只需 5 分鐘即可在 Elementor 中創建 Sticky header!
已發表: 2022-08-28眾所周知,標題是網站的關鍵部分和重要因素。 現在,Elementor 中的粘性標題對於防止跳出率至關重要。 對於專家來說,在 Elementor 中使用粘性標題非常容易。 但是對於新用戶呢? 一點都不難! 在本文中,我們將向您介紹 Elementor 中的粘性標題。
Elementor 中的粘性標題對於為其帶來更多流量的網站非常有幫助,您可以順利地將其用於您的網站。
這是一種情況 - 在線漫遊的訪問者被您網站的標題所吸引,並跳上它來查看裡面的內容。
在那之後,他們可能想從他們在網站上的任何位置切換到另一個鏈接或菜單,如果他們必須向上滾動很長的路要走,這對他們來說會很煩人而且很危險,然後立即離開。 如果使用 Elementor 中的粘性標題,則可能不會發生這種情況。
這就是為什麼您的網站非常需要粘性標題的原因。 現在,我們將討論可幫助您吸引更多訪問者的粘性標題。
開始吧!
什麼是 Elenemtor 中的粘性標題
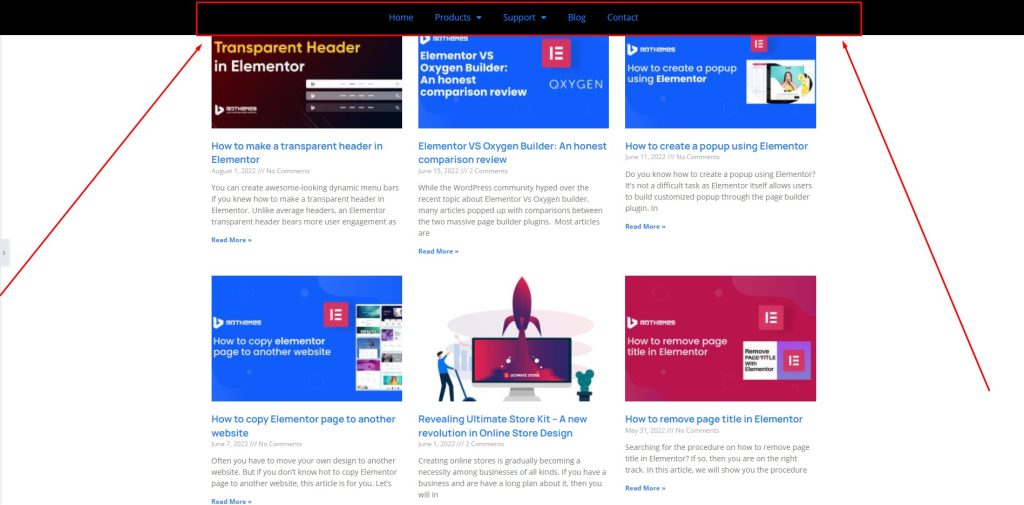
Elementor 中的粘性標頭或持久標頭是保持在同一位置並在站點上任何位置的用戶可觸及範圍附近不斷顯示的標頭。
使用 Elementor 中的粘性標題,用戶可以輕鬆快速地轉到任何其他鏈接或菜單。 不用多說,Elementor 中的 Sticky header 是當今的一種趨勢,並且發展得更快。
在 Elementor 中製作粘性標題的簡單方法
您可以在幾秒鐘內在 Elementor 中將普通標題變成粘性標題! 有一些簡單易行的方法可以做到這一點。 您可以同時使用 Elementor Pro 和免費版。 程序如下所示:
使用 Elementor Pro 製作
您可以使用 Elementor Pro 在 Elementor 中製作粘性標題。 為此,只需按照以下步驟操作:
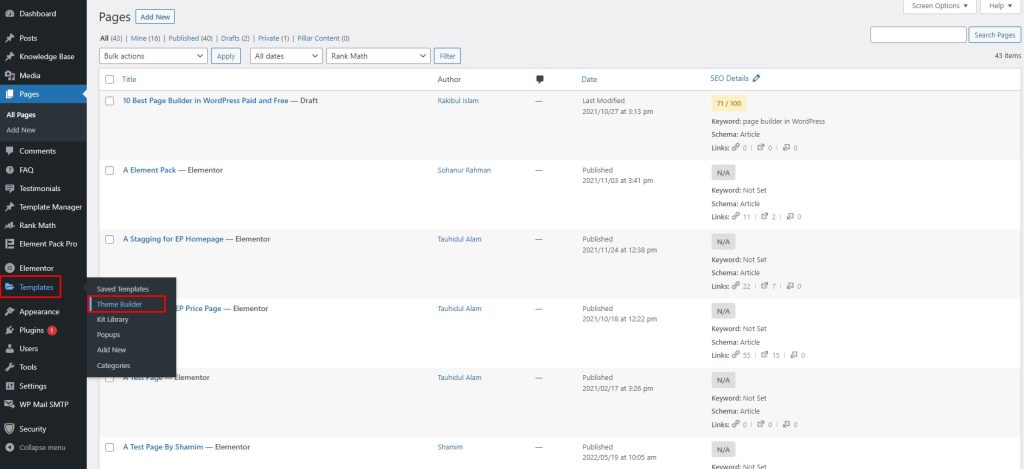
第 1 步:轉到主題生成器

首先,轉到儀表板,然後轉到菜單欄。 之後,轉到模板,然後轉到主題生成器。
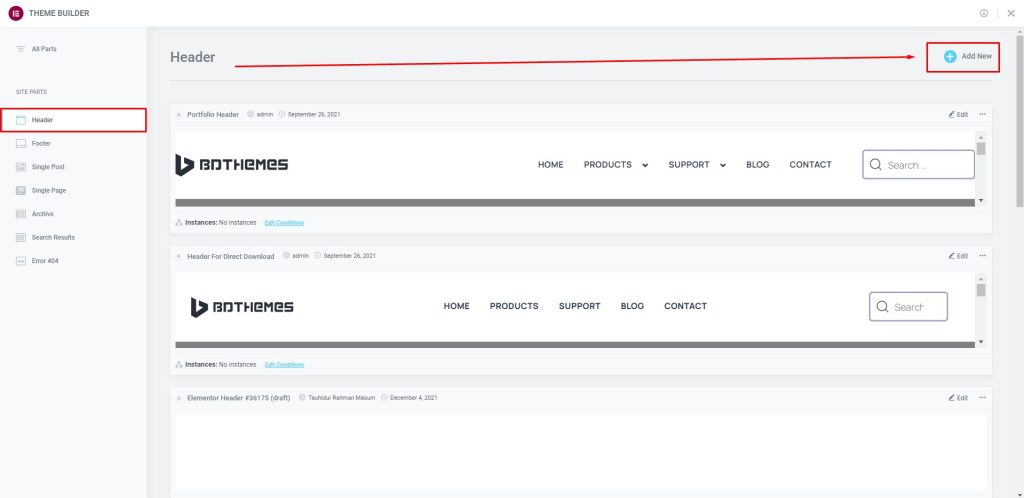
第 2 步:轉到添加新的

接下來,轉到標題,然後轉到添加新的。
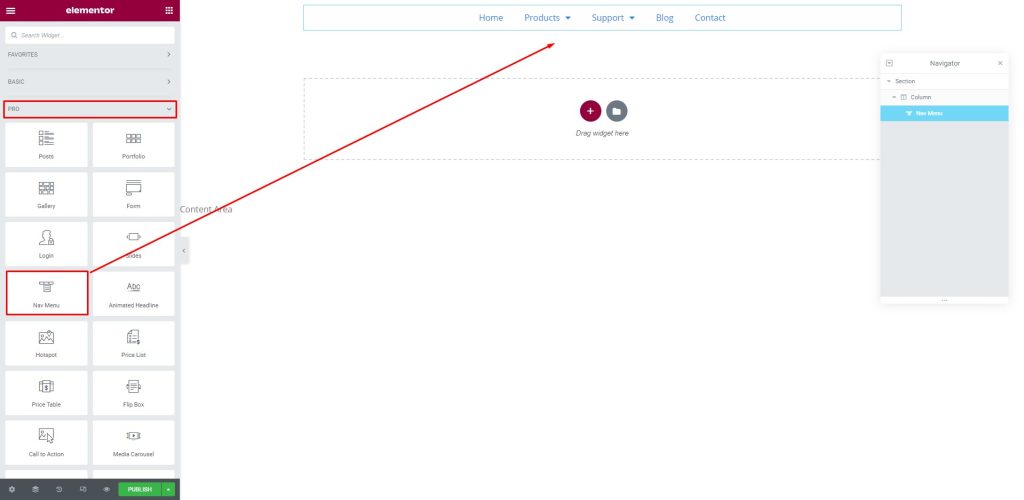
第 3 步:插入小部件

現在,轉到 Pro 選項卡下的小部件菜單。 接下來,將新菜單拖放到文本區域中。
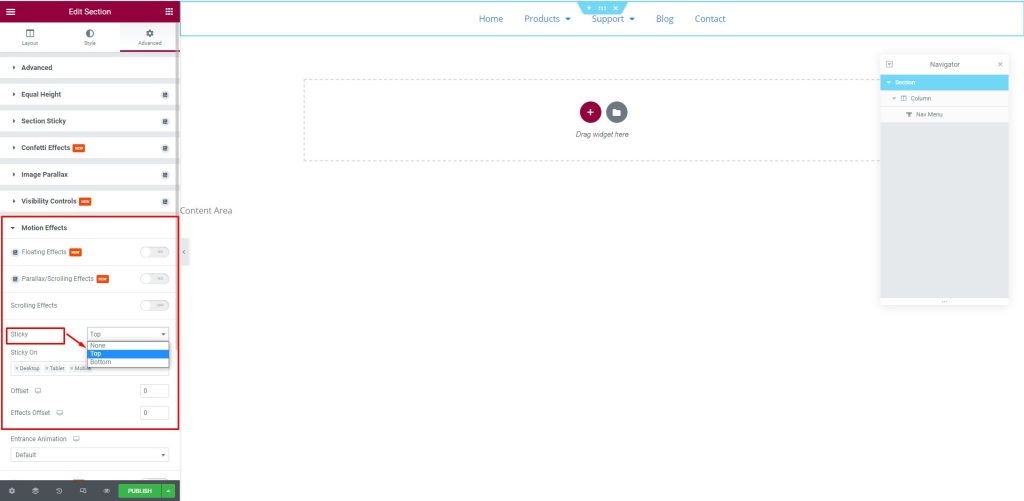
第 4 步:將標題設置在頂部

接下來,轉到“高級”選項卡。 之後,轉到 Motion Effects 菜單,然後轉到 Sticky 子菜單,選擇 Top 將標題設置在頂部。
第 5 步:查看置頂結果

完成所有程序後,Elementor Pro 中的粘性標題將顯示在屏幕上。
免費使用 Elementor
您也可以免費使用 Elementor。 在這裡,您必須使用第三方支持來做到這一點。 我們正在接受 ElementsKit Lite 的幫助。 現在,請按照以下步驟操作:
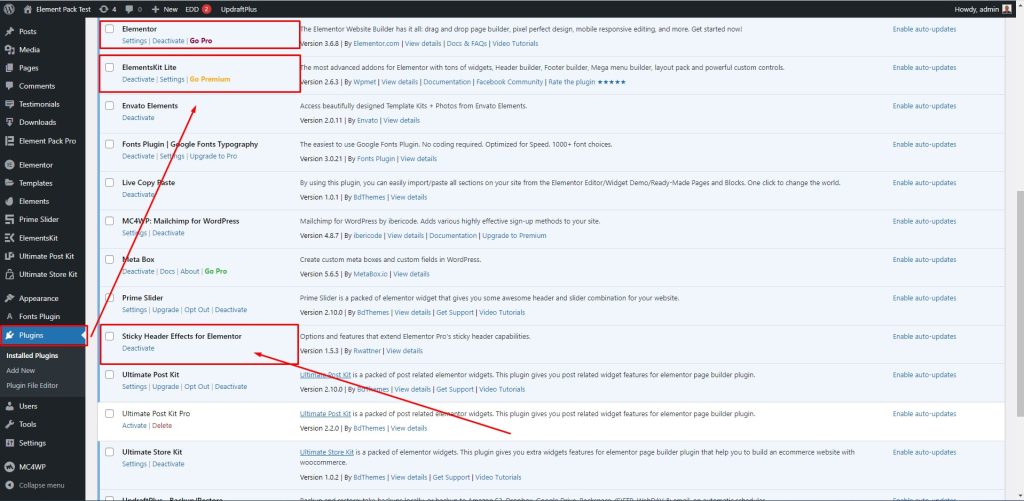
第一步:進入插件

首先,轉到菜單欄,然後轉到插件,然後轉到 ElementsKit Lite。 之後,為 Elementor 選擇 Sticky Header Effects。
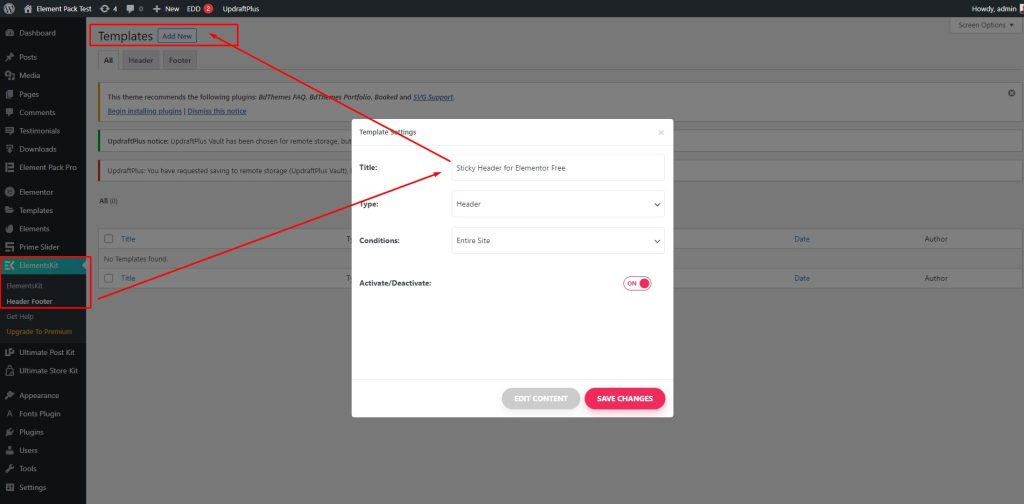
第 2 步:轉到模板

接下來,轉到 ElementsKit,然後轉到頁眉頁腳。 之後,轉到模板,然後選擇添加新的,然後屏幕上會出現一個框。 在這裡,輸入 Elementor Free 的標題 - Sticky 標題,然後啟用激活/停用切換器並點擊保存更改按鈕。
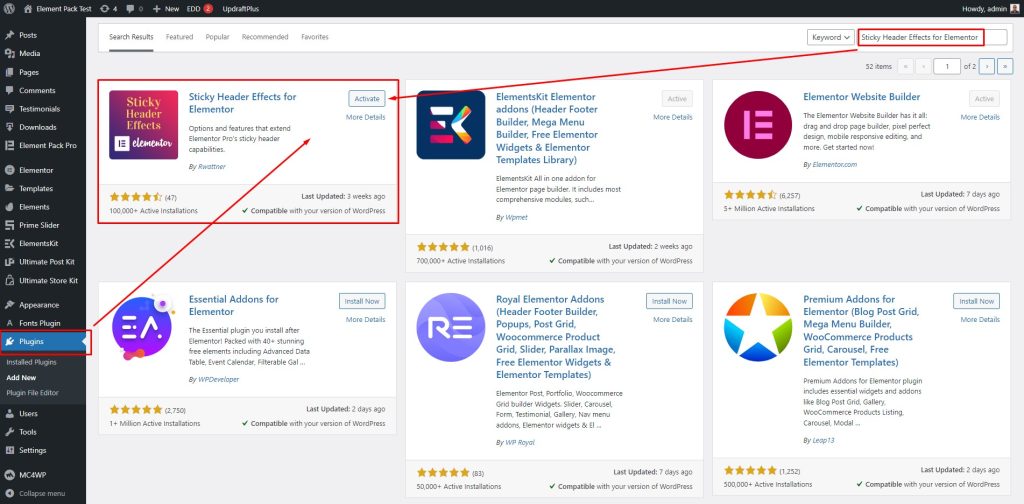
第三步:激活插件

之後,轉到插件,然後搜索“Elementor 的粘滯頁眉效果”,然後點擊激活按鈕以啟用該選項。
第 4 步:啟用切換器

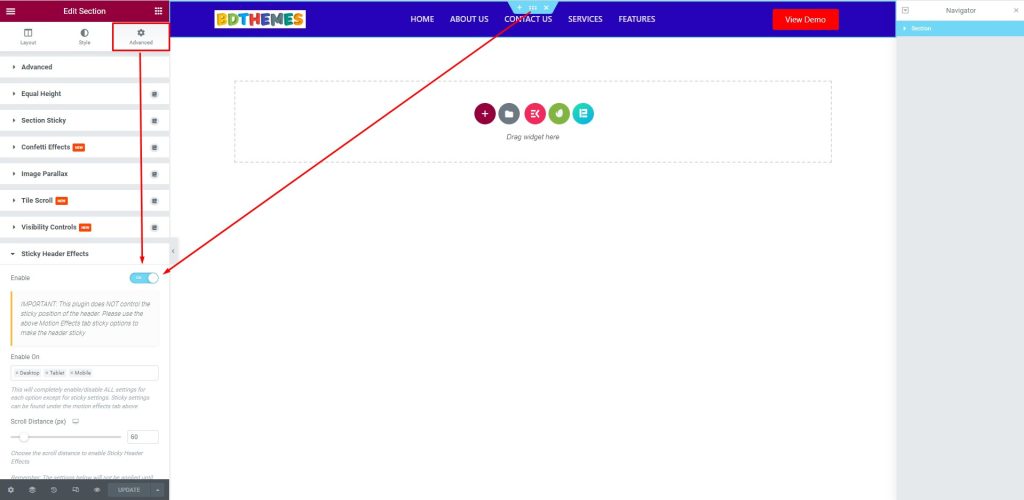
之後,轉到“高級”選項卡,然後轉到“Sticky Header Effects”菜單,然後啟用切換器。
第 5 步:查看結果

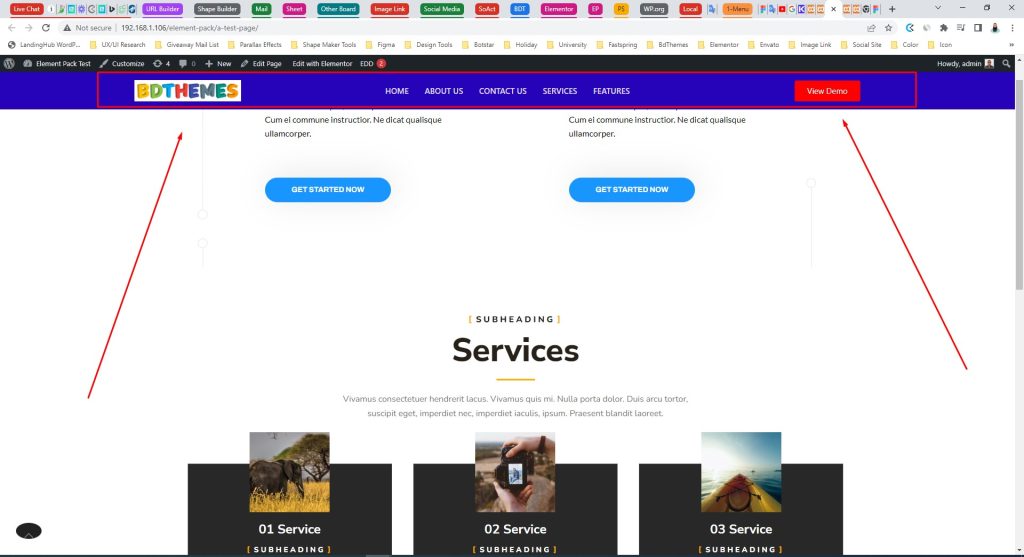
最後,所有的程序都完成後,sticky header 會是這個樣子。
獎勵:您可以使用 Element pack Pro
您還可以使用 Element Pack Pro 在 Elementor 中製作粘性標題,這是一件令人愉快的事情。 Element Pack Pro 可以選擇完成工作,使其更具吸引力。
為此,請按照以下步驟操作:
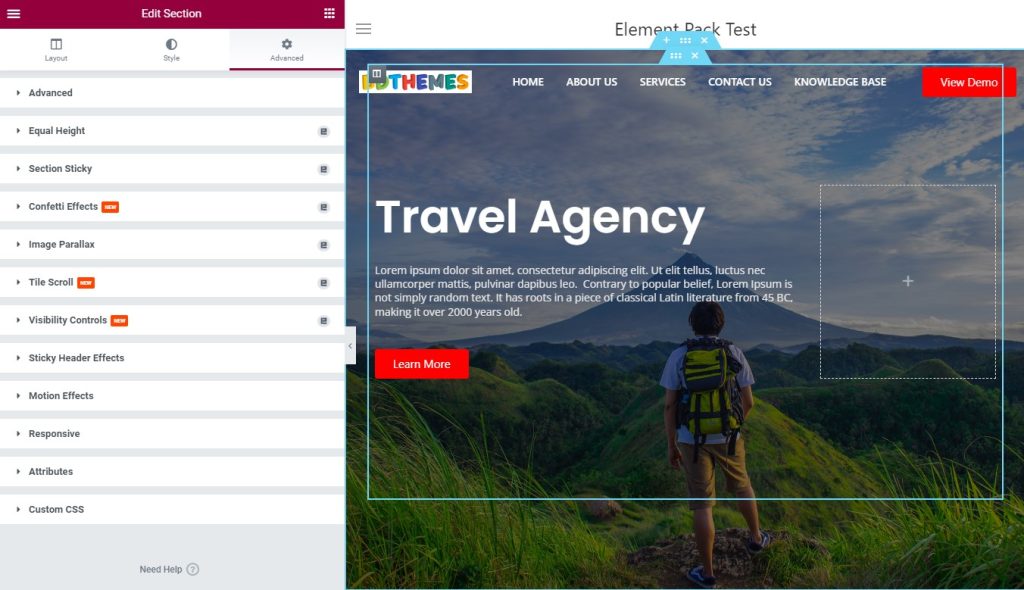
第 1 步:轉到擴展程序

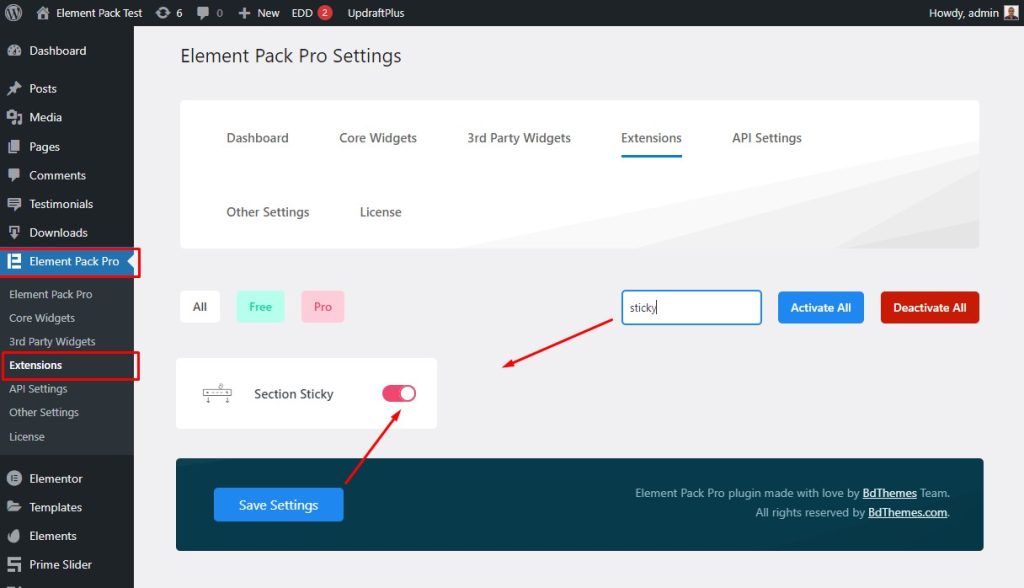
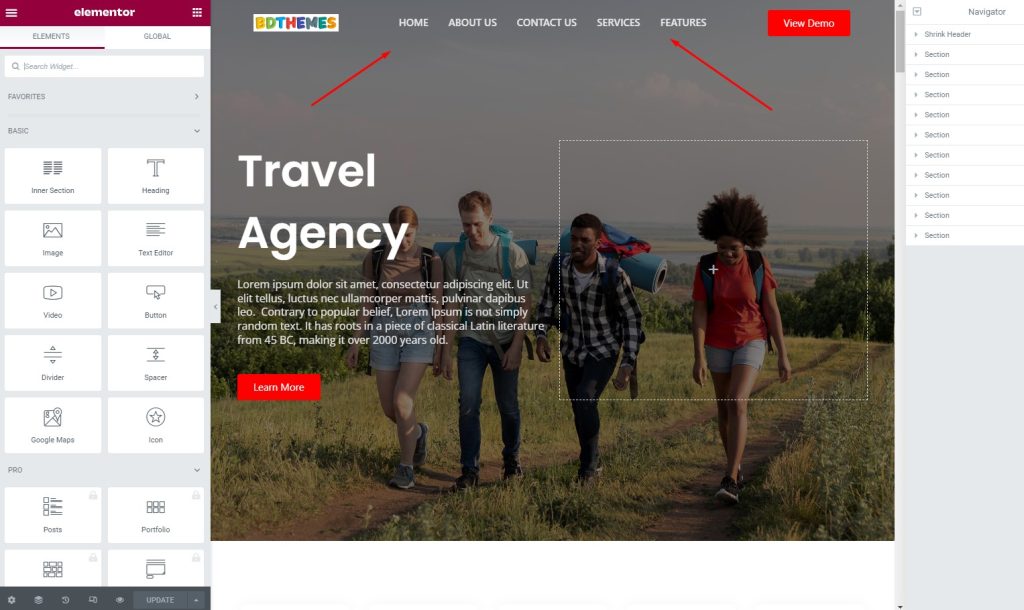
首先,進入菜單欄,然後進入 Element Pack Pro 菜單,然後進入 Extensions 子菜單。 之後,搜索 Sticky,然後啟用 Section Sticky 切換器並點擊 Save Settings 按鈕。
第 2 步:啟用 Section Sticky 切換器

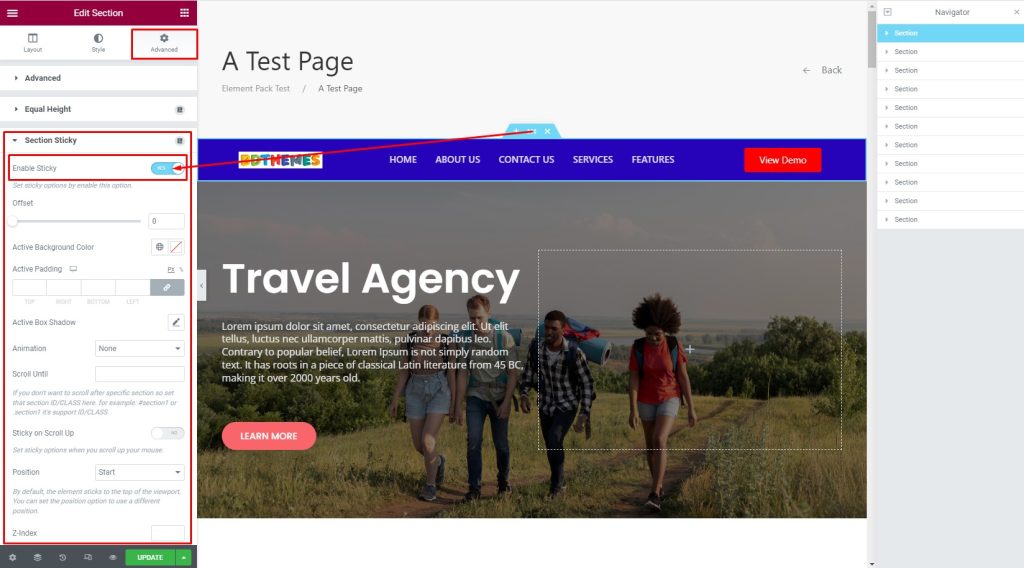
現在,轉到“高級”選項卡,然後轉到“部分粘性”菜單,然後啟用“啟用粘性”切換器。
第 3 步:查看屏幕上的 Sticky Header

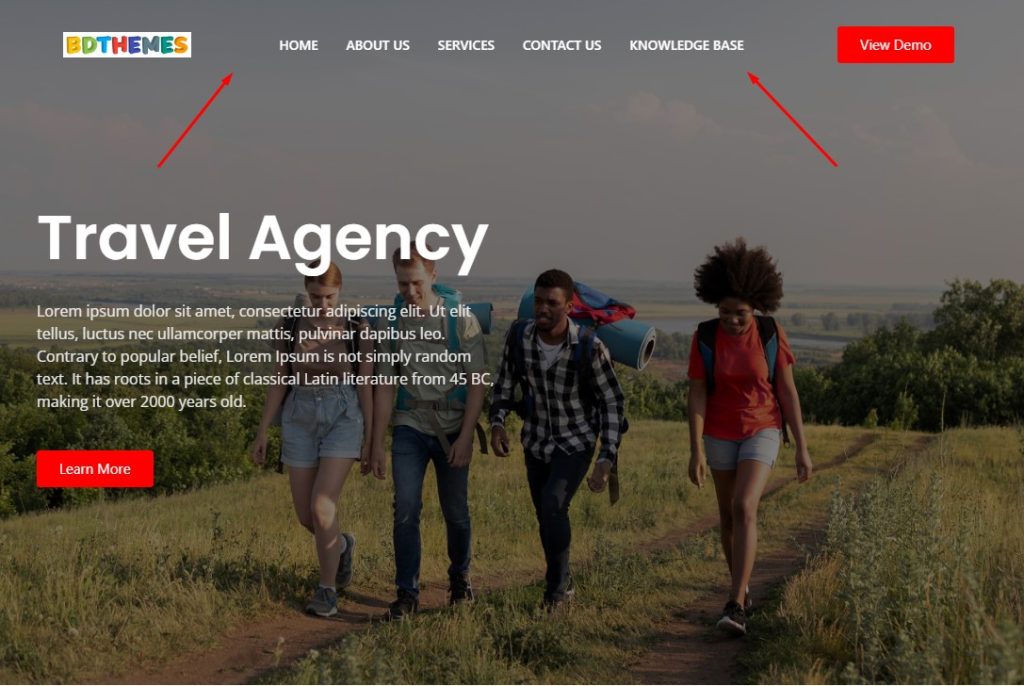
最後,完成該過程後,粘性標題將如下所示。

附加提示:您可以自定義置頂標題的樣式並將其更改為各種樣式。 以下是您可以使用的更多提示。
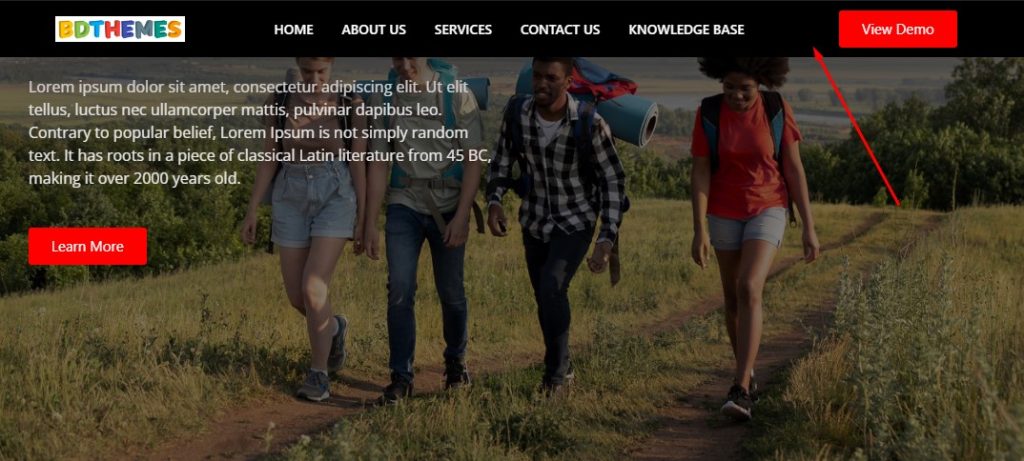
製作透明的粘性標題
您可以將置頂標題變成透明置頂標題。 為此,請按照以下步驟操作:
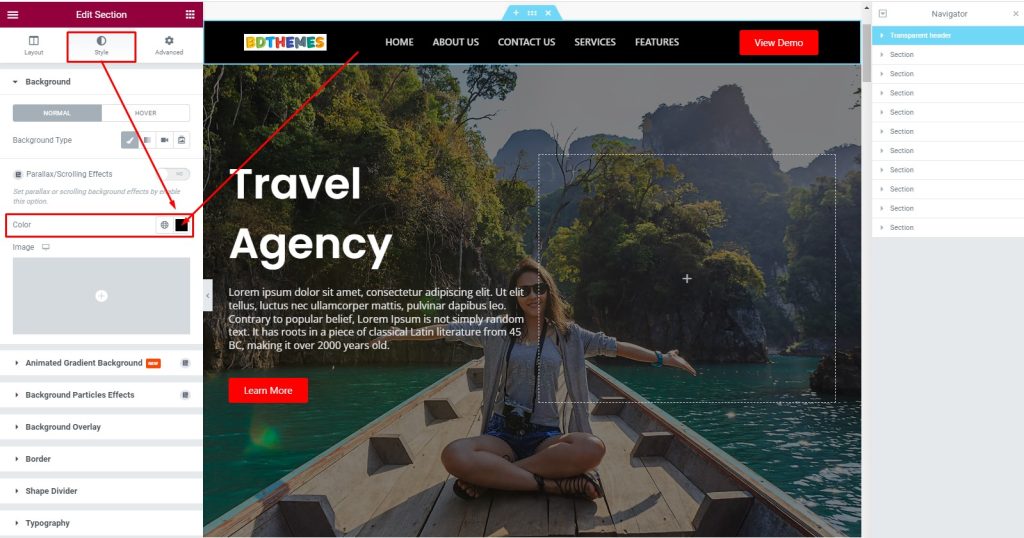
第 1 步:更改置頂標題的顏色

首先,轉到部分編輯器,然後轉到樣式選項卡。 之後,轉到背景菜單,然後轉到顏色選項。
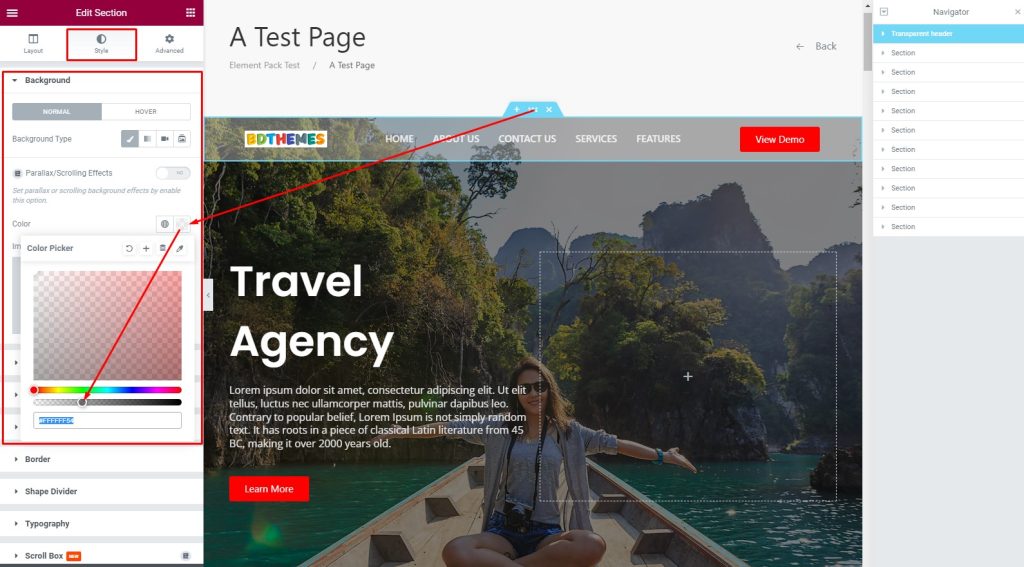
第 2 步:自定義部分

之後,選擇一種淺色並將顏色過渡設置為透明。
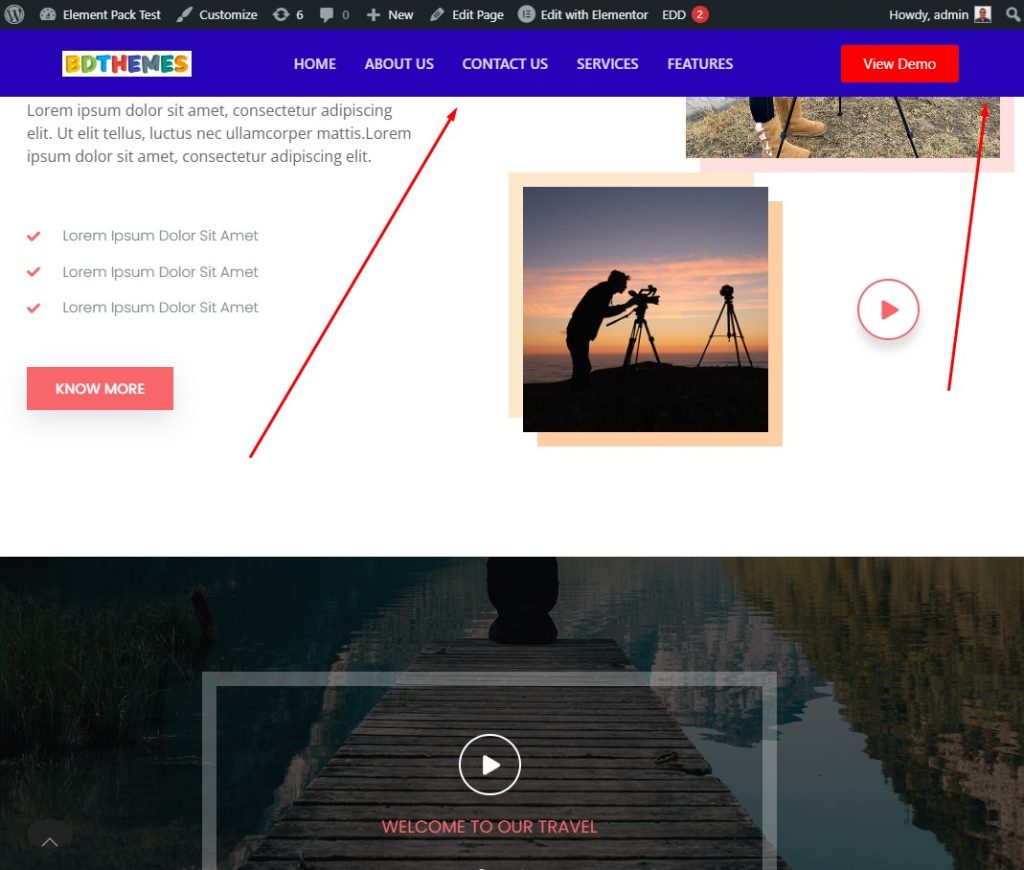
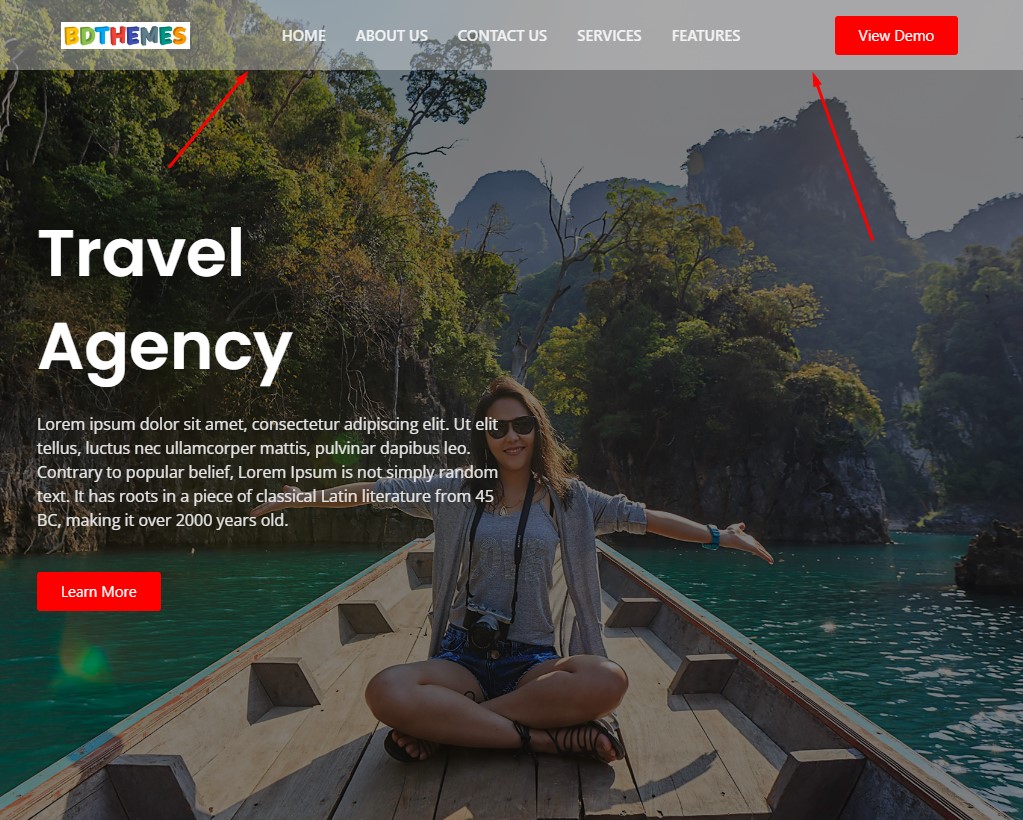
第 3 步:查看結果

完成! 您已成功將置頂標題變成透明的置頂標題。 查看屏幕上的效果。
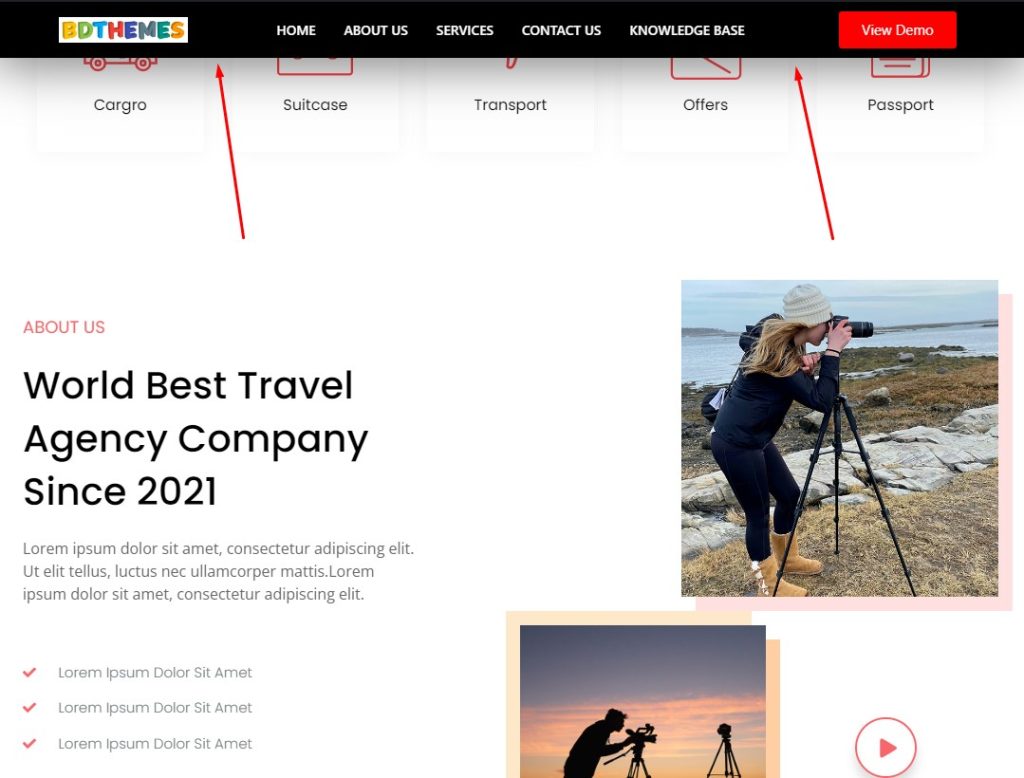
製作縮小的 Sticky Header
您可以將粘性標頭製作成縮小的粘性標頭。 為此,請按照以下步驟操作:
Step1:查看置頂標題

首先,看一下粘性標題。
第 2 步:轉到“高級”選項卡

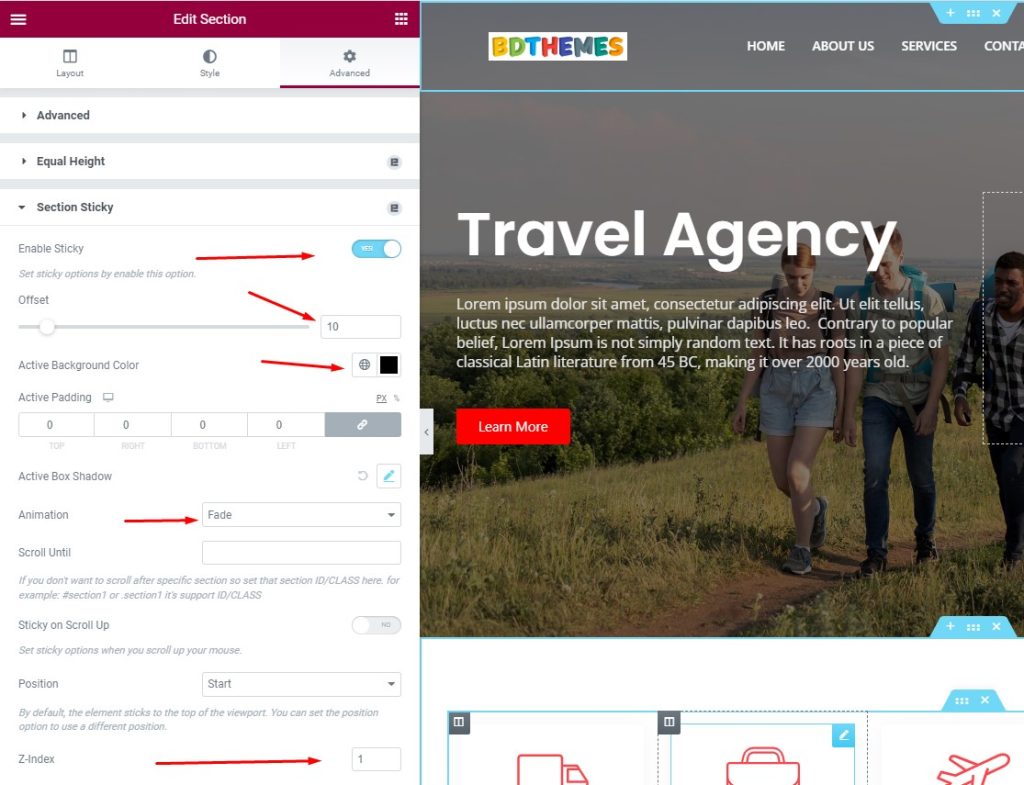
接下來,進入 Advanced 選項卡,然後進入 Section Sticky 菜單,然後啟用 Enable Sticky 切換器,然後選擇 Offset 為 10。之後,選擇 Active Background Color,然後選擇 Animation to Fade,然後設置 Z -索引為 1。
第 3 步:自定義標題

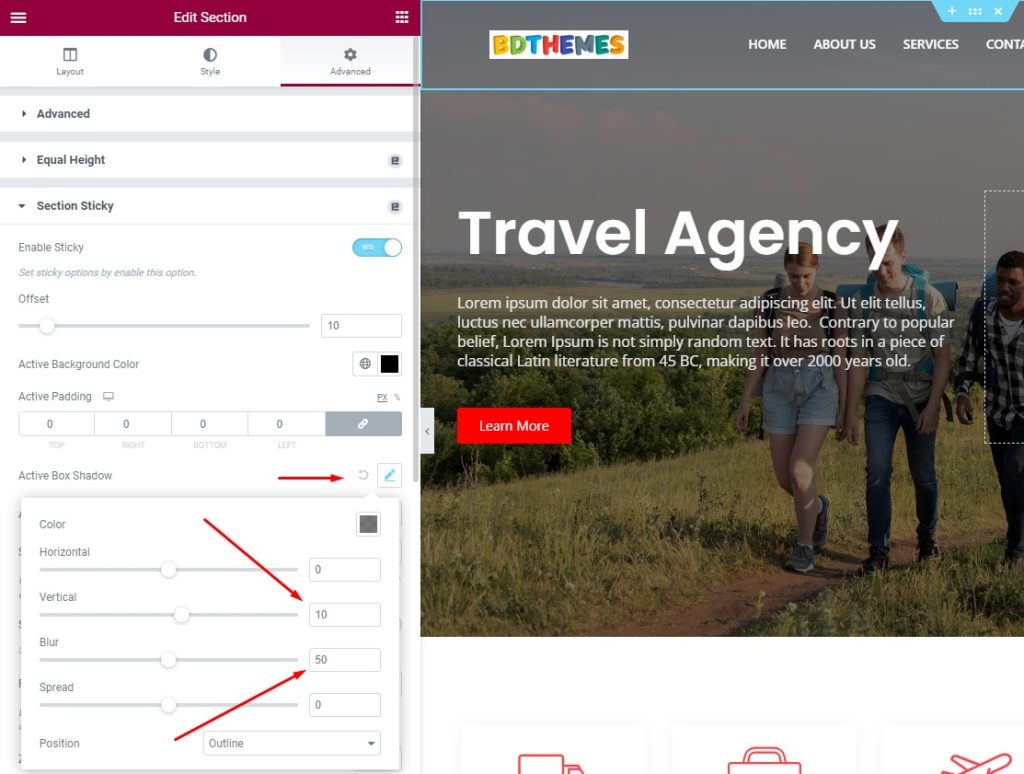
接下來,進入 Active Box Shadow 菜單,然後將 Vertical 設置為 10,然後將 Blur ratio 設置為 50。
第四步:粘頁頭在屏幕上是正常的

請注意,粘性標題在此處以全尺寸廣泛顯示。
第 5 步:查看縮小的標題

現在,粘性標題已在屏幕上縮小。
第 6 步:當您向下滾動時,它將保持縮小

當您連續向下滾動時,這個縮小的粘性標題將保持這種狀態。
淡入淡出
是的! 您可以將過渡添加到 Elementor 中的粘性標題,例如淡入和淡出。 為此,只需按照以下步驟操作:
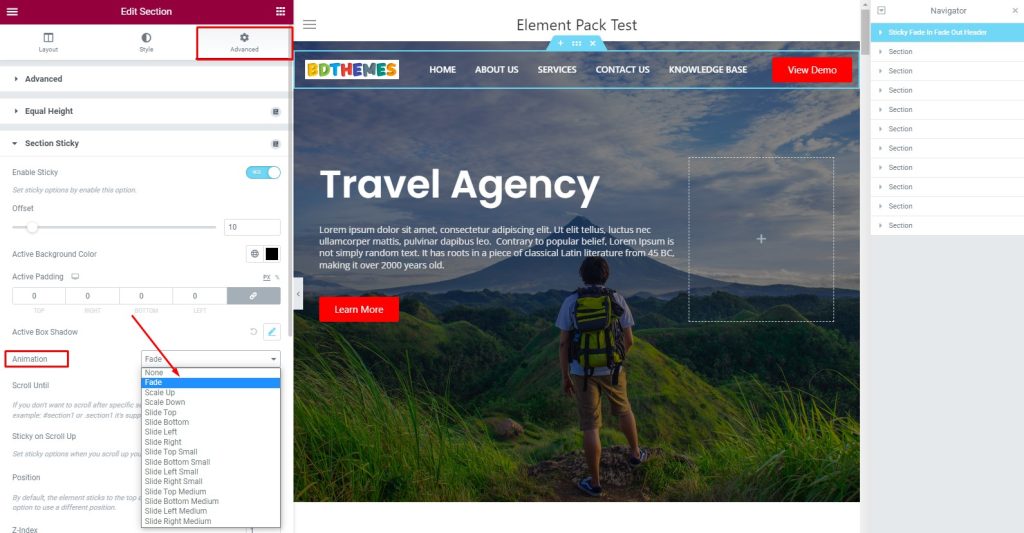
第 1 步:轉到“高級”選項卡

要添加淡入和淡出過渡,您必須轉到“高級”選項卡。
第 2 步:自定義標題以應用 Fade

現在,在進入 Advanced 選項卡後,進入 Section Sticky 菜單,然後進入 Animation 部分並從下拉列表中選擇 Fade。
第三步:查看過渡效果

最後,看一下sticky header,看看效果!
結論
我們已經討論了 Elementor 中粘性標題的重要性以及上面的一些程序和样式。 希望這對您有很大幫助,使您的網站對訪問者更具吸引力。
感謝您耐心閱讀本文。 祝你今天過得愉快。
