如何在 Divi 中創建波浪動畫作為分隔線
已發表: 2024-12-30作為一名網頁設計師,創建一個具有視覺吸引力的網站是必須的。我們經常依靠微妙但引人入勝的設計元素來實現這一目標。其中一個元素是波浪動畫,它可以充當優雅的分隔符,無縫分隔網頁的各個部分,同時為設計添加動態流程。
在 Divi(一款流行的 WordPress 頁面建立器)中製作這種效果可能看起來具有挑戰性,但只要採用正確的技術和您的創造力,這是完全可能實現的。
在本文中,我們將引導您逐步完成在 Divi 中建立波浪動畫分隔線的過程,利用其內建工具、自訂設定和一些 CSS 來進行潤飾。本指南將幫助您將靜態分隔線轉變為引人注目的動畫,從而增強網站的美感和使用者體驗。

如何在 Divi 中創建波浪動畫作為分隔線
步驟 1. 建立 SVG Wave
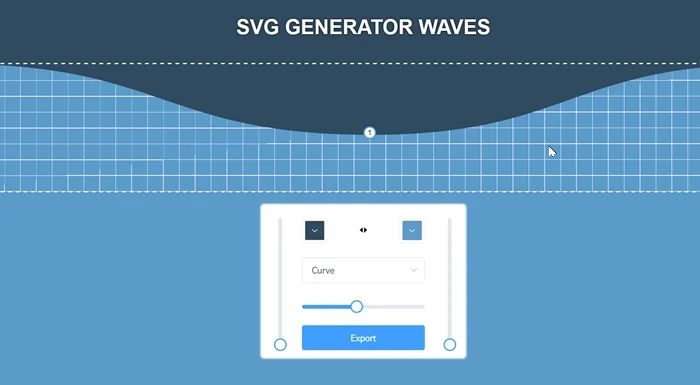
首先,我們需要建立 SVG 波形。建立 SVG 波形的方法和工具有很多。在此範例中,我們將使用線上 SVG 波形產生器之一,該生成器提供使用者友好的介面和選項。
- 點擊此按鈕即可開始創建美麗的 SVG 波浪。

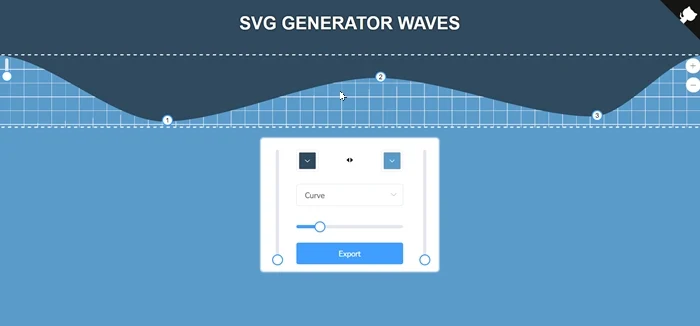
- 自訂波形
接下來,您可以根據自己的喜好調整參數,例如振幅、波長、頻率等,以控制波的外觀。

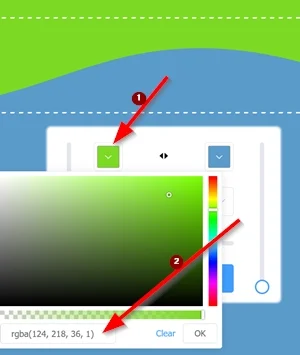
- 控制顏色
您可以使用互動式顏色選擇器或輸入顏色代碼(十六進位代碼或 RGB 值)來選擇 SVG 波形的顏色。
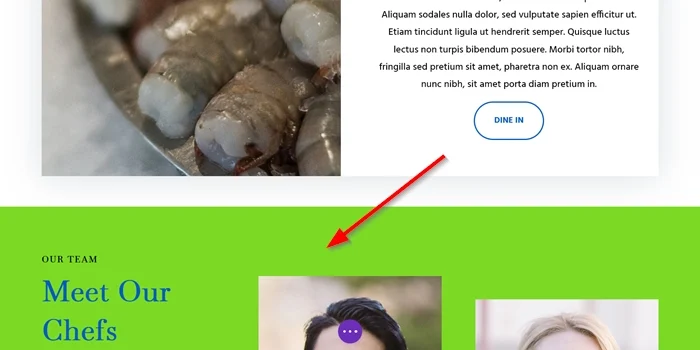
為了使 SVG 波浪與其下面的元素很好地融合,我們建議選擇與 SVG 波浪元素下的部分背景顏色相同的顏色。


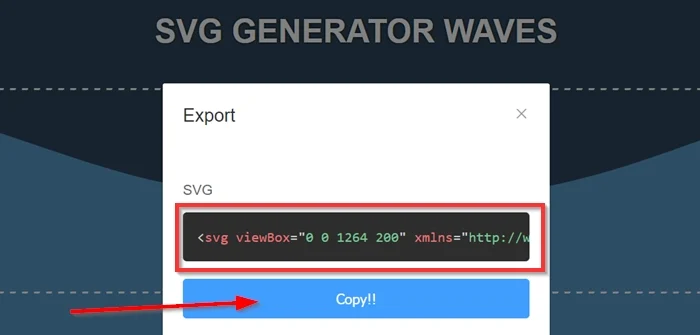
- 出口
最後,複製生成的 SVG 程式碼以在您的專案中使用。保留它,因為我們稍後會需要它。

第 2 步:新增部分
我們將把動畫波分頻器放在一個單獨的部分內。透過建立單獨的部分,您可以將分波器與頁面上的其他內容隔離。它使獨立設計、定位和管理變得更加容易。
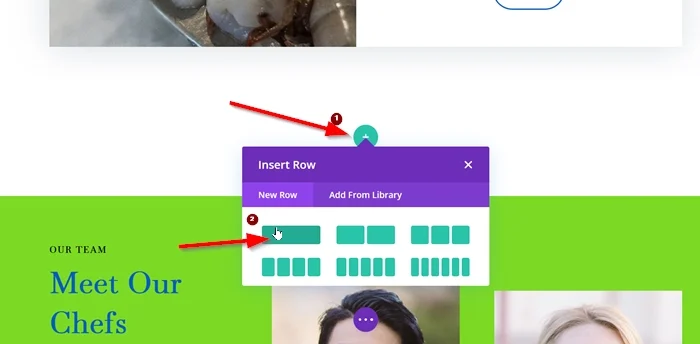
透過選擇現有的貼文類型(頁面或貼文)前往 Divi Visual Builder。接下來,點擊“新增部分”按鈕將新部分新增到您的頁面。然後,選擇一列的行佈局。

行設定
在向列添加任何新模組之前,我們將首先自訂行設定。此步驟對於確保分波器的正確定位和造型至關重要。以下是一些需要考慮的關鍵行設定:
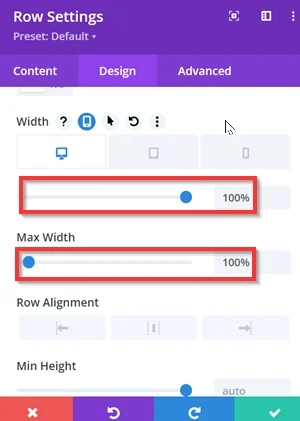
- 漿紗
- 寬度:100%
- 最大寬度:100%
為了確保該值在每種螢幕尺寸下為 100%,請將這些設定也應用於平板電腦和手機。

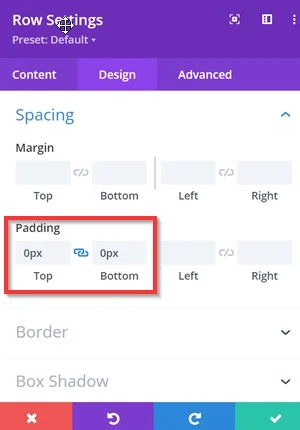
- 間距
- 內邊距:頂部 0 像素,底部0 像素

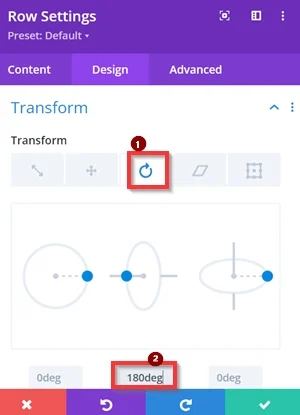
- 轉換
- 旋轉:180度

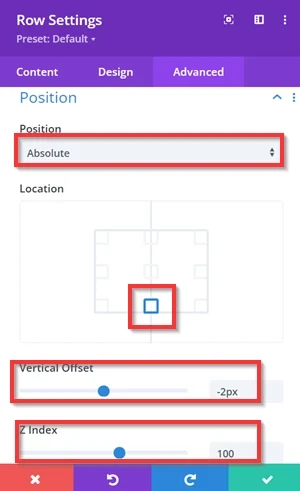
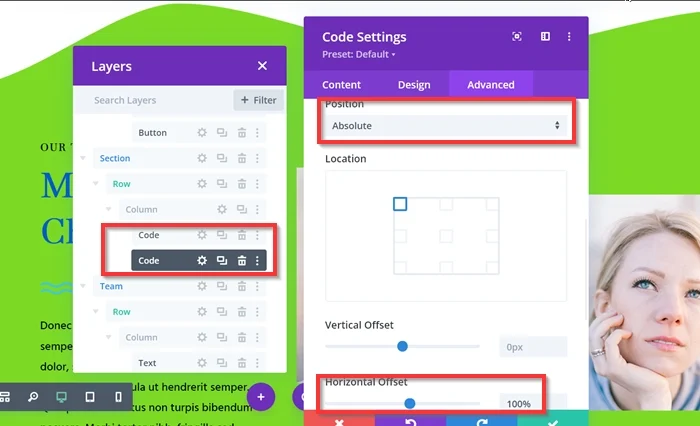
- 位置
- 立場:絕對
- 位置:底部中央
- 垂直偏移:-2px
- Z指數:100

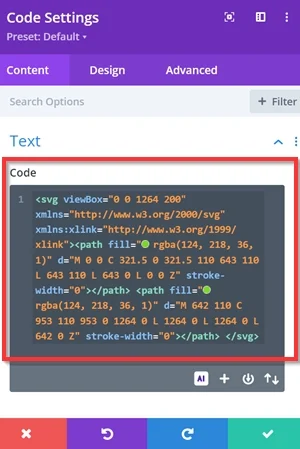
步驟 3:將 SVG 程式碼加入到程式碼模組中
輸入 SVG 代碼
在列中新增程式碼模組,然後貼上從線上 SVG 波形產生器獲得的 SVG 程式碼。


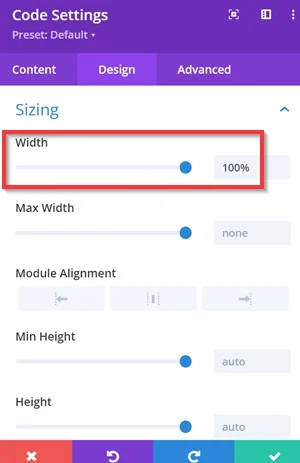
接下來,將程式碼模組的寬度設為100% ,使其跨越其容器的整個寬度,確保嵌入的 SVG 波形正確對齊並且在整個模組中看起來一致。

複製程式碼模組
新增 SVG 程式碼後,您需要複製該模組。特別適用於第二個副本/模組,必須使用絕對位置和100% 水平偏移。

步驟 4: 新增 CSS 程式碼段
是時候加入兩個 CSS 程式碼來讓您的 SVG 波浪動畫化了。第一個 CSS 程式碼將會加入您的頁面設定中,第二個 CSS 程式碼將會加入您的列設定中。
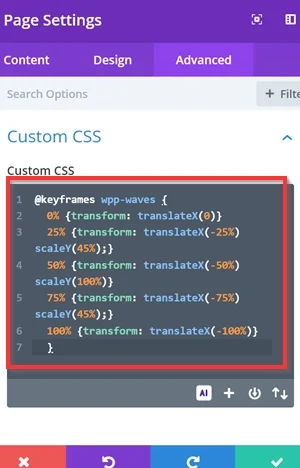
- 第一個 CSS 程式碼
導覽至頁面設定->進階標籤 ->自訂 CSS 。然後,複製下面的 CSS 片段並將其貼上到可用欄位中。
您可以使用和編輯以下 CSS 片段來滿足您的需求:
@keyframes wpp-waves {
0% {變換:translateX(0)}
25% {變換:翻譯X(-25%) 縮放Y(45%);}
50% {變換: 翻譯X(-50%) 縮放Y(100%)}
75% {變換: 翻譯X(-75%) 縮放Y(45%);}
100% {變換:translateX(-100%)}
} 
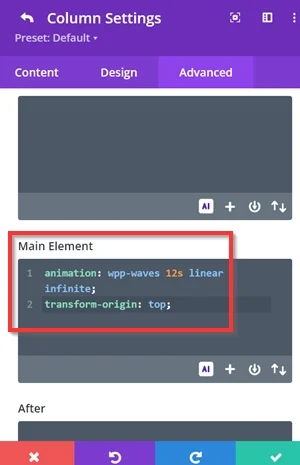
- 第二個 CSS 程式碼
轉到包含程式碼模組的列設置,然後複製下面的 CSS 程式碼並將其貼上到列上的「主要元素」欄位中。
動畫:wpp-waves 12s 線性無限; 變換原點:頂部;

就是這樣。您可以隨意編輯 CSS 片段並重新設計 SVG 形狀,以便為您的部分分隔線實現最佳外觀的波浪動畫。如果您願意,請不要忘記儲存並發布您的頁面。

CSS 程式碼做了什麼?
@keyframes wpp-waves {
0% {變換:translateX(0)}
25% {變換:翻譯X(-25%) 縮放Y(45%);}
50% {變換: 翻譯X(-50%) 縮放Y(100%)}
75% {變換: 翻譯X(-75%) 縮放Y(45%);}
100% {變換:translateX(-100%)}
}關鍵概念:
-
@keyframes:這定義了一個動畫序列。每個百分比(例如,0%、25% 等)代表動畫期間套用特定樣式的關鍵影格。 -
transform屬性:控制平移(移動)。-
translateX:將元素水平移動指定的量。 -
scaleY:垂直縮放元素。
-
卡通
- 0%:從原始位置開始,不進行縮放。
- 25%:向左移動 25% 並縮小至其高度的 45%。
- 50%:向左移動 50% 並返回全高。
- 75%:向左移動 75%,並再次縮小到 45% 高度。
- 100%:向左移動 100% 並重設為全高。
動畫:wpp-waves 12s 線性無限; 變換原點:頂部;
animation: wpp-waves 12s linear infinite;
-
wpp-waves:套用動畫的名稱。 -
12s:動畫循環的速度為12秒。 -
linear:動畫以恆定速度進行,沒有緩動。 -
infinite:動畫無限循環。
transform-origin: top;
- 變換是相對於元素的上緣發生的。
底線
使用 Divi 創建波浪動畫作為分隔符號是為您的網站提供動態且引人注目的設計組件的好方法。透過 Divi 的內建工具、關鍵影格動畫和自訂 CSS,您可以輕鬆合併波浪效果,從而改善網站的外觀和感覺並吸引訪客。
只需幾個簡單的步驟,您就可以提升您的網頁設計,使其更加現代和互動,同時保持 Divi 的靈活性和易用性。請隨意嘗試關鍵影格和自訂 CSS 中的其他值,以獲得適合您的部分分隔線的最佳波浪動畫。
