如何使用 Elementor 創建 Stock Photo 網站
已發表: 2022-06-01您是攝影愛好者並有計劃通過您的愛好獲利嗎? 如果是這樣,您可以實施的一個想法是創建一個庫存照片網站。 您可以通過要求訪問者在下載照片之前訂閱來通過您的庫存照片網站獲利。
在本教程中,我們將向您展示如何使用 Elementor 在 WordPress 中創建圖庫照片網站。
您可能已經知道,Elementor 是 WordPress 的頁面構建器插件,具有最全面的功能。 它帶有支持自定義動態內容(自定義字段和自定義帖子類型)的主題生成器功能,允許您使用無代碼方法創建動態網站。 您可以使用此功能創建像 Unsplash 或 Pexels 這樣的庫存照片網站。 當然,您的圖庫網站的功能不會像這兩個流行的圖庫網站那樣複雜。 至少,您可以使用您的網站來展示您自己的照片。
Picjumbo 是使用 WordPress 構建的成功圖片網站的完美示例。 對於本教程本身,您可以參考最低 ISO。 這個網站是用 Elementor 構建的。
要使用 WordPress+Elementor(無代碼方法)創建庫存照片網站,您將需要以下插件:
- Elementor Pro(付費)
- 高級自定義字段(免費)
- CPT 用戶界面(免費)
如果需要,您可以用 JetEngine 替換 Advanced Custom Fields 和 CPT UI。 當然,您還需要為您的網站提供域名和託管服務。 我們推薦的獲取域名和託管服務是:
- 藍主機
- 場地地面
- 夢想主機
如果您是 Elementor 的新手,可以閱讀我們之前的文章以了解如何使用 Elementor。
我們將在此處創建的庫存照片網站將包含以下部分:
- 主頁
- 自定義單個帖子模板以顯示照片項目
- 自定義存檔頁面按類別和標籤顯示照片
- 標題
- 頁腳
您可以根據需要添加其他部分。
讓我們開始吧。
如何使用 Elementor 創建 Stock Photo 網站
第 1 步:使用 CPT UI 創建自定義帖子類型
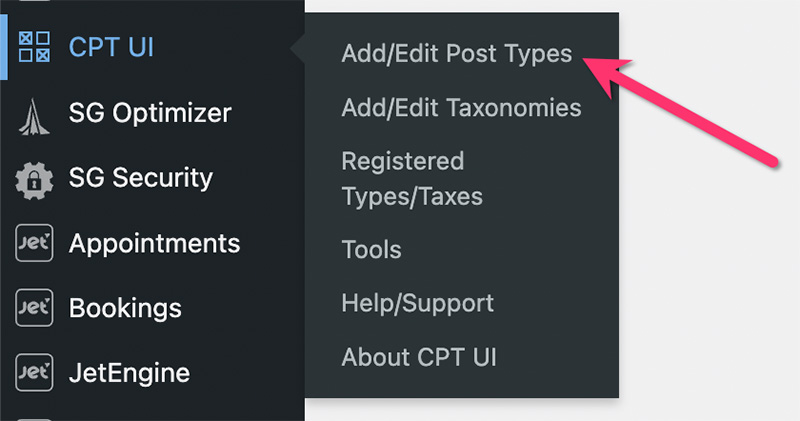
您需要創建自定義帖子類型 (CPT) 以容納要添加到網站的照片內容。 如前所述,我們將在本教程中使用 CPT UI 創建自定義帖子類型。 在開始之前,請確保您已在 WordPress 網站上安裝並激活 CPT UI 插件。 準備好後,轉到 WordPress 儀表板上的CPT UI -> 添加/編輯帖子類型以創建自定義帖子類型。

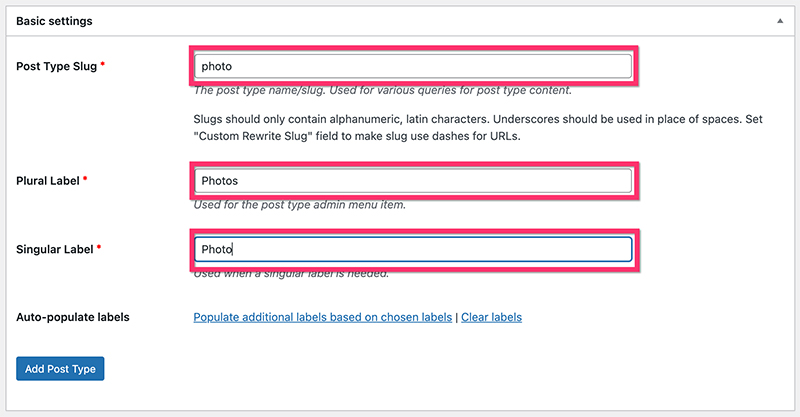
在下一個屏幕上,填寫基本設置塊上的所有必填字段。

在附加標籤塊上,您可以設置自定義標籤,以便您更輕鬆地從 WordPress 儀表板管理您的照片。 此塊上的所有字段都是可選的。
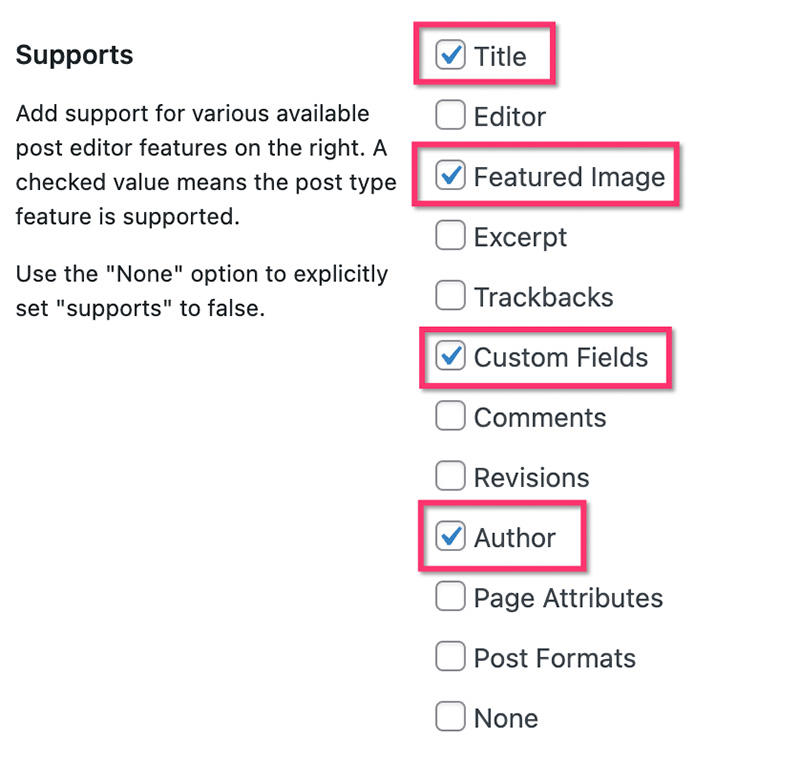
接下來,在設置塊上設置基本設置。 在“支持”部分,選擇要包含在自定義帖子類型中的 WordPress 組件。 在此示例中,我們包括以下組件:

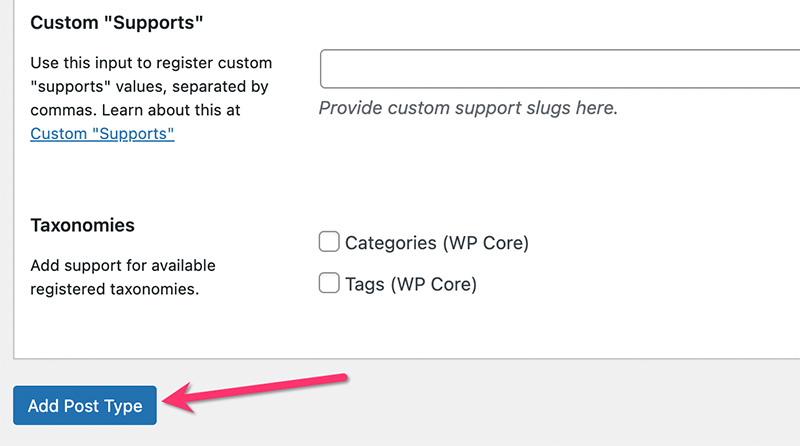
您不需要用於 CPT 的 WordPress 編輯器來處理照片。 要添加照片描述,我們將使用自定義字段。 單擊添加帖子類型按鈕以創建自定義帖子類型。

第 2 步:創建自定義分類法
為了使您的照片更有條理,您需要創建自定義分類法。 在本教程中,我們將創建兩個自定義分類法來組織您的照片:
- 照片類別
- 照片標籤
您可以使用 CPT UI 創建自定義分類法。
— 照片類別
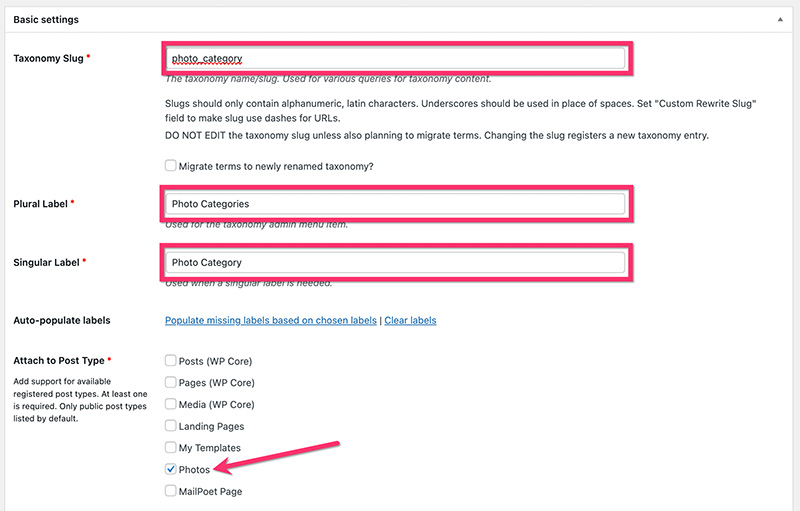
在您的 WordPress 儀表板上,轉到CPT UI -> Add/Edit Post Taxonomies 。 在基本設置塊上,設置分類標籤、複數標籤和單數標籤。 在附加到帖子類型部分,選擇您剛剛在上面創建的自定義帖子類型。

在附加標籤塊上,您可以設置自定義標籤。 完成後,移至“設置”塊以設置一些其他設置。 在我們的示例中,我們使用以下設置。
- 公開:真
- 公共可查詢:真
- 分層:真
- 顯示用戶界面:真
- 在菜單中顯示:真
- 在導航菜單中顯示: True
- 查詢變量:真
- 重寫:真
- 用前面重寫:真
- 重寫層次結構:假
- 顯示管理欄:假
- 在 REST API 中顯示:真
- 在標籤雲中顯示: False
- 在快速/批量編輯面板中顯示: False
- 排序:錯誤
單擊添加分類按鈕以添加自定義類別。

— 照片標籤
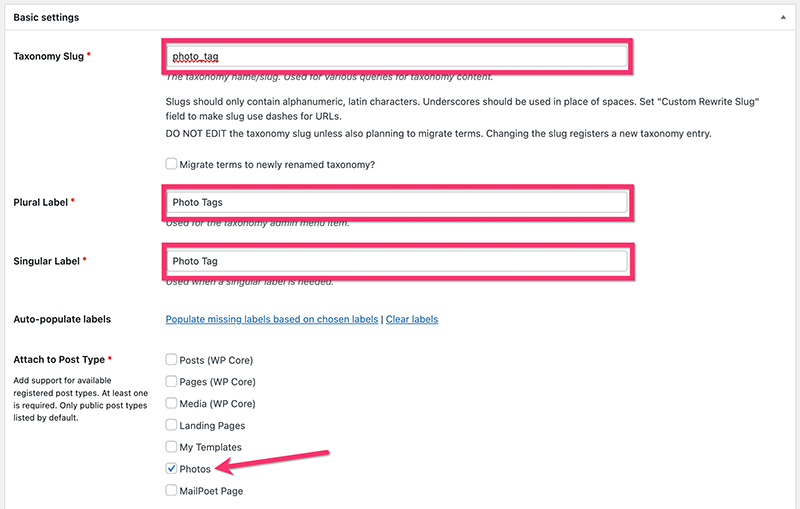
與上面的自定義類別相同,您可以轉到 WordPress 儀表板上的CPT UI -> 添加/編輯帖子分類來創建自定義標籤。 確保將自定義標籤附加到您在上面創建的自定義帖子類型。

在設置塊上,您可以使用以下設置。
- 公開:真
- 公共可查詢:真
- 分層:錯誤
- 顯示用戶界面:真
- 在菜單中顯示:真
- 在導航菜單中顯示: True
- 查詢變量:真
- 重寫:真
- 用前面重寫:真
- 重寫層次結構:假
- 顯示管理欄:假
- 在 REST API 中顯示:真
- 在標籤雲中顯示: False
- 在快速/批量編輯面板中顯示: False
- 排序:錯誤
單擊添加分類按鈕以添加自定義標籤。
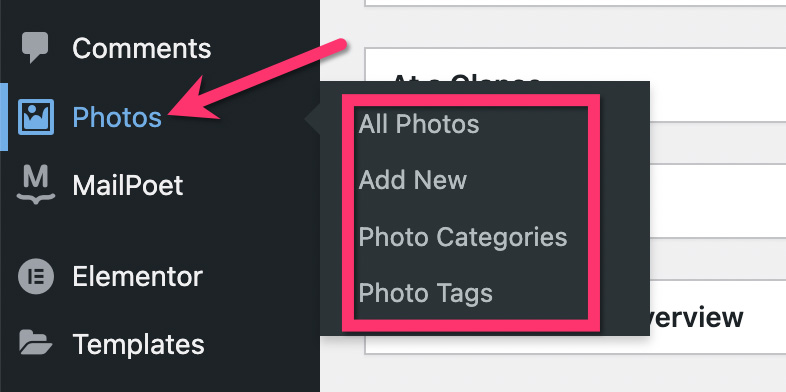
完成上述自定義帖子類型和自定義分類的創建後,您將在 WordPress 儀表板上看到一個新的菜單項和子菜單項,如下所示。

第 3 步:創建自定義字段
創建自定義帖子類型和自定義分類後,下一步就是創建自定義字段。 您需要自定義字段來存儲有關照片的其他信息,例如照片描述、照片位置等。 更重要的是,您需要一個自定義字段來放置每個照片項目的下載鏈接。
有幾個插件可以創建自定義字段。 在本教程中,我們將使用 ACF(高級自定義字段)。 您可以使用 ACF 的免費版本來創建基本的自定義字段。
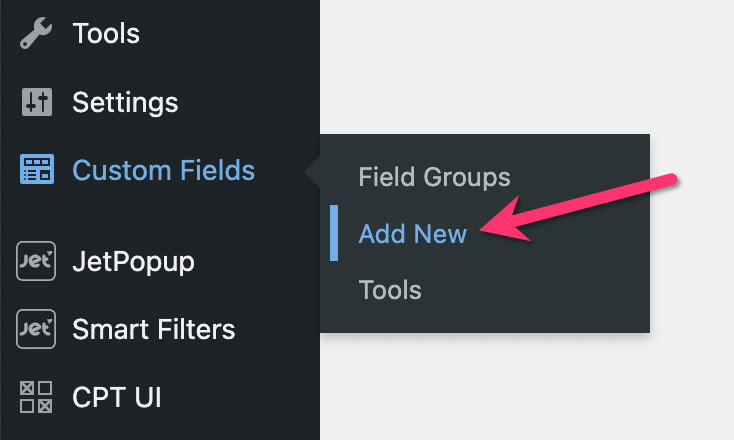
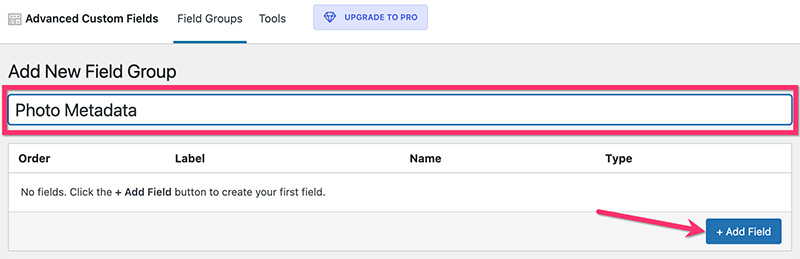
安裝並激活 ACF 插件後,轉到 WordPress 儀表板上的自定義字段 -> 添加新的以創建自定義字段組。

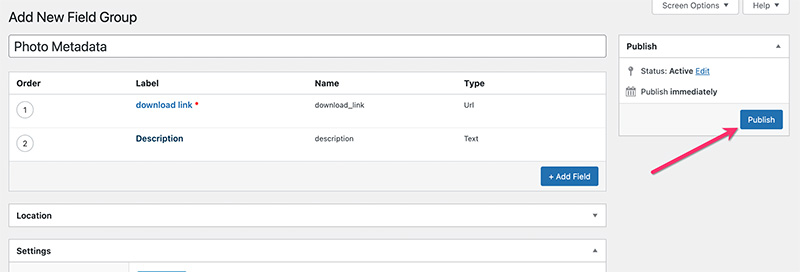
為您的自定義字段組命名,然後單擊添加字段按鈕以添加自定義字段。

您可以向自定義字段組添加任意數量的自定義字段。 在此示例中,我們僅添加兩個自定義字段,如下所示:
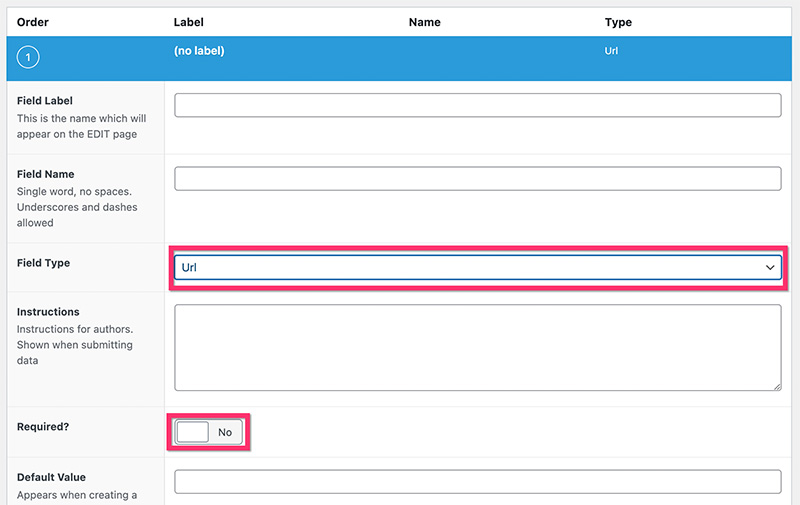
- 下載鏈接
將使用此自定義字段來放置原始照片文件(訪問者將下載的文件)的 URL。 您需要將此字段的字段類型設置為Url 。 還可以啟用“必需”選項,以幫助確保您不會在每次添加新照片時錯過下載鏈接。

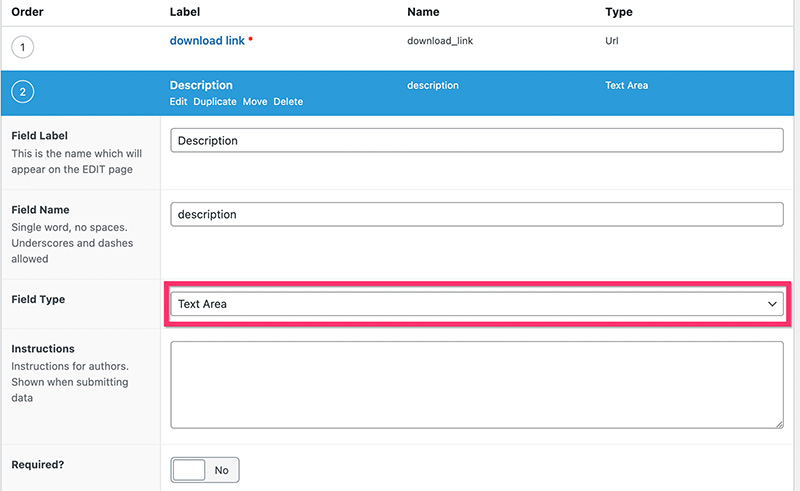
- 描述
您可以使用此字段為您的照片添加描述。 正如我們之前所說,我們將使用自定義字段來添加照片描述,而不是 WordPress 編輯器 (Gutenberg)。 對於此字段,您可以將字段類型設置為Text Area 。 您不需要啟用必需選項,因為照片描述是可選的。

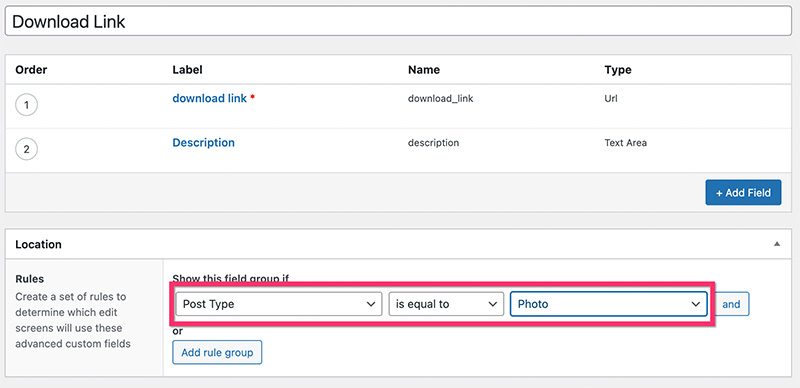
完成添加自定義字段後,切換到位置塊將自定義字段分配給您在上面創建的自定義帖子類型。

接下來,如果您想對自定義字段組進行一些其他設置,請切換到“設置”塊。 完成後,單擊發布按鈕以發布您的自定義字段組。

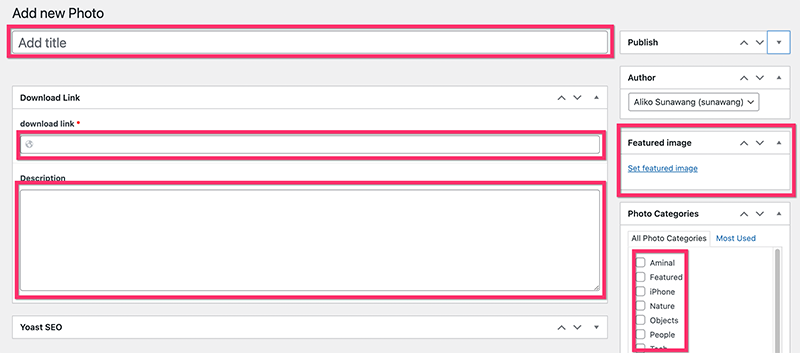
在此之前,您可以開始添加照片。 要添加新照片,請單擊 WordPress 儀表板上的自定義帖子類型標籤,然後選擇Add New 。 在我們的例子中,標籤是Photos 。

為您的照片、描述、特色圖片和其他元素添加標題。 一件至關重要的事情。 永遠不要忘記添加原始照片的鏈接(原始尺寸/尺寸的照片)。 對於特色圖片,您可以使用尺寸約為 900 像素的照片。

第 4 步:為照片項目創建自定義單個帖子模板
完成自定義帖子類型和自定義字段後,下一步就是創建必要的自定義模板。 對於本教程,我們將為照片項目和存檔頁面的單個帖子創建兩個自定義模板。
讓我們開始使用照片項目的自定義模板。
我們將創建的自定義單個帖子模板由四個部分組成:
- 第 1 部分:放置照片預覽/特色圖片
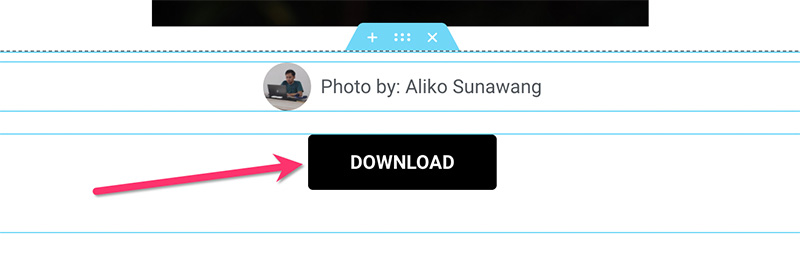
- 第 2 部分:放置攝影師個人資料照片和下載按鈕
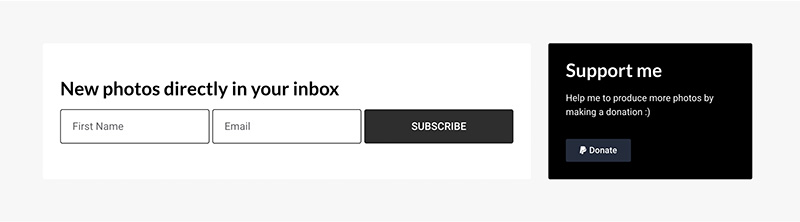
- 第 3 部分:放置訂閱表格和捐贈按鈕
- 第 4 部分:放置相關照片
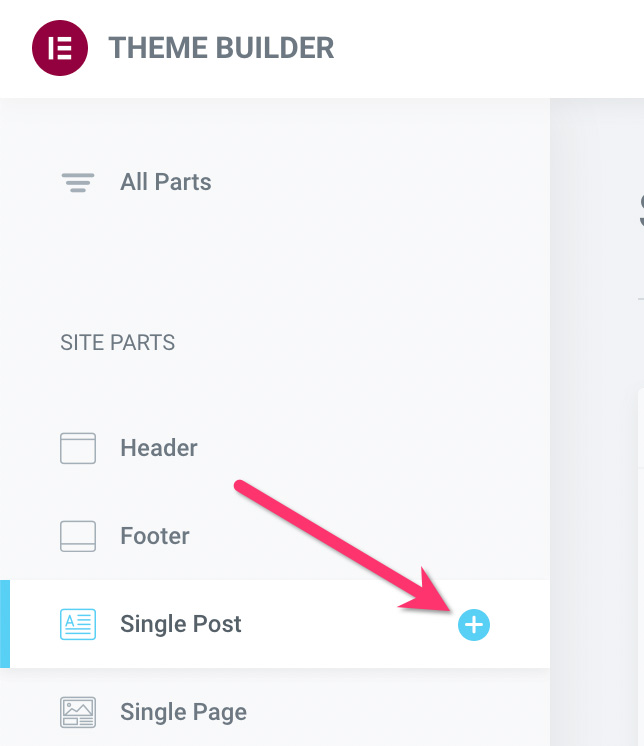
要開始創建自定義模板,請轉到 WordPress 儀表板上的模板 -> 主題生成器(確保已安裝 Elementor Pro)。 在 Theme Builder 屏幕上,將光標懸停在Single Post選項卡上,然後單擊加號圖標以創建新模板。

沒有為庫存照片設計的預製單個帖子模板,因此您需要自己創建一個。 只需關閉出現的模板庫窗口即可打開 Elementor 編輯器。
— 第 1 節
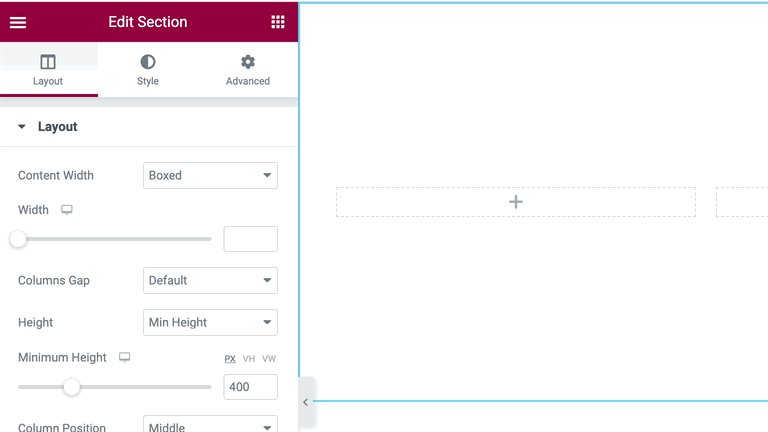
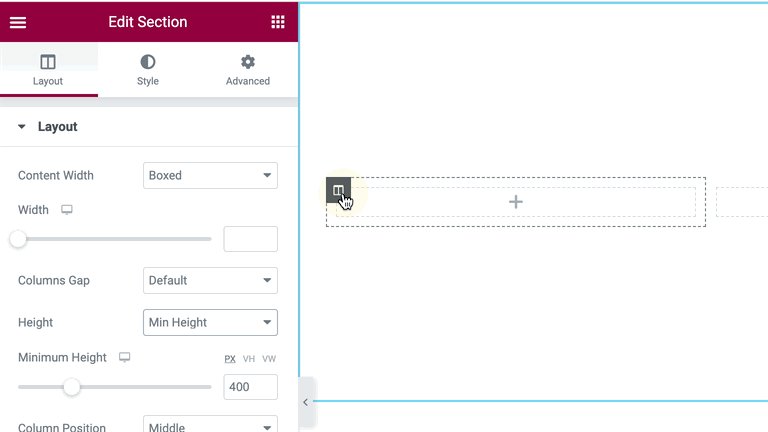
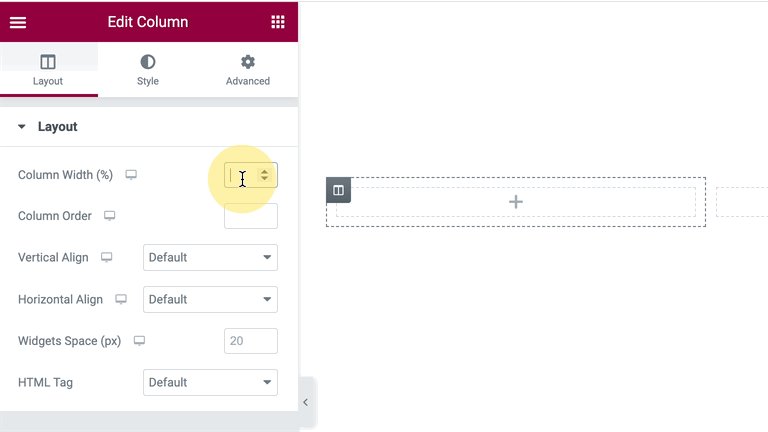
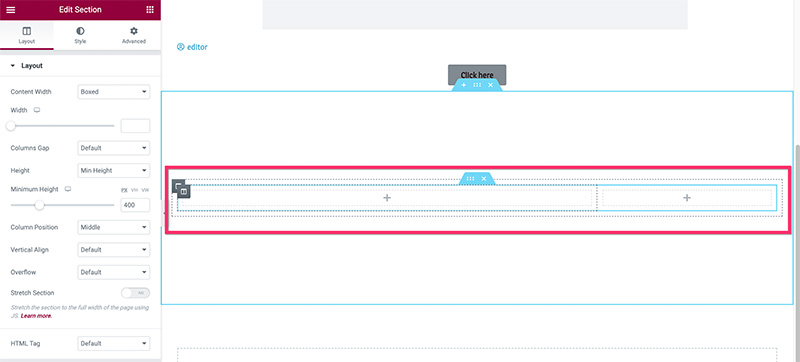
單擊畫佈區域上的加號圖標以添加新部分。 選擇三列結構。 使用以下配置設置每列的寬度:
- 第一欄: 14%
- 中欄: 72%
- 第三欄: 14%
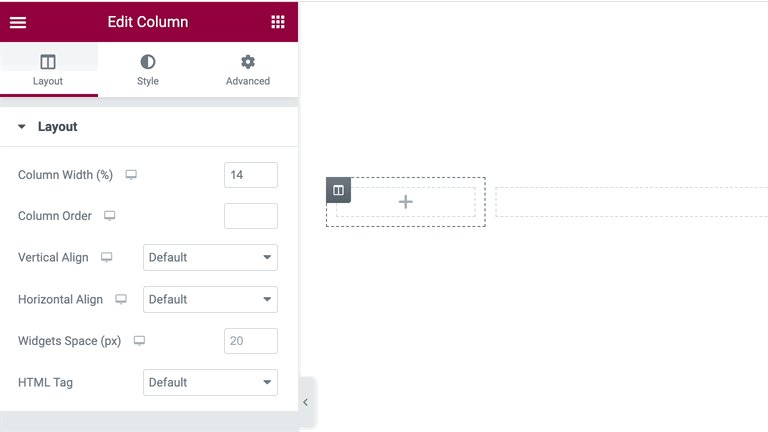
要設置列寬,您可以單擊列句柄進行編輯。 然後,轉到設置面板並在Layout塊下的Column Width字段中輸入寬度。

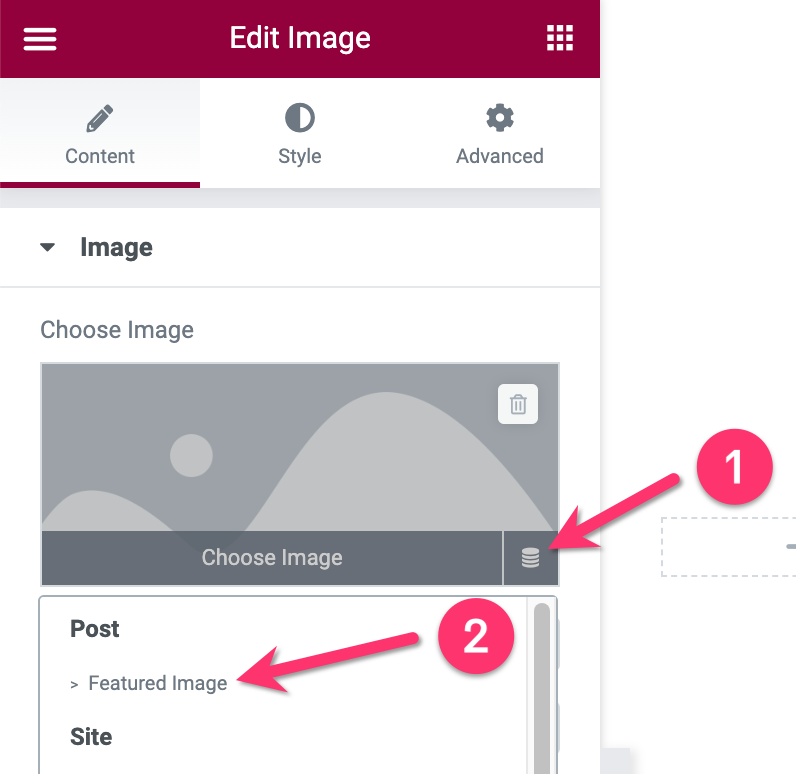
完成列寬設置後,將 Image 小部件添加到中間列。 在設置面板上,單擊圖像塊上的動態標籤圖標,然後選擇特色圖像。

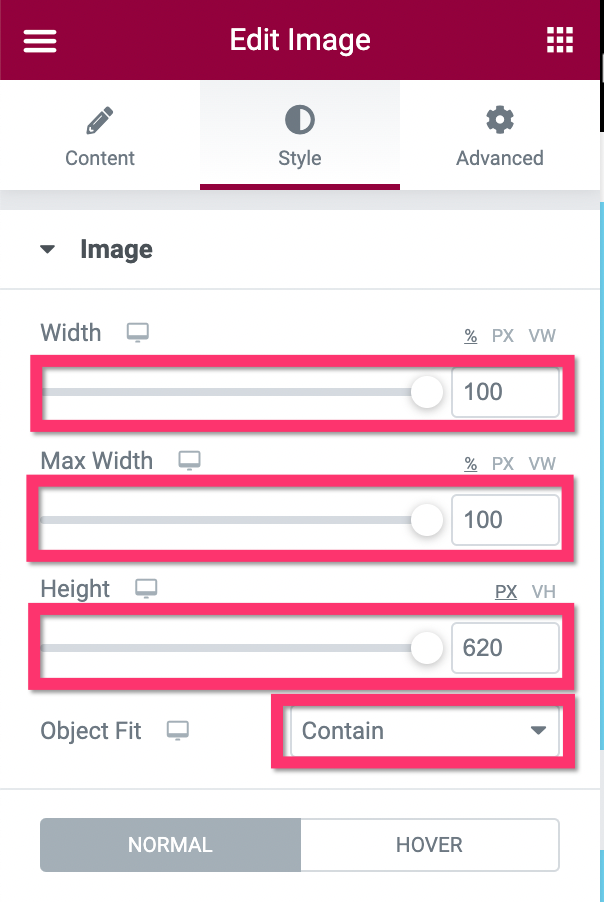
轉到樣式選項卡以設置特色圖像的樣式。 在此示例中,我們使用以下設置:
- 寬度: 100%
- 最大寬度: 100%
- 高度: 620 像素
- 對象擬合:包含

— 第 2 節
如前所述,第2節用於放置攝影師(您)的頭像和下載按鈕。 通過單擊畫佈區域上的加號圖標添加該部分。 這一次,您可以選擇單列結構。
- 發布信息小部件
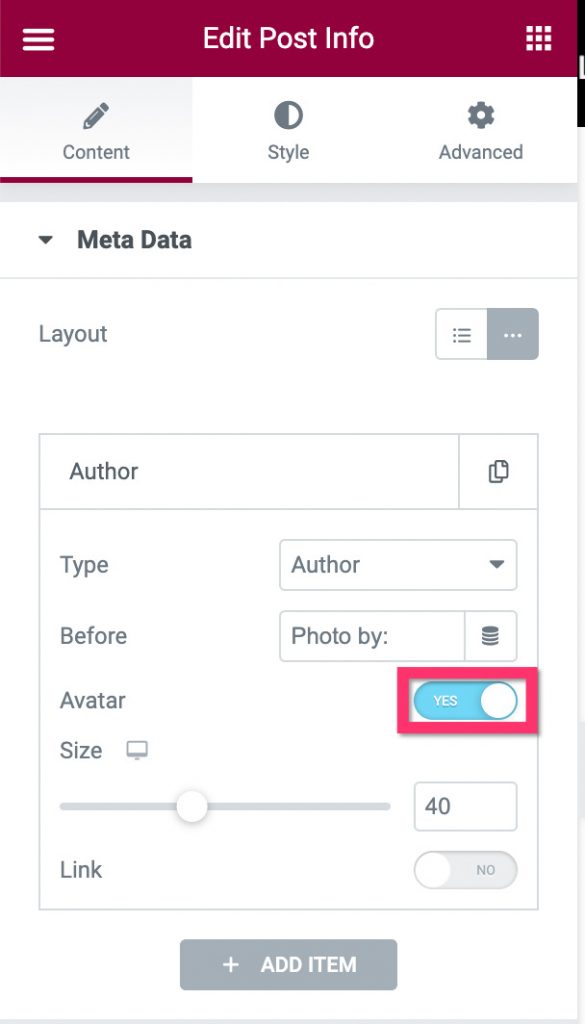
您需要添加到此部分的第一個小部件是 Post Info 小部件。 我們將使用這個小部件來顯示攝影師的個人資料圖片——我們以及名字。 如果需要,您也可以使用圖像框。 添加 Post Info 小部件後,轉到設置面板以設置元數據的類型。 在本教程中,我們只需要作者元數據來獲取頭像和姓名。 確保啟用頭像選項以顯示個人資料圖片。

完成“內容”選項卡下的基本設置後,您可以切換到“樣式”選項卡以進一步設置“帖子信息”小部件的樣式。

- 按鈕小部件
按鈕小部件——你可以猜到——用於放置原始照片文件的下載鏈接。 您可以將此小部件放在 Post Info 小部件的正下方。

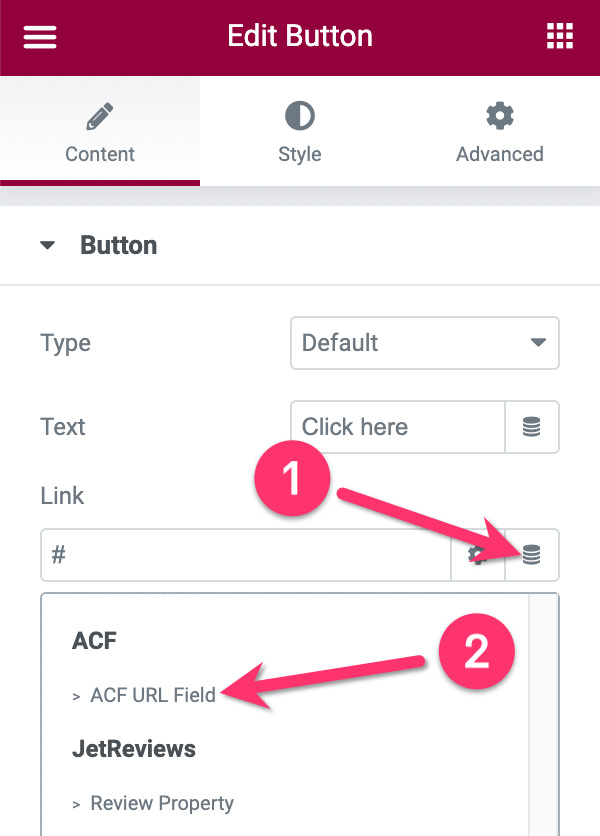
添加小部件後,轉到設置面板進行一些設置。 在Content選項卡下的Link選項上,單擊 Dynamic Tags 圖標並選擇ACF URL Field 。

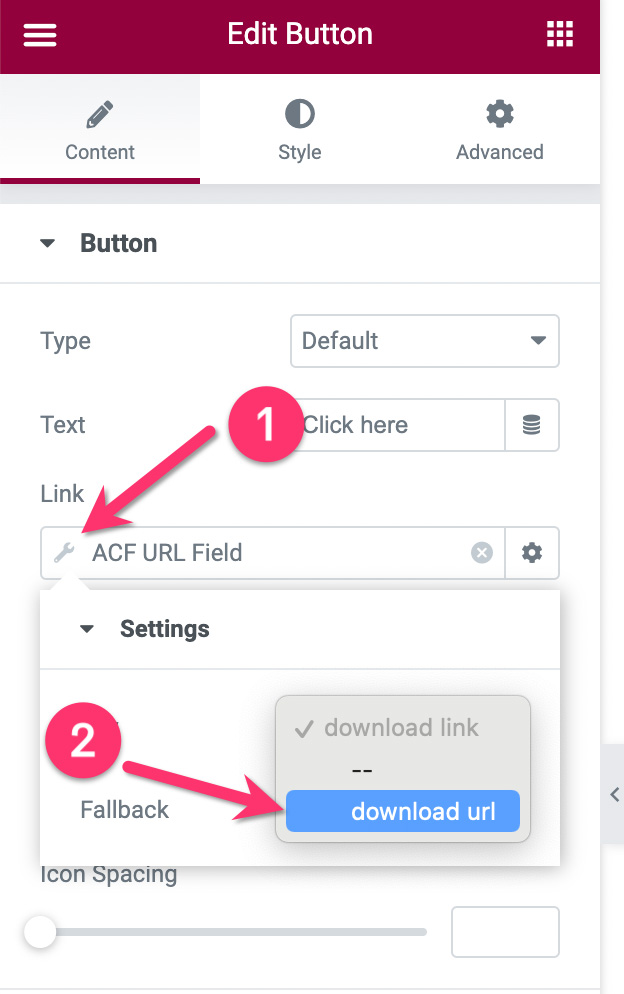
接下來,單擊扳手圖標並選擇您之前在密鑰下拉列表中創建的下載鏈接的自定義字段。

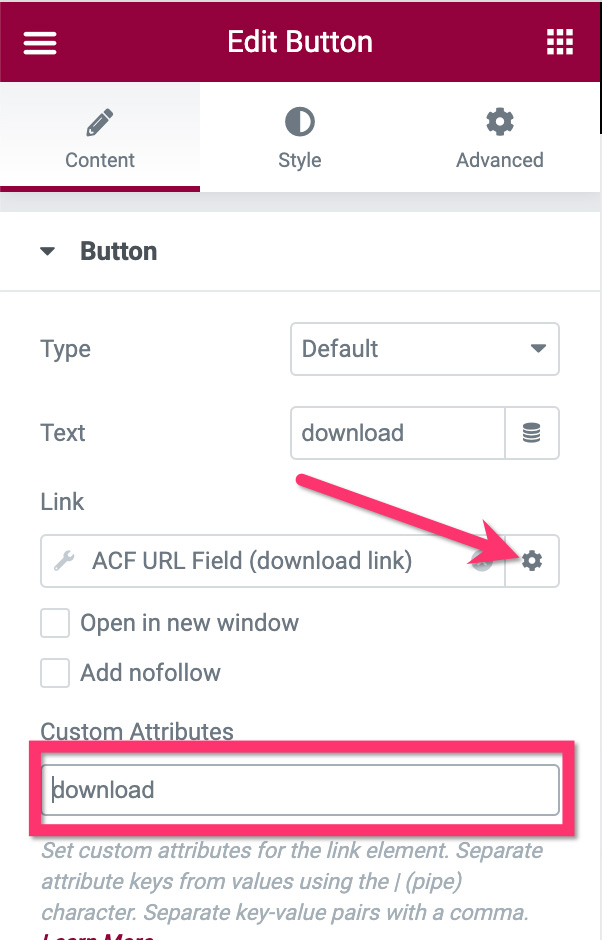
在切換到樣式選項卡以設置按鈕樣式之前,單擊鏈接字段上的齒輪圖標並在自定義屬性字段中鍵入“下載”。 當您的訪問者單擊下載按鈕時,此屬性將使您的照片自動下載。 我如果您不設置此屬性,當您的訪問者點擊下載按鈕時,您的照片將在燈箱中打開.

— 第 3 節
此部分用於放置訂閱表格和捐贈按鈕。 您可以使用表單小部件和 PayPal 按鈕小部件來添加這些元素。 本節的佈局完全取決於您。 對於本教程,我們使用如下水平佈局:

單擊畫佈區域上的加號圖標以添加新部分。 您可以選擇單列結構。 然後,將內部部分添加到您剛剛添加的部分。 將內部部分第一列的寬度設置為70% 。

列準備好後,將表單小部件添加到第一列。 您可以將表單與您最喜歡的電子郵件營銷工具連接起來。 從 MailPoet、MailerLite、ActiveCampaign 到 GetResponse。
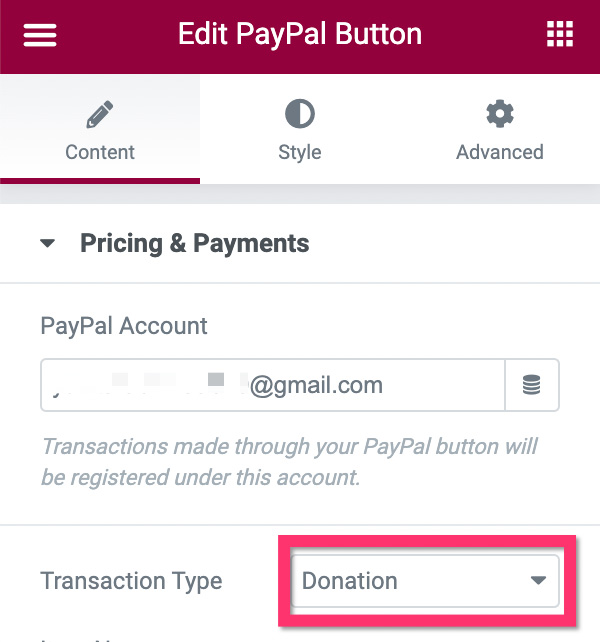
完成第一列上的表單小部件的設置和样式設置後,切換到第二列以添加 PayPal 按鈕小部件。 您可以閱讀我們之前的文章以了解更多如何使用小部件。 曾經至關重要的事情。 由於您想使用 PayPal 按鈕接受捐贈,請確保將Transaction Type設置為Donation 。

— 第 4 節
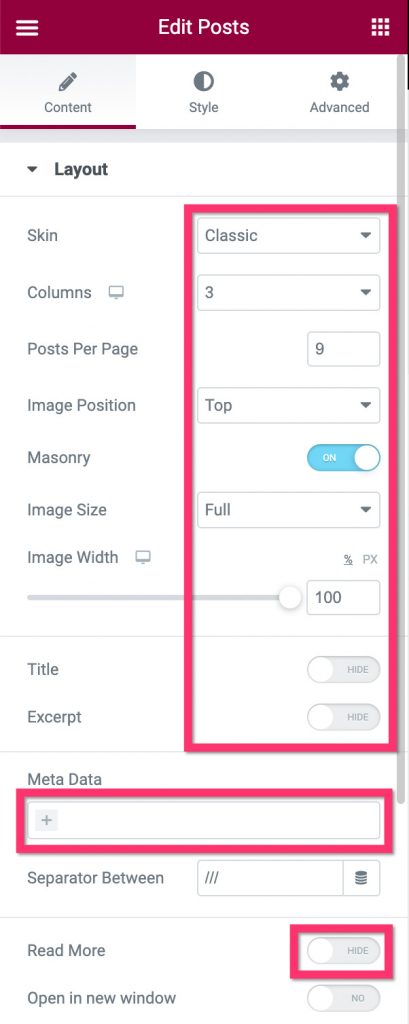
我們將使用此部分來放置相關照片。 通過單擊畫佈區域上的加號圖標添加新部分。 您可以為此部分選擇一列結構。 將 Post 小部件添加到您剛剛添加的部分。 在設置面板上,打開內容選項卡下的佈局設置塊以進行基本設置。 我們在此示例中使用的設置是:
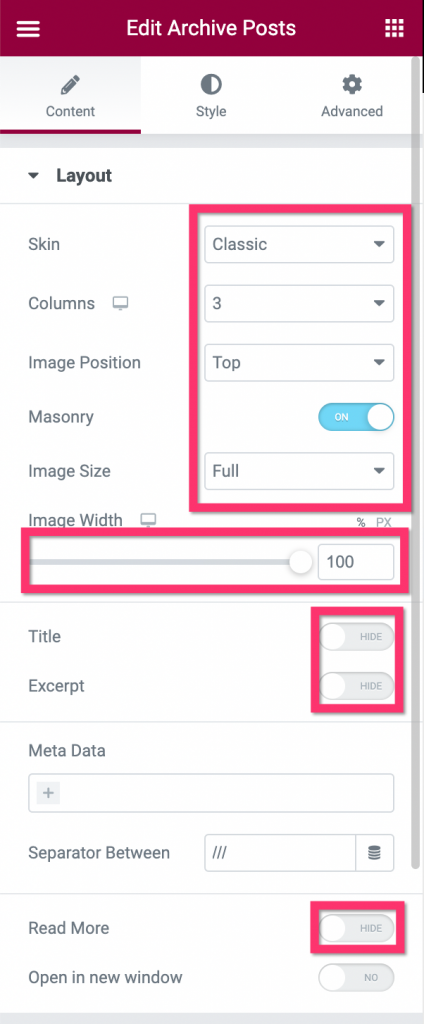
- 皮膚:經典
- 列數: 3
- 每頁帖子數: 9
- 圖片位置:頂部
- 砌體:是的
- 圖片尺寸:全
- 圖像寬度: 100%
- 標題:殘疾人
- 摘錄:殘疾
- 元數據:無
- 閱讀更多:已禁用

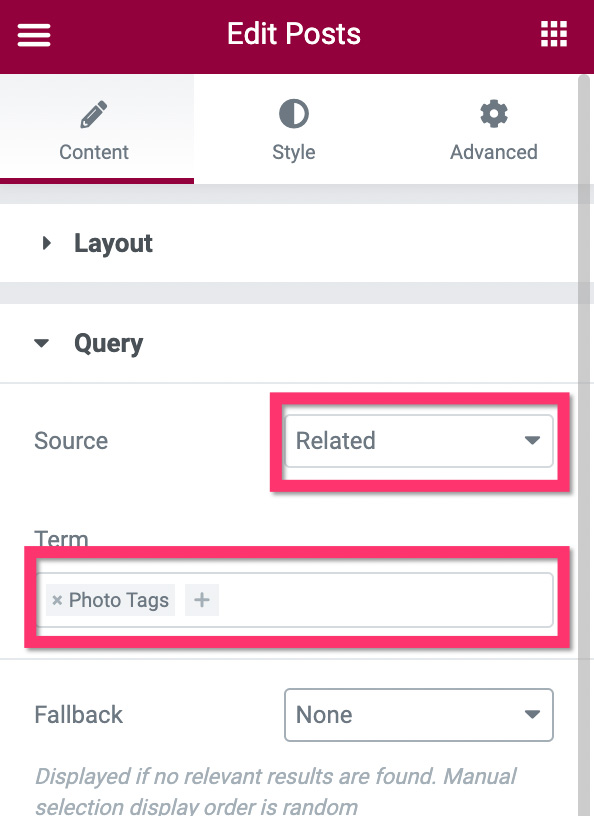
接下來,打開Query塊並將Source設置為Related 。 在術語字段中,選擇要用於過濾相關照片的參數。 在此示例中,我們按照片標籤過濾照片。

完成基本設置後,您可以轉到樣式選項卡來設置小部件的樣式。
在此之前,您的自定義模板已準備好發布。 單擊設置面板底部的PUBLISH按鈕以發布它。

在出現的窗口中,通過單擊添加條件按鈕添加顯示條件。

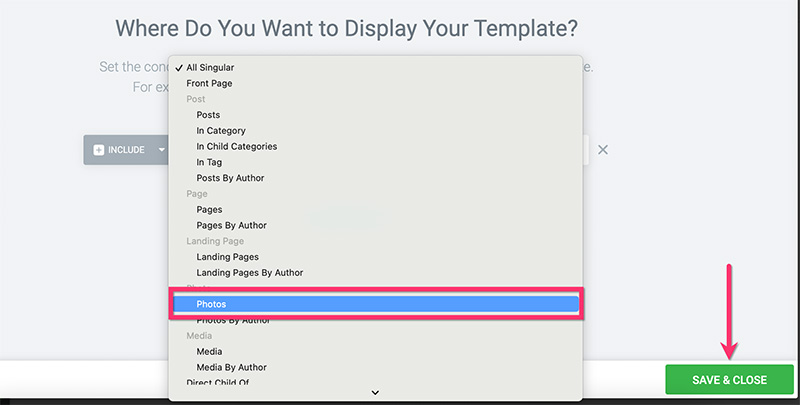
從下拉菜單中選擇您之前在上面創建的自定義帖子類型。 單擊單擊並保存按鈕以發布模板。

第 5 步:為存檔頁面創建自定義模板
在上面的第 2 步中,您使用 CPT UI 創建了兩個自定義分類法,用於對照片進行排序。 在這一步中,我們將為這些自定義分類創建一個自定義模板,以便當您的訪問者訪問自定義分類的 URL(例如https://yourdomain.com/photo_category/animal/ )時,他們將看到與相關聯的照片列表自定義分類法。 以下是示例。


在本教程中,我們將演示如何創建一個由兩個部分組成的簡單自定義存檔模板。 有關如何使用 Elementor 創建自定義存檔頁面的更詳細教程,您可以參考這篇文章。
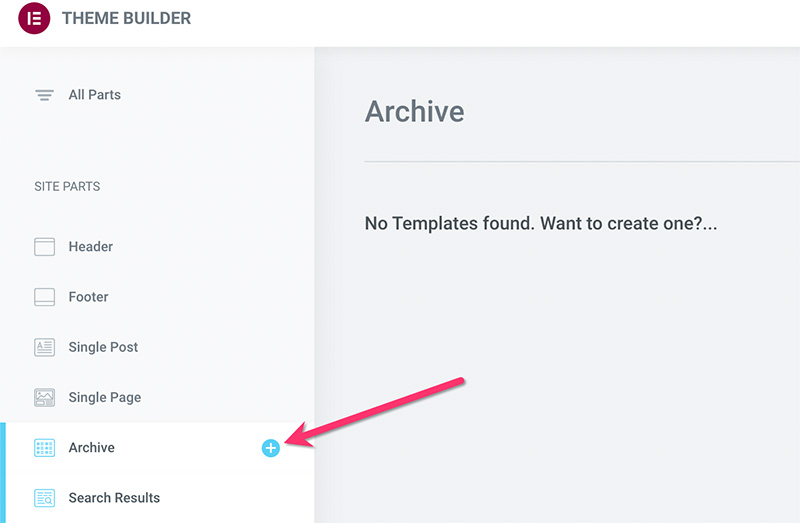
要開始創建自定義存檔模板,請轉到 WordPress 儀表板上的模板 -> 主題生成器。 在主題生成器屏幕上,將光標懸停在存檔標籤上,然後單擊加號圖標。

只需關閉出現的模板庫,因為我們將從頭開始創建自定義存檔。
— 第 1 節
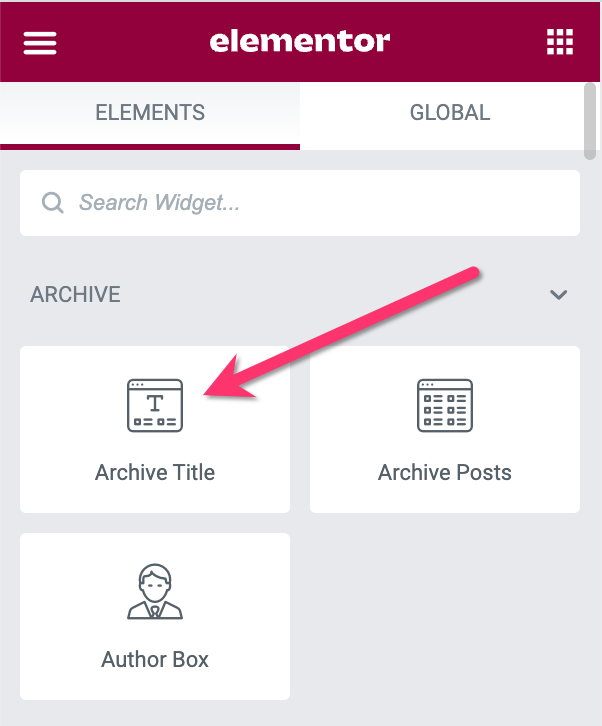
在 Elementor 編輯器上,單擊加號圖標以添加新部分。 您可以為此部分選擇一列結構。 添加該部分後,添加存檔標題小部件。

添加存檔標題小部件後,您可以轉到 Elementor 設置面闆對其進行樣式設置。
— 第 2 節
我們將使用此部分來放置存檔帖子小部件。 您實際上可以將小部件放置到與上面的存檔標題小部件相同的部分。 但是將這兩個小部件放在不同的部分可以提供設計靈活性,以防您將來想要更改存檔頁面的設計。
只需單擊畫佈區域上的加號圖標即可添加新部分。 您可以為此部分選擇一列結構。 閱讀該部分後,將“存檔帖子”小部件添加到其中。

轉到設置面板進行設置並應用樣式。 在佈局設置塊上,應用以下設置:
- 皮膚:經典
- 列數: 3
- 圖片位置:頂部
- 砌體:開
- 圖片尺寸:全
- 圖像寬度: 100%
- 標題:殘疾人
- 摘錄:殘疾
- 元:無
- 閱讀更多:已禁用

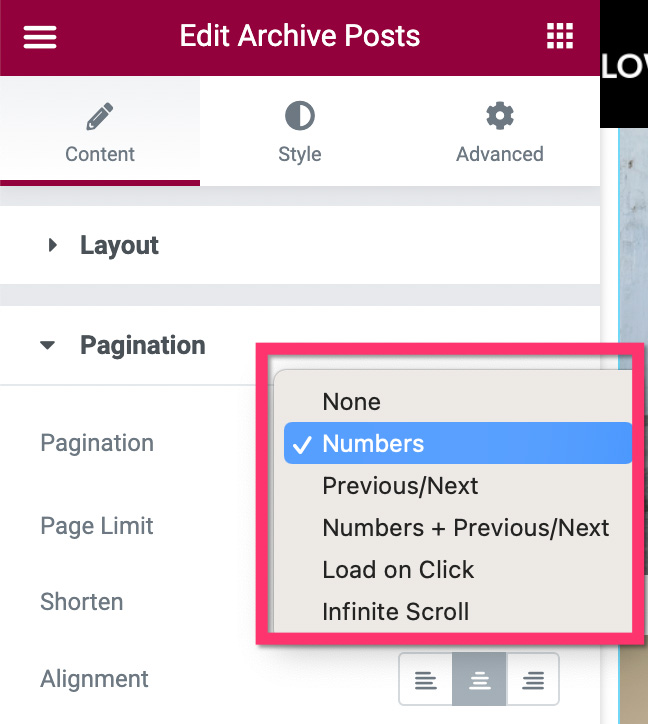
在佈局塊上完成設置後,切換到分頁塊以設置分頁。 您可以應用五種分頁樣式:數字、上一個/下一個、數字+上一個/下一個、加載更多、無限加載。

您可以閱讀我們之前的文章以了解有關 Elementor 分頁的更多信息。
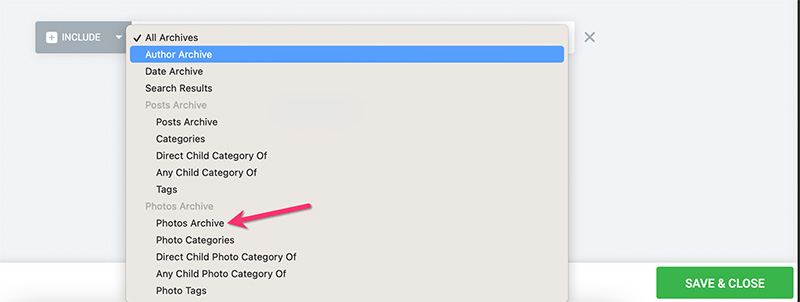
完成第 2 部分後,即您已完成自定義存檔頁面的編輯,請單擊“發布”按鈕發布模板。 通過單擊出現窗口上的添加條件按鈕添加顯示條件。 指定要應用自定義模板的位置。 由於您想在自定義分類法上使用它,請確保選擇它們。

單擊“保存並關閉”按鈕以應用更改。
如果需要,您還可以為您的庫存照片網站創建自定義搜索結果頁面。 閱讀我們之前的文章,了解如何使用 Elementor 在 WordPress 中創建自定義搜索結果頁面。
第 6 步:創建自定義主頁
主頁是您網站的主頁。 這是您可以顯示您通過您的網站提供的主要內容的頁面(在這種情況下為照片)。 在此步驟中,我們將向您展示如何為您的圖片網站創建主頁。 我們將創建一個包含兩個部分的簡單主頁:
- 第 1 部分:放置網站標題的英雄部分
- 第 2 部分:放置照片的部分
首先創建一個新頁面並使用 Elementor 進行編輯。 您可以給頁面標題“主頁”、“主頁”或類似名稱。
— 第 1 節
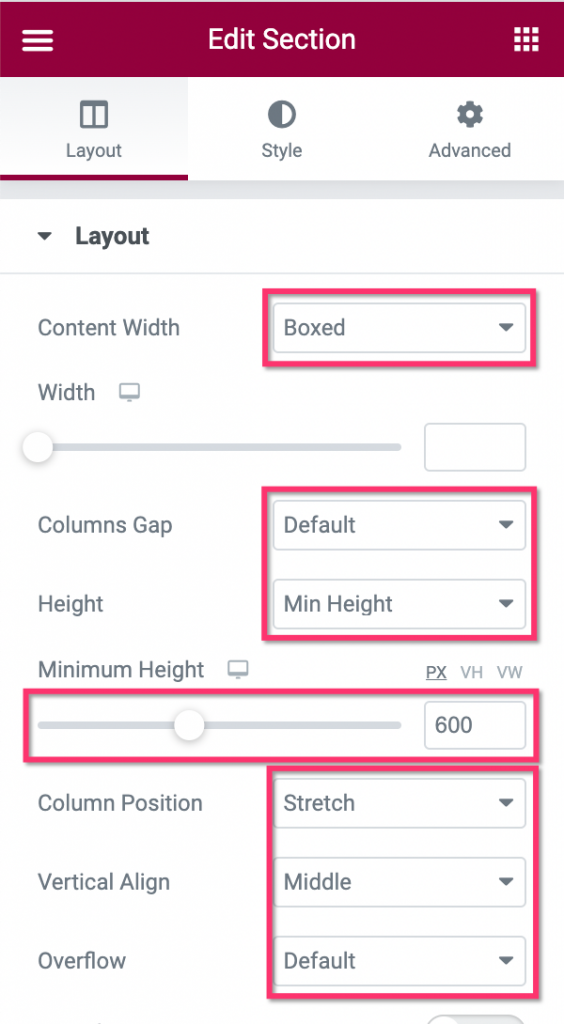
在 Elementor 編輯器上,單擊畫佈區域上的加號圖標以添加新部分。 您可以為此部分選擇一列結構。 打開設置面板上的佈局塊來設置佈局。 在此示例中,我們使用以下佈局設置:
- 內容寬度:盒裝
- 列間距:默認
- 高度:最小高度
- 最小高度: 600px
- 列位置:拉伸
- 垂直對齊:中間
- 溢出:默認

接下來,通過單擊列句柄來編輯該部分的列。

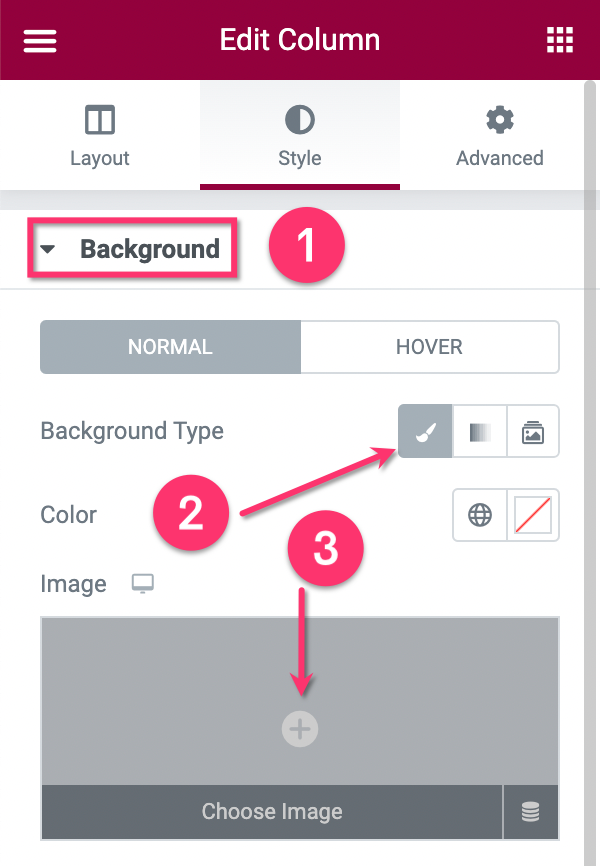
在設置面板上,轉到樣式選項卡並打開背景塊。 將背景類型設置為經典並選擇圖像。 您可以使用大圖像作為列的背景(例如 1600 x 600 像素)。

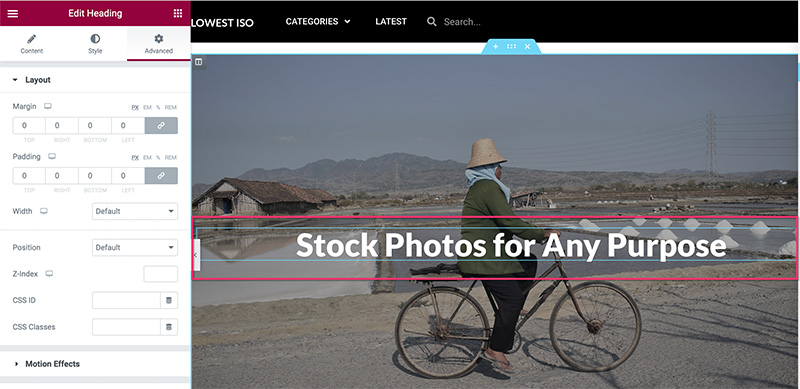
完成部分以及列的設置後,通過將標題小部件拖動到畫佈區域來添加它。

您可以轉到樣式選項卡來設置標題的樣式。 如果您想在此部分添加更多小部件,只需添加小部件即可。
— 第 2 節
第 2 部分用於顯示您的照片。 您可以按類別、標籤或手動過濾照片。 您可以使用帖子小部件通過禁用不必要的元素來顯示照片。
通過單擊畫佈區域上的加號圖標添加新部分。 您可以為此部分選擇一列結構。
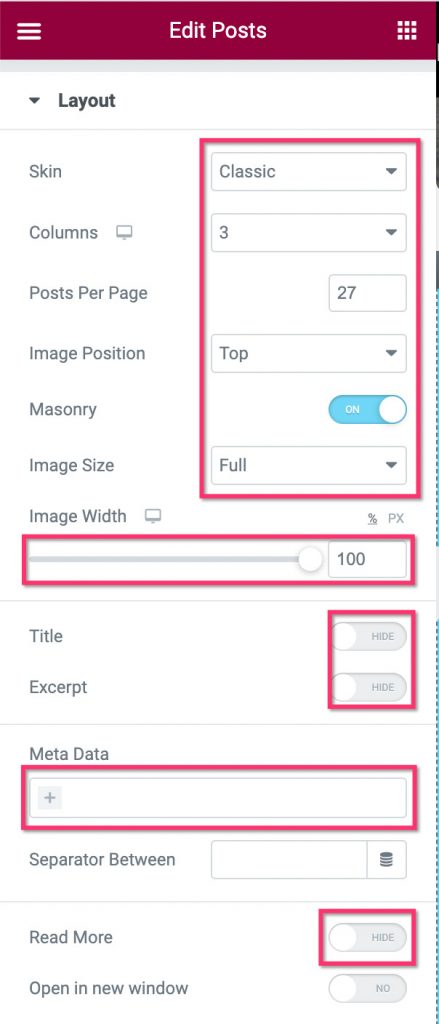
部分準備就緒後,通過從小部件/設置面板中拖動來添加帖子小部件。 添加小部件後,轉到設置面板上內容選項卡下的佈局塊以設置佈局。 在此示例中,我們使用以下佈局設置:
- 皮膚:經典
- 列數: 3
- 每頁帖子: 27
- 圖片位置:頂部
- 圖片尺寸:全
- 圖像寬度: 100%
- 標題:殘疾人
- 摘錄:殘疾
- 元數據:無
- 閱讀更多:已禁用

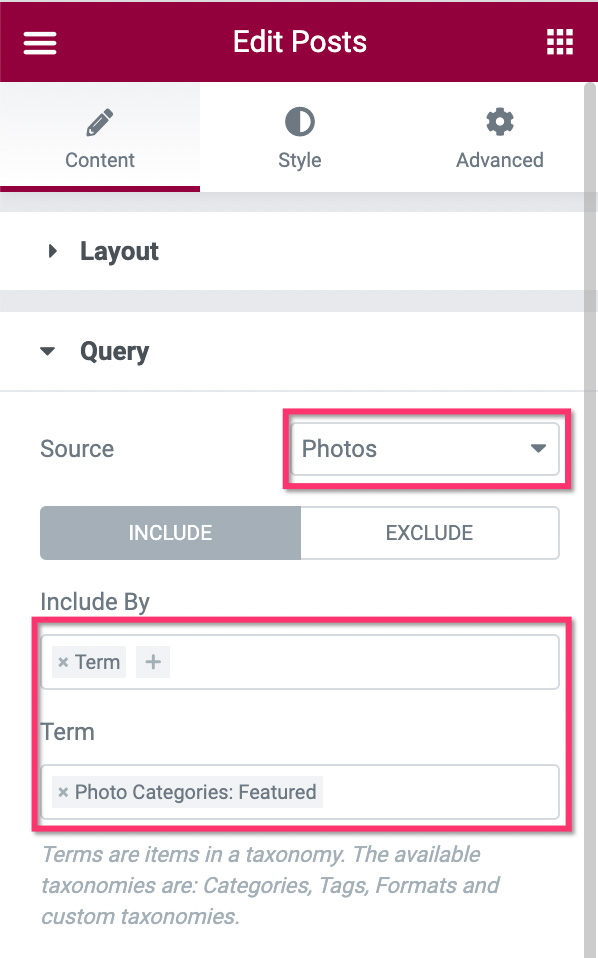
接下來,打開查詢塊以過濾照片。 在來源選項上,選擇您在上面的步驟 1 中創建的自定義帖子類型。 在Include By字段和Term字段中設置照片的參數。

完成查詢塊後,您可以切換到分頁塊來設置分頁。 在這個例子中,我們不使用主頁上的分頁。
如果需要,您可以向主頁添加更多元素。 完成頁面編輯後,單擊“發布”按鈕將其發布。
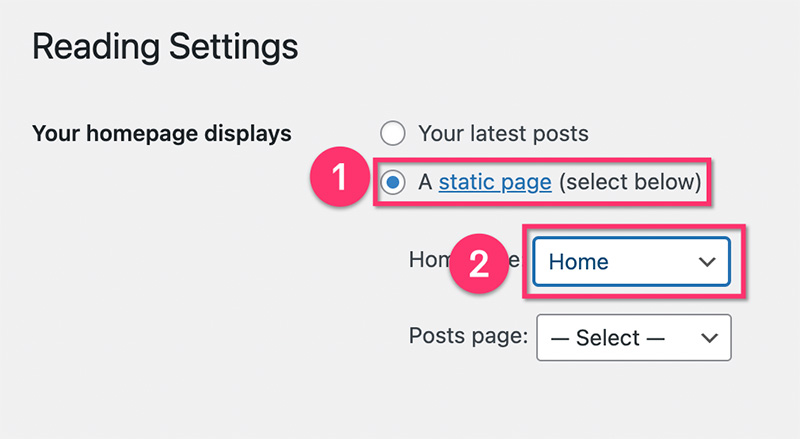
主頁發布後,轉到 WordPress 儀表板上的設置 -> 閱讀。 在您的主頁顯示選項上,設置為靜態頁面並從下拉列表中選擇您剛剛創建的頁面。

第 7 步:創建頁眉和頁腳
你快完成了。 創建所有頁面和自定義模板後,下一步是創建頁眉和頁腳。 在 Elementor 中,您可以從 Theme Builder 創建頁眉和頁腳,就像您在上面創建的存檔頁面和單個帖子的自定義模板一樣。 您的頁眉和頁腳有無限的設計選項和行為。 例如,您可以創建透明標題、粘性標題等。
有關如何在 Elementor 中創建頁眉和頁腳的更詳細教程,您可以閱讀我們之前的以下文章:
- 如何使用 Elementor 在 WordPress 中創建自定義標題
- 如何使用 Elementor 在 WordPress 中創建自定義頁腳
底線(+獎金)
Elementor 是一個強大的 WordPress 頁面構建器插件。 由於其支持廣泛動態內容類型的主題生成器功能,您可以使用無代碼方法創建任何類型的網站。 您可以使用 Elementor 創建的網站類型之一是我們剛剛在上面介紹的圖片網站。 由於 WordPress 支持多用戶,您可以接受註冊,以防您希望其他人提供照片。 如果需要,您還可以使用 Elementor 創建自定義註冊頁面。
如果您想查看我們在本文中介紹的內容,您可以訪問lowestiso.com。 該網站是使用 WordPress+Elementor Pro 構建的。 作為禮物,我們還提供了自定義模板以及網站上使用的頁面,您可以在下面下載。
