如何為插件創建 WooCommerce 管理員通知 – WooCommerce 開發
已發表: 2020-08-22 作為 WooCommerce 開發人員,在創建主題或 WooCommerce 插件時通常需要創建管理員通知。 WooCommerce 管理員通知可以是警告用戶有關更新,通知他們有關流程或提醒重要事項。
作為 WooCommerce 開發人員,在創建主題或 WooCommerce 插件時通常需要創建管理員通知。 WooCommerce 管理員通知可以是警告用戶有關更新,通知他們有關流程或提醒重要事項。
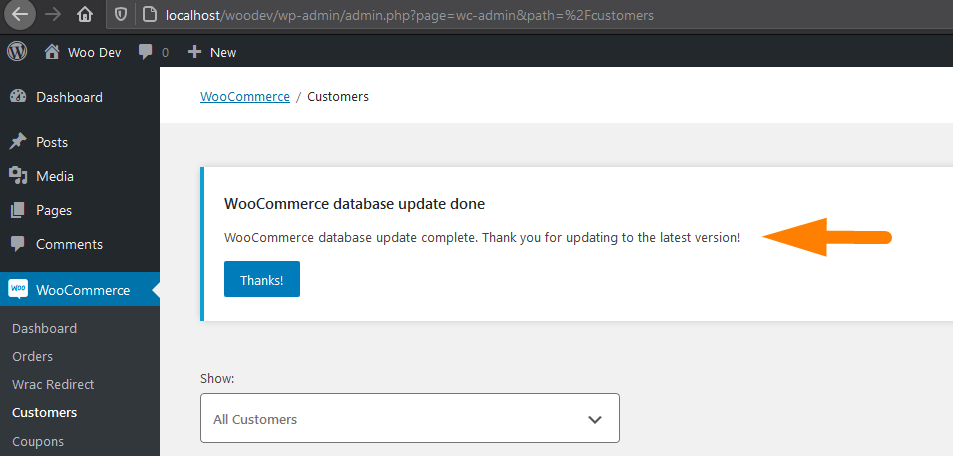
WooCommerce 管理員通知示例
通常,WordPress 管理員通知可能會有所不同並具有不同的顏色代碼,它們將出現在管理頁面的頂部,如下圖 WooCommerce 管理員通知所示。

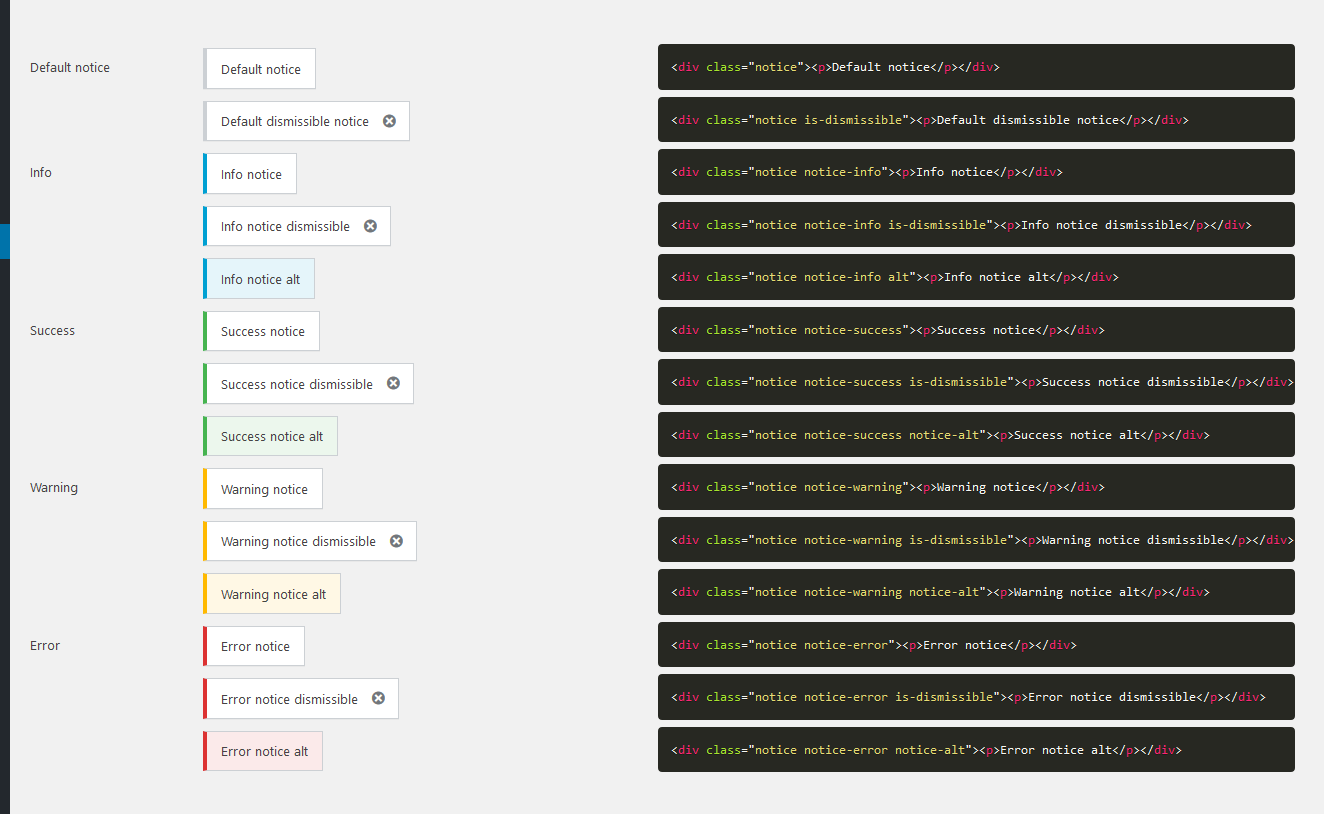
每個管理員通知只是一個白色背景樣式的div ,通知文本輸出,左邊框有不同顏色的不同通知,如下圖所示。
五種不同類型的通知顏色包括灰色、紅色、綠色、橙色和藍色。 給定類名,紅色用於顯示錯誤,綠色用於成功消息,橙色用於警告,藍色用於信息通知,灰色用於默認通知。
一般的 WordPress 管理員通知可以如下圖所示,並帶有相應的代碼:  如果您想複製代碼,以下是每個管理員 WordPress 管理員通知的代碼片段。
如果您想複製代碼,以下是每個管理員 WordPress 管理員通知的代碼片段。
<div class="notice"><p>默認通知</p></div> <div class="notice is-dismissible"><p>默認關閉通知</p></div> <div class="notice notice-info"><p>信息通知</p></div> <div class="notice notice-info is-dismissible"><p>信息通知可駁回</p></div> <div class="notice notice-info alt"><p>信息通知 alt</p></div> <div class="notice notice-success"><p>成功通知</p></div> <div class="notice notice-success is-dismissible"><p>成功通知可駁回</p></div> <div class="notice notice-success notice-alt"><p>成功通知alt</p></div> <div class="notice notice-warning"><p>警告通知</p></div> <div class="notice notice-warning is-dismissible"><p>警告通知可駁回</p></div> <div class="notice notice-warning notice-alt"><p>警告通知alt</p></div> <div class="notice notice-error"><p>錯誤提示</p></div> <div class="notice notice-error"><p>錯誤提示</p></div> <div class="notice notice-error is-dismissible"><p>錯誤通知可關閉</p></div> <div class="notice notice-error notice-alt"><p>錯誤通知alt</p></div>
正如您在上面的代碼中看到的,通知中的差異是為每種類型的 WordPress 管理員通知分配的類。 以下是四個最常用的 WooCommerce 管理員通知類的列表:
- 錯誤通知:
notice-error類 - 成功通知:
notice-success類 - 信息通知:
notice-info類 - 警告通知:
notice-warning類
創建 WooCommerce 或 WordPress 管理員通知
要創建管理員通知,您需要使用掛鉤admin_notices事件的操作掛鉤。 通知 div 和內容應該添加到動作鉤子的回調函數中。

您可以在插件中使用此管理員通知掛鉤,讓用戶收到重要更新、信息或警告的通知。
WordPress 錯誤通知示例
以下是錯誤通知的示例:
<?php
add_action('admin_notices', 'njengah_error_notice');
功能 njengah_error_notice() {
?>
<div class="notice notice-error">
<p><?php _e( '錯誤提示示例。', 'text-domain' );?></p>
</div>
<?php
}
?>WordPress 信息通知示例
以下是信息通知的示例:
<?php
add_action('admin_notices', 'njengah_info_notice');
功能 njengah_info_notice() {
?>
<div class="notice notice-info">
<p><?php _e( '信息通知示例', '文本域' ); ?></p>
</div>
<?php
}以上是如何為 WordPress 或 WooCommerce 插件創建管理員通知的兩個實際示例。
您可以更改通知類別以適合您要創建的通知類型。 您也可以將操作掛鉤包裝在 if 語句中,以便有條件地顯示通知,如下例所示。
有條件地顯示 WordPress 管理員通知
<?php
如果(!空(get_option('njengah_update_status'))){
add_action('admin_notices', 'njengah_update_notice');
}
功能 njengah_update_notice() {
?>
<div class="notice notice-success">
<p><?php _e( '更新成功!', 'text-domain' ); ?></p>
</div>
<?php
}
?>結論
在這篇文章中,我們概述瞭如何在 WordPress 和 WooCommerce 插件開發中創建管理員通知。 您需要了解各種 WordPress 管理員通知類,並將消息添加到與admin_notices掛鉤的操作掛鉤中。 這就是如何創建 WooCommerce 管理員通知的全部內容。
類似文章
- 如何在 WordPress 中獲取當前用戶角色和顯示角色
- 如何從 PHPMyAdmin 重置 WordPress 密碼
- 如何使用 4 個簡單選項刪除使用 Storefront 和 Woocommerce 頁腳鍊接構建
- 如果未登錄 WordPress 如何重定向用戶 » 頁面重定向
- 如何修復 WordPress 管理儀表板未正確顯示和 CSS 未加載
- 如何使用實際示例在 WordPress 中顯示類別名稱
- 如何按類別顯示 WooCommerce 產品
- 如何在沒有插件的情況下阻止 WordPress 聯繫表格 7 垃圾郵件
- 如何訪問 WordPress 管理儀表板或登錄到您的 WordPress 儀表板
- 如何在 WooCommerce 中設置特色產品
- 如何檢查用戶是否在 WordPress 中登錄
- 如何在 WordPress 中通過 Slug 獲取 Post ID 並附上一個實際示例
- 如何在 WooCommerce 中刪除或禁用評論
- 如何在沒有插件的情況下以編程方式隱藏 WordPress 管理欄
- 如何在沒有插件的情況下以編程方式刪除 WordPress 管理員菜單項
- 如何在 WordPress 中獲取登錄用戶信息
- WooCommerce 結帳後重定向:結帳後如何自動重定向到自定義頁面
- 如何在 WooCommerce 中移動圖像下的描述
- 如何在 Woocommerce 中獲取訂單 ID
- 如何檢查用戶是否在 WordPress 中登錄
