如何在 WordPress 中免費建立正在建置中的頁面
已發表: 2024-02-09了解如何免費為您的 WordPress 網站建立時尚且實用的「正在建立」頁面。
這個詳細的指南將引導您完成流程的每個步驟,讓您設定一個臨時登入頁面,向訪客通報正在進行的維護或開發工作。
利用現成的工具和免費插件,您可以保持專業的線上形象,同時在背景進行必要的更新。
遵循我們簡單易懂的教程,確保在網站轉換期間提供流暢的用戶體驗。
目錄
什麼是 WordPress 正在建立頁面?
WordPress 正在建立頁面是一個臨時佔位符網頁,當網站正在進行維護、更新或開發時,會顯示給訪客。
它向訪客發出通知,表明該網站目前無法訪問,但很快就會再次可用。
通常,「正在建造」頁麵包含一條訊息,通知訪客網站暫時不可用,以及相關詳細信息,例如預計維護持續時間或有關即將發生的更改或功能的預告片。
此頁面旨在保持專業的外觀,並在網站未完全正常運作期間提供無縫的使用者體驗。
在本教程中
如果您目前正在開發網站並希望與訪客保持互動,請考慮製作「即將推出」或「正在建立」頁面。
本指南將引導您使用免費版本的 Under Construction 外掛程式安裝和啟動 WordPress 網站的預設 Under Construction/Coming Soon 頁面。
安裝正在建造中的插件
為了受益於該外掛程式提供的功能,您需要透過 WordPress 管理儀表板安裝它。
請依照以下說明了解如何安裝 Web Factory 的 Under Construction。
在 WordPress 中免費建立正在建置中的頁面
步驟 1:登入您的 WordPress 儀表板

輸入您的登入憑證即可存取 WordPress 網站的管理後端。 這將允許您管理和自訂網站的設定、內容和外掛程式。
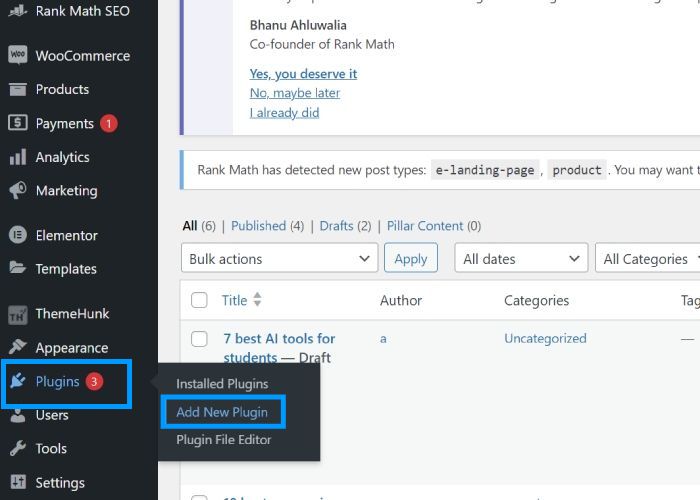
第 2 步:導覽「外掛程式」並點擊「新增外掛程式」。

導覽至「外掛」部分,然後按一下「新增外掛程式」。– 進入 WordPress 儀表板中的「外掛程式」部分,然後選擇新增外掛程式的選項。
此操作將使您能夠搜尋並安裝新外掛程式以增強網站的功能。
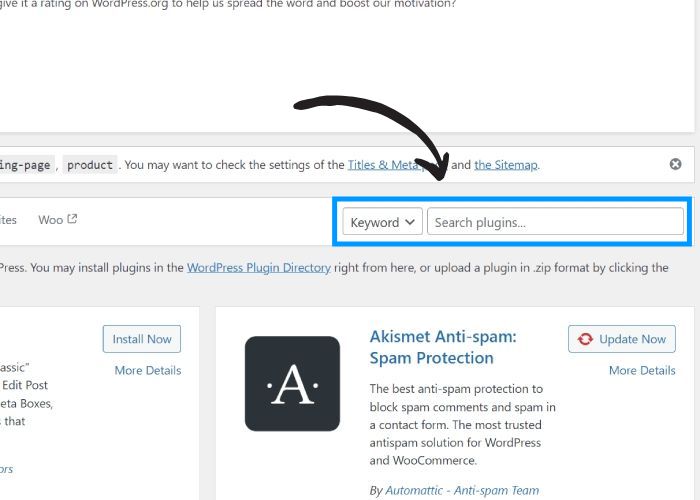
第三步:在搜尋欄中輸入「正在建設中」。

在搜尋列中,輸入「正在建設中」並按 Enter 鍵。- 利用 WordPress 外掛目錄中的搜尋功能來尋找「正在建設中」外掛程式。
輸入插件名稱並按 Enter 鍵將啟動搜尋過程,幫助您找到所需的插件,以便在您的網站上建立正在建立的頁面。
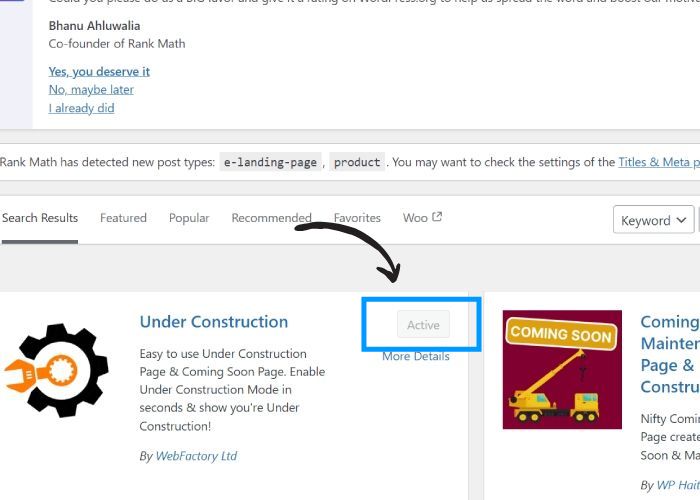
第 4 步:安裝並啟用插件

尋找 WebFactory Ltd 的「正在建置中」插件,然後按一下「立即安裝」。」– 在搜尋結果中找到由 WebFactory Ltd 開發的「正在建置中」插件,然後按一下「立即安裝」按鈕啟動安裝程序。 此操作將下載外掛程式並將其安裝到您的 WordPress 網站上,使您能夠建立一個正在建立的頁面。
安裝後,點擊“啟動”以啟動插件。” – 成功安裝「正在建造」外掛程式後,點擊「啟動」按鈕繼續啟動它。 此步驟啟用外掛程式的功能,可讓您利用其功能在 WordPress 網站上建立正在建立的頁面。

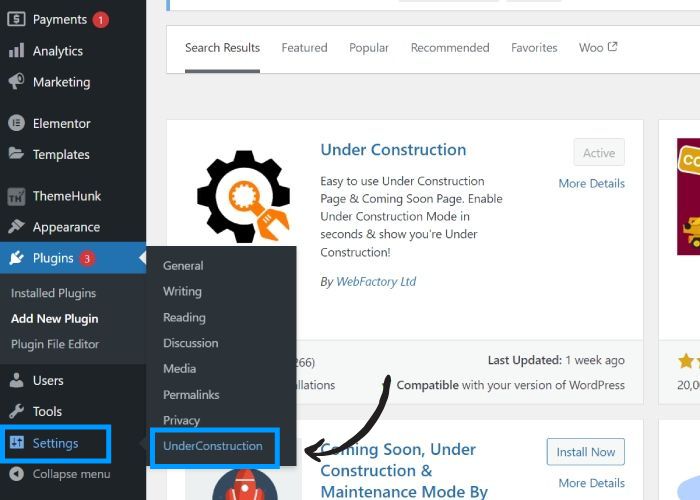
第 5 步:導航至“設定”並點擊“正在建造”

啟動後,導覽至 WordPress 儀表板中的「設定」選單,然後按「正在建設中」。– 成功啟動「正在建設中」外掛程式後,存取 WordPress 儀表板中的「設定」選單。
然後,找到並點擊“正在建造”選項。 此步驟可讓您配置和自訂外掛程式的設置,以有效地建立和管理正在建置的頁面。
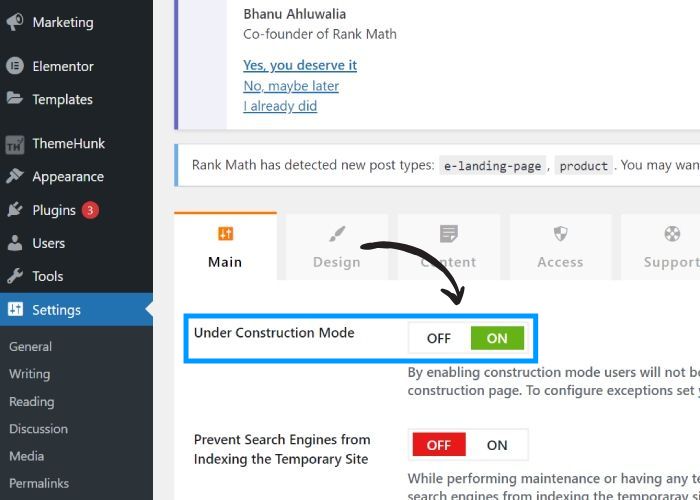
步驟6:將「正在施工模式」開關切換至「開」。

在“主”標籤中,找到“正在施工模式”開關並將其切換到“開啟”位置。 – 在「正在建置」外掛程式的設定中,導覽至「主要」標籤。 找到標示為「正在施工模式」的撥動開關,並將其切換到「開啟」位置。
此操作會啟動正在建置中的模式,該模式會向造訪您網站的訪客顯示正在建置中的頁面。
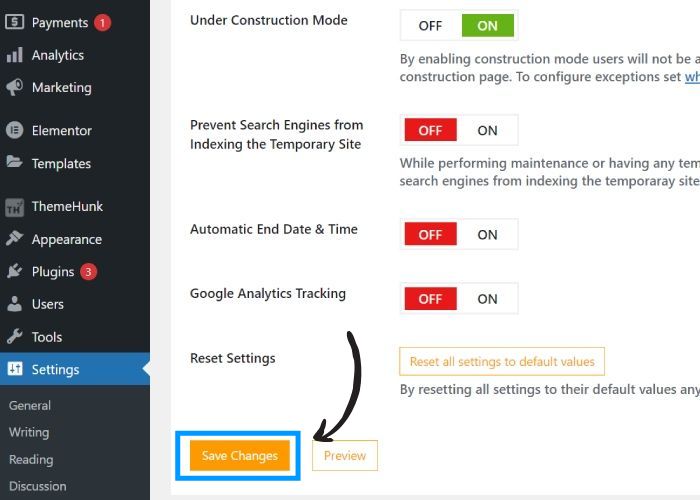
步驟7:點選「儲存變更」。

將“正在建置模式”開關切換到“開啟”位置後,請確保透過點擊“儲存變更”按鈕儲存變更。
此操作可確保您為「正在建置」頁面配置的設定已有效套用和儲存。
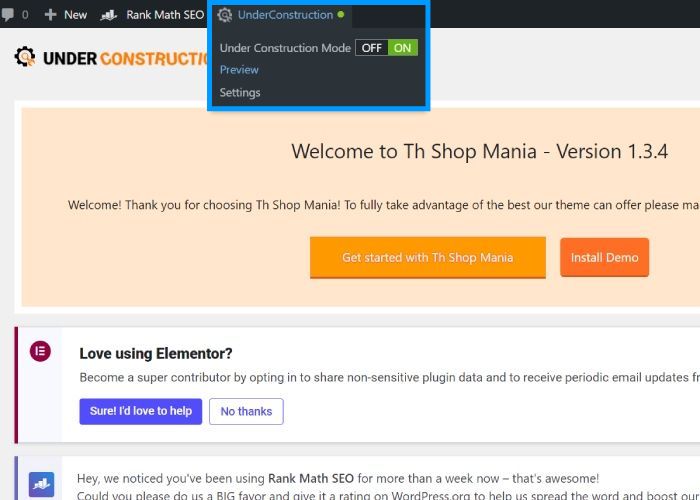
第8步:「預覽」正在建置的頁面。

預覽「正在建造」頁面 - 在向訪客展示之前,您可以預覽「正在建造」頁面以確保其按預期顯示。
這使您可以在啟動頁面之前檢查頁面的佈局、內容和設計,確保向觀眾提供專業且精美的演示。
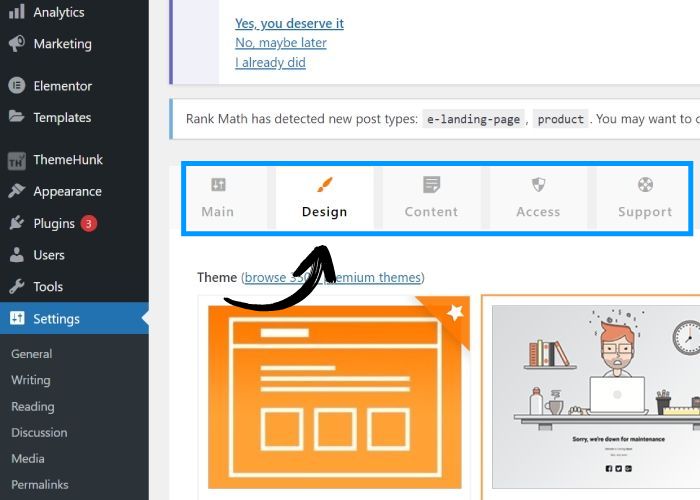
您也可以更改設計。 有一些預製設計可用。 否則,您也可以套用自訂設計。

這是預覽:

恭喜! 您已使用 WordPress 外掛程式 Under Construction 成功安裝並啟動了 Under Construction 頁面。 有興趣進一步訂製嗎?
瀏覽我們使用 Under Construction 外掛程式增強您的 Under Construction WordPress 頁面的指南,以獲取更多見解。
常問問題:
Q:為什麼我應該為我的 WordPress 網站建立一個正在建設中的頁面?
答:建立「正在建造」頁面可以讓您告知訪客您的網站正在進行維護或開發,確保專業的外觀並管理期望。
Q:我可以在不使用外掛程式的情況下創建「正在建造」頁面嗎?
答:雖然可以使用 HTML 和 CSS 手動建立「正在建置」頁面,但使用外掛程式可以簡化流程並提供附加功能和自訂選項。
Q: Under Construction 插件可以免費使用嗎?
答:是的,Under Construction 外掛程式的基本版本可以在 WordPress 外掛目錄中免費取得。
Q:我可以追蹤訪客與「正在建設」頁面的互動嗎?
答:一些正在建設中的插件提供分析或與第三方分析工具的集成,以追蹤訪客互動並在您的網站開發過程中收集見解。
Q: 「正在建造」頁面上線前是否可以預覽?
答:是的,大多數正在建設中的插件允許您在啟動頁面之前預覽頁面,確保它按預期顯示給訪客。
結論:
總而言之,為您的 WordPress 網站建立「正在建立」頁面是一個簡單的過程,有助於在網站開發或維護期間保持專業並管理訪客的期望。
透過遵循本指南中概述的步驟並利用免費的「正在建立」插件,您可以輕鬆創建一個具有視覺吸引力且資訊豐富的「正在建立」頁面。
請記住自訂頁面以反映您的品牌並向訪客提供相關資訊。
一旦您的網站準備好啟動,只需停用「正在建立」頁面即可向全世界展示您已完成的網站。
我希望這個部落格能幫助你。 不過,如果您有任何疑問或建議,請在評論部分告訴我。
您可以訂閱我們的YouTube 頻道,我們也在那裡上傳精彩內容,也請在Facebook和Twitter上關注我們。
感謝您選擇 WordPress 作為平台,祝福您的網站開發之旅一切順利!
看更多:
- 200+ 網站模板和設計(免費和付費)2024
- 2024 年使用 WordPress 5 步驟創建足球俱樂部網站
- WordPress 的根目錄是什麼? 以及如何找到它?
- 如何在 WordPress 網站中新增用戶
