如何使用 Beaver Themer 創建粘性頁眉(簡單 4 步)
已發表: 2022-12-02將頁面構建器模板和設計資產保存到雲端! 開始使用 Assistant.Pro


你想知道如何在你的 WordPress 網站上創建一個粘性標題嗎? 粘性標題使用戶可以輕鬆訪問您網站的導航,即使他們向下滾動頁面也是如此。 通過消除不必要的滾動,您可以增強網站的用戶體驗 (UX)。

在這篇文章中,我們將向您介紹粘性標頭。 然後,我們將向您展示如何通過四個簡單步驟使用 Beaver Themer 創建一個。 讓我們開始吧!
目錄:
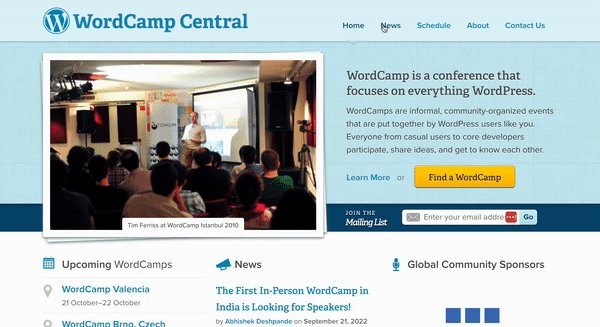
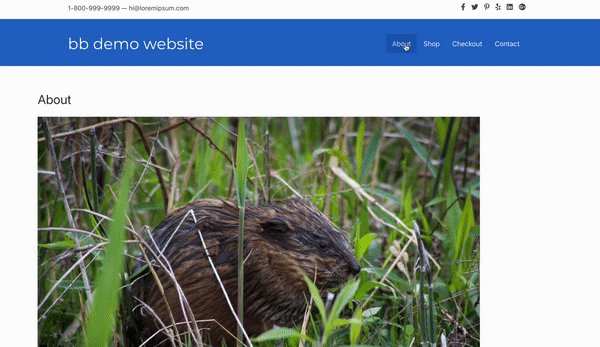
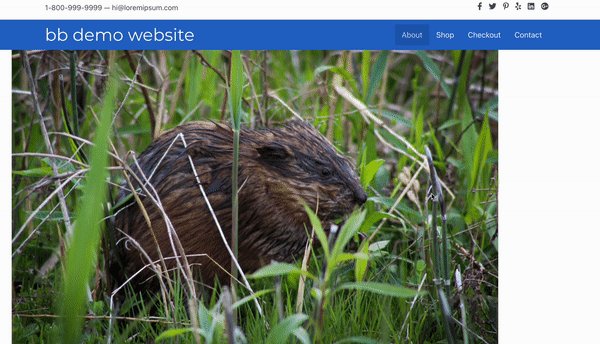
在我們深入了解粘性標題之前,讓我們先看看傳統的非粘性標題:

在上面的例子中,網站的標題有一個簡潔的導航菜單,帶有指向其他頁面的鏈接。 從左到右,它們是:首頁、新聞、日程、關於和聯繫我們。
這是一個簡單而有效的標題,甚至在最左側還有一個引人注目的徽標。 但是,當您向下滾動屏幕時,標題會完全消失。
這意味著用戶必須一直向上滾動頁面才能再次訪問菜單。 這種佈局會產生負面的用戶體驗,尤其是當您的網站包含大量內容時。
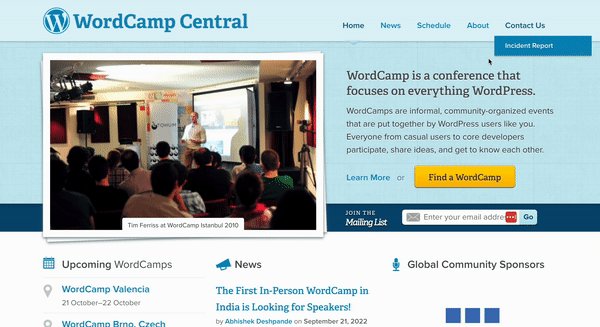
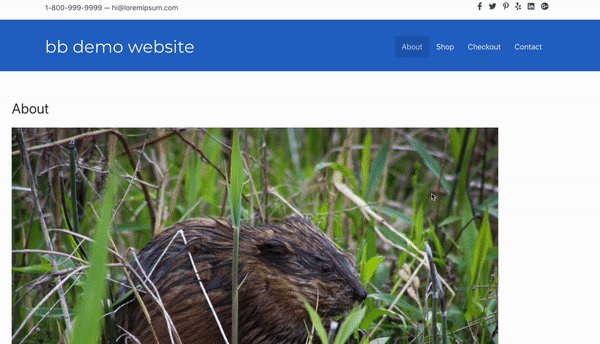
輸入:粘性標題。 當用戶在網頁上向下(或向上)滾動時,“粘性”標題(也稱為持久或固定標題)不會移動。 顧名思義,它“固定”在屏幕上的永久位置,通常在頂部:

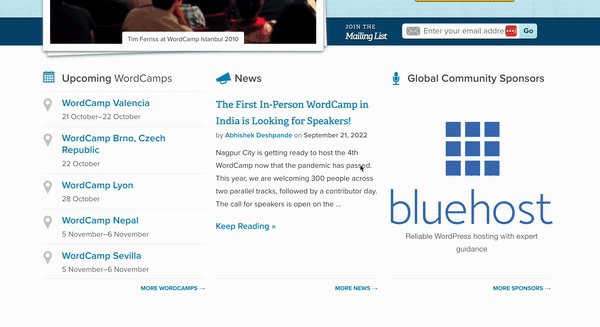
您通常會發現粘性標頭尤其在電子商務商店中非常受歡迎。 這是因為在線商店通常會在其主頁上宣傳多個熱門類別或產品。
對於電子商務站點,滾動可以模擬在實體店中四處走動和瀏覽。 繼續這個比喻,粘性標題允許您立即返回到特定位置(或找到新位置),而無需折回您的步驟。
粘性標題幾乎可以使任何類型的大型網站受益,從非營利組織到教育機構。 較小的企業甚至可能希望在其移動網站上實施粘性標頭。 總體而言,粘性標頭可以顯著增強您網站的用戶體驗。
現在您對粘性標頭及其優勢有了更多的了解,讓我們探討如何製作粘性標頭。 對於本教程,我們將使用我們的 Beaver Builder 插件和 Beaver Themer 附加組件創建一個粘性標頭。 請記住,您需要我們的高級頁面構建器計劃之一才能使用此功能。
在我們在 Beaver Themer 中配置我們的粘性標題之前,我們將從創建一個菜單開始。
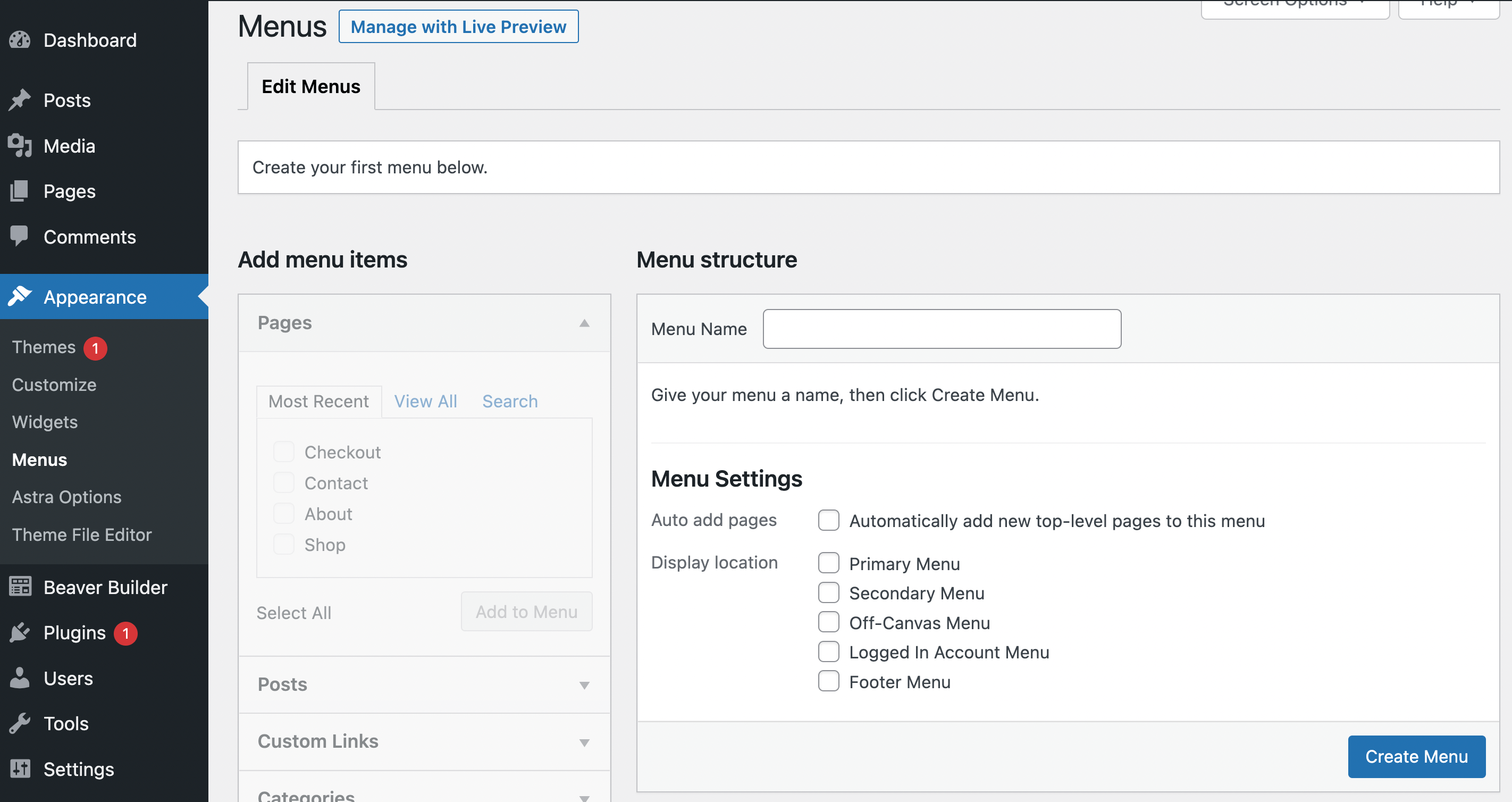
要添加菜單,只需導航到您的 WordPress 儀表板並轉到外觀> 菜單:

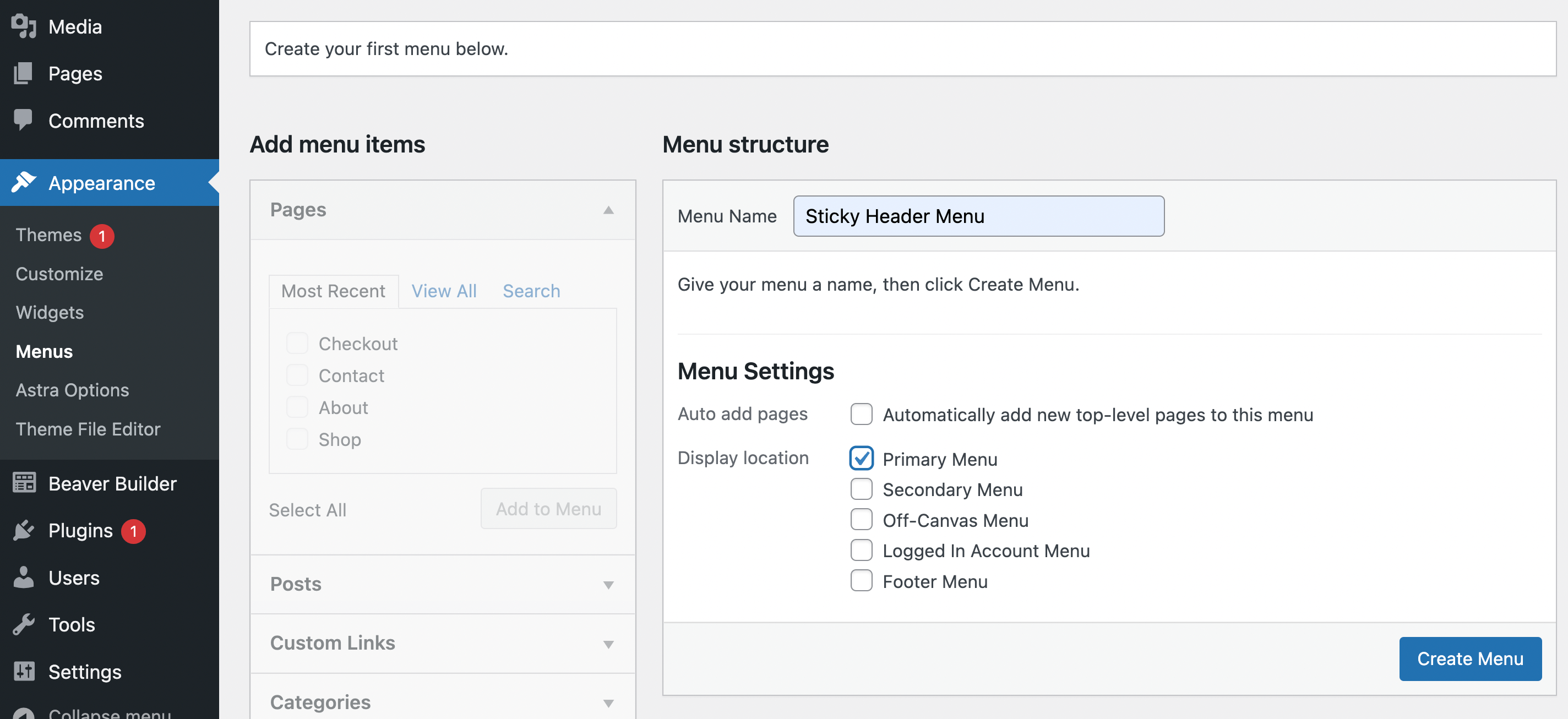
為您的菜單命名並選擇您希望其放置的位置。 在這種情況下,我們將使用Primary Menu ,因此它會出現在我們的標題中。 接下來,單擊創建菜單:

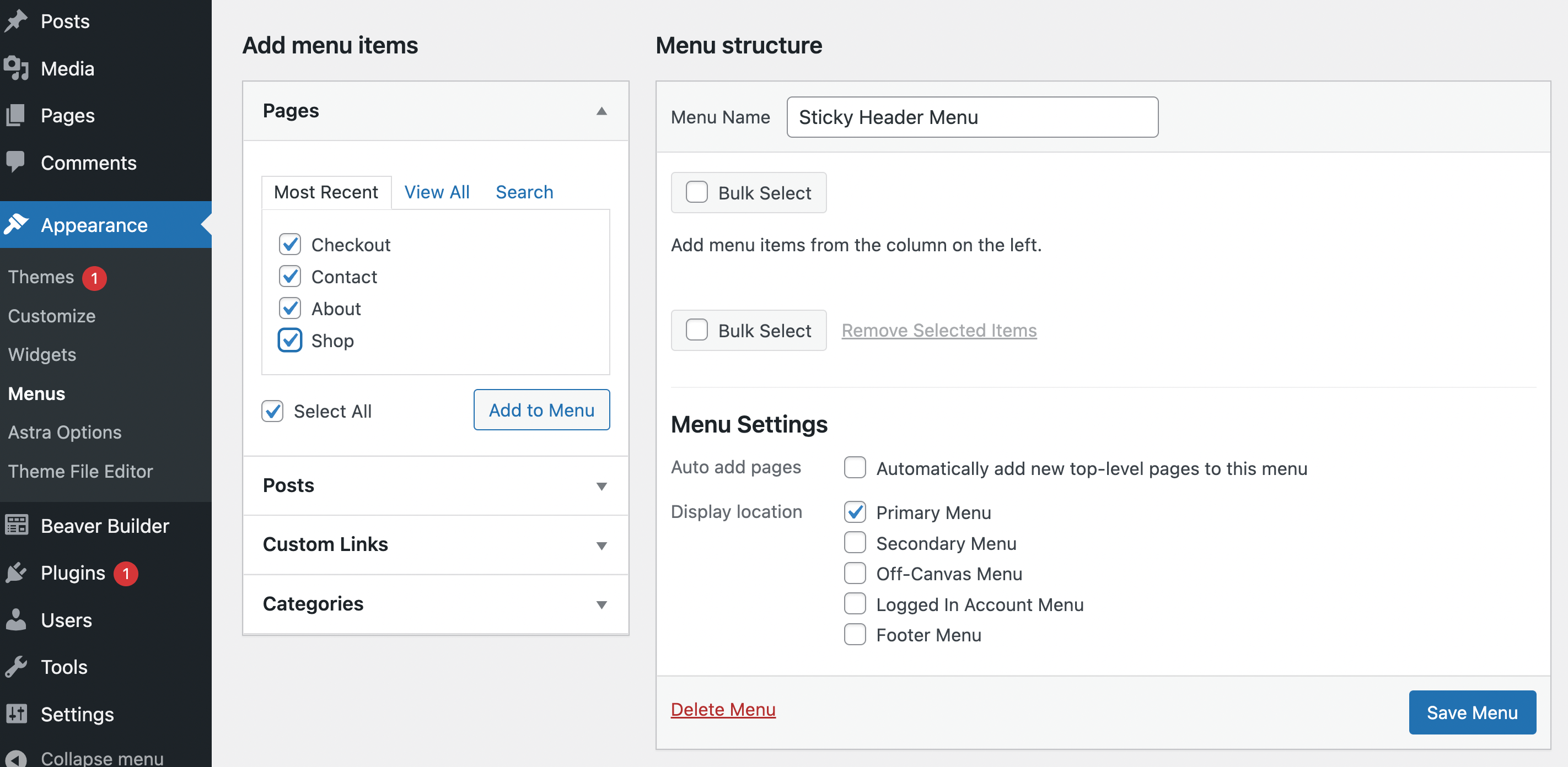
現在您需要添加菜單項。 從左側的頁面面板中選擇要包含在菜單中的頁面。 我們將從我們的最新列表中添加所有四個頁面:

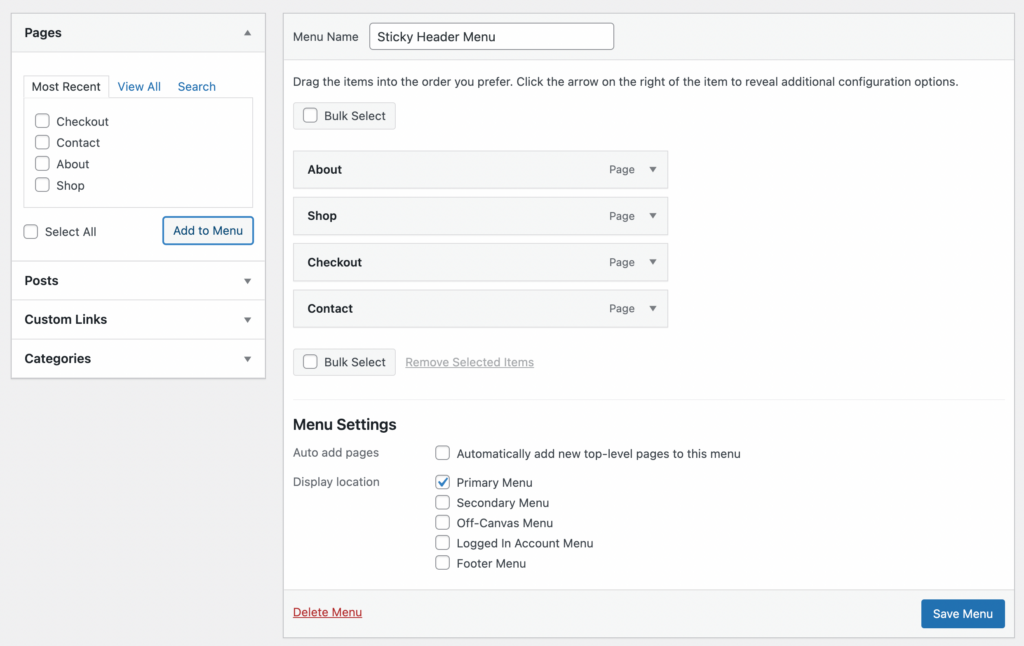
做出選擇後,點擊添加到菜單。 添加頁面後,您現在應該會在右側看到它們:

此時,您可以繼續拖放頁面(或使用箭頭)以按照您希望它們出現的順序組織它們。 然後點擊右下角的保存菜單。
請記住,您始終可以在 Beaver Builder 中自定義此菜單,然後再將其設為粘性。 例如,您可以實現自定義 CSS 以將菜單項轉換為按鈕。 完成任何自定義後,您可以繼續下一步!
到目前為止,我們只在標準的 WordPress 儀表板中工作,但從現在開始您將需要 Beaver Themer。 如果您不熟悉該工具,請不要擔心! 它易於訪問且對初學者友好。 另外,我們將引導您完成整個過程。
儘管如此,如果您想在使用它之前進行一些練習,您可以隨時查看我們的免費 Theme Builder 課程。 否則,前往Beaver Builder > Themer Layouts > Add New :

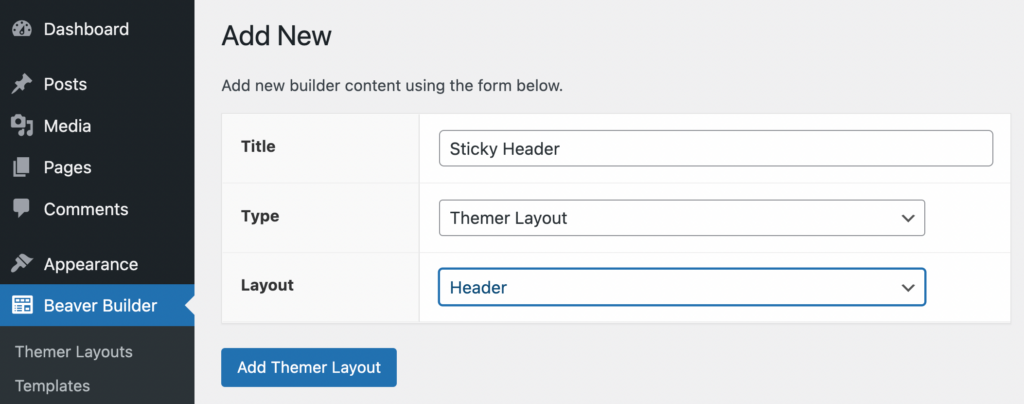
在此屏幕上,您需要為新的 Themer 佈局命名。 然後,確保在Type下選擇Themer Layout並為Layout選擇Header :

之後,點擊Add Themer Layout 。
請務必注意,如果您在Layout下拉列表中的任何選項旁邊看到Unsupported ,這可能是因為您的主題與 Beaver Themer 或 Beaver Builder 不兼容。
為避免此問題,我們建議使用兼容的 WordPress 主題,例如我們自己的 Beaver Builder 主題,該主題專為與我們所有的 Beaver Builder 工具配合使用而設計。
創建新的標題 Themer 佈局後,您將自動進入一個屏幕,您可以在其中編輯其設置:

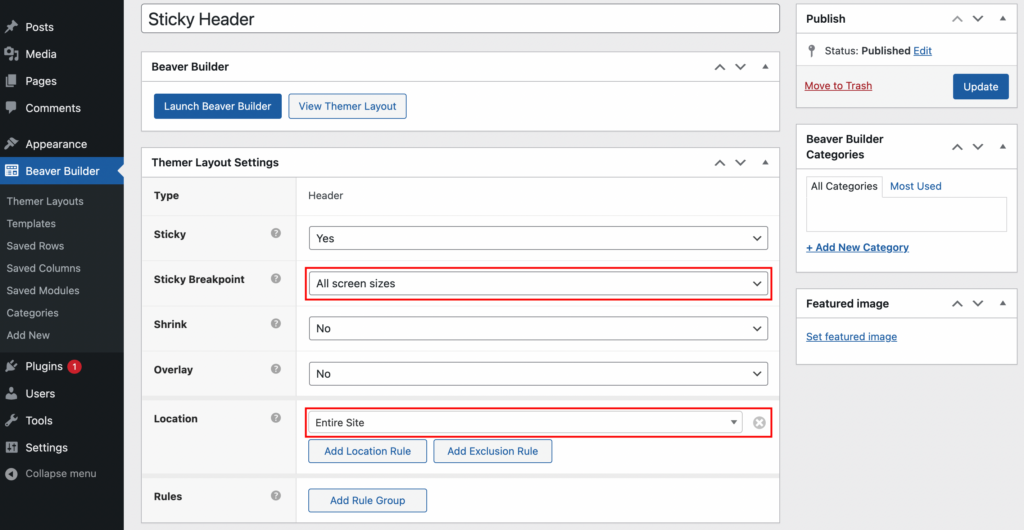
這是您可以使佈局具有粘性的地方。 只需找到Themer Layout Settings面板。 然後,在Sticky旁邊的下拉菜單中選擇Yes :

您還需要選擇關鍵配置,例如佈局的Sticky Breakpoint和Location 。 對於這個例子,我們將為所有屏幕尺寸實現我們的粘性標題,並讓它出現在我們的整個網站上:

您甚至可以創建更高級的規則(或規則組)來規定您的粘性標頭的行為方式。 當您在此處完成選擇後,單擊發布。
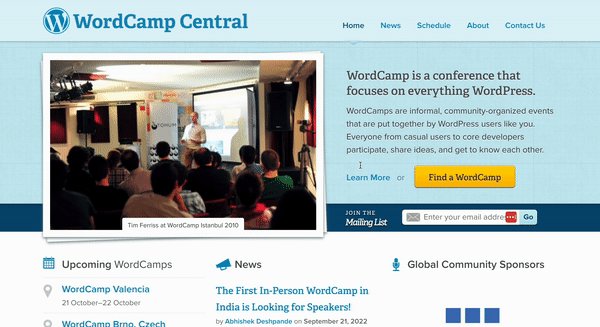
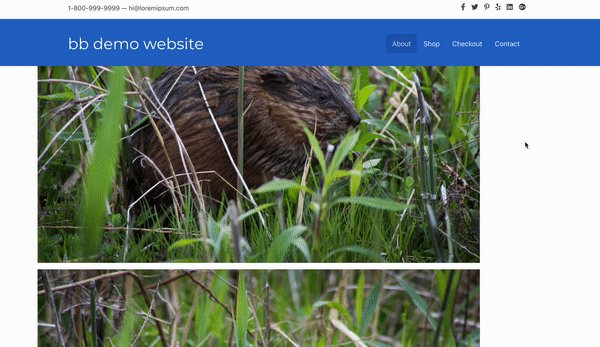
然後,您可以在前端預覽您的站點以查看結果:

正如您在我們的示例中看到的,標題現在是粘性的! 請記住,如果您對結果不完全滿意,您可以隨時返回並進一步編輯您的 Themer 佈局。 否則,是時候自定義粘性標頭的設置了。
正如我們提到的,Beaver Themer 不僅可以讓您的標題具有粘性,還可以讓您使用高級粘性標題功能。 例如,您可以縮小粘性標頭。
為此,只需返回到 Themer 佈局設置屏幕,然後在Shrink旁邊的下拉菜單中選擇Yes 。 在這種情況下,您的粘性標頭如下所示:

如您所見,我們的藍色粘性標題根據滾動行為收縮和擴展。 此功能可以使您的網站看起來更專業,從而立即提升您的網站。 另外,這個縮小的標題將允許用戶一次看到更多的屏幕。
或者,您可以返回到 Themer 佈局設置並應用疊加效果。 這將為標題提供透明背景。 請記住單擊右上角的更新以保存您的更改。
粘性標頭是改善網站用戶體驗的好方法,因為無論用戶瀏覽頁面的哪個部分,它們都可以讓用戶使用標頭導航。
回顧一下,以下是如何通過四個步驟使用 Beaver Themer 創建粘性標頭:
如果要在 Beaver Builder 主題中啟用粘性標題,請轉到 Customize > Header > Header layout 。 它使您可以對頁眉和頁腳進行高級控制。
如果您的網站有很多頁面,您可以考慮將粘性標題菜單轉換為大型菜單。 您可以使用 Beaver Builder Mega Menu 插件設置一個。 此外,向您的內容添加錨鏈接可以幫助訪問者快速輕鬆地瀏覽您的頁面。