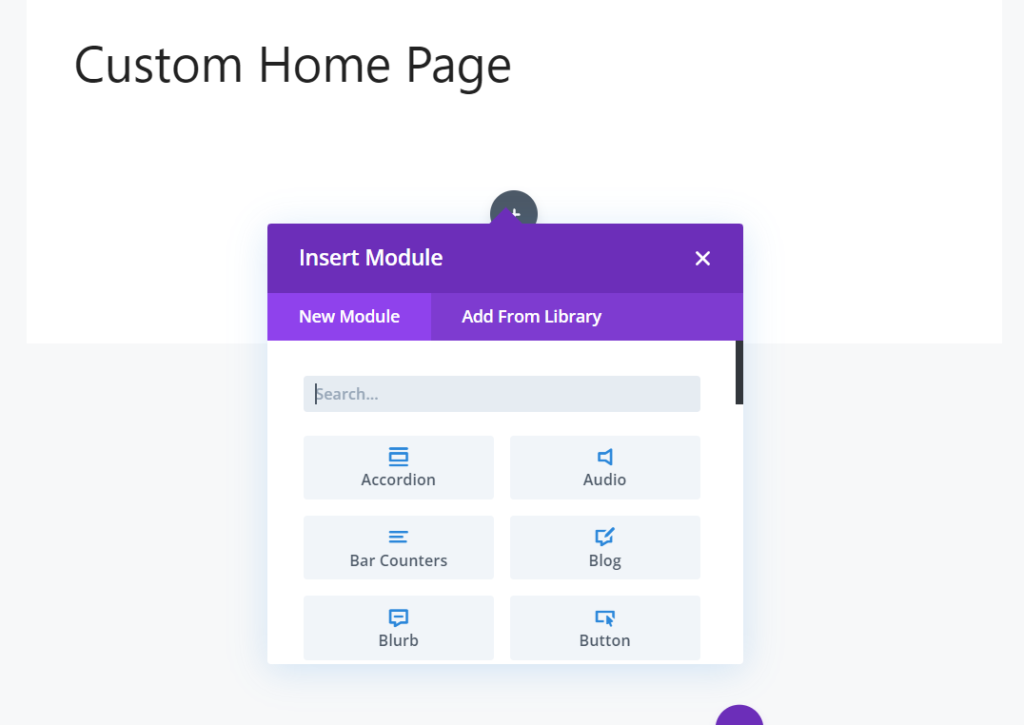
選項完全取決於您。 在這種情況下,我們將從頭開始。 插入一行後,您將看到一個選擇自定義模塊的選項。

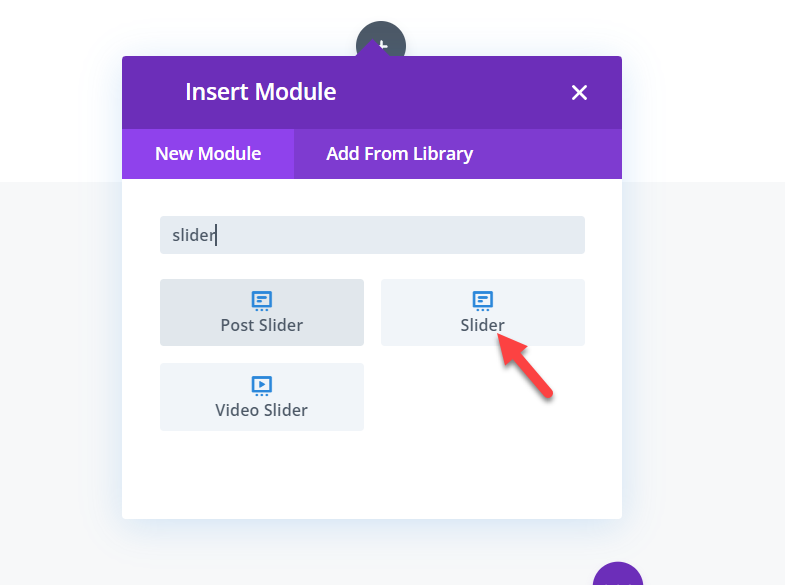
在那裡,搜索Slider 。

您將看到多個滑塊選項,例如
- 後滑塊
- 滑塊
- 視頻滑塊
一旦您選擇了所需的一項,請將其添加到行中。 在這種情況下,我們將使用默認滑塊。 如果您需要顯示一組圖像或自定義文本,默認滑塊模塊是正確的。


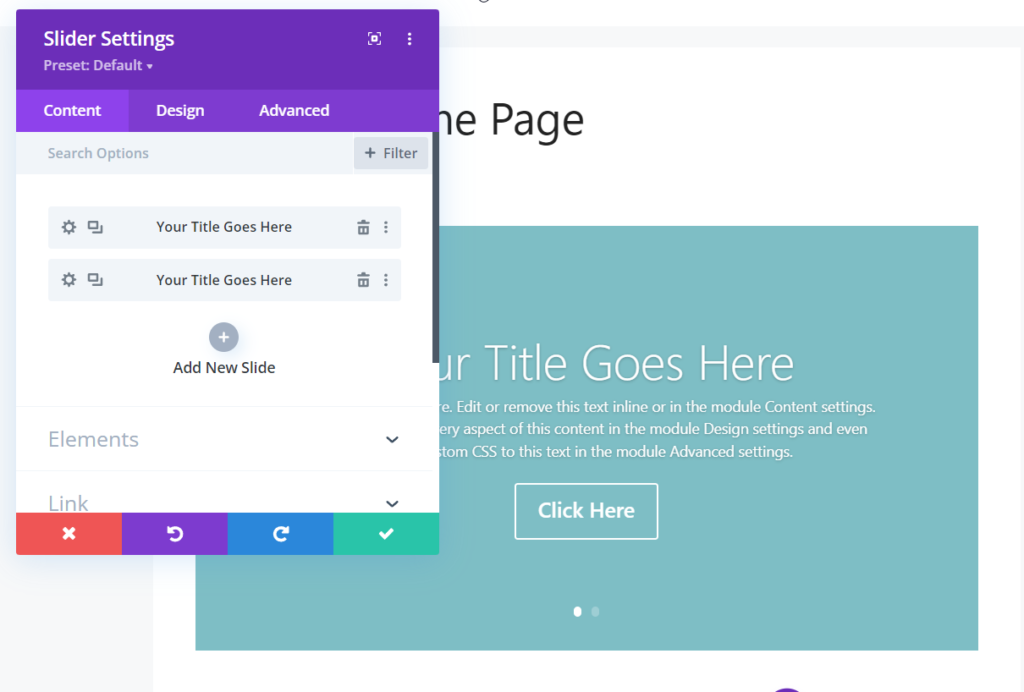
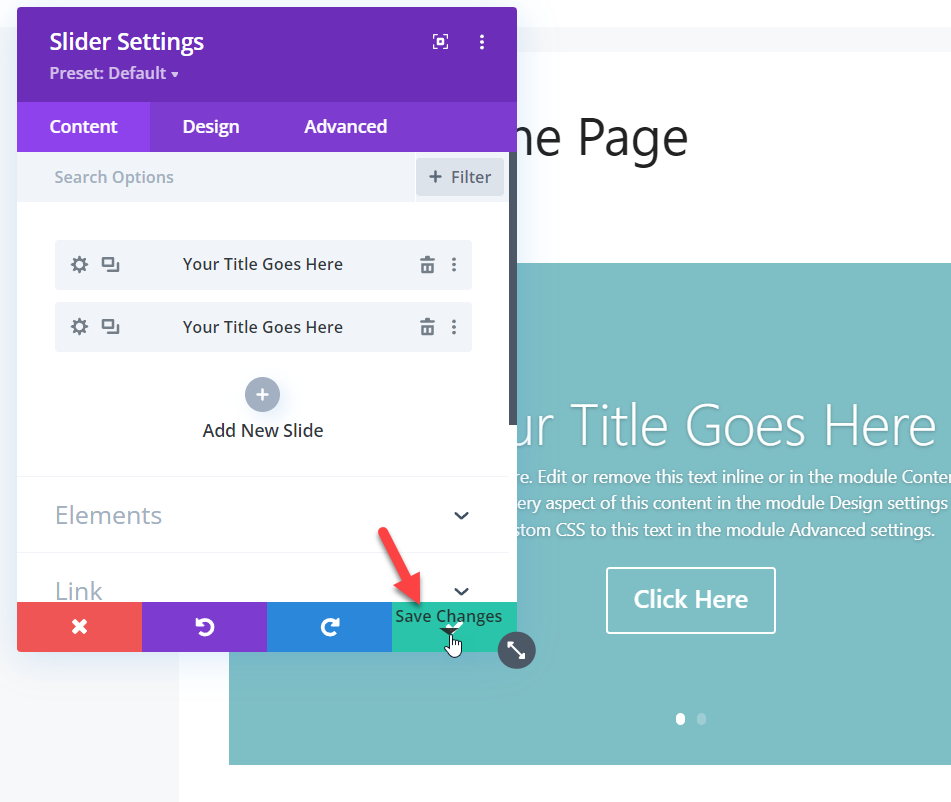
您可以通過模塊配置塊配置滑塊。

在這裡,您可以根據需要添加任意數量的滑塊。 它可以是文本、鏈接或圖像。 修改滑塊後,保存模塊。

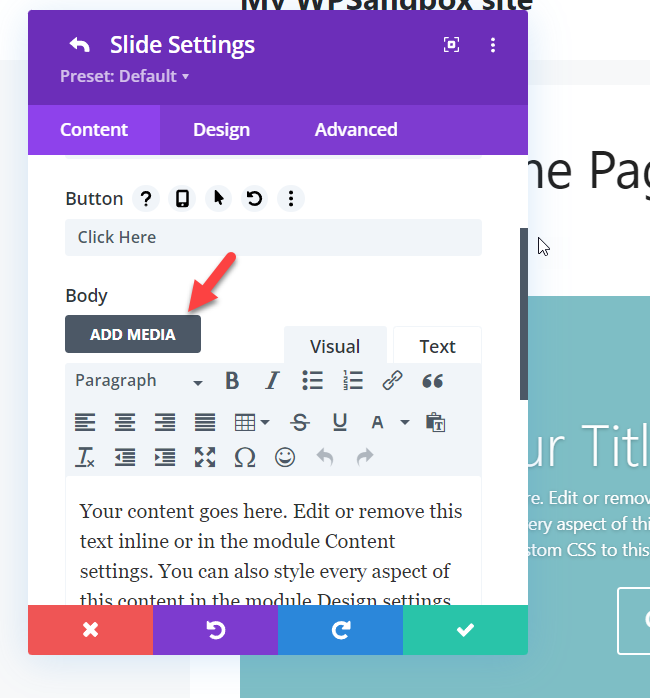
如果您需要顯示圖像滑塊,請使用添加媒體按鈕並修改現有滑塊。

而已。
這樣,您可以使用 Divi builder 創建滑塊。 此外,如果您被困在某個地方,優雅的主題會提供 24/7 的人工支持,您可以快速解決問題。
使用主題選項在 WordPress 中創建滑塊
一些高級 WordPress 主題還帶有內置的滑塊選項。 因此,如果您的主題具有此功能,則無需使用第三方滑塊插件或自定義代碼。 相反,您可以通過主題面板直接從 WordPress 儀表板創建滑塊。
如果您與此方法有衝突,請聯繫您主題的官方支持團隊。 或者,您也可以查看他們的文檔部分以獲取更多相關指南。
獎勵:將 Instagram 滑塊添加到 WordPress
Instagram 是展示您美好瞬間的絕佳媒介。 如果您在 Instagram 上非常活躍並分享圖像,您可以使用專用插件輕鬆將它們導入您的 WordPress 安裝。 值得慶幸的是,我們創建了一個具有高級功能的尖端工具,它被稱為 Instagram Feed Gallery。
在這裡,我們將向您展示如何將 Instagram 滑塊添加到 WordPress。
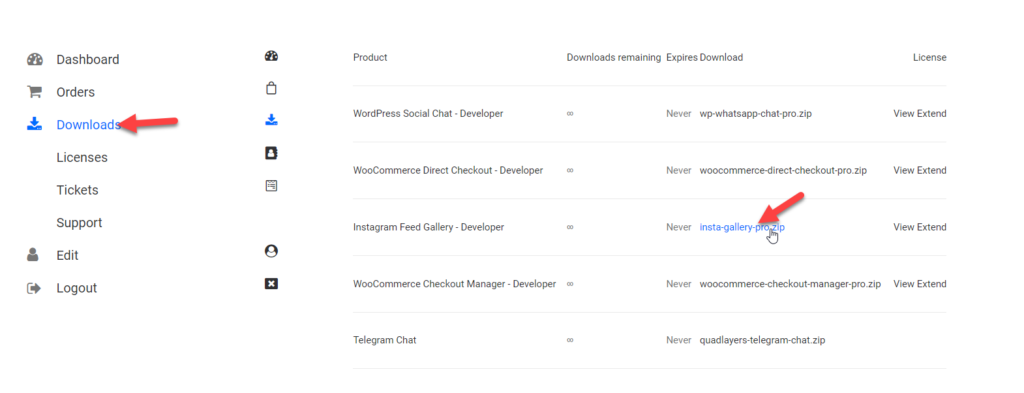
首先,您需要獲取我們的 Instagram Feed Gallery WordPress 插件。 完成購買後,您將能夠登錄您的 QuadLayers 帳戶並下載高級插件文件。

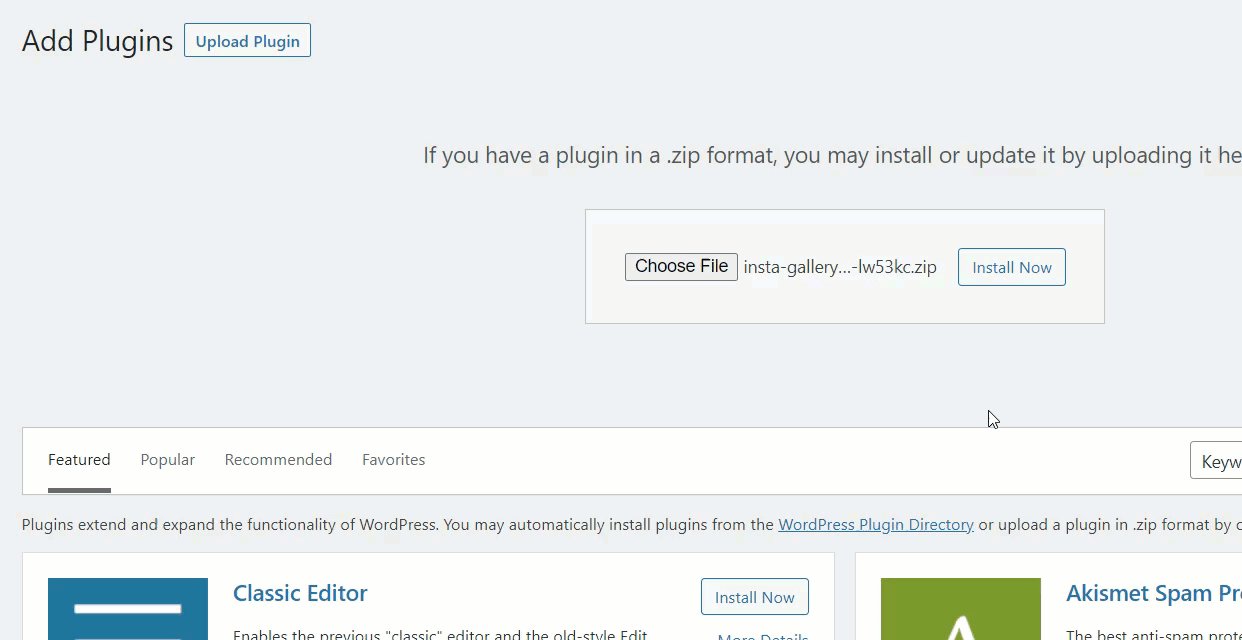
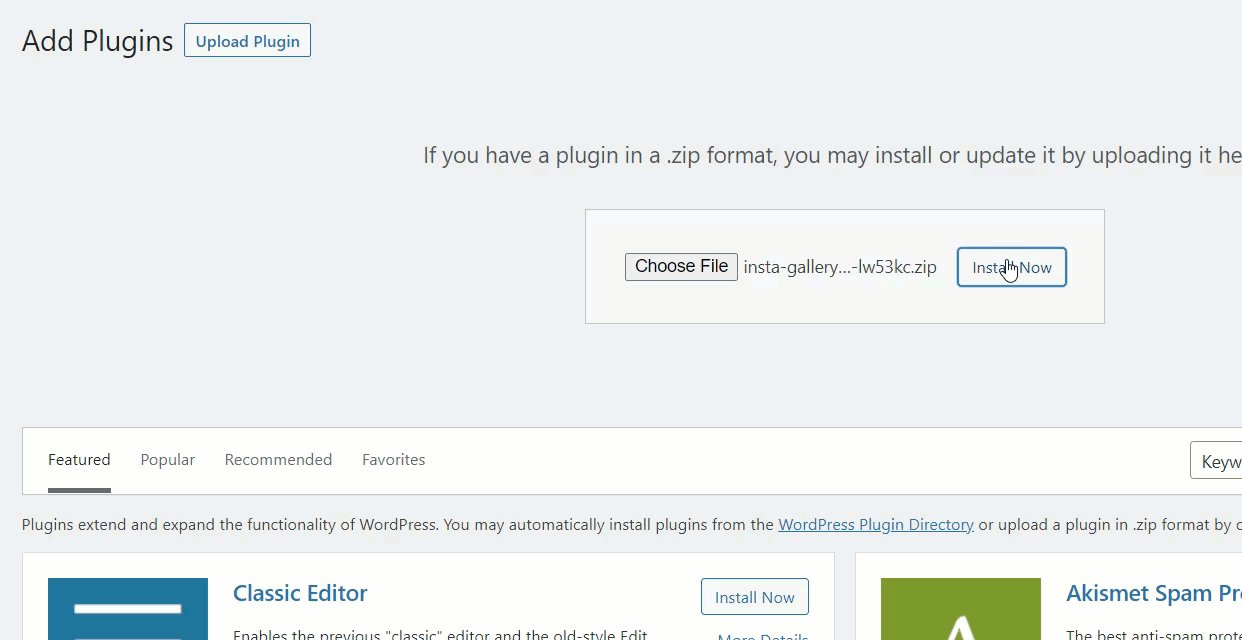
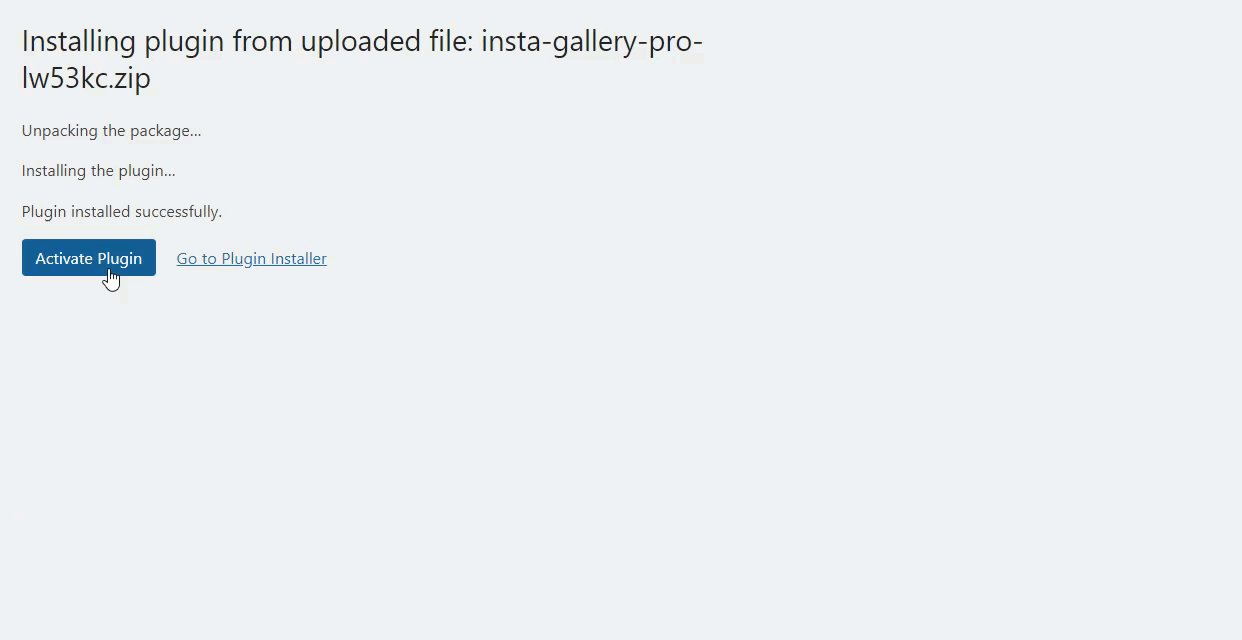
在您的 WordPress 網站上安裝插件。

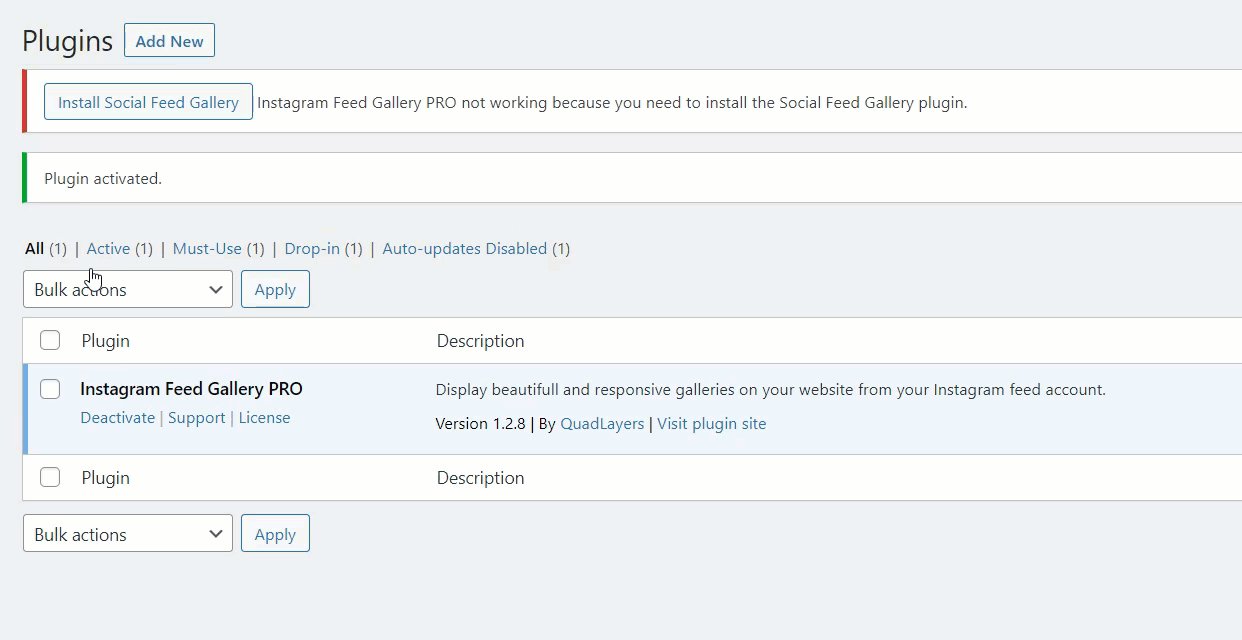
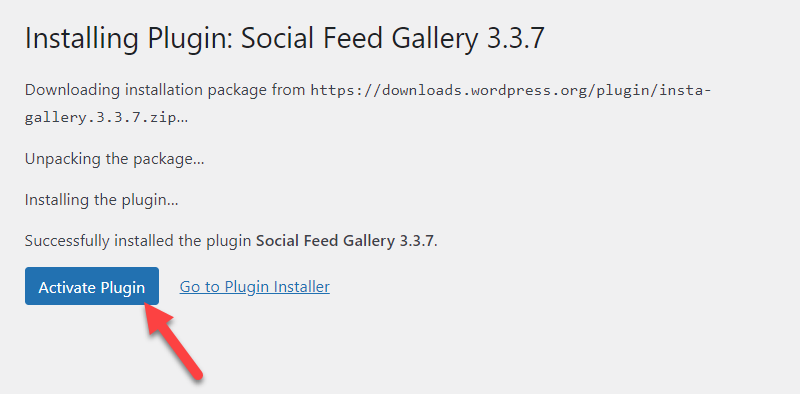
激活插件後,您需要安裝並激活 Social Feed Gallery。 通過單擊按鈕,您可以安裝和激活它。

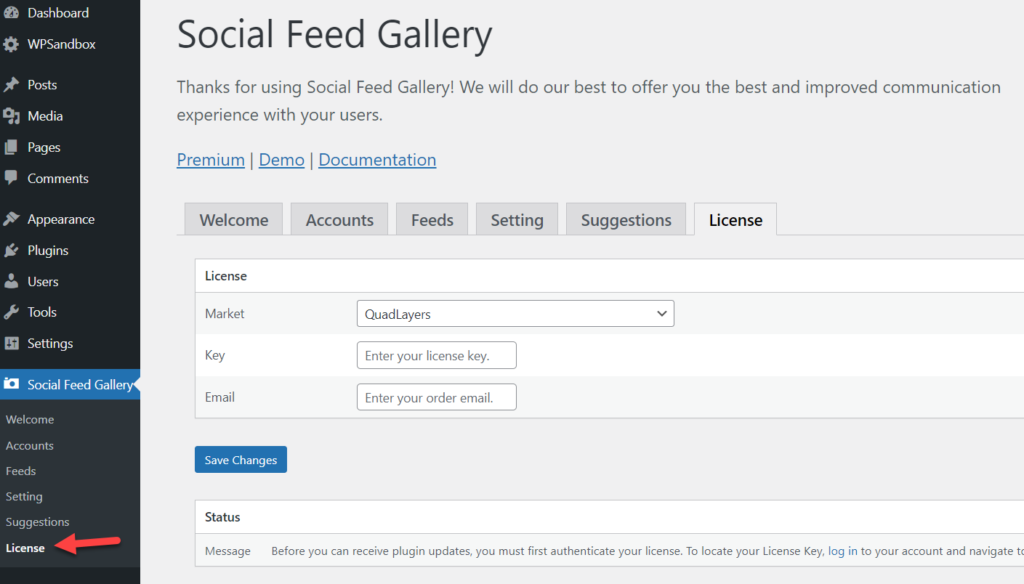
您需要做的下一件事是驗證許可證密鑰。 在 Social Feed Gallery 設置下,您將看到許可證驗證選項。

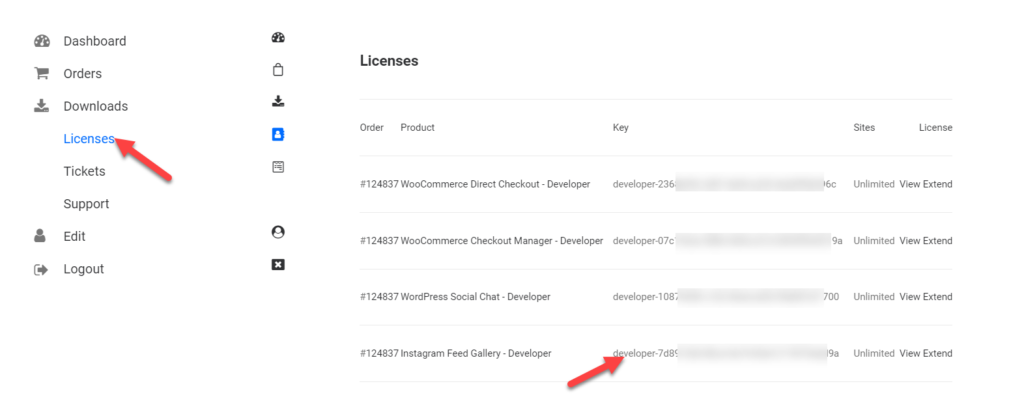
登錄到您的 QuadLayers 帳戶以獲取您的許可證密鑰並轉到許可證部分。 在那裡,您將看到所有可用的許可證密鑰。 從那裡複製密鑰。

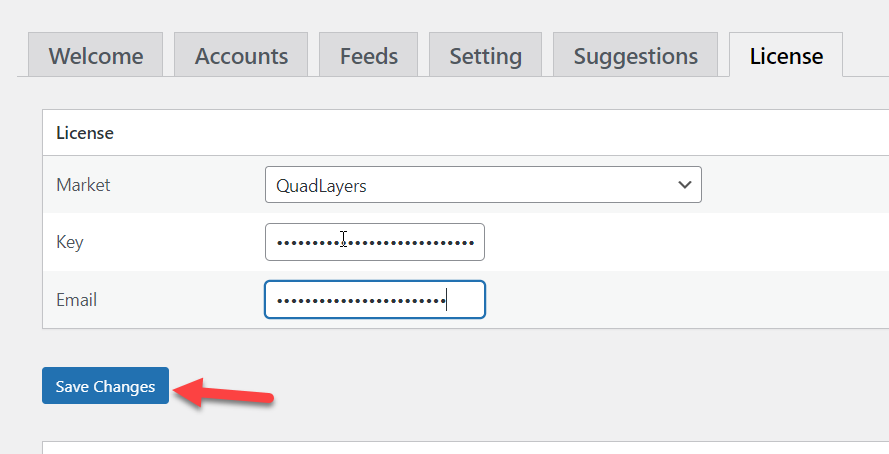
現在,使用您註冊的電子郵件地址將其粘貼到您的許可證選項中,然後單擊Save Changes 。

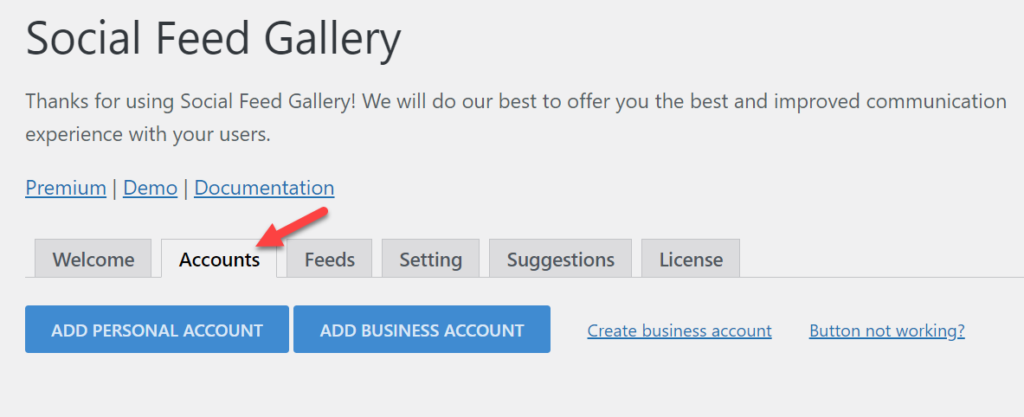
現在,您已經釋放了插件的全部潛力。 從現在開始,您可以開始創建自定義滑塊並顯示它們。 但是,首先,打開帳戶設置並從那裡鏈接一個帳戶。

您可以通過設置鏈接您的帳戶或企業帳戶。

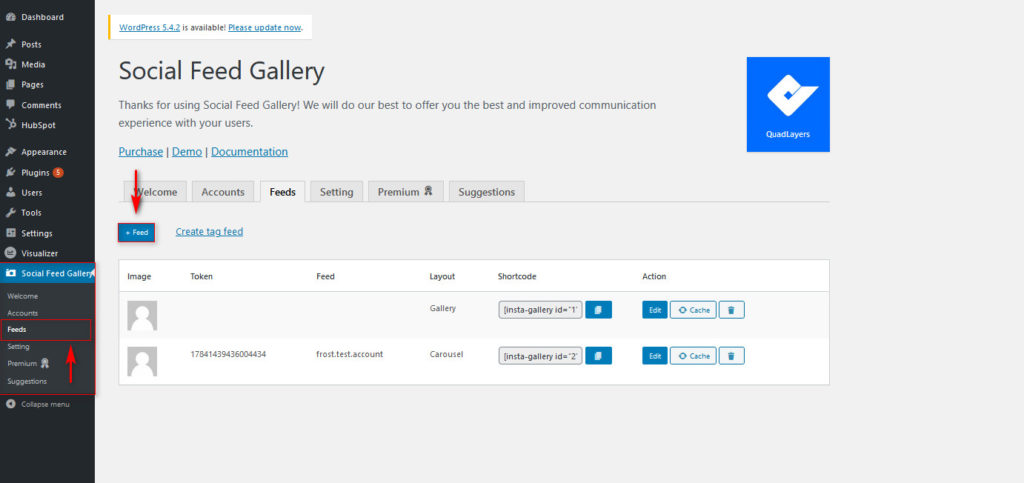
完成授權後,您可以開始創建新的提要。

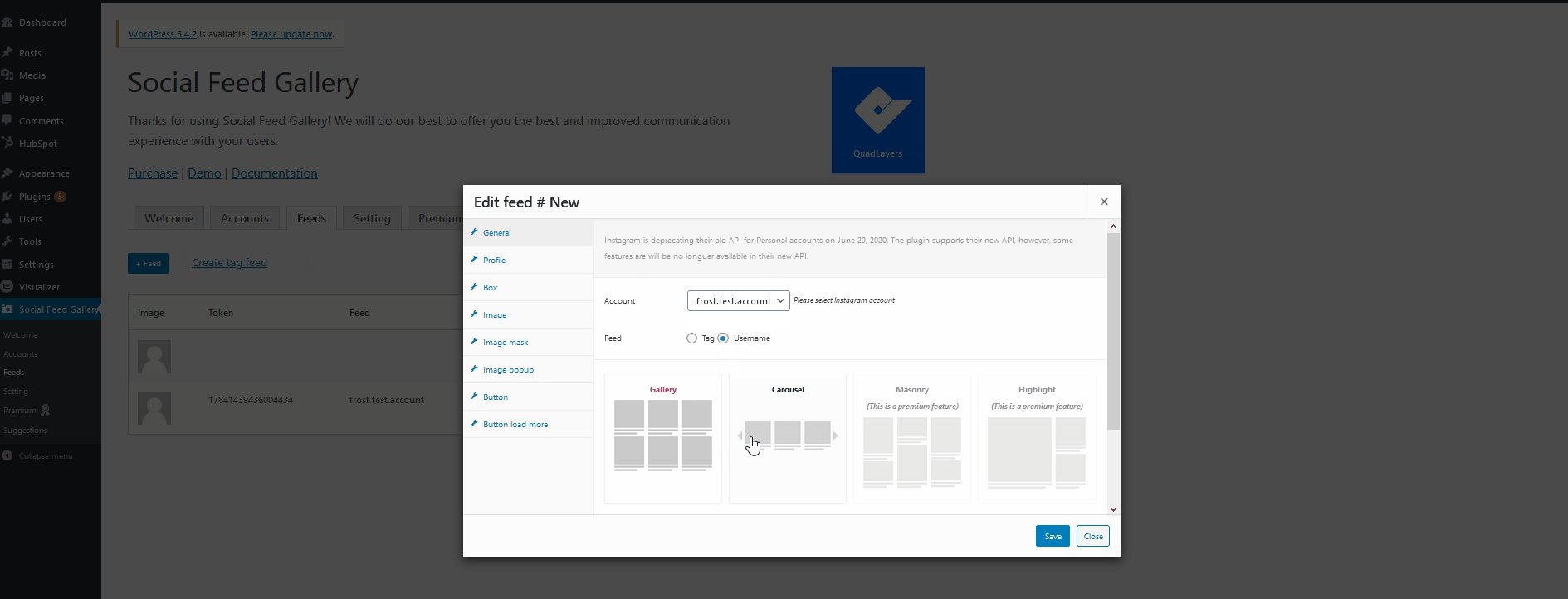
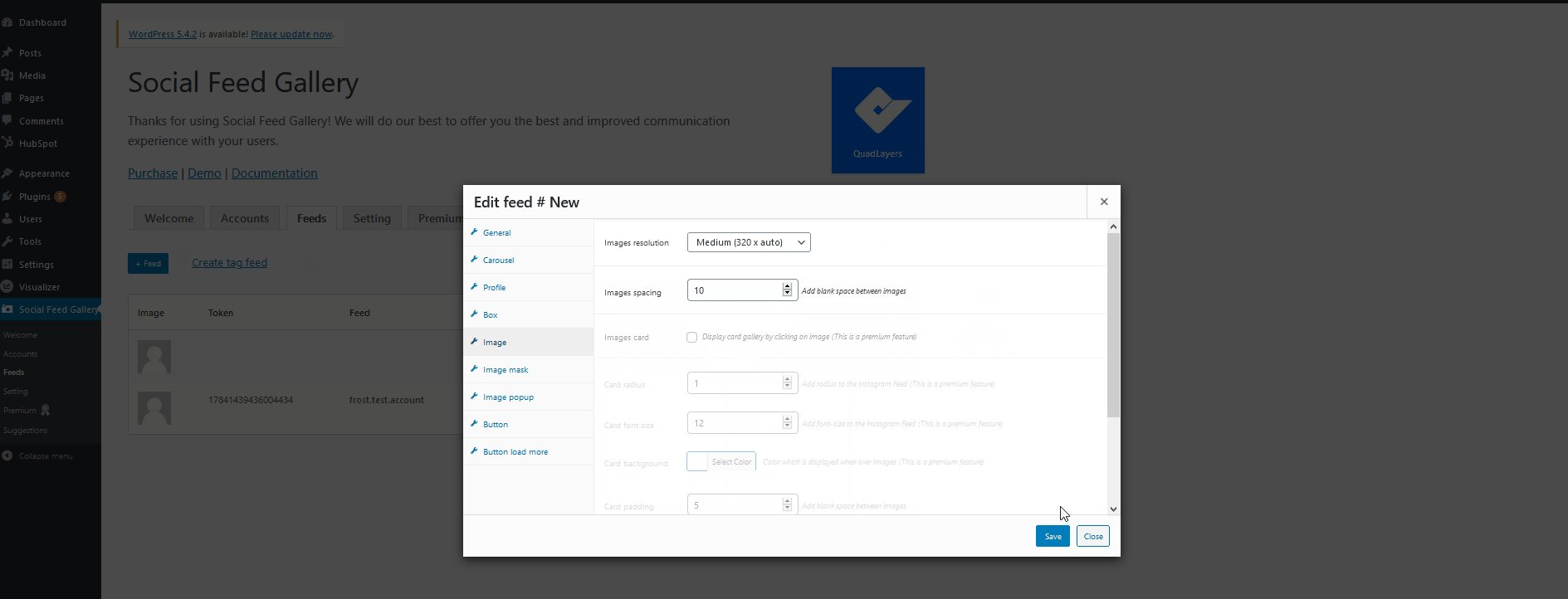
從下一步開始,您可以自定義您的提要。 同樣,有多個選項,因此請隨意按您喜歡的方式修改提要。

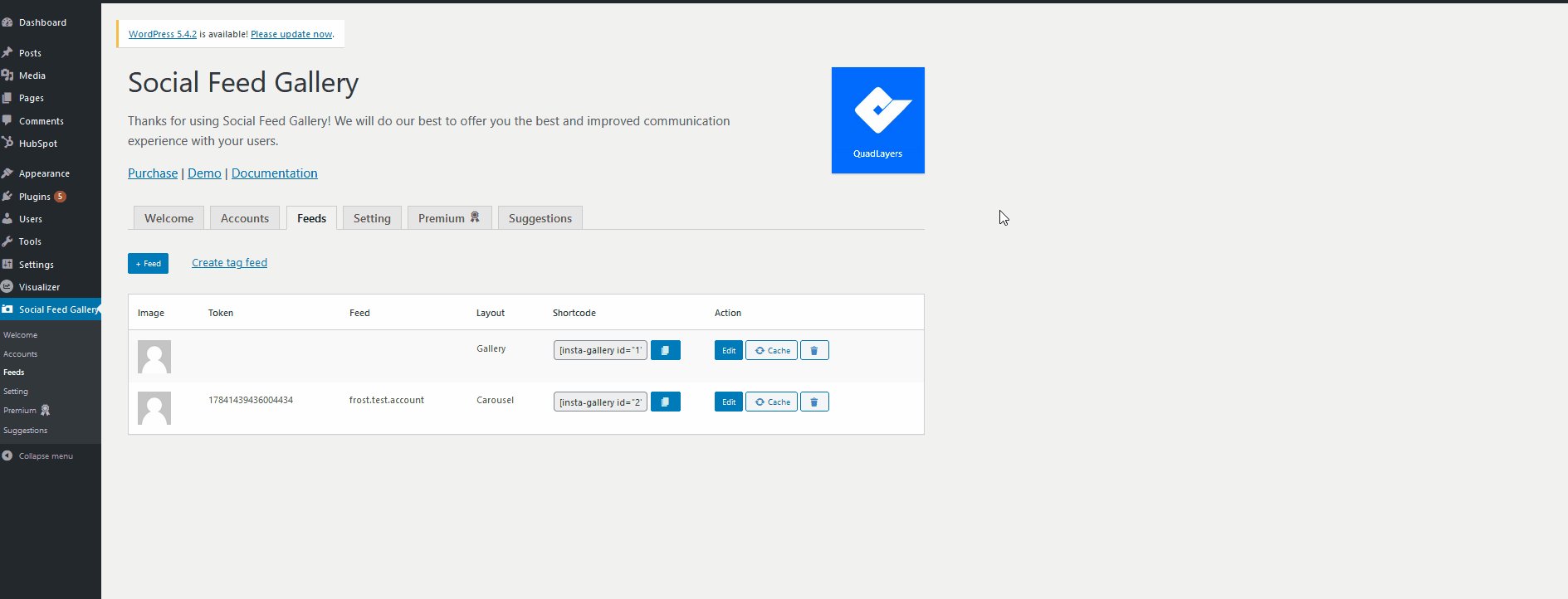
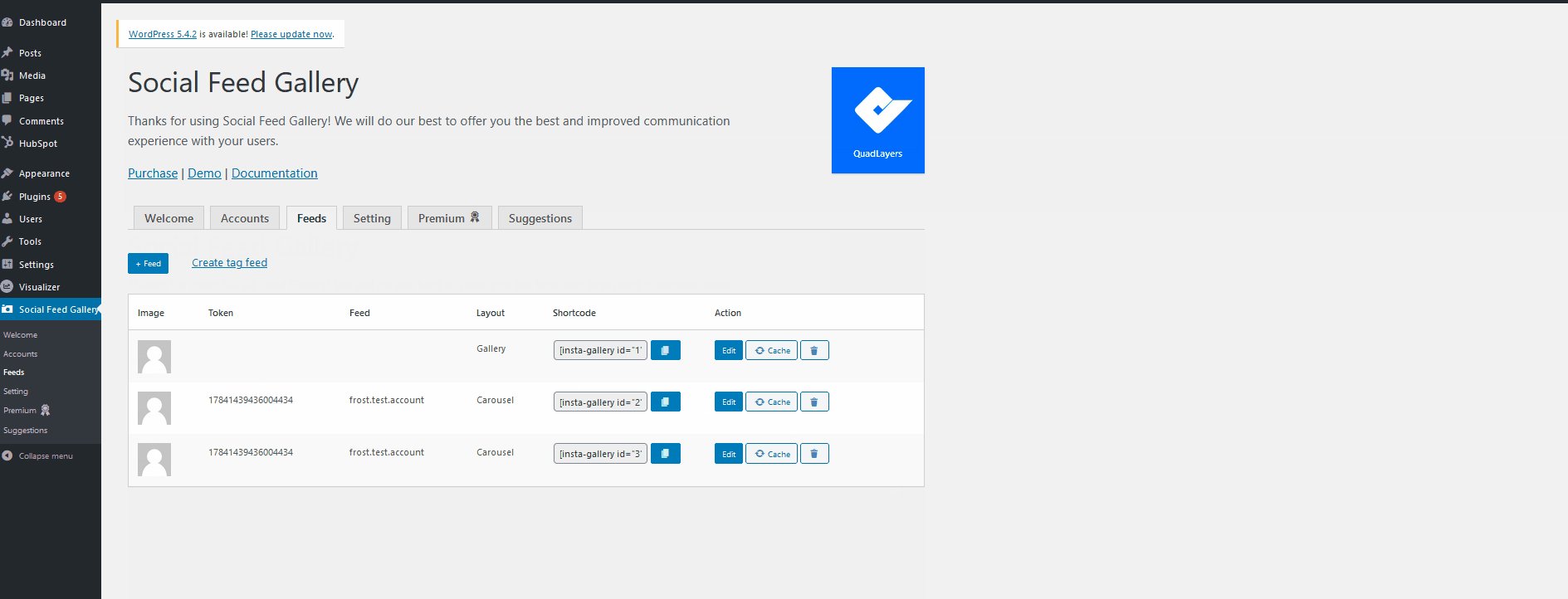
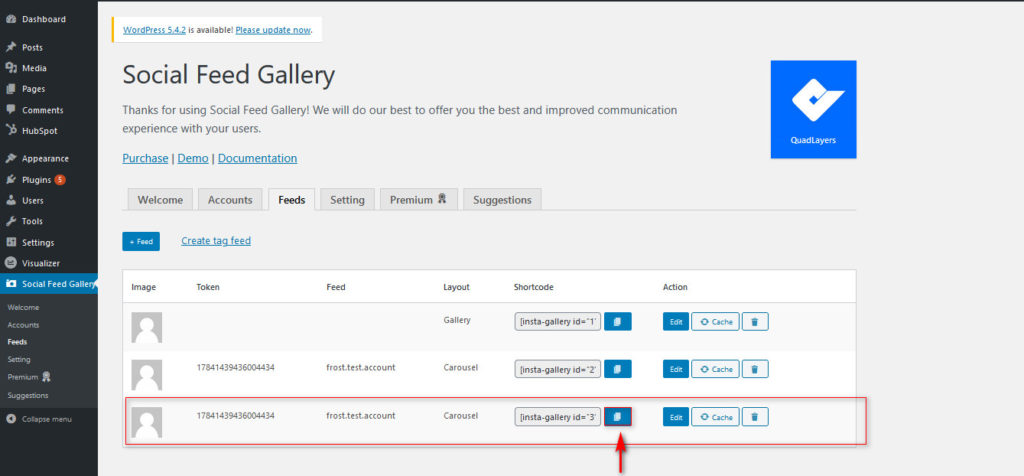
創建提要後,該插件將為您提供一個獨特的短代碼。

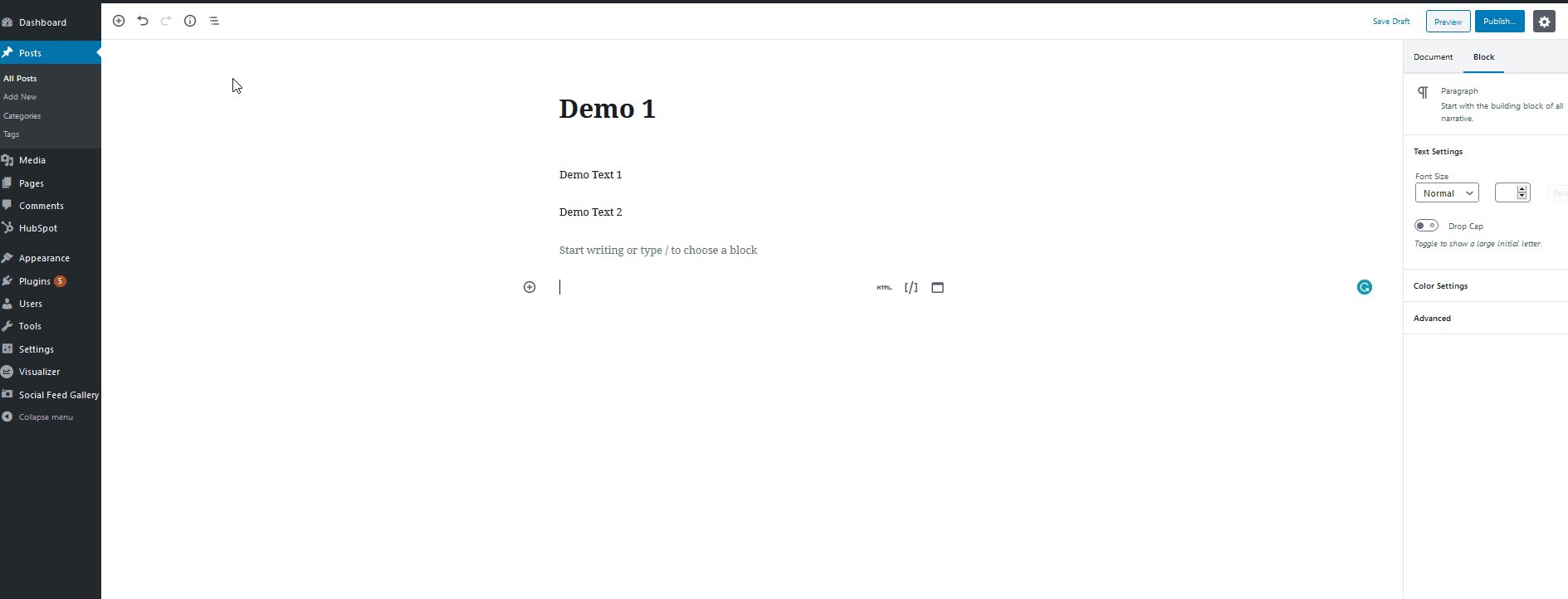
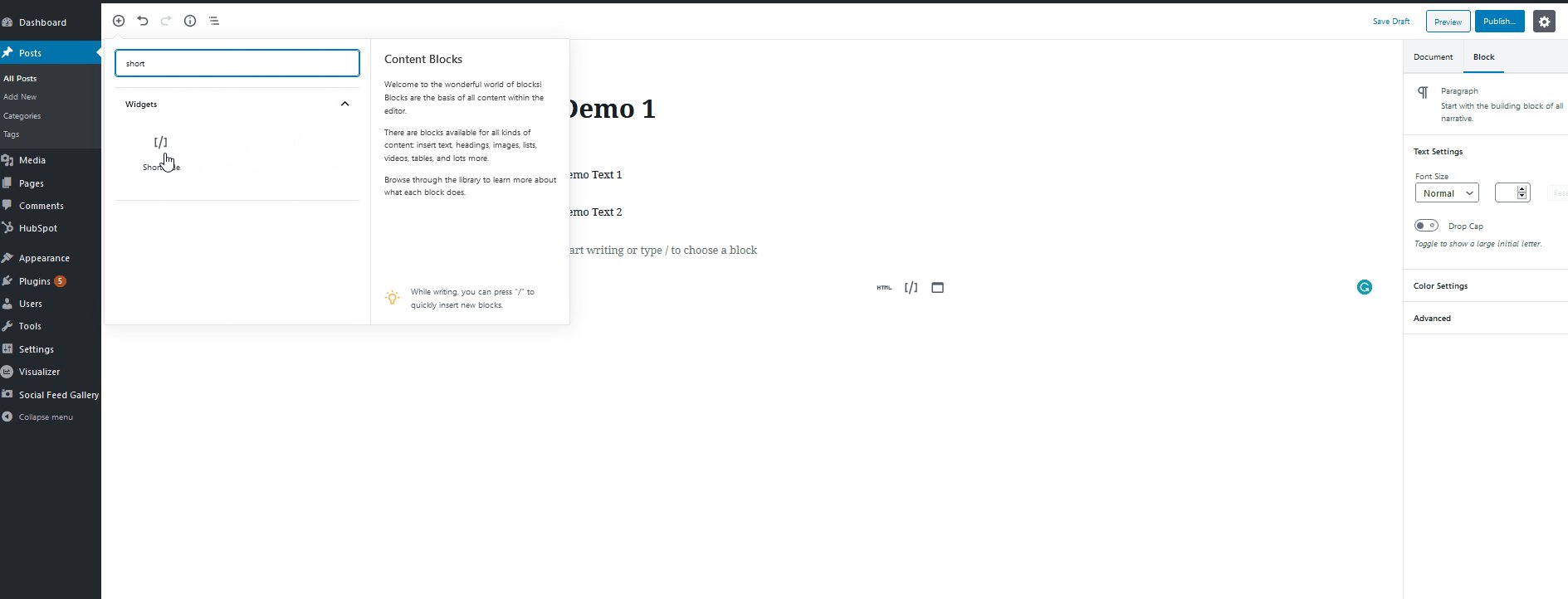
然後,轉到經典編輯器或古騰堡編輯器並粘貼短代碼。

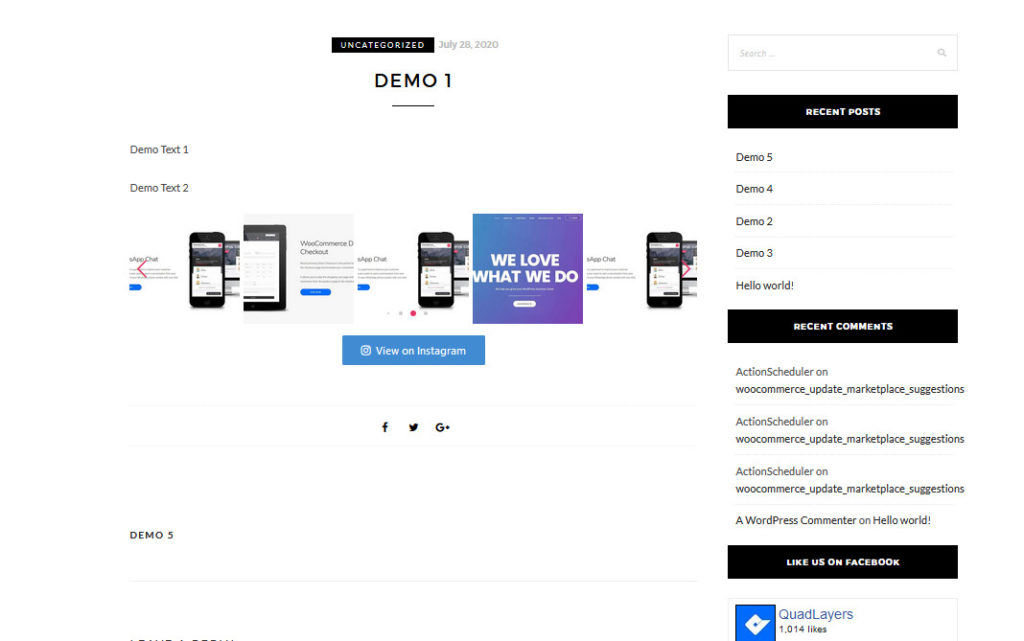
發布頁面或更新頁面後,需要從前端進行檢查。 您將在那裡看到滑塊。

您可以在 WordPress 網站上將 Instagram 圖像顯示為滑塊或圖庫。
如何在 WordPress 中啟用延遲加載?
當您在 WordPress 安裝中添加太多圖像時,訪問者會注意到頁面加載時間略有延遲——在運行電子商務商店或類似的東西時不建議使用緩慢的頁面。 使用 WordPress 緩存插件可以解決大多數速度和優化問題。 但是,如果您需要優化圖像服務,則必須啟用延遲加載。
通常,當用戶登陸您的任何頁面時,Web 服務器將加載整個圖像和內容並顯示它們。 如果頁面上的圖片太多,則需要一段時間。 另一方面,當您在安裝中啟用延遲加載時,WordPress 將僅在用戶開始滾動後加載圖像。
您可以在幾秒鐘內加載頁面並減少 HTTP 請求。 這是一個很好的功能,全球數百萬博客和網站都在使用它。
但是,我們將在本節中向您展示如何使用 BJ 延遲加載在 WordPress 中啟用延遲加載。
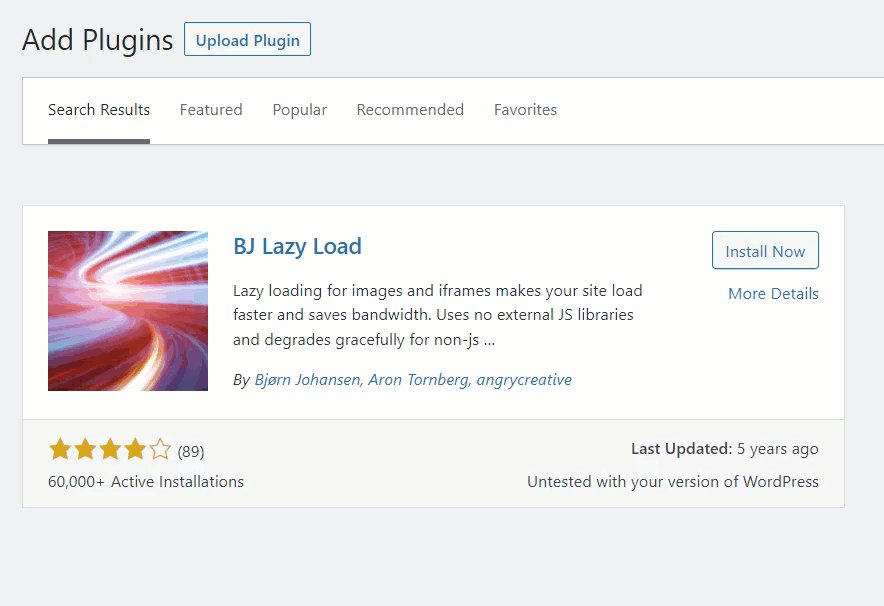
您需要做的第一件事是在您的 WordPress 安裝上安裝並激活 BJ Lazy Load。

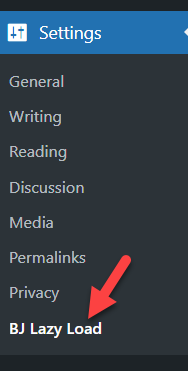
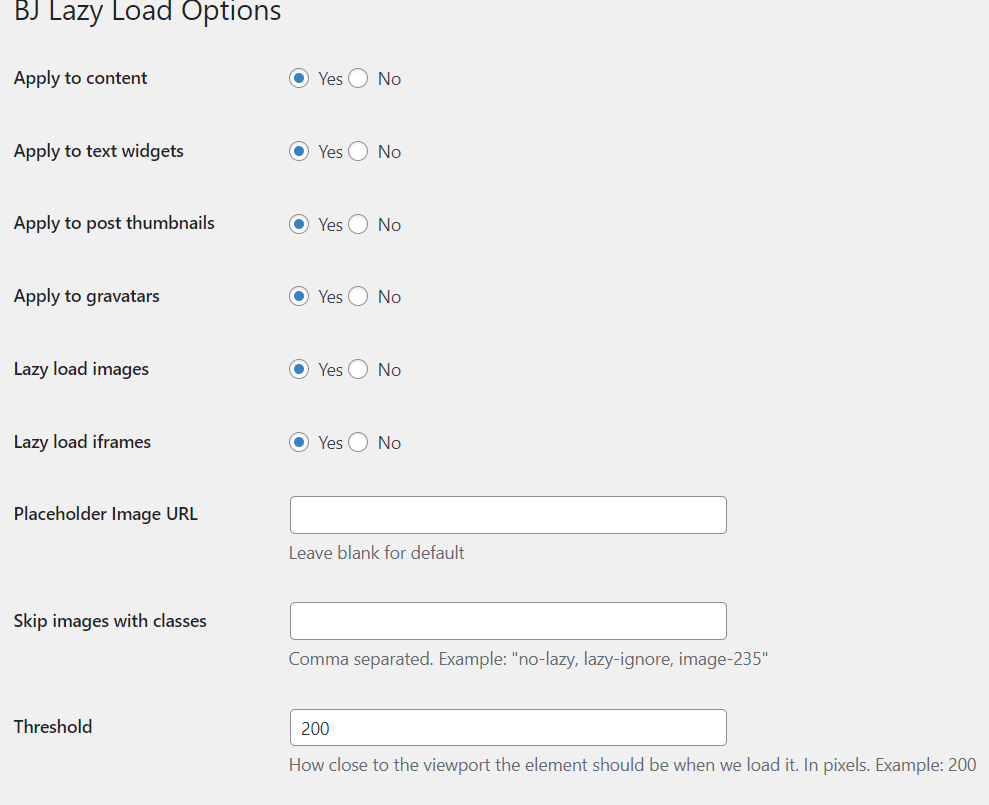
安裝後,您將在 WordPress 設置下看到插件的設置。

默認設置非常適合標準的 WordPress 安裝。

如果需要,您可以修改選項。 最後,確保您在重新配置後保存了設置。 這樣,您可以在 WordPress 網站上配置延遲加載。
注意:一些 WordPress 緩存插件內置了延遲加載功能。 因此,如果您的緩存插件支持此功能,則無需依賴其他工具或服務。
結論
正如您在上面看到的,您可以通過三種方法在 WordPress 安裝中創建滑塊。
- 使用專用的滑塊插件
- 使用 Divi 構建器
- 通過主題選項
如果您正在尋找簡單的解決方案,建議使用 Soliloquy 或 Divi 構建器插件。 它們具有獨特的功能和集成。 另一方面,如果您的主題支持內置滑塊,您可以使用主題編輯器。 這樣,您可以減少 WordPress 網站上安裝的插件數量。
創建滑塊後,請確保您已以正確的方式配置緩存插件以優化網站以獲得更好的速度和性能。
您可以查看我們的博客以獲取更多文章。 但是,這裡有一些我們精心挑選的文章,您可能會感興趣。
- 如何使 Divi 標題具有粘性/固定(分步指南)
- WordPress 安全:你必須知道的 10 種策略
- 如何在 WordPress 中設置幫助台
