創建 WooCommerce 結帳頁面的完整指南
已發表: 2022-07-01將頁面構建器模板和設計資產保存到雲端! 開始使用 Assistant.Pro


如果您剛剛開設了一家 WooCommerce 商店,您可能已經聽說過有關大量放棄購物車的恐怖故事。 您可能想知道如何通過創建優化的 WooCommerce 結帳頁面來避免這種情況。 幸運的是,使用 Beaver Builder 和 WooPack 插件,您可以輕鬆設計支持銷售的直觀結賬。
在這篇文章中,我們將討論為什麼簡單的結賬流程對於電子商務商店的成功至關重要。 然後,我們將探討理想結賬的品質。 最後,我們將向您展示如何使用 Beaver Builder 和 WooCommerce 創建結帳頁面。 讓我們開始吧!
目錄
對於客戶來說,進入結賬階段是他們銷售過程中的一個重要十字路口。 您的營銷可能已經將他們引導到您希望的方向,但現在是決定的時候了。

根據 Fresh Relevance 的購物車恢復結果,現階段 59% 的客戶將放棄他們的購物車。 SaleCycle 的電子商務數據甚至表明這個數字可能高達 84%。 簡而言之,如果您不希望自己的努力在最後的障礙中失敗,那麼找出客戶放棄購物車的原因是關鍵。
放棄購物車的最新數據表明了許多原因,但大多數都與結賬過程直接相關。 例如,24% 放棄購物車的美國客戶不想創建帳戶。 這顯示了“客人”結帳選項的重要性。
另有 17% 的人發現結賬過程太長或太複雜。 此外,16% 的人抱怨他們看不到最終的購買金額。
幸運的是,這些問題中的大多數都可以通過高質量的結帳流程來解決。 如果您希望用戶進行購買,那麼創建良好的用戶體驗 (UX) 至關重要。
Baymard Institute 的結帳 UX 當前狀態的進一步統計數據顯示,作為結帳過程的一部分,平均網站有 31 個可預防的可用性問題。 這些範圍從結帳佈局問題到付款方式問題。 因此,支付便利也應該是重中之重。
正如我們所知,放棄購物車可能是每個店主面臨的電子商務挑戰。 現在讓我們考慮如何通過創建最佳 WooCommerce 結帳頁面來幫助防止它。
首先,您可能很想發揮創意並包含特殊的圖形和工具,但這會分散客戶的購買注意力。 最好不要使過程複雜化。 理想情況下,您的結帳應該簡單明了且易於瀏覽。
明智的做法是實施具有大量空白和清晰標籤的簡單設計。 此外,最重要的信息,如定價,應突出顯示。

由於放棄購物車的主要原因之一是結賬時間過長,因此您還需要盡可能簡化。 畢竟,結賬流程越快,用戶第二次猜測他們的選擇的時間就越少。
為此,您可以使用更少的結帳字段。 這樣,潛在客戶只需要提供最重要的信息。 此外,如果您想在屏幕上獲取更多信息而不需要滾動,請考慮使用列。
您還需要避免難以閱讀的文本顏色和大小,或者可以以更有效的格式呈現的選項。 例如,考慮使用下拉菜單。
最後,您需要確保提供足夠的支付選項並且您的支付網關設置正確。 由於欺詐和身份盜用如此之多,用戶會希望您的支付流程讓他們在決定分享個人詳細信息時感到安全。
如果您想創建一個能夠推動轉化的 WooCommerce 結帳頁面,Beaver Builder 是一個出色的工具。 我們直觀的拖放式構建器允許您實時預覽您的設計。 這樣,您可以防止最常見的結帳問題。
此外,通過滿足您各種需求的模塊,Beaver Builder 可以在創建頁面或整個網站時為您節省時間。 請記住,您需要一個活躍的 WooCommerce 商店才能完成本教程。
為了在開始之前快速回顧一下,我們創建優化的 WooCommerce 結帳設計的最初提示是:
現在,讓我們開始吧!
第一步是使用 Beaver Builder 進行設置。 如果您尚未註冊,則需要選擇一個計劃。 之後,您可以從“我的帳戶”頁面下載插件並前往 WordPress 儀表板。
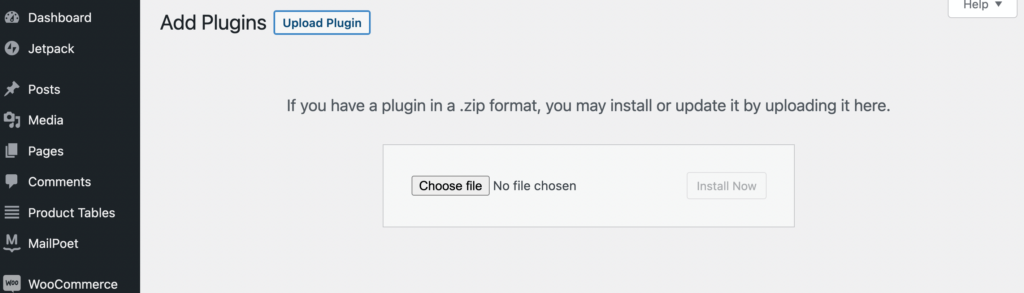
轉到插件 > 添加新的。 然後,單擊屏幕頂部的上傳插件:

現在,找到您之前下載的 Beaver Builder .zip文件並選擇它。 單擊立即安裝,然後單擊激活插件。
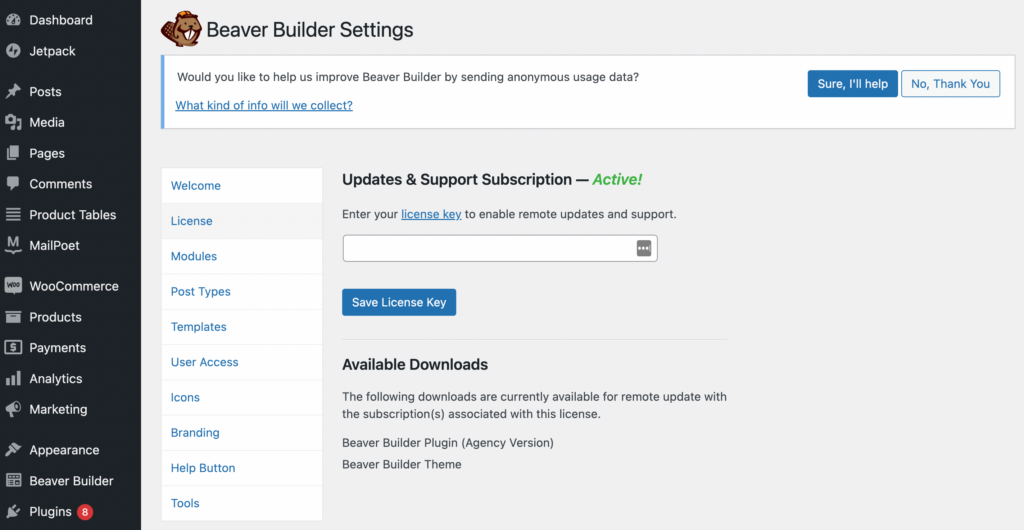
您還需要輸入您的許可證信息。 為此,請返回您的“我的帳戶”頁面並複制您的許可證密鑰號。 然後,從您的 WordPress 儀表板中,導航到Settings > Beaver Builder > License並單擊Enter License Key :

在上面的字段中粘貼您的許可證密鑰後,單擊保存許可證密鑰。 而已!
接下來,您需要購買 WooPack,這是 Beaver Builder 附加組件中的一個選項。 該工具為您提供了十多個專門設計用於 WooCommerce 的 Beaver Builder 模塊。
除了各種高級產品模塊外,您還將獲得 WooCommerce Checkout Styler。 這款精緻的造型器極大地增加了自定義結帳流程的潛力。 例如,您可以創建一列或兩列佈局,設置輸入字段、部分標題、顏色、按鈕等的樣式。
購買 WooPack 計劃後,只需像使用 Beaver Builder 插件一樣下載、安裝和激活它。
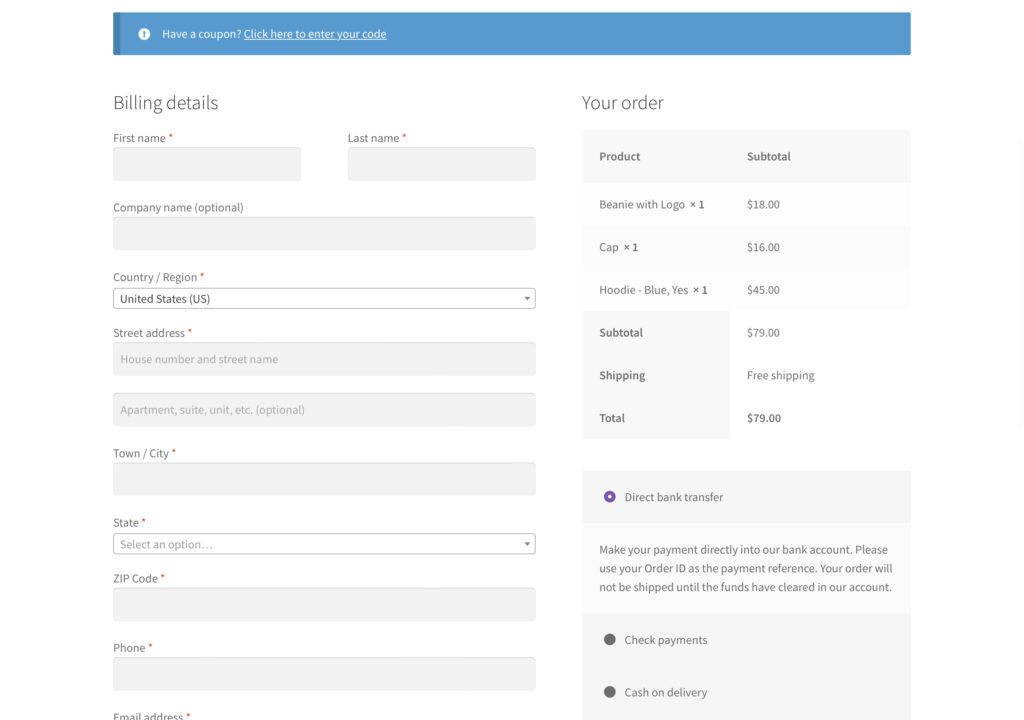
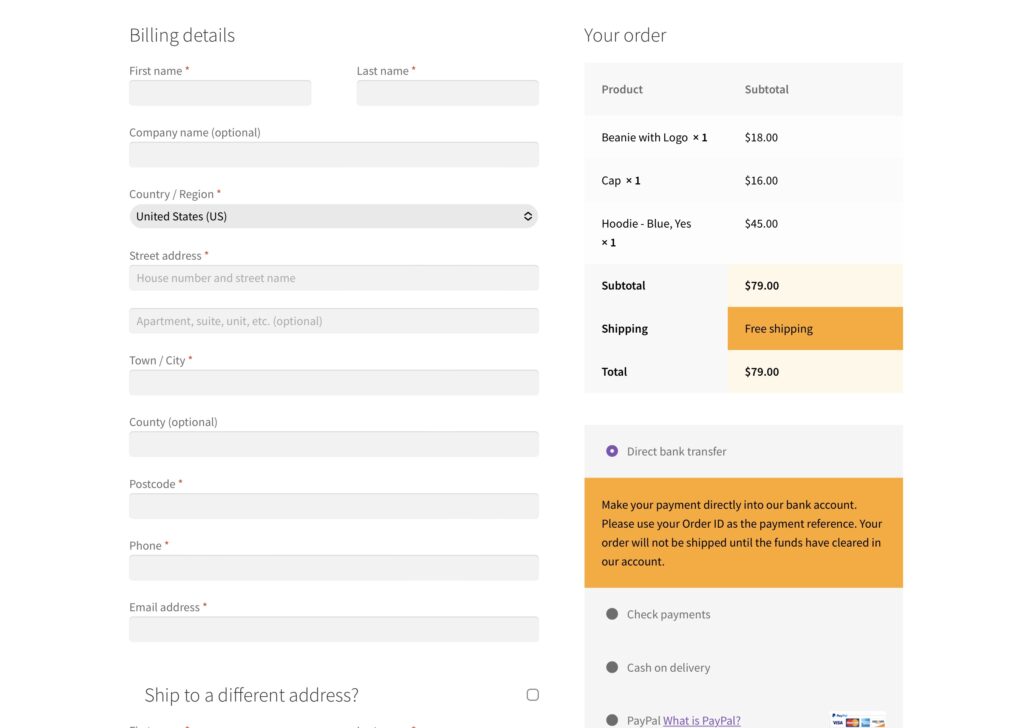
安裝好所有東西後,現在是時候開始創建您的 WooCommerce 結帳頁面了。 最受歡迎的 WordPress 主題之一是 Storefront。 如果您使用的是這個主題,它會附帶一個默認的結帳頁面,如下所示:

在這裡,我們已經看到了與 WooCommerce 合作的主要優勢之一。 有了這個主題,我們已經有了一個專業的結帳。 它以有效的格式顯示最少的必填字段和訂單摘要。
但是,肯定還有改進的餘地。 讓我們看看如何使用 Beaver Builder 和 WooPack 進一步優化我們的結帳。 此時,您可能需要在購物車中添加一些示例商品,以便查看它們將如何反映在您的結帳中。
然後,第一步是插入您的Checkout模塊。 首先,轉到 WordPress 儀表板中的頁面,然後使用 Beaver Builder 打開默認的 WooCommerce 結帳頁面。
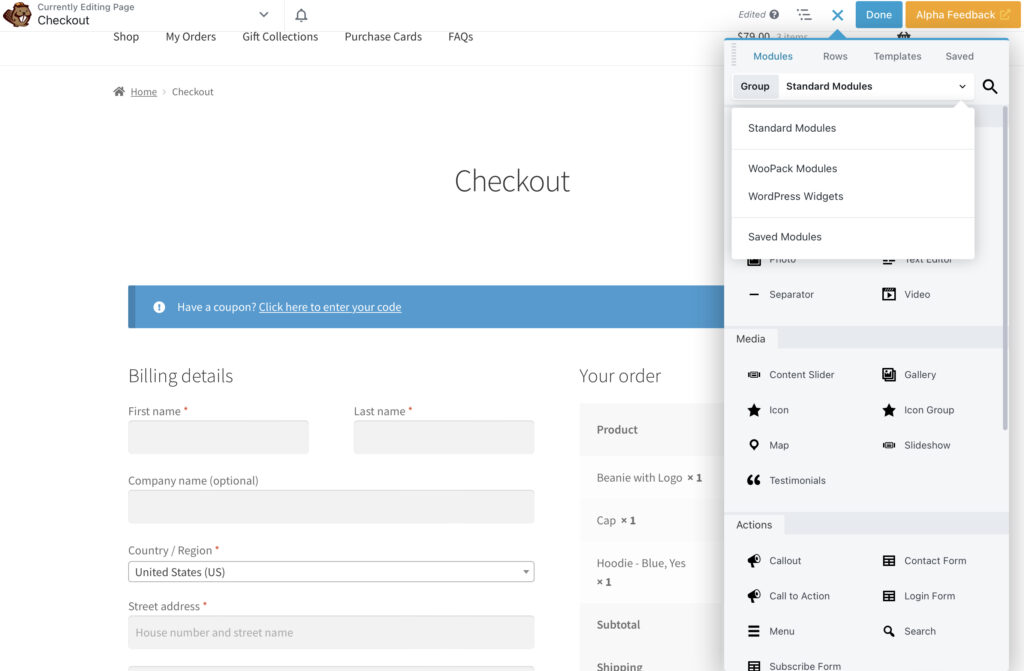
現在,刪除默認的 WooCommerce 模塊,將頁面留空。 然後,單擊屏幕右上角的+ 按鈕。 從菜單中,選擇Standard Modules然後WooPack Modules :

接下來,將Checkout模塊拖放到您的頁面上:

您可能會注意到,這種結賬設計看起來與 Storefront 中的默認 WooCommerce 設計沒有太大區別。 但是,我們現在在屏幕左側的設置窗口中有我們的 Beaver Builder 自定義選項。
如您所見, Checkout模塊的自定義菜單分為Sections 、 Inputs 、 Content 、 Messages 、 Button 、 Typography和Advanced 。
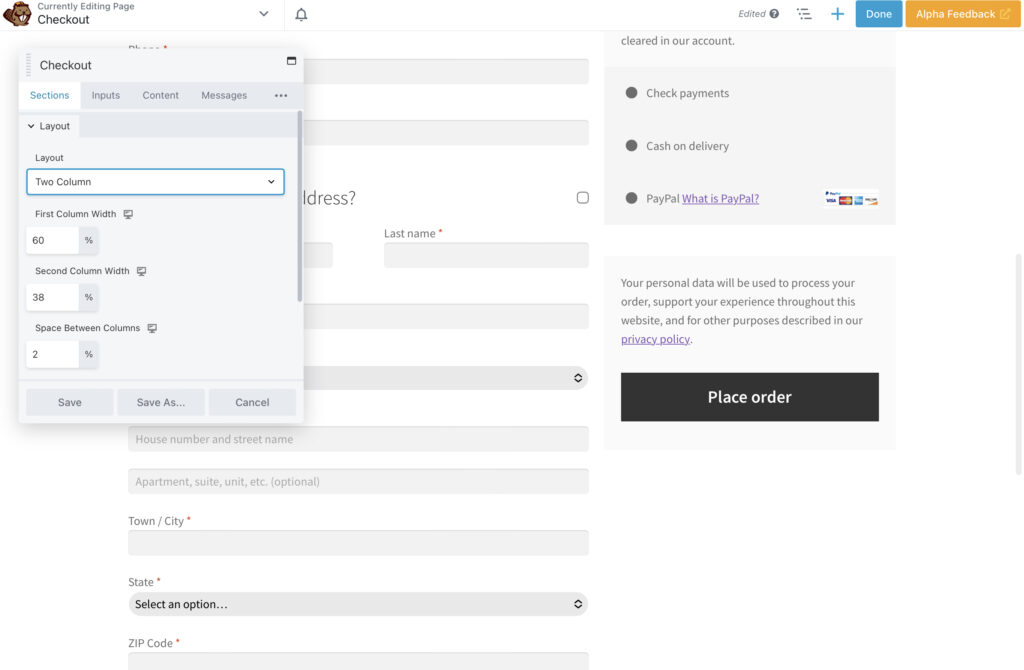
首先,讓我們將佈局更改為Two Column 。 這允許我們修改頁面上兩列的寬度:

在這裡,您可以玩弄看起來最好的東西。 請記住,您需要確保三個值的總和為 100%。 如果超出此範圍,第二列將不會出現在同一行上。
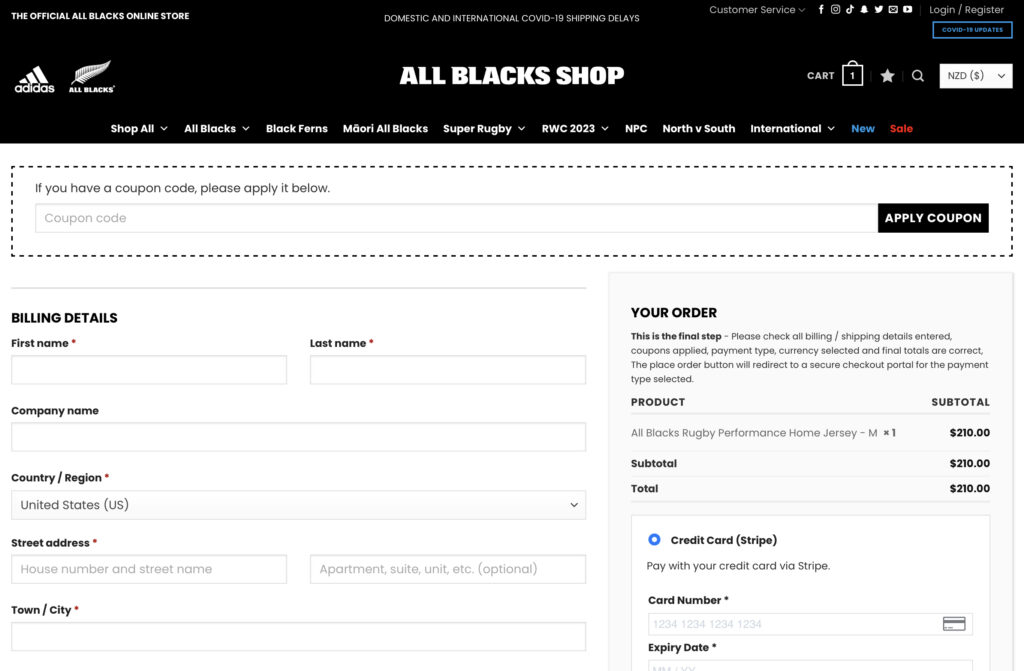
除了結帳頁面的一般結構之外,要考慮的一個關鍵因素是您公司的視覺品牌。 灰色默認設計可能會導致客戶對在線商店的真實性進行二次猜測。 但是,反映您的視覺美感的結帳可以使您的網站看起來更值得信賴。
在這方面,顏色可以走很長的路。 首先,無論您的品牌如何,白色或淺色背景可能是最佳選擇。 這樣,用戶可以輕鬆閱讀對比鮮明的內容。
現在,讓我們想像一下我們品牌的調色板包括奶油色、橙色、黑色和白色。 雖然默認色調非常簡約,但它們並不是很突出。
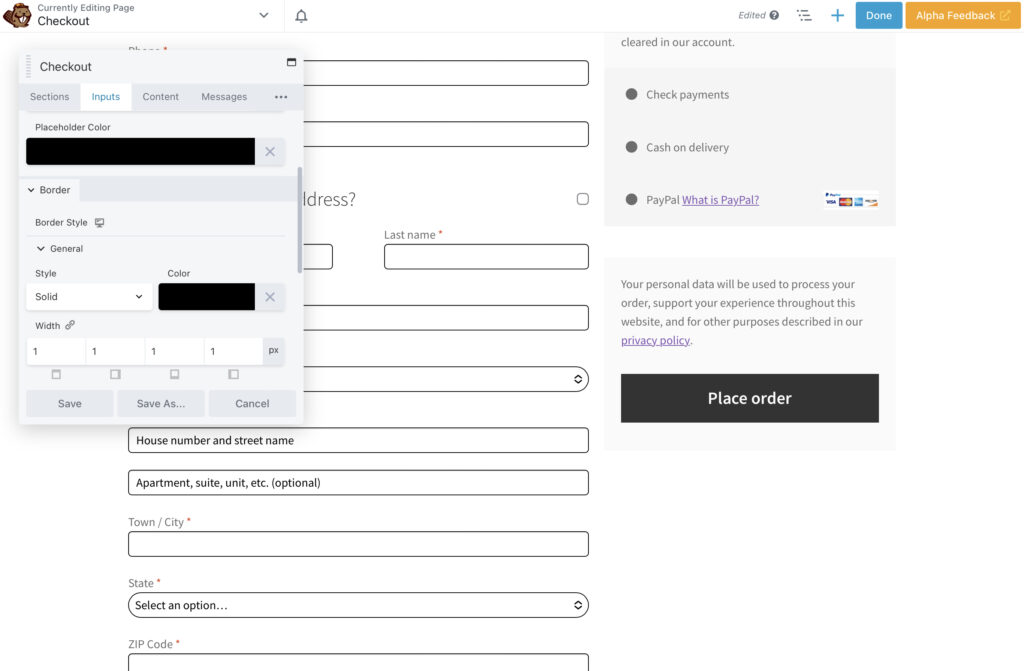
為了使我們的字段彈出,我們將轉到輸入部分。 我們將輸入字段背景更改為白色,並為我們的字段提供 1px 黑色邊框,以幫助它們在頁面上更加突出:

隨意探索背景顏色和文本的其他選項。 您甚至可以添加陰影或重新對齊字段。 請記住保持簡單並與您網站的整體外觀保持一致。
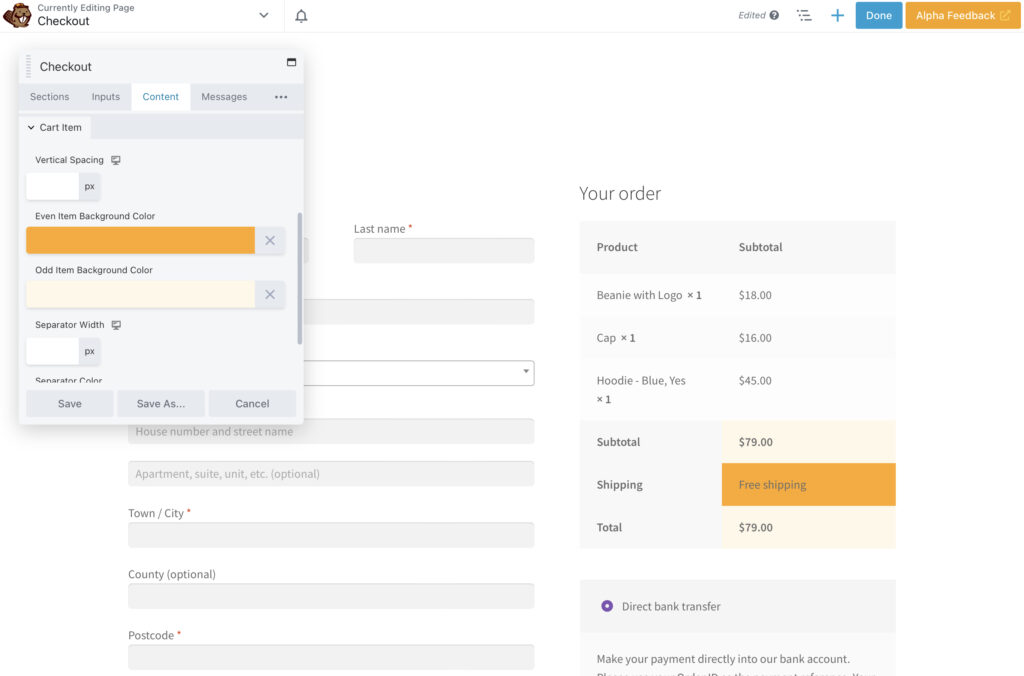
現在讓我們使用更多顏色細節來進一步定制我們的結帳。 我們已將右側列中的奇數和偶數項更改為橙色和奶油色:

如您所見,這種微妙的對比突出了客戶的關鍵信息。 這樣,他們可以快速引用它。 在Typography部分,我們還可以更改文本顏色。
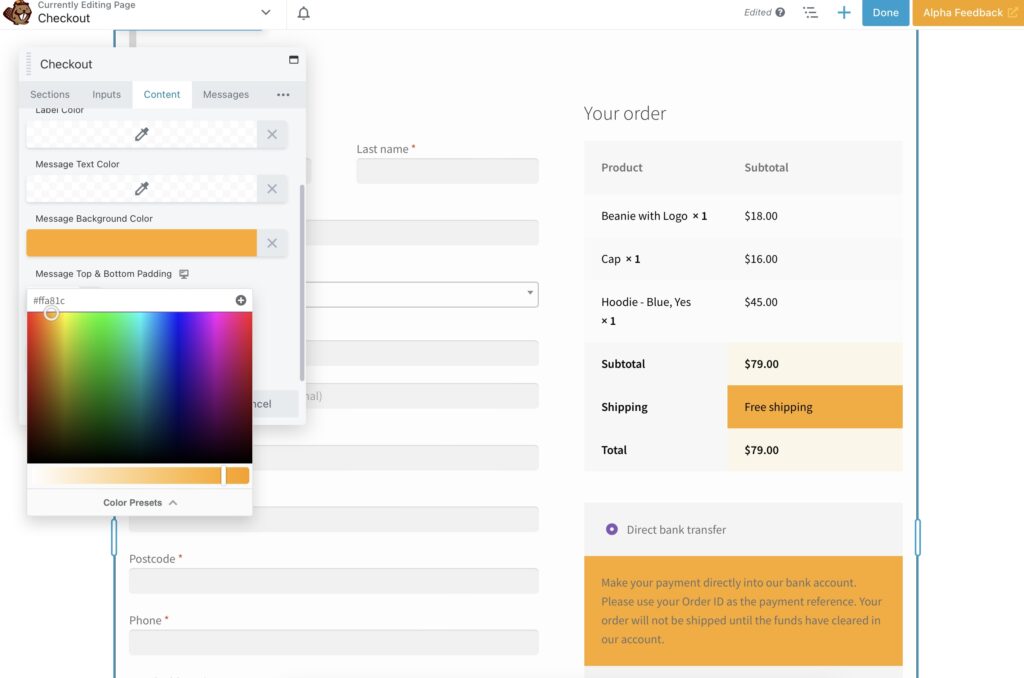
轉到付款部分,我們也可以使用“內容”選項卡使這些字段與我們的品牌保持一致。 我們確保我們的橙色品牌突出了有關使用您的訂單 ID的關鍵信息:

您可以更改此部分中的其他元素,例如Cart Heading 、 Cart Item和Payment Method 。
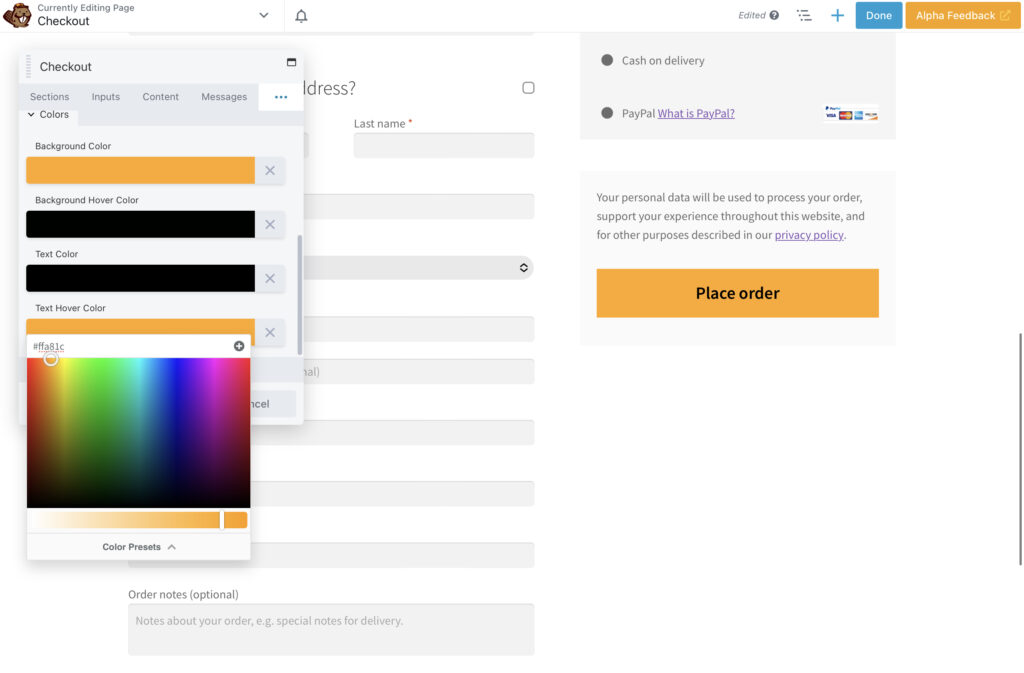
由於更改付款信息後黑色按鈕看起來不太正確,因此我們也嘗試對其進行修改。 當您單擊設置菜單中的三個點時,您會發現更多選項,它們是Button 、 Typography和Advanced 。
繼續並選擇Button 。 讓我們將按鈕的背景顏色更改為橙色,並將黑色設置為背景懸停顏色。 我們還將文本設置為黑色,因此它會很好地突出:

向下滾動,我們還添加了一個黑色的 1px 邊框,使信息更加清晰。
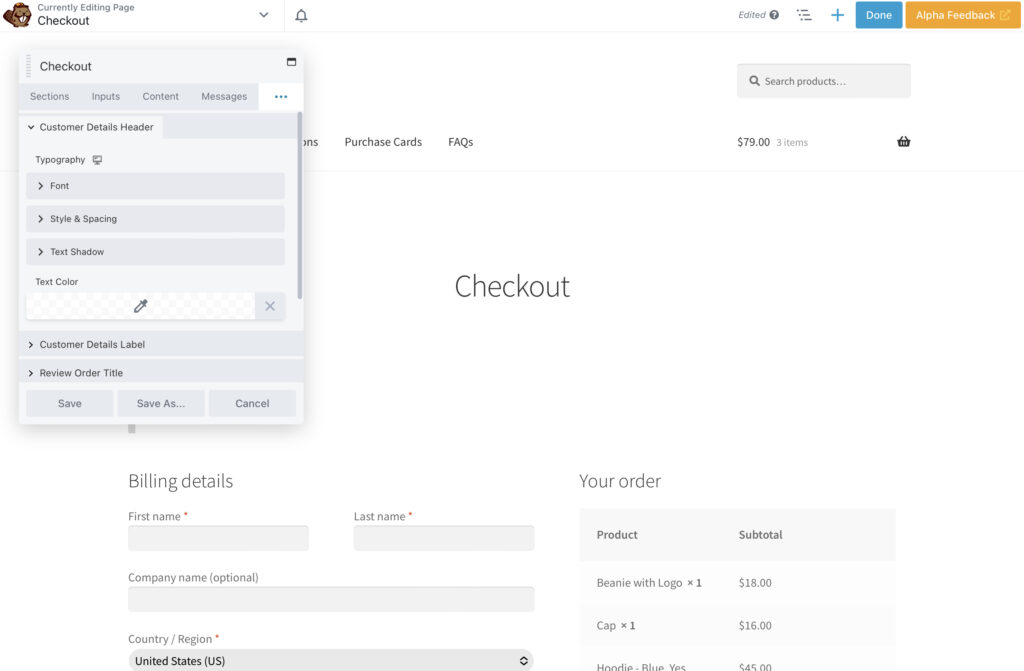
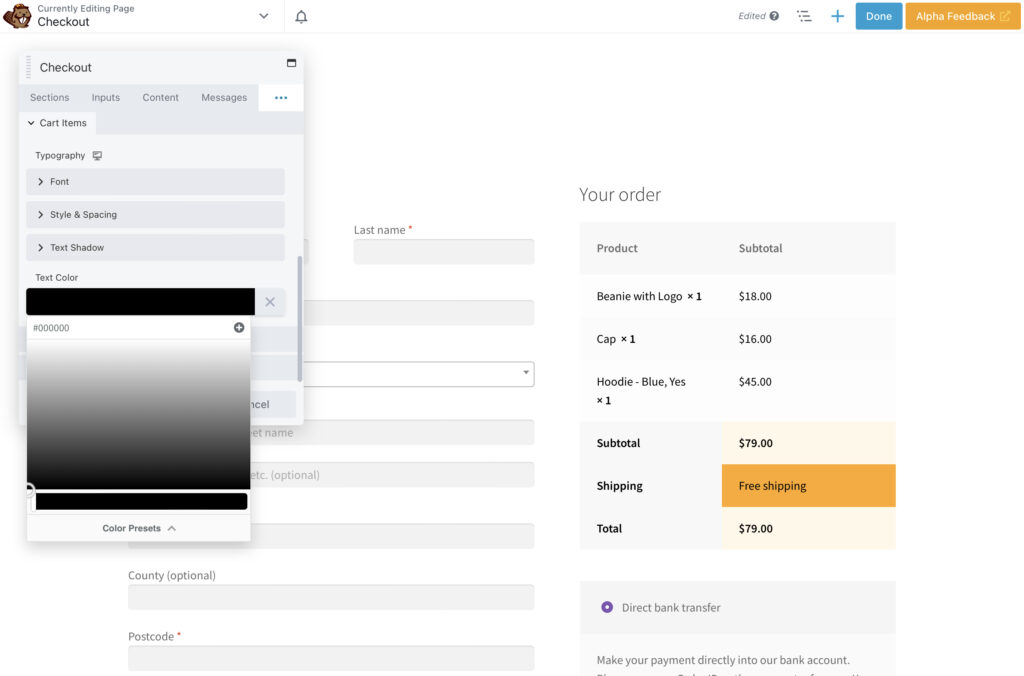
轉到排版部分,我們可以看到用於編輯結帳字體每個部分的選項。 您可以更改字體、大小、對齊方式、行高和顏色:

在這裡,我們將繼續將文本設置為統一的黑色。 正如您所看到的,我們保持了結帳的良好初始結構,同時添加了一些修改以使其與我們的整體網站設計保持一致:

您最好進一步探索您的結帳設計選項。 這樣,您可以發現您正在尋找的確切設置。
創建一個簡單的結帳頁面並不總是那麼容易。 但是,使用 Beaver Builder 和 WooPack 插件,這個過程可以很簡單。 使用一系列自定義選項,您可以創建與您網站的獨特設計相匹配的無縫結帳流程。
回顧一下,以下是創建 WooCommerce 結帳頁面的四個步驟:
您對使用 Beaver Builder 構建 WooCommerce 結帳頁面有任何疑問嗎? 在下面的評論部分詢問我們!